멋진 포트폴리오 웹사이트를 빠르게 구축하는 방법
게시 됨: 2024-09-24고객 유치를 원하는 프리랜서이거나 창의적인 전문가이신가요? 포트폴리오 웹사이트는 귀하의 작품, 추천서, 서비스를 소개하는 데 필수적입니다. Divi 및 Divi Quick Sites를 사용하면 잠재 고객이 귀하의 능력을 한눈에 이해하는 데 도움이 되는 멋진 포트폴리오 웹사이트를 만들 수 있습니다. 이 가이드는 고객과 조직의 눈에 띄는 고품질 포트폴리오 웹사이트를 구축하는 단계를 안내합니다.
- 1 왜 포트폴리오 웹사이트가 필요한가요?
- 1.1 포트폴리오 사이트의 기본 측면
- 2 포트폴리오 웹사이트를 만드는 6단계 방법
- 2.1 1. 웹사이트 설정
- 2.2 2. 테마 또는 웹사이트 빌더 선택
- 2.3 3. 웹사이트 구축
- 2.4 4. 포트폴리오 웹사이트 편집 및 사용자 정의
- 2.5 5. 플러그인으로 포트폴리오 사이트 강화
- 2.6 6. 최종 단계
- 3 Divi를 사용하면 포트폴리오 사이트를 쉽게 구축할 수 있습니다
- 4 자주 묻는 질문(FAQ)
포트폴리오 웹사이트가 왜 필요한가요?
포트폴리오 웹사이트를 갖는 것은 디지털 매장을 갖는 것과 같습니다. 특히 자신의 기술을 선보이고 싶은 창의적인 전문가라면 더욱 그렇습니다. 필요한 이유는 다음과 같습니다.
- 귀하의 작업 소개: 포트폴리오 웹사이트를 통해 귀하의 프로젝트, 기술 및 전문 지식을 한 곳에 표시할 수 있습니다. 디자이너, 작가, 개발자, 사진작가 등 누구에게나 최고의 작품을 강조할 수 있는 완벽한 플랫폼입니다. 고용주나 고객은 귀하가 수행한 작업을 쉽게 탐색하고 귀하의 스타일과 능력을 파악할 수 있습니다.
- 개인 브랜딩: 웹사이트를 통해 귀하의 브랜드를 관리할 수 있습니다. 당신의 이야기를 전하고, 가치관을 공유하고, 당신의 독특함을 보여줄 수 있는 전문적인 공간입니다. 귀하의 개성과 연관시키고 싶은 작업 유형을 반영하여 디자인, 색상 및 레이아웃을 사용자 정의할 수 있습니다.
- 신뢰성 및 전문성: 잘 설계된 포트폴리오는 즉시 신뢰성을 제공합니다. 이는 귀하가 자신의 작업에 대해 진지하고 전문적으로 발표하는 데 시간을 투자했음을 보여줍니다. 이는 경쟁이 치열한 업계에서 귀하를 다른 업체와 차별화시키는 결정적인 요소가 될 수 있습니다.
- 접근성 및 편의성: 귀하의 포트폴리오는 연중무휴 온라인으로 항상 액세스할 수 있습니다. 잠재적인 고용주, 협력자 또는 고객이 언제든지 확인할 수 있습니다. 파일을 보내거나 사람들을 흩어져 있는 링크로 안내하는 번거로움을 줄여줍니다.
포트폴리오 웹사이트는 귀하의 작업을 최우선으로 생각하고 전문적 정체성을 구축하는 데 도움을 주며 끝없는 성장 기회를 창출하는 강력한 도구입니다. 이는 해당 업계에서 주목을 받고자 하는 모든 사람에게 필수적입니다.
포트폴리오 사이트의 기본 측면
효과적인 포트폴리오 웹사이트를 만들려면 다음과 같은 필수 요소가 포함되어 있는지 확인하세요.
- 약력: 귀하의 배경, 기술, 전문 지식을 포함하여 귀하에 대한 간략한 소개를 작성하십시오. 방문자에게 귀하가 누구인지, 무엇이 귀하를 특별하게 만드는지 알려주세요.
- 작업 쇼케이스: 설명, 이미지, 링크를 통해 최고의 프로젝트를 강조하세요. Divi 필터링 가능한 포트폴리오 모듈을 사용하면 시각적으로 놀라운 방식으로 작업을 쉽게 표시할 수 있습니다.
- 이력서: 잠재 고객이나 고용주를 위해 다운로드 가능하거나 볼 수 있는 버전의 이력서를 포함하세요.
- 문의 양식: Divi 문의 양식 모듈을 사용하면 방문자가 귀하의 웹사이트에서 직접 귀하에게 쉽게 연락할 수 있습니다.
- 사용후기: 신뢰와 신뢰성을 구축하기 위해 만족한 고객의 피드백을 보여줍니다. Divi 추천 모듈을 사용하면 추천을 간단하게 추가하고 관리할 수 있습니다.
포트폴리오 웹사이트를 만드는 6단계 방법
나는 하룻밤 사이에 성공을 거두거나 모든 경우에 적용되는 일률적인 솔루션을 약속하지 않습니다. 포트폴리오 웹 사이트를 만들려면 헌신이 필요하며 여정은 다를 수 있습니다. 그러나 이러한 단계를 따르고 학습 곡선을 수용하고 유연성을 유지하면 귀하를 진정으로 대표하는 뛰어난 포트폴리오 웹 사이트를 즉시 만들 수 있습니다.
1. 웹사이트 설정
포트폴리오 웹사이트를 설정하기 전에 도메인, 호스팅 제공업체, WordPress 등 몇 가지 사항을 준비해야 합니다.
도메인
귀하의 도메인 이름은 웹에서 귀하의 웹사이트 주소 역할을 합니다(예: Elegantthemes.com ). 고객을 유치하고 수익을 늘리려면 눈길을 끄는 도메인 이름을 갖는 것이 중요합니다.
Namecheap과 같은 도메인 등록 기관을 통해 도메인을 구매하고 호스팅할 수 있습니다. 그러나 웹 호스팅을 위해 Siteground를 선택하면 도메인을 직접 얻을 수 있어 관리가 더 쉬워집니다.
Namecheap 방문
워드프레스 호스팅
모든 웹사이트에는 사이트를 저장하고 온라인에서 액세스할 수 있도록 하기 위한 호스팅 플랫폼이 필요합니다. 우리는 WordPress를 사용하고 있으므로 우수한 WordPress 호스팅 제공업체를 선택하는 것이 중요합니다.

Siteground는 도메인, 호스팅, WordPress 설치를 모두 한 곳에서 설정할 수 있는 완벽한 올인원 솔루션입니다. 따라서 호스팅 제공업체가 없는 경우 이 플랫폼으로 웹사이트 개발을 시작하는 것이 좋습니다.
SiteGround 받기
도메인 및 WordPress 호스팅 설정에 대한 내용은 아래 비디오를 확인하세요.
참고: SiteGround와 같은 많은 WordPress 호스팅 제공업체에서는 가입 시 간편한 원클릭 WordPress 설치를 제공합니다. 이 옵션을 사용할 수 없는 경우 호스팅 공급자의 대시보드를 통해 WordPress를 수동으로 설치할 수 있습니다.
2. 테마 또는 웹사이트 빌더를 선택하세요
Divi는 수백만 명이 신뢰하는 올인원 웹사이트 구축 플랫폼입니다. 직관적인 드래그 앤 드롭 편집기, 사전 구축된 멋진 레이아웃, 창의력을 빛나게 해주는 완벽한 사용자 정의 옵션을 제공합니다. 이 플랫폼을 사용하면 귀하의 아이디어를 아름다운 포트폴리오 웹사이트로 손쉽게 변환할 수 있습니다.

포트폴리오 웹사이트의 경우 Divi는 모든 점을 연결합니다.
- 370개의 레이아웃이 포함된 132개의 레이아웃 팩을 제공합니다. 테마에는 귀하의 작업, 기술, 추천서 및 클릭 유도 문구 요소를 강조하여 잠재 고객을 유치하는 맞춤형 섹션이 있습니다.
- Divi Builder를 사용하면 직관적인 드래그 앤 드롭 인터페이스를 사용하여 개인화된 레이아웃을 손쉽게 디자인할 수 있습니다. 웹사이트의 글꼴, 색상, 간격 등을 완전히 사용자 정의할 수 있습니다.
- 테마에는 귀하의 웹사이트에 고객 피드백, 리뷰 또는 추천을 표시할 수 있는 추천 모듈이 포함되어 있습니다.
- Divi 포트폴리오 모듈을 사용하면 프로젝트나 작업 샘플을 쉽게 표시할 수 있습니다. 웹사이트를 설정한 후 포트폴리오나 프로젝트 페이지에서 이 모듈을 사용할 수 있습니다.
Divi 마켓플레이스에서 포트폴리오 사이트를 위한 더 많은 Divi 도구를 찾아보세요. 창작자, 예술가, 프리랜서를 위해 특별히 설계된 Molite Creative Portfolio Layout과 같은 하위 테마도 찾을 수 있습니다.
더 빠른 솔루션을 선호한다면 Divi Quick Sites를 사용하여 미리 디자인된 템플릿으로 몇 분 만에 포트폴리오를 구축해 보세요.
Divi 구매, 다운로드 및 설치
두 가지 유연한 가격 옵션으로 Elegant Themes에서 Divi를 구매하세요. 연간 라이선스 $89 또는 평생 라이선스 $249 . 구매한 후 다음 단계에 따라 WordPress 웹사이트에 다운로드하여 설치하세요.
- WordPress 대시보드에서 모양 > 테마로 이동합니다.
- 새로 추가를 선택한 다음 테마 업로드를 선택합니다.
- 다운로드한 Divi .zip 파일을 찾아 지금 설치를 클릭하세요.
- 설치 후 활성화를 클릭하여 Divi를 활성 테마로 설정하세요.
이제 테마가 설치되었으므로 사이트 구축을 시작할 준비가 되었습니다! Divi Builder 튜토리얼을 바로 시작하거나 Divi Quick Sites를 사용하여 몇 분 만에 완벽하게 디자인된 웹사이트를 생성할 수 있습니다. 선택은 귀하의 몫입니다.
Divi 받기
3. 웹사이트 구축
온보딩 마법사 실행
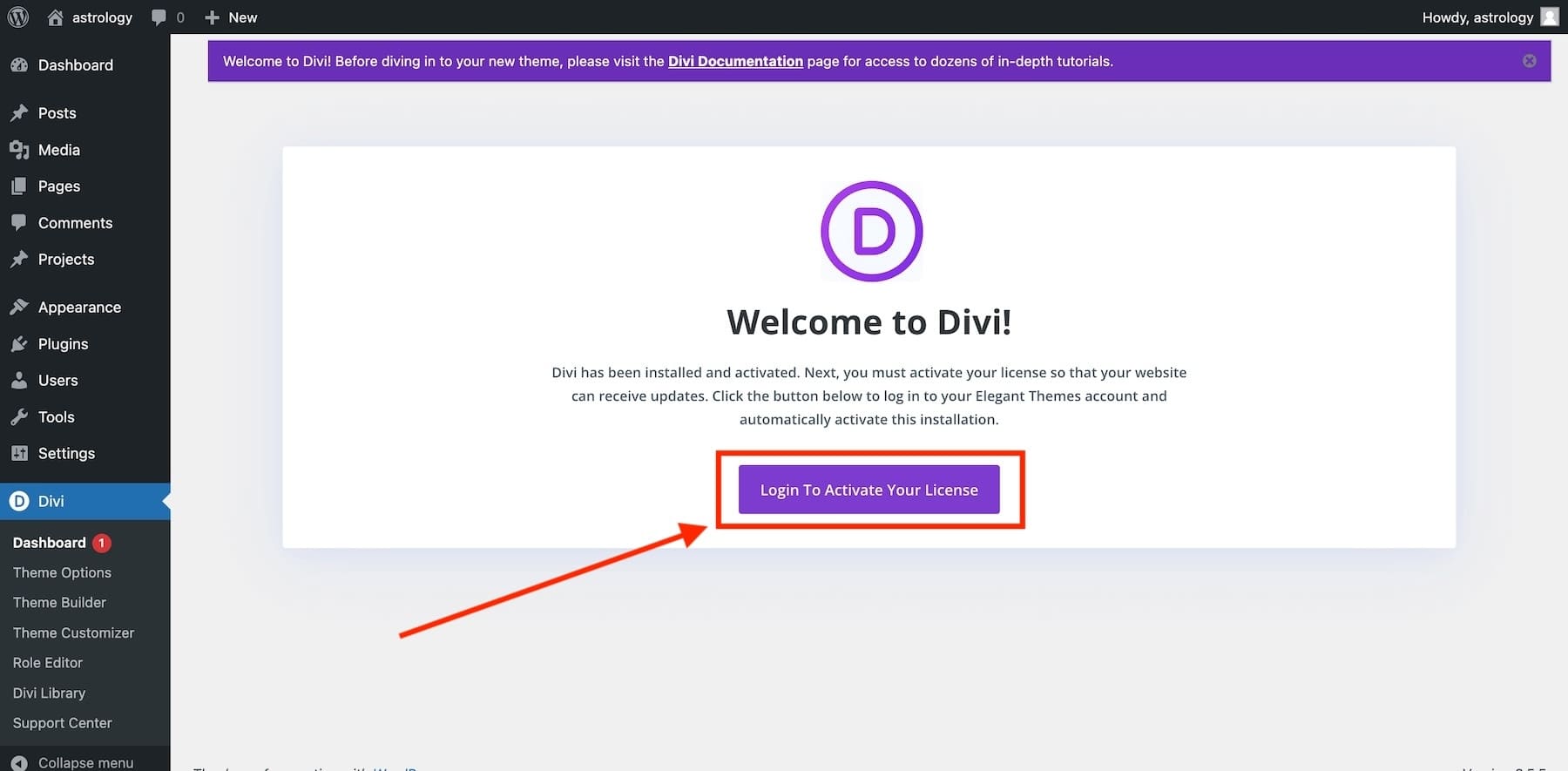
WordPress에서 Divi 테마를 활성화하면 Divi 온보딩 마법사가 나타나 설치 과정을 안내합니다. 버튼을 클릭하면 로그인하고 Divi 라이선스를 활성화할 수 있습니다.

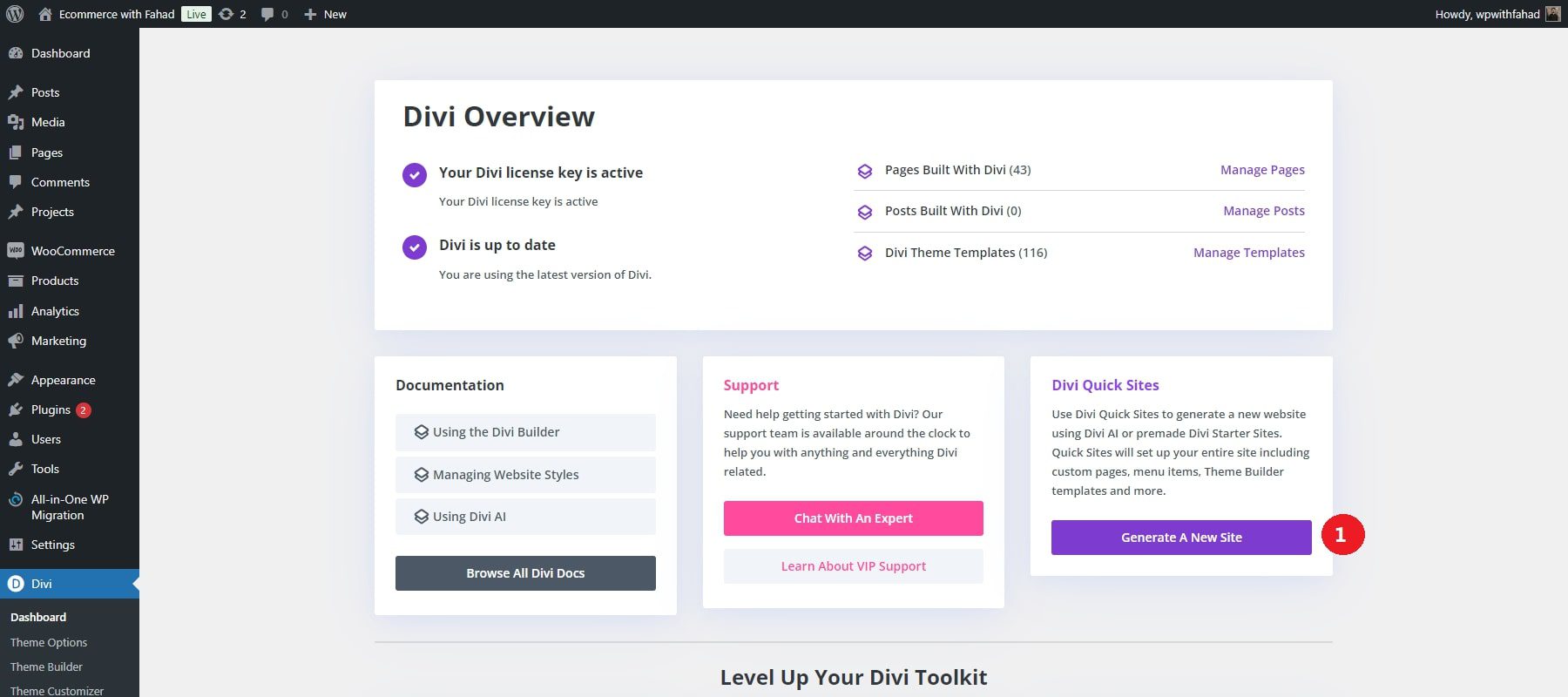
라이선스가 활성화되면 Divi Quick Sites에 액세스할 수 있습니다. 이 기능을 사용하면 단 몇 분 만에 모든 기능을 갖춘 웹사이트를 구축할 수 있습니다. 시작하려면 Divi 대시보드로 이동하여 '새 사이트 생성'을 클릭하세요.

