첫 번째 WordPress 플러그인을 빌드하는 방법. 단계별 가이드
게시 됨: 2020-10-06항상 나만의 WordPress 플러그인을 만들고 싶었지만 어디서부터 시작해야 할지 몰랐습니까? 이 기사에서 우리는 플러그인에 대한 미스터리의 망토를 풀고 WordPress 플러그인을 구축하는 것이 실제로 얼마나 쉬운지 보여줄 것입니다. 얼마나 빨리 이 작업을 수행할 수 있는지에 놀라고 사용자 정의 플러그인을 사용하여 WordPress 웹사이트에 기능을 추가할 수 있는 거의 무한한 가능성에 흥분할 것입니다.
WordPress가 CMS(컨텐츠 관리 시스템)로서 엄청나게 인기를 얻은 주된 이유 중 하나는 부분적으로 오픈 소스 특성 덕분에 WordPress를 사용하여 구축된 웹 사이트의 디자인과 기능을 크게 사용자 정의할 수 있다는 사실입니다. 달성할 수 있는 것에는 거의 제한이 없습니다.
두 가지 방법으로 이 작업을 수행할 수 있습니다. 첫째, WordPress 웹사이트의 디자인이나 기능을 변경하는 코드를 작성합니다. 두 번째(가장 널리 사용되는 방법)는 Elementor와 같은 웹사이트 빌더 플러그인을 활용하여 웹사이트의 디자인/외관을 변경한 다음 추가 플러그인을 사용하여 기능을 추가하는 것입니다. 누구나 플러그인을 사용할 수 있습니다... 대부분은 설정하는 데 기술이 거의 필요하지 않으며 코딩 경험이 필요하지 않아 매우 강력한 도구입니다.
플러그인이란 무엇이며 왜 만들어야 하나요?
이미 알고 계시거나 짐작하셨겠지만 WordPress의 플러그인은 WordPress 웹사이트의 기능을 확장하는 데 사용됩니다. WordPress는 바로 사용할 수 있는 여러 가지 유용한 기능과 함께 '즉시 사용 가능'하게 제공됩니다. 플러그인을 사용하면 사용 가능한 내장 기능을 향상하거나 새로운 기능을 코딩 없이 빠르고 쉽게 추가할 수 있습니다. WordPress 플러그인을 정확한 요구 사항에 맞게 구축된 웹 사이트를 만들 수 있는 도구 중 하나로 생각하십시오.
그렇다면 플러그인은 어디서 얻습니까? 글쎄, 시작하기에 가장 좋은 곳 중 하나는 (작성 당시) 57,592개의 무료 플러그인이 포함된 WordPress 플러그인 디렉토리입니다. 특정 기능을 제공하는 플러그인이 필요한 경우 누군가가 작업을 수행할 플러그인을 이미 구축하고 사용할 디렉토리에 추가했을 가능성이 상당히 높습니다.

