처음부터 웹사이트를 구축하는 방법(코딩 기술 없이)
게시 됨: 2023-09-06요즘 방문하는 웹사이트에 대해 잠시 생각해보면 '가장 단순한' 웹사이트에도 얼마나 많은 기능이 있는지 놀랄 것입니다. 과거에는 전문적인 웹사이트를 만들려면 최소한 몇 가지 기본적인 코딩 기술이 필요했습니다. 이제 누구나 코딩 없이도 보기에도 좋고 기능도 좋은 사이트를 구축할 수 있습니다.
이는 콘텐츠 관리 시스템(CMS)과 웹사이트 빌더 덕분에 가능합니다. 이러한 유형의 도구는 웹 개발을 민주화하고 원하는 정확한 유형의 웹 사이트를 만들 수 있도록 해줍니다. 필요한 것은 작동 방식을 기꺼이 배우고 약간의 시간과 노력을 기울이는 것입니다.
이 글에서는 처음부터 웹사이트를 구축하는 데 필요한 것이 무엇인지 정확히 논의하겠습니다. 프로세스를 단계별로 안내하므로 시작하는 데 필요한 모든 것을 알 수 있습니다.
처음부터 웹사이트를 만들려면 무엇이 필요합니까?
코딩 없이 웹사이트를 만들려면 작업에 적합한 도구가 필요합니다. 최소한 다음이 필요합니다.
- 웹사이트 구축 플랫폼입니다. 귀하가 사용하는 웹 사이트 빌더 또는 CMS는 원하는 만큼 많은 페이지를 디자인하고 게시하는 데 필요한 모든 기능을 제공해야 합니다. 여기에는 페이지와 콘텐츠를 생성 및 디자인하고, 온라인으로 제품을 판매하고(해당하는 경우), 사용자를 관리하는 등 필요한 모든 도구가 포함됩니다.
- 호스팅에 액세스합니다. 모든 웹사이트에는 호스팅이 필요합니다. 여기에는 파일을 저장하고 웹사이트를 대중에게 공개하도록 구성된 서버에 대한 비용을 지불하는 것이 포함됩니다.
- 도메인 이름. 이는 사람들이 귀하의 웹사이트에 액세스할 수 있는 방법입니다(검색 엔진에서 검색하는 것 외에). 훌륭한 도메인 이름은 사이트를 만들 수도 있고 망칠 수도 있습니다.
첫 번째 웹사이트 제작을 고려 중이라면 이러한 요소가 겁나게 들릴 수도 있습니다. 웹사이트 빌더와 웹 호스트를 사용할 수 있는 선택과 조합은 거의 무한합니다(도메인 이름은 말할 것도 없고!).
특히, 웹사이트 구축 플랫폼을 선택하면 사이트를 준비하는 것이 얼마나 복잡한지 결정됩니다. 이것이 바로 WordPress.com이 등장하는 곳입니다.
WordPress.com: 웹사이트를 구축하는 가장 좋은 방법
사이트를 만들려면 웹사이트 빌더, 호스팅, 도메인이 필요하므로 세 가지 구성 요소를 모두 제공하는 솔루션을 선택하는 것이 합리적입니다. 이것이 바로 WordPress.com이 하는 일입니다.

아마도 WordPress에 익숙할 것입니다. 웹에서 가장 인기 있는 CMS이자 블로그 플랫폼입니다. 하지만 여러분이 모르는 것은 이를 사용하여 상상할 수 있는 거의 모든 유형의 웹 사이트를 만들 수 있다는 것입니다. 많은 기능은 블로깅을 염두에 두고 설계되었지만 CMS는 놀라울 정도로 사용자 정의가 가능합니다.
WordPress가 전체 시장의 약 43%를 차지하는 데에는 이유가 있습니다. 웹사이트. 여기에는 Slack, TIME Magazine, CNN 등과 같은 주요 브랜드가 포함된 수십억 개의 사이트가 있습니다.
WordPress를 사용하면 콘텐츠 생성 및 관리, 스타일 사용자 정의, 사용자 관리, 전자상거래 등을 위한 도구가 포함된 직관적인 시스템에 액세스할 수 있습니다. 플러그인을 믹스에 추가하면 WordPress를 거의 모든 유형의 프로젝트를 위한 완벽한 플랫폼으로 변환할 수 있습니다.
'자체 호스팅' WordPress와 달리 WordPress.com에는 호스팅과 무료 도메인이 포함되어 있습니다(선택한 플랜에 따라 다름). CMS는 모든 요금제에 사전 설치되어 제공되므로 계정에 가입한 후 바로 작업을 시작할 수 있습니다. 또한 WordPress.com은 대부분의 다른 웹 호스트보다 훨씬 더 많은 보호 및 최적화를 제공합니다.
처음부터 웹사이트를 구축하는 방법(7단계)
시작하고 싶다면 제대로 찾아오셨습니다. 다음 섹션에서는 WordPress.com으로 새 웹사이트를 만드는 전체 과정을 안내합니다!
1단계: WordPress.com 계정 만들기
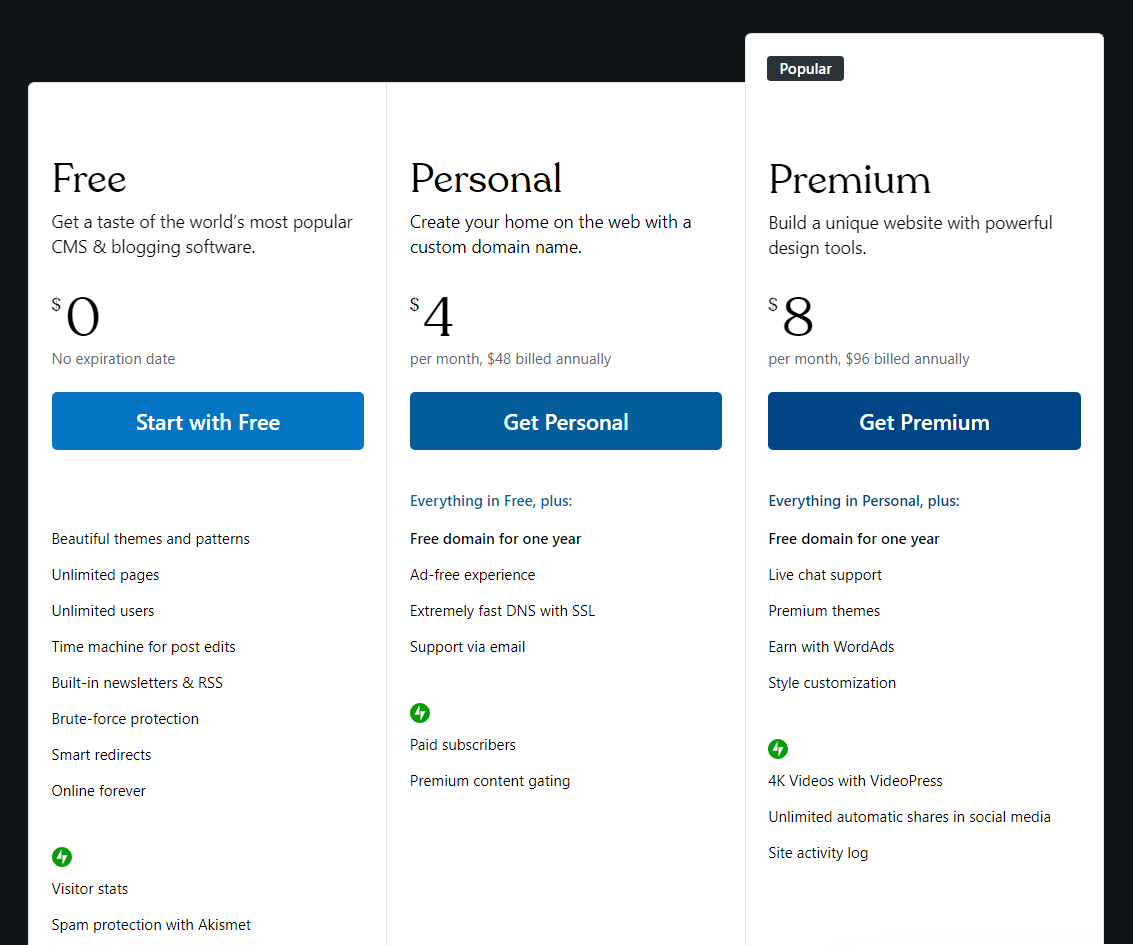
첫 번째 단계가 가장 쉽습니다. WordPress.com은 다양한 플랜을 제공하므로 귀하의 예산에 맞는 플랜을 찾을 수 있을 것입니다. 모든 플랜은 WordPress 정식 버전에 대한 액세스를 제공합니다(곧 논의할 플러그인 지원은 제외).