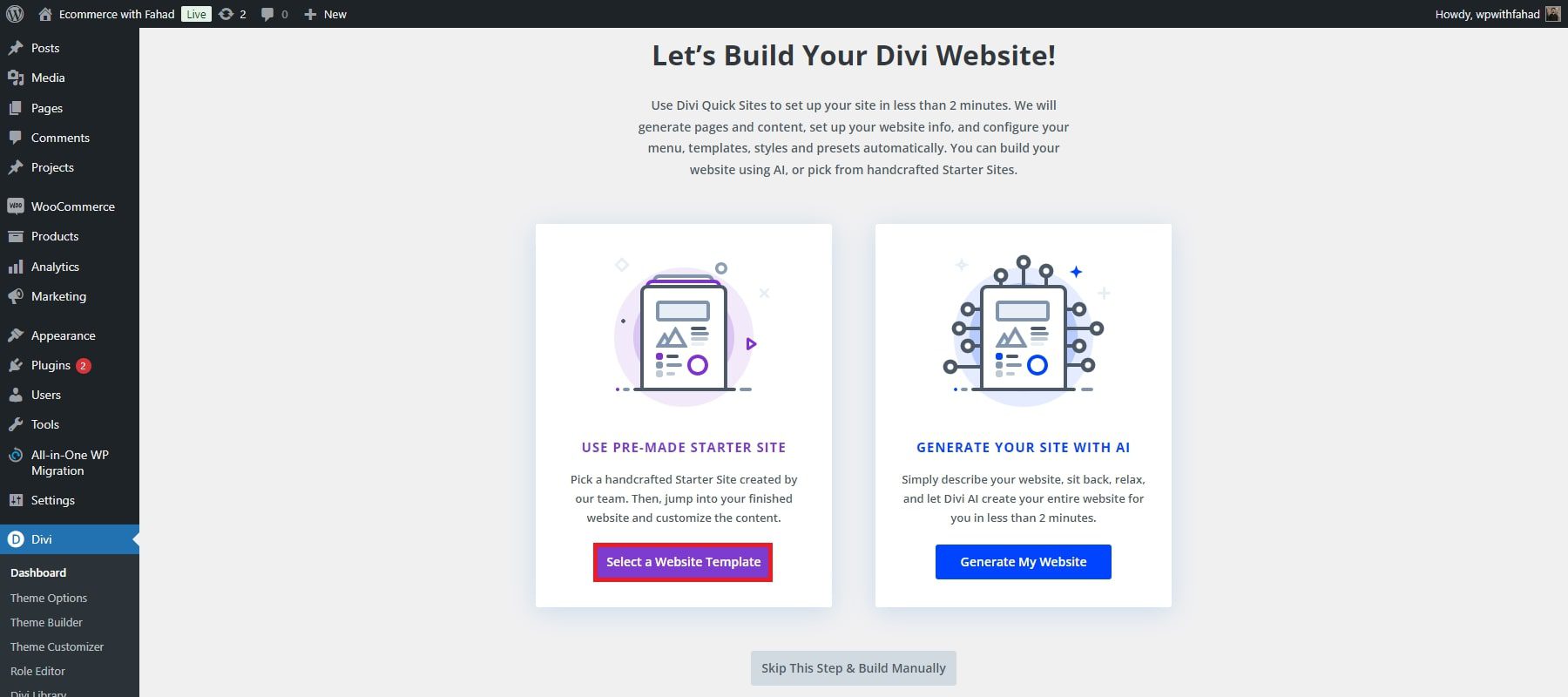
포트폴리오 시작 사이트(또는 AI)를 사용하여 사이트 생성
이제 미리 만들어진 시작 템플릿을 사용하여 포트폴리오 웹 사이트를 구축할지 아니면 Divi의 AI 웹 사이트 빌더를 사용할지 선택할 수 있습니다. Divi는 멋진 포트폴리오 시작 사이트를 제공하므로 '웹사이트 템플릿 선택'을 클릭하기만 하면 됩니다.

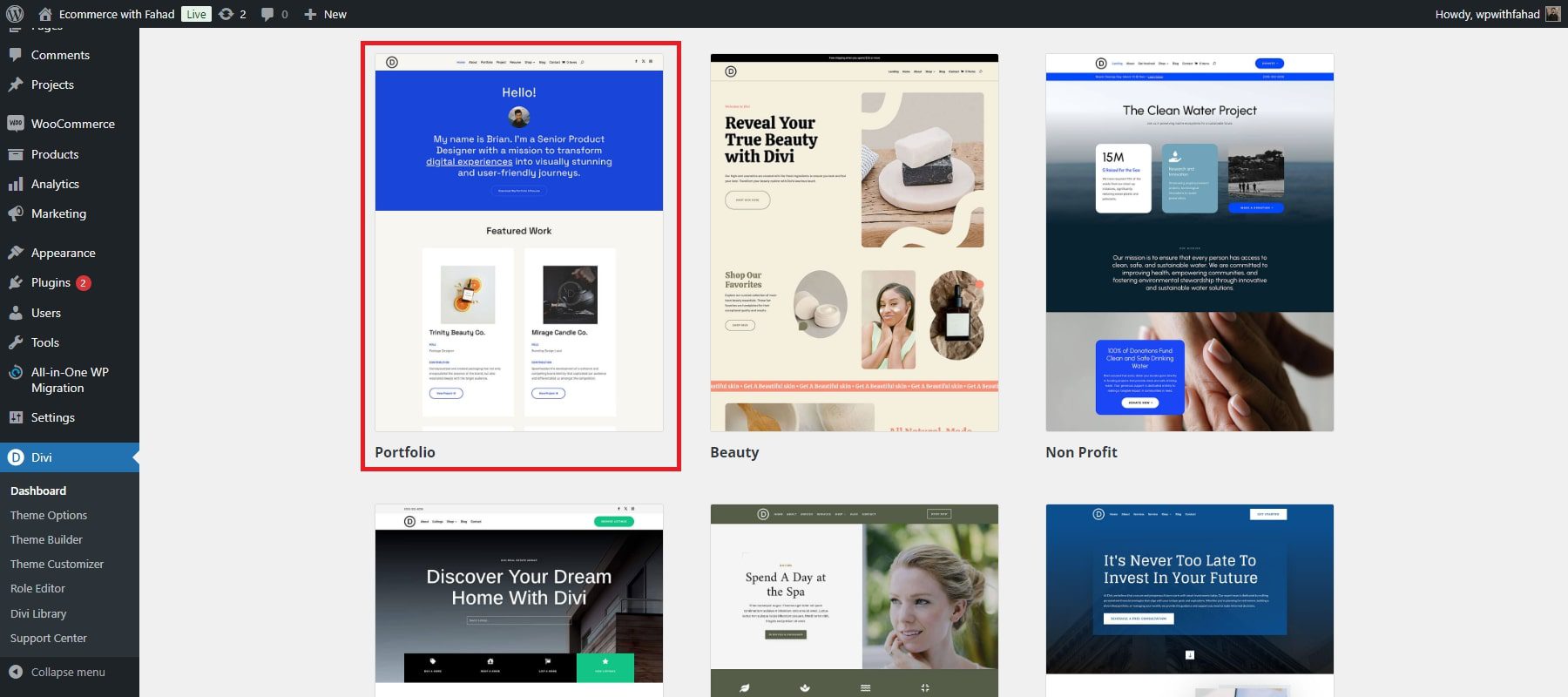
시작 사이트 템플릿이 화면에 나타나면 포트폴리오 시작 사이트를 선택합니다. 템플릿이 귀하의 브랜드와 완벽하게 일치하지 않더라도 걱정하지 마십시오. 나중에 귀하의 스타일에 맞게 색상, 글꼴, 텍스트 및 이미지를 완전히 사용자 정의할 수 있습니다.

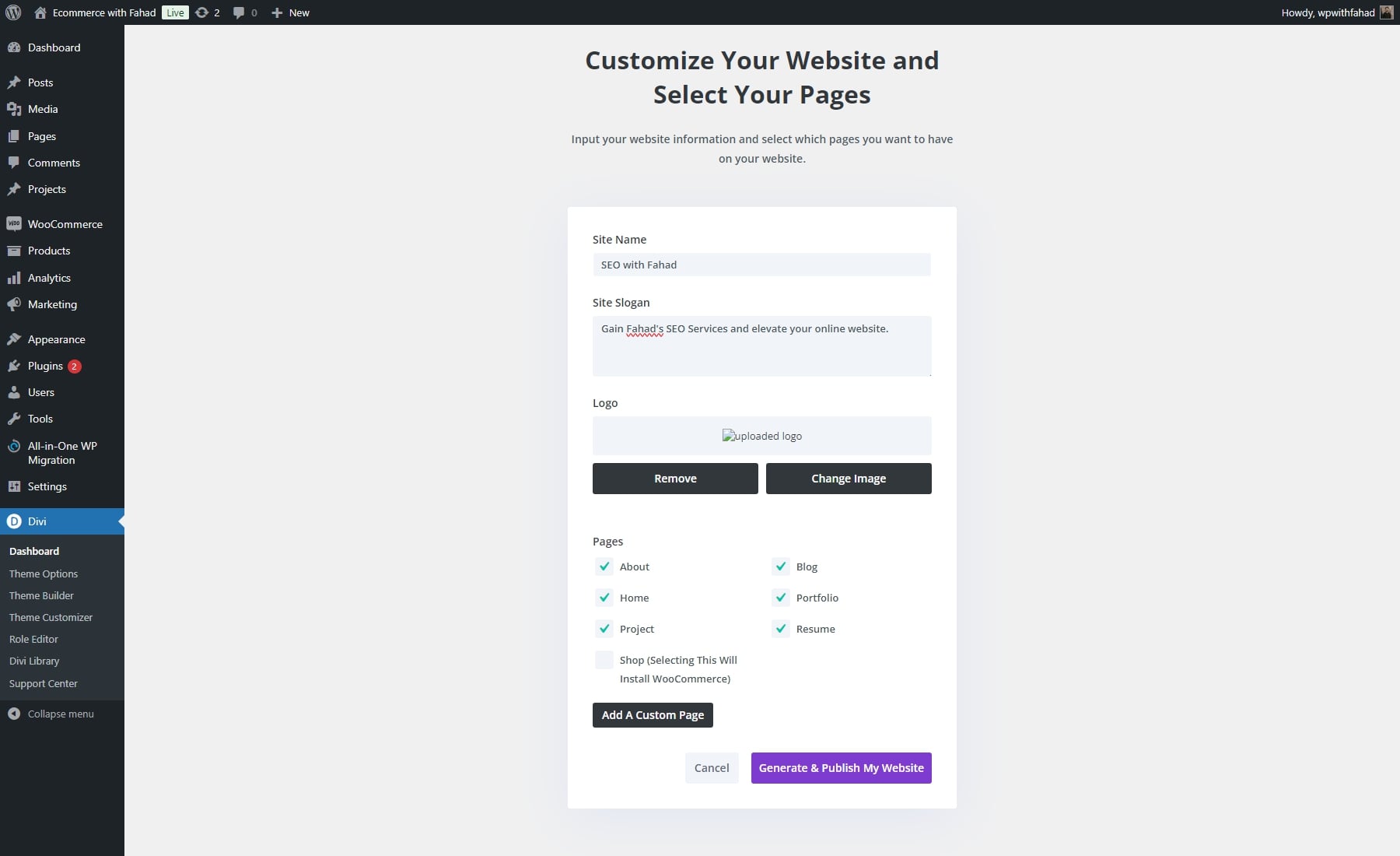
Divi Quick Sites 양식을 완료하고 최종 설정을 완료하세요.
Divi Quick Sites는 귀하의 웹사이트와 포함하려는 페이지에 대한 세부 정보를 입력하라는 메시지를 표시합니다. 다음 양식을 작성해 주세요.
- 사이트 이름, 슬로건, 로고를 입력하세요.
- Divi가 자동으로 사이트에 로고를 배치할 수 있도록 로고를 업로드하세요(가능한 경우).
- 시작 사이트에서 원하는 페이지를 선택하고 필요한 경우 추가 사용자 정의 페이지를 추가하세요.
- 양식을 작성한 후 '내 웹사이트 생성 및 게시' 버튼을 클릭하세요.

참고: 쇼핑 페이지를 선택하면 WooCommerce가 자동으로 설치되어 제품 페이지, 결제 등이 포함된 온라인 상점이 생성됩니다. 그러나 포트폴리오 사이트에는 이것이 필요하지 않으므로 이 옵션을 건너뛰어도 됩니다.
귀하의 웹사이트는 단 몇 분 만에 준비됩니다
Divi Quick Sites는 필요한 세부 정보를 제공한 후 2분 이내에 전체 웹사이트를 생성합니다. 입력한 정보를 기반으로 페이지, 템플릿, 스타일, 탐색 메뉴 등 모든 것이 자동으로 설정됩니다.

