사진 웹사이트 구축 방법: 단계별 가이드
게시 됨: 2021-11-08사진 포트폴리오를 보여줄 가장 좋은 방법을 찾고 계십니까? 자신의 사진 웹사이트를 구축하지 않으 시겠습니까?
웹사이트를 갖는 것은 성공의 필수 요소입니다.
웹사이트가 있다는 것은 경쟁 우위를 제공할 뿐만 아니라 사진 기술을 과시할 수 있는 플랫폼도 제공합니다 .
게다가 자신의 웹사이트가 없는 사진 작가가 어디 있겠습니까?
Astra를 만든 회사인 Brainstorm Force의 공동 설립자이자 CEO인 Sujay Pawar가 작성한 게스트 게시물입니다. 게스트 포스트를 작성하고 싶다면 언제든지 저희에게 연락하십시오.
우리는 그것을 얻는다. 종횡비, 조리개, 버스트 모드, 피사계 심도 및 기타 사진 용어에 관해서는 전문가입니다. 그러나 WordPress, 플러그인, 테마, 사용자 경험 및 슬라이더에 관해서는 그다지 자신하지 않을 수 있습니다.
뭔지 맞춰봐? 사진 웹사이트를 구축하는 것은 당신이 상상하는 것보다 훨씬 쉽습니다 !
이 기사가 끝나면 사진 웹 사이트를 만드는 데 전문가가 될 것입니다. 그리고 당신은 절대 모릅니다. 레퍼토리에 새로운 기술을 추가할 수도 있습니다!
사진 웹사이트를 구축할 준비가 되셨습니까? 뛰어들자!
12가지 간단한 단계로 사진 웹사이트를 구축하는 방법
우리는 웹사이트 구축 과정을 정말 간단하게 만들기 위해 모든 것을 준비했습니다. 계획 단계에서 웹 사이트 구축 및 유지 관리에 이르기까지 이 가이드에 모두 나와 있습니다.
1단계: 명확한 목표 설정
귀하의 웹사이트의 목적은 무엇입니까 ? 당신의 사진을 과시하기 위한 것입니까? 새로운 고객이나 프리랜서 일자리를 얻기 위한 것입니까? 사진을 온라인으로 판매할 계획입니까?

명확한 목표가 있으면 웹 사이트 개발을 계획하는 데 더 나은 위치를 차지할 수 있습니다. 랜딩 페이지만 필요한지, 전체 비즈니스 웹사이트, 웹사이트와 온라인 스토어가 필요한지 또는 온라인 포트폴리오가 필요한지 알 수 있습니다.
온라인 상점을 제공할 계획이라면 사용할 결제 및 배송 제공업체도 계획할 수 있습니다.
이를 수행하는 가장 좋은 방법 은 경쟁사 웹사이트를 살펴보는 것 입니다. 전체 구조를 복사할 필요는 없지만 영감을 받아 작동하는 것과 작동하지 않는 것을 판단할 수 있습니다.
그러면 더 나은 계획을 세울 수 있습니다!
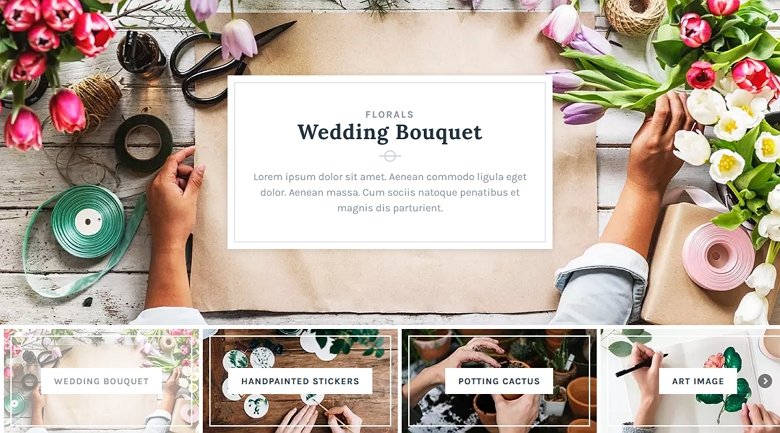
2단계: 최고의 사진을 테마별로 정렬
웹사이트 목표를 설정할 때 고려해야 할 중요한 점은 사진을 주제별로 분류하는 것 입니다.
