우아한 테마의 Divi 테마 빌더를 사용하여 WooCommerce 스토어를 구축하는 방법은 무엇입니까?
게시 됨: 2022-04-10전자 상거래는 수익성 있는 온라인 돈벌이 사업으로 인기를 얻고 있습니다. 그렇기 때문에; 사람들은 전자 상거래와 호환되는 가장 아름다운 디자인과 설정을 제공하는 완벽한 WordPress 테마를 찾고 있습니다.
또한 읽어보십시오:
– WooCommerce 제품 필터 – 최고의 WooCommerce 필터 플러그인?
– 스토어에 필요한 21가지 필수 WordPress WooCommerce 플러그인
성공적인 온라인 WooCommerce 스토어를 시작하려면 비즈니스 목표에 완벽하게 맞는 WordPress WooCommerce 테마를 가져와야 합니다. 또한 테마는 빠르고 실용적인 솔루션으로 매력적이고 멋진 상점 스타일을 제공해야 합니다.
Divi 테마는 완벽한 WooCommerce 호환성과 Divi의 Shop Module을 포함한 풍부한 기능과 함께 제공됩니다. 놀라운 Divi 상점 모듈을 사용하면 제품을 혁신적이고 현대적인 모습으로 즉시 전시할 수 있습니다.
이 기사에서는 WooCommerce 플러그인을 Divi 테마와 통합하고 특별함을 달성하는 방법에 대한 단계별 절차를 일반 단어로 설명합니다.
또한 Divi Shop 모듈을 사용하여 전자 상거래 상점을 구축하고 제품 판매를 빠르게 시작하는 방법에 대해서도 논의합니다.
전제 조건:
- Divi WordPress 테마
- 무료 WooCommerce 플러그인
WooCommerce가 전자 상거래 상점을 만들기 위한 최고의 선택인 이유는 무엇입니까?
WooCommerce는 약 230만 개의 전자 상거래 상점에서 사용 중인 강력한 전자 상거래 상점 입니다.
WooCommerce에는 온라인 상점을 효율적으로 만들고 관리하는 데 도움이 되는 몇 가지 필수 기능이 있습니다.
WooCommerce에는 비용 효율적인 솔루션인 안전한 결제 옵션과 함께 여러 가지 유용한 기능이 있습니다. 그렇지 않으면 타사 플러그인이나 확장 프로그램을 구매하면 예산에 비용이 추가될 수 있습니다.
WooCommerce는 사용자에게 유연성을 제공 하며 실제 제품, 디지털 제품 및 구독에 이르기까지 모든 것을 판매 할 수 있습니다.
다른 놀라운 기능으로는 매장 웹사이트에 쉽게 통합할 수 있는 100개 이상의 지불 게이트웨이가 있습니다. 또한 배송 지역으로 구성할 수 있는 여러 배송 방법.
간단히 말해서 WooCommerce는 빠르고 안정적이며 전자 상거래 비즈니스 요구 사항에 맞게 쉽게 조정할 수 있는 소형 전자 상거래 솔루션입니다.
이를 감안할 때 WooCommerce는 Divi 테마와 원활하게 통합되며 비즈니스 목표에 따라 고도로 사용자 정의할 수 있는 Divi Shop 모듈을 사용하여 놀라운 상점을 만들 수 있습니다.
WooCommerce 플러그인을 설정하는 방법은 무엇입니까?
WooCommerce 플러그인 설정은 간단하고 간단한 절차입니다. WooCommerce 플러그인을 설치하면 자동 설정 마법사가 모든 상점의 구성 설정을 안내합니다.

설정 마법사에 들어가면 " Let's Go" 버튼을 클릭하여 설정을 시작합니다.