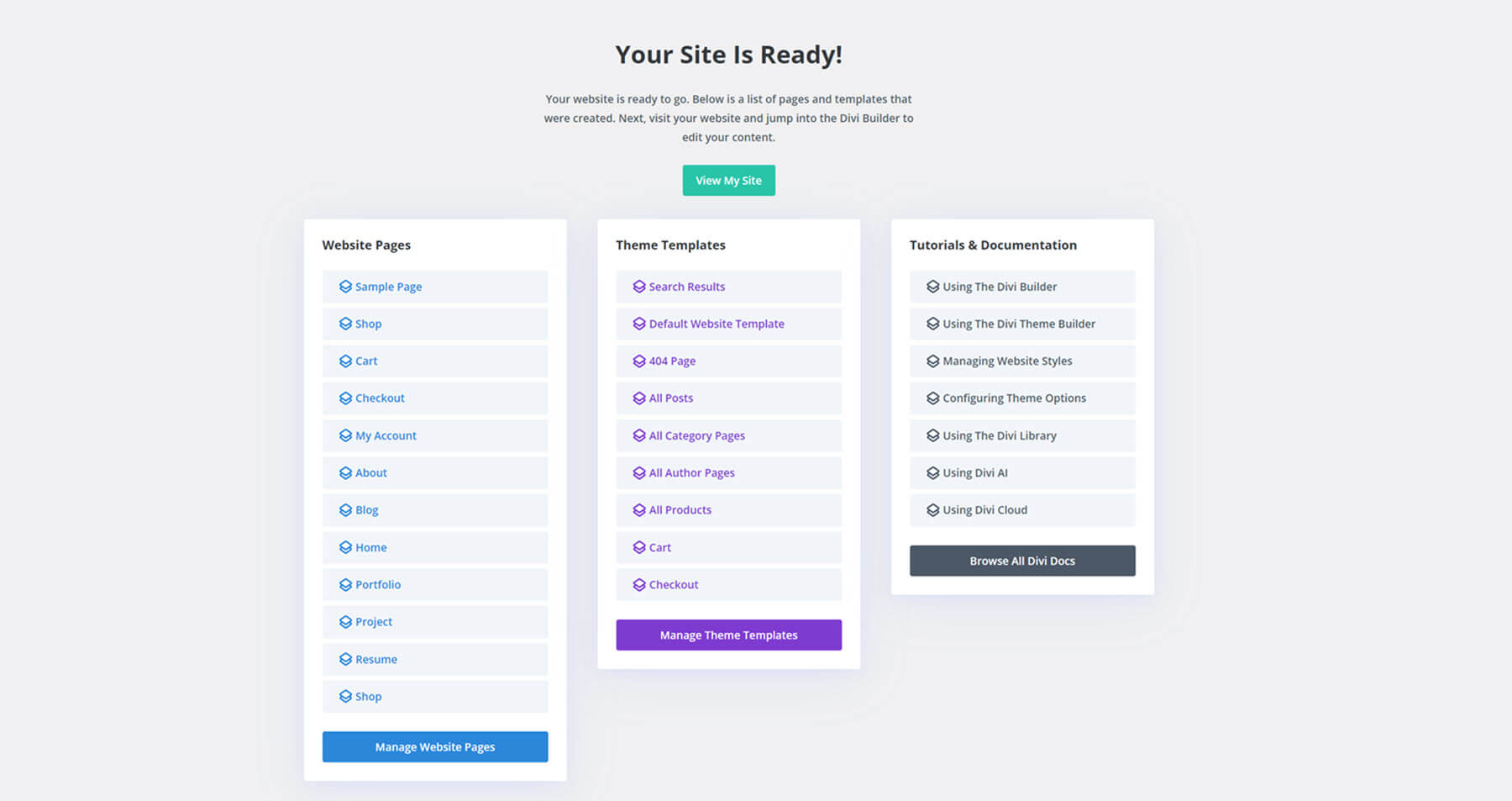
사이트가 준비되면 '사이트가 준비되었습니다!'라는 확인 페이지가 표시됩니다. 이 페이지에는 생성된 모든 웹 사이트 페이지 및 테마 템플릿 목록과 함께 새 웹 사이트 사용자 정의를 시작할 때 안내하는 유용한 튜토리얼 및 문서 링크도 포함되어 있습니다.

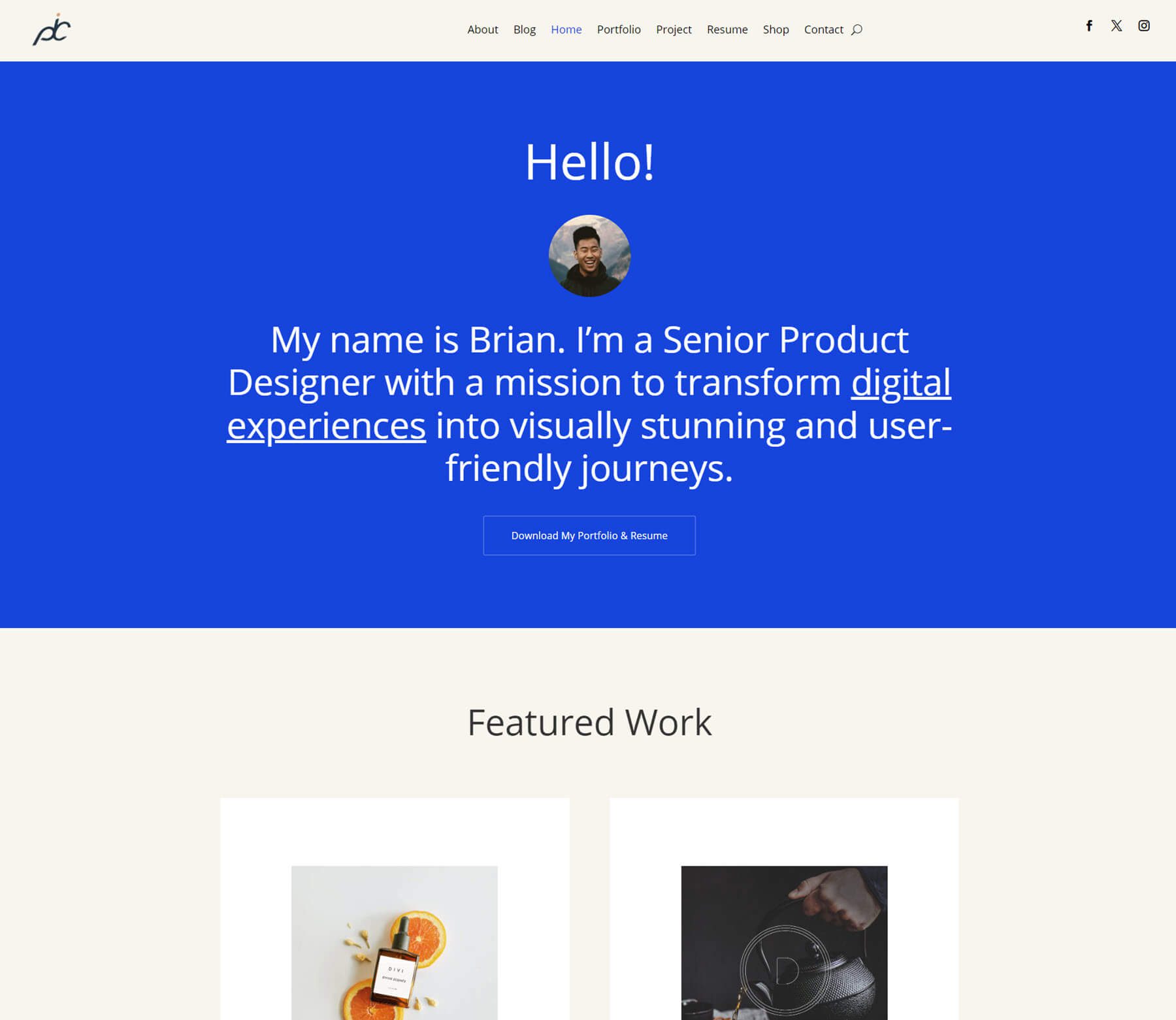
"내 사이트 보기"를 클릭하면 생성된 사이트가 다음과 같이 표시됩니다.


Divi Quick Sites에 따르면 새로 설립된 포트폴리오 웹사이트의 핵심 페이지는 다음과 같습니다.
- 에 대한
- 블로그
- 집
- 포트폴리오
- 프로젝트
- 재개하다
여기에는 "상점" 페이지를 선택할 때 생성된 추가 WooCommerce 페이지 및 템플릿은 포함되지 않습니다.
4. 포트폴리오 웹사이트 편집 및 사용자 정의
이제 페이지가 설정되었으므로 Divi Builder를 사용하여 페이지를 사용자 정의할 수 있습니다. Divi Quick Sites는 사이트 디자인을 시작하는 환상적인 방법이지만 여전히 일부 조정이 필요할 수 있다는 점을 기억하는 것이 중요합니다. 이는 특히 글꼴이나 색상과 같은 브랜딩 요소에 해당됩니다.
전체 색상 및 글꼴 편집
각 Divi 스타터 사이트에는 전체 색상, 글꼴 및 사전 설정이 포함되어 있어 브랜드에 맞게 스타일을 쉽게 사용자 정의할 수 있습니다. 이 기능을 사용하면 이러한 레이아웃 내의 모든 모듈을 재사용할 수 있습니다. 페이지나 섹션에 새 버튼, 헤드라인 또는 Divi 모듈을 추가해도 디자인은 일관되게 유지됩니다.
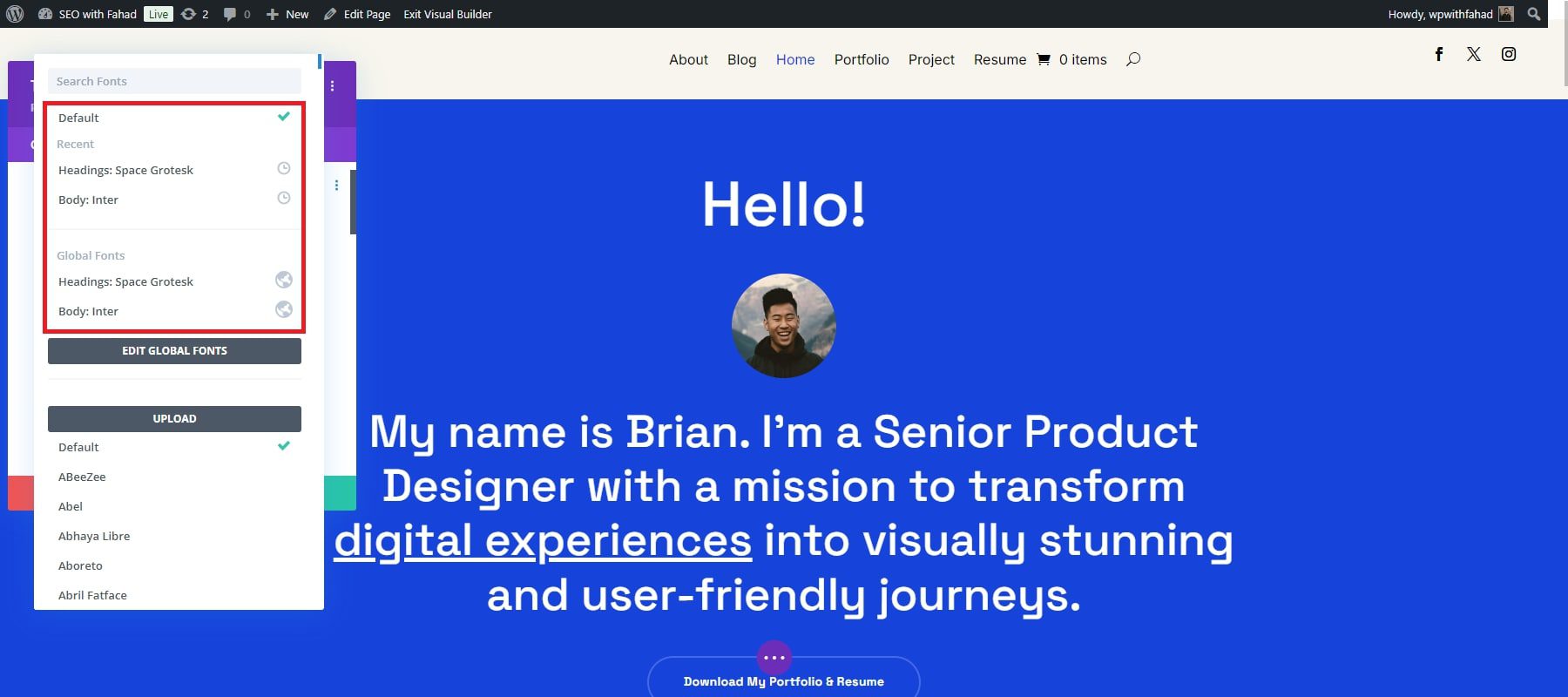
귀하의 포트폴리오 웹사이트에는 시작 템플릿에서 선택된 사전 설정된 전역 글꼴이 함께 제공됩니다. 이를 유지하거나 자신만의 브랜드 글꼴을 추가하도록 선택할 수 있습니다. Divi Builder를 사용하여 전역 글꼴을 쉽게 사용자 정의할 수 있습니다.
텍스트 모듈을 선택하고 해당 설정을 엽니다. 디자인 탭으로 이동하여 텍스트 섹션까지 아래로 스크롤한 후 글꼴을 클릭합니다.

자신만의 글꼴을 업로드하거나 Google 글꼴이 포함된 라이브러리에서 선택할 수 있습니다.
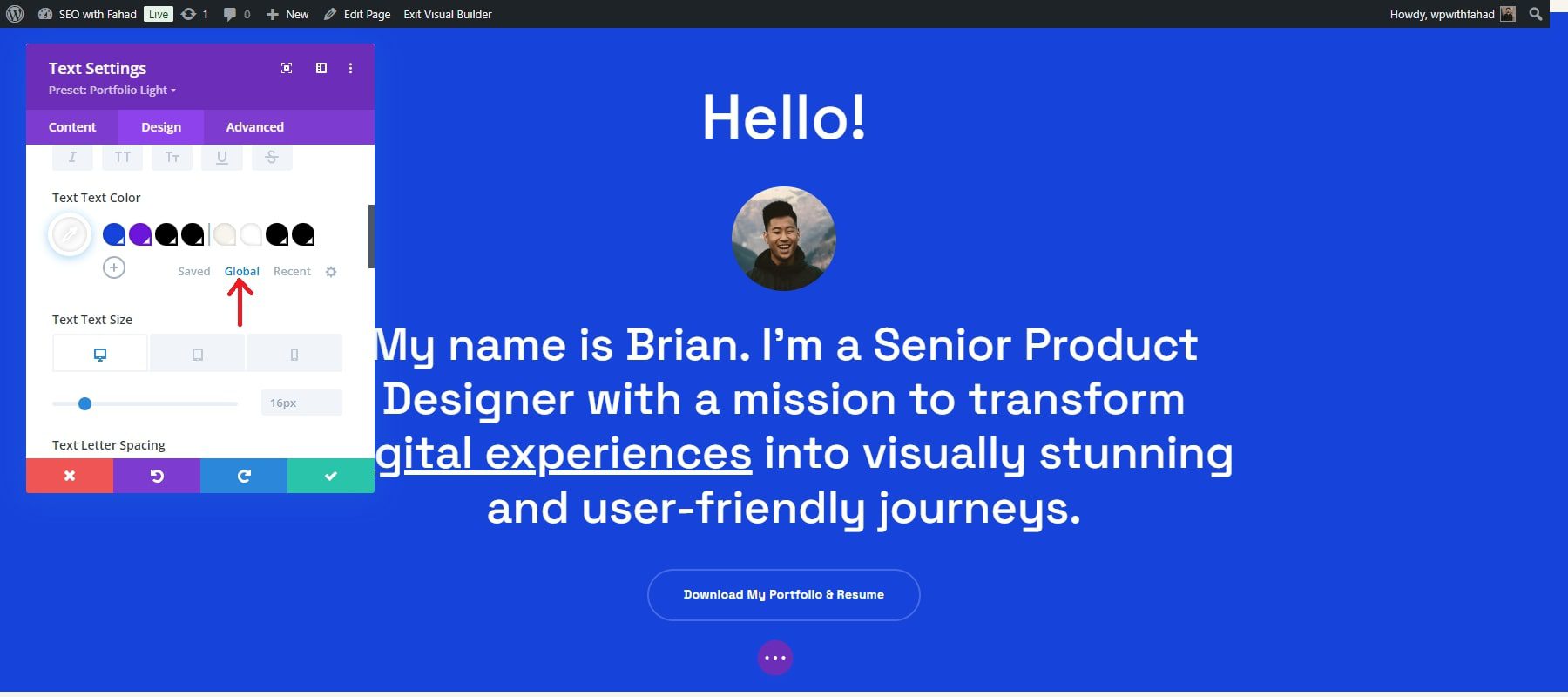
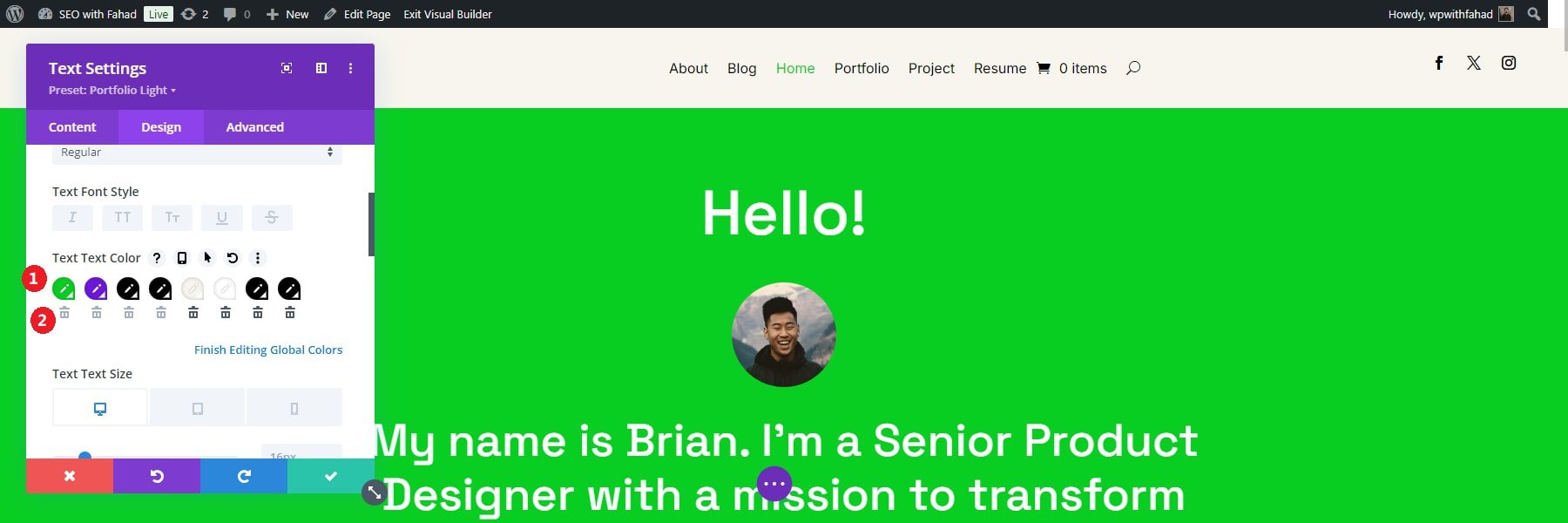
반면에 텍스트 색상 설정에서 저장된 색상을 전역 색상으로 전환하면 전체 색상을 찾을 수 있습니다.


