Divi의 전체 너비 헤더 모듈로 영웅 섹션을 만드는 방법
게시 됨: 2022-08-17영웅 섹션을 만드는 것은 페이지의 중요한 콘텐츠에 주의를 환기시키는 훌륭한 방법입니다. 스토리를 전달하고, 작업에 대한 정보를 공유하거나, 제품 또는 서비스를 강조하는 데 사용할 수 있는 초대형 콘텐츠입니다. Divi의 전체 너비 헤더 모듈을 사용하면 제목, 부제목, 두 개의 버튼, 본문 텍스트, 로고 이미지 및 헤더 이미지를 추가할 수 있습니다. 물론 배경 옵션을 활용하여 이미지, 그라디언트, 색상, 패턴 및 마스크를 추가하고 결합할 수도 있습니다. 여러 이미지, 텍스트 및 버튼 모듈 간에 전환할 필요 없이 하나의 전체 너비 헤더 모듈 설정 내에서 이러한 모든 설정을 편집할 수 있습니다.
이 튜토리얼에서는 Divi의 전체 너비 헤더 모듈을 사용하여 매력적이고 눈길을 끄는 영웅 섹션을 만드는 방법을 보여줍니다.
시작하자!
엿보기
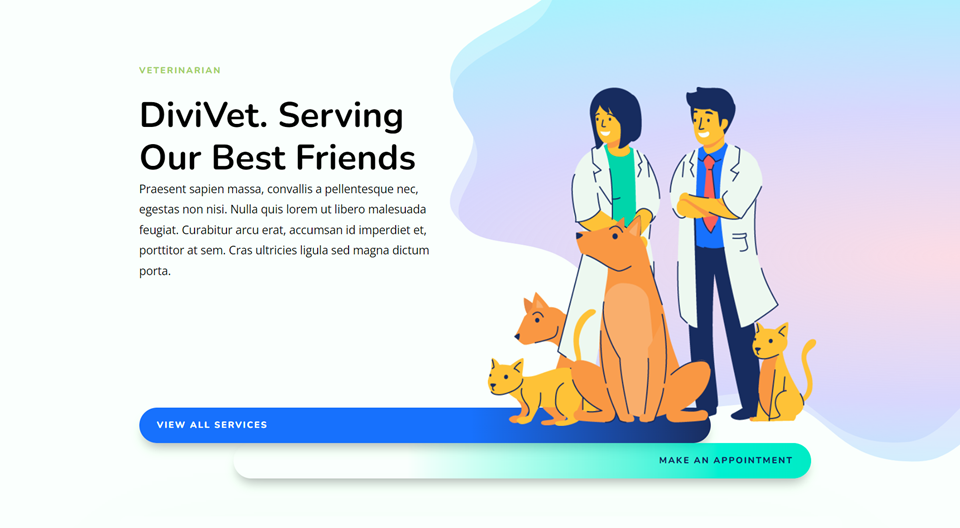
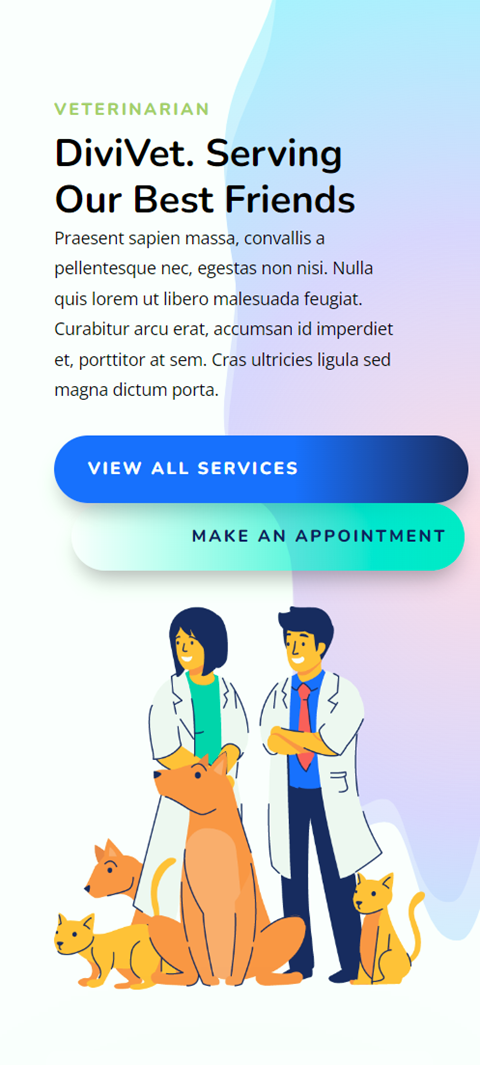
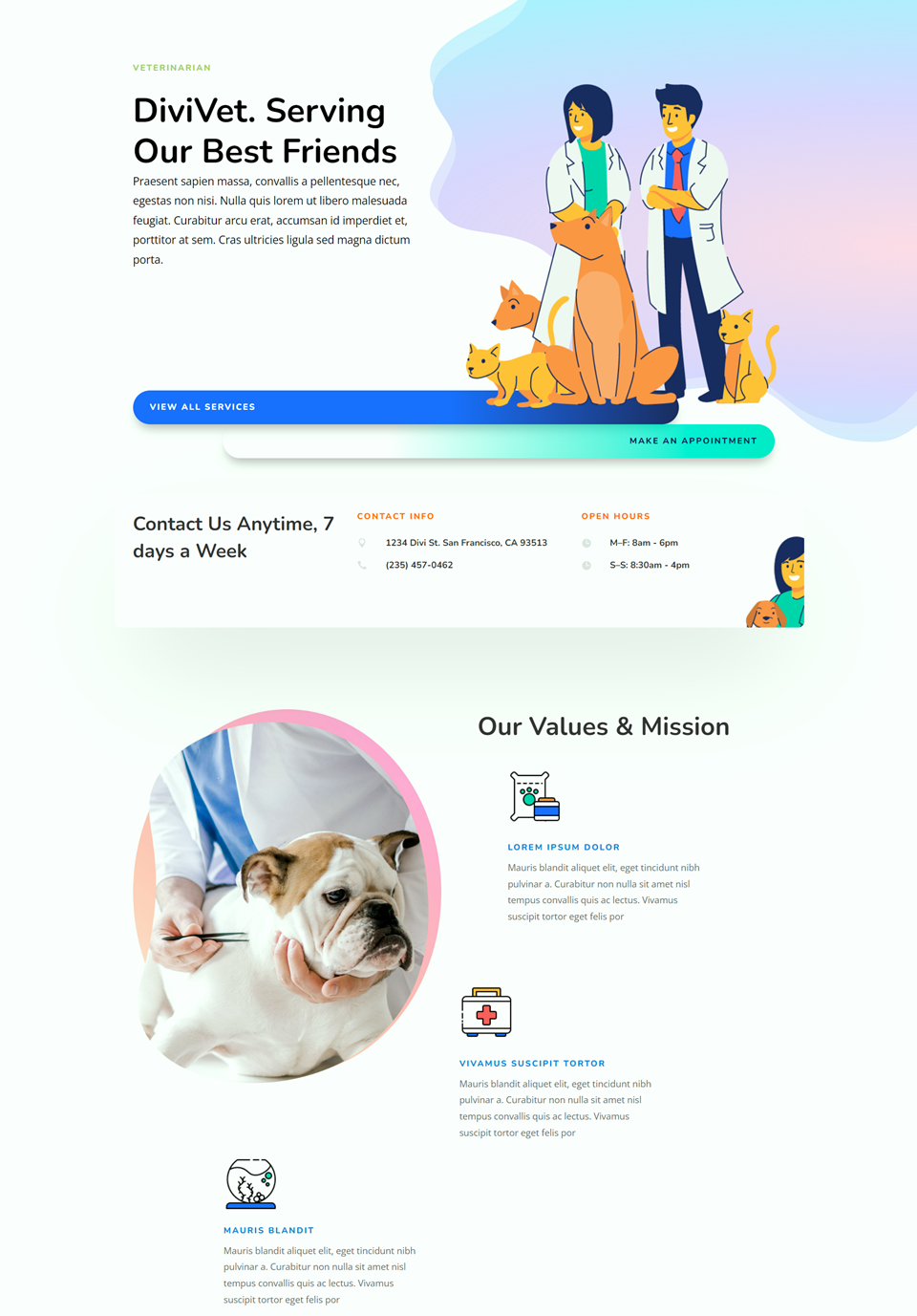
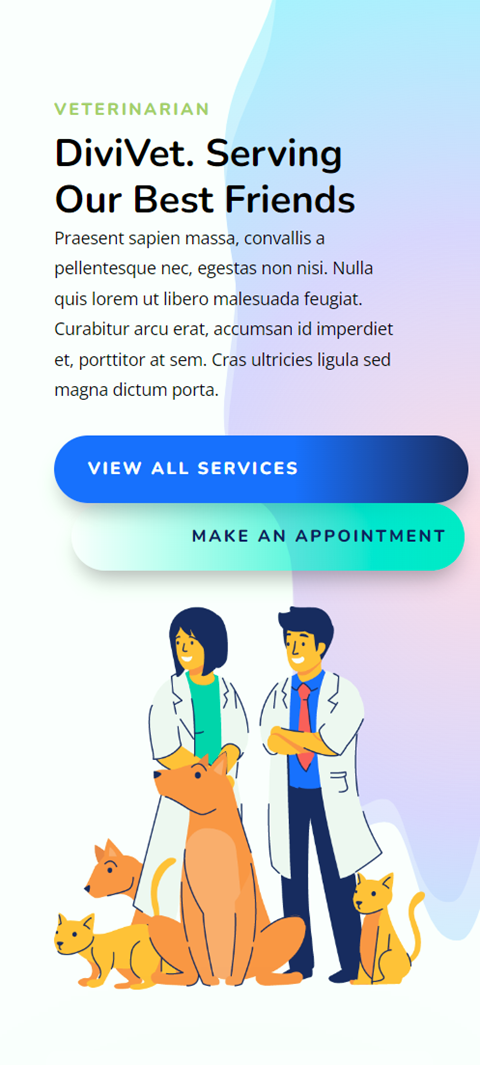
다음은 우리가 디자인할 내용의 미리보기입니다.


