Elementor 및 WooCommerce로 전자상거래 웹사이트를 구축하는 방법(빠른 시작 가이드)
게시 됨: 2020-07-01온라인 비즈니스를 계획 중이라면 이곳이 적합합니다. 최고의 플랫폼을 선택하는 것부터 전자 상거래 웹 사이트를 시작하는 것까지 여기에서 모든 것을 다룹니다.
오늘날 사람들이 쇼핑 습관을 어떻게 바꾸는지 목격했습니다. 모든 유형의 비즈니스가 생존하기 위해 고군분투하는 이 팬데믹 속에서도 온라인 상점이 앞장서고 있습니다.
오늘은 Elementor & WooCommerce를 사용하여 전자 상거래 웹사이트를 구축하는 방법의 모든 단계를 안내해 드리겠습니다.
그러나 개발 과정에 앞서 몇 가지 사실을 설명하겠습니다.
전자상거래 성공의 비밀
우리가 말했듯이 사람들은 온라인에서 구매할 가능성이 더 높습니다. 기술의 발전으로 전자 상거래 웹 사이트를 통해 제품을 사고 파는 것이 더 빠르고 간단 해졌습니다.

실제 매장에도 비즈니스 성장을 지속하려면 온라인 플랫폼이 있어야 합니다. 이 경쟁적인 세상에서 지속하려면 온라인 전략을 육성하는 것이 중요합니다. 그렇지 않으면 비즈니스에 대한 많은 잠재 고객을 잃을 수 있습니다.
반면에 실제 매장이 없는 경우에도 더 적은 투자로 온라인 비즈니스를 시작하고 고객에게 제품을 판매할 수 있습니다. 비즈니스를 운영하는 데 필요한 모든 전문 사이트.
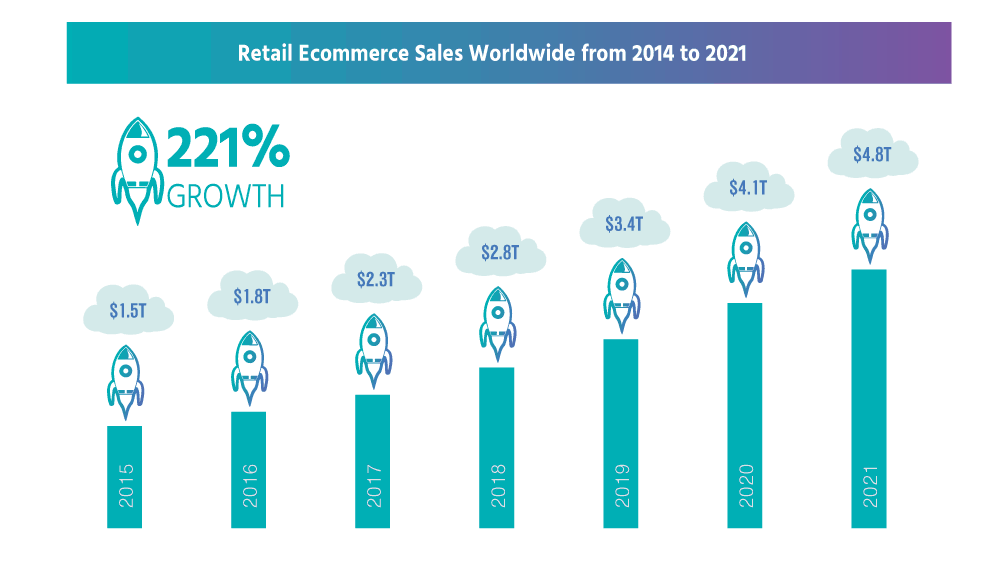
2040년까지 모든 구매의 95%가 전자상거래를 통해 이루어질 것으로 추정됩니다.
나스닥
디지털 쇼핑객의 증가하는 수는 전자 상거래 비즈니스를 시작하기에 가장 좋은 시기가 없었음을 분명히 보여줍니다.
그러나 여기서 문제는 코딩 지식 없이 전자 상거래 웹 사이트를 구축하는 방법입니다. 글쎄, WordPress는 유용한 도구 키트와 함께 몇 년 전에 이 문제를 해결했습니다. 그러나 그런 다음 모든 도구 중에서 다음과 같이 질문할 수 있습니다.
WordPress 온라인 상점에 WooCommerce 및 Elementor를 사용하는 이유