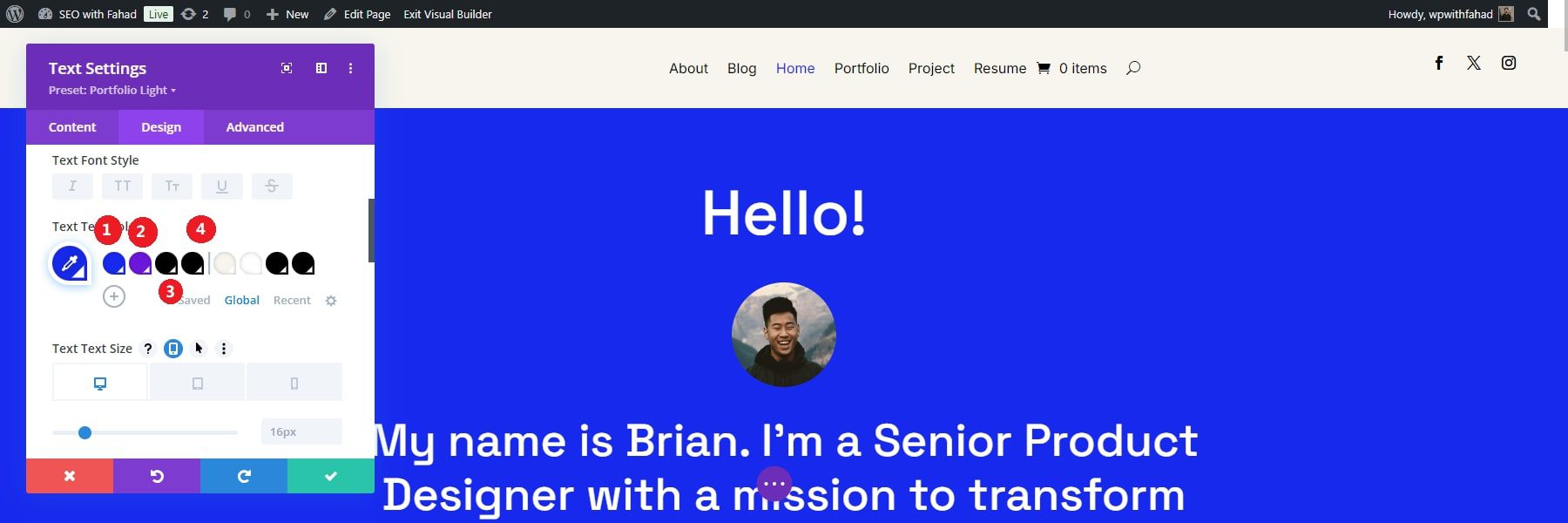
전역 옵션을 클릭하면 시작 사이트에 추가된 전역 텍스트 색상으로 이동됩니다. 8가지 글로벌 색상이 시작 사이트에 추가되었지만 원하는 대로 더 추가할 수 있습니다. 모듈의 주요 전역 색상은 다음과 같습니다.
- 원색
- 보조 색상
- 제목 텍스트 색상
- 본문 텍스트 색상

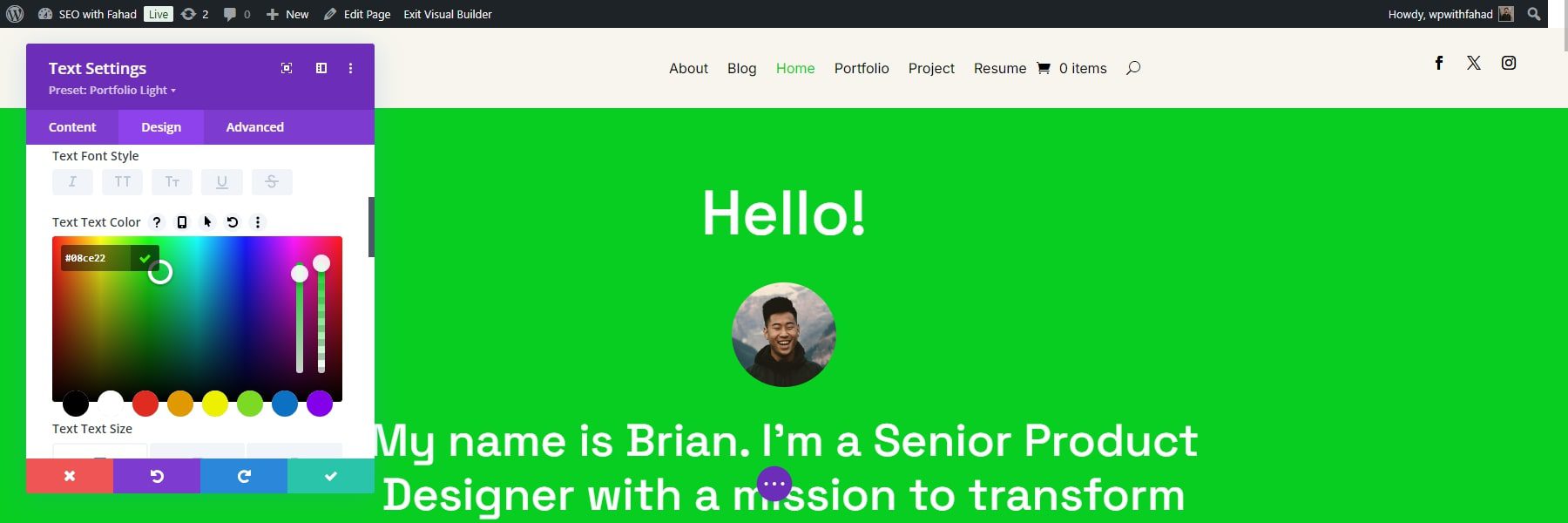
웹사이트의 전체 색상 중 하나를 클릭하면 선택 사항을 조정할 수 있는 다양한 색상 옵션이 제공됩니다. 사용자 정의 색상 16진수 코드를 입력할 수도 있습니다. 우리의 경우 기본 색상을 녹색으로 변경했으며, 이는 최종 확정되기 전에 홈페이지에 표시됩니다.

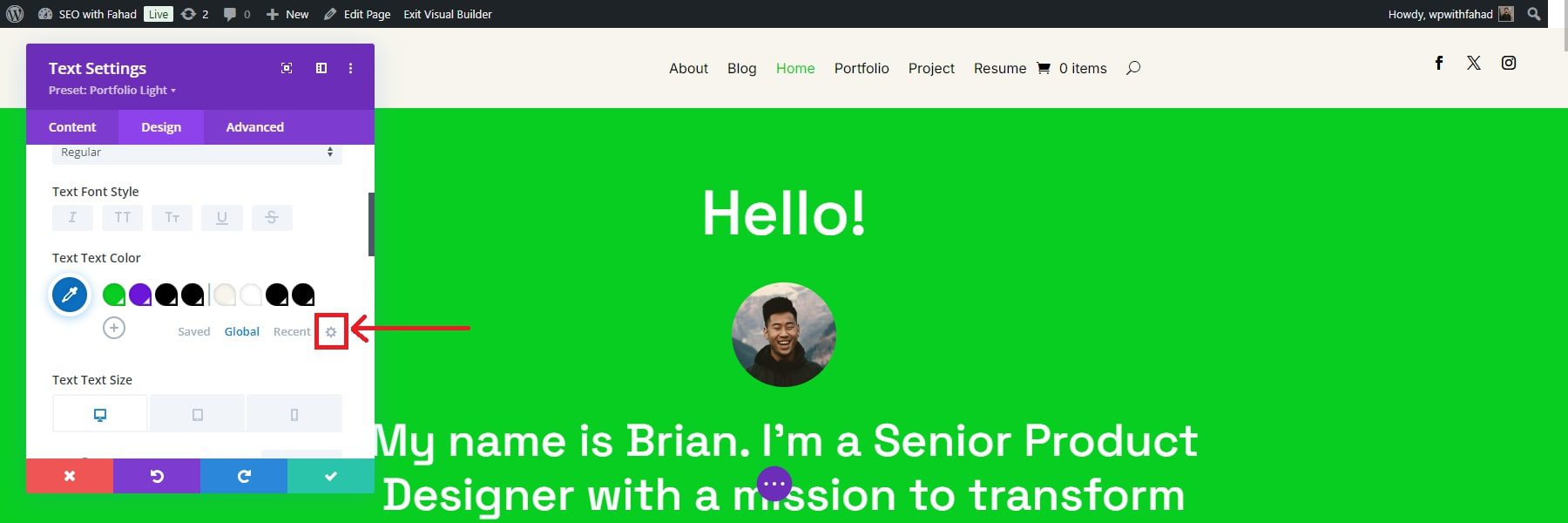
녹색 확인 버튼을 클릭하여 저장하세요. 녹색 확인 표시를 클릭하면 변경 사항을 확인하라는 대화 상자가 나타납니다. 고급 변경을 위해서는 글로벌 탭 옆에 있는 설정 아이콘을 클릭하면 됩니다.

아이콘을 클릭한 후 연필 아이콘을 클릭하여 전체 색상을 개별적으로 변경할 수 있습니다. 아래에 있는 휴지통 아이콘을 클릭하여 불필요한 항목을 삭제할 수도 있습니다.

전역 사전 설정 편집
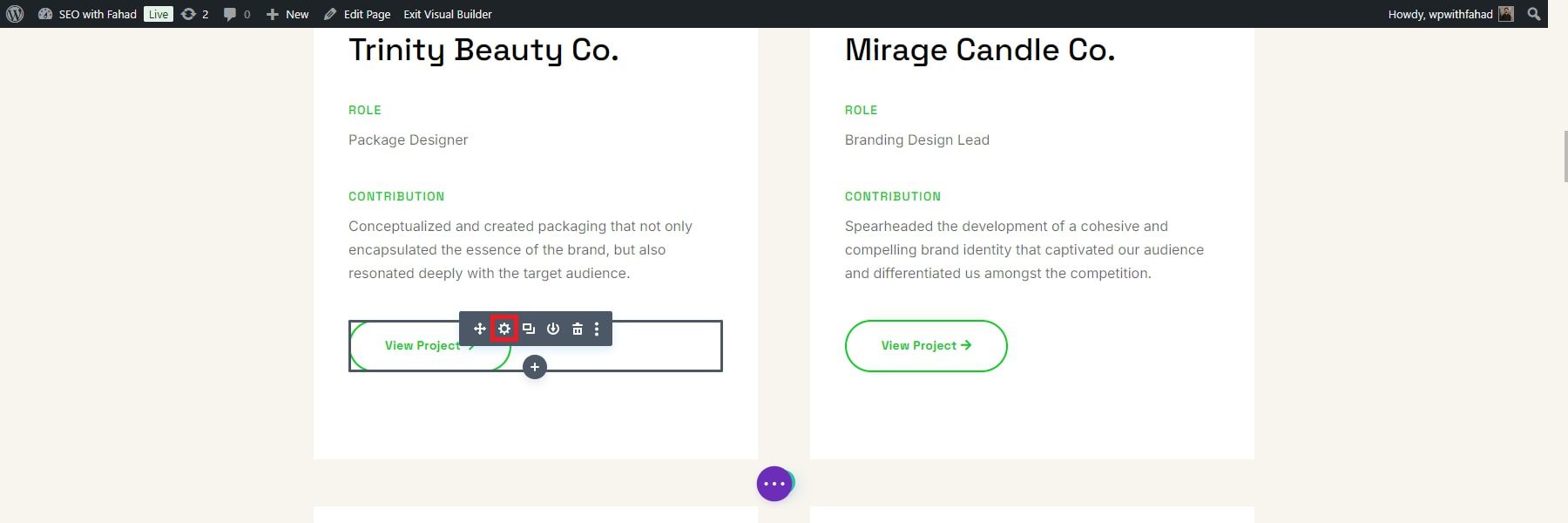
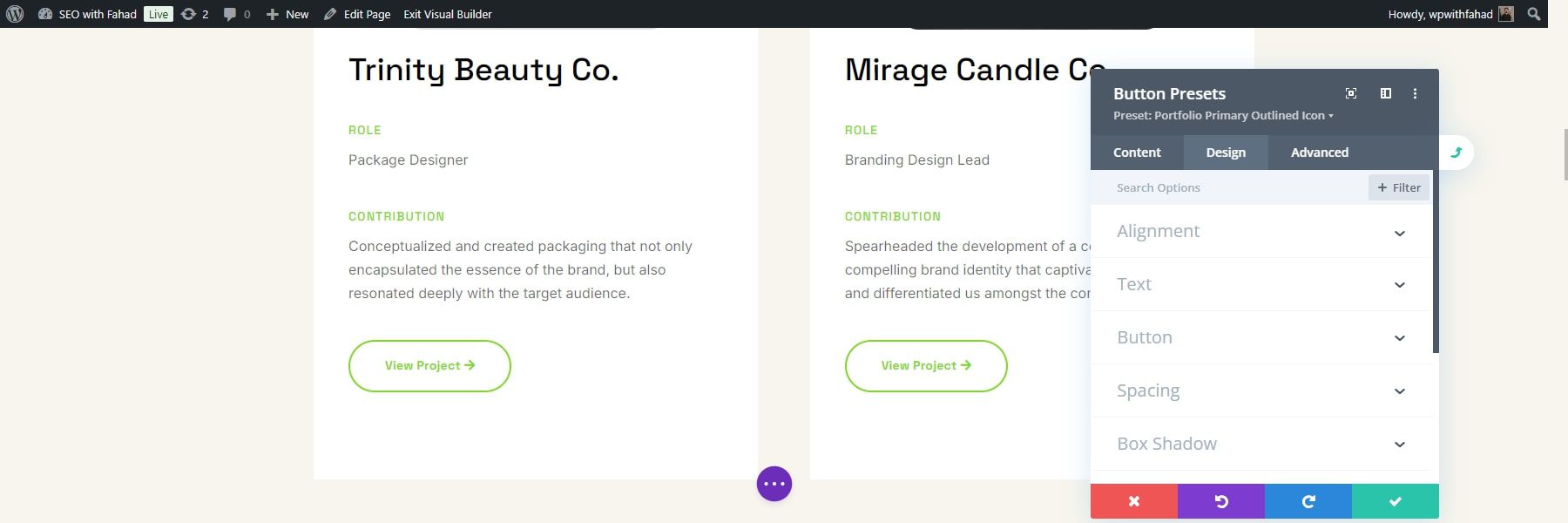
모든 Divi 스타터 사이트의 전역 사전 설정은 새 섹션이나 페이지를 추가할 때에도 웹사이트 전체에서 일관된 디자인 요소를 유지하는 데 도움이 됩니다. 각 모듈의 사전 설정은 모듈 내의 헤더 섹션 아래에 있습니다. 포트폴리오 시작 사이트의 경우 프로젝트의 버튼 모듈을 찾아 설정 아이콘을 선택하여 모듈을 엽니다.