결혼식, 제품 출시, 자연, 야생 동물, 축제, 전시회 등의 사진이 있을 수 있습니다.

모든 사진을 일반 갤러리에 버리는 대신 사진을 분류하면 사용자 경험이 향상 됩니다.
또한 사용자가 보고 싶은 것을 정확하게 탐색하는 데 도움이 됩니다.
주제별로 사진을 정렬하는 이 주제를 다루는 동안 이미지를 최적화 하고 특정 크기로 설정하는 것이 좋습니다.
고해상도 이미지가 보기 좋습니다. 그것에 대해 두 가지 방법이 없습니다. 그러나 그들은 많은 공간을 차지하고 웹 사이트를 느리게 할 수 있습니다.
아무도 느린 웹사이트를 원하지 않습니다!
사진을 최적화하면 이러한 문제를 해결할 수 있습니다. Adobe Photoshop과 같은 사진 편집기는 웹용으로 이미지를 최적화하는 작업을 훌륭하게 수행합니다.
WordPress를 사용하는 경우 사진 품질에 영향을 주지 않고 이미지를 최적화하는 Smush와 같은 플러그인을 설치할 수도 있습니다.
최대의 효과를 위해 두 가지 방법을 모두 사용하는 것이 좋습니다!
3단계: 플랫폼 구축
이제 웹사이트 목표를 명확히 하고 사진을 준비했으므로 사진 웹사이트 를 구축할 차례 입니다.
Google에서 웹 플랫폼을 검색하면 여러 결과가 표시됩니다. Wix에서 Squarespace에 이르기까지 웹사이트 구축을 위한 다양한 옵션이 있습니다.
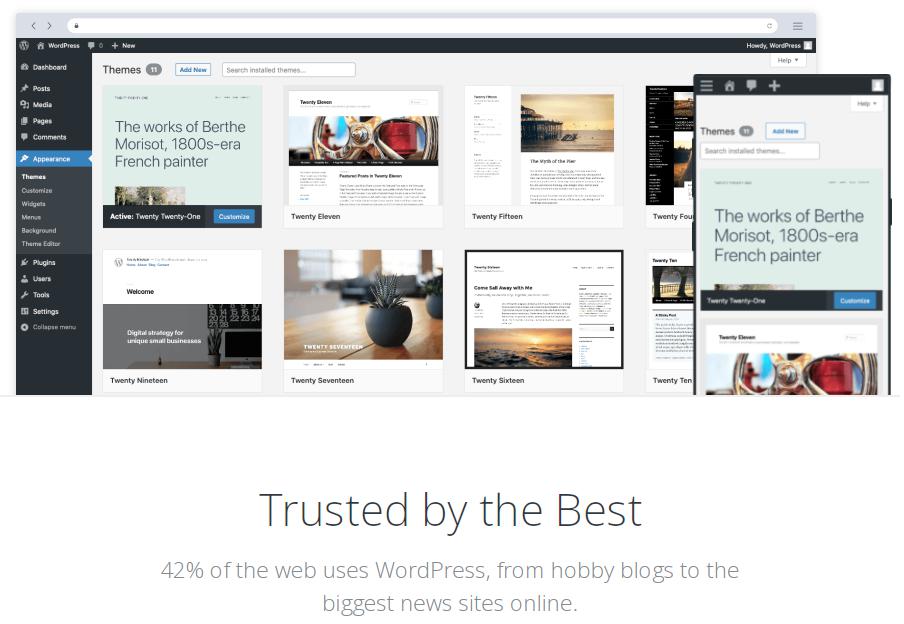
이러한 모든 옵션이 풍부하고 초보자에게 친숙하지만 전 세계 웹사이트의 42% 이상을 구동하는 옵션을 권장합니다 . 워드프레스(wordpress.org)!

WordPress는 다른 플랫폼이 제공하지 않는 비할 데 없는 사용자 정의와 유연성 을 제공합니다. 약간의 학습 곡선이 있지만 일단 익숙해지면 WordPress를 사용하여 웹 사이트를 만드는 것이 얼마나 간단하고 쉬운지 즐겁게 놀랄 것입니다.
