ChatGPT로 웹사이트를 구축하는 방법 - 7가지 쉬운 단계
게시 됨: 2024-10-29예전에는 코딩 기술이 필요했지만 이제는 누구나 훨씬 쉽게 웹사이트를 만들 수 있습니다.
ChatGPT 와 같은 도구를 사용하면 기술적인 경험 없이도 누구나 웹사이트를 구축할 수 있습니다. 지침을 제공하기만 하면 코드가 생성됩니다.
ChatGPT로 웹사이트를 생성하기 위한 메시지나 지침이 확실하지 않더라도 괜찮습니다! 이 쉬운 단계별 가이드는 도메인 이름 선택부터 사이트 게시까지 도움을 드립니다. 우리는 당신이 생각하는 것보다 간단하다고 약속합니다!
따라서 컴퓨터를 준비하고 안내에 따라 ChatGPT를 사용하여 최초의 웹사이트를 만드세요 !
ChatGPT에서 웹사이트를 만들 수 있나요?
“ChatGPT가 웹사이트를 만들 수 있나요?”에 대해 궁금하신 경우 대답은 '예' 또는 '아니요' 입니다. 혼동하지 마십시오. 우리가 당신에게 그것을 설명하자!
대답은 '예'입니다 . ChatGPT는 웹 사이트를 만드는 데 엄청난 도움을 줄 수 있기 때문입니다. 이는 프로세스의 각 단계를 안내하는 데 도움이 되는 귀중한 도구입니다. 질문에 답하고 지침을 제공함으로써 ChatGPT는 특히 초보자의 경우 웹 사이트 구축을 더 쉽게 만들 수 있습니다.
ChatGPT는 자체적으로 웹사이트를 직접 구축할 수 없기 때문에 대답은 '아니요'입니다 . 웹사이트를 구축하려면 코드와 웹사이트 콘텐츠를 생성하기 위한 올바른 프롬프트를 입력해야 합니다.
예를 들어, 도메인 설정이나 호스팅 계획 선택에 대해 확신이 없는 경우 ChatGPT는 옵션을 설명하고 귀하의 요구에 가장 적합한 것이 무엇인지 제안할 수 있습니다. WordPress와 같은 웹사이트 빌더 사용 방법을 안내하고, 테마를 제안하고, 플러그인 작동 방식을 설명하는 데도 도움이 됩니다.
ChatGPT는 사이트를 사용자 정의하고 검색 엔진에 맞게 최적화하는 방법에 대한 팁도 제공할 수 있습니다. 실제 작업을 수행하게 되더라도 ChatGPT는 의사 결정을 단순화하고 자신감 있고 효율적으로 웹 사이트를 구축하는 데 도움이 되는 신뢰할 수 있는 조언자 역할을 합니다.
이제 ChatGPT를 사용하여 웹사이트를 쉽게 구축하는 방법을 알아보세요!
ChatGPT로 웹사이트를 구축하는 방법: 7가지 쉬운 단계

ChatGPT를 사용하여 웹사이트를 만드는 전체 과정을 간단한 7단계로 보여드리겠습니다. 이 단계에는 ChatGPT 계정 생성부터 전 세계가 사이트에 액세스할 수 있도록 만드는 것까지 모든 것이 포함됩니다. 먼저 목록을 간략히 살펴본 후 각 사항을 자세히 설명하겠습니다.
- 요구 사항 설정
- 기본 사항 설정
- 제어판에 WordPress 설치
- 필수 플러그인 설치
- 적합한 테마를 선택하세요
- 필수 페이지 만들기
- 사이트 사용자 정의
기분이 좋아지나요? 엄청난. 이제 세부 사항을 살펴 보겠습니다!
전제 조건: ChatGPT 계정 생성
잠시만 기다려주세요. 다시? 예! 몇 초 동안.
주요 단계로 넘어가기 전에 ChatGPT 계정이 필요합니다. 하지만 걱정하지 마세요. ChatGPT 계정을 만드는 것은 간단한 과정입니다.
먼저 ChatGPT 웹사이트를 방문하여 “ 가입 ” 옵션을 찾으세요. 일반적으로 홈페이지 오른쪽 상단에 있습니다. 클릭하시면 등록 과정이 시작됩니다.

이메일 주소를 제공하고 안전한 비밀번호를 생성해야 합니다. 그런 다음 이메일에서 OpenAI의 확인 링크를 확인하세요. 링크를 클릭하여 이메일을 확인하세요. 확인이 완료되면 새 계정에 로그인할 수 있습니다.
이제 ChatGPT를 사용하여 웹사이트를 만들어 보겠습니다!

1단계: 요구 사항 설정
웹 사이트 구축을 시작하기 전에 요구 사항을 설정하는 것이 중요합니다. 이는 귀하의 사이트가 귀하의 요구 사항을 충족하고 청중의 공감을 이끌어내는 데 도움이 됩니다.
