Divi로 웹사이트를 구축하는 방법(2024 튜토리얼)
게시 됨: 2024-06-13Divi를 구매했으며 웹사이트를 구축할 준비가 되었습니다. 유일한 문제는 어디서부터 시작해야 할지 모른다는 것입니다. 다행히 Divi는 가장 직관적인 WordPress 테마 중 하나입니다. 디자인 모듈을 프런트 엔드의 웹 페이지에 직접 배치할 수 있는 사용자 친화적인 드래그 앤 드롭 비주얼 빌더를 제공하므로 디자인이 실시간으로 나타나는 것을 확인할 수 있습니다.
그러나 Divi는 단순한 WordPress 테마 그 이상입니다. 단 한 줄의 코드도 작성하지 않고도 완전한 웹사이트 구축 경험을 제공합니다. 이 게시물에서는 Divi 웹사이트를 구축하는 방법을 보여주고 쉽게 따라할 수 있도록 단계별 가이드를 제공합니다.
시작하자.
- 1 WordPress 및 Divi 시작하기
- 1.1 도메인 이름 구입
- 1.2 WordPress 호스팅 계획에 가입하기
- 1.3 워드프레스 설치
- 1.4 Divi WordPress 테마 설치
- 1.5 Divi 테마 설정 구성
- 2 Divi 웹사이트 구축 방법
- 2.1 Divi 웹사이트 구축 방법: 구조 계획
- 2.2 Divi 웹사이트 구축 방법: 웹 페이지 생성
- 2.3 Divi 웹사이트 구축 방법: 디자인 편집
- 2.4 Divi 웹사이트 구축 방법: 플러그인으로 웹사이트 강화하기
- 전문 웹사이트 제작에 탁월한 Divi 3 인
- 4 자주 묻는 질문
WordPress 및 Divi 시작하기
Divi로 웹사이트를 구축하는 재미있는 부분에 뛰어들기 전에 필수 사항이 있는지 확인하세요. Divi 웹 사이트 게시물 구축 방법의 첫 번째 섹션에서는 도메인 이름 구매, WordPress 호스팅 계획 가입, Divi 테마 설치 및 구성에 중점을 둘 것입니다.

도메인 이름 구매
도메인 이름을 인터넷상의 웹사이트 주소로 생각하세요. 하나를 선택할 때 기억에 남는지 확인하세요. 귀하의 도메인은 사람들이 귀하의 웹사이트를 방문할 때 가장 먼저 보게 되는 경우가 많습니다. 도메인 이름을 잘 선택하면 긍정적인 첫인상을 주고 웹사이트를 더 쉽게 기억할 수 있습니다. 귀하에게 가장 적합한 도메인 등록 기관을 찾을 수 있도록 검색 기능이 뛰어난 좋은 도메인 등록 기관을 이용하세요.
강력한 도메인 이름은 브랜드 아이덴티티를 위한 구성 요소 역할을 합니다. 이는 귀하의 웹사이트의 틈새 시장 및 타겟 고객과 관련이 있어야 합니다. 예를 들어, Elegantthemes.com은 방문자에게 당사 웹사이트에서 아름다운 테마를 찾을 수 있다고 즉시 알려줍니다. 귀하의 도메인 이름이 귀하의 브랜드를 더 잘 반영할수록 사람들이 귀하를 더 쉽게 인식하고 기억할 수 있습니다.
고려해야 할 또 다른 요소는 검색 엔진 순위 페이지(SERP)입니다. 도메인에 관련 키워드를 포함하면 검색 엔진 최적화(SEO)가 약간 향상되어 사람들이 검색하는 동안 귀하의 웹사이트를 더 쉽게 찾을 수 있습니다. 일부 도메인 이름 확장자는 다른 것보다 SEO에 더 적합하므로 .com , .net , .org 등의 확장자를 사용하는 것이 좋습니다.
평판이 좋은 도메인 등록기관을 선택하세요

최고의 도메인 등록 기관 중 하나는 Namecheap입니다. 강력한 도메인 검색 기능을 제공하므로 귀하의 비즈니스에 딱 맞는 도메인을 쉽게 찾을 수 있습니다. 또한 매우 저렴한 가격을 제공합니다. 예를 들어, 첫 해에 $5.98에 .com 도메인을 구입할 수 있습니다. 도메인, FreeDNS 호스팅 서비스 및 PremiumDNS를 등록하기 위한 간단한 인터페이스를 제공하여 웹사이트가 항상 온라인 상태인지 확인합니다. 이는 여러 에지 서버에 DNS 정보를 분산시켜 DDoS(분산 서비스 거부) 공격의 피해자가 되는 것을 거의 불가능하게 만들어 이를 수행합니다.
Namecheap 받기
WordPress 호스팅 계획에 가입하기
Divi 웹사이트를 만들기 위해 필요한 또 다른 사항은 좋은 호스팅 제공업체입니다. 웹 호스팅을 웹사이트의 집으로 생각하십시오. 이는 웹사이트의 모든 파일을 저장하고 방문자가 해당 파일에 액세스할 수 있도록 합니다. Cloudways, Flywheel, Pressable 및 SiteGround를 포함하여 다양한 웹 호스팅 제공업체가 있습니다.

위에 언급된 모든 호스팅 제공업체는 WordPress 및 Divi용으로 설계된 호스팅을 제공합니다. 최적화된 WordPress 호스팅을 선택하면 웹사이트가 빠르고 안전하며 WordPress를 실행할 수 있는 장비가 잘 갖추어져 있는지 확인하기 위한 조치를 취하게 됩니다. 이 호스트는 Divi를 완벽하게 실행하도록 설계되었습니다. 네 가지 중에서 SiteGround는 비용 대비 가장 큰 효과를 제공합니다.
무료 이메일, 사이트 마이그레이션, SSL 인증서, 원클릭 WordPress 설치, 콘텐츠 전송 네트워크(CDN) 등을 포함한 수많은 무료 서비스를 제공합니다. 또한 WordPress 호스팅 계획은 월 2.99달러 부터 시작하는 매우 저렴한 가격입니다. SiteGround는 매일 수백만 건의 보안 위협을 표시하고 차단하는 AI 기반 안티봇 시스템을 통해 웹 사이트 보안도 중요하게 생각합니다. 또한 해커, 무차별 대입 공격, 맬웨어로부터 사이트를 보호하는 강력한 웹 애플리케이션 방화벽(WAF)도 있습니다.
Divi SiteGround 호스팅 받기
워드프레스 설치
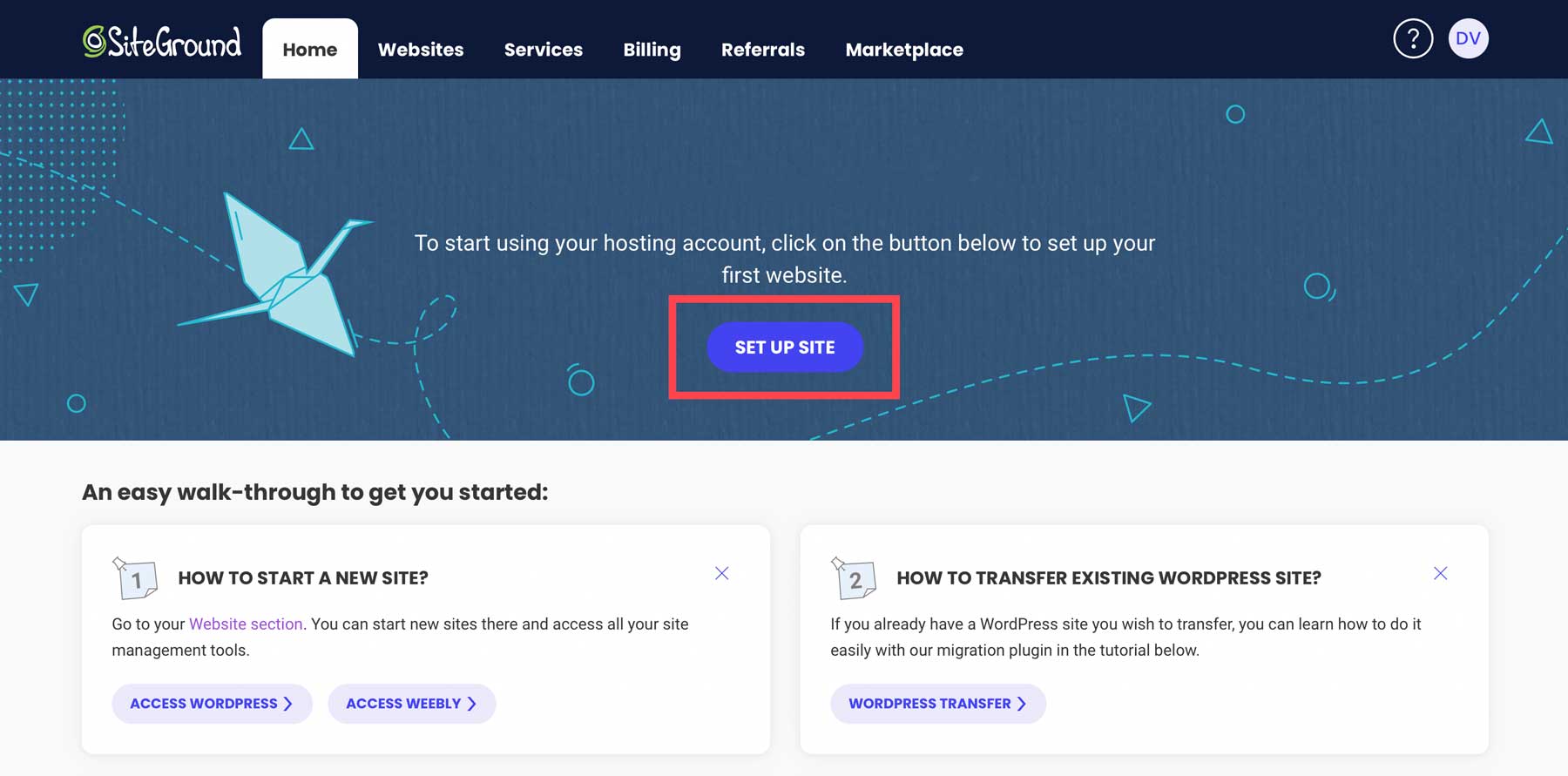
수동을 포함하여 WordPress를 설치하는 방법에는 여러 가지가 있습니다. 다행히 SiteGround와 같은 호스팅 제공업체를 이용하면 프로세스가 매우 쉽습니다. SiteGround 호스팅 계획에 가입한 후 SiteGround는 WordPress 설치의 간단한 단계를 안내합니다. SiteGround 계정에 로그인하여 시작하세요. 로그인하면 사이트 도구 대시보드로 리디렉션됩니다. 여기에서 사이트 설정 버튼을 클릭하여 시작하세요.

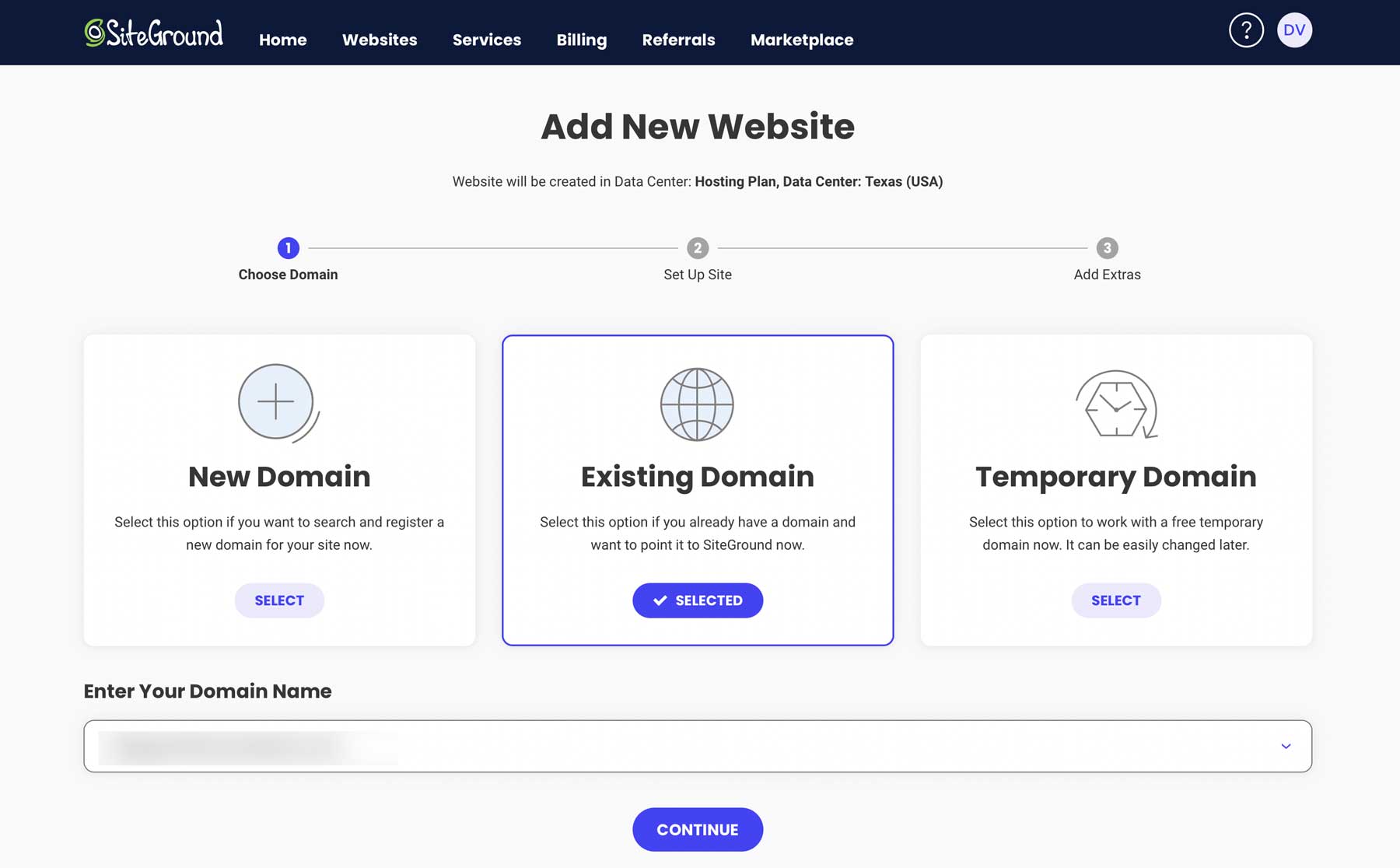
다음 화면에서 신규, 기존 또는 임시 도메인 중에서 선택하세요. 이전 단계에서 Namecheap에서 도메인을 구입했다고 가정하므로 기존 도메인을 선택하세요. 해당 필드에 도메인 이름을 입력하고 계속을 클릭하세요.

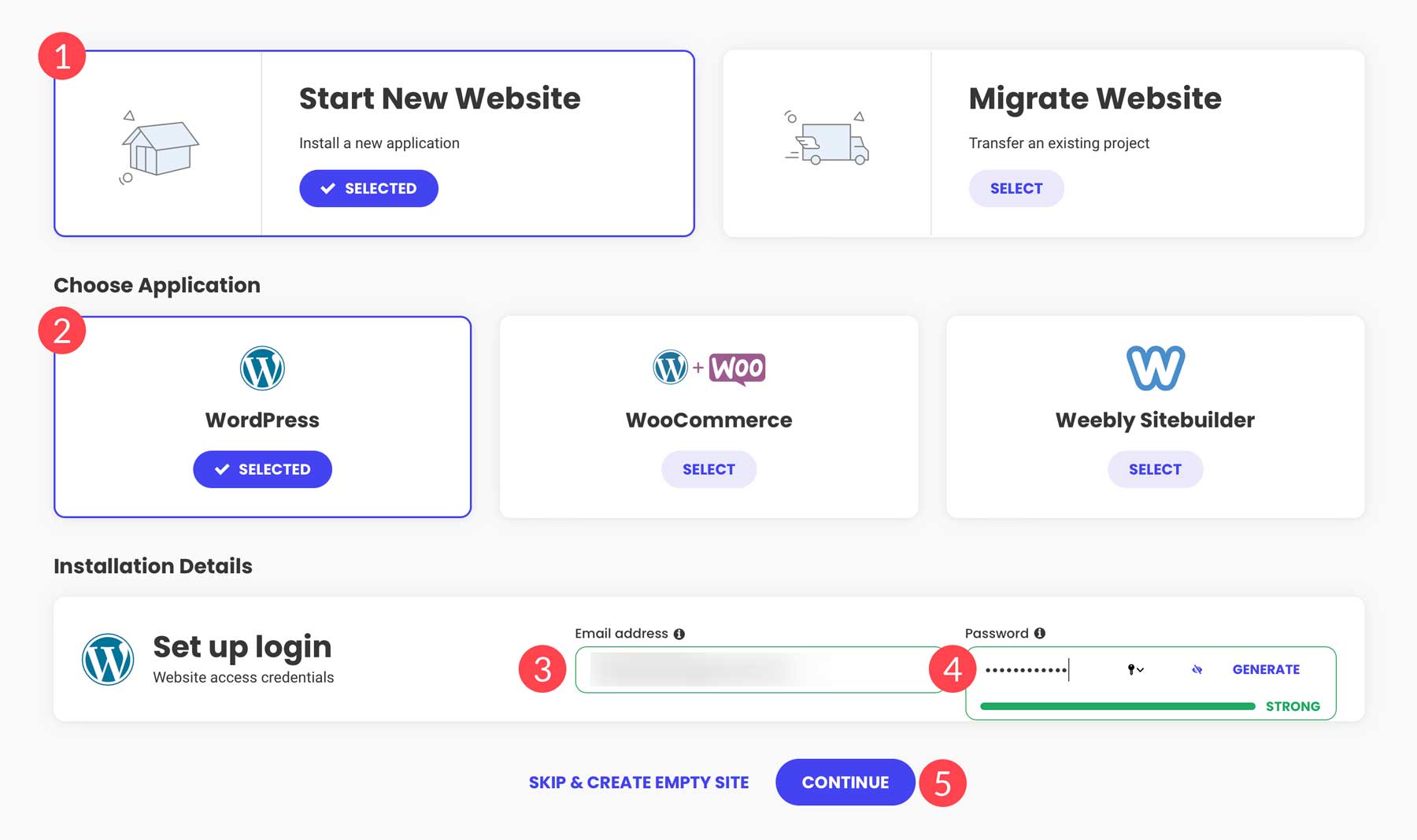
다음으로, 새 웹사이트 시작 을 선택하고, 애플리케이션으로 WordPress를 선택한 후, 이메일 주소와 비밀번호 (WordPress에 로그인하는 데 사용하는 비밀번호)를 추가하고 계속 을 클릭하세요.

앞으로 몇 분 동안 SiteGround는 서버 공간을 설정하고, WordPress를 설치하고, 속도와 성능을 구성합니다. SiteGround는 캐싱, 이미지 최적화 등을 제어하는 독점 속도 최적화 플러그인인 Speed Optimizer를 사용합니다.
Divi WordPress 테마 설치
WordPress가 설치되었으면 이제 Divi를 설치할 차례입니다. 이 게시물에서는 Elegant Themes 구독을 구매하는 단계를 수행했다고 가정합니다. 따라서 이 섹션에서는 Divi 설치와 API 키 생성 및 설치에 중점을 둘 것입니다.
WordPress 대시보드로 이동하여 시작하세요. WordPress 대시보드에 액세스하는 방법은 두 가지가 있습니다. SiteGround의 사이트 도구 대시보드를 통하거나 브라우저에서 직접 www.yoursitename.com/wp-admin 을 입력하여(사이트 이름을 도메인으로 바꾸세요).

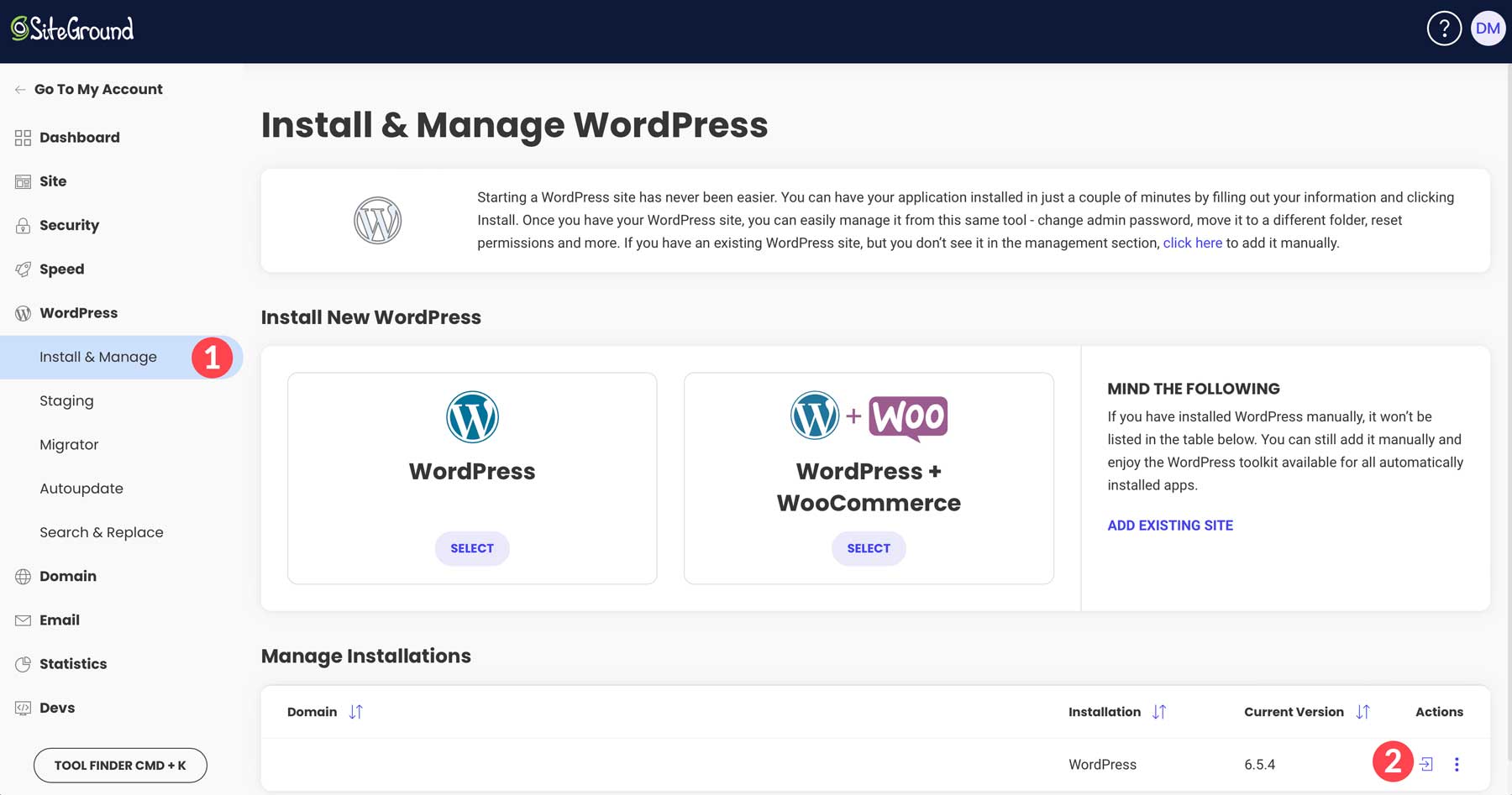
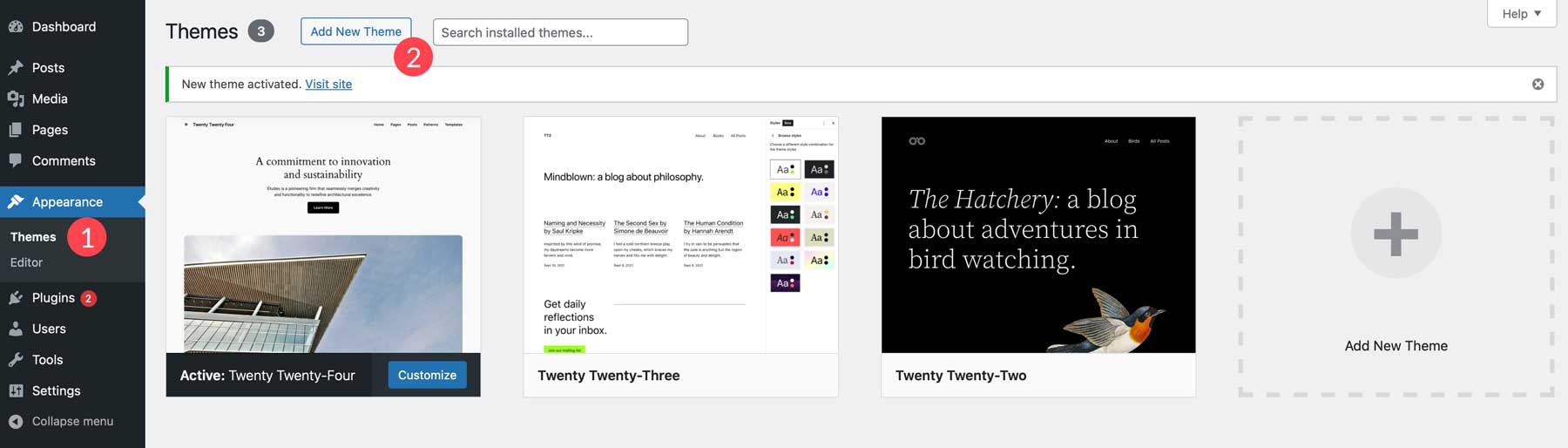
로그인한 후 모양 > 테마 로 이동합니다. 새 테마 추가 를 클릭합니다.