말할 것도 없이 웹사이트에 추가 기능을 추가하려는 경우 WordPress 플러그인을 사용하여 쉽게 추가할 수 있습니다 .
웹사이트에서 사진 판매를 시작하고 싶으십니까? WooCommerce 플러그인을 설치합니다.
웹사이트 전체에 포트폴리오를 쉽게 추가하고 싶으십니까? WP 포트폴리오 플러그인을 설치합니다.
이 모든 것은 다른 인기 있는 웹사이트 빌더의 경우가 아닌 구독 계획에 묶이지 않고도 가능합니다!
WordPress를 사용하여 웹사이트 구축을 시작하려면 도메인과 호스팅을 구입하기만 하면 됩니다.
웹 호스트를 선택하는 동안 특정 WordPress 호스팅을 제공하는 호스트를 찾으십시오. 설치 프로세스를 거치지 않고도 WordPress를 즉시 시작할 수 있습니다.
모든 것이 설치되고 설정됩니다. 테마, 플러그인 및 콘텐츠를 추가하기만 하면 됩니다 .
4단계: 완벽한 WordPress 테마 선택
WordPress를 설치했거나 이미 설치된 호스팅을 구입했다면 이제 테마를 설치해야 합니다.
WordPress 테마는 웹사이트의 모양과 느낌을 제공합니다. 색상, 타이포그래피, 디자인 및 레이아웃이 모두 테마의 일부입니다.
시장에 나와 있는 많은 아름답게 디자인된 테마에 매료되는 것은 자연스러운 일이지만, 외모 그 이상을 위해 시간을 할애하는 것이 좋습니다 .
결국 웹 사이트의 성능과 속도는 선택한 WordPress 테마에 따라 달라집니다.
우리는 당신을 위해 이 결정을 쉽게 했습니다. 아스트라 테마를 설치합니다.

Astra는 백만 개 이상의 웹사이트에 설치된 매우 인기 있는 WordPress 테마 입니다. Astra 테마를 사용하여 구축된 웹사이트는 매우 빠르게 로드되고 모바일 반응형이며 검색 엔진 친화적입니다.
전문적으로 디자인된 180개 이상의 스타터 템플릿 라이브러리는 거의 모든 틈새 시장 또는 산업을 위해 사전 구축된 웹사이트 데모를 제공합니다.
원클릭 가져오기 기능을 사용하면 스타터 템플릿을 가져오고 몇 분 만에 사진 웹사이트를 준비할 수 있습니다.
실제 콘텐츠를 추가하기만 하면 바로 사용할 수 있습니다.
Astra 테마는 원하는 대로 사용자 지정할 수 있습니다. 좋아하는 페이지 빌더 또는 Gutenberg 블록 편집기를 사용하여 페이지를 사용자 정의하십시오.
Astra 테마와 Smart Slider 3를 사용하여 웹사이트를 구축하는 방법에 대한 심층 기사가 있습니다.
5단계: 올바른 페이지 포함
웹사이트의 목표를 일찍부터 계획했으므로 이 단계는 쉬워야 합니다.
포트폴리오 웹 사이트를 만드는 경우 일반적인 페이지는 홈 페이지, 정보, 포트폴리오, 갤러리, 블로그 및 연락처가 될 수 있습니다. 온라인 상점을 포함하는 경우 상점 페이지도 있을 수 있습니다.
만드는 페이지와 상관없이 개인적인 터치를 추가하는 것이 좋습니다 . 웹사이트에 자신을 소개하고 청중이 환상적인 사진 뒤에 있는 사람과 연결되도록 하십시오.
이것은 확실히 새로운 고객을 유치하는 데 도움이 됩니다!
웹 페이지를 만드는 것은 매우 간단합니다. Astra 스타터 템플릿을 설치했다면 훨씬 더 관리하기 쉽습니다. 모든 페이지가 완료되었으며 실제 콘텐츠를 추가하기만 하면 됩니다.
