무료로 WordPress 웹사이트를 구축하는 방법(2022)
게시 됨: 2022-09-29특히 기술에 정통한 사람이 아닌 경우 첫 번째 웹 사이트를 만드는 것이 약간 어려울 수 있습니다.
글쎄, 당신은 혼자가 아니므로 그것에 대해 걱정하지 마십시오!
여기에서는 코딩 방법을 몰라도 WordPress 웹 사이트를 처음부터 구축하는 방법에 대한 가장 자세한 단계별 자습서를 만들었습니다.
우리는 이 튜토리얼이 그들의 첫 번째 웹사이트를 만들 때 그곳에 있는 몇몇 사람들에게 매우 유익할 것이라고 진심으로 믿습니다!
다음은 이 과정에서 처음부터 끝까지 수행할 모든 단계에 대한 요약입니다 .
- 비용 없이 도메인 이름 찾기 및 등록
- 무료 호스팅 제공업체 받기
- 워드프레스 설치 방법
- 템플릿 설치 및 웹사이트 모양 수정
- 확장 프로그램 및 애드온을 사용하여 WordPress 개인화
- WordPress를 이해하고 사용하는 데 도움이 되는 리소스
시작하려면 개인화된 웹사이트를 구축하기 위해 웹 개발자가 될 필요가 없습니다 . 비기술적 사용자 가이드는 WordPress 웹사이트 구축을 위한 코드 없는 방법을 보여줍니다.
WordPress가 인터넷에서 유일한 CMS 플랫폼인지 궁금할 것입니다.
글쎄요, 대답은 NO입니다!
인터넷에서 사용할 수 있는 여러 CMS(콘텐츠 관리 플랫폼)가 있지만 모든 WordPress 중에서 세계에서 가장 인기 있고 가장 인기 있는 CMS입니다.
WordPress 사이트를 만들려면 무엇이 필요합니까?
WordPress 사이트를 시작하려면 다음 3가지 요구 사항이 충족되어야 합니다.
- 도메인 이름(예: google.com)은 웹사이트 주소입니다.
- 웹사이트의 파일이 보관될 호스팅 제공업체입니다.
- 약 60분 동안 온전히 집중합니다.
이제 시작하겠습니다!
그러나 먼저 간단한 소개를 살펴보겠습니다.
왜 워드프레스인가?
WordPress는 기본적으로 웹사이트나 블로그를 시작하는 가장 간단하고 인기 있는 방법 입니다. 실제로 WordPress는 인터넷 웹사이트의 43.3% 이상에서 사용됩니다. 예, 방문하는 웹사이트의 4분의 1 이상이 WordPress를 사용하고 있습니다.
좀 더 기술적으로 말하자면 WordPress는 GPLv2 라이선스를 받은 오픈 소스 콘텐츠 관리 시스템으로 누구나 무료로 WordPress 소프트웨어를 사용하거나 수정할 수 있습니다. 콘텐츠 관리 시스템은 본질적으로 프로그래밍 지식 없이도 콘텐츠와 같은 웹사이트의 중요한 요소를 간단하게 관리할 수 있게 해주는 도구입니다 .
결과적으로 WordPress를 사용하면 프로그래머가 아닌 사람을 포함하여 누구나 웹사이트를 만들 수 있습니다.
WordPress 웹사이트를 처음부터 만들기 위한 단계별 가이드:
아래 단계에 따라 7단계만 거치면 WordPress 웹사이트를 만들 수 있습니다!
1단계: 도메인 및 호스팅 계획 설정
웹사이트를 구축하는 것은 집을 짓는 것과 거의 동일합니다.
호스팅 제공업체인 토지가 있고 파일을 보관하고 저장할 수 있는 여러 대의 서버가 있습니다. 다음으로 사람들이 찾을 수 있는 주소인 도메인 이름이 있습니다.
웹사이트의 도메인 이름을 선택할 때 아래 나열된 조언을 따르십시오.
- 기억하고 선언하기 쉽게 유지
- 이름을 최소화하고 구체적으로 유지하십시오( 예: www.wpmet.com ).
- 하이픈이나 숫자가 없는지 확인하십시오.
다음은 선택할 수 있는 상위 3개 호스팅 제공업체 입니다.
블루호스트
호스팅어
킨스타
이제 Bluehost 를 호스팅 제공업체로 선택하는 것이 좋습니다!
이유는 간단합니다.
그들은 설립 된 호스팅 회사입니다
그들은 훌륭한 고객 지원을 가지고 있습니다
WordPress.org 조직의 공식 추천자
70% 할인 및 무료 도메인 받기
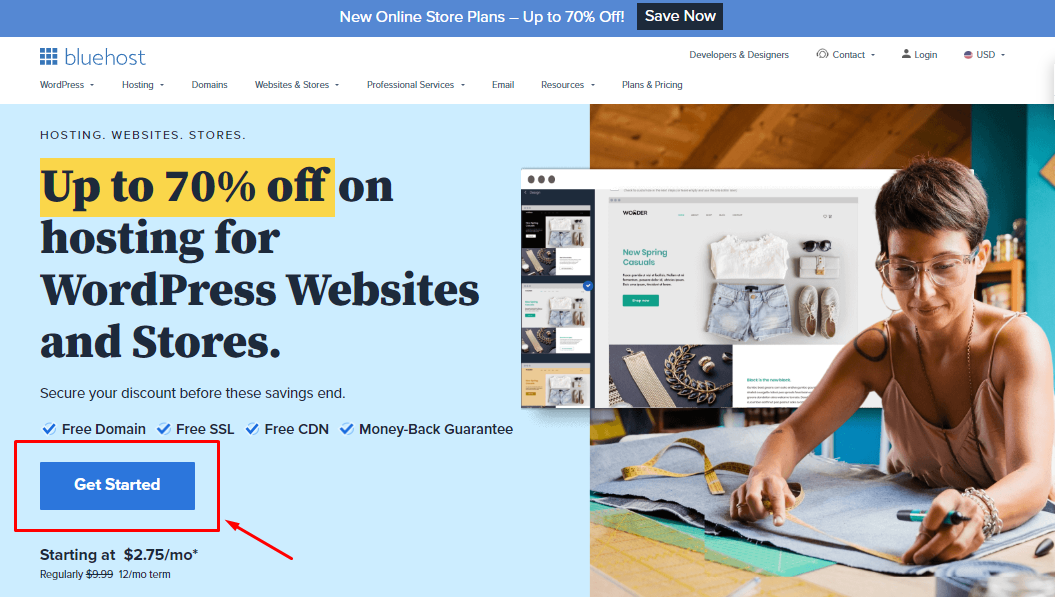
계속해서 시작하려면 아래의 파란색 버튼을 클릭하십시오.
그리고 아래와 같이 Bluehost의 상륙을 견뎌낼 것입니다. 이제 시작하기 라고 표시된 파란색 버튼을 다시 클릭하기만 하면 됩니다.