당신이 블로거이고 ChatGPT를 사용하여 블로그 웹사이트를 만들고 싶다고 가정해 보겠습니다. 사이트에 대한 요구사항을 설정하는 방법을 알아보세요.
a) 목표 식별
웹사이트의 주요 목표를 정의하는 것부터 시작하세요. "개인적인 이야기를 공유하고 싶나요, 튜토리얼을 제공하고 싶나요, 제품 리뷰를 하고 싶은가요?"와 같은 질문을 스스로에게 물어보세요. 명확한 목표를 가지면 필요한 콘텐츠 유형과 사이트 구성 방법을 결정하는 데 도움이 됩니다.
ChatGPT를 사용하면 목표를 명확히 하는 데 도움이 될 수 있습니다. 다음 메시지를 시도해 보세요.
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) 청중을 설명하십시오
청중이 누구인지 이해하면 웹 사이트의 콘텐츠와 디자인을 형성할 수 있습니다. 연령, 관심사, 온라인 행동 등 방문자의 인구통계를 고려하세요. 이러한 지식을 통해 고객의 요구와 선호도에 직접적으로 부합하는 타겟 콘텐츠를 만들 수 있습니다.
이 프롬프트를 사용하여 타겟 고객을 식별할 수 있습니다.
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) 필수 기능 지정
블로그 웹사이트가 목적을 달성하는 데 필요한 기능에 대해 생각해 보세요. 여기에는 다양한 주제에 대한 카테고리, 독자 참여를 위한 댓글 섹션 또는 소셜 미디어 공유 옵션이 포함될 수 있습니다.
ChatGPT를 사용하여 다음과 같은 프롬프트로 이러한 기능을 브레인스토밍하세요.
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) 디자인 기본 설정 지정
귀하의 웹사이트 디자인은 방문자를 유치하고 유지하는 데 중요한 역할을 합니다. 원하는 전체적인 모양과 느낌을 결정하세요. 여기에는 브랜드 아이덴티티에 맞는 색 구성표, 타이포그래피 및 레이아웃을 선택하는 것이 포함됩니다.
영감을 얻기 위해 다른 웹사이트를 조사하고 타겟 고객에게 어떤 스타일이 공감되는지 생각해 보세요. 이 프롬프트를 사용하여 디자인 기본 설정을 식별할 수 있습니다.
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) 플랫폼 선택
귀하의 웹 사이트를 만드는 데는 여러 가지 플랫폼이 있습니다. 예를 들어 사용자 정의 코딩, SaaS 또는 CMS 솔루션을 사용하여 작업을 완료할 수 있습니다. ChatGPT를 사용하여 귀하의 전문 지식에 따라 가장 적합한 솔루션을 선택할 수 있습니다.
이 프롬프트를 사용하여 귀하에게 가장 적합한 플랫폼을 찾으세요.
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?이 블로그에서는 WordPress를 플랫폼으로 사용하여 ChatGPT를 사용하여 웹사이트를 만들겠습니다. 왜냐하면 WordPress는 여러 가지 이유로 최고의 CMS 플랫폼이고 기술적 지식이 많지 않은 초보자를 위한 대안보다 훨씬 낫기 때문입니다.
02단계: 기본 사항 설정
기본 설정은 웹 사이트를 시작하는 데 중요한 단계입니다. 여기에는 도메인 등록과 호스팅 계획 구매가 포함됩니다.
ChatGPT가 어떻게 도움을 줄 수 있는지와 함께 각 작업에 접근하는 방법은 다음과 같습니다.
a) 도메인 등록
도메인 이름은 인터넷상의 웹사이트 주소이므로 브랜드와 콘텐츠를 반영해야 합니다.
도메인 이름을 선택할 때는 짧고 기억하기 쉬우며 블로그와 관련성이 있는 이름을 유지하세요. ChatGPT를 사용하여 아이디어를 생성하거나 원하는 도메인 이름의 가용성을 확인하세요.
다음 프롬프트를 사용할 수 있습니다.
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?잠재적인 이름 목록이 있으면 GoDaddy 또는 Namecheap과 같은 도메인 등록 기관을 방문하여 가용성을 확인하고 선택한 도메인을 등록하세요.
b) 호스팅 계획 구매
호스팅 계획을 통해 귀하의 웹사이트를 인터넷에서 액세스할 수 있습니다. 공유, VPS, 전용 호스팅 등 다양한 호스팅 옵션을 사용할 수 있습니다.
각각은 귀하의 필요와 예산에 따라 장점이 있습니다. 올바른 호스팅 계획을 찾으려면 ChatGPT에 귀하의 블로그에 맞는 추천을 요청하세요. 다음 프롬프트를 사용할 수 있습니다.
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT는 다양한 호스팅 유형의 장단점을 이해하고 Bluehost 또는 SiteGround와 같은 신뢰할 수 있는 호스팅 제공업체를 제안하는 데 도움이 될 수 있습니다. 결정한 후에는 선택한 제공업체의 웹사이트를 방문하여 호스팅 계획을 구매하세요.
