2024년에 비영리 웹사이트를 구축하는 방법(빠르고 쉬움)
게시 됨: 2024-08-31값비싼 전문 서비스 없이 웹사이트를 만들 수 있는 비용 효율적인 리소스를 찾고 계십니까? 비영리 조직은 예산이 부족한 경우가 많으므로 접근 방식에 주의해야 합니다. 비영리 웹사이트를 만드는 것은 조직의 온라인 입지를 구축하는 데 매우 중요합니다. 이 가이드는 Divi를 사용하여 효과적이고 매력적인 비영리 웹사이트를 빠르고 쉽게 구축하기 위한 필수 단계를 안내합니다.
- 1 비영리 웹사이트를 구축하려면 무엇이 필요합니까?
- 1.1 콘텐츠는 어떻습니까?
- 2 비영리 웹사이트를 구축하는 7단계 방법
- 2.1 1. 도메인 및 WordPress 호스팅 받기
- 2.2 2. Divi 테마 설치
- 2.3 3. 웹사이트 구축
- 2.4 4. 비영리 웹사이트 디자인 및 사용자 정의
- 2.5 5. 비영리 웹사이트에 기능 추가
- 2.6 6. SEO 및 마케팅으로 사이트 홍보
- 2.7 7. 최종 단계
- 3 비영리 웹사이트를 만드는 이유는 무엇입니까?
- 4 결론
- 5 자주 묻는 질문(FAQ)
비영리 웹사이트를 구축하려면 무엇이 필요합니까?
비영리 웹사이트를 구축하려면 신중한 계획과 올바른 도구 및 리소스가 필요합니다. 필요한 항목의 전체 목록은 다음과 같습니다.
- 도메인 및 호스팅: 비영리 조직을 대표하는 기억에 남고 관련성이 높은 도메인 이름을 선택하세요. 다음으로, 신뢰할 수 있는 웹 호스팅 제공업체를 선택하세요. Siteground는 비영리 단체를 위한 특별 가격을 제공하므로 옵션을 살펴보는 것이 좋습니다.
- WordPress(CMS): WordPress는 많은 비영리 웹사이트를 지원하는 인기 있는 CMS입니다. 직관적인 인터페이스를 통해 누구나 쉽게 콘텐츠를 생성하고 관리할 수 있습니다. 유연성, 사용 용이성 및 광범위한 플러그인으로 인해 WordPress를 적극 권장합니다.
- 테마 및 사이트 디자인: 비영리 또는 자선 틈새 시장에 맞춰진 디자인(페이지, 템플릿 등)이 포함된 테마가 필요합니다. Divi는 귀하의 디자인을 시작하는 데 도움이 되는 비영리 사이트용으로 사전 디자인된 레이아웃 팩을 포함하여 디자인 도구로 가득 찬 테마 및 웹 사이트 빌더입니다. 필요한 모든 것이 포함된 전체 사이트를 2분 안에 생성하고 최소한의 노력으로 브랜드에 맞게 조정할 수 있습니다.
- 비영리 사이트용 필수 플러그인: 비영리 사이트에 특정 기능을 추가하려면 추가 플러그인과 도구가 필요합니다. 대부분의 경우 온라인 결제 또는 기부를 관리하려면 GiveWP와 같은 기부 플러그인이 필요합니다. 귀하의 사이트에는 당사 사이트에서 이벤트를 예약하고 홍보하기 위해 The Events Calendar와 같은 고품질 이벤트 관리 플러그인이 필요할 수도 있습니다.
콘텐츠는 어떻습니까?
웹사이트에 고품질 콘텐츠(카피, 이미지 등)를 만드는 것은 브랜드와 사명을 효과적으로 전달하는 데 중요합니다. 아직 사본이나 이미지가 준비되지 않았나요? 괜찮아요. 나중에 언제든지 추가할 수 있습니다. Divi(또는 이와 유사한 테마)를 사용하는 경우 미리 만들어진 템플릿에 로열티 없는 이미지와 모의 텍스트 콘텐츠를 지금 사용할 수 있습니다. Divi AI는 나중에 이 모든 것을 생성하는 데 도움을 줄 수 있습니다. 또는 프로세스 속도를 더욱 높이고 싶다면 Divi의 AI 웹사이트 빌더를 사용하여 이미 브랜드 콘텐츠가 포함된 완전한 웹사이트를 생성할 수 있습니다.
이제 필요한 것이 무엇인지 알았으니 구축을 시작하겠습니다!
비영리 웹사이트를 구축하는 7단계 방법
단계를 알고 올바른 도구를 사용하면 WordPress로 자신만의 비영리 웹사이트를 구축하는 것이 어렵지 않습니다. 완전한 초보자이든 전문 개발자이든 상관없이 멋진 웹사이트를 쉽게 구축하고 실행할 수 있습니다. 단계는 다음과 같습니다.
1. 도메인 및 WordPress 호스팅 받기
사이트 구축을 시작하기 전에 도메인, 호스팅 제공업체, WordPress 등 몇 가지 사항을 미리 준비해야 합니다.
Siteground는 이 모든 것을 처리할 수 있으므로 호스팅 제공업체가 없는 경우 Siteground부터 시작하는 것이 좋습니다.
도메인
귀하의 도메인(또는 도메인 이름)은 인터넷상의 웹사이트 주소(예: Elegantthemes.com )이며 비영리 단체의 사명을 반영하고 기억하기 쉬운 주소를 선택하는 것이 중요합니다. 또한 귀하의 도메인 이름은 방문자에게 귀하의 비영리 단체가 무엇인지에 대한 아이디어를 제공해야 합니다.
도메인 이름을 결정한 후에는 이를 등록할 최고의 도메인 등록 기관을 찾으세요 . Namecheap을 추천합니다. 또는 호스팅을 위해 Siteground를 선택하면 할인된 가격으로 직접 도메인을 얻을 수 있습니다.
방문 이름저렴
이미 도메인이 있는 경우 네임서버를 업데이트하여 호스팅 공급자를 쉽게 지정할 수 있습니다.
워드프레스 호스팅
귀하의 웹사이트는 온라인에서 살 수 있는 공간이 필요합니다. 여기서 호스팅이 필요합니다. 우리는 WordPress를 사용할 것이므로 고품질 WordPress 호스팅 제공업체를 선택하세요. 좋은 호스트는 귀하의 사이트가 관리하기 쉽고 성능, 속도 및 보안에 최적화되도록 보장합니다.
Siteground에는 월 $3.99 부터 시작하는 WordPress 호스팅 계획이 있어 비용 효율적인 솔루션입니다. Siteground를 사용하여 WordPress 호스팅을 설정하는 것은 쉽습니다.
아래 동영상에서 도메인 및 호스팅 설정 방법을 확인하세요.
워드프레스 설치
Siteground와 같은 대부분의 WordPress 호스팅 제공업체는 온보딩 프로세스 중에 원클릭 WordPress 설치를 제공합니다.
그렇지 않은 경우 호스팅 제공업체의 대시보드로 이동할 수 있습니다. WordPress 설치 프로그램을 클릭하고 프롬프트를 따르십시오. 설치가 완료되면 로그인 정보가 포함된 확인 이메일을 받게 됩니다. yourwebsite.com/wp-admin으로 이동하여 설치 중에 설정한 자격 증명으로 로그인하세요.
2. Divi 테마 설치
Divi로 비영리 웹사이트를 만드는 것이 그 어느 때보다 쉽지 않았습니다. 이 테마를 사용하면 코딩 경험 없이도 완벽하게 사용자 정의 가능한 멋진 웹사이트를 만들 수 있습니다. Divi는 다양한 비영리 웹사이트에 사전 제작된 풍부한 레이아웃을 제공하는 강력한 디자인 기능으로 유명합니다. 실시간 시각적 편집, 반응형 디자인 기능, 확장 프로그램 및 하위 테마를 위한 번성하는 시장과 같은 강력한 기능으로 인해 청중의 거의 모든 부문을 연결합니다.

비영리 웹사이트의 경우 Divi가 가장 적합한 것 같습니다.
- 웹 디자인을 위해 미리 만들어진 2500개 이상의 레이아웃 외에도 비영리 웹 사이트에 사용할 수 있는 14개의 레이아웃 팩(총 96개 레이아웃)을 사용자에게 제공합니다.
- PayPal, Stripe, GiveWP 등 인기 있는 기부 플랫폼과 쉽게 통합되어 비영리 단체가 웹사이트를 통해 직접 기부금을 받을 수 있습니다.
- Divi Builder를 사용하면 간단한 드래그 앤 드롭 인터페이스를 사용하여 레이아웃을 생성하고 사용자 정의할 수 있습니다.
- Divi Quick Sites를 사용하면 사용자는 2분 안에 비영리 웹사이트를 만들 수 있습니다. 비영리 시작 사이트를 선택하고 웹사이트 목표에 대한 필수 세부정보를 추가해야 합니다. 이 기능이 나머지 작업을 수행합니다.
- Divi AI는 몇 분 만에 완전한 맞춤형 비영리 웹사이트를 생성할 수 있습니다. 또한 빌더 내에서 바로 Divi의 강력한 AI 도구를 사용하여 텍스트, 이미지, 섹션, 레이아웃 등을 추가할 수도 있습니다.
Divi 마켓플레이스에서 비영리 사이트를 위한 더 많은 Divi 도구를 찾아보세요. 자선 단체, NGO 및 기타 비영리 조직을 위해 설계된 DLS Charity와 같은 어린이 테마도 있습니다.
Divi 다운로드 및 설치
Elegant Themes에서 연간 라이센스 $89 또는 평생 라이센스 $249 로 구입할 수 있습니다. 구매 후 WordPress 사이트에 설치할 테마를 다운로드할 수 있습니다. 테마를 설치하려면:
- 모양 > 테마 로 이동합니다.
- 새로 추가를 클릭한 다음 테마 업로드를 클릭하세요.
- 다운로드한 Divi .zip 파일을 선택하고 지금 설치 를 클릭하세요.
- 설치가 완료되면 활성화를 클릭하여 Divi를 활성 테마로 만드세요.
자세한 내용은 아래 동영상을 확인하세요.
그러면 설정 프로세스가 처리됩니다. 이제 건축을 시작할 시간입니다. 웹 사이트를 구축하기 전에 더 자세히 알아보려면 Divi Builder 사용 방법에 대한 튜토리얼을 살펴보세요.
Divi 시작하기
3. 웹사이트 구축
WordPress에 Divi 테마가 설치되면 비영리 사이트를 구축할 준비가 된 것입니다. 너무 걱정하지 마세요. Divi Quick Sites를 사용하면 처음부터 시작할 필요가 없습니다. Divi는 자동으로 사이트를 구축할 수 있습니다!
온보딩 마법사 실행
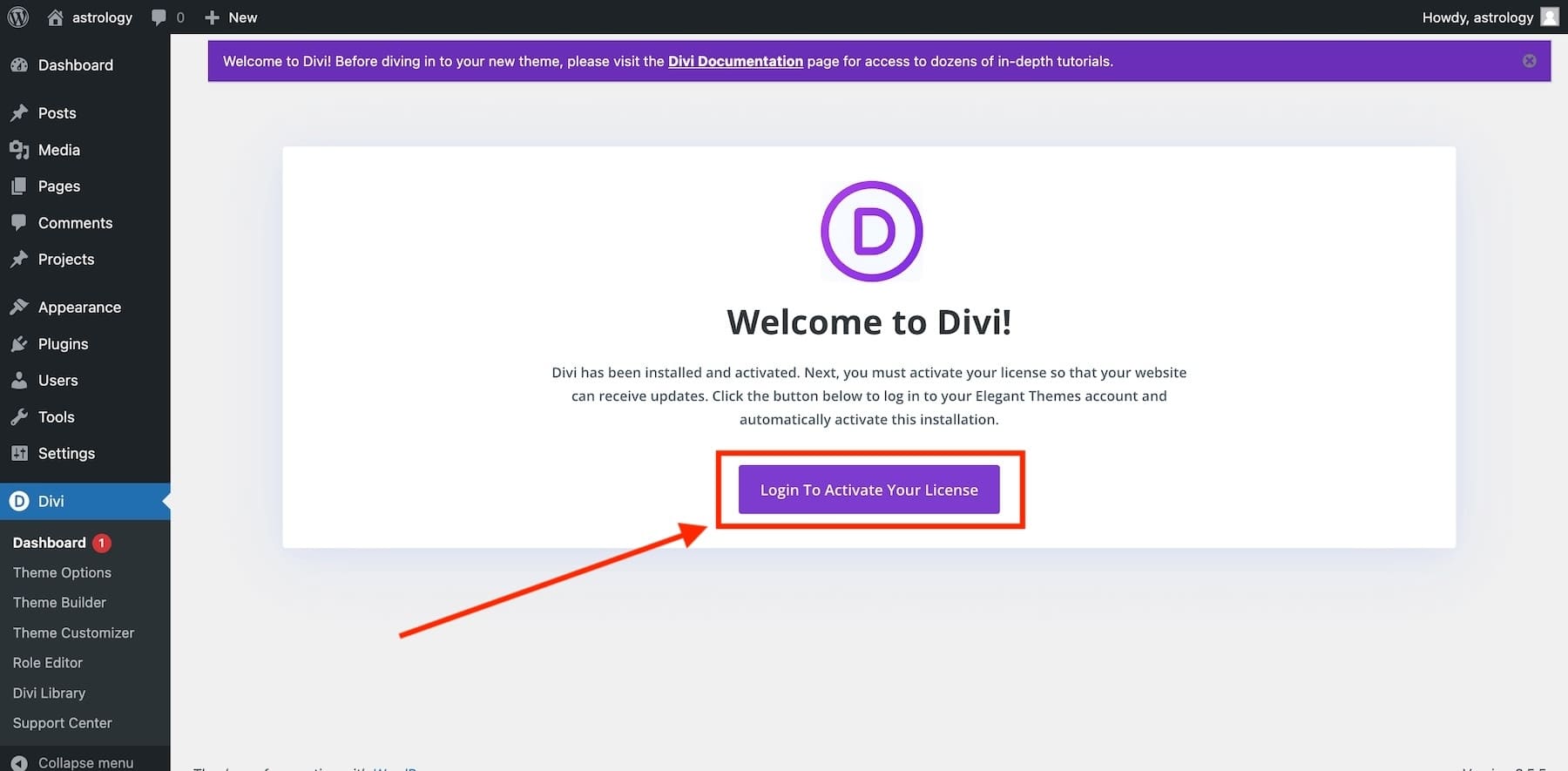
WordPress에서 Divi 테마를 활성화하면 프로세스를 안내하는 Divi 온보딩 마법사가 나타납니다. 버튼을 클릭하여 로그인하고 Divi 라이선스를 활성화하세요.

