Elementor를 사용하여 WordPress에서 스포츠 웹사이트를 구축하는 방법
게시 됨: 2020-07-31배구, 축구, 하키 또는 크리켓 팀을 운영하십니까? 어떤 유형의 스포츠 조직을 운영하거나 연결했는지에 관계없이 스포츠 웹 사이트를 만드는 데 의심의 여지가 없습니다. 코딩에 익숙하지 않거나 개발자를 고용하고 싶지 않다면 스포츠 웹사이트를 구축할 수 있는 쉬운 방법을 찾고 있어야 합니다.
글쎄, 더 이상 여기 저기 검색할 필요가 없습니다. 이 기사에서는 스포츠 웹사이트를 구축하고 몇 시간 안에 전문적인 모습을 제공하는 방법을 보여줍니다.
여기에서 사용자 친화적이고 사용하기 쉬운 WordPress 페이지 빌더 및 HappyAddons라는 강력한 Elemenetor 애드온인 Elementor의 도움을 받을 수 있습니다. 전체 프로세스가 단계별로 표시됩니다.
자, 시간 낭비 없이 시작하겠습니다. 하지만 먼저 답변을 드리겠습니다-
스포츠 웹사이트를 시작해야 하는 이유

모든 성공적인 조직은 웹에서 실행됩니다. 회사 사람들에 대한 정보를 검색하기 전에 먼저 웹 모양을 확인합니다. 웹사이트가 없다면 대부분의 사람들은 그것이 진짜가 아니거나 신뢰할 수 없다고 생각합니다. 게다가, 청중은 어떤 업데이트도 받지 않습니다. 그렇다면 왜 팀 웹사이트 구축이 필요한지 알아봅시다.
- 새로운 팬과 팔로워를 유치할 수 있습니다.
- 스포츠 단체는 기부를받을 수 있습니다
- 팀을 위한 마케팅을 보다 쉽게 할 수 있습니다.
- 온라인 게시물을 통해 자동으로 더 나은 언론 보도
- 새로운 얼굴을 고용하는 것이 더 쉬울 것입니다
- 웹사이트는 안정성 구축을 지원합니다.
- 온라인 상태를 제어할 수 있습니다.
스포츠 웹사이트의 장점을 느끼실 수 있을 거라 생각합니다. 전 세계를 향해 웹에서 활동하는 것 외에는 대안이 없습니다.
이제 최고의 스포츠 웹 사이트를 구축하기 위해 HappyAddons를 사용해야 하는 이유를 설명합니다.
HappyAddons 소개 - 고급 기능 및 위젯의 풍부한 컬렉션

HappyAddons는 WordPress를 완전히 새로운 수준으로 향상시킬 것을 약속했습니다. weDevs 프리미엄 제품 라이브러리의 최신 추가된 Elementor 기반 플러그인입니다.
이 프리미엄(무료+프리미엄) 페이지 빌더는 Elementor Page Builder에서 공식적으로 권장합니다! 공식 애드온 페이지에서 찾을 수 있습니다. HappyAddons에 대한 또 다른 중요한 정보는 현재 1,00,000개 이상의 활성 설치가 있다는 것입니다.
HappyAddons의 인기 있는 기능:
- 프리셋
- 플로팅 효과
- CSS 변환
- 도메인 간 복사-붙여넣기
- 라이브 카피
- 섹션 중첩
- 배경 오버레이
- 해피 클론
Elementor를 사용하여 WordPress에서 스포츠 웹사이트를 구축하는 방법
프로 스포츠 리그 웹사이트를 만들려면 매우 조심해야 합니다. 그렇지 않으면 잠재 고객을 잃을 수 있고 이탈률이 증가합니다. HappyAddons를 사용하면 무료로 자신의 스포츠 웹사이트를 만들 수 있으며 웹사이트가 멋지게 보일 것입니다.
스포츠 웹사이트를 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스
- 엘리멘터(무료)
- 해피 Elementor 애드온(무료 및 프로)
이러한 요소가 있는지 확인하십시오.
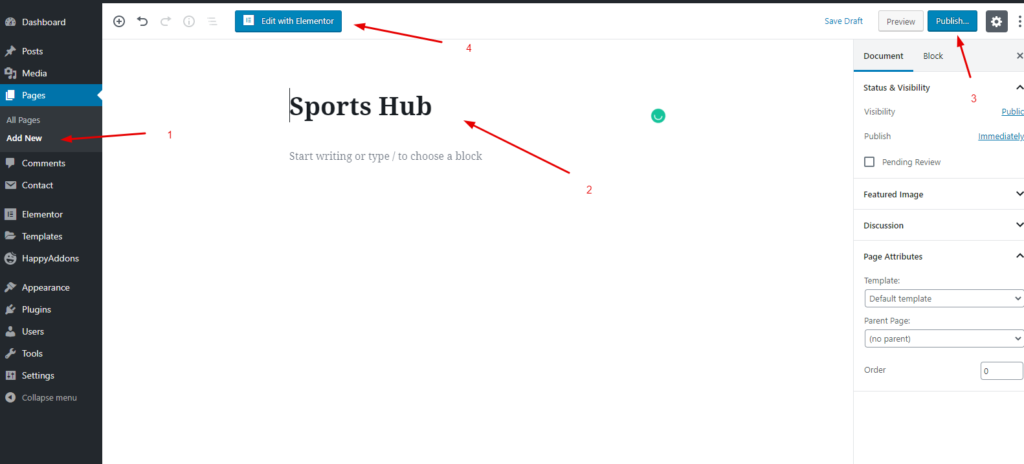
1단계: 새 페이지 추가
웹페이지를 추가하는 것은 가장 먼저 해야 할 일이며 매우 쉽고 몇 초 안에 완료됩니다. 아래 경로를 따르십시오.
그렇게하려면 WP 관리자> 대시 보드> 페이지> 새 페이지 추가로 이동하십시오.