03단계: 제어판에 WordPress 설치
WordPress 설치는 블로그 웹사이트를 설정하는 데 있어 중요한 단계입니다. 많은 호스팅 제공업체의 제어판에는 WordPress를 쉽게 설치할 수 있는 옵션이 있습니다. 이는 초보자에게 프로세스를 간단하게 만듭니다.
시작하려면 다음 단계를 따르세요.
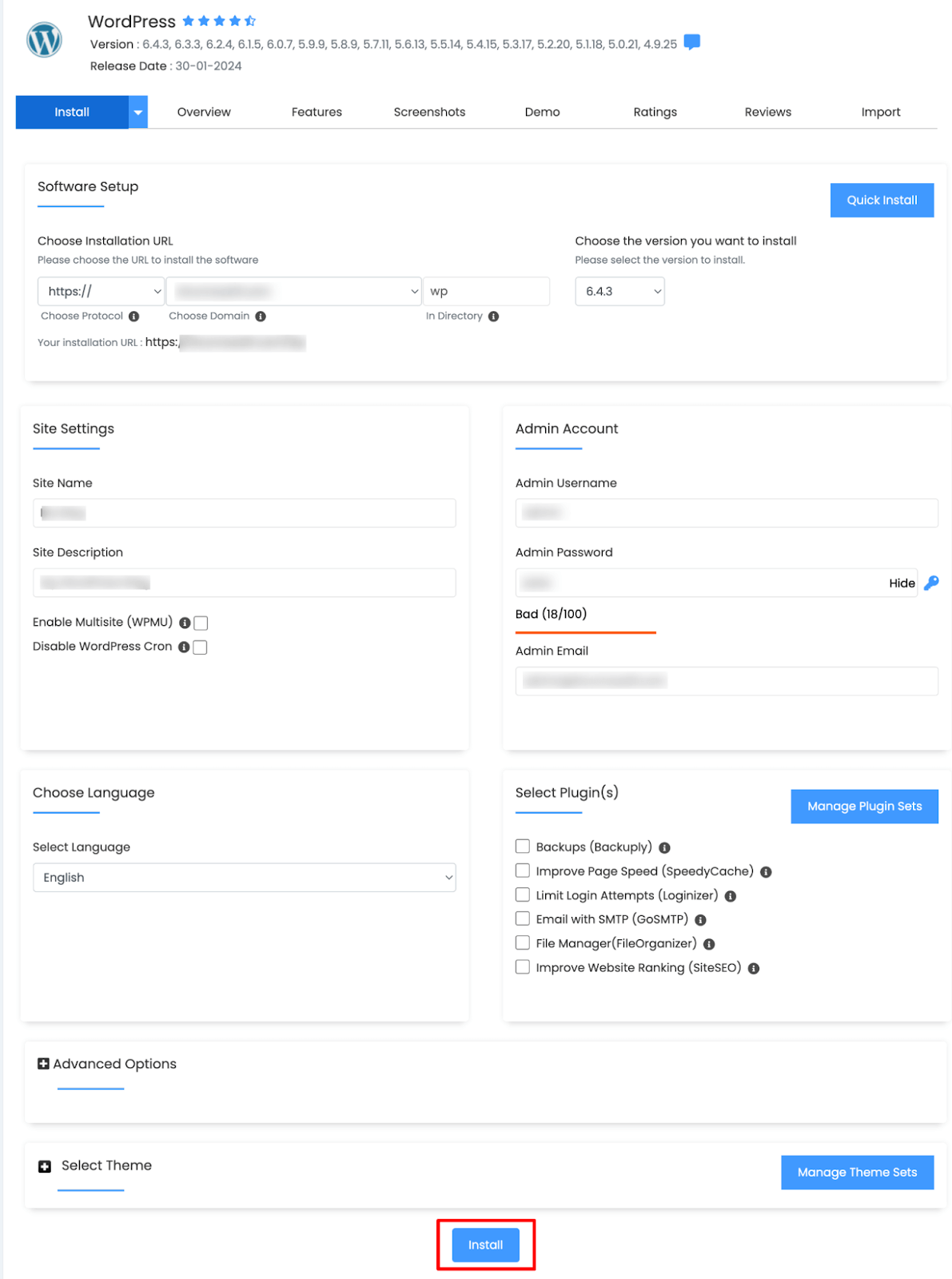
- 제어판에 액세스 : 호스팅 계정에 로그인하고 제어판(종종 cPanel이라고 함)으로 이동합니다. WordPress를 포함한 다양한 소프트웨어 설치 옵션을 찾을 수 있는 ' 웹사이트 ' 또는 ' Softaculous Apps Installer ' 섹션을 찾으세요. ' 워드프레스 '를 클릭하세요.
- 설치 세부 정보 입력 : 사이트 이름, 간략한 설명, 관리자 사용자 이름 및 비밀번호와 같은 일부 정보를 입력해야 합니다. 보안을 위해 강력한 비밀번호를 선택하세요. 이 정보는 WordPress 사이트를 관리하는 데 사용됩니다.