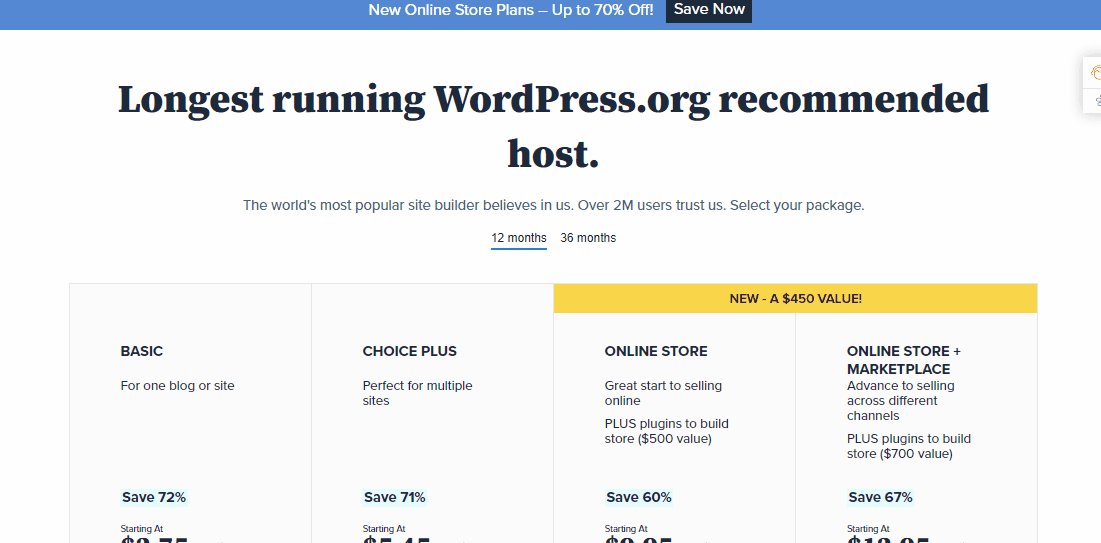
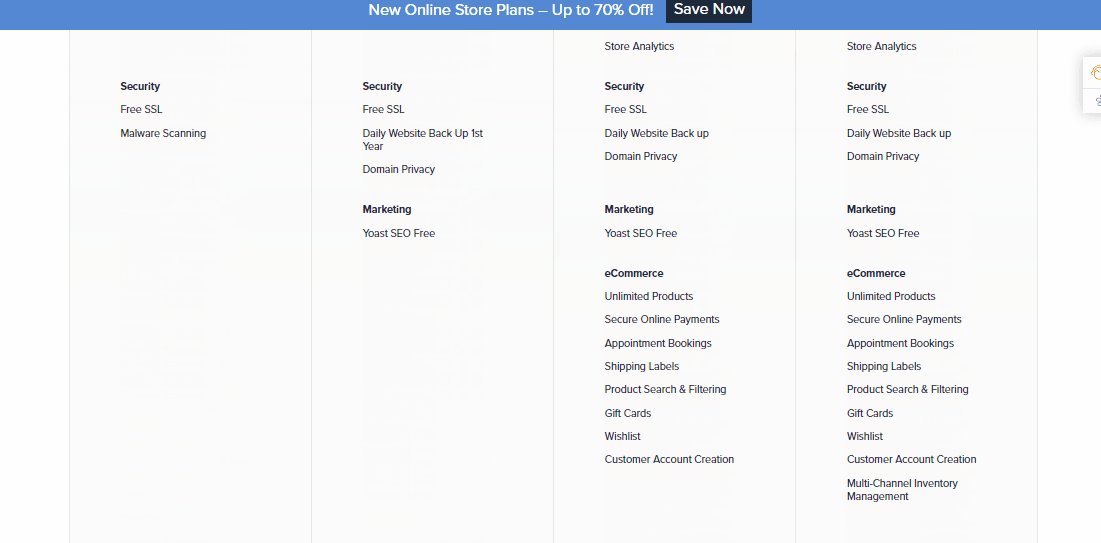
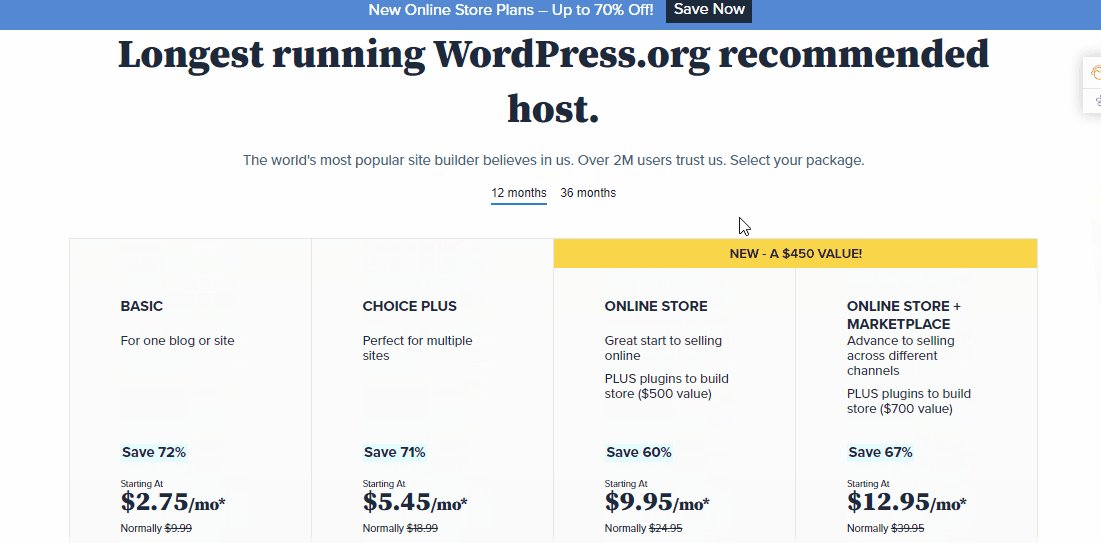
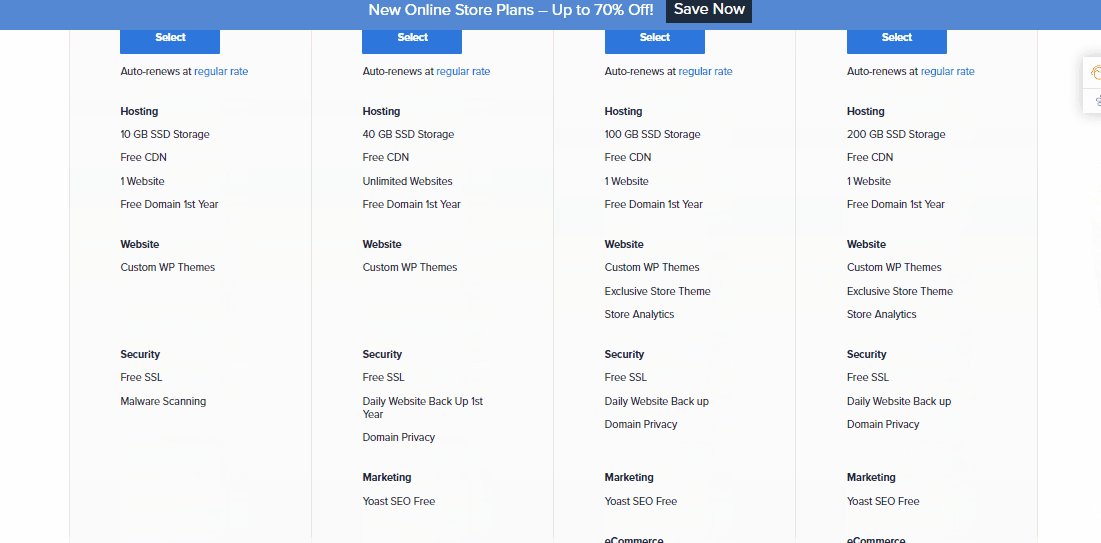
아래 이미지와 같이 플랜 페이지를 선택 하게 됩니다.

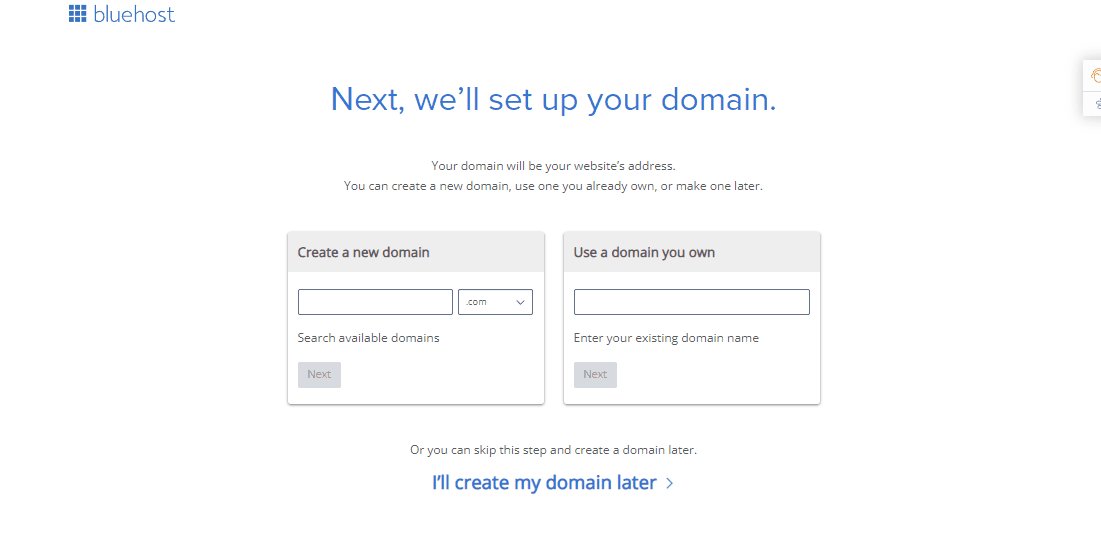
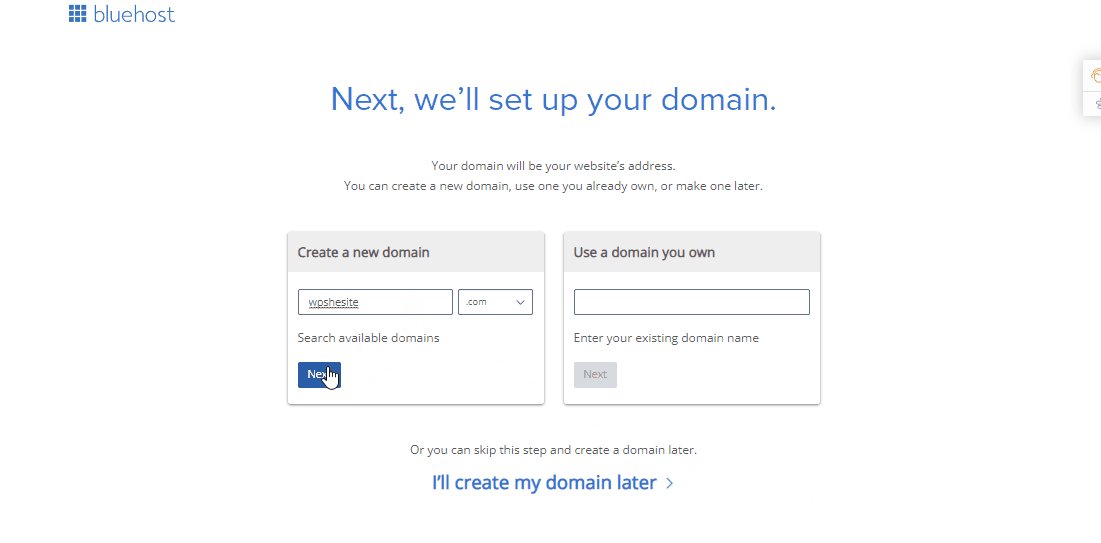
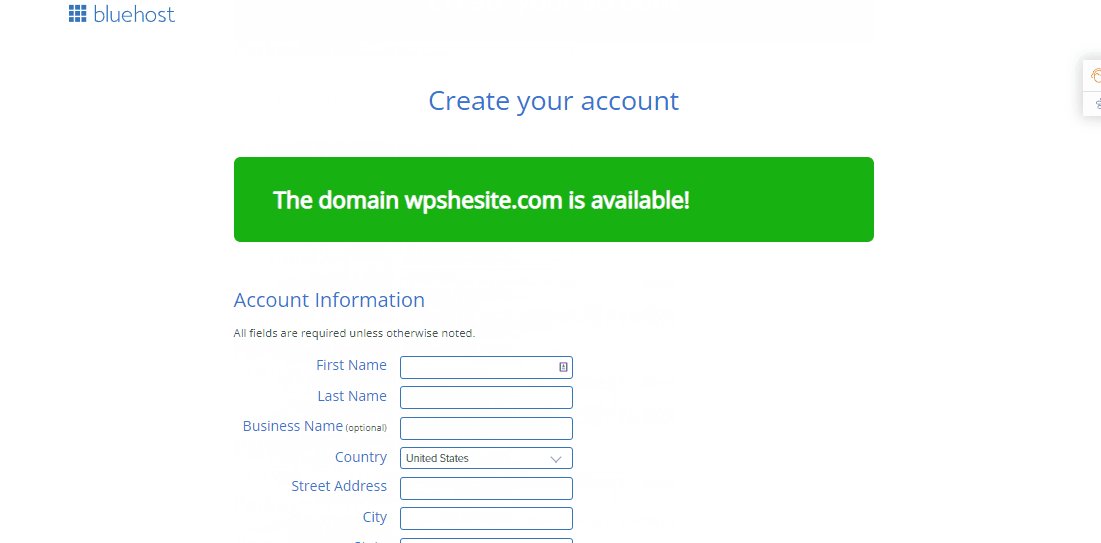
원하는 설정을 선택한 후 원하는 새 도메인 이름 만들기에 가입하고(무료로 제공되므로) 다음 을 클릭합니다. 그리고 도메인을 사용할 수 있는지 확인하십시오!