시작하는 데 필요한 것
시작하기 전에 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
Divi의 전체 너비 헤더 모듈로 영웅 섹션을 만드는 방법
미리 만들어진 레이아웃으로 새 페이지 만들기
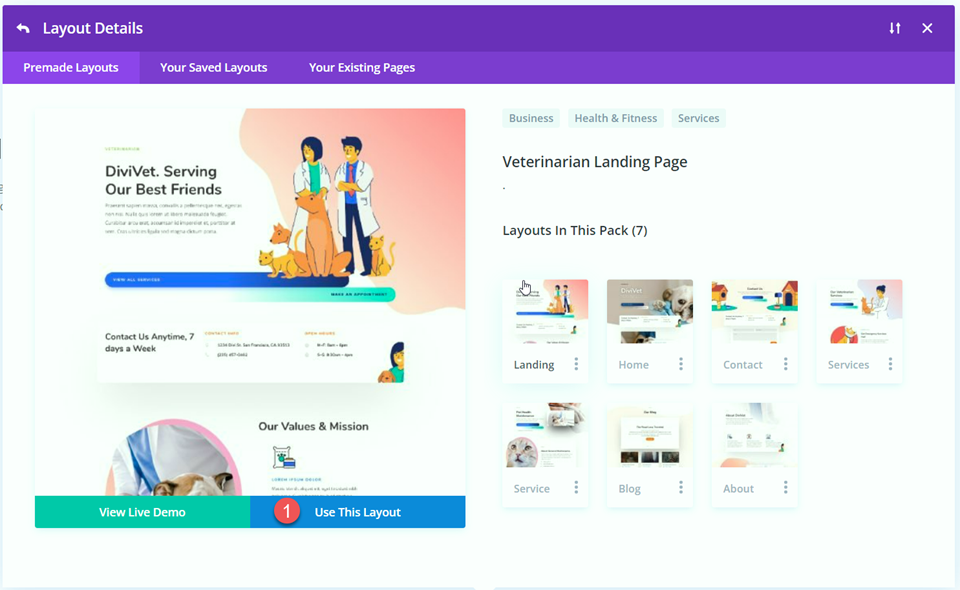
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인의 경우 Veterinarian Layout Pack의 Veterinarian 랜딩 페이지를 사용합니다.
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

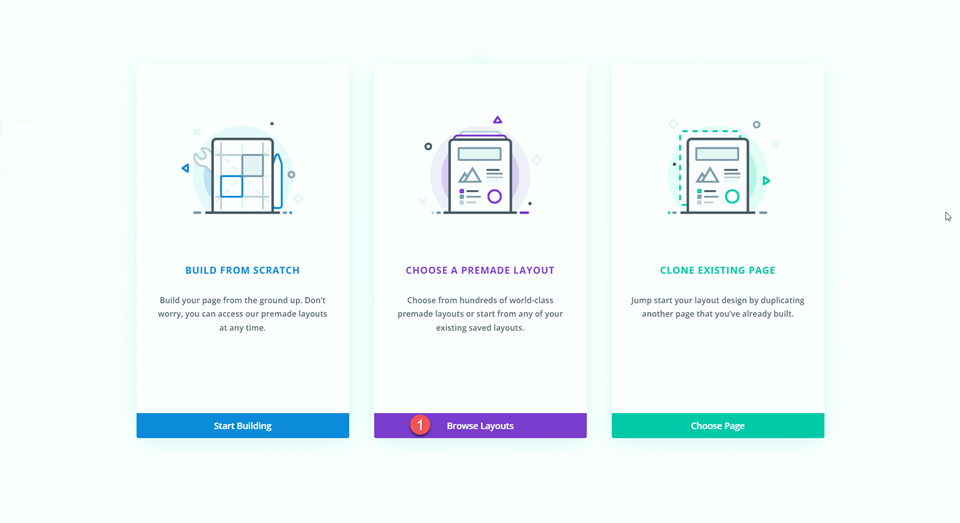
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

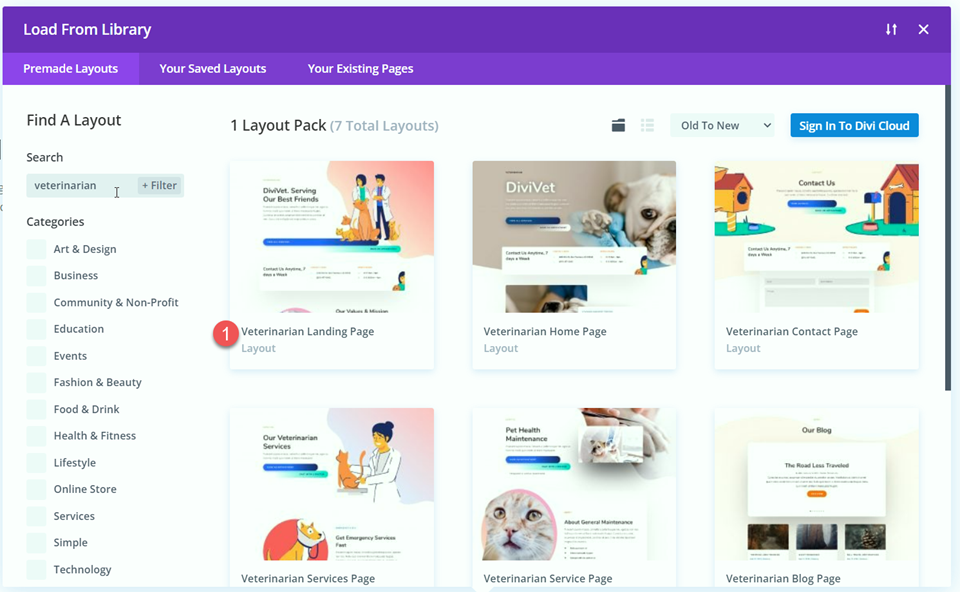
수의사 랜딩 페이지 레이아웃을 검색하여 선택합니다.