WooCommerce는 WordPress 사이트를 눈 깜짝할 사이에 전자 상거래 비즈니스 플랫폼으로 바꾸는 플러그인입니다. 코딩도, HTML도, 몇 번의 클릭만 하면 됩니다. 그리고 더 놀랍게도 온라인 상점의 모든 기본 기능이 완전히 무료로 제공됩니다.
아직 끝나지 않았습니다! 스토어 기능을 확장할 수 있는 다양한 무료 WooCommerce 플러그인 옵션이 제공됩니다.
WooCommerce는 재고, 세금 관리, 안전한 지불 및 배송 통합과 같은 모든 유연성과 다양하고 흥미로운 기능을 제공합니다. 이것이 WooCommerce가 전체 온라인 상점의 28% 이상을 운영하는 이유입니다.
여기에서 더 많은 WooCommerce 통계 보기 →
이제 Elementor에 대한 스포트라이트를 받으십시오. 이 드래그 앤 드롭 페이지 빌더를 사용하면 웹 사이트를 ABC만큼 쉽게 디자인할 수 있습니다. 커서를 움직이면 사이트가 활성화될 수 있습니다. 사전 지식이나 전문가의 도움 없이 전문가처럼 아름다운 사이트를 구축할 수 있는 최선의 선택입니다.
그렇기 때문에 5백만 명이 넘는 사람들이 WordPress 사이트에서 Elementor Page Builder를 적극적으로 사용하고 있습니다.
요컨대, Elementor & WooCommerce 듀오와 함께 무엇을 판매하든 얼마를 판매하든 관계없이 귀하의 가능성은 무한하고 끝이 없습니다.
전자 상거래 상점의 기본 설정 및 사용자 정의
온라인 상점을 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스 사이트
- 우커머스(무료)
- 엘리멘터(무료)
- HappyAddons – Elementor 애드온(무료)
웹사이트에 적합한 도메인과 호스팅 계획이 이미 있다고 가정해 보겠습니다. 그런 다음 WordPress 사이트를 구성하고 WooCommerce, Elementor 및 HappyAddon을 포함하여 필요한 모든 플러그인을 설치합니다.
한편 WooCommerce를 처음 사용하는 경우 이 쉬운 단계별 가이드를 따르거나 이 가이드에 따라 로컬 호스트에서 WordPress를 사용해 볼 수 있습니다.
WooCommerce의 설치 및 활성화 프로세스는 다른 WordPress 플러그인과 유사합니다. 기본 WooCommerce 설정 및 페이지를 구성하는 방법을 자세히 보여드리겠습니다.
1단계 - WooCommerce 플러그인 설치 시작
WooCommerce 플러그인을 설치하고 활성화하려면-
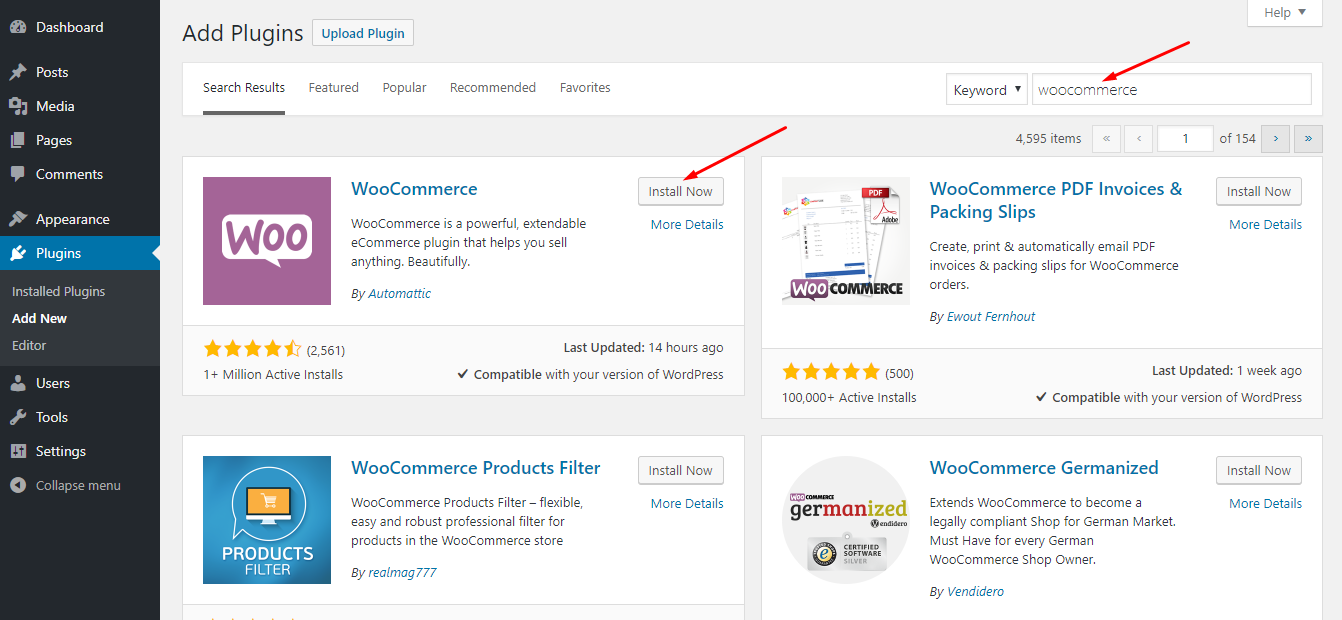
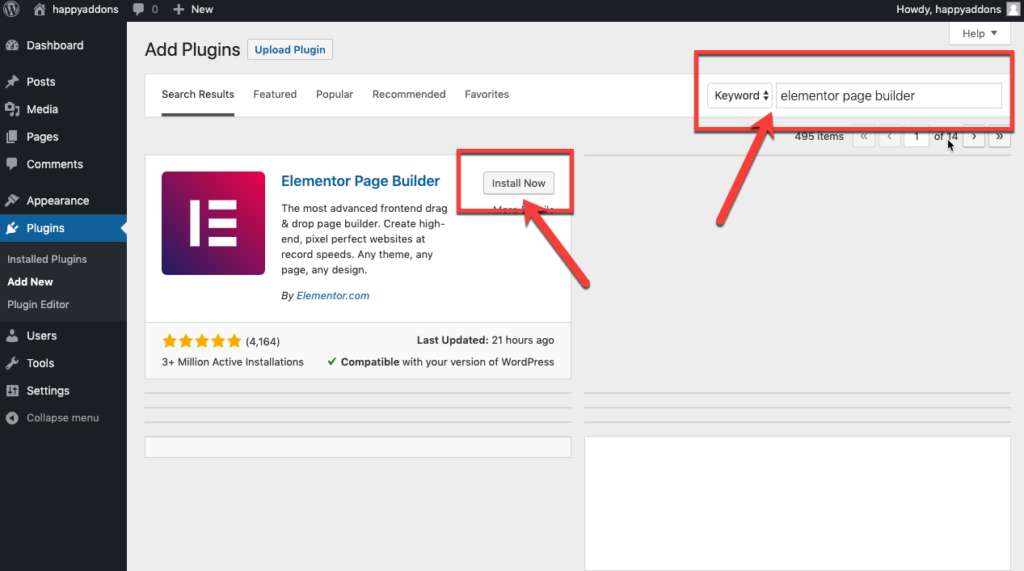
- WordPress 관리 대시보드 → 플러그인 → 새로 추가로 이동합니다.
- '우커머스'를 검색하세요.
- 그 후 플러그인 설치 및 활성화