그런 다음 제목을 추가하고 요소로 편집을 클릭합니다. 마지막으로, 그것을 출판하거나 초안으로 보관하십시오.
2단계: 헤더 추가
머리글 또는 바닥글은 웹사이트에서 매우 중요한 부분입니다. 스포츠 애호가에게 쉽게 탐색할 수 있도록 브랜드 아이콘을 표시하고 귀중한 링크, 회사 로고 또는 로그인 등록 옵션을 제공할 수 있습니다. 따라서 WordPress 사이트의 헤더를 만드는 방법을 알아야 합니다.
3단계: 스포츠 템플릿 추가
다양한 방법으로 스포츠 웹사이트를 구축할 수 있습니다. 빌드 내 템플릿을 직접 선택하거나 수동으로 빌드할 수 있습니다. 따라서 귀하의 편의를 위해 라이브러리에서 템플릿을 선택한 다음 웹 사이트 요구 사항에 따라 사용자 정의합니다.
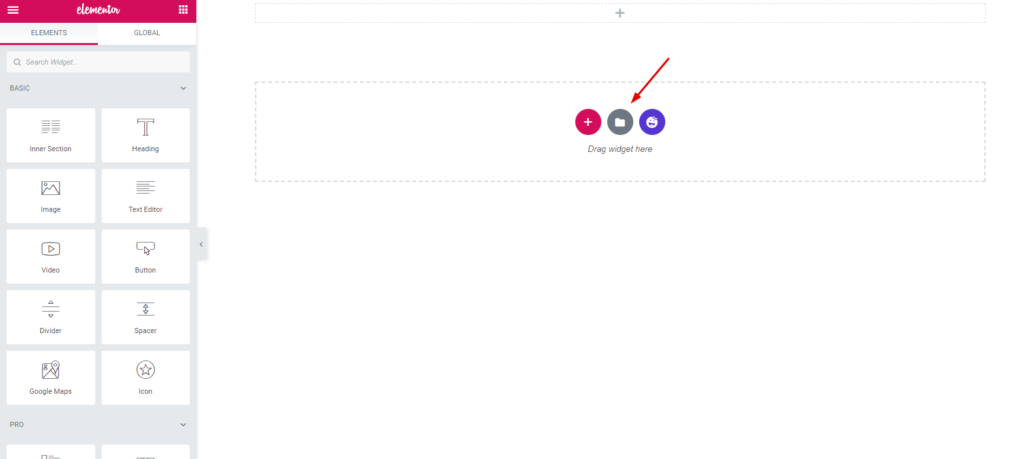
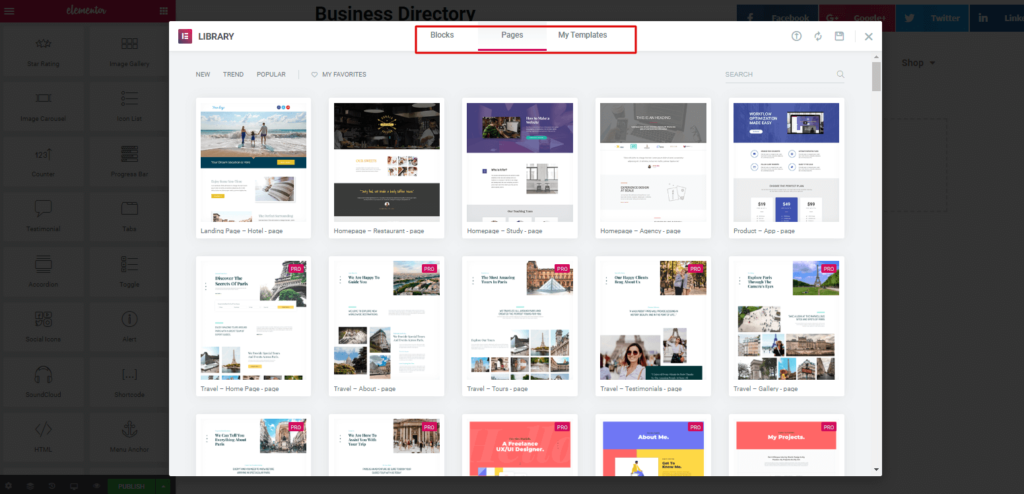
우선 '폴더'와 같은 옵션을 클릭합니다.

그러면 모든 템플릿을 사용할 수 있는 창이 나타납니다.

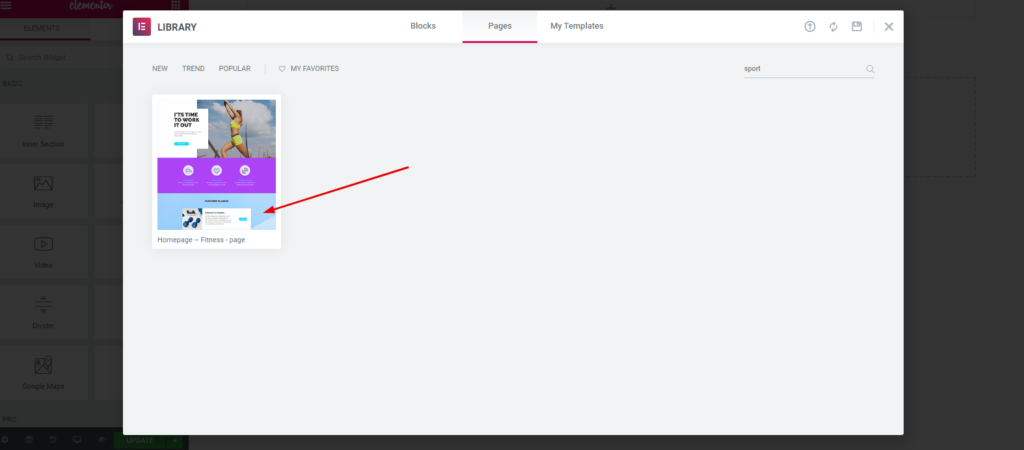
이제 검색 창의 오른쪽 상단에 ' 스포츠 '를 입력하세요. 그런 다음 그것을 열고 ' 삽입 버튼 '을 클릭하십시오.

음, 화면에 자동으로 나타나며 템플릿을 사용자 정의할 준비가 되었습니다.

따라서 이제 아래 지침을 주의 깊게 따라야 보다 전문적이고 수익성이 높아집니다.
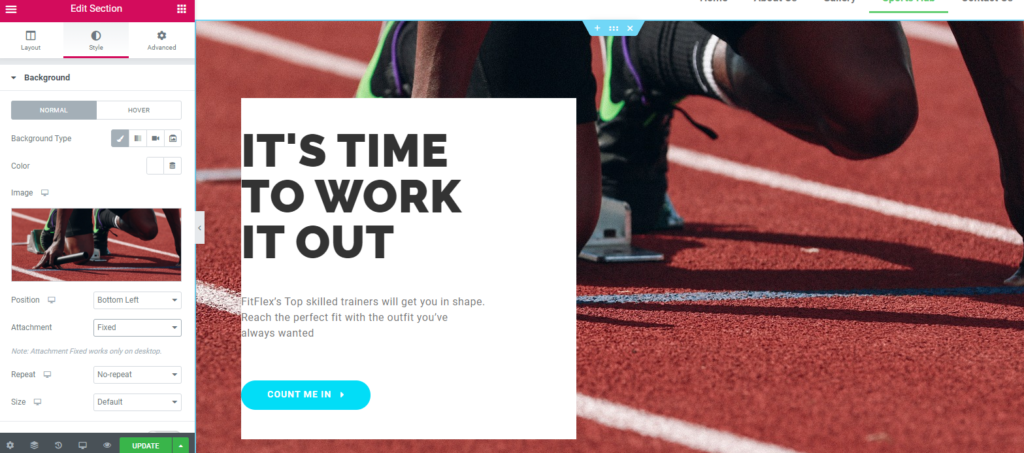
4단계: 배경 이미지 추가
현재 이미지를 유지하거나 요구 사항에 따라 다른 이미지로 교환할 수 있습니다.
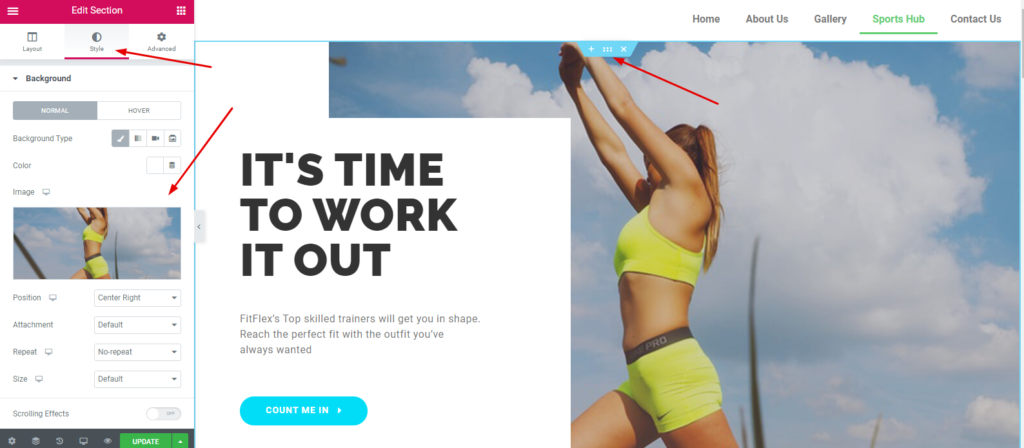
이미지를 변경하려면 다음 단계를 수행하십시오.
- Elementor 편집 패널로 이동
- 스타일 클릭
- 이제 배경 이미지를 클릭하여 변경합니다.

