ChatGPT로 웹사이트를 구축하는 방법(2024 가이드)
게시 됨: 2024-01-11사업주의 잘 디자인된 웹사이트는 고객을 유치하고 브랜드를 강화하는 데 매우 중요합니다. 그러나 웹 개발은 시간이 많이 걸리고 복잡할 수 있습니다. 특히 코딩 기술이 부족한 경우 더욱 그렇습니다.
AI 기반 챗봇인 ChatGPT를 사용하면 이제 단 몇 분 만에 웹사이트를 구축할 수 있습니다. 이 게시물은 ChatGPT의 도움으로 웹사이트를 만드는 과정을 안내하는 간단한 단계별 가이드입니다. 시작하자!
- 1 ChatGPT란 무엇입니까?
- 2 ChatGPT는 어떻게 작동하나요?
- 3 ChatGPT를 어떻게 사용할 수 있나요?
- 4 ChatGPT를 사용하여 웹사이트 구축하기
- 4.1 ChatGPT를 사용하여 WordPress 웹 사이트 구축
- 4.2 ChatGPT를 사용하여 HTML 웹사이트 구축
- ChatGPT를 사용하여 웹 사이트를 구축할 때의 5가지 제한 사항
- 6 최종 생각
ChatGPT란 무엇인가요?

OpenAI가 개발한 ChatGPT는 AI 기반 대화 에이전트이자 인간과 유사한 응답을 실시간으로 생성하는 챗봇입니다. 의미 있는 대화에 참여하고 정보, 제안 등을 제공할 수 있는 지능형 가상 비서입니다. 또한 콘텐츠 생성부터 코드 제작까지 다양한 애플리케이션에 언어 처리 모델을 활용합니다.
ChatGPT는 어떻게 작동하나요?
ChatGPT는 자연어 처리(NLP) 및 기계 학습(ML)을 활용하여 자연스럽게 사용자와 상호 작용하고 상황을 이해하며 방대한 지식을 기반으로 관련 응답을 생성합니다.
OpenAI는 RLHF(인간 피드백 강화 학습) 및 PPO(근위 정책 최적화)를 사용하여 ChatGPT를 교육하여 인간이 대규모 텍스트 데이터 세트의 다양한 상황에서 의사소통하고 대응하는 방식을 학습합니다. 이를 통해 ChatGPT는 인간과 같은 대화를 생성하고 다양한 작업을 통해 사용자를 지원할 수 있습니다.
ChatGPT를 어떻게 사용할 수 있나요?
OpenAI의 ChatGPT를 사용하려면 해당 웹사이트에서 계정을 만드세요. 이름, 이메일, 전화번호를 입력하세요. 그런 다음 챗봇에 질문이나 프롬프트를 작성하여 AI 모델을 사용하세요.
응답 속도는 사용자 수에 따라 다릅니다. AI가 학습하고 개선하는 데 도움이 되도록 엄지 손가락을 위로 또는 아래로 사용하여 응답을 평가할 수 있습니다. 응답이 만족스럽지 않은 경우 채팅 상자 위에 있는 '응답 재생성' 버튼을 클릭하여 새로운 응답을 시도해 보세요.

ChatGPT를 사용하여 웹사이트 구축
YouTube 채널을 구독하세요
ChatGPT는 코드 조각을 생성하고, 기술적인 질문에 답하고, 도구, 라이브러리 및 리소스에 대한 권장 사항을 제공하고, 사용자가 웹 사이트 개요를 작성하고, 사이트를 디자인하고, 콘텐츠 아이디어를 생성하도록 지원함으로써 웹 개발 프로젝트에 도움을 줍니다. 이제 ChatGPT를 사용하여 웹사이트를 구축하는 방법을 알아 보겠습니다.
ChatGPT를 사용하여 WordPress 웹 사이트 구축
WordPress는 인터넷 환경의 40% 이상을 차지하는 널리 사용되는 콘텐츠 관리 시스템(CMS)입니다. ChatGPT의 기능을 활용하면 WordPress 웹사이트 디자인 작업 흐름을 크게 가속화할 수 있습니다. 그렇다면 ChatGPT를 사용하여 웹사이트를 어떻게 구축할 수 있나요? 탐험해 봅시다.
도메인 받기
도메인 이름은 인터넷에서 웹사이트의 고정 위치 역할을 하여 방문자가 해당 웹사이트를 빠르게 찾을 수 있도록 합니다. 도메인을 보호하려면 등록기관을 선택하세요. 귀하는 최소 1년의 등록 기간 동안 이 이름을 사용할 수 있는 독점적 권리를 갖습니다. 웹사이트를 개설하고 이메일로 활용하는 등 다양하게 활용할 수 있습니다.
도메인 등록에는 NameCheap을 권장합니다. SiteGround 및 Bluehost와 같은 웹사이트 호스팅 서비스는 종종 추가 도메인 등록 옵션을 제공합니다.

호스팅 계획을 구매하고 WordPress를 설치하세요
웹사이트나 애플리케이션을 온라인으로 액세스하려면 웹 호스팅이 필요합니다. 이는 공급자가 유지 관리하는 물리적 서버의 공간을 임대하는 것과 같습니다. 또한 공급자는 귀하의 웹사이트가 안전한지 확인하고 이를 방문자의 브라우저에 전달합니다. 웹호스팅 비용은 웹사이트 규모에 따라 달라질 수 있습니다.
WordPress 웹사이트를 호스팅하려면 예산과 웹사이트 유형에 따라 SiteGround, Hostinger 또는 Cloudways를 선택하는 것이 가장 좋습니다.

언급된 것과 마찬가지로 많은 호스팅 제공업체는 WordPress가 사전 설치된 WordPress 전용 계획을 제공합니다. 호스팅 제공업체의 cPanel에서 Softaculous와 같은 원클릭 설치 프로그램을 사용할 수도 있습니다. WordPress 스크립트를 선택하고 필요한 세부 정보를 입력한 후 “설치”를 클릭하세요. 설치 후 제공된 관리자 자격 증명을 사용하여 www.yoursite.com/wp-login.php에서 사이트의 백엔드에 액세스하세요.
WordPress를 수동으로 설치할 수도 있습니다. WordPress 설치에 대한 종합 가이드를 확인하세요.
테마를 선택하세요
웹 사이트의 모양과 기능을 결정하는 파일 모음인 WordPress 테마는 귀하의 선호에 맞게 맞춤화할 수 있으며 공식 WordPress 테마 디렉토리나 타사 마켓플레이스를 포함한 다양한 소스에서 얻을 수 있습니다.
WordPress 테마를 선택할 때 가장 추천하는 것은 Divi입니다. Divi는 처음부터 손쉬운 웹사이트 개인화를 가능하게 하는 포괄적인 디자인 프레임워크로 두각을 나타냅니다. 직관적인 드래그 앤 드롭 빌더, 사전 디자인된 2000개 이상의 레이아웃으로 구성된 다양한 라이브러리, 디자인 요소에 대한 완벽한 제어, 테마 빌더 및 반응형 편집 기능 덕분에 코딩 전문 지식 없이도 멋진 웹사이트를 만들 수 있습니다.