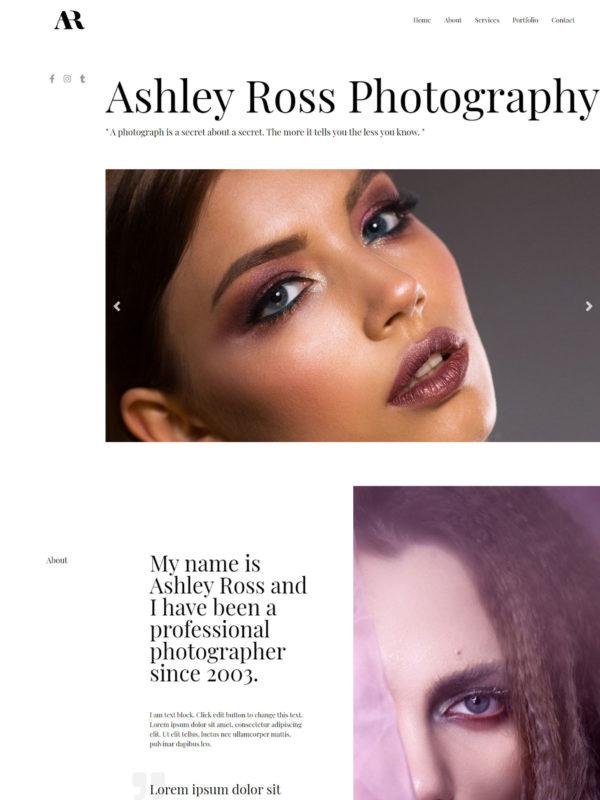
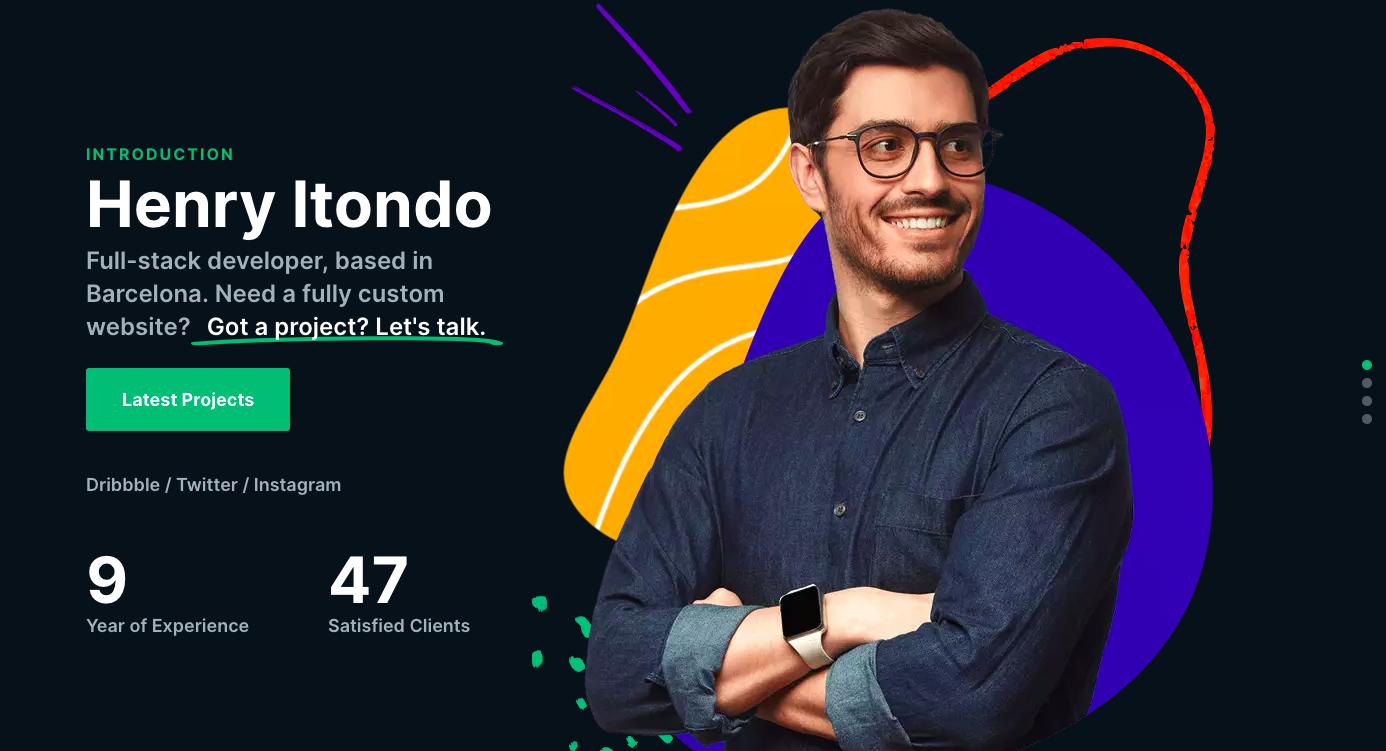
군중에서 눈에 띄는 또 다른 방법은 WordPress Smart Slider 3 플러그인을 설치하는 것입니다.