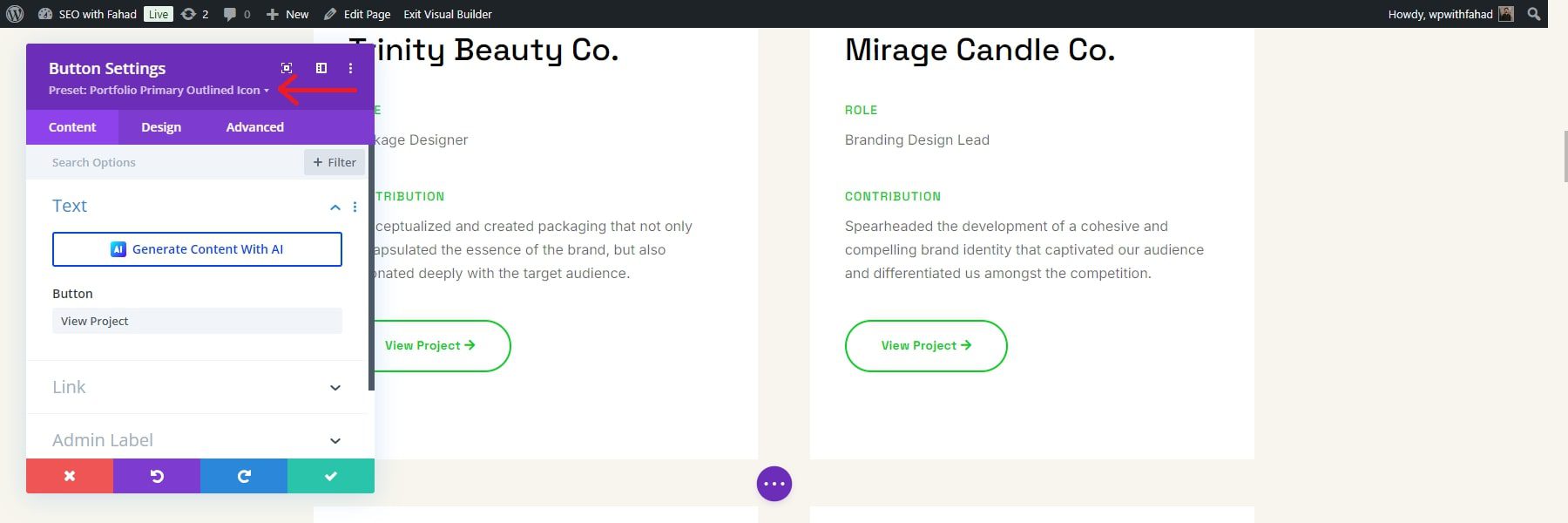
버튼의 사전 설정을 변경하려면 선택한 사전 설정 옆에 있는 드롭다운 메뉴를 클릭하세요.

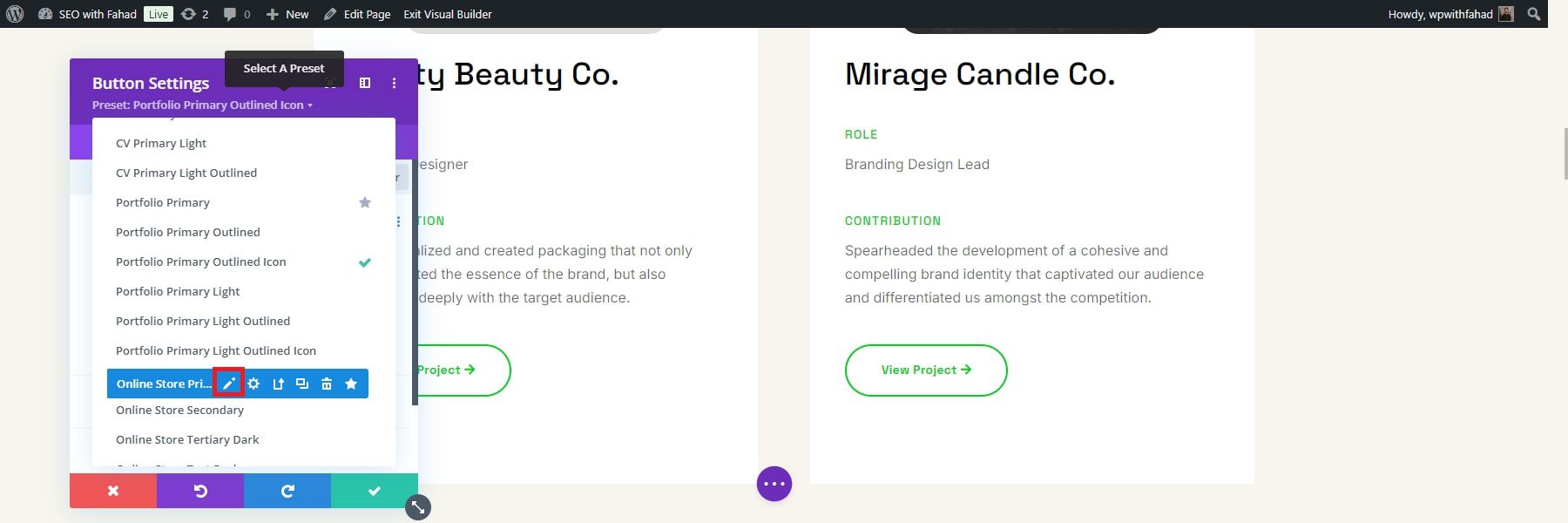
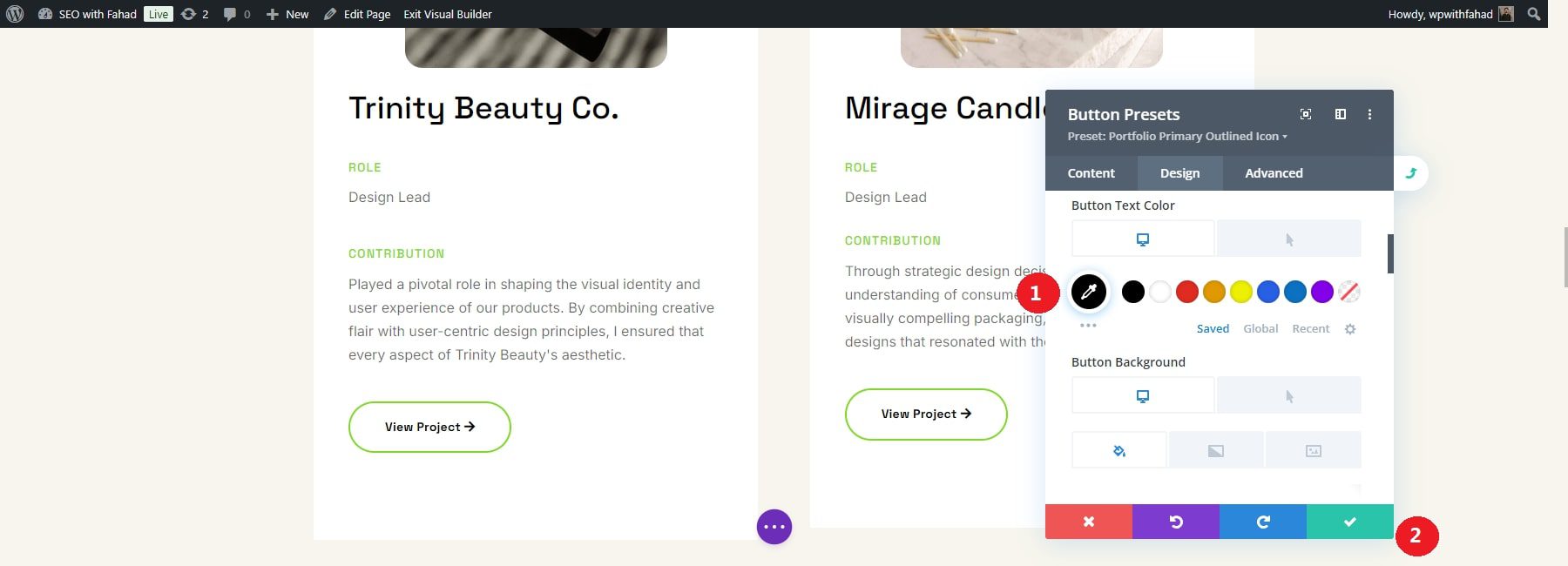
다음으로, 이 예에서 'Portfolio Primary Outlined Icon'과 같은 모듈 사전 설정을 찾습니다. 사전 설정 위에 마우스를 올려 메뉴를 표시한 다음 연필 아이콘을 클릭하여 편집합니다.

Divi 사전 설정을 편집할 때 모듈 헤더가 보라색에서 회색으로 변경되어 디자인 변경이 진행 중임을 나타냅니다.

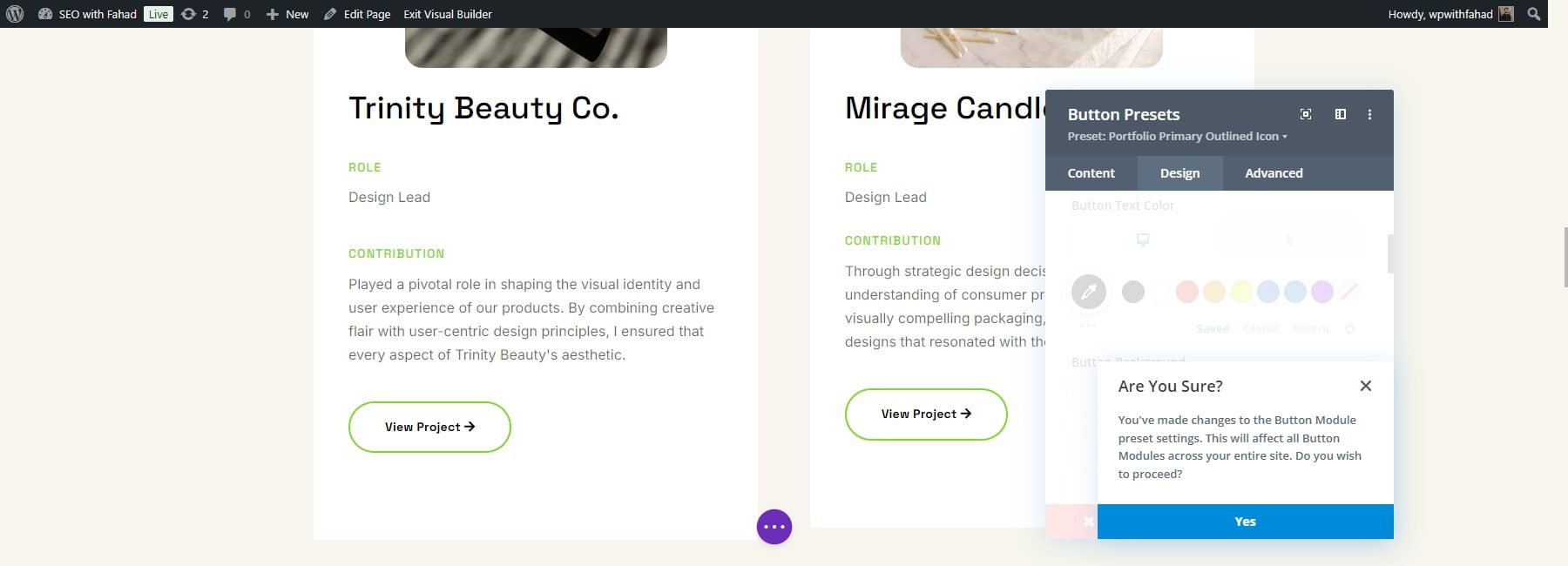
원하는 디자인을 변경하고 녹색 확인 표시 버튼을 클릭하여 모듈을 저장합니다. 우리의 경우 텍스트 색상을 녹색에서 검정색으로 변경했습니다. 색상 변경은 당사가 확인하기 전에 당사 홈페이지의 버튼 텍스트에 표시됩니다. 확인을 위해 녹색 체크박스를 클릭하세요.

사전 설정을 변경할지 묻는 확인 대화 상자가 하단에 나타납니다. 변경 사항을 저장하려면 "예"를 클릭하세요.

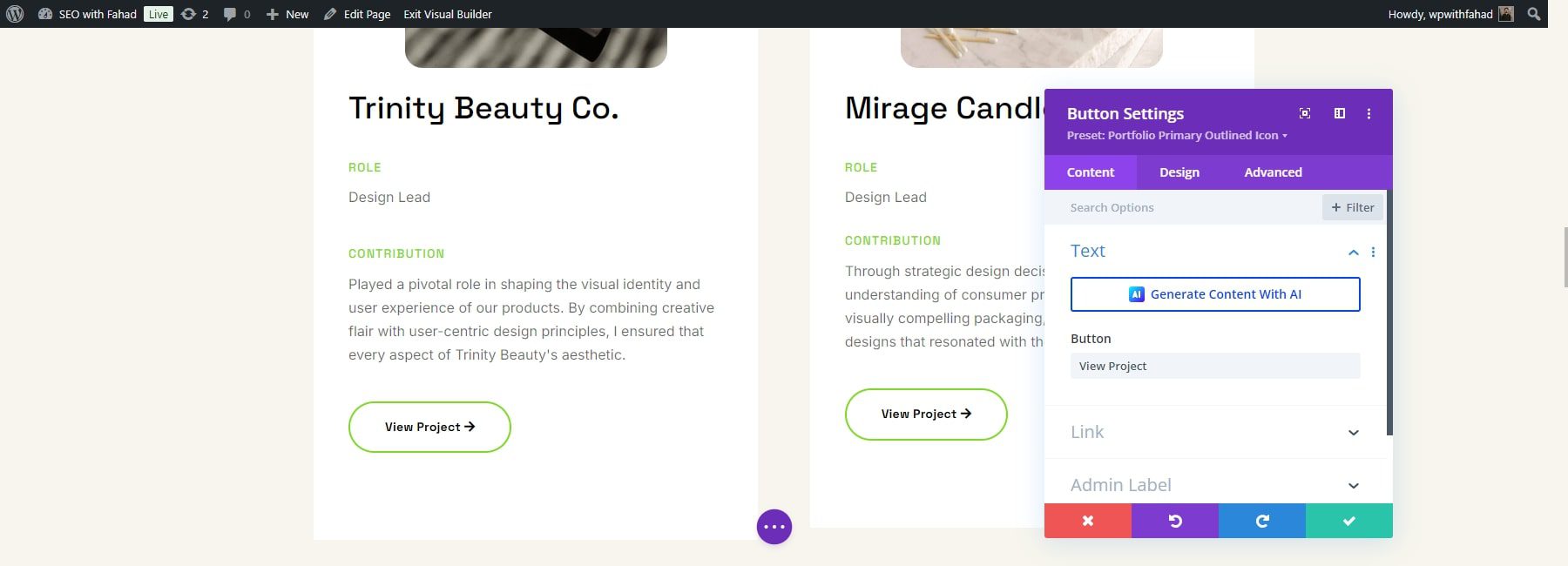
모듈의 헤더가 보라색으로 돌아갑니다. 녹색 저장 버튼을 마지막으로 한 번 클릭하여 사전 설정을 확인하세요.