또한 ChatGPT가 제공하는 Divi AI는 인공 지능의 도움으로 웹 사이트를 만드는 데 도움을 줍니다. 게다가 Divi는 철저한 문서와 탁월한 지원을 제공합니다.
ChatGPT로 페이지 브레인스토밍
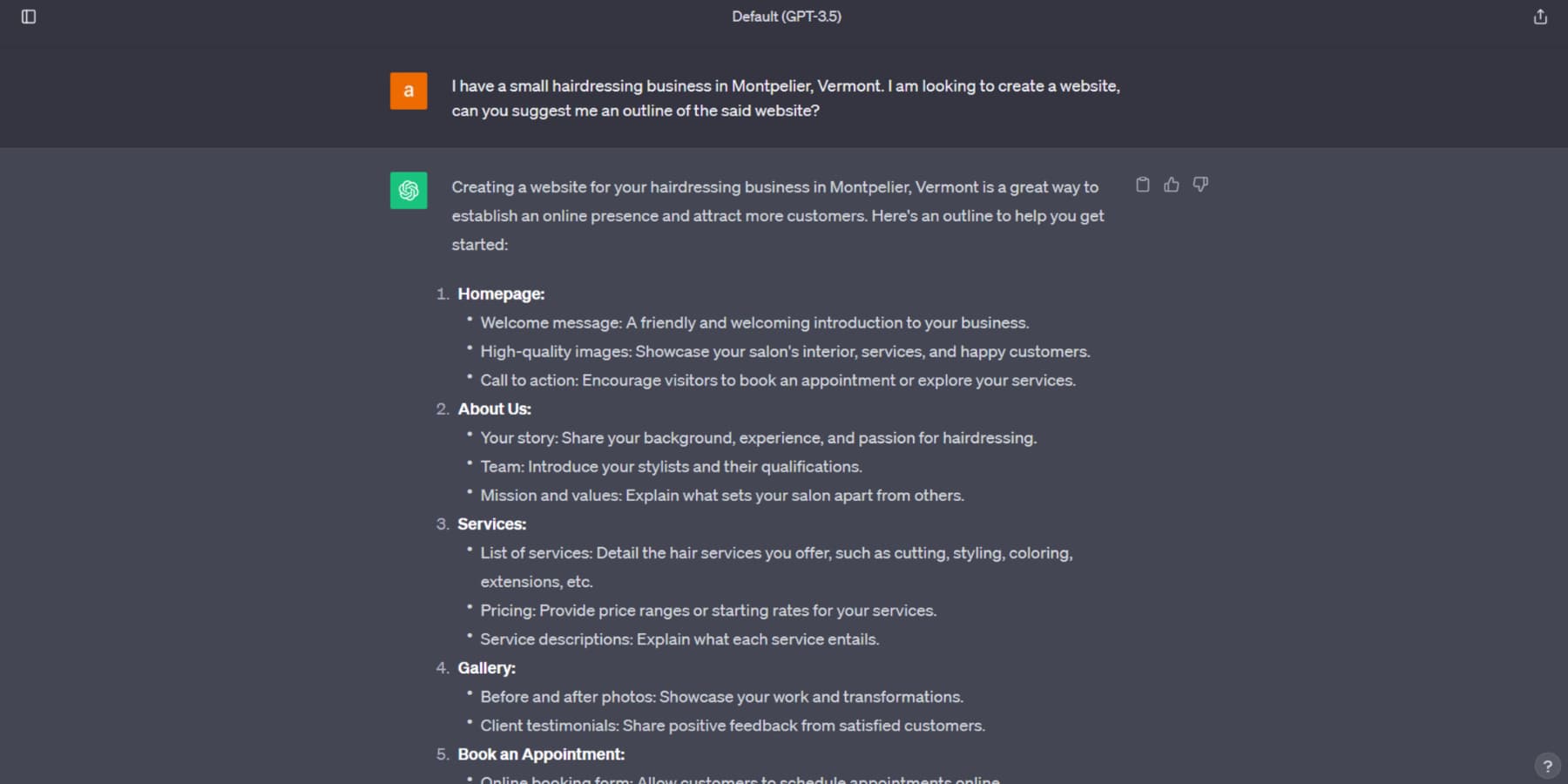
웹 사이트 구축을 시작하기 전에 포함할 페이지를 고려해 보겠습니다. 도움이 필요하면 ChatGPT에 문의하세요. 이 예에서는 소규모 미용 사업체 웹사이트에 대한 기본 개요를 작성합니다.

제안된 개요는 각 페이지의 기능에 대한 설명을 제공합니다. AI 모델은 홈페이지에 대한 요소를 제안하고 더 많은 전환을 위한 페이지 최적화에 대한 제안도 제공할 수 있습니다.
이러한 제안은 초기 연구 단계를 단순화하는 데 도움이 될 수 있습니다. 그러나 웹 개발 프로젝트에 통합하기 전에 이를 더욱 구체화하는 것이 좋습니다.
WordPress에서 페이지 만들기
테마와 포함할 페이지를 결정한 후 WordPress 페이지를 만들 차례입니다. 백엔드를 통해 새 페이지를 추가하는 것으로 시작할 수 있습니다.
WordPress 내장 블록 빌더, 페이지 빌더 또는 사용자 정의 코딩 사용을 포함하여 페이지 구성을 위한 다양한 옵션이 있습니다. 그러나 이전에 언급했듯이 이 게시물에서는 Divi를 사용하겠습니다.
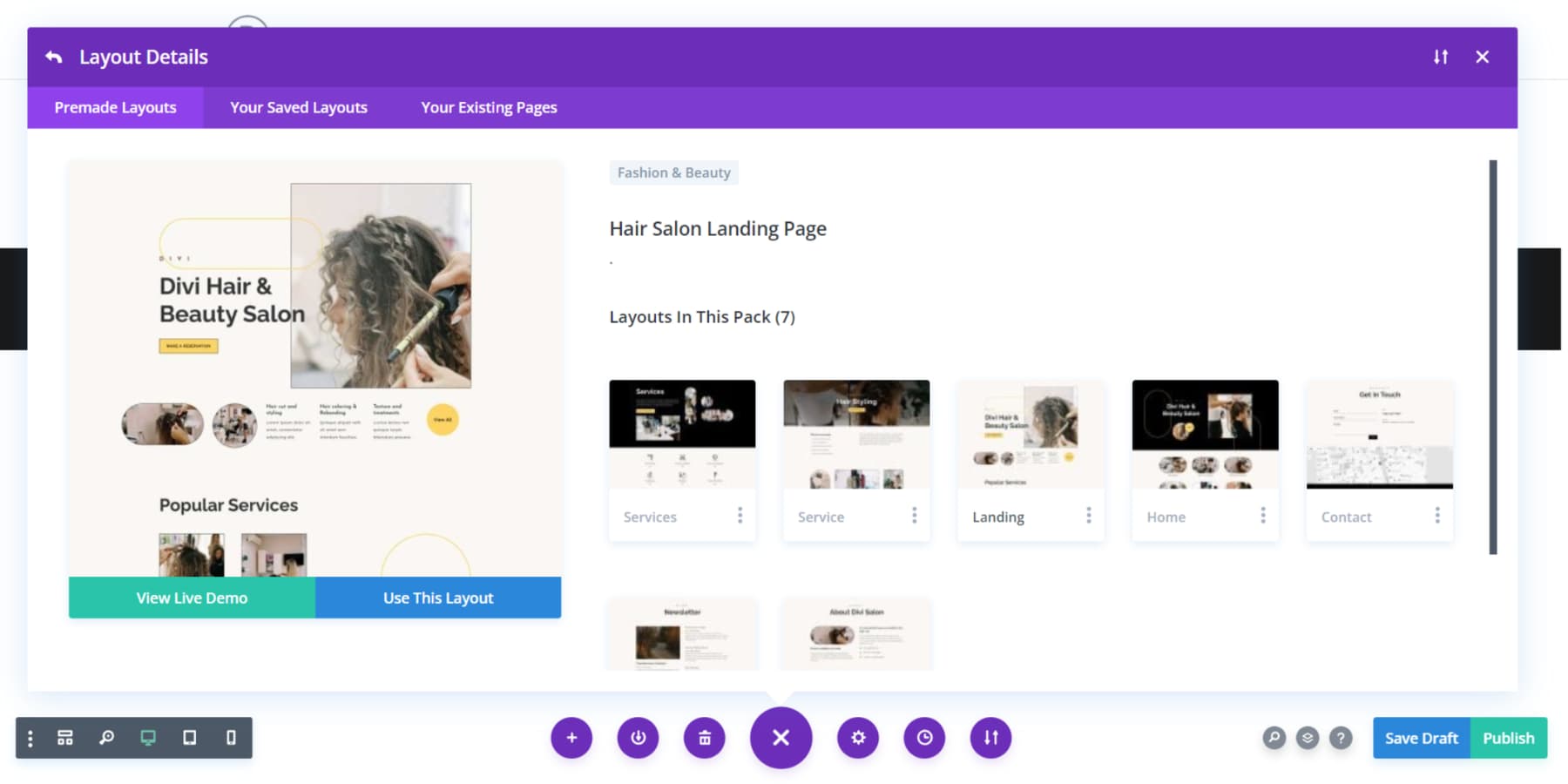
페이지를 처음부터 시작하는 것도 옵션이지만 미리 만들어진 레이아웃을 사용하면 웹 페이지 디자인을 훨씬 빠르게 다듬을 수 있습니다. Divi를 사용할 때 미리 만들어진 레이아웃을 가져오려면 '레이아웃 찾아보기' 버튼을 선택하고, 2000개 이상의 미리 만들어진 레이아웃 중에서 원하는 레이아웃을 검색한 다음, 페이지 작업을 시작할 때 메시지가 표시되면 '이 레이아웃 사용' 버튼을 클릭하세요. .