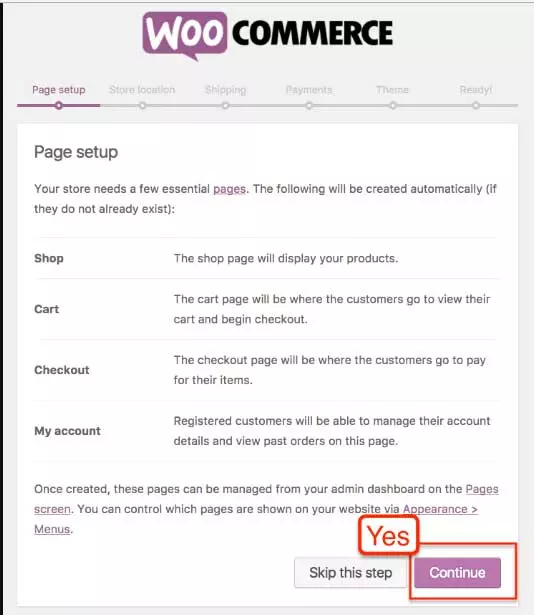
설정 메뉴의 " 페이지 설정 "은 아직 생성하지 않은 경우 모든 필수 페이지가 자동으로 생성된다는 정보를 제공합니다.

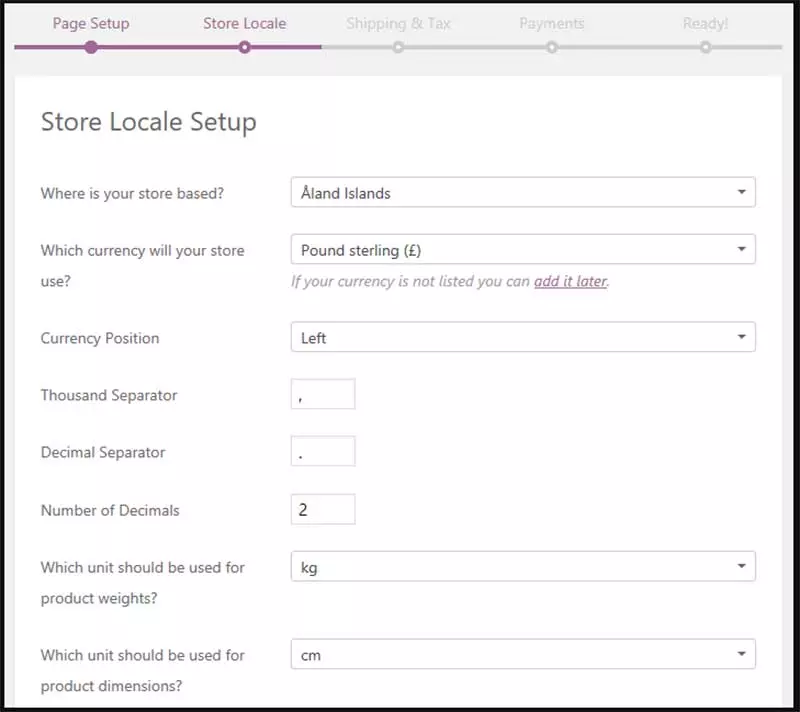
" Store Locale " 페이지에서 상점 위치, 통화, 선호하는 무게 및 치수 단위에 대한 정보를 입력해야 합니다.

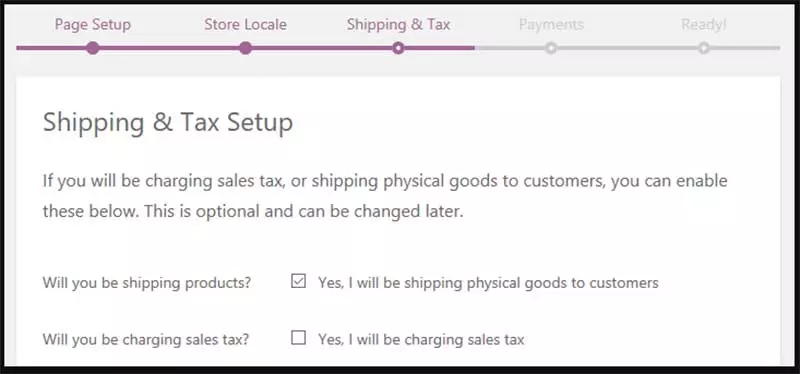
다음 단계에서는 배송 절차에 관한 정보를 입력해야 합니다.
실제 제품을 배송하고 판매세를 부과할지 여부를 결정합니다. 나중에 설정을 수정할 수도 있습니다.