스타터 사이트 테마 빌더 템플릿 편집
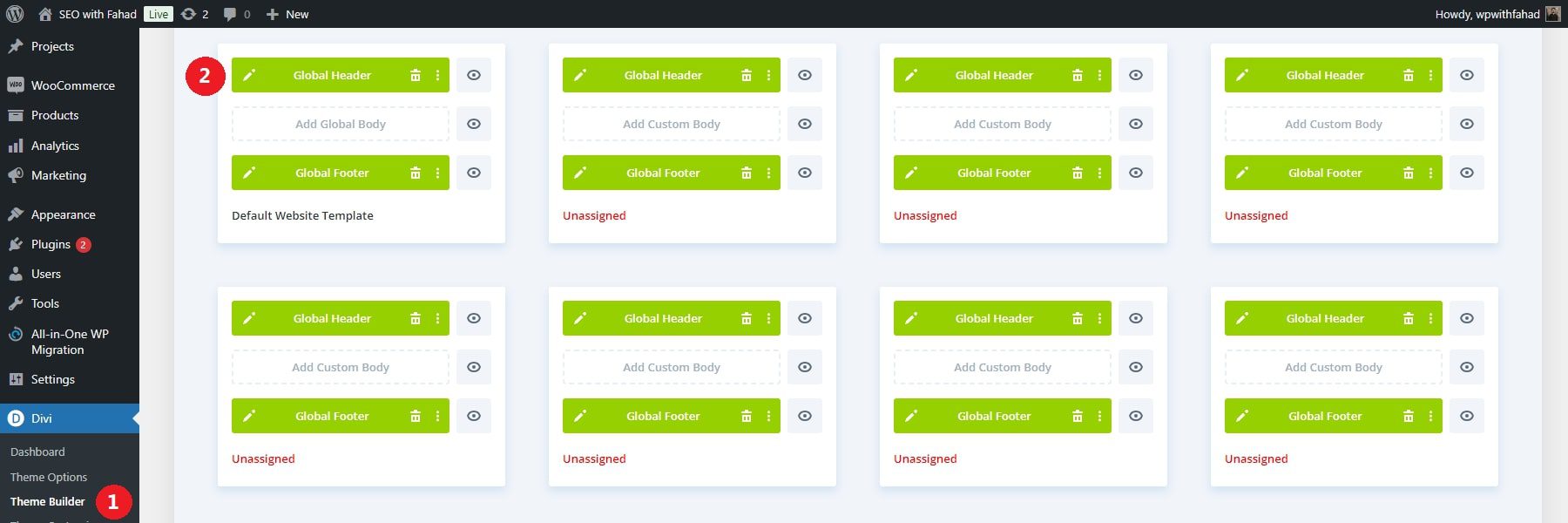
Divi Quick Sites는 Starter 사이트에서 템플릿을 생성하여 웹사이트에 통합합니다. 이 템플릿은 Divi > Theme Builder 로 이동하여 WordPress 대시보드를 통해 액세스할 수 있습니다. Theme Builder를 사용하면 Divi Builder로 모든 템플릿을 개인화할 수 있습니다.

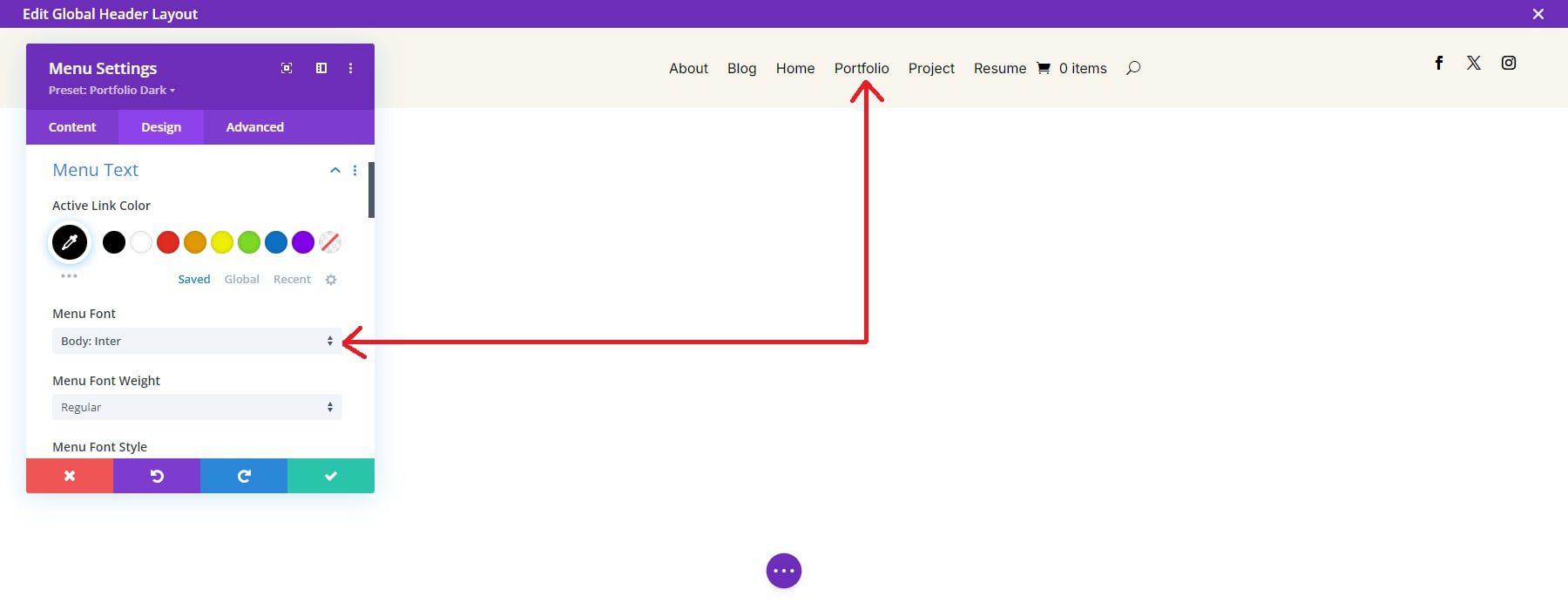
기본 헤더 템플릿에서 전역 헤더를 편집하려면 전역 헤더 옆에 있는 연필 아이콘을 클릭하세요. 그러면 전역 요소를 수정할 수 있는 Divi 페이지 빌더가 열립니다. 이제 로고, 글꼴, 텍스트 크기, 배경색 등을 포함한 메뉴 설정을 조정할 수 있습니다. 전체 바닥글 및 기타 테마 빌더 템플릿도 비슷하게 사용자 정의할 수 있습니다.

전체 헤더에 대한 변경 사항은 모든 웹사이트 페이지에 적용된다는 점을 기억하세요. 자세히 알아보려면 테마 빌더의 강력한 기능을 살펴보세요.
Divi의 포트폴리오 모듈을 사용하여 모든 페이지에 포트폴리오를 추가하세요
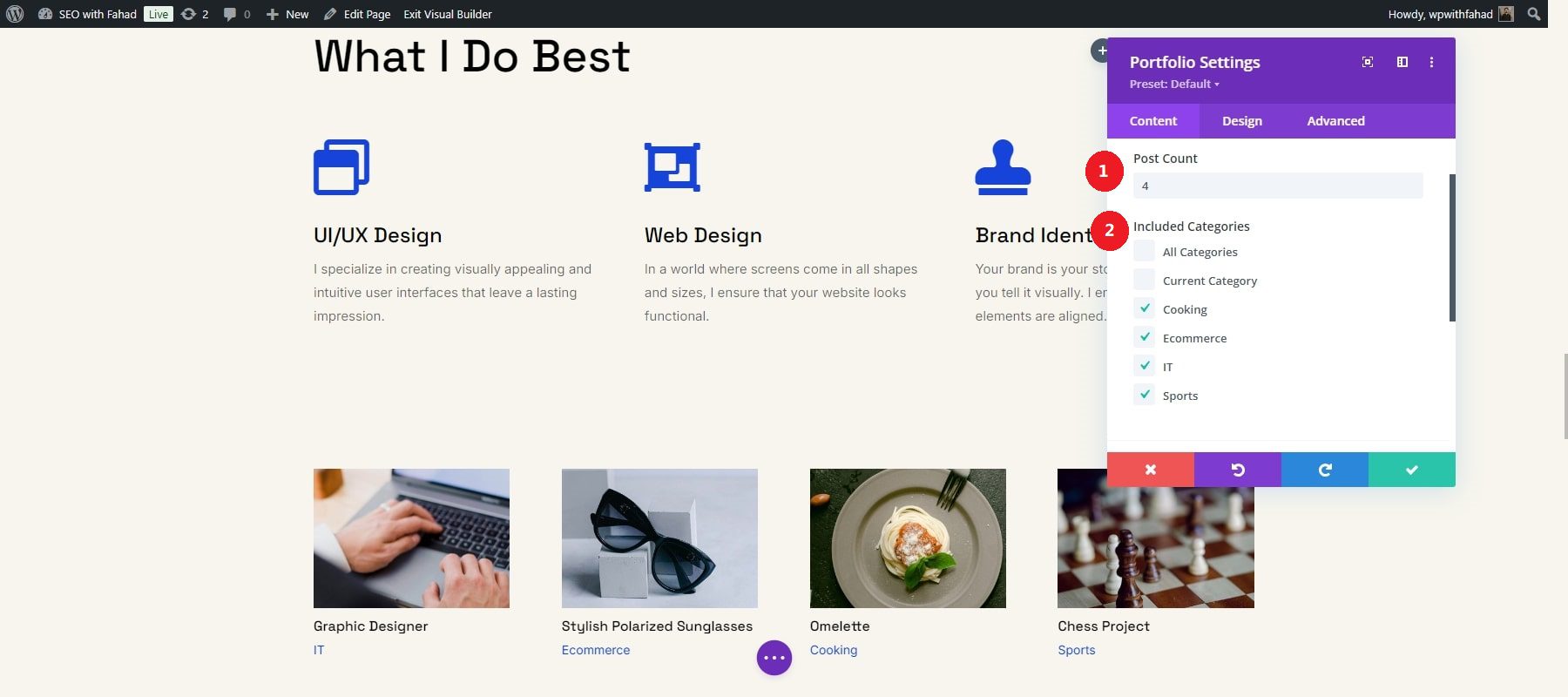
Divi에는 사이트 전체에 포트폴리오 표시를 추가할 수 있는 포트폴리오 모듈과 필터링 가능한 포트폴리오 모듈이 있습니다. 이를 통해 작업을 체계적이고 시각적으로 매력적인 형식으로 표시할 수 있습니다. 표시하려는 프로젝트 또는 게시물 수를 설정할 수 있습니다. 표시할 포트폴리오 항목의 특정 범주를 선택할 수도 있습니다. 이는 다양한 유형의 프로젝트(예: "웹 디자인", "사진")가 있는 경우 유용합니다.

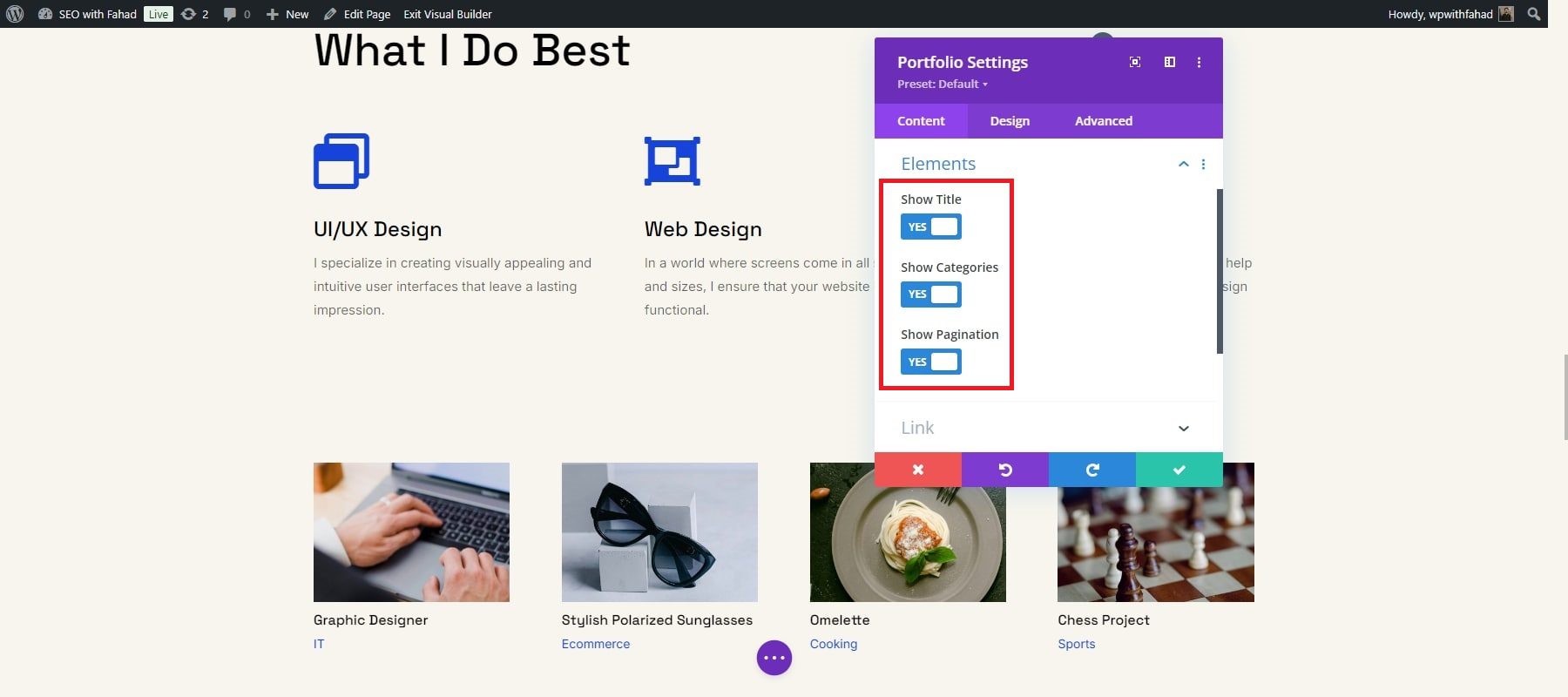
또한 프로젝트 표시 방법을 결정할 수도 있습니다. Divi를 사용하면 프로젝트 제목과 카테고리를 표시할 수 있습니다. 포트폴리오가 큰 경우 페이지 매김을 활성화하면 콘텐츠를 여러 페이지로 나누는 데 도움이 됩니다.

이미지 디자인 편집
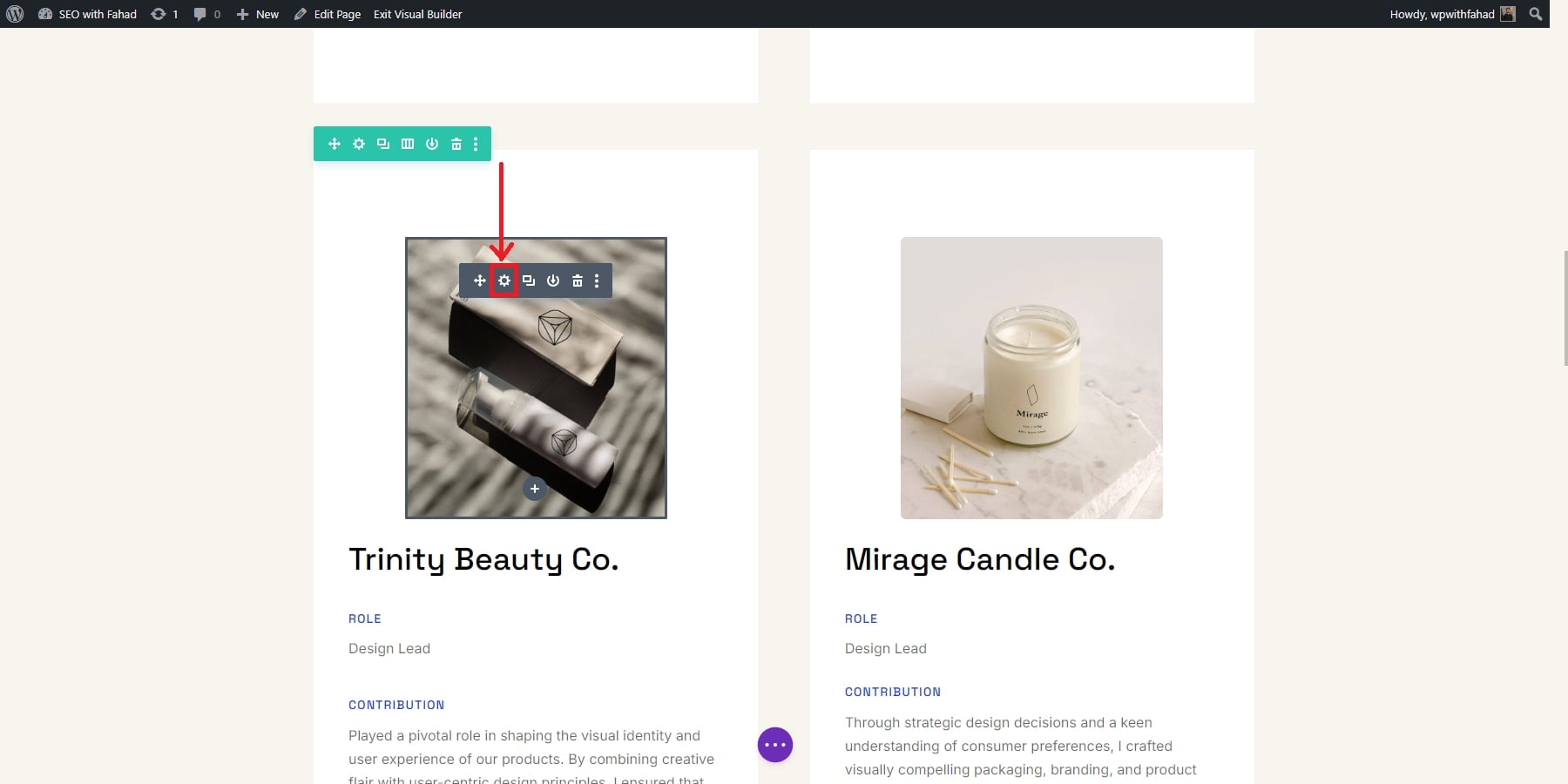
Visual Builder 및 Divi AI를 사용하여 페이지의 일부 사진을 다시 생성할 수 있습니다. 먼저 홈페이지에서 Divi Builder를 활성화하세요. 그런 다음 이미지 모듈 위로 마우스를 가져가서 클릭하세요. 선택한 후에는 회색 설정 아이콘을 클릭하여 이미지 모듈의 설정에 액세스합니다.