레이아웃을 페이지로 가져온 후 Divi의 직관적인 드래그 앤 드롭 비주얼 빌더를 사용하여 쉽게 개인화할 수 있습니다.
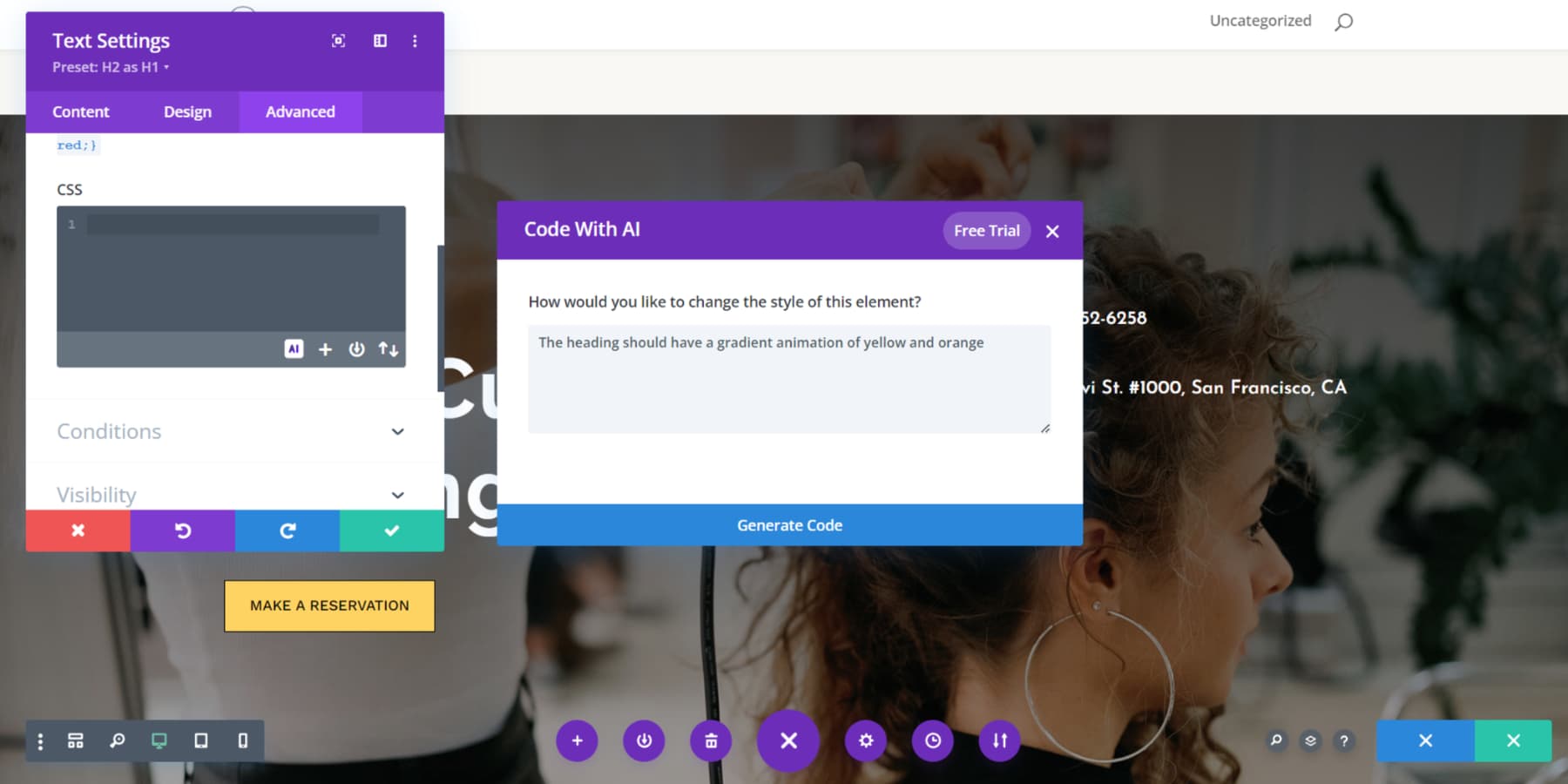
이제 일반적인 시나리오를 고려해 보겠습니다. 웹 사이트에 대해 염두에 두고 있는 특정 레이아웃이 있지만 특히 사용자 정의 코딩이 적용될 때 이를 실제로 구현하는 방법을 확신할 수 없습니다. 디비코드 AI를 입력해보세요. 전문 코더 없이도 CSS 및 HTML 코드를 사용하여 레이아웃을 사용자 정의할 수 있습니다.
원하는 섹션을 최대한 명확하게 설명하면 Divi AI가 대신합니다. 필요한 코드를 생성할 뿐만 아니라 섹션에 원활하게 삽입합니다. 경험이 풍부한 웹 디자인 어시스턴트를 옆에 두는 것과 비슷합니다!

ChatGPT를 사용하여 콘텐츠 생성
이제 페이지가 선명해졌으므로 매력적인 콘텐츠를 페이지에 추가할 차례입니다. ChatGPT는 고급 언어 처리 기능 덕분에 웹사이트 콘텐츠를 생성하는 데 탁월한 리소스입니다. 주요 장점 중 하나는 아이디어와 초안을 생성하여 귀중한 시간을 신속하게 절약하는 능력에 있습니다. Divi AI를 사용하면 웹 디자인 환경 내에서 ChatGPT의 강력한 기능을 바로 활용할 수 있습니다.
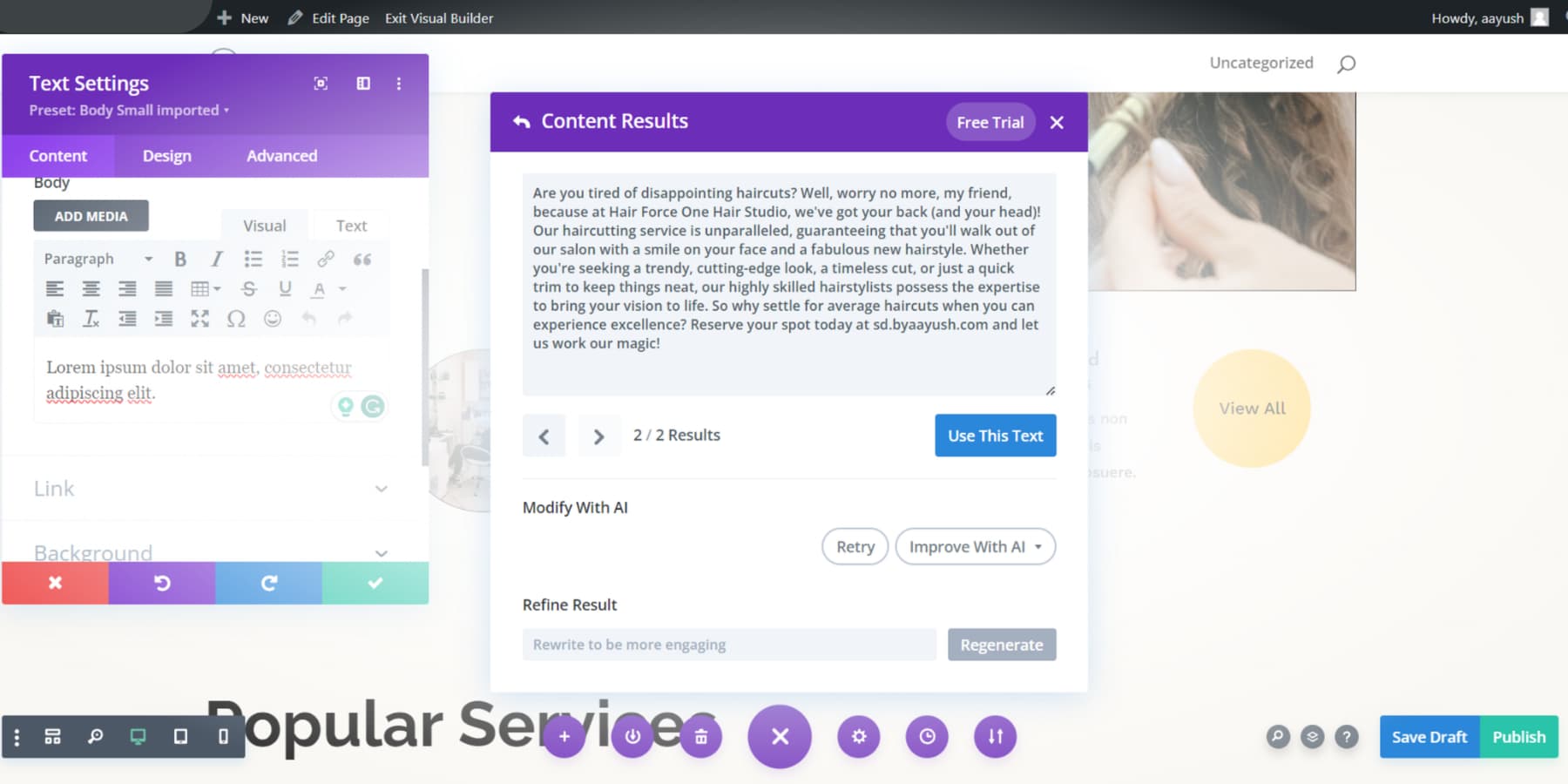
재치와 유머를 추구하기 위해 저는 Divi AI에게 서비스 중 하나에 대한 예제 사본을 작성하도록 지시했으며, 그 결과는 다음과 같습니다.