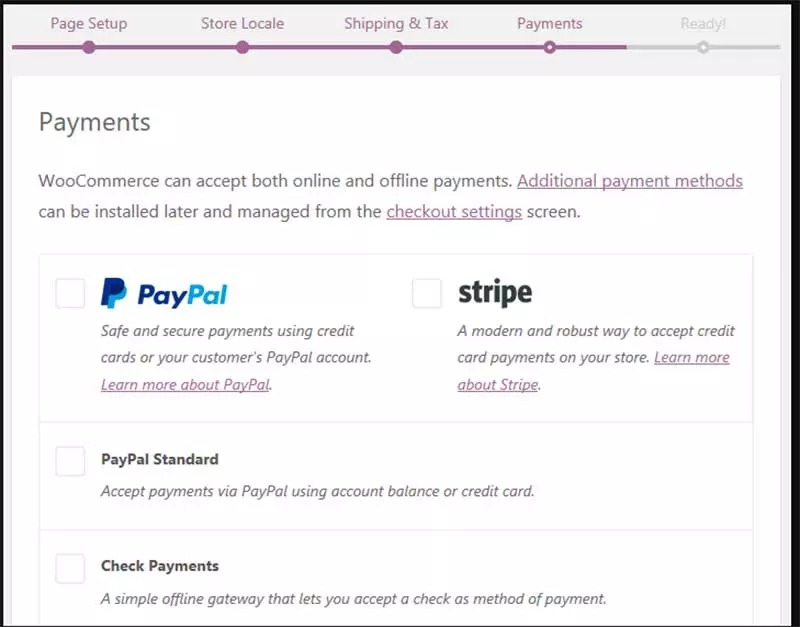
결국, 당신은 당신이 당신의 돈, 즉 지불 방법을받을 것인지 묻는 메시지가 표시됩니다.
필요에 맞는 지불 게이트웨이를 선택할 수 있습니다. WooCommerce는 전 세계적으로 인정되는 100개 이상의 지불 게이트웨이 통합과 함께 제공됩니다.

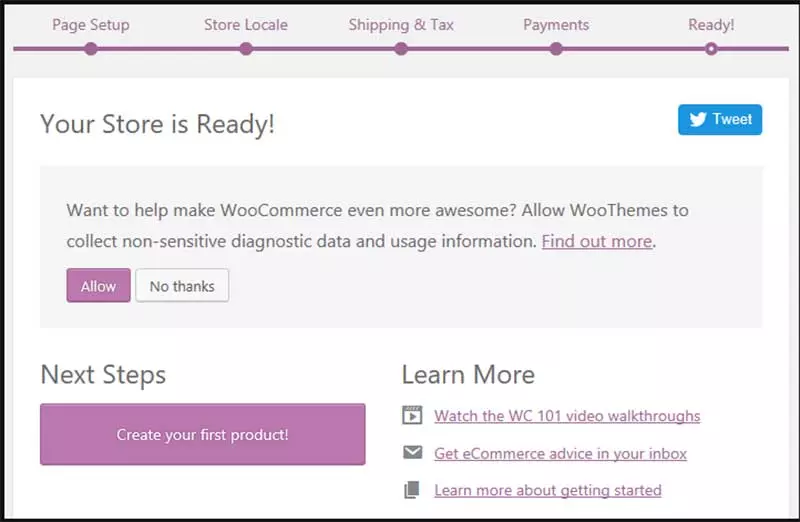
모든 설정 절차를 마치면 " 매장 준비 페이지 "가 표시될 수 있습니다. 그리고 판매할 제품을 추가할 수 있습니다.