- 설치 완료 : ' 설치 ' 버튼을 클릭하세요. 이 과정은 일반적으로 몇 분 정도 걸립니다. 완료되면 WordPress 로그인 URL과 함께 성공 메시지가 표시됩니다.

이전에 설정한 관리자 사용자 이름과 비밀번호를 사용하여 새 WordPress 대시보드에 로그인하세요. 여기에서 사이트 사용자 정의, 콘텐츠 추가, 테마 선택을 시작할 수 있습니다.
이 프로세스를 보다 원활하게 진행하려면 ChatGPT를 사용하여 특정 질문에 답변할 수 있습니다. 예를 들어 설치 단계가 확실하지 않은 경우 다음 프롬프트를 시도해 보세요.
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?이렇게 하면 WordPress 사이트를 설정할 때 도움이 되는 신뢰할 수 있는 정보 소스를 얻을 수 있습니다.
4단계: 필수 플러그인 설치
어떤 플러그인을 설치해야 할지 정확히 모르는 경우 ChatGPT를 사용하여 필요한 플러그인 목록을 얻을 수 있습니다. 목록을 얻으려면 이 프롬프트를 사용하십시오.
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?그러나 여기에서는 귀하의 블로그 웹사이트에 필요한 플러그인 목록을 공유하고 있습니다.
- Yoast SEO : 이 플러그인은 검색 엔진에 맞게 콘텐츠를 최적화하는 데 도움이 됩니다. SEO 및 가독성을 개선하기 위한 제안을 제공하므로 블로그가 검색 결과에서 더 쉽게 순위를 높일 수 있습니다.
- Akismet Anti-Spam : Akismet은 스팸 댓글로부터 블로그를 보호합니다. 스팸을 필터링하기 위해 글로벌 데이터베이스에 대해 댓글과 문의 양식 제출을 자동으로 확인합니다.
- Wordfence Security : 이 플러그인은 사이트를 보호하기 위한 보안 기능을 제공합니다. 여기에는 블로그를 위협으로부터 안전하게 보호하기 위한 방화벽 보호, 맬웨어 검사 및 로그인 보안 조치가 포함되어 있습니다.
- UpdraftPlus : UpdraftPlus는 웹사이트의 백업을 예약하고 저장하는 데 도움이 되는 백업 플러그인입니다. 데이터 손실이나 사이트 문제가 발생할 경우 정기적인 백업이 중요합니다.
- WP Super Cache : 이 캐싱 플러그인은 동적 WordPress 사이트에서 정적 HTML 파일을 생성하여 웹사이트 속도를 높입니다. 로드 시간이 빨라지면 사용자 경험과 SEO가 향상됩니다.
- 소셜 미디어 공유 버튼 및 소셜 공유 아이콘 : 이 플러그인을 사용하면 블로그 게시물에 소셜 공유 버튼을 추가하여 독자가 소셜 미디어 플랫폼에서 콘텐츠를 쉽게 공유할 수 있습니다.
- 문의 양식 7 : 이 플러그인을 사용하면 사이트에 대한 사용자 정의 가능한 문의 양식을 만들 수 있습니다. 방문자가 귀하에게 직접 연락할 수 있는 효과적인 방법입니다.
- MonsterInsights의 WordPress용 Google Analytics : 이 플러그인은 귀하의 웹사이트를 Google Analytics에 연결하여 방문자 행동을 추적하고 블로그 성과에 대한 통찰력을 얻을 수 있도록 해줍니다.
- Smush 이미지 압축 및 최적화 : Smush는 품질 저하 없이 로딩 시간을 단축하기 위해 이미지를 최적화합니다. 이는 전체 사이트 성능을 향상시키는 데 도움이 됩니다.