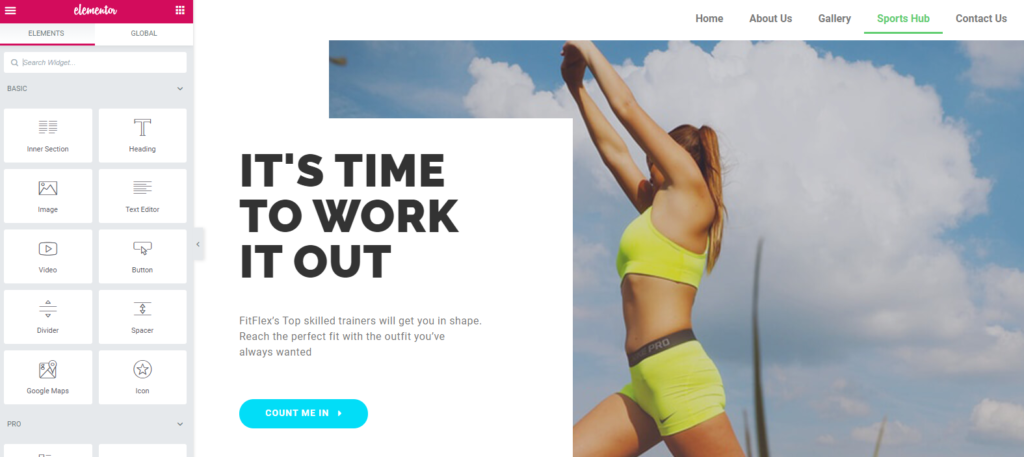
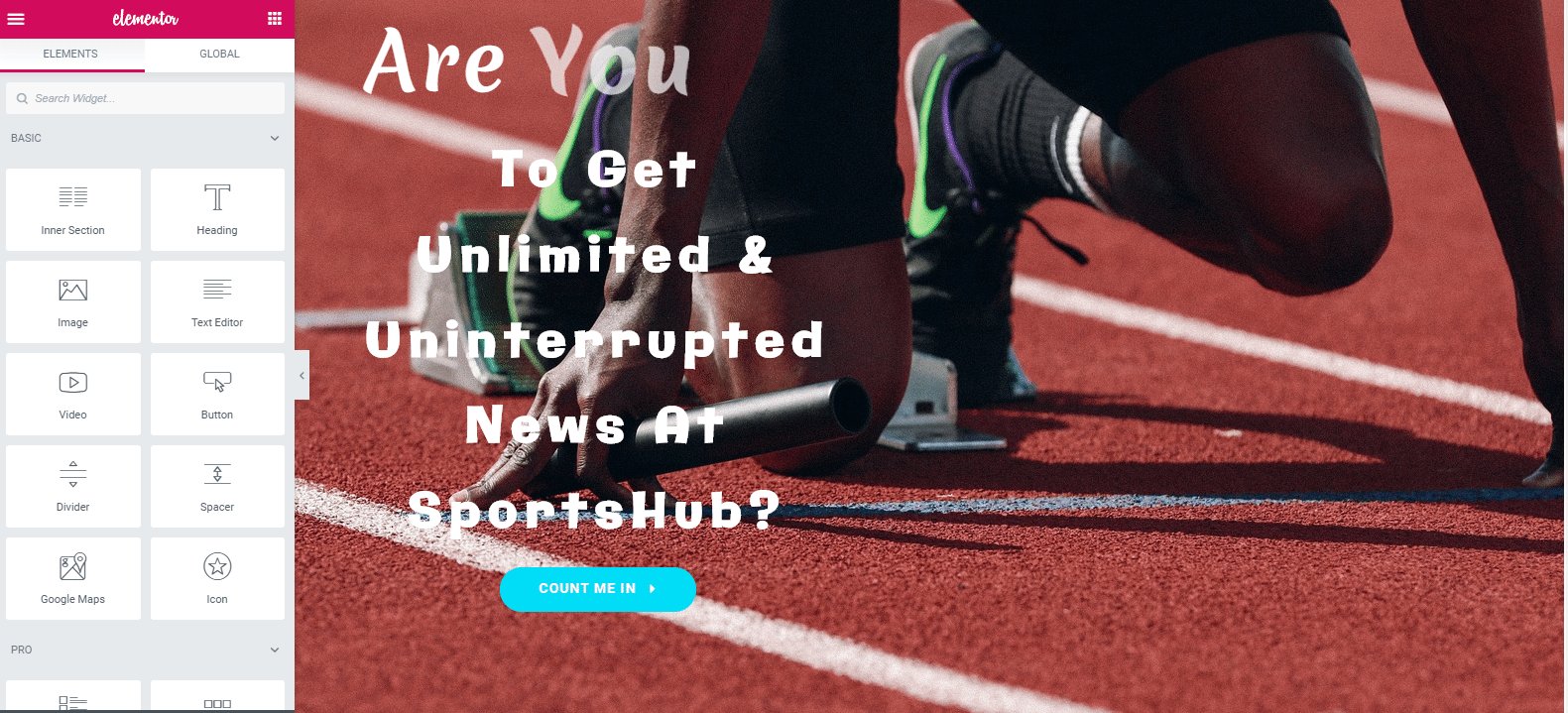
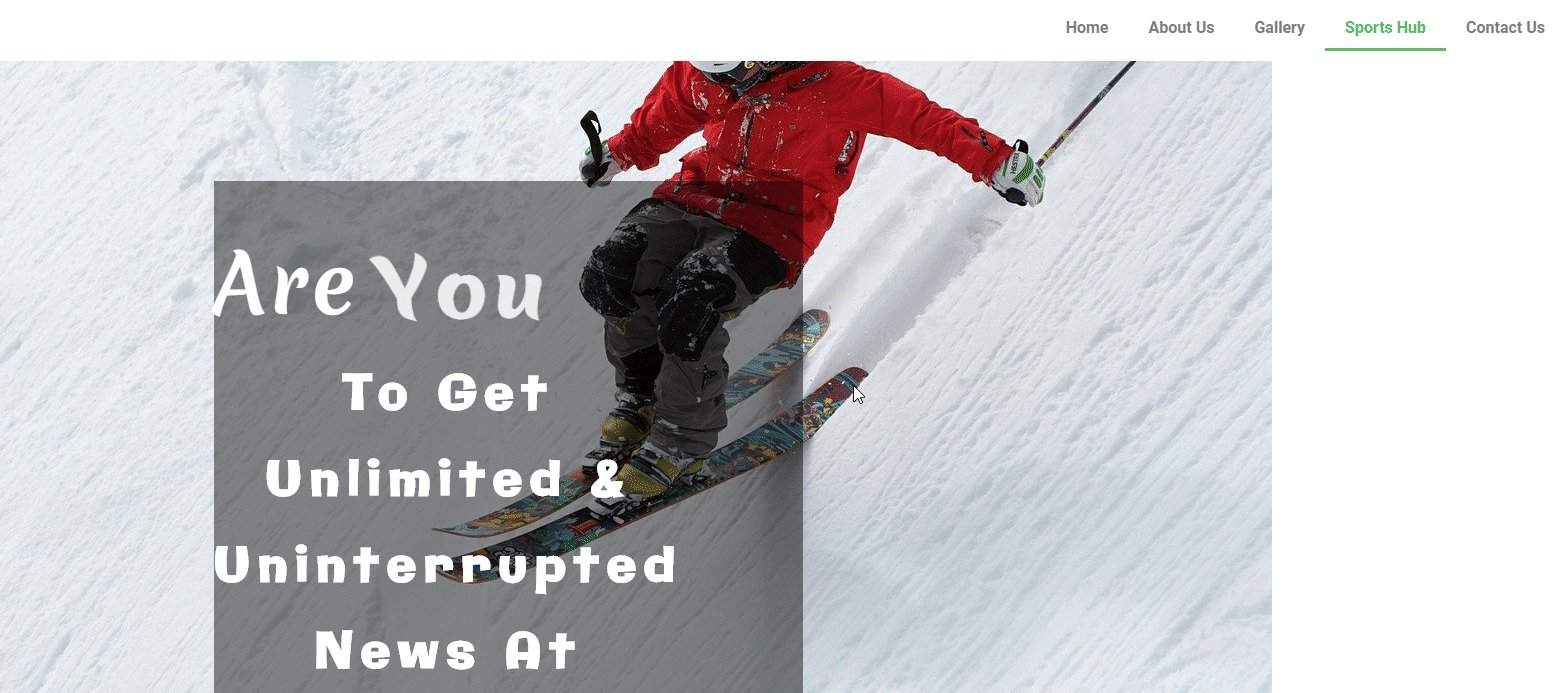
배경 이미지를 추가하면 다음과 같이 됩니다.

