블록 테마 구축 방법: 2023년 최고의 방법 4가지
게시 됨: 2023-08-22WordPress 테마 개발이 처음이라면 블록 테마를 구축하는 방법이 궁금할 것입니다. 블록 편집기가 도입된 이후 이를 수용하기 위해 WordPress 테마가 구축되는 방식이 변경되었습니다.
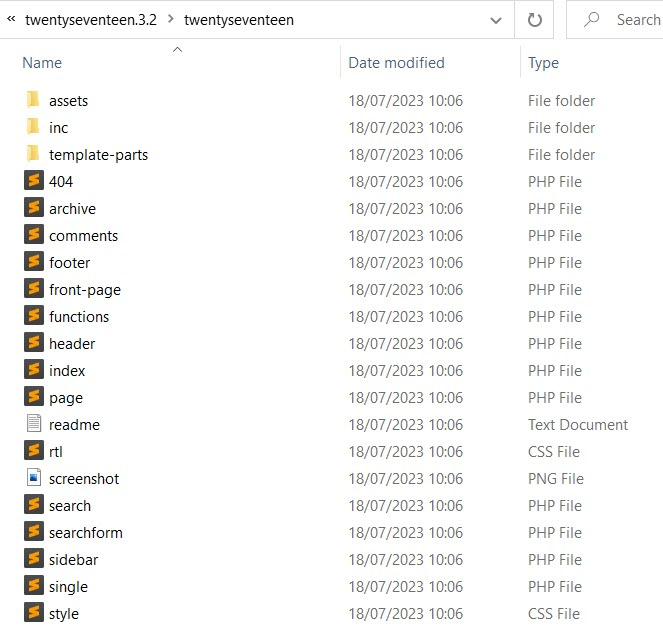
클래식 테마(예: Twenty Seventeen)와 블록 테마(예: Twenty Twenty Three)를 비교하면 여러 가지 차이점을 볼 수 있습니다.
주요 차이점은 클래식 테마에서는 PHP 템플릿 덕분에 웹 페이지가 렌더링된다는 것입니다. 블록 테마에서는 블록, HTML 템플릿(부분 및 템플릿 폴더) 및 PHP 블록 패턴(패턴 폴더)을 통해 렌더링됩니다.
또한 블록 테마에는 functions.php 파일이 없다는 것을 알 수 있습니다. 블록 테마에서는 선택 사항입니다. style.css 파일이 있는데 헤더 외에는 비어있습니다. 대신 테마의 색상과 서체는 theme.json 파일에서 처리됩니다.
이 게시물에서는 새로운 WordPress 사이트 편집기 환경을 활용하는 것이 어떤 것인지 이해할 수 있도록 블록 테마를 구축하는 방법을 자세히 살펴보겠습니다.
📚 목차 :
- 블록 테마를 만드는 이유는 무엇입니까?
- 테마 핸드북으로 블록 테마를 만드는 방법
- FullSiteEditing.com으로 블록 테마를 구축하는 방법
- Blockbase 테마를 출발점으로 사용
- Create Block Theme 플러그인을 사용하여 블록 테마를 만드는 방법
블록 테마를 만드는 이유는 무엇입니까?
👉 블록 테마를 구축하면 다음과 같은 몇 가지 이점이 있습니다.
- 블록 테마는 페이지에 렌더링된 블록에 필요한 스타일만 로드하므로 성능이 향상됩니다.
- 블록 테마는 스타일시트를 수동으로 대기열에 추가할 필요가 없습니다.
-
add_theme_support()함수를 사용하는 대신theme.json파일은 사용자 정의 로고와 같은 테마별 측면을 처리합니다. - 접근성 기능(예: 콘텐츠로 건너뛰기, 키보드 탐색, 랜드마크)을 구현하기 위해 추가 코드를 작성할 필요가 없습니다. 자동으로 생성됩니다.
- 사용자는 테마와 블록의 색상과 서체를 사용자 정의할 수 있습니다.
- 사용자는 웹사이트의 모든 부분을 편집하기 위해 코드를 알 필요가 없습니다.
테마 핸드북으로 블록 테마를 만드는 방법
WordPress 테마 핸드북에는 블록 테마와 클래식 테마를 비교하여 개요가 잘 나와 있습니다. 블록 테마는 WordPress 5.9 도입 이후 지원되었습니다. 전체 사이트 편집 테마라고도 합니다( WordPress는 이후 전체 사이트 편집기 용어에서 벗어났습니다 ).
블록 테마 구축을 시작하려면 style.css 파일과 templates/index.html 파일이 필요합니다. theme.json 파일은 선택 사항이지만 강력히 권장됩니다.
예제 테마 구조가 아래에 나와 있습니다.