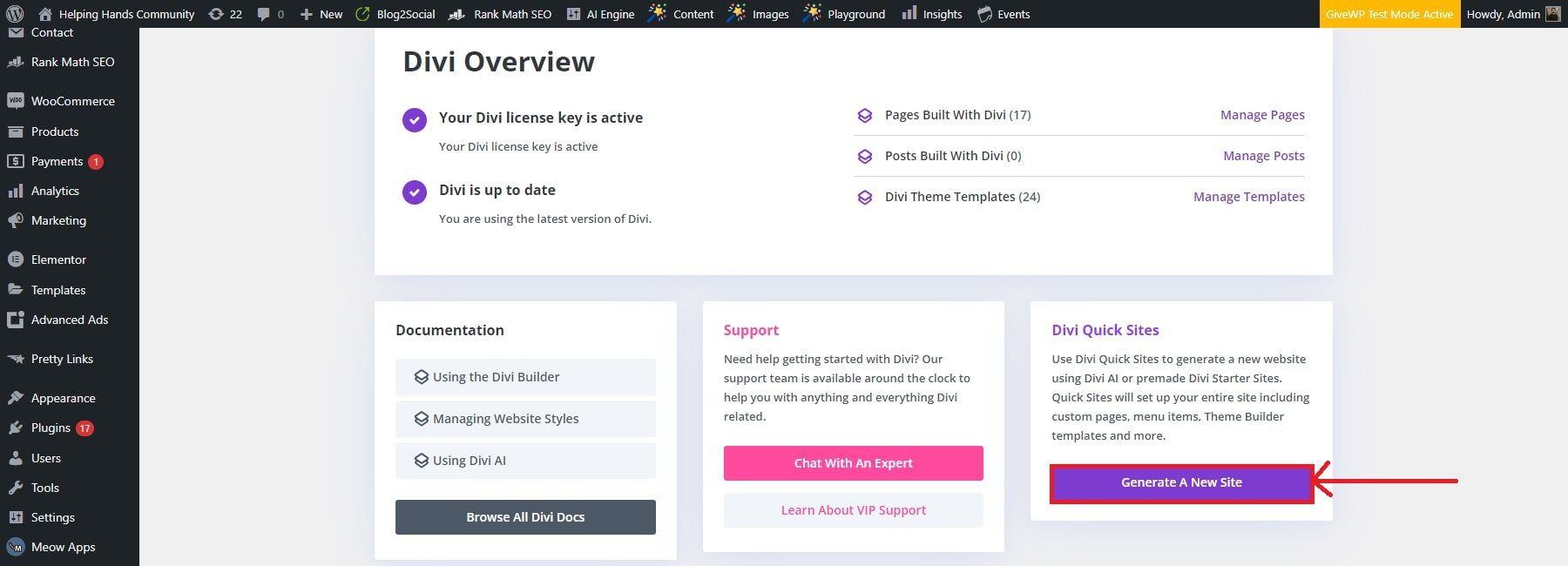
로그인하면 메인 Divi 대시보드로 이동하게 됩니다. 여기에서 Divi 웹사이트를 관리하고, 문서에 액세스하고, 지원을 받고, Divi Quick Sites를 사용하여 새 사이트를 만들 수 있습니다. Divi Quick Sites로 웹사이트를 생성하려면 Divi 대시보드에서 “새 사이트 생성”을 클릭하세요.

Divi AI로 빠른 사이트 얻기
비영리 스타터 사이트(또는 AI)를 사용하여 사이트 생성
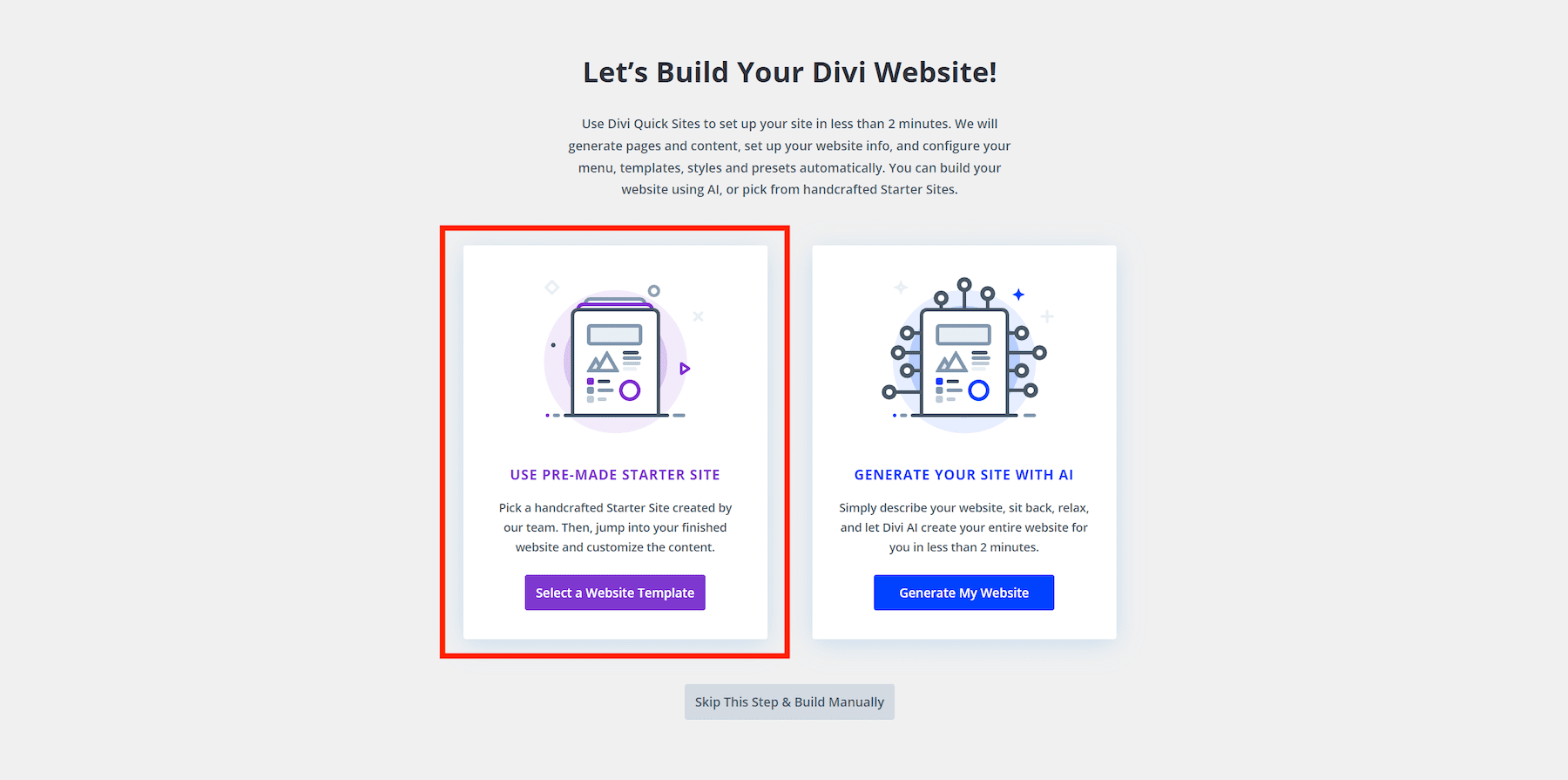
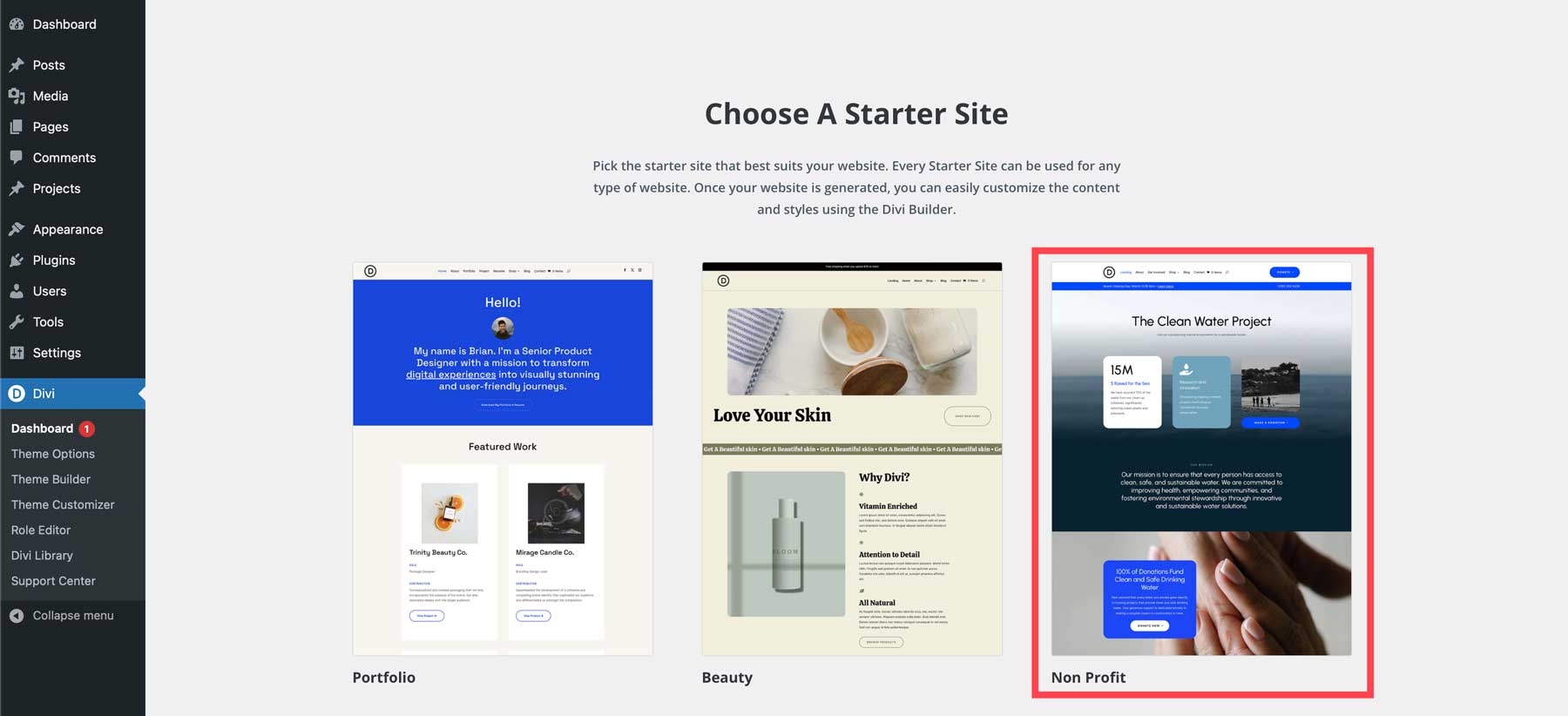
다음으로, 미리 만들어진 시작 사이트를 사용하거나 Divi의 AI 웹 사이트 빌더를 사용하여 새로운 비영리 웹 사이트를 구축하도록 선택할 수 있습니다. Divi에는 이미 사용할 수 있는 아름다운 비영리 시작 사이트 템플릿이 있으므로 "웹사이트 템플릿 선택"을 클릭하세요.

화면에 몇 가지 스타터 사이트 템플릿이 표시됩니다. 비영리 스타터 사이트를 사용하려면 선택하세요. 템플릿이 브랜드(색상, 글꼴, 텍스트, 이미지 등)와 일치하지 않는 것이 걱정된다면 나중에 조정할 수 있습니다.

