BuddyPress 및 AtomChat을 사용하여 채팅으로 커뮤니티 웹사이트를 구축하는 방법
게시 됨: 2022-05-11WordPress를 사용하여 커뮤니티 웹사이트를 구축하는 방법을 찾고 계십니까?
자신만의 커뮤니티를 구축하는 것은 참여하는 청중을 늘리고 자신이 소유한 온라인 공간을 만드는 좋은 방법입니다.
Facebook 그룹을 만들면 Facebook의 플랫폼이 성장하는 것입니다. 그러나 자신의 커뮤니티 웹사이트를 만들면 플랫폼을 소유하게 됩니다.
이 단계별 가이드에서는 무료 오픈 소스 BuddyPress 플러그인을 사용하여 WordPress 커뮤니티 웹사이트를 만드는 방법을 배우게 됩니다.
그러나 BuddyPress에는 커뮤니티에 필요한 모든 핵심 기능이 포함되어 있지만 정말 매력적인 것을 만들고 싶다면 그것만으로는 충분하지 않습니다.
이 문제를 해결하기 위해 AtomChat과 같은 BuddyPress 채팅 플러그인과 같은 다른 플러그인을 사용하여 웹사이트의 커뮤니티 참여를 개선하는 방법을 더 배우게 됩니다.
파헤쳐보자!
구축할 수 있는 커뮤니티 웹사이트의 예
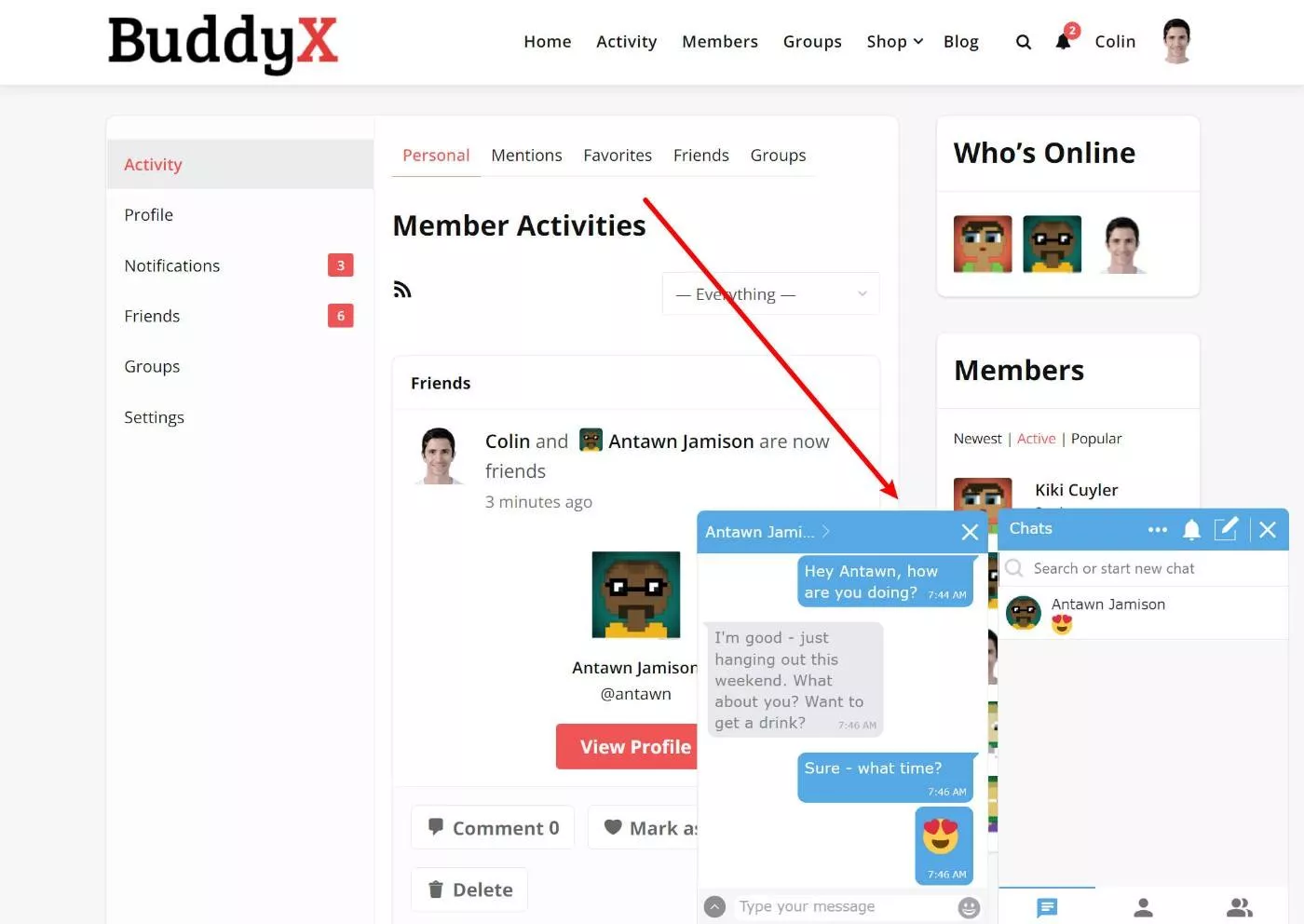
튜토리얼을 시작하기 전에 이 가이드를 따라 구축할 수 있는 커뮤니티 웹사이트 유형의 예를 빠르게 알려드리겠습니다.
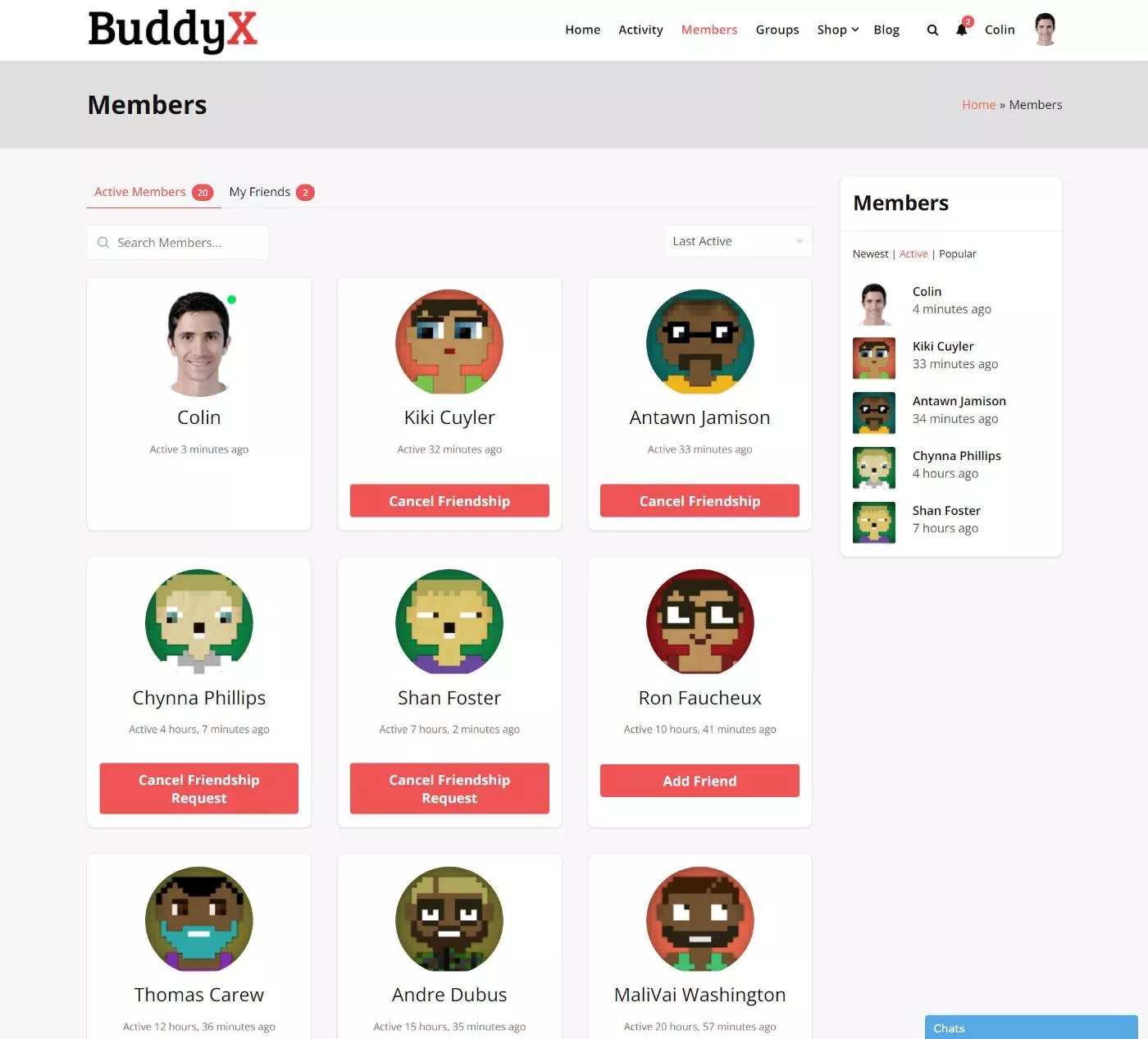
먼저 사이트의 모든 회원을 나열하는 페이지를 만들 수 있습니다.

