GravityKit으로 강력한 WordPress 웹 앱을 구축하는 방법
게시 됨: 2024-07-10WordPress가 단순한 블로그 플랫폼 그 이상이라는 것을 이미 알고 계실 것입니다. 또한 동적 웹 애플리케이션을 구축하는 데 도움이 되는 다목적 인프라입니다! 개발자는 WordPress 웹 앱에 사용자 정의 코드를 사용하는 경우가 많지만 프레임워크는 전체 프로세스를 단순화할 수 있습니다. 핵심 플랫폼과 함께 WordPress 플러그인은 개발자 프레임워크를 모방할 수 있으므로 WordPress 웹 앱을 개발하고 빠르고 저렴 하며 우수한 제품을 현실로 만들 수 있습니다.
이 게시물에서는 Gravity Forms와 GravityKit라는 두 가지 플러그인을 사용하여 WordPress 웹 앱을 구축하는 방법을 보여 드리겠습니다. 의 시작하자!
GravityKit 소개
즉, GravityKit은 인기 있고 강력한 Gravity Forms 플러그인의 핵심 기능을 가져와 확장합니다. Gravity Forms를 사용하면 데이터를 캡처할 수 있지만 GravityKit은 해당 데이터를 가져오고, 편집하고, 표시하고, 내보낼 수 있는 기능을 제공합니다.

GravityKit의 주력 플러그인인 GravityView는 사용자 정의할 수 있는 Gravity Forms에 프런트 엔드 인터페이스를 추가합니다. 이를 통해 양식을 기반으로 디렉토리, 작업 게시판 및 WordPress 웹 앱을 만들 수 있습니다. 또한 다른 GravityKit 플러그인도 GravityView와 통합되어 WordPress 웹 앱에 추가 기능을 추가하고 성장에 따라 확장할 수 있습니다.
GravityKit을 사용하여 WordPress로 맞춤형 웹 앱을 구축하는 방법

GravityKit의 플러그인을 사용하면 데이터베이스에서 Gravity Forms 데이터를 쉽게 가져오고 드래그 앤 드롭 빌더를 사용하여 프런트 엔드 인터페이스를 구축할 수 있습니다. 제품군의 각 플러그인은 서로 다른 기능을 수행합니다.
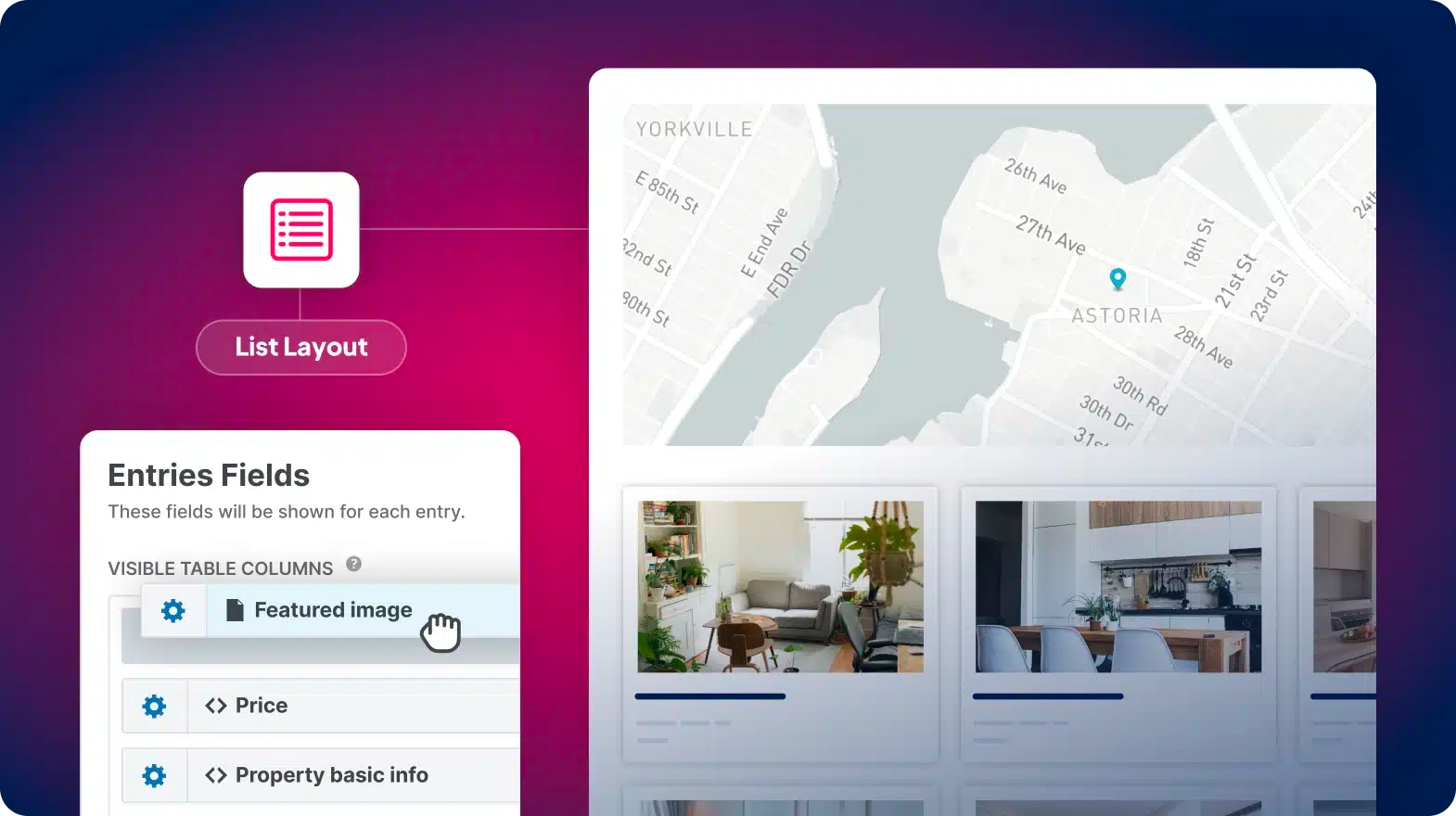
- GravityView를 사용하면 다양한 레이아웃을 사용하여 데이터를 표시할 수 있습니다. 모든 권한을 유지하면서 디렉터리 및 기타 유형의 동적 앱을 구축할 수 있습니다.
- GravityCharts를 사용하면 최신 차트와 그래프를 통해 데이터를 시각화할 수 있습니다. GravityView와 함께 GravityCharts를 사용하여 데이터 대시보드, 판매 보고서 등을 구축할 수 있습니다.
- GravityExport는 다운로드 및 공유를 위한 사용자 정의 데이터 보고서를 생성하는 방법입니다. Dropbox와 같은 외부 저장소 솔루션으로 데이터를 보낼 수도 있습니다.