플러그인 설치 방법
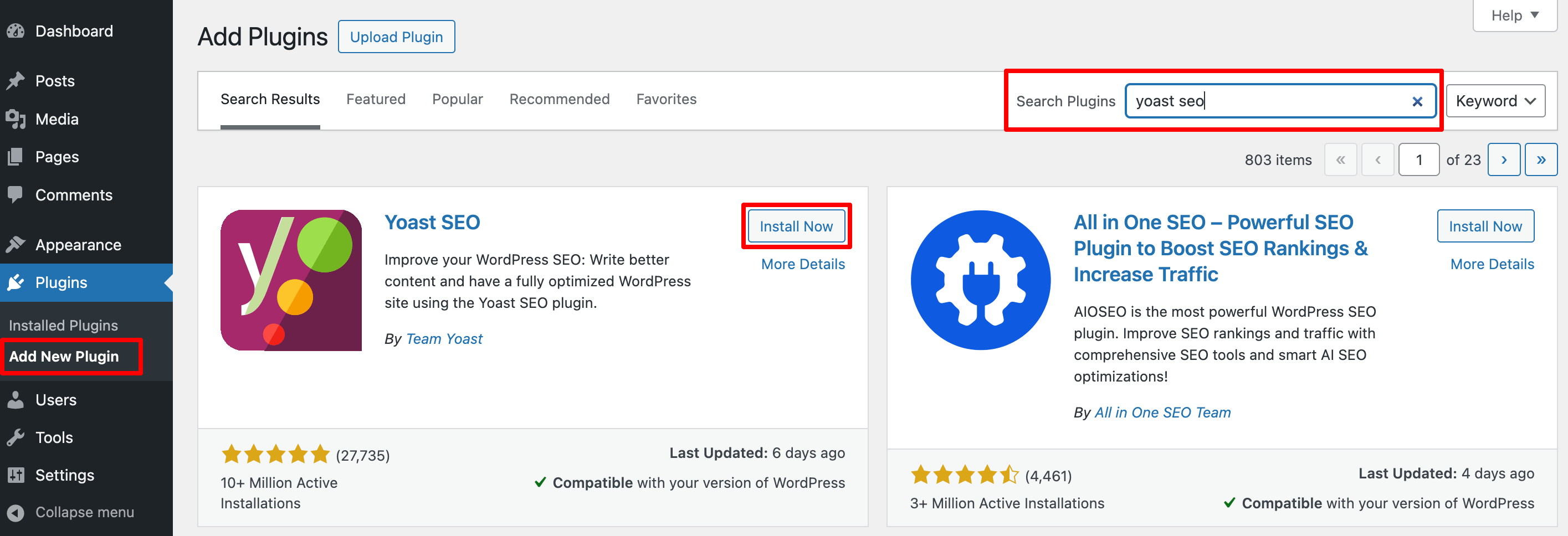
플러그인을 설치하려면 WordPress 대시보드 -> 플러그인 -> 새 플러그인 추가 로 이동하세요. 그런 다음 플러그인 이름을 검색하고 검색 결과에서 플러그인을 설치하십시오. 플러그인을 설치한 후 활성화 버튼을 클릭하여 플러그인을 활성화하기만 하면 됩니다.

이 절차에 따라 웹사이트에 필요한 플러그인을 하나씩 설치하세요. 단계가 완료되면 다음 단계로 이동하세요.
05단계. 적합한 테마 선택
올바른 테마를 선택하는 것은 블로그의 정체성을 확립하고 시각적으로 매력적이고 사용자 친화적인 경험을 만드는 데 중요합니다. 귀하의 사이트에 가장 적합한 테마를 찾으려면 ChatGPT가 도움을 드릴 수 있습니다. 방법을 알아봅시다!
a) 귀하의 스타일과 요구 사항을 정의하십시오.
블로그에 대해 꿈꾸는 스타일을 식별하는 것부터 시작해야 합니다. 미니멀하거나 대담하거나 이미지 중심적인 것을 찾고 계십니까? ChatGPT를 사용하면 다음 프롬프트를 통해 블로그의 틈새 시장을 기반으로 아이디어를 생성할 수 있습니다.
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) 관련 기능이 있는 테마 찾기
일부 블로그에는 이미지용 대형 홈페이지 슬라이더나 쉬운 탐색을 위한 그리드 레이아웃과 같은 특정 기능이 필요합니다. ChatGPT는 이러한 기능을 제공하는 테마를 추천할 수 있습니다. 다음과 같이 질문해 보세요.
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) 무료 및 프리미엄 옵션 비교
ChatGPT는 블로그 유형에 대한 무료 테마와 프리미엄 테마의 차이점에 대한 통찰력을 제공할 수 있습니다. 다음과 같은 프롬프트를 사용하세요.
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”ChatGPT의 권장 사항을 사용하면 선택 범위를 빠르게 좁히고 블로그 스타일, 목적 및 대상에 가장 적합한 테마를 선택할 수 있습니다.

6단계: 필수 페이지 만들기
블로그에는 방문자를 안내하고 전문적인 모습을 만들기 위한 몇 가지 기본 페이지가 필요합니다. 이러한 필수 페이지는 귀하에 대한 정보를 제공하고 콘텐츠를 설명하며 사용자가 사이트를 탐색하는 데 도움을 줍니다.
다음 팁을 사용하여 웹사이트의 필수 페이지를 만드세요.
a) 페이지 소개
정보 페이지는 자신을 소개하고 블로그 비하인드 스토리를 공유하는 곳입니다. 이곳은 독자들과 신뢰를 쌓을 수 있는 좋은 장소입니다. ChatGPT는 다음과 같은 프롬프트를 사용하여 청중의 공감을 불러일으키는 콘텐츠를 브레인스토밍하는 데 도움이 될 수 있습니다.