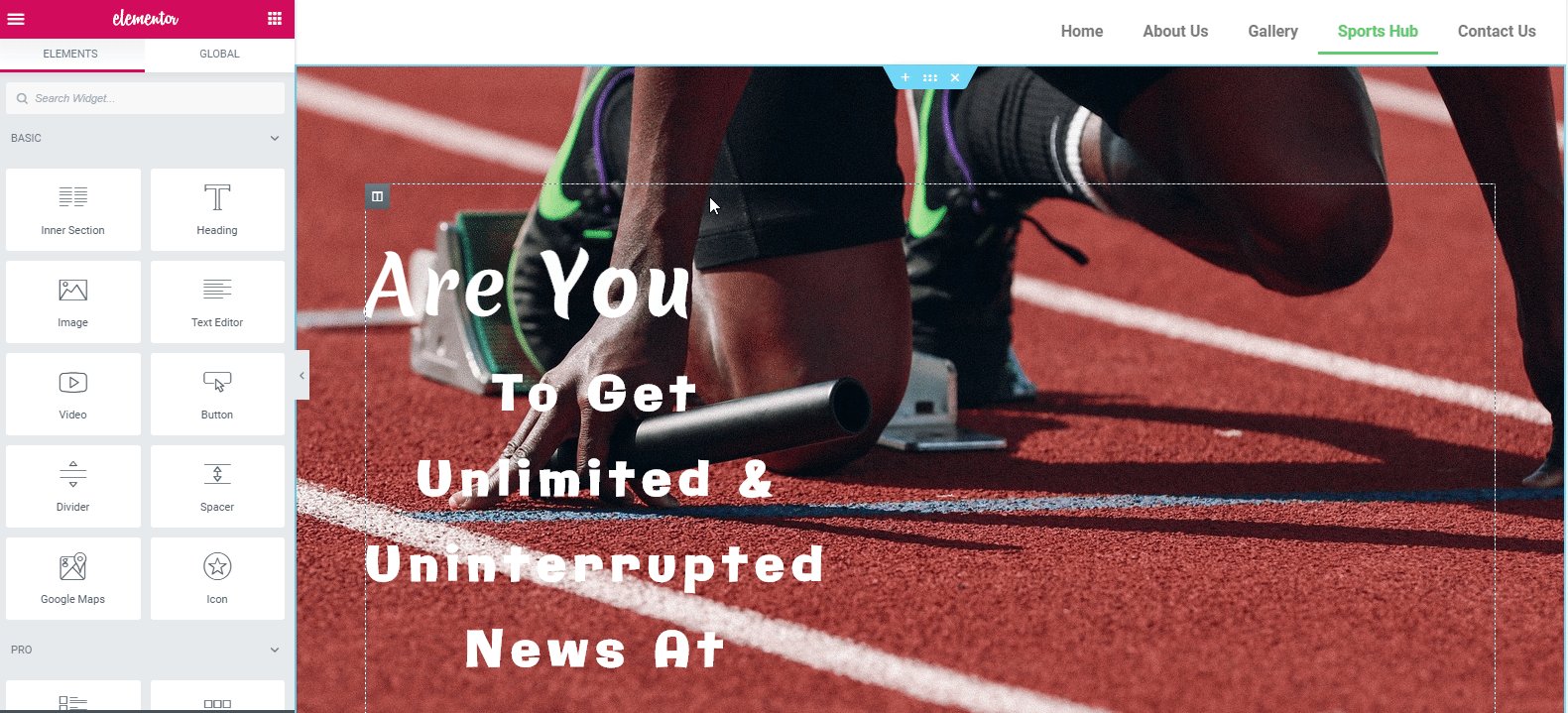
이제 제목 및 설명을 변경한 다음 버튼 위젯을 추가합니다.
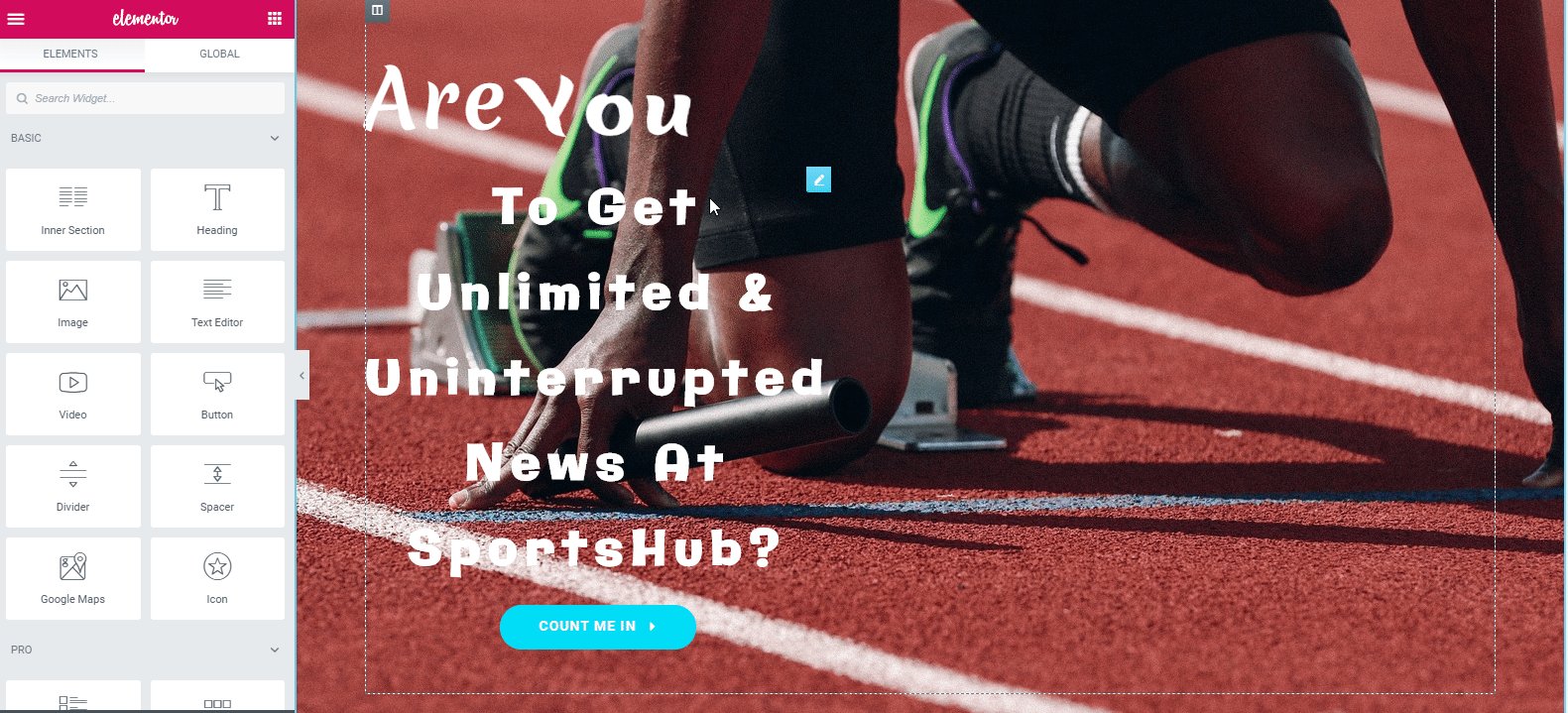
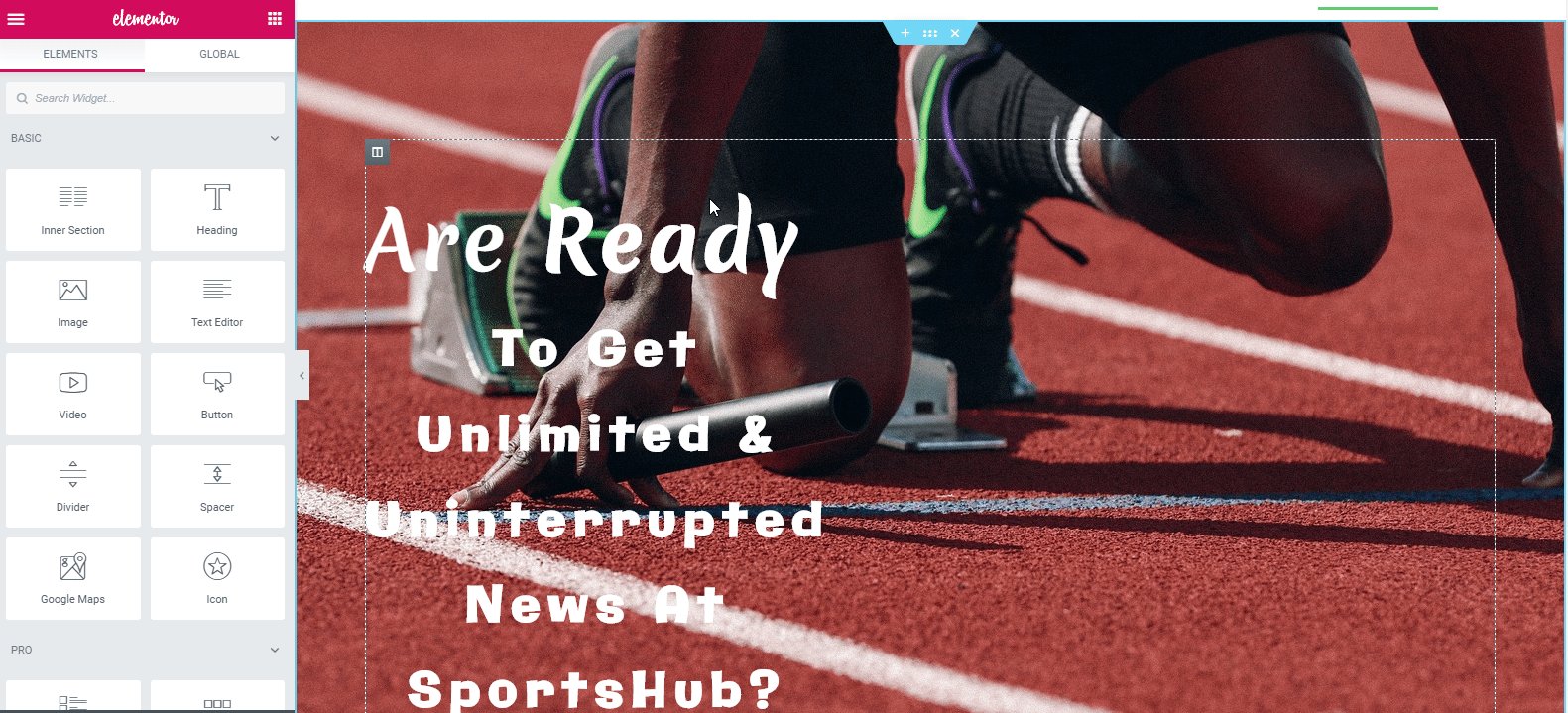
제목 부분을 더 매력적으로 만들려면 해피 애드온의 '애니메이션 텍스트 위젯'을 추가하세요. ' 애니메이션 텍스트 위젯 '을 추가하고 제목을 사용자 정의한 후 디자인은 다음과 같습니다.