theme.json 파일에는 색상, 서체, 레이아웃, 간격 등 테마에 대한 스타일 설정이 포함되어 있습니다. 또한 페이지에서 템플릿 부분(머리글, 바닥글 등)이 구성되는 방식을 제어하고 사용자 정의 페이지 템플릿 및 전역 스타일을 정의할 수 있습니다.
사이트 편집기를 사용하면 사이트 디자인을 완벽하게 제어할 수 있습니다. 이를 사용하려면 사이트에 활성 블록 테마가 있어야 합니다. WordPress에는 몇 가지가 함께 제공됩니다. 또는 모양 > 테마 > 새로 추가 로 이동하여 블록 테마 로 필터링하여 더 많은 것을 찾을 수 있습니다. 원하는 테마 위에 마우스를 놓고 설치 버튼을 클릭하여 설치하고, 활성화 버튼을 클릭하여 활성 테마로 만듭니다.

그런 다음 모양 > 편집기 로 이동하여 사이트 편집기를 활성화하세요.

블록 편집기 인터페이스를 사용하여 테마 템플릿을 변경할 수 있습니다. 다음은 Twenty Twenty Three에서 404 템플릿을 변경하는 예입니다.

다음은 Twenty Twenty Three에서 Post Meta 템플릿 부분을 편집하는 예입니다.

템플릿이나 템플릿 부분을 선택하고 반달 스타일 아이콘을 클릭하여 테마 스타일을 편집할 수도 있습니다. 다음은 스타일 패널을 사용하여 색상 팔레트를 편집하는 예입니다.

템플릿 또는 템플릿 부분 HTML 파일 내의 텍스트는 번역할 수 없습니다. 테마를 번역 가능하게 하려면 PHP 패턴 블록을 만들어야 합니다. 블록 테마 핸드북의 국제화 페이지에 예가 나와 있습니다.
사이트 편집기를 사용하여 기존 테마를 사용자 정의하고 변경 사항을 새 테마로 내보낼 수 있습니다. 전체 테마 지원을 위해 이 작업을 수행하려면 WordPress 6.0 이상을 사용하는 것이 좋습니다. 테마 단위 테스트 데이터를 다운로드하여 블록 테마를 만드는 것도 유용할 수 있습니다.
내보내기 옵션은 테마 템플릿이나 템플릿 부분을 편집할 때 사용할 수 있습니다. 세 개의 점을 선택한 다음 내보내기를 선택합니다.

테마는 활성 테마와 동일한 이름을 갖게 됩니다. 따라서 사이트에 테마를 설치하기 전에 zip 파일의 이름을 새 테마 이름으로 바꿔야 합니다. 또한 style.css 파일의 테마 이름과 텍스트 도메인의 이름을 변경해야 하며, style.css 및 readme.txt 의 작성자 이름과 링크도 변경해야 합니다.
👉 검색 및 바꾸기 도구를 사용하여 다음을 변경할 수 있습니다.
- 번역 문자열의 텍스트 도메인
- PHP 함수의 접두사
- 패턴 블록에 사용되는 슬러그
FullSiteEditing.com으로 블록 테마를 구축하는 방법
Carolina Nymark는 FullSiteEditing.com에서 빌딩 블록 테마에 대한 훌륭한 리소스를 보유하고 있으며, 이는 블록 테마를 구축하는 방법에 대한 또 다른 훌륭한 도구입니다.
그녀는 style.css , templates/index.html , theme.json 및 functions.php 파일 생성부터 시작하여 처음부터 블록 테마를 구축하는 과정을 안내합니다. 튜토리얼을 따라가려면 Gutenberg 플러그인을 설치해야 합니다.
튜토리얼을 따르고 제공된 코드를 추가하면 더 많은 내용을 배울 수 있지만, 실수하더라도 걱정하지 마세요. GitHub에서 코드를 다운로드할 수 있습니다.
theme.json 의 설정 섹션에서는 색상, 서체 등의 설정을 정의하고, 스타일 섹션에서는 이를 테마에 적용합니다.
Theme.json 다음 형식을 따릅니다.
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } theme.json 에 정의된 색상과 타이포그래피를 테마로 적용하는 방법은 다음과 같습니다.

