Elementor 및 해피 카드 위젯으로 쇼핑 페이지를 구축하는 방법
게시 됨: 2019-11-11온라인 비즈니스 소유자로서 많은 관심을 가지고 상점 페이지를 장식해야 합니다. 따라서 더 많은 판매를 늘리는 데 도움이 됩니다. 따라서 놀라운 기능과 위젯을 갖춘 본격적인 페이지 빌더는 소유자의 비용과 시간을 줄일 수 있습니다.
따라서 모든 중요한 사실을 고려하여 Elementor WooCommerce Builder를 사용하여 쇼핑 페이지를 만드는 쉬운 방법을 보여주었습니다. 또한 '카드 위젯'을 사용하여 제품을 스마트하게 표시하는 방법도 알려드립니다. Happy Elementor Addon의 핵심 위젯입니다.
전자 상거래 상점을 위한 아름다운 페이지 만들기

전자 상거래 웹 사이트의 상점 페이지를 수동으로 또는 코드를 사용하여 디자인하는 것은 매우 어려울 것 같습니다. 그러나 좋은 소식은 Elementor 페이지 빌더가 이제 WooCommerce와 협력했다는 것입니다.
따라서 Elementor 페이지 빌더를 사용하여 특히 온라인 상점을 위해 모든 유형의 멋진 디자인을 만들 수 있습니다.
디자이너는 전자 상거래 프로젝트를 더 빠르게 완료하고 빠른 시간에 제공할 수 있습니다.
WooCommerce Page Builder의 시각적 프로세스는 비즈니스 소유자가 WordPress에서 온라인 상점을 구축하는 동안 직면했던 모든 디자인 번거로움을 없애는 데 도움이 됩니다.
그러나 온라인 상점에 WooCommerce Page Builder를 사용하면 다음과 같은 이점을 얻을 수 있습니다.
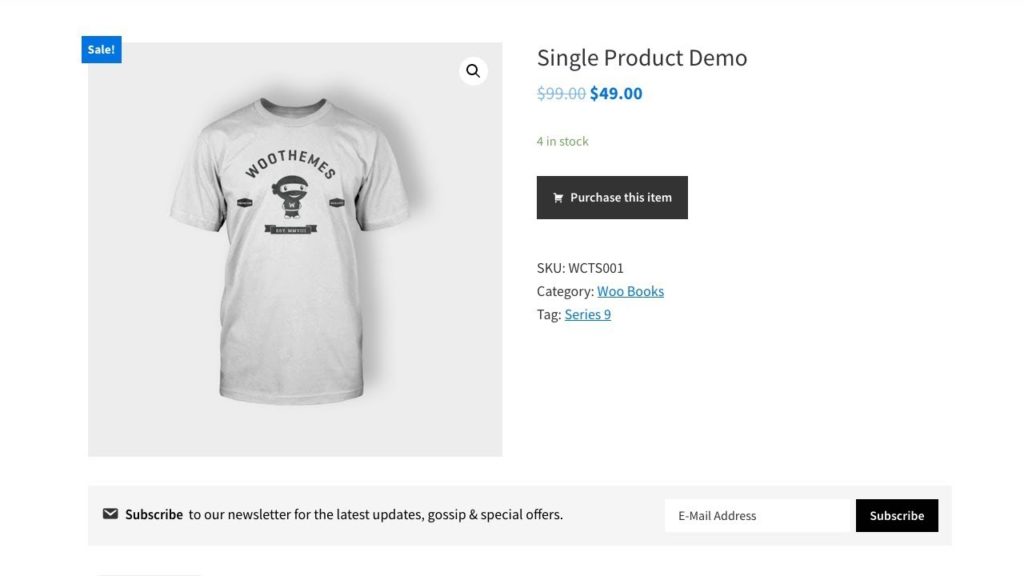
단일 제품 템플릿

