전환율이 높은 Divi 랜딩 페이지를 구축하는 방법(무료 Cyber Monday 레이아웃 포함)
게시 됨: 2023-12-05효과적인 디지털 마케팅 전략을 수립할 때 랜딩 페이지는 항상 프로세스의 일부입니다. 랜딩 페이지는 광고를 통해 잠재 고객을 귀하의 웹사이트로 유도하는 데 적합하며 새로운 제품, 서비스 및 아이디어를 선보일 수 있는 훌륭한 방법입니다. 새로운 방문자가 어떻게 방문하는지에 관계없이 랜딩 페이지는 고객이 무언가를 구매하도록 유도하거나 행동을 완료하도록 유도합니다. 즉, 효과가 있는 경우입니다. 이 게시물에서는 올해 사이버 먼데이 세일의 매우 효과적인 무료 레이아웃 중 하나를 사용하여 전환율이 높은 Divi 랜딩 페이지를 구축하는 단계를 안내해 드리겠습니다.
- 1 랜딩페이지란 무엇인가요?
- 1.1 랜딩 페이지가 필요한 이유는 무엇입니까?
- 1.2 WordPress에서 랜딩 페이지를 어떻게 구축할 수 있나요?
- 2 랜딩 페이지 모범 사례
- 2.1 좋은 랜딩 페이지 구조를 따르세요
- 2.2 청중을 알아라
- 2.3 복사를 단순하게 유지하세요
- 2.4 매력적인 이미지 사용
- 2.5 사회적 증거 포함
- 2.6 전환을 위한 설계
- 2.7 반응형 디자인에 중점
- 2.8 랜딩 페이지 A/B 테스트
- 2.9 감사 페이지 사용
- 3 무료 Divi Cyber Monday 웹사이트 팩 다운로드
- 4 Divi로 전환율이 높은 랜딩 페이지를 구축하는 방법
- 4.1 1단계: 앱 웹사이트 팩 홈 페이지 레이아웃 설치
- 4.2 2단계: 새 페이지 만들기
- 4.3 3단계: 레이아웃 변경
- 4.4 4단계: Divi AI를 사용하여 랜딩 페이지에 사본 추가
- 4.5 5단계: Divi AI로 이미지 생성
- 4.6 6단계: A/B 테스트 수행
- 5가지 Divi Cyber Monday 웹사이트 팩은 전환율이 높은 랜딩 페이지를 만드는 데 적합합니다.
랜딩 페이지란 무엇입니까?
랜딩 페이지는 새로운 제품이나 서비스를 소개하는 등 특정 목적을 제공하는 웹사이트 페이지이며 일반적으로 판매 유도 문구를 포함합니다. 그들은 일반적으로 방문자에게 무언가를 구매하거나, 사용자 정보를 제출하거나, 서비스에 가입하도록 권장합니다. 효과적인 랜딩 페이지에는 일반적으로 눈길을 끄는 클릭 유도 문구(CTA), 문의 양식, 매력적인 문구, 페이지의 메시지를 강화하는 이미지가 포함됩니다.
랜딩 페이지가 필요한 이유는 무엇입니까?
랜딩 페이지가 왜 필요한지 스스로에게 물어볼 수도 있습니다. 귀하의 웹사이트 홈 페이지를 사용해 주시겠습니까? 매출을 늘리거나 이메일 구독 목록을 구축하려는 기업은 대신 랜딩 페이지를 사용해야 합니다. 그 주된 이유는 웹사이트 사용자의 주의를 산만하게 하지 않기 위한 것입니다. 홈 페이지는 방문자에게 브랜드를 소개하는 데 적합하지만, 특정 비즈니스 목표를 염두에 두고 있다면 랜딩 페이지가 이를 달성하는 데 도움이 될 수 있습니다.
랜딩 페이지는 일반적으로 머리글과 바닥글을 생략하고 특정 서비스나 제품에 대한 목표 중심의 문구를 포함하며 관련 CTA를 포함합니다. 이렇게 하면 사이트 핵심 페이지에서 경쟁 링크 및 기타 사본과 싸우는 대신 전환율이 높은 Divi 랜딩 페이지를 구축하여 방문자가 원하는 곳으로 안내할 수 있습니다.
WordPress에서 랜딩 페이지를 어떻게 구축할 수 있나요?
WordPress는 사용자가 랜딩 페이지를 포함하여 원하는 웹 페이지를 구축할 수 있는 강력한 콘텐츠 관리 시스템(CMS)입니다. Divi와 같은 수많은 WordPress 테마 빌더가 하나의 테마 빌더 및 랜딩 페이지 플러그인으로 작동합니다. Elegant Themes 멤버십에 가입하면 강력한 프런트엔드 비주얼 빌더와 테마 빌더를 하나로 통합하여 액세스할 수 있으므로 머리글, 바닥글, 랜딩 페이지, 전자상거래 페이지, 더.
랜딩 페이지 모범 사례
전환율이 높은 Divi 랜딩 페이지를 구축하려면 구축 과정에서 몇 가지 모범 사례를 통합해야 합니다. 여기에는 청중 식별, 간단하고 간결한 문구와 이미지 제작, 메시지 전달, 소셜 미디어 통합, 항상 디자인에 집중하는 것이 포함됩니다. 고맙게도 Elegant Themes의 디자인 팀은 레이아웃 팩을 제작할 때 항상 이러한 점을 염두에 두므로 작업이 이미 훨씬 쉬워졌습니다. 그러나 완벽한 랜딩 페이지를 구축하는 데 무엇이 필요한지 더 잘 이해할 수 있도록 몇 가지 모범 사례를 살펴보겠습니다.
좋은 랜딩 페이지 구조를 따르세요

무엇보다도 전환율이 높은 Divi 랜딩 페이지는 일반적으로 입증된 구조를 따릅니다.
- 좋은 헤드라인으로 시작하세요. 헤드라인은 랜딩 페이지에서 가장 중요한 부분입니다. 일반적으로 헤드라인이 깜박임 테스트(사용자가 눈을 깜박일 수 있는 한 빨리 파악)를 통과하지 못하면 이미 잠재적인 판매 기회를 잃은 것입니다. 독자의 관심을 끌 수 있도록 항상 설득력 있는 헤드라인을 만드십시오.
- 카피 동기 부여 유지: 성공하기 위해 많은 카피가 필요한 핵심 페이지와 달리 랜딩 페이지는 동일한 규칙을 따르지 않습니다. 문구를 명확하고 간결하게 유지하는 데 중점을 둡니다. 요점을 유지하고 그 요점이 더 빨리 오도록 하십시오. 사람들은 당신이 무엇을 팔고 있는지 알아보기 위해 책을 읽지 않을 것입니다.
- CTA를 명확하게 만드세요. 끝없는 CTA로 페이지를 낭비하지 마세요. 하나의 특정 행동을 고수하십시오. 예를 들어 독자가 견적을 요청하도록 하려면 작성해야 하는 양식도 제공하지 마세요. 여러 작업에 대한 CTA는 혼란스럽고 전환율을 떨어뜨릴 수 있습니다.
- 탐색 메뉴 제거: 사이트의 다른 페이지와 달리 랜딩 페이지 방문자는 한 페이지의 사본에 집중해야 합니다. 방문자가 페이지에 머물면서 원하는 작업을 완료할 수 있도록 레이아웃에서 메뉴와 바닥글을 제거하세요.
- 브랜드 유지: 랜딩 페이지를 만들 때 웹사이트의 전체적인 모양과 느낌을 유지하세요. 브랜드 인지도를 강화하려면 동일한 색상, 글꼴, 디자인 요소를 유지하세요.
청중을 알아라
전환율이 높은 Divi 랜딩 페이지는 일반적으로 특정 인구통계를 대상으로 하므로 계획할 때 청중을 식별하기 위한 조치를 취하세요. 대상 고객의 문제, 요구 사항 및 원하는 사항을 아는 것을 포함하여 올바른 질문을 스스로에게 물어보십시오. 그런 다음 그 정보를 사용하여 그 사람을 염두에 두고 사본을 작성할 수 있습니다.
복사를 단순하게 유지하세요

명확하고 간결하며 관련성이 높은 문구를 사용하세요. 카피가 너무 많으면 독자가 꽉 차게 될 수 있고, 너무 적으면 혼란스럽고 좌절감을 느낄 수 있습니다. 말하고 싶은 내용을 결정하고 페이지 전체에서 해당 메시지를 고수하세요. 창의적인 아이디어가 흘러나오도록 도움이 필요하십니까? Divi는 작가의 블록을 위한 훌륭한 솔루션인 Divi AI를 제공하므로 걱정하지 마세요. 이를 사용하면 몇 초 만에 브랜드 카피를 생성할 수 있으므로 미적인 부분에 더 집중할 수 있습니다.
매력적인 이미지 사용

또 다른 퍼즐 조각은 랜딩 페이지의 스토리를 전달하는 데 도움이 되는 이미지를 통합하는 것입니다. 이미지는 강력해야 하며 느낌과 감정을 불러일으키고 페이지 콘텐츠와 관련이 있어야 합니다. 다행히 Divi의 모든 웹사이트 팩에는 웹사이트 프로젝트에 사용할 수 있는 로열티 프리 이미지가 포함되어 있습니다. 그러나 레이아웃의 모양은 마음에 들지만 사진이 만족스럽지 못한 경우에는 Divi AI를 사용할 수 있습니다. Divi의 이미지 생성 도구를 사용하면 원하는 이미지를 간단히 설명하고 Divi의 내장 Stable Diffusion 이미지 생성기가 단 몇 초 만에 랜딩 페이지용 이미지를 생성하는 모습을 볼 수 있습니다.
사회 증명 포함

페이지를 계획할 때 고려해야 할 또 다른 필수 사항은 소셜 미디어입니다. 고객 추천, 리뷰, 사례 연구는 모두 브랜드의 가치 제안을 강화하는 강력한 도구가 될 수 있습니다. 통계에 따르면 특히 밀레니얼 세대에게는 사회적 증거가 필수적입니다. Inc.com의 연구원들은 해당 연령대의 90% 이상이 소셜 미디어 플랫폼에서 리뷰를 읽은 후 구매할 가능성이 더 높다고 밝혔습니다.
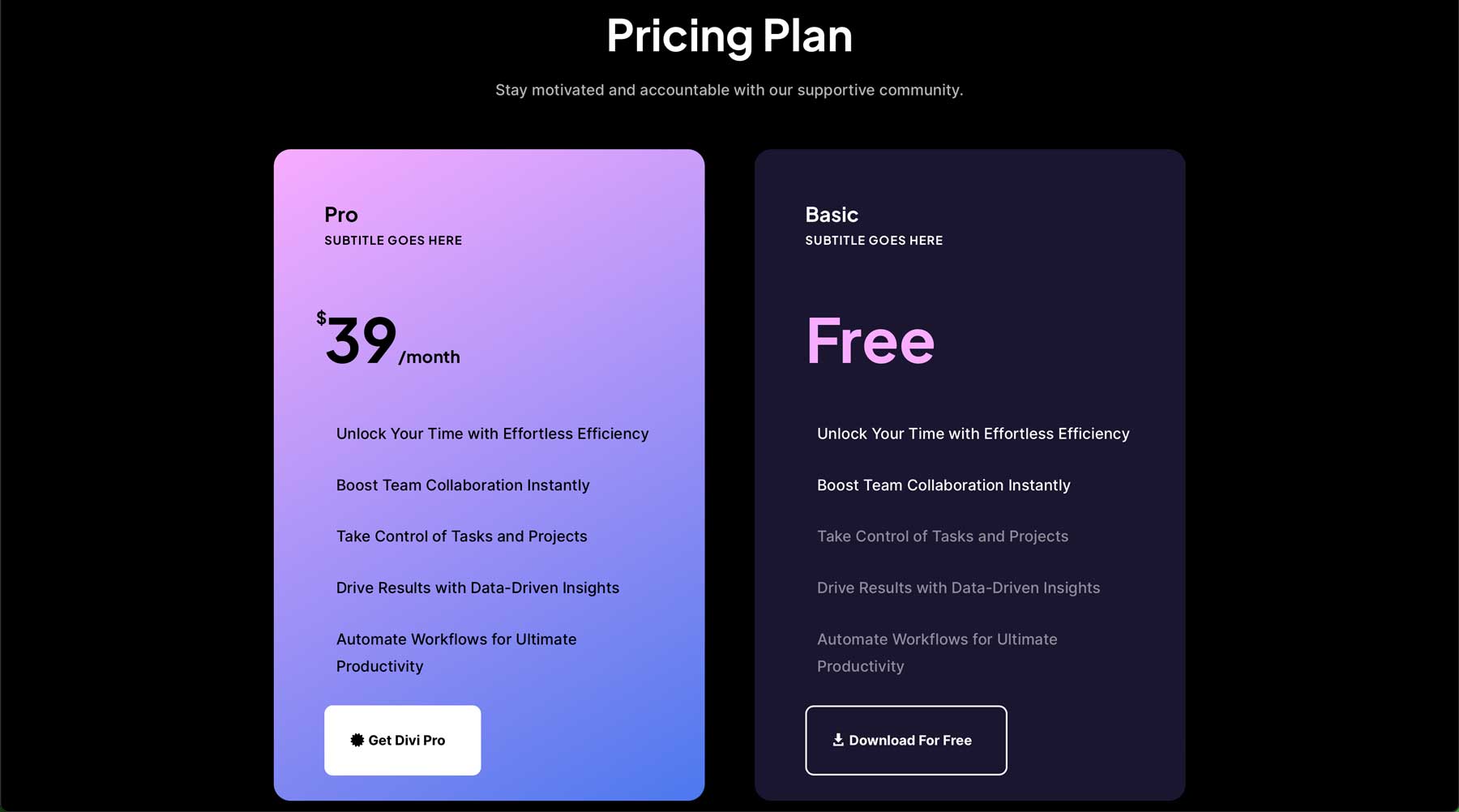
전환을 위한 디자인

좋은 헤드라인, 시선을 사로잡는 본문 카피, 지원 이미지와 같은 주요 요소 외에도 랜딩 페이지는 전환을 위해 디자인되어야 합니다. 여기에는 좋은 CTA, 스크롤 없이 볼 수 있는 리드 양식, 회사 로고, 눈에 띄는 가입 또는 장바구니에 추가 버튼과 같은 디자인 요소가 포함되어야 합니다. 다행히도 Divi의 Cyber Monday 웹사이트 팩은 높은 전환율을 염두에 두고 설계되었습니다. 일반적으로 이러한 요소의 전부는 아니더라도 대부분이 포함됩니다. 그러나 Divi의 놀라운 디자인 능력 덕분에 Divi의 200개 이상의 디자인 모듈 중 하나를 사용하여 누락된 세부 사항을 쉽게 추가할 수 있습니다.
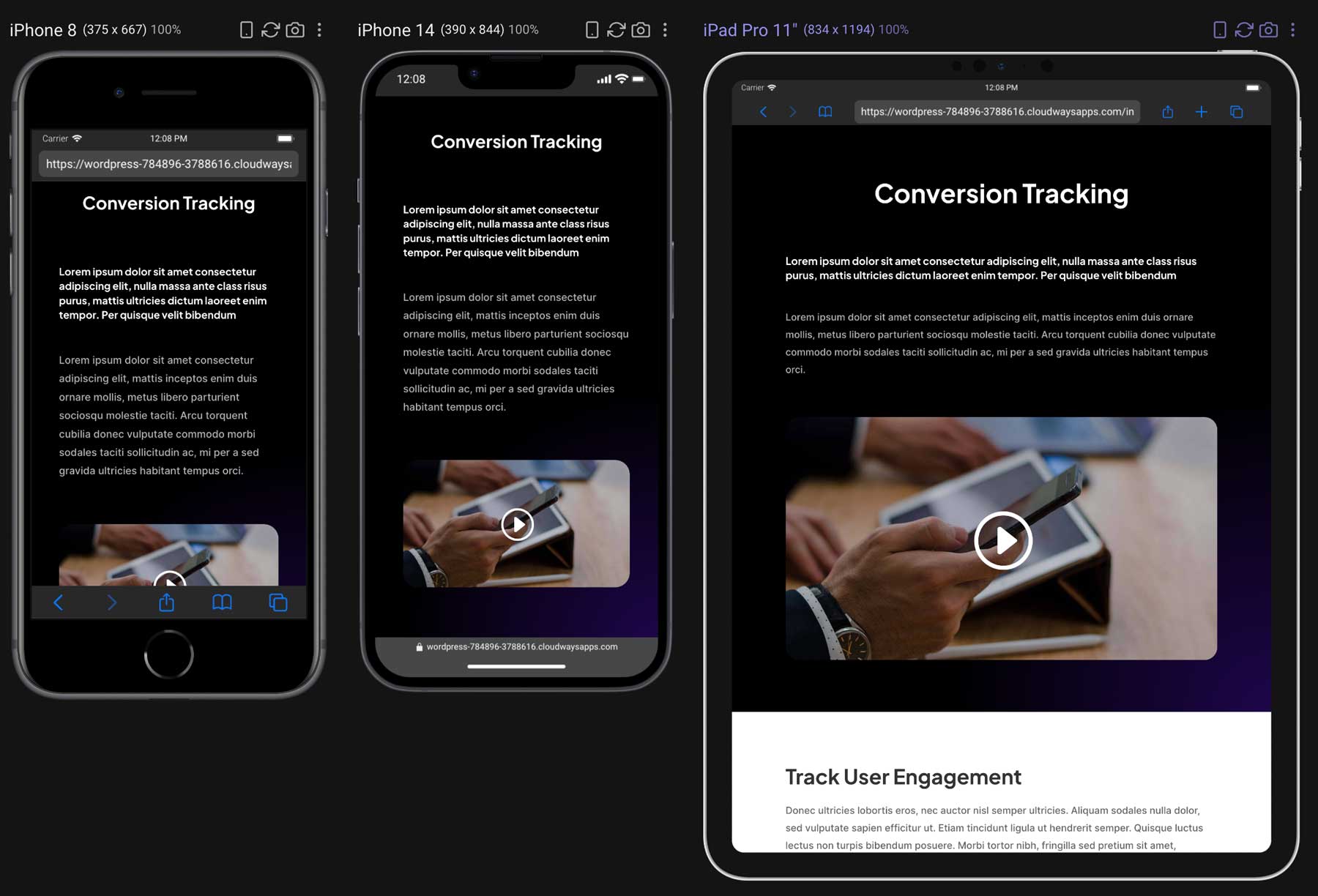
반응형 디자인에 중점

효과적인 랜딩 페이지의 또 다른 중요한 측면은 반응형 레이아웃입니다. 반응형 웹사이트 디자인은 랜딩 페이지의 콘텐츠가 데스크탑 화면과 모바일 및 태블릿 장치에 표시된다는 것을 의미합니다. 60% 이상의 사람들이 모바일 장치를 통해 인터넷에 접속하기 때문에 잠재 고객이 귀하의 웹사이트를 제대로 볼 수 없다면 판매 기회를 놓치게 됩니다. Divi의 모든 무료 Cyber Monday 웹사이트 팩은 100% 반응합니다. 즉, 사이트 방문자가 어떤 장치를 사용하든 완벽하게 보일 것입니다.
A/B 테스트 랜딩 페이지

효과적인 마케팅 전략을 구축하려면 A/B 테스트가 필요합니다. Divi 사용자는 Divi Leads가 포함된 완전한 A/B 테스트 제품군을 보유하게 됩니다. Divi Builder에 내장된 강력한 분할 테스트 및 전환 추적 소프트웨어를 사용하면 혼란스러운 분할 테스트 플러그인을 통합할 필요가 없습니다. 이를 통해 다양한 색상, 이미지 및 콘텐츠를 테스트하여 무엇이 효과가 있고 무엇이 효과가 없는지 확인할 수 있습니다.
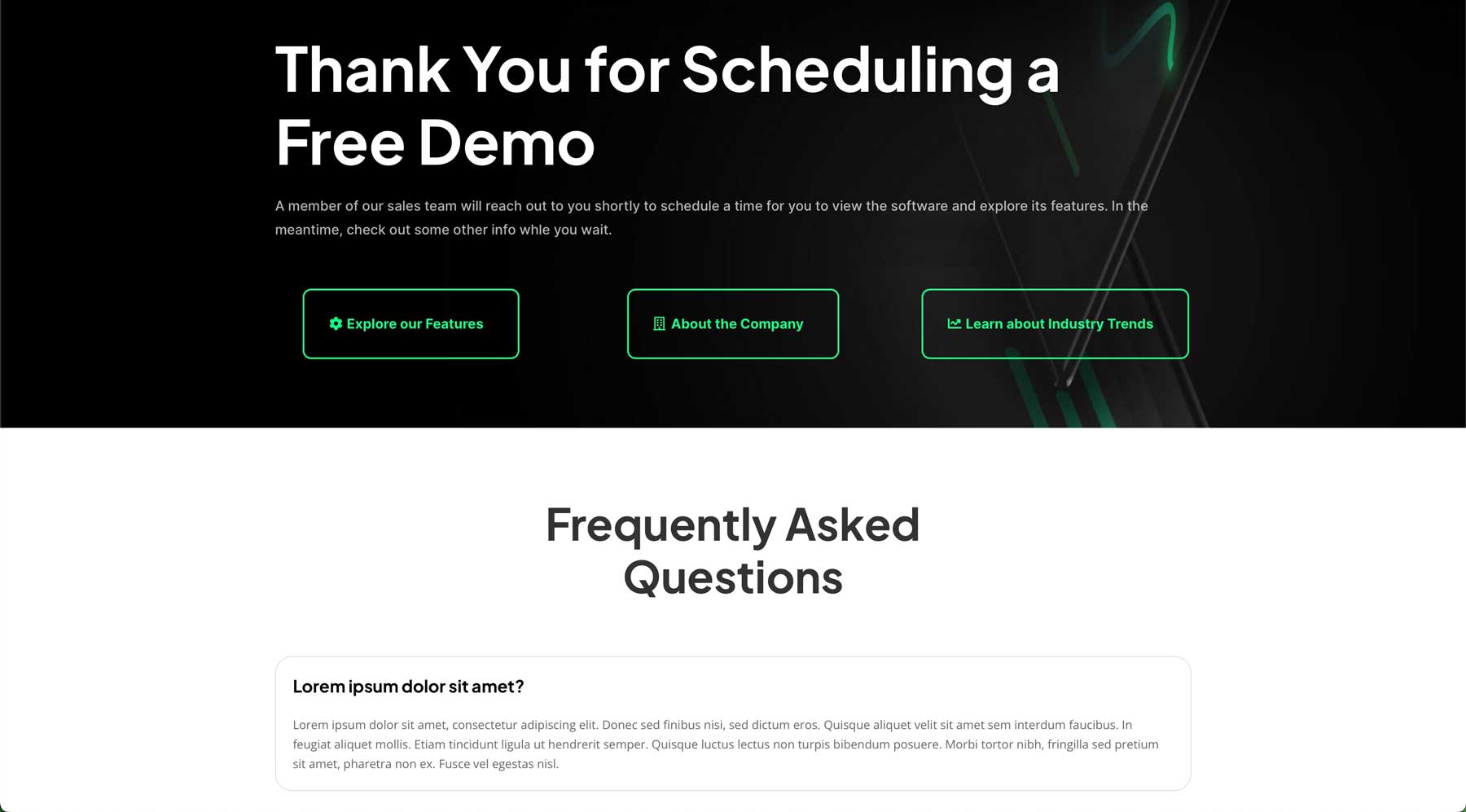
감사 페이지 사용