사용자는 해당 페이지에서 친구 관계를 추가하거나 회원의 전체 프로필을 열어 해당 사용자의 활동 스트림과 같은 자세한 내용을 볼 수 있습니다.
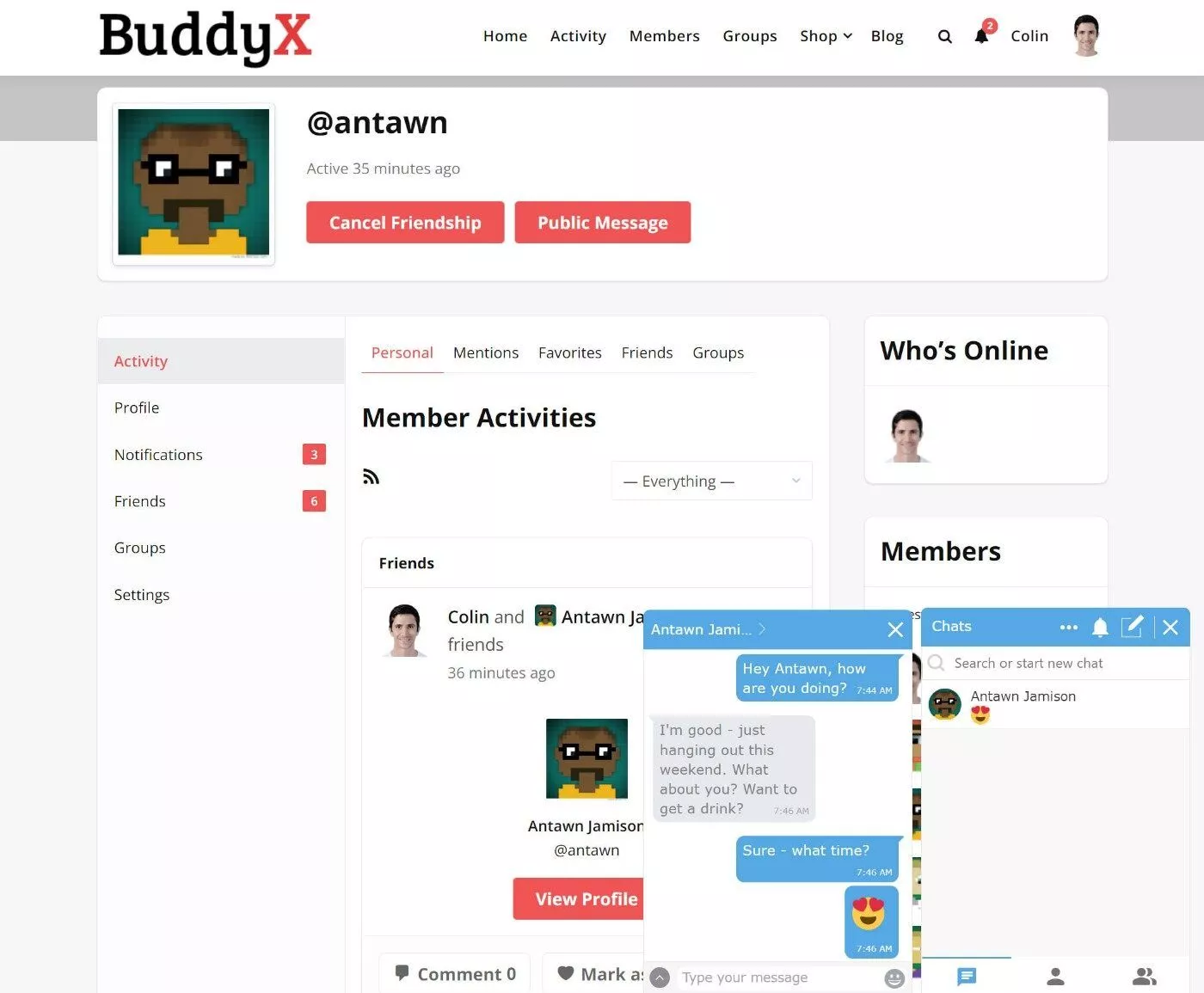
전환을 용이하게 하기 위해 AtomChat을 사용하여 실시간 채팅을 추가할 수 있습니다. 회원은 기본적으로 문자를 통해 다른 사용자와 채팅할 수 있지만 음성 및/또는 영상 채팅을 활성화할 수도 있습니다.

사이트에 하위 커뮤니티를 구축하기 위해 사용자는 자신의 사용자 그룹을 만들고 가입할 수 있습니다. 또한 AtomChat을 사용하면 그룹 구성원이 그룹 내에서 실시간으로 채팅할 수 있으며, 여기에는 활성화된 경우 그룹 음성 또는 화상 통화가 포함됩니다.
이것은 단지 당신이 무엇을 만들 수 있는지에 대한 아이디어를 제공하기 위한 높은 수준의 모습입니다. 자신의 커뮤니티에서 원하는 대로 사용자 정의할 수 있는 수많은 추가 설정을 얻을 수 있습니다.
커뮤니티 웹사이트 구축 방법
이제 WordPress를 사용하여 커뮤니티 웹사이트를 만드는 방법에 대한 단계별 가이드를 살펴보겠습니다.
이 가이드에서는 호스팅에 새로운 WordPress 설치를 이미 생성할 수 있다고 가정합니다. 여기에서 WordPress 커뮤니티 웹 사이트를 만드는 데 필요한 다른 단계를 안내합니다.
1. 커뮤니티 중심 테마 선택
시작하려면 커뮤니티 웹사이트에 최적화된 WordPress 테마를 선택하는 것이 좋습니다.
BuddyPress가 얼마나 인기가 있기 때문에 훌륭한 BuddyPress 테마를 많이 찾을 수 있습니다. 다음은 시작하기 위한 두 가지 예입니다.
- 버디X
- 아스트라
이 예에서는 무료 BuddyX 테마를 사용합니다.