무료 WordPress.com 요금제는 사이트에서 얻을 수 있는 트래픽 양에 제한을 두지 않으며 1GB의 저장 공간을 제공합니다. 웹사이트에 광고를 표시하는 것이 마음에 들지 않는다면 작은 블로그에는 충분합니다.
프리미엄 플랜은 점차적으로 더 많은 기능과 광고 없는 경험을 추가합니다. 개인에서 앞으로 계획을 세우면 1년 동안 무료 도메인과 SSL(Secure Sockets Layer) 인증서, 자동 HTTPS(사이트와 방문자를 보호하는 데 도움이 됨)도 제공됩니다.
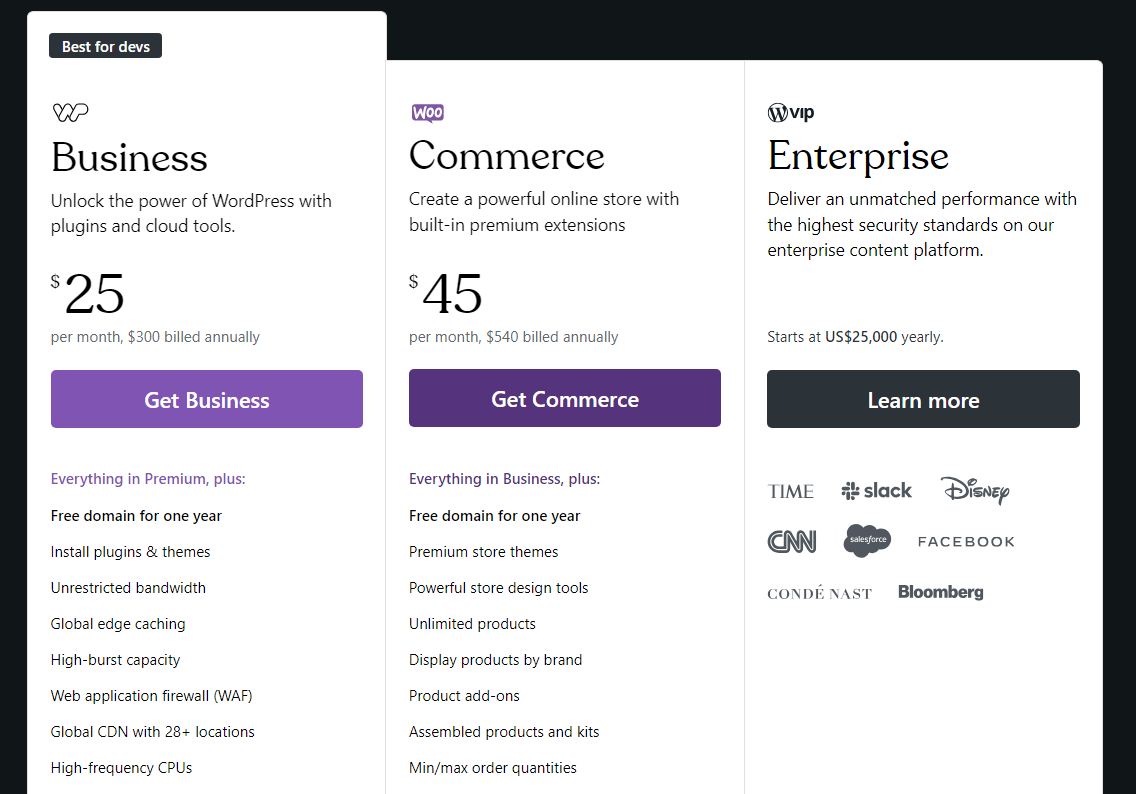
WordPress의 진정한 마법은 비즈니스와 함께 열립니다. 계획. 플러그인 설치 지원이 포함된 옵션입니다. 플러그인을 사용하면 문의 양식부터 온라인 강좌까지 모든 종류의 새로운 기능을 웹사이트에 추가할 수 있습니다.

마지막으로 WordPress를 사용하여 전자상거래 상점을 시작하려면 Commerce가 필요합니다. 계획. 이는 WordPress.com이 제공하는 가장 철저한 계획이지만 온라인 상점을 위한 최고의 보안 및 성능으로 해석됩니다.
어떤 계획을 사용하고 싶은지 생각해 보세요. WordPress를 처음 사용하는 경우 먼저 무료 플랜을 사용해 보는 것이 가장 좋습니다. 그렇게 하면 플랫폼에 익숙해지고 원하는 고급 기능이 무엇인지 파악할 수 있습니다.
2단계: 도메인 이름 선택 및 등록
다음으로 도메인 이름이 필요합니다. 이는 귀하의 웹사이트 URL(예: jetpack.com )의 기초를 형성합니다.
무료 도메인 이름 등록과 함께 제공되는 WordPress.com 플랜 중 하나를 선택하면 이 프로세스가 빠르게 진행됩니다. 대신 타사 도메인 등록 기관을 사용할 수 있지만 추가 비용이 발생합니다.
평균적으로 .com 도메인 비용은 연간 약 10달러입니다. 하지만 해당 비용은 도메인에 따라 다를 수 있으며 모든 최상위( .com , .net , .org ) 도메인의 가격은 동일하지 않습니다.
첫 번째 웹사이트의 경우 안전하고 잘 알려진 옵션인 .com을 사용하는 것이 일반적으로 가장 좋습니다. 당신이 해야 할 일은 웹사이트에 딱 맞는 이름을 찾는 것뿐입니다.
이 단계는 매우 개인적인 것이며 웹사이트에 대한 목표가 무엇인지에 따라 달라집니다. 이를 염두에 두고 도메인을 선택할 때 기억해야 할 몇 가지 빠른 팁은 다음과 같습니다.
- 간단하게 유지하세요. 도메인 이름은 쉽게 기억하고 입력할 수 있어야 합니다.
- 고유하게 만들거나 귀하의 비즈니스/브랜드와 명확하게 연결되도록 하십시오. 고유한 이름을 찾는 데 어려움을 겪고 있다면 귀하의 비즈니스나 브랜드와 관련된 용어와 키워드를 사용하세요. 포트폴리오와 개인 웹사이트의 경우 자신의 이름을 변형하여 사용할 수 있습니다.
- 일반 도메인은 피하세요. 도메인은 간단하고 명확해야 가장 좋지만, 다른 브랜드와 쉽게 혼동되는 것을 원하지 않습니다. cheaptents 와 같은 도메인. com이 요점을 전달할 수는 있지만 고유한 브랜드 인지도에 기여하지는 않습니다.
이름을 찾는 데 어려움을 겪고 있다면 사용할 수 있는 도메인 이름 생성 도구가 많이 있습니다. 이러한 도구는 키워드를 가져와 수백 개의 잠재적 도메인을 생성합니다(심지어 어떤 도메인이 사용 가능한지 보여줍니다). 원하는 옵션을 제안하지 않더라도 브레인스토밍에는 유용할 수 있습니다.
3단계: 테마를 선택하여 사이트 디자인을 맞춤설정하세요.
WordPress.com에 가입하면 즉시 새 대시보드에 액세스할 수 있습니다. 여기에서 웹사이트를 확인하고 변경 작업을 시작할 수 있습니다. 현재 귀하의 웹사이트는 테마가 설정한 기본 페이지만 있고 꽤 비어 있을 것입니다.