마지막으로, 모든 효과적인 랜딩 페이지는 양식이나 기타 CTA를 작성할 때 사용자를 감사 페이지로 리디렉션해야 합니다. 물론, 감사 메시지를 사용할 수도 있지만 이것이 귀하에게 가장 큰 이익이 되지 않는 데에는 몇 가지 이유가 있습니다. 예를 들어, 양식 작성을 위해 무료 다운로드를 제공하는 경우 감사 페이지는 다운로드를 표시하는 훌륭한 방법입니다. 감사 페이지는 필수 블로그 게시물이나 관련 제품과 같은 정보를 추가하는 데에도 유용합니다. 게다가, 감사 페이지는 귀하의 모든 정보 메시지를 제공해준 단순한 감사 페이지 보다 훨씬 더 전문적입니다. 좋은 소식은 Divi의 사이버 먼데이 웹사이트 팩에는 다양한 레이아웃이 포함되어 있으며, 그 중 어떤 레이아웃이든 감사 페이지로 기능하도록 용도를 변경할 수 있다는 것입니다.
무료 Divi Cyber Monday 웹사이트 팩 다운로드
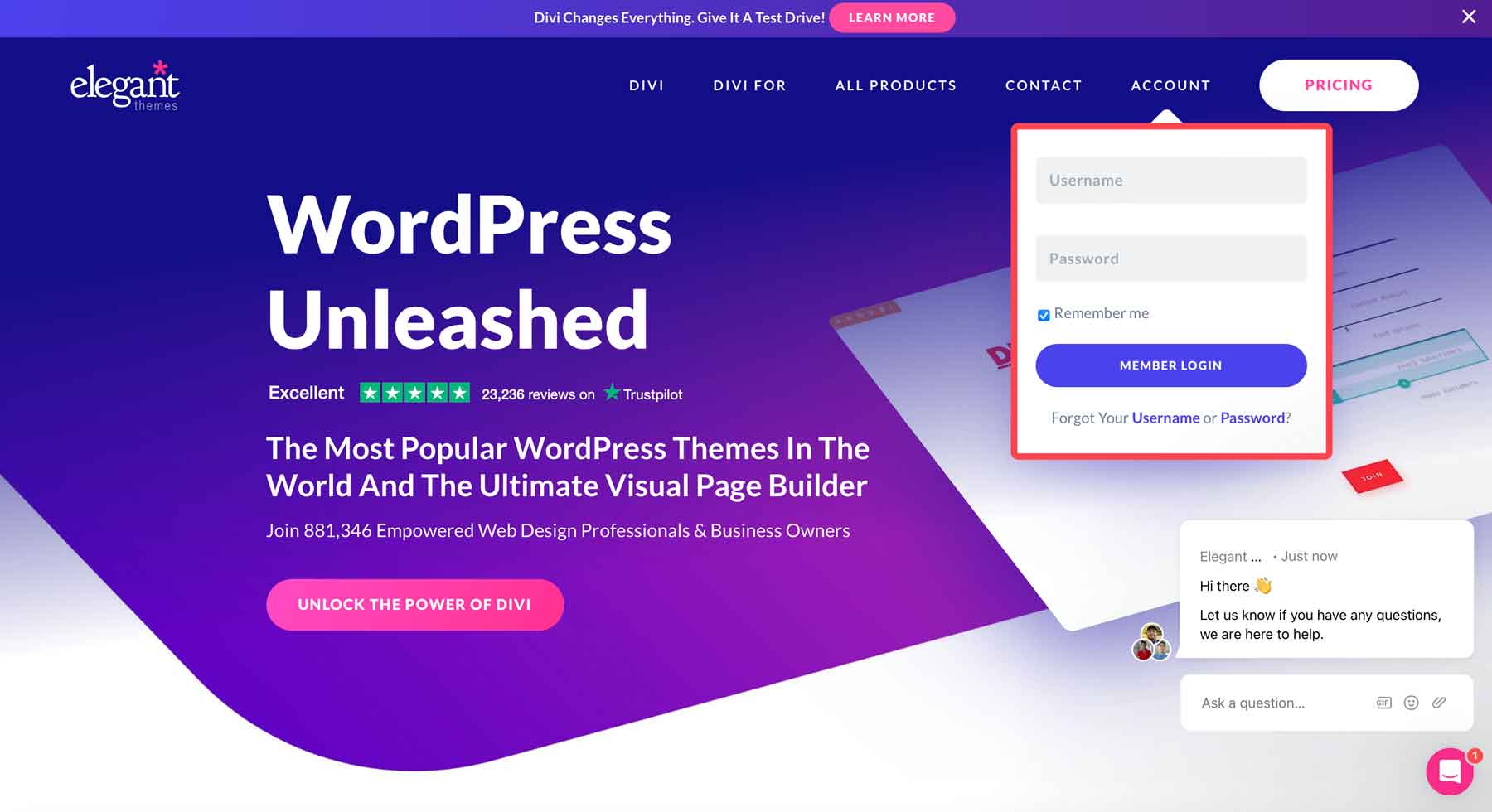
Divi Lifetime 회원과 블랙 프라이데이 또는 사이버 먼데이 세일 기간 동안 구매한 사람들은 Elegant Themes 회원 영역에서 4개의 완전한 웹사이트 팩에 액세스할 수 있습니다. Elegant Themes 웹사이트를 탐색하고 계정 탭을 클릭하여 시작하세요. 팝업이 나타납니다. ET 회원 로그인 정보를 입력하고 회원 로그인 버튼을 클릭하세요.

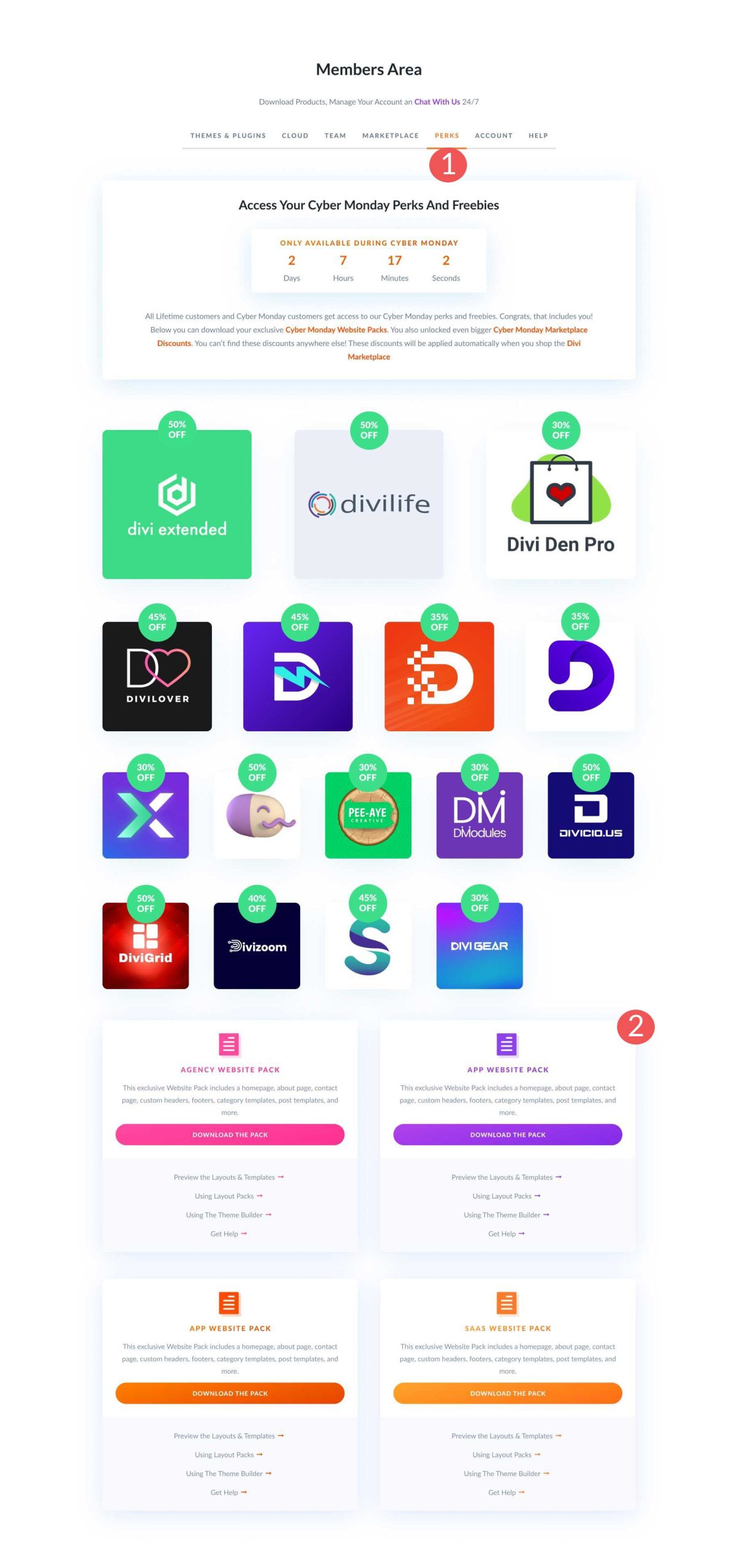
다음으로 혜택 탭(1)으로 이동합니다. 아래로 스크롤하여 무료 웹사이트 팩을 찾아 팩 다운로드 버튼(2)을 클릭하세요.

Divi로 전환율이 높은 랜딩 페이지를 구축하는 방법
Divi를 사용하여 전환율이 높은 랜딩 페이지를 만드는 것이 얼마나 쉬운지 보여주기 위해 Cyber Monday 웹사이트 팩 내의 앱 홈 페이지 레이아웃으로 시작한 다음 이메일 선택 양식을 추가하여 더욱 효과적으로 만들겠습니다.
1단계: 앱 웹사이트 팩 홈 페이지 레이아웃 설치
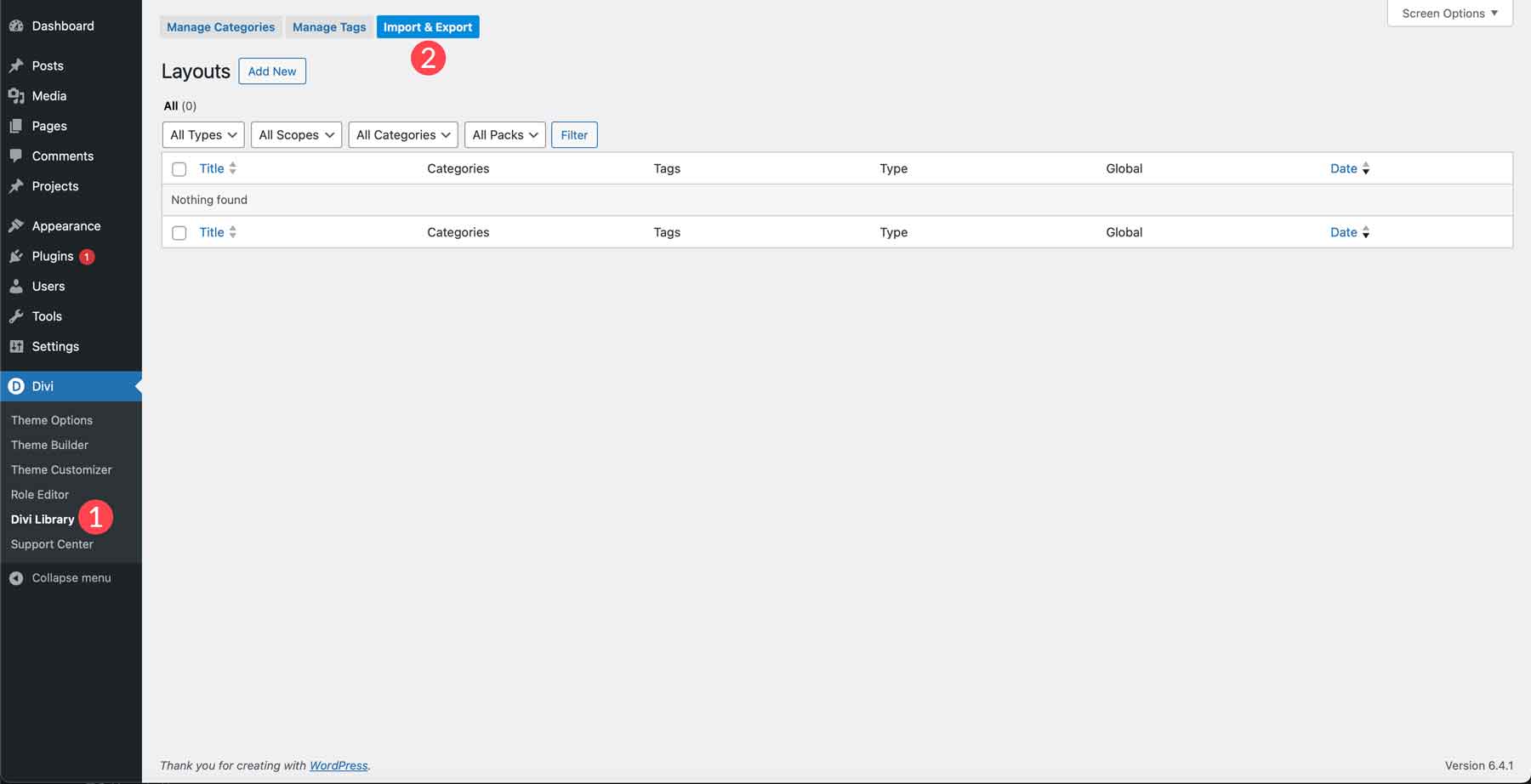
먼저 Divi WordPress 웹사이트에 웹사이트 팩을 로드해야 합니다. WordPress 관리 대시보드의 왼쪽에서 Divi > 라이브러리 탭(1)을 찾으세요. 그런 다음 가져오기/내보내기 버튼(2)을 클릭합니다.

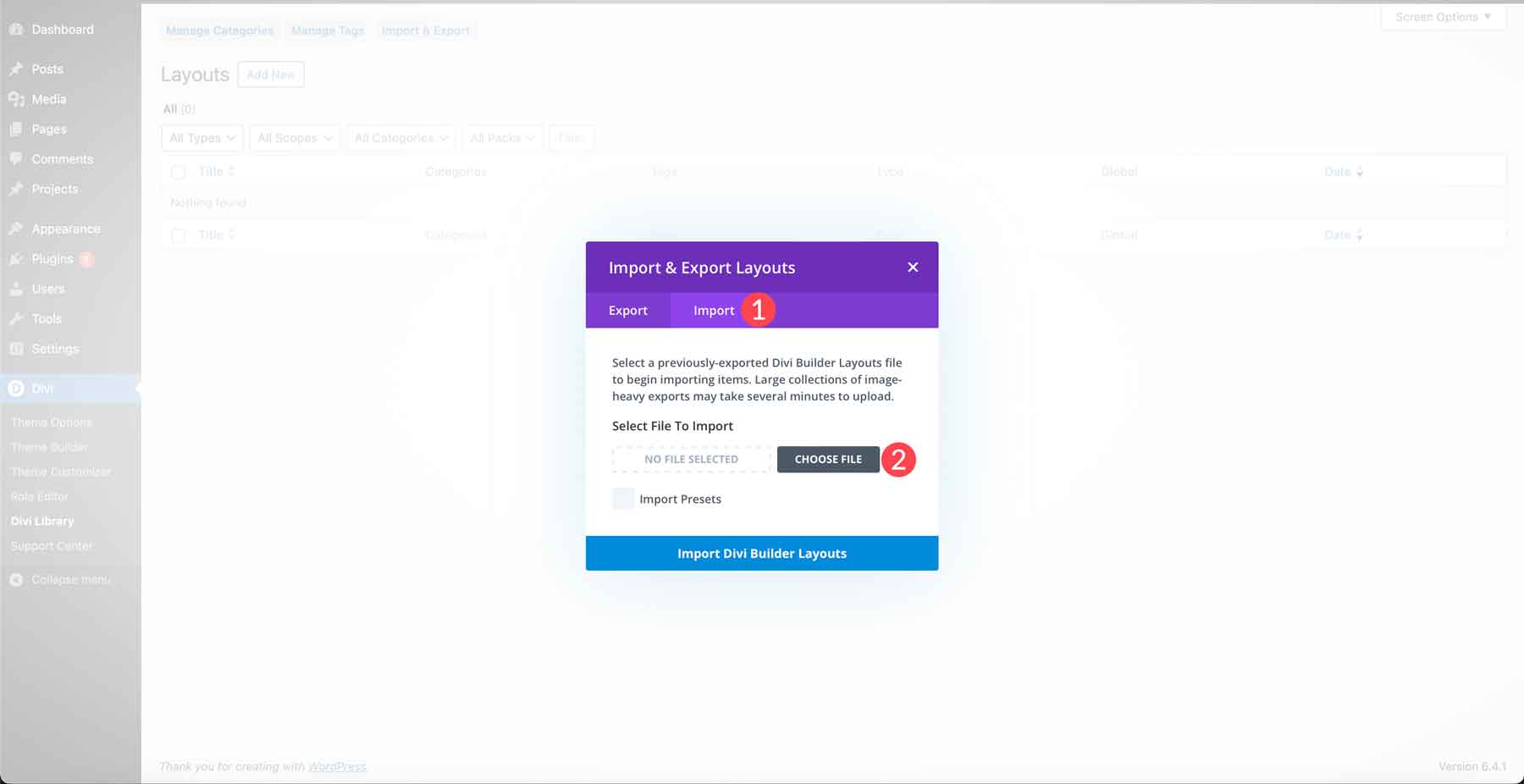
대화 상자가 나타나면 가져오기 탭(1)을 클릭합니다. 그런 다음파일 선택 (2)을 클릭하여 컴퓨터에서 JSON 파일을 선택합니다.

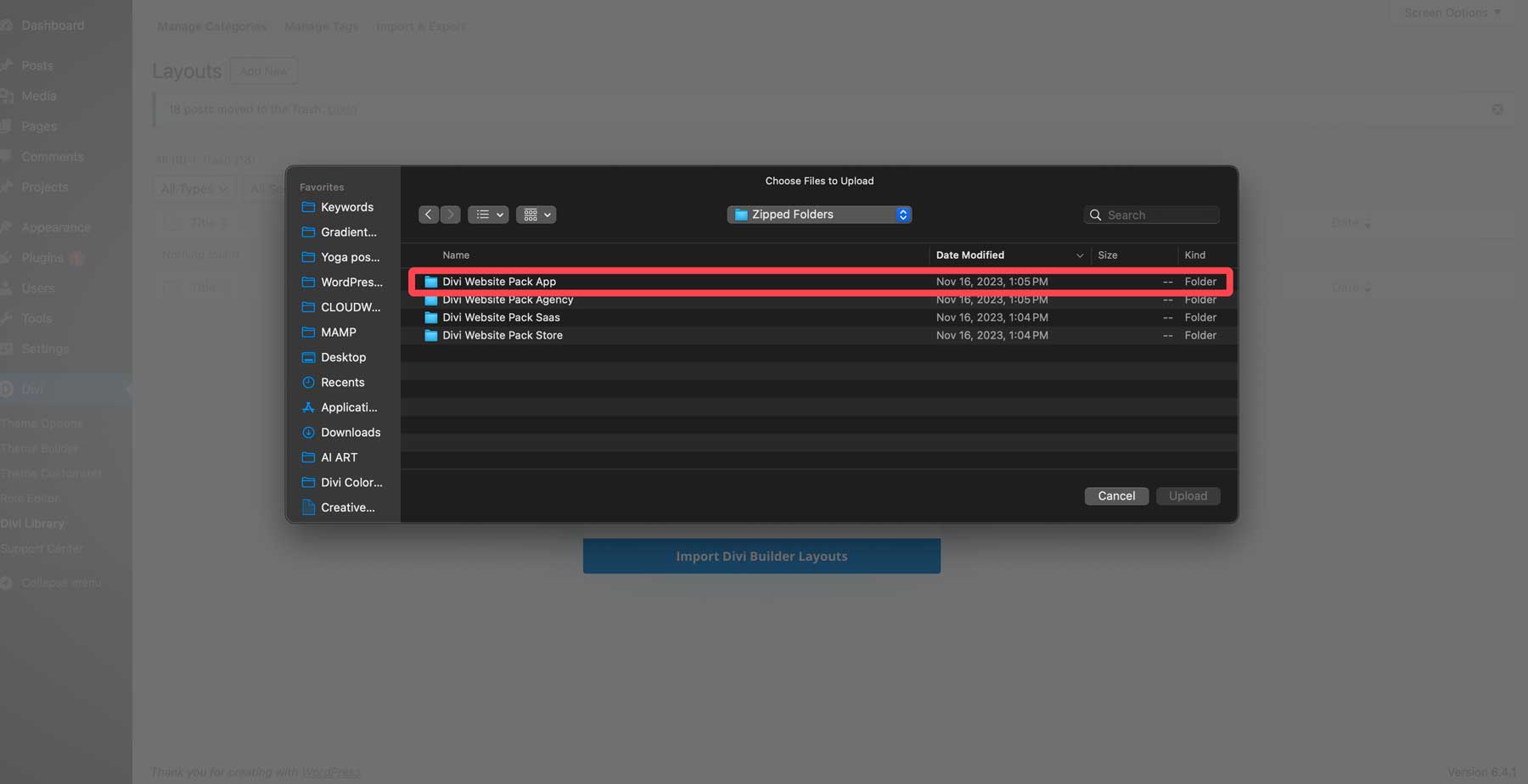
컴퓨터에 다운로드한 zip 파일을 찾으세요. zip 유틸리티를 사용하여 폴더의 압축을 푼 다음 Divi Website App Pack 폴더를 두 번 클릭하여 엽니다.