테마 마켓플레이스를 검색하면 더 많은 정보를 찾을 수 있습니다.
- WordPress.org의 BuddyPress 테마
- ThemeForest의 BuddyPress 테마
2. BuddyPress 설정
테마가 있으면 WordPress.org에서 무료 BuddyPress 플러그인을 설치하고 활성화할 준비가 된 것입니다.
구성 요소 활성화
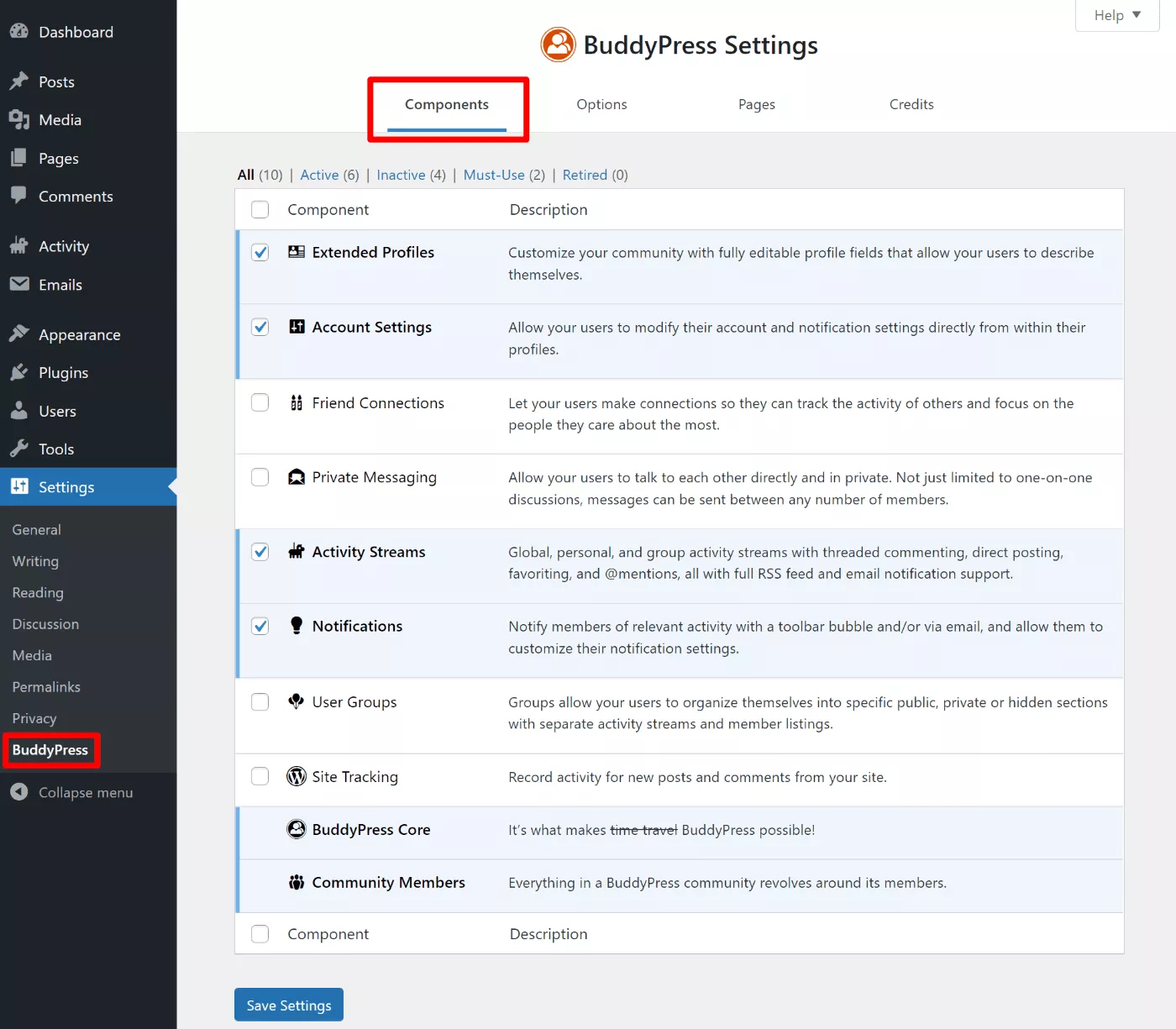
플러그인을 활성화하면 설정 → BuddyPress 로 이동하여 설정을 구성합니다.
먼저 핵심 기능인 활성화할 "구성 요소"를 선택해야 합니다. 예를 들어, 친구 연결 및 활동 스트림.

커뮤니티에 적합한 옵션을 선택하십시오. 다음 섹션에서는 BuddyPress 채팅 플러그인 설정과 같이 이 기능을 확장하는 방법을 배우게 됩니다.
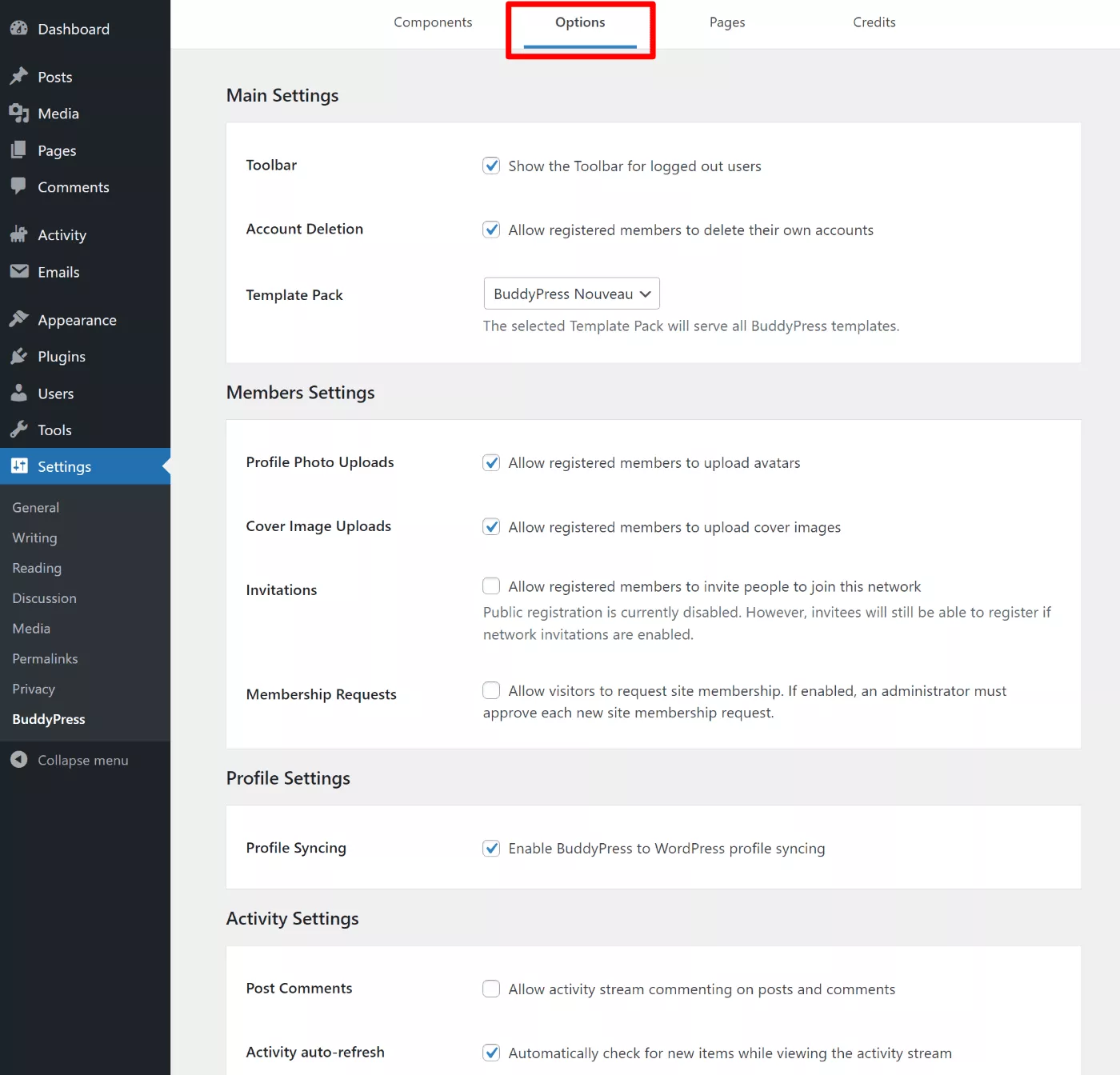
옵션 구성
그런 다음 옵션 탭으로 이동하여 커뮤니티에 대한 몇 가지 기본 기능을 구성합니다.