Smart Slider 3는 손쉽게 슬라이더를 만드는 데 사용되는 강력한 WordPress 플러그인입니다. 슬라이더는 완벽하게 반응하고 검색 엔진에 최적화되어 있으며 거의 모든 WordPress 테마에서 작동합니다.
Smart Slider 3 플러그인을 설치하면 웹사이트 어디에서나 멋진 슬라이드쇼로 작업을 보여주는 멋진 페이지를 만들 수 있습니다.
페이지에 슬라이더를 추가하든 다양한 템플릿을 사용하여 전체 페이지를 생성하든 Smart Slider 3 플러그인을 사용하면 페이지를 매우 쉽게 생성할 수 있습니다.

홈 페이지의 스크롤 없이 볼 수 있는 부분에 슬라이더를 사용하는 것이 좋습니다 . 카테고리 페이지나 스토어 페이지에서도 더 작은 슬라이더를 만들 수 있습니다. Smart Slider 3를 사용하면 쉽게 할 수 있습니다.

끌어서 놓기 빌더를 사용하여 원하는 방식으로 템플릿을 사용자 정의할 수 있습니다.
6단계: 포트폴리오 페이지를 만드는 방법
다음은 사진 웹사이트의 가장 중요한 페이지인 포트폴리오 페이지입니다. 결국 사진 웹 사이트를 만드는 주요 목적은 포트폴리오를 표시하는 것입니다. 그렇죠?
포트폴리오 페이지를 추가하는 한 가지 방법은 WP 포트폴리오 플러그인을 사용하는 것입니다.
WP 포트폴리오 플러그인 사용
WP Portfolio는 간단하지만 강력한 WordPress 플러그인으로 환상적인 포트폴리오 페이지를 쉽게 만들 수 있습니다 . 그것은 매우 인기 있는 Astra 테마와 다른 여러 세계적 수준의 제품 뒤에 있는 같은 팀에서 개발했습니다.

플러그인을 설치하면 웹사이트에 미리 제작된 웹사이트 템플릿 세트를 선보이 거나 포트폴리오의 일부로 자신의 사진을 추가할 수 있습니다 .
WP 포트폴리오는 단축 코드를 사용합니다. 포트폴리오를 한두 개 만들면 해당 단축 코드를 사용하여 사이트의 어느 곳에나 포함할 수 있습니다.
갤러리의 개별 단축 코드를 복사하여 Gutenberg 블록 또는 페이지 빌더 블록 내에 배치하기만 하면 됩니다.
쉬운!
포트폴리오 카테고리 템플릿 슬라이더 사용
포트폴리오 페이지를 추가하는 또 다른 방법은 Smart Slider 3 플러그인을 사용하는 것입니다.
플러그인을 설치하면 잘 설계된 템플릿에 액세스할 수 있습니다. 그러한 템플릿 중 하나가 포트폴리오 페이지입니다.

당신을 위해 완전히 끝났습니다. 전체 디자인에 맞게 사용자 정의하기만 하면 됩니다.
7단계: 사진 및 콘텐츠 추가
대부분의 페이지가 제자리에 있습니다. 실제 내용과 사진을 추가해야 하고 거의 작업이 완료되어야 합니다.
그림은 천 마디 말의 가치가 있습니다. 당신은 의심의 여지없이 전에 이것을 들었습니다.
