CloudFront Password Protect로 보안 웹사이트를 구축하는 방법
게시 됨: 2023-01-15AWS(Amazon Web Service)는 클라우드 컴퓨팅 시장에서 41.5%로 가장 큰 점유율을 차지하고 있는 현재 가장 인기 있는 클라우드 컴퓨팅 서비스입니다. 이를 통해 기업과 개인은 Amazon 서버에서 애플리케이션과 웹사이트를 저렴하게 호스팅할 수 있습니다.
AWS의 중요한 구성 요소 중 하나는 Amazon CloudFront입니다. AWS에서 호스팅하는 웹 사이트 방문자의 로딩 속도를 최대화하도록 구축된 콘텐츠 전송 네트워크(CDN)입니다.
하지만 CloudFront를 사용하여 암호 프롬프트 뒤에 웹 사이트를 잠글 수 있다는 것을 알고 계십니까? 이 안내서는 AWS CloudFront 암호 보호 기능을 사용하여 웹 사이트를 보호하는 방법을 보여줍니다.
- CloudFront 암호 보호란 무엇입니까?
- 암호로 CloudFront 웹 사이트를 보호하는 방법
- [이메일 보호] 사용
- AWS S3 및 Lambda를 활용하여 기본 인증 추가
CloudFront 암호 보호란 무엇입니까?
Amazon CloudFront는 전 세계의 다양한 데이터 센터를 통해 콘텐츠를 제공하여 애플리케이션 및 웹 사이트에 대한 사용자의 액세스 속도를 높입니다. 사용자가 귀하의 웹사이트에 접속하면 그의 지리적 위치에 가장 가까운 중앙에서 콘텐츠가 전달됩니다. 결과적으로 로딩 속도가 빨라집니다.
Amazon CloudFront를 사용하여 콘텐츠를 배포하는 한 시스템의 암호 보호 기능을 사용할 수 있습니다. 웹 사이트가 S3 버킷 또는 EC2 인스턴스 내부에서 호스팅되는 경우 시스템은 계속 작동합니다.
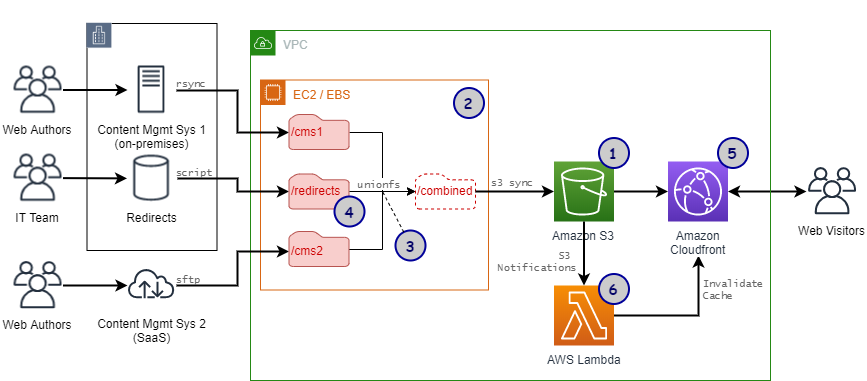
다음은 표준 CloudFront 시스템의 도식입니다. 웹 방문자(오른쪽)의 요청이 CloudFront 및 기타 하위 시스템을 거쳐 오리진(콘텐츠가 저장되는 위치)에 도달하는 방식을 설명합니다. 오리진에서 데이터가 검색되어 방문자에게 다시 전달됩니다.

특히 CloudFront에 대해 처음 들어본 사람들에게는 혼란스러워 보일 수 있습니다. 그러나 이 차트와 해당 구성 요소를 이해하는 것은 이후 섹션에서 매우 중요합니다.
암호로 CloudFront 웹 사이트를 보호하는 방법
여러 가지 방법을 사용하여 CloudFront 제공 웹 사이트에 암호 프롬프트를 푸시할 수 있습니다. 이 가이드에서는 두 가지 방법을 보여드리겠습니다.
[이메일 보호] 사용
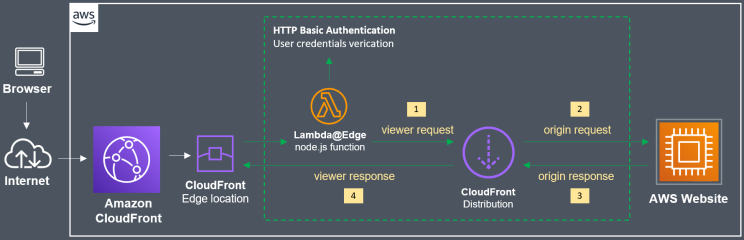
[email protected] 은 CloudFront의 기능으로 고객에게 더 가까운 곳에서 사용자 지정 코드를 실행할 수 있습니다. 그렇게 하면 로딩 성능이 향상됩니다. [email protected] 배포를 선택하면 방문자가 웹 사이트의 콘텐츠 검색을 요청할 때마다 먼저 이 기능을 거쳐야 합니다.