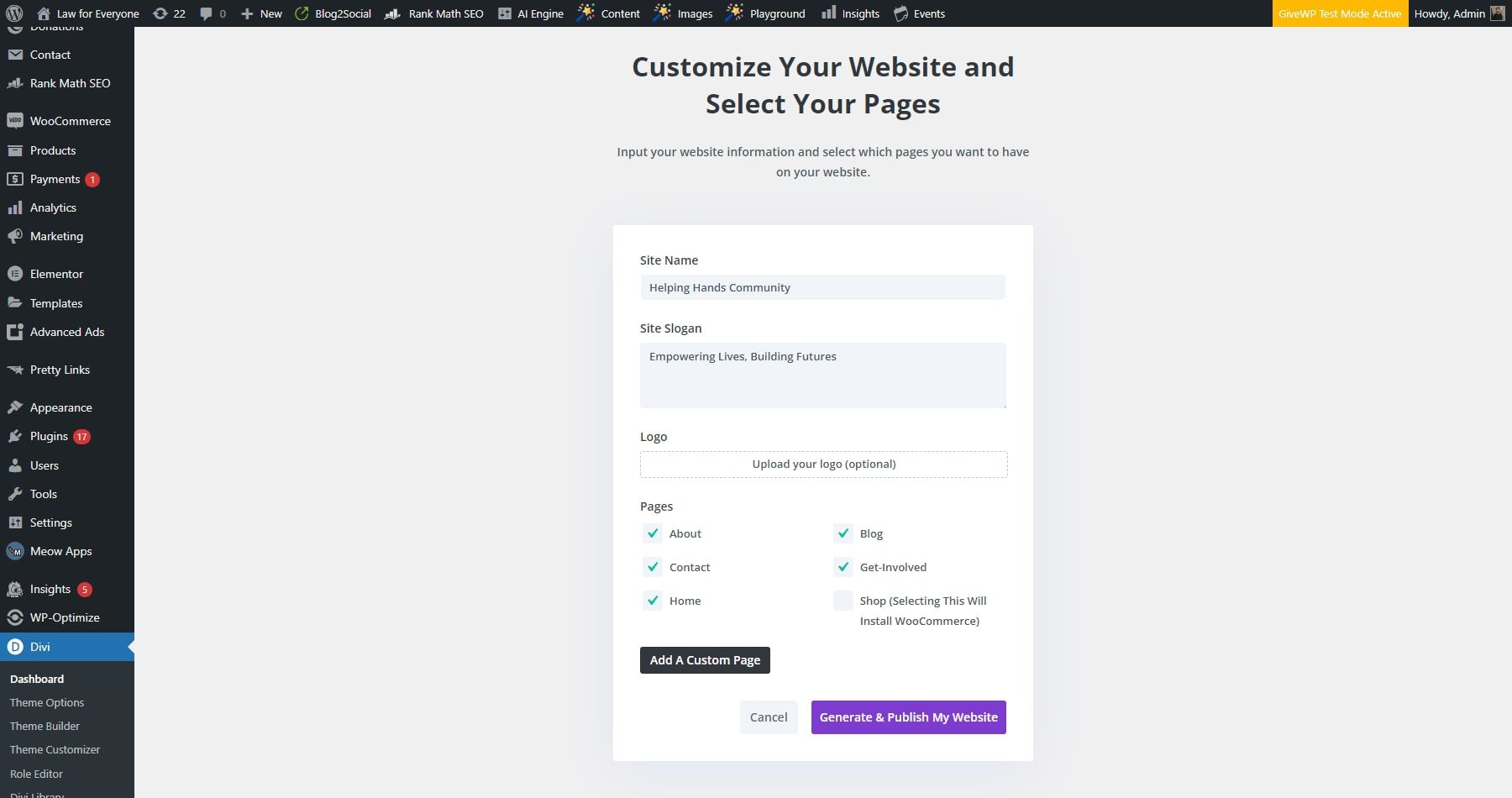
그러면 Divi Quick Sites는 귀하의 새 웹사이트와 귀하가 원하는 페이지에 대한 정보를 요청할 것입니다. 다음 양식을 작성해 주세요.
- 사이트 이름, 사이트 슬로건, 사이트 로고를 추가하세요.
- Divi가 사이트에 자동으로 추가할 수 있도록 로고를 업로드하세요(있는 경우).
- 시작 사이트에 포함하려는 페이지를 확인하세요. 필요한 경우 추가 사용자 정의 페이지를 추가하여 프로세스를 시작할 수 있습니다.
- 준비가 되면 "내 웹사이트 생성 및 게시" 버튼을 클릭하세요.

참고 : 쇼핑 페이지를 선택하면 WooCommerce와 사이트에 온라인 상점을 추가하기 위해 미리 만들어진 페이지(상점, 제품 템플릿, 체크아웃 등)가 설치됩니다. 하지만 비영리 단체인 경우 쇼핑 페이지를 생략할 수 있도록 기부금을 모으는 방법이 주로 필요합니다.
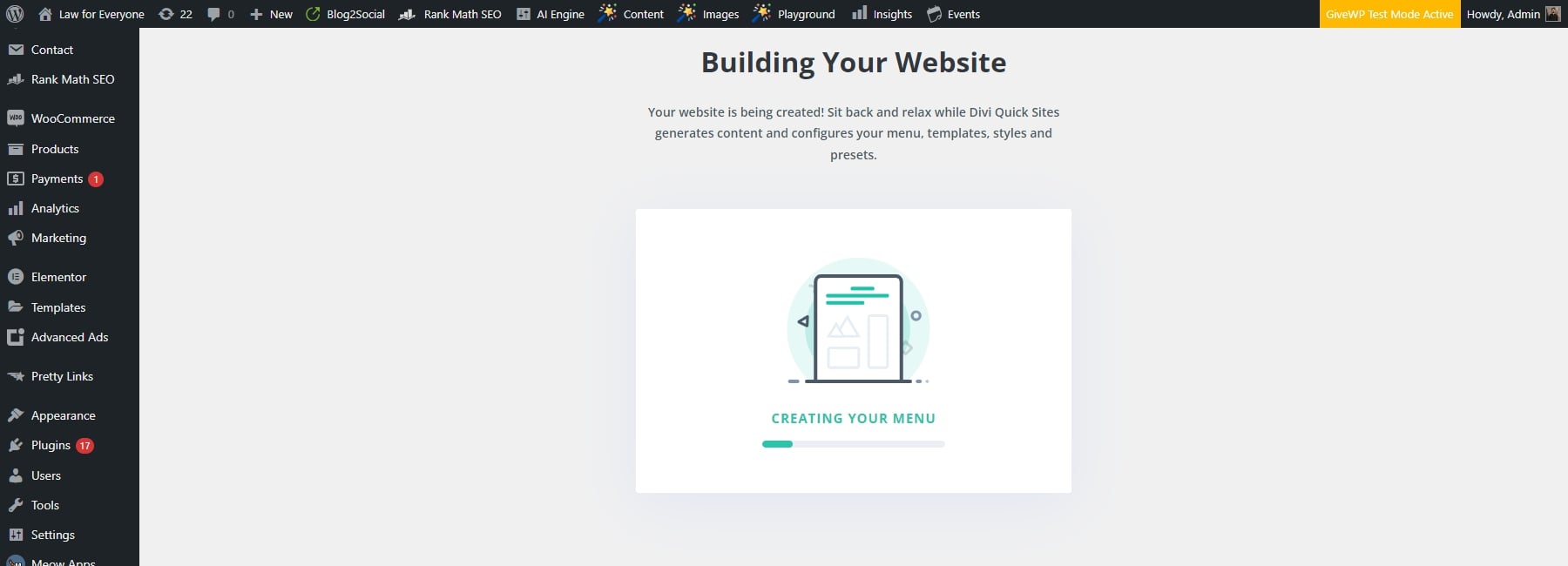
웹사이트 정보를 제공하면 귀하의 정보와 입력을 바탕으로 Divi Quick Sites가 웹사이트를 구축하는 데 2분도 채 걸리지 않습니다. 그렇게 하면 페이지, 템플릿, 스타일, 탐색 모음 등 웹사이트와 관련된 모든 것이 생성됩니다.

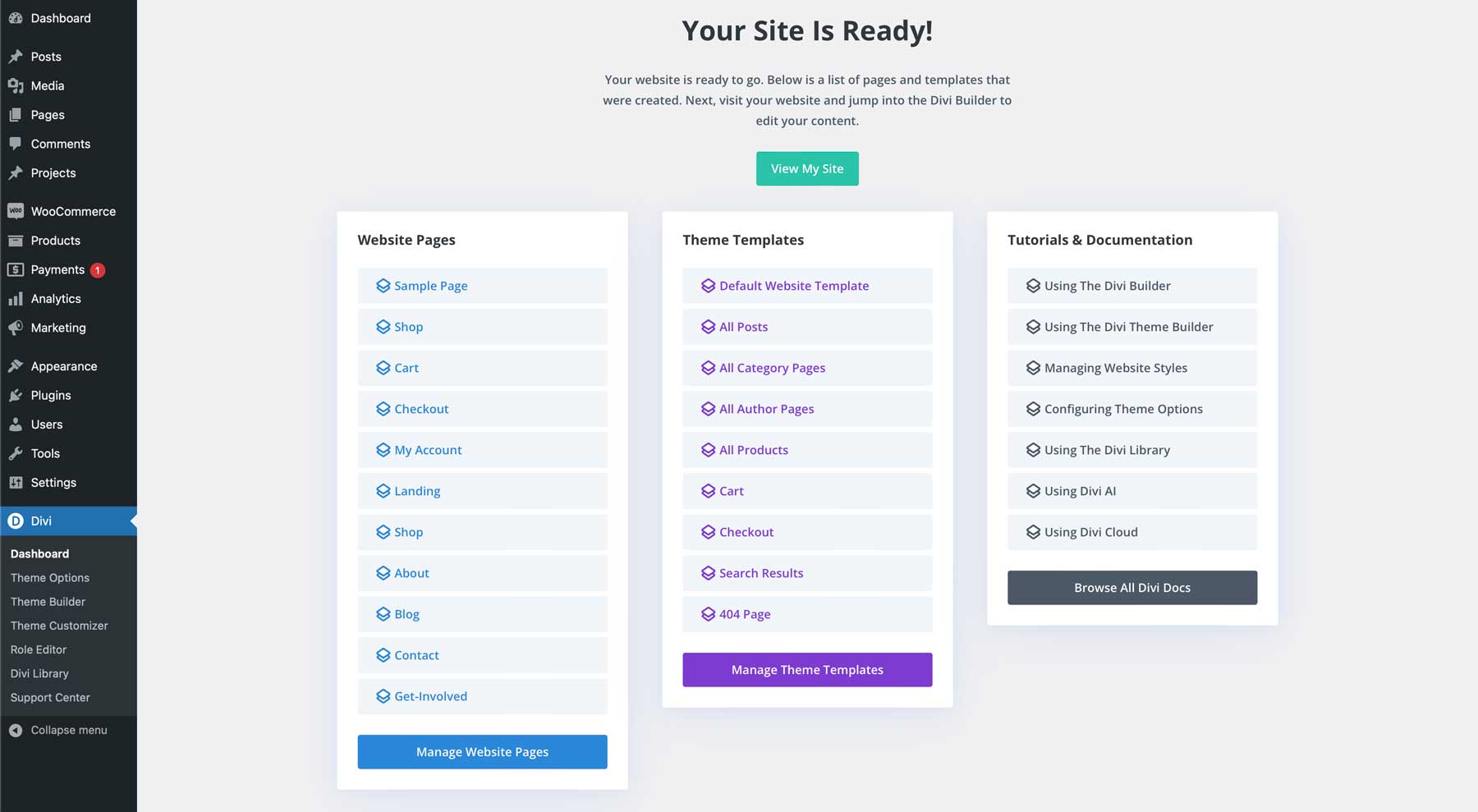
사이트가 준비되면 "사이트가 준비되었습니다!"라는 확인 페이지가 표시됩니다. 또한 생성된 모든 웹 사이트 페이지 및 테마 템플릿 목록과 기존 웹 사이트 작업을 시작하는 데 도움이 되는 튜토리얼 및 문서 링크도 볼 수 있습니다.

이제 라이브 사이트를 탐색할 수 있습니다!