WooCommerce Page Builder를 Elementor와 함께 사용하면 온라인 상점을 위한 개별 제품 페이지를 쉽게 만들 수 있습니다. 그리고 가장 놀라운 부분은 가장 많이 팔리는 제품에 대해 그렇게 할 수 있다는 것입니다.
제품의 가격, 설명, 크기, 색상 및 기타 정보를 매우 자세하게 보여줄 수 있습니다.
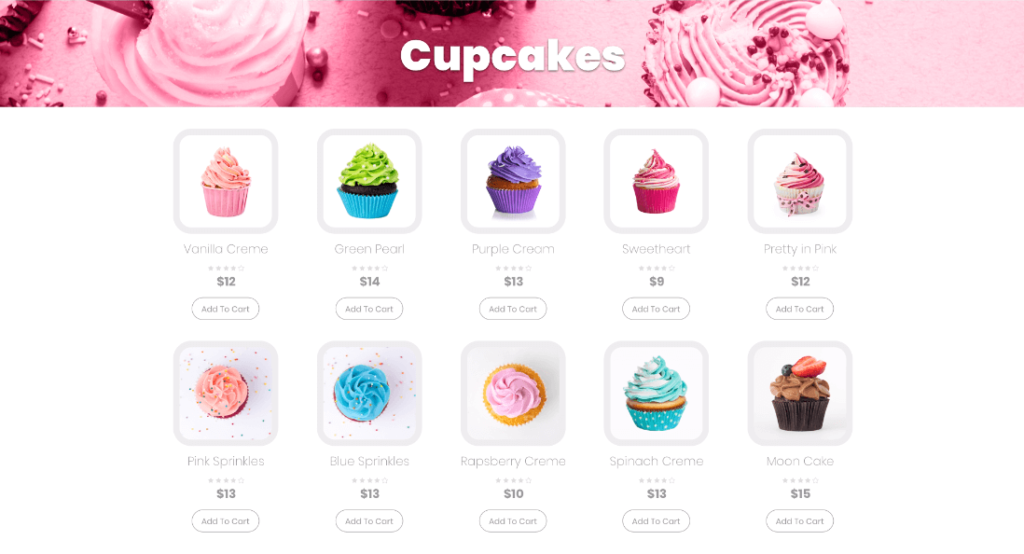
제품 아카이브 템플릿

WooCommerce Page Builder의 Product Archive 위젯을 사용하여 목록별로 제품을 표시할 수 있습니다. 예를 들어 가장 많이 팔린 제품을 그룹별로 표시하려면 Elementor의 제품 아카이브 템플릿을 활용할 수 있습니다.
제품 아카이브 템플릿을 사용하면 열 수, 검색 결과 페이지 및 타이포그래피 설정을 통해 다양한 제품 매장에 접근할 수 있습니다. 따라서 방문자는 원하는 특정 제품을 찾을 수 있습니다.
따라서 다음 비디오를 확인하여 쇼핑 페이지를 구축하고 WooCommerce Page Builder로 사용자 정의하는 방법에 대한 전반적인 아이디어를 얻을 수 있습니다.
다음 편에서는 해피애드온의 '카드 위젯'을 이용하여 손쉽게 샵 페이지를 구축하는 방법에 대해 알아보겠습니다.
해피 애드온 카드 위젯으로 쇼핑 페이지를 사용자 정의하는 방법