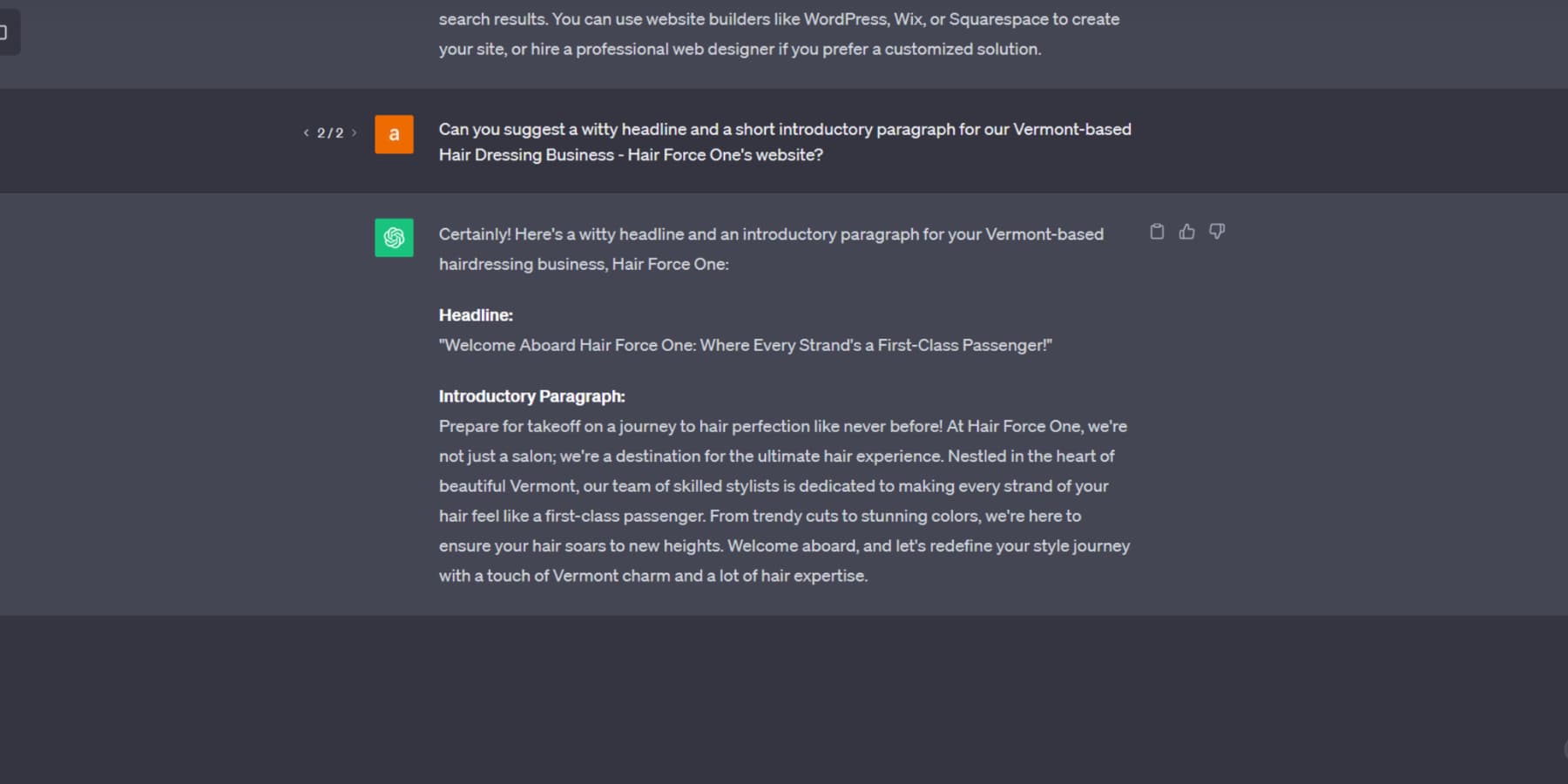
Divi AI 사용을 고려하고 있지 않더라도 ChatGPT의 기능을 활용하여 정적 웹 페이지에 맞는 콘텐츠를 제작할 수 있습니다. 웹 사이트의 개요를 찾을 때와 마찬가지로, 웹 사이트의 홈페이지 히어로 섹션에 맞게 눈에 띄는 헤드라인과 매력적인 소개를 제공하도록 모델에 요청하여 프로세스를 시작하겠습니다.


ChatGPT 또는 Divi AI를 사용하여 키워드 연구를 기반으로 WordPress 웹사이트에 대한 SEO 친화적인 블로그 게시물을 생성할 수도 있습니다. 또한 특정 잠재고객 인구통계를 기반으로 콘텐츠를 맞춤설정할 수 있습니다.
ChatGPT를 사용하면 웹사이트와 블로그 게시물에 대한 매력적인 콘텐츠와 카피를 쉽게 만들 수 있습니다. 그러나 ChatGPT 및 기타 AI 콘텐츠 생성기는 웹사이트에 완벽한 콘텐츠를 생성할 수 없다는 점을 기억하는 것이 중요합니다. 고품질 게시물을 생성하려면 사람의 교정과 편집이 여전히 필요합니다.
AI를 사용하여 이미지 생성
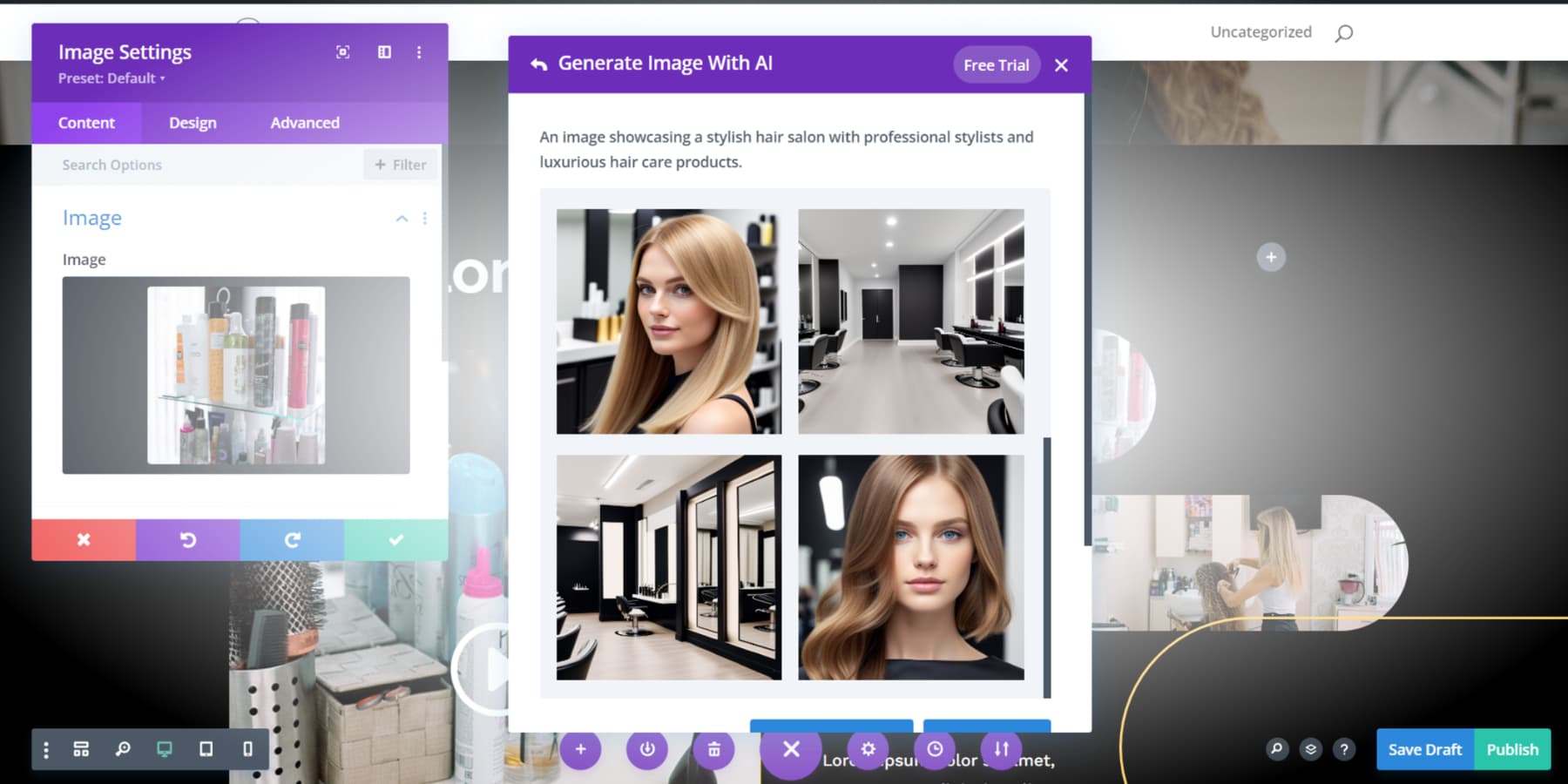
이제 웹사이트 콘텐츠가 정리되었으므로 이미지 생성을 위한 Divi AI의 창의적 잠재력이라는 또 다른 측면을 살펴보겠습니다. 프로세스는 간단합니다. 포괄적인 설명을 제공하면 이미지를 빠르게 준비할 수 있습니다.
Divi AI의 이미지는 저작권이나 로열티 문제로 인해 부담을 받지 않으며, 저작자 표시나 사용 제한 없이 이미지를 자유롭게 활용할 수 있다는 점은 주목할 가치가 있습니다.

