WooCommerce에서 이메일을 캡처하는 방법 – 최종 가이드
게시 됨: 2020-04-21온라인 상점을 설정하는 것은 비즈니스를 국제화하고 수익을 높일 수 있는 훌륭한 방법입니다. 그러나 전자 상거래에 대한 한 가지 가혹한 현실이 있습니다. 귀하의 사이트를 방문하는 사람들의 95%에서 99% 사이는 아무 것도 구매하지 않을 것입니다(업계에 따라 다름). 좋은 소식은 그들이 당신에게서 구매하지 않았다는 사실이 당신이 제공해야 하는 것에 관심이 없다는 것을 의미하지는 않는다는 것입니다. 그렇기 때문에 이메일 주소를 얻는 것이 그들과 연락을 유지하거나, 가치를 제공하거나, 관심 있는 제품을 제공하는 데 중요합니다. 오늘 우리는 WooCommerce에서 방문자의 이메일을 캡처하는 방법을 보여드릴 것입니다.
WooCommerce에서 방문자의 이메일을 캡처하는 이유는 무엇입니까?
전자 상거래의 전환율은 거의 3-4%를 초과하지 않습니다. 이는 귀하의 사이트를 방문하는 사람들의 95% 이상이 아무것도 구매하지 않을 것임을 의미 합니다. 그러나 그렇다고 해서 그들이 당신의 가게를 좋아하지 않거나 앞으로 당신에게서 사지 않을 것이라는 의미는 아닙니다. 연구에 따르면 쇼핑객의 거의 70%가 장바구니를 버리고 장바구니에 제품을 담고 사이트를 떠납니다. 버려진 카트를 복구하는 방법을 알고 싶다면 이 가이드를 확인하세요.
따라서 트래픽의 95%를 잃지 않고 방문자로부터 이메일을 수집하여 이메일 목록을 작성할 수 있습니다. 10억 명 이상의 사용자가 매일 이메일을 확인 한다는 점을 고려하면 온라인 상점을 홍보하기 위해 이메일을 사용해야 하는 이유를 쉽게 알 수 있습니다. 이메일 주소가 있으면 이를 사용하여 비즈니스를 홍보하고 뉴스레터, 쿠폰 코드 또는 개인 메모를 보낼 수 있습니다. 이렇게 하면 방문자를 다시 확보하고 페이지 조회수, 매출 및 전환율을 높일 수 있습니다.
인터넷에는 많은 무료 및 프리미엄 이메일 마케팅 서비스가 있습니다. 인기 있는 것들 중 일부는 WooCommerce와 통합할 수 있는 MailChimp입니다. SendinBlue, ConvertKit, Drip, FeedBurner 등. 그러나 방문자에게 이메일을 보내기 전에 방문자의 주소를 캡처해야 합니다. 다양한 방법으로 이 작업을 수행할 수 있습니다.
WooCommerce에서 이메일을 캡처하는 다양한 방법
WooCommerce에서 이메일을 캡처하는 방법에는 여러 가지가 있습니다. 그들은 모두 장단점이 있으므로 각각이 제공하는 것이 무엇인지 살펴 보겠습니다.
쿠폰 코드 제공
 쿠폰 코드는 방문자의 이메일 주소를 캡처하고 전환율을 높이는 쉬운 방법입니다. 쿠폰 코드는 매우 효과적이고 구현하기 쉽기 때문에 온라인 상점에서 매우 인기 있는 옵션입니다.
쿠폰 코드는 방문자의 이메일 주소를 캡처하고 전환율을 높이는 쉬운 방법입니다. 쿠폰 코드는 매우 효과적이고 구현하기 쉽기 때문에 온라인 상점에서 매우 인기 있는 옵션입니다.
WooCommerce에서 코드를 설정하는 방법
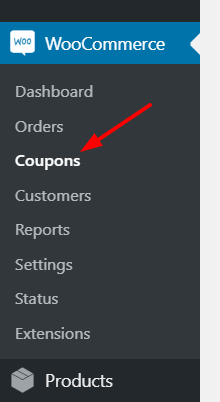