WordPress 테마는 독특한 스타일을 지닌 템플릿 모음입니다. 테마를 사용하면 웹사이트 디자인을 쉽게 변경할 수 있습니다. 블로그나 온라인 상점과 같은 특정 유형의 웹사이트용으로 디자인된 테마도 있습니다.
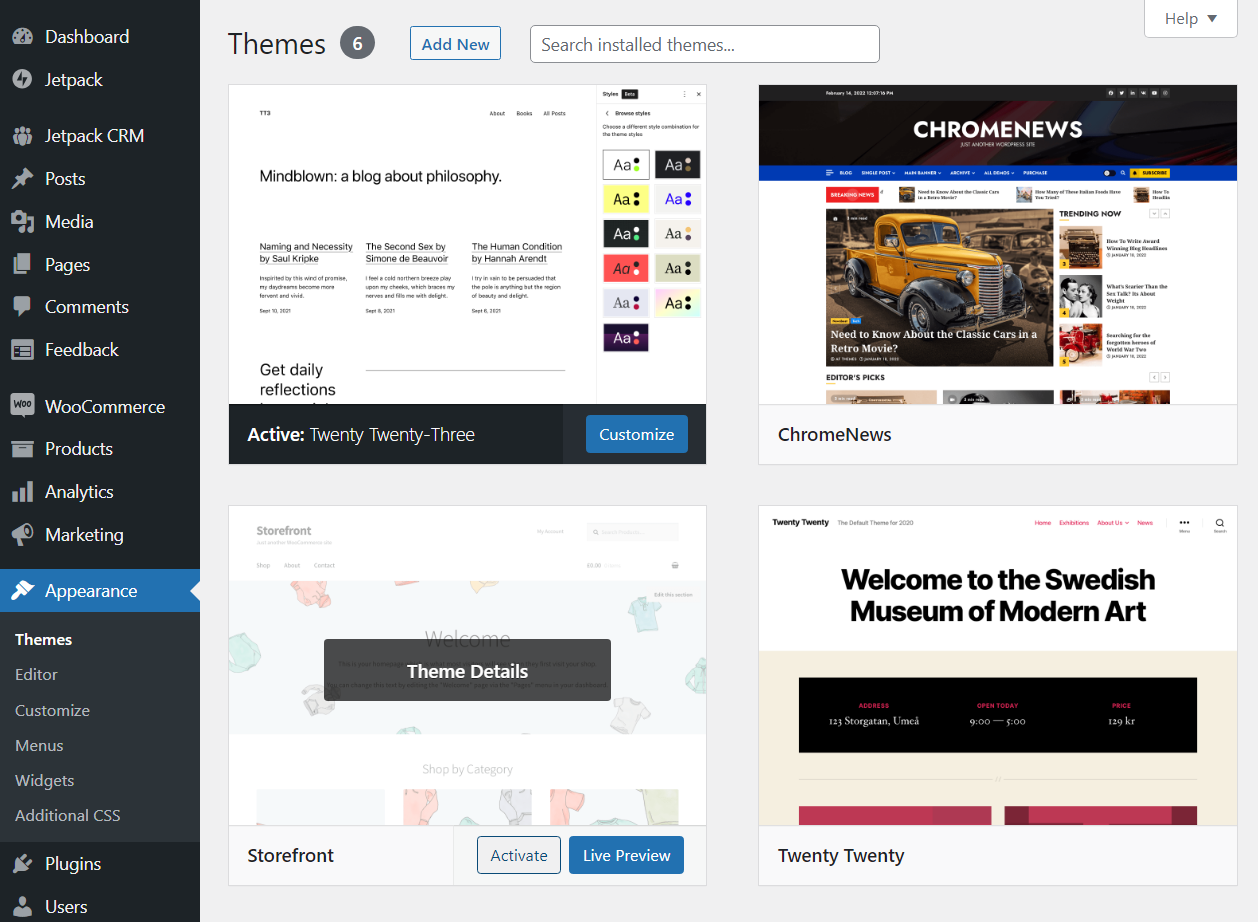
바로 보이는 디자인은 워드프레스의 최신 기본 테마에 따라 결정됩니다. 변경하려면 모양 → 테마 페이지로 이동하세요. 여기에서 귀하의 웹사이트에 설치된 모든 테마의 개요를 볼 수 있습니다.

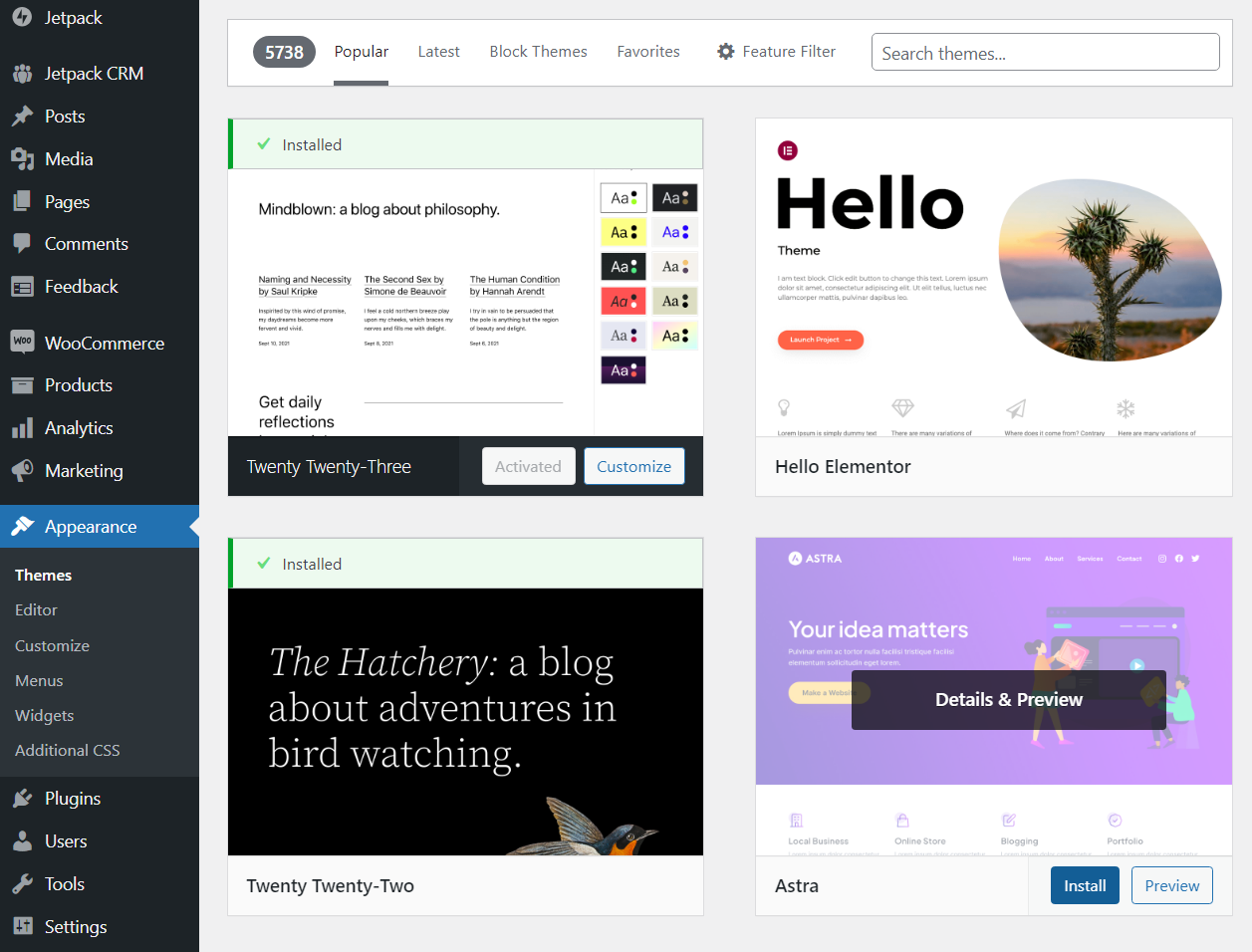
테마를 선택하고 활성화 버튼을 클릭하면 테마를 변경할 수 있습니다. 새 옵션을 찾으려면 새로 추가 를 선택하세요. 그러면 대시보드를 떠나지 않고도 WordPress 테마 저장소가 열립니다.