Divi AI를 사용할 계획이 없다면 AI Engine, Photosonic 또는 Jasper AI와 같은 특수 도구를 사용하여 AI 이미지를 생성해야 할 수도 있습니다.
이 접근 방식의 문제점은 다양한 콘텐츠와 이미지 생성 탭 사이를 전환하는 데 필요한 시간과 노력에 있습니다. 이는 주로 촉박한 마감 기한 하에 작업할 때 상당히 까다로울 수 있습니다.
그러나 Divi AI의 장점은 ChatGPT의 기능을 웹 사이트 디자인 환경 내에서 직접 동원하여 작업 흐름을 간소화할 수 있다는 것입니다.
텍스트와 마찬가지로 AI를 사용하여 이미지를 생성하는 경우 항상 정확한 것은 아니며 다소 놀랍거나 공격적인 결과가 나올 가능성이 있습니다. 그때는 약간의 수동 수정이 도움이 될 수 있습니다.
ChatGPT를 사용하여 HTML 웹 사이트 구축
웹사이트 구축을 위해 ChatGPT의 강력한 기능을 활용할 수 있는 전통적인 접근 방식을 찾고 계십니까? 그렇다면 이 부분이 당신을 위한 것입니다. 다음 단계에서는 코딩에 대한 기본적인 이해가 필요합니다. 어디서부터 시작해야 할지 확신이 없다면 Udemy 또는 Coursera와 같은 플랫폼에서 강좌를 수강하는 것을 고려해 보세요. 이제 전통적인 HTML과 프로그래밍 방법을 사용하여 ChatGPT로 웹사이트를 구축하는 방법을 살펴보겠습니다.
ChatGPT를 사용하여 페이지 계획
WordPress 섹션에서 ChatGPT를 사용하여 개요를 만든 것과 마찬가지로 ChatGPT를 활용하여 HTML 웹 사이트 페이지의 전략을 세울 수 있습니다.
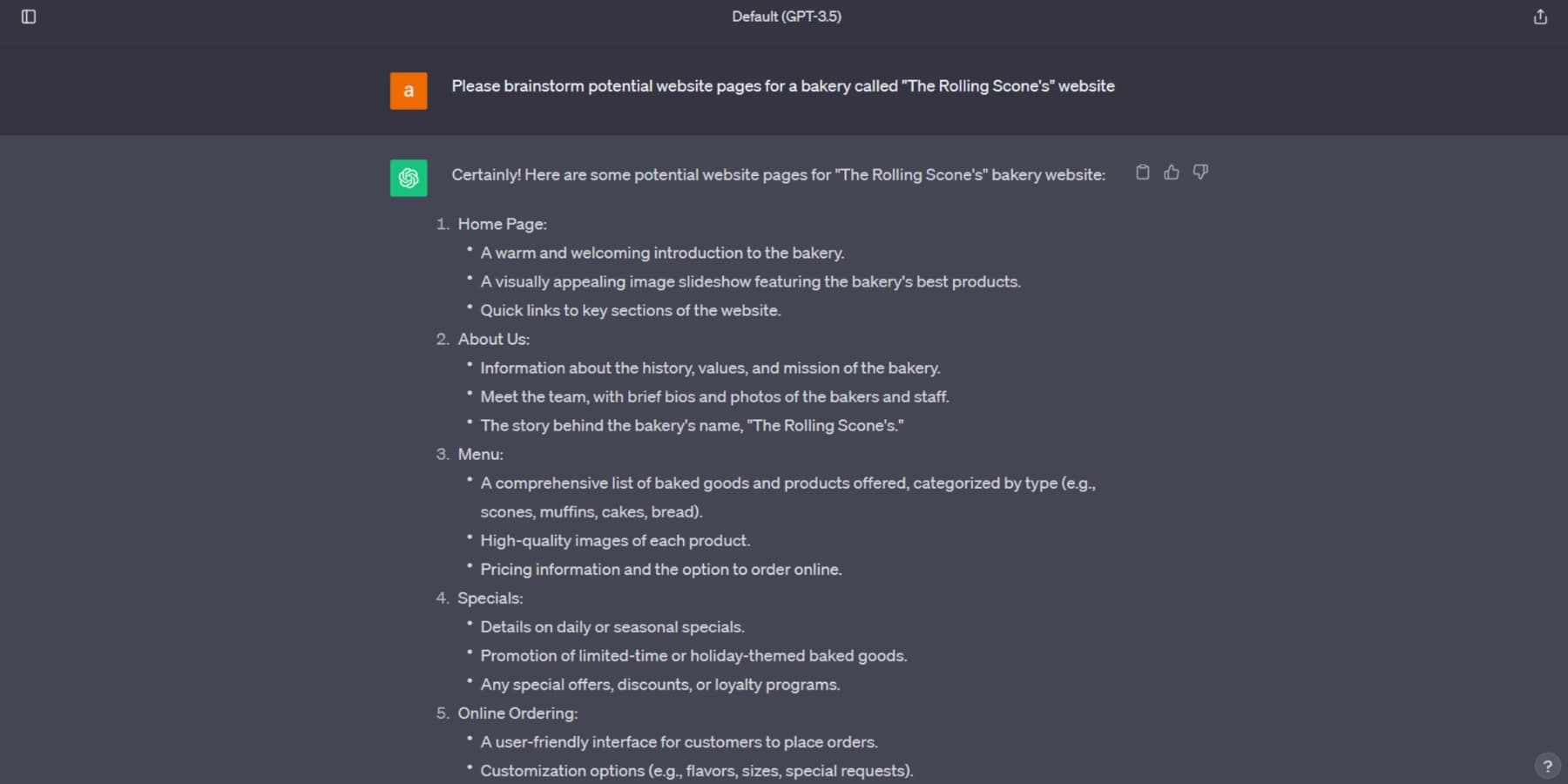
실제 예는 다음과 같습니다. ChatGPT에 최소 3페이지로 구성된 베이커리 비즈니스 웹사이트에 대한 간단한 가이드를 개발해 달라고 요청했습니다. ChatGPT는 모든 페이지에 포함되어야 하는 내용을 자세히 설명하는 간결한 설명과 함께 간단하면서도 효과적인 청사진을 제공했습니다.

귀하의 페이지에 대한 HTML 코드 생성
ChatGPT의 코드 생성 기능을 살펴보겠습니다. 예를 들어 우리는 HTML과 Bulma 프레임워크를 사용하여 제과점 비즈니스를 위한 반응형 홈페이지를 제작해 달라고 요청했습니다. 프롬프트는 다음과 같습니다.
HTML, CSS, JS, Bulma 및 필수 구성 요소를 사용하여 "The Rolling Scone's" 웹사이트라는 제빵 사업을 위한 반응형 홈 페이지를 생성합니다.
챗봇은 필요한 코드를 신속하게 생성했습니다.