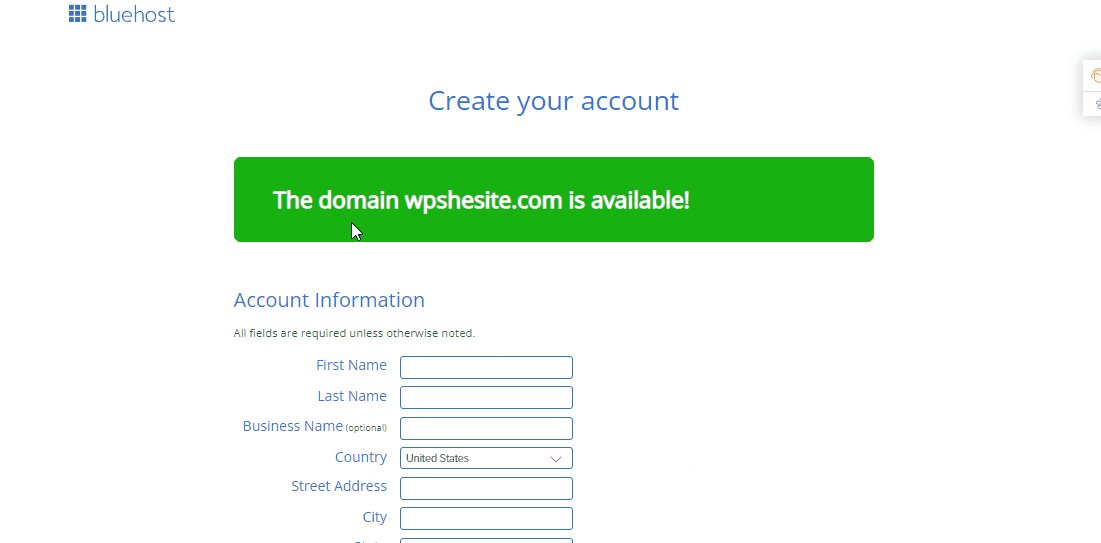
도메인 사용 가능이라는 녹색 메시지가 표시되면 여기에서 계정 정보 를 입력해야 합니다.

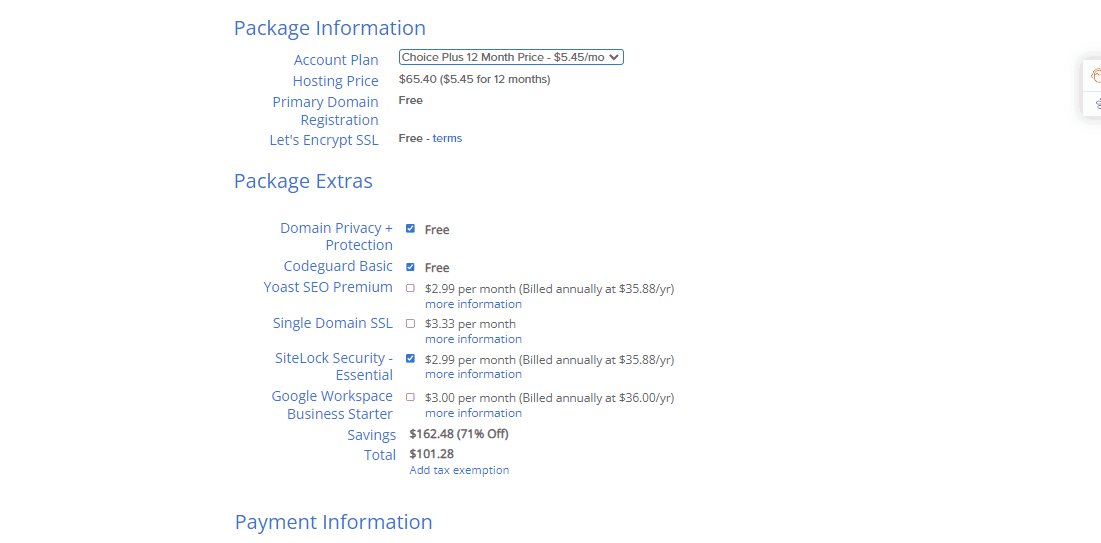
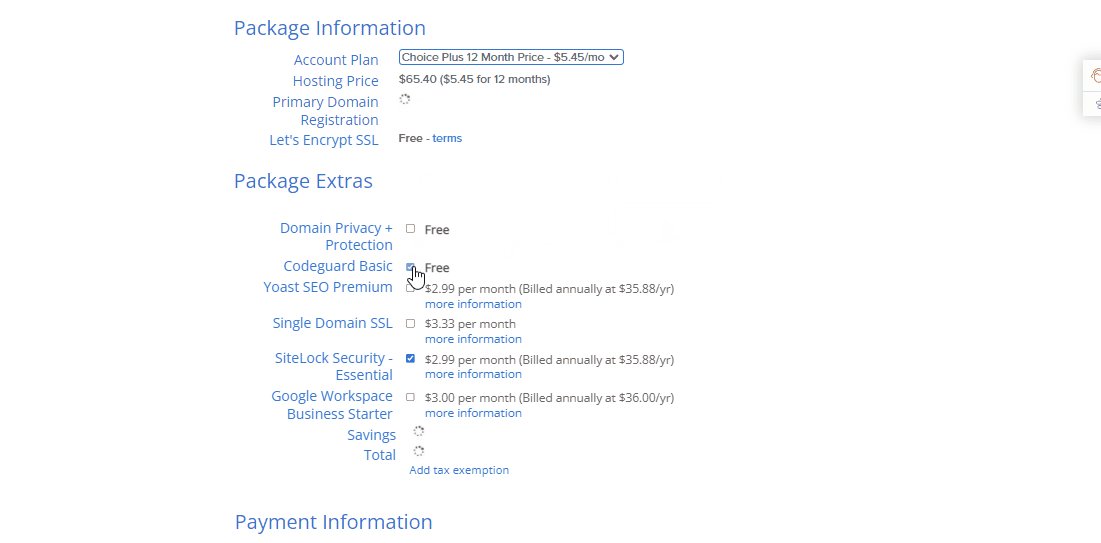
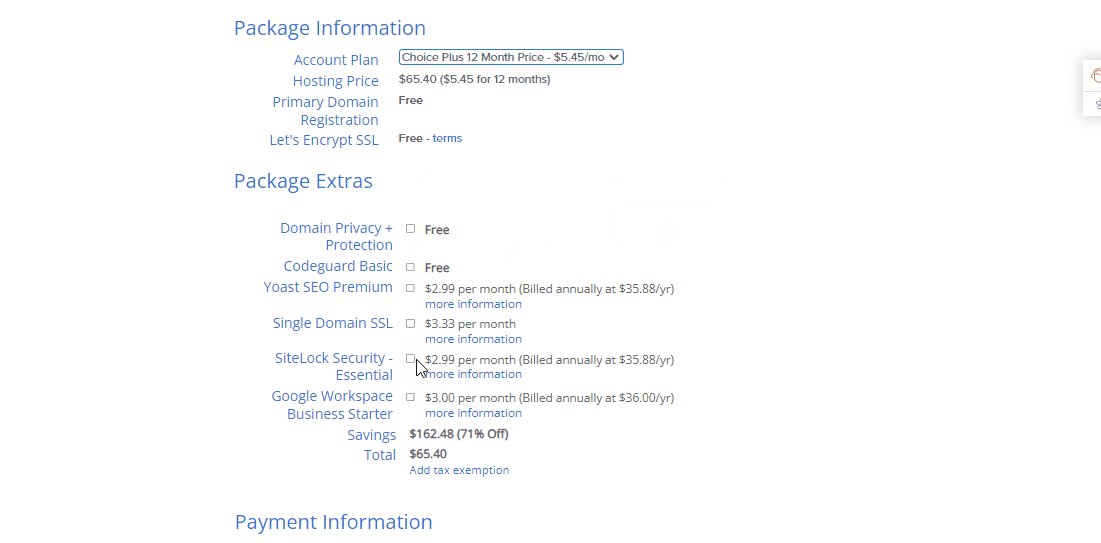
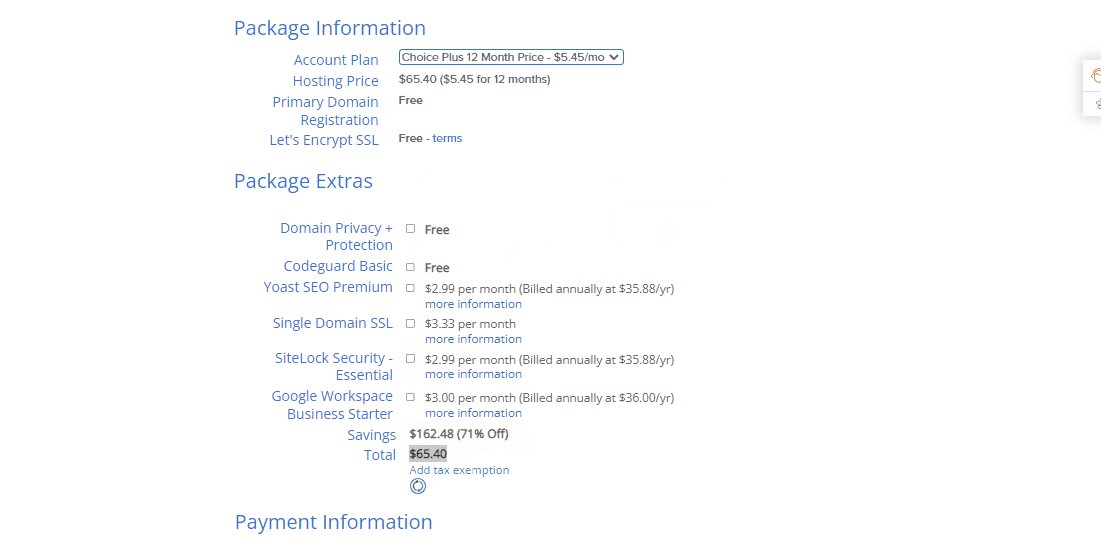
아래에서 패키지 정보 를 확인할 수 있습니다. 일반적으로 끄면 도메인 개인 정보 보호 + 보호 를 선택 해제 하는 것이 좋습니다.
그리고 Codeguard Basic 및 Sitelock Security 와 같은 것들에는 WordPress에서 사용할 수 있는 많은 플러그인과 기능이 있으므로 그것들도 필요하지 않습니다!

모든 정보를 구성하면 금액이 할인된 것을 볼 수 있습니다. 그런 다음 결제 정보 를 입력하고 제출 버튼을 클릭하면 호스팅 계정이 생깁니다!
가입 후 화면에 축하 메시지가 표시됩니다. 그런 다음 비밀번호 만들기 버튼을 클릭합니다. 이 비밀번호는 호스팅 계정을 관리하는 데 사용됩니다.
2단계: WordPress에 오신 것을 환영합니다!
Bluehost의 가장 큰 장점 중 하나는 이제 WordPress를 훨씬 쉽게 설정할 수 있다는 것입니다. 테마 선택 부분(아래에서 살펴볼 것)을 건너뛰고 나면 WordPress가 자동으로 설정되는 것을 볼 수 있습니다.
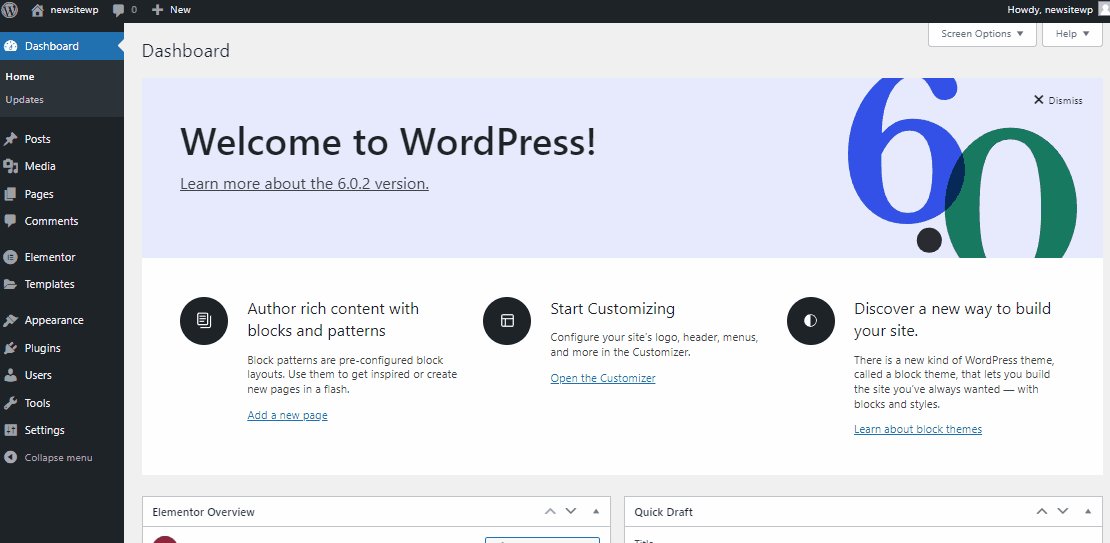