여기에서 WordPress에서 사용할 수 있는 모든 무료 테마에 액세스할 수 있습니다. 마음에 드는 것이 있으면 마우스를 올려 미리보기를 보거나 바로 가서 설치를 클릭하세요.
WordPress는 백그라운드에서 테마를 다운로드하며 준비가 되면 활성화할 수 있습니다. 그런 다음 새 테마를 사용하여 웹사이트가 어떻게 보이는지 확인하세요.
완벽한 테마를 찾으려면 몇 번의 시도가 필요할 수 있습니다. 수천 가지 무료 옵션이 제공되므로 귀하의 사이트 비전에 맞는 디자인을 찾을 때까지 인내심을 가지십시오.
일부 WordPress.com 요금제는 테마 업로드 옵션도 제공합니다. 따라서 타사 웹사이트 및 마켓플레이스에서 다운로드하거나 구매한 테마를 사용할 수 있습니다.
프리미엄 테마는 매우 유용할 수 있지만 WordPress 작동 방식에 더 익숙해질 때까지 프리미엄 테마에 돈을 쓰지 않는 것이 가장 좋습니다. 이렇게 하면 타사 마켓플레이스를 탐색하기 시작할 때 원하는 것이 무엇인지 정확히 알 수 있습니다.
4단계: 드래그 앤 드롭 편집기를 사용하여 사이트 디자인
테마가 만족스러우면 이제 실제 작업을 시작할 차례입니다. 이는 귀하의 웹 사이트에 대한 홈페이지를 만드는 것을 의미합니다. 이를 위해 블록 편집기라고도 알려진 WordPress 드래그 앤 드롭 편집기를 사용합니다.
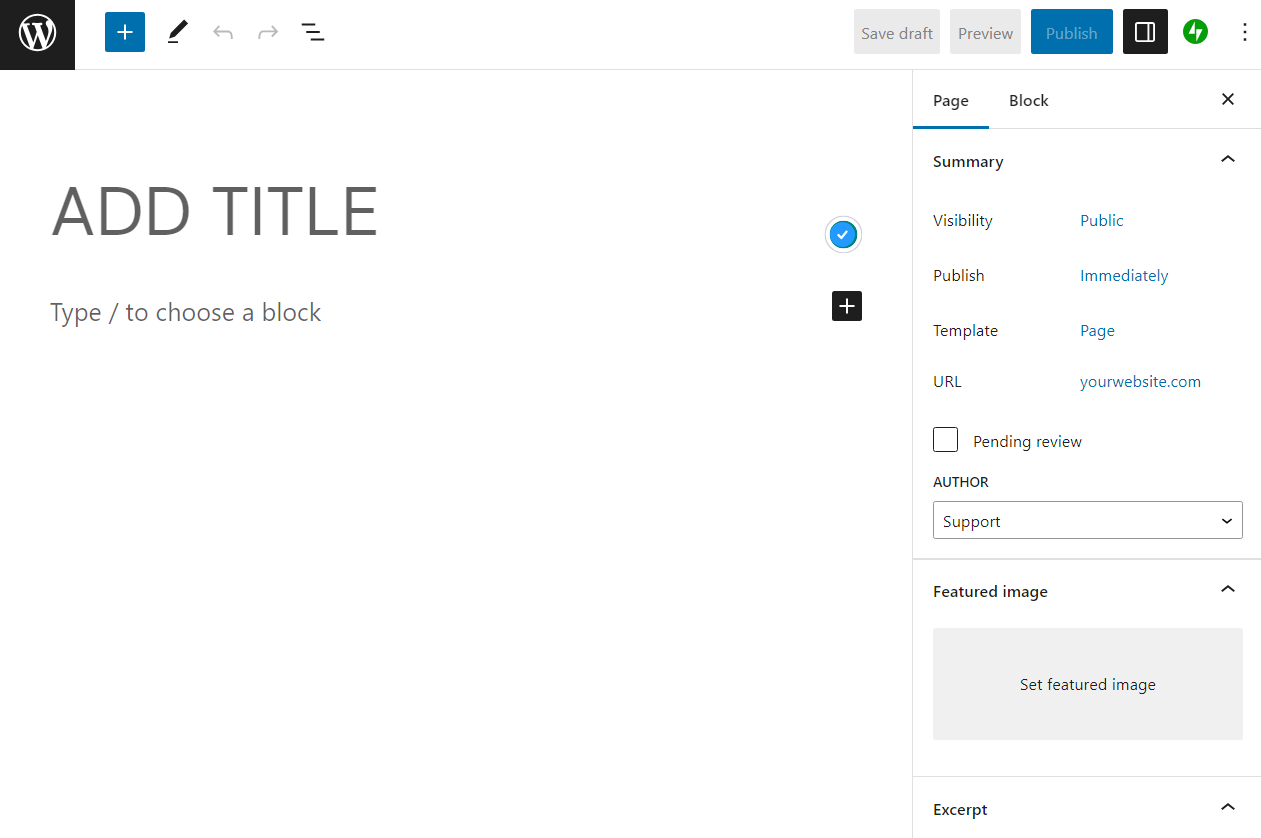
시작하려면 대시보드의 페이지 섹션으로 이동하여 새로 추가 를 선택하세요. 그러면 블록 편집기가 시작됩니다. 빈 페이지에서 시작하면 편집기는 다음과 같이 표시됩니다.

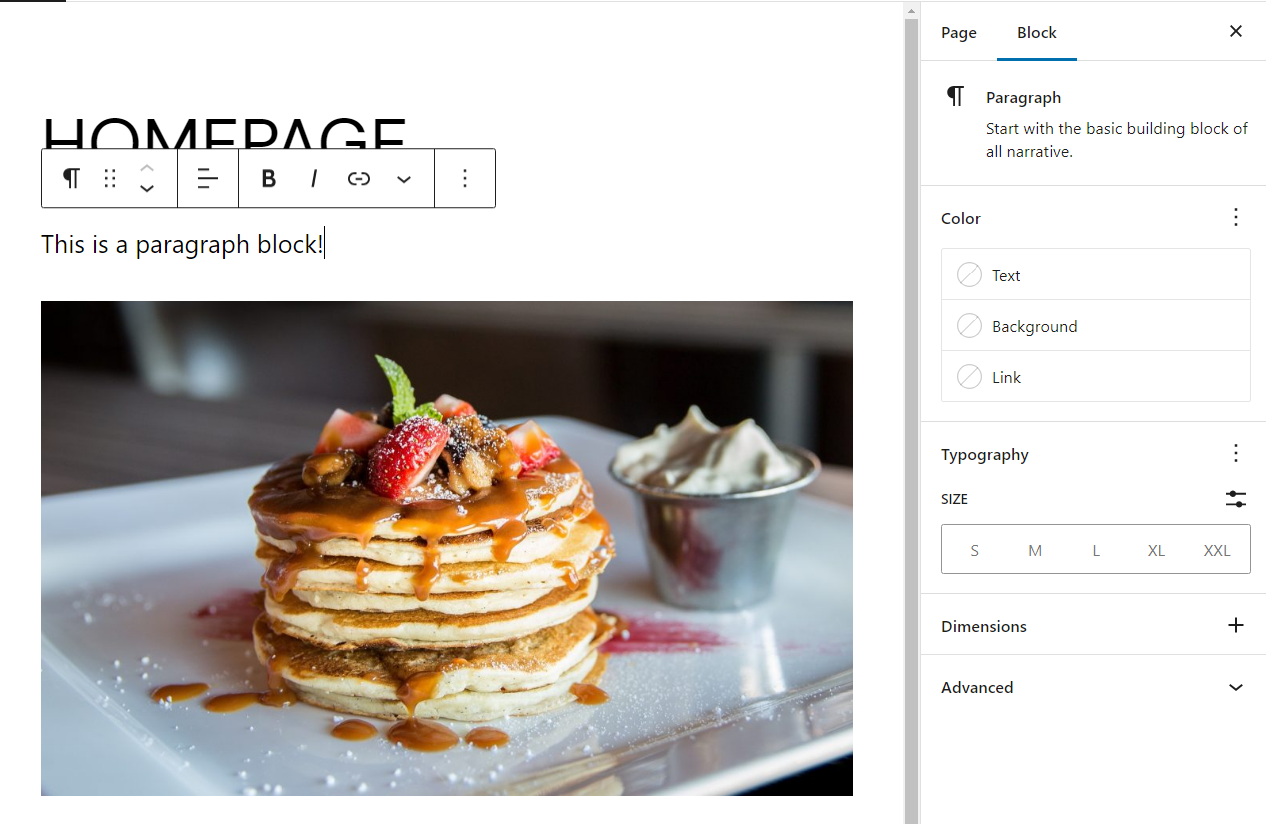
화면 중앙에 보이는 더하기 기호 버튼을 사용하면 페이지에 블록을 추가할 수 있습니다. 블록은 단락부터 목록, 이미지, 양식 등에 이르기까지 거의 모든 것이 될 수 있는 사전 구축된 요소입니다. WordPress에는 웹사이트를 디자인하는 데 필요한 모든 요소를 포함하여 수십 개의 블록이 포함되어 있습니다.