다양한 GravityKit 플러그인을 결합하여 고유한 사용 사례를 충족하는 WordPress 웹 앱을 만들 수 있습니다. 그 측면에 대해서는 나중에 다루겠지만 먼저 앱을 구축하기 위해 GravityKit을 사용해야 하는 경우에 대해 이야기해 보겠습니다.
GravityKit을 사용하여 WordPress 웹 앱을 구축해야 하는 경우
Gravity Forms와 GravityKit은 다양한 상황에서 탁월한 선택이지만 모든 WordPress 웹 앱에 이상적인 솔루션은 아닙니다. 물론 프로젝트에 따라 플러그인 사용 여부가 결정됩니다.
그러나 쌍에 대한 몇 가지 명확한 사용 사례가 있으며 다음과 같은 상황에서는 GravityKit을 권장합니다.
- 업데이트가 기술적 지식이 별로 없는 업데이트에 의존하는 경우.
- MVP(최소 실행 가능 제품) 또는 기타 개념 증명 앱을 구축하려고 합니다.
- 앱이 적당한 수준의 복잡성을 유지하면서 속도가 중요한 경우.
- 코드 없는 솔루션 개념이 마음에 들지만 여전히 완전한 기능을 갖춘 WordPress 웹 앱을 구축하고 싶습니다.
- 앱의 백엔드는 탐색이 간단해야 합니다.
웹을 살펴보면 이러한 상자 중 하나 이상을 선택하고 GravityKit을 사용하는 사이트를 많이 찾을 수 있습니다. 다음 섹션에서는 일부 내용을 자세히 살펴보겠습니다.
GravityKit을 사용하여 WordPress 웹 앱을 구동하는 5개 사이트
여기에 소개된 모든 사이트는 Gravity Forms와 GravityKit 플러그인 조합을 사용하여 WordPress 웹 앱을 구축하고 표시합니다. 실제로 하나는 WordPress 내에서 눈에 띄는 리더이지만 모두 특정 틈새 시장에 중요합니다.
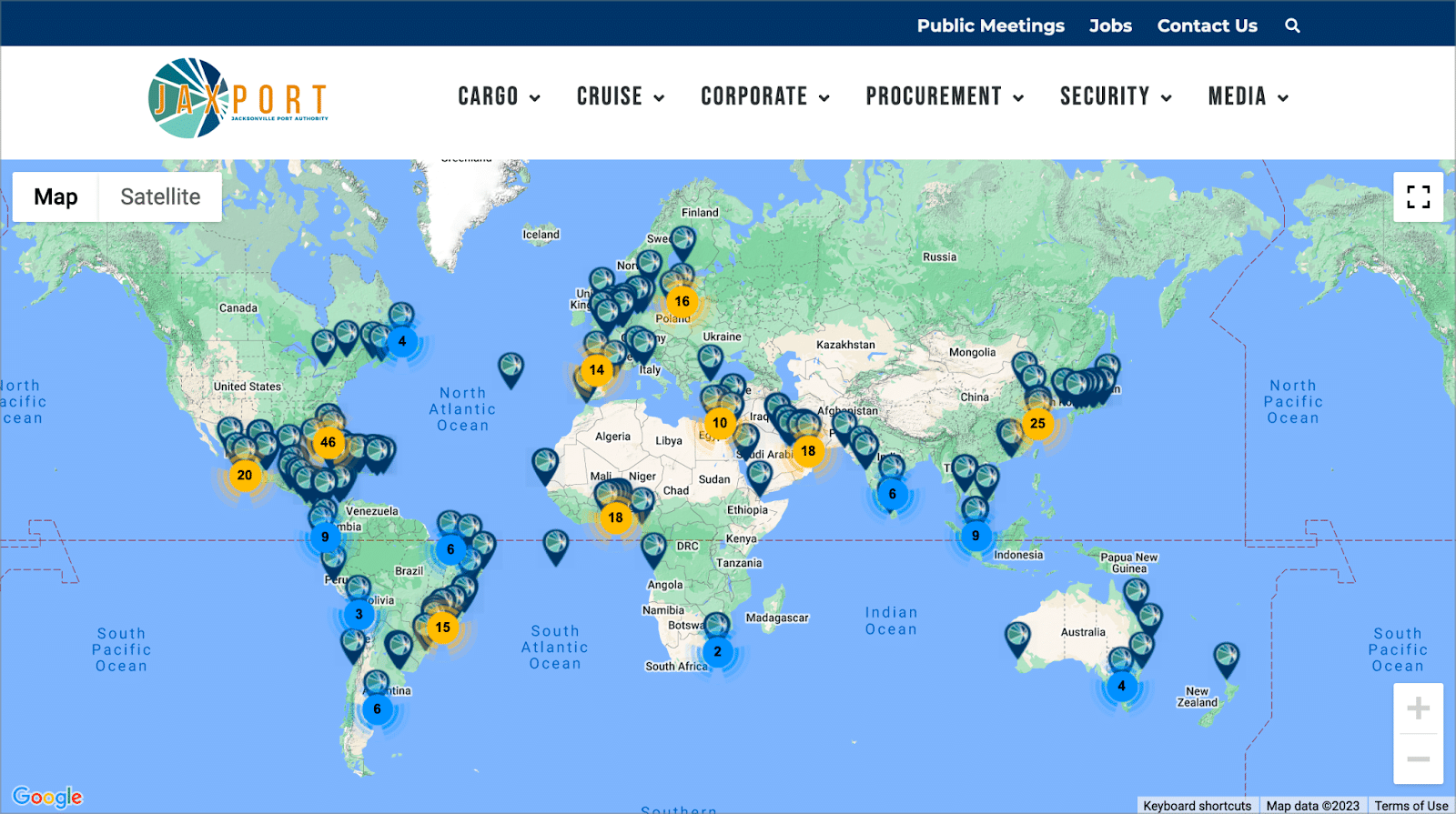
1. 잭슨빌 항만청
잭슨빌 항만청(JAXPORT)은 플로리다주 최고의 컨테이너 무역 항구입니다. 또한 이곳은 자동차 수입 및 수출을 위한 미국 최고의 항구 중 하나이기도 합니다. 물론 GravityKit의 도구가 없었다면 이는 불가능했을 것입니다.

JAXPORT는 GravityKit을 사용하여 배송 서비스를 제공하는 도시의 시장을 보여주는 대화형 지도를 제공합니다. 이를 통해 잠재 고객은 JAXPORT 배송 서비스의 광범위한 범위를 시각화할 수 있습니다. 또한 다양한 도시와 목적지를 탐색할 수 있는 방법도 제공합니다.