페이지에 많은 서면 콘텐츠를 추가하고 싶은 마음이 들 수 있지만 너무 지나치지 않고 사진이 화제가 되도록 하는 것이 좋습니다.
이야기를 전달할 만큼만 추가하거나 장면을 설정한 다음 이미지가 마법처럼 작동하도록 두십시오.
사진 웹사이트에 블로그를 추가하시겠습니까? 거기에 당신이 원하는 모든 것을 쓸 수 있습니다!
8단계: 소셜 미디어에 연결
소셜 미디어는 청중과 소통할 수 있는 좋은 방법입니다. 틈새 시장에 따라 일부 네트워크는 다른 네트워크보다 더 많은 참여를 유도할 수 있습니다.
예를 들어 Instagram 및 Pinterest와 같은 플랫폼은 사진과 포트폴리오를 표시하는 데 적합합니다. 이러한 플랫폼은 더 시각적이며 틈새 시장에 적합합니다.
Instagram에는 매일 5억 명이 넘는 사용자가 있고 Pinterest에는 월간 약 4억 5,400만 명의 사용자가 있다는 사실을 알고 계셨습니까?
프로필 약력에 웹사이트 링크를 포함하면 해당 트래픽의 일부를 활용할 수 있습니다.

소셜 미디어 아이콘을 표시하는 일반적인 위치는 웹사이트 머리글, 바닥글, 측면 탐색 또는 웹사이트의 어느 곳에나 나타날 수 있는 고정 막대입니다.
인기 있는 소셜 네트워크 WordPress 플러그인에는 소셜 미디어 공유 버튼과 소셜 공유 플러그인 – Sassy Social Share 등이 있습니다.
소셜 미디어 계정을 통해 로그인
0
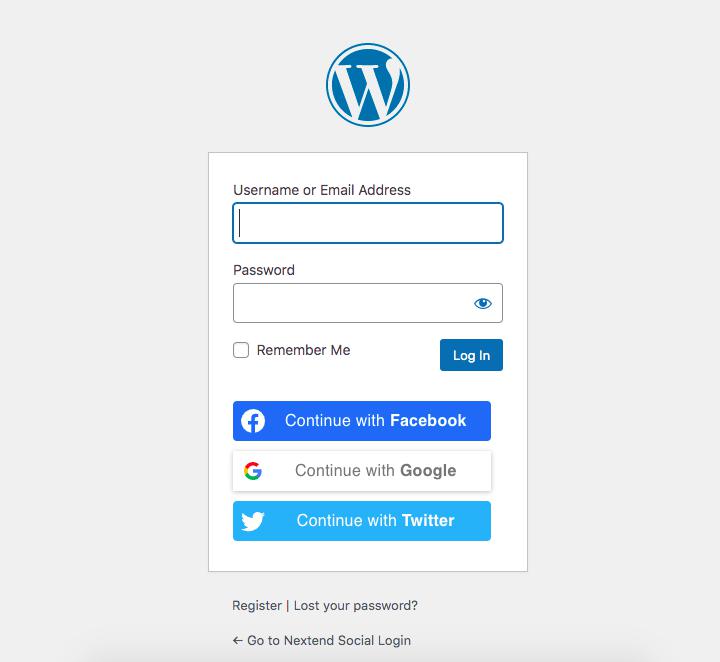
사용자가 소셜 미디어 계정을 사용하여 로그인할 수 있도록 하시겠습니까?

소셜 로그인을 사용하면 사용자가 이메일 주소를 사용하는 대신 로그인할 수 있는 대안을 제공할 수 있습니다. 커뮤니티를 빠르게 구축할 수 있는 혁신적인 방법입니다.
방문자는 Facebook, Twitter 및 Google과 같은 소셜 미디어 계정을 사용하여 등록할 수 있습니다.
Nextend 소셜 로그인은 소셜 로그인을 쉽게 추가할 수 있는 무료 플러그인 중 하나입니다. WordPress 로그인 외에도 Nextend 소셜 로그인은 웹사이트의 다양한 등록 양식과 원활하게 통합됩니다.
9단계: 사진 웹사이트의 SEO 최적화
웹사이트에서 스토리를 전달할 수 있을 만큼만 콘텐츠를 추가하도록 권장했던 것을 기억하십니까? 자, 여기에 이유가 있습니다.