블록을 추가한 후 해당 블록을 클릭하면 화면 오른쪽의 메뉴에 사용자 정의 옵션이 표시됩니다. 단락 및 목록 옵션과 같은 기본 텍스트 블록을 추가할 수도 있습니다.

이 단계에서는 조금 놀면서 편집기가 제공하는 블록에 익숙해지는 것이 좋습니다. 어디서부터 시작해야 할지 모르더라도 걱정하지 마세요. 간단히 편집기 작동 방식을 배우고, 다양한 블록을 사용해 보고, 드래그 앤 드롭으로 다시 정렬하고, 어떤 사용자 정의 옵션을 사용할 수 있는지 확인하세요.

언제든지 화면 상단에 있는 미리보기 버튼을 클릭하여 디자인을 게시한 후 어떻게 보일지 확인할 수 있습니다. 마음에 들지 않으면 WordPress의 모든 페이지가 완전히 사용자 정의 가능하므로 언제든지 계속해서 수정할 수 있습니다.
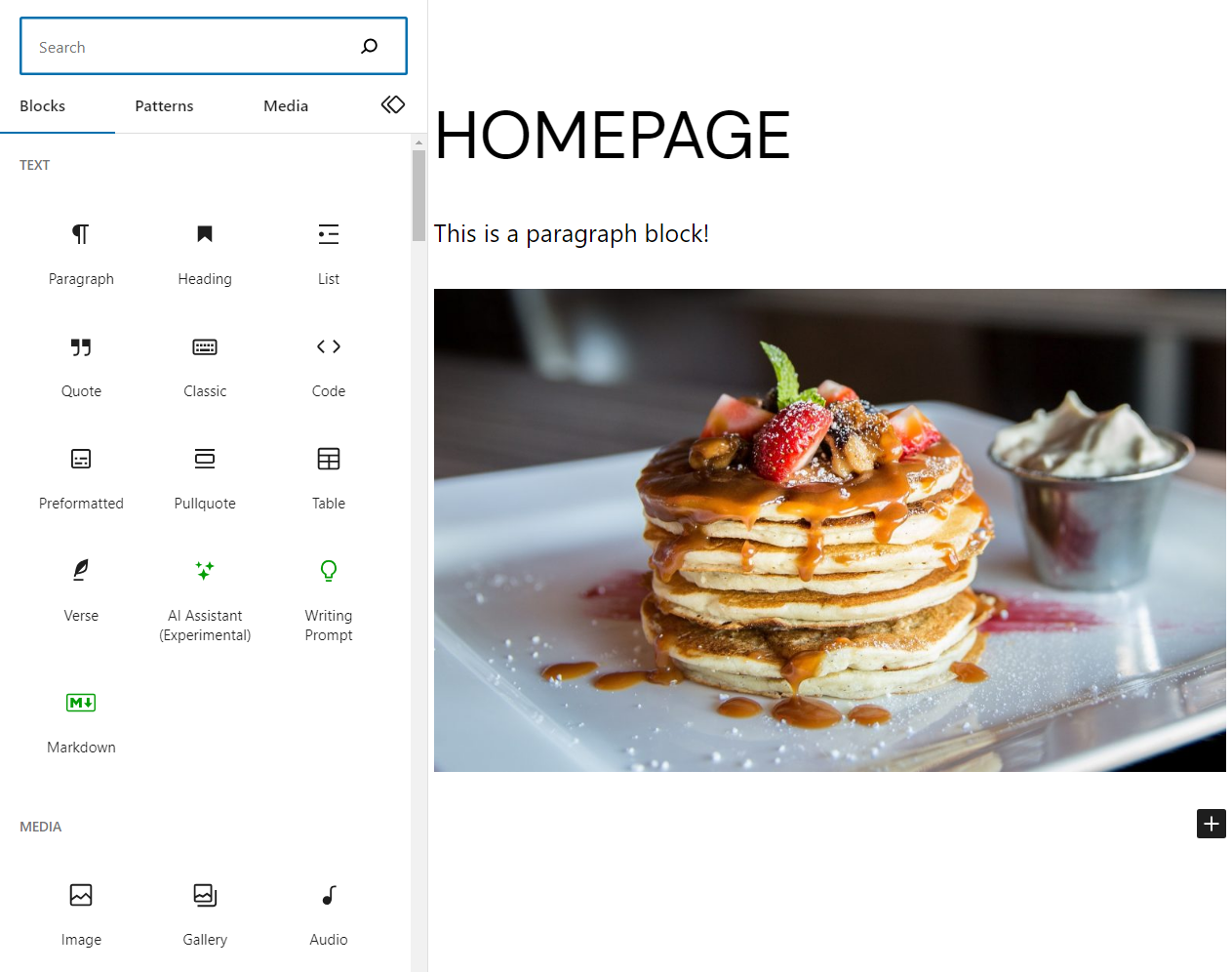
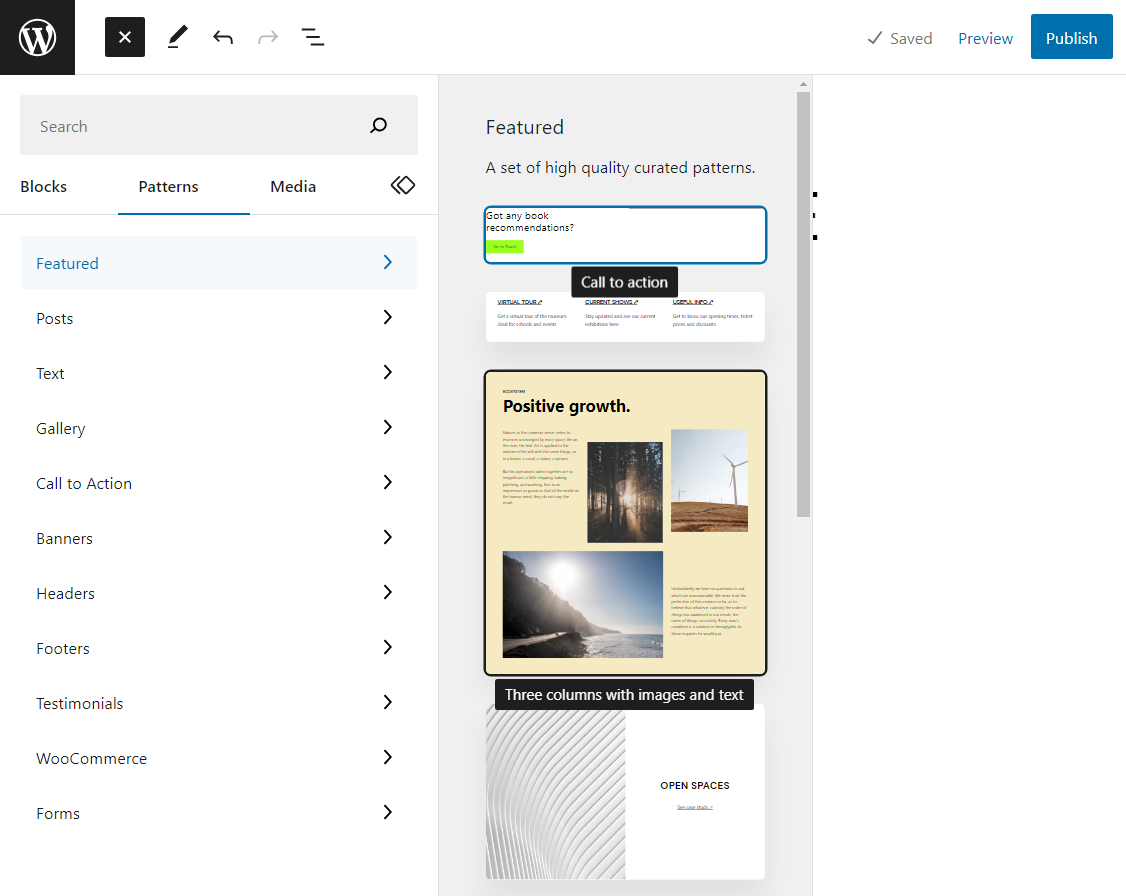
어떤 종류의 디자인을 사용하고 싶은지 확실하지 않은 경우 화면 상단의 파란색 더하기 기호를 클릭하여 패턴 메뉴로 이동할 수 있습니다. 이 메뉴에는 사이드바의 모든 블록과 패턴 이라는 카테고리가 표시됩니다.