이 공식 문서를 통해 '애니메이션 텍스트 위젯'에 대해 자세히 알아보세요.
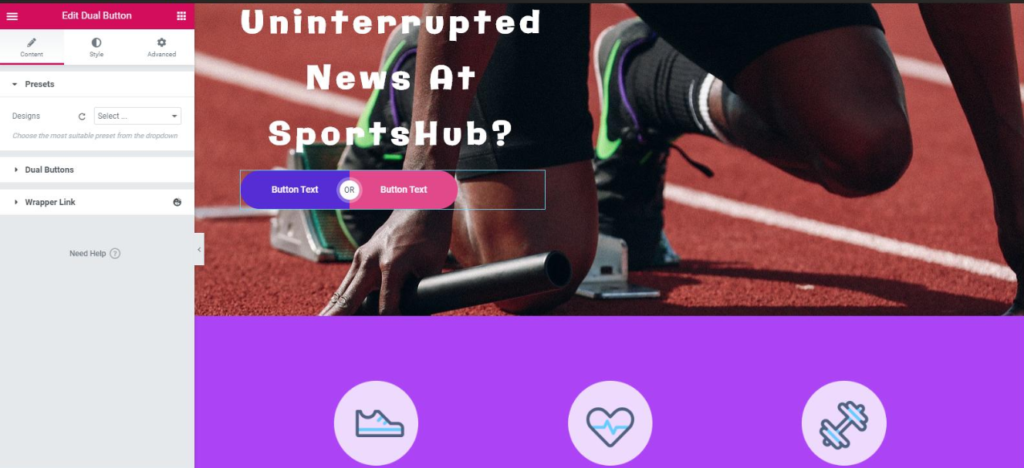
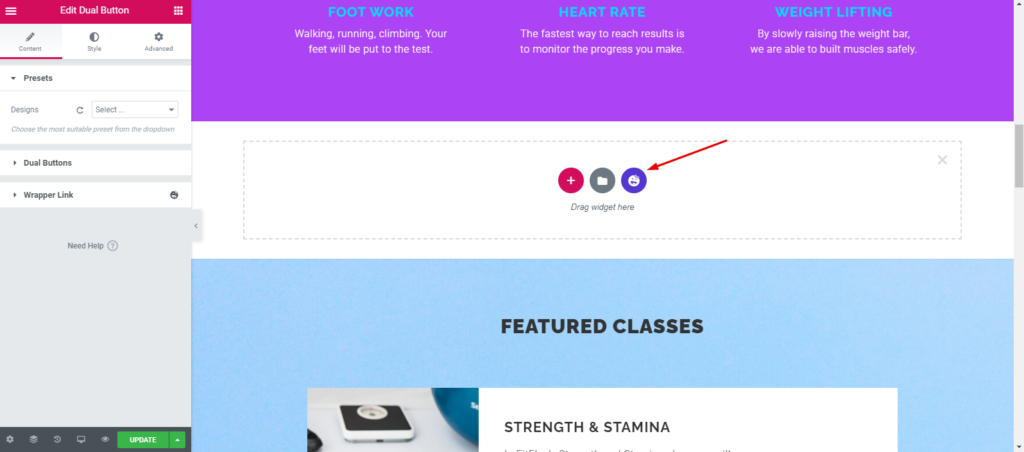
다음으로 디자인 아래에 버튼을 추가합니다.
- 위젯 라이브러리에서 ' 듀얼 버튼 위젯 ' 선택
- 위젯 드래그 앤 드롭
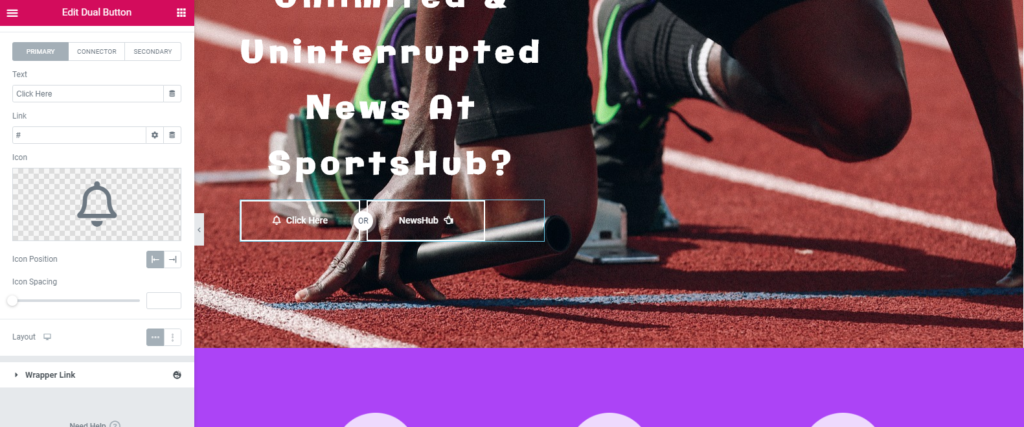
- 당신의 선택에 따라 그것을 사용자 정의
- 그게 다야!