이 레이아웃 사용을 선택하여 페이지에 레이아웃을 추가합니다.

이제 디자인을 만들 준비가 되었습니다.
전체 너비 헤더 모듈 추가
전폭 헤더 모듈을 사용하여 영웅 섹션을 다시 만들 것입니다. 페이지의 기존 헤더 아래에 새 전체 너비 섹션을 추가합니다.

섹션에 전체 너비 헤더 모듈을 추가합니다.

그런 다음 원본 헤더 섹션을 삭제합니다.

전체 너비 헤더 모듈 사용자 지정
콘텐츠 추가
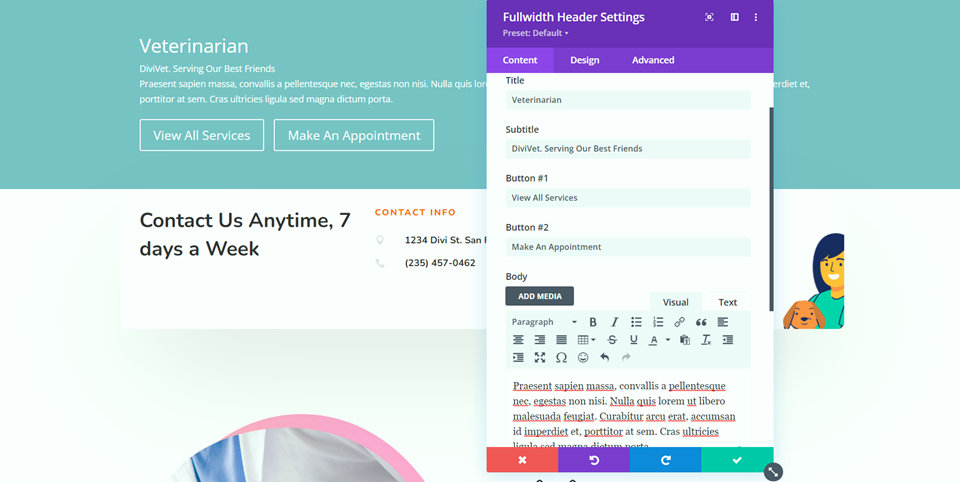
전체 너비 헤더 모듈 설정을 열고 모듈에 다음 콘텐츠를 추가합니다.
- 제목: 수의사
- 자막: 디비벳. 가장 친한 친구에게 봉사하기
- 버튼 #1: 모든 서비스 보기
- 버튼 #2: 예약하기
- 몸체: Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero malesuada feugiat. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

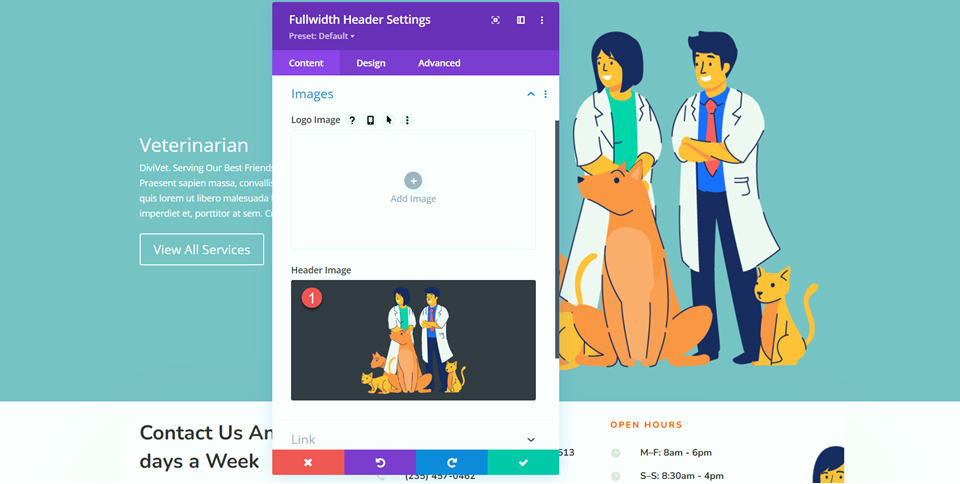
다음으로 동물과 함께 수의사의 헤더 이미지를 추가합니다.

그라데이션 배경 설정
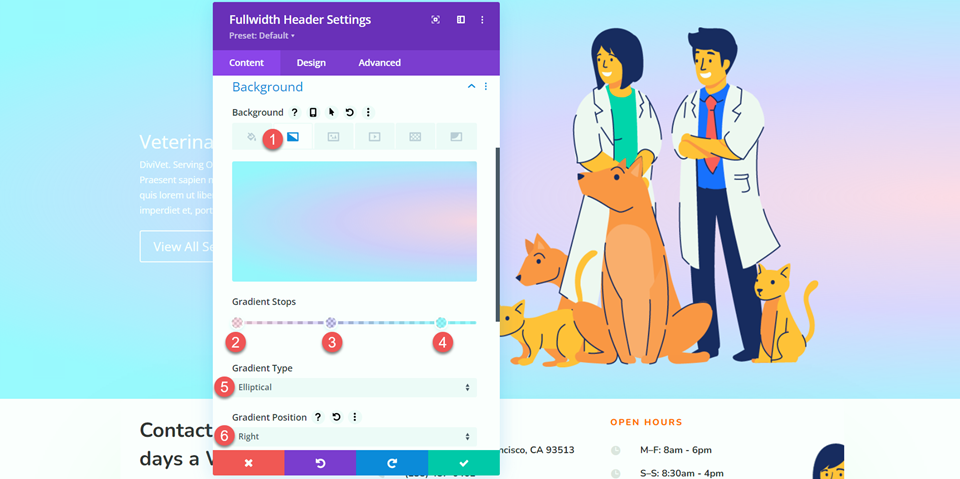
배경 설정으로 이동합니다. 원래 배경색을 삭제한 다음 배경 그라디언트를 추가합니다.
- 0%: RGBA(255,170,205,0.48)
- 40%: RGBA(110,66,255,0.24)
- 87%: rgba(124,239,255,0.71)
- 그라디언트 유형: 타원형
- 그라데이션 위치: 오른쪽

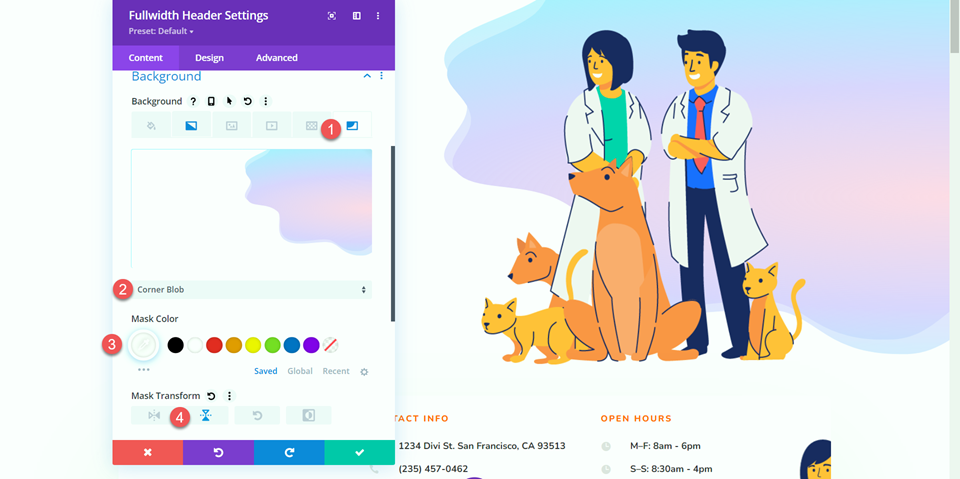
그런 다음 배경 마스크 탭을 선택하고 배경에 배경 마스크를 추가합니다.
- 배경 마스크: 모서리 얼룩
- 마스크 색상: #FFFFFF
- 마스크 변환: 수직