…저는 개발 속도를 높이고 사이트 방문자와 고객에게 부가 가치를 제공하기 위해 GravityKit의 GravityView 플러그인(및 관련 레이아웃)을 코드가 없는 프레임워크로 사용하기로 결정했습니다…
– JAXPORT 마케팅 이사 Jeff Price
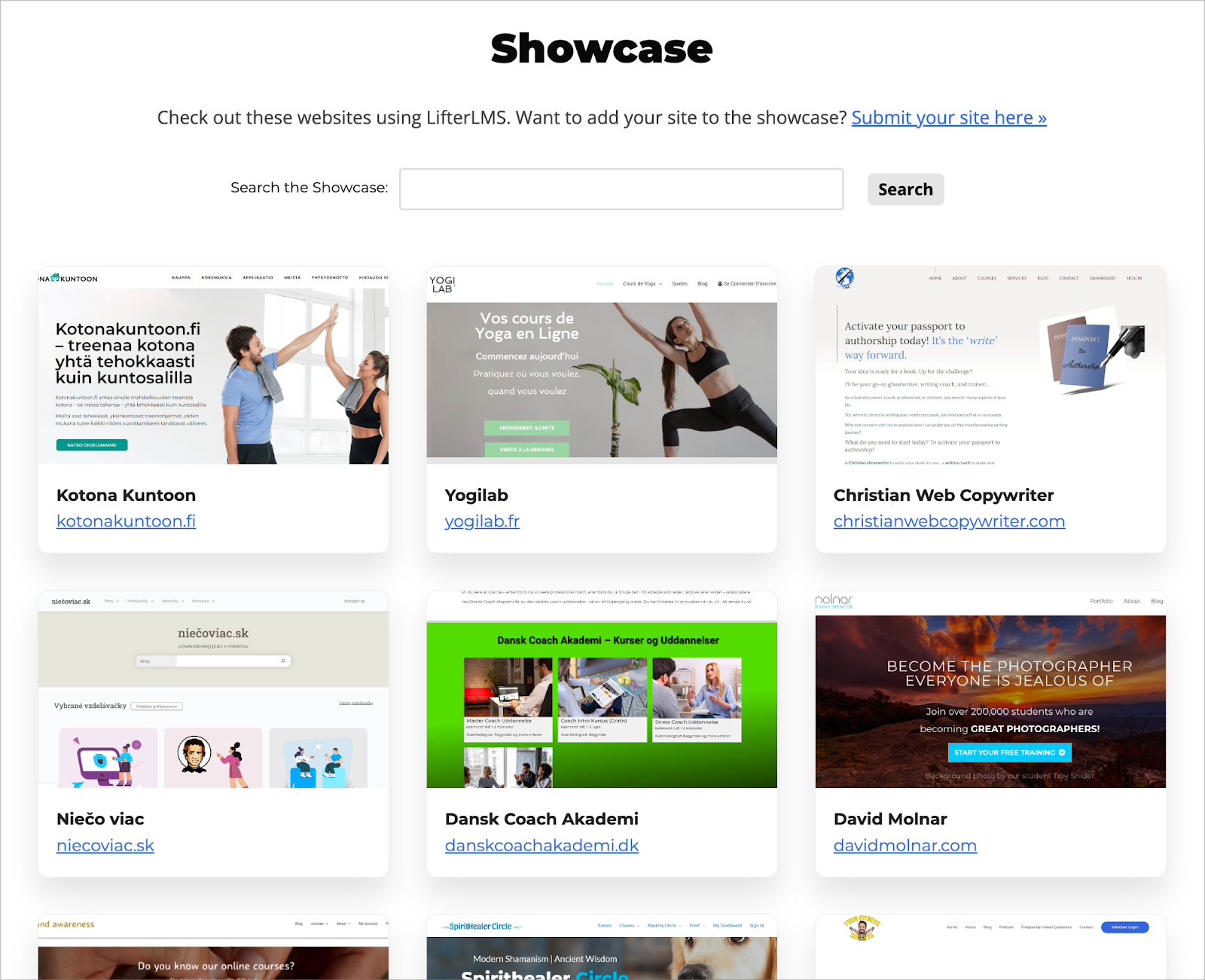
2. 리프터LMS
LifterLMS의 Chris Badgett는 보기만 해도 좋은 플러그인을 알고 있습니다! LifterLMS는 시장에서 최고의 WordPress e-러닝 플러그인 중 하나입니다. 이를 통해 사용자는 온라인 강좌, 코칭 프로그램 및 개인 커뮤니티를 생성, 실행 또는 확장할 수 있습니다.

Lifter 팀은 GravityKit을 맞춤형 쇼케이스 페이지의 핵심으로 사용합니다. 여기에는 LifterLMS 소프트웨어를 매일 사용하는 웹사이트가 포함되어 있습니다. 다른 쇼케이스 페이지와 마찬가지로 이는 플러그인의 다양성과 실제 영향을 보여줍니다.
...GravityView의 프런트 엔드 편집 기능과 직관적인 빌더를 통해 우리 팀은 쇼케이스 목록을 쉽게 관리하고 필요에 따라 변경할 수 있습니다...
–LifterLMS 창립자 Chris Badgett
3. 래리 L. 힐블롬 재단
1996년에 설립된 Larry L. Hillblom 재단은 당뇨병 및 노화와 관련된 퇴행성 질환 치료를 목표로 의학 연구에 자금을 지원하고 있습니다.

재단은 GravityKit을 사용하여 보조금 신청 관리 시스템을 강화합니다. 이를 통해 지원자와 이사회 구성원 모두 간단한 프런트 엔드 인터페이스를 통해 지원서를 추적, 관리 및 편집할 수 있습니다. 모든 애플리케이션은 내장된 GravityView 승인 기능을 사용하는 승인 프로세스를 거칩니다.