모든 것이 설정되면 화면에서 건물 시작 버튼을 클릭하기만 하면 됩니다. 그리고 WordPress 계정의 백엔드로 이동합니다.
그리고 워드프레스에 오신 것을 환영합니다
계속해서 다음 단계에서 웹사이트의 테마 를 선택하겠습니다.
3단계: 완벽한 테마 선택
WordPress 테마는 WordPress 사이트의 시각적 디자인을 담당합니다. Envato 및 ThemeForest에서도 테마를 다운로드/구매할 수 있습니다.
WordPress 테마는 전문적으로 생성되어 클릭 한 번으로 설치할 수 있는 템플릿입니다.
먼저 모양 위에 마우스를 놓고 테마 를 클릭합니다.
거기에서 몇 가지 사전 설치된 테마를 찾을 수 있습니다. 그러나 왼쪽 상단의 새로 추가 버튼을 클릭하면. 하나를 선택할 수 있는 방대한 수의 테마를 볼 수 있습니다.
WordPress 무료 테마를 설치하는 방법은 무엇입니까?
간단합니다. 원하는 테마에 커서를 놓으면 설치 및 미리보기 두 개의 버튼이 표시됩니다. 미리보기 를 먼저 확인하고 디자인에 만족하면 설치 를 클릭하면 모든 설정이 완료됩니다!
또는 PC에 이미 무료 또는 유료 테마 다운로드가 있는 경우 테마 업로드 버튼을 클릭하여 업로드 한 다음 파일을 선택하여 업로드합니다.
이제 웹사이트 품질을 향상시키고 사이트를 더 빠르게 만드는 데 도움이 되는 매력적인 WordPress 애드온을 추가할 때입니다.
4단계: 기본 WordPress 페이지 사용자 지정
새 테마를 추가한 후 새 WordPress 웹 사이트와 함께 제공되는 기본 웹 페이지를 살펴봐야 할 수도 있습니다. 그러나 언제든지 해당 페이지를 사용자 정의하고 편집할 수 있습니다!