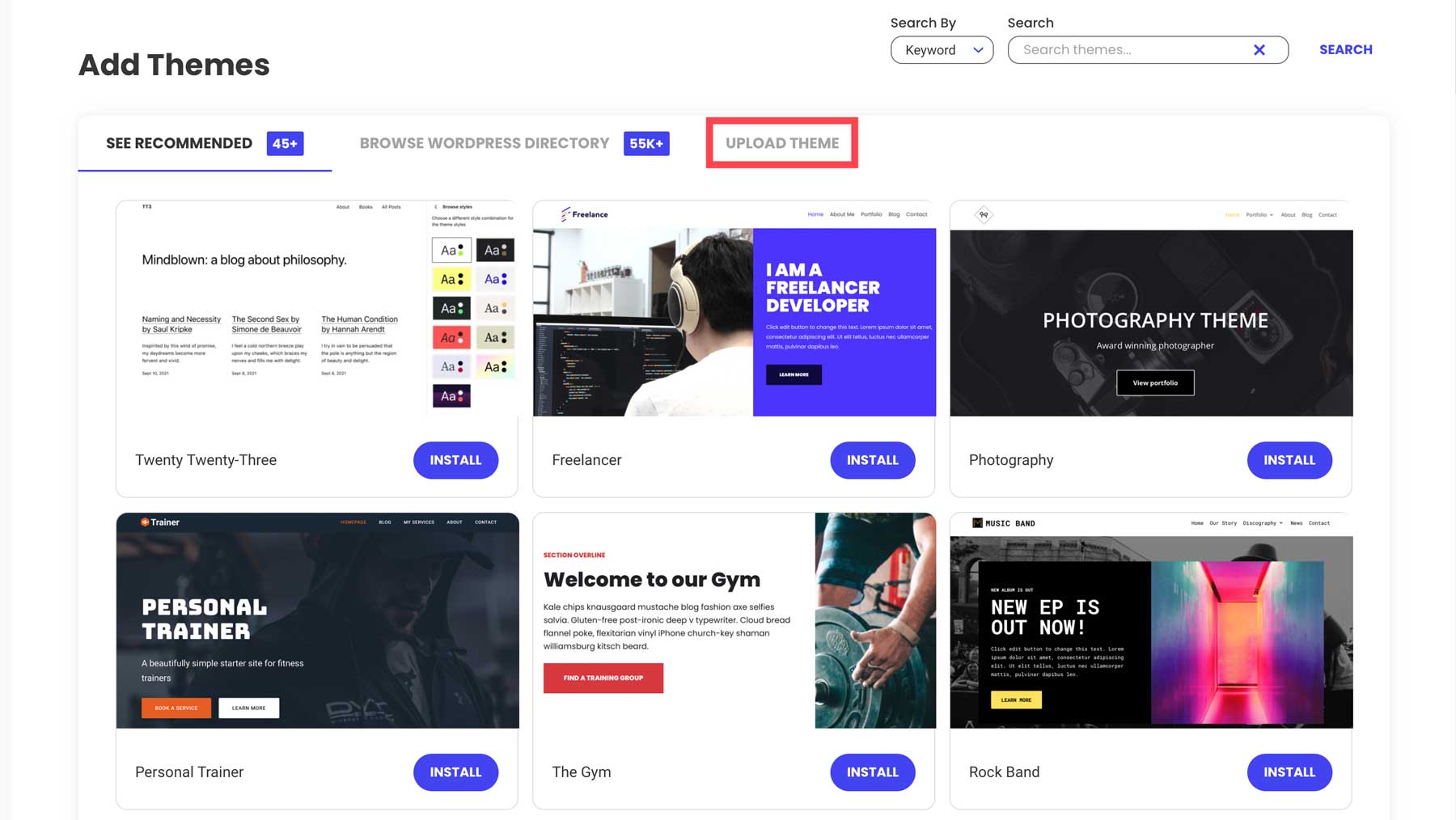
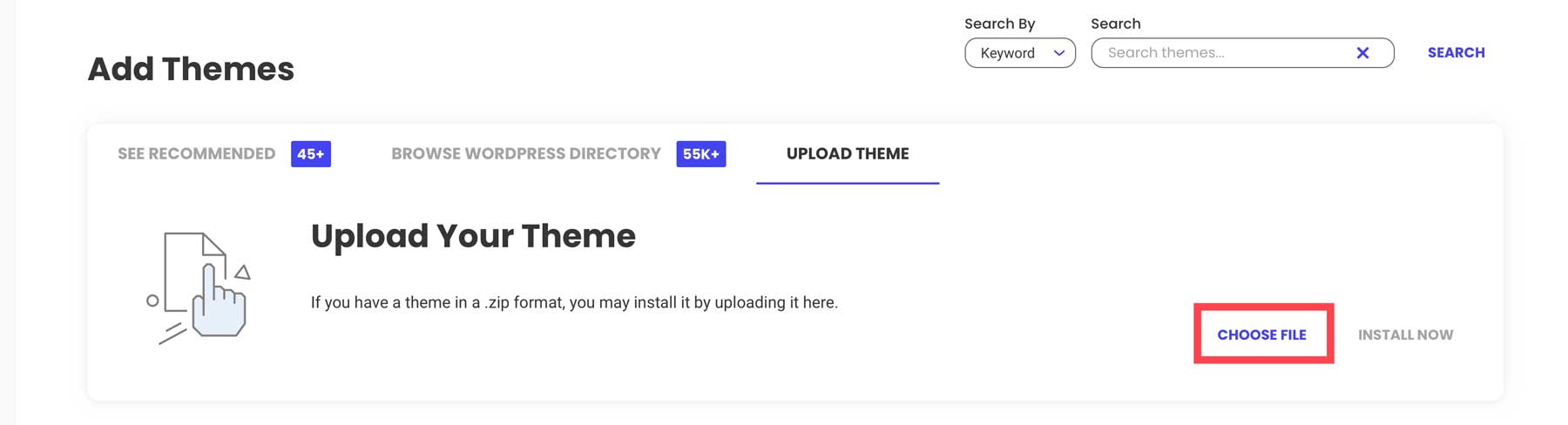
다음으로 테마 업로드 탭을 클릭하세요.

압축된 Divi 테마 파일을 WordPress에 로드하려면 파일 선택 링크를 클릭하세요.

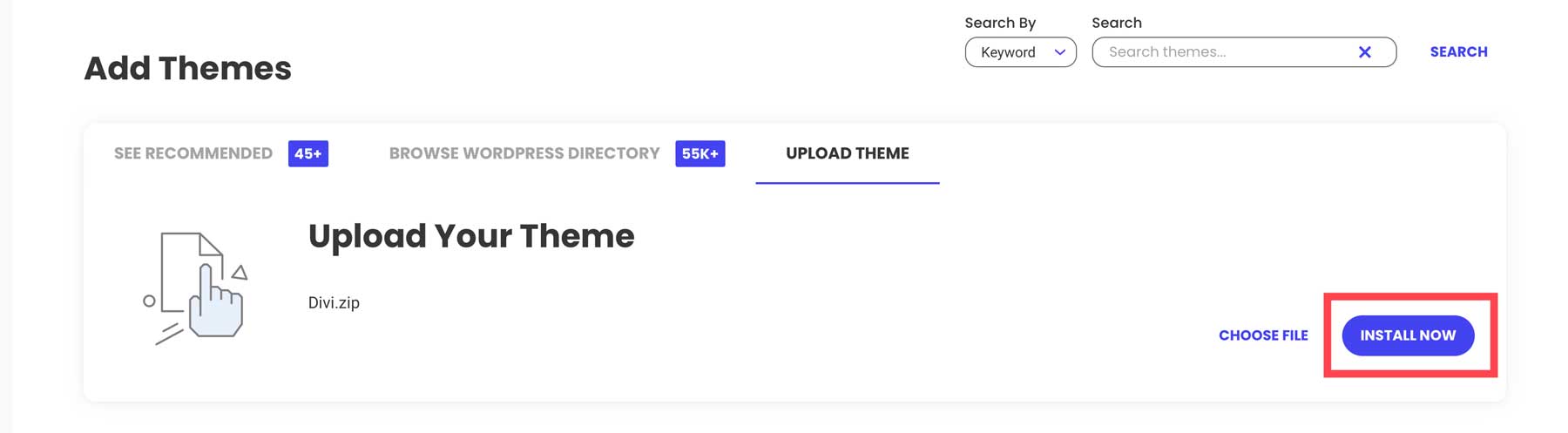
파일이 업로드되면 지금 설치 버튼을 클릭하여 WordPress에 Divi를 설치하세요.

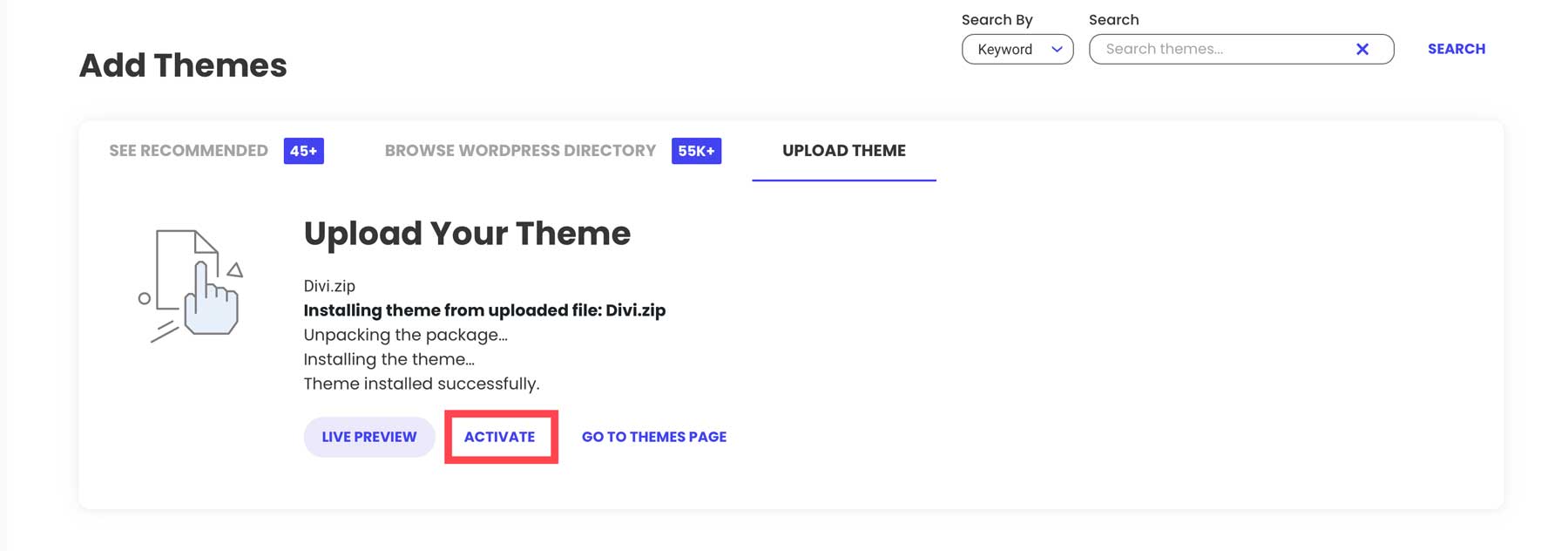
마지막으로 활성화 버튼을 클릭하여 테마를 활성화하세요.

Divi API 키 생성 및 설치
Divi 설치의 마지막 단계는 API 키를 생성하고 설치하는 것입니다. API 키를 사용하면 Divi의 핵심 프레임워크가 최신 상태로 유지됩니다. 업데이트는 Divi가 원활하게 실행되고, 안전하며, 향후 기능에 대한 액세스 권한을 부여하는 데 매우 중요합니다. API 키의 또 다른 이점은 구매하는 추가 제품에 대한 액세스를 제공하고 Divi의 사전 제작된 2000개 이상의 레이아웃에 대한 액세스를 제공한다는 것입니다.
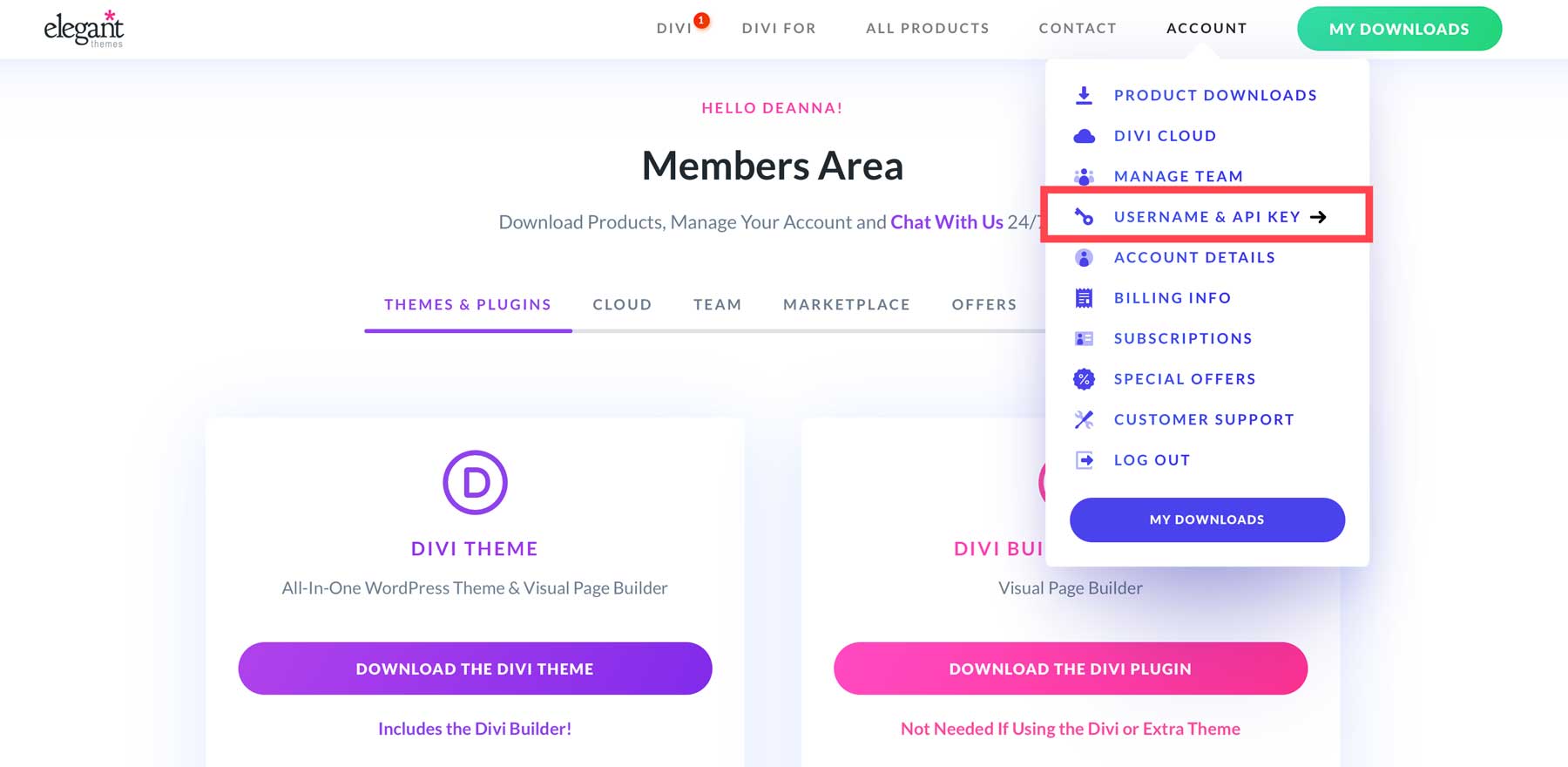
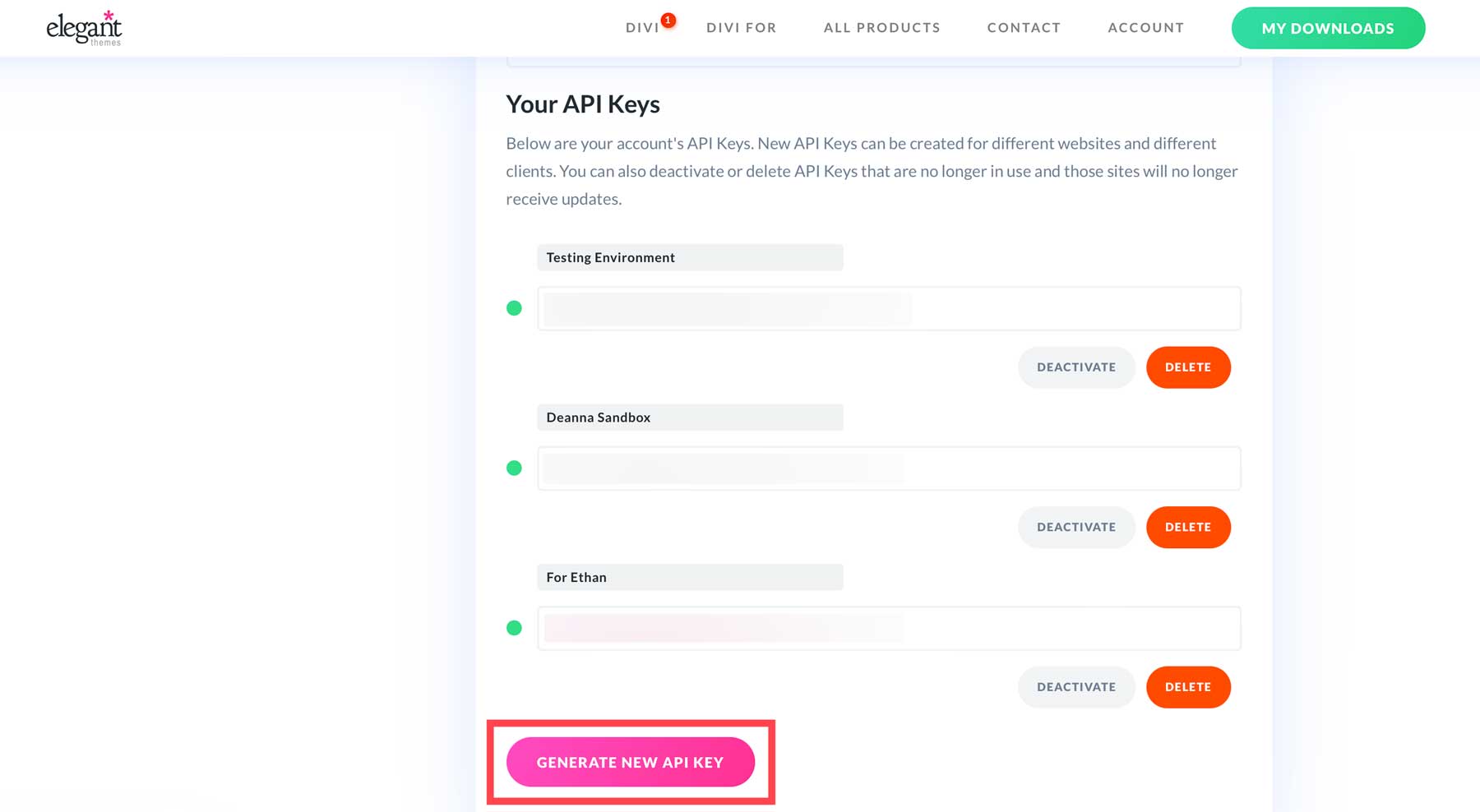
키를 생성하려면 Elegant Themes 계정에 로그인하고 계정 탭 으로 이동한 후 사용자 이름 및 API 키를 클릭하세요.

새 API 키 생성 버튼이 나타날 때까지 아래로 스크롤합니다.

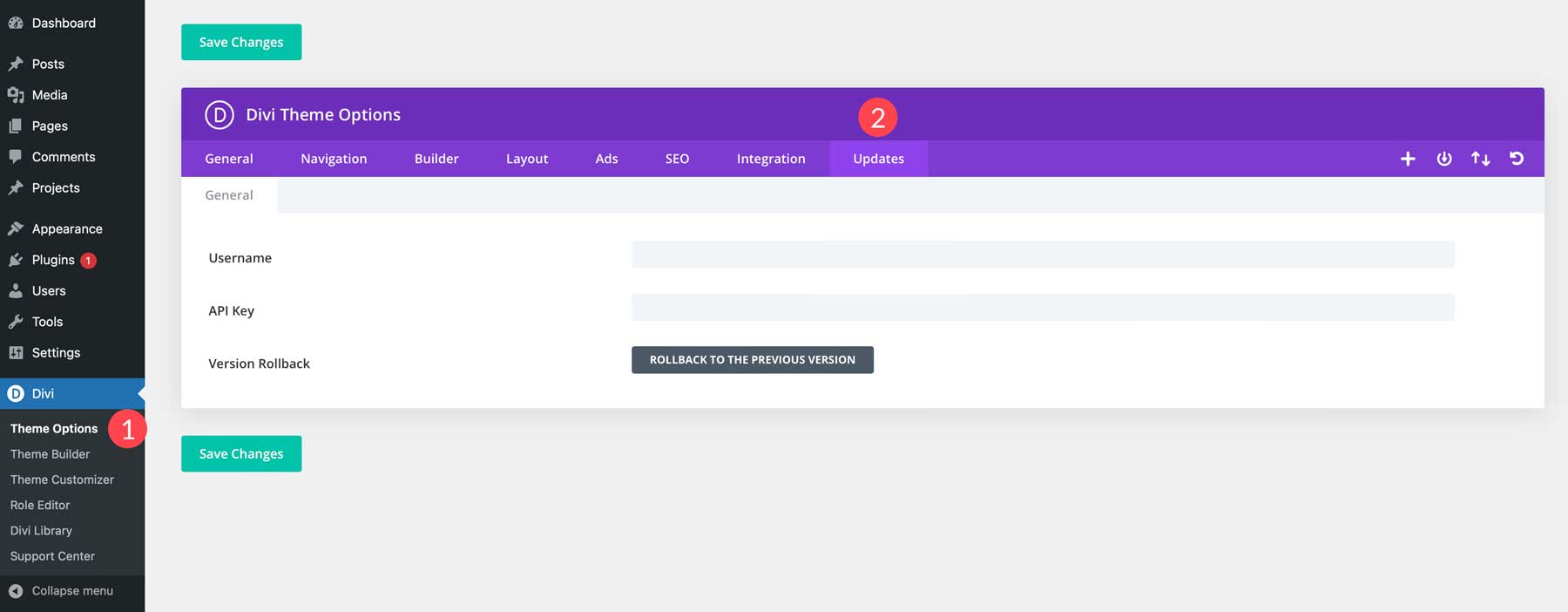
키 이름을 지정하고 보관을 위해 라벨과 API 키를 모두 복사하세요. 그런 다음 WordPress 대시보드로 돌아가 Divi > 테마 옵션 > 업데이트 로 이동합니다.

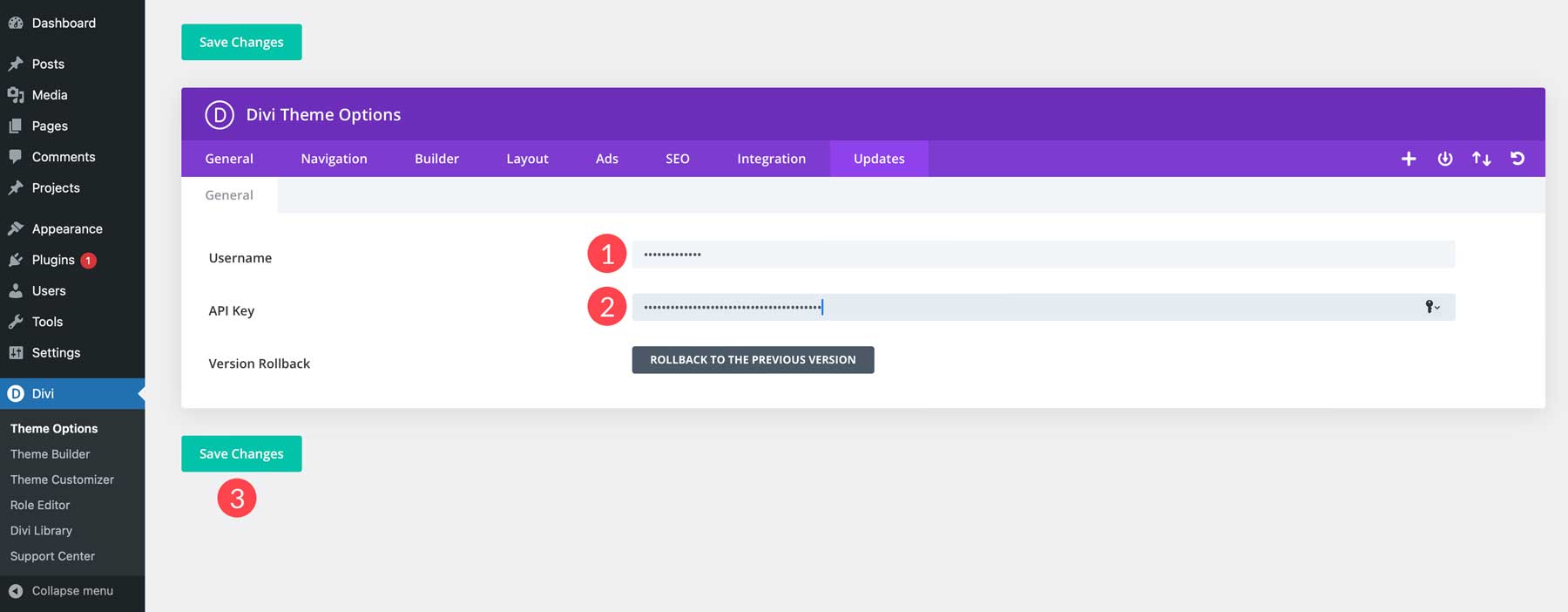
관련 필드에 사용자 이름과 API 키를 입력하고 변경 사항 저장 버튼을 클릭하세요.