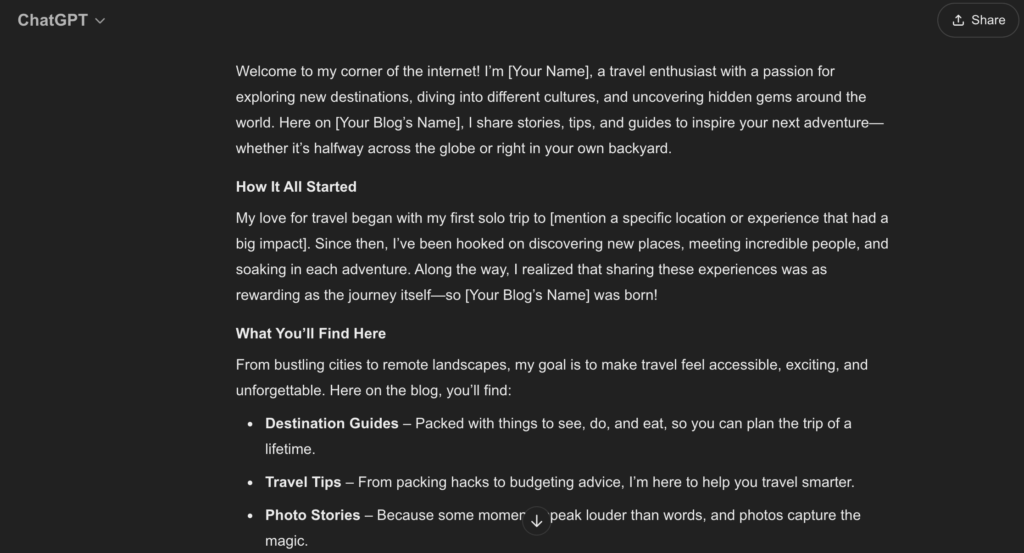
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].이 프롬프트를 사용하면 다음과 같은 결과가 출력됩니다.

Gutenberg 드래그 앤 드롭 기능을 사용하여 이 페이지를 디자인할 수 있습니다. ChatGPT를 사용하여 이 페이지에 대한 코드를 생성할 수도 있습니다. 정보 페이지에 대한 코드를 생성하려면 이 프롬프트를 사용하세요.
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.출력은 다음과 같습니다.
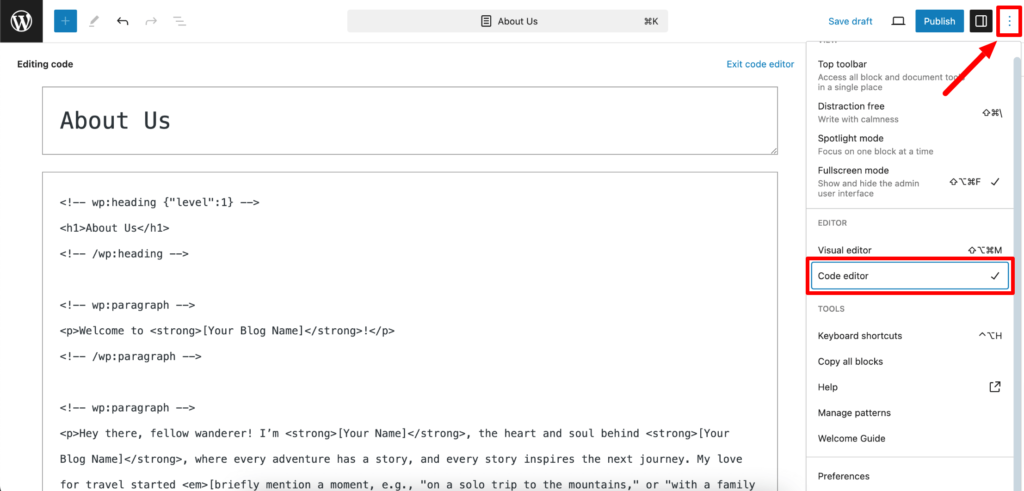
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->이제 이 코드를 복사하고 위의 코드를 “코드 편집기” 에 붙여넣습니다. 코드 편집기에 액세스하려면 새 페이지를 만들고 이 스크린샷을 따르세요. 먼저 점 3개를 클릭하면 코드 편집기 옵션이 나타납니다. 그것을 클릭한 후 코드를 붙여넣으세요.

또한 [Your Blog Name] 및 [Your Name] 과 같은 자리 표시자를 실제 블로그 세부 정보로 바꾸는 것을 잊지 마십시오.
참고 사항: WordPress 이외의 텍스트 편집기를 사용하려면 텍스트 편집기를 선택하고 이 코드를 붙여넣으면 됩니다. 모든 플랫폼에서 작동합니다.
b) 연락처 페이지
연락처 페이지를 통해 독자, 잠재적 공동작업자 또는 브랜드가 귀하에게 연락할 수 있습니다. 일반적으로 이메일 주소, 소셜 미디어 링크 또는 문의 양식이 포함됩니다. 보다 개인화된 터치를 위해 ChatGPT에 연락처 페이지에 대한 매력적인 소개 초안을 작성하도록 요청할 수 있습니다.