그렇다면 왜 자신만의 플러그인을 만들까요? 몇 가지 이유가 있습니다. 첫 번째는 많은 타사 플러그인이 '기능 팽창'을 겪을 것이라는 점입니다. 즉, 실제로 필요한 것보다 더 많은 기능이 포함될 수 있습니다. 이렇게 하면 플러그인을 설정하고 유지 관리하는 것이 더 복잡해질 수 있습니다.
두 번째이자 아마도 자신만의 플러그인을 구축하는 가장 가능성 있는 이유는 필요한 정확한 기능을 제공하는 타사 플러그인을 찾을 수 없기 때문입니다. 적절한 플러그인을 제공하는 타사가 없는 경우 유일한 옵션은 자신만의 플러그인을 구축하는 것입니다(또는 누군가 대신 해줄 수 있도록 하는 것). 보너스로 새 플러그인을 자신의 웹사이트용으로 만든 기능이나 기능을 원하는 다른 사람에게 판매하여 수익을 창출할 수 있습니다.
WordPress 플러그인 빌드
바로 뛰어들어 자신만의 플러그인을 구축하는 데 필요한 단계를 실행해 보겠습니다. 그것은 재미있는 과정이자 가능성의 세계를 제공하는 과정입니다.
플러그인 이름 지정
코딩을 시작하기 전에 먼저 플러그인의 이름을 지정해야 합니다. 이 이름은 고유해야 합니다. 이는 웹사이트에 설치된 다른 플러그인과 충돌하지 않도록 하기 위한 것입니다. 플러그인을 '미래에 증명'하기 위해 WordPress 플러그인 디렉토리에 업로드하도록 선택한 경우 이름이 이미 사용 가능한 수천 개와 충돌하지 않는지 확인하는 것도 좋습니다. WordPress 플러그인 디렉토리에서 검색을 수행하여 이를 수행할 수 있습니다.
또한 플러그인의 이름이 플러그인이 실제로 하는 일을 나타내는 것이 좋습니다. 이것은 또한 당신이 그것을 게시했다면 다른 사람들이 그것을 WordPress 디렉토리에서 찾을 수 있는 가능성을 증가시킬 것입니다.
플러그인 목표 결정하기
플러그인을 구축하는 실제 프로세스에 너무 휘말리기 전에 먼저 플러그인으로 달성하려는 것이 무엇인지 신중하게 정의하는 것이 중요합니다. 원하는 기능이 제공되지 않을 것이 분명해지면 중간에 플러그인을 다시 설계하는 것보다 최종 목표가 명확할 때 무언가를 설계하는 것이 훨씬 쉽습니다.
이 튜토리얼에서는 모든 블로그 기사의 맨 아래에 버튼을 자동으로 추가하는 플러그인을 만들 것입니다. 물론 기사 하단에 버튼을 수동으로 추가하는 것도 가능하지만 블로그 기사를 추가할 때마다 이 작업을 수행하는 데 약간의 시간이 걸립니다. 수천 개의 기사가 있는 웹사이트에서 이러한 버튼을 추가하기 위해 각 기사를 편집하는 것은 엄청난 일이 될 것입니다.
이 경우 이 작업을 자동으로 수행하는 플러그인을 사용하면 엄청난 시간을 절약할 수 있습니다. 자신만의 플러그인을 구축해야 하는 작업의 전형적인 예입니다. 이 플러그인을 'Under Post Button'이라고 부를 것입니다.
이제 함수를 정의하고 이름을 지정하여 빌드 작업을 시작할 수 있습니다!
참고: 항상 스테이징 서버를 사용하여 라이브 웹사이트가 아닌 플러그인을 테스트하십시오.
1단계: 플러그인이 작동하도록 하는 데 필요한 파일/폴더 생성
이 초기 단계에서 플러그인을 만들고 이를 웹사이트에 등록합니다. 이 단계에서 기능을 추가하는 것에 대해 걱정할 필요가 없습니다.
플러그인 폴더 생성
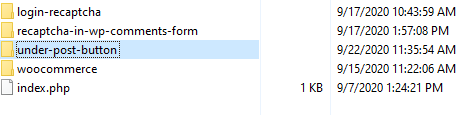
먼저 SFTP 클라이언트를 통해 웹사이트에 액세스하고 /wp-content/plugins 폴더로 이동합니다. 이 폴더에서 고유한 이름을 가진 새 폴더를 만듭니다. 이름은 플러그인 이름과 유사해야 하며 소문자와 대시만 포함해야 합니다. 폴더 이름은 'under-post-button.xml'로 지정됩니다.

메인 파일 생성
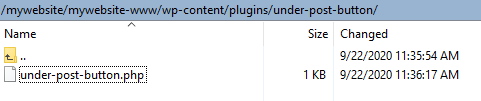
다음으로, 이 새 폴더 안에 'under-post-button.php' 폴더와 같은 이름의 PHP 파일을 만듭니다.

WordPress에 플러그인에 대해 알리기
PHP 파일에는 파일이 플러그인이고 이에 대한 정보를 제공한다는 것을 WordPress에 알리는 필수 주석 처리된 헤더가 포함되어야 합니다. 여기에 따라야 하는 특정 표준 형식이 있습니다. WordPress 표준에 따라 사용 가능한 헤더 필드는 다음과 같습니다.