텍스트 스타일 사용자화
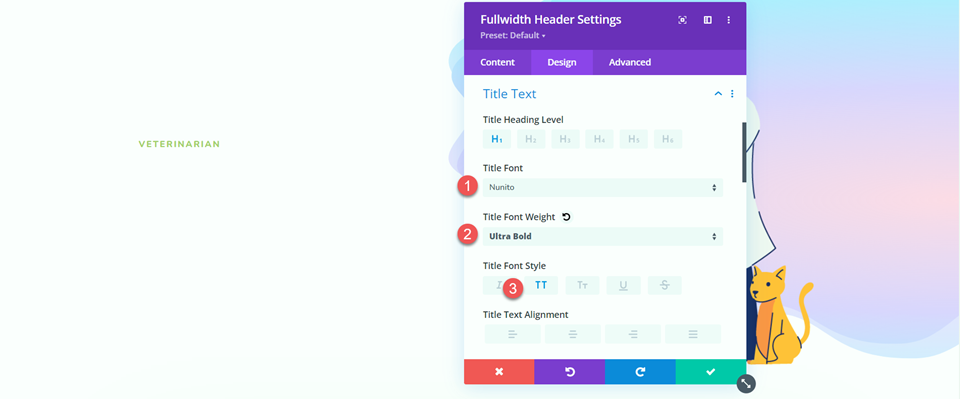
머리글 콘텐츠와 배경이 제자리에 있으면 디자인 탭으로 이동하여 텍스트 스타일을 사용자 지정해 보겠습니다. 먼저 제목 설정을 열고 다음과 같이 텍스트를 사용자 지정합니다.
- 제목 글꼴: Nunito
- 제목 글꼴 두께: 매우 굵게
- 제목 글꼴 스타일: TT(대문자)

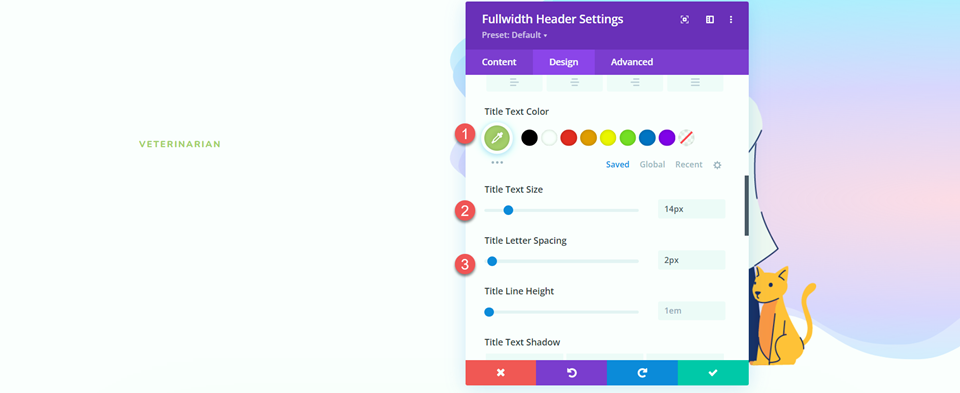
제목 텍스트 색상, 크기 및 간격을 수정합니다.
- 제목 텍스트 색상: #a9cb6b
- 제목 텍스트 크기: 14px
- 제목 글자 간격: 2px

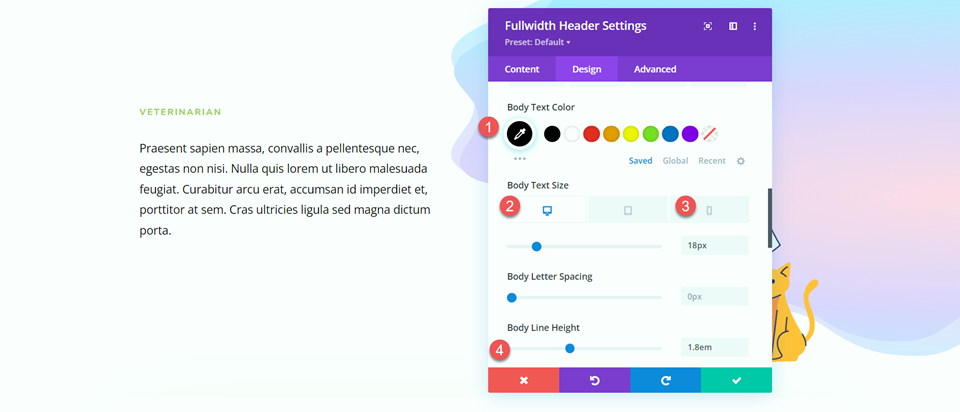
본문 섹션으로 이동하여 글꼴을 사용자 지정합니다. Divi의 반응형 설정을 사용하여 모바일 장치에 더 작은 텍스트 크기를 추가하세요.
- 본문 색상: #000000
- 본문 텍스트 크기-바탕 화면: 18px
- 본문 텍스트 크기: 모바일: 14px
- 바디 라인 높이: 1.8em

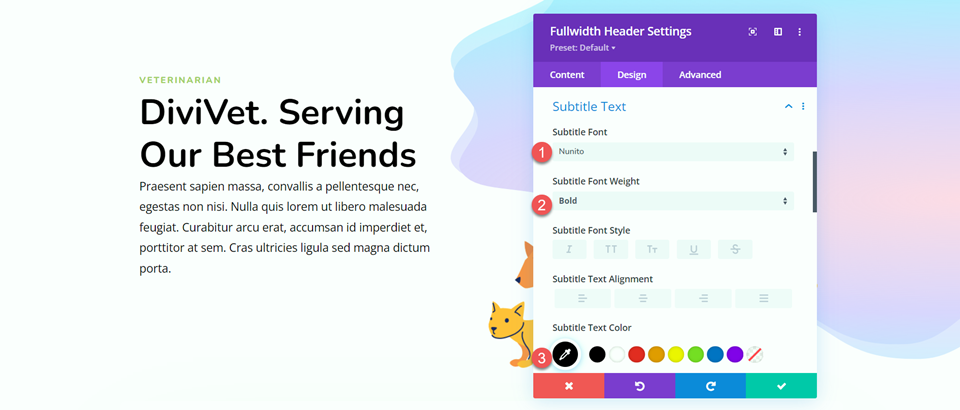
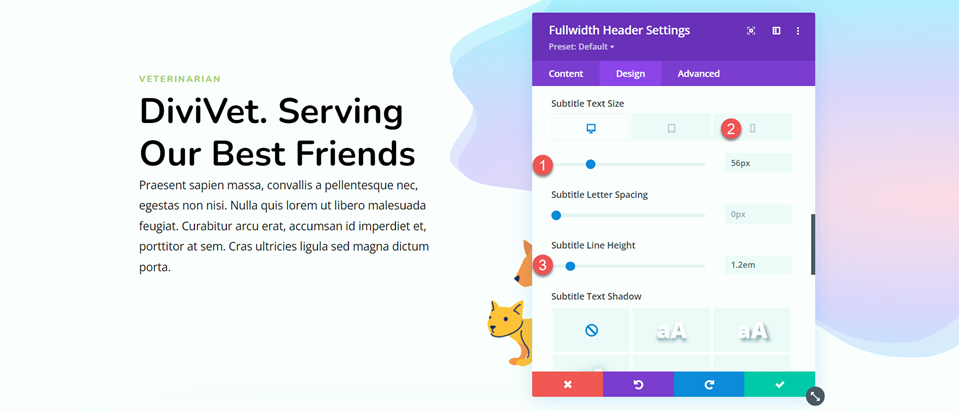
그런 다음 자막 설정을 열고 글꼴을 사용자 지정합니다.
- 자막 글꼴: Nunito
- 자막 글꼴 두께: 굵게
- 자막 텍스트 색상: #000000