더 자세한 단계별 가이드는 여기에서 심층 WooCommerce 자습서를 확인할 수도 있습니다.
이제 상점 페이지가 준비되면 Divi 상점 모듈을 사용하여 제품을 추가할 수 있습니다.
귀하의 WordPress 사이트에 Divi 테마가 이미 설치되어 있다고 가정합니다.
Divi Shop 모듈을 사용하여 제품을 추가하는 방법은 무엇입니까?
Divi는 다양한 사용자 정의 옵션을 통해 제품 카테고리와 쉽게 동기화할 수 있는 눈부신 상점 모듈과 함께 제공됩니다.
상점 페이지에서 쉽게 사용자 정의할 수 있는 옵션을 사용하여 제품을 정렬, 구성 및 재조정할 수 있습니다. 다음은 쇼핑 페이지에 제품을 추가하는 방법입니다.
1단계: 첫 번째 제품 만들기
설정 마법사를 마치면 다음 단계는 첫 번째 제품을 만드는 것입니다.
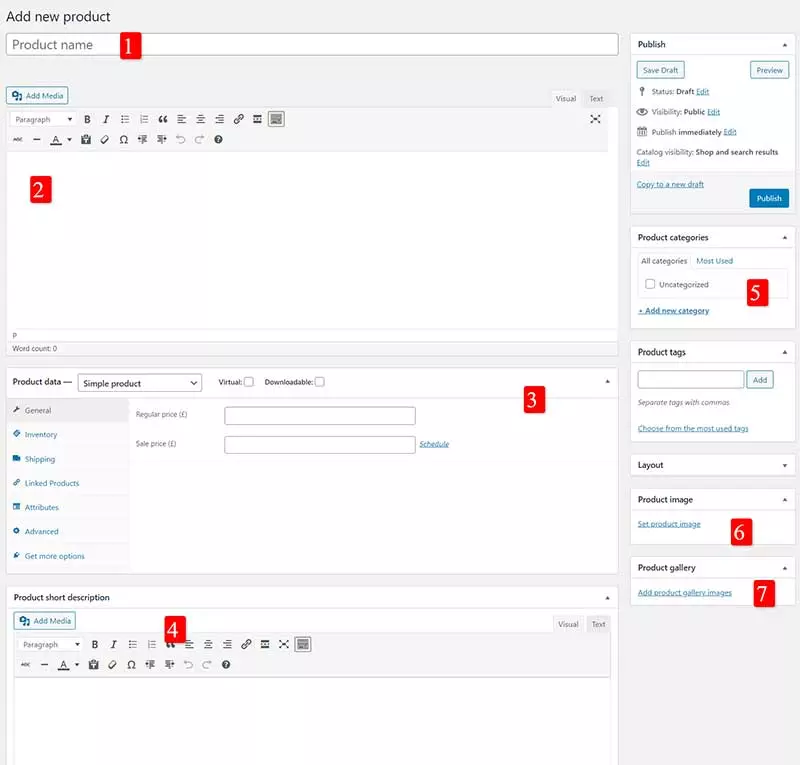
대시보드 영역에서 제품 -> 새로 추가로 이동합니다. " 새 제품 추가 " 탭을 클릭하고 제목 상자에서 제품 이름을 편집한 다음 기본 콘텐츠 영역에서 설명을 추가하기 시작합니다.


왼쪽 메뉴 모음의 일반 탭 아래에는 재고, 배송 및 추가 정보와 관련된 기타 모든 필요한 설정이 표시됩니다. 관련 필드에 모든 정보를 입력하십시오.
이 섹션 바로 아래에 제품 간략한 설명 섹션이 표시되며 이 섹션은 제품 이미지와 함께 목록 페이지에 표시됩니다. 그리고 이미지 오른쪽에는 제품의 이미지를 추가할 수 있는 또 다른 부분이 보입니다.
제품 이미지 섹션으로 이동 -> " 제품 이미지 설정 " 클릭 -> 제품 이미지를 업로드하십시오. 제품 갤러리 섹션에 원하는 만큼 제품 사진을 추가할 수 있습니다.
마지막으로 상점 모듈은 제품을 배치하려는 카테고리를 알아야 하기 때문에 제품 카테고리를 선택해야 합니다.
이제 제품을 게시하고 제품을 표시할 페이지를 만들 수 있는 다음 섹션으로 이동합니다.
2단계: 제품을 추가할 페이지를 만듭니다.
이제 첫 번째 제품을 만들 때 제품을 표시할 페이지가 필요합니다. WooCommerce를 설치하고 설정 마법사를 거친 경우 " Shop "이라는 이름의 빈 페이지가 표시되며, 표시되지 않는 경우 수동으로 생성할 수 있습니다.
페이지 -> 새 페이지 추가 -> " Divi 빌더 사용 "을 선택하십시오.