그리고 여기까지가 기본 설정입니다! 이제 기본적이지만 작동하는 커뮤니티 웹사이트가 있습니다.
이제 커뮤니티 구성원에게 더 나은 경험을 제공하기 위해 기능을 향상시킬 때입니다.
3. BuddyPress에 기능을 추가하여 참여도 향상
BuddyPress는 커뮤니티 웹사이트의 기초 역할을 합니다.
그러나 사용자가 기대하는 일부 기능이 부족하기 때문에 활기찬 커뮤니티를 만들고자 한다면 BuddyPress 자체로는 충분하지 않을 수 있습니다.
보다 매력적인 커뮤니티 웹사이트를 만들기 위해 세 가지 유용한 기능을 추가하는 방법에 대해 이야기해 보겠습니다.
- 실시간 채팅(Facebook 사용자가 서로 채팅하는 방식과 유사).
- 사용자가 더 많이 상호 작용하도록 장려하는 게임화.
- 사용자가 특정 작업을 완료할 때 활동 피드에 자동으로 게시하는 것과 같은 자동화.
실시간 채팅(그룹 채팅 포함)
BuddyPress를 개선할 수 있는 큰 영역 중 하나는 회원 간의 커뮤니케이션입니다.
사용자가 서로에게 비공개 메시지를 보낼 수는 있지만 실시간 채팅 옵션은 없습니다. 마치 처음부터 사람들을 포럼에 다시 초대하는 것처럼 느껴집니다.
사용자는 더 많은 실시간 통신 방식을 기대하게 되었습니다. 예를 들어 Facebook은 오랫동안 간편한 라이브 메시지를 제공했으며 Reddit에서도 라이브 채팅 시스템을 추가했습니다.
이를 설정하려면 AtomChat과 같은 BuddyPress 채팅 플러그인을 사용할 수 있습니다. AtomChat은 BuddyPress 사용자 그룹을 위한 그룹 채팅과 함께 커뮤니티에 일대일 텍스트 채팅을 추가합니다.
회원들에게 더 많은 참여 방법을 제공하려는 경우 음성 및 영상 채팅을 활성화할 수도 있습니다.
설정하는 방법은 다음과 같습니다...
AtomChat 설치 및 연결
시작하려면 커뮤니티 웹사이트의 WordPress.org에서 무료 AtomChat 플러그인을 설치하고 활성화하십시오.

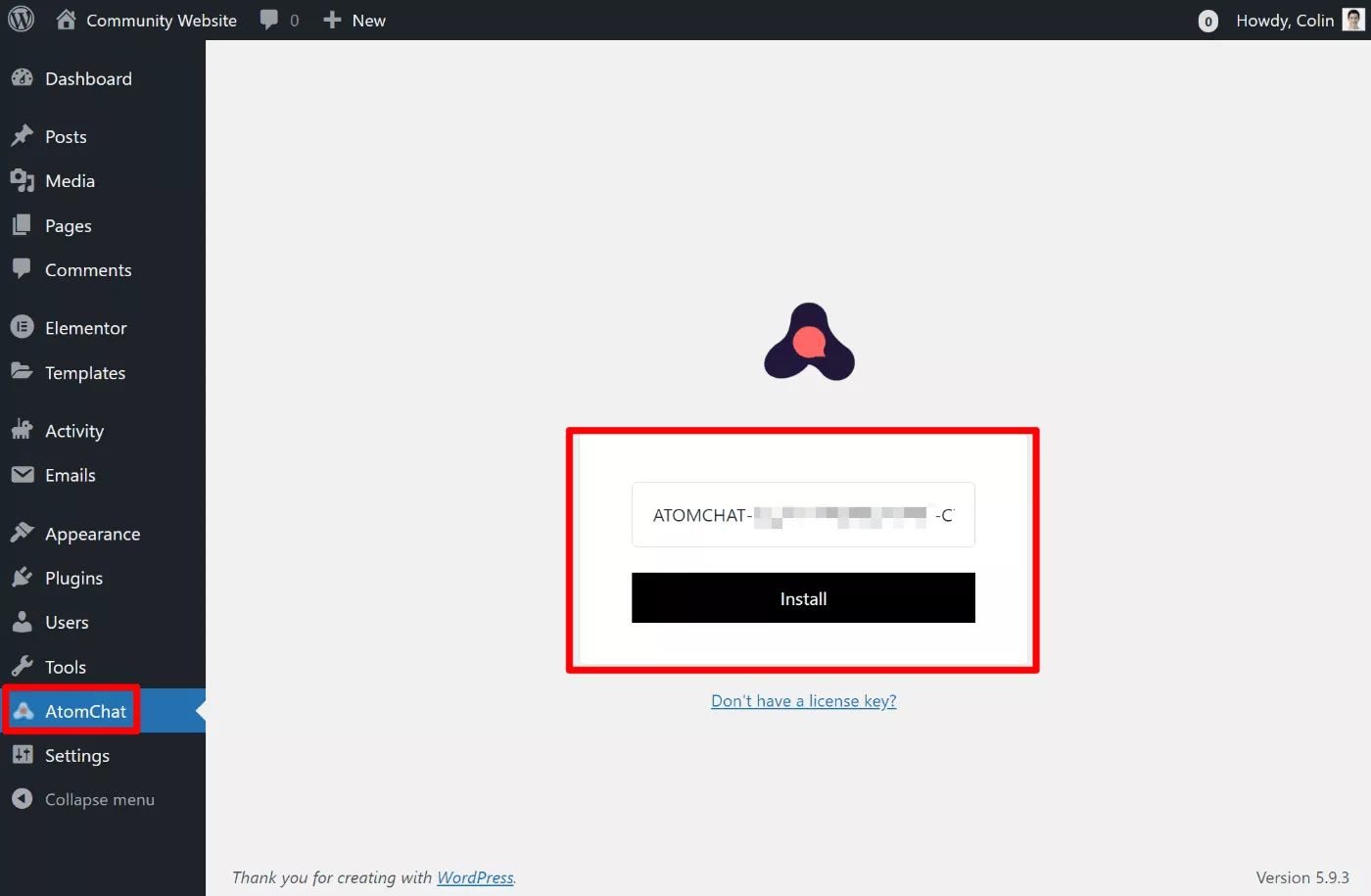
그런 다음 WordPress 대시보드의 새 AtomChat 탭으로 이동하여 AtomChat 라이선스 키를 추가합니다.

AtomChat 계정에 등록하면 라이선스 키를 얻을 수 있습니다. AtomChat은 유료 서비스이지만 15일 무료 평가판을 받게 됩니다.