쇼핑 페이지는 전자 상거래 웹 사이트에서 가장 많이 방문한 부분입니다. 사람들은 제품 구매, 정보 얻기 또는 모든 유형의 사회적 참여를 위해 상점 페이지에서 시간을 보내기를 좋아합니다. 또 뭔데?
상점 페이지를 디자인하는 데 양질의 시간을 주면 고객의 관심을 끌 수 있어 매출이 증가할 것입니다. 이 부분에서는 Happy Elementor Addons를 사용하여 상점 페이지를 구축하는 방법을 보여 드리겠습니다.
시작하자:-
1단계: 기본 설치
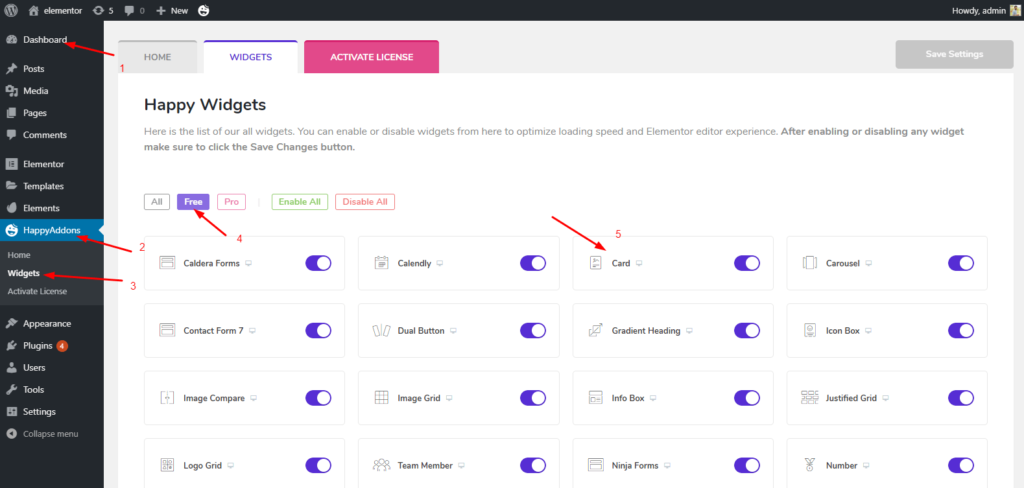
- 먼저 Happy Elementor 애드온을 설치합니다. 전체 설치 프로세스
- 다음으로 헤더를 추가합니다. 헤더 추가에 대한 전체 지침 보기
참고: 이 튜토리얼에서는 Happy Elementor Widget의 Card Widget을 사용하여 상점 페이지를 디자인하는 방법을 보여줍니다.

카드 위젯은 Happy Elementor Addon의 무료 위젯입니다. 이 위젯을 사용하여 제품에 대한 강력한 데모를 만들 수 있습니다. 따라서 멋진 텍스트, 링크, 배지 및 이미지를 사용하여 제품을 쉽게 선보일 수 있습니다.
2단계: 섹션 추가
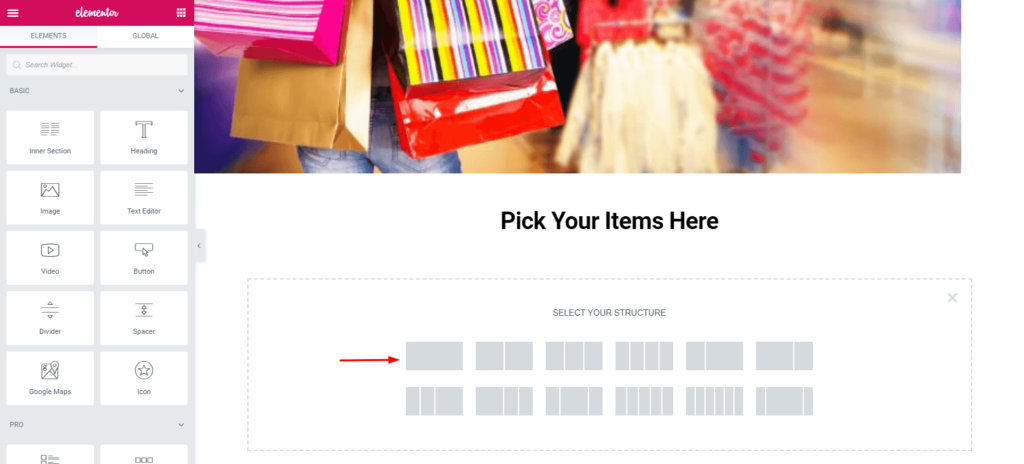
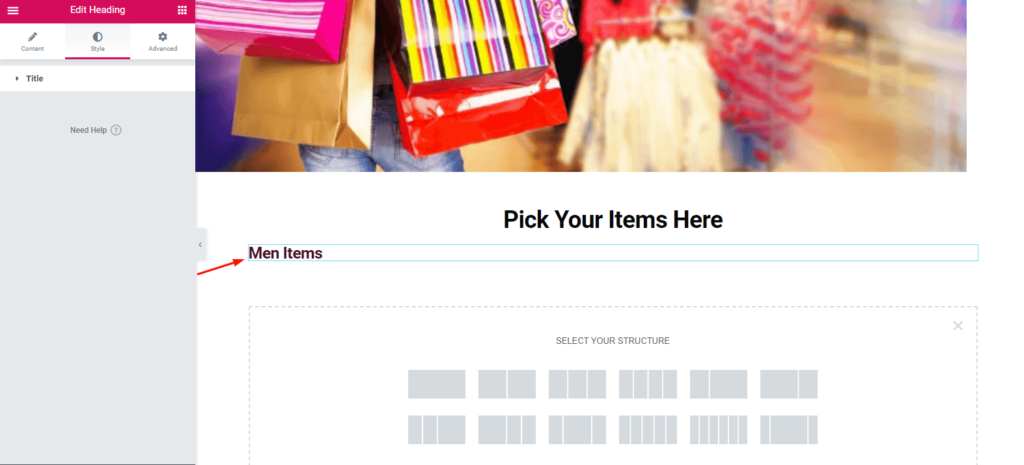
제품을 분류하려면 표시된 섹션을 선택하십시오. 추가하는 것은 매우 간단합니다. 제목 위젯을 섹션에 배치하기만 하면 됩니다.