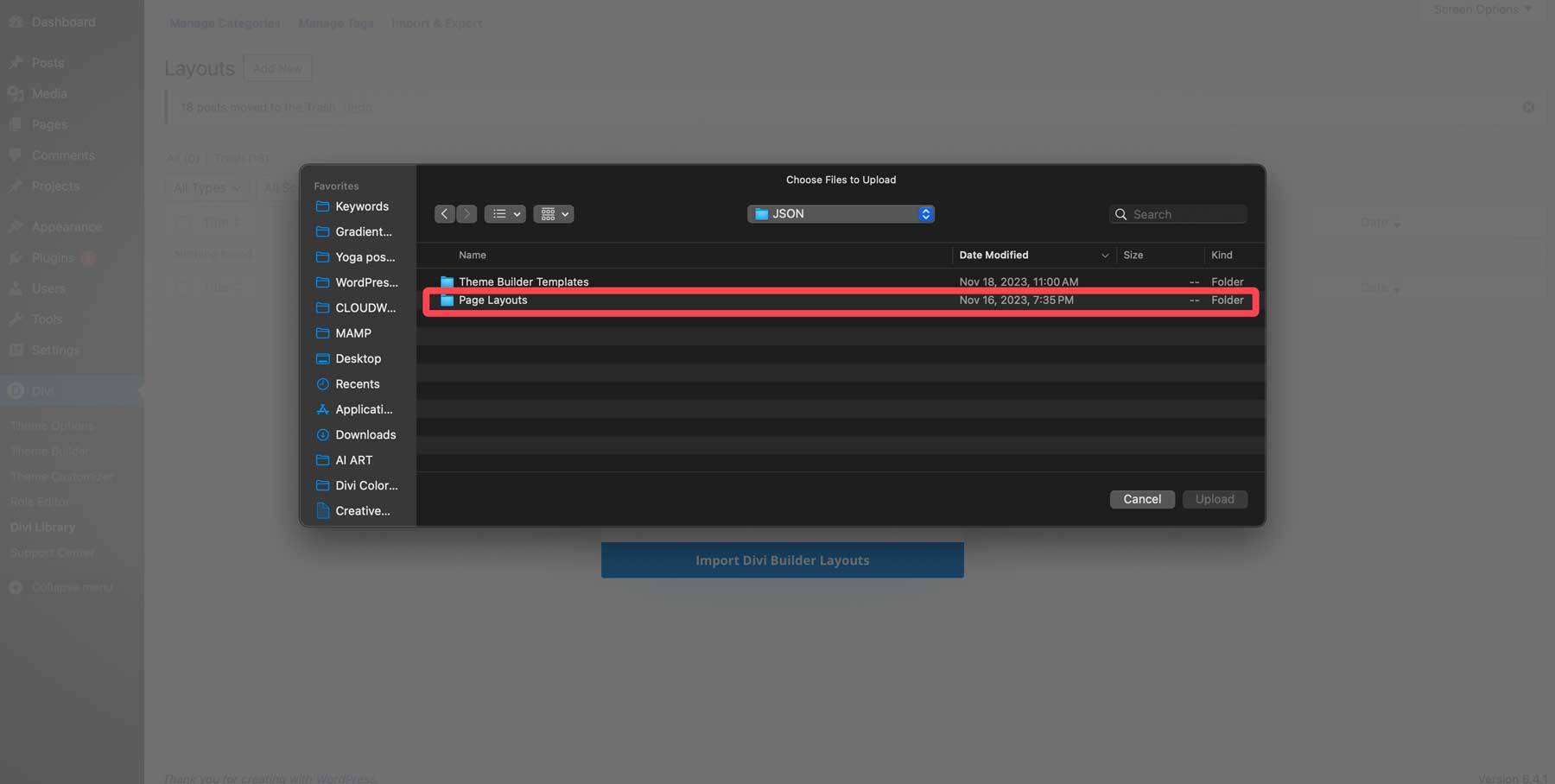
그런 다음 페이지 레이아웃 폴더를 두 번 클릭하십시오.


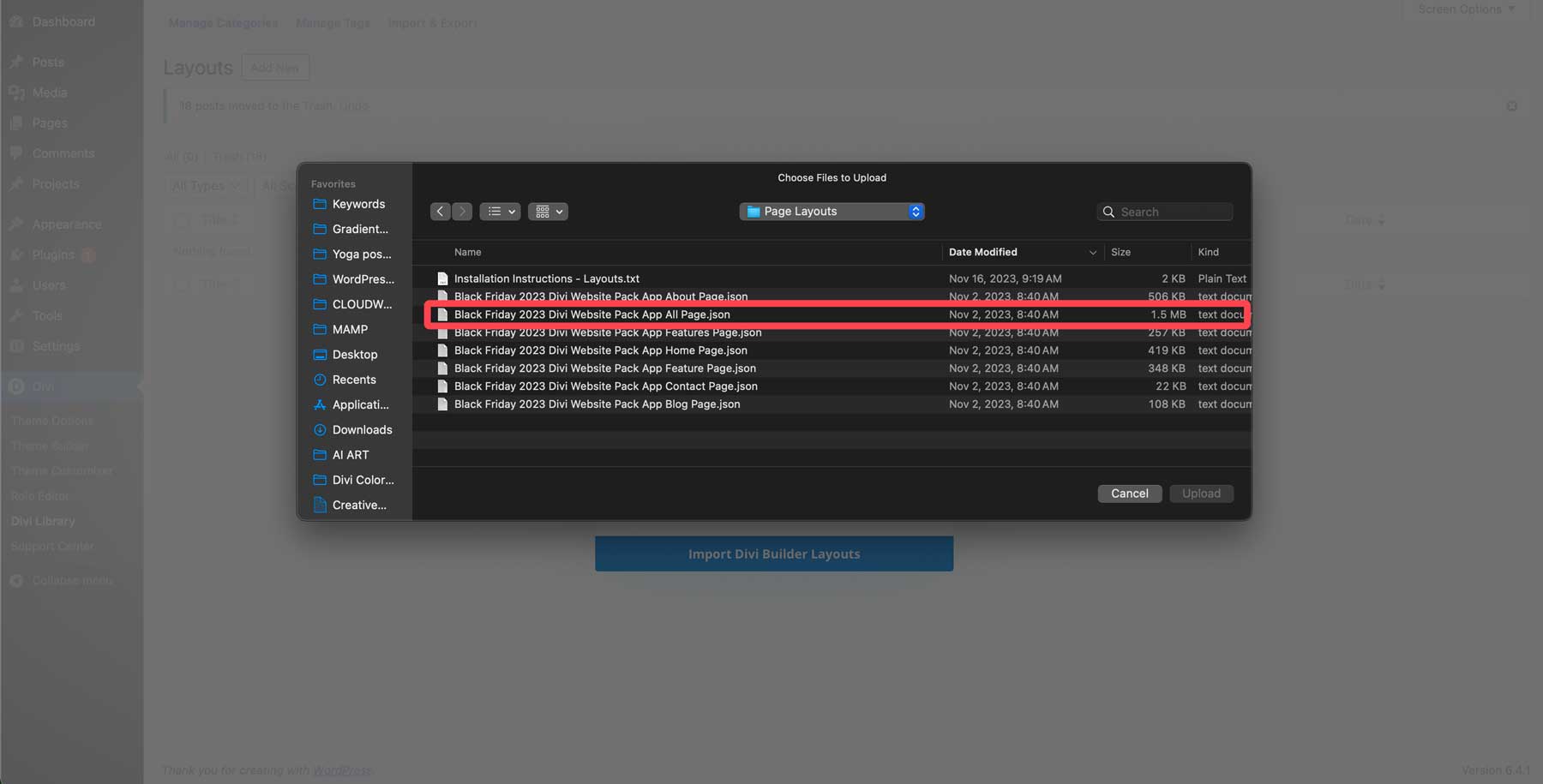
Black Friday 2023 Divi Website Pack App All.json 파일을 찾아 클릭하여 가져오기 도구에 추가하세요.

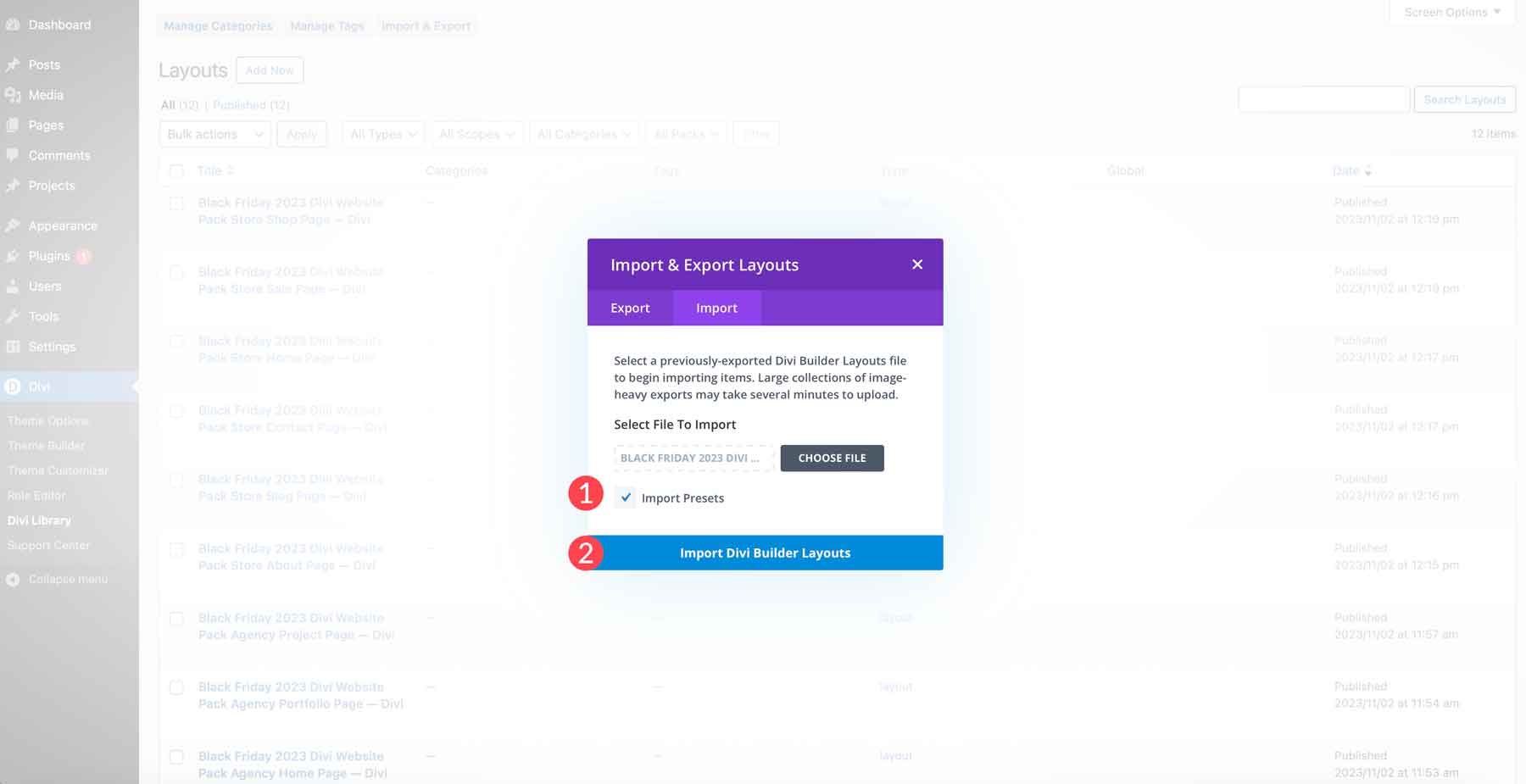
마지막으로 사전 설정 가져오기 체크박스(1)를 클릭하여 레이아웃과 함께 모든 사전 설정을 로드하고 Divi Builder 레이아웃 가져오기 버튼(2)을 클릭하여 WordPress 설치에 레이아웃을 로드합니다.

2단계: 새 페이지 만들기
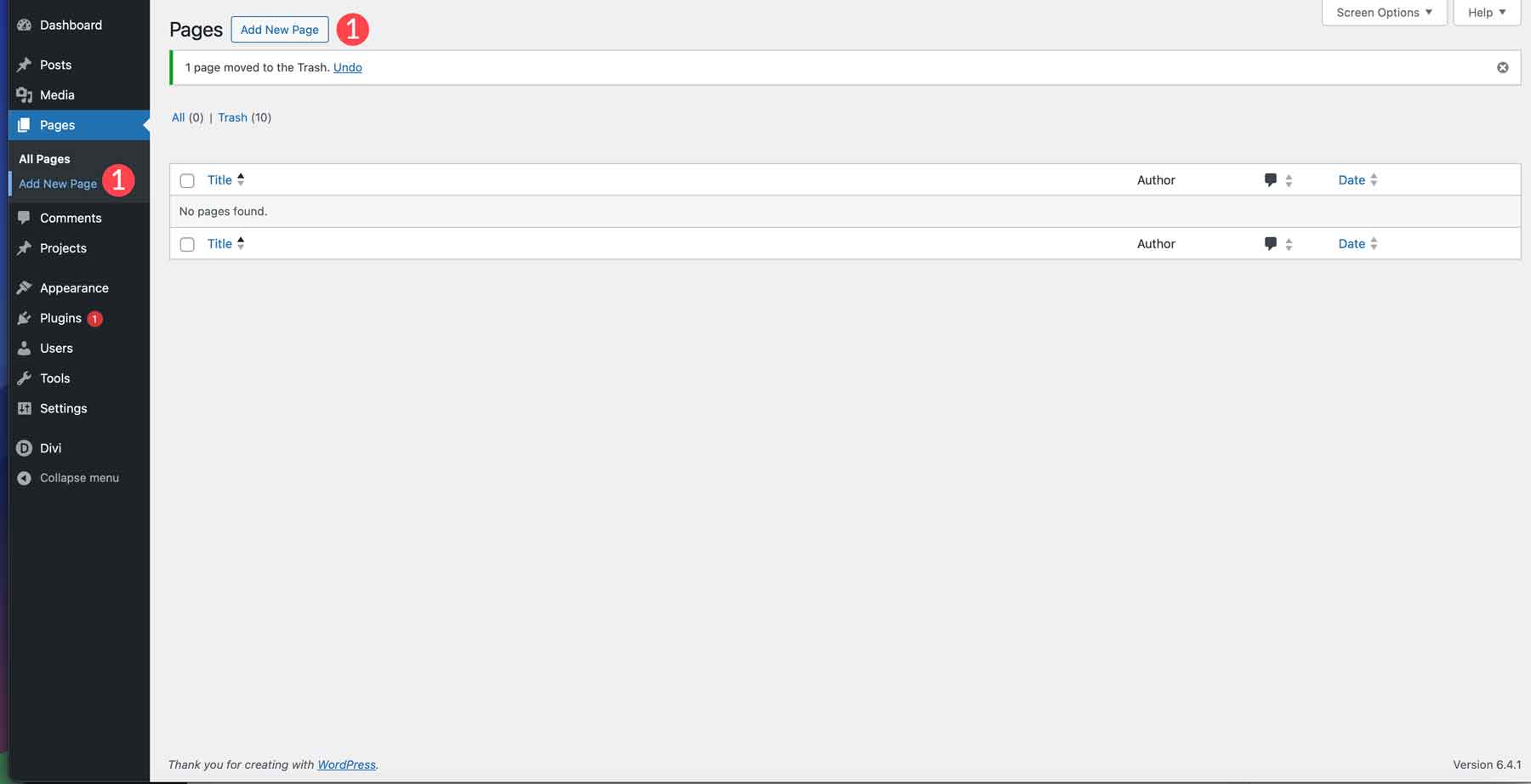
다음 단계는 WordPress 웹사이트에 새 페이지를 만드는 것입니다. 페이지 > 새 페이지 추가 로 이동합니다.

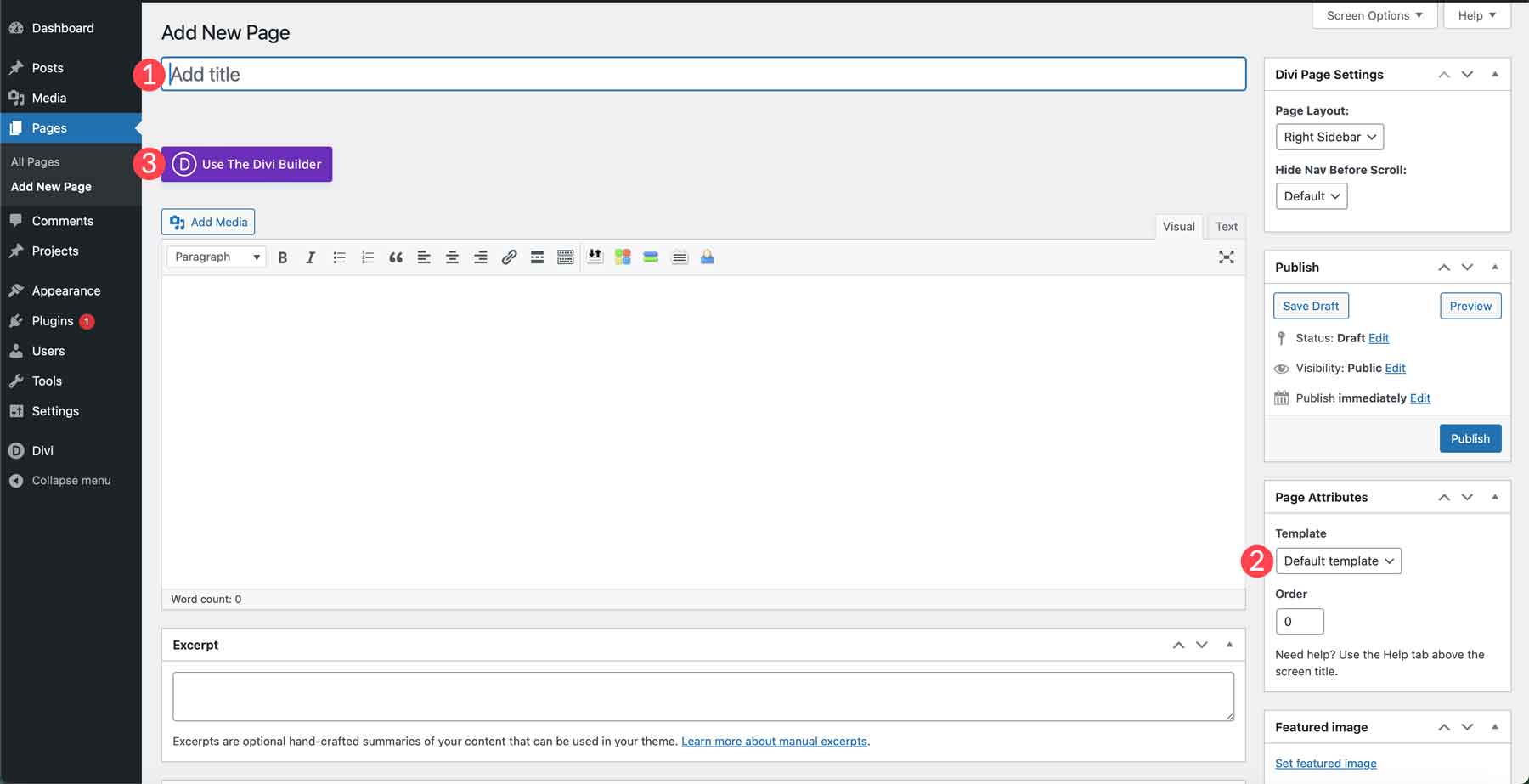
나중에 쉽게 찾을 수 있도록 페이지 제목 (1)을 지정하세요. 또한 페이지 템플릿을 기본값에서 공백(2)으로 바꾸는 것이 좋습니다. 이렇게 하면 웹사이트의 머리글과 바닥글이 페이지에서 제거되므로 방문자가 페이지를 방문할 때 방황하는 것을 방지할 수 있습니다. 마지막으로 Divi 빌더 활성화 (3) 버튼을 클릭하여 Cyber Monday 레이아웃을 로드할 수 있습니다.