설정의 색상 정의는 다음과 같습니다.
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],스타일 섹션에서의 사용 예는 다음과 같습니다.
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },머리글 및 바닥글 템플릿 부분에 대한 스타일 섹션의 참조는 다음과 같습니다.
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] 이후 단원에서는 theme.json 구문을 더 자세히 살펴보고 다음 방법을 보여줍니다.
- 색상 팔레트, 이중톤 필터 및 그라디언트 활성화 및 비활성화
- 테두리 및 링크 색상 설정
- 요소와 블록에 색상 적용
- Google Fonts를 포함한 글꼴 모음 추가
- 글꼴 크기 정의
- Gutenberg와 함께 유동적인 타이포그래피 사용
- 줄 높이 활성화 또는 비활성화
- 다음을 비활성화합니다:
- 드롭 캡 옵션
- 글꼴 무게 조절
- 이탤릭체
- 텍스트를 대문자로 변환
- 문자 간격 옵션
- 텍스트 장식 컨트롤
- 콘텐츠 너비 정의
- 여백 및 패딩 활성화
- blockGap(블록 사이의 수직 간격) 설정
- 사용자 정의 간격 척도 추가 또는 비활성화
- 그룹 및 게시물 콘텐츠 블록의 최소 높이 설정
- 그룹 블록의 위치를 고정으로 설정
- 호버 및 포커스 스타일 추가
- 상자 그림자 효과 추가
- 맞춤 CSS 추가
- 전역 스타일 변형 구현
- PHP로 theme.json 필터링
- 블록 스타일 변형 수정
전역적으로 또는 블록별로 스타일을 설정할 수 있습니다. 올바른 블록을 대상으로 하려면 코어 블록 참조를 참조하세요.
Blockbase 테마를 출발점으로 사용
Blockbase 테마는 사용자 정의할 수 있는 간단한 시작 테마입니다. PHP 버전 5.7 이상, WordPress 6.1 이상이 필요합니다.
Blockbase에는 다음 템플릿이 포함되어 있습니다:
- 404
- 보관소
- 공백
- 바닥글만
- 머리글과 바닥글만
- 색인
- 페이지
- 찾다
- 하나의
다음 템플릿 부분은 다음과 같습니다.
- 보행인
- 머리글
- 헤더 중심
- 헤더 기본값
- 헤더-선형
- 헤더 최소
- 헤더 전체
- 포스트 메타
- 포스트 메타 아이콘
사이트 편집기를 사용하여 이러한 템플릿과 템플릿 부분을 수정하거나 theme.json 파일을 편집할 수 있습니다. 스타일 옵션을 사용하여 타이포그래피, 색상 및 레이아웃을 수정할 수도 있습니다.
콘텐츠 너비를 800px로 수정합니다.

Ruby Wine 스타일 변형은 다음과 같습니다.

그리고 바닥글 템플릿 부분에 저작권 블록이 추가되었습니다.


사용자 정의가 끝나면 테마를 내보내고 이름과 텍스트 도메인을 변경해야 합니다.
내보낸 테마에서 바닥글 코드는 추가된 저작권 블록으로 업데이트됩니다.