패턴은 시작점으로 사용할 수 있는 미리 디자인된 페이지 섹션입니다. 패턴을 선택하면 페이지에 추가되고 해당 구성 요소(모두 블록임)를 편집하여 원하는 대로 사용자 정의할 수 있습니다.
패턴을 사용하는 것은 뛰어난 디자인을 시작점으로 삼는 훌륭한 지름길입니다. 모든 패턴은 무료로 사용할 수 있으므로 계속해서 실험해 보세요.
페이지 디자인이 만족스러우면 게시 버튼을 클릭하세요. WordPress에서는 페이지나 게시물을 편집하는 동안 진행 상황을 "초안"으로 저장합니다. 게시 버튼을 클릭하기 전까지는 실제로 페이지가 게시되지 않습니다(방문자에게 표시됨).
다른 페이지 작업을 시작하기 전에 WordPress 메뉴 편집 방법과 홈페이지 설정 방법도 배우고 싶을 것입니다. 이를 통해 원하는 방식으로 사이트 탐색을 사용자 정의할 수 있습니다.
WordPress 블록 편집기 가이드에서 자세히 알아보세요.
5단계: 페이지, 콘텐츠, 이미지, 비디오 추가
한 페이지를 만드는 것은 좋은 시작이지만 완전한 웹사이트를 만드는 것은 아닙니다. 어떤 아이디어를 염두에 두고 있는지에 따라 여러 페이지를 디자인해야 할 수도 있습니다.
블로그, 뉴스 피드 또는 유사한 기능을 설정하려는 경우 게시물을 작성할 수도 있습니다. WordPress에서는 기본적으로 블로그 페이지에 최신 게시물을 표시합니다.
게시물을 만들고 게시하는 과정은 페이지와 동일하게 작동합니다. 게시물 화면으로 이동하여 새로 추가 를 클릭하세요. 그러면 빈 상태로 편집기가 시작됩니다.
사이트 콘텐츠를 구성하는 방법은 귀하에게 달려 있습니다. 그럼에도 불구하고 모든 게시물에는 텍스트, 이미지, 때로는 비디오가 필요할 수 있습니다. 페이지에 블록을 배치하는 옵션을 선택하여 해당 요소를 추가할 수 있습니다.

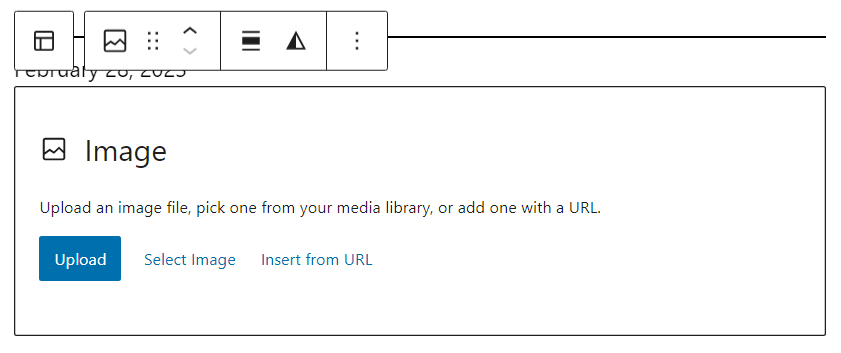
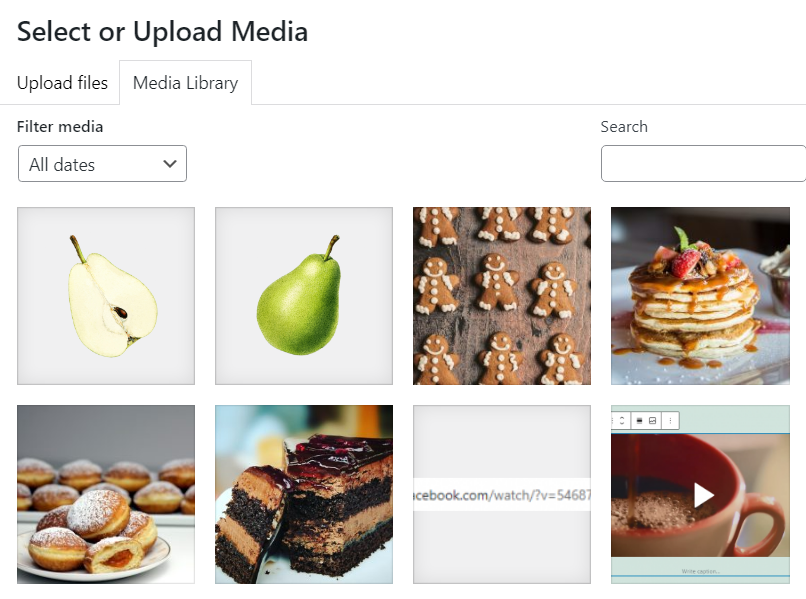
이미지나 비디오를 추가하려면 먼저 WordPress에 업로드해야 합니다. 이렇게 하려면 차단 메뉴에서 이미지 또는 비디오 옵션을 선택하고 업로드를 클릭하세요.

로컬 장치에서 파일을 선택하고 웹사이트에 업로드할 수 있는 옵션이 제공됩니다. 업로드가 완료되면 이미지를 선택하여 페이지나 게시물에 배치할 수 있습니다.

사용하는 워드프레스닷컴 플랜에 따라 저장 공간 제한이 있을 수 있다는 점을 명심하세요. 플랫폼은 또한 모든 이미지 또는 비디오 형식을 지원하지는 않지만 모든 주요 옵션과 함께 작동합니다. 많은 미디어를 소개할 계획이라면 Jetpack을 사용하여 비디오 호스팅을 이용할 수 있습니다.
페이지와 마찬가지로 최신 콘텐츠 작업을 마친 후 콘텐츠를 게시하거나 초안으로 저장할 수 있습니다. 게시 버튼을 누르면 방문자가 웹사이트의 콘텐츠를 볼 수 있습니다.
6단계: 제품, 결제, 배송 추가(해당되는 경우)
이 단계는 온라인 상점을 구축하고 WooCommerce를 사용하여 제품을 게시하고 판매할 수 있는 WordPress.com 요금제를 선택한 경우에만 적용됩니다. 아직 익숙하지 않다면 WooCommerce는 WordPress용 전자상거래 플러그인입니다. 매장에 필요한 모든 기능을 추가합니다.