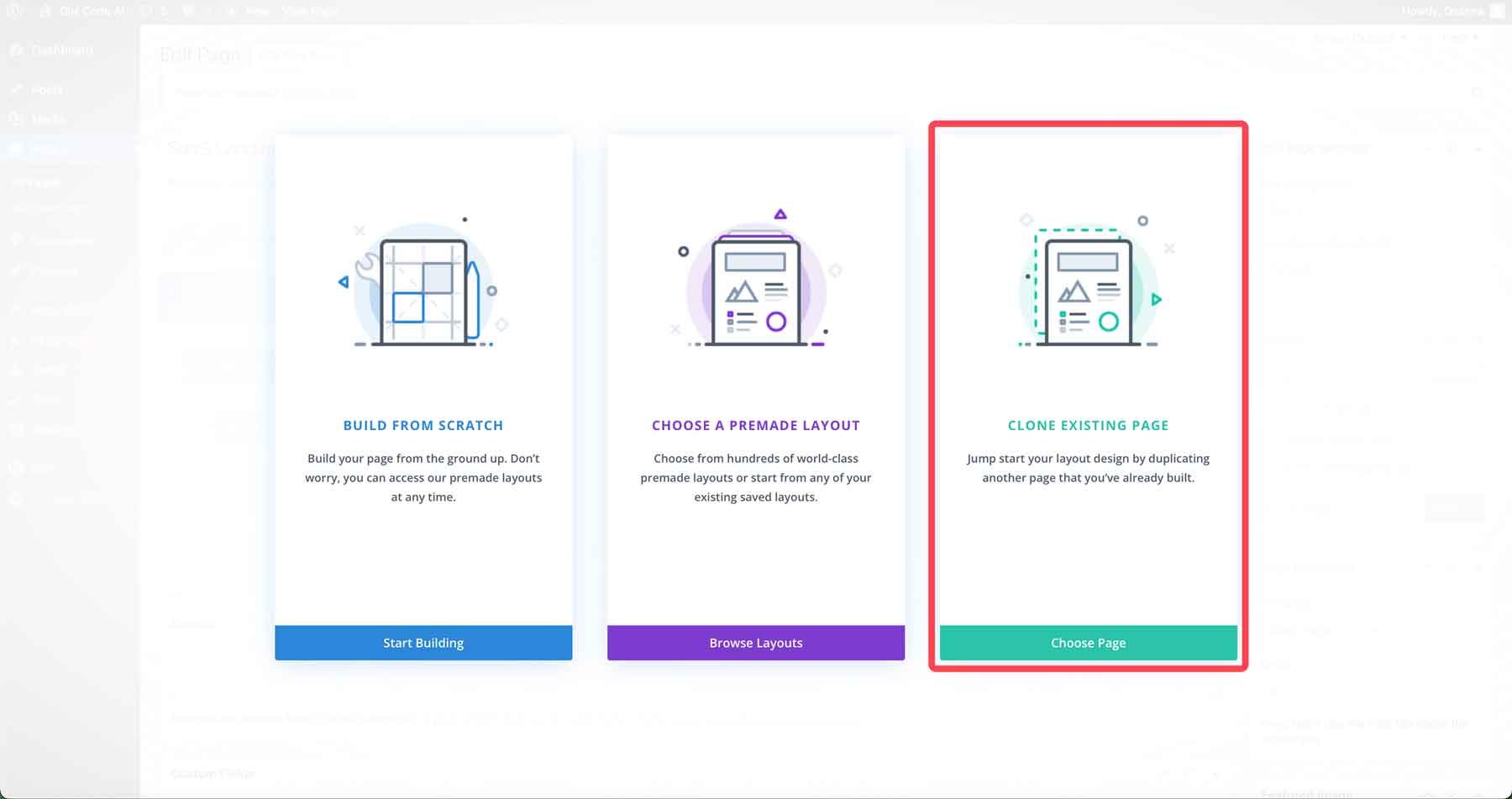
페이지가 새로 고쳐지면 페이지 작성을 위한 세 가지 옵션이 제공됩니다. 처음부터 새로 제작하거나, 미리 만들어진 레이아웃을 선택하거나, 기존 페이지를 복제하세요. Divi 라이브러리 레이아웃에서 생성 중이므로 기존 페이지 복제를 선택하겠습니다.

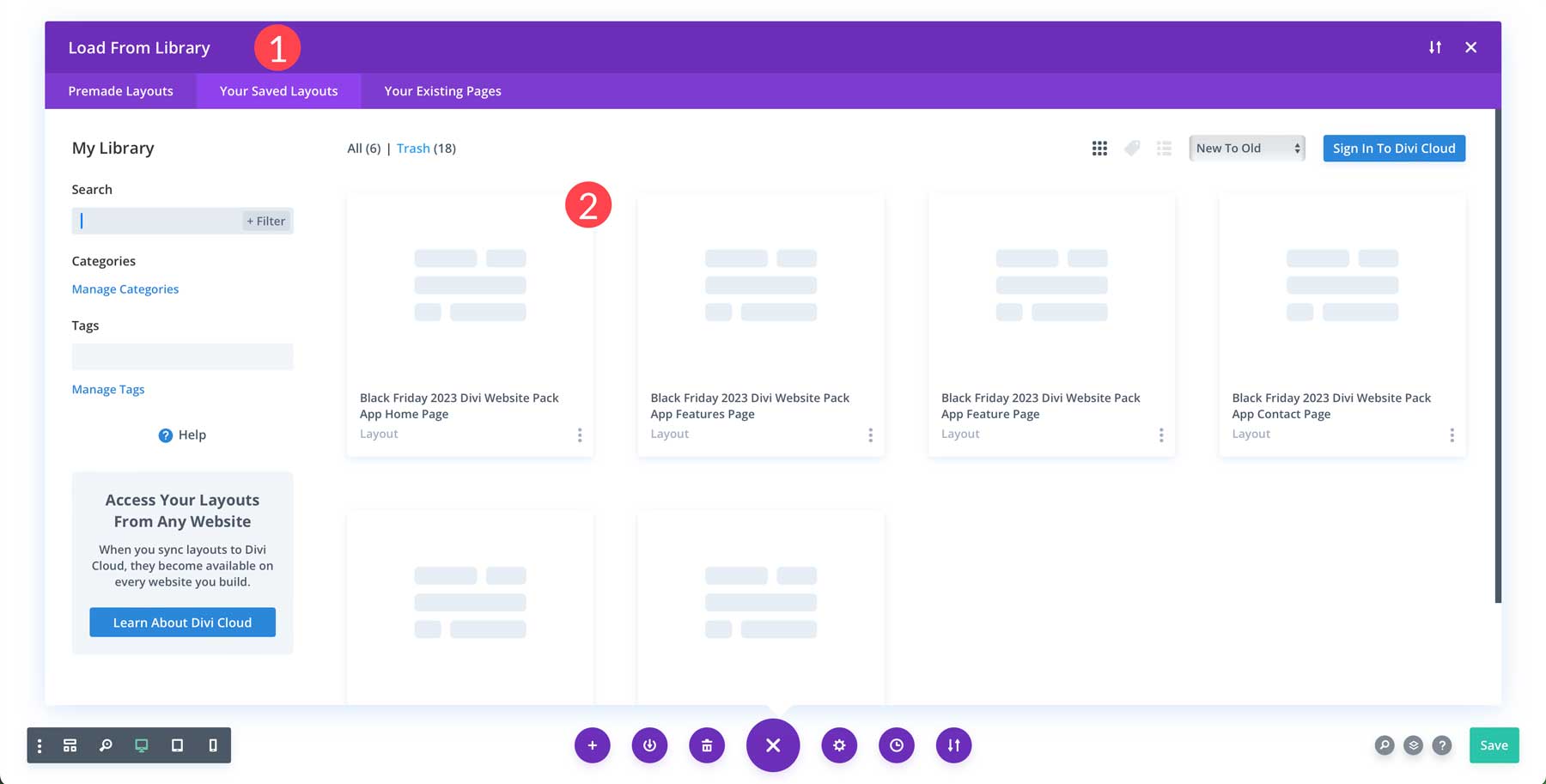
다음으로, 저장된 레이아웃 탭(1)을 선택하여 이전 단계에서 추가한 앱 레이아웃을 불러옵니다. 앱 홈 페이지 레이아웃을 검색하고 두 번 클릭합니다(2).

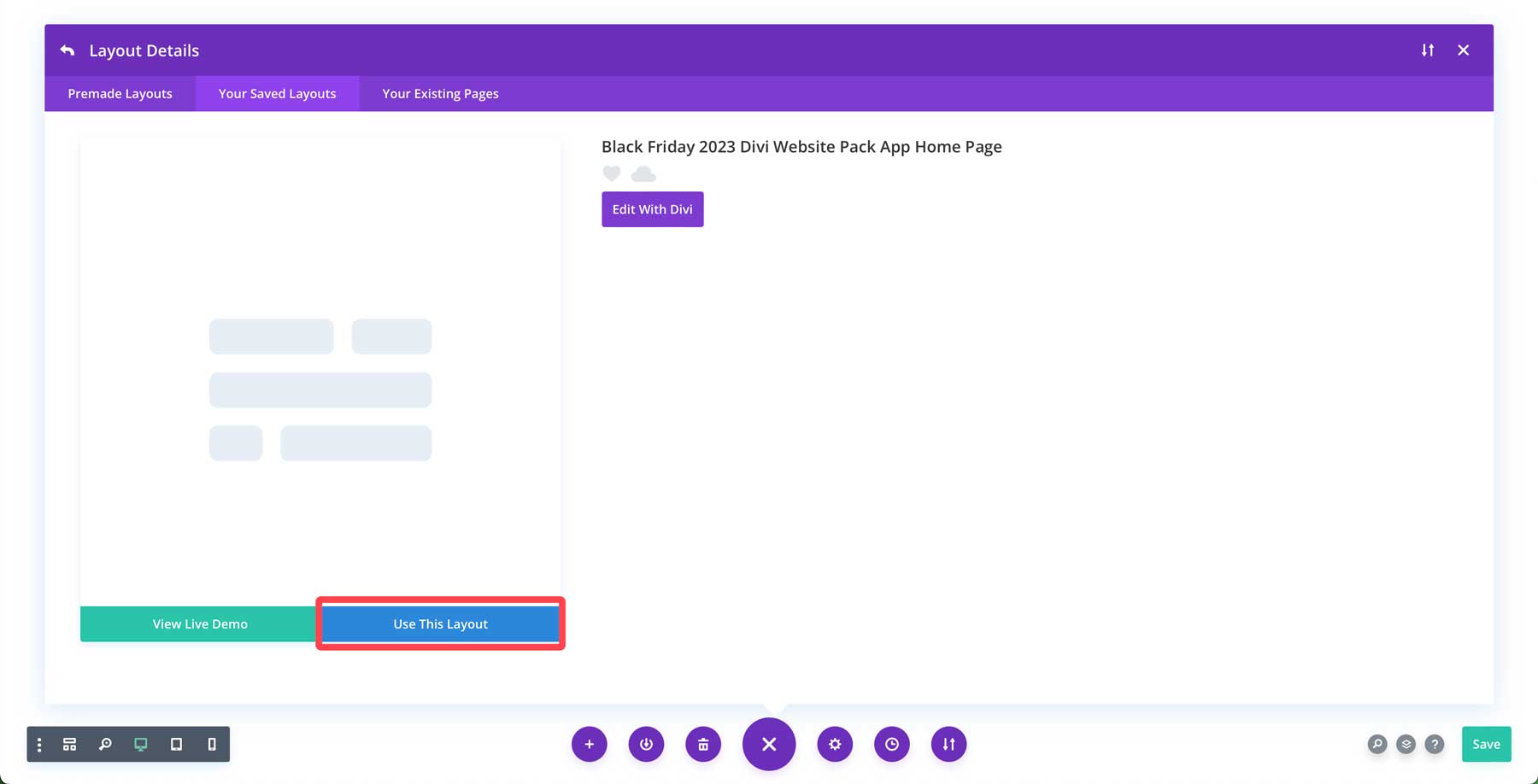
마지막으로 이 레이아웃 사용 버튼을 클릭하여 앱 홈 페이지 레이아웃을 페이지에 로드합니다.

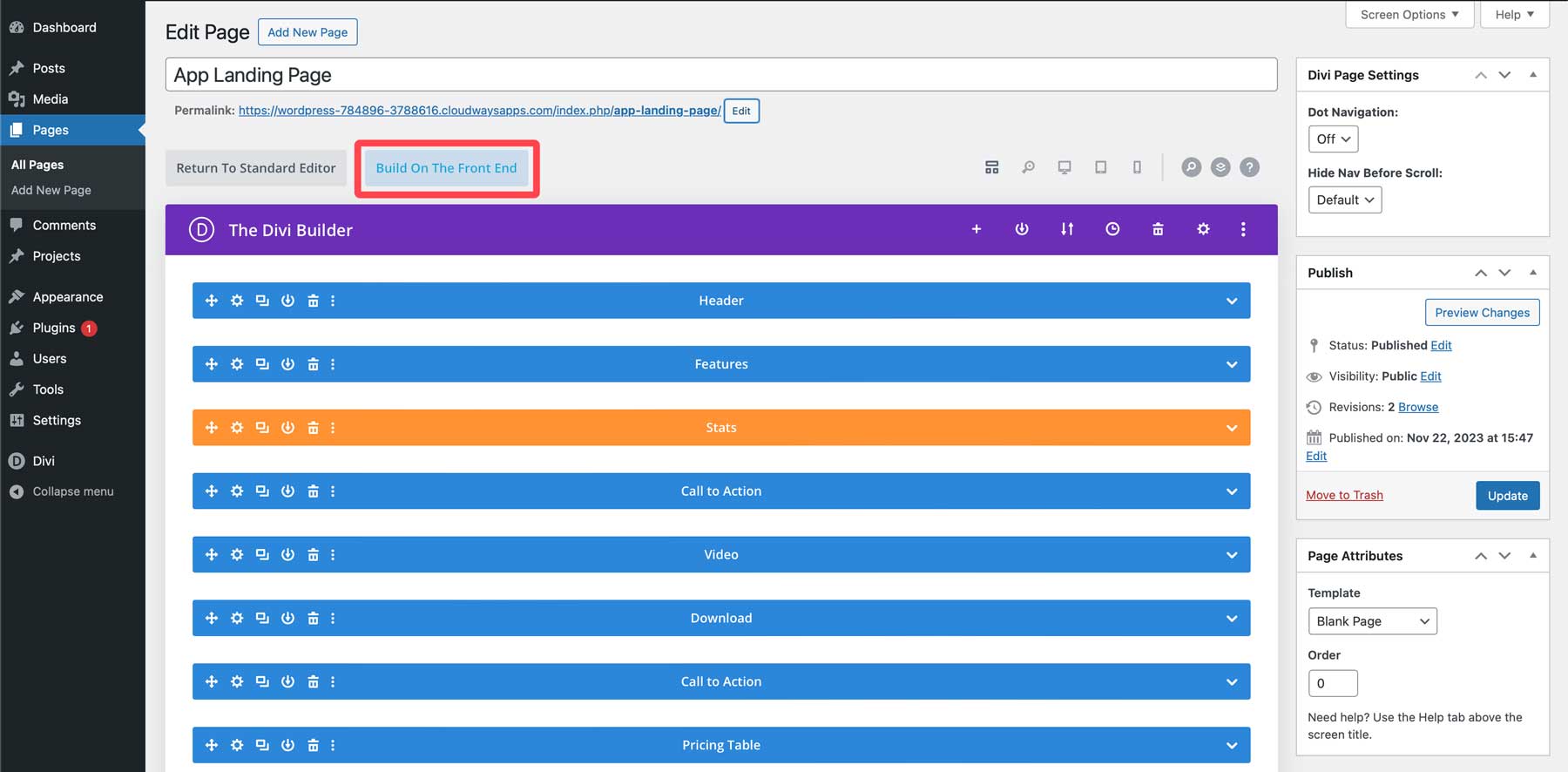
Divi는 Divi Builder를 사용하는 두 가지 방법을 제공합니다. Divi의 디자인 모듈을 사용하여 백엔드에서 페이지를 디자인하거나 실시간으로 프런트 엔드에 구축할 수 있습니다. 대부분의 경우 프런트 엔드 Visual Builder는 디자인 변경 사항을 확인할 수 있는 기능을 통해 훨씬 더 나은 경험을 제공합니다. 이제 프런트 엔드 버튼의 빌드를 클릭하여 Visual Builder를 로드해 보겠습니다.

3단계: 레이아웃 변경
랜딩 페이지가 생성되면 레이아웃을 처음 볼 수 있습니다. 페이지를 스크롤하면 여러 요소가 이미 랜딩 페이지 구조 지침을 따르고 있음을 알 수 있습니다. 영웅에는 눈에 띄는 헤드라인이 있고, 페이지 전체에 여러 CTA가 있으며, FAQ 섹션, 매력적인 가격 모듈이 있습니다. 하지만 좀 더 효과적으로 만들려면 스크롤 없이 볼 수 있는 부분 위에 양식을 추가해야 합니다. 또한 판매 손실을 방지하기 위해 가격 책정 모듈을 이동해야 합니다. 전환율이 높은 Divi 랜딩 페이지를 구축하려면 중요한 정보를 페이지 시작 부분에 최대한 가깝게 배치하는 것을 기억하는 것이 중요합니다.
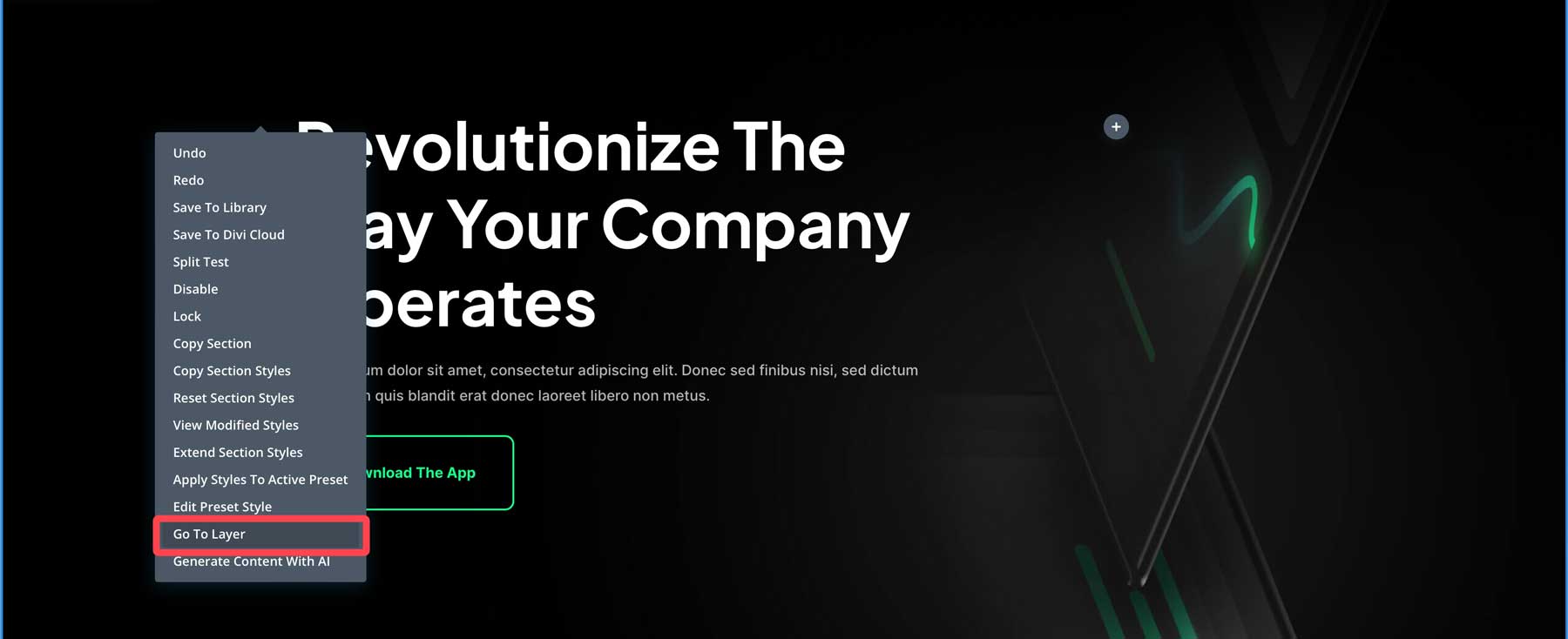
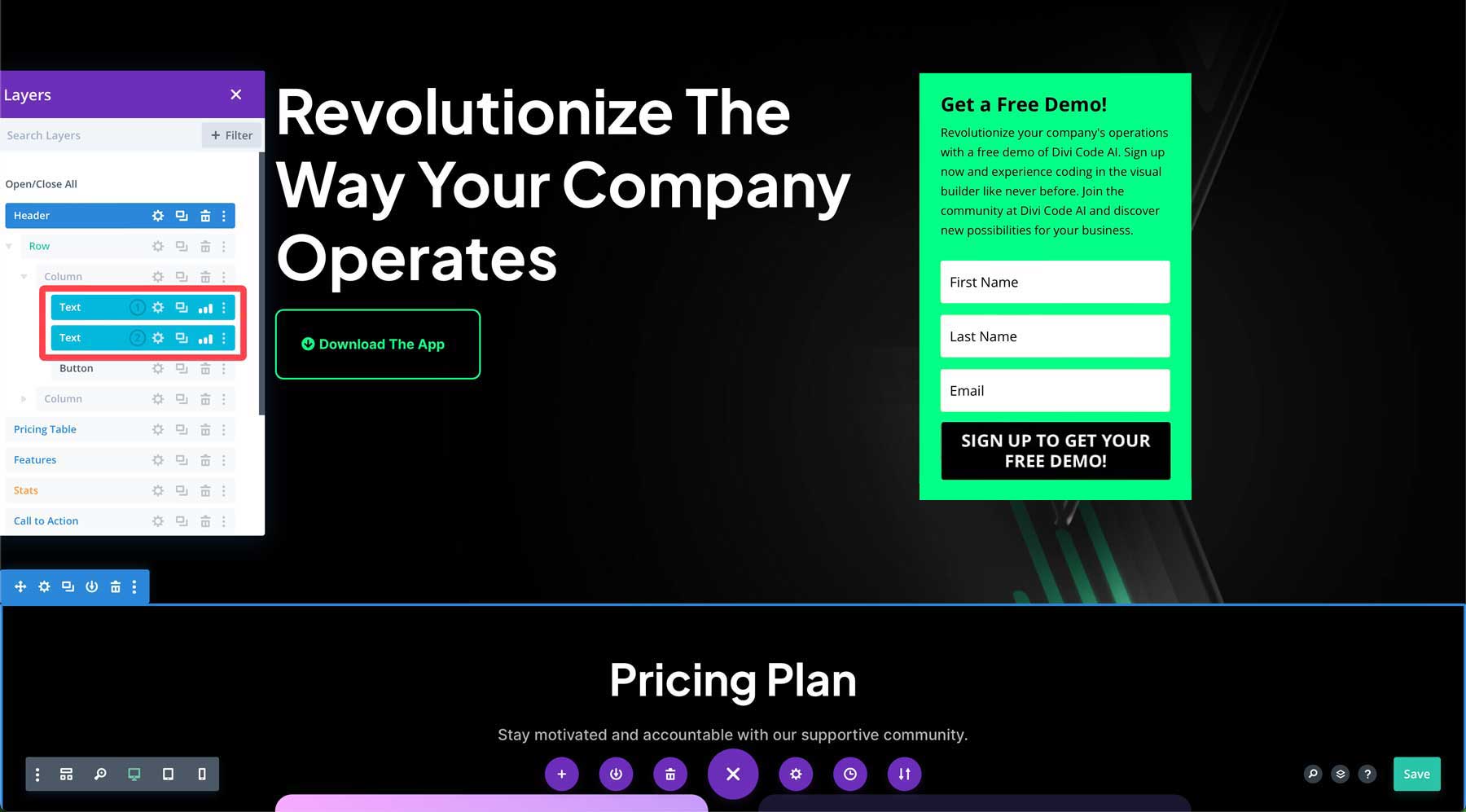
Divi의 레이어 보기를 사용하면 페이지 전체에서 디자인 요소를 간단하게 이동할 수 있습니다. Visual Builder가 활성화된 프런트 엔드에서 작업하는 동안 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하면 보조 메뉴가 표시됩니다. 레이어로 이동을 클릭합니다.