Divi는 단순한 WordPress 테마 그 이상입니다

앞서 언급했듯이 Divi는 직관적인 드래그 앤 드롭 페이지 빌더인 Visual Builder를 제공하는 강력한 WordPress 테마입니다. 200개 이상의 디자인 모듈이 탑재되어 있어 원하는 모든 유형의 웹사이트를 구축할 수 있습니다. Divi에는 Theme Builder 덕분에 강력한 전체 사이트 편집 환경도 포함되어 있습니다. 이를 사용하면 머리글과 바닥글, 블로그 게시물 템플릿, 아카이브 페이지 등을 모두 동일한 드래그 앤 드롭 인터페이스로 만들 수 있습니다. Divi는 또한 $89부터 시작하는 연간 라이센스 로 매우 저렴합니다.
Divi 받기

추가 보너스로 Divi는 여러분의 경험을 향상시킬 수 있는 놀라운 제품군을 제공합니다. 간단한 텍스트 프롬프트를 통해 브랜드 텍스트 작성, 실제와 같은 이미지 생성, 코드 작성 및 모듈 생성, 전체 웹 페이지 생성이 가능한 AI 기반 디자인 도우미인 Divi AI가 있습니다. 월 $16.08 의 비용으로 이미지, 텍스트, 코드, 페이지를 무제한으로 생성할 수 있습니다.
Divi AI 받기

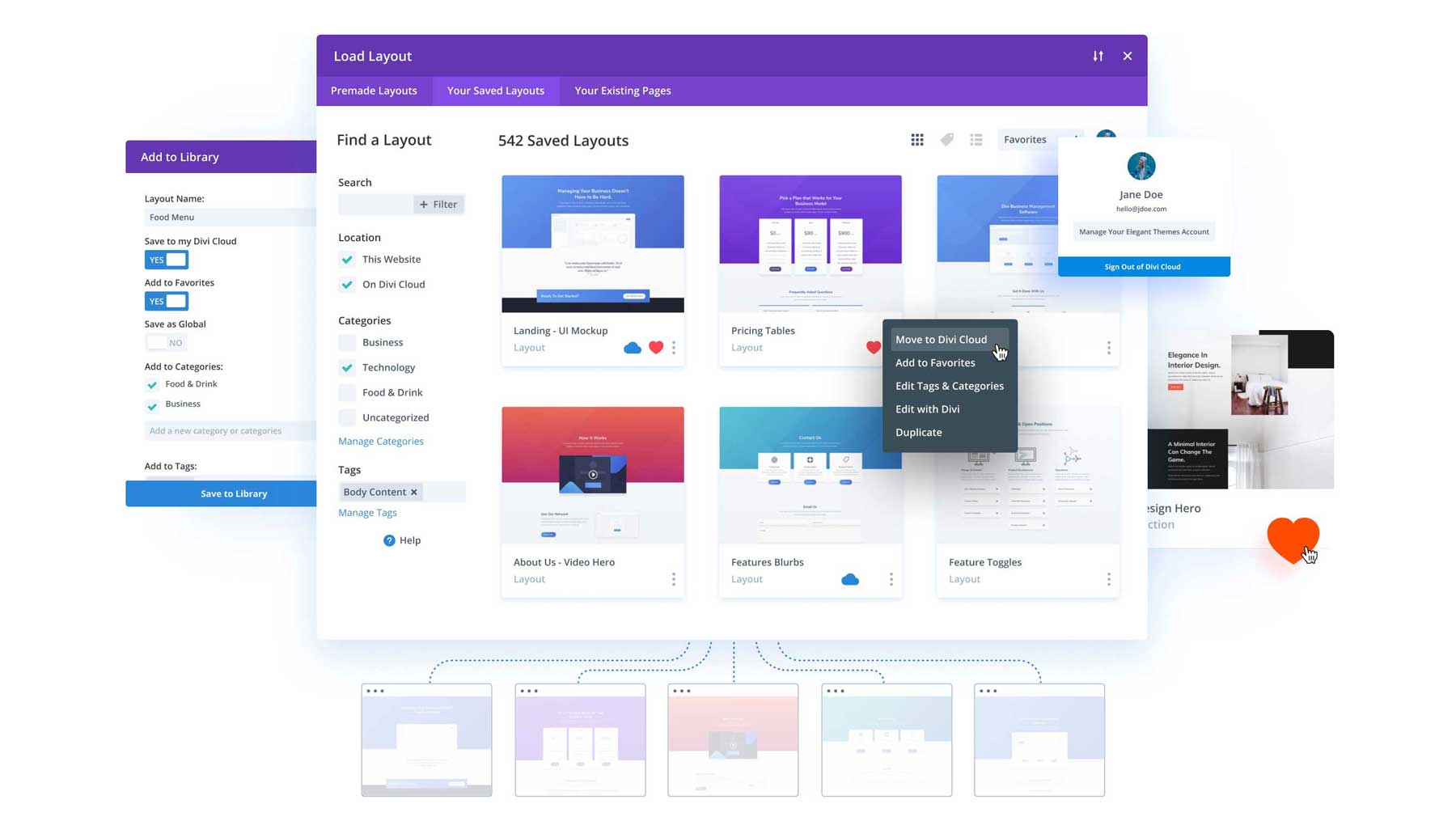
Divi Cloud와 같은 다른 제품을 사용하면 모든 Divi 모듈, 섹션 및 전체 레이아웃을 클라우드에 저장할 수 있습니다. 이렇게 하면 즐겨찾는 레이아웃을 재사용하기 위해 JSON 또는 XML 파일을 내보낼 필요가 없습니다. Divi Cloud를 사용하면 소유한 모든 웹사이트의 레이아웃을 저장할 수 있으므로 즐겨찾는 레이아웃을 쉽게 가져오고 내보낼 수 있습니다. Divi Cloud는 월 6달러 에 사용할 수 있습니다.
Divi 클라우드 받기

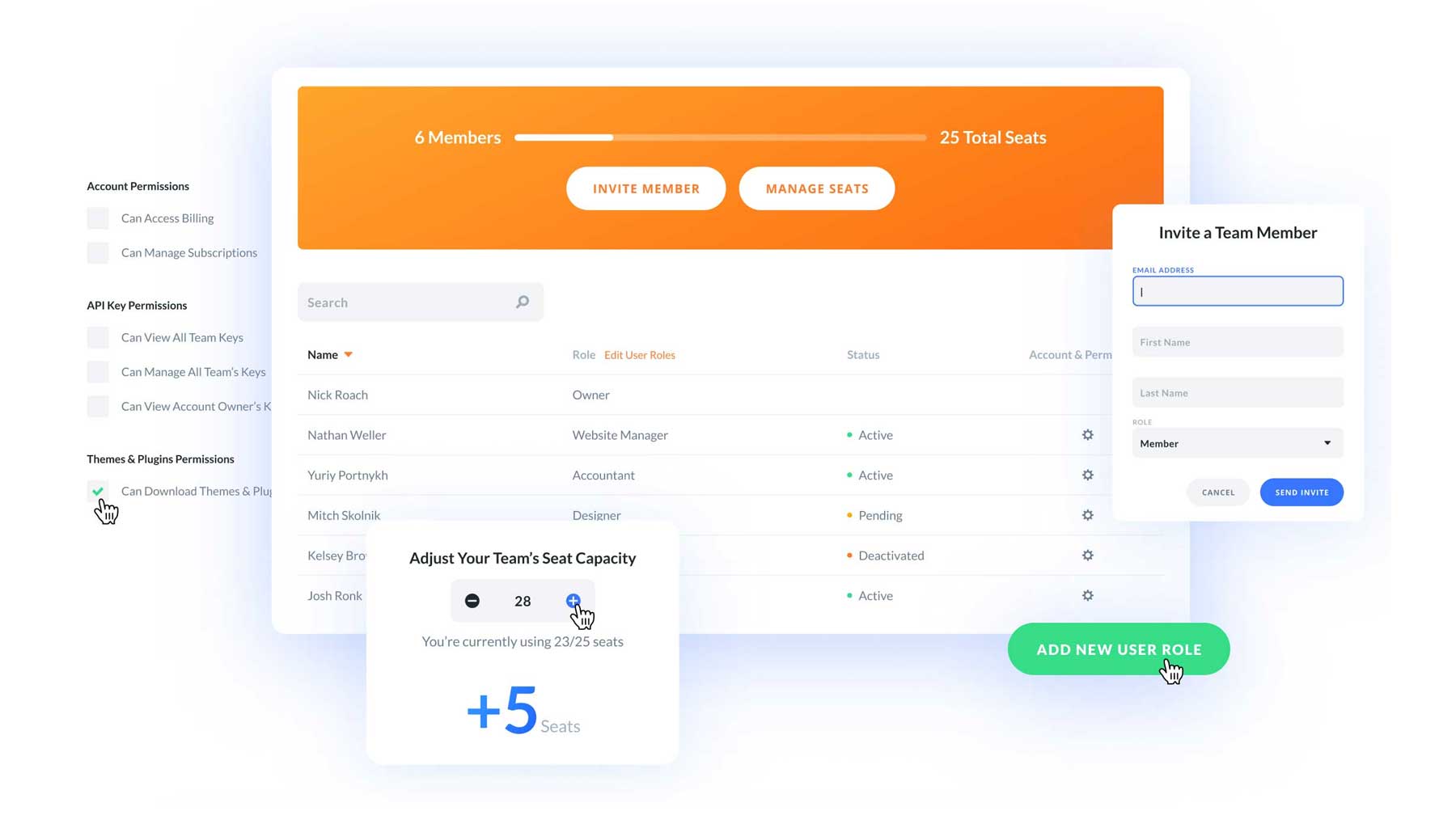
팀원 간의 협업을 촉진하고 삶을 더 쉽게 만들 수 있는 방법을 찾고 계십니까? Divi Teams가 도와드릴 수 있는 곳이 바로 여기입니다. 시트당 월 $1.50 의 적은 비용으로 Elegant Themes 회원 영역을 통해 Divi 및 구매하는 모든 제품에 대한 액세스 권한을 부여할 수 있습니다. 고객 청구 및 Divi 제품에 대한 액세스를 공유하고, 사용자 역할을 할당하고, 지원 티켓에 쉽게 액세스하세요.
Divi 팀 받기
Divi 테마 설정 구성

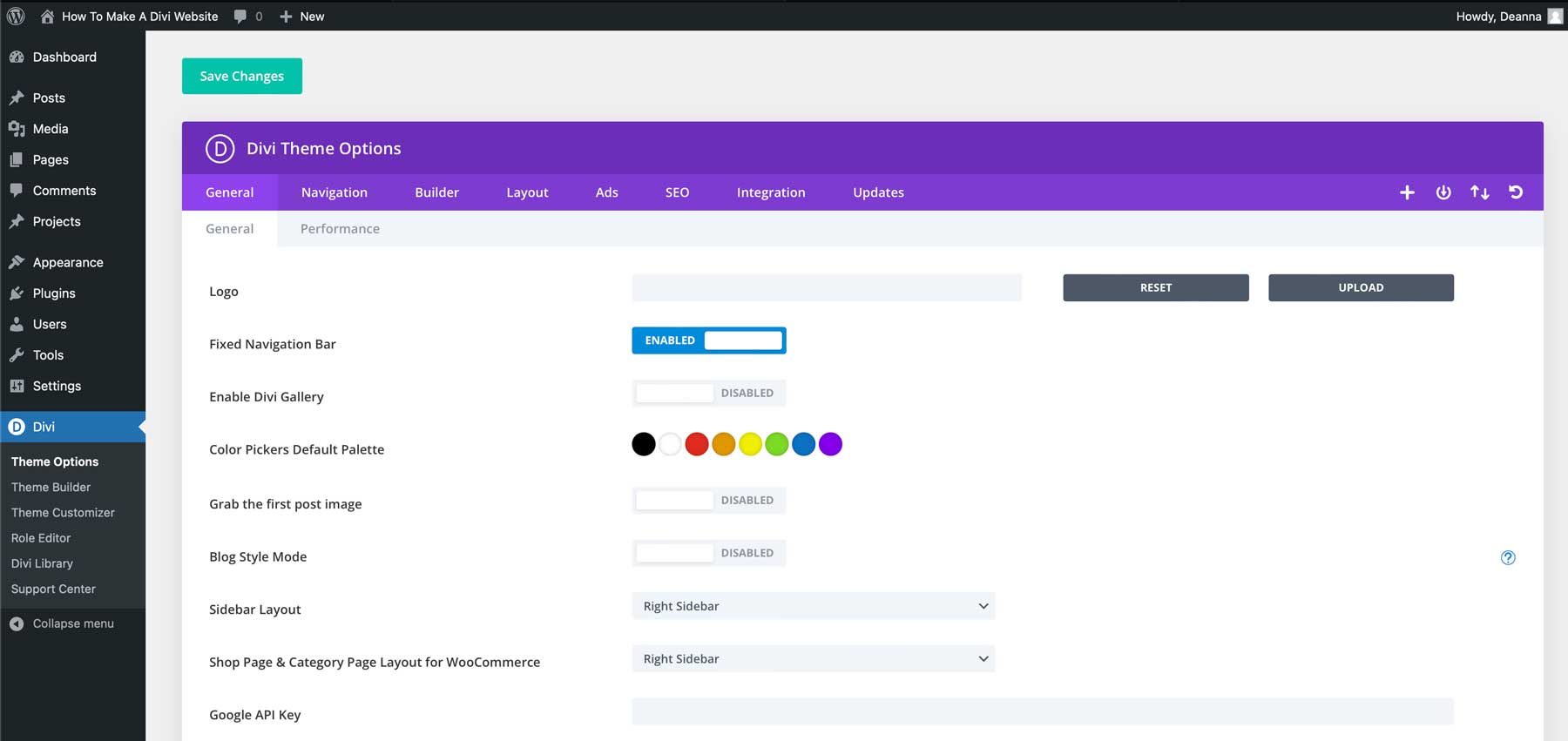
Divi를 설치하면 알아야 할 몇 가지 주요 영역이 있습니다. 첫 번째는 Divi 테마 옵션입니다. 여기에서 로고 추가, 전체 색상 구성, 소셜 미디어 링크 추가, 성능 설정 조정 등을 수행할 수 있습니다. 사이트 탐색 설정을 구성하고, 사용자 정의 게시물 유형에 Divi Builder를 허용하고, SEO 설정을 구성하고, 추가 기능을 위한 스크립트를 추가할 수도 있습니다.
글꼴, 사이트 너비, 사이트 제목 및 태그라인 등에 대한 전체 설정을 조정할 수 있는 Divi Theme Customizer도 있습니다. 또한 전역 글꼴과 색상을 할당하고, 머리글과 바닥글의 색상과 글꼴을 조정하고, 버튼 스타일을 지정하고, 모바일 스타일을 구성하는 등의 작업을 수행할 수 있습니다.
Divi 웹사이트를 구축하는 방법
모든 설정 작업이 완료되면 Divi 웹 사이트 튜토리얼 구축 방법의 두 번째 부분으로 초점을 이동할 수 있습니다. 이 섹션에서는 페이지 생성부터 탐색 메뉴 만들기까지 웹사이트 구조를 계획하는 과정을 안내합니다. 또한 미리 만들어진 레이아웃으로 페이지를 만들고 Divi AI를 사용하여 페이지를 생성하는 방법도 살펴보겠습니다. 마지막으로, 귀하의 사이트를 더욱 좋게 만드는 데 필요한 몇 가지 필수 플러그인을 제안해 드리겠습니다.
Divi 웹사이트 구축 방법: 구조 계획
WordPress 웹사이트의 페이지를 디자인하기 전에 페이지를 만들어야 합니다. 대부분의 기본 WordPress 웹사이트에는 홈, 정보, 서비스, 블로그 및 연락처를 포함한 몇 가지 페이지가 있으므로 여기서부터 시작하겠습니다. 구축 중인 사이트 유형에 따라 추가 페이지가 필요할 수 있지만 이는 좋은 출발점이 됩니다.
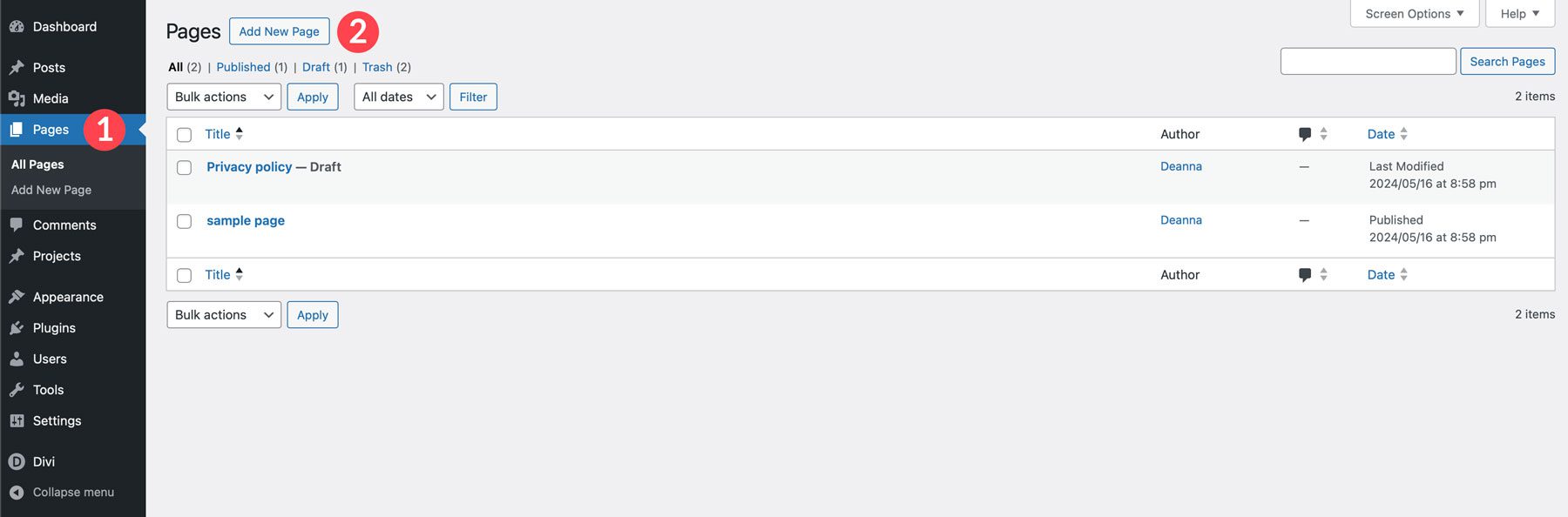
WordPress 페이지 페이지 생성은 간단합니다. 페이지 > 새 페이지 추가 로 이동합니다.

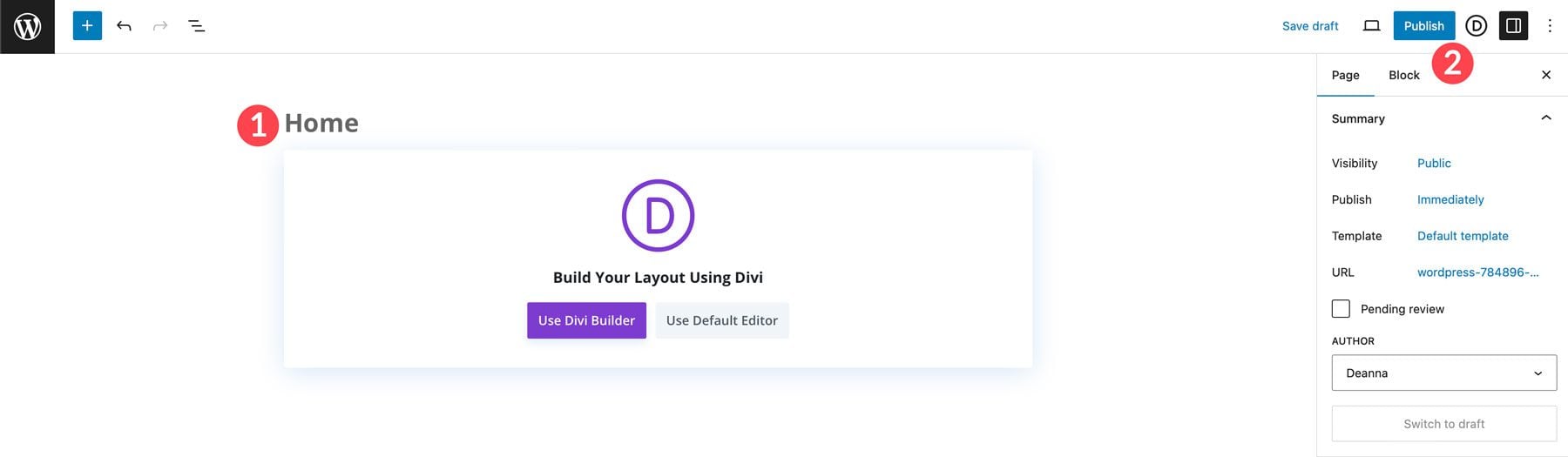
페이지 제목 을 지정하고 게시 버튼을 클릭하여 페이지를 만듭니다.

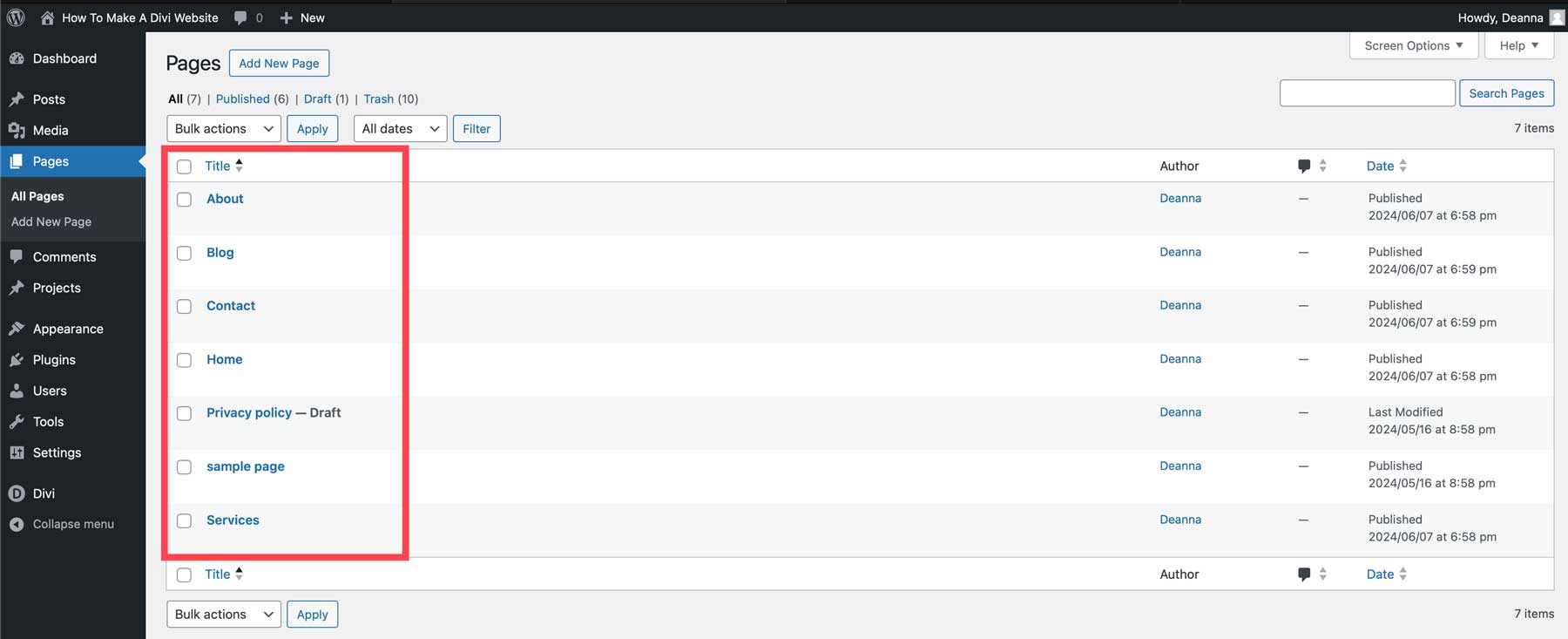
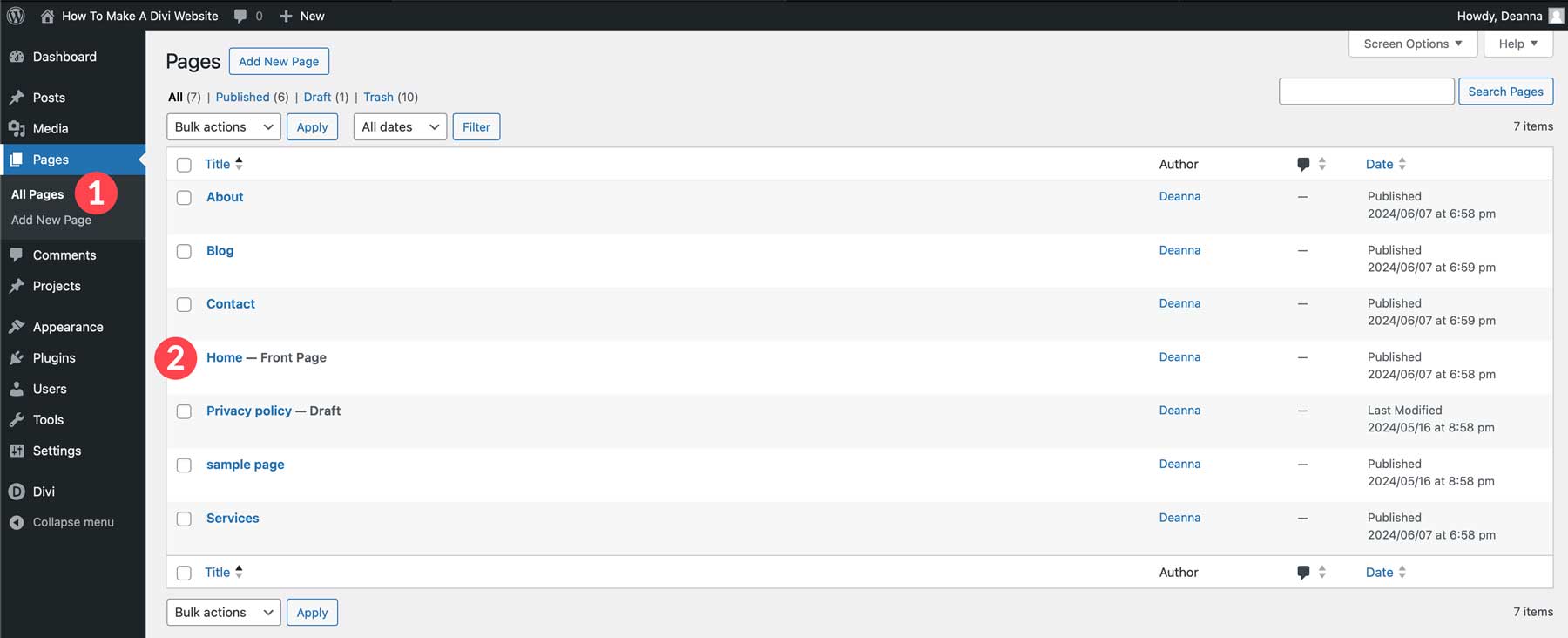
위의 과정을 반복하여 나머지 페이지를 만듭니다. 완료되면 사이트의 페이지 구조는 다음과 같아야 합니다.