사용자가 올바른 암호를 제공하는 경우에만 작동하도록 [이메일 보호]를 수정한다면 웹 사이트에 대한 암호 보호 계층이 어느 정도 있는 것입니다.
이것이 이 CloudFront 보안 방법의 기본 아이디어입니다.

1단계: [email protected] 기능 배포
[email protected]은 us-east-1 지역(버지니아 북부)에만 배포되는 Lambda 함수입니다. 따라서 배포하려면 올바른 지역에 로그인해야 합니다.
- AWS 계정에 로그인한 다음 Create Function 을 클릭하십시오.
- 함수 이름을 입력하라는 메시지가 표시됩니다. BasicAuth 와 같은 기본적인 것을 선택하십시오. 런타임으로 Node.js 12.x 를 선택합니다.
- Create Function 버튼을 눌러 생성을 완료합니다.
- 이제 함수 코드 창에 index.js 라는 파일이 표시됩니다. 그것을 클릭하면 기본 Lambda 코드가 표시됩니다. 다음 사용자 지정 코드로 바꿉니다.
'엄격하게 사용';
exports.handler = (이벤트, 컨텍스트, 콜백) => {
// 인증 자격 증명
var i = 0, authStrings = [], authCredentials = [
'사용자1:사용자비밀번호',
];
// 기본 인증 문자열 구성
authCredentials.forEach(요소 => {
authStrings[i] = "기본" + new Buffer(element).toString('base64');
i++;
}
);
// 요청 및 요청 헤더 가져오기
const 요청 = event.Records[0].cf.request;
const 헤더 = request.headers;
// 기본 인증 필요
if (typeof headers.authorization == '정의되지 않음' ||
!authStrings.includes(headers.authorization[0].value)) {
const 응답 = {
상태: '401',
statusDescription: '승인되지 않음',
본문: '승인되지 않음',
헤더: {
'www-인증': [ {key: 'WWW-인증',
값: '기본 영역="인증"'} ]
},
};
콜백(널, 응답);
}
// 인증이 통과되면 요청 처리를 계속합니다.
콜백(널, 요청);
};기본 로그인 자격 증명은 이 함수의 다음 줄에 저장됩니다.
'사용자1:사용자비밀번호',
형식은 "계정:암호" 입니다. 원하는 것으로 변경할 수 있습니다. 또한 이 줄을 복제하여 더 많은 로그인 자격 증명을 추가할 수도 있습니다.
5. 사용자 지정 코드가 교체되면 배포 를 클릭하여 코드를 푸시합니다.
6. 상단의 작업 메뉴로 이동하여 새 버전 게시 를 클릭한 다음 게시 를 선택합니다. 거기에서 설정을 변경하지 마십시오.
7. 화면 오른쪽 상단에서 ARN 문자열을 찾아 복사합니다. 이 단계는 매우 중요합니다. ARN 문자열은 다음과 같습니다.
아른:aws:람다:us-east-1:XXXXXXXXXXXX:함수:기본 인증:1
2단계: 신뢰 관계 설정
- IAM 콘솔로 이동하여 로그인합니다.
- [email protected] 기능의 이름을 입력합니다(이전 단계의 BasicAuth ).
- 신뢰 관계 탭을 찾아 편집 을 클릭합니다. 내부 코드를 다음으로 바꿉니다.
{
"버전": "2012-10-17",
"성명": [
{
"효과": "허용",
"주요한": {
"서비스": [
"lambda.amazonaws.com",
"edgelambda.amazonaws.com"
]
},
"작업": "sts:AssumeRole"
}
]
}4. 신뢰 정책 업데이트 를 클릭하여 프로세스를 완료합니다.

3단계: 캐시 동작 구성
- CloudFront로 이동하여 로그인합니다. 암호로 잠그려는 CloudFront 제공 웹사이트를 클릭합니다.
- 동작 을 선택하고 URL 경로 패턴 확인란을 찾아 선택합니다. 계속해서 편집 을 클릭합니다.
- Lambda 함수 연결 이라는 섹션을 찾습니다. 스크롤 다운 메뉴를 찾아 Select Event Type , Viewer Request 를 검색합니다. 앞의 1단계에서 복사한 ARN 문자열을 붙여넣습니다.
- 예, 편집 을 누릅니다. 그런 다음 CloudFront를 재부팅하고 새 설정을 다시 로드하는 데 약 5분이 걸립니다.
4단계: 웹사이트 재확인
CloudFront가 재부팅된 후 웹 사이트를 방문하십시오. 로그인 프롬프트가 표시되면 성공한 것입니다.
다음과 같아야 합니다.

AWS S3 및 Lambda를 활용하여 기본 인증 추가
이 방법에서는 AWS S3와 Lambda의 결합된 접근 방식을 사용하여 위에서 수행한 것과 동일한 작업을 수행합니다. 즉, 웹 사이트에 대한 기본 인증 양식을 만듭니다.