Divi 시작하기
4. 비영리 웹사이트 디자인 및 맞춤화
Divi Builder를 사용하면 코드를 망칠 필요 없이 프런트 엔드에서 시각적으로 디자인을 쉽게 사용자 정의할 수 있습니다. 원하는 위치에 요소를 끌어서 놓을 수 있습니다. 선택할 수 있는 수십 개의 모듈이 포함된 새로운 콘텐츠를 추가할 수 있습니다. 또한 수백 개의 기본 제공 디자인 설정을 사용하여 페이지의 각 요소 디자인을 완벽하게 제어할 수 있습니다.
우리는 스타터 사이트를 사용하고 있기 때문에 대부분의 디자인 무거운 작업이 이미 처리되었습니다. 지금 해야 할 가장 중요한 일은 현재 디자인을 브랜드와 일치시키는 것입니다. 각 요소의 스타일을 수동으로 조정하는 데 몇 시간을 소비하는 대신 Divi를 사용하면 사이트를 빠르고 쉽게 맞춤 설정할 수 있습니다.
방법은 다음과 같습니다.
전역 사전 설정 편집
모든 Divi 시작 사이트와 마찬가지로 비영리 단체에도 자체 사전 설정, 즉 여러 요소에 사용할 수 있는 저장된 디자인이 있습니다. 사전 설정을 사용하면 웹 사이트 전체에서 디자인의 일관성을 유지할 수 있습니다. 모든 h1 헤더의 스타일을 업데이트하고 싶으십니까? 사전 설정 디자인을 한 번만 업데이트하면 동일한 사전 설정이 포함된 모든 페이지에 즉시 적용됩니다.
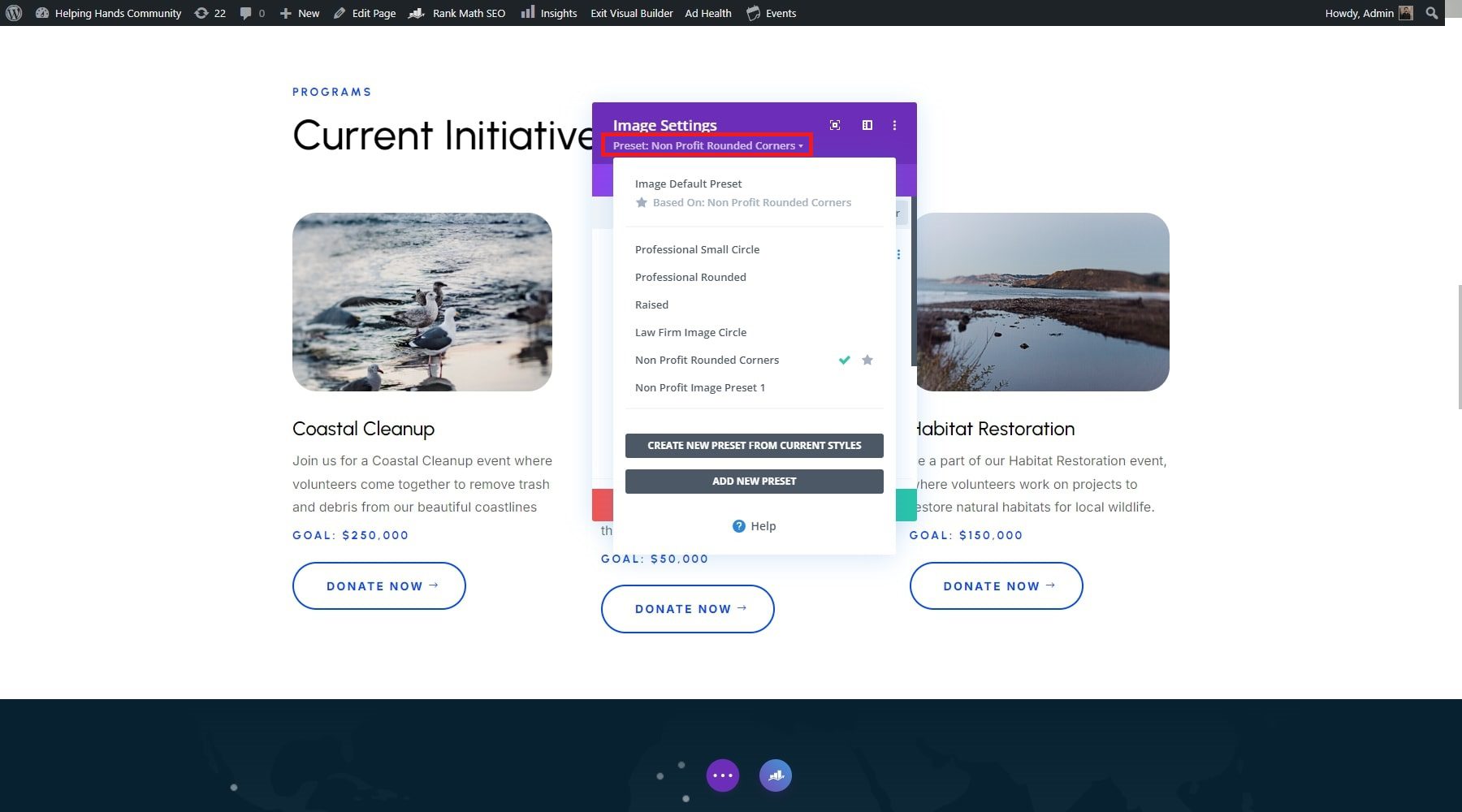
사전 설정에 액세스하려면 Divi Builder에서 모듈이나 요소의 설정을 엽니다. 상단의 프리셋 드롭다운 메뉴를 클릭하면 모듈과 관련된 프리셋 목록을 볼 수 있습니다. 아래 예에서는 이미지 모듈에 '비영리 둥근 모서리' 사전 설정이 할당되어 있음을 확인할 수 있습니다.

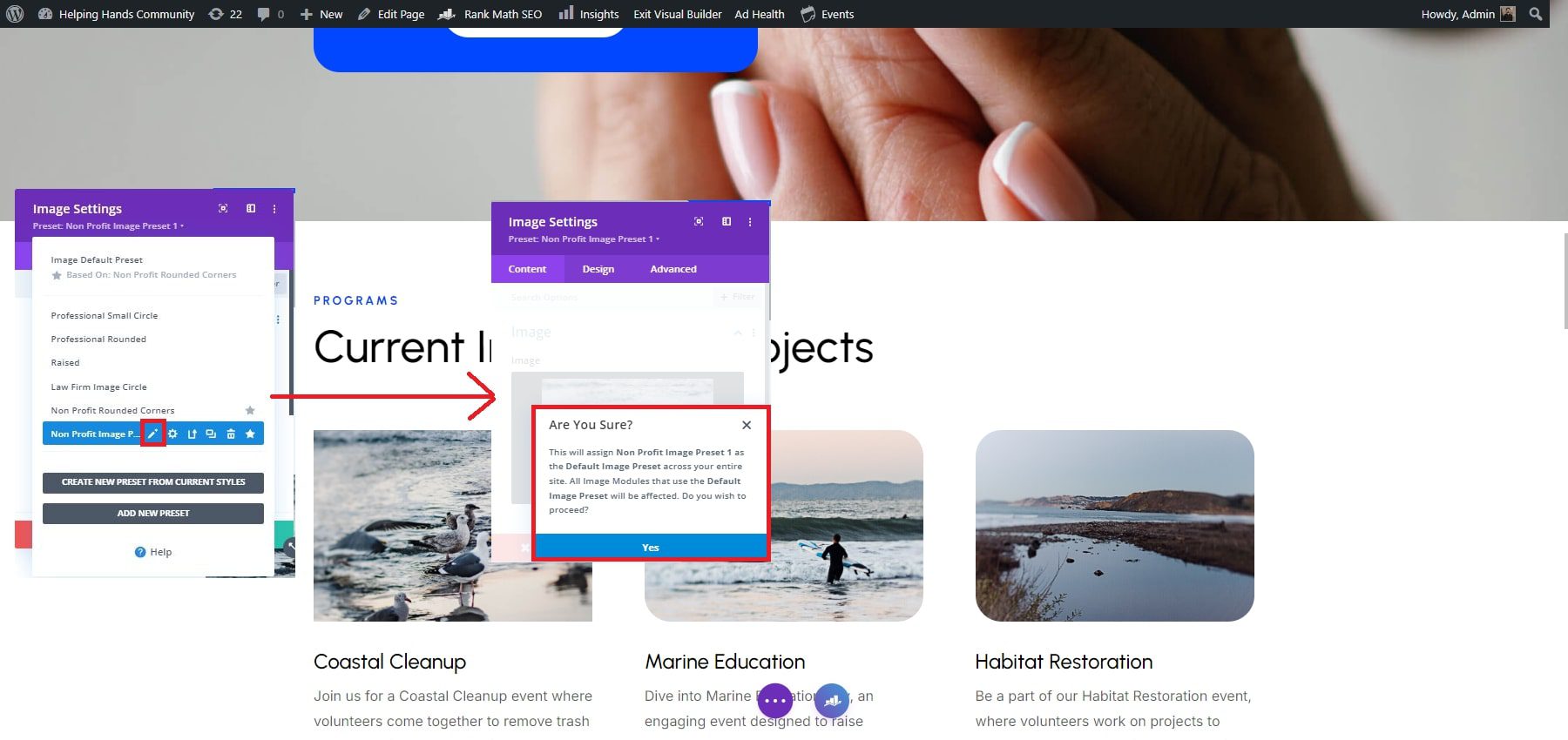
사전 설정 위에 마우스를 놓고 연필 아이콘을 클릭하면 사전 설정을 변경할 수 있습니다. 사전 설정을 변경할 때 Divi 모듈의 색상이 회색으로 바뀌어 Divi가 필요한 모든 변경을 수행하고 있음을 나타내는 것이 중요합니다. 필요한 사항을 모두 변경하면 페이지 하단에 대화 상자가 나타나서 확인이 필요합니다. '예'를 클릭하고 모든 새 설정을 완료하세요.

전역 글꼴 및 색상 사용자 정의
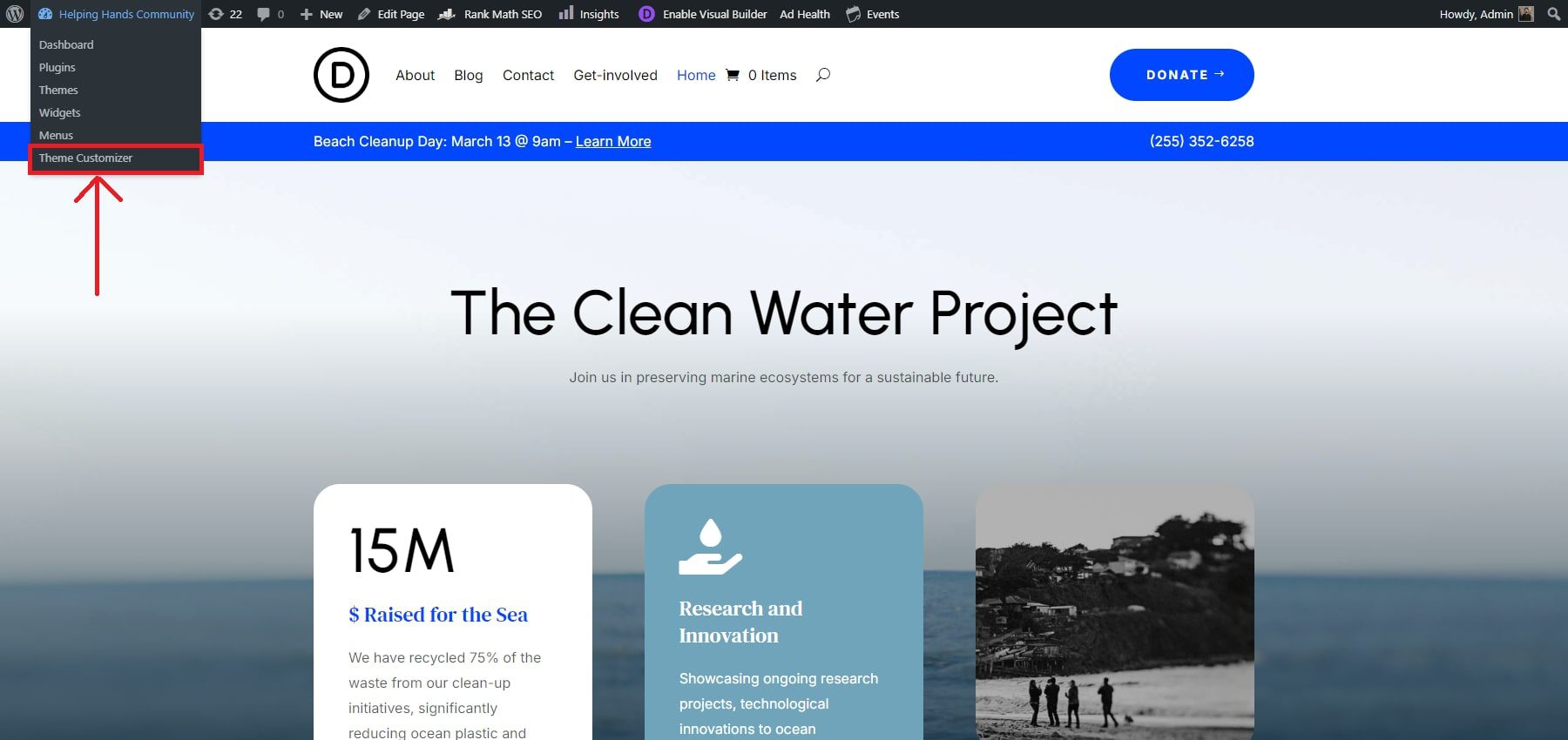
Divi를 사용하면 테마 사용자 정의 도구를 통해 시작 사이트의 전체 글꼴과 색상을 변경할 수 있습니다. 테마 사용자 정의 도구를 통해 변경한 내용은 웹사이트 전체에 적용됩니다. 웹사이트 대시보드나 웹사이트 프런트엔드의 드롭다운 메뉴에서 액세스할 수 있습니다.