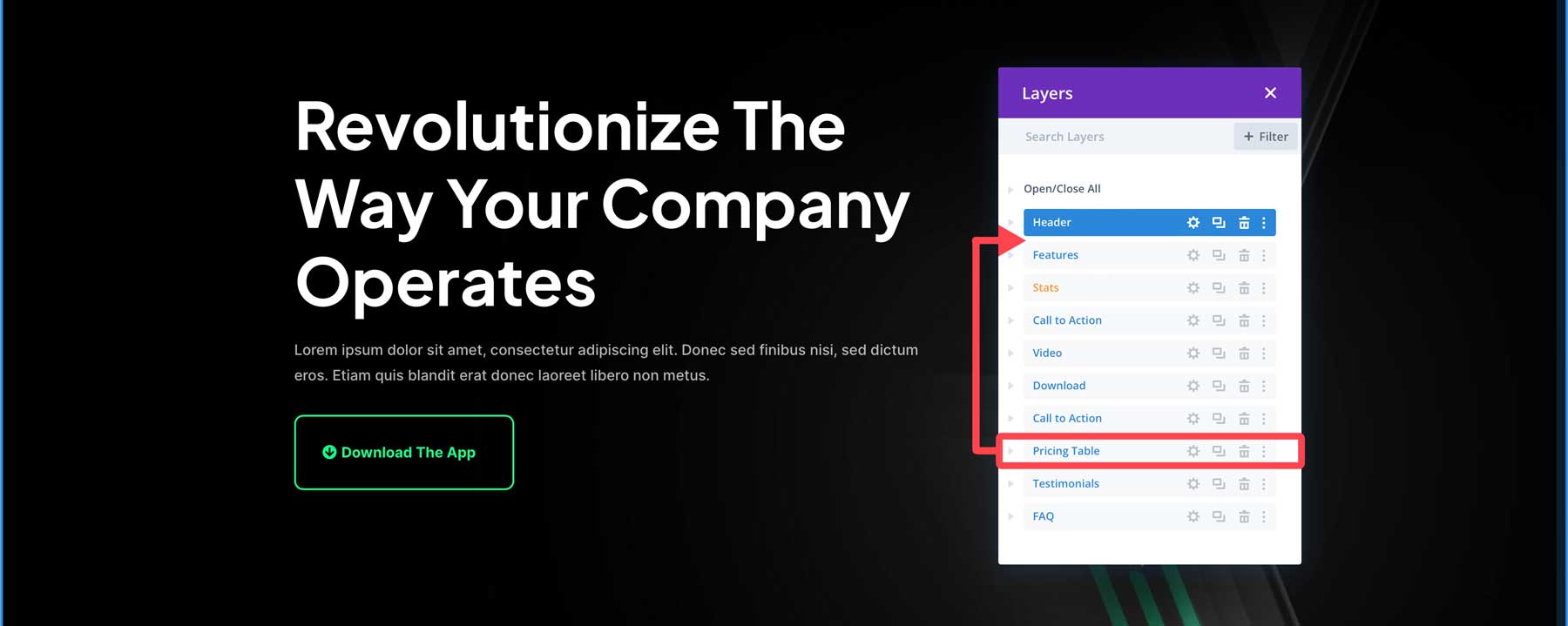
그런 다음 레이어 보기에서 가격 책정 레이어를 클릭하여 헤더 섹션 위 아래로 드래그합니다.

가격표가 스크롤 없이 볼 수 있는 부분 위에 표시되기를 원하므로 Hero 섹션의 패딩을 수정해야 합니다. 이렇게 하려면 페이지의 첫 번째 섹션 위로 마우스를 가져간 후 히어로 섹션의 기어 아이콘을 클릭하세요.

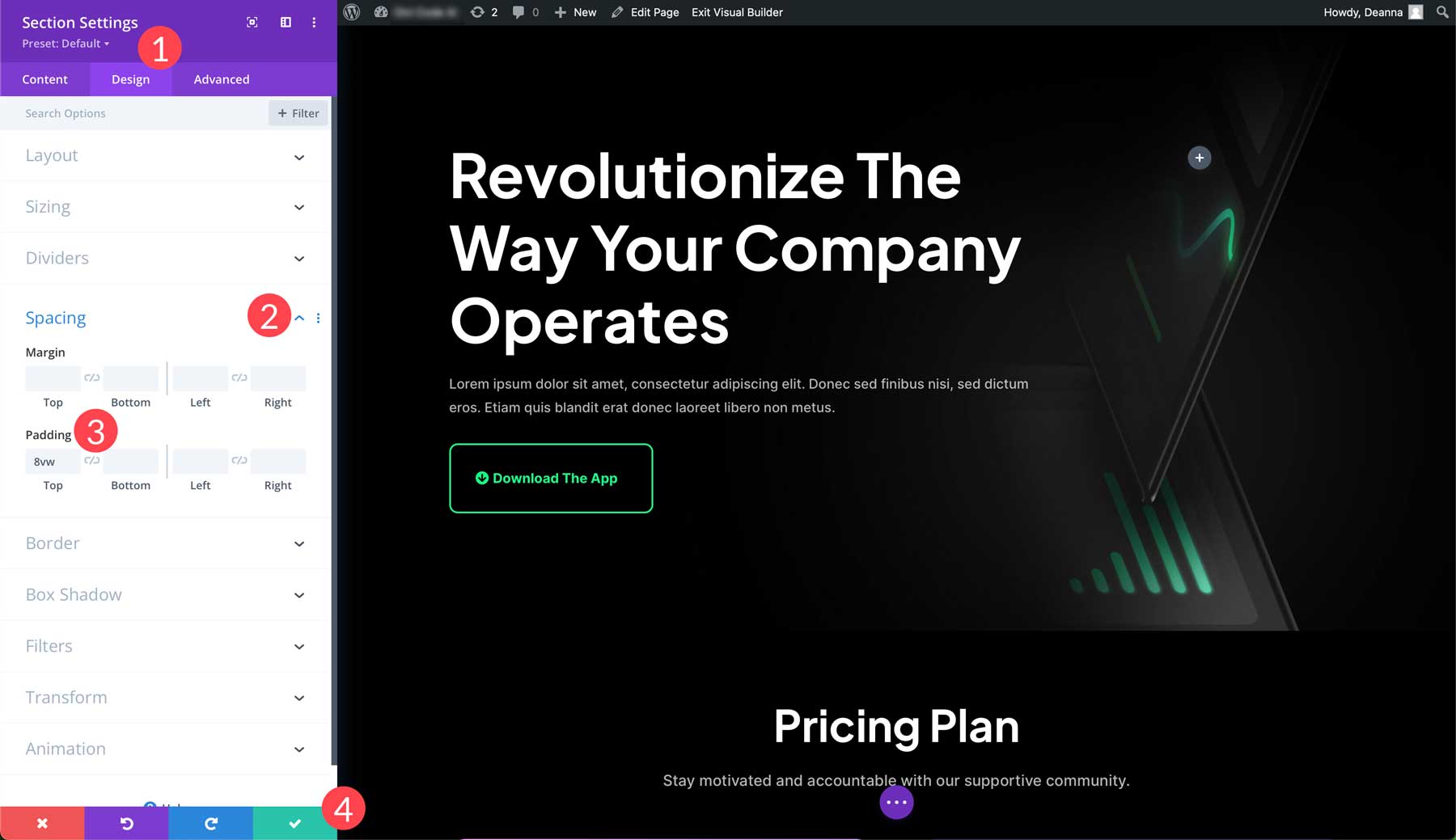
디자인 탭 (1)으로 이동한 다음 간격 을 찾을 때까지 아래로 스크롤합니다. 여백과 안쪽 여백을 표시하려면 옆에 있는 드롭다운 화살표(2)를 클릭하세요. 상단 패딩을 8vw에서 4vw 로 줄입니다(3). 마지막으로 녹색 확인란(4)을 클릭하여 변경 사항을 저장합니다.

오른쪽 열 조정
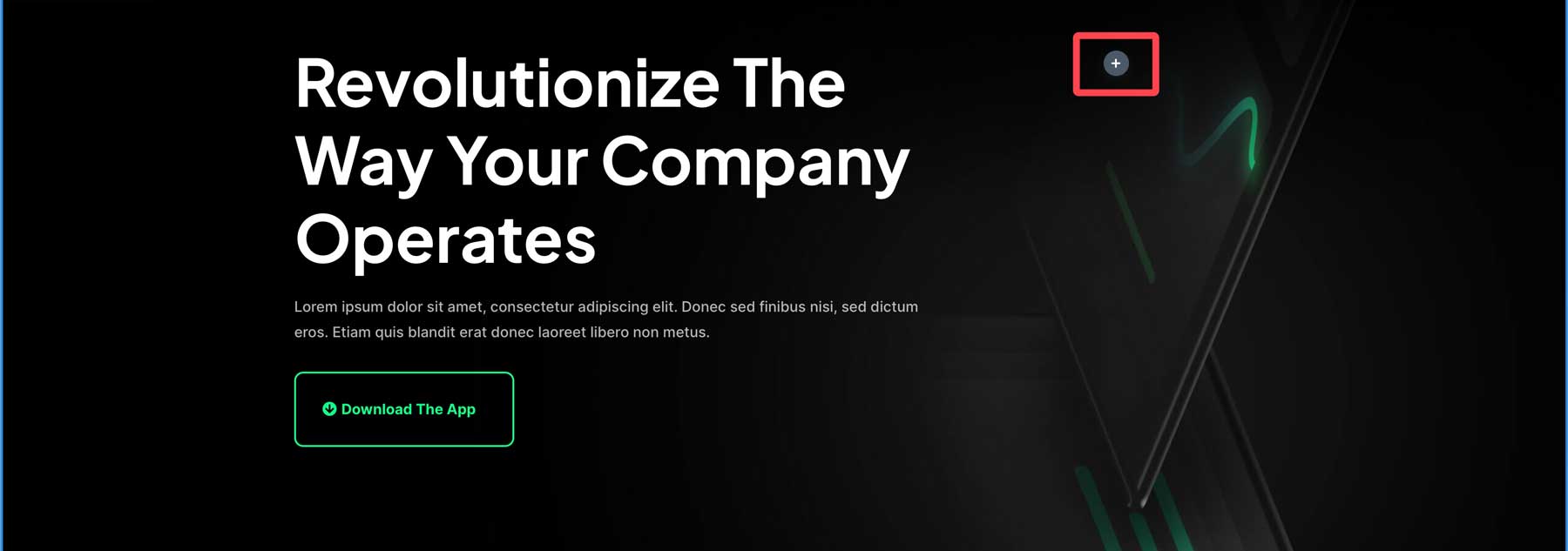
랜딩 페이지를 더욱 효과적으로 만들려면 영웅 섹션을 조정해야 합니다. 섹션의 첫 번째 행은 2열 행이므로 오른쪽 열에 optin 양식을 추가하려고 합니다. 랜딩 페이지는 양식을 수용하도록 설정되었으므로 양식을 추가하기만 하면 됩니다. 새 optin 모듈을 추가하려면 오른쪽 열에 있는 회색 + 아이콘을 클릭하세요.

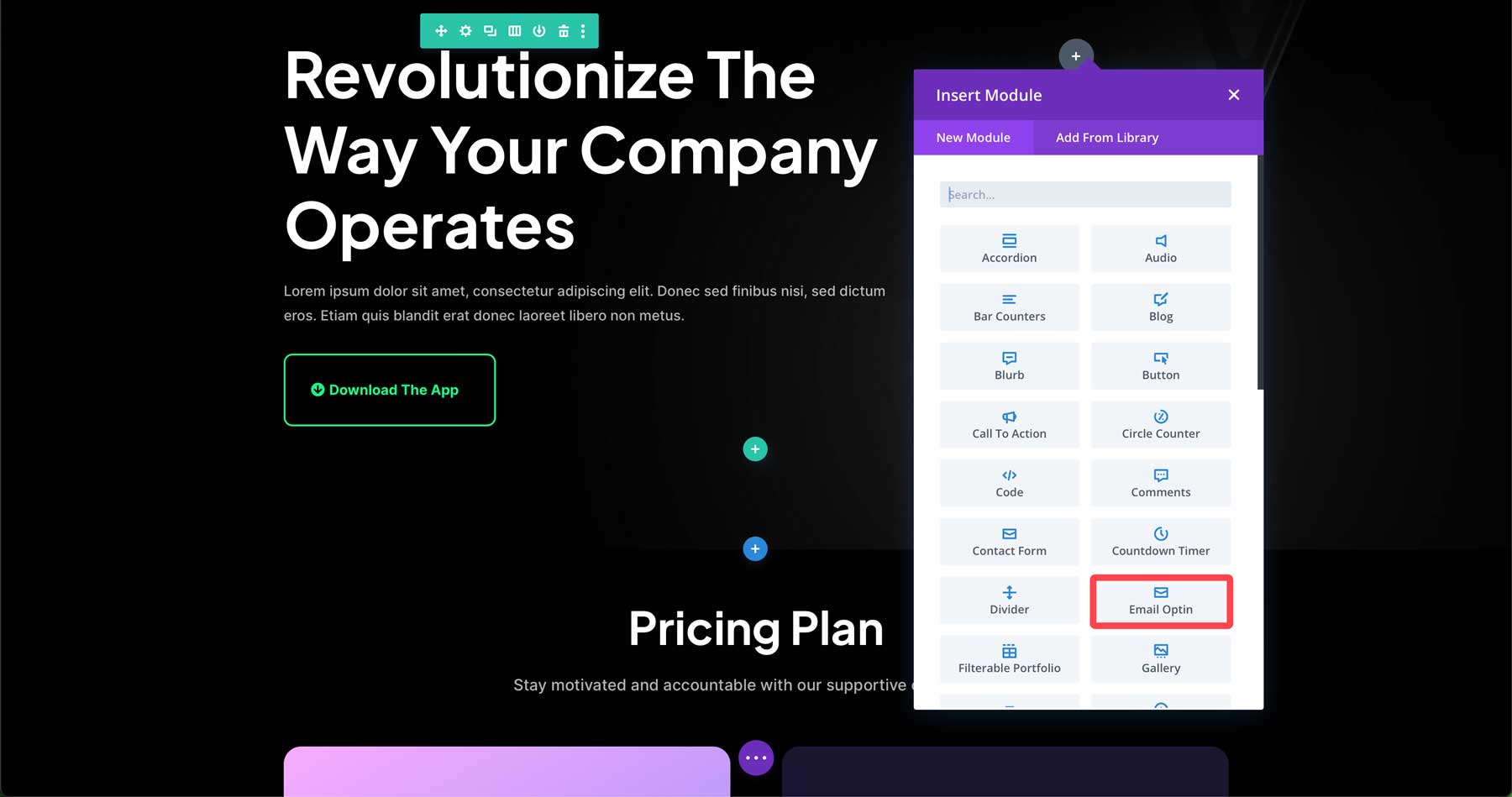
모듈 팝업이 나타나면 이메일 수신 동의 모듈을 클릭하여 삽입하세요.

옵트인 양식 사용자 정의
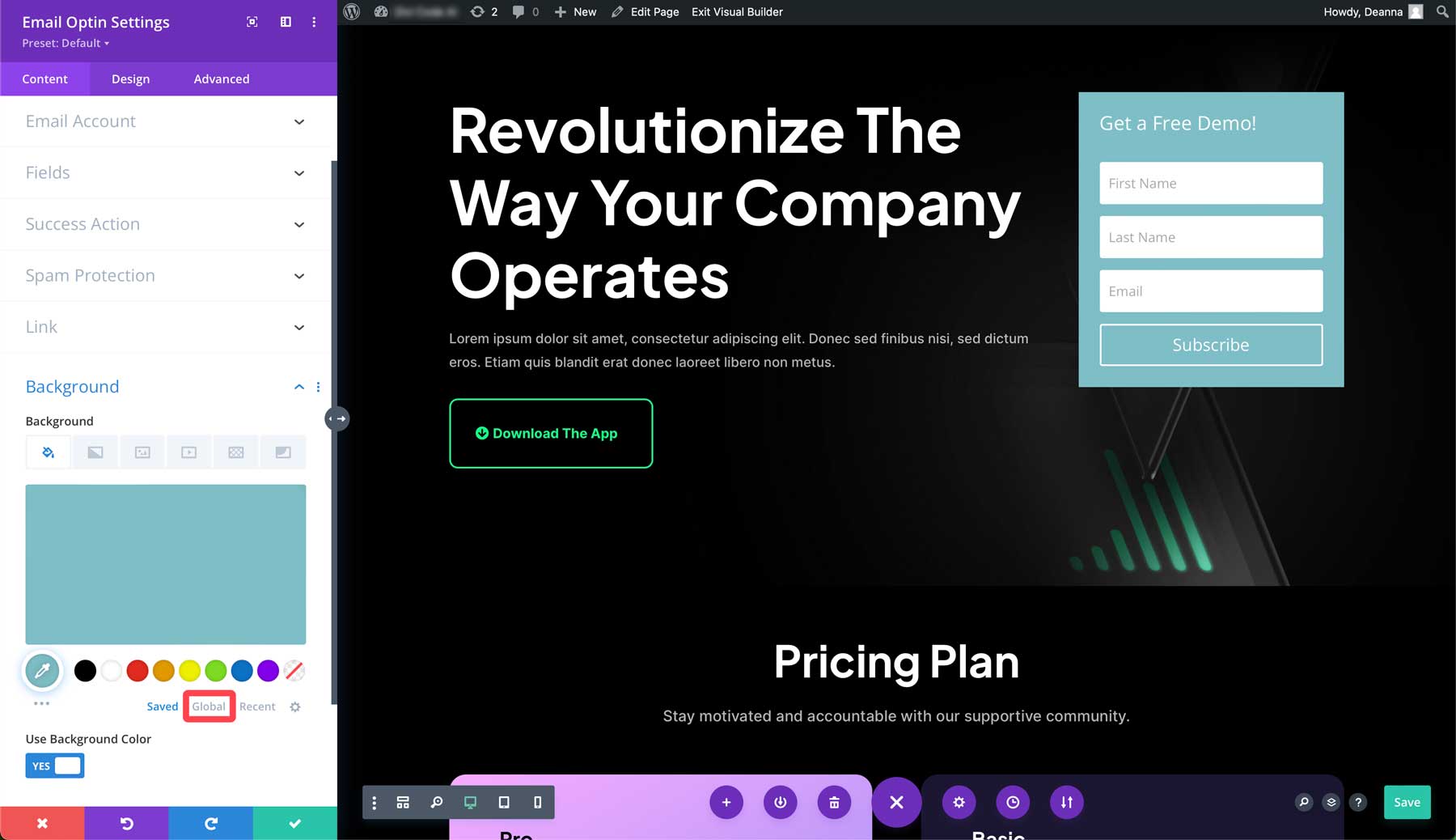
다음 단계는 optin 양식을 나머지 디자인과 일치시키는 것입니다. 이메일 선택 모듈 설정에서 배경 탭을 클릭하여 시작하세요. 기본적으로 Divi는 optin의 배경에 색상을 추가합니다. 좋습니다. 하지만 테마의 주변 색상과 일치시키고 싶습니다. 좋은 소식은 레이아웃의 모든 색상을 파일과 함께 자동으로 가져온다는 것입니다. 이렇게 하면 색상을 쉽게 일치시킬 수 있습니다. optin 모듈의 배경 섹션 내에서 전역 탭을 클릭하세요.