따라서 섹션에서 위젯을 사용자 정의한 후 디자인은 다음과 같습니다.

'듀얼 버튼 위젯'을 완벽하게 적용하려면 다음 동영상 튜토리얼을 확인하세요.

5단계: 서비스 섹션 사용자 지정
서비스 섹션은 웹사이트의 목적을 나타내는 한 항상 중요합니다. 따라서 신중하게 작성하고 명확하고 가시적이며 직관적으로 만들기 위해 모든 노력을 기울여야 합니다.
따라서 현재 레이아웃이나 디자인을 사용자 지정하려는 경우 걱정할 필요가 없습니다. 그대로 유지할 수 있습니다. 그러나 변경하려는 경우 두 가지 옵션이 있습니다. 각 부분을 수동으로 편집하고 자신의 방식에 따라 정렬하거나 내장 템플릿을 얻을 수 있는 '해피 템플릿'을 사용할 수 있습니다.
그래서 당신이해야 할 일은,
- 행복 아이콘을 클릭하십시오

- ' 서비스 '를 검색하여 삽입하십시오.
- 당신이 좋아하는 사람을 선택

따라서 서비스 섹션을 추가하면 자동으로 화면에 나타납니다.

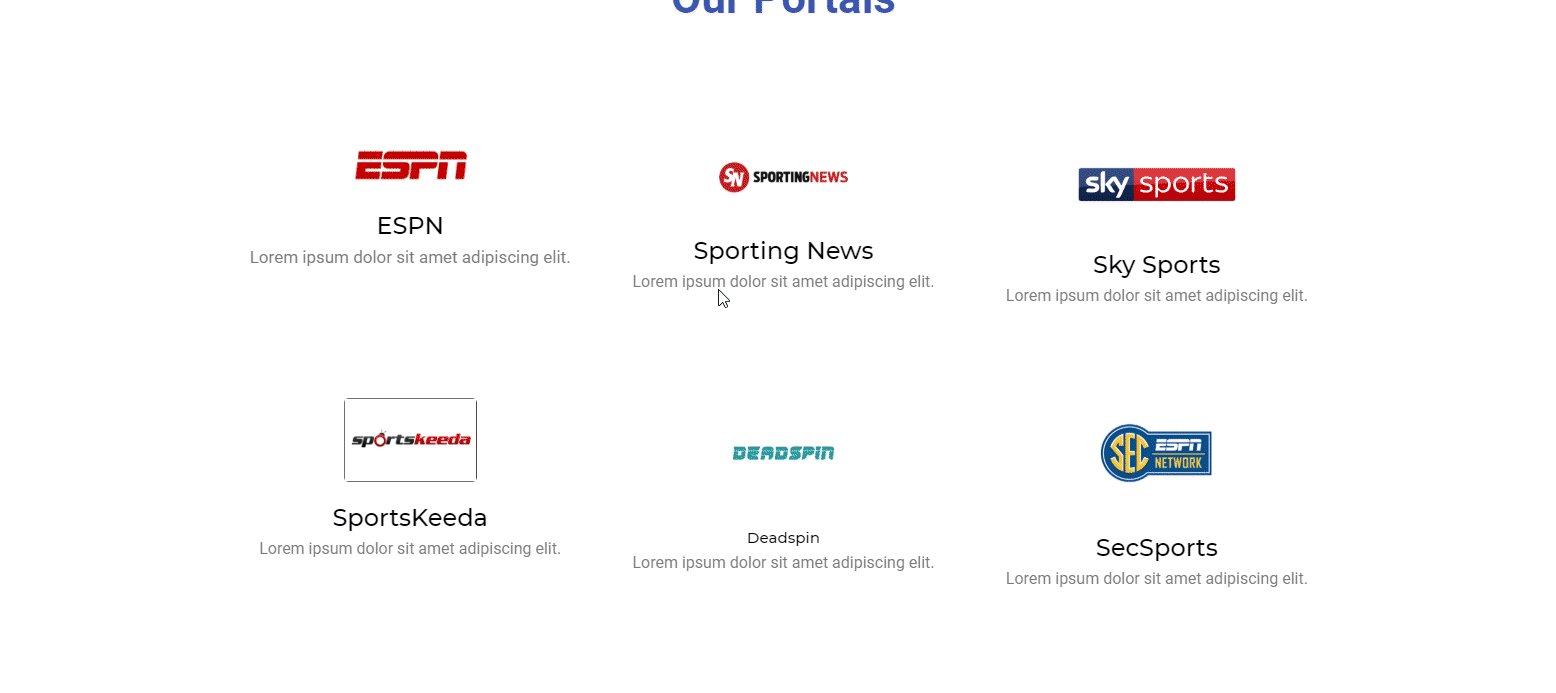
이제 점차적으로 사용자 정의하십시오. 우리의 경우 제목을 '우리 포털'로 업데이트했습니다. 그리고 로고와 함께 스포츠 포털 이름을 포함하고 로고와 함께 아래에 짧은 소개를 포함합니다.

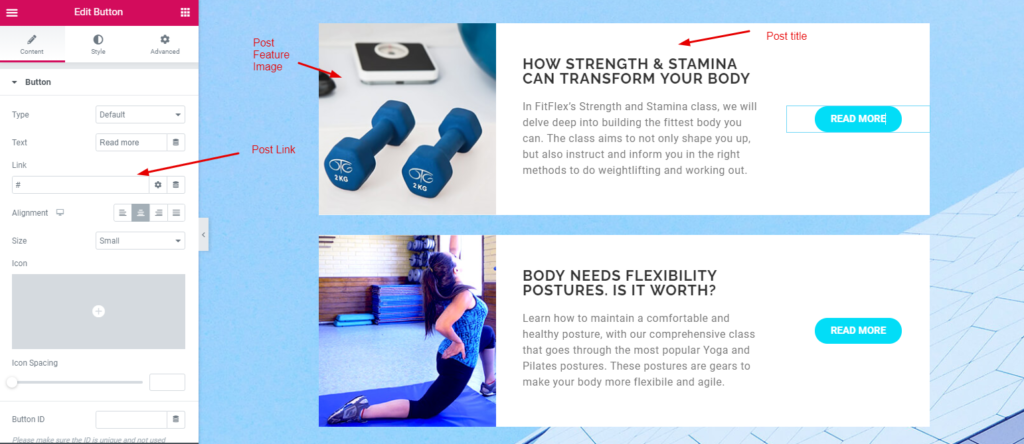
6단계: '추천 블로그' 섹션 편집
자, 다음 부분으로 넘어갑니다. 여기 이 섹션에서는 ' 추천 블로그 ' 또는 ' 가장 인기 있는 블로그 '를 사용자 지정하는 프로세스를 보여줍니다.