탐색 메뉴 만들기
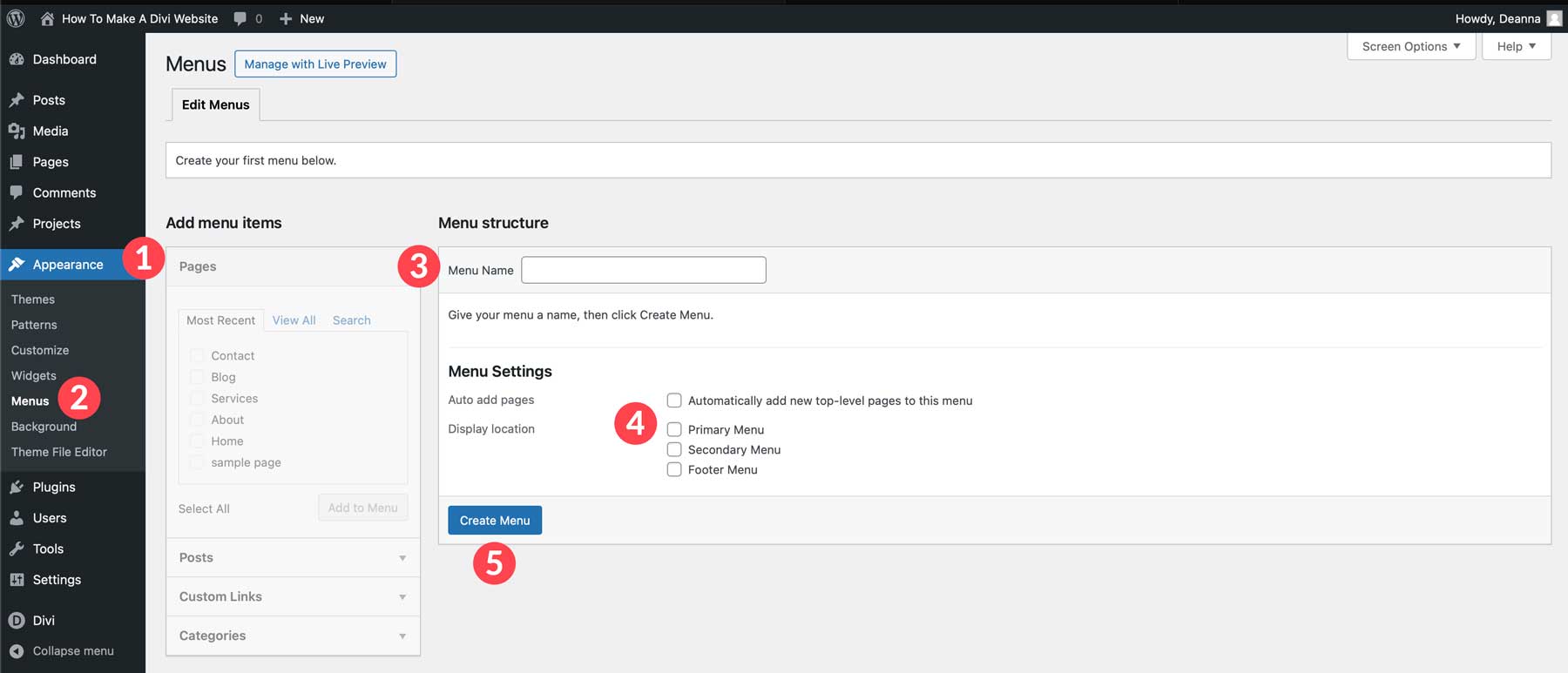
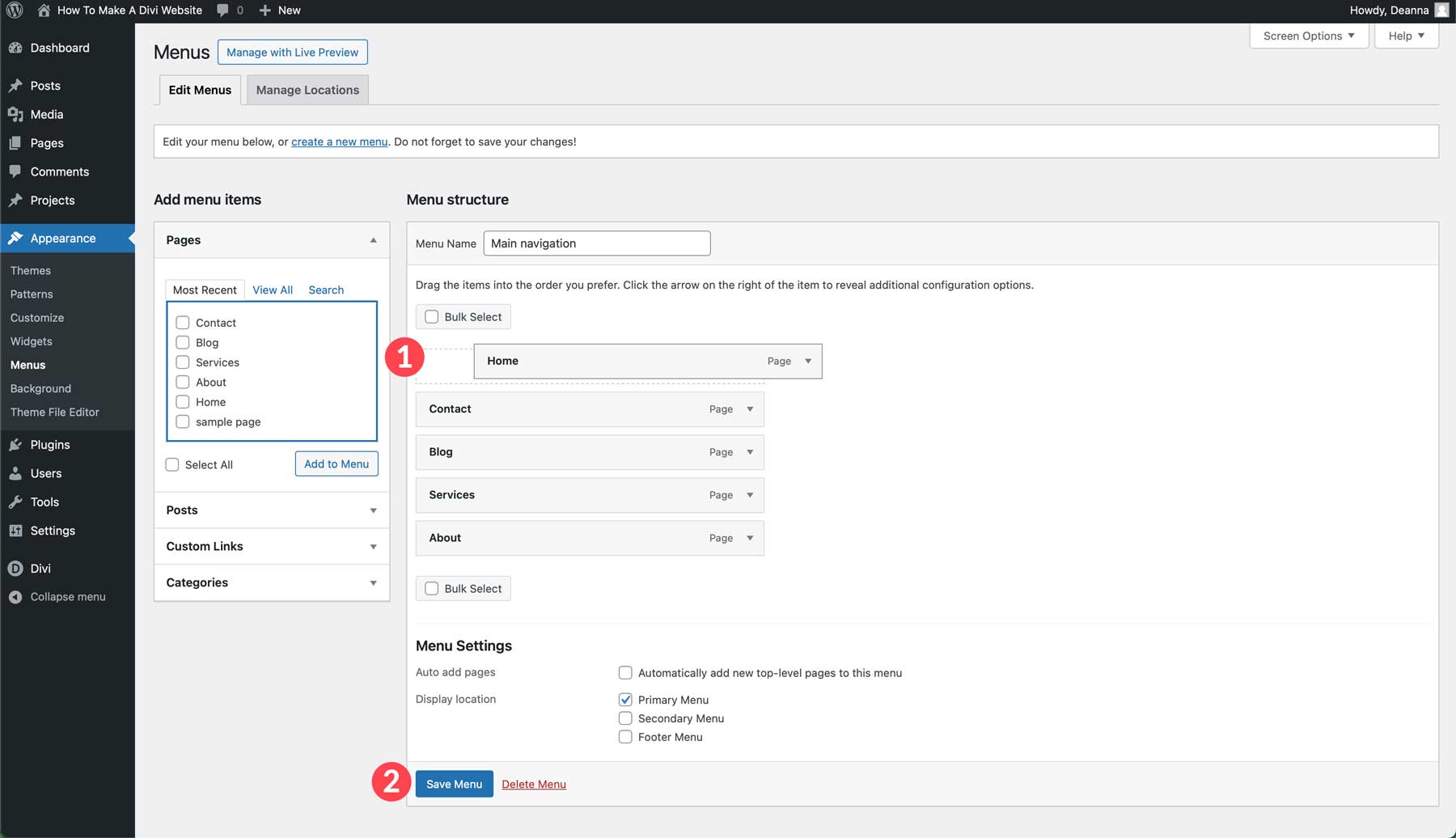
Visual Builder를 시작하기 전에 웹 사이트 구조의 기초를 다지는 것이 중요합니다. 이를 통해 정보의 명확하고 논리적인 흐름이 보장되어 방문자가 원하는 내용을 쉽게 탐색하고 찾을 수 있습니다. WordPress에서 메뉴를 만들려면 모양 > 메뉴 로 이동하세요. 메뉴에 기본 탐색 등의 이름을 지정하고 위치를 기본 으로 설정한 다음 메뉴 만들기 버튼을 클릭하세요.

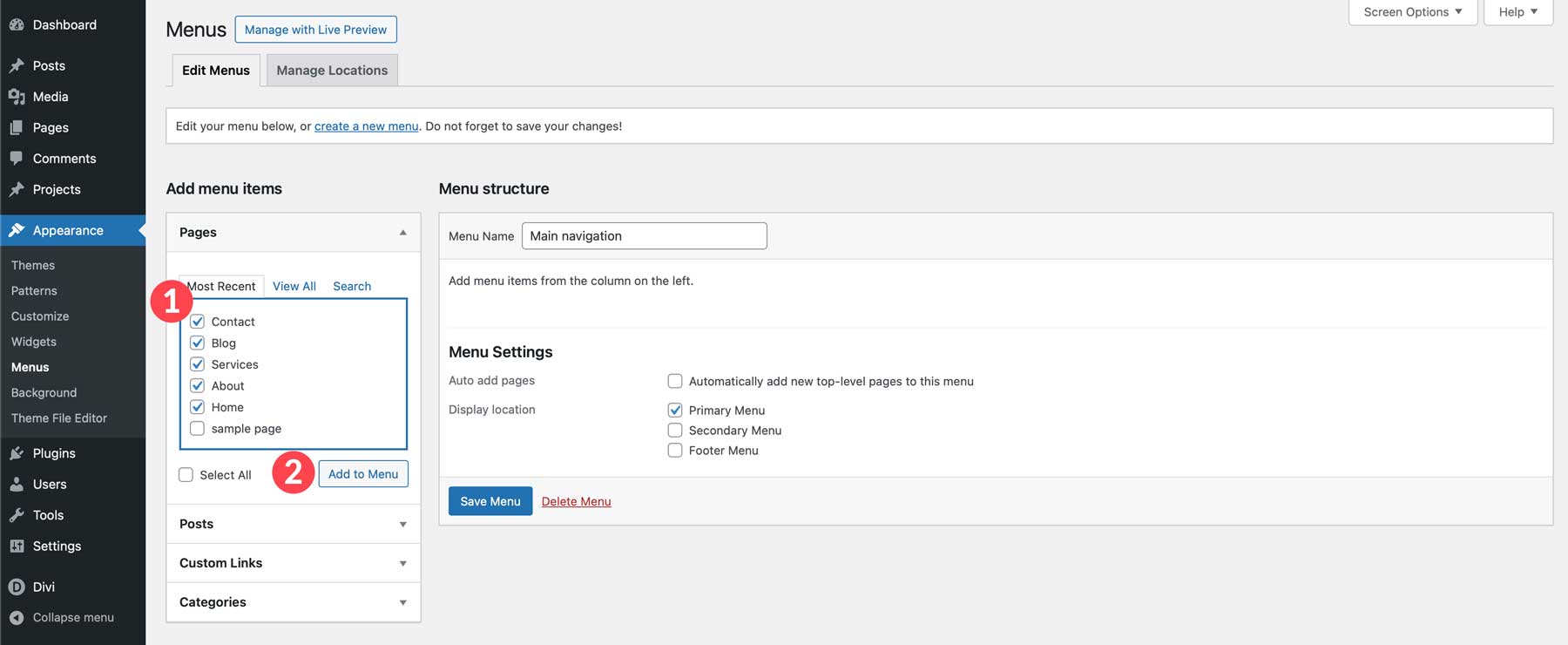
그런 다음 추가하려는 페이지를 선택 하고 메뉴에 추가 버튼을 클릭하세요.

마지막으로 메뉴 내의 페이지를 클릭하고 드래그하여 원하는 대로 정렬한 다음 메뉴 저장 버튼을 클릭하세요.

WordPress에서 홈 페이지 설정하기
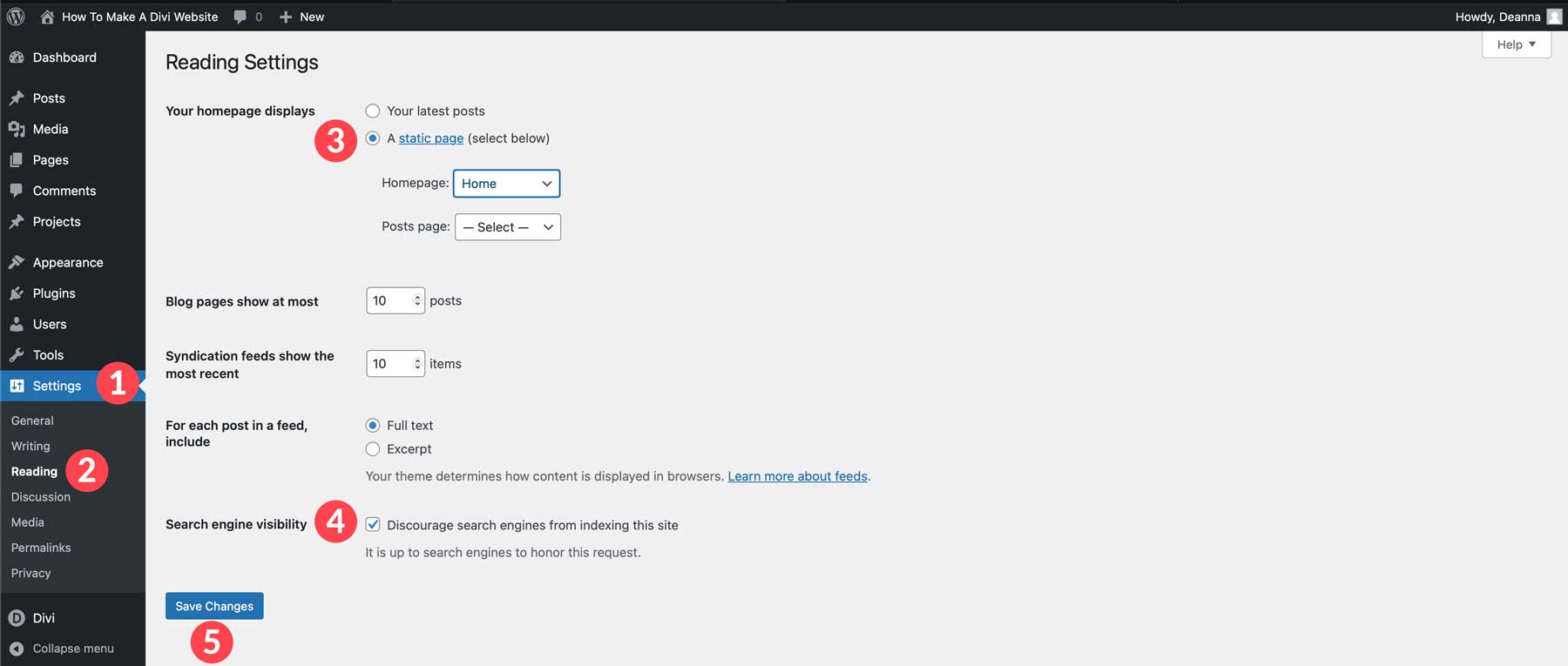
다음으로 Divi 웹사이트의 홈 페이지를 설정하겠습니다. 이렇게 하려면 설정 > 읽기 로 이동하세요. 정적 페이지 라디오 버튼 옵션을 선택하고 홈 페이지를 선택합니다. 사이트가 개발되는 동안 검색 엔진 가시성 확인란을 선택하는 것이 좋습니다. 이렇게 하면 전 세계가 볼 수 있을 때까지 검색 엔진에서 사이트를 숨길 수 있습니다. 마지막으로 변경 사항 저장 버튼을 클릭하여 홈 페이지를 잠급니다.

Divi 웹 사이트 구축 방법: 웹 페이지 생성
웹사이트 구조가 제대로 설정되고 홈 페이지가 설정되면 Divi를 사용하여 웹페이지를 만드는 프로세스를 시작할 수 있습니다. 이를 수행하는 방법에는 미리 만들어진 레이아웃 사용, Divi AI 사용 또는 Visual Builder를 사용하여 처음부터 시작하는 등 몇 가지 방법이 있습니다. 이 튜토리얼에서는 귀하에게 가장 적합한 방식으로 페이지를 만드는 방법을 알 수 있도록 세 가지 옵션 모두에 대한 기본 사항을 제공합니다.
미리 만들어진 레이아웃 로드
미리 만들어진 레이아웃으로 페이지를 만드는 것은 Divi를 시작하는 가장 쉬운 방법 중 하나입니다. 상상할 수 있는 모든 주요 카테고리를 포괄하는 2000개 이상의 레이아웃을 사용할 수 있습니다. 레스토랑, 다양한 비즈니스 유형, 서비스, 이벤트, 기술 등에 대한 레이아웃이 있습니다. 각 Divi용 레이아웃 팩에는 대부분의 웹사이트를 만드는 데 충분한 최소 6개의 페이지 레이아웃이 포함되어 있습니다.
미리 만들어진 레이아웃을 로드하려면 페이지 > 모든 페이지 로 이동하세요. 그런 다음 홈 페이지를 클릭하여 편집하세요.

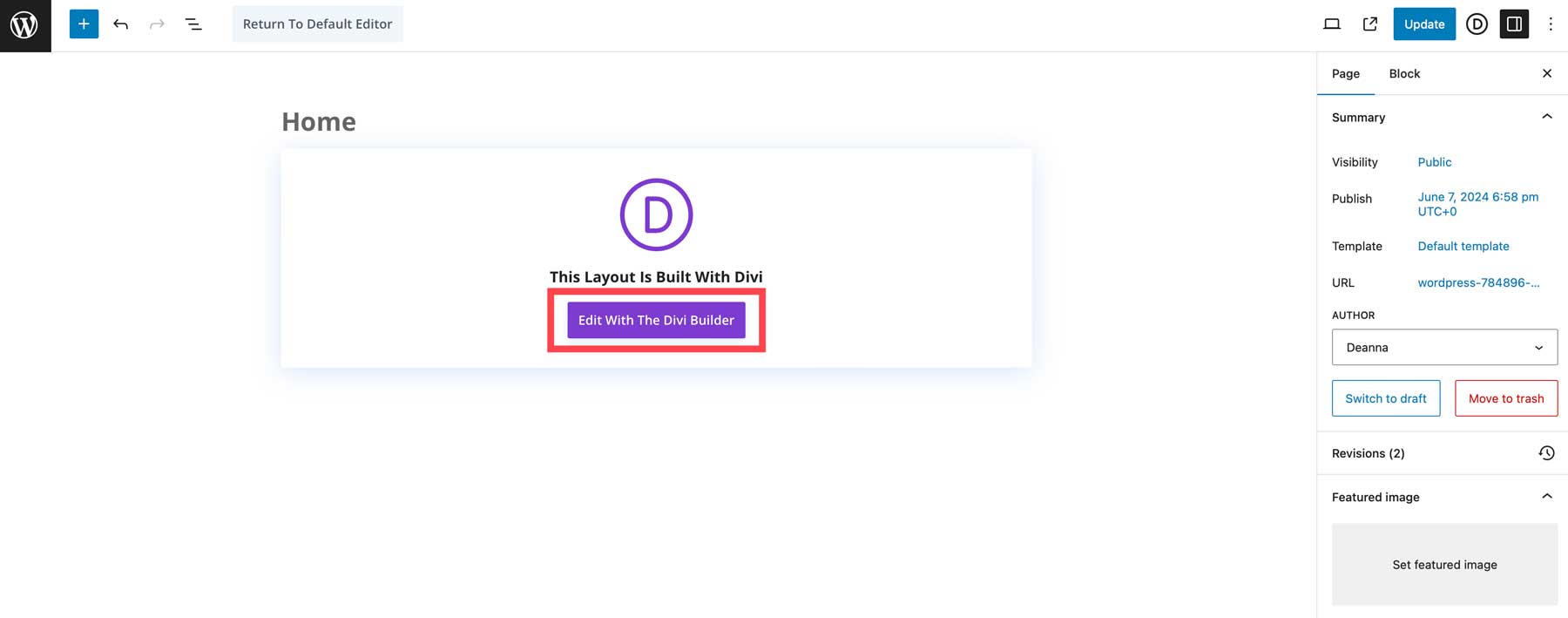
Divi Builder로 편집 버튼을 클릭하세요.

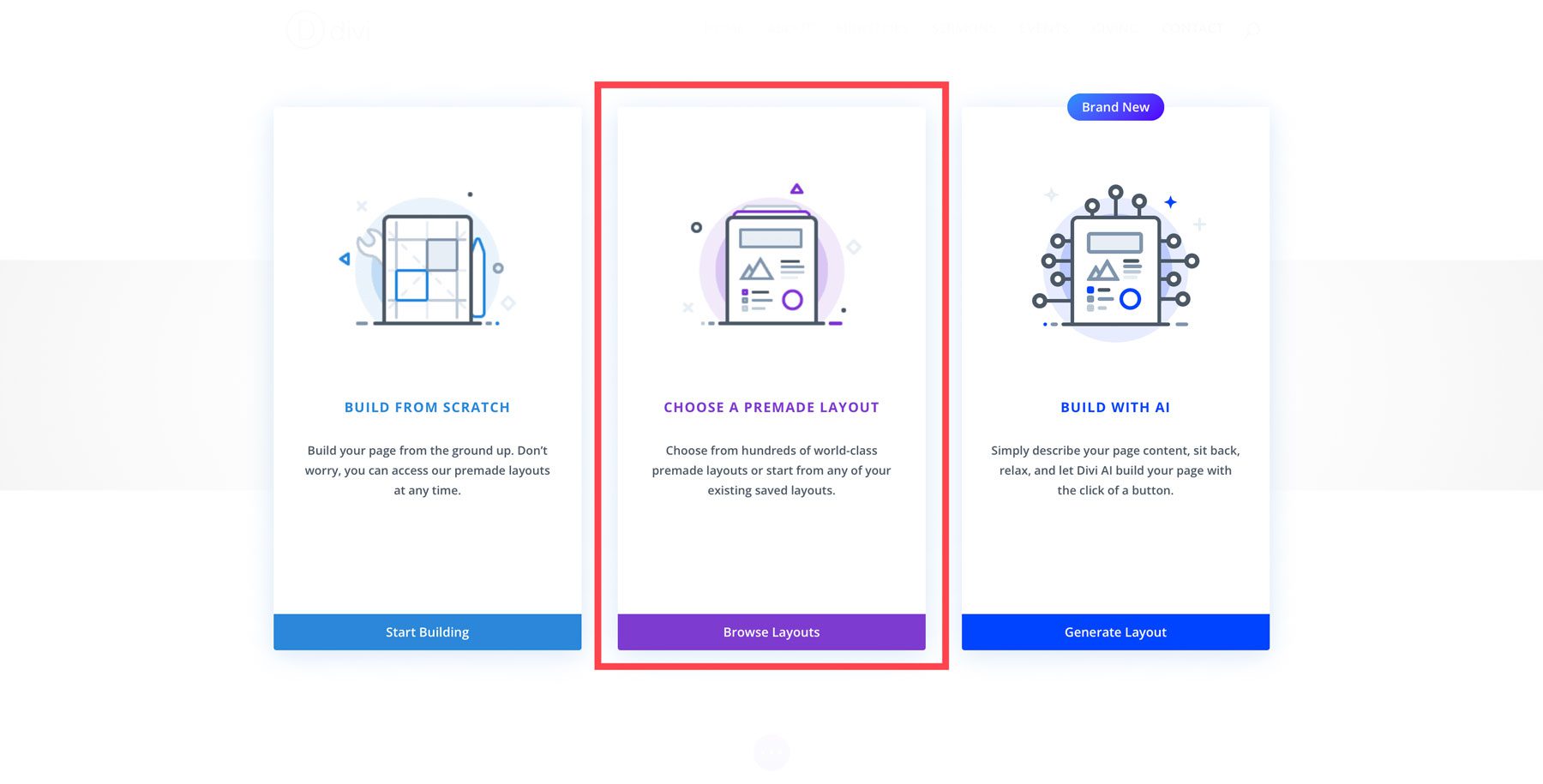
다음으로 미리 만들어진 레이아웃 선택을 선택합니다.

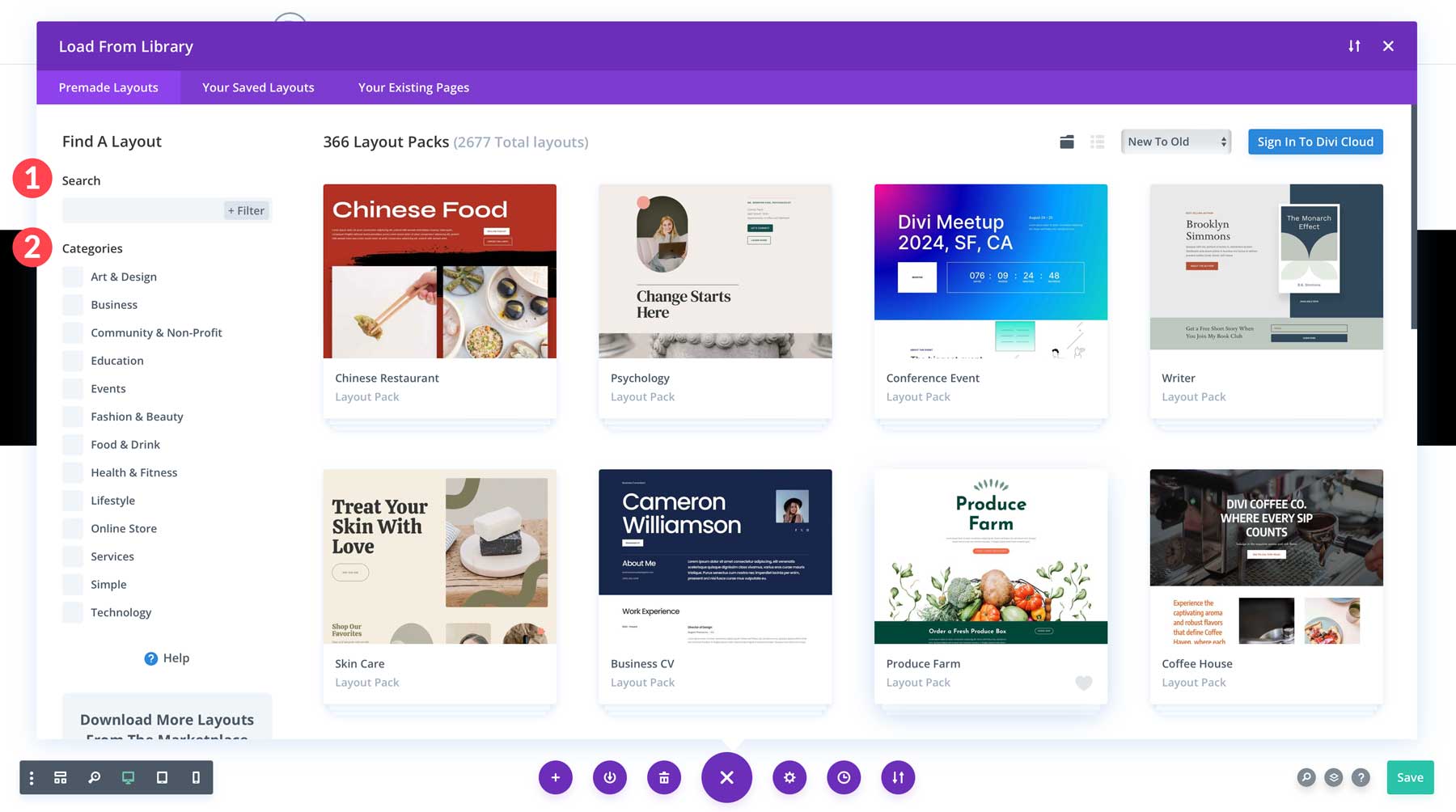
검색창을 사용하여 특정 레이아웃을 검색하거나 카테고리별로 찾아볼 수 있습니다.