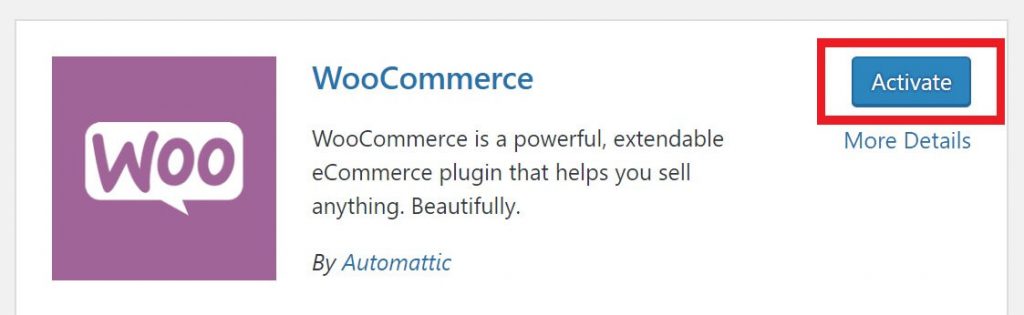
이제 연속 시도로 "지금 활성화"를 클릭하십시오.

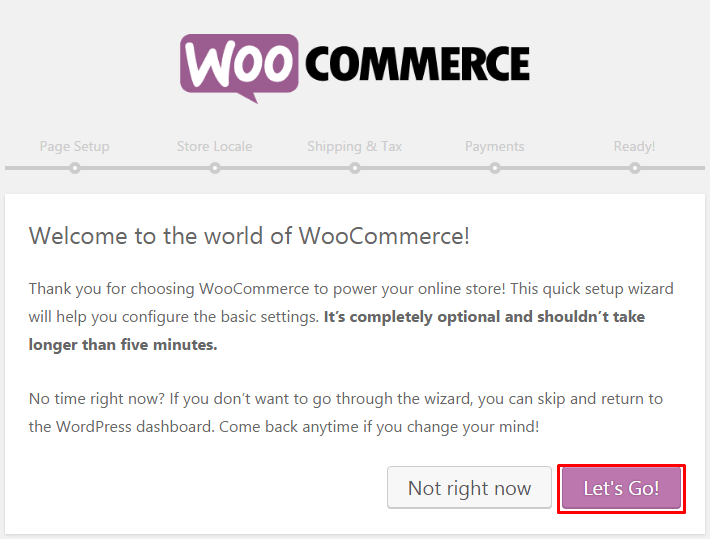
이제 설치 마법사가 나타납니다. 이 부분을 건너뛰고 모든 변경을 수동으로 수행할 수 있습니다. 하지만 모든 과정을 거쳐 그에 따라 기본적인 커스터마이징을 하는 것이 좋습니다. 따라서 여기에서 "Let's Go"를 선택하여 설정 마법사를 시작하겠습니다.

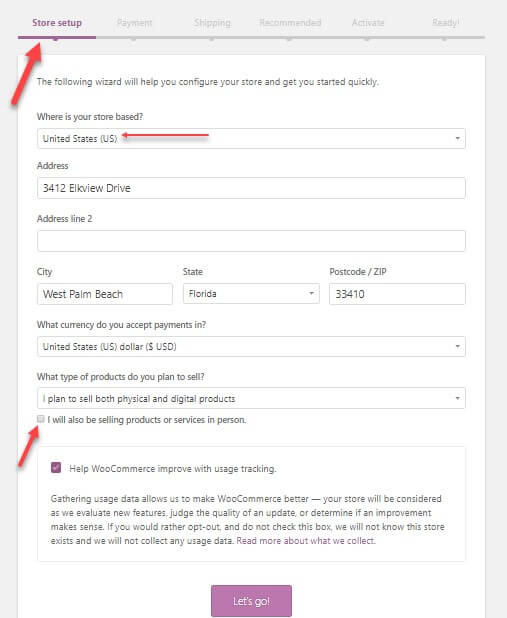
1. 기본정보 제공
처음에는 상점 위치, 제품 유형, 사용하는 통화, 판매하려는 상품 유형(실제, 디지털, 둘 다, 대면) 등을 포함한 상점의 초기 데이터를 요구합니다.

또한 여기에서 WooCommerce가 상점 개선을 위해 사용량을 추적하도록 허용할지 여부를 결정할 수 있습니다.
양식을 적절하게 작성합니다. 그런 다음 하단의 "Let's go" 버튼을 클릭하여 다음 설정으로 바로 이동합니다.
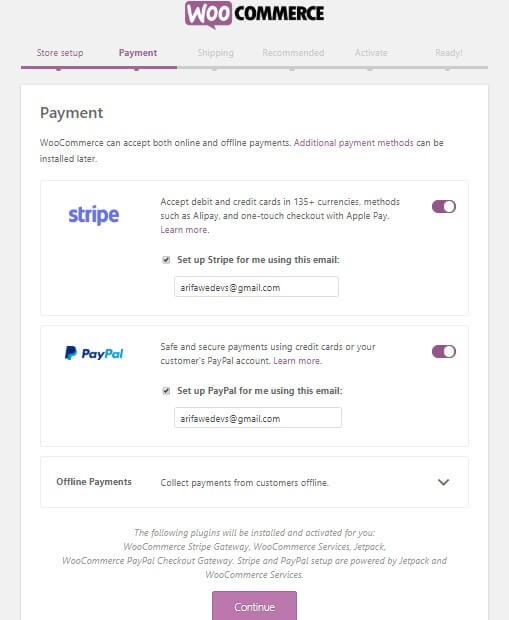
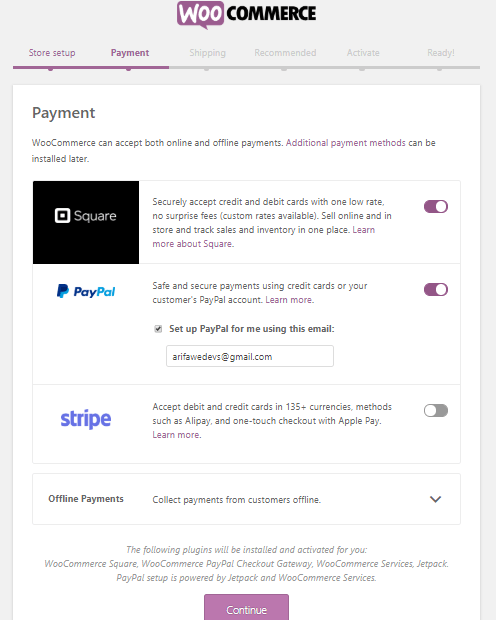
2. WooCommerce 결제 게이트웨이 설정
여기에서 온라인 상점에 대한 지불 옵션을 구성할 수 있습니다. 이 단계의 옵션은 매장 위치와 판매하려는 제품 유형에 따라 다릅니다.
"직접 제품 판매" 옵션을 표시하지 않으면 Stripe 및 Paypal만 받게 됩니다.