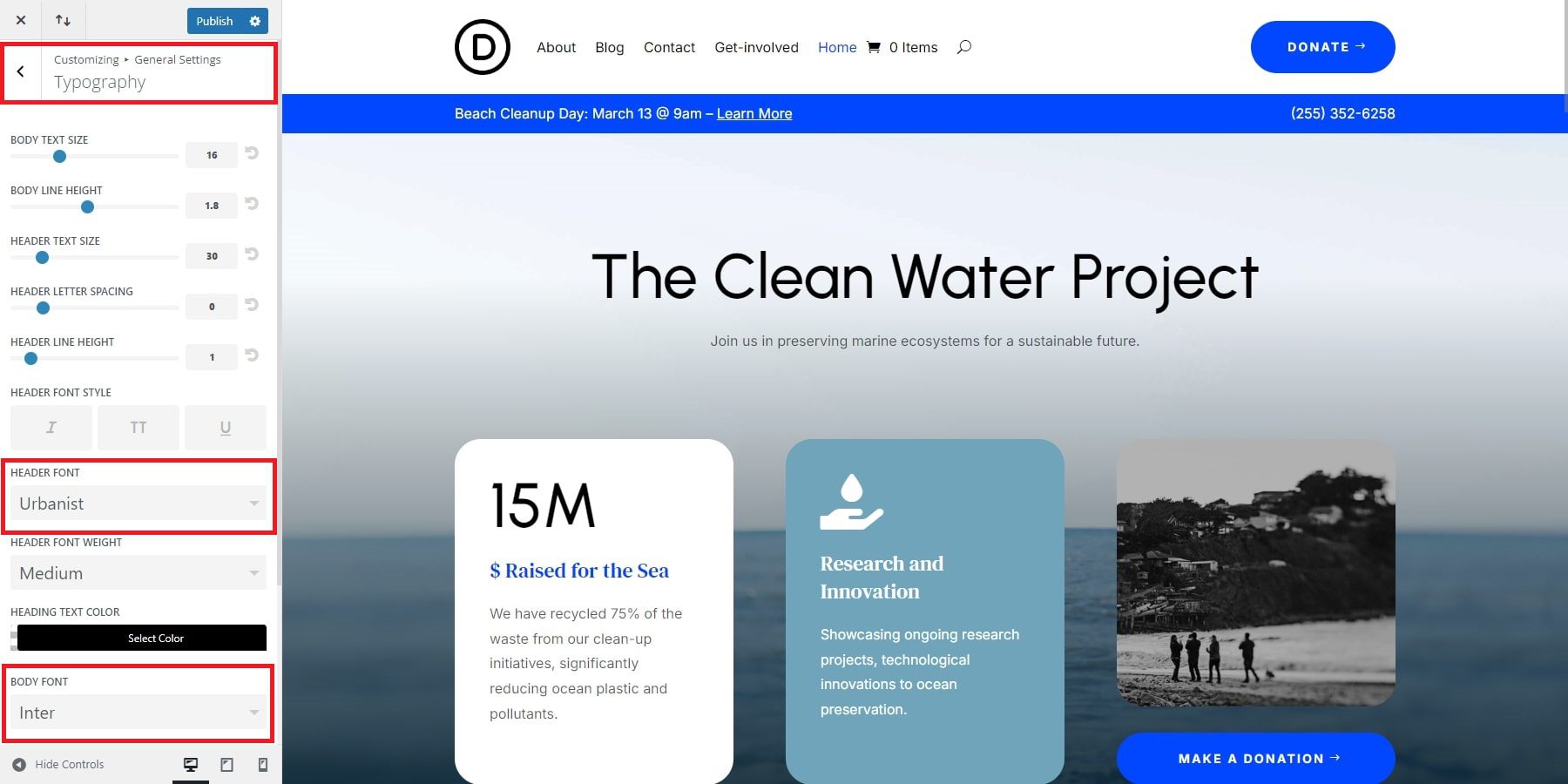
테마 사용자 정의 도구에 들어가면 네 가지 주요 측면에 액세스해야 합니다. 먼저 일반 설정 > 타이포그래피 를 클릭하여 제목, 본문 글꼴, 글꼴 크기 등을 변경할 수 있는 타이포그래피를 찾습니다.


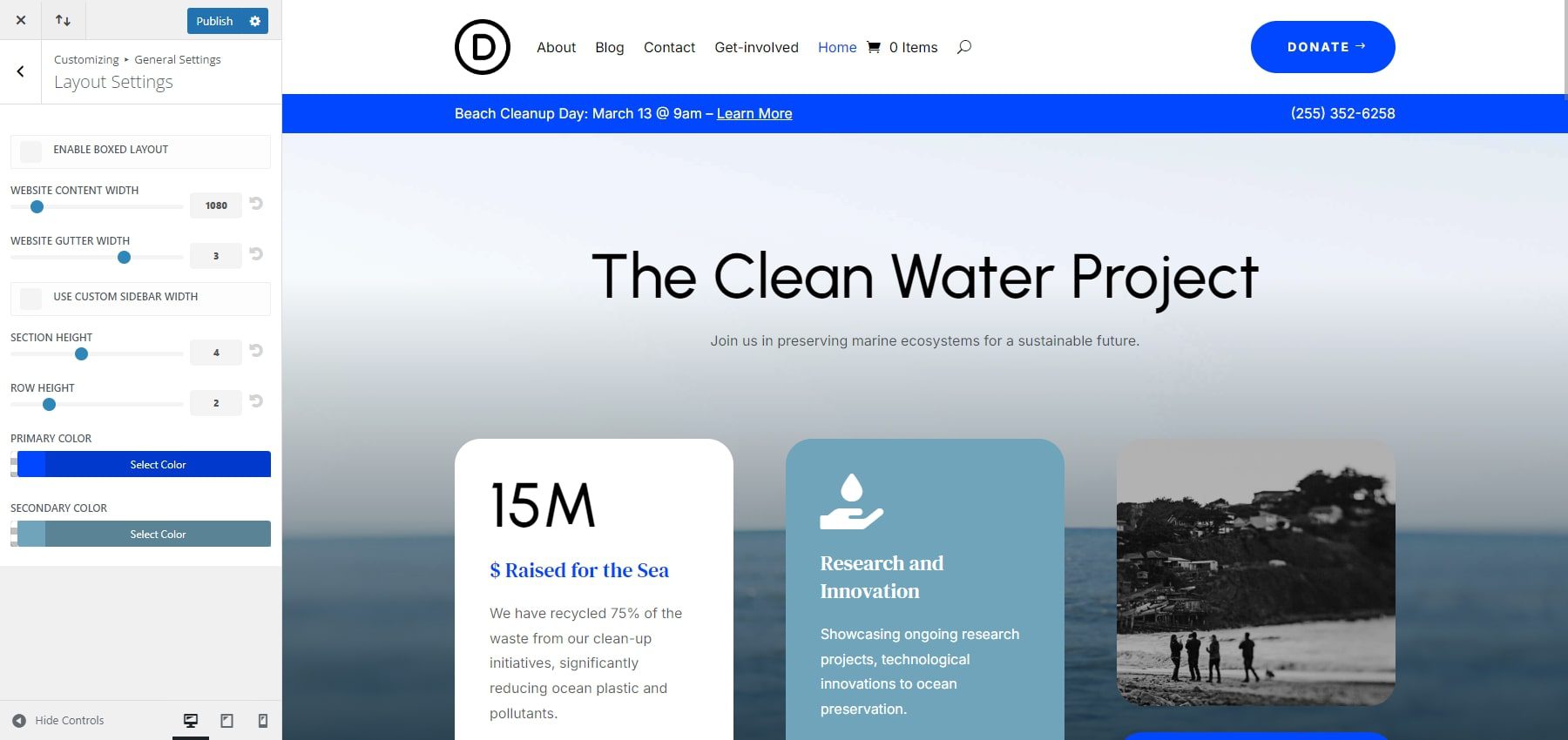
둘째, 일반 > 레이아웃 설정 으로 이동할 수 있습니다. 이 페이지에 들어간 후 웹사이트의 기본 색상과 보조 색상을 조정할 수 있습니다. 또한 사이트 너비를 수정할 수도 있습니다.

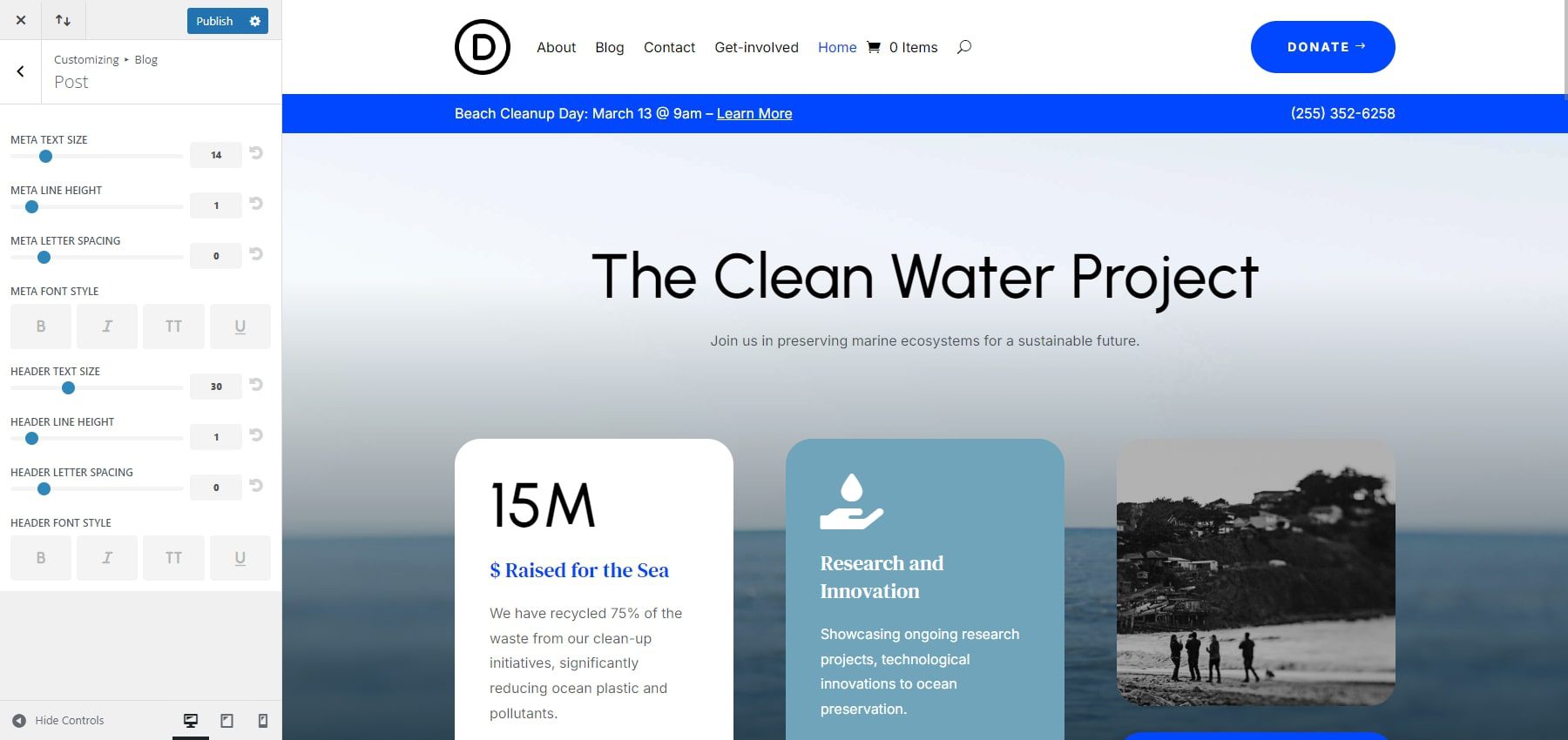
Divi를 사용하면 글꼴과 웹사이트 색상 외에 웹사이트를 맞춤 설정할 수 있습니다. 예를 들어 몇 번의 클릭만으로 메타 텍스트 크기, 메타 줄 높이, 메타 글꼴 스타일 등과 같은 블로그 게시물의 여러 측면을 변경할 수 있습니다.

스타터 사이트 테마 빌더 템플릿 편집
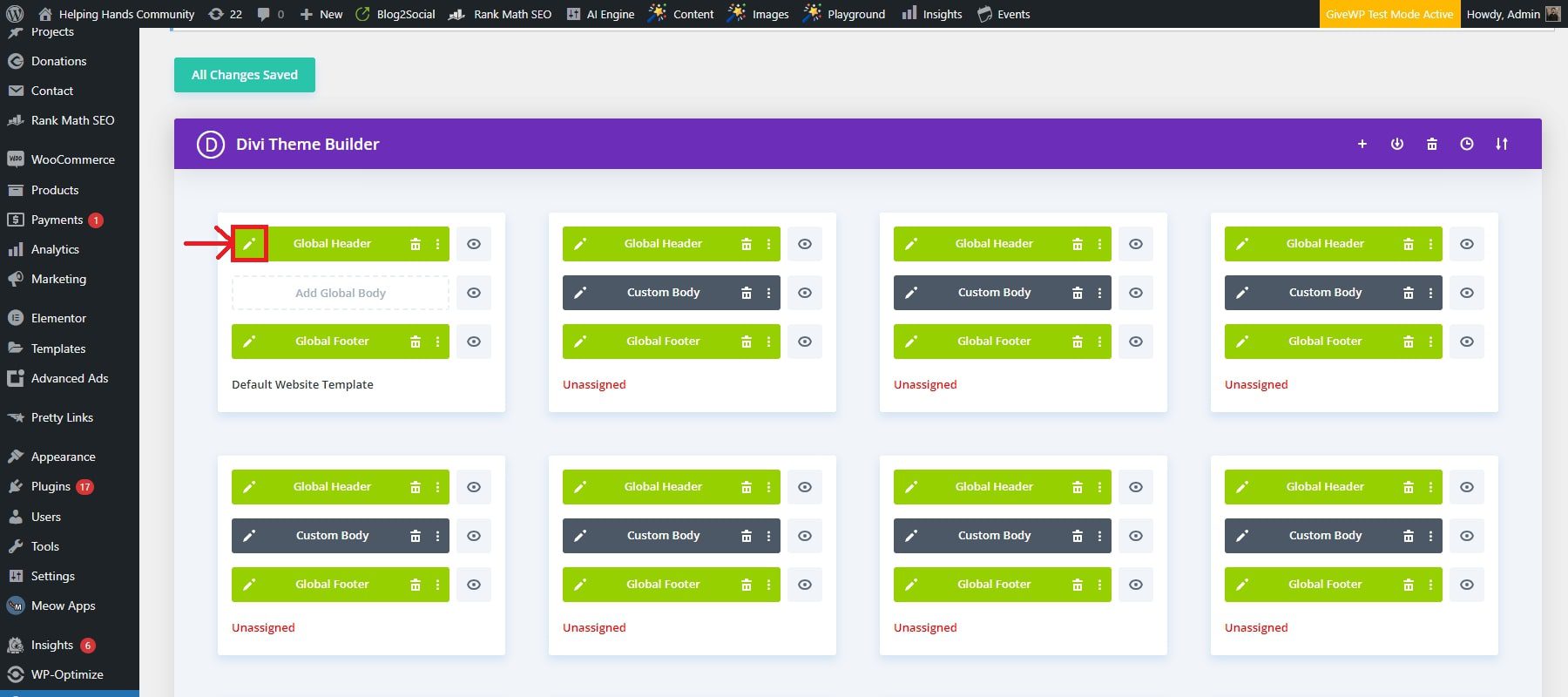
Divi Quick Sites는 Starter 사이트에서 Theme Builder 템플릿을 생성하여 웹사이트에 통합합니다. Divi > Theme Builder를 통해 WordPress 대시보드에서 이러한 템플릿에 액세스할 수 있습니다 . Theme Builder를 사용하면 Divi Builder를 사용하여 모든 템플릿을 사용자 정의할 수 있습니다. 템플릿 영역 왼쪽에 있는 연필 아이콘을 클릭하기만 하면 됩니다. 그러면 Divi Page Builder가 실행되어 해당 템플릿에 할당된 모든 페이지에 대한 전역 디자인을 조정할 수 있습니다.