마지막으로 데스크톱 및 모바일의 텍스트 크기를 변경하고(다시 한 번 반응형 설정을 사용하여 모바일에서 더 작은 텍스트 크기를 추가) 줄 높이를 조정합니다.
- 자막 텍스트 크기–바탕 화면: 56px
- 자막 텍스트 크기-모바일: 32px
- 자막 줄 높이: 1.2em

Button One 스타일 사용자 정의
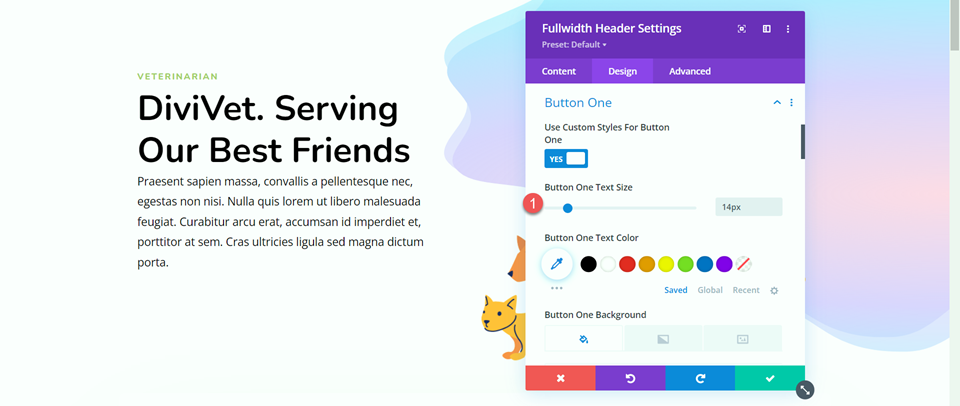
다음으로 버튼 스타일을 사용자 정의합니다. Button One에 대한 사용자 정의 스타일을 활성화하여 시작한 다음 텍스트 크기를 조정하십시오.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px


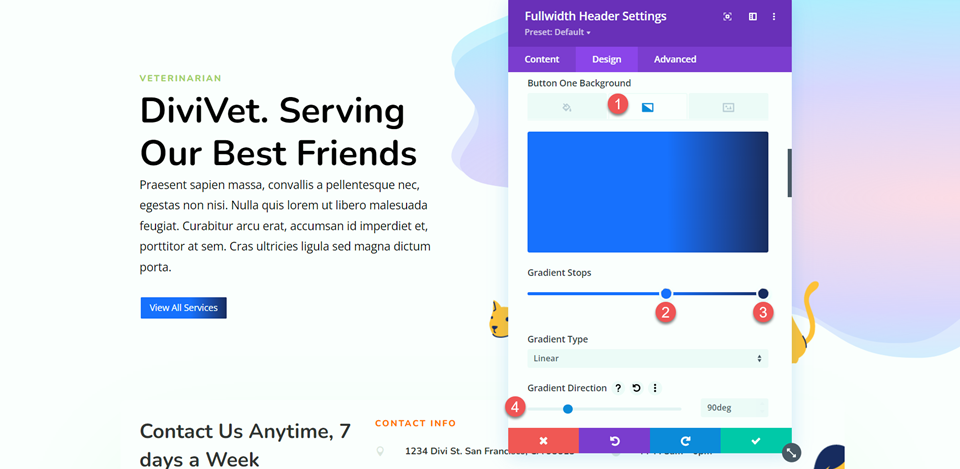
버튼에 배경 그라디언트를 추가합니다. 그라데이션 값은 다음과 같습니다.
- 58%: #316EFF
- 100%: #1D2B60
- 기울기 방향: 90deg

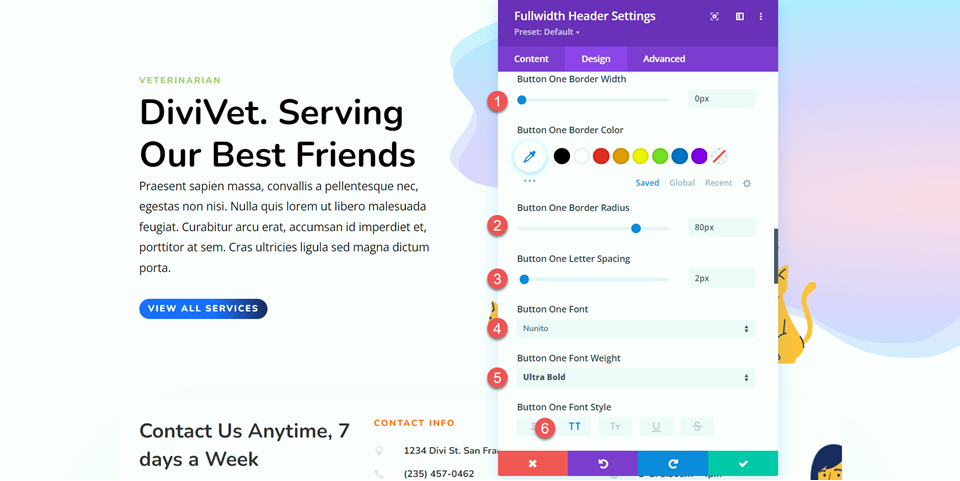
그런 다음 테두리 설정 및 글꼴 설정을 사용자 지정합니다.
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 80px
- 버튼 한 글자 간격: 2px
- 버튼 원 글꼴: Nunito
- 버튼 1 글꼴 두께: 매우 굵게
- 버튼 원 글꼴 스타일: TT(대문자)

버튼 원 아이콘을 비활성화합니다.
- 버튼 하나 아이콘 표시: 아니오
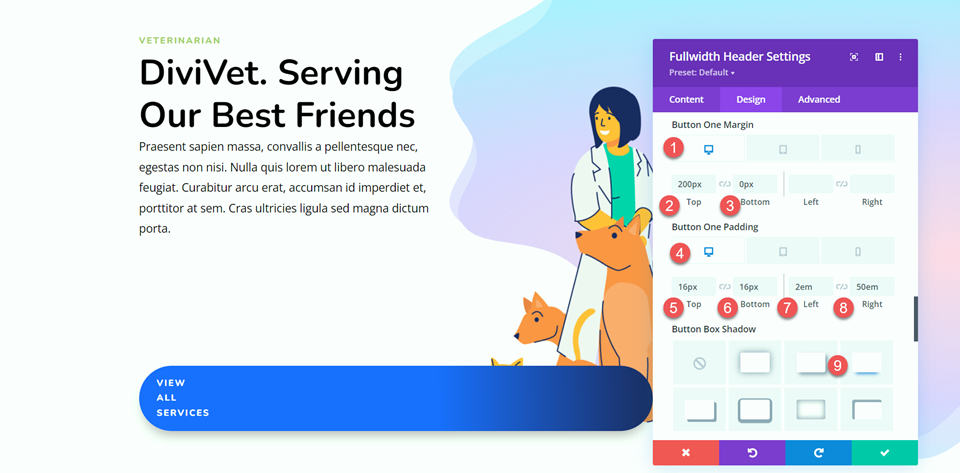
그런 다음 바탕 화면 디자인에 대한 여백 및 패딩 설정을 사용자 지정하고 상자 그림자를 추가합니다.
- 버튼 1 여백-상단-데스크톱: 200px
- 버튼 1 여백-하단-데스크탑: 0px
- 버튼 1 패딩-상단-데스크탑: 16px
- 버튼 1 패딩-하단-데스크탑: 16px
- Button One 패딩-왼쪽-바탕 화면: 2em
- Button One 패딩-오른쪽-바탕 화면: 50em
- 버튼 상자 그림자: 하단