당연히 사진 웹사이트는 이미지에 관한 모든 것입니다. 사진을 보는 것은 훌륭하지만 검색 엔진에서는 잘 어울리지 않습니다.
검색 엔진은 페이지 색인을 생성하기 위해 콘텐츠 내의 키워드를 찾고 아직 이미지를 이해할 수 없습니다. 서면 콘텐츠가 없으면 검색 엔진이 이해하기 어려워 귀하의 웹사이트 순위를 매길 것입니다.
페이지에 일부 콘텐츠를 추가할 수 있지만 Google 이미지에서 더 나은 순위를 갖도록 이미지를 최적화하는 것도 고려해야 합니다.

사진의 이름을 적절하게 지정하는 것으로 시작하십시오. 'img234568.jpg'와 같은 임의의 이미지 이름은 'holiday-at-maldives.jpg'와 같은 역할을 하지 않습니다.
또한 이미지에 대한 대체 텍스트와 설명을 포함하면 Google 이미지에서 검색되는 데 많은 도움이 됩니다.
10단계: 모바일 장치에 최적화
웹사이트의 트래픽 중 절반 이상이 모바일 장치에서 발생하며 지속적으로 증가하고 있습니다.
이는 사진 웹사이트가 반응형이어야 하고 모바일 장치에 완전히 최적화되어야 한다는 사실을 강화할 뿐입니다.
다행히 Astra 테마와 Smart Slider 3 플러그인을 사용하여 웹사이트를 구축할 때 무거운 작업이 완료됩니다.
둘 다 완벽하게 반응하며 웹 사이트가 모든 장치에서 제대로 작동하도록 합니다.
11단계: 피드백 요청
사이트를 라이브로 만들 준비가 되셨습니까? 먼저 피드백을 요청하는 것이 어떻습니까?
웹사이트 URL을 친구, 가족 또는 동료와 공유하고 피드백을 요청하세요. 그들이 돌아올 수 있는 피드백에 놀랄 것입니다. 사내 QA(품질 보증) 팀이 있는 것과 같습니다!
웹사이트 디자인 작업에 몇 시간, 며칠 또는 몇 주를 보낼 때 놓친 부분에 놀랄 것입니다.
신뢰할 수 있는 사람들이 피드백을 제공하는 것은 매우 유용합니다.
오타, 특정 브라우저에서 제대로 로드되지 않는 이미지, 응답하지 않는 클릭 유도문안 또는 기타 문제가 있더라도 라이브 시작 전에 미리 알고 있으면 얼굴이 붉어지는 것을 방지할 수 있습니다!
당신은 절대 모릅니다. 출시 전 문의도 받을 수 있습니다!
12단계: 사이트를 최신 상태로 유지
축하합니다. 웹사이트를 사용할 준비가 되었습니다!
작업이 절반 밖에 완료되지 않았음을 스스로에게 상기시키기 위해 등을 두드리십시오.
더 진지하게 말하면 웹 사이트를 구축하는 것도 중요하지만 유지하는 것도 똑같이 중요합니다.
정기적인 콘텐츠 업데이트, 새 사진 추가, 플러그인 및 테마 업데이트, 웹사이트 운영은 지속적인 프로세스입니다. 그리고 우리는 당신이 좋아할 것이라고 생각합니다!
결론
웹사이트를 갖는 것은 선택보다 필수입니다. 온라인 브랜드를 구축하고 귀하의 이름과 작업을 알리는 것은 모두 온라인 브랜드의 일부입니다.
포트폴리오를 선보이거나, 온라인 프로필을 만들거나, 새 일자리를 구하거나, 새 고객을 확보하기 위한 것이든 포트폴리오 웹사이트 구축은 경쟁에서 이기기 위한 필수 도구입니다.
다행히도 다양한 도구와 리소스를 사용하면 사진 기술을 보여줄 수 있는 포트폴리오 웹사이트를 쉽게 구축할 수 있습니다. WordPress 및 Smart Slider와 같은 도구를 사용하면 멋진 페이지를 만드는 것이 그 어느 때보다 쉬워졌습니다!