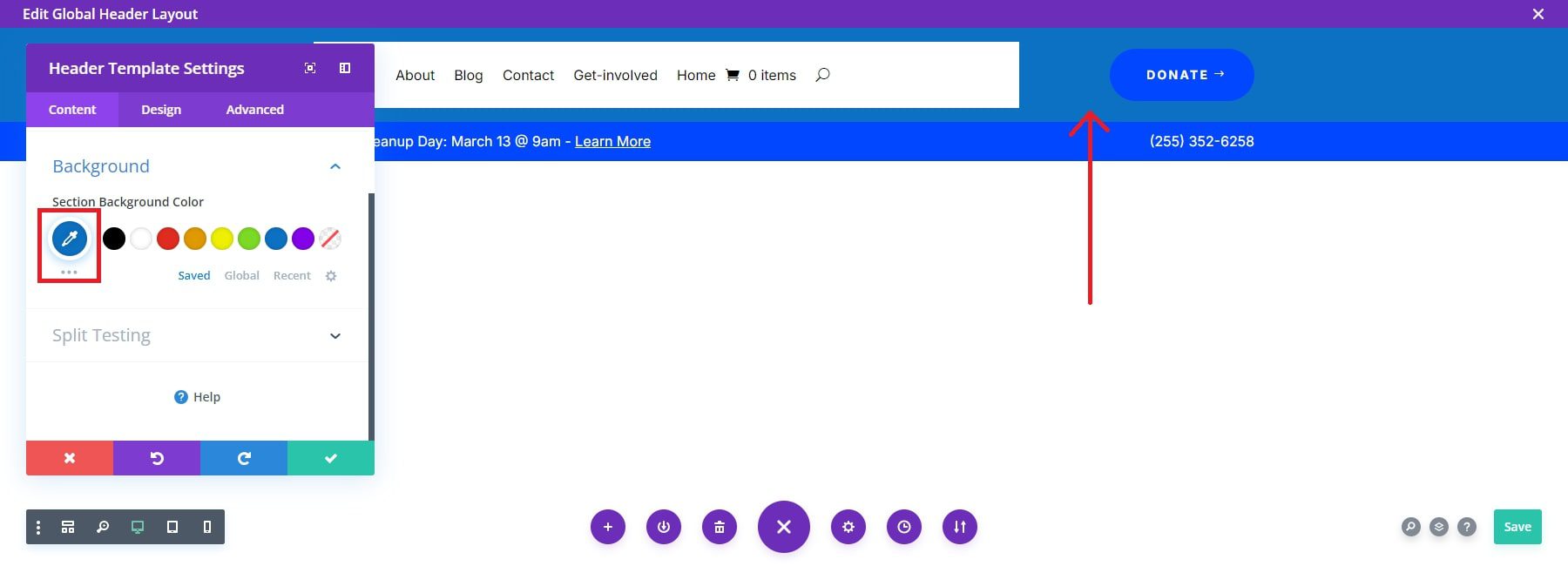
예를 들어, 글로벌 헤더를 편집하여 메인 헤더(메뉴, 로고, 글꼴, 텍스트 크기, 배경색 등)를 사용자 정의할 수 있습니다. 이 경우 배경색을 변경하기로 결정했습니다.

전역 헤더를 변경하면 웹사이트의 모든 페이지에 적용됩니다. 자세한 내용은 Theme Builder의 강력한 기능을 살펴보세요.
Divi 시작하기
5. 비영리 웹사이트에 기능 추가
기부 양식

비영리 단체에서는 온라인으로 기부금을 받는 것이 중요합니다. 기부 플러그인을 사용하면 원활하게 자금을 모을 수 있습니다. 널리 사용되는 선택 중 하나는 GiveWP 플러그인입니다. GiveWP의 구성은 매우 쉽습니다. 기부 > 설정 으로 이동하고 설정 마법사에 따라 기부 양식, 결제 대행사 및 이메일 알림을 구성하세요.
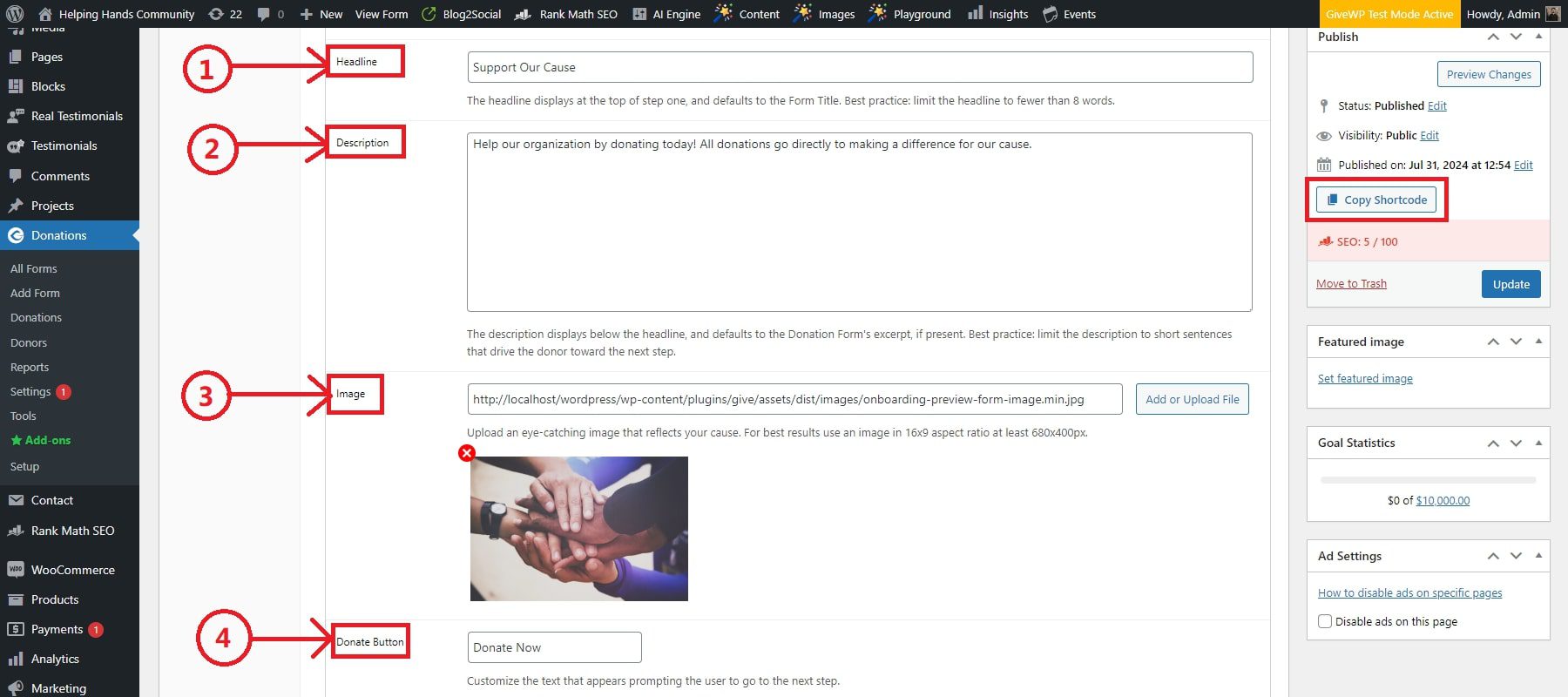
기부 > 양식 추가 로 이동하여 첫 번째 기부 양식을 만드세요. "우리의 대의를 지지하세요"와 같은 기부 양식의 제목을 입력하세요. 권장 기부 금액, 정기 기부 옵션, 이름, 이메일, 주소 등 필수 양식 필드를 포함한 기부 옵션을 구성합니다. 웹사이트에 기부 양식을 추가하려면 제공된 단축 코드를 사용하여 모든 페이지나 게시물에 기부 양식을 삽입하세요. 양식을 저장한 후 단축 코드를 복사하세요.

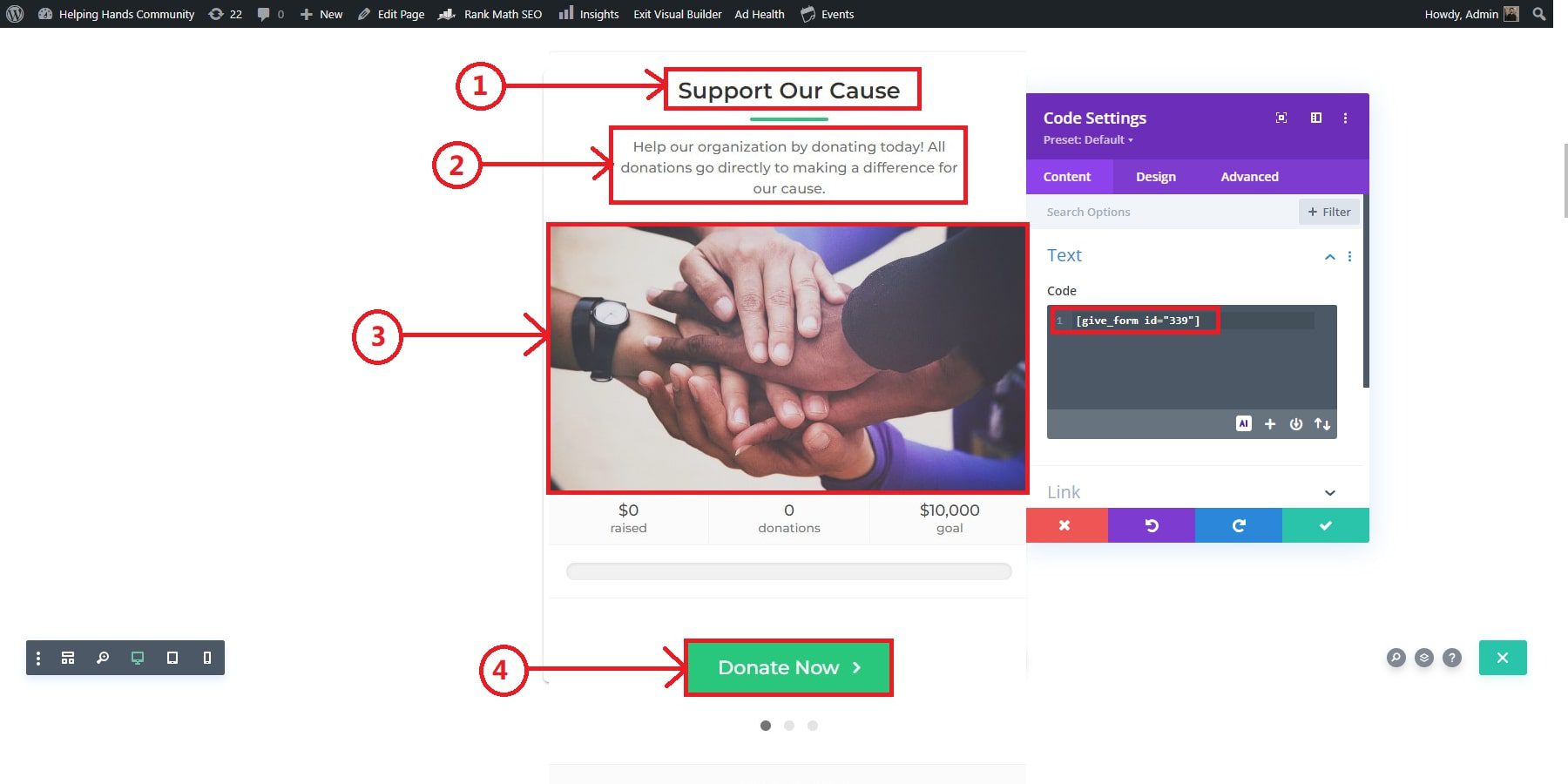
Divi Builder를 사용하는 경우 기부 양식을 추가하려는 페이지로 이동하여 Divi로 편집을 클릭하고 새 코드 모듈을 추가한 후 단축 코드를 붙여넣습니다. Divi의 디자인 옵션을 사용하여 기부 양식의 레이아웃과 모양을 사이트 브랜드에 맞게 맞춤화하세요.