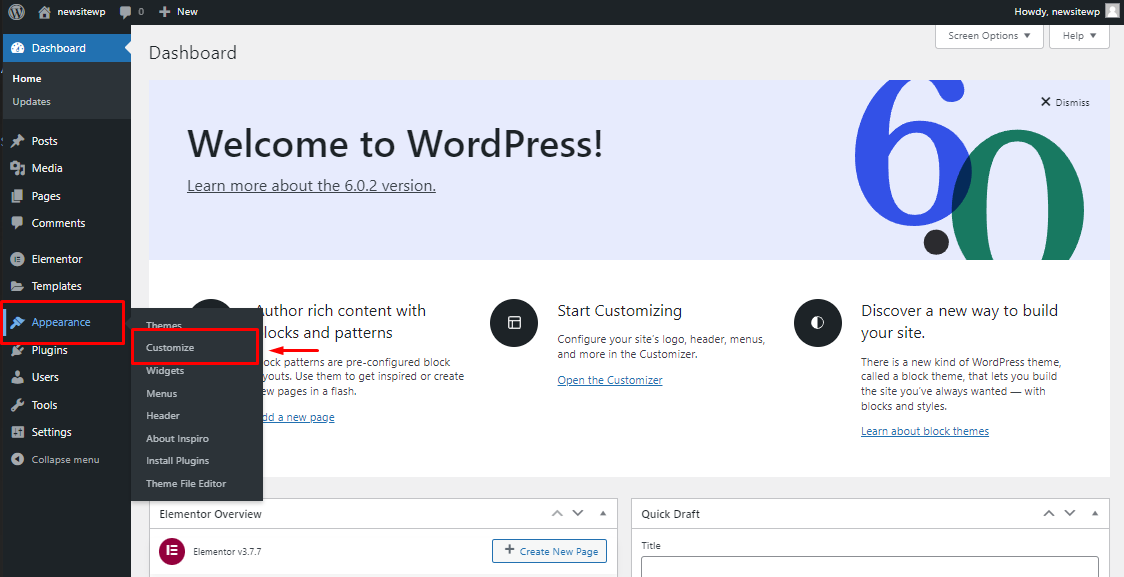
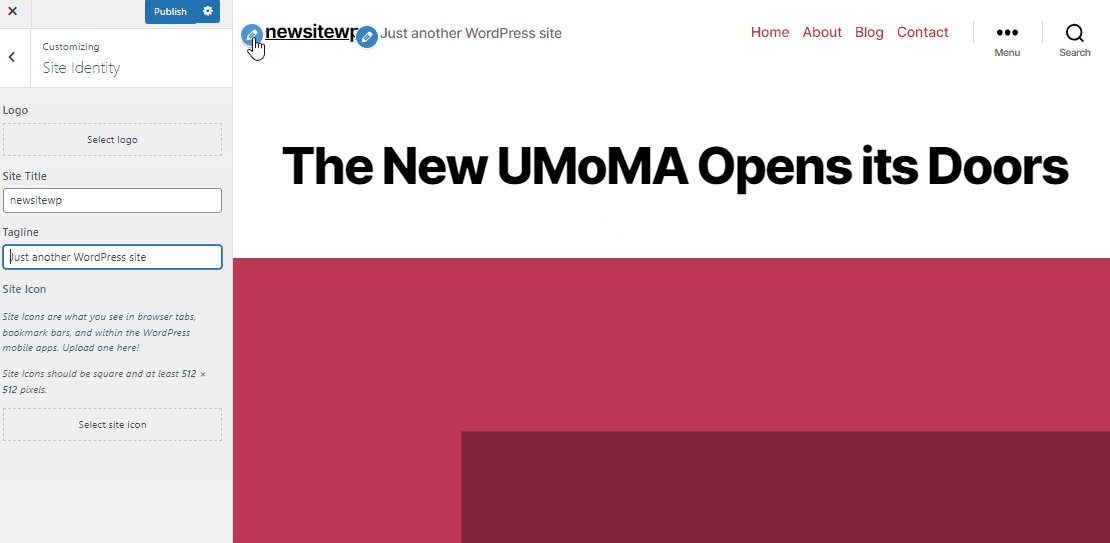
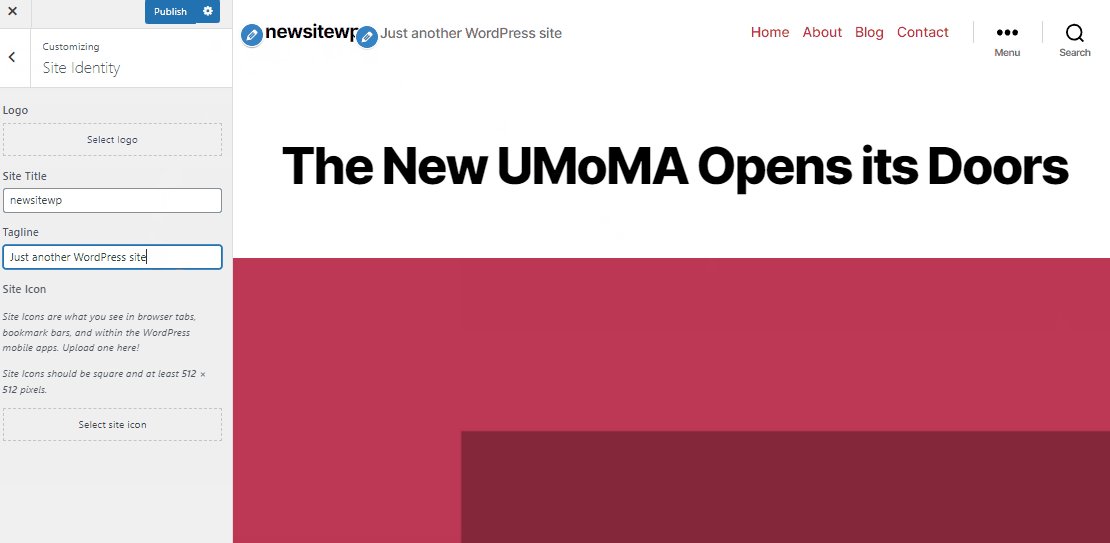
WordPress 대시보드 로 이동하여 모양 위로 마우스를 가져간 다음 사용자 지정 을 선택합니다.

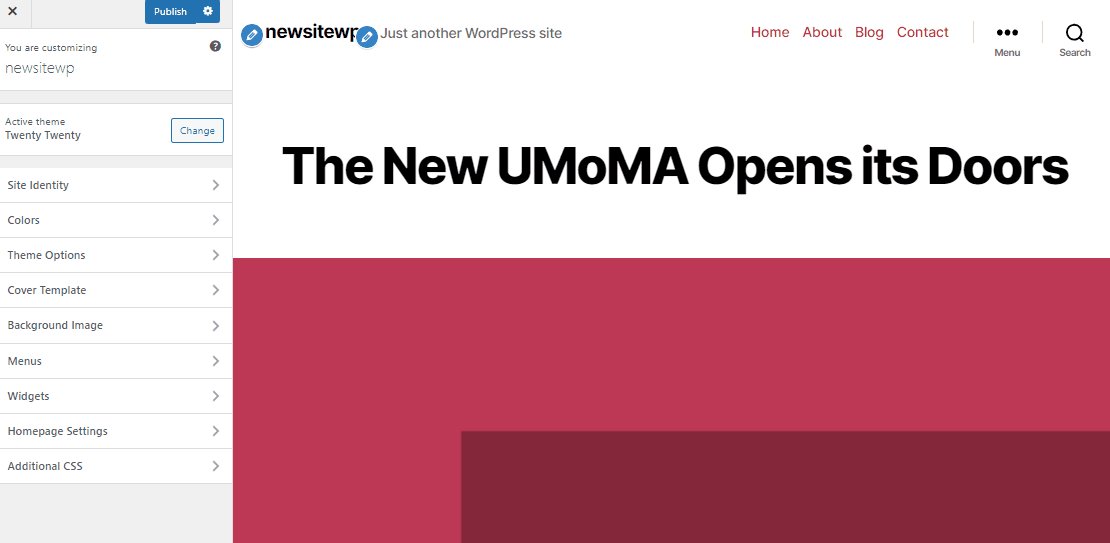
그런 다음 웹 사이트의 모든 측면을 사용자 정의하고 간과할 수 있는 기본 WordPress 웹 사이트 페이지로 이동합니다. 연필 아이콘 파란색 원을 클릭하면 내용을 편집할 수 있으며,

이제 WordPress 버전이 얼마나 발전했는지 놀랄 것입니다!