오류가 있을 수 있으므로 ChatGPT에서 생성된 코드를 검토하는 것이 중요합니다. 브라우저에서 확인하고 필요한 수정을 하는 것이 좋습니다. 또한 긴 스크립트는 문제를 일으킬 수 있지만 후속 프롬프트를 제공하거나, 응답을 다시 생성하거나, 새로 시작하기 위해 새 채팅을 시작하는 옵션이 있습니다.
ChatGPT는 이미지 경로 수정과 같은 추가 작업이 필요할 때 유용한 메모를 추가할 수 있습니다. 이미지 생성을 위해 Photosonic과 같은 AI 도구를 활용할 수 있습니다. 경험이 있는 경우 Bootstrap 또는 React와 같은 언어로 코드를 요청할 수도 있습니다.
AI를 사용하여 사본 생성 및 스타일화
ChatGPT에는 처음에는 모든 섹션에 대한 콘텐츠와 스타일이 없을 수 있지만 기존 채팅에서 필요한 세부 사항을 요청할 수 있습니다.
관련 콘텐츠와 스타일이 포함된 웹페이지에 대한 HTML을 가져오는 데 사용한 프롬프트는 다음과 같습니다.
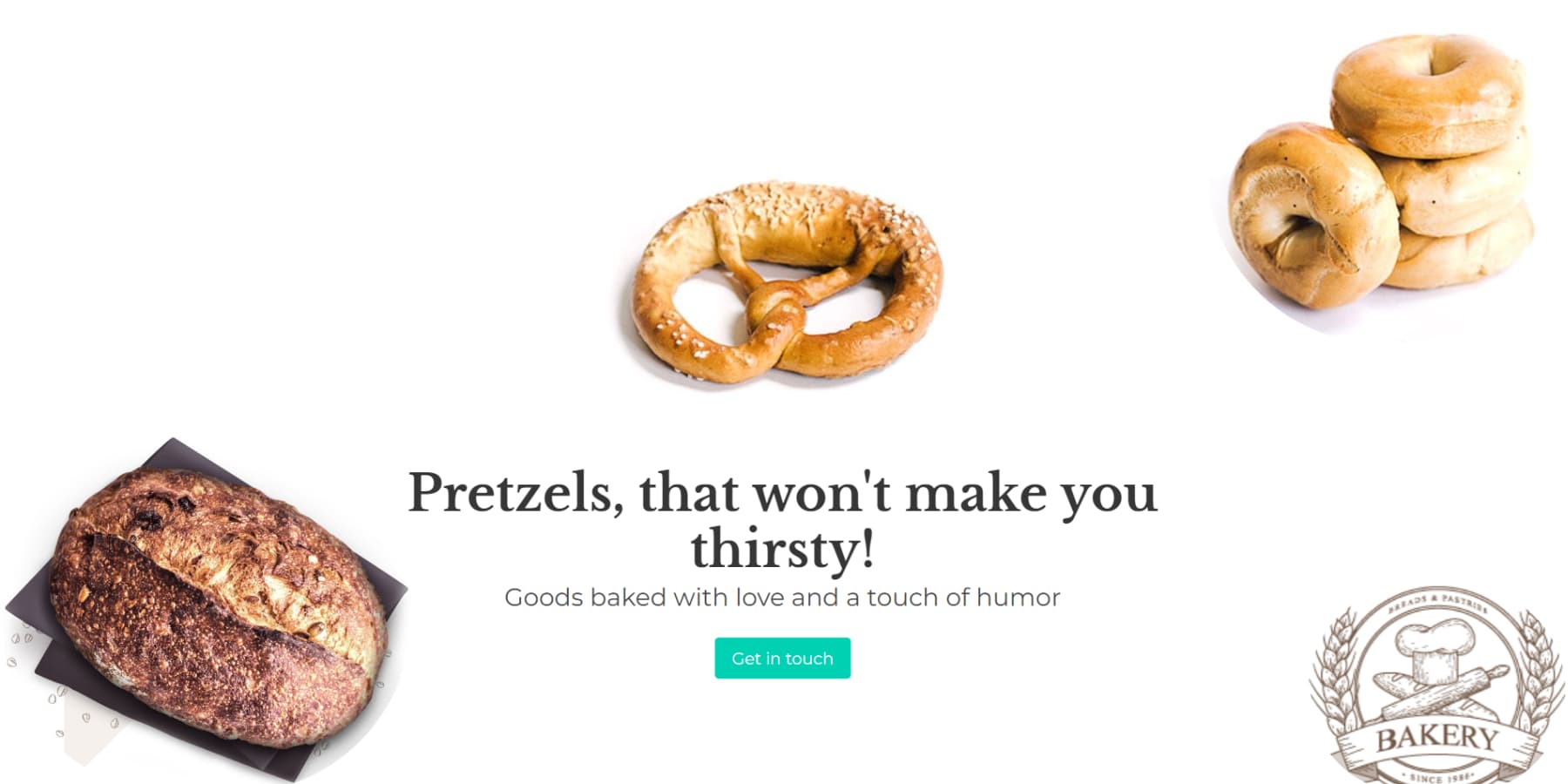
Rolling Scones 베이커리 웹사이트의 반응형 홈 페이지에 대한 코드를 생성합니다. HTML, CSS, JS, Bulma 및 필요한 구성 요소를 사용하십시오. 제목에는 Libre Bodoni 글꼴을 사용하고 기타 텍스트에는 Montserrat 글꼴을 사용하세요. 모든 텍스트를 가운데 정렬합니다. 영웅 섹션에는 구운 좋은 말장난이 포함된 큰 중앙 정렬 텍스트가 있어야 하며, 그 뒤에 롤링 스콘에 대한 귀여운 소개와 이메일 주소에 연결된 "연락하기" 버튼이 있어야 합니다. 영웅 제목 위에 빵집 로고를 배치하세요. 영웅의 가장 왼쪽에 하나, 가장 오른쪽에 하나, 오른쪽의 "연락처" 버튼 아래에 하나의 이미지를 추가합니다.
이는 매우 구체적인 프롬프트입니다. 하지만 더 구체적일수록 더 나은 결과를 얻을 수 있다는 점을 기억하세요. 또한 이전에 언급했듯이 ChatGPT는 이미지에 자리 표시자 링크를 사용했으며 이를 실제 이미지에 대한 링크로 대체했습니다. 결과:

이는 콘텐츠 제작 프로세스를 더욱 효율적으로 만드는 확실한 방법입니다. ChatGPT에서 생성된 텍스트는 때때로 일반화되거나 간단할 수 있다는 점에 유의하는 것이 중요합니다. 하지만 당신에게는 선택권이 있습니다! Rytr 및 Jasper와 같은 도구를 사용하면 콘텐츠에 정교함을 더할 수 있습니다. 이 접근 방식에는 복사 및 붙여넣기와 같은 일부 수동 작업이 필요할 수 있지만 웹페이지에 대한 완벽한 콘텐츠를 얻기 위해 지불하는 비용은 적습니다.
도메인 및 호스팅 계획을 세우세요
ChatGPT에서 생성된 코드로 HTML 파일을 저장한 후 다음 단계는 호스팅을 통해 온라인으로 액세스할 수 있도록 만드는 것입니다. 여기에는 적합한 도메인 이름과 호스팅 계획을 선택하는 것이 포함됩니다. 웹사이트의 콘텐츠를 반영하는 기억에 남는 도메인 이름을 선택하세요.
NameCheap은 도메인 등록에 권장되는 선택입니다. 호스팅 솔루션을 찾을 때 속도, 쉬운 사이트 관리를 위한 사용자 친화적인 제어판과 같은 중요한 요소에 우선순위를 두십시오. 또한 호스팅 제공업체의 고객 지원 품질을 평가하세요.
앞서 언급했듯이 뛰어난 웹 호스팅 기능을 제공하는 Siteground, A2Hosting 또는 Hostinger를 고려해 보시기 바랍니다. 계획과 함께 도메인 등록이 번들로 제공되므로 도메인 등록 비용도 절약할 수 있습니다.

HTML 코드를 실시간으로 만들기
이제 웹사이트의 HTML 코드와 콘텐츠가 완벽한 도메인에 선택되었고 안정적인 호스팅 계획이 확보되었으므로 이제 전 세계가 볼 수 있도록 페이지를 게시할 차례입니다! 이에 대한 두 가지 옵션이 있습니다. WordPress를 사용하거나 WordPress 없이 사용하는 것입니다.
WordPress를 선택하면 강력한 CMS, 미디어 관리, 통합 등이 제공됩니다. 먼저 WordPress 경로를 살펴보겠습니다. 수동으로 또는 호스팅 서비스를 통해 서버에 설치하여 시작하세요.
테마를 선택하고 새 페이지를 만드세요. '코드 복사' 버튼을 사용하여 ChatGPT의 HTML 코드를 복사하는 것으로 시작하세요.

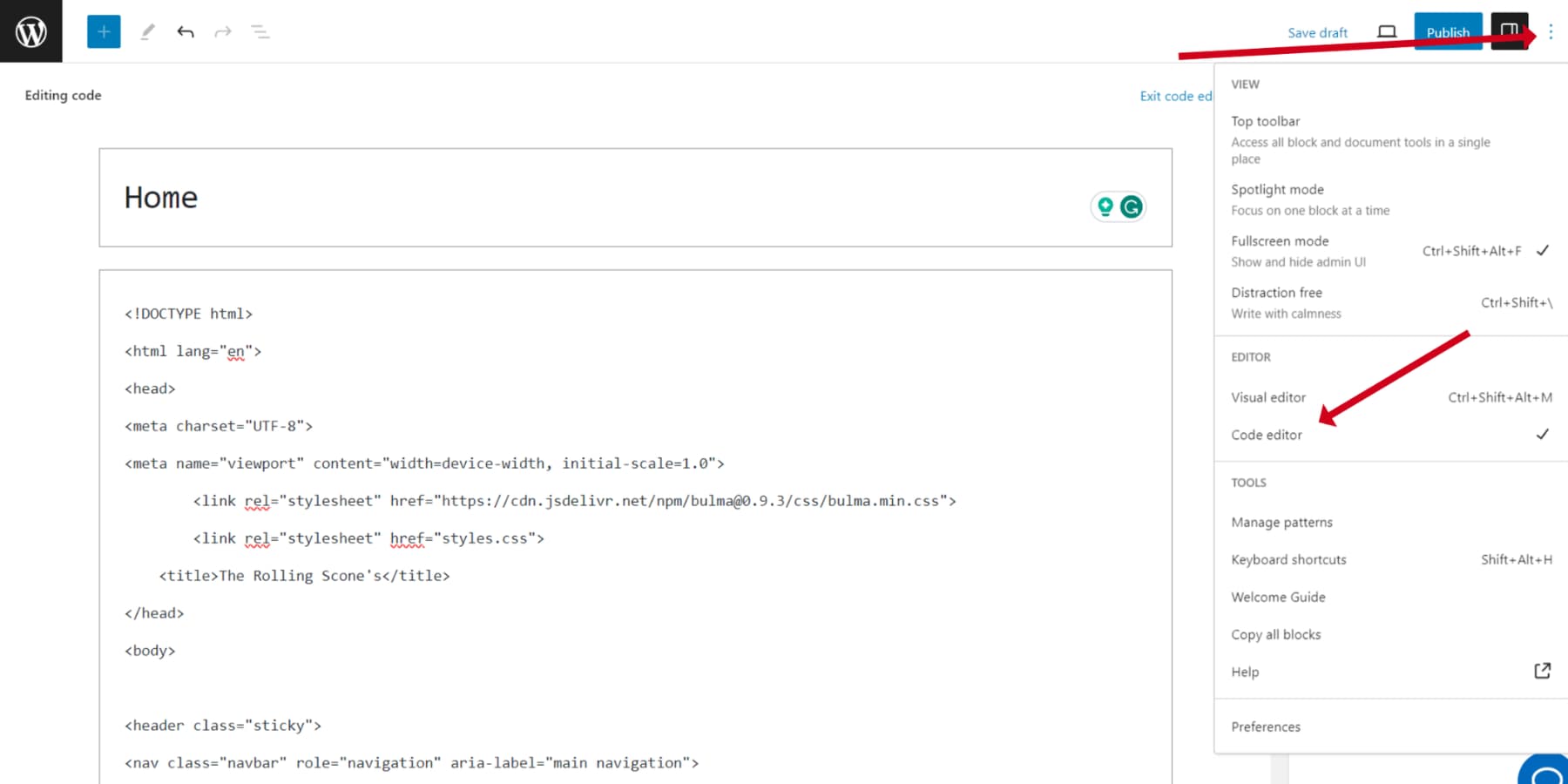
코드를 복사한 후 메뉴에서 '코드 편집기'를 선택하거나 단축키 CTRL + Shift + Alt + M(Mac에서는 Ctrl + Shift + Option + M)을 사용하여 코드 편집기 모드로 전환하고 방금 복사한 코드를 붙여넣습니다.