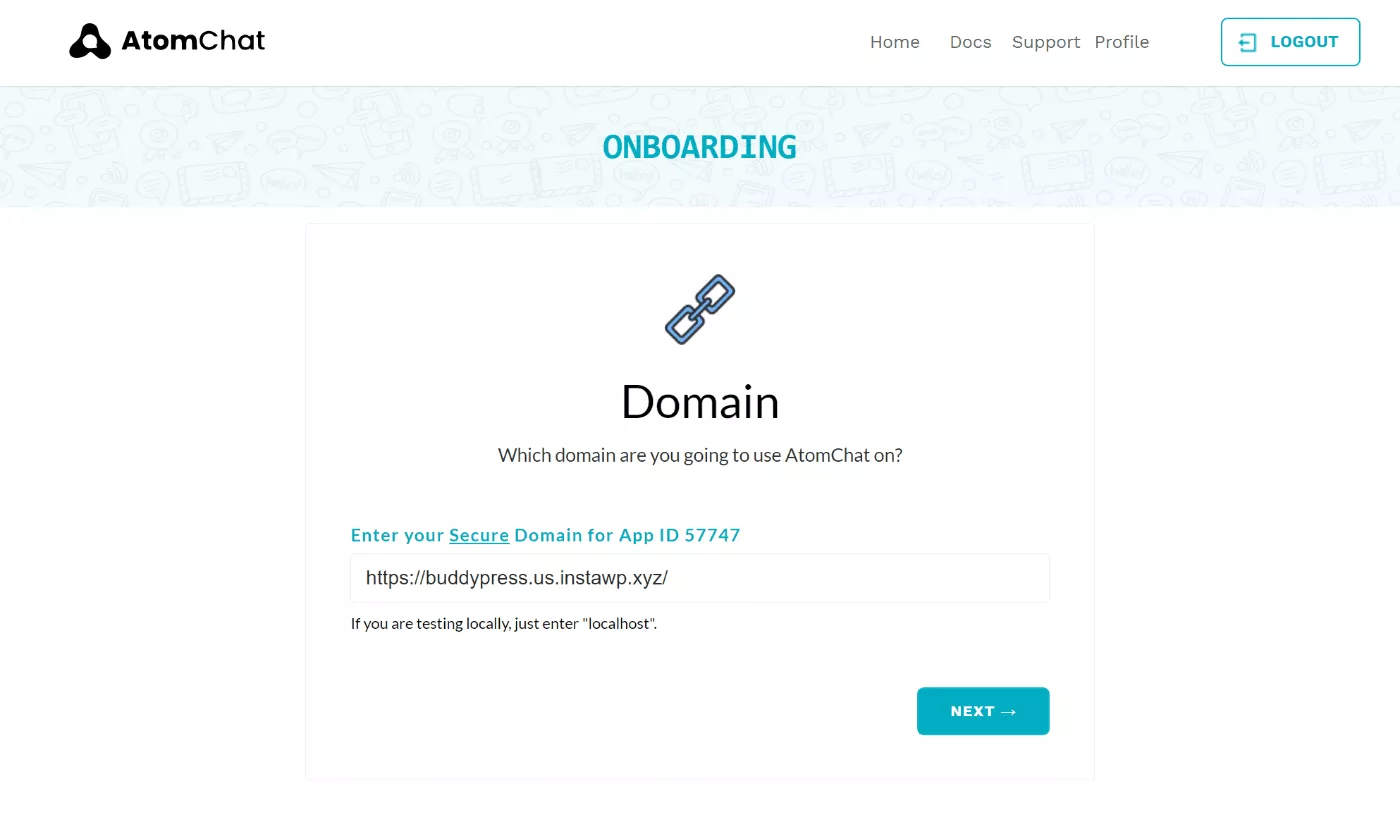
AtomChat에 등록하면 간단한 온보딩 마법사에서 커뮤니티 웹사이트의 도메인 이름을 입력하라는 메시지가 표시됩니다.

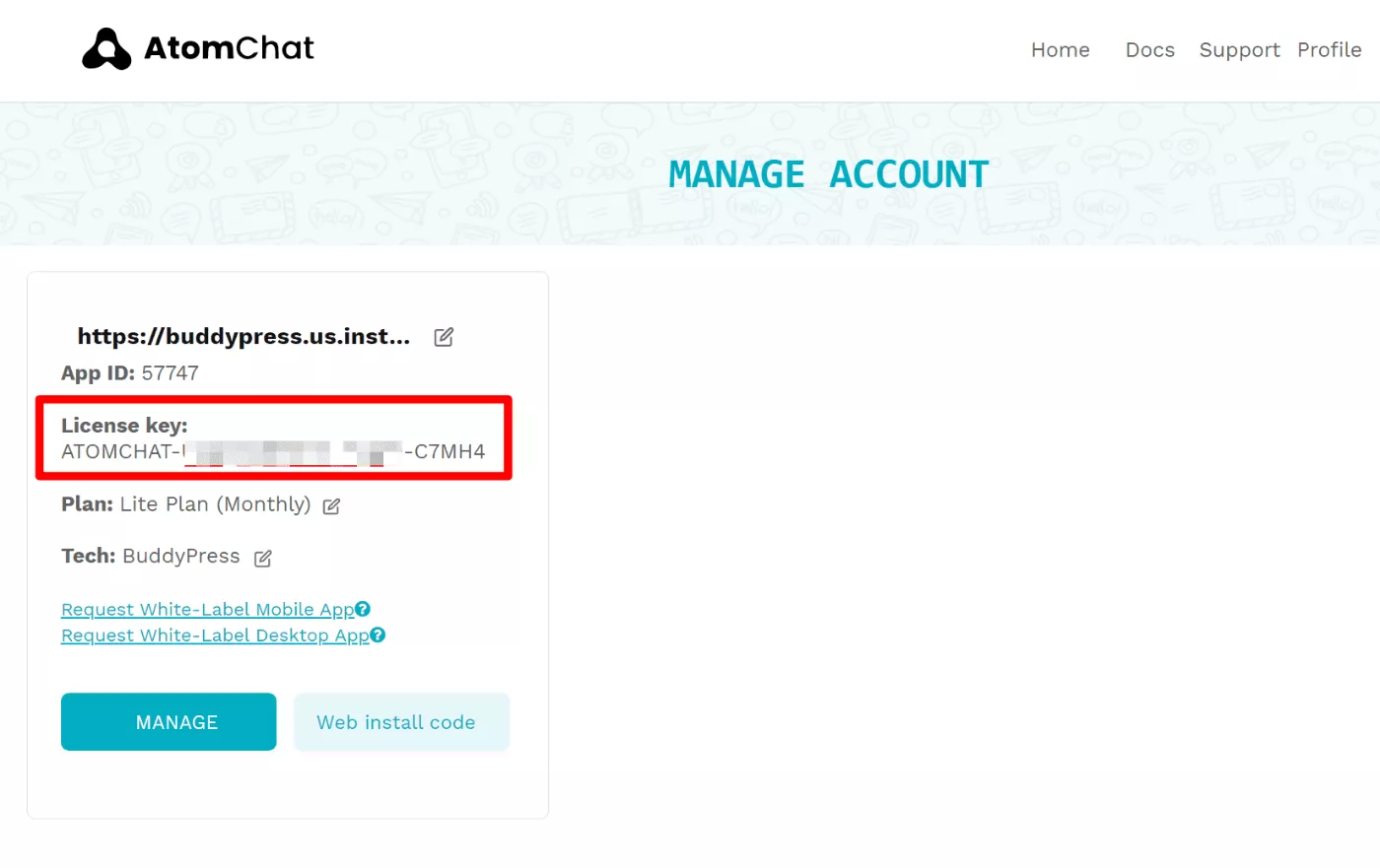
그러면 WordPress 대시보드의 플러그인 설정에 추가해야 하는 라이선스 키가 표시됩니다. AtomChat 계정의 라이선스 페이지를 방문하여 찾을 수도 있습니다.