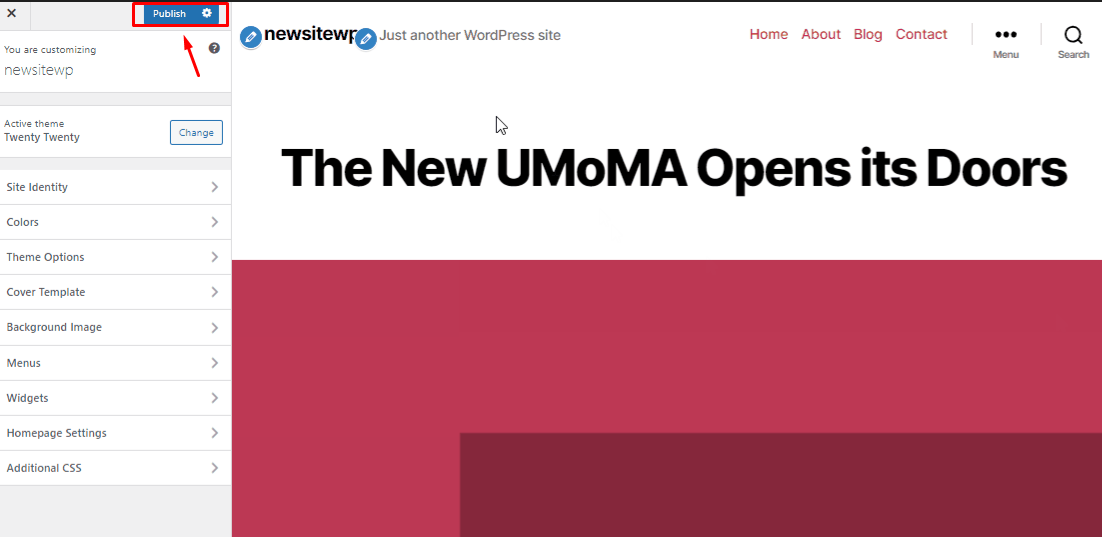
테마와 통합된 일련의 페이지를 찾을 수 있으며 게시 버튼을 클릭하여 사이트에서 해당 페이지를 업데이트하기만 하면 됩니다.
내 웹사이트 페이지를 나중에 편집할 수 있습니까?

물론 언제든지 사이트의 모든 페이지에 원하는 대로 추가, 편집 및 사용자 정의할 수 있습니다.
아래에서 살펴보겠습니다!

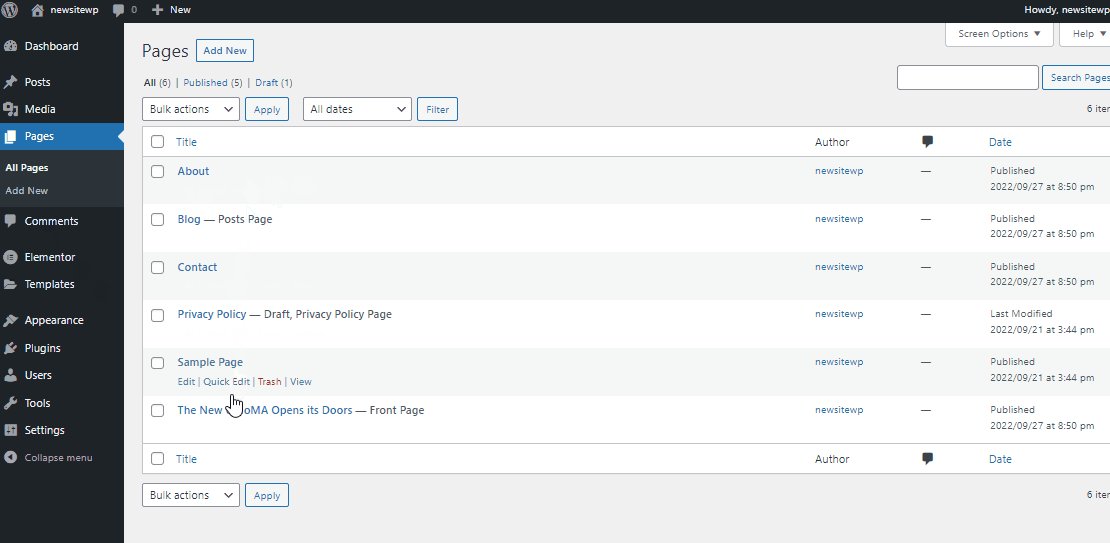
이제 페이지가 추가되었으므로 해당 페이지를 개별적으로 편집할 차례입니다. 그렇게 하려면 WP 관리 대시보드 로 돌아가서 페이지 > 모든 페이지 위로 마우스를 가져갑니다.
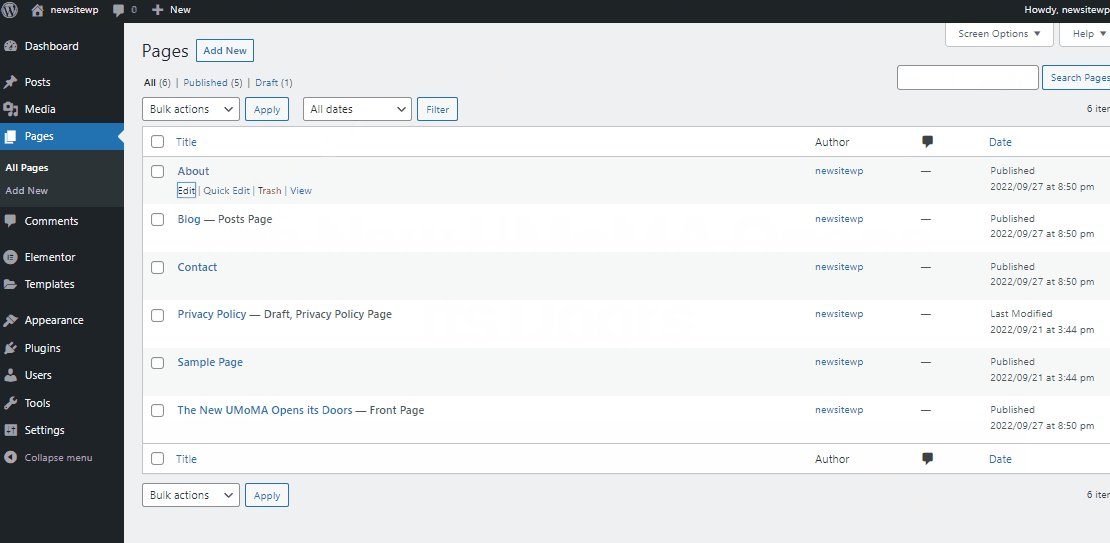
모든 페이지가 별도로 표시됩니다. 아래 옵션에서 편집 을 클릭하기만 하면 됩니다.