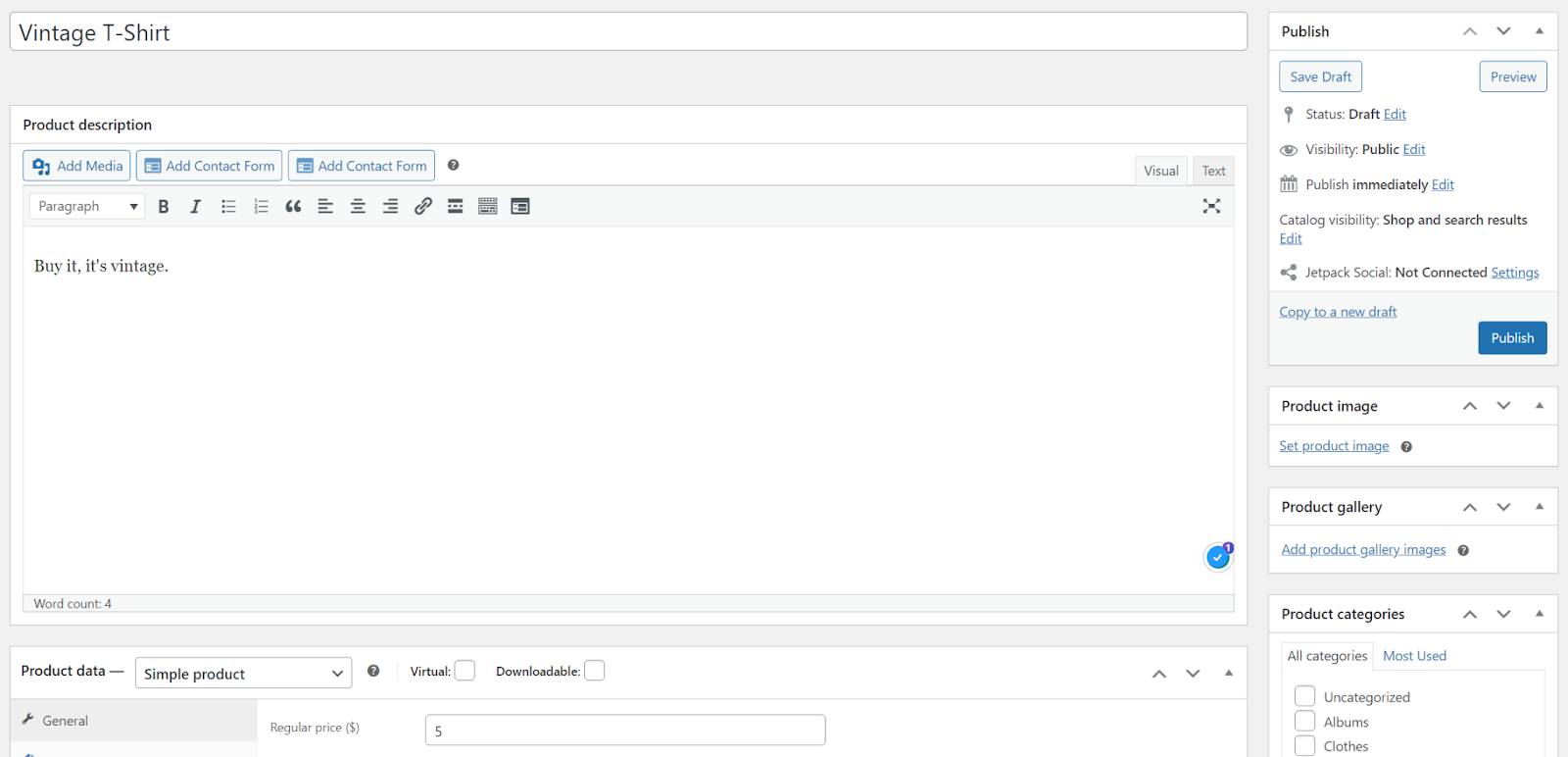
WooCommerce를 설치한 후에는 제품 → 새로 추가 옵션을 사용하여 웹사이트에 제품을 추가할 수 있습니다. 그러면 제품 제목과 가격을 설정하고, 설명을 추가하고, 해당 항목의 종류(실제 또는 가상)를 지정할 수 있는 간단한 편집기가 시작됩니다.

WooCommerce 편집기는 블록을 사용하지 않습니다. 이는 제품 정보를 추가하기 위해 작성하는 일련의 양식에 가깝습니다.
더 자세히 알아보려면 WooCommerce 제품을 추가하고 편집하는 방법에 대한 이 튜토리얼을 확인하세요. 그 동안 WooCommerce 결제 방법과 배송 구성 방법을 설명하는 튜토리얼을 방문할 수도 있습니다.
7단계: 웹사이트 시작
WordPress.com에는 " 실행" 버튼이나 웹사이트를 활성화하기 위해 클릭해야 하는 어떤 것도 없습니다. 페이지나 게시물의 게시 버튼을 누르면 방문자가 해당 내용을 볼 수 있습니다. 당신이해야 할 일은 실제로 방문자를 유치하는 것입니다.
검색 엔진에 의존하고 싶다면 검색 엔진 최적화(SEO)에 대해 배워야 합니다. 청중과 예산에 따라 소셜 미디어나 유료 광고를 사용하여 웹사이트로 트래픽을 유도할 수도 있습니다.
어떤 경로를 선택하든 청중을 확보하는 데 시간이 걸릴 수 있다는 점을 명심하세요. (유명인이 아닌 이상) 하루아침에 수천 명의 방문자를 유치하거나 출시하는 웹사이트는 없으므로 인내심을 갖고 계속해서 새로운 콘텐츠를 게시하세요.
WordPress.com으로 구축된 웹사이트의 예
WordPress.com과 같은 초보자 친화적인 플랫폼을 사용하더라도 전체 웹사이트를 구축하는 것은 어렵게 느껴질 수 있습니다. 어떤 모습을 원하는지, 무엇을 포함해야 하는지 확신할 수 없을 수도 있습니다. 익숙하게 들리신다면 이 섹션이 도움이 될 것입니다.
시작하는 가장 좋은 방법은 WordPress.com을 사용하여 구축된 기존 웹사이트를 탐색하는 것입니다. 이를 통해 무엇이 가능한지에 대한 아이디어를 얻을 수 있고, 자신이 좋아하는 것과 싫어하는 것이 무엇인지 파악하는 데 도움이 됩니다.
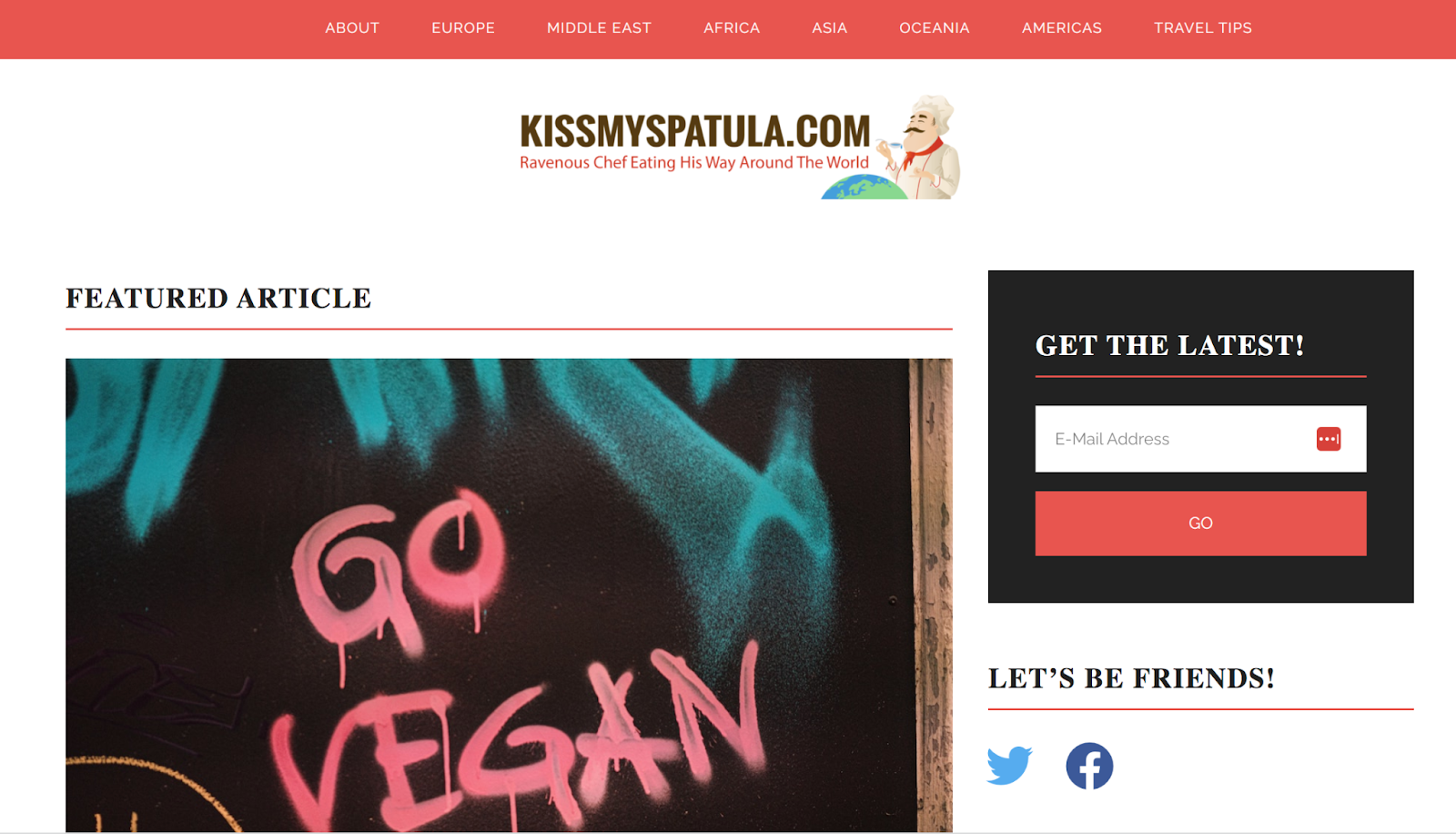
예를 들어, Kiss My Spatula는 전 세계 사람들이 먹는 이야기를 다루는 음식 블로그입니다. 게시물은 대륙별로 분류되어 여행 팁 목록을 보여줍니다.