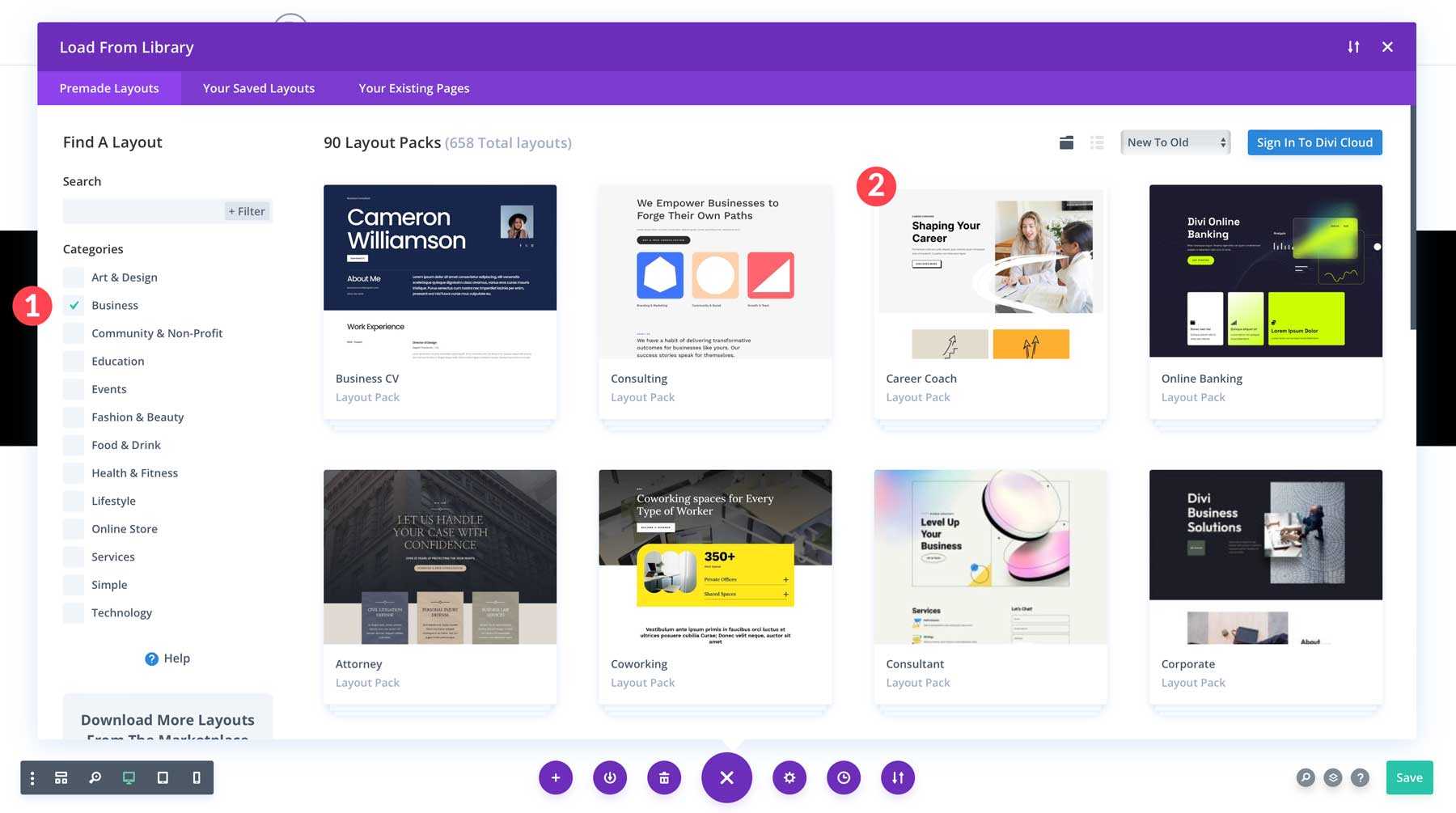
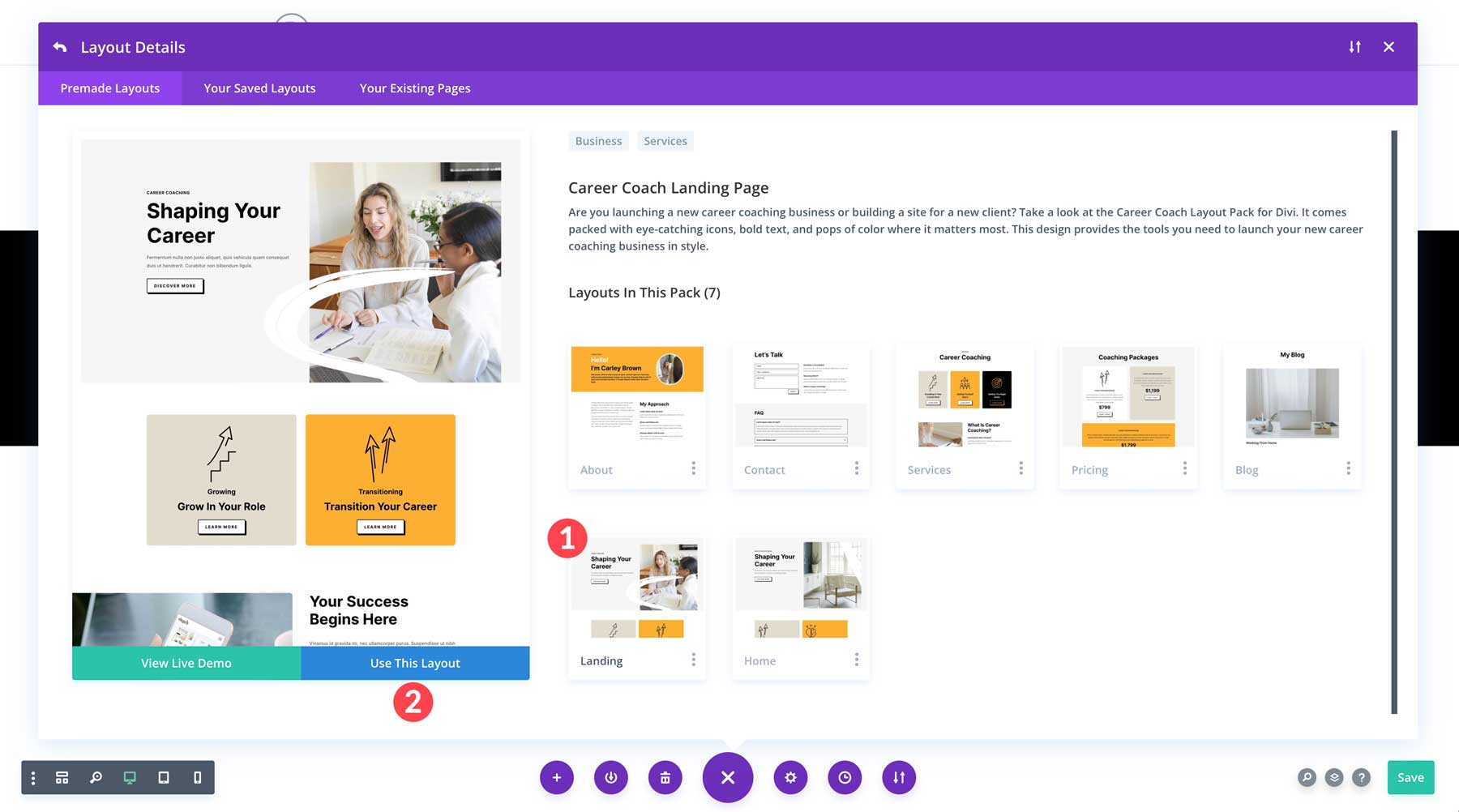
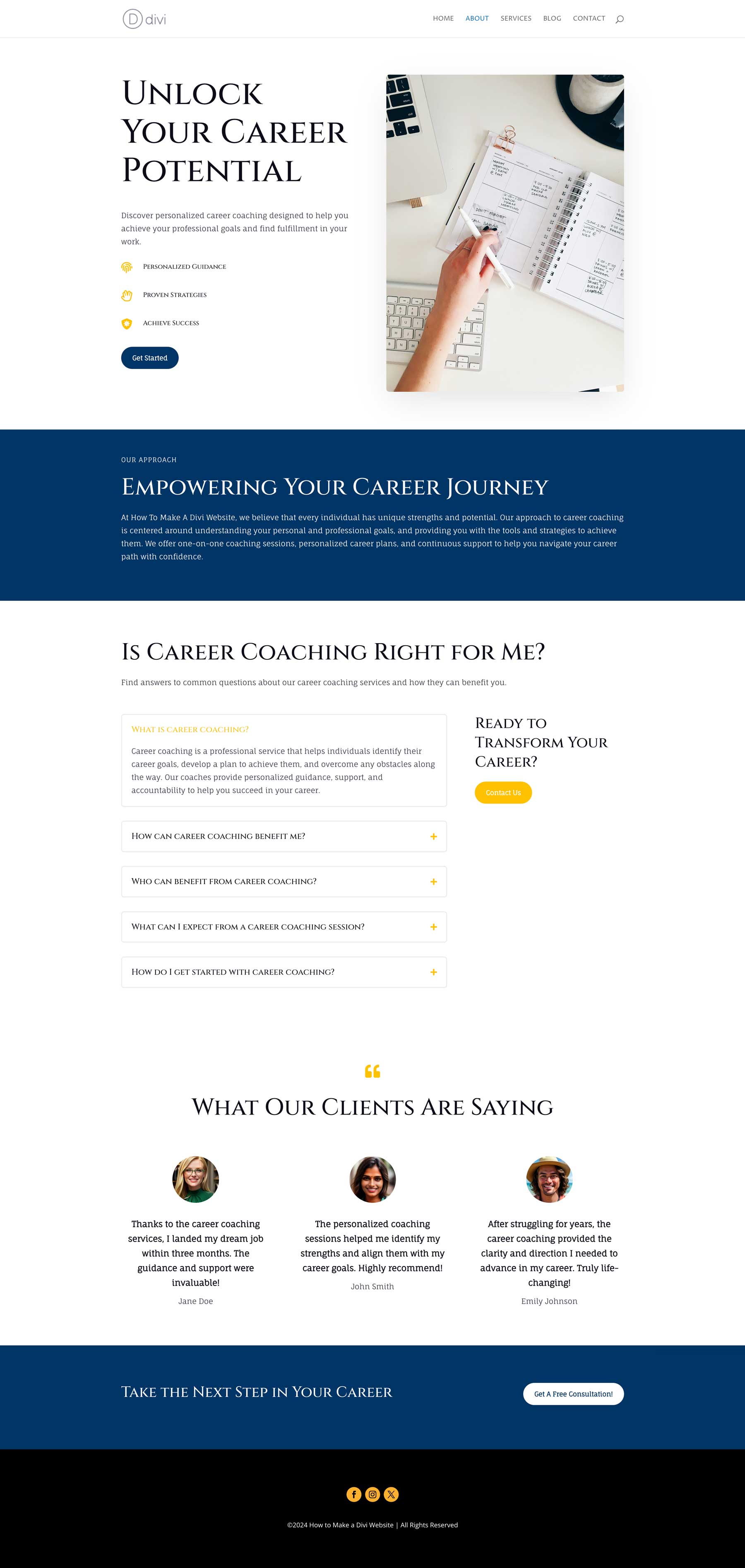
비즈니스 카테고리를 클릭하고 Divi용 Career Coach 레이아웃 팩을 선택하세요.

랜딩 페이지 레이아웃을 선택한 다음 이 레이아웃 사용 버튼을 클릭하여 레이아웃을 홈 페이지에 로드합니다.

페이지가 새로 고쳐지면 텍스트와 이미지를 변경하고, 새로운 디자인 모듈을 추가하고, 원하는 대로 페이지를 사용자 정의할 수 있습니다.

Divi AI를 사용하여 웹 페이지 만들기
미리 만들어진 레이아웃을 사용하는 것 외에도 Divi 사용자는 웹 페이지를 디자인하는 또 다른 멋진 방법을 가지고 있습니다. Divi AI는 텍스트 프롬프트로 전체 웹 페이지를 생성할 수 있는 Elegant Theme의 강력하고 새로운 AI 기반 디자인 도우미입니다. 생성하려는 페이지 유형을 간단히 설명하고, AI에 몇 가지 지원 정보를 제공하고, 글꼴과 색상을 선택하고, Divi AI가 와이어프레임, 텍스트, 이미지가 포함된 전체 웹페이지를 생성하는 과정을 지켜보세요.
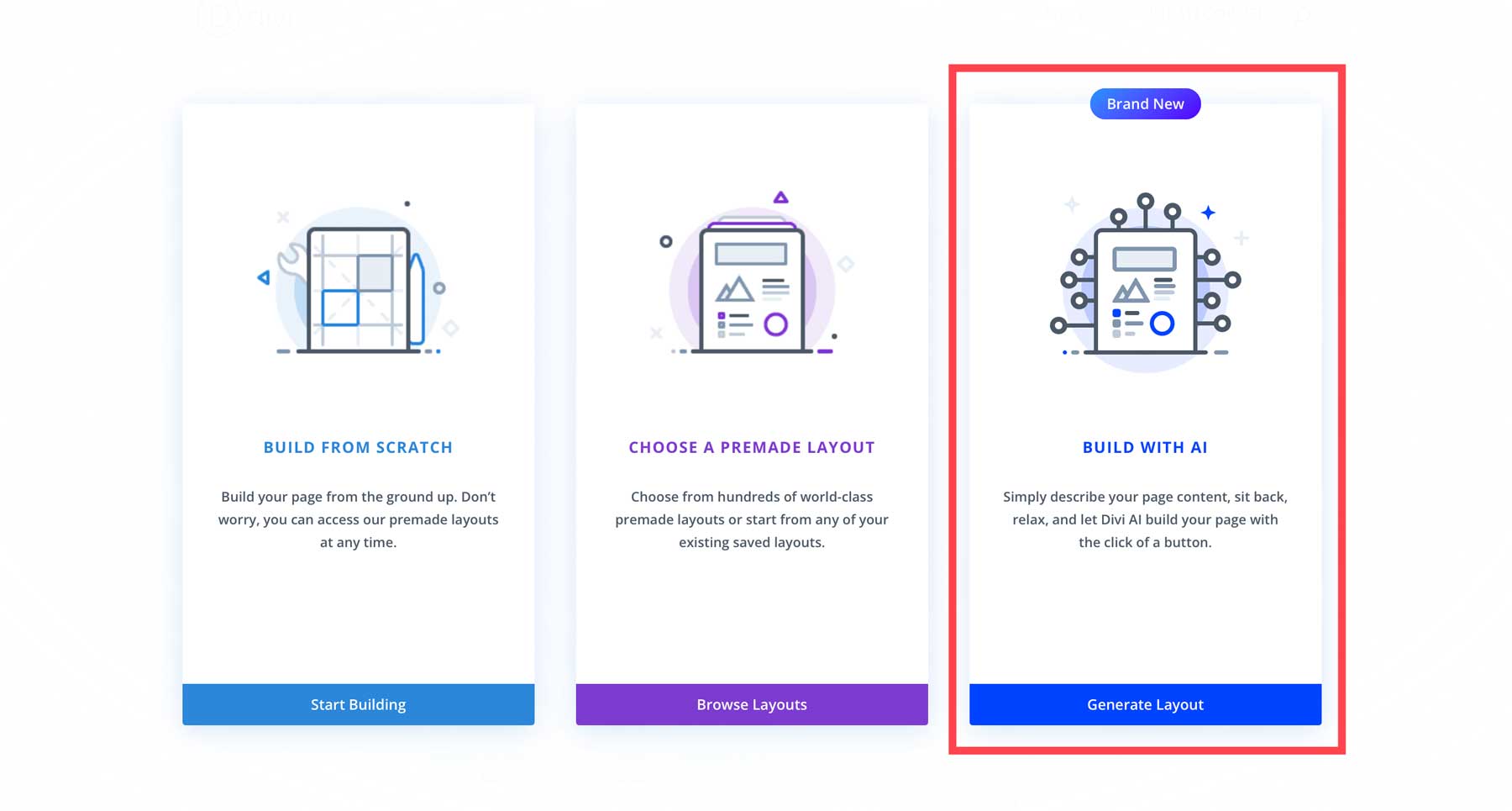
Divi AI로 페이지를 생성하려면 페이지 > 모든 페이지에서 정보 페이지를 선택하세요. 이전 단계와 마찬가지로 Divi Builder를 활성화합니다. 이번에는 미리 만들어진 레이아웃을 선택하는 대신 AI를 사용하여 페이지를 구축 하겠습니다.

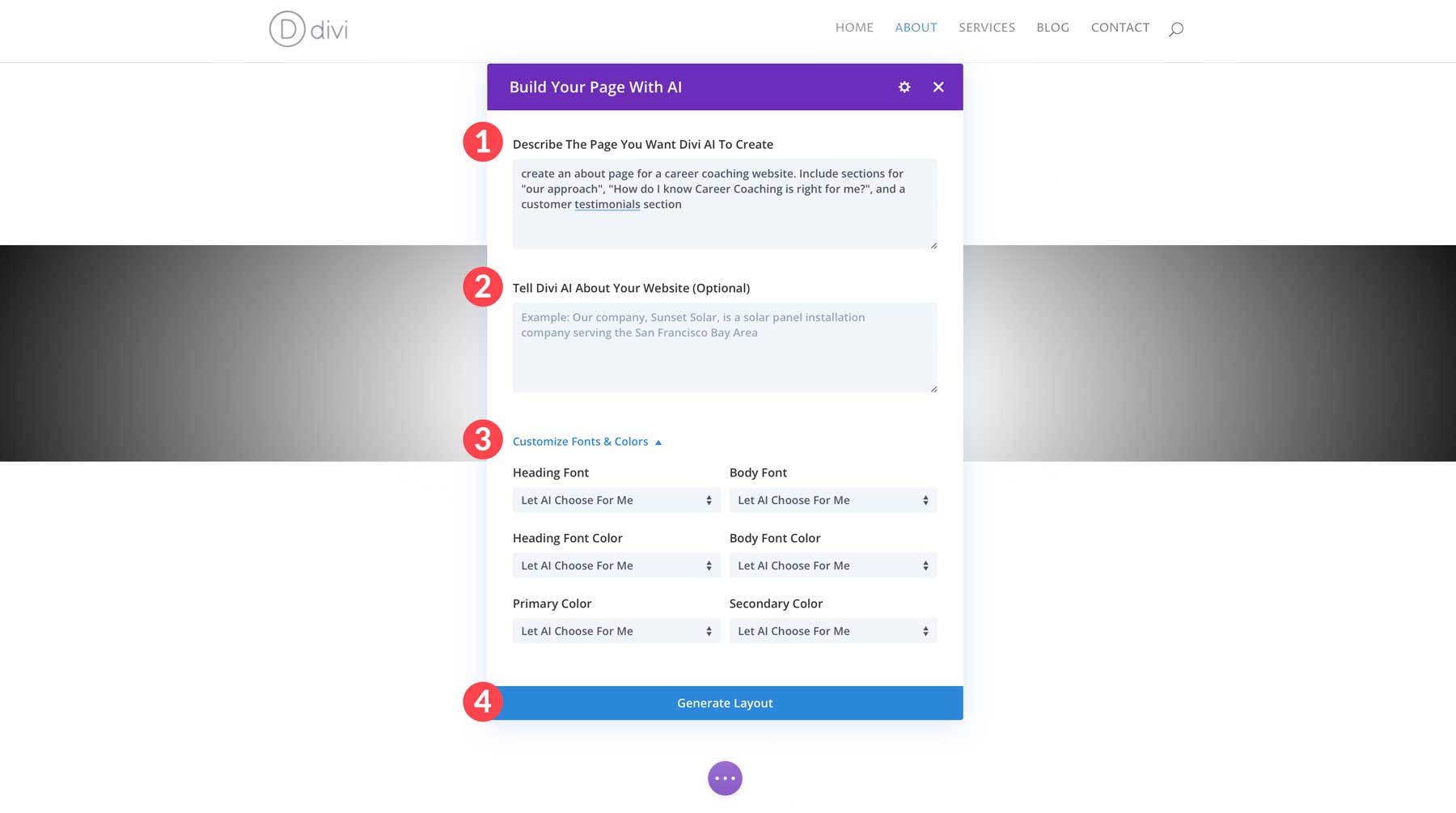
Divi AI 대화 상자가 나타나면 Divi AI가 생성할 페이지를 설명하고 사명 선언문이나 비즈니스에 대한 간략한 설명과 같은 추가 세부 정보를 제공하고 글꼴과 색상을 사용자 정의합니다 . AI가 선택하도록 하거나, 웹사이트 기본 글꼴 및 색상을 사용하거나, 수동으로 선택할 수 있습니다. 흥미롭게 만들기 위해 전반적으로 AI가 나를 선택하도록 허용을 선택하겠습니다. 모든 필드가 채워지면 레이아웃 생성 버튼을 클릭합니다.

다음 몇 분 동안 Divi AI는 페이지의 와이어프레임을 생성하고 Divi 디자인 모듈 내에 텍스트와 이미지를 추가합니다.

완료되면 Visual Builder로 편집할 수 있는 완전한 기능을 갖춘 웹 페이지가 생성됩니다.

Divi 웹사이트 구축 방법: 디자인 편집
Divi는 Divi 디자인 모듈과 사용자 정의 옵션의 방대한 라이브러리를 사용하여 시각적으로 멋진 페이지를 만들 수 있도록 지원합니다. 이러한 모듈은 빌딩 블록처럼 작동하여 웹 사이트에 다양한 요소를 쉽게 추가할 수 있습니다. 사전 제작된 템플릿이나 Divi AI로 페이지를 만든 후에도 추가 텍스트 콘텐츠, 이미지 및 기타 요소를 추가하여 디자인을 추가로 편집할 수 있습니다.
Divi 웹 사이트 튜토리얼 구축 방법의 이 섹션에서는 Visual Builder 및 Divi AI를 사용하여 페이지를 편집할 수 있는 다양한 방법을 보여 드리겠습니다.
비주얼 빌더 이해
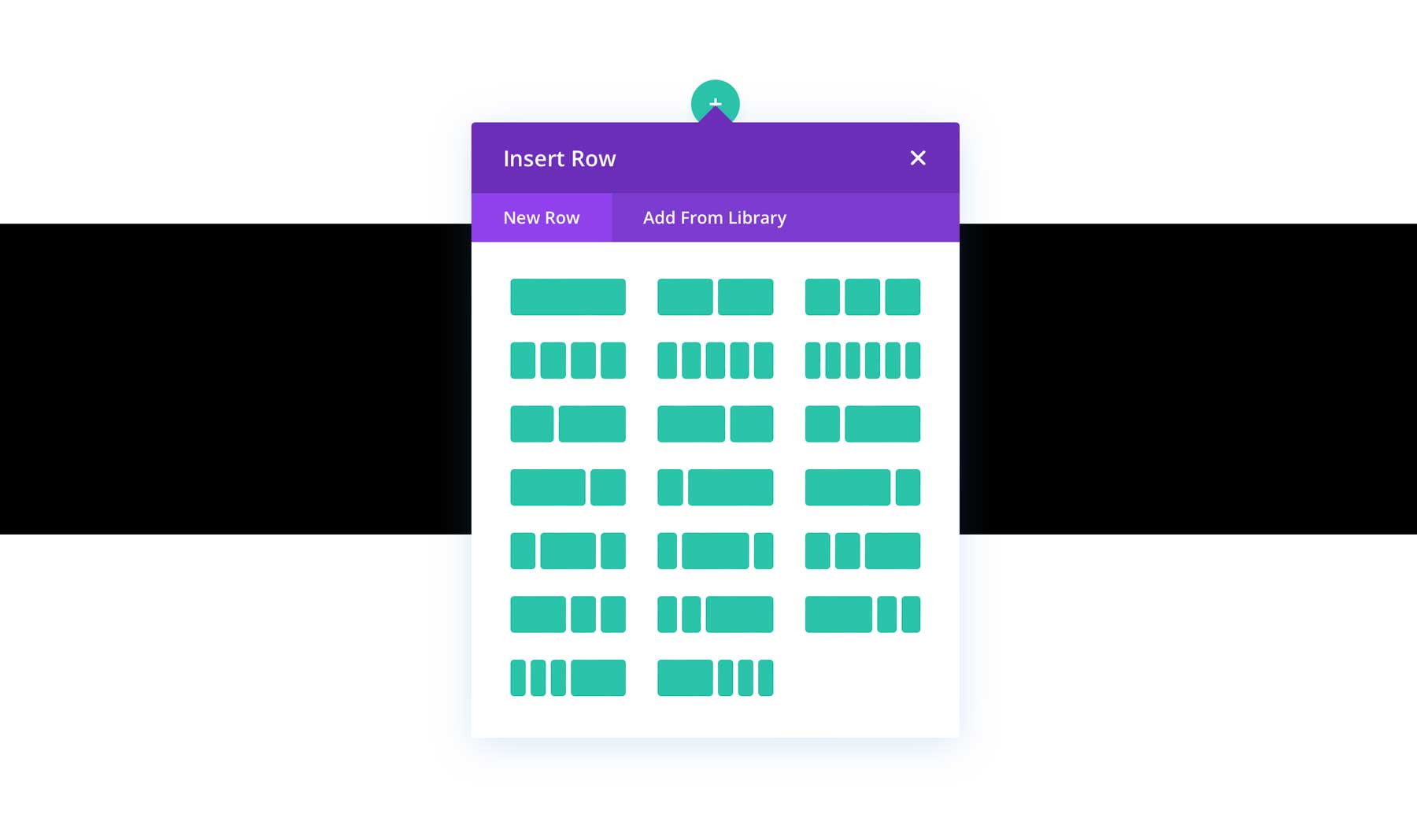
Divi는 섹션과 행을 사용하여 웹 페이지의 구조를 정의합니다. 섹션은 행을 포함하는 더 큰 컨테이너로, 콘텐츠를 열로 더욱 체계적으로 구성합니다. 각 행 내의 열 수와 간격을 사용자 정의할 수 있습니다.