그런 다음 이 섹션에 제목을 지정합니다. 다음 스크린샷을 확인하세요. 마지막으로 이 섹션의 제목을 쉽게 지정할 수 있습니다.


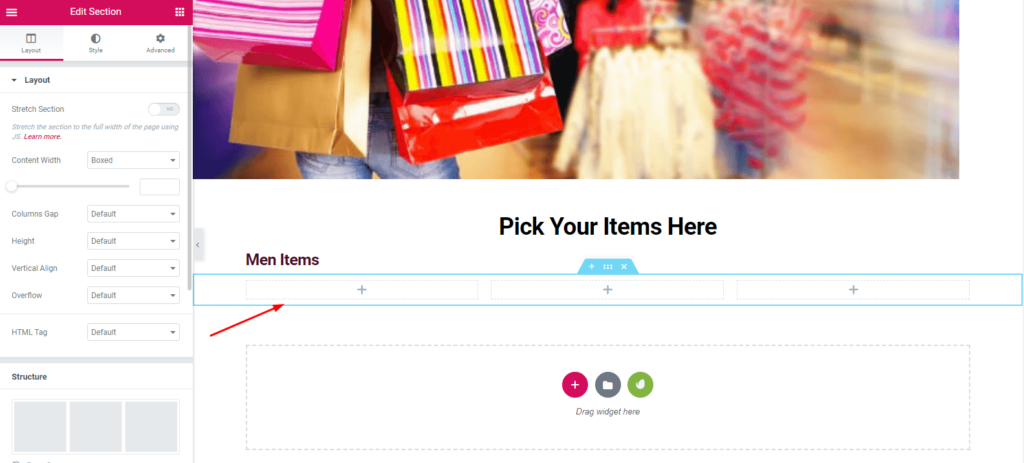
여기에서 레이아웃을 선택할 수 있습니다. 그것은 전적으로 당신의 선택에 달려 있습니다. 그런 다음 선택한 섹션을 클릭하기만 하면 화면에 나타납니다.