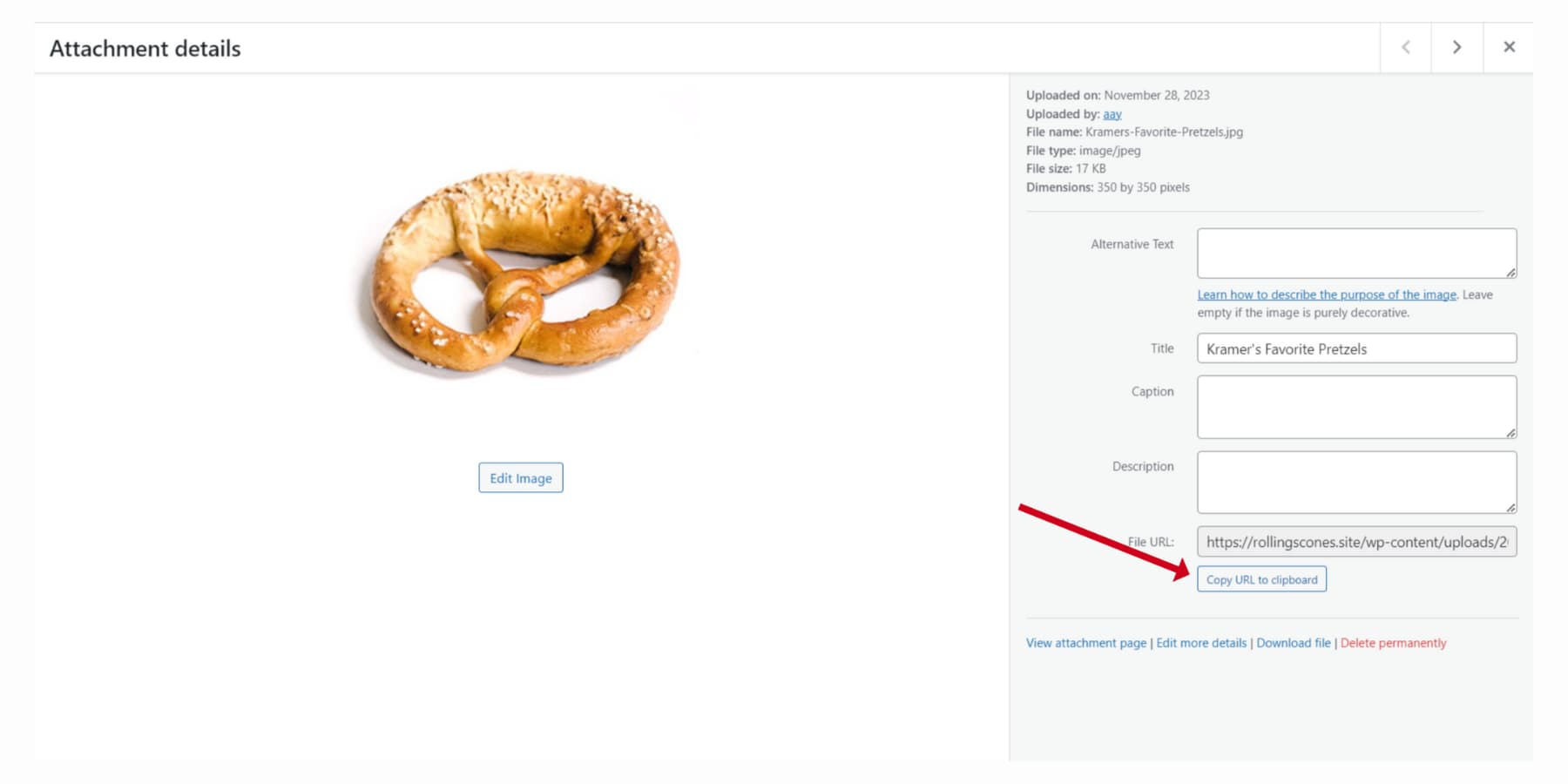
이미지의 경우 WordPress 미디어 라이브러리에 업로드하고 자리 표시자를 실제 링크로 바꾸세요. 이미지에 대해 "클립보드에 URL 복사"를 선택하여 복사할 수 있습니다.

다른 페이지에서도 프로세스를 계속 진행하세요. CSS를 테마의 style.css 파일에 통합하세요. 간단한 주의 사항: Divi와 같은 테마 빌더 없이 블로그 게시물이나 헤더 추가용 템플릿을 고려하는 경우 '하드 코딩'이 중요합니다. 이를 위해서는 PHP 지식이 필요하며, 튜토리얼의 범위를 약간 벗어나더라도 온라인에서 언제든지 포괄적인 리소스를 찾을 수 있습니다.
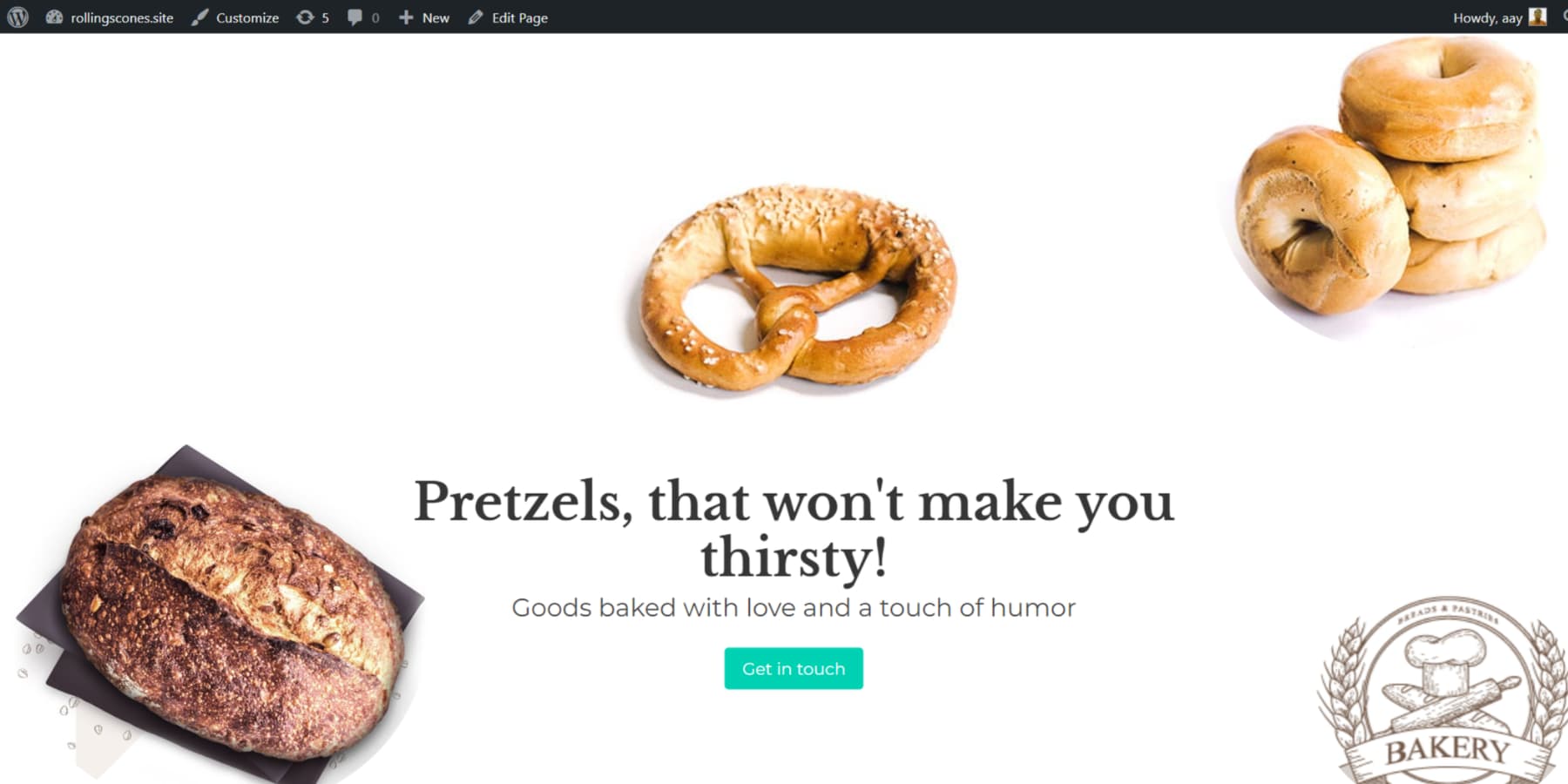
ChatGPT를 사용하여 방금 생성한 사이트가 WordPress에서 어떻게 보이는지는 다음과 같습니다.