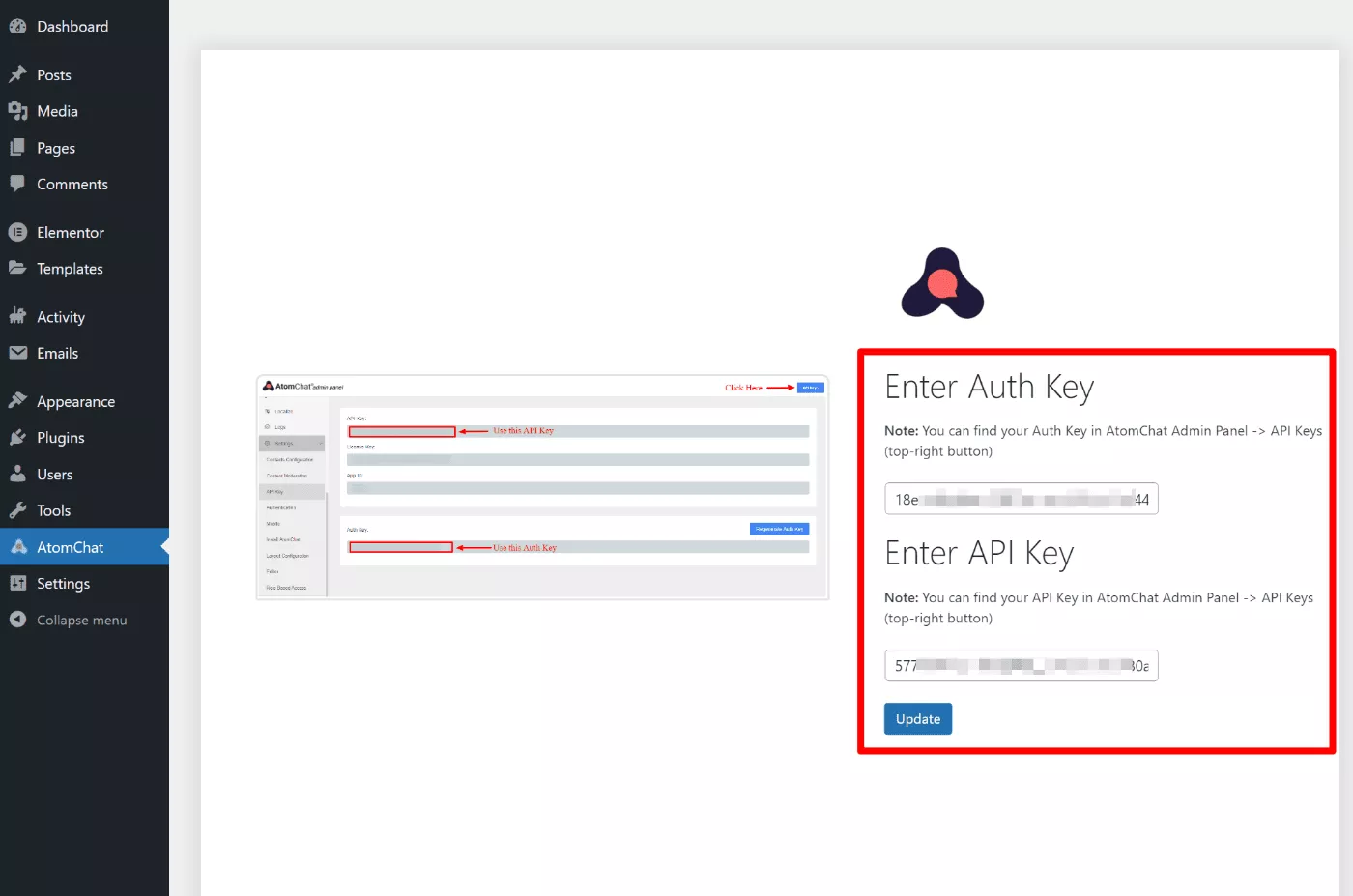
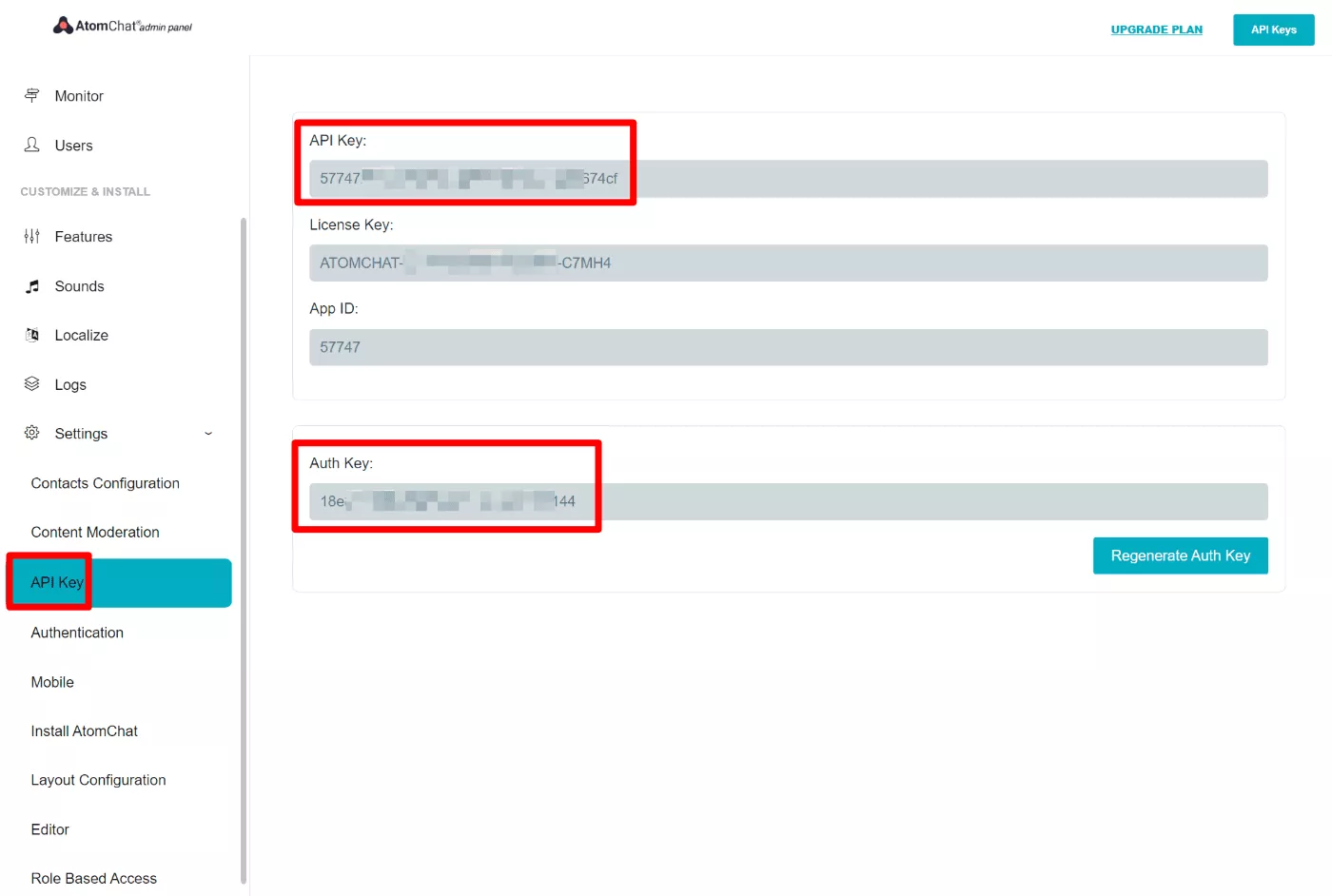
라이선스 키를 추가한 후에는 인증 키와 API 키도 추가해야 합니다.