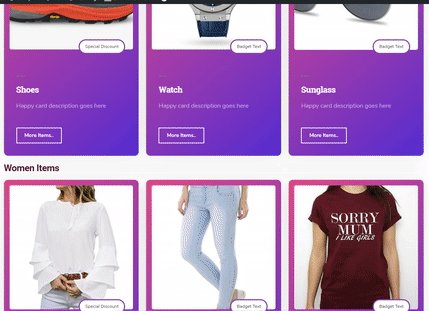
3단계: 카드 위젯 추가

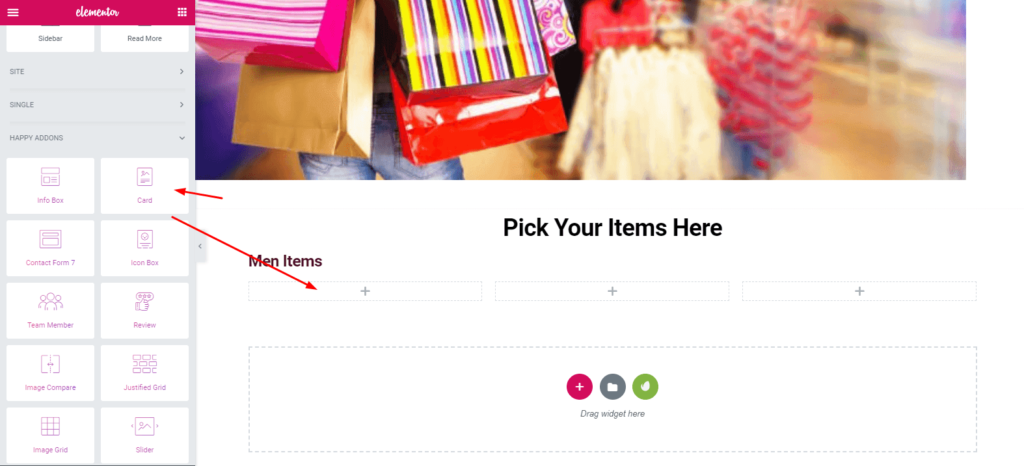
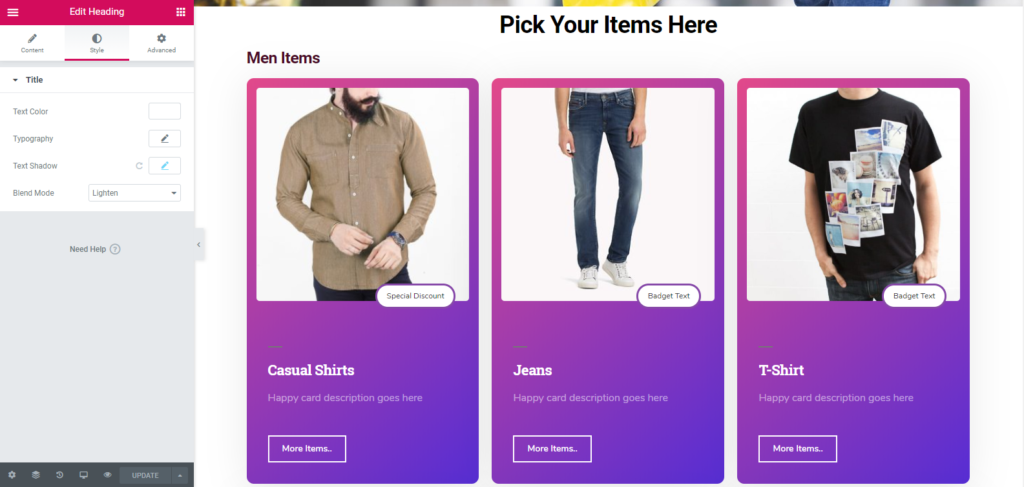
왼쪽 사이드바에서 '카드 위젯'을 검색합니다. 그런 다음 위젯 메뉴에서 '카드 위젯'을 선택합니다. 선택한 영역으로 드래그하세요.