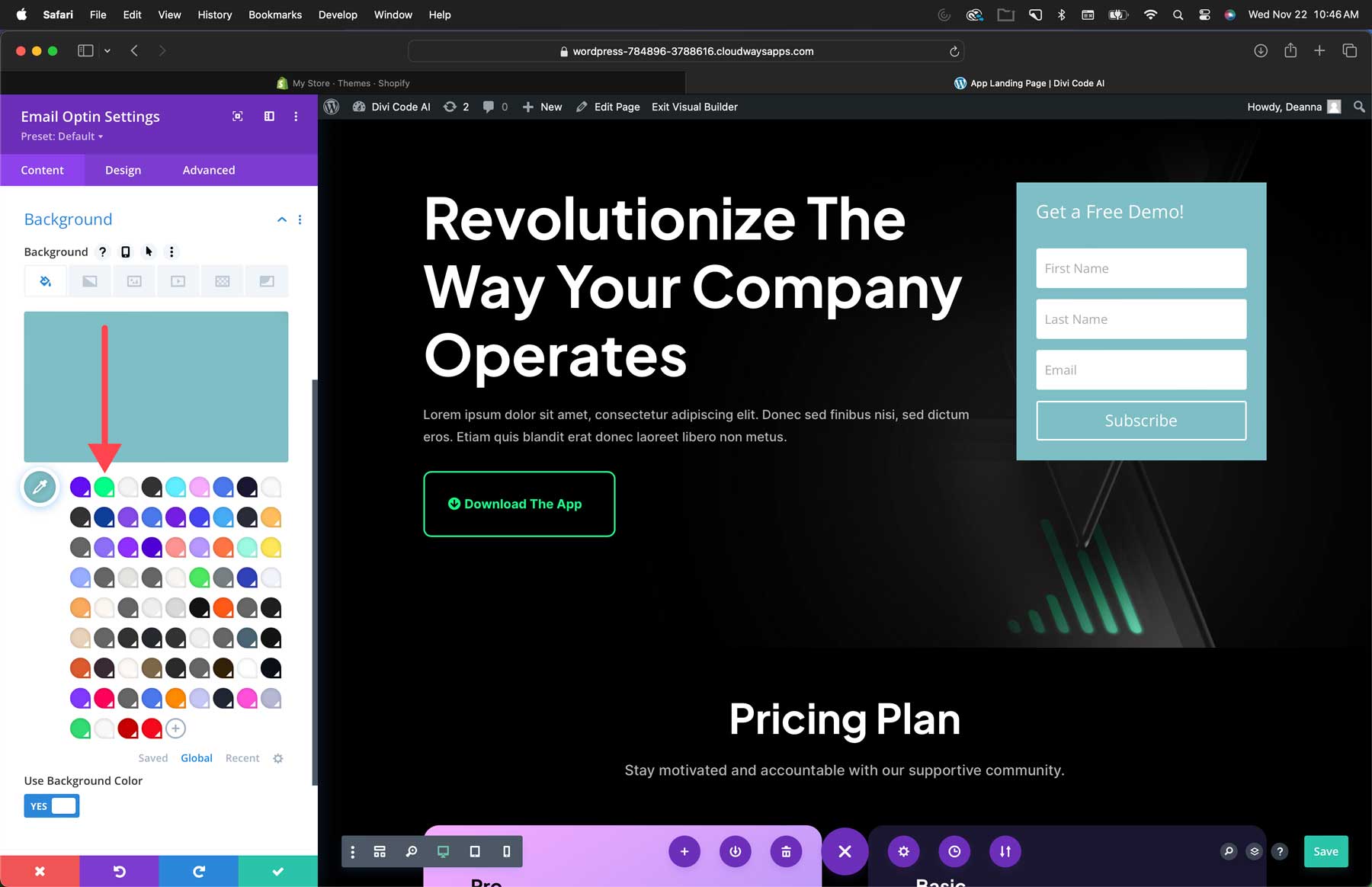
이전에 가져온 레이아웃 수에 따라 이 레이아웃의 색상 외에 다른 전체 색상이 있을 수 있습니다. 하지만 상단에는 새로운 색상이 추가되어 올바른 색상을 찾는 것이 쉽습니다. optin 모듈의 배경으로 옆에 있는 앱 다운로드 버튼의 네온 녹색을 선택하겠습니다.

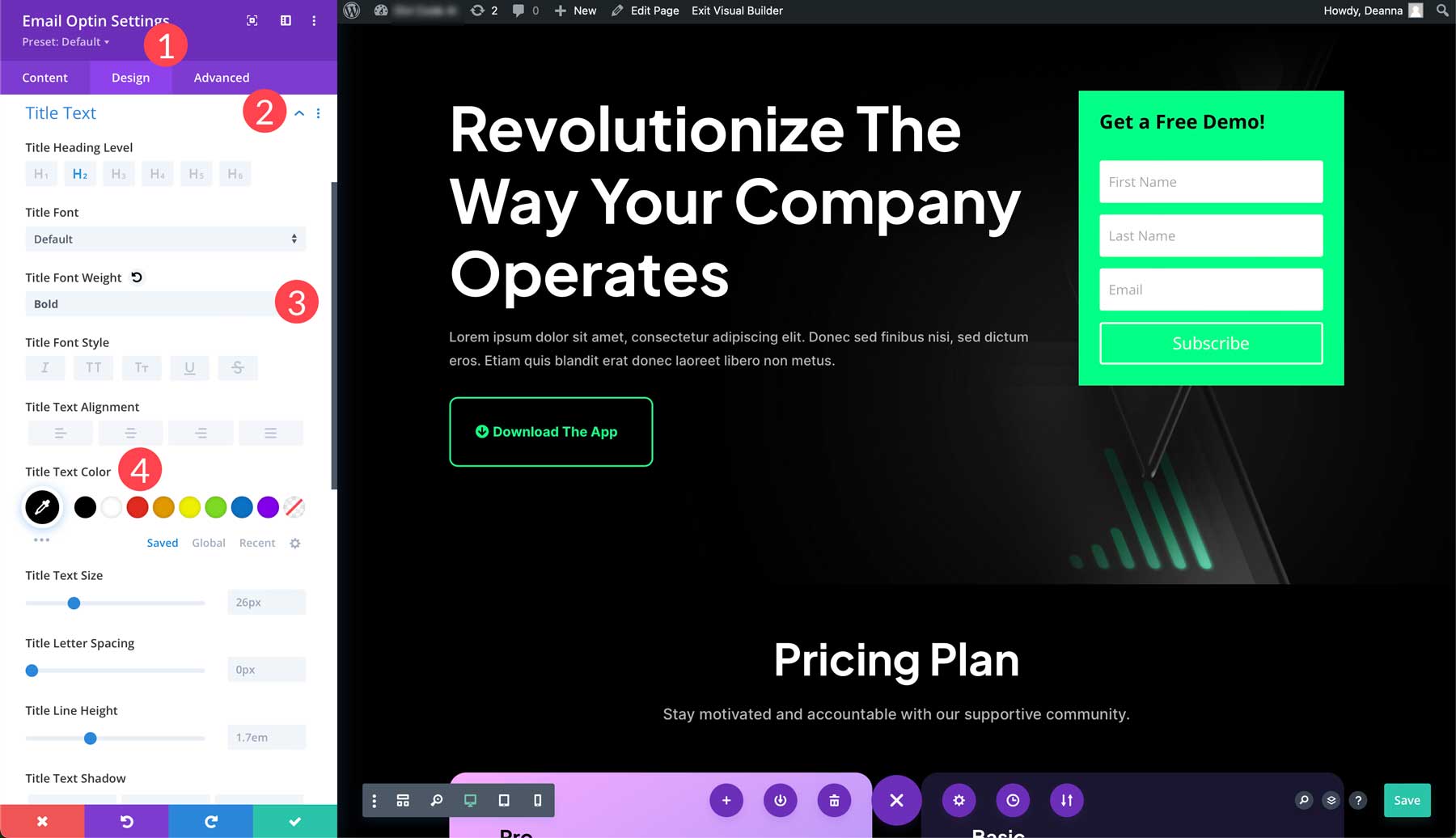
다음으로 양식의 텍스트와 버튼을 변경해야 합니다. 디자인 탭 (1)을 클릭하고 제목 텍스트 까지 아래로 스크롤합니다. 헤더 오른쪽에 있는 드롭다운 화살표를 클릭하여 옵션(2)을 선택합니다. 제목 글꼴 두께 아래에서 굵은 글씨(3)를 선택합니다. 제목 텍스트 색상 #000000 (4) 아래의 첫 번째 견본을 선택합니다.

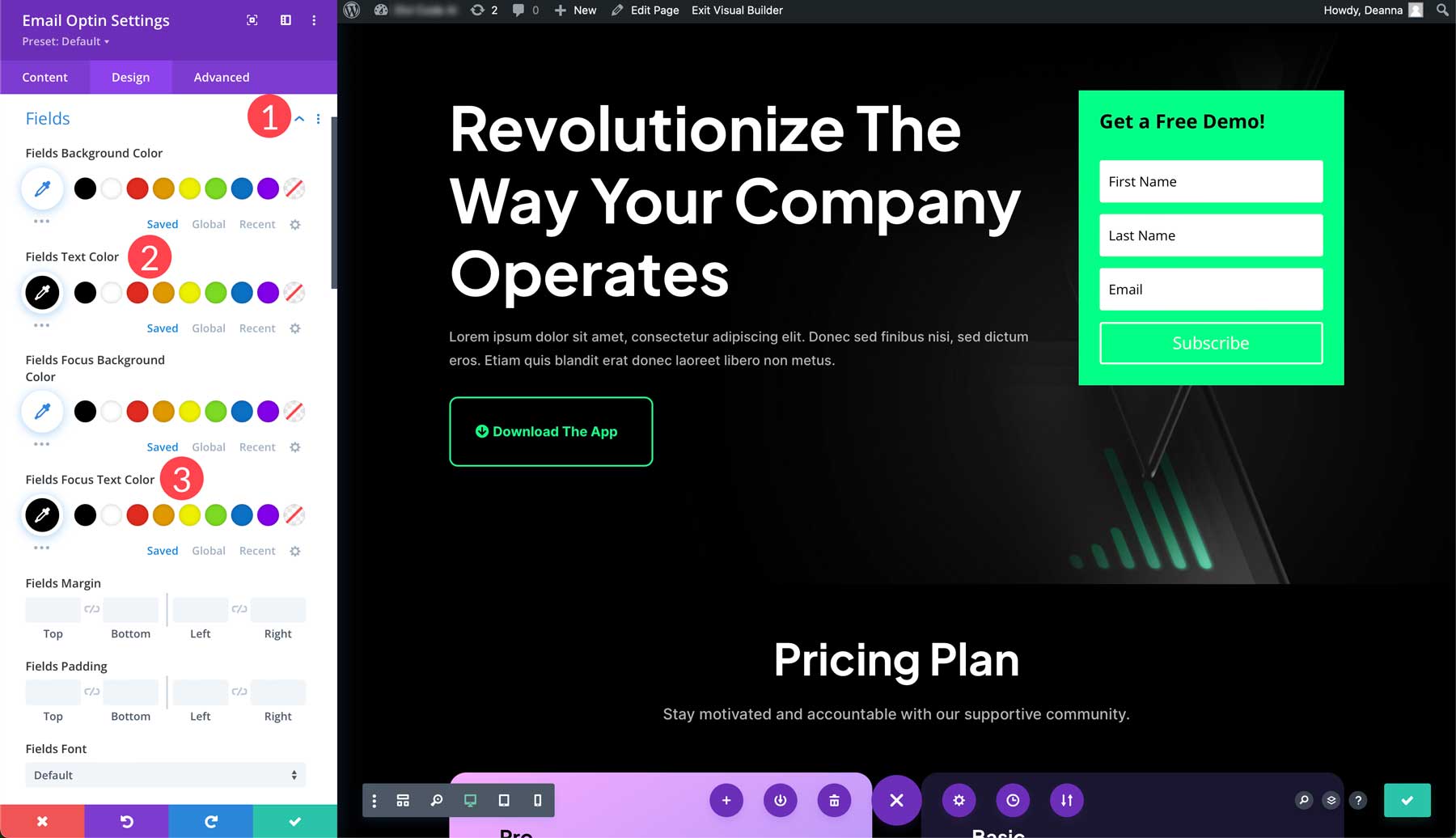
이제 필드 탭 드롭다운 화살표(1)를 선택하고 필드 텍스트 색상을 #000000 (2)으로 변경하고 필드 포커스 텍스트 색상도 검정색(3)으로 변경합니다.

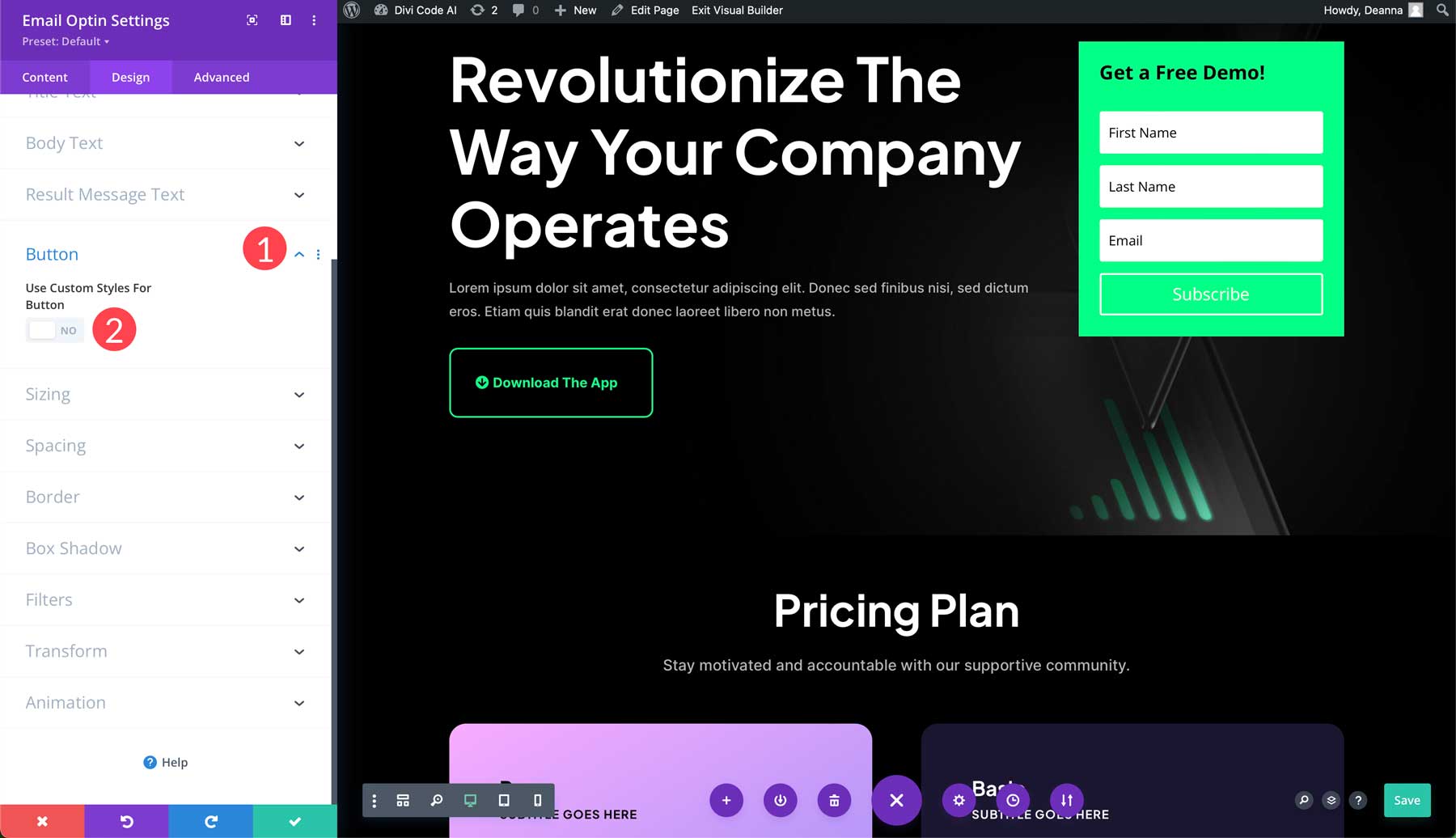
마지막으로 구독 버튼을 사용자 정의해야 합니다. 버튼 탭 (1)까지 아래로 스크롤하고 버튼의 사용자 정의 스타일을 켭니다(2).

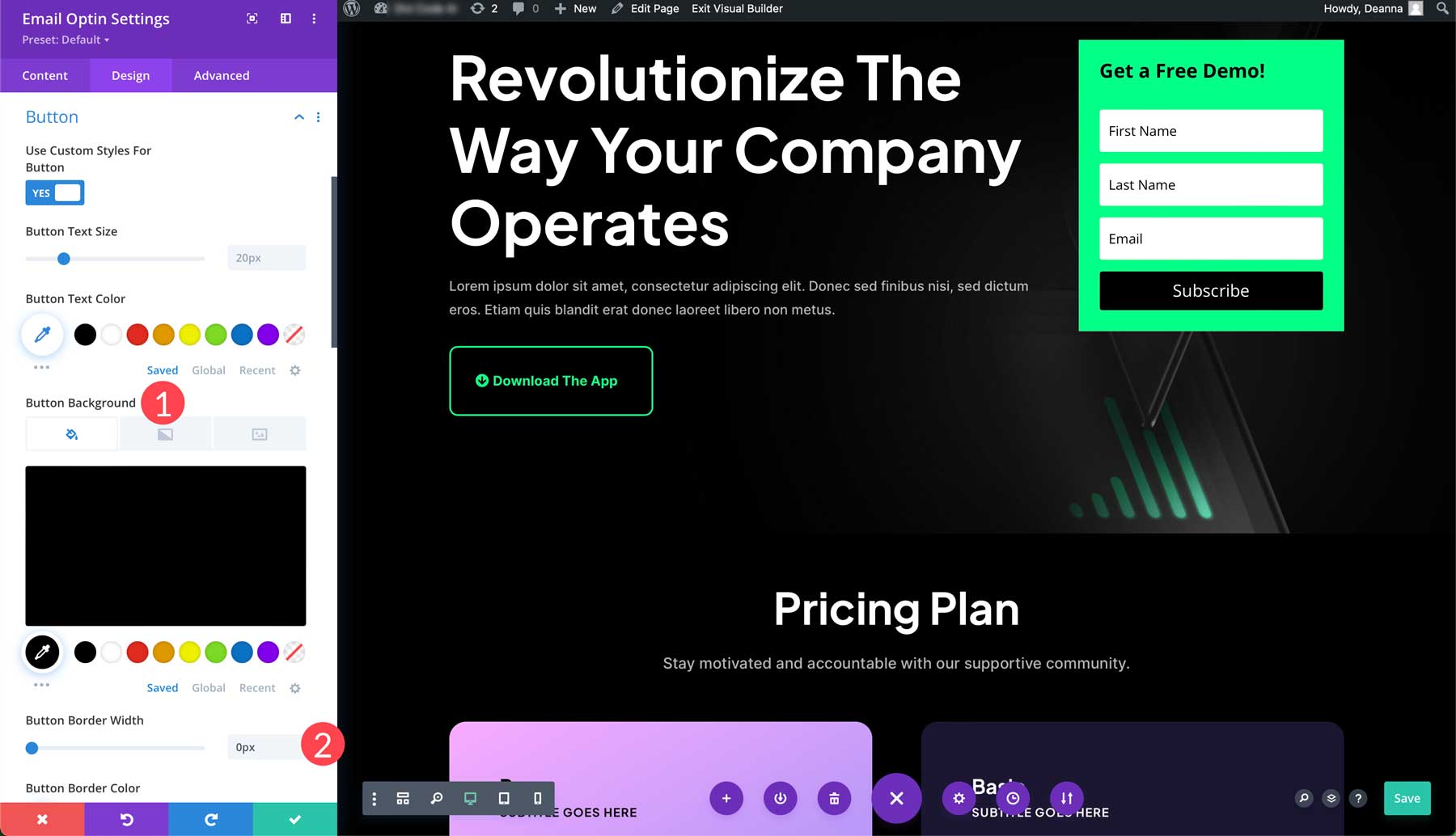
텍스트 색상은 그대로 두고 버튼(1)에 검정색 배경을 추가하겠습니다. 또한 테두리를 0px(2)로 설정합니다.

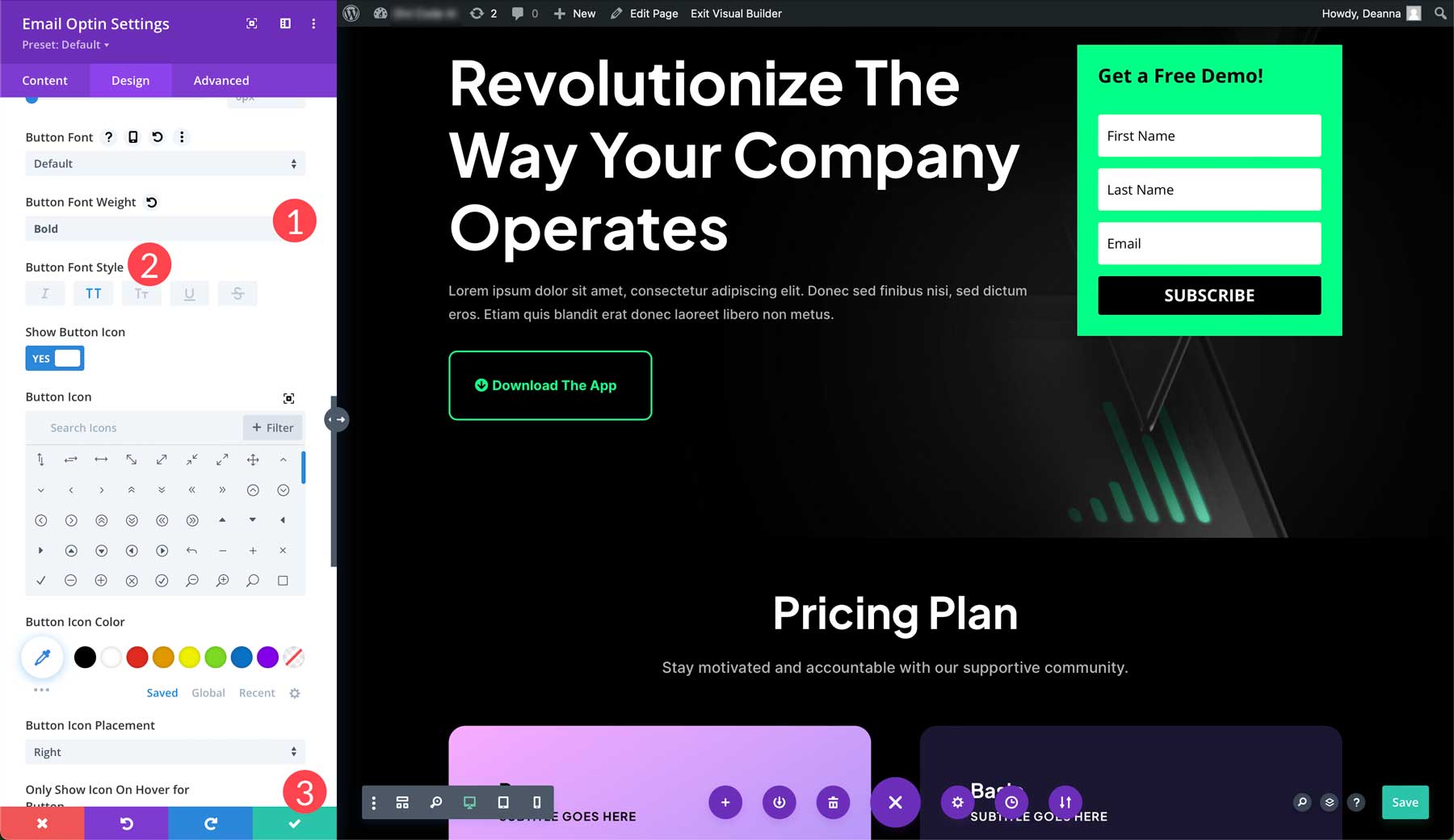
마지막으로 버튼의 글꼴 두께를 굵게(1)로 변경하고 버튼의 글꼴 스타일을 대문자로 선택합니다(2). 변경 사항을 저장하려면 녹색 확인 버튼(3)을 클릭합니다.