'직접 판매' 옵션을 표시하고 캐나다, 호주, 미국, 일본, 영국에 거주하는 경우 Square, PayPal 및 Stripe가 표시됩니다.
이러한 지불 게이트웨이는 이 모든 국가에서 사용할 수 있기 때문입니다.

또한 "오프라인 결제"를 선택하고 드롭다운 메뉴에서 수표, 은행 송금 또는 현금과 같은 결제 옵션을 선택할 수 있습니다.
모든 설정이 완료되면 "계속" 버튼을 클릭하여 다음 단계로 진행합니다.
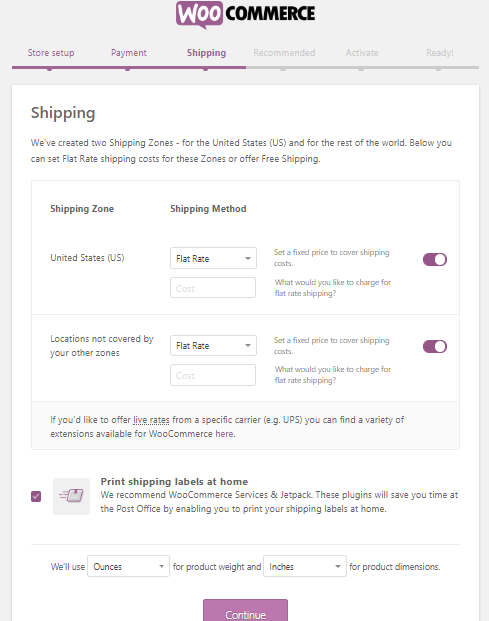
3. WooCommerce 배송 설정
이 단계에서는 제품 세부 정보를 배송하는 것이 전부입니다. WooCommerce는 2개의 배송 지역을 지원합니다.
- 영역 1 – 미국 및 캐나다
- 그리고 구역 2 – 나머지 국가들
상점이 첫 번째 영역에 있는 경우 실시간 배송료 옵션이 제공됩니다. 그러나 고정 배송료 또는 무료 배송을 유연하게 설정할 수 있습니다.
실제 배송비 측면에서 올바른 무게와 치수를 설정해야 합니다.

계속을 클릭하기 전에 집에서 배송 라벨 인쇄에 체크 표시를 하여 자격 증명을 인쇄하는 것을 잊지 마십시오.
4. 일부 추가 옵션 구성
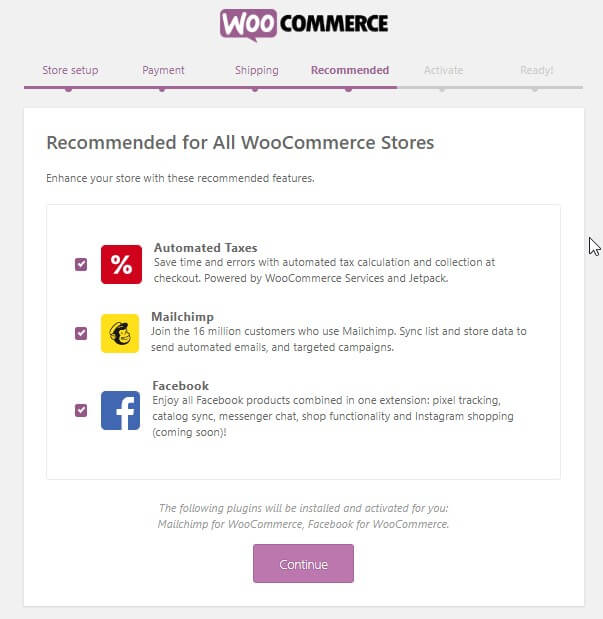
여기에서 WooCommerce는 몇 가지 필수 플러그인을 설치하도록 요청합니다. Jetpack을 통한 자동 세금, 이메일 마케팅을 위한 MailChimp, WooCommerce 플러그인용 Facebook 등.