Create Block Theme 플러그인을 사용하여 블록 테마를 만드는 방법
블록 테마를 만드는 또 다른 방법은 WordPress.org 팀에서 만든 블록 테마 만들기 플러그인을 사용하는 것입니다.
WordPress 6.0 이상, PHP 7.0 이상이 필요합니다. 플러그인을 사용하려면 활성 테마로 블록 테마가 있어야 합니다.
플러그인을 설치한 후 모양 > 블록 테마 만들기 로 이동하여 다음 6가지 옵션 중 하나를 선택하세요(저는 Twenty Twenty Three 테마를 사용하고 있습니다).
스물스물셋 수출
[사용자 변경으로 활성화된 테마 내보내기]이 옵션을 사용하면 2023이라는 새 zip 파일이 생성됩니다. 사이트에서 사용하려면 이름을 바꿔야 합니다. 그렇지 않으면 Twenty Twenty Three에 대한 업데이트가 있을 때 대체됩니다.
Twenty Twenty-Three의 자식 만들기
[새 어린이 테마를 만듭니다. 현재 활성화된 테마가 상위 테마가 됩니다.]플러그인은 테마를 생성하기 위해 작성할 양식을 제공합니다.

클론 2023
[활성화된 테마를 복제하여 새 테마를 생성합니다. 결과 테마에는 활성화된 테마의 모든 자산과 사용자 변경 사항이 포함됩니다.]하위 테마와 동일한 양식을 완성하게 됩니다.
2023 덮어쓰기
[테마 변경에 따라 USER 변경 사항을 저장하고 USER 변경 사항을 삭제합니다. 변경 사항은 폴더의 테마에 저장됩니다.]이 옵션을 선택하면 테마가 업데이트될 때 테마 변경 사항을 덮어쓰게 됩니다.
빈 테마 만들기
[이 사이트의 테마 디렉토리 내에 상용구 "빈" 테마를 생성합니다.]양식에 사용자 정의 내용을 입력한 다음 테마가 구축되면 활성화하세요. 테마에는 최소한의 템플릿과 템플릿 부분이 포함되어 있습니다. 색인 페이지, 바닥글, 헤더만 있으면 추가하고 사용자 지정할 수 있습니다. 또한 스타일이 적용되지 않았습니다.

스타일 변형 만들기
[사용자 변경 사항을 Twenty Twenty-Three의 스타일 변형으로 저장합니다.]변형 필드를 입력한 다음 생성 버튼을 눌러 변형을 생성합니다.

템플릿이나 템플릿 부분을 편집할 때 사이트 편집기의 스타일 패널에 새로운 스타일 변형이 표시됩니다.

자신이 만든 스타일 변형을 선택한 다음 색상 섹션으로 이동하여 색상을 편집하고 테마에 적용하세요.

Google 글꼴 관리
모양 > 테마 글꼴 관리 로 이동하여 블록 테마 만들기 플러그인에서 글꼴을 추가하거나 제거할 수 있습니다.
목록에는 사용 중인 글꼴이 표시됩니다. 글꼴 모음이나 글꼴 변형을 제거하려면 글꼴 모음 제거 또는 제거 링크를 클릭하세요.

새 Google 글꼴을 추가하려면 Google 글꼴 추가 버튼을 클릭하세요. 드롭다운 메뉴에서 원하는 글꼴을 선택하고 원하는 글꼴 변형을 확인하세요. 그런 다음 테마에 Google 글꼴 추가 버튼을 선택합니다.

로컬 글꼴을 추가하려면 로컬 글꼴 추가 버튼을 사용하고 시스템에서 사용하려는 글꼴을 찾습니다. .otf , .ttf , .woff 또는 에 있어야 합니다. woff2 파일 형식. 완료했으면 테마에 글꼴 업로드 버튼을 클릭하세요.

테마에 새 글꼴을 사용하려면 스타일 패널로 돌아가 변경하려는 서체를 선택하세요. 드롭다운 메뉴에서 원하는 글꼴을 선택하세요.

완료되면 테마 변경 사항을 저장하는 것을 잊지 마세요.
블록 테마를 만드는 방법입니다! 🚀
잘하셨어요; 이제 블록 테마를 만드는 방법을 배웠습니다. 블록 테마는 WordPress의 미래이며, 비코더가 자신의 웹사이트를 구축하고 블록을 사용하여 사용자 정의할 수 있는 기회를 열어줍니다.
디자이너와 개발자는 theme.json 구문을 배워 테마 색상, 타이포그래피, 간격 옵션을 만들고 블록 패턴을 활용하여 테마를 번역 가능하게 만드는 것이 좋습니다.
블록 테마를 만드는 방법에 대해 아직도 궁금한 점이 있나요? 댓글로 알려주세요!