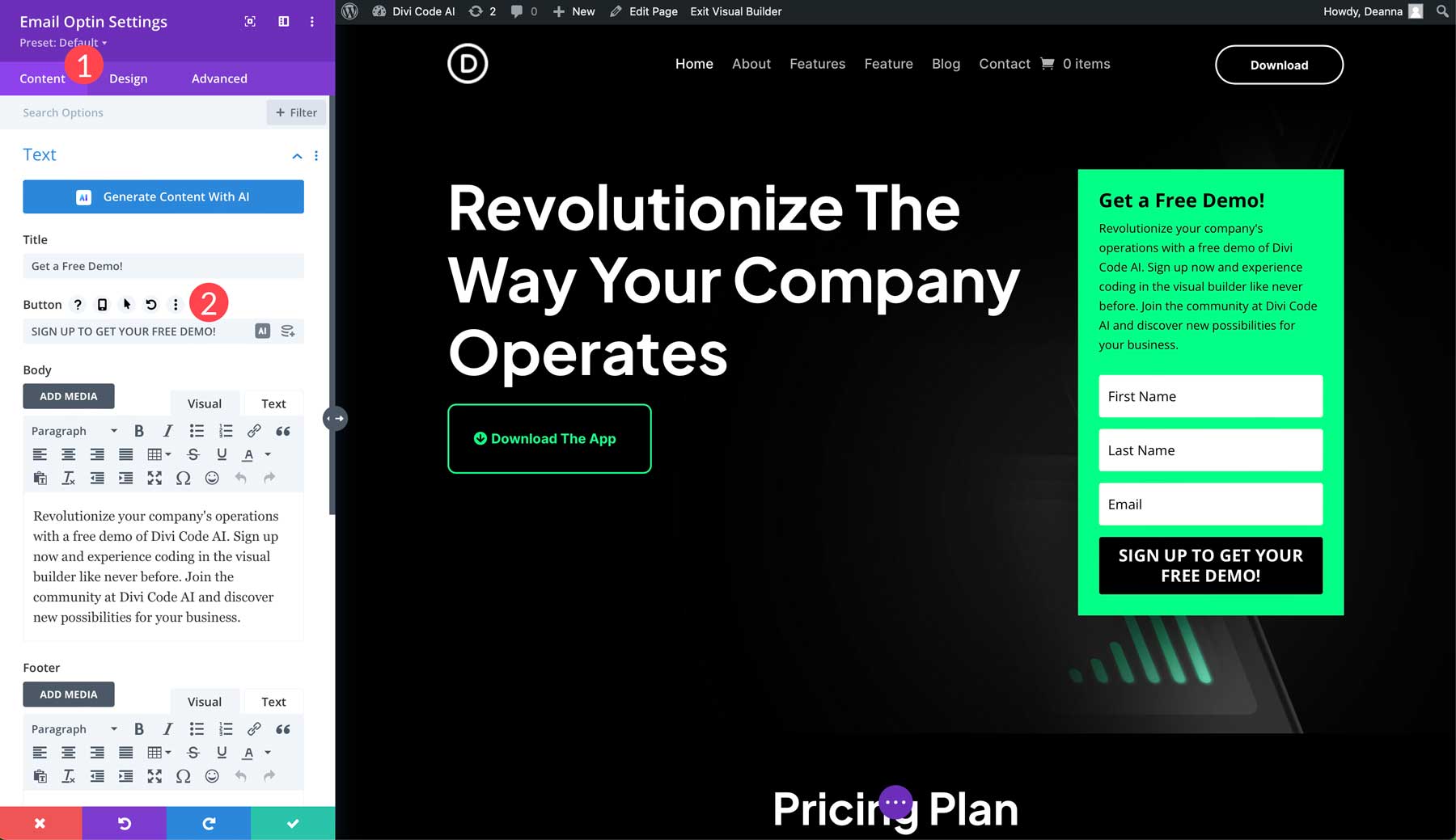
참고: 뉴스레터 구독 이외의 용도로 optin 양식을 사용하려는 경우 optin 양식의 텍스트를 변경하는 것을 잊지 마십시오. 콘텐츠 탭(1)을 클릭하고 버튼 설정(2)에서 구독 텍스트를 변경하여 필드를 조정할 수 있습니다.

4단계: Divi AI를 사용하여 랜딩 페이지에 사본 추가
이제 스크롤 없이 볼 수 있는 부분에 제안과 CTA가 있으므로 랜딩 페이지에 대한 매력적인 카피를 만드는 데 집중할 수 있습니다. 프리랜서 작가를 고용하거나 독립적으로 글을 쓸 수도 있지만 Divi를 사용하면 더 좋은 방법이 있습니다. 개인 카피라이팅 도우미 Divi AI를 만나보세요. Divi AI 덕분에 카피 작성과 개선이 매우 쉬워졌습니다. 사이트의 기존 콘텐츠를 분석한 다음 관련성 높은 브랜드 카피를 추천하는 방식으로 작동합니다.
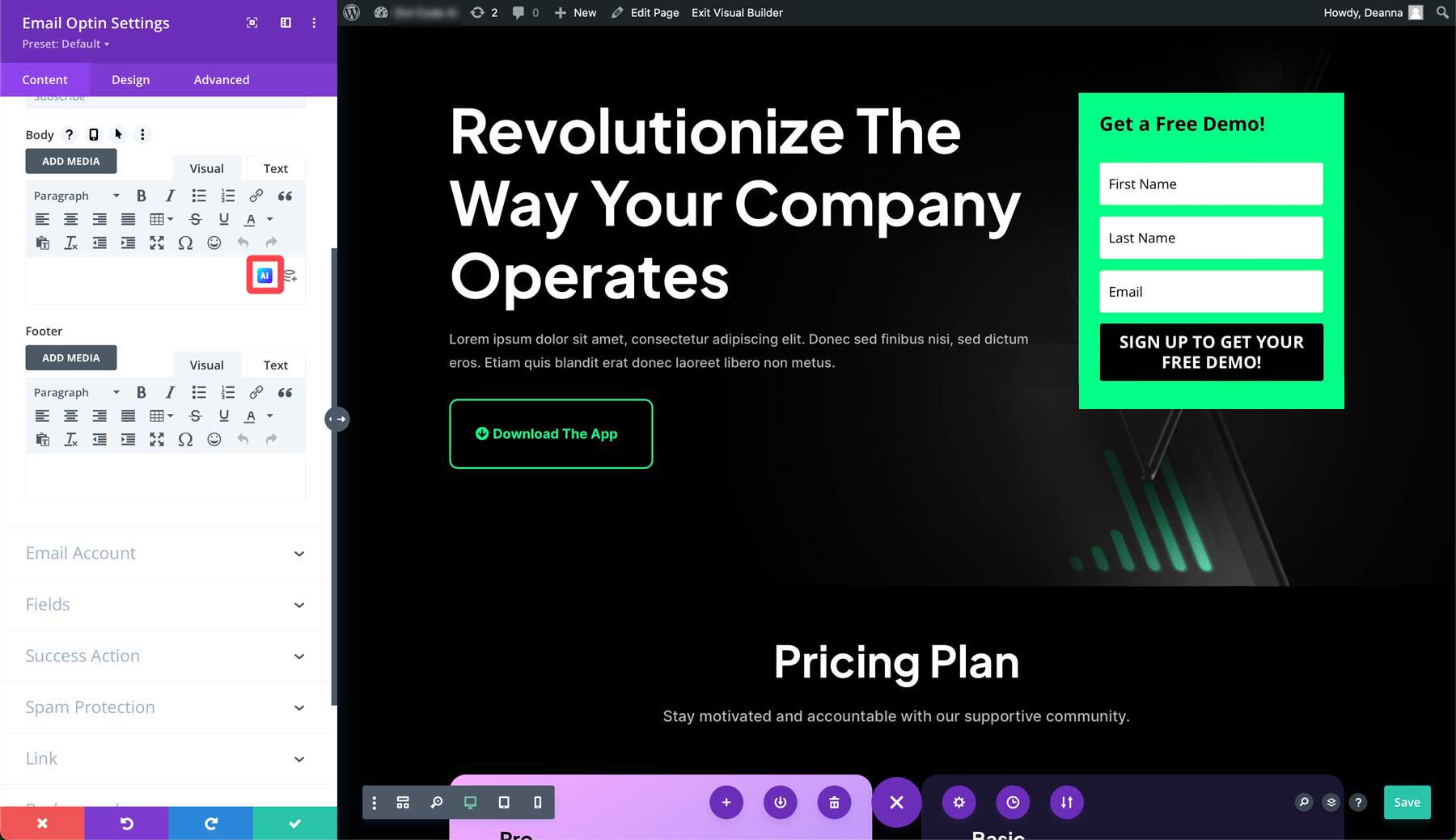
예를 들어 이메일 선택에 텍스트를 추가하려는 경우 Divi AI에 텍스트 프롬프트에 따라 사본을 제공하도록 요청할 수 있습니다. 이메일 수신 설정이 열린 상태에서 본문 영역의 AI 아이콘을 클릭하여 Divi AI를 활성화하세요.

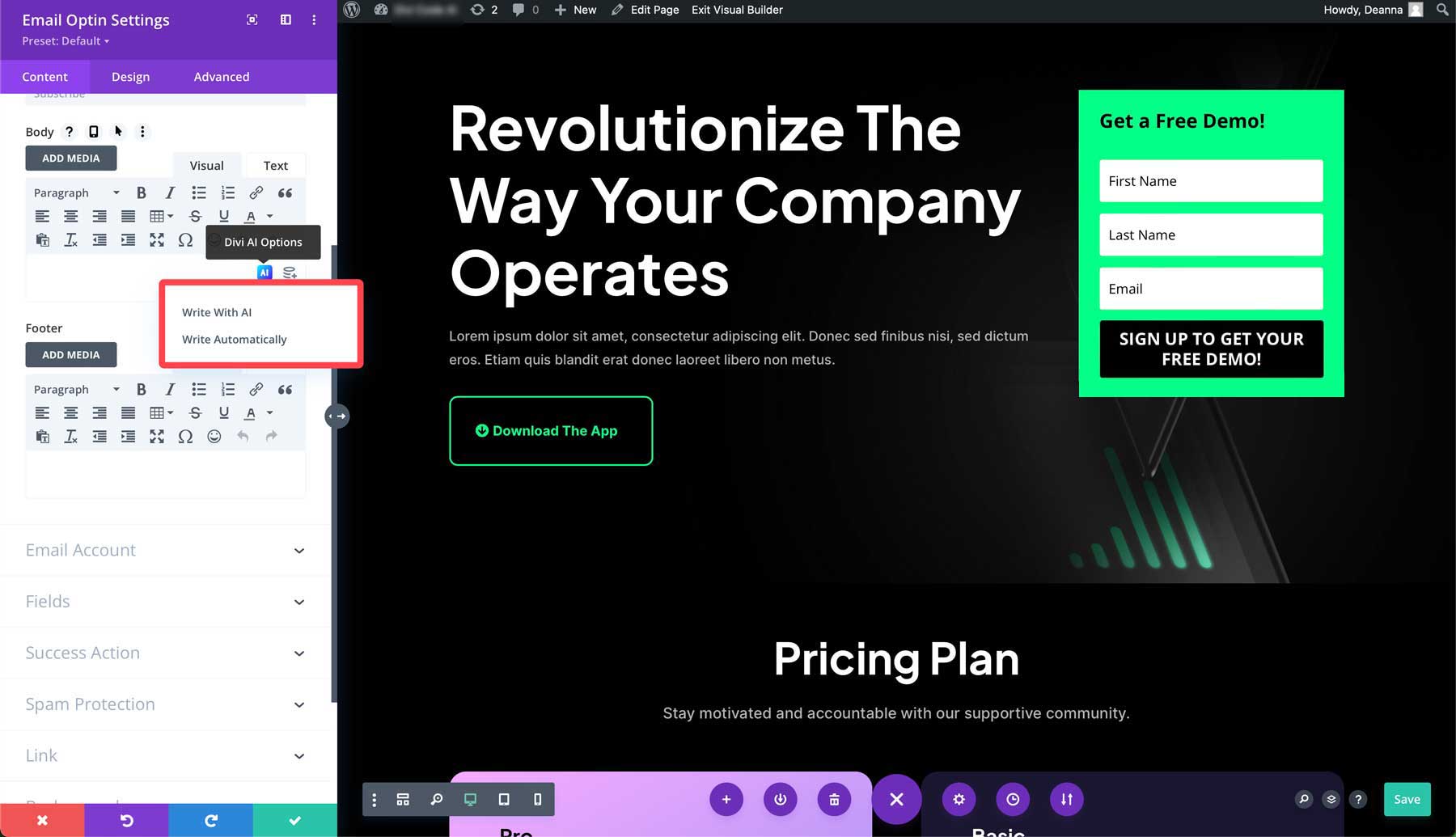
AI로 쓰기 와 자동 쓰기를 포함한 두 가지 옵션이 나타납니다. 첫 번째 옵션을 사용하면 AI가 모듈 사본을 생성하도록 안내할 수 있습니다. 자동 쓰기 옵션을 사용하면 Divi가 페이지의 주변 콘텐츠를 분석하고 이를 기반으로 콘텐츠를 제안할 수 있습니다. 사이트 제목, 태그라인 등을 고려하여 관련 텍스트를 제공합니다.

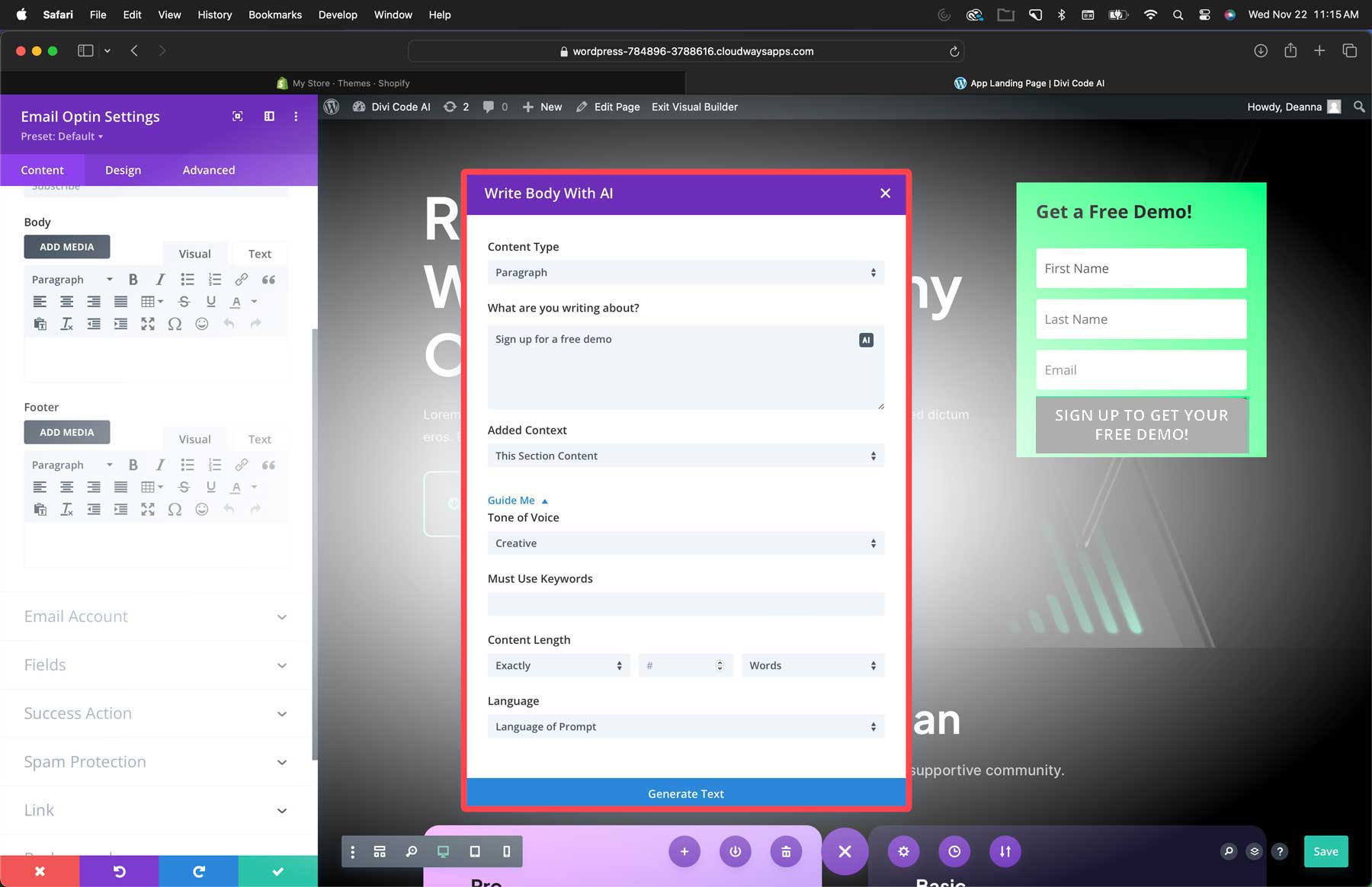
AI로 쓰기를 선택합니다. 그러면 AI 인터페이스가 나타납니다. 콘텐츠 유형을 선택하고, 작성하려는 내용에 대한 세부 정보를 제공하고, 맥락을 지정하고, 음성 톤을 지정하고, 키워드를 추가하고, 언어를 선택하고, Divi에게 작성할 단어 수를 정확히 알려줄 수 있습니다.

5단계: Divi AI로 이미지 생성
이전에 언급했듯이 전환율이 높은 Divi 랜딩 페이지를 구축하려면 고품질의 관련 이미지가 필수적입니다. 다행히도 Divi AI가 이를 도와줄 수 있습니다. Divi의 이미지 생성기는 좋은 뼈대를 가지고 있습니다. Stable Diffusion 플랫폼을 기반으로 구축된 이 제품은 다양한 스타일과 종횡비의 고품질 이미지를 제공하므로 AI로 모든 Divi 레이아웃을 쉽게 변환할 수 있습니다.
Divi AI를 사용하여 이미지를 생성하는 것은 간단하지만 소프트웨어를 최대한 활용하려면 몇 가지 유용한 팁을 따르면 됩니다. 가장 중요한 것은 완벽한 프롬프트 규칙입니다: 이미지 스타일 > 설명 > 세부 정보 > 구성 .
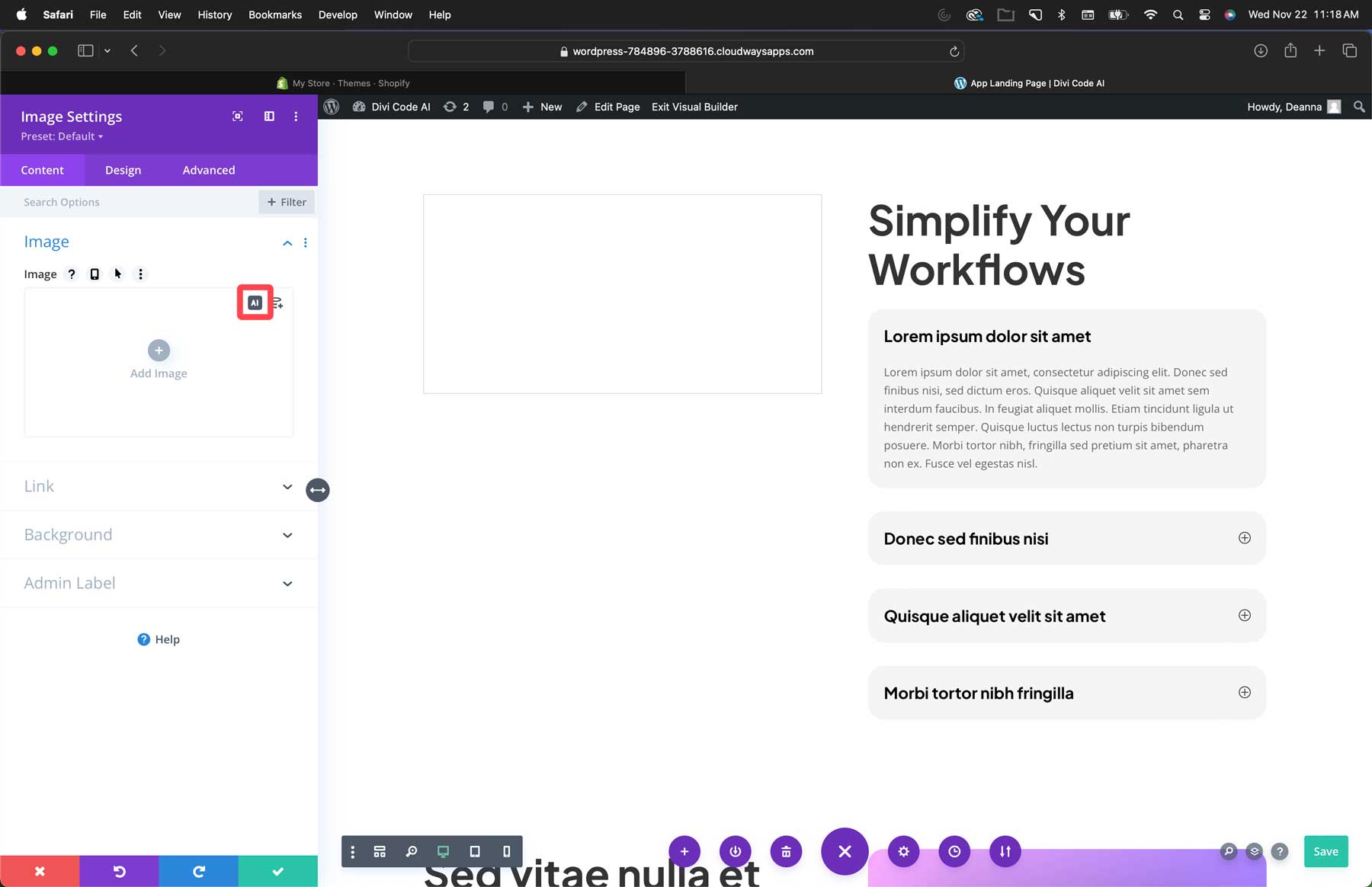
이미지를 생성하려면 방문 페이지에 이미지 모듈을 추가하세요. 다음으로, 이미지 필드 오른쪽 상단에 있는 AI 아이콘을 클릭하세요.