- 플러그인 이름
- 플러그인 URI
- 설명
- 버전
- 최소한 필요
- PHP 필요
- 작가
- 작성자 URI
- 특허
- 라이선스 URI
- 텍스트 도메인
- 도메인 경로
- 회로망
플러그인이 작동하기 위한 최소 필수 헤더 주석은 '플러그인 이름'입니다. 이 자습서의 목적을 위해 포함할 전부입니다. 일반적으로 플러그인에 포함되는 나머지 헤더는 플러그인이 배포될 때 기본적으로 필요합니다(예: WordPress 플러그인 디렉터에 업로드). 향후 기사에서 이에 대해 더 자세히 다룰 것입니다.
플러그인 이름을 PHP 파일에 추가하려면 코드 편집기(예: Sublime)에서 PHP 파일을 열고 다음을 추가하세요.
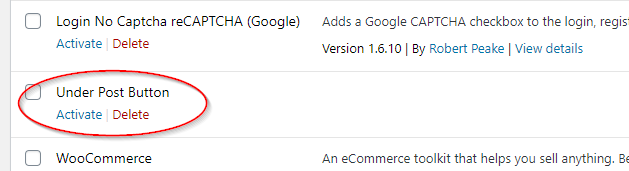
<?php /* Plugin Name: Under Post Button */ ?>이제 WordPress 관리자로 이동하여 '플러그인'을 클릭하면 플러그인 목록에서 플러그인을 볼 수 있습니다.

이제 활성화할 수 있습니다. 이제 플러그인이 작동하지만 어떤 기능도 코딩하지 않았기 때문에 실제로 아무 것도 하지 않습니다.
2단계: 플러그인에 기능 추가
플러그인의 PHP 파일에 다음 코드를 추가합니다.
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">My Button</button>'; }이 코드가 하는 일은 "add_action()" 후크를 사용하여 콜백 함수 "myButton"을 추가하는 것입니다. 즉, "the_content" 액션이 호출될 때마다 실행되는 기본 핵심 기능과 함께 "myButton" 기능이 실행됩니다.
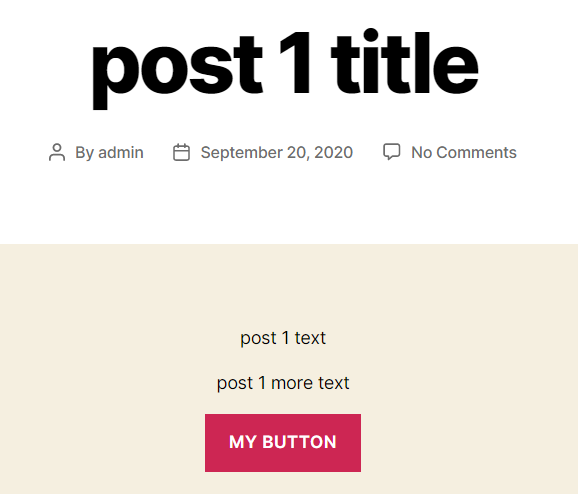
"the_content" 작업은 기본적으로 현재 게시물의 내용을 반환합니다. 따라서 이제부터는 콘텐츠와 함께 사용자 지정 출력도 인쇄됩니다. 지금 웹사이트의 블로그 게시물을 방문하면 게시물의 기사 끝에 버튼이 표시됩니다. 따라서 웹 사이트에 1,000개의 기사가 있는 경우 이제 모든 기사의 끝에 이 버튼이 표시됩니다. 1,000개의 기사 각각에 버튼을 수동으로 추가하는 것보다 플러그인을 사용하여 이 버튼을 추가하는 것이 분명히 훨씬 더 빨랐습니다!