...GravityView는 다른 방법으로는 불가능했을 프로젝트를 수행할 수 있는 능력을 제공했습니다. GravityKit이 없었다면 기술적 장애물을 극복하거나 수익성을 유지할 수 없었을 것입니다…
–Michael Kastler, 43Folders의 창립자이자 개발자
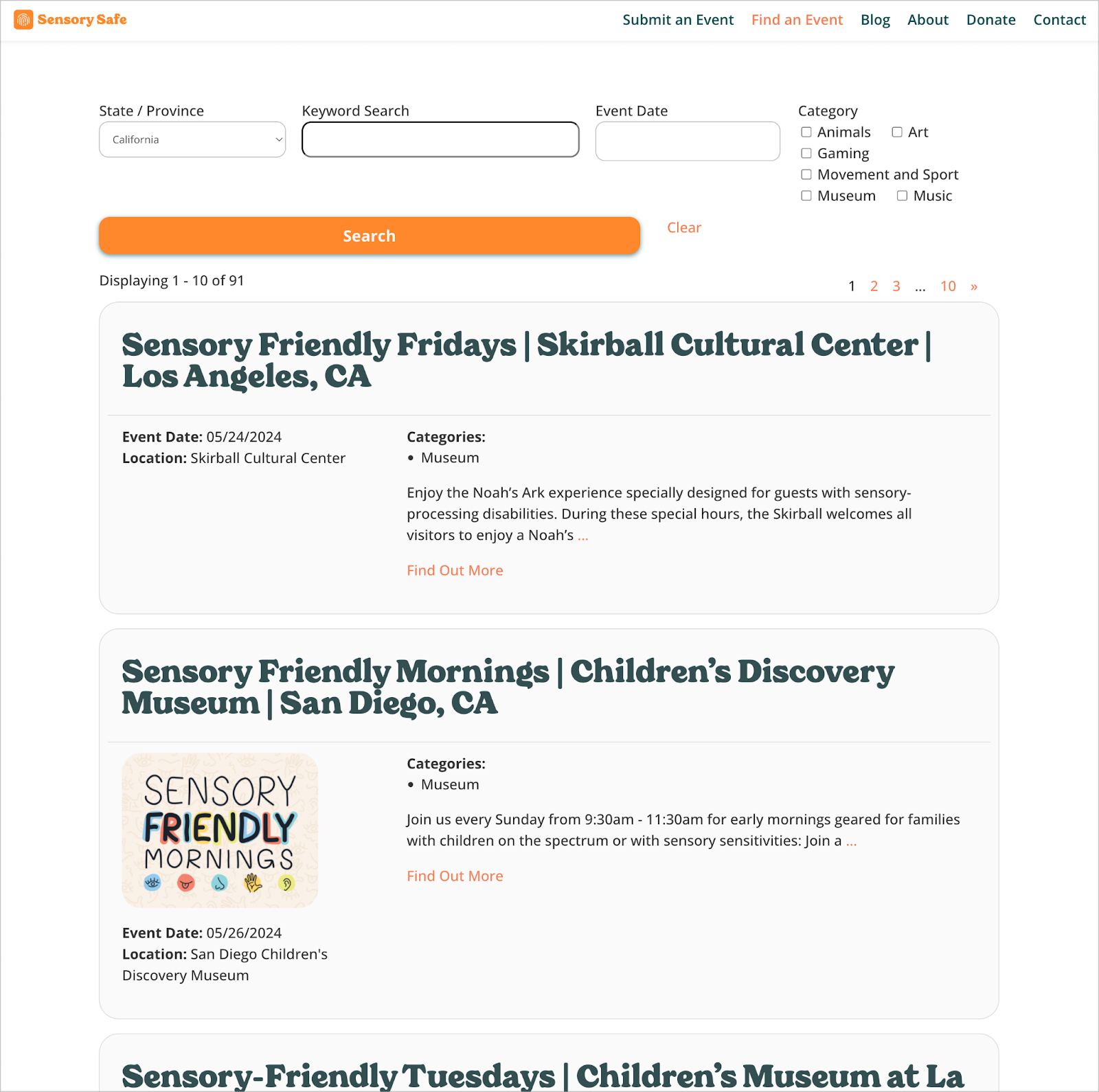
4. 감각 안전
Sensory Safe는 감각 친화적인 어린이 행사 및 프로그래밍의 필요성을 중심으로 지원적이고 포용적인 커뮤니티를 만들기 위해 노력하는 비영리 단체입니다.

이 웹사이트는 미국 전역의 감각에 안전한 이벤트에 대한 데이터베이스를 호스팅합니다. 데이터베이스는 GravityKit을 검색 기능의 핵심 구성 요소로 사용하며 날짜에 따라 다양한 보기를 사용할 수 있습니다.

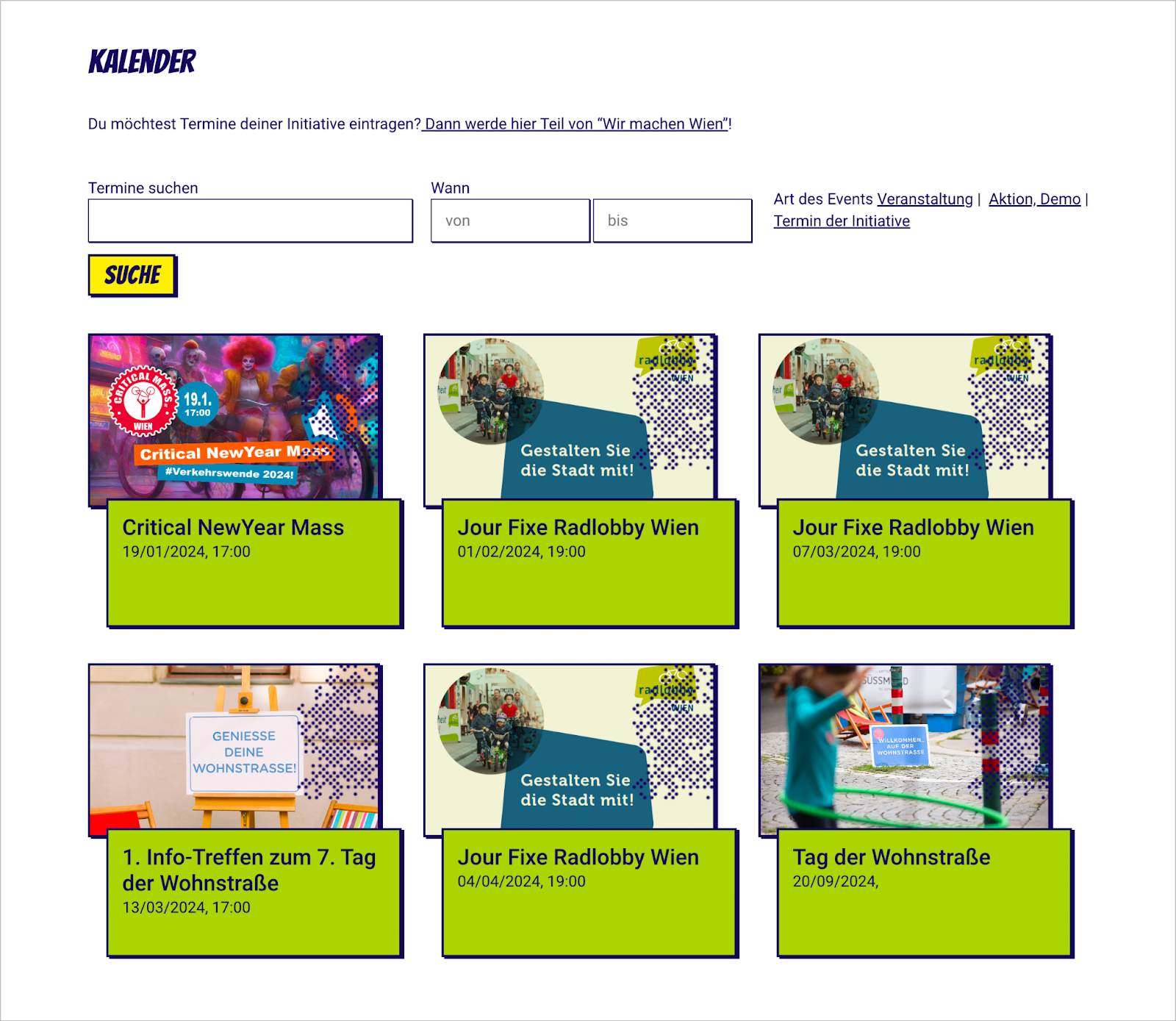
5. 비르 마첸 빈
Wir Machen Wien은 오스트리아 비엔나에서 운영되는 비영리 단체입니다. 이 조직은 비엔나 시를 보다 기후 친화적이고 살기 좋은 도시로 만드는 데 중점을 두고 있습니다. 이는 풀뿌리 시민 주도 이니셔티브를 장려하고 활동가들에게 네트워킹과 조정을 위한 플랫폼을 제공함으로써 가능합니다.