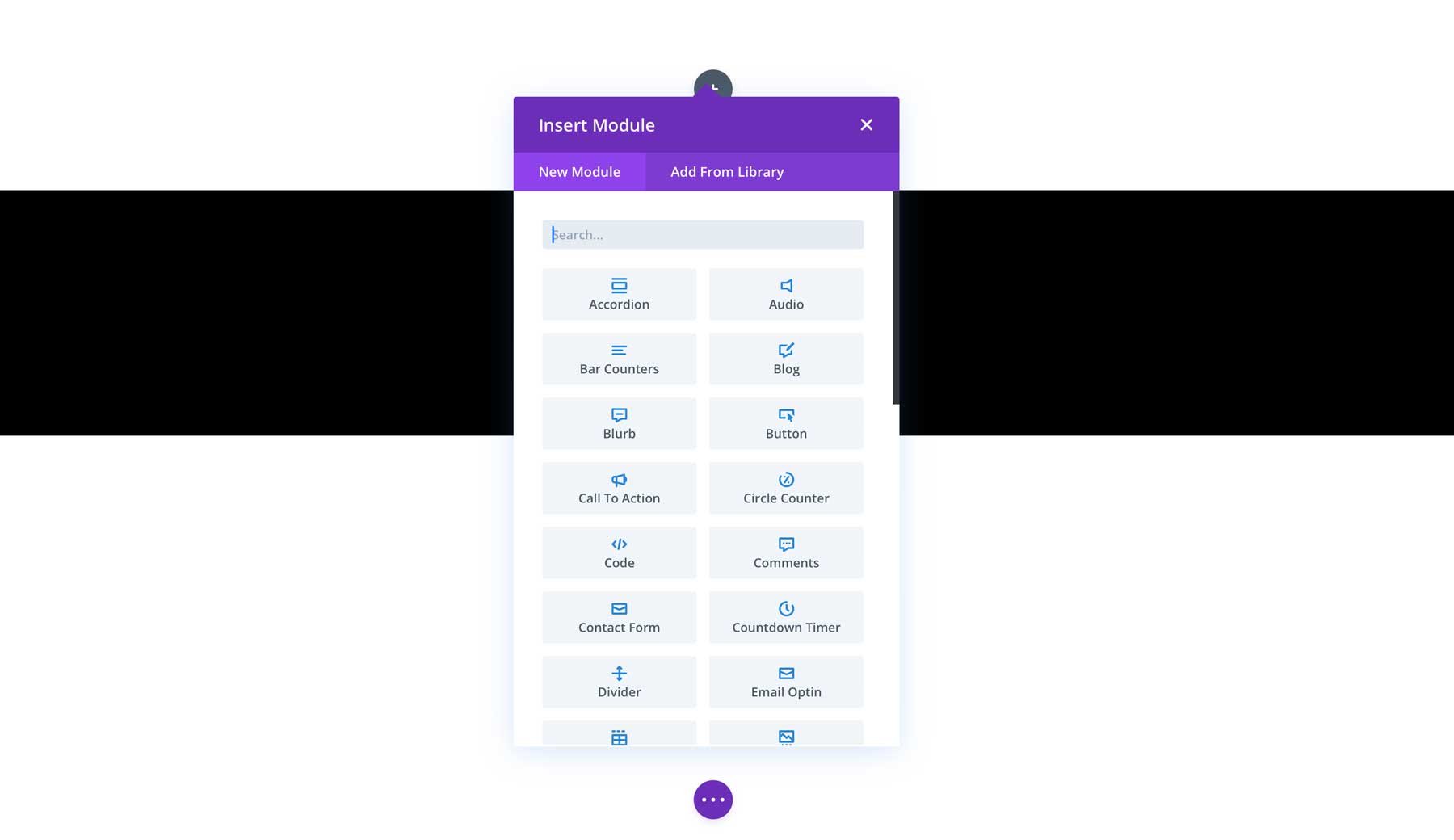
앞서 언급했듯이 Divi에는 다양한 기능을 갖춘 200개 이상의 디자인 모듈이 제공됩니다. 이미지 갤러리, 탭, 아코디언, 카운트다운 타이머 등을 만들 수 있습니다.


요소를 끌어다 놓으면 변경 사항이 화면에 실시간으로 반영되는 것을 볼 수 있습니다. 이렇게 하면 복잡한 코드가 필요하지 않으며 웹 사이트가 사용자가 구상한 대로 정확하게 표시됩니다. 이는 웹 사이트를 구축하면서 실시간 미리보기를 갖는 것과 같습니다.

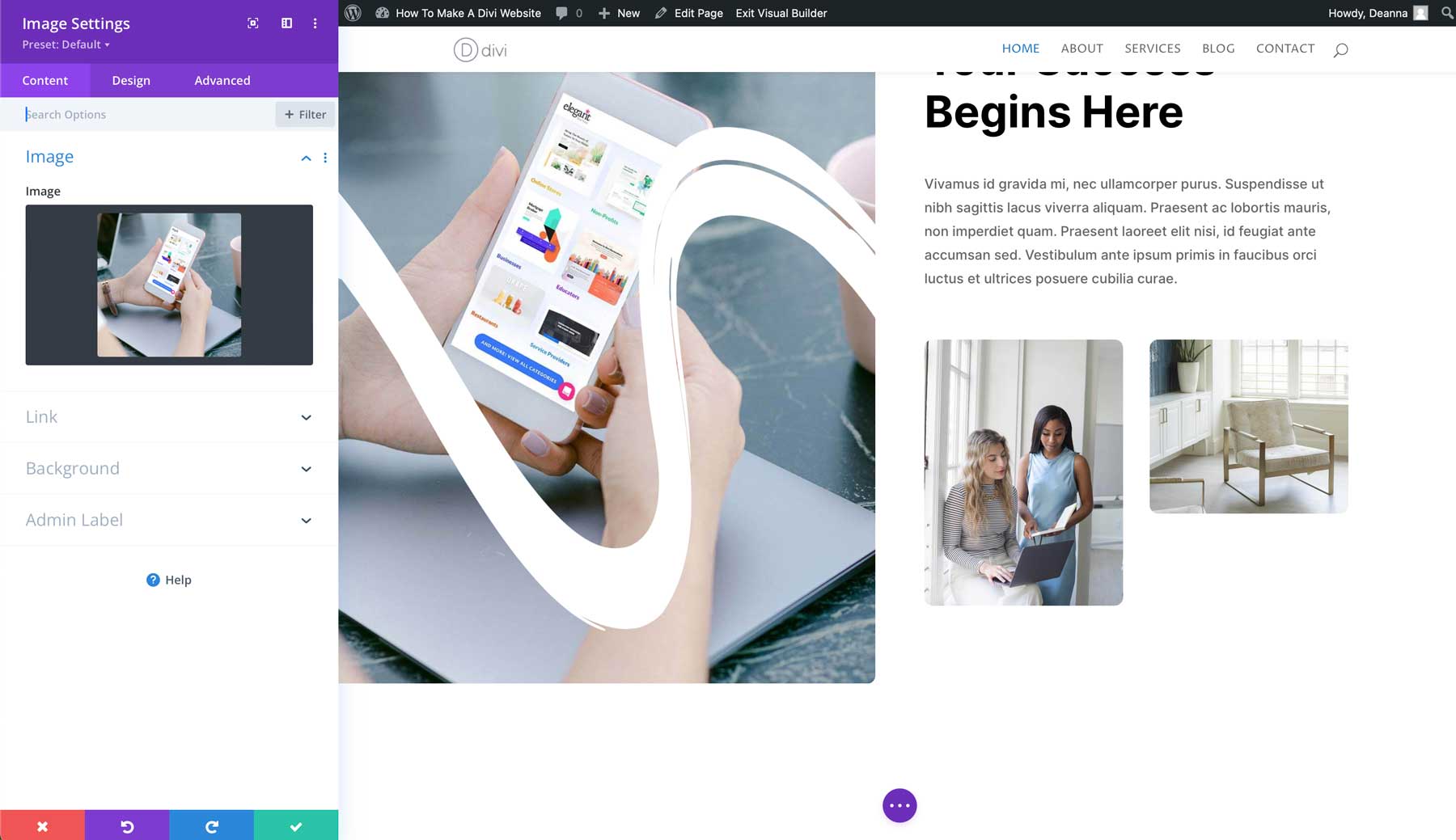
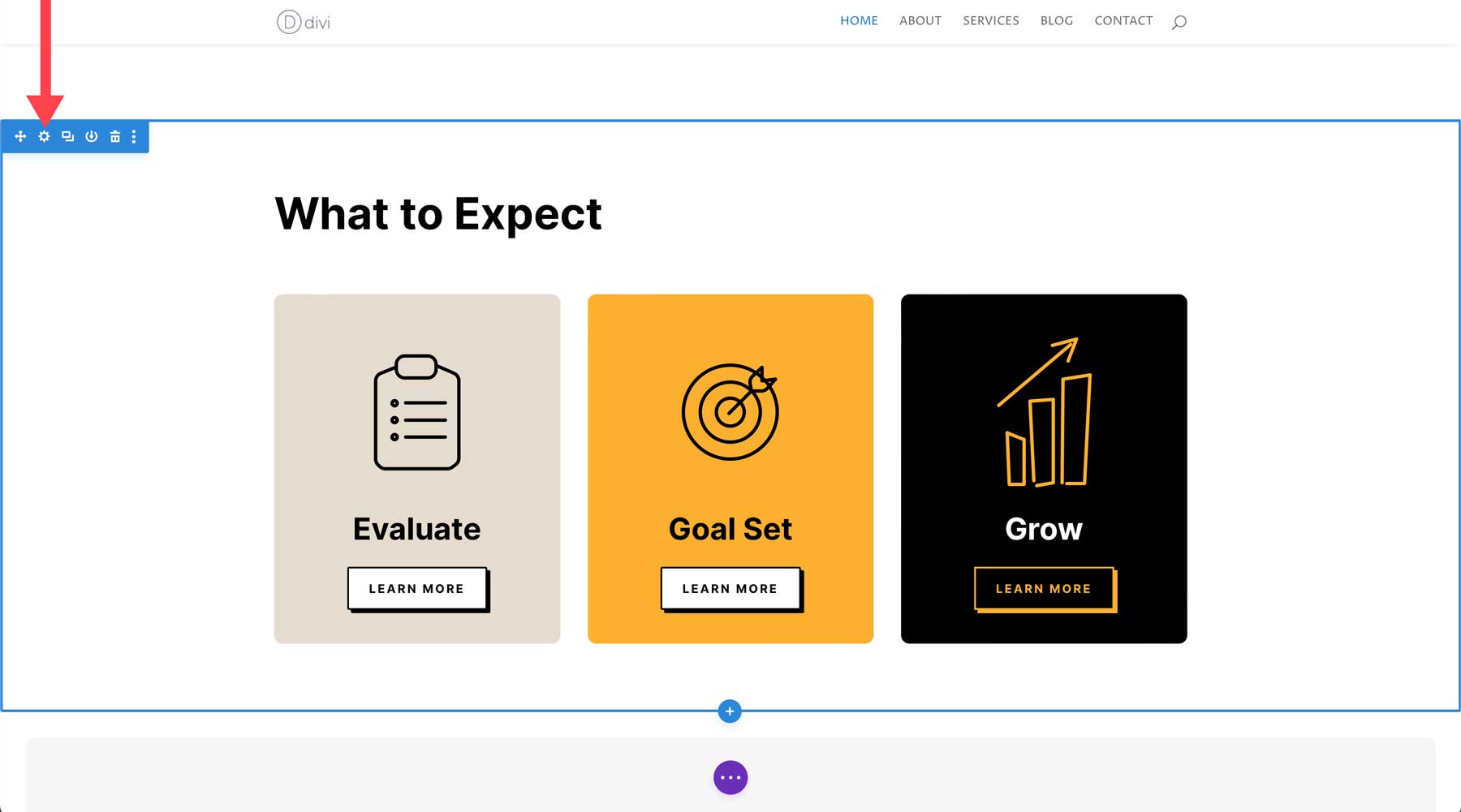
섹션을 편집하려면 파란색 상자가 나타날 때까지 페이지 콘텐츠 위에 마우스를 올려 놓습니다. 섹션을 편집하려면 톱니바퀴 아이콘을 클릭하세요.

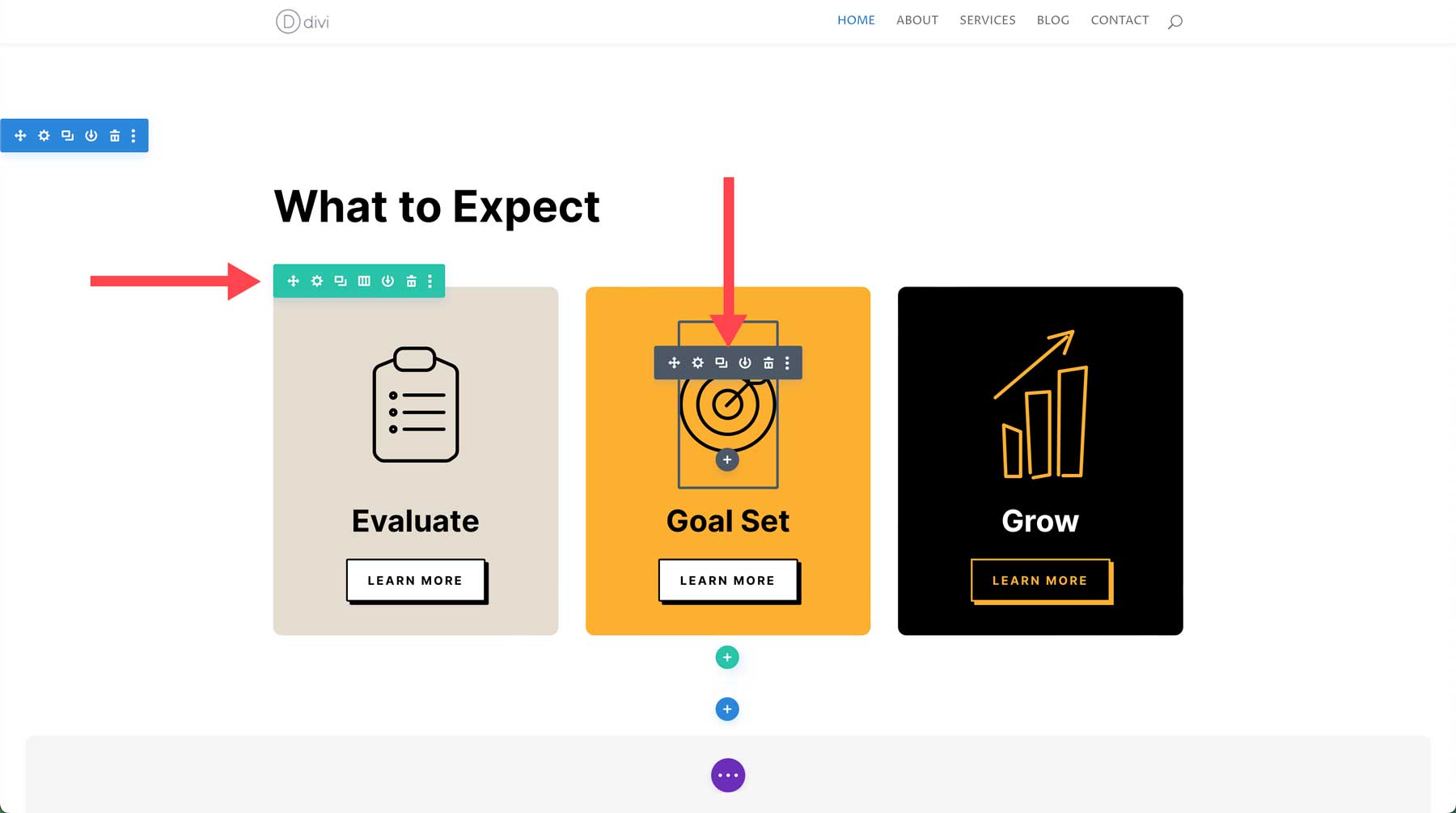
마찬가지로 행과 모듈도 편집할 수 있습니다. 행은 녹색으로 강조표시되고 모듈은 회색으로 강조표시됩니다.

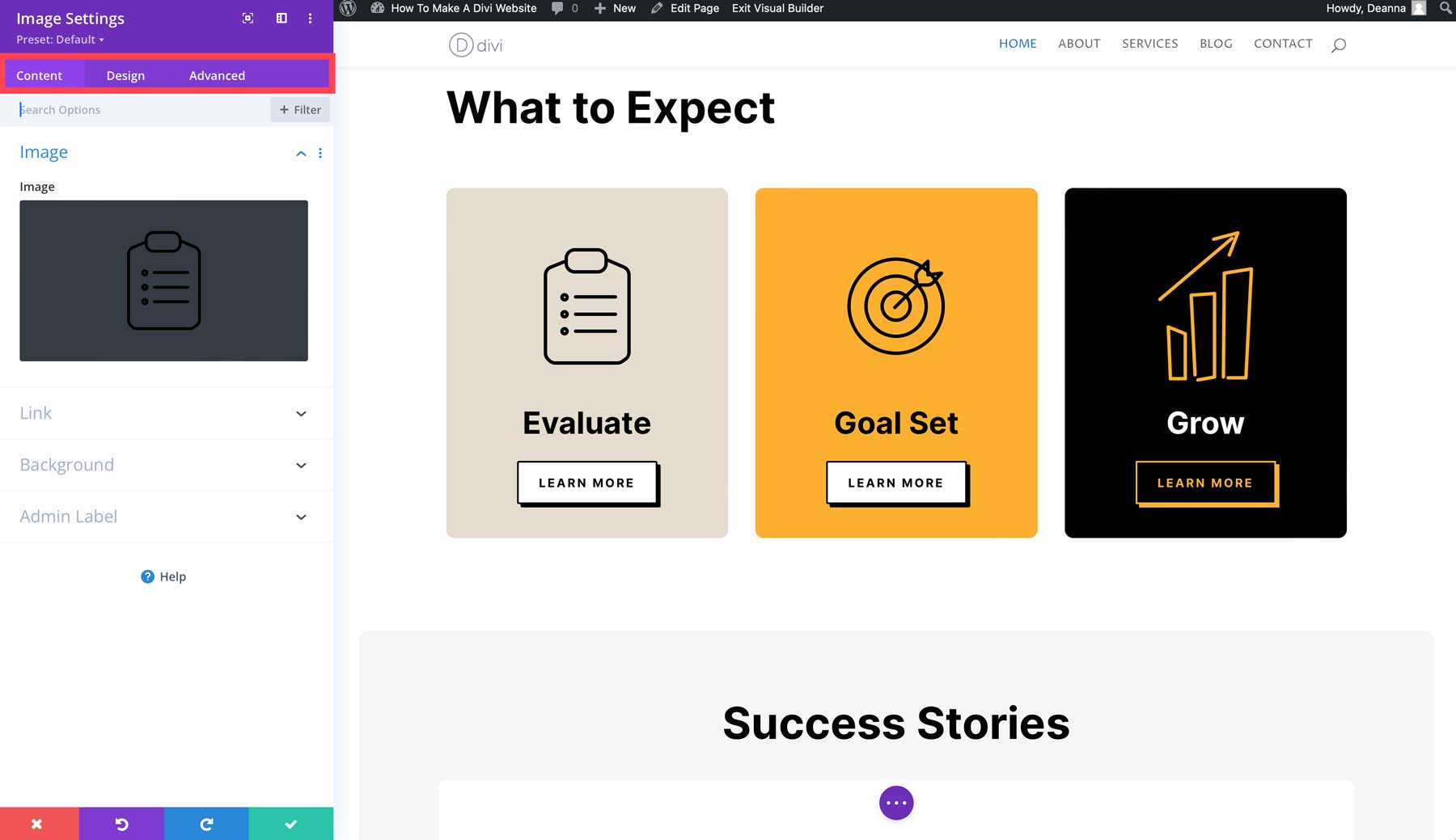
모든 Divi 섹션, 행 및 모듈에는 고유한 설정이 있습니다. 콘텐츠, 디자인, 고급을 포함한 세 가지 탭이 있습니다.

모듈, 행 및 섹션을 결합하면 페이지 요소의 시각적 계층 구조와 배열을 완벽하게 제어하여 복잡한 레이아웃을 만들 수 있습니다. 예를 들어 전체 너비 배경 이미지가 있는 섹션을 사용한 다음 3개의 열이 있는 행을 추가하여 해당 섹션 내에서 서비스를 나란히 표시할 수 있습니다.

Divi의 강력한 모듈과 레이아웃 옵션을 사용하면 아름답고 매력적인 웹사이트를 만들 수 있는 가능성은 무궁무진합니다.
Divi AI로 텍스트 생성
사전 제작된 레이아웃, Divi AI 또는 처음부터 Divi 웹사이트를 만들 때 페이지에 대한 브랜드 카피를 쉽게 생성할 수 있습니다. Divi AI는 블로그 게시물 제목부터 제품 설명, 블로그 게시물에 이르기까지 모든 유형의 콘텐츠를 생성할 수 있습니다. Divi AI는 귀하의 웹 사이트에 대한 지식과 이해를 사용하여 독특하고 관련성 높은 텍스트 콘텐츠를 만듭니다.
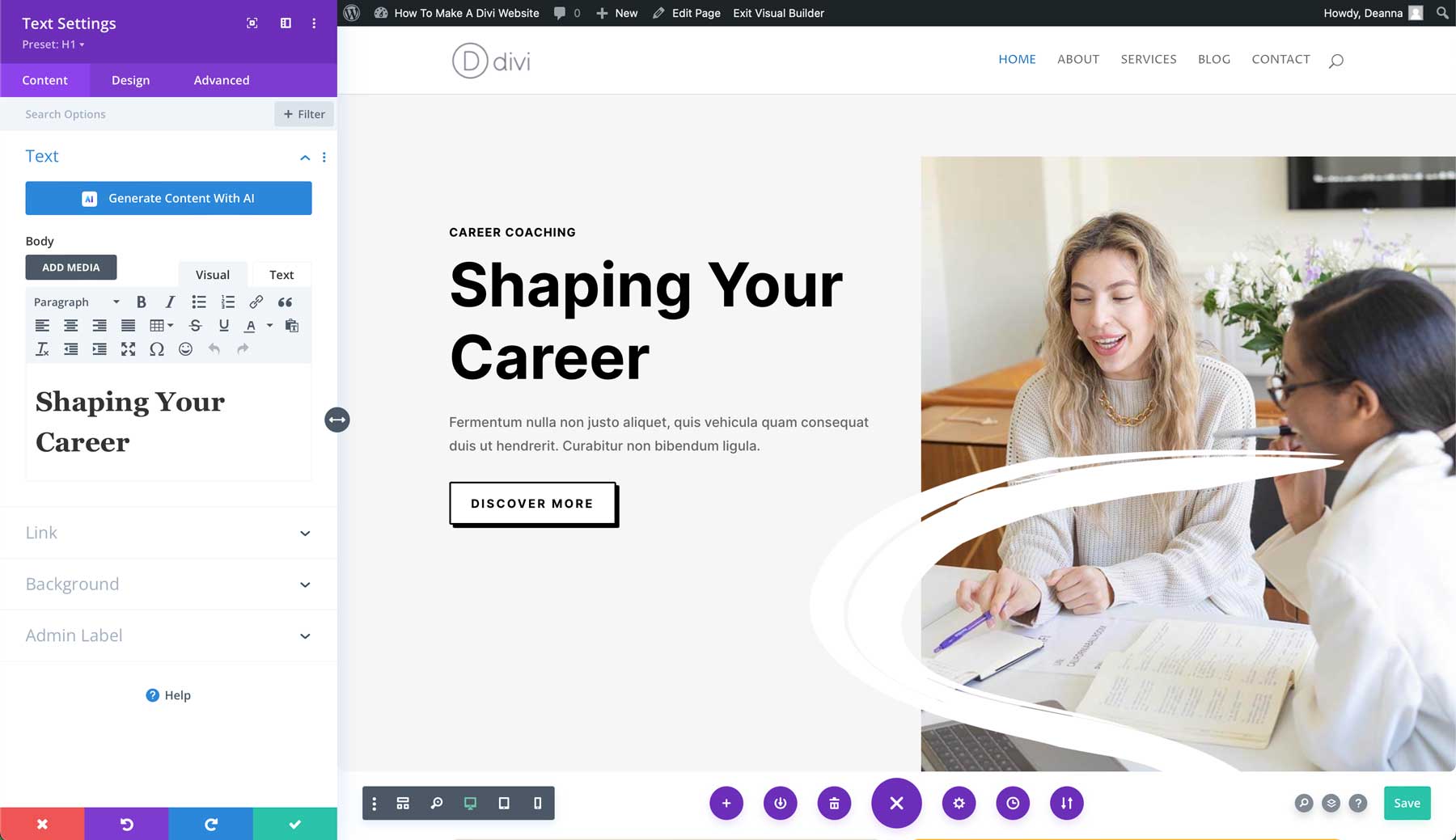
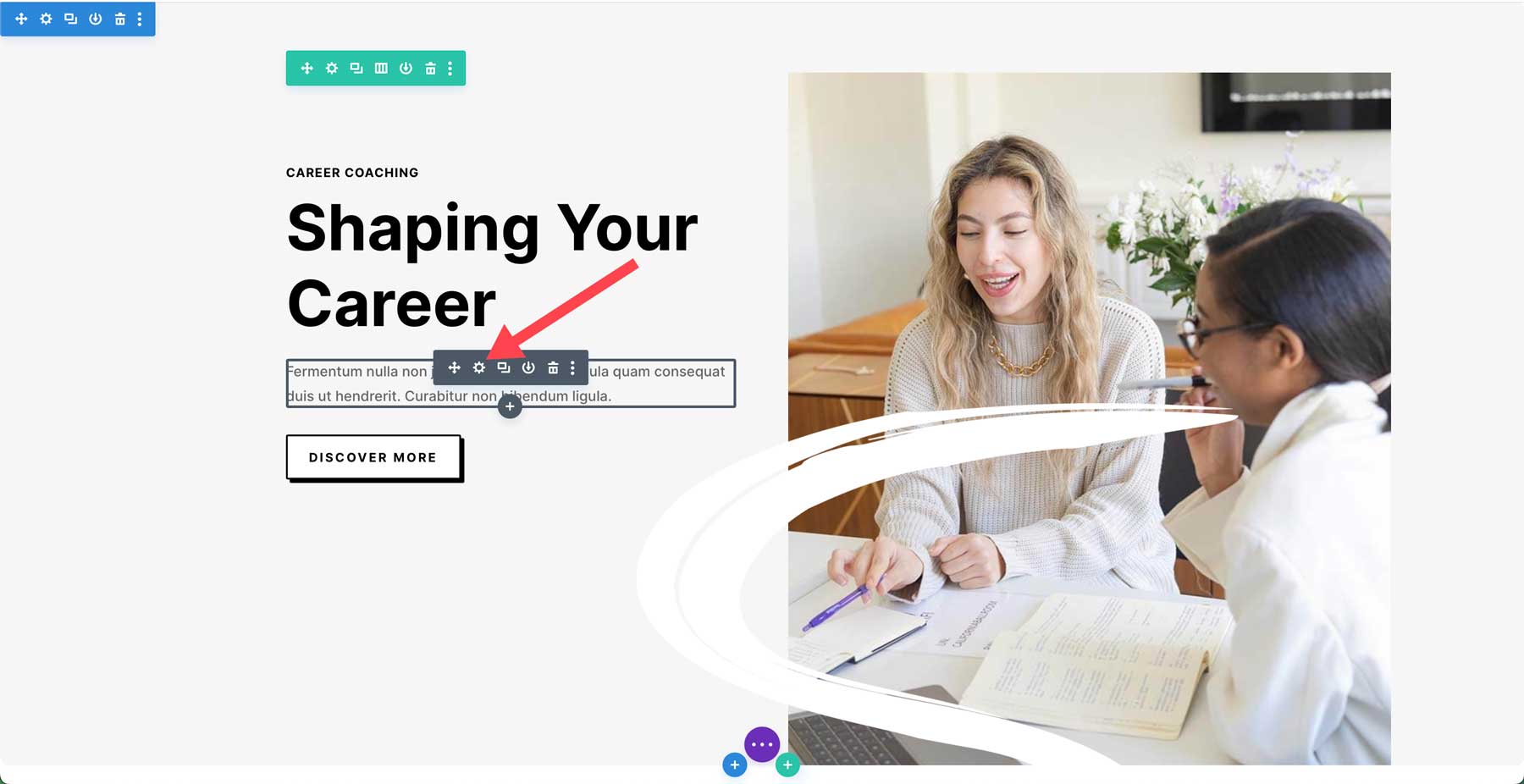
Divi AI의 텍스트 생성기를 사용하는 것이 얼마나 쉬운지 보여주기 위해 미리 만들어진 레이아웃으로 만든 홈 페이지를 다시 참조해 보겠습니다. Divi의 레이아웃 팩에는 헤드라인이 포함되어 있지만 텍스트 모듈에 자리 표시자 사본이 삽입됩니다. Hero 섹션의 텍스트 모듈을 편집하고 Divi AI를 사용하여 새 복사본을 추가해 보겠습니다. 텍스트 모듈 위에 마우스를 놓고 회색 아이콘을 클릭하여 해당 설정에 액세스합니다.