전자 상거래 웹 사이트에 필수적이라고 생각되는 것을 선택하십시오. 이 모든 옵션을 사이트에 자동으로 가져오려면 확인란을 선택하기만 하면 됩니다. 원하는 경우 나중에 수동으로 설치할 수도 있습니다.
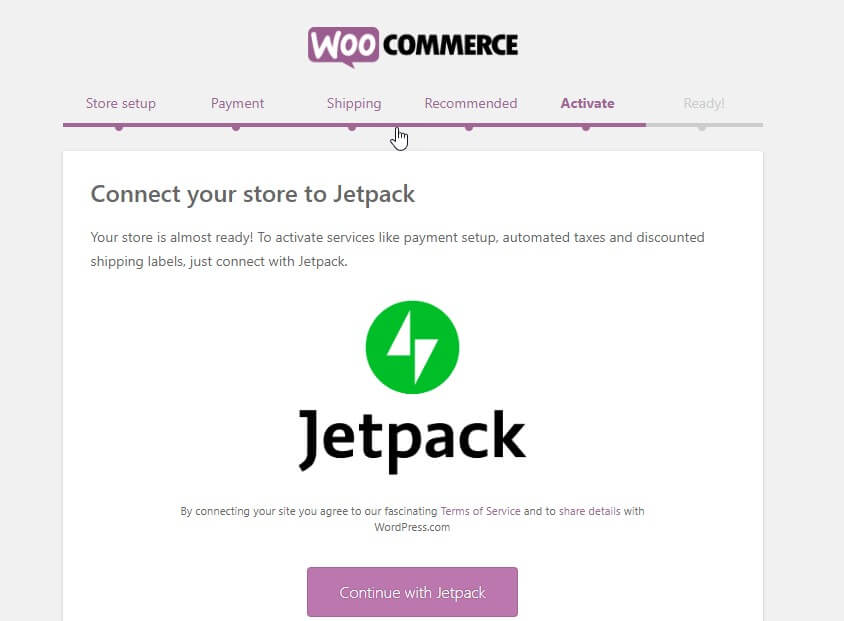
5. WooCommerce와 Jetpack 연결 및 설정 완료
이제 설정 마법사가 앞서 언급한 Jetpack과 사이트를 연결하도록 요청합니다. 이 플러그인은 최고의 보안을 보장하는 자동 세금의 모든 기능과 함께 놀랍게 작동합니다. 나중에 WordPress 디렉토리에서도 설치할 수 있습니다.
"Jetpack 계속"을 클릭합니다.

이제 마법사의 마지막 페이지에 있습니다.
이 페이지에서 제품을 생성하거나 가져오거나 대시보드를 방문하거나 전체 설정을 검토할 수 있습니다. 확인하고 진행하시면 됩니다.
잘 했어! WooCommerce 상점에 대한 모든 기본 설정을 완료했습니다. 이제 상점에 제품을 추가할 수 있습니다.
2단계: WooCommerce 스토어에 제품을 추가하는 방법
이제 사람들이 구매할 수 있는 필수 제품으로 온라인 전자 상거래 상점을 차지할 때입니다. 어떻게 하는지 봅시다!
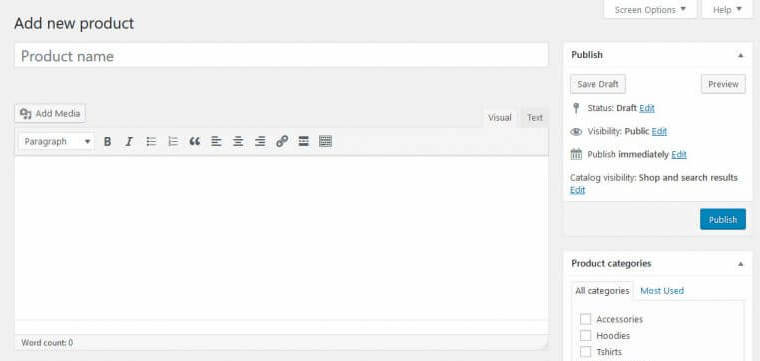
1. 제품 추가
WordPress 대시보드에서 제품 → 새로 추가로 이동합니다. 그리고 당신은 당신의 제품에 대한 정보를 삽입하는이 화면이 나타납니다.

여기에서 제품 이름, 카테고리, 이미지, 태그, 갤러리, 설명 등을 포함한 제품 세부 정보를 추가할 수 있습니다. 모든 필수 정보와 함께 모든 제품을 상점에 하나씩 포함하십시오.

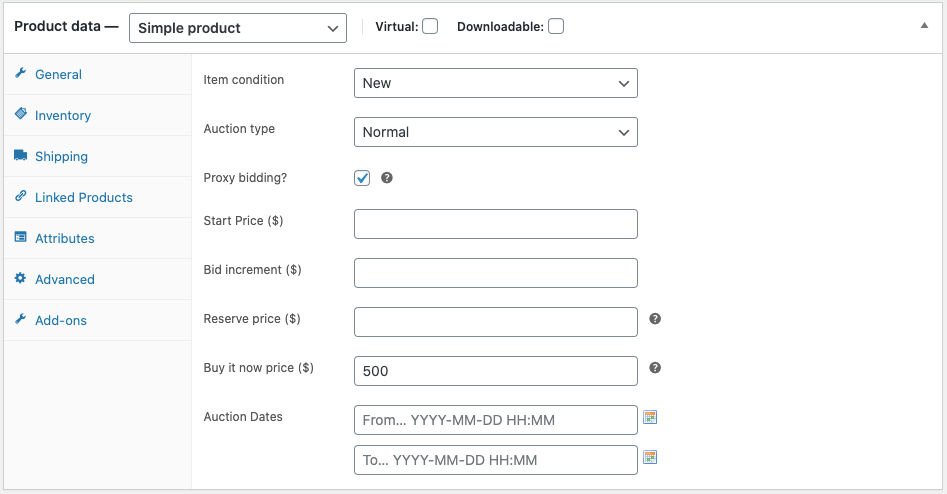
2. 제품 데이터 구성
기본 편집기 창 아래에 제품 데이터를 설정하는 패널이 표시됩니다. 상점이 원활하게 작동하는 데 필요하므로 데이터를 신중하게 사용자 정의하십시오.