GravityKit은 사용자 프로필, 이벤트 페이지 및 관련 장비 공유를 위한 디렉토리를 포함하여 웹사이트의 여러 측면을 강화합니다.
...Gravity Forms를 사용하기로 결정한 후에는 다양한 사용 사례와 요구 사항을 충족하기 위해 다양한 기능을 포괄하는 다양한 도구를 제공하는 GravityKit도 사용하는 것이 합리적이었습니다...
–Angie Weikmann, 웹 디자이너
Gravity Forms 및 GravityKit을 사용하여 WordPress 웹 앱을 구축하는 방법
가장 좋은 소식은 GravityKit을 사용하여 WordPress 웹 앱을 구축할 수 있다는 것입니다. 다음으로 보조금 신청서를 관리, 승인, 내보내기하는 시스템을 만드는 실제적인 방법을 살펴보겠습니다.

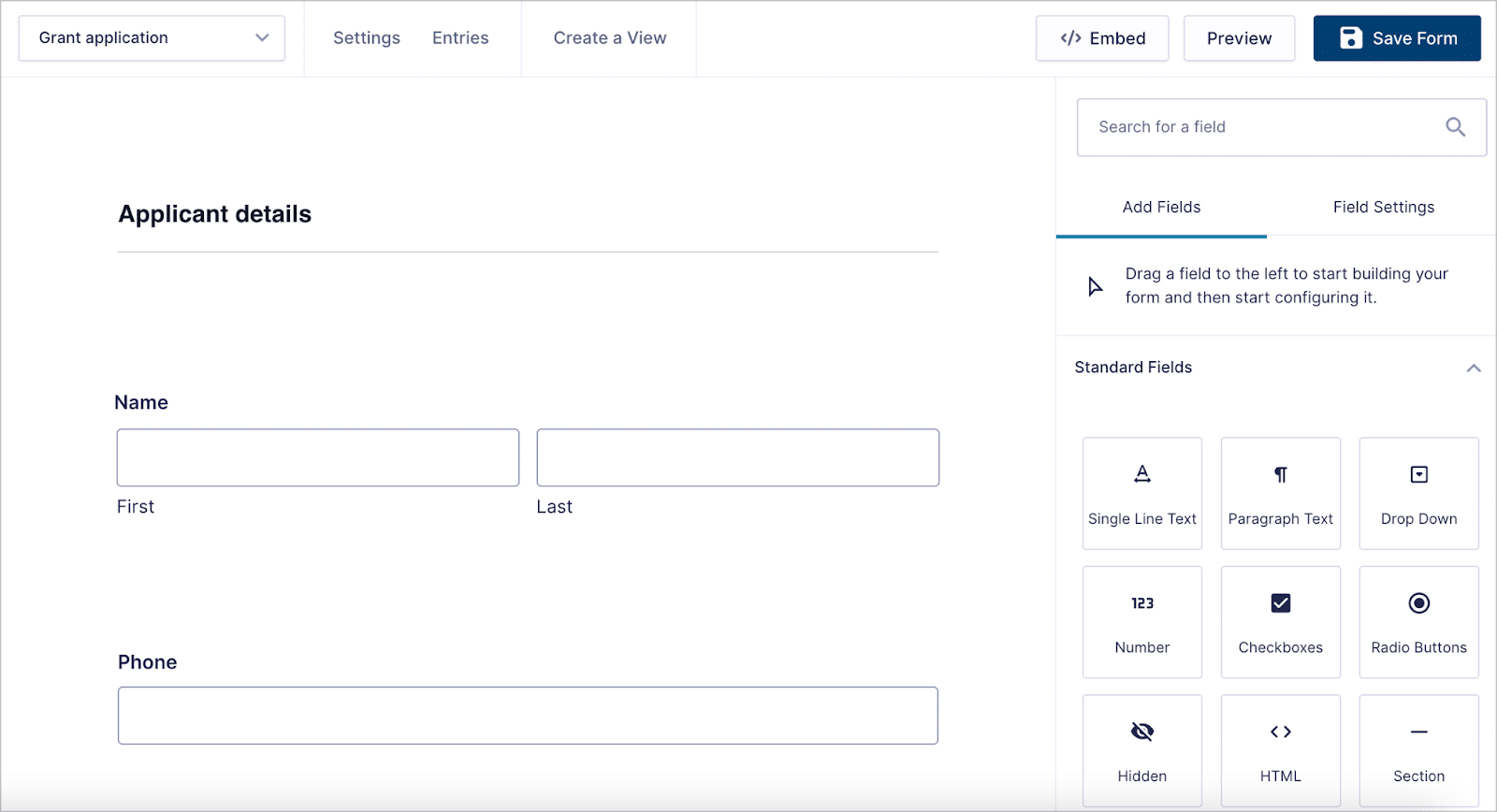
첫 번째 단계는 Gravity Forms와 GravityKit을 설치하고 활성화하는 것입니다. 다음으로 보조금 신청서 제출을 위한 양식을 만들어 보겠습니다. Gravity Forms를 사용하여 사이드바에서 오른쪽 필드를 끌어서 놓습니다. 여기서도 해당 필드를 원하는 대로 사용자 정의하세요.