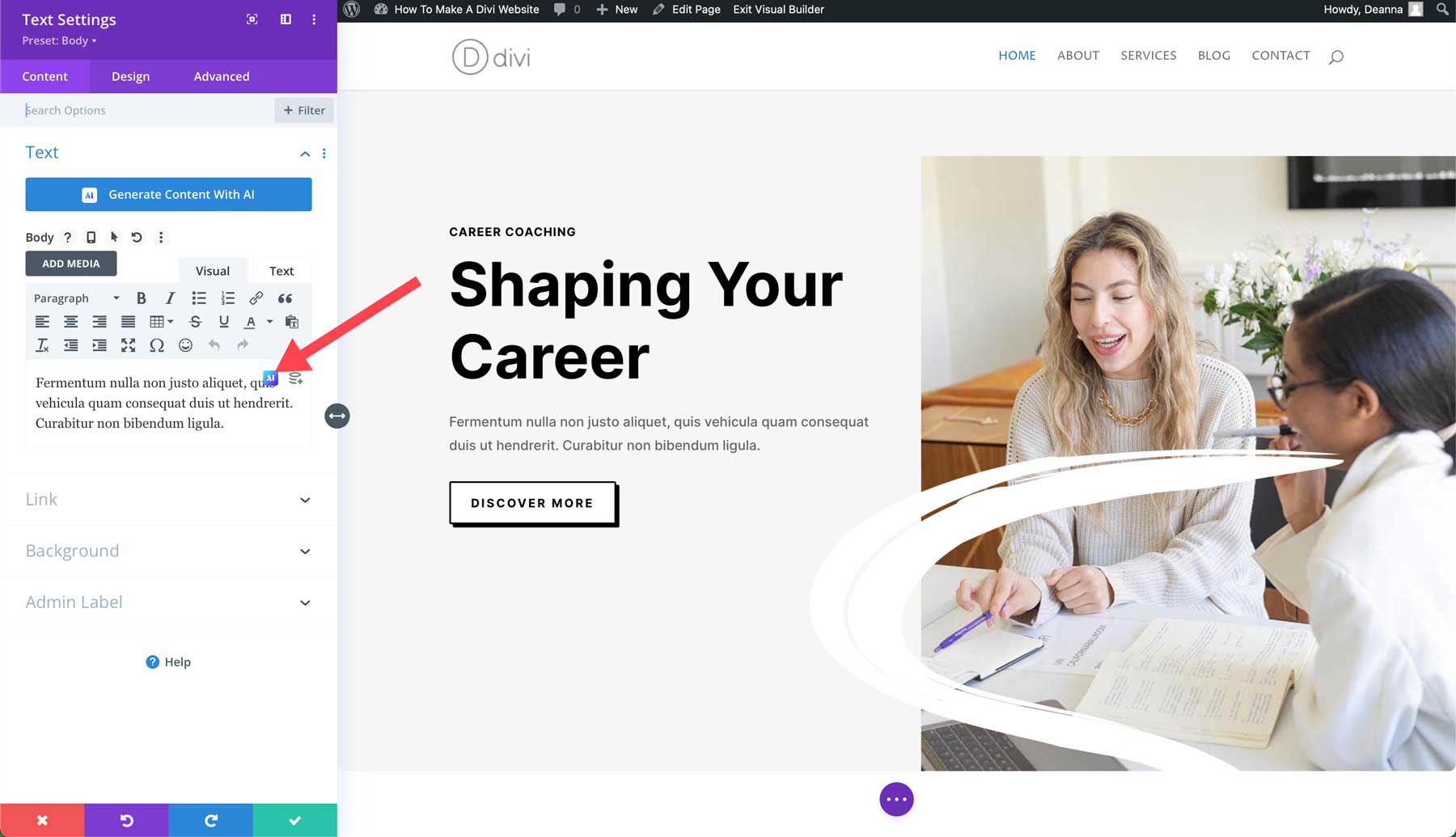
그런 다음 Divi AI 아이콘을 클릭하여 AI 대화 상자에 액세스합니다.

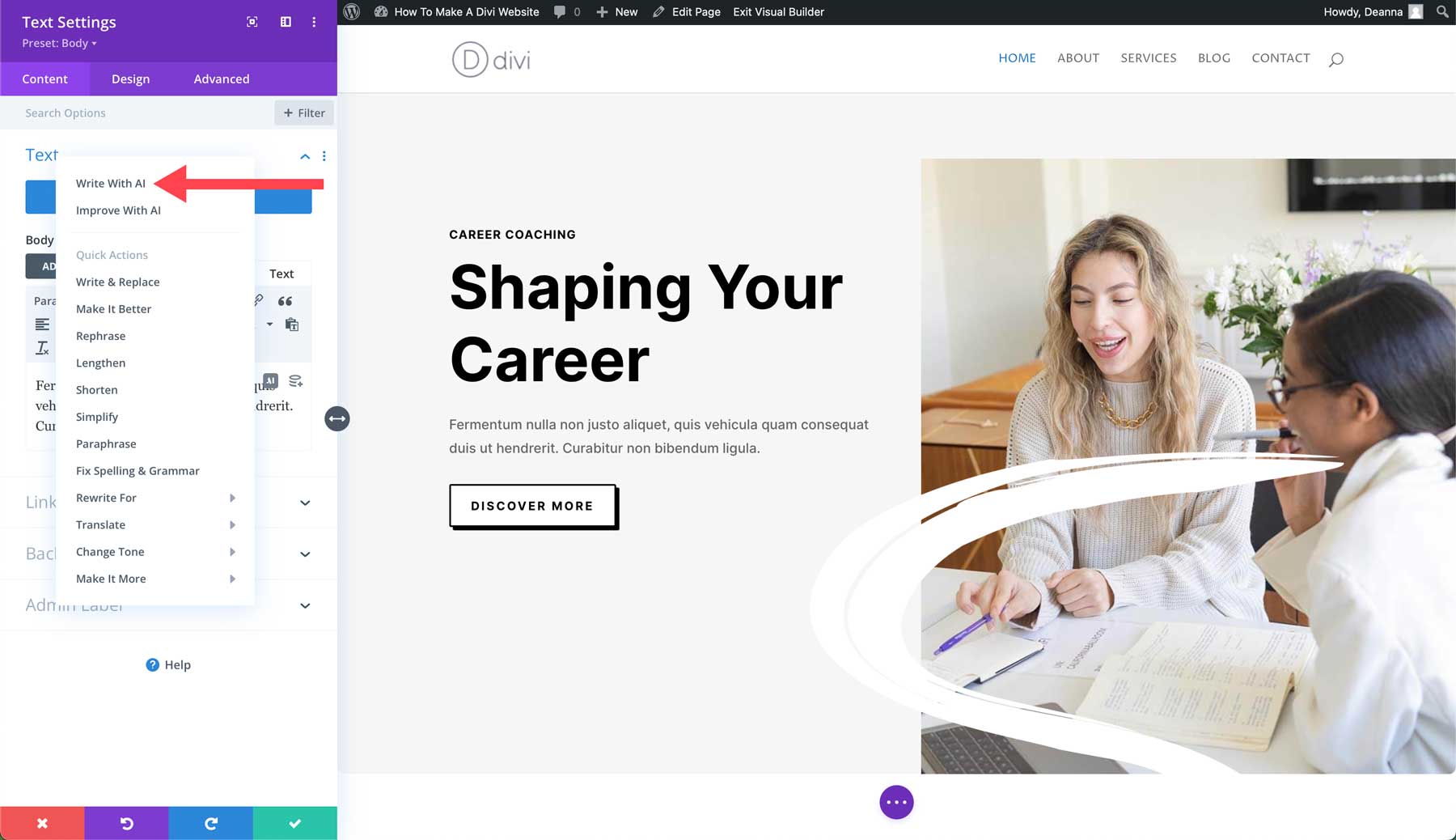
팝업이 나타나면 AI로 쓰기를 선택하세요.

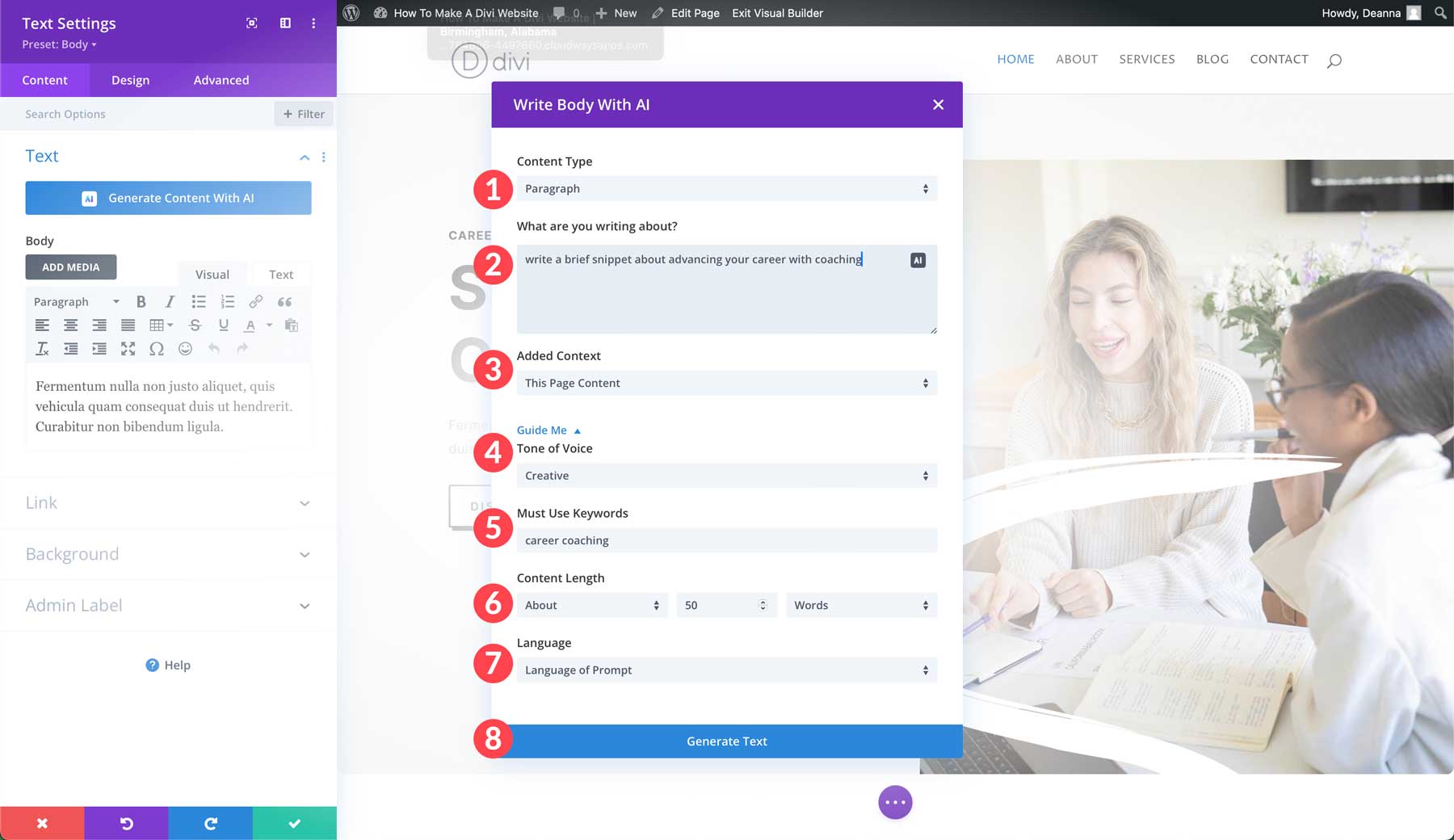
콘텐츠 유형 으로 단락을 선택합니다. 다음으로, 생성하려는 텍스트에 대한 간략한 요약을 Divi AI에 제공하세요. 추가된 컨텍스트 (이 페이지, 이 섹션 등)를 지정하고, 목소리 톤 과 포함하고 싶은 필수 키워드를 선택하세요. 마지막으로 내용을 50 단어 정도로 만들고 언어를 기본 설정으로 두고 텍스트 생성 버튼을 클릭합니다.

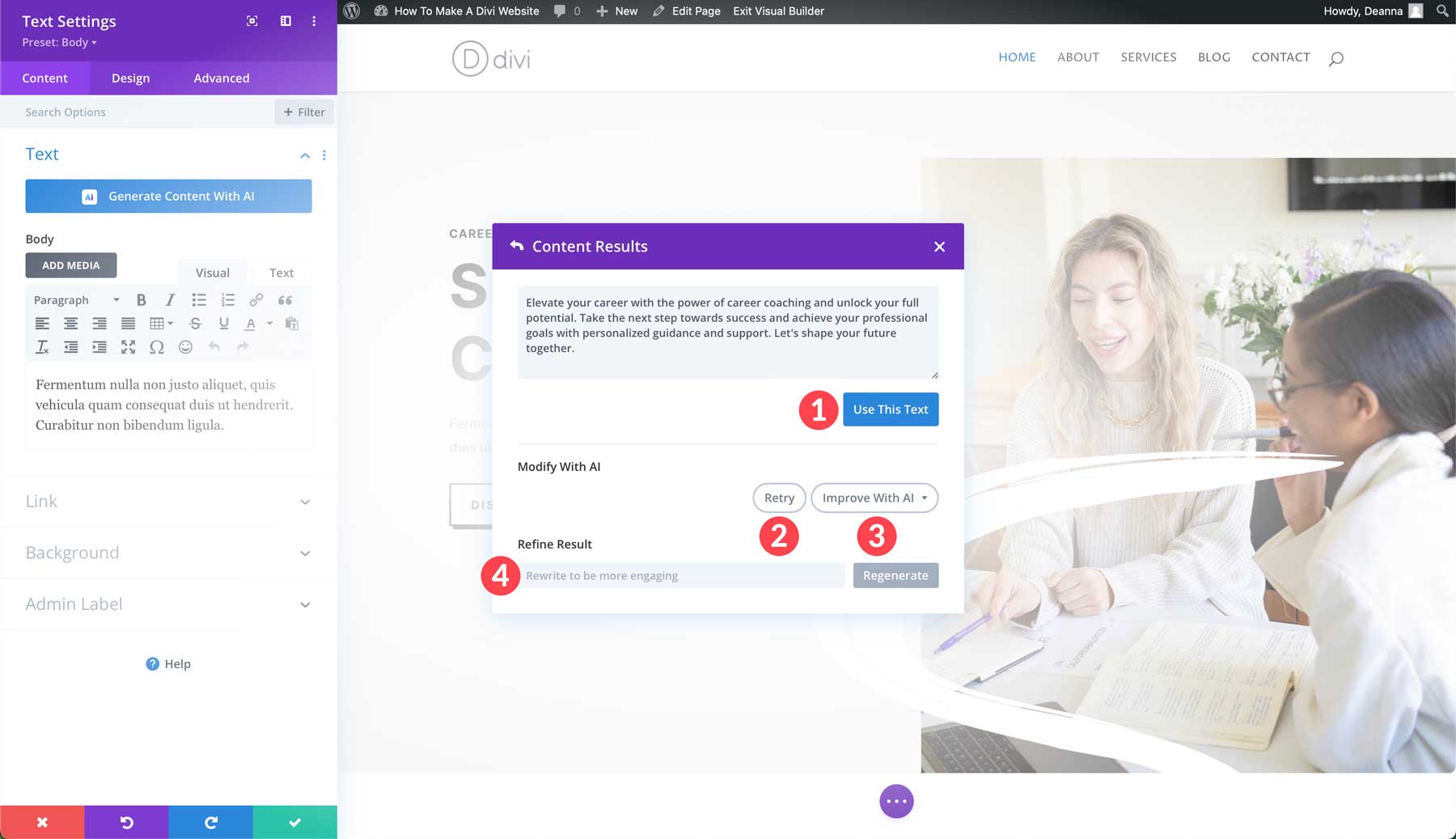
Divi AI는 귀하의 설정에 따라 콘텐츠를 생성합니다. 생성되면 이 텍스트 사용 버튼을 클릭하여 텍스트를 모듈에 배치할 수 있습니다. 또는 프롬프트를 다시 시도 하거나, 더 개선 하거나, 추가 프롬프트를 추가하여 결과를 구체화할 수 있습니다.

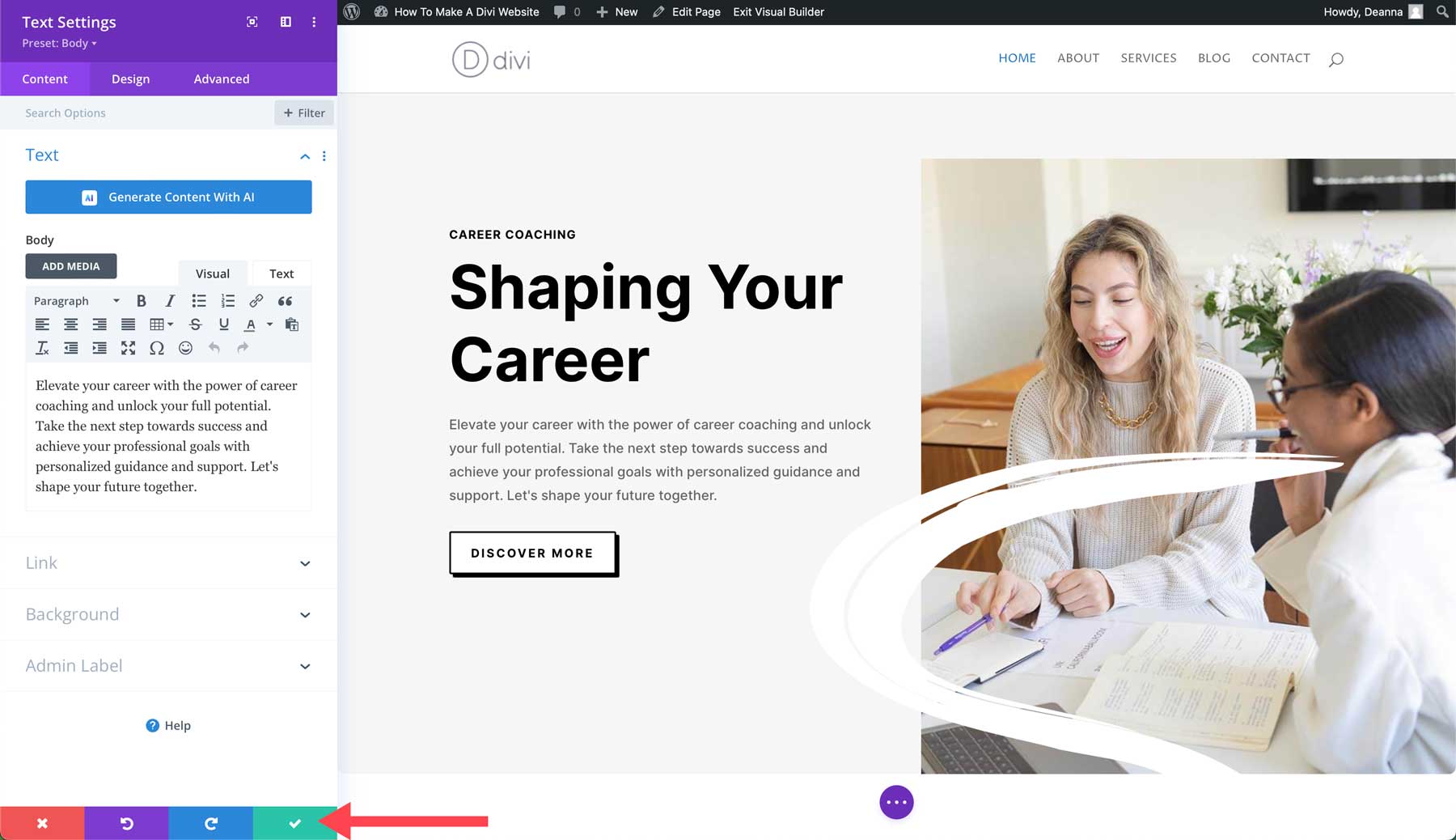
모듈에 텍스트를 추가한 후 녹색 확인 버튼을 클릭하여 변경 사항을 저장합니다.

Divi AI로 이미지 생성
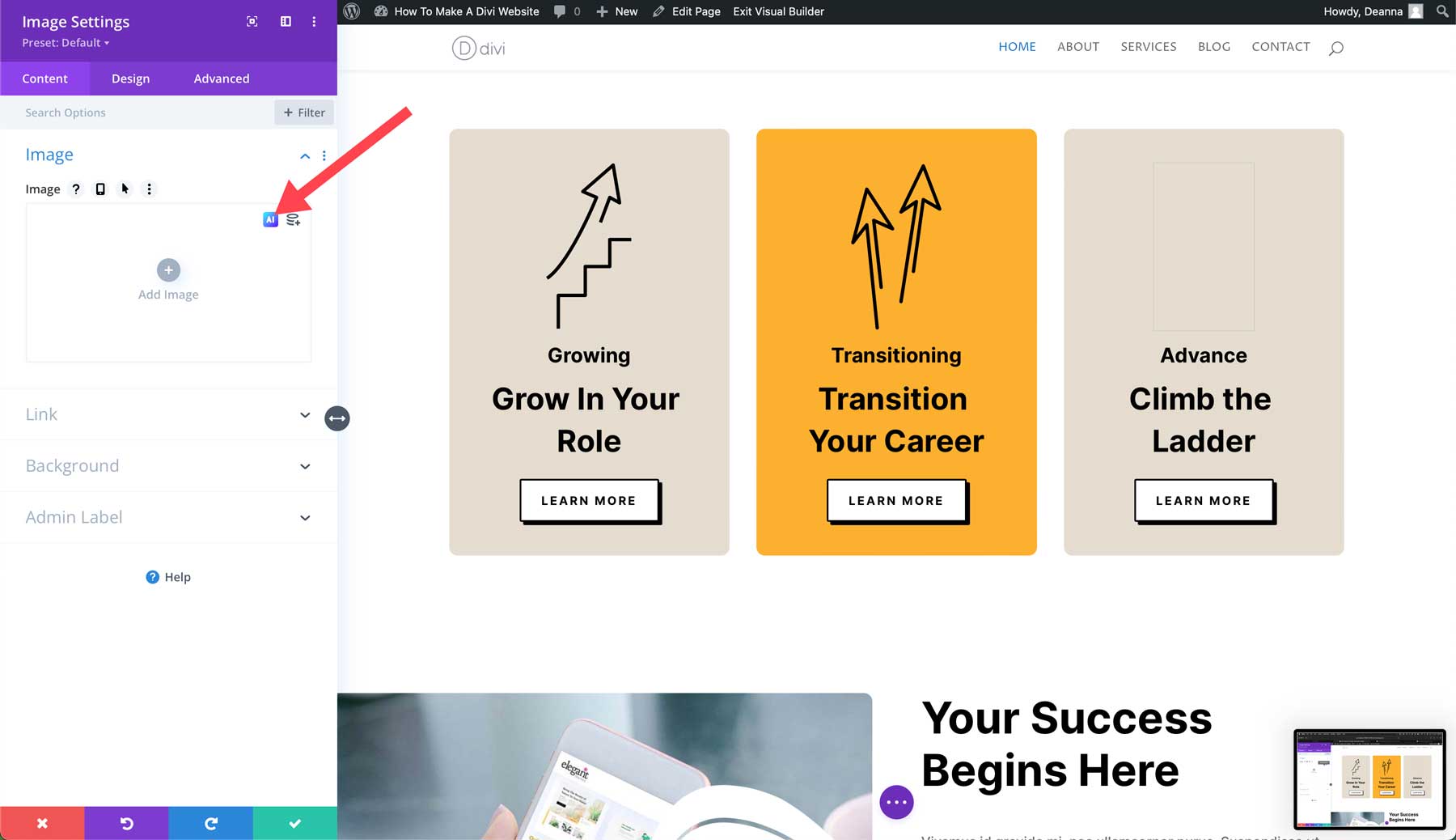
Divi AI는 텍스트 외에도 이미지를 생성할 수 있습니다. Divi AI는 사진, 벡터, 애니메이션 등을 포함한 12가지의 다양한 이미지 스타일을 제공합니다. 이미지 생성은 생성하려는 이미지 유형을 설명하는 프롬프트를 입력하여 텍스트 생성과 거의 동일한 방식으로 작동합니다. 기존 이미지 모듈을 추가하거나 편집하여 시작하세요. 이미지 모듈의 설정이 활성화된 상태에서 Divi AI 아이콘을 클릭하여 AI 인터페이스를 불러옵니다.