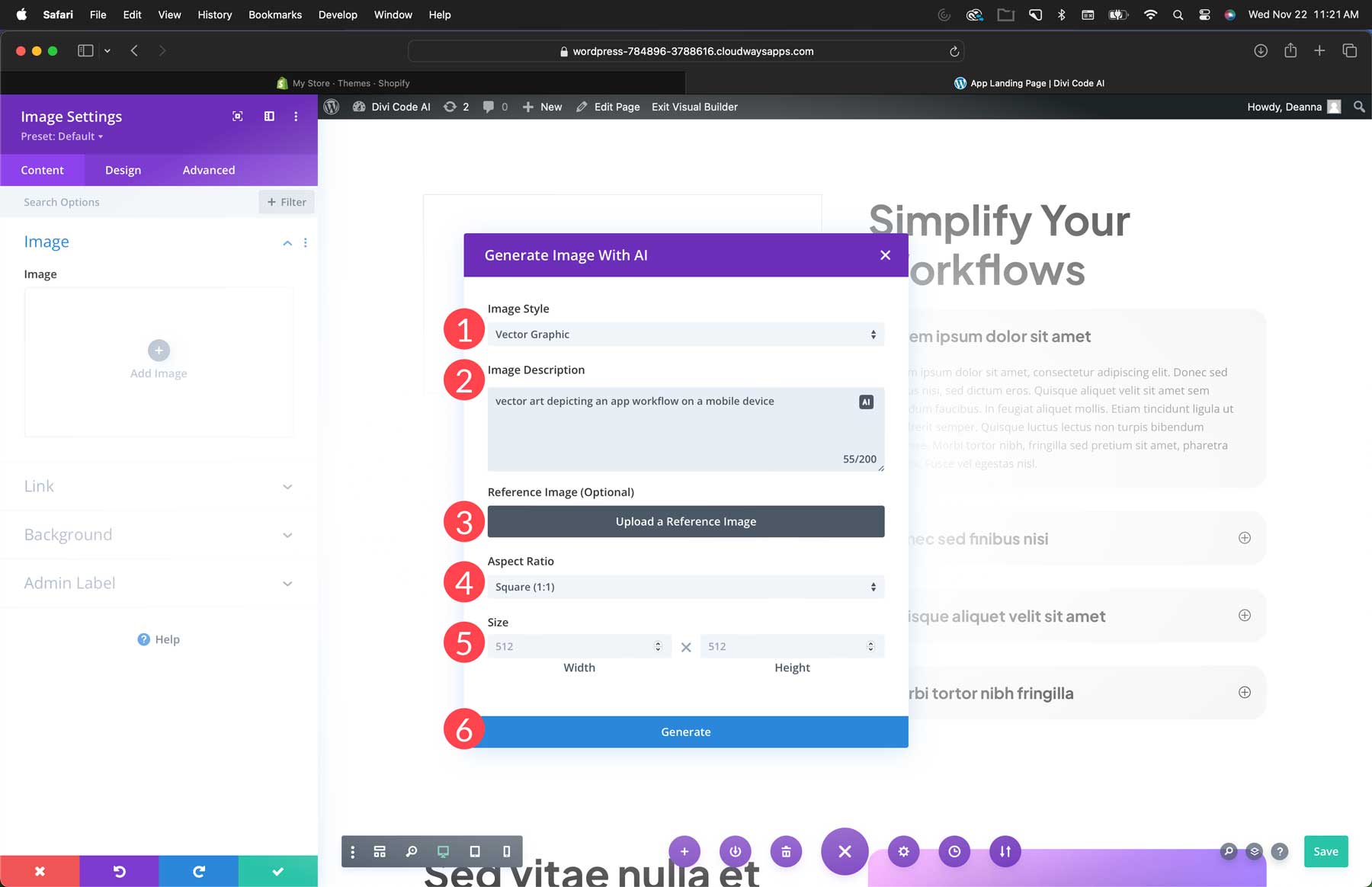
12가지 스타일 중 하나를 선택하고(1), 설명을 추가하고(2), 원하는 경우 참조 이미지를 업로드하고(3), 종횡비를 선택하고(4), 크기를 추가하고(5), 생성을 클릭합니다(6).

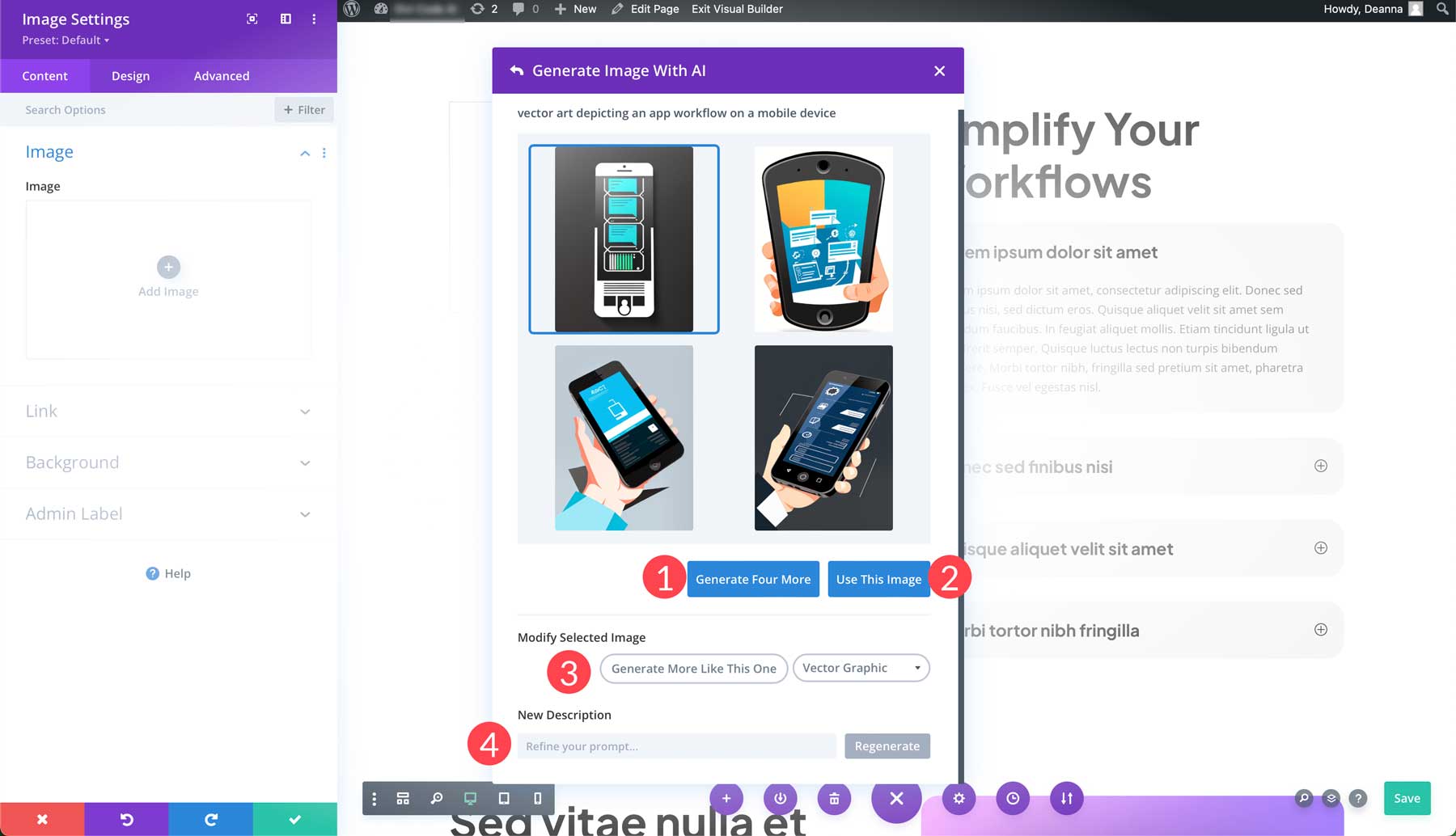
Divi AI는 선택할 수 있는 4개의 이미지를 제공합니다. 여기에서 4개를 더 생성하고(1) 사용할 이미지를 선택하고(2) 사진을 수정하거나(3) 프롬프트를 구체화하여(4) 완전히 다른 이미지 세트를 생성할 수 있습니다.

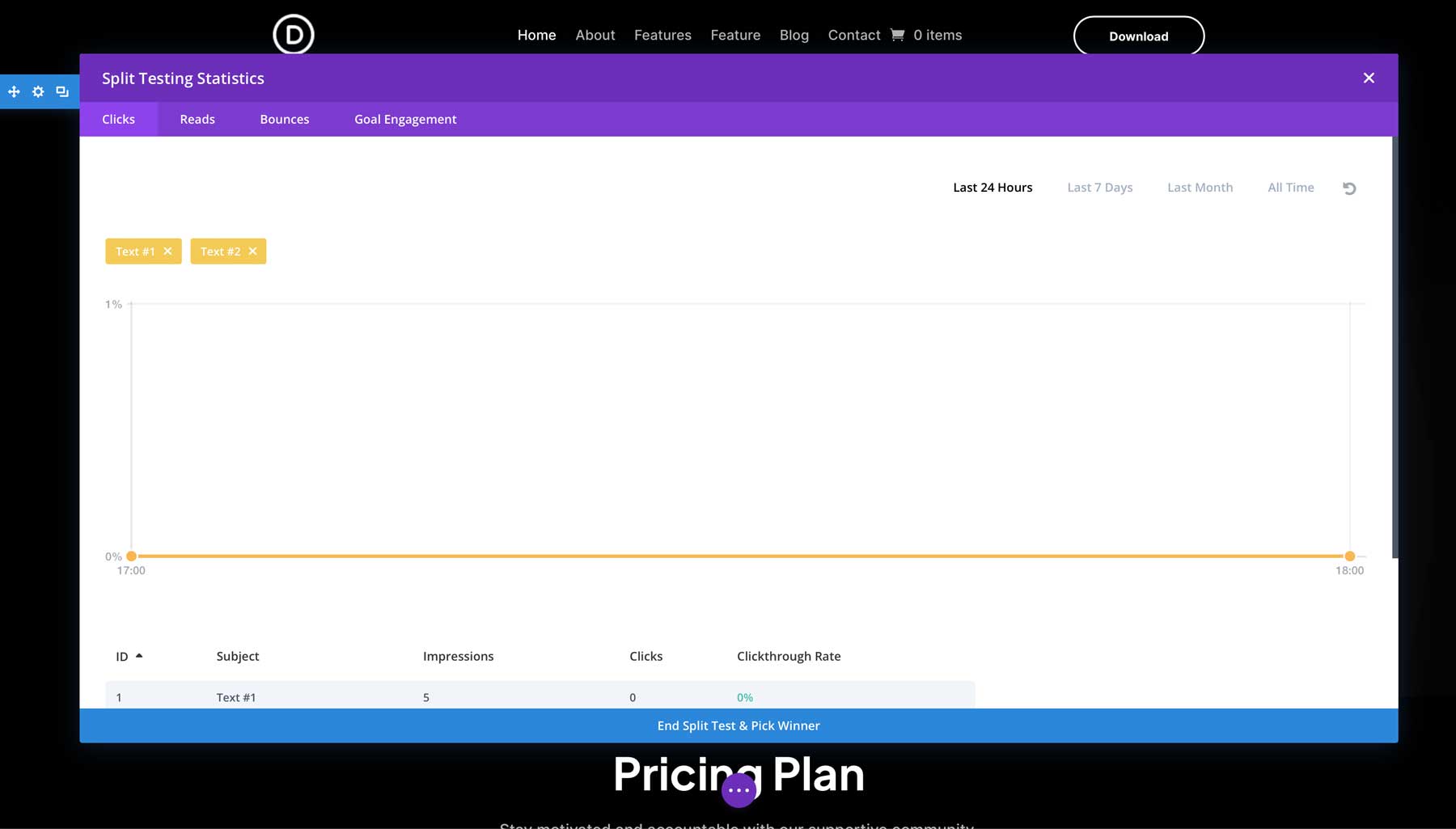
6단계: A/B 테스트 수행
랜딩 페이지 성공을 위한 또 다른 중요한 단계는 A/B 테스트입니다. 이를 통해 페이지의 여러 버전을 만든 다음 어떤 버전이 더 잘 작동하는지 테스트할 수 있습니다. 앞서 언급했듯이 Divi 사용자에게는 Divi Leads가 제공하는 이 기능이 내장되어 있습니다.
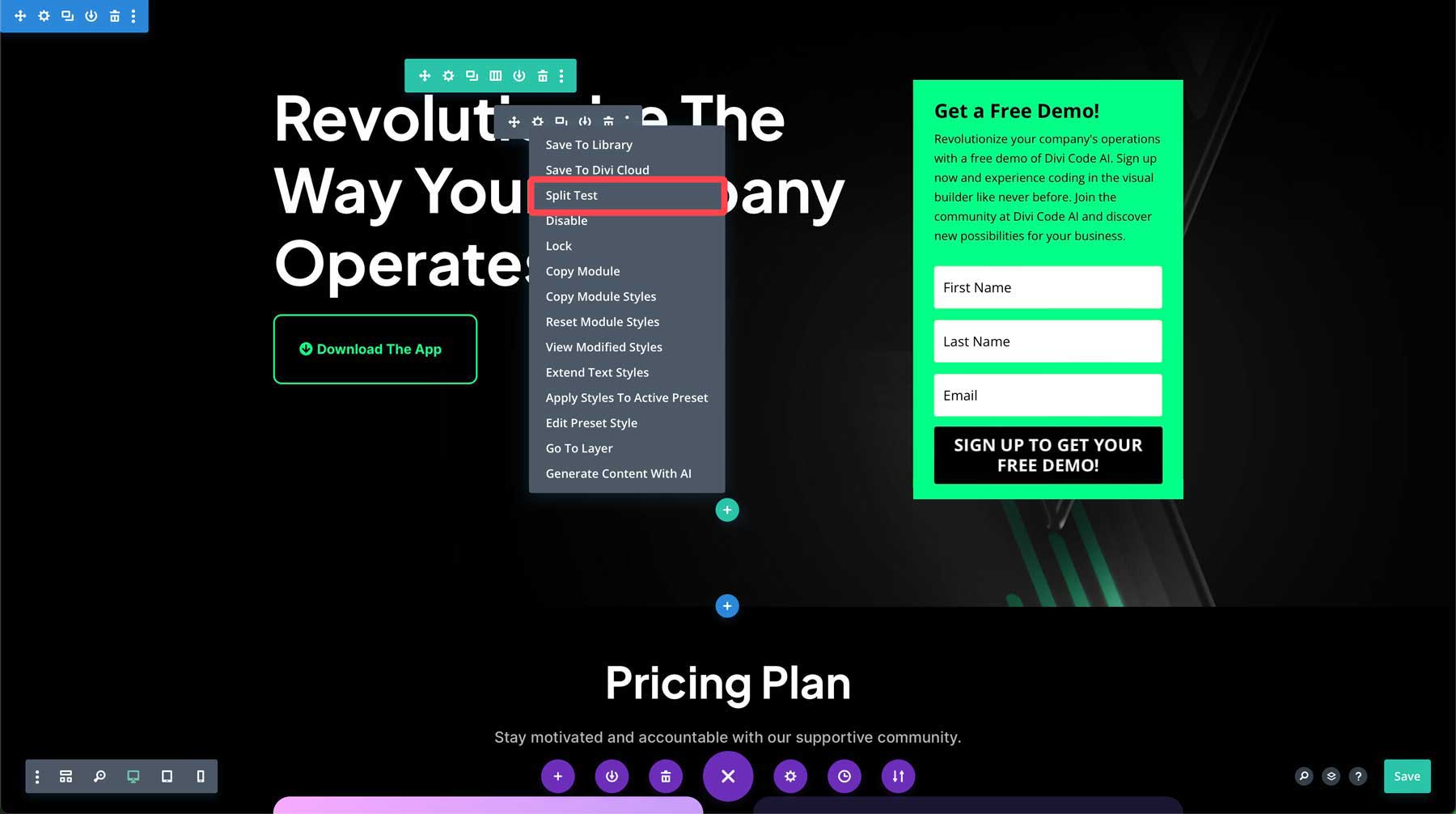
예를 들어 랜딩 페이지에 대해 서로 다른 두 가지 제목을 테스트하려고 합니다. Hero 섹션의 헤드라인을 마우스 오른쪽 버튼으로 클릭하고 분할 테스트를 선택하여 쉽게 설정할 수 있습니다.

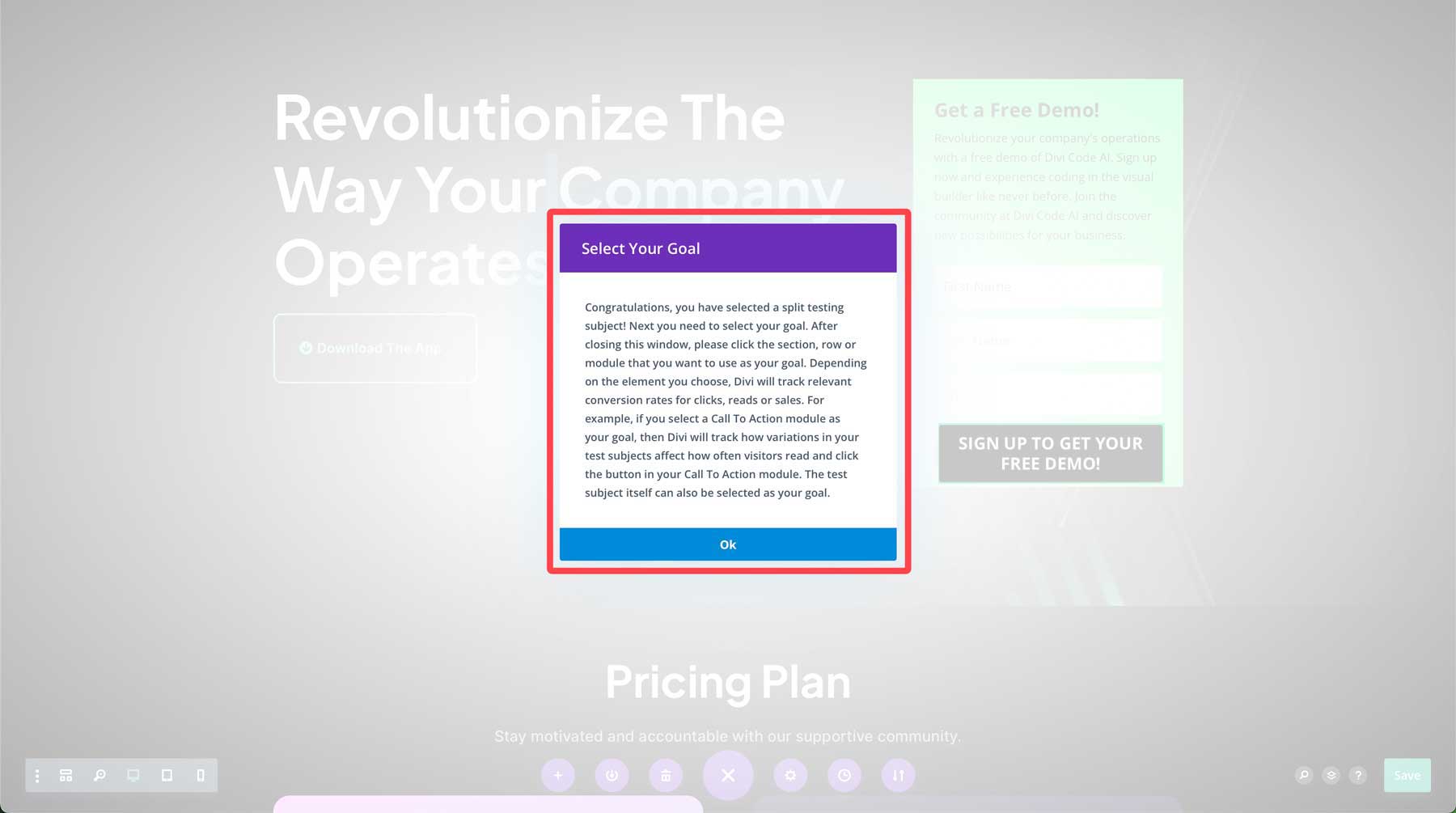
분할 테스트 제목을 선택하면 테스트 대상을 선택했음을 알리는 대화 상자가 나타납니다. 다음 단계는 Divi가 클릭, 읽기 또는 판매에 대한 관련 전환율을 추적할 수 있도록 목표를 설정하는 것입니다.

헤드라인을 클릭하여 주제와 목표로 설정한 다음 두 번째 헤드라인의 텍스트를 변경할 수 있습니다. 여기에서 Divi는 사용자가 페이지를 클릭할 때마다 테스트를 수행하고 어떤 버전의 헤드라인이 더 효과적인지 식별합니다. Divi Leads를 사용하면 페이지의 모든 모듈을 테스트할 수 있으므로 무한합니다.

Divi Cyber Monday 웹사이트 팩은 전환율이 높은 랜딩 페이지를 만드는 데 적합합니다.
우리가 시연한 것처럼 Divi의 모든 레이아웃 팩을 사용하면 고객에게 알리고 싶은 제품, 향후 판매 또는 새로운 서비스를 소개하는 데 사용할 수 있는 전환율이 높은 Divi 랜딩 페이지를 간단하게 구축할 수 있습니다. 올해 무료 Cyber Monday 웹사이트 팩도 마찬가지입니다. 사전 제작된 레이아웃, Divi AI 및 Divi Leads의 아름다움을 결합함으로써 Elegant Themes 회원은 효과적인 랜딩 페이지를 신속하게 만드는 데 필요한 모든 도구를 갖게 됩니다.