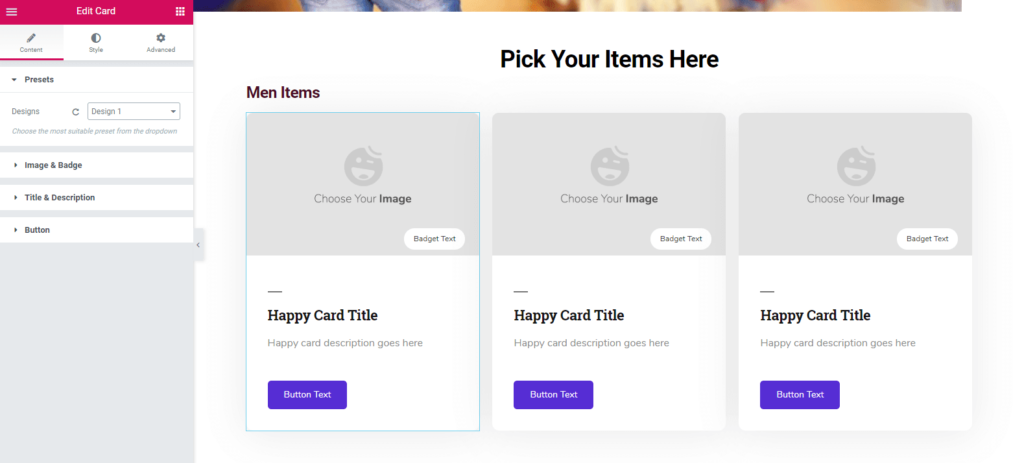
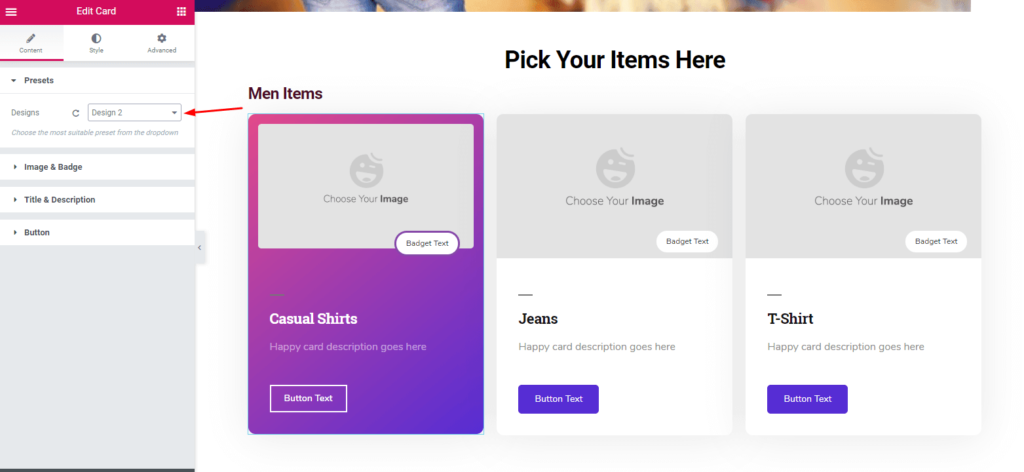
여기에서 왼쪽 사이드바에서 사전 설정, 이미지 및 배지, 제목 및 설명, 버튼을 쉽게 제공할 수 있습니다.

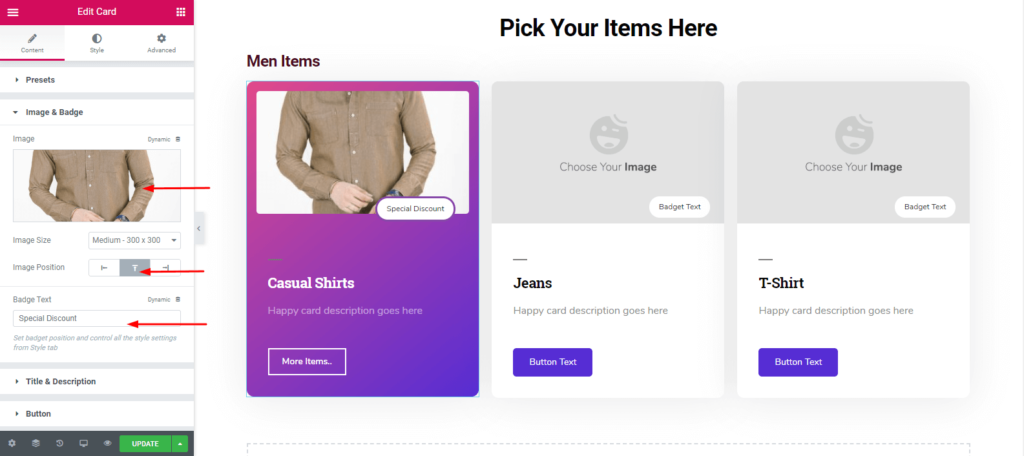
다음으로 이미지를 삽입하기만 하면 됩니다. 특별 제품, 가격을 표시하거나 할인을 제공하려는 경우 이미지와 배지 텍스트를 정렬할 수도 있습니다. 그리고 여기에서 '카드 위젯'의 다른 옵션으로 많은 일을 할 수 있습니다.