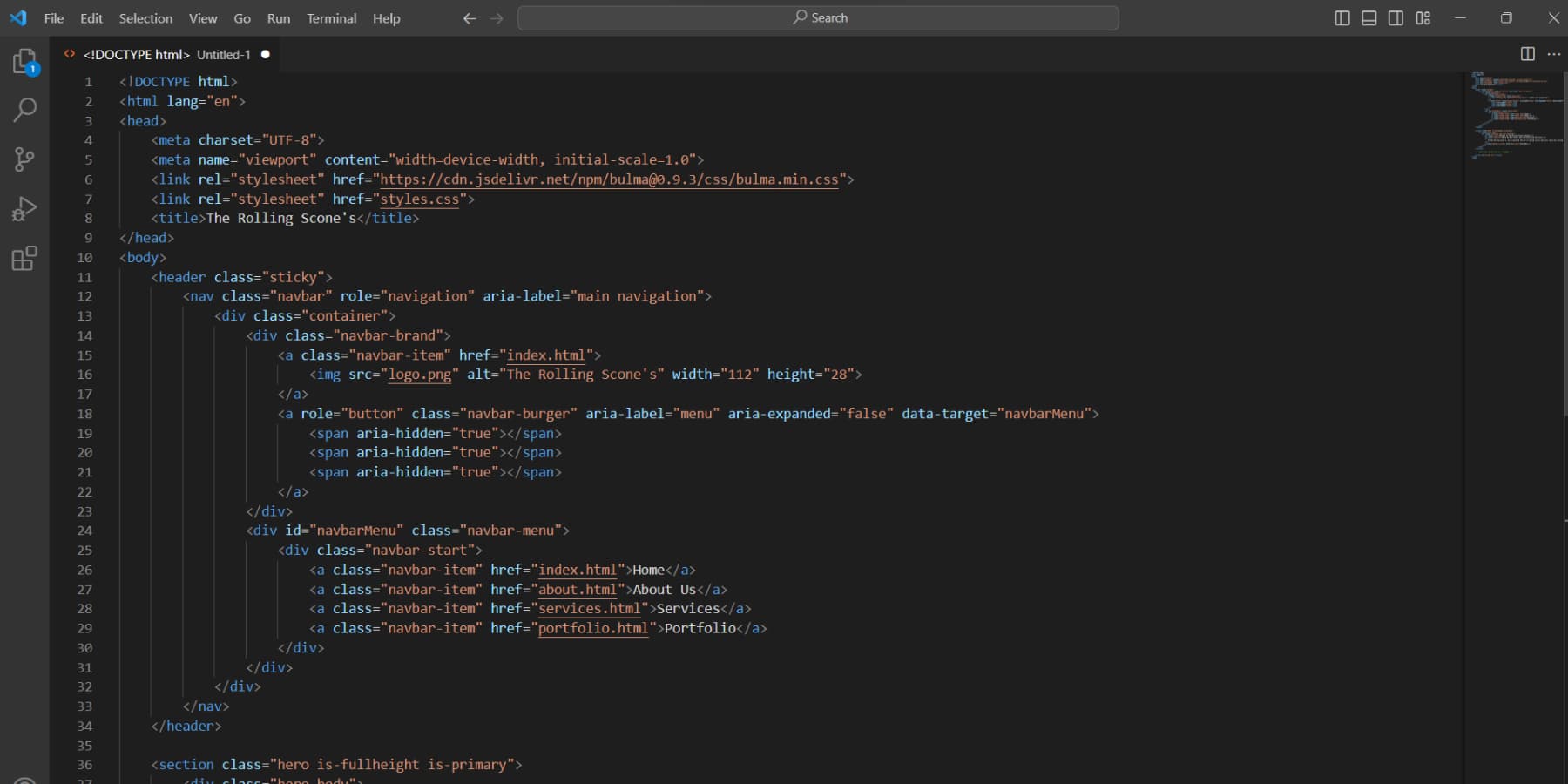
이제 WordPress가 아닌 접근 방식에 대해 살펴보겠습니다. 즐겨 사용하는 텍스트 편집기(Visual Studio Code, Sublime Text 또는 Atom)에 코드를 복사하고 호환성을 위해 홈 페이지를 "index.html"로 저장하세요.

HTML 및 CSS 파일이 준비되면 호스트 대시보드를 통해 서버에 업로드할 차례입니다. 필요한 모든 페이지, 이미지, 머리글 및 바닥글과 같은 구성 요소를 포함하는 것을 잊지 마십시오.
이제 ChatGPT로 제작한 웹사이트가 활성화되어 모든 사람이 액세스할 수 있습니다!
ChatGPT를 사용하여 웹 사이트를 구축할 때의 제한 사항
ChatGPT는 웹사이트 개발을 위한 강력한 도구이지만 한계가 있습니다. 부정확하고 경직된 콘텐츠를 제공할 수 있으며, 이제 Google의 콘텐츠 순위는 사용자 경험을 고려합니다. ChatGPT의 지식은 주로 2021년의 것이므로 오래된 정보로 이어질 가능성이 있습니다. 사실확인은 필수입니다. 또한 ChatGPT에서 생성된 코드의 정확성을 테스트해야 합니다.
또한 무료 버전의 ChatGPT에는 4,096개의 토큰 제한, 고급 기능에 대한 액세스 제한, 피크 시간 동안 우선순위가 낮은 등 코드 생성 제한이 있습니다. Plus 버전은 복잡한 코드, 최신 정보 및 향상된 액세스를 위한 향상된 기능을 제공합니다.
특히 이미지와 관련된 콘텐츠 생성에 AI를 사용할 때 종종 간과되는 문제는 프롬프트의 정확성입니다. 원하는 결과를 얻는 것은 프롬프트를 작성할 때 요구 사항을 효과적으로 표현하는 능력에 달려 있습니다.
다행스럽게도 Divi AI와 같은 이미지 생성기를 사용하면 AI가 일반적인 입력으로 잘 만들어진 프롬프트를 생성하여 구출됩니다. 또한 참조 이미지를 업로드할 수 있는 옵션을 제공하므로 창의적인 비전에 더욱 부합하는 사진을 생성할 수 있습니다.
마지막 생각들
ChatGPT는 웹사이트 개발과 관련하여 광범위한 지원을 제공합니다. 콘텐츠 아이디어를 떠올리는 데 도움을 주고 코드 조각을 생성하는 등 다양한 방법으로 도움을 줄 수 있습니다.
Divi AI는 WordPress 웹사이트의 텍스트, 사본, 이미지 생성을 지원합니다. 그러나 Divi AI 또는 WordPress를 사용할 계획이 없다면 다른 AI 도구도 사용할 수 있습니다. 텍스트를 생성하려면 Rytr 및 Jasper를 사용해 볼 수 있습니다. 멋진 웹사이트 이미지를 만들려면 Photosonic과 Divi AI를 선택하세요. 또한 SEO 및 마케팅에 대한 도움이 필요하면 Alli AI 및 Surfer SEO가 도움을 드릴 수 있습니다!
간헐적으로 잘못된 응답을 생성하거나 유해한 지침에 대한 민감성 등 AI 도구의 한계를 인식하는 것이 가장 중요하지만, AI를 사용하여 웹 사이트를 구축하는 동안 사람이 편집하고 감독해야 하는 필요성을 간과할 수 없습니다.
반복적이고 시간이 많이 걸리는 작업을 용이하게 하기 위해 특별히 설계된 ChatGPT는 숙련된 개발자를 대체하기 위한 것이 아닙니다. 그 목적은 프로세스를 최적화하고 가속화하여 웹 사이트를 구축할 때 생산성을 높이는 것입니다.
ChatGPT를 사용한 웹사이트 구축의 어떤 측면이 가장 흥미롭다고 생각하시나요? 아래 댓글을 통해 알려주세요.