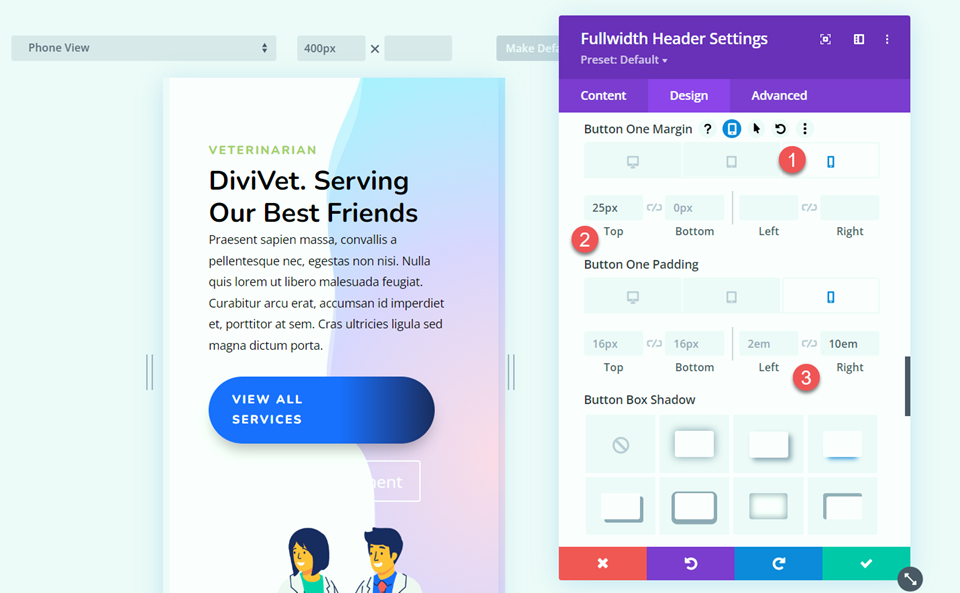
반응형 설정을 사용하여 모바일 장치에서 다른 여백 및 패딩 값을 설정합니다.
- 버튼 1 여백-상단 모바일: 25px
- 버튼 1 패딩-오른쪽-모바일: 10em

버튼에 몇 가지 텍스트 줄 바꿈 문제가 있습니다. 나중에 일부 사용자 정의 CSS로 수정할 것입니다.
버튼 2가지 스타일 사용자 정의
버튼 2는 색상과 간격이 약간 다르지만 버튼 1과 매우 유사합니다. 반복적인 디자인 단계를 저장하기 위해 버튼 1 모듈 스타일을 버튼 2 모듈에 복사한 다음 변경해야 할 사항을 사용자 지정합니다.
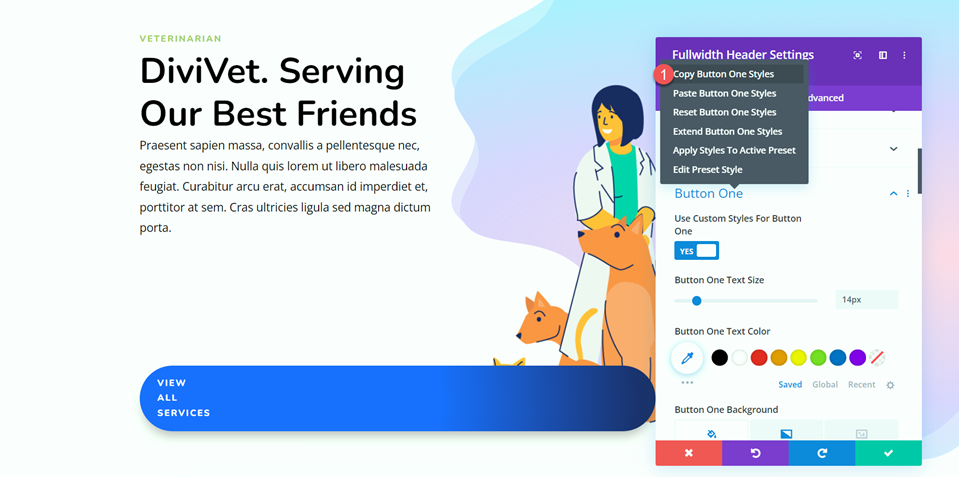
먼저 버튼 1 섹션을 마우스 오른쪽 버튼으로 클릭하고 버튼 1 스타일을 복사합니다.

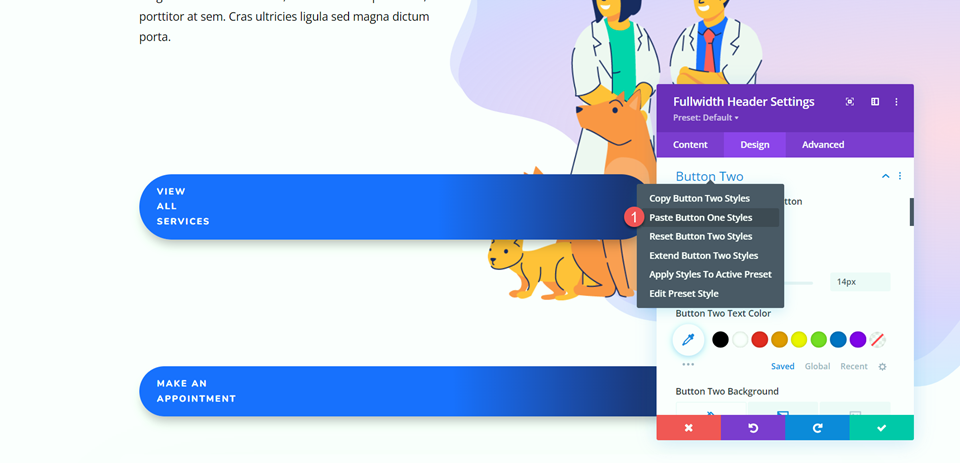
그런 다음 버튼 2 섹션을 마우스 오른쪽 버튼으로 클릭하고 버튼 1 스타일을 붙여넣습니다.

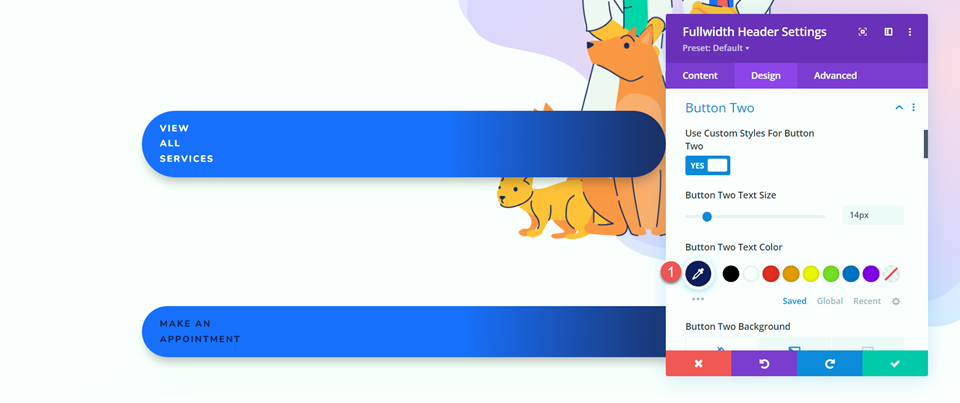
이제 버튼 두 가지 스타일을 사용자 지정할 수 있습니다. 텍스트 색상을 변경합니다.
- 버튼 2 텍스트 색상: #121F60

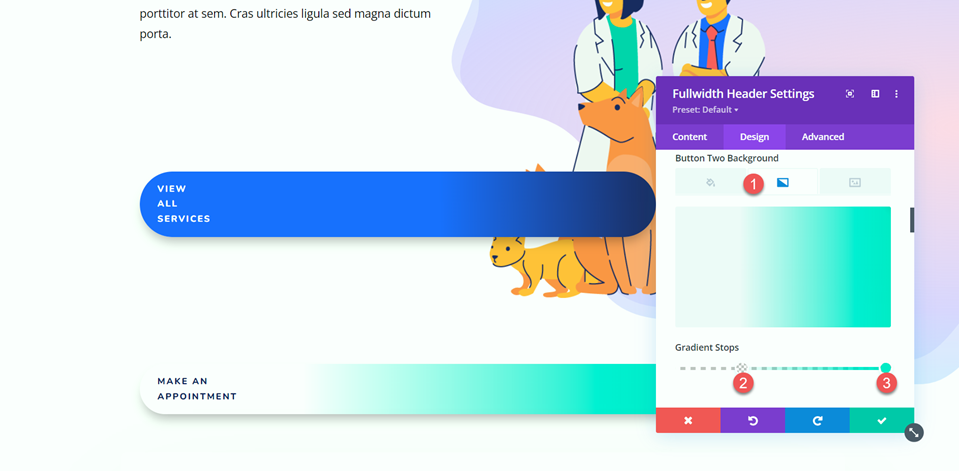
버튼 2의 배경 그라디언트를 사용자 정의합니다.
- 30%: RGBA(0,229,198,0)
- 100%: #00e5c6