원하는 스타일로 매장을 꾸밀 수 있습니다. 예를 들어, 웹사이트 레이아웃이나 기존 웹사이트 레이아웃과 일치하는 레이아웃을 만들거나 대조적인 디자인을 만들어 완전히 다른 방식으로 제품을 혁신적으로 선보일 수 있습니다.
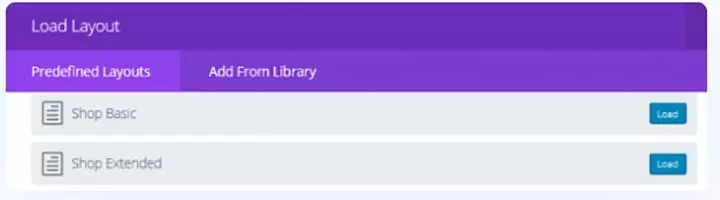
또는 Divi Builder에서 미리 구축한 상점 레이아웃을 좋아할 수도 있습니다. 이러한 사전 구축된 레이아웃은 " 라이브러리에서 로드 " 옵션을 통해 액세스할 수 있습니다.

이 라이브러리 옵션에서 상점 스타일을 보완하는 상점 레이아웃을 선택할 수 있습니다.

3단계: Shop 모듈 삽입
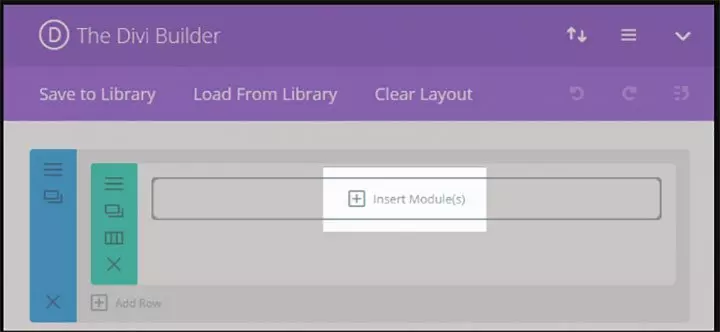
상점 페이지가 생성되면 상점 페이지에 제품을 추가해야 합니다. 사용자 정의 상점 페이지 레이아웃을 생성하려면 삽입 모듈을 클릭하십시오.

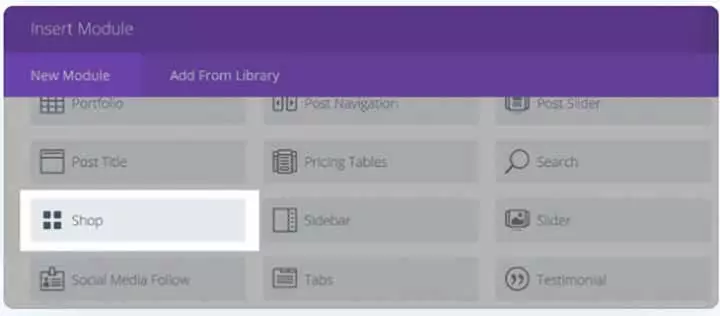
모듈 삽입 탭을 클릭한 다음 아래로 스크롤하여 상점 탭을 선택하십시오.

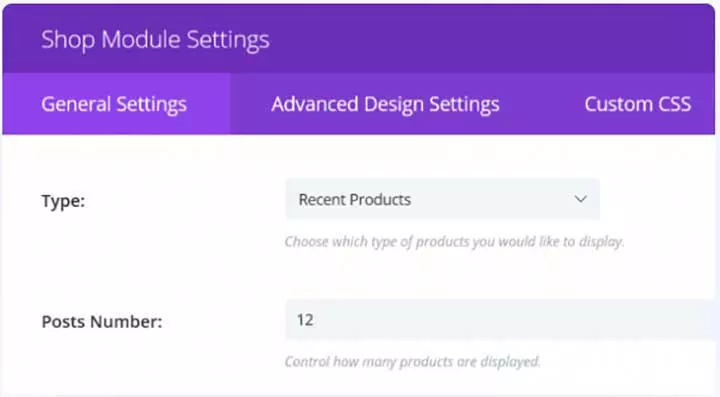
상점을 클릭하면 모듈의 레이아웃을 사용자 정의할 수 있는 일반 설정 탭이 표시됩니다. 이 상점 레이아웃에서는 베스트 셀러, 신제품 또는 새 제품 카테고리에서 표시할 제품을 선택할 수 있습니다.