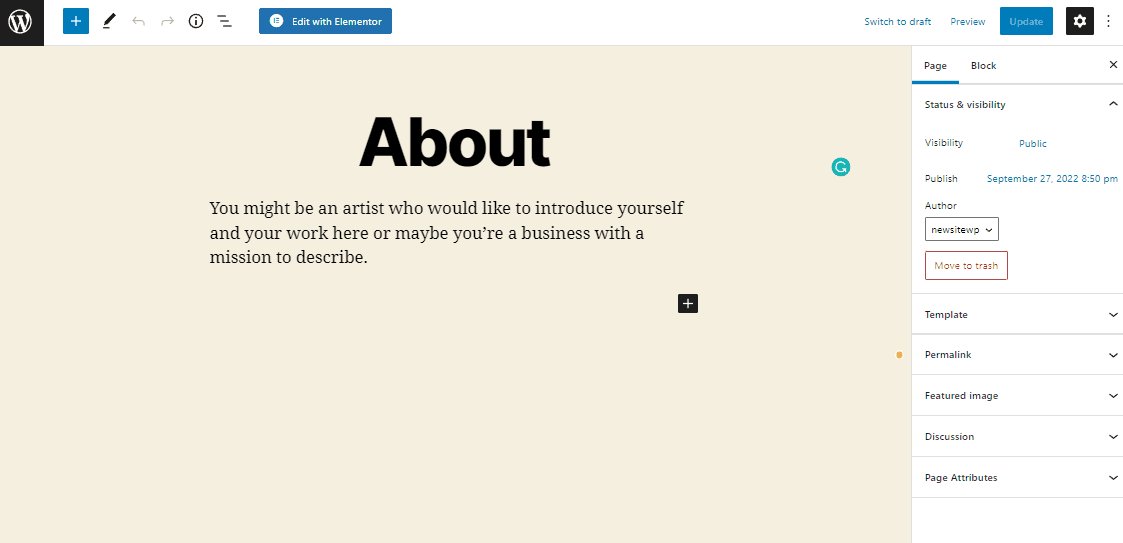
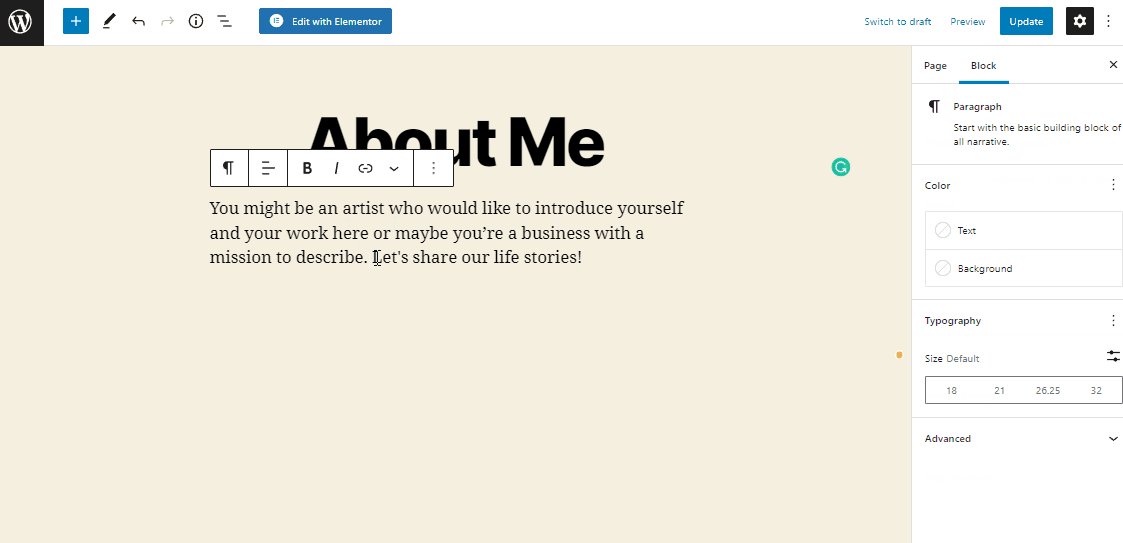
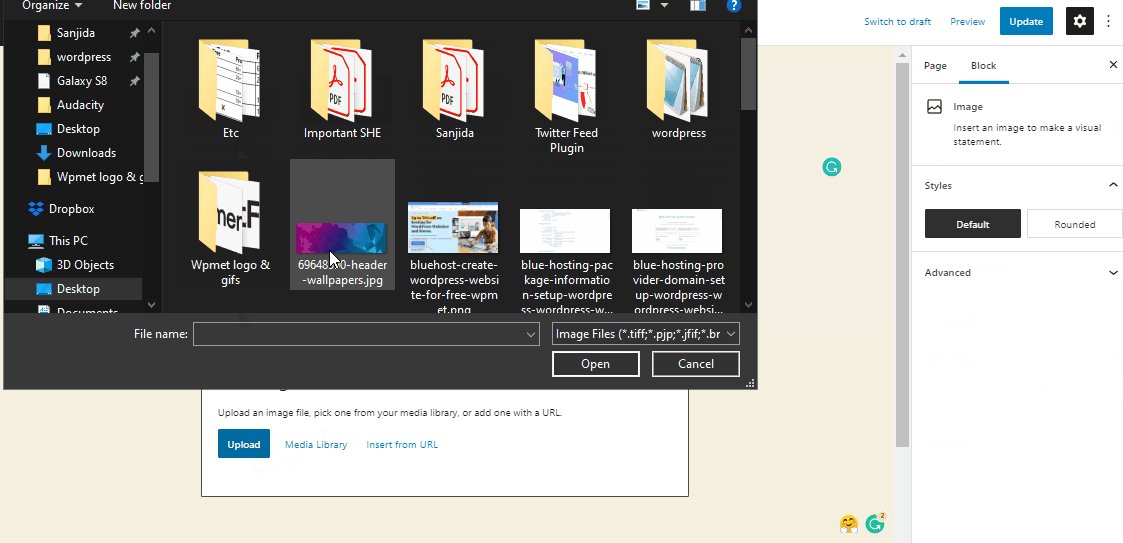
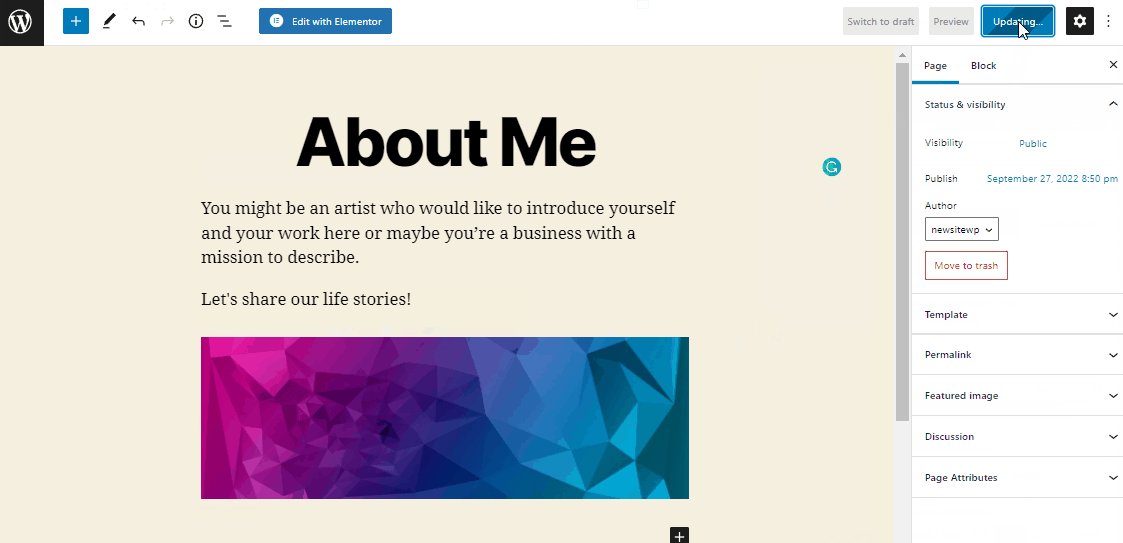
여기에서 문자 그대로 모든 것을 쉽게 편집, 추가 및 사용자 정의할 수 있습니다! 더하기 기호를 클릭하기만 하면 여러 기능으로 이동하고 마지막에 업데이트를 누르십시오 .

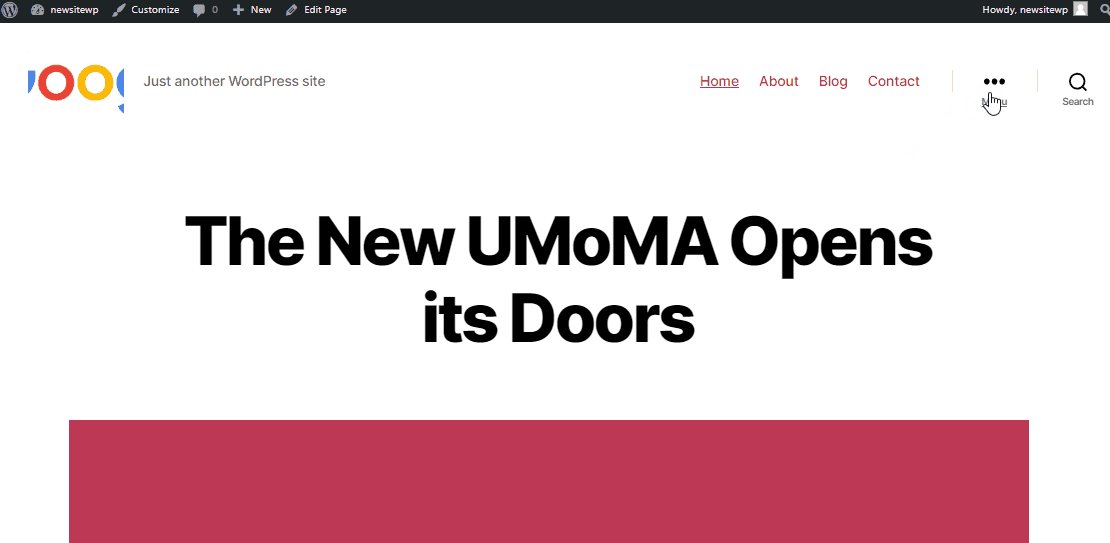
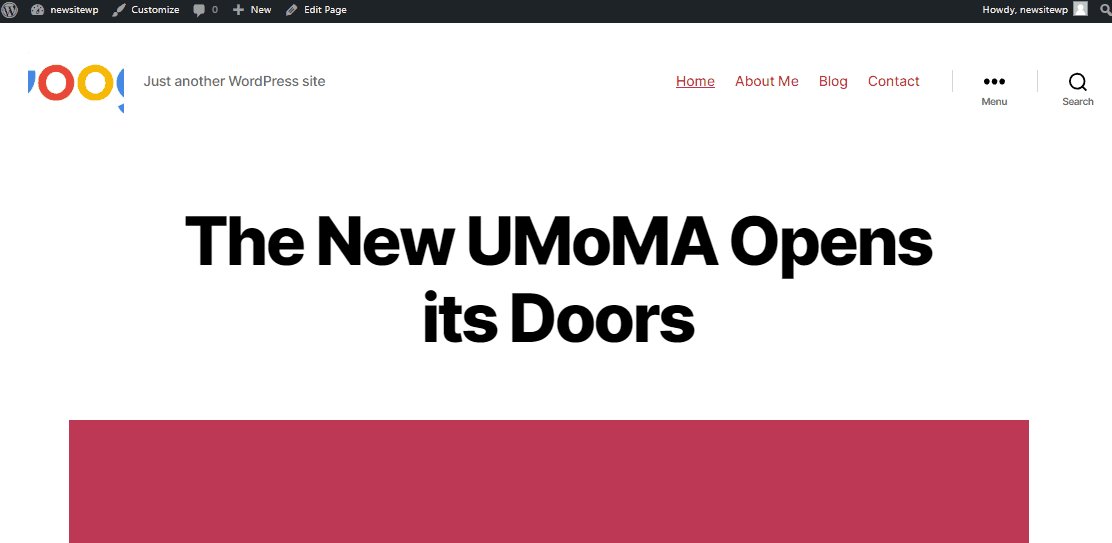
그런 다음 사이트를 방문하여 프런트엔드 출력을 확인하십시오!

그리고 쉬운 일이죠, 그렇죠?
이와 마찬가지로 사이트의 모든 단일 WordPress 사이트 페이지를 개별적으로 여러 기능 및 사용자 정의로 편집할 수 있습니다.