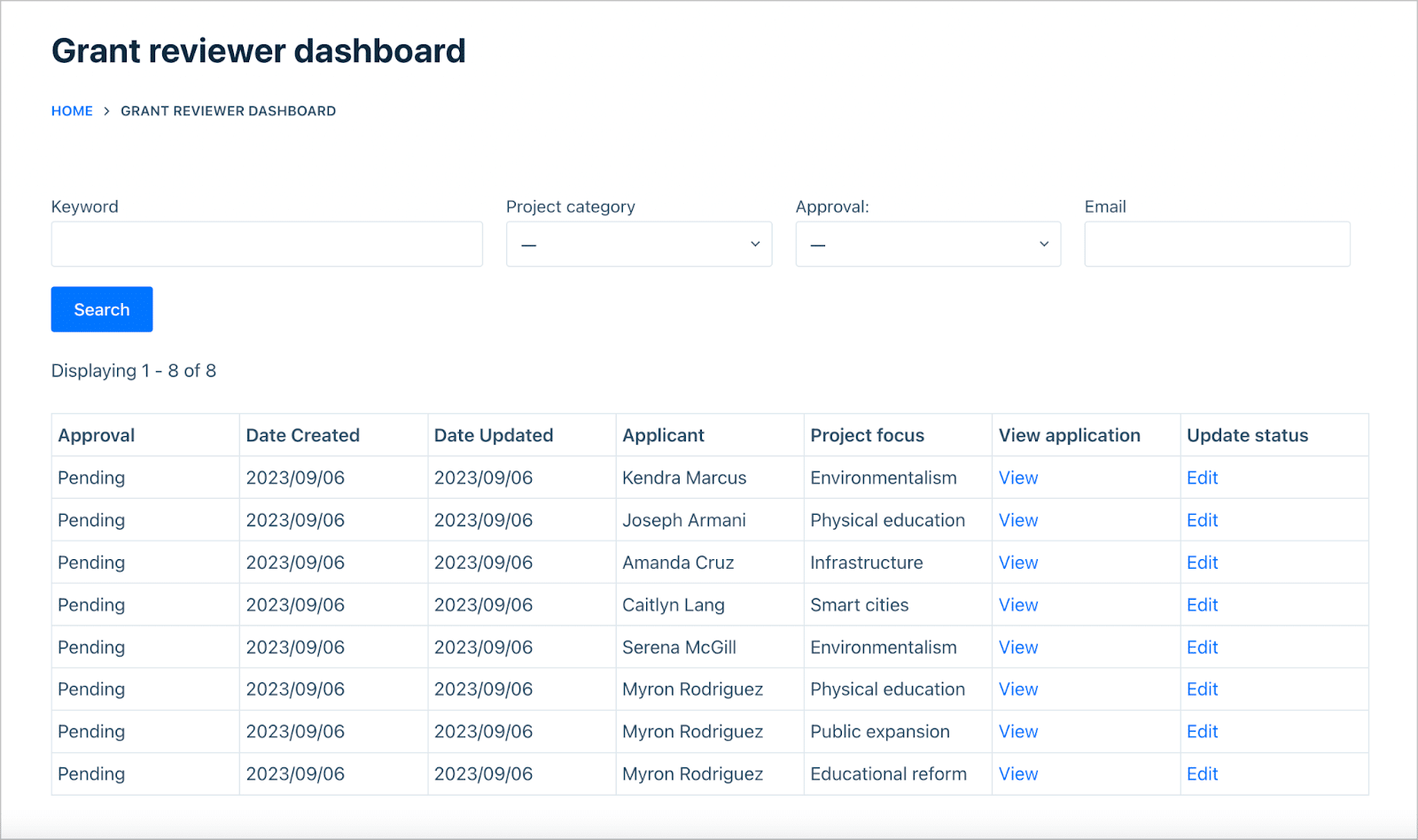
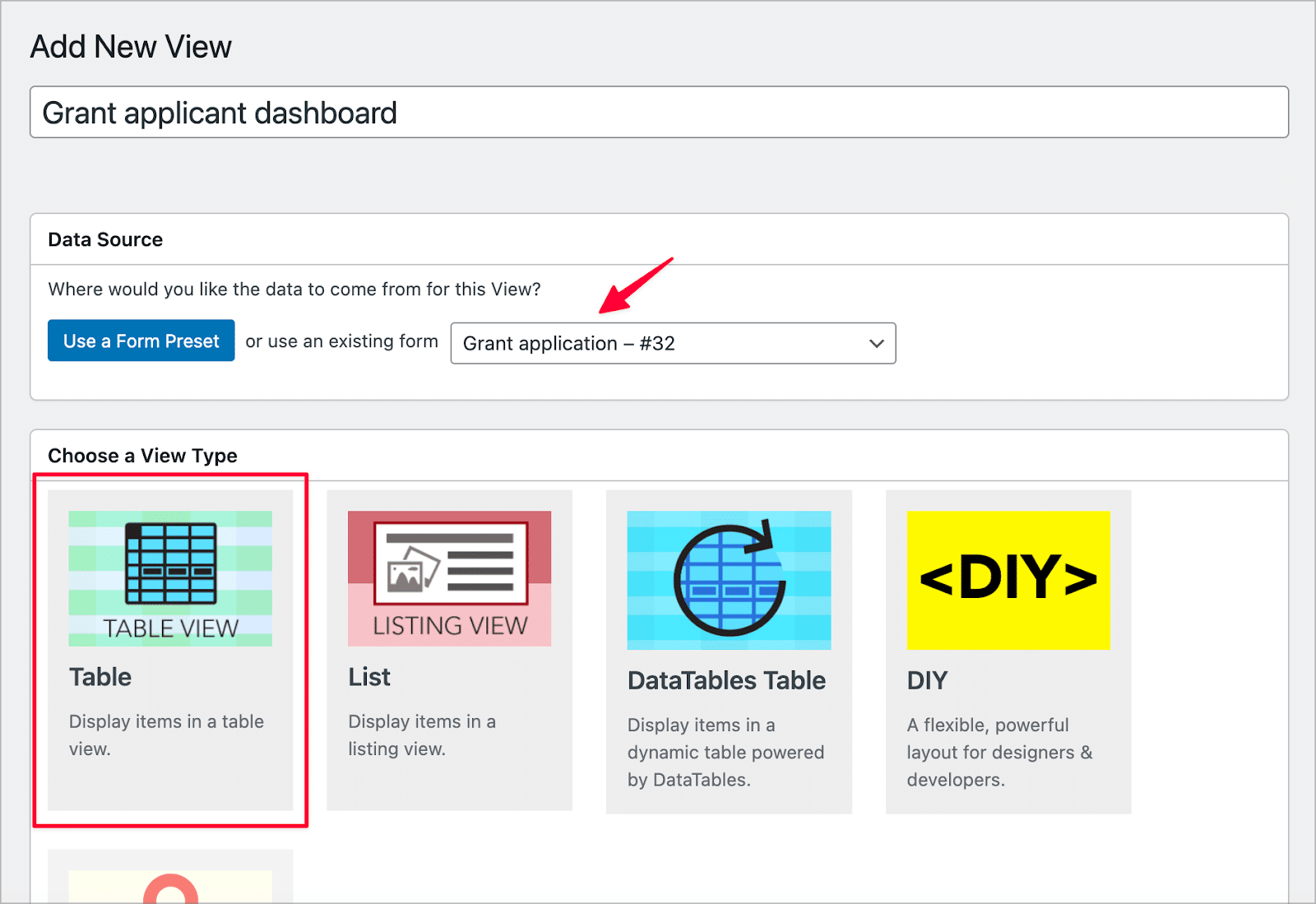
신청서를 제출하는 방법을 통해 이제 팀이 신청서를 관리하고 검토할 수 있는 프런트 엔드 인터페이스를 구축할 수 있습니다. 이를 위해 GravityView를 사용하겠습니다. 먼저 GravityView에서 새 보기를 만들고 이를 양식에 연결한 다음 보기 유형으로 테이블을 선택합니다.