먼저 드롭다운 메뉴에서 판매 중인 제품의 데이터 유형을 선택합니다. 와 같은-
- 심플한 상품
- 그룹화된 제품
- 외부/제휴 제품
- 가변 제품
선택에 따라 다른 구성 옵션이 제공됩니다. 따라서 비즈니스 틈새, 산업 유형, 제품 범주 등에 따라 모든 데이터를 설정하십시오.
완료하고 저장하면 "모든 제품"에서 제품을 확인할 수 있습니다.
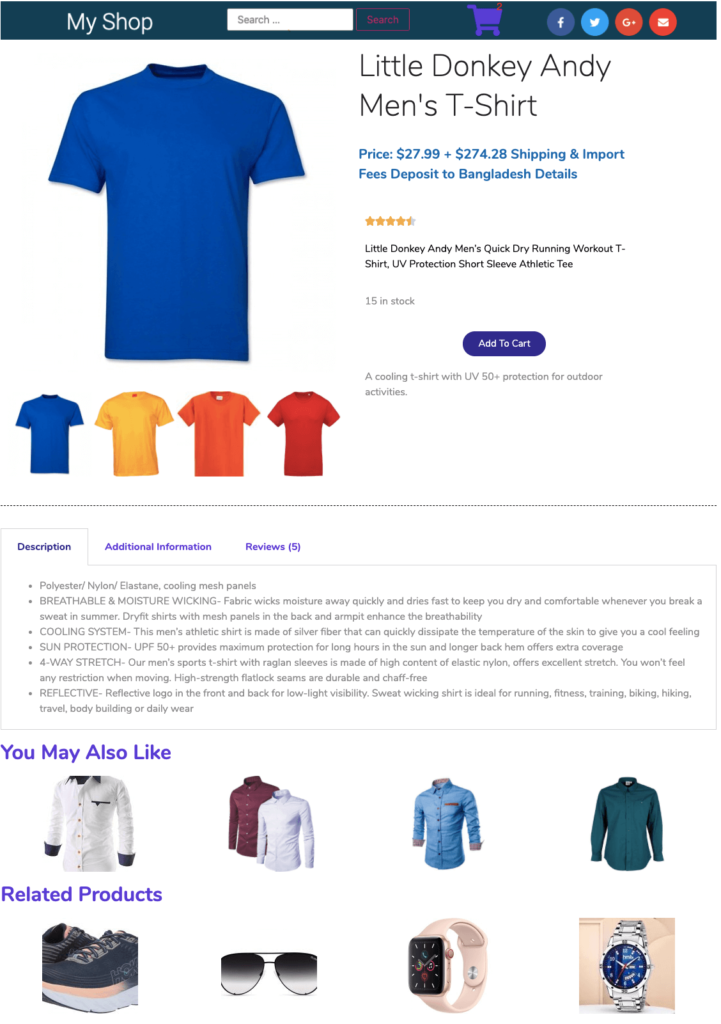
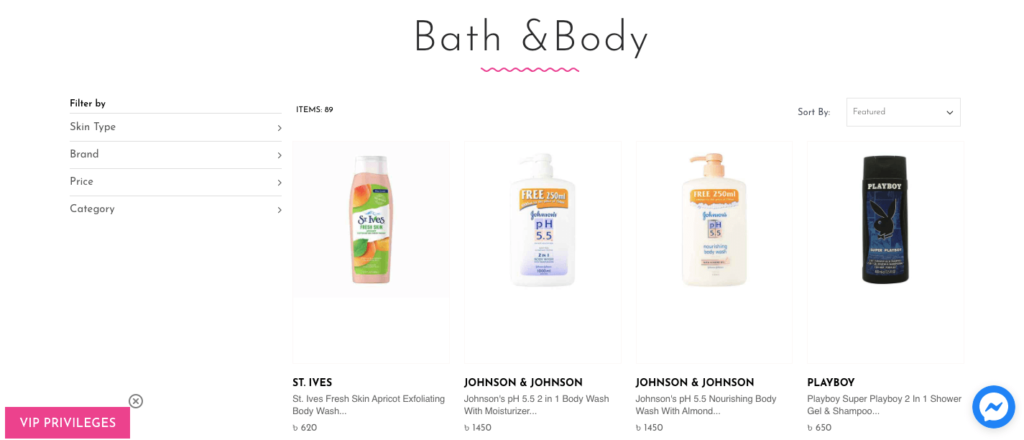
3. 제품의 Frontend View 확인
이제 온라인 상점의 찡그린 표정과 제품이 어떻게 나타나는지 확인할 때입니다. 그러나 주로 사용한 테마에 따라 다릅니다. 여기에서는 WooCommerce와 완벽하게 작동하는 Dokan 테마를 사용했습니다.
다음은 선택할 수 있는 최고의 WooCommerce 테마 목록입니다.

단일 상점을 광범위한 다중 공급업체 마켓플레이스로 전환하려면 이 상세 가이드를 확인하여 다중 공급업체 마켓플레이스를 구축하고 사용자 정의하십시오.
3단계: Elementor로 전자상거래 웹사이트 디자인하기
이 단계에서는 Elementor를 사용하여 온라인 상점을 디자인합니다. 그에 대한-
- WordPress 관리 대시보드 → 플러그인 → 새로 추가로 이동합니다.
- '엘리멘터'를 검색하세요.
- 그 후 플러그인 설치 및 활성화

그런 다음 WooCommerce에 대해 했던 것과 유사하게 플러그인을 활성화합니다.
또는 수동으로 Elementor를 다운로드하고 플러그인 업로드 옵션을 사용하여 파일을 업로드할 수 있습니다.
이제 Elementor로 상점 페이지 디자인을 시작하십시오.
1. Elementor를 통해 제품 페이지 구축
Elementor의 동적 기능과 위젯을 사용하여 온라인 상점의 모든 부분을 사용자 지정할 수 있습니다. Elementor를 처음 사용하는 경우 Elementor 사용 방법에 대한 이 단계별 지침을 따를 수 있습니다.
특정 제품의 세부 정보를 보여주는 제품 페이지를 만들어 보겠습니다.
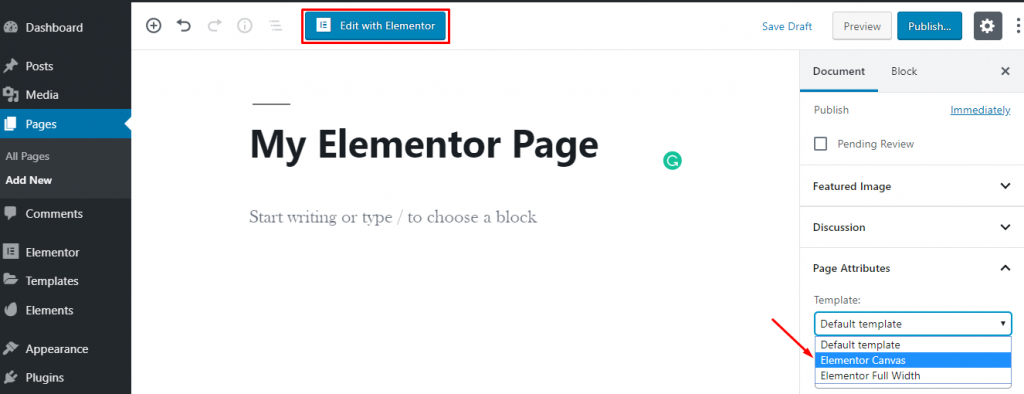
글쎄, 페이지를 처음부터 디자인하려면 WordPress 대시보드 → 페이지 → 새로 추가로 이동하십시오.
그런 다음 페이지 제목을 입력하고 오른쪽 템플릿 드롭다운에서 Elementor Canvas 옵션을 선택합니다.
마지막으로 "Elementor로 편집" 버튼을 클릭하고 이 WordPress 빌더로 작업을 시작하십시오.