GiveWP 받기
이벤트

비영리 웹사이트의 기능을 향상하려면 이벤트 관리 시스템을 통합하는 것이 필수적입니다. 이벤트 캘린더 플러그인은 Divi와 원활하게 작동하는 인기 있는 선택입니다. 또한 Divi는 Pee-Aye Creative와 연계하여 확장 기능을 만들어 한발 앞서 나갔습니다. 따라서 사용자는 Divi 사용자 정의 모듈의 일부로 이벤트를 받게 되며, 이를 통해 다양한 스타일로 이벤트를 추가하고 사용자 정의할 수 있습니다.
먼저 Divi Events Calendar 플러그인을 구매하여 설치하세요. Divi Marketplace에서 $54의 비용이 듭니다. 그런 다음 WordPress 대시보드에서 플러그인 > 새로 추가로 이동하여 이벤트 캘린더 플러그인을 설치하세요. 검색창에 The Events Calendar를 입력하고 플러그인 옆에 있는 지금 설치 버튼을 클릭하세요. 설치가 완료되면 활성화를 클릭하세요. 활성화하면 WordPress 대시보드에 새로운 메뉴 항목인 이벤트가 표시됩니다.
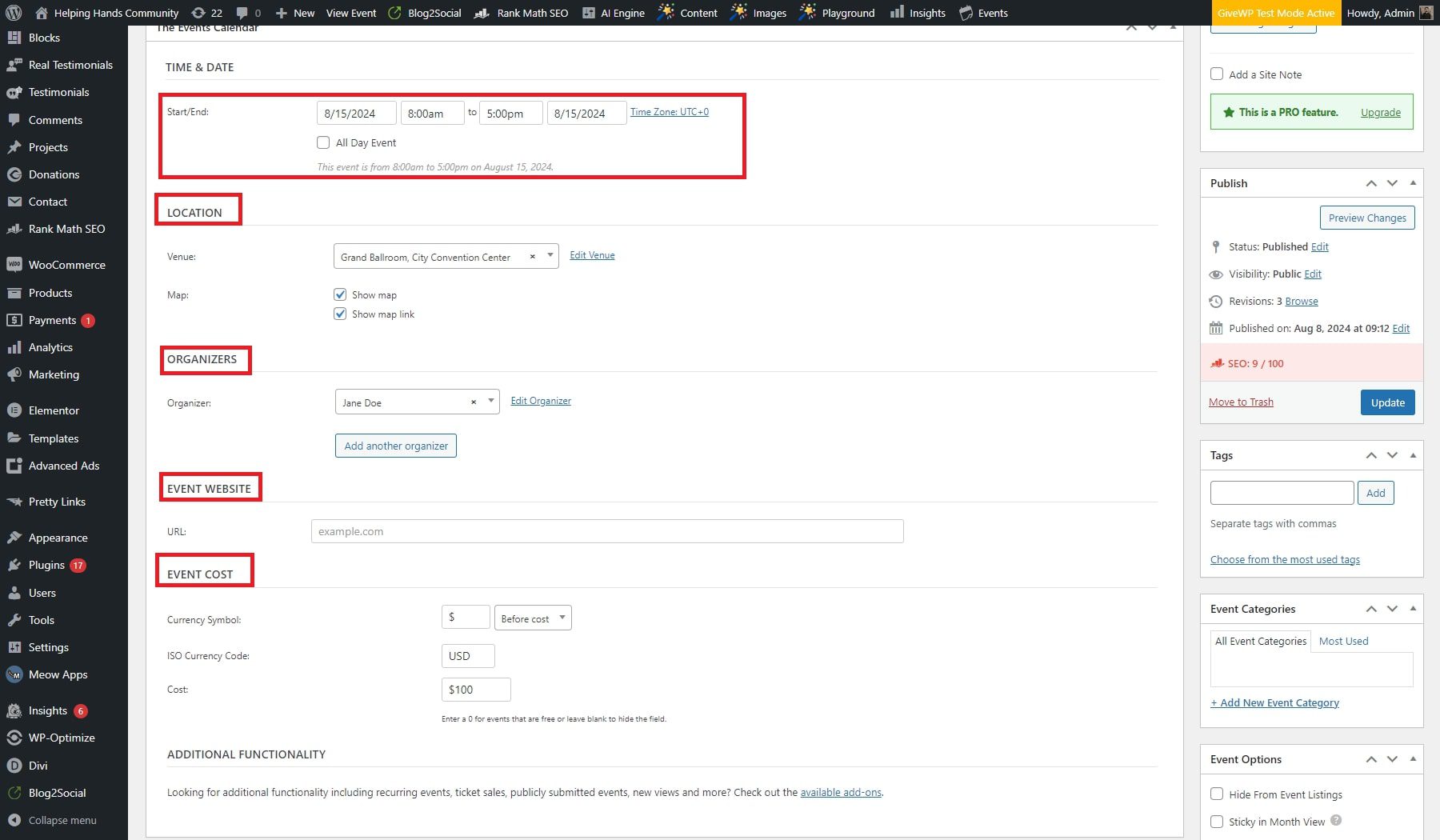
이벤트를 생성하려면 이벤트 > 새로 추가로 이동하세요. 필요한 정보를 포함하여 이벤트 제목과 자세한 설명을 입력합니다. 이벤트의 시작 및 종료 시간과 날짜를 지정하고 장소 이름, 주소, 해당하는 경우 Google 지도와의 통합을 포함한 위치 세부정보를 입력합니다. 이름, 전화번호, 이메일, 웹사이트 등 이벤트 주최자에 대한 정보를 제공하세요. 이벤트에 비용이 있는 경우 티켓 가격을 입력하거나 이벤트가 무료인지 표시합니다. 추가 정보나 등록이 가능한 외부 웹사이트가 있는 경우 링크를 포함하세요.

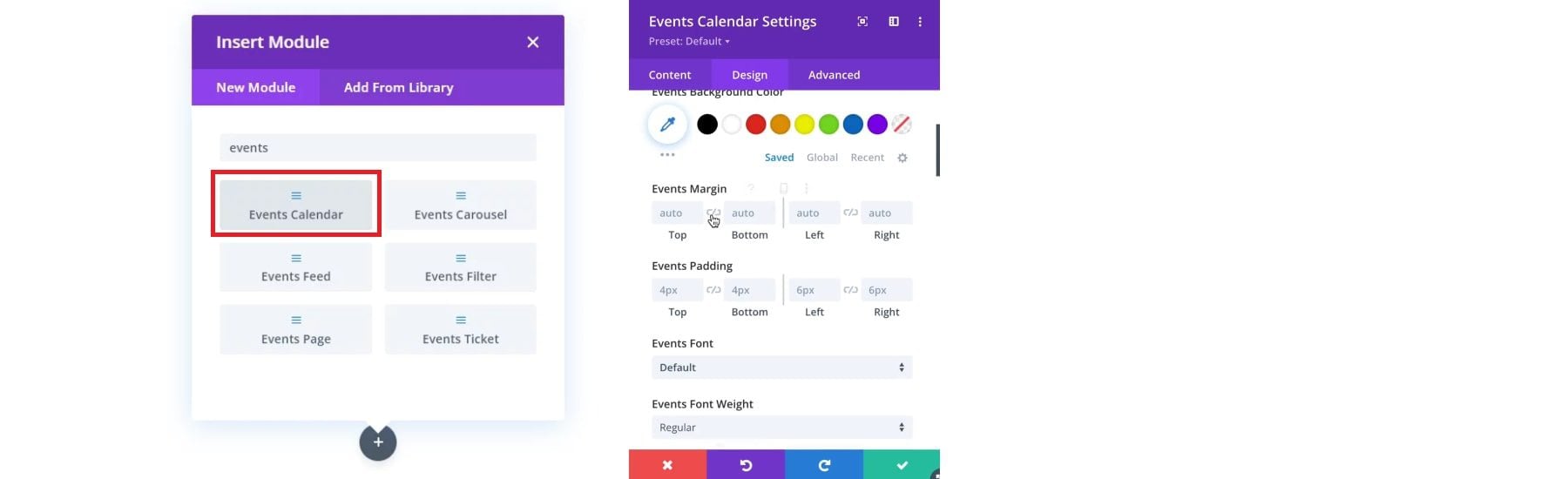
이제 Divi Visual Builder로 이동하여 이벤트 모듈 중 하나를 추가하십시오. 이 경우 이벤트 캘린더 모듈을 추가했습니다. 웹사이트에 추가하기 전에 디자인 기능을 통해 선택한 모듈을 사용자 정의하세요.

Divi 이벤트 캘린더 받기
필수 WordPress 플러그인
모든 WordPress 사이트에서 혜택을 누릴 수 있는 플러그인이 있습니다. 다음은 WordPress에서 사용할 수 있는 필수 플러그인의 몇 가지 예입니다.
- SEO 플러그인 (예: Rank Math)
- 백업 플러그인 (예: UpdraftPlus)
- 이미지 최적화 플러그인 (EWWW Image Optimizer와 같은)
- 속도 최적화 플러그인 (WP Rocket 등)
- 보안 플러그인 (Solid Security 또는 Sucuri 등)
- 소셜 미디어 플러그인
- 마케팅 플러그인
Divi 시작하기
6. SEO 및 마케팅을 통해 사이트 홍보
검색 엔진 최적화(SEO), 이메일 수신 동의, 소셜 미디어 공유를 위해 비영리 웹사이트를 최적화하는 것은 사이트를 홍보하고 청중을 늘리는 데 필수적입니다. Divi에는 최적화 및 마케팅 도구가 내장되어 있으며 SEO, 소셜 미디어 공유 및 이메일 옵션을 위한 최고의 WordPress 플러그인과 원활하게 통합됩니다. 시작하는 데 도움이 되는 몇 가지 도구는 다음과 같습니다.
SEO
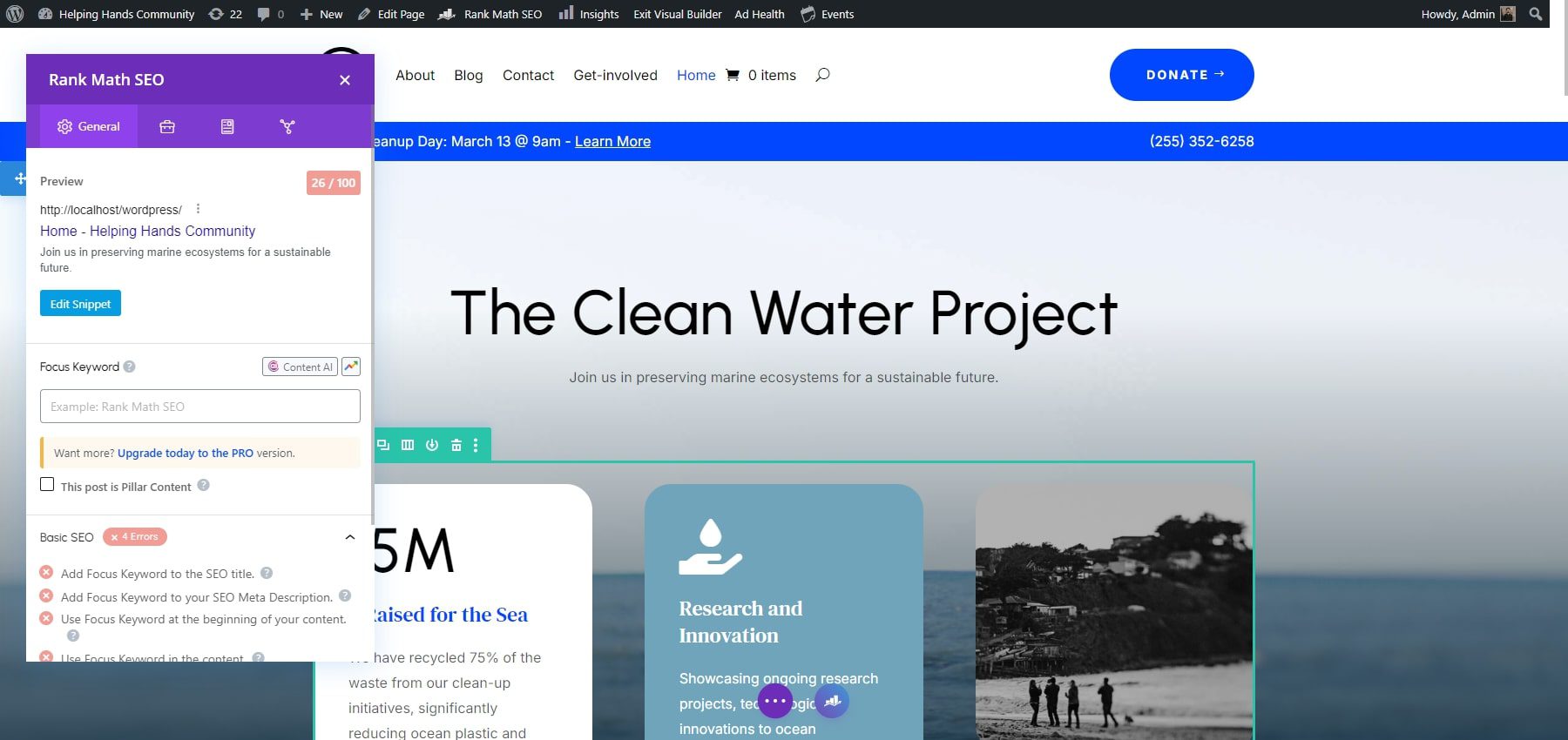
Rank Math는 메타 태그, 키워드 최적화 및 가독성 분석을 포함한 SEO 모범 사례를 통해 콘텐츠를 최적화하는 데 도움이 됩니다. 활성화 후 설정 마법사에 따라 플러그인을 구성하여 사이트가 검색 엔진에 적절하게 최적화되었는지 확인하세요. 페이지 하단의 아이콘을 클릭하시면 Rank Math 분석을 확인하실 수 있습니다. Rank Math는 SEO 점수표를 제공하고 SEO 관점에서 웹 페이지의 결함을 강조합니다.