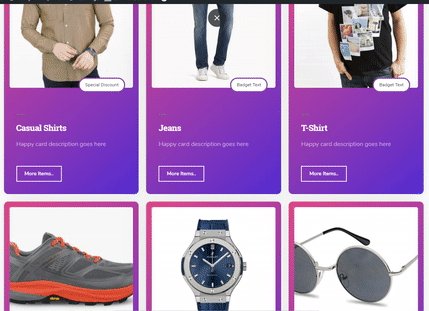
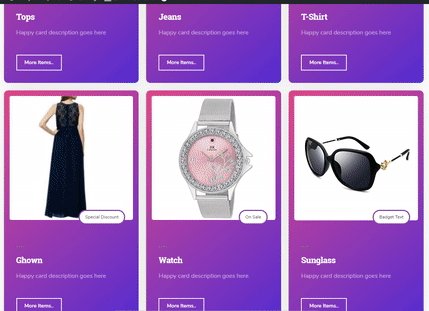
동일한 절차에 따라 다른 항목을 추가할 수 있습니다. 청바지, 티셔츠 등

4단계: 전체 섹션 복제
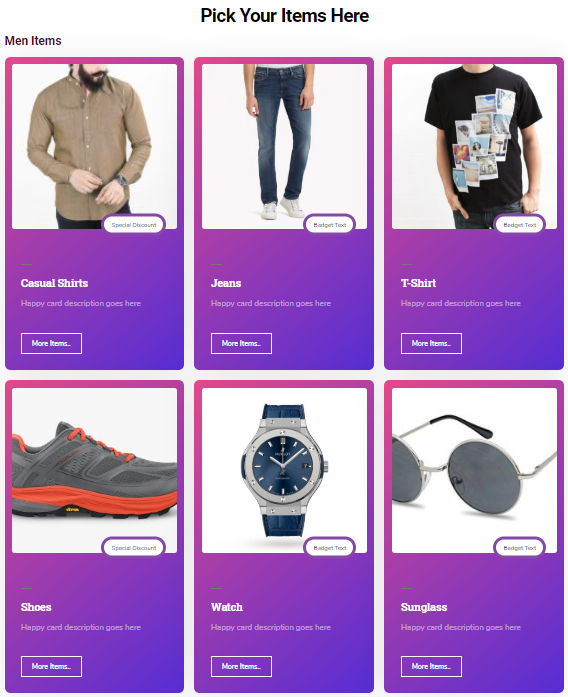
번거로움을 최소화하기 위해 전체 섹션을 복제할 수 있습니다. 따라서 사전 설정, 제목, 이미지, 배지, 설명 및 버튼 텍스트 등을 추가하기만 하면 됩니다.
그렇게 하려면 아래 스크린샷을 따르세요.

최종 단계: 다른 섹션 만들기
동일한 프로세스를 따라 다른 섹션을 생성할 수 있습니다. 섹션을 복제하기만 하면 됩니다. 결과적으로 복제된 부분이 메인 섹션 아래에 나타납니다.
그런 다음 원하는 부분으로 끕니다. 그게 다야

전체 아이디어를 얻으려면 Happy Elementor Addons의 '카드 위젯' 문서를 확인하세요.
다음 비디오를 확인하여 명확하게 볼 수도 있습니다.-
마지막 단어
최적화된 쇼핑 페이지 또는 제품 페이지는 이상적인 전자 상거래 웹사이트의 예입니다. 오늘날 고객은 적절하고 독특하며 고품질의 서비스를 원합니다. 따라서 비즈니스 소유자는 물리적으로나 가상으로 양질의 서비스를 제공해야 합니다.
그러나 Happy Elementor Addon의 '카드 위젯'은 놀라운 위젯입니다. 이 위젯을 사용하면 수익성 있는 디자인 및 기타 멋진 작업을 수행할 수 있습니다. 온라인 스토어나 웹사이트에 샵 페이지를 만들 수 있도록 쉬운 방법을 보여드리기 위해 최선을 다했습니다.