고급 디자인에서 설정은 표시할 제품 수와 표시할 열 수를 선택합니다. 그리고 마지막 단계에서 제품을 선보일 순서를 선택해야 합니다. 가격, 날짜 또는 등급별로 제품을 주문할 수 있습니다.
4단계: 레이아웃 스타일 지정
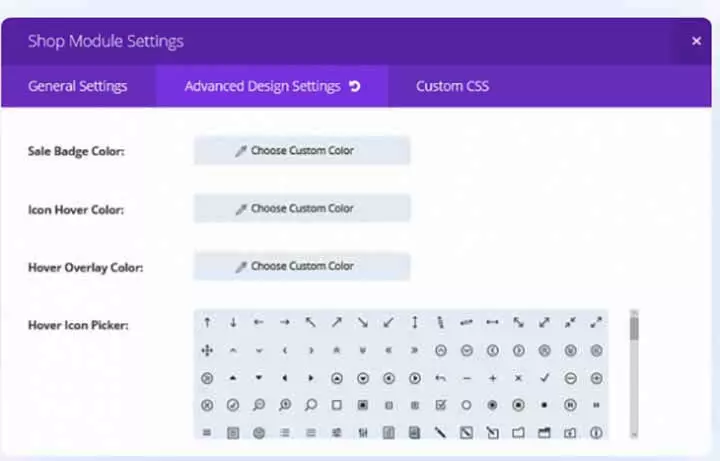
매장 레이아웃이 완료되면 다음 단계는 매장 스타일을 지정하는 것입니다. 고급 디자인 설정 탭을 클릭하면 글꼴 색상, 호버, 호버 오버레이, 제목, 가격 글꼴 등 상점 스타일을 위한 포괄적인 옵션을 볼 수 있습니다.

5개 이상의 상점 모듈로 상점 스타일 지정
Divi는 고도로 사용자 정의 가능한 상점 모듈과 함께 제공되며 5개 이상의 제품 디스플레이 모듈 중에서 선택하여 제품을 놀랍게 선보일 수 있습니다.
기본 상점 모듈이 어떻게 생겼는지 논의해 보겠습니다.
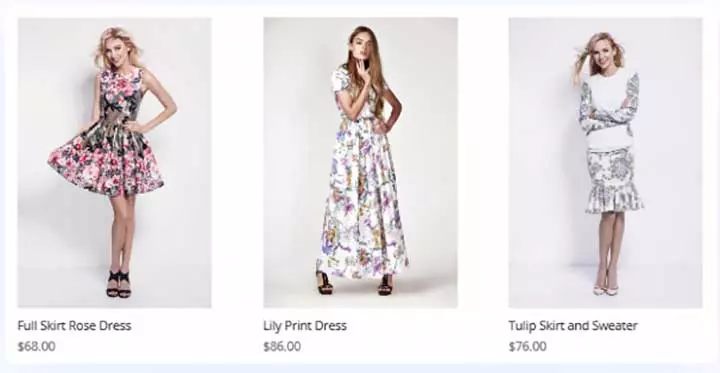
1. 기본 상점 모듈

이것이 기본 상점 모듈을 사용하여 제품이 기본적으로 표시되는 방식입니다.
모든 Divi 상점 모듈과 관련된 일반적인 단계는 다음과 같습니다.
- " 페이지 섹션 "에서 새 페이지를 만듭니다.
- " Divi Builder 사용 " 탭을 선택하십시오.
- 열 삽입 섹션을 클릭합니다.
- 행에 표시할 제품 수 선택
- 삽입 모듈을 클릭한 다음 " Shop "을 선택합니다.
- 이것은 일반 설정 영역으로 연결됩니다.
- 표시할 카테고리를 선택합니다.
- 게시물의 숫자 섹션에서 홈페이지에 표시할 제품 수를 선택합니다.
- 열에서 표시할 열 수를 숫자로 선택합니다.
- 고급 설정 영역에서는 제품 이미지의 색상, 글꼴, 배경을 변경할 수 있습니다.
다음은 앞에서 언급한 설정을 선택하고 적용할 수 있는 5가지 상점 모듈입니다.
2. 플랫 카드 샵 모듈