AtomChat 관리자 패널에서 찾을 수 있습니다.

AtomChat 설정 구성
이 시점에서 BuddyPress 실시간 채팅이 이미 활성화되어 있습니다. 사이트의 프런트엔드를 열고 채팅을 시작하여 테스트할 수 있습니다.

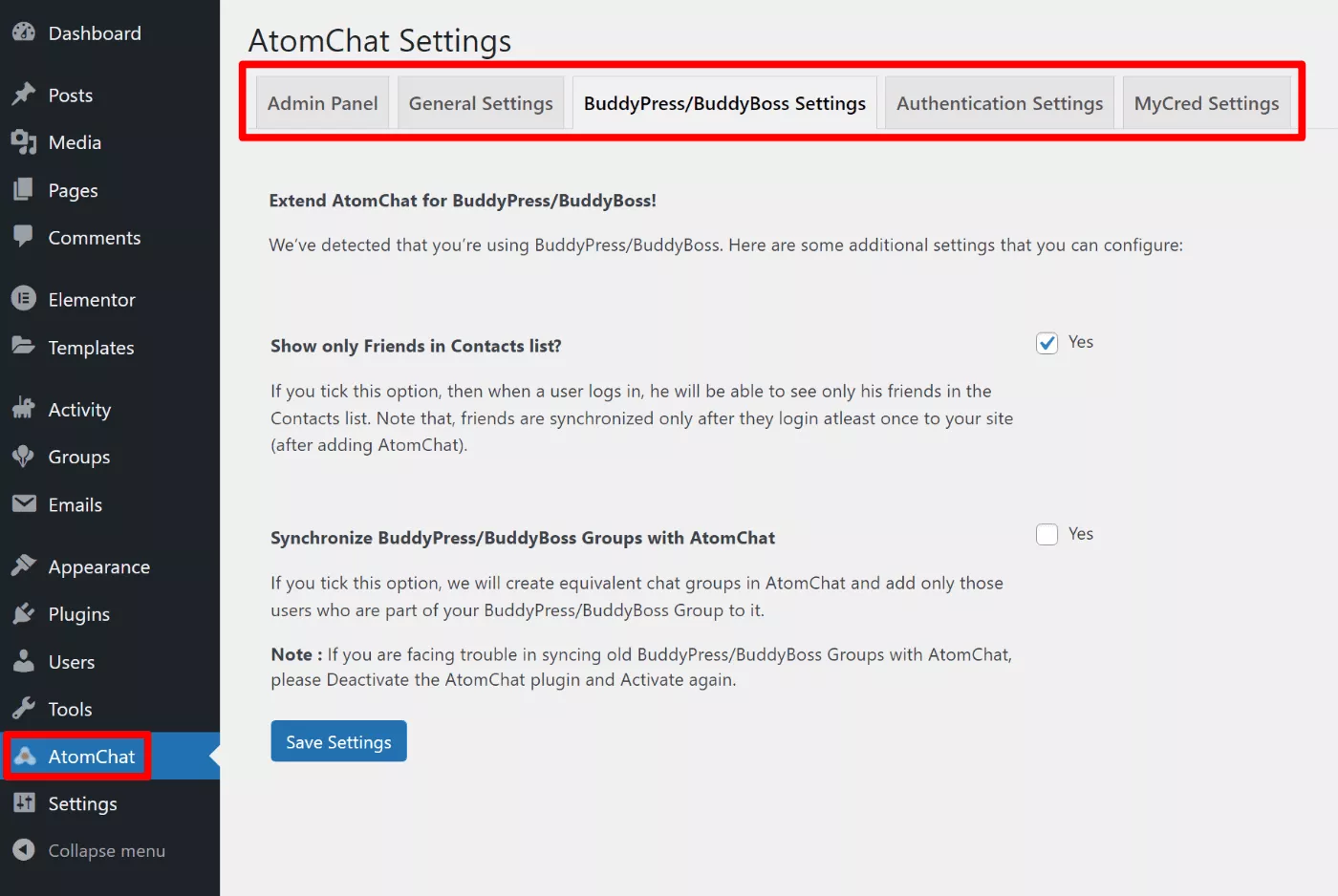
실시간 채팅 기능을 구성하려면 대시보드의 AtomChat 탭으로 이동하여 플러그인 설정을 열 수 있습니다.
예를 들어 AtomChat은 기본적으로 채팅 연락처 목록에 사용자의 친구만 표시합니다. 그러나 원하는 경우 모든 구성원을 표시하도록 변경할 수 있습니다.

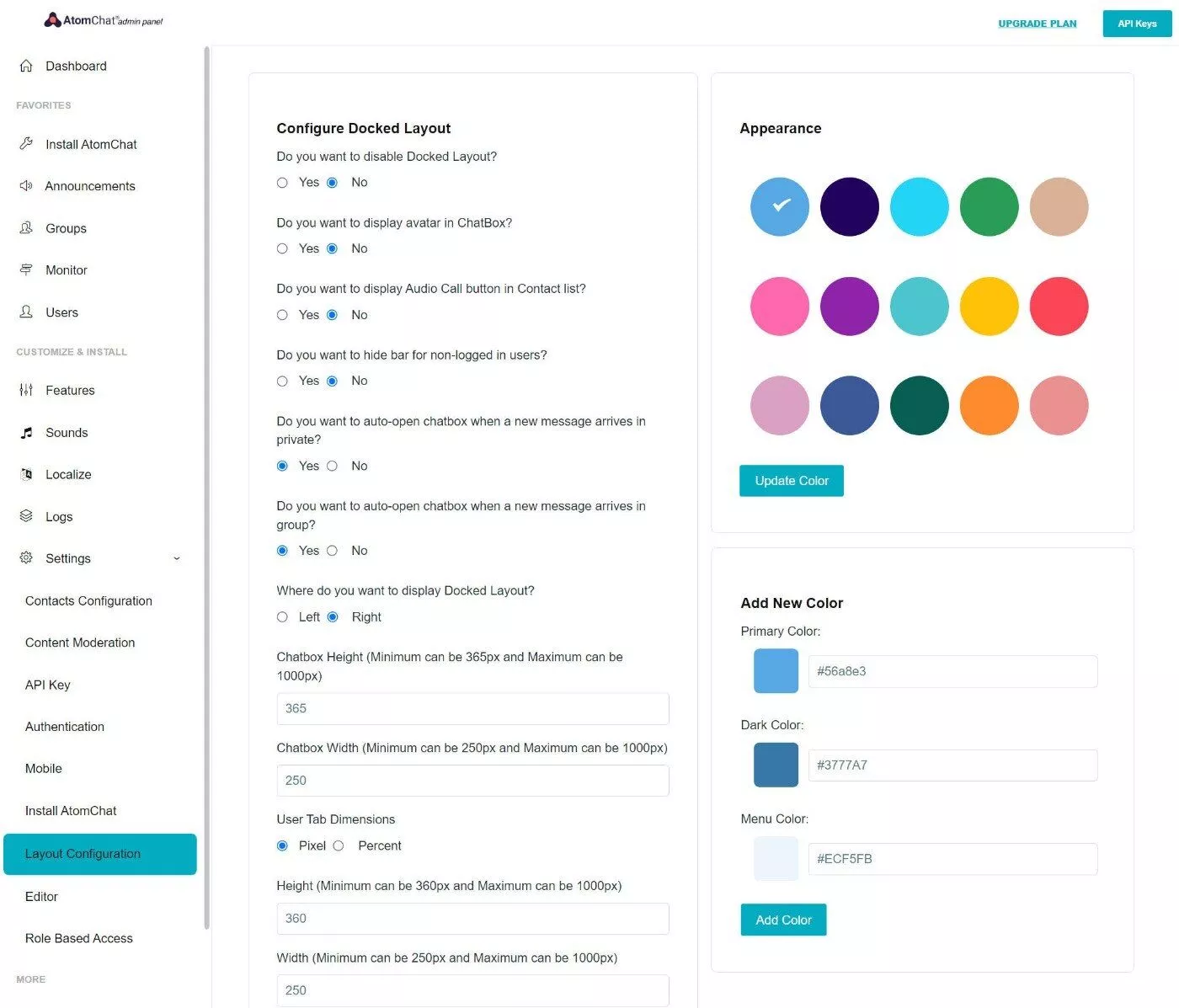
브랜딩을 사이트에 일치시키거나 알림 소리를 변경하는 것과 같은 기타 세부 정보를 구성하려면 클라우드 AtomChat 대시보드를 사용할 수 있습니다.