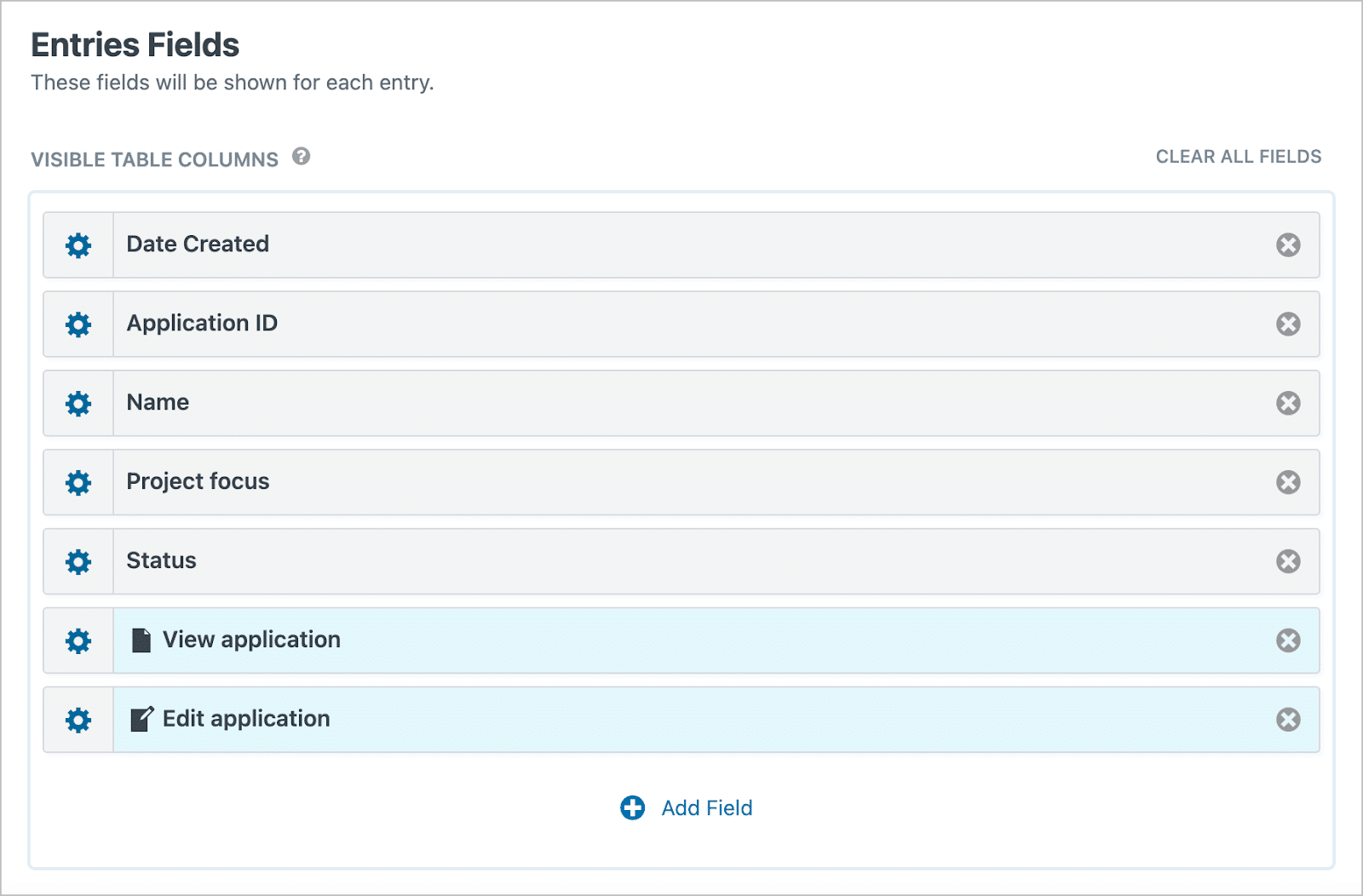
다음으로 GravityView의 직관적인 드래그 앤 드롭 빌더를 사용하여 인터페이스를 구성해 보겠습니다. 여기에서 테이블에 표시할 필드를 선택한 다음 단일 항목 레이아웃에 대한 링크를 추가하세요. 여기에서 전체 신청서를 자세히 볼 수 있습니다.

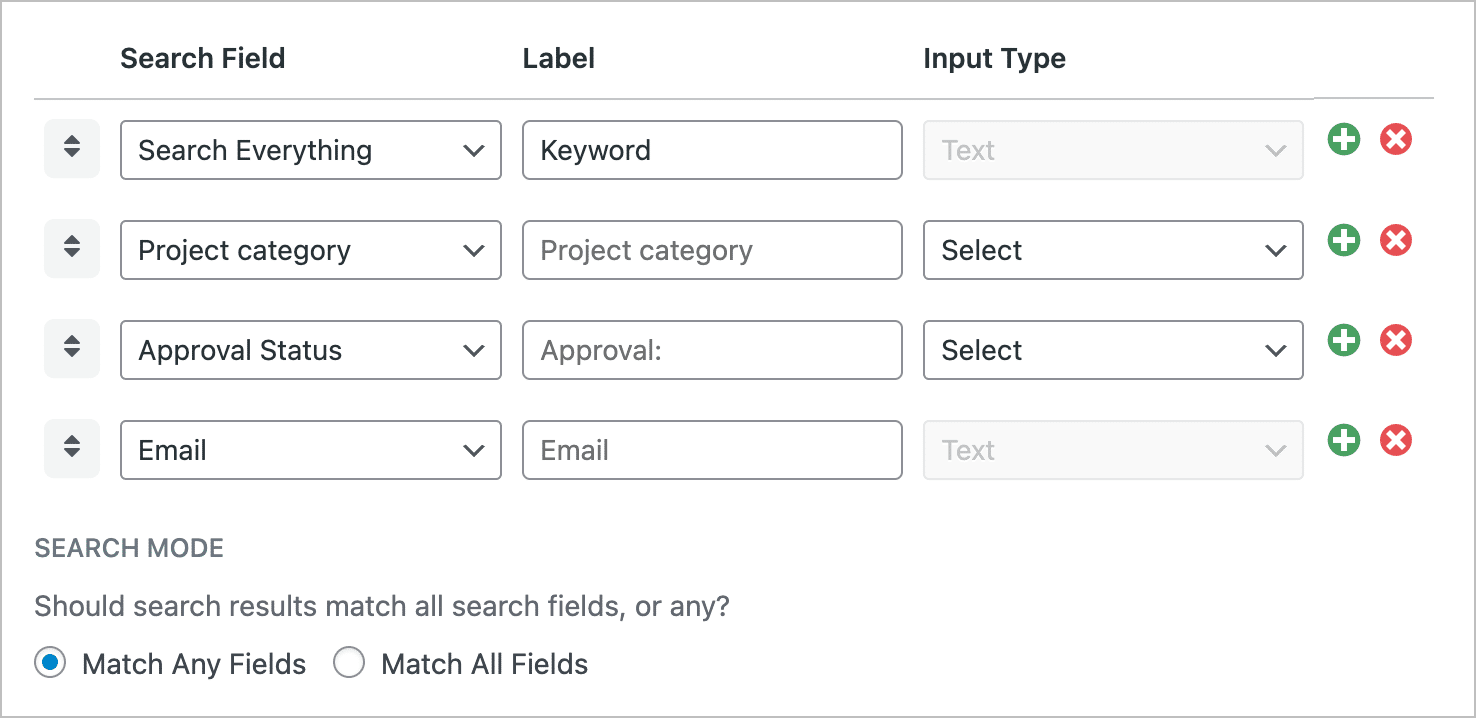
다음으로, '스택' 필드 상단에 검색 표시줄 위젯을 추가하고 다양한 검색 입력을 구성합니다. 이를 통해 팀은 다양한 기준에 따라 애플리케이션을 필터링할 수 있습니다.