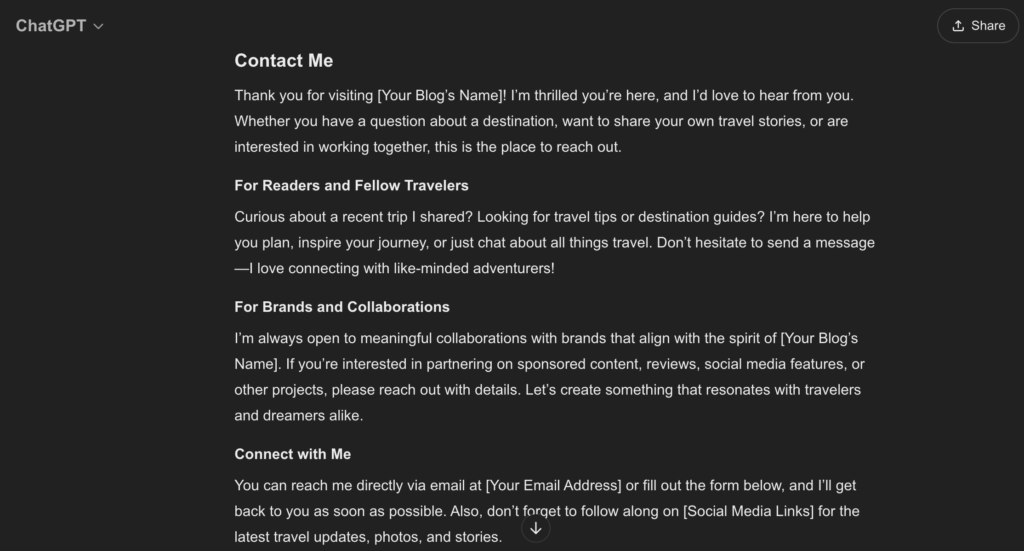
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.이 프롬프트의 출력은 다음과 같습니다.

c) 블로그 페이지
이것은 귀하의 블로그 게시물이 표시되는 주요 섹션입니다. 블로그 페이지를 만들려면 이 프롬프트를 사용하세요.
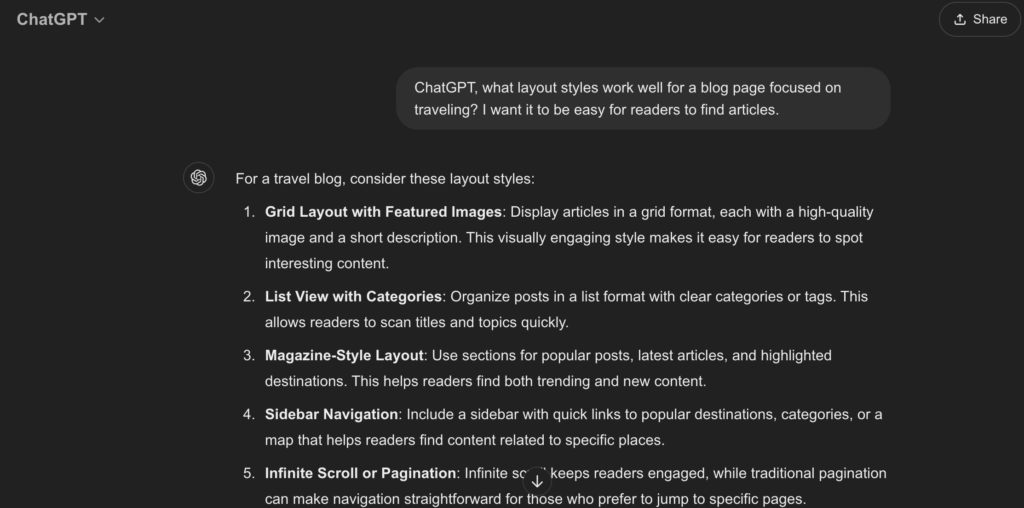
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.그리드 레이아웃, 잡지 스타일 레이아웃, 지도 기반 레이아웃 등과 같은 여러 레이아웃이 표시됩니다. 여행 블로그 웹사이트에 그리드 레이아웃을 사용하려면 목록에서 해당 레이아웃을 선택하기만 하면 됩니다.

d) 개인정보 보호정책 페이지
개인 정보 보호 정책 페이지는 특히 문의 양식이나 분석 등을 통해 사용자 데이터를 수집하는 경우 필요한 경우가 많습니다. ChatGPT는 법률 용어를 단순화하여 이 페이지를 이해하기 쉽게 만드는 데 도움이 됩니다. 노력하다:
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.이 프롬프트의 출력은 다음과 같습니다.

e) 귀하의 블로그와 관련된 기타 페이지
여기에 언급한 모든 페이지 외에도 요구 사항에 따라 몇 가지 페이지가 더 필요할 수 있습니다. 어떤 페이지를 만들어야 할지 확실하지 않은 경우 다음 프롬프트를 사용하여 작업을 완료할 수 있습니다.