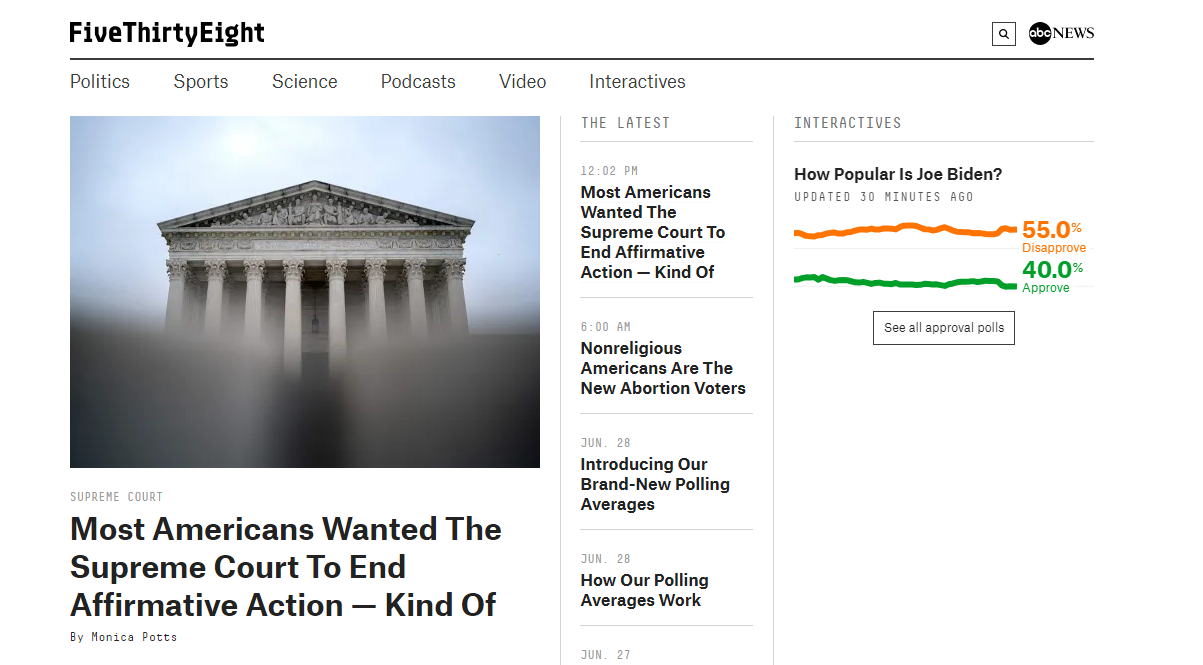
WordPress는 단순한 블로그의 본거지가 아닙니다. 주요 기업과 뉴스 매체도 WordPress.com에 의존하고 있습니다. 예를 들어 FiveThirtyEight는 미국에서 가장 인기 있는 여론 조사 분석 및 정치 사이트 중 하나입니다.

많은 대기업의 경우 WordPress는 브랜드 성장에 필요한 모든 것을 제공하는 테스트를 거쳐 비즈니스에 적합한 웹 사이트 빌더이기 때문에 WordPress를 사용하는 것이 합리적입니다. Meta Newsroom은 산하의 모든 회사에 대한 뉴스를 게시하는 데 중점을 둡니다.

이 웹사이트는 기업 수준의 웹사이트에 적합한 WordPress VIP(WordPress.com과 마찬가지로 Automattic 소유)로 운영됩니다. 웹사이트가 충분히 성장하면 어느 시점에는 해당 서비스를 사용하게 될 수도 있습니다!
자주 묻는 질문
이제 WordPress.com을 사용하여 자신만의 웹사이트 구축을 시작할 준비가 되었습니다. 가기 전에, 남아있는 궁금증을 정리해보자.
웹사이트를 만들고 호스팅하는 데 비용이 얼마나 드나요?
웹사이트 제작 및 호스팅 비용은 제작하려는 사이트 유형과 선택한 호스팅 플랫폼에 따라 달라집니다. 예를 들어 개발자를 고용하려는 경우 웹 사이트 비용이 수천 달러에 이를 수 있습니다.
WordPress.com은 다양한 예산에 맞춰 다양한 옵션을 제공합니다. 웹사이트 빌더와 호스팅을 모두 포함하는 무료 플랜도 있습니다. 광고가 포함되어 있지만 어떤 식으로든 트래픽을 제한하지 않습니다.
처음부터 광고 없는 계획으로 시작하도록 선택할 수도 있습니다. WordPress.com은 월 $4의 비용과 무료 도메인을 포함하는 Personal 이라는 훌륭한 시작 플랜을 제공합니다.
웹사이트를 만들려면 코딩 기술이 필요한가요?
처음부터 완전히 맞춤화된 웹사이트를 만들고 싶다면 코딩 방법을 알아야 합니다. 대안은 웹 개발자나 대행사를 고용하여 이를 수행하는 것입니다(비용이 많이 들 수 있음).
이 경로를 이용하시겠습니까? Build by WordPress.com이 모든 것을 알아서 처리해 드립니다. WordPress.com Happiness Engineers가 제작한 이 사이트를 이용하면 단 4일 만에 고품질 사이트를 얻을 수 있습니다.
다른 모든 사람들을 위해 WordPress.com은 코드에 대해 전혀 몰라도 고유한 웹사이트를 만들 수 있는 시각적 웹사이트 빌더 환경을 제공합니다. 웹 개발 경험이 있더라도 WordPress.com을 사용하면 그 어느 때보다 빠르고 쉽게 웹사이트를 시작할 수 있습니다.
웹사이트를 처음부터 만드는 데 얼마나 걸리나요?
웹 사이트를 만드는 데 걸리는 시간은 프로세스, 사용 중인 도구 및 프로젝트 범위에 얼마나 익숙한지에 따라 다릅니다. WordPress.com은 놀라울 정도로 사용자 친화적입니다. 하지만 플랫폼과 블록 편집기의 작동 방식을 숙지해야 합니다.
블록 편집기 사용 방법을 이해하면 단 몇 시간 안에 여러 페이지를 디자인할 수 있습니다. 상대적으로 작은 웹사이트를 구축하고 있다면 며칠 안에 모든 것을 통합할 수 있어야 합니다.
웹사이트는 방문자에게 안전하고 안전한가요?
웹 호스트를 둘러보아야 할 때의 단점 중 하나는 보안이 주로 귀하의 손에 달려 있다는 것입니다. 일부 호스트는 적절한 보안 기능을 제공하지만 웹사이트를 보호하는 책임은 궁극적으로 귀하의 몫입니다.
WordPress.com은 다른 방식으로 작업을 수행합니다. 이 플랫폼은 즉시 안전한 호스팅 경험을 제공하도록 설계되었습니다. 모든 플랜에는 무료 SSL(Secure Sockets Layer) 인증서와 Jetpack 플러그인이 포함되어 있습니다. 즉, 내장된 보안, 실시간 백업, 속도 최적화 등에 액세스할 수 있습니다.
웹사이트가 모바일 친화적일까요?
WordPress 블록 편집기는 모바일 친화적입니다. 편집기를 사용하여 모바일 장치를 포함하여 다양한 해상도에서 사이트가 어떻게 보이는지 미리 볼 수 있습니다.
일부 테마는 다른 테마보다 모바일 친화적이라는 점도 주목할 가치가 있습니다. 결정을 내리기 전에 여러 옵션을 테스트해 보는 것이 가장 좋습니다. 그러면 사이트가 모든 방문자에게 잘 보이고 기능할 것입니다.
WordPress.com 덕분에 코딩 없이 웹사이트 구축
코딩 방법을 알고 있든 없든 WordPress.com을 사용하여 웹사이트를 구축하는 것은 현명한 선택입니다. 이 웹 사이트 빌더는 전문적인 페이지를 만드는 데 필요한 모든 도구를 제공하며 특별한 기술 전문 지식이 필요하지 않습니다.
또한 WordPress.com은 호스팅 및 도메인 이름을 포함하여 필요한 모든 것을 번들로 제공할 계획입니다. 또한 무료 자동 백업, 속도 최적화, 맬웨어 검사 등을 제공하는 Jetpack에 액세스할 수 있습니다!