"hook" 및 "action"이라는 용어에 아직 익숙하지 않거나 WordPress에서 작동하는 방식을 더 잘 이해해야 하는 경우 관련 공식 WordPress 문서를 확인하십시오. Hooks and Actions는 WordPress에서 널리 사용되므로 플러그인을 구축할 계획이라면 이것이 무엇이며 어떻게 작동하는지 확실히 이해하는 것이 중요합니다.
3단계: 플러그인 개선
이제 모든 WordPress 기사 하단에 버튼을 성공적으로 추가했습니다. 이 버튼은 누군가가 귀하의 비즈니스에 연락하도록 권장하는 데 사용할 수 있는 훌륭한 CTA(클릭 유도문안)를 만듭니다. 표시되는 텍스트를 변경하고 클릭 시 대상 페이지로 이동하도록 하이퍼링크를 추가하여 이 버튼이 CTA로 작동하도록 몇 가지 작은 변경만 하면 됩니다.
버튼에 표시되는 텍스트 변경
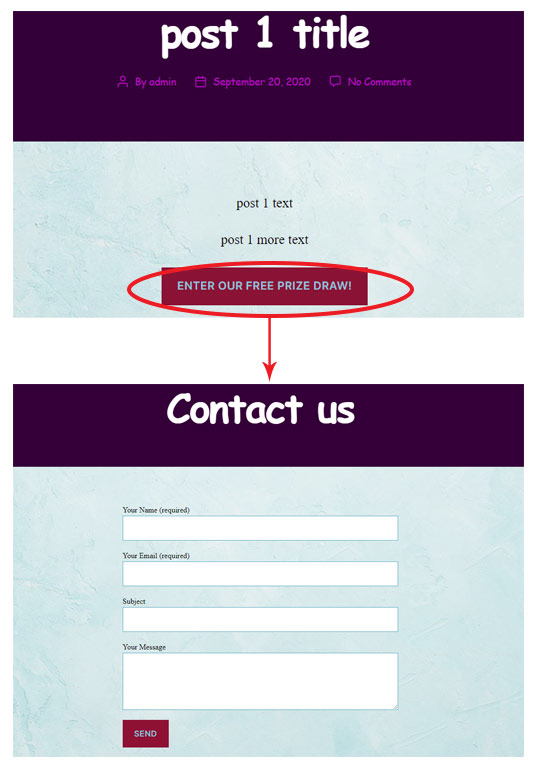
이것은 매우 쉽습니다. <button class=”btn”> 태그 뒤의 텍스트를 편집하기만 하면 됩니다. 우리의 경우에는 이것을 '무료 경품 추첨에 참여하세요!'로 변경했습니다.
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<button class="btn">Enter our FREE Prize Draw!</button>'; }버튼에 링크 추가
무료 경품 추첨이 양식을 통해 입력되면 사람들을 이 양식으로 안내하는 링크를 쉽게 추가할 수 있습니다. 이 예에서는 '문의하기' 페이지로 안내합니다.
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="YOURDOMAIN.URL/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }또는 WordPress에 URL을 추가하는 '올바른' 방법으로 간주되는 상대 URL을 사용할 수 있습니다.
add_action( 'the_content', 'myButton' ); function myButton ( $content ) { return $content .= '<a href="/contact/"><button class="btn">Enter our FREE Prize Draw!</button></a>'; }여기에서 우리는 우리 자신의 맞춤형 CTA 버튼으로 새로운 연락처를 그릴 준비가 되었습니다.

결론
우리가 만든 플러그인은 의심할 여지 없이 매우 간단하지만 플러그인이 휘두를 수 있는 엄청난 힘을 보여줍니다. 몇 줄의 코드로 우리는 아주 적은 노력으로 우리 웹사이트의 잠재적으로 수천 페이지에 버튼을 추가할 수 있었습니다. 이것이 당신이 본 것 중 가장 놀라운 플러그인이라고 생각하지 않을 수도 있지만, 우리 튜토리얼이 WordPress에서 사용자 정의 플러그인을 구축하는 것이 얼마나 상대적으로 쉬운지를 보여주기를 바랍니다. 이를 염두에 두고 이제 자유롭게 자신의 플러그인을 실험해 볼 수 있습니다.
향후 자습서에서는 WordPress에서 옵션 페이지라고 하는 관리 영역에서 플러그인에 대한 인터페이스를 구축하여 플러그인을 향상시킬 것입니다. 이렇게 하면 WordPress 관리자에 로그인한 사용자가 플러그인 코드를 직접 업데이트하지 않고도 버튼 이름과 URL 등을 쉽게 변경할 수 있어 플러그인의 기능이 향상됩니다.
플러그인을 만드는 것은 매우 만족스러울 수 있습니다. 웹에는 도움이 되는 정보가 많이 있습니다. 유일한 진짜 한계는 당신의 상상력입니다. 행복한 플러그인 빌드!