팁:
Elementor 용 올인원 애드온인 ElementsKit 을 사용하여 무제한 기능, 모듈 및 사전 제작된 테마를 쉽게 추가할 수 있습니다.
이 애드온에 대한 자세한 내용은 아래에 있습니다.
5단계: WordPress에 플러그인 설치
WordPress 사이트의 앱에 해당하는 것은 플러그인입니다. 기능을 추가하고 WordPress 사이트를 조정할 수 있습니다. 연락처 양식이나 사진 갤러리도 고려할 수 있습니다.
플러그인 위에 마우스를 놓고 WordPress 대시보드에서 새로 추가 옵션을 클릭하기만 하면 모든 플러그인을 추가할 수 있습니다.
워드프레스 사실!
WordPress에는 현재 59,000개 이상의 무료 플러그인이 있습니다. 또한 일부 개발자와 웹사이트는 유료 플러그인을 판매합니다.
처음에 받아야 하는 필수 플러그인 중 하나는 Elementor 입니다. 전문가를 위한 가장 인기 있는 WordPress 웹사이트 구축 플랫폼 입니다.
WordPress 사이트에 Elementor를 설치하려면 플러그인 위에 마우스를 놓고 새로 추가 를 클릭하기만 하면 됩니다.
그런 다음 검색 창에서 Elementor 를 검색하십시오. 설치 를 클릭한 후 활성화 하십시오.
워드프레스는 사용자 친화적인 CMS (콘텐츠 관리 시스템)로 매우 효과적입니다. 때때로 즉각적인 WordPress 지원이 필요한 자신을 발견할 수 있습니다.
몇 가지 놀라운 WordPress 애드온 플러그인을 사용하면 최소한의 노력과 시간을 투자하여 모든 사이트를 구축할 수 있습니다(무료 및 프리미엄 버전 모두에서 사용할 수 있음).
Elementor용 올인원 애드온 ElementsKit을 소개합니다!
ElementsKit 은 Elementor를 사용하여 웹사이트 개발을 위한 포괄적인 기능을 제공하는 정교한 Elementor 애드온입니다. 다양한 실용적이고 기능적인 기능을 갖춘 강력한 프리미엄 플러그인입니다 .
이 외에도 ElementsKit에는 웹 사이트를 디자인하는 동안 경쟁 우위를 제공하는 고유한 기능이 많이 있습니다. 기능은 다음과 같습니다.
메가 메뉴 빌더
머리글 바닥글 작성기
준비된 템플릿 및 500개 이상의 블록
소셜 피드
고급 테이블… 그리고 많은 놀라운 기능!
무료 버전 으로도 시작할 수 있습니다. 그것조차도 당신을 놀라게 할 수많은 위젯, 확장 및 서비스와 함께 제공됩니다. 42개의 무료 위젯 및 확장 , 템플릿 및 섹션 블록, 정기 업데이트가 있습니다.
이러한 모든 아름다운 위젯과 기능 외에도 ElementsKit for Elementor는 모든 테마 및 플러그인과 완벽하게 호환됩니다. 그것은 또한 언제 어디서나 당신을 도울 24/7 지원 센터 가 있습니다 | 더 알아보기

6단계: 머리글 바닥글 및 메가 메뉴 사용자 지정
웹 사이트의 머리글 바닥글을 만들려면 ElemntsKit을 설치해야 합니다(Elementor를 설치한 것과 같은 방식으로).
Elementor용 ElementsKit 올인원 추가 기능에는 지금까지 경험한 것 중 가장 고급이면서도 사용자 친화적인 사이트 제작 경험을 제공하기에 충분한 수많은 Elementor 위젯, 모듈 및 기능 이 포함되어 있습니다.
내 웹사이트에 머리글 바닥글이 필요한 이유는 무엇입니까?
머리글과 바닥글은 모든 웹사이트 디자인의 필수 구성 요소입니다. 웹사이트 탐색을 촉진 하여 긍정적인 사용자 경험을 구축하는 데 중요한 역할 을 한다고 해도 과언이 아닙니다. 뿐만 아니라 웹 사이트의 브랜드를 홍보하고 CTA를 표시하는 데에도 유용합니다. | 여기에서 자세히 알아보기
웹 사이트에 가장 적합한 메가 메뉴를 만들려면 이 비디오에서 단계별 자습서 를 확인하십시오.
Elementor의 무료 버전을 사용하면 웹사이트를 확실히 만들고 사용자 지정할 수 있다는 점을 명심하십시오! 그러나 Elementor용 ElementsKit 올인원 애드온을 사용 하면 WordPress 웹 사이트를 고급 전문가 수준으로 끌어올리는 데 도움이 됩니다. 아래에서 ElementsKit에 대해 자세히 알아보십시오.
7단계: 한 단계 더 나아가고 싶습니다.
지금까지 WordPress 웹 사이트를 만들고 새 테마를 추가하고 필요한 플러그인을 설치하는 방법을 보여 드렸습니다.
조금 더 가볼까?
WordPress를 사용하여 훨씬 더 많은 것을 할 수 있는 강력한 전문 웹사이트를 구축할 수 있습니다. 아래의 관련 튜토리얼 블로그를 읽어보세요.
WordPress에서 WooCommerce를 설정하는 방법 읽기
WordPress 메모리 제한을 늘리는 방법 읽기
WooCommerce 대 Shopify 읽기
모금 웹사이트를 만드는 방법 읽기
WooCommerce 내 계정 페이지를 사용자 정의하는 방법 읽기
머리글-바닥글을 만들고 사용자 지정하는 방법 읽기
TablePress로 테이블을 만드는 방법 읽기
자주 묻는 질문(FAQ)
수천 명의 웹사이트 제작을 지원한 후 몇 가지 질문에 대한 답변을 제공했습니다. 웹사이트 구축에 대한 가장 일반적인 질문은 다음과 같습니다.
WordPress에서만 무료 웹사이트를 만들 수 있습니까?
예! 우리는 이미 위의 전체 프로세스를 시연했습니다.
Web.com, Hubspot, Wix, GoDaddy 등을 포함하여 더 많은 웹 사이트 빌더를 사용할 수 있습니다. 그러나 우리는 WordPress가 데스크톱과 모바일 플랫폼 모두에서 작동하는 웹사이트를 만들기 위한 가장 강력하고 직접적인 플랫폼이라고 생각합니다.
그러나 인터넷 웹사이트의 43%는 실제로 WordPress로 만들어졌습니다.
내 WordPress 사이트 PHP 버전을 어떻게 확인할 수 있습니까?
PHP 버전은 호스팅 관리 대시보드에 로그인하기만 하면 몇 분 안에 확인하고 업데이트할 수 있습니다. WordPress에서 PHP 버전을 확인하고 업데이트하는 방법에 대한 블로그를 확인하십시오.
최고의 호스팅 제공업체는 어디에서 찾을 수 있습니까?
여러 유료 호스팅 제공 업체가 있습니다. 여기 이 블로그에서 우리는 자세한 정보에서 7개의 최고의 호스팅 제공업체를 요약했습니다. 확인하는 것을 잊지 마세요!
WordPress 웹사이트에 블로그를 게시하려면 어떻게 해야 합니까?
블로그 게시물 목록을 웹사이트에 쉽게 표시할 수 있습니다. 페이지에서 블로그 게시물 위젯을 드래그하면 위젯에 게시된 모든 블로그 게시물이 자동으로 표시됩니다. 사이트에 블로그를 추가/표시하는 방법에 대한 독점 문서를 확인하십시오.
내 WordPress 사이트에 Instagram 피드를 추가하려면 어떻게 해야 합니까?
브랜드 인지도를 높이고 판매를 늘릴 수 있으므로 소셜 피드는 항상 WordPress 웹사이트에 Instagram 피드를 표시하여 사람들이 두 플랫폼 모두에서 귀하와 연결하는 데 도움이 될 수 있습니다. 사이트에 Instagram을 삽입하는 방법에 대한 전용 블로그를 확인하십시오.
WordPress dropshipping 웹 사이트를 만들 수 있습니까?
다른 비즈니스와 마찬가지로 dropshipping 웹 사이트를 시작하는 방법을 배우는 것은 간단하지 않습니다. 그러나 이는 여전히 기업가 정신의 영역으로 들어가는 중요한 첫 단계입니다. dropshipping 웹 사이트를 만드는 방법에 대한 전체 세부 블로그가 있습니다.
내 WordPress 사이트에서 양식을 만들 수 있습니까?
물론 당신은 할 수. WordPress 저장소에서 사용할 수 있는 양식 작성기 플러그인이 많이 있습니다. WordPress 양식 빌더에 대해 자세히 알아보려면 여기에서 Best WordPress Contact Form Plugins에 대한 블로그를 방문하세요.
WordPress 및 플러그인에 대한 더 많은 읽기 및 업데이트를 보려면 Wpmet 을 방문하여 뉴스레터를 구독 하십시오.
결론
우리는 이 튜토리얼이 웹 디자이너를 고용하거나 과도하게 지출하지 않고 웹사이트를 만드는 방법을 보여주기를 희망하고 진정으로 믿습니다.
질문이나 혼란이 있는 경우 아래 의견 섹션에 알려주십시오.