1단계: S3 버킷 생성
AWS S3(Simple Storage Service)는 AWS의 클라우드 스토리지 솔루션입니다. Amazon 서버에 모든 종류의 데이터를 저장할 수 있는 기능을 제공합니다. S3에서 "버킷"은 개체(콘텐츠 데이터)에 대한 액세스를 포함하고 제어합니다.
- AWS Management Console을 통해 버킷을 생성할 수 있습니다. S3 탭을 클릭한 다음 버킷 생성 을 클릭합니다.
- 이름과 호스팅 지역을 입력합니다(더 쉬운 테스트를 위해 가장 가까운 지역 선택). 만들기 를 클릭하면 끝입니다!
2단계: 테스트 파일 만들기
- 시작 코드가 포함된 간단한 index.html 파일과 같은 테스트 파일을 만듭니다.
<h2>안녕하세요</h2>
2. Objects 메뉴를 통해 이 파일을 새로 생성된 버킷에 업로드할 수 있습니다.
3단계: CloudFront Distro 생성
- CloudFront의 대시보드로 이동하여 배포 생성 을 누릅니다.
- 방금 생성한 S3 버킷으로 Origin 도메인 을 선택합니다. 원하는 대로 버킷의 정책 및 OAI(Origin Access Identity) 설정을 업데이트합니다.
- 선택적 기본 루트 개체 상자에 보호하려는 파일( index.html )의 이름을 입력합니다.
- CloudFront 배포판을 만들고 짜잔! 이제 CloudFront 엔드포인트가 생겼습니다.
4단계: 사용자 지정 Lambda 함수 생성
- 이제 AWS Management Console에서 Lambda 탭으로 이동하고 Create function 을 누릅니다.
- Blueprint 사용 옵션을 선택하고 CloudFront 를 검색한 다음 CloudFront-response-generation 템플릿을 선택합니다. 선택했으면 구성 을 클릭합니다.
- 다음 화면에서 함수 이름(AuthenticationTest)과 역할 이름(S3-Auth)을 입력합니다. 실행 역할 을 AWS 정책 템플릿에서 새 역할 생성 으로 선택합니다.
- 그런 다음 방금 생성한 CloudFront 엔드포인트의 세부 정보를 배포 상자에 붙여넣습니다. 캐시 동작 에서 * 로 두십시오. 마지막으로 CloudFront 이벤트 에서 뷰어 요청 을 선택합니다.
- 배포 를 클릭하여 새 기능을 만듭니다.
5단계: Lambda 함수 수정
- 기본 Lambda 코드를 이 사용자 지정 코드로 바꿉니다.
'엄격하게 사용';
exports.handler = (이벤트, 컨텍스트, 콜백) => {
// 요청 및 요청 헤더 가져오기
const 요청 = event.Records[0].cf.request;
const 헤더 = request.headers;
// 인증 구성
const authUser = '사용자 이름';
const authPass = '비밀번호';
// 기본 인증 문자열 구성
const authString = '기본' + new Buffer(authUser + ':' + authPass).toString('base64');
// 기본 인증 필요
if (typeof headers.authorization == '정의되지 않음' || headers.authorization[0].value != authString) {
const body = '무단';
const 응답 = {
상태: '401',
statusDescription: '승인되지 않음',
몸: 몸,
헤더: {
'www-인증': [{key: 'WWW-인증', 값:'기본'}]
},
};
콜백(널, 응답);
}
// 인증이 통과되면 요청 처리를 계속합니다.
콜백(널, 요청);
};원하는 대로 사용자 이름과 암호를 변경할 수 있습니다.
2. 상단의 배포 를 클릭하여 코드를 저장합니다. 그런 다음 작업 으로 이동 하고 [email protected]에 배포 하여 코드를 푸시합니다.
3. CloudFront 엔드포인트 주소를 배포 상자에 붙여넣고 캐시 동작 을 * 로 두고 CloudFront 이벤트 를 뷰어 요청 으로 선택합니다. 완료되면 새 CloudFront 트리거가 생성됩니다.
4. 그런 다음 배포하고 5분 동안 기다립니다.
5. 웹사이트를 다시 방문하십시오. 이제 CloudFront 인증 시스템에 따라 로그인 프롬프트가 표시됩니다.
CloudFront 암호 보호 기능을 최대한 활용
웹 관리자가 웹 사이트를 잠그려는 데에는 여러 가지 이유가 있습니다. 웹 사이트에 유지 관리, 보안 강화 또는 무단 액세스 방지가 필요하기 때문일 수 있습니다.
어떤 경우이든 이 안내서가 CloudFront 암호 보호를 사용하여 암호 체계를 성공적으로 배포하는 데 도움이 되기를 바랍니다.
웹 사이트를 암호로 보호하는 또 다른 방법은 PPWP Pro를 사용하는 것입니다. 확인 해봐!