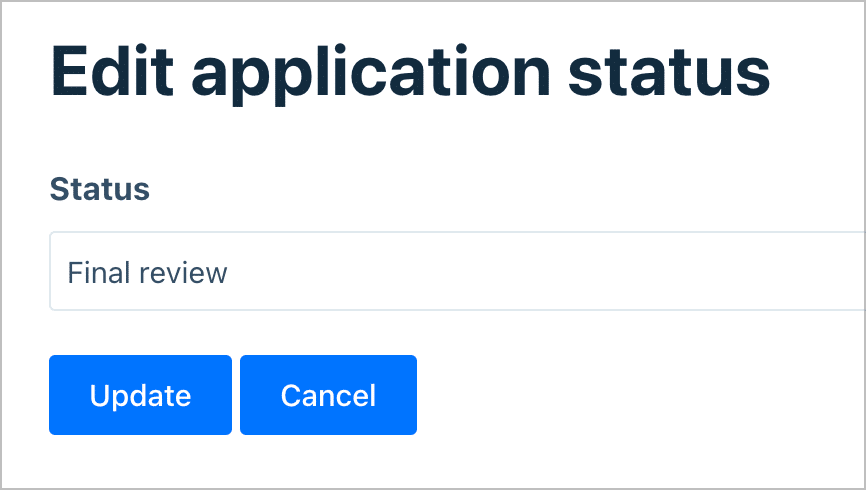
마지막 단계는 GravityView의 Edit Entry 레이아웃을 사용하여 프런트 엔드에서 특정 필드를 편집 가능하게 만드는 것입니다. 이렇게 하면 검토자가 WordPress 대시보드에 액세스하지 않고도 애플리케이션 상태를 업데이트할 수 있습니다.

이 시점에서 펀딩 신청 시스템이 완성되었습니다! 여기에서 다른 GravityKit 플러그인과 확장 기능을 사용하여 추가 기능을 추가할 수 있습니다. 예를 들어, 고급 프런트 엔드 데이터 필터링을 추가하고, 특정 사용자 역할에 대한 필드만 표시하고, 애플리케이션에 대한 PDF 내보내기를 추가하고, 대량 가져오기 및 편집 기능을 제공하는 등의 작업을 고려할 수 있습니다.
WordPress 웹 앱 구축에 관해 자주 묻는 질문(FAQ)
마무리하기 전에 WordPress 웹 앱 구축과 관련된 몇 가지 일반적인 질문을 알려드리겠습니다. 이들 중 대부분은 WordPress가 프로세스에 적합한 위치를 중심으로 이루어집니다. 다른 질문이 있으시면 게시물 끝에 있는 댓글 섹션에서 듣고 싶습니다.
웹 사이트와 웹 앱의 차이점은 무엇입니까?
주요 차이점은 각각의 기능에 있습니다. 웹사이트는 일반적으로 기사나 블로그 게시물과 같은 정보를 제공하는 수동적인 방법입니다. 반면에 웹 앱은 동적이며 대화형입니다. 이를 통해 사용자는 양식 작성, 구매, 동적 콘텐츠와의 상호 작용 등의 작업을 수행할 수 있습니다.
WordPress로 모든 기능을 갖춘 웹 앱을 만들 수 있나요?
예! WordPress의 플러그인, 사용자 정의 게시물 유형 및 REST API는 특정 요구 사항에 맞는 완전한 기능의 웹 앱을 구축할 수 있는 도구를 제공합니다. WordPress의 유연성 덕분에 단순히 전통적인 웹사이트를 만드는 것 이상의 일이 가능해졌습니다.
WordPress란 무엇입니까: 웹사이트, 앱, 프레임워크 또는 기타 무엇입니까?
WordPress는 실제로 웹사이트와 웹 앱을 모두 만드는 데 사용할 수 있는 콘텐츠 관리 시스템(CMS)입니다. 다재다능함을 통해 간단한 블로그부터 복잡한 웹 애플리케이션까지 대부분의 사용 사례를 처리할 수 있습니다. 플랫폼 구성이 핵심입니다.
GravityKit과 Gravity Forms의 결합은 최고의 WordPress 웹 앱 빌더입니다.
WordPress는 많은 사람들이 인정하는 것보다 더 다재다능합니다. 예를 들어 Gravity Forms와 GravityKit을 모두 사용하면 코딩 지식 없이도 개발 프레임워크를 흉내낼 수 있습니다.
사용자 정의 옵션에 보고서, 차트, 그래프 등을 추가할 수 있으면 다른 방법으로는 사용할 수 없는 디자인 선택의 세계가 열릴 수 있습니다. 전반적으로 GravityKit 도구 모음은 카멜레온입니다. 이벤트 페이지, 사용자 정의 대시보드, 사용자 프로필 등을 구축할 수 있는 좋은 방법입니다.
WordPress 웹 앱을 구축하기 위해 Gravity Forms 및 GravityKit을 사용할 가능성이 있다고 보시나요? 아래 댓글 섹션에서 여러분의 생각을 알려주세요!