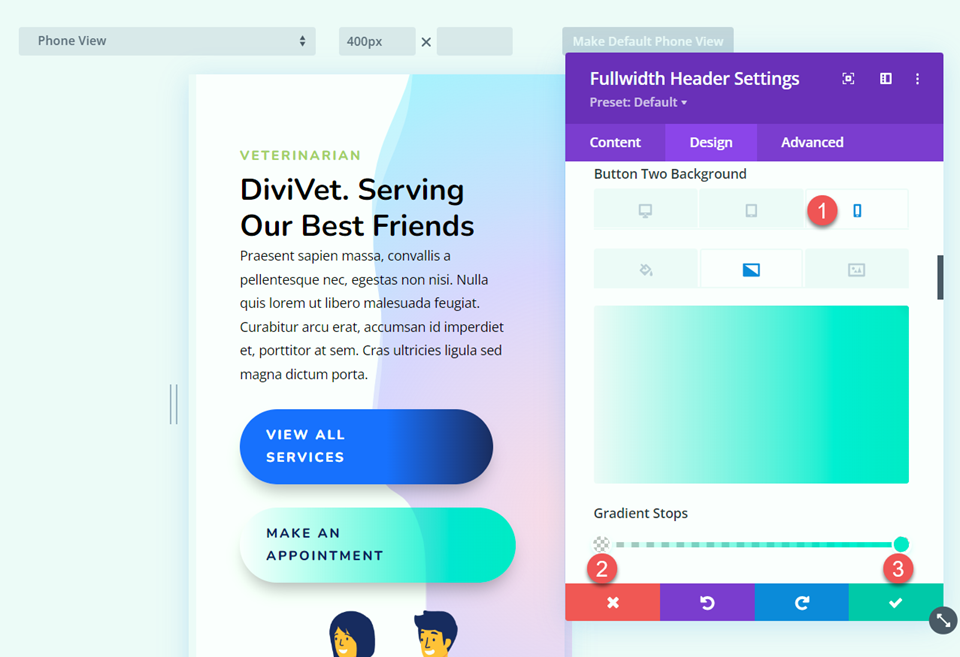
반응형 설정을 사용하여 모바일 장치의 배경 그라데이션을 조정합니다.
- 0%: RGBA(0,229,198,0)
- 100%: #00e5c6

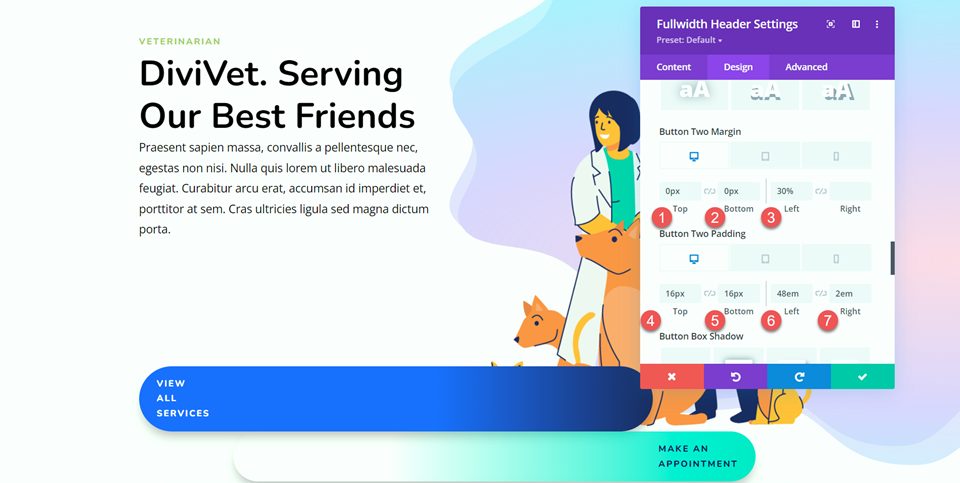
다음으로 데스크탑 디자인의 여백과 패딩을 조정합니다.
- 버튼 2 여백-상단-데스크탑: 0px
- 버튼 2 여백-하단-데스크탑: 0px
- 버튼 2 여백-왼쪽-바탕 화면: 30%
- 버튼 2 패딩-상단-데스크탑: 16px
- 버튼 2 패딩-하단-데스크탑: 16px
- 버튼 2 패딩 - 왼쪽 - 데스크탑: 48em
- 버튼 2 패딩-오른쪽-바탕 화면: 2em

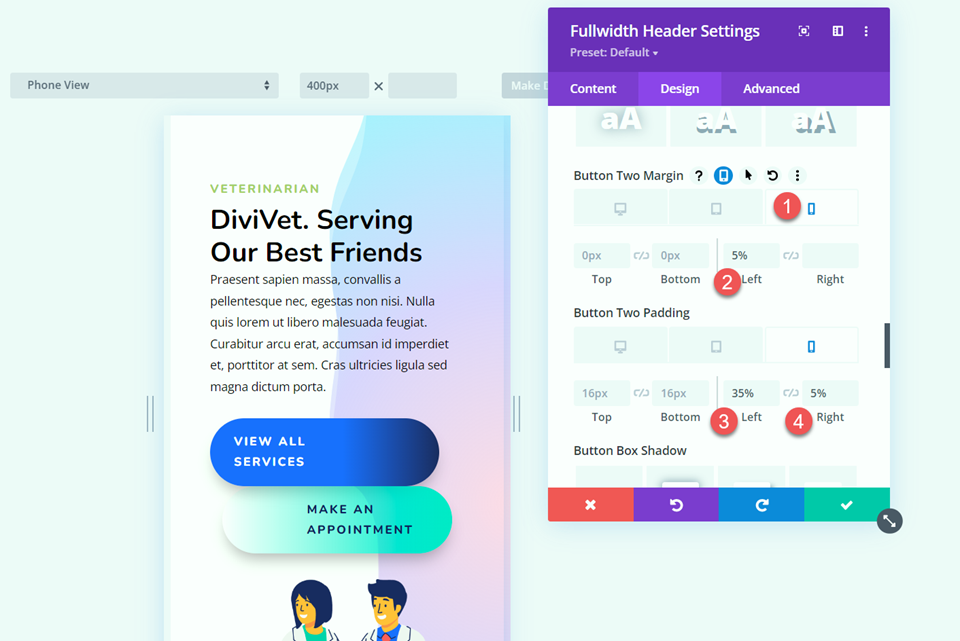
반응형 설정을 사용하여 모바일 디자인에 대해 다른 여백 및 패딩 값을 설정합니다.
- 버튼 2 여백-왼쪽-모바일: 5%
- 버튼 2 패딩-왼쪽-모바일: 35%
- 버튼 2 패딩-오른쪽-모바일: 5%