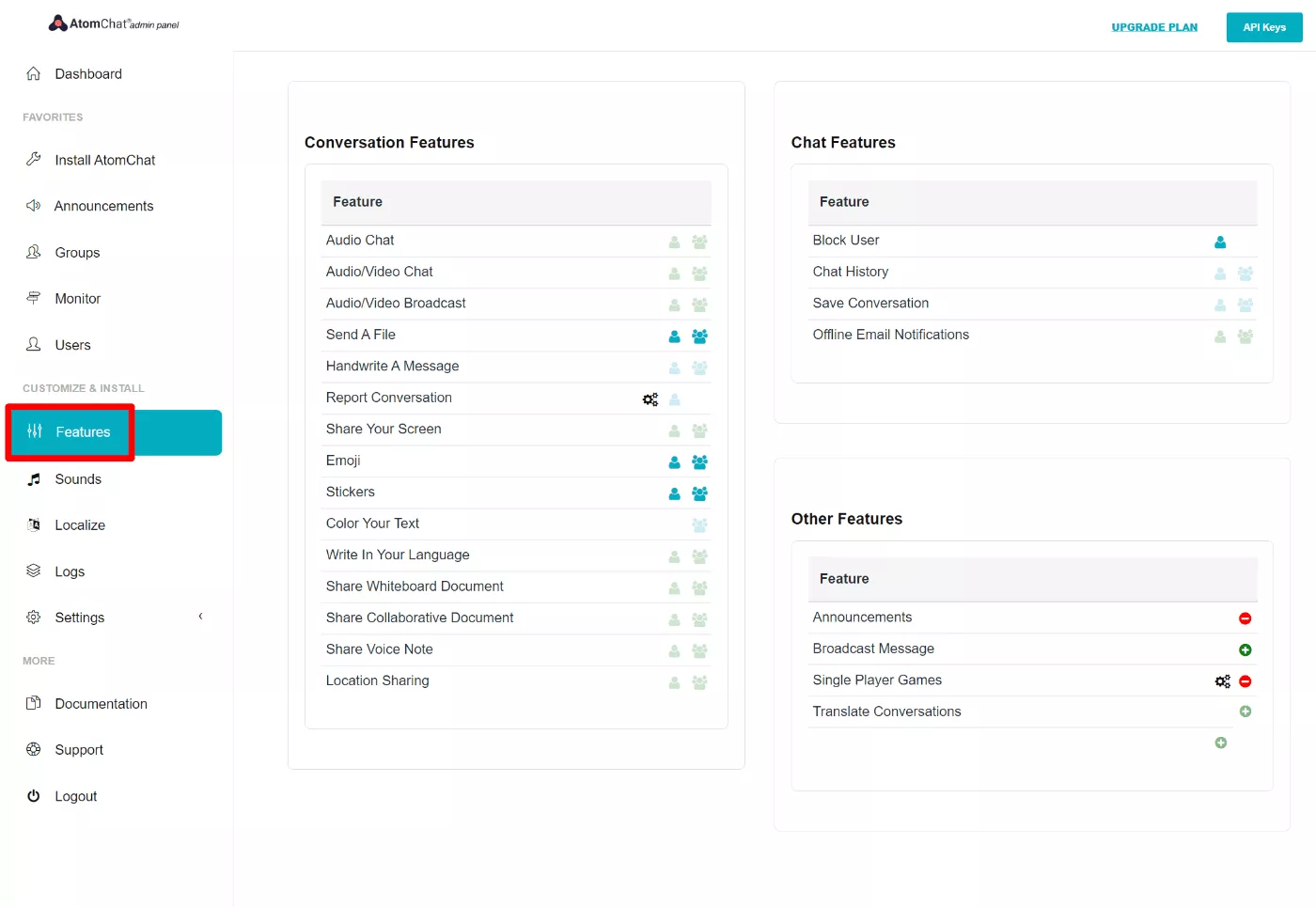
기능 탭에서 새 기능을 활성화할 수도 있습니다. 예를 들어 음성 채팅, 영상 채팅, 파일 전송 등:

게임화
참여를 높일 수 있는 또 다른 영역은 커뮤니티에 게임화를 추가하는 것입니다. BuddyPress와 전용 통합 기능이 있는 myCred와 같은 플러그인을 사용하여 이를 설정할 수 있습니다.
또한 AtomChat을 myCred와 통합하여 게임화를 위한 추가 기회를 제공할 수 있습니다.
오토메이션
자동화는 이메일을 보내고 사용자 정의를 위해 사용자에게 태그를 추가하는 등 거의 모든 작업을 통해 참여를 높일 수 있는 또 다른 방법을 제공합니다.
예를 들어 사용자의 작업에 따라 사용자 지정 이메일, 비공개 메시지, 활동 상태 등을 트리거할 수 있습니다.
이를 설정하려면 Uncanny Automator와 같은 플러그인을 사용할 수 있습니다.
지금 WordPress 커뮤니티 웹사이트를 만드세요
이 시점에서 일대일 메시지 및 그룹을 위한 실시간 채팅과 같은 매력적인 기능을 갖춘 완전히 작동하는 커뮤니티 웹 사이트가 있습니다.
요약하자면 커뮤니티 웹사이트를 구축하기 위해 해야 할 일은 다음과 같습니다.
- BuddyPress 호환 WordPress 테마를 선택하십시오.
- BuddyPress 플러그인을 설치하고 구성합니다.
- AtomChat과 같은 BuddyPress 채팅 플러그인과 같은 새로운 기능으로 핵심 플러그인을 확장하십시오.
물론 한 단계 더 있습니다. 바로 회원을 추가하는 것입니다! 이를 처리하려면 웹사이트 트래픽 증가에 대한 가이드를 확인하세요.
사이트로 회원을 유치하기 시작하면 회원들이 친구가 되고, 그룹을 만들고, 문자, 오디오 또는 비디오를 통해 실시간으로 서로 채팅할 수 있는 활기찬 커뮤니티를 갖게 됩니다.
BuddyPress 및 AtomChat으로 WordPress 커뮤니티 웹사이트를 구축하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