이 부분을 사용자 정의한 후 디자인은 다음과 같습니다.

또는 더 고급 기능으로 디자인을 아름답게 하고 싶다면 게시물 목록 위젯을 확인하세요. 이 위젯을 사용하면 가장 인기 있는 블로그 게시물을 혁신적인 방식으로 표시할 수 있습니다.
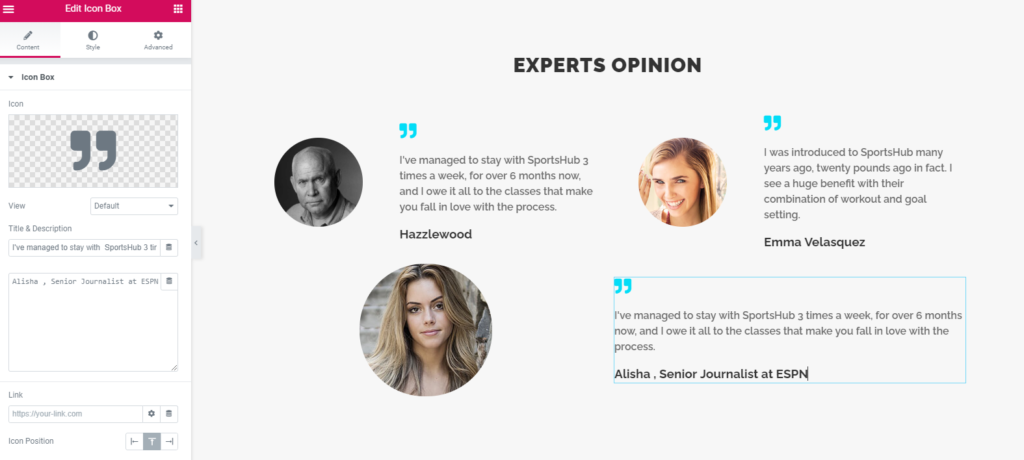
7단계: 평가 섹션 편집
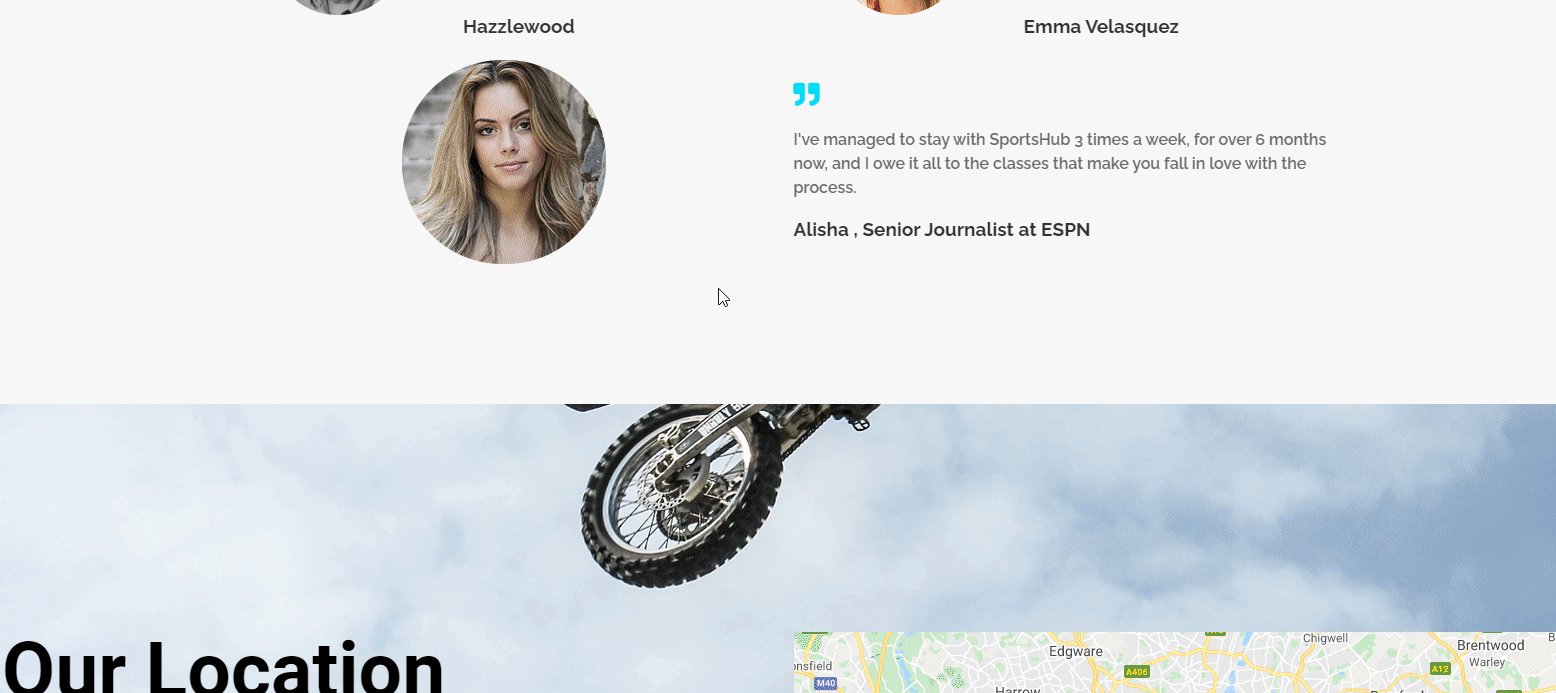
평가 위젯은 시청자의 리뷰나 플레이어의 연설을 표시할 수 있습니다. 그것을 사용하기 전에 Happy Addons의 프로 기능이라는 것을 기억해야 합니다. 그러나 이 위젯의 사용자 정의는 매우 재미있고 다채롭습니다.

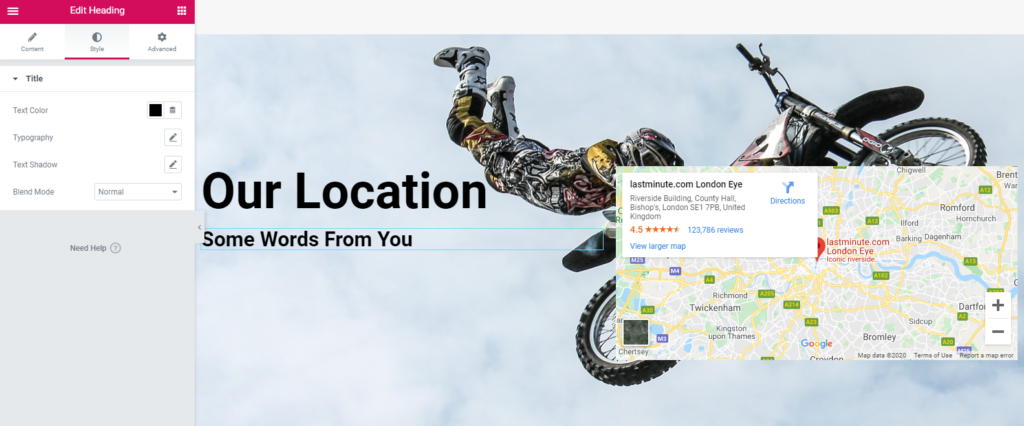
8단계: Google 지도 위젯 추가
Google 지도 위젯은 방문자에게 내 위치를 표시할 수 있습니다. 이전처럼 위젯을 원하는 영역으로 드래그하기만 하면 됩니다. 사용자 정의도 쉽습니다. 또한 비디오 위젯으로 위치 비디오를 추가할 수 있습니다.