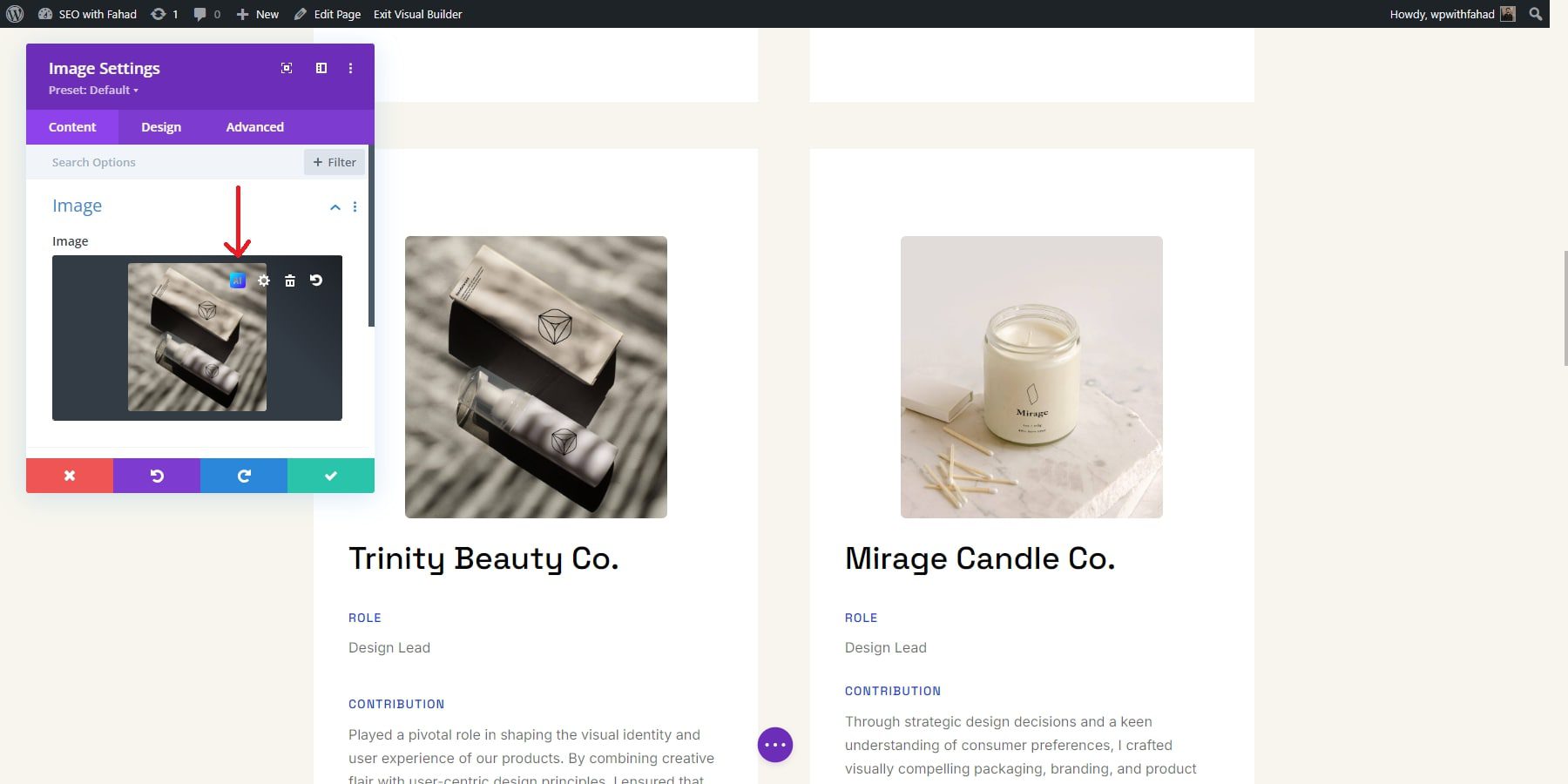
Divi AI를 사용하여 이미지를 재생성하려면 모듈의 이미지 미리보기에 있는 AI 아이콘을 클릭하세요. 그러면 Divi AI가 이미지를 수정할 수 있습니다.

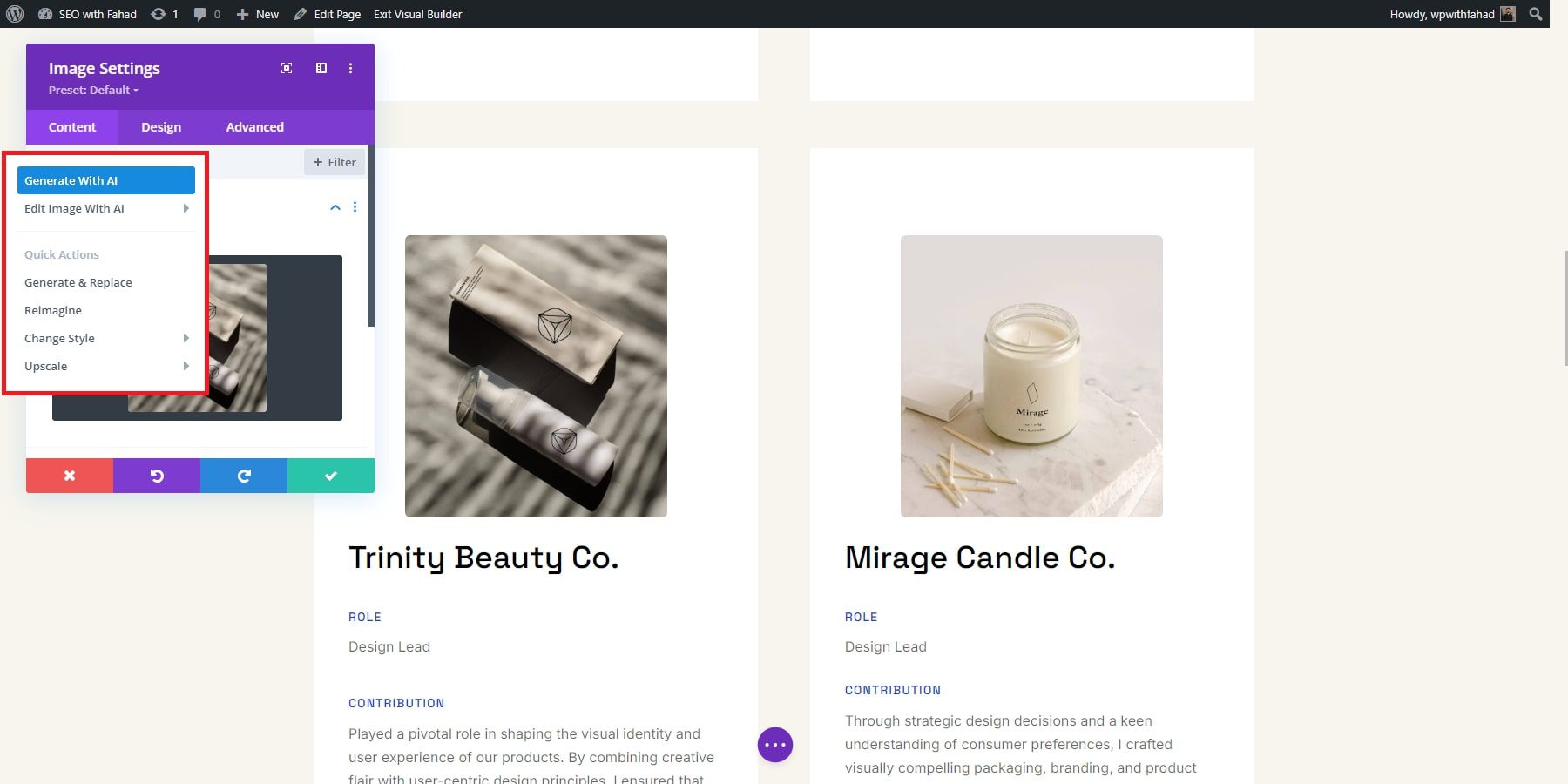
AI 아이콘 위로 마우스를 가져가면 AI로 생성, AI로 이미지 편집, 일부 빠른 작업 등 여러 옵션이 표시됩니다. 이를 사용하여 이미지를 생성 및 교체하고, 다시 상상하고, 스타일을 조정하거나 확대할 수 있습니다. 이 작업을 위해서는 새 이미지를 생성해야 합니다. 간단히 “AI로 생성”을 클릭하면 Divi Image AI 인터페이스가 열립니다.

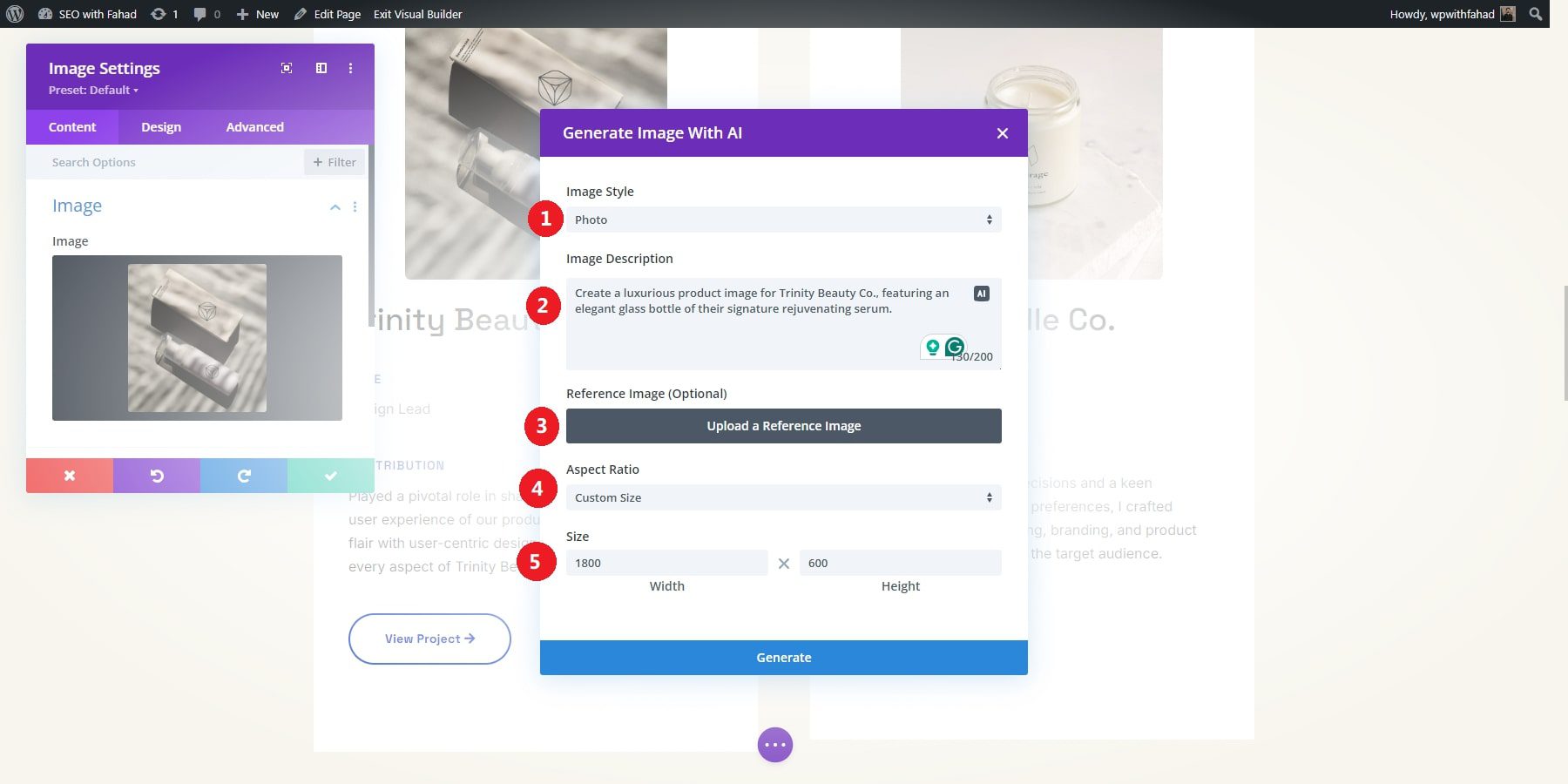
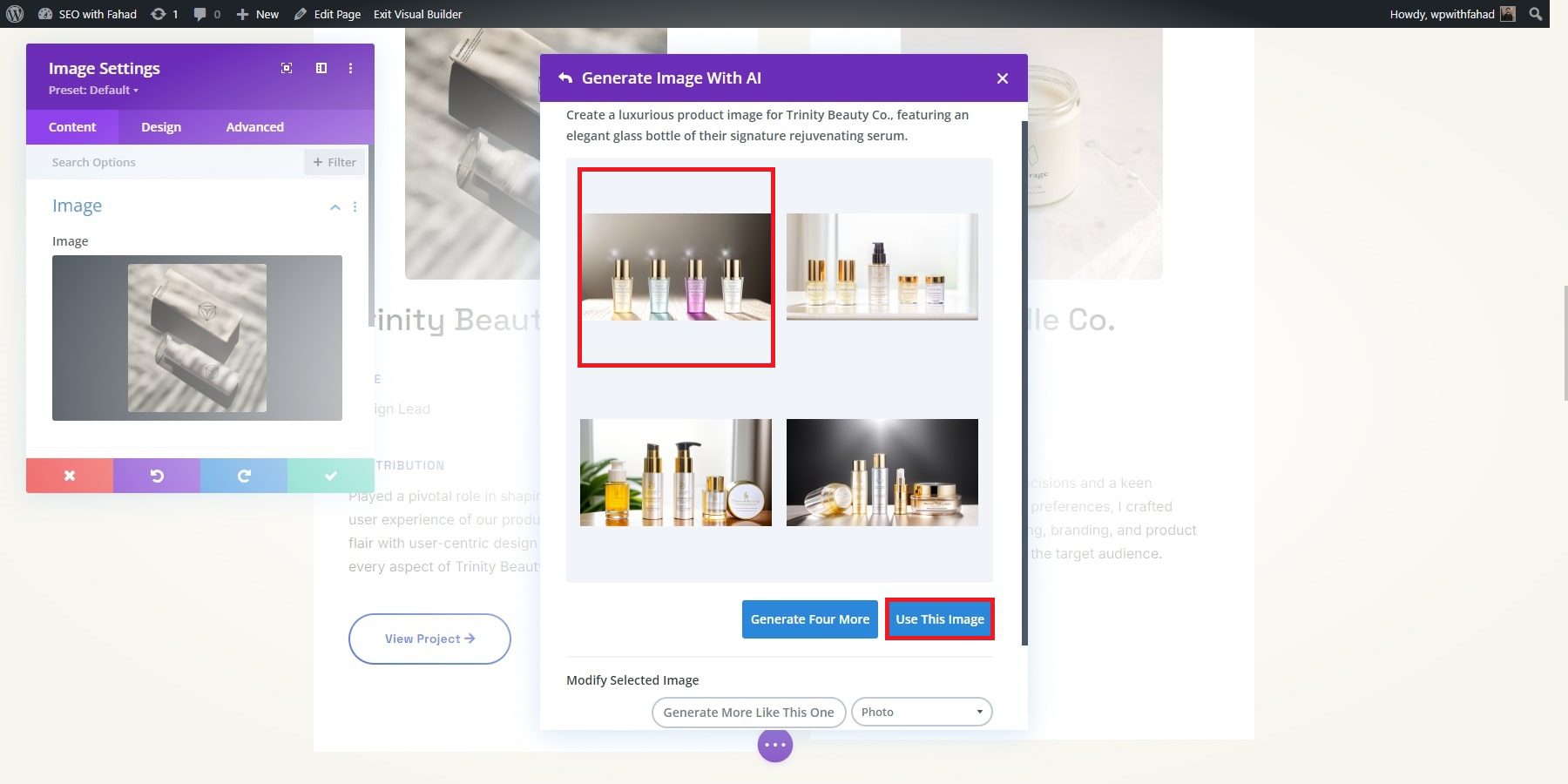
사진, 벡터, 애니메이션 등 12가지 이미지 스타일이 있습니다. 포토그래퍼를 위한 포트폴리오 사이트이기 때문에 사진 스타일이 가장 잘 어울리는 옵션입니다. 다음으로 생성하려는 이미지를 설명합니다. 프롬프트를 사용하겠습니다. Trinity Beauty Co.의 시그니처 활력 세럼이 담긴 우아한 유리병을 특징으로 하는 고급스러운 제품 이미지를 만듭니다. 화면비를 원하는 대로 설정하고 크기를 1080 x 600으로 선택하세요. 준비가 되면 생성을 클릭하세요.