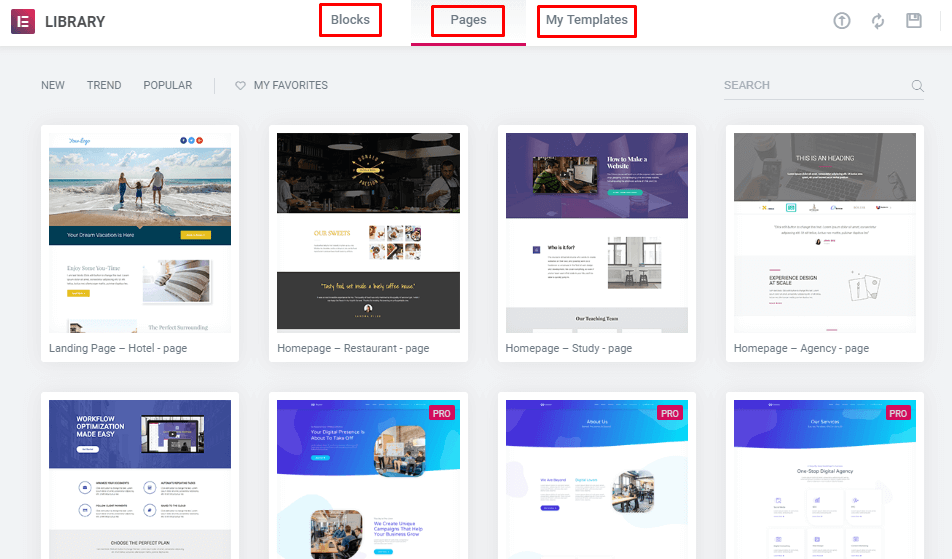
원하는 경우 미리 작성된 템플릿이나 블록을 사용하여 페이지를 디자인할 수 있습니다.

또한 타사 애드온을 설치하여 보다 독점적인 기능으로 템플릿 라이브러리를 확장할 수 있습니다.
여기에서 해피 템플릿을 확인하세요 →
또는 여러 유형의 유용한 위젯을 삽입하여 개별 섹션을 디자인합니다. 여기에서 핵심 Elementor의 위젯과 제품 페이지를 멋지게 만들기 위해 강력한 Elementor 애드온인 HappyAddons를 사용했습니다. 그리고 우리는 이러한 도구의 무료 버전을 사용했습니다.

Elementor에서 전문적인 사이트를 구축하는 데 필요한 모든 기본 도구를 완전 무료로 얻을 수 있습니다. 추가 도움이 필요하면 Elementor를 사용하여 온라인 코스 웹사이트를 만드는 방법에 대한 이 가이드를 참조하세요. 다양한 카테고리를 만들고 특정 클래스에 제품을 게시하는 경로를 보여줍니다.
2. 디자인 마무리
모든 사용자 정의를 수행한 후 페이지를 게시할 시간입니다. 그러나 그 전에 특정 카테고리에서 페이지를 표시하는 조건을 설정하십시오.
이런 식으로 다른 페이지도 디자인할 수 있습니다. 여기에는 바인딩이 없습니다. 디자인을 생각한 다음 왼쪽 편집기 패널에서 다른 위젯을 사용하여 실생활에서 초상화를 그려보세요.
Happy Effects를 사용하여 애니메이션을 사용하고 개체를 모든 방향으로 이동할 수도 있다는 사실에 경이로울 수 있습니다.
전자 상거래 사이트를 개발하는 동안 포함해야 하는 페이지를 간단히 살펴보겠습니다.
보너스: 온라인 상점을 위한 10개 이상의 필수 페이지 기능
전자 상거래 사이트는 사람들이 사이트에 오랫동안 머물 수 있을 만큼 매력적이어야 합니다. 그것은 그들과 의사 소통하고 상점에서 구매하도록 설득할 기회를 증가시킬 것입니다. 그러나 이를 위해서는 조직적인 방식으로 사이트를 정렬해야 합니다.
모든 유형의 고객이 원하는 제품을 쉽게 찾을 수 있도록 사이트에 쉽게 액세스할 수 있도록 하십시오. 온라인 상점 소유자로서 고객이 사이트에서 어떤 페이지를 기대하는지 알고 있습니까? 그렇지 않은 경우 다음 페이지를 확인하십시오.
홈페이지 : 고객의 관심을 끌 수 있는 주요 명소이자 비즈니스의 첫 화면입니다. 홈페이지를 통해 귀하의 비즈니스에 대한 전반적인 정보를 제공하십시오. 동시에 사람들이 다른 페이지를 쉽게 탐색할 수 있도록 단순하게 유지하십시오.
제품 페이지: "장바구니에 추가" 버튼을 사용하여 특정 제품의 세부 정보를 표시합니다. 여기에서 유사한 제품 또는 기타 관련 제품도 제안할 수 있습니다.
카테고리 페이지: 이 페이지는 특정 카테고리의 제품에 대한 목록 보기입니다.