Google 지도 위젯은 Happy Addons의 프로 기능이기도 합니다. 따라서 사용하려면 HappyAddons Pro 버전이 있어야 합니다.
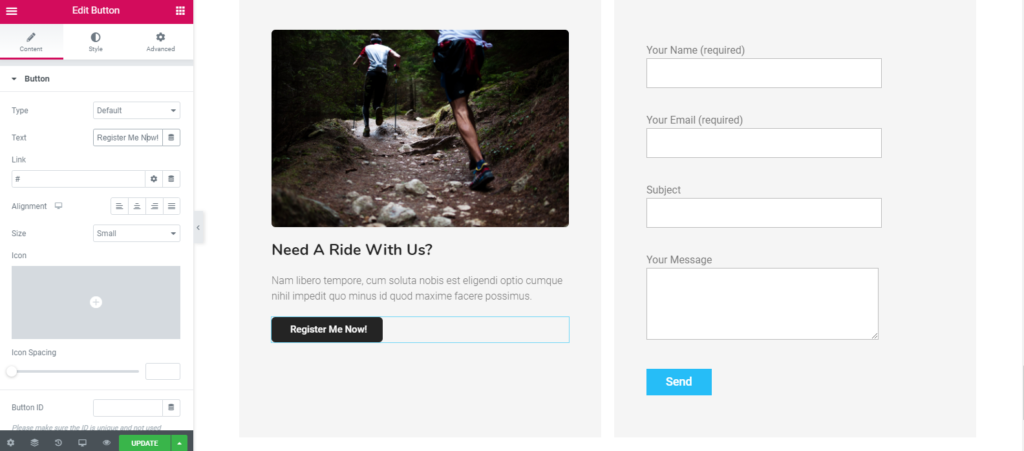
9단계: 문의 양식 포함
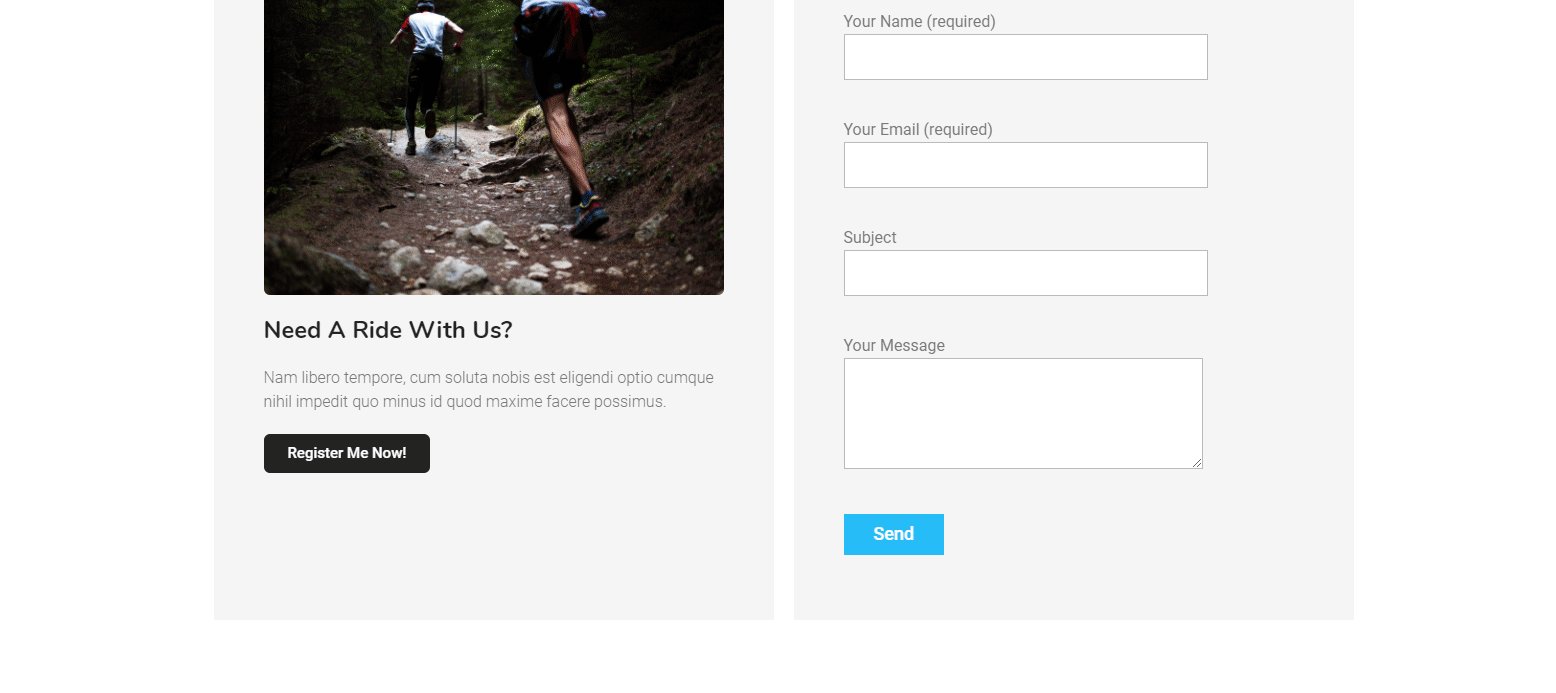
연락처 양식이 없으면 스포츠 애호가의 기부를 놓칠 수 있습니다. 또한 좋은 선수는 스포츠 조직에 대한 연락처 정보를 얻으면 가입할 수 있습니다.

Happy Addons Contact Form이 도움이 될 수 있습니다. 모든 양식을 선택할 수 있으며 사용자 정의도 가능합니다. WP User Frontend에는 방대한 양식 모음이 있으므로 사용할 수도 있습니다. 원하는 문의 양식을 선택하고 수정합니다.
10단계: 바닥글 추가
바닥글을 추가하는 것은 그리 어렵지 않습니다. Happy Addons의 기능 위젯을 사용하면 작업을 더 쉽고 간편하게 만들 수 있습니다. 이것을 적용하면 사용자 정의할 수 있는 모든 옵션이 제공됩니다.
따라서 모든 단계를 수행한 후 최종 출력을 확인합니다.
스포츠 웹사이트 실시간 미리보기

스포츠 웹사이트에 라이브 카피 붙여넣기 기능 적용
웹사이트에 대한 정확한 데모와 같은 디자인을 요구하는 사람들이 많이 있습니다. 글쎄, HappyAddons의 라이브 복사 붙여 넣기 기능은 그 경우에 당신의 욕망을 충족시킬 수 있습니다. 스포츠 웹사이트에 이 기능을 사용하면 작업을 더 쉽게 할 수 있습니다.
이 기능을 사용한 후 프론트엔드에서 요소 또는 편집 패널로 복사할 수 있습니다. 매력적이지 않습니까? 이 독특한 기능으로 시간과 노력을 절약할 수 있습니다. 동시에 좋아하는 디자인을 사용자 지정할 수 있습니다.
자신의 스포츠 웹사이트를 구축하고 새로운 가능성을 열어보세요
휴! 스포츠 조직을 위한 웹사이트를 만드는 방법에 대한 튜토리얼은 여기까지입니다. 의심할 여지 없이 웹 사이트 구축을 위한 Happy Addons와 함께 제공되는 Elementor의 잠재력을 부정할 수 없습니다.
가장 중요한 부분은 이 페이지 빌더의 정기 업데이트가 완전히 버그가 없다는 것입니다. 즉, 페이지를 로드하는 데 문제가 발생하지 않습니다.
따라서 스포츠 사이트를 구성할 때 HappyAddons를 사용하는 것이 좋습니다. 사이트를 무료로 구축할 수 있으며 프리미엄 버전도 있습니다. 프리미엄 버전은 보다 전문적인 개발자 빌드 모양을 제공할 수 있습니다.
스포츠 사이트를 만드는 데 문제가 있는 경우 아래 의견에서 언제든지 저희를 노크하십시오.