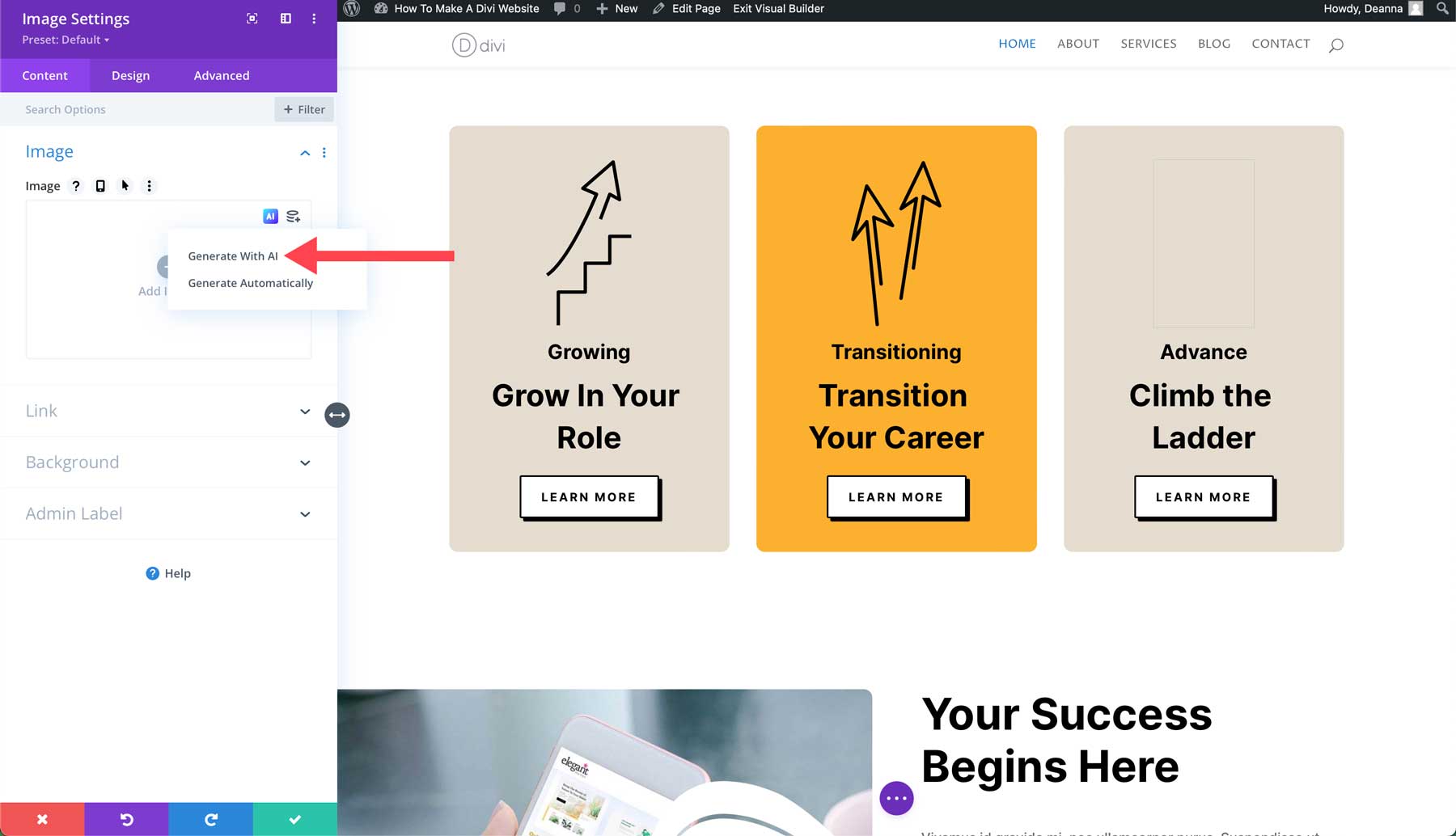
팝업이 나타나면 AI로 생성을 클릭하세요.

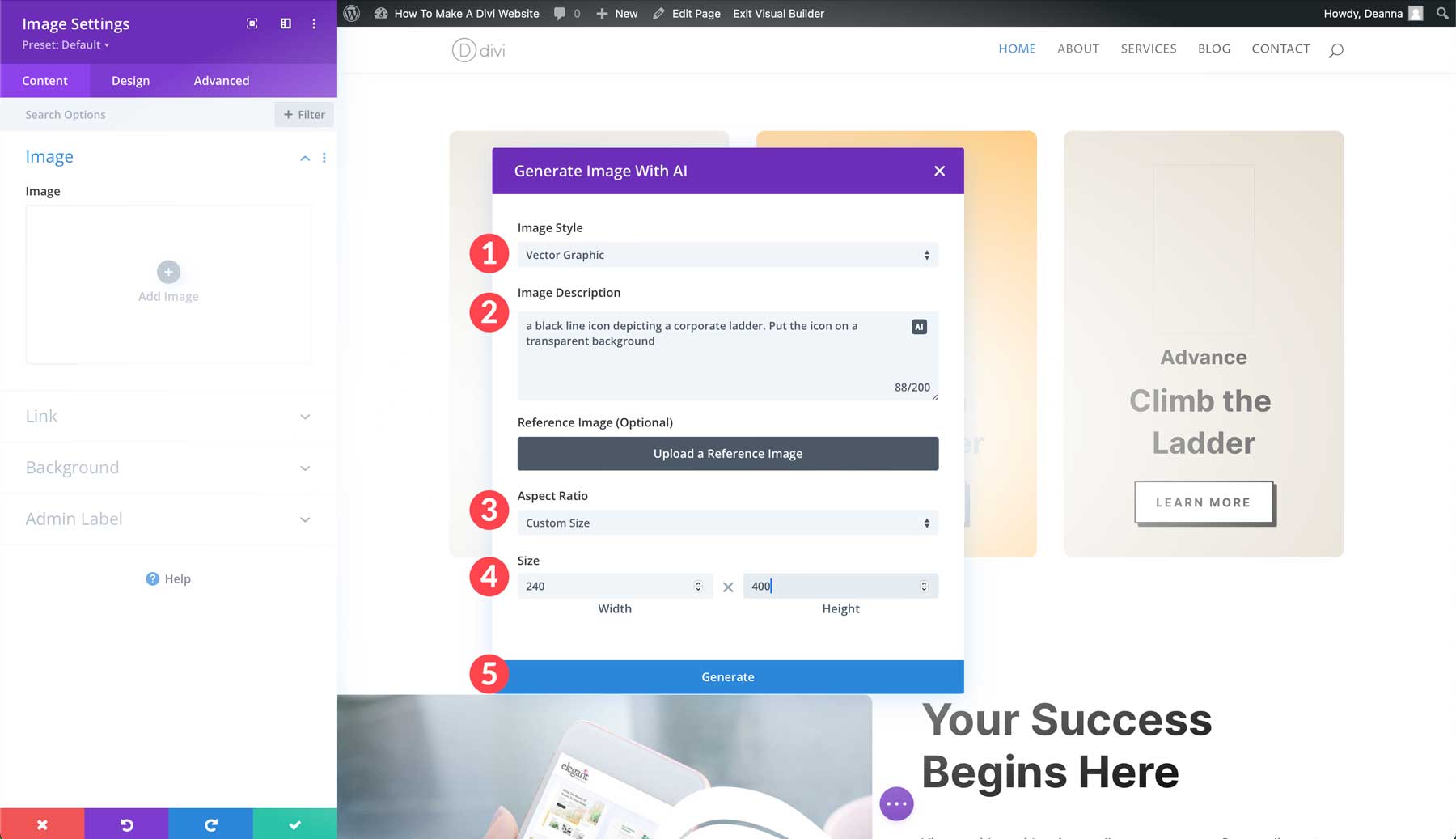
AI 대화 상자가 나타나면 스타일 에 대한 벡터 그래픽을 선택하고, 생성하려는 이미지를 설명하고 , 종횡비를 사용자 정의 크기(폭 240픽셀 x 높이 400픽셀)로 설정하고 생성 버튼을 클릭합니다.

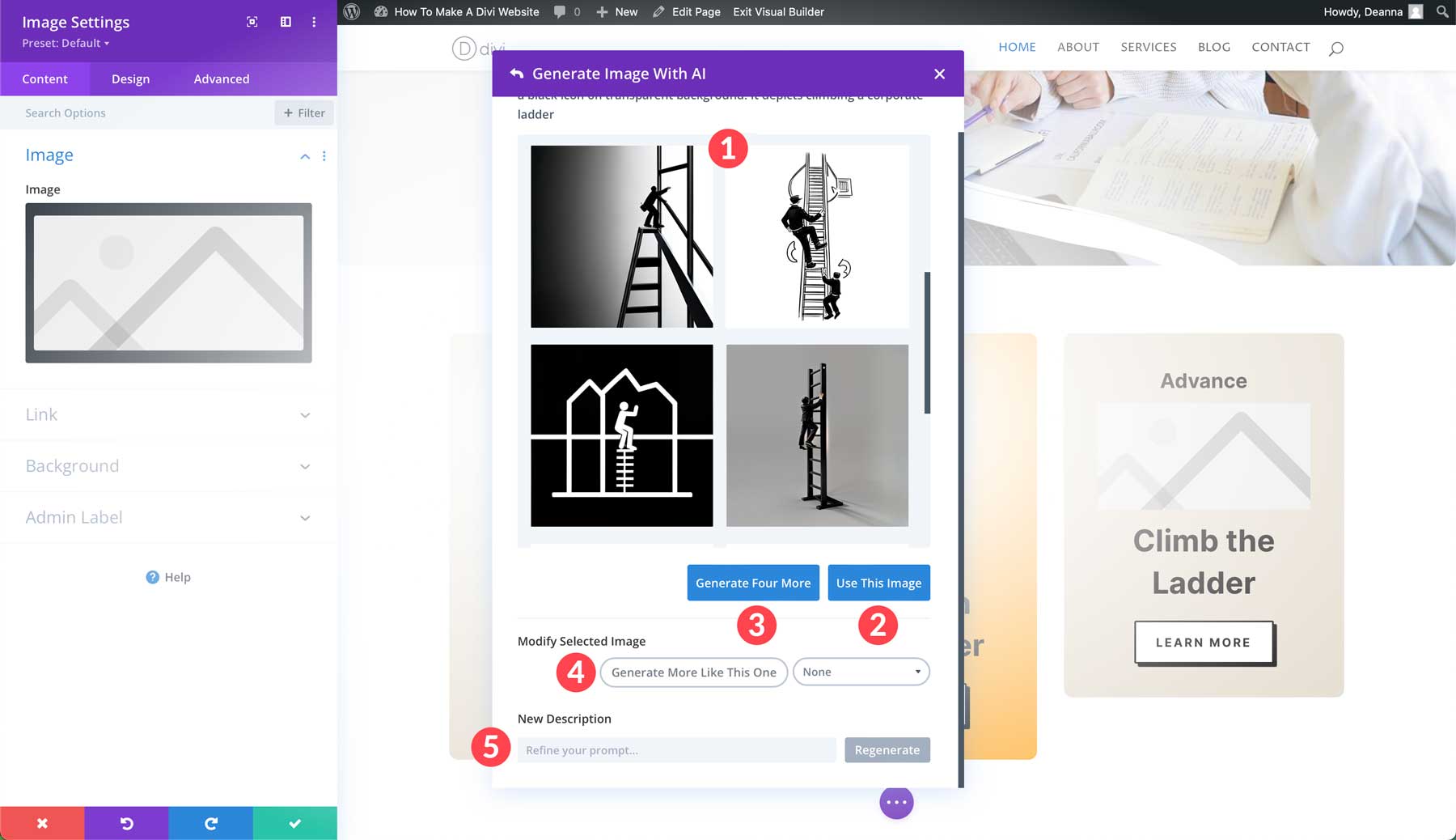
Divi AI는 선택할 수 있는 4개의 이미지를 생성합니다. 마음에 드는 것을 선택하고 이 이미지 사용 또는 4개 더 생성을 클릭할 수 있습니다. 유사한 이미지를 더 생성하거나, 대체 스타일을 선택하거나, 새 설명을 추가하여 선택한 이미지를 수정할 수도 있습니다.

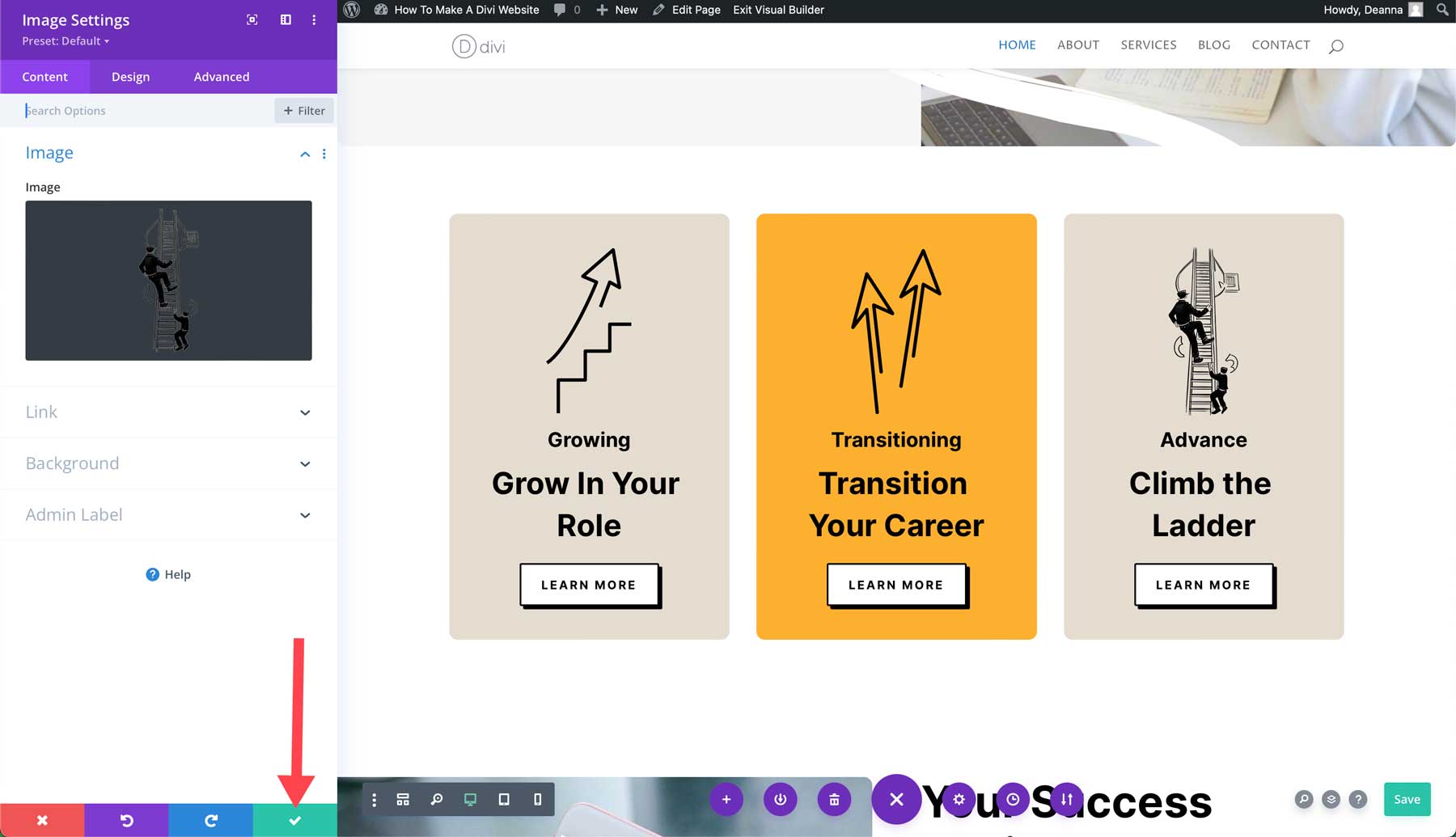
생성된 이미지를 이미지 모듈에 삽입한 후 녹색 체크 버튼을 클릭하여 저장합니다.

Divi 웹사이트 구축 방법: 플러그인으로 웹사이트 강화하기
Divi는 그 자체로 강력한 웹 사이트 빌더이지만 플러그인을 사용하면 웹 사이트를 한 단계 더 발전시킬 수 있습니다. 플러그인은 추가 기능을 추가하고 Divi의 이미 놀라운 기능을 확장할 수 있습니다. Divi가 다양한 기능을 제공하는 것은 사실이지만 Divi가 아직 내장하지 않은 특정 기능이 필요할 수도 있습니다.
다음은 웹 사이트를 안전하게 유지하고 빠르게 실행하거나 SEO를 강화하기 위해 추가할 수 있거나 추가해야 하는 플러그인의 몇 가지 예입니다.
- 문의 양식 플러그인: WP Forms와 같은 사용자 친화적인 문의 양식 플러그인을 추가하여 방문자가 귀하에게 연락하는 방법을 단순화합니다.
- 전자상거래 플러그인: WooCommerce 또는 Easy Digital Downloads와 같은 전자상거래 플러그인을 사용하여 WordPress 웹사이트를 온라인 상점으로 전환하세요.
- SEO 플러그인: 검색 엔진에 맞게 사이트를 최적화하여 유기적인 트래픽을 개선합니다. Rank Math와 같은 SEO 플러그인은 키워드 연구, 페이지 SEO 및 사이트맵 생성에 도움을 줄 수 있습니다.
- 소셜 미디어 플러그인: 방문자가 Monarch 또는 Blog2Social과 같은 소셜 미디어 플러그인을 사용하여 콘텐츠를 쉽게 공유할 수 있도록 합니다.
- 보안 플러그인: 대부분의 관리되는 워드프레스 호스트가 이를 보장하지만 다른 유형의 호스를 선택할 경우 보안 플러그인을 설치해야 할 수도 있습니다. Solid Security 또는 WP Activity Log와 같은 좋은 옵션을 선택하십시오.
타사 서비스 통합

많은 플러그인과 도구가 Divi 웹사이트를 인기 있는 타사 서비스와 연결합니다. Divi는 인기 있는 이메일 마케팅 소프트웨어, 분석 도구 및 결제 게이트웨이 플러그인과의 수십 가지 통합을 제공합니다. 고려해야 할 몇 가지 사항은 다음과 같습니다.
- 마케팅 플러그인: WordPress를 Active Campaign과 같은 마케팅 플러그인과 통합하고, Bloom으로 팝업을 표시하고, Seriously Simple Podcasting으로 팟캐스팅 웹사이트를 만드는 등의 작업을 수행하세요.
- 분석 플러그인: MonsterInsights와 같은 분석 플러그인을 사용하여 웹사이트 트래픽에 대한 귀중한 통찰력을 얻으세요.
- 멤버십 플러그인: MemberPress와 같은 플러그인을 사용하여 강력한 멤버십 웹사이트를 만드세요.
- LMS(학습 관리 시스템) 플러그인: LifterLMS 또는 LearnDash와 같은 널리 사용되는 LMS 플러그인과 통합되어 온라인 강좌 웹사이트를 만듭니다.
Divi 마켓플레이스 살펴보기

Divi와 함께 작동하도록 특별히 설계된 수백 가지 확장 프로그램, 하위 테마 및 레이아웃 팩이 있어 핵심 기능을 확장하고 훨씬 더 많은 디자인 유연성을 제공합니다. Divi 레이아웃 팩 외에도 Divi 사용자는 Divi 마켓플레이스에서 다양한 제품을 찾을 수 있습니다. Divi Life, Divi Pixel 및 Divi Engine과 같은 주요 개발자의 놀라운 제품이 있습니다.

Divi Overlays는 Divi를 위한 최고의 팝업 빌더입니다. Visual Builder를 활용하여 놀라운 팝업과 모달을 만듭니다. 팝업은 시간에 맞춰 특정 페이지에서 실행되거나 방문자의 행동을 유도하기 위해 이탈 의도로 설정될 수 있습니다. 가장 좋은 부분? Divi Overlays에는 쉽게 가져오고 사이트 브랜드에 맞게 사용자 정의할 수 있는 사전 디자인된 템플릿이 함께 제공됩니다. 플러그인은 79달러 에 구입할 수 있으며 1년 동안 웹사이트를 무제한으로 사용할 수 있습니다.
Divi 오버레이 받기

Divi Pixel은 Divi에 광범위한 강력한 기능을 추가하는 Divi 모듈 모음입니다. 머리글, 바닥글, 로그인 페이지 등을 포함하여 사이트의 모든 측면을 편집할 수 있습니다. 모듈 외에도 Divi Pixel에는 40개의 고유한 웹사이트 템플릿이 포함되어 있으므로 사이트 모양을 쉽게 바꿀 수 있습니다. Divi Pixel은 연간 169달러 에 무제한 웹사이트 사용이 가능합니다.
Divi 픽셀 받기

Divi Ajax Filter는 Visual Builder 내에서 직접 블로그 게시물, 포트폴리오 또는 WooCommerce 제품과 같은 콘텐츠에 대한 필터를 생성하도록 설계된 Divi 확장입니다. 카테고리, 태그, 사용자 정의 필드 및 제품 속성을 포함한 다양한 필터 옵션을 허용합니다. Divi Ajax 필터는 Ajax 기술을 활용하여 전체 페이지를 다시 로드하지 않고도 콘텐츠 업데이트를 수행할 수 있습니다. Divi, WooCommerce 및 ACF(Advanced Custom Fields)와 원활하게 작동합니다. Divi Ajax Filter는 연간 97달러 에 무제한 웹사이트 사용이 가능합니다.
Divi Ajax 필터 받기
전문적인 웹사이트 제작에 탁월한 Divi
Divi를 사용하면 경험에 관계없이 누구나 아름답고 전문적인 웹사이트를 만들 수 있습니다. 직관적인 드래그 앤 드롭 비주얼 빌더, 사전 제작된 광범위한 레이아웃 라이브러리, 강력한 테마 빌더를 갖춘 Divi는 귀하의 비전을 현실로 만들어 줄 수 있습니다. 이 게시물에서는 Divi 웹사이트를 만드는 데 필요한 모든 정보를 제공했습니다. SiteGround를 통한 호스팅 계획 구매부터 웹 사이트 구조 계획 및 Divi AI를 통한 매력적인 페이지 디자인에 이르기까지 이제 웹 사이트 구축 여정을 시작하기 위한 지식을 갖추게 되었습니다.
Divi는 탐색할 수 있는 다양한 디자인 요소를 제공합니다. 실험하고, 맞춤화하고, 창의력을 발휘하는 것을 두려워하지 마세요. Elegant Themes 블로그부터 Divi 문서 웹사이트까지 다양한 온라인 리소스를 이용할 수 있습니다. Divi와 함께라면 가능성은 무궁무진합니다.
이번 포스팅에 소개된 제품에 대해 더 알고 싶으신가요? 각 가격과 링크는 아래 표를 확인하세요.
| 언급된 제품 | 시작 가격 | 설명 | 행동 | |
|---|---|---|---|---|
| 1 | 네임칩 | $5.98/년 | 도메인 등록기관 | 얻다 |
| 2 | 사이트그라운드 | $2.99/월 | 호스팅 제공업체 | 얻다 |
| 삼 | 플라이휠 | $13/월 | 관리형 호스팅 제공업체 | 얻다 |
| 4 | 클라우드웨이 | $12/월 | 관리형 호스팅 제공업체 | 얻다 |
| 5 | 누를 수 있는 | $37.50/월(매년 청구) | 관리형 호스팅 제공업체 | 얻다 |
| 6 | 디비 | $89/년 | 워드프레스 테마 | 얻다 |
| 13 | 비주얼 빌더 | Divi에 포함됨 | 페이지 빌더 플러그인 | 얻다 |
| 14 | 디자인 요소 | Divi에 포함됨 | 페이지 빌더 플러그인 | 얻다 |
| 16 | 테마 빌더 | Divi에 포함됨 | 전체 사이트 편집 | 얻다 |
| 15 | 디비 AI | $16.08/월(매년 청구) | AI 웹사이트 빌더 | 얻다 |
| 17 | 디비 클라우드 | $6/월 | 클라우드 스토리지 | 얻다 |
| 18 | 디비 팀 | 사용자당 월 $1.50 | 팀 협업 | 얻다 |
| 19 | 디비 VIP | $6/월 | VIP 지원 | 얻다 |
| 20 | WP 양식 | $49.50/년 | 문의 양식 플러그인 | 얻다 |
| 21 | 우커머스 | 무료, 추가 기능 사용 가능 | 전자상거래 플러그인 | 얻다 |
| 22 | 쉬운 디지털 다운로드 | 무료, $89.55/년 | 전자상거래 플러그인 | 얻다 |
| 23 | 순위 수학 | 무료, $6.99/월 | SEO 플러그인 | 얻다 |
| 24 | 군주 | Divi에 포함됨 | 소셜 미디어 플러그인 | 얻다 |
| 25 | Blog2소셜 | $7/월 | 소셜 미디어 플러그인 | 얻다 |
| 26 | 견고한 보안 | $99/년 | 보안 플러그인 | 얻다 |
| 27 | 활성 캠페인 | $8/월 | 이메일 마케팅 서비스 | 얻다 |
| 28 | 꽃 | Divi에 포함됨 | 마케팅 플러그인 | 얻다 |
| 29 | 몬스터인사이트 | 무료, $99.60/년 | 분석 플러그인 | 얻다 |
| 30 | 멤버프레스 | $179.50/년 | 멤버십 플러그인 | 얻다 |
| 31 | 리프터LMS | $149.50/년 | LMS 플러그인 | 얻다 |
| 32 | 알아보기대시 | $199/년 | LMS 플러그인 | 얻다 |
| 32 | 디비 마켓플레이스 | 가격은 다양합니다 | Divi용 확장 프로그램, 하위 테마 및 레이아웃 | 얻다 |
| 33 | 디비픽셀 | $169/년 | Divi 모듈 | 얻다 |
| 34 | Divi 오버레이 | $79/년 | Divi 레이아웃, 섹션 및 모듈 | 얻다 |
| 35 | Divi Ajax 필터 | $97/년 | Divi 확장 | 얻다 |
자주 묻는 질문
Divi 웹사이트 게시물은 광범위하지만 여전히 답변되지 않은 질문이 몇 가지 있을 수 있습니다. 답변을 얻으려면 아래 FAQ 섹션을 확인하세요.