맞춤 CSS
마지막으로 대부분의 디자인 작업이 완료됩니다. 이제 디자인을 완성하기 위해 몇 가지 사용자 정의 CSS를 추가해야 합니다. 고급 탭으로 이동하여 사용자 정의 CSS 섹션을 엽니다.
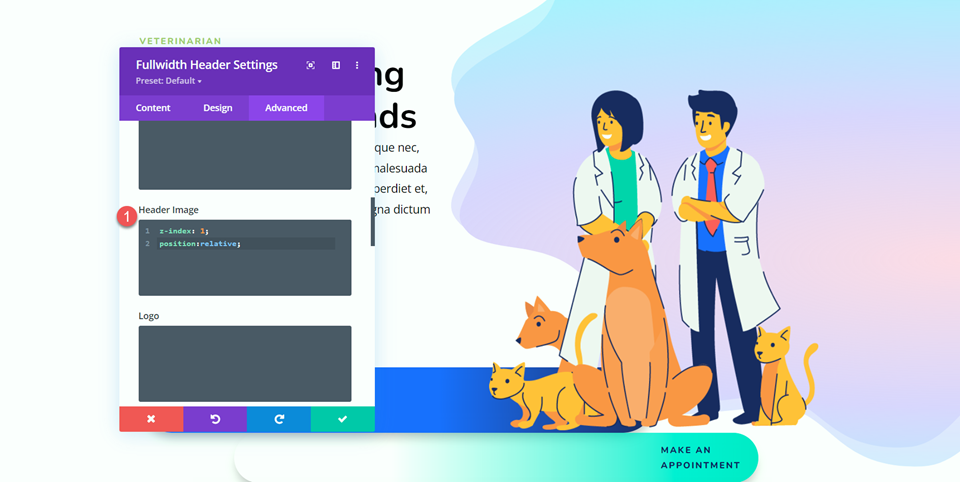
먼저 헤더 이미지 CSS부터 시작하겠습니다. 이 CSS를 사용하면 헤더 이미지를 버튼 위에 표시할 수 있습니다.
z-index: 1; position:relative;

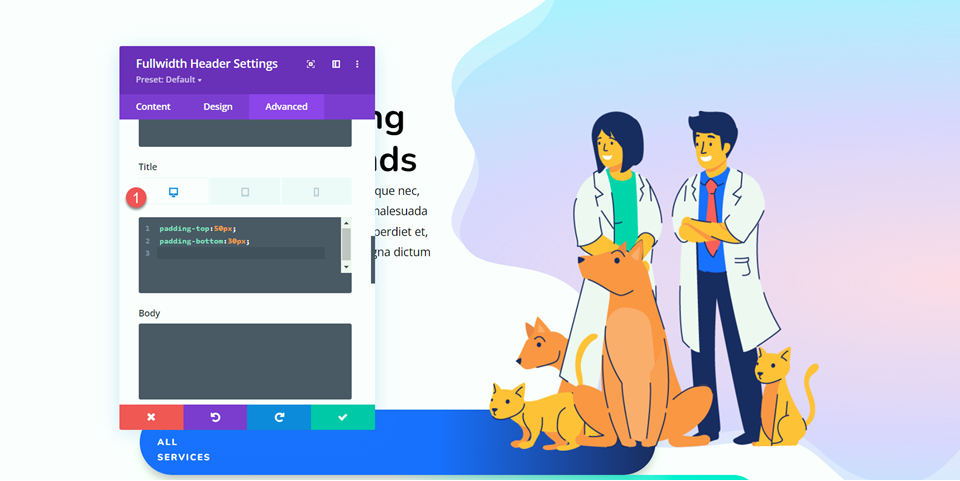
다음으로 제목에 대한 사용자 정의 CSS입니다. 반응형 설정을 사용하여 데스크톱 및 모바일 보기에 대해 다른 값을 설정합니다.
데스크탑:
padding-top:50px; padding-bottom:30px;

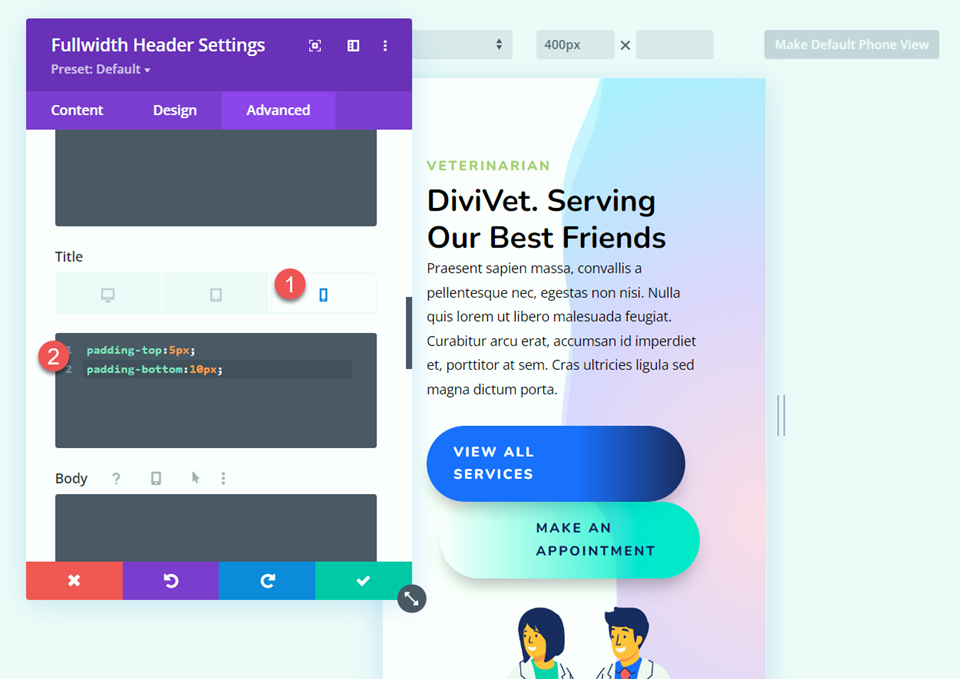
모바일:
padding-top:5px; padding-bottom:10px;

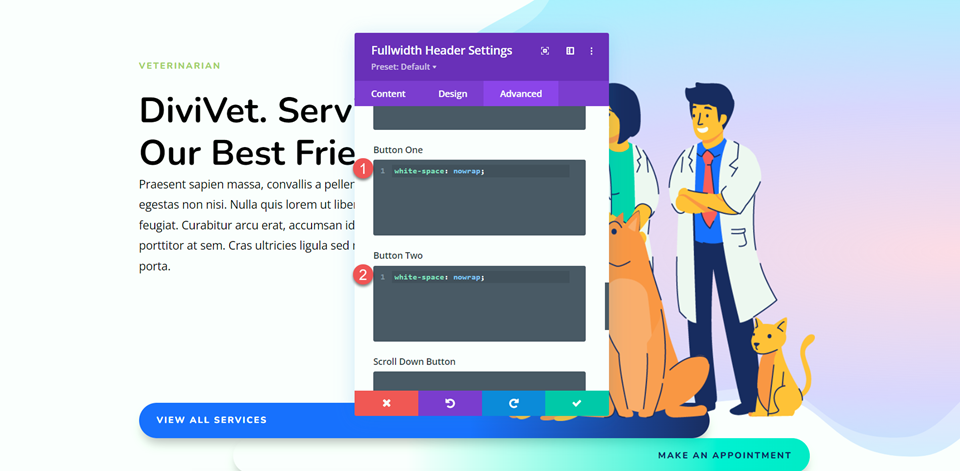
마지막으로 버튼 1과 버튼 2에 다음 CSS를 추가합니다.
white-space: nowrap;

최종 결과
다음은 전폭 헤더 영웅 섹션의 최종 디자인입니다.


마지막 생각들
전폭 헤더 모듈을 사용하면 아름다운 영웅 섹션을 쉽게 만들어 서비스를 광고하고 방문자에게 웹사이트에 대한 정보를 알릴 수 있습니다. 기본 제공 설정을 사용하면 헤더의 모든 측면에 대한 디자인을 쉽게 사용자 지정할 수 있으며 모든 것이 한 곳에 있으므로 영웅 섹션을 구축하기 위해 여러 모듈 간에 전환할 필요가 없습니다. 더 독특한 영웅 섹션 디자인을 보려면 이 튜토리얼을 확인하십시오: 영웅 섹션에 Divi의 배경 마스크 및 패턴을 사용하는 방법. 전체 너비 헤더 모듈을 사용하여 영웅 섹션을 작성합니까? 댓글로 여러분의 의견을 듣고 싶습니다!