순위 수학 얻기
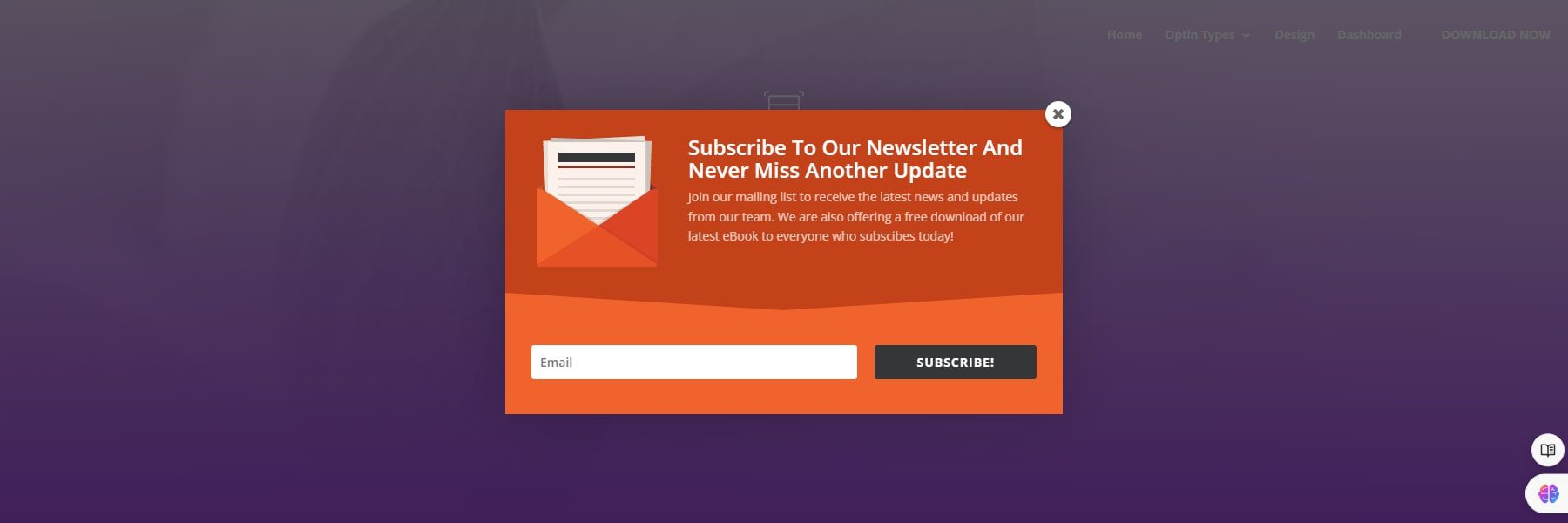
이메일 마케팅
이메일 목록을 작성하는 것은 청중의 참여를 유도하고 비영리 활동에 대한 최신 정보를 유지하는 데 필수적입니다. Elegant Themes의 Bloom 플러그인은 매력적인 이메일 수신 동의 양식을 만들기 위한 강력한 도구입니다. 설치 후 사이트의 디자인과 요구 사항에 맞는 옵트인 양식을 만들고 사용자 정의하세요. Bloom을 다양한 이메일 마케팅 서비스와 통합하여 이메일 목록을 효과적으로 관리하고 커뮤니케이션을 자동화할 수 있습니다.

블룸 획득
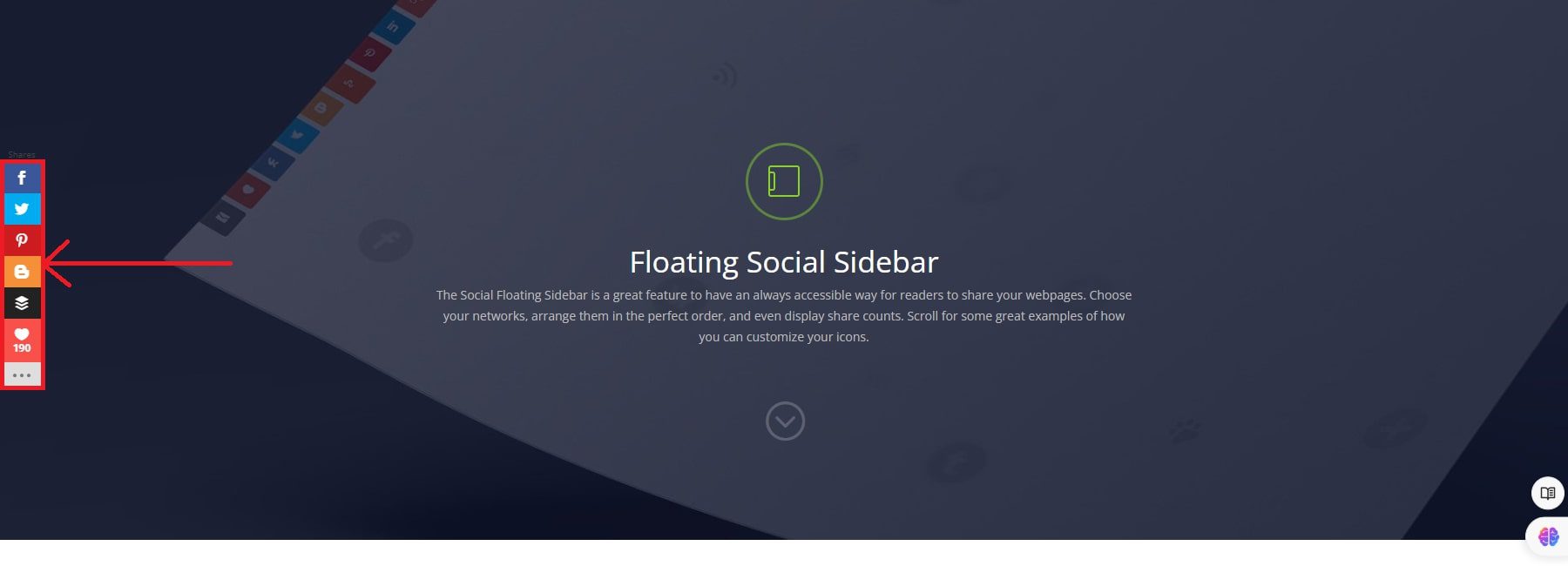
소셜 미디어 공유
Elegant Themes의 Monarch 플러그인을 사용하면 사이트에 소셜 공유 버튼을 쉽게 추가할 수 있습니다. 활성화 후 머리글, 바닥글 또는 게시물 내와 같은 사이트의 전략적 위치에 소셜 공유 버튼을 표시하도록 Monarch를 구성하십시오. 이를 통해 방문자가 귀하의 콘텐츠를 공유하고 소셜 미디어 플랫폼에서 비영리 단체의 가시성을 높일 수 있습니다.

군주 얻기
7. 최종 단계
비영리 웹사이트를 공식적으로 시작하기 전에 철저한 테스트를 수행하고 안정적인 백업 계획을 세우는 것이 중요합니다. 이렇게 하면 잠재적인 문제를 방지하고 원활한 시작 환경을 보장하는 데 도움이 됩니다.
모든 웹사이트 기능이 의도한 대로 작동하는지 확인하세요. 여기에는 테스트 양식, 기부 프로세스, 이벤트 등록 및 대화형 요소가 포함됩니다. 모든 링크가 작동하는지, 올바른 페이지로 연결되는지 확인하세요. 비영리 사이트에서는 기부 및 문의 양식이 적절하게 통합되어 작동하는지 확인하는 것이 특히 중요합니다.
다양한 브라우저(예: Chrome, Firefox, Safari, Edge)와 장치(데스크톱, 태블릿, 모바일)에서 웹사이트를 테스트하여 일관된 사용자 경험을 보장하세요. 이는 다양한 플랫폼에서 발생할 수 있는 레이아웃이나 기능과 관련된 문제를 식별하고 해결하는 데 도움이 됩니다.
Google PageSpeed Insights 또는 GTmetrix와 같은 도구를 사용하여 웹사이트의 로드 시간과 성능을 확인하세요. 긍정적인 사용자 경험을 제공하려면 사이트가 빠르고 효율적으로 로드되도록 하세요. 성능을 향상시키기 위해 필요한 경우 이미지를 최적화하고 코드를 최소화합니다.
테스트와 함께 데이터베이스 및 모든 파일을 포함하여 완전한 웹사이트 백업을 생성하십시오. 이렇게 하면 실행 중에 문제가 발생할 경우를 대비하여 복원 지점을 확보할 수 있습니다. UpdraftPlus와 같은 최고의 백업 플러그인을 사용하여 백업을 생성하고 저장할 수 있습니다.
Divi 시작하기
비영리 웹사이트를 만드는 이유는 무엇입니까?
비영리 웹사이트를 만들면 조직이 성장하고 사명을 달성하는 데 도움이 되는 다양한 이점을 얻을 수 있습니다. 고려해야 할 몇 가지 주요 이유는 다음과 같습니다.
- 향상된 가시성 및 도달 범위: 비영리 웹 사이트는 지역 경계를 넘어 조직의 도달 범위를 확장합니다. 이를 통해 전 세계 청중이 귀하의 사명, 목표 및 활동에 접근할 수 있게 되어 인식과 참여가 높아집니다.
- 모금 기회: 웹사이트는 온라인 기부를 위한 플랫폼을 제공하여 지지자들이 어디서나 쉽고 안전하게 기부할 수 있도록 합니다. 또한 모금 캠페인과 이벤트를 주최하고 상품을 판매할 수도 있습니다.
- 자원봉사자 모집: 귀하의 웹사이트는 자원봉사자 모집을 위한 허브 역할을 할 수 있습니다. 자원봉사 기회에 대한 자세한 정보를 제공하고 온라인 가입을 허용함으로써 더 많은 사람들이 귀하의 목적을 지지하도록 유도할 수 있습니다.
- 신뢰성과 신뢰: 웹사이트는 지지자들 사이에 커뮤니티를 만들 수 있습니다. 포럼, 블로그, 소셜 미디어 통합 및 뉴스레터를 통해 귀하의 목적을 중심으로 연결되고 참여하는 커뮤니티를 조성할 수 있습니다.
- 지속적인 참여: 웹사이트는 청중과 지속적인 참여를 유지하는 데 도움이 될 수 있습니다. 정기적인 업데이트, 블로그 및 뉴스레터를 통해 지지자들에게 귀하의 지속적인 활동과 성과에 대한 정보를 제공하고 참여하게 합니다.
비영리 웹사이트를 만드는 것은 조직의 가시성, 신뢰성 및 효율성을 향상시키기 위한 전략적 조치입니다. 이는 귀하의 임무를 보다 효율적이고 효과적으로 달성하는 데 도움이 됩니다.
Divi 시작하기
결론
Divi의 직관적인 도구와 광범위한 디자인 옵션은 고급 기술 없이도 시각적으로 매력적인 웹사이트를 제작하려는 비영리 단체에 이상적입니다. 단계별 웹사이트 개발 프로세스는 귀하의 조직을 위한 전문적이고 기능적인 플랫폼을 보장합니다. 사이트 디자인과 기능의 모든 측면을 제어하면서 비영리 단체의 비전을 쉽게 실현하고 청중과 소통할 수 있습니다.
비영리 웹사이트 구축에 관심이 있으십니까? Divi를 시작하고 꿈에 그리던 웹사이트를 구축해보세요. 또한 귀하의 비영리 웹사이트에 유용할 수 있는 플러그인 및 도구가 포함된 표를 살펴볼 수도 있습니다.
| 언급된 제품 | 시작 가격 | 설명 | ||
|---|---|---|---|---|
| 1 | 사이트그라운드 | 월 $2.99 | 호스팅 제공업체 및 도메인 등록기관 | 방문하다 |
| 2 | 디비 | 연간 $89 | 테마 및 페이지 빌더 | 방문하다 |
| 3 | GiveWP | 연간 $149 | 기부 플러그인 | 방문하다 |
| 4 | 이벤트 달력 | 연간 $99 | 이벤트 관리 플러그인 | 방문하다 |
| 5 | 순위 수학 | 연간 $78.96 | SEO 플러그인 | 방문하다 |
| 6 | 꽃 | 연간 $89 (우아한 테마 멤버십으로 이용 가능) | 이메일 옵션 플러그인 | 방문하다 |
| 7 | 군주 | 연간 $89 | 소셜 미디어 플러그인 | 방문하다 |
| 8 | 상승기류플러스 | 연간 $70 | 백업 플러그인 | 방문하다 |