Divi AI는 프롬프트에 따라 이미지 생성을 시작합니다. 검토할 수 있는 4개의 이미지가 생성됩니다. 여기에서 네 가지 추가 옵션을 생성하거나, 사용할 이미지를 선택하거나, 선택한 것과 유사한 이미지를 더 만들거나, 새 설명을 작성할 수 있습니다. 모듈에서 이미지를 사용하려면 마음에 드는 이미지를 선택하고 "이 이미지 사용"을 클릭하세요.

5. 플러그인으로 포트폴리오 사이트 강화
포트폴리오 웹사이트가 디자인되고 맞춤화되면 필수 플러그인을 추가하면 성능과 기능이 향상될 수 있습니다. 이러한 도구를 사용하면 처음부터 모든 것을 코딩하지 않고도 사이트 기능을 확장할 수 있습니다. Divi에는 최적화 및 마케팅 도구가 내장되어 있으며 소셜 공유 및 이메일 마케팅을 위해 최고의 WordPress 플러그인과 원활하게 통합됩니다. 다음은 시작하는 데 도움이 되는 몇 가지 도구입니다.
이메일 마케팅
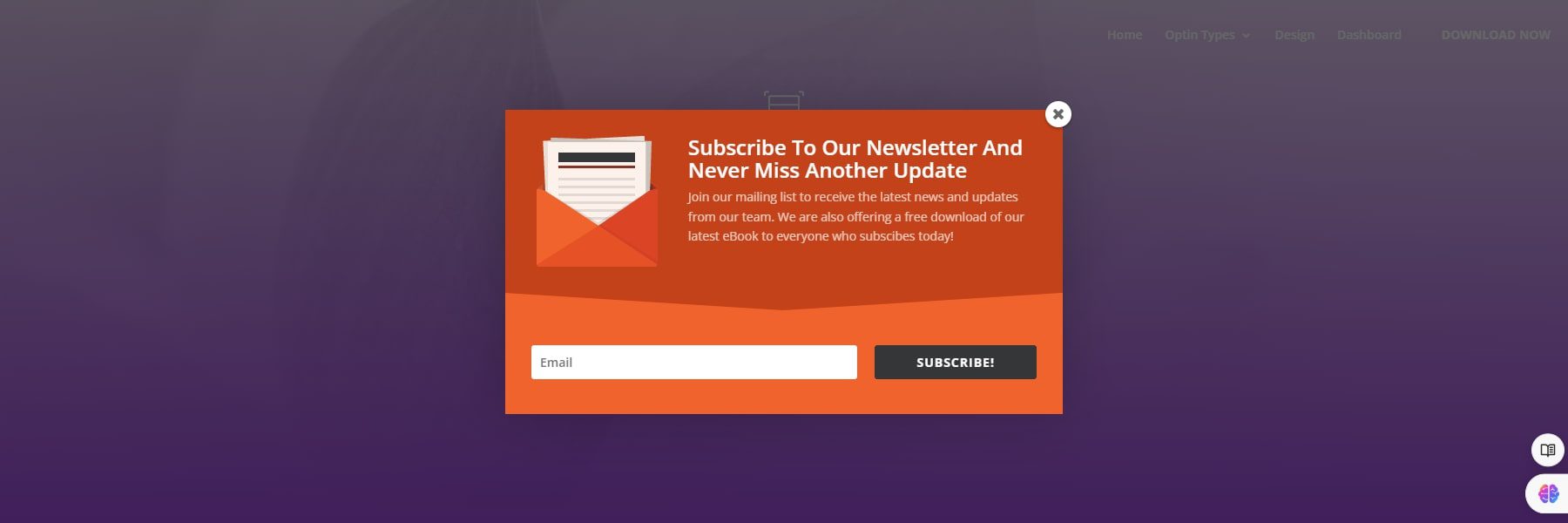
Elegant Themes의 이메일 수신 동의 플러그인인 Bloom을 사용하면 시각적으로 매력적이고 전략적으로 배치된 이메일 가입 양식을 만들 수 있습니다. 옵션에는 팝업, 플라이인 및 인라인 양식이 포함됩니다. Bloom은 또한 MailChimp, AWeber 및 ConvertKit과 같은 인기 있는 이메일 마케팅 서비스와 통합됩니다.

블룸 획득
소셜 미디어 공유
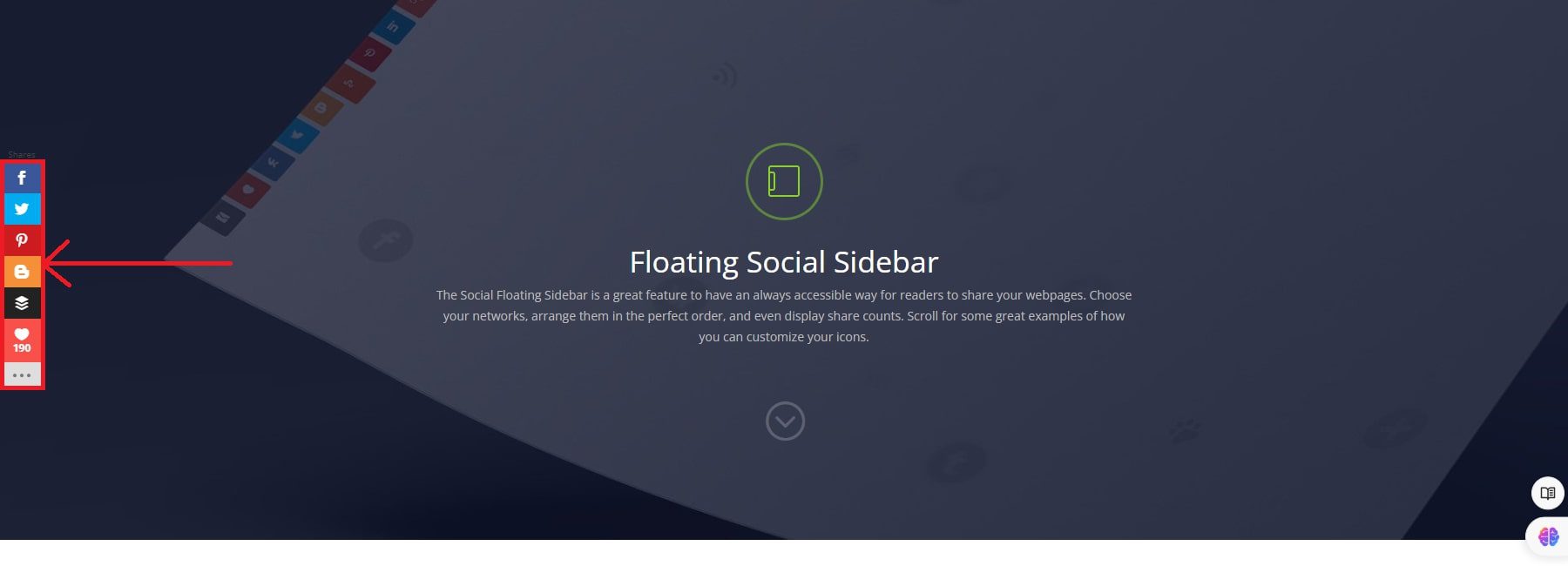
역시 Elegant Themes의 Monarch는 소셜 미디어 공유를 위해 사이트에 공유 버튼을 추가하는 포괄적인 솔루션을 제공합니다. 플로팅 사이드바, 인라인 버튼, 미디어 공유 등 다양한 배치 옵션 중에서 선택할 수 있습니다. Monarch는 20개 이상의 소셜 네트워크를 지원하며 버튼 모양을 사용자 정의할 수 있습니다.

군주 얻기
필수 WordPress 플러그인
모든 WordPress 사이트는 필수 플러그인의 이점을 누릴 수 있습니다. WordPress에서 사용할 수 있는 몇 가지 필수 예제는 다음과 같습니다.
- SEO 플러그인 (예: Rank Math)
- 백업 플러그인 (예: UpdraftPlus)
- 이미지 최적화 플러그인 (EWWW Image Optimizer 등)
- 캐싱 플러그인 (WP Rocket 등)
- 소셜 미디어 플러그인
- 마케팅 플러그인
6. 최종 단계
모든 기능을 철저히 테스트하고 견고한 백업 계획을 세우십시오. 이는 포트폴리오 웹사이트에 발생할 수 있는 문제를 예방하는 데 도움이 됩니다.
또한 일관된 사용자 경험을 제공하기 위해 브라우저(예: Chrome, Firefox, Safari, Edge)와 다양한 장치(데스크톱, 태블릿, 모바일)에서 웹사이트를 테스트하세요. 이렇게 하면 다양한 플랫폼에서 발생할 수 있는 레이아웃이나 기능 문제를 파악하고 해결하는 데 도움이 됩니다.
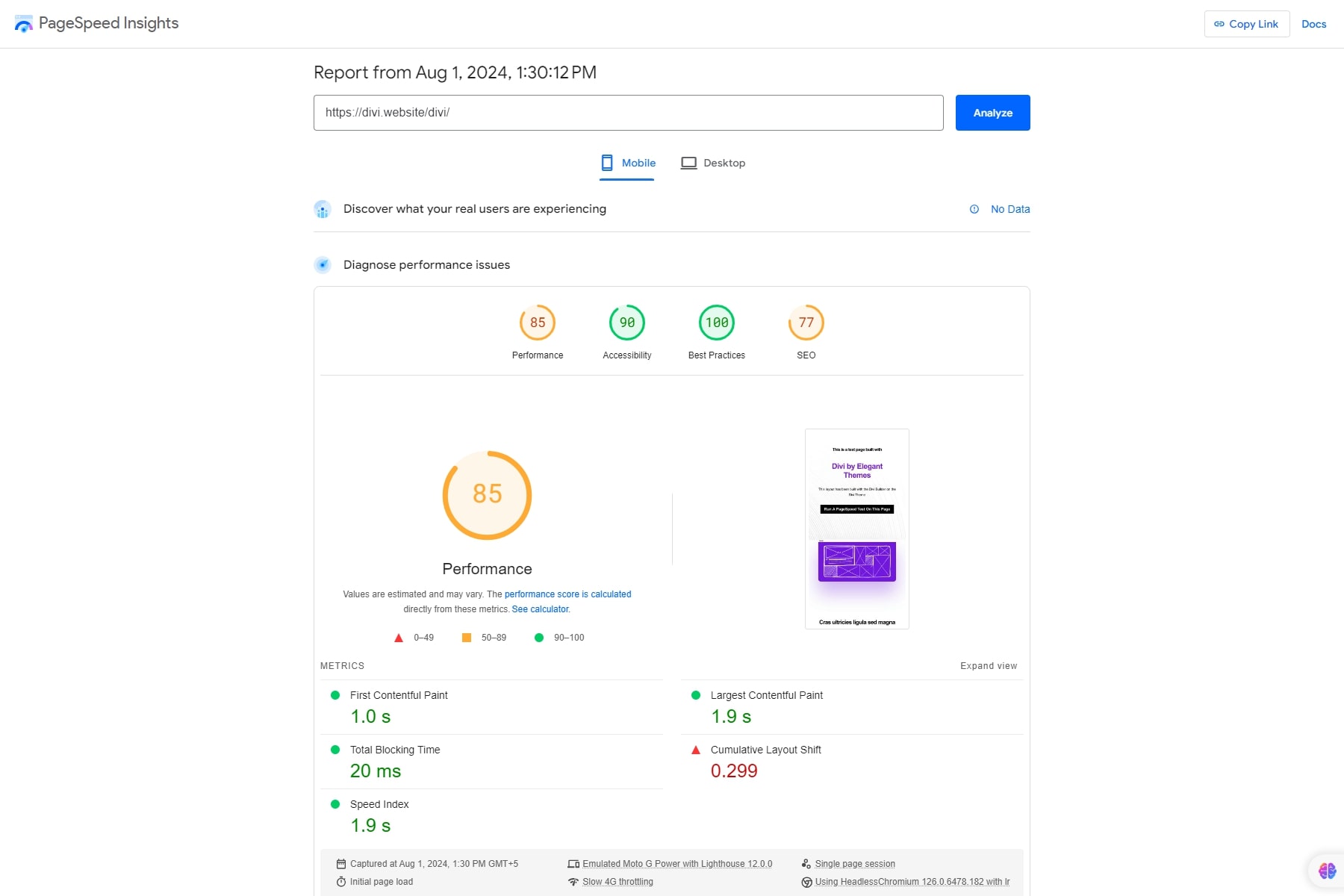
Google PageSpeed Insights 또는 GTmetrix를 사용하여 웹사이트의 성능과 로드 시간을 평가하세요. 빠르게 로드되는 웹사이트는 더 나은 사용자 경험을 제공하므로 필요에 따라 이미지를 최적화하고 코드를 간소화하며 기타 성능을 개선합니다.

마지막으로, 데이터베이스와 모든 파일을 포함하여 웹사이트의 전체 백업을 생성하는 것을 잊지 마세요. 이 백업은 실행 중에 문제가 발생할 경우를 대비한 복원 지점 역할을 합니다. UpdraftPlus와 같은 플러그인을 사용하면 백업을 쉽게 생성하고 저장할 수 있습니다.
Divi를 사용하면 포트폴리오 사이트를 쉽게 구축할 수 있습니다
귀하의 포트폴리오 웹사이트는 단순한 디지털 공간 그 이상입니다. 귀하의 브랜드, 기술 및 창의성을 반영합니다. 디자인, 기능 및 참여에 중점을 둠으로써 귀하의 사이트를 단순한 쇼케이스에서 귀하가 직접 사이트에 없을 때 귀하를 대변하는 강력한 도구로 변화시킬 수 있습니다. 올바른 요소를 배치하면 포트폴리오는 관심을 끌고, 행동을 장려하며, 새로운 기회의 문을 열어주는 동시에 자신이 누구인지, 무엇을 가져오는지에 충실할 수 있습니다.
Divi 받기
포트폴리오 웹사이트 구축에 관심이 있으십니까? Divi로 시작하여 귀하의 포트폴리오 웹사이트에 도움이 될 수 있는 선별된 플러그인 및 도구 목록을 살펴보세요.
| 언급된 제품 | 시작 가격 | 설명 | ||
|---|---|---|---|---|
| 1 | 사이트그라운드 | 월 $2.99 | 호스팅 제공업체 및 도메인 등록기관 | 방문하다 |
| 2 | 디비 | 연간 $89 | 테마 및 페이지 빌더 | 방문하다 |
| 3 | WP 로켓 | 연간 $59 | 캐싱 플러그인 | 방문하다 |
| 4 | 순위 수학 | 연간 $78.96 | SEO 플러그인 | 방문하다 |
| 5 | 꽃 | 연간 $89 (우아한 테마 멤버십으로 이용 가능) | 이메일 옵션 플러그인 | 방문하다 |
| 6 | 군주 | 연간 $89 | 소셜 미디어 플러그인 | 방문하다 |
| 7 | 상승기류플러스 | 연간 $70 | 백업 플러그인 | 방문하다 |