3열 안에 제품을 진열할 수 있는 가장 간단하면서도 우아한 샵 모듈이며, Custom CSS 탭을 사용하여 배경색과 글꼴 스타일을 변경할 수도 있습니다.
3. 재료 카드 상점 모듈

이 소재 카드 모듈은 이미지에 그림자를 추가하여 뛰어난 질감과 농도를 만듭니다. 위의 예에서는 각각 3개의 열에 6개의 제품을 생성했습니다. 제목 글꼴은 크기 18로, 가격 글꼴은 크기 17로 선택했습니다.
4. 최소 오버레이 상점 모듈

이 숍 스타일은 보는 사람의 미니멀한 시선에 초점을 맞춥니다. 가격이 없거나 제목 태그가 포함되어 있지 않은 것을 볼 수 있습니다. 이미지 위에 마우스를 올리면 아이콘만 보이기 때문입니다.
이 예에서는 세 개의 열 스타일에서 세 개의 제품만 선택합니다.
5. 클로즈드 그리드 샵 스타일

이 상점 스타일은 제품을 창의적으로 표시하는 데 도움이 됩니다. 이 모듈의 경우 각 타일에 대해 별도의 Divi 상점 모듈을 생성해야 하며 이를 위해 삽입 열을 클릭하고 "1/3"이라고 표시된 타일 3개를 삽입합니다.
이제 전체 열을 복제하고 복사본을 다른 두 열로 끌어다 놓을 수 있습니다.
6. 불규칙 그리드 샵 모듈

이러한 유형의 상점 모듈의 경우 두 행의 Divi 상점 모듈을 결합할 수 있습니다. 위의 예에서 5개의 제품과 5개의 열로 구성된 행 위에 3개의 열로 구성된 행을 쌓을 수 있습니다.
이 모양을 얻으려면 3개의 열이 있는 3개의 게시물의 일반 설정으로 Divi 상점 모듈을 만든 다음 그 아래에 행을 추가합니다. 나중에 아래에 삽입된 행에서 5개의 제품과 5개의 열이 있는 상점 모듈을 선택할 수 있으며, 제목과 가격 태그를 제거하려면 아래에 언급된 것과 동일한 invisibility 단축 코드를 추가합니다.
Over to You – 우아한 테마의 Divi 테마 빌더를 사용하여 WooCommerce 스토어를 구축하는 방법은 무엇입니까?
이 튜토리얼에서 잘 디자인되고 눈길을 끄는 온라인 상점을 만드는 것이 WooCommerce 및 Divi 테마의 도움으로 더 이상 복잡한 작업이 아님을 알 수 있습니다. Divi 테마에는 원하는 상점 디스플레이를 만드는 데 도움이 되는 다양한 사용자 정의 옵션이 제공됩니다. WooCommerce 플러그인과 Divi 테마를 설치하면 앞서 설명한 대로 제품을 입력하고 상점 모듈을 삽입하기만 하면 온라인 상점을 빠르게 시작할 수 있습니다.
또한 여러 가지 방법으로 상점 모듈의 스타일을 지정할 수 있으며 Divi 테마에는 비즈니스 요구에 따라 추가로 사용자 정의할 수 있는 5개의 내장 상점 모듈이 있습니다.
WooCommerce 플러그인은 초보자에게 충분하지만 더 강력한 기능을 갖춘 고급 스토어를 만들려면 추가 WooCommerce 확장을 사용하는 것이 좋습니다.
Divi 테마와 WooCommerce 조합으로 이상적인 온라인 상점을 쉽게 시작할 수 있기를 바랍니다. 이 기사를 어떻게 찾았는지에 대한 귀하의 의견을 알려주고 시작하기 어려운 점이 있으면 질문을 보내주십시오.