ChatGPT, suggest some useful additional pages for a [type of blog].07단계. 사이트 사용자 정의
블로그를 사용자 정의하면 블로그에 고유한 모양이 부여되고 브랜드에 맞게 조정됩니다. 색상, 글꼴, 레이아웃 및 기타 세부 사항을 조정하면 사이트가 매력적이고 전문적인 느낌을 받을 수 있습니다.
이제 ChatGPT가 사용자 정의 프로세스를 통해 어떻게 도움을 줄 수 있는지 확인하세요.
a) 색 구성표 및 글꼴 정의
색 구성표와 글꼴은 블로그의 시각적 개성을 만들어줍니다. ChatGPT는 블로그 테마와 틈새 시장에 적합한 색상 팔레트를 제안할 수 있습니다. 다음과 같은 메시지를 시도해 보세요.
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].글꼴에 대해서는 다음 사항에 문의하세요.
ChatGPT, recommend font pairings that would look good on a [type of blog].b) 탐색 메뉴 구성
깔끔하고 직관적인 메뉴를 통해 방문자는 주요 페이지와 콘텐츠를 빠르게 찾을 수 있습니다. 다음과 같은 메시지를 통해 틈새시장과 관련된 메뉴 항목에 대한 지침을 ChatGPT에 문의하세요.
ChatGPT, what essential menu items should I include on my [type of blog]?c) 추가 기능을 위한 위젯 추가
위젯은 최근 게시물, 소셜 미디어 링크 또는 검색창과 같은 요소를 추가하여 블로그를 향상시킬 수 있습니다. ChatGPT는 사이트 목적에 따라 어떤 위젯이 도움이 될지 결정하는 데 도움이 될 수 있습니다. 노력하다:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?검색 엔진에서 사이트 색인 생성
검색 엔진이 귀하의 웹사이트를 찾을 수 있도록 하려면 색인 생성을 활성화해야 합니다. ChatGPT는 다음과 같은 필수 단계를 도와드립니다.
- Google Search Console 설정 : Google Search Console을 설정하여 시작하세요. Google에서 사이트의 인지도를 관리할 수 있는 무료 도구입니다.
시작하려면 다음 ChatGPT 프롬프트를 사용하세요.
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- 사이트맵 제출 : 사이트맵은 검색 엔진에 사이트 페이지 지도를 제공하여 콘텐츠를 더 빠르게 색인화하는 데 도움이 됩니다.
사이트맵을 생성하고 제출하려면 ChatGPT에 문의하세요.
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?보너스: 사이트를 만드는 동안 ChatGPT가 할 수 없는 일
ChatGPT는 안내, 콘텐츠 아이디어, 일부 기술 지원을 위한 훌륭한 도구이지만 사이트 구축 프로세스에서 직접 처리할 수 없는 몇 가지 사항이 있습니다.
- 실습 웹사이트 구축 : ChatGPT는 사이트를 물리적으로 설정하거나 구성할 수 없습니다. WordPress 설치 또는 플러그인 설정과 같은 단계를 안내할 수 있지만 웹 사이트 대시보드 내에서 직접 작업을 수행해야 합니다.
- 시각적 요소 디자인 : ChatGPT는 스타일 제안, 색 구성표 및 일반적인 디자인 조언에 도움을 줄 수 있습니다. 그러나 사용자 정의 그래픽, 이미지 또는 레이아웃을 만들려면 ChatGPT가 보유하지 않은 디자인 소프트웨어와 기술이 필요합니다.
- 직접적인 도메인 및 호스팅 관리 : 도메인 또는 호스팅 계정의 구매, 설정 및 관리는 호스팅 제공업체와 직접적인 상호 작용이 필요한 프로세스입니다. ChatGPT는 호스팅 제공업체를 제안하거나 등록 프로세스를 안내할 수 있지만 귀하를 대신하여 작업을 수행할 수는 없습니다.
- 모니터링 및 유지 관리 : ChatGPT는 사이트가 활성화된 후에는 사이트를 적극적으로 모니터링하거나 유지 관리할 수 없습니다. 정기적인 업데이트, 보안 점검, 백업은 필수이지만 플러그인, 웹마스터, 자체 관리 도구를 통해 처리해야 합니다.

ChatGPT로 웹사이트를 구축하는 방법 – 엔딩 노트
그럼 ChatGPT로 웹사이트 구축이 어려우셨나요? 아니, 그렇죠? 이 단계별 가이드를 제대로 따르면 사이트를 만드는 것이 실제로 쉽습니다.
당신은 무엇을 기다리고 있습니까? 이 튜토리얼을 따라하면 사이트를 쉽게 디자인하고 게시할 수 있습니다!
마케팅 목적으로 ChatGPT를 사용하고 싶으십니까? 더 많은 매출을 올리려면 전자상거래용 ChatGPT 블로그를 읽어 보시기 바랍니다.
이제 ChatGPT로 웹사이트를 구축하는 방법에 대해 추가 문의사항이 있는 경우 아래 댓글 상자를 사용하여 공유할 수 있습니다. 귀하의 노력에 감사드립니다. 행복한 웹사이트 구축!