카테고리 개요: 하위 카테고리 및 기타 카테고리를 포함하여 상점의 모든 카테고리를 보여줍니다. 따라서 방문자는 판매하는 제품을 쉽게 이해하고 필요한 제품을 즉시 확인할 수 있습니다. 상점에 하나의 제품 카테고리만 있는 경우 이 단계를 건너뛸 수 있습니다.
검색 및 검색 결과: 원하는 페이지에 빠르게 액세스하려는 고객을 돕기 위해 온라인 상점에서 검색 옵션을 제공하는 것은 필수적입니다.
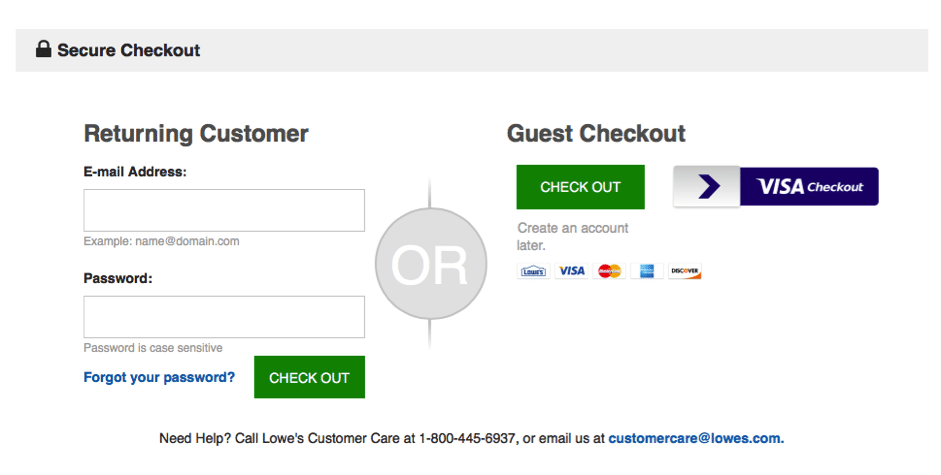
로그인/계정 만들기 : 고객에 대한 정보를 수집할 수 있는 좋은 기회입니다. 충성도가 높은 고객에게 특별 제안 및 할인을 제공하는 데에도 도움이 됩니다.
비회원 결제: 사용자가 정보 공유를 원하지 않는 경우 사이트에 등록하지 않고 구매할 수 있습니다.

내 주문: 주문 내역은 고객이 이전 쇼핑 항목을 확인하는 데 도움이 됩니다.
장바구니 : 여기에서 디지털 쇼핑객은 상점에서 추가한 제품을 볼 수 있습니다. 이 페이지에서 배송료를 포함한 총 가격을 볼 수 있고 프로모션 코드를 삽입하고 할인도 받을 수 있습니다. 장바구니 포기는 모든 전자 상거래 비즈니스에서 큰 문제입니다.
반품: 일부 조건에서 고객에게 반품/교환 옵션을 제공합니다. 방문자가 귀하의 사이트에서 쇼핑을 계속할 수 있다는 큰 확신을 줍니다.
실제 매장 위치: 어떤 사람들은 가장 가까운 매장의 주소를 알기 위해 사이트를 확인합니다. 따라서 실제 매장도 있는 경우 주소와 연락처 정보를 별도로 포함하십시오.
라이브 채팅: 많은 고객이 온라인 구매 시 사람과의 상호 작용을 선호합니다. 매출을 확실히 증가시킬 라이브 채팅 옵션을 포함하십시오.
리뷰: 고객이 전자 상거래 사이트에서 자신의 견해, 요구 사항, 쿼리 및 쇼핑 경험을 공유할 수 있도록 합니다. 긍정적인 피드백은 신규 고객에게 큰 영향을 미칩니다.

그러나 비즈니스 틈새 또는 제품 유형에 따라 이 목록에서 일부 페이지를 포함하거나 뺄 수 있습니다. 이 목록 외에도 웹사이트에 비즈니스와 관련된 유익한 콘텐츠를 게시할 수 있는 블로그 섹션을 추가할 수 있습니다. 또한 제품의 유용성을 공유할 수 있는 훌륭한 소스가 될 수 있습니다.
전자 상거래 사이트의 최대 성공을 원한다면 보안 거래 및 여러 지불 옵션도 무시할 수 있는지 확인하십시오.
전자상거래 웹사이트를 구축하고 지금 성공의 사다리를 오르십시오!
온라인 쇼핑은 더 이상 사치가 아니라 필수가 되었습니다. 오늘날 전 세계 인구의 25%가 PC나 모바일에서 쇼핑하는 것은 당연합니다. 그리고 이 수치는 매우 빠르게 상승하고 있습니다.
의심할 여지 없이 온라인 소매는 빠른 돈을 버는 훌륭한 원천이 될 수 있습니다. 그러나 항상 동전의 이면이 있습니다. 많은 사람들이 제품이나 서비스를 판매하기 위해 온라인 비즈니스에 뛰어들고 있습니다. 군중에서 눈에 띄려면 적절한 전략과 사업 계획이 필요합니다. 브랜드에 대한 올바른 잠재고객을 확보하는 데 도움이 됩니다.
이제 간단한 방법으로 온라인 상점을 구축하는 방법을 알게 되었습니다. 위의 지침을 주의 깊게 따르십시오. 기본 웹사이트의 기능을 설정하는 데 1시간 이상 걸리지 않습니다. WooCommerce와 Elemntor의 조합이 자신만의 전자 상거래 웹사이트를 만드는 데 유용하다는 것을 알게 될 것이라고 약속합니다.
추가 도움이 필요하면 아래 댓글 섹션에 댓글을 남겨주세요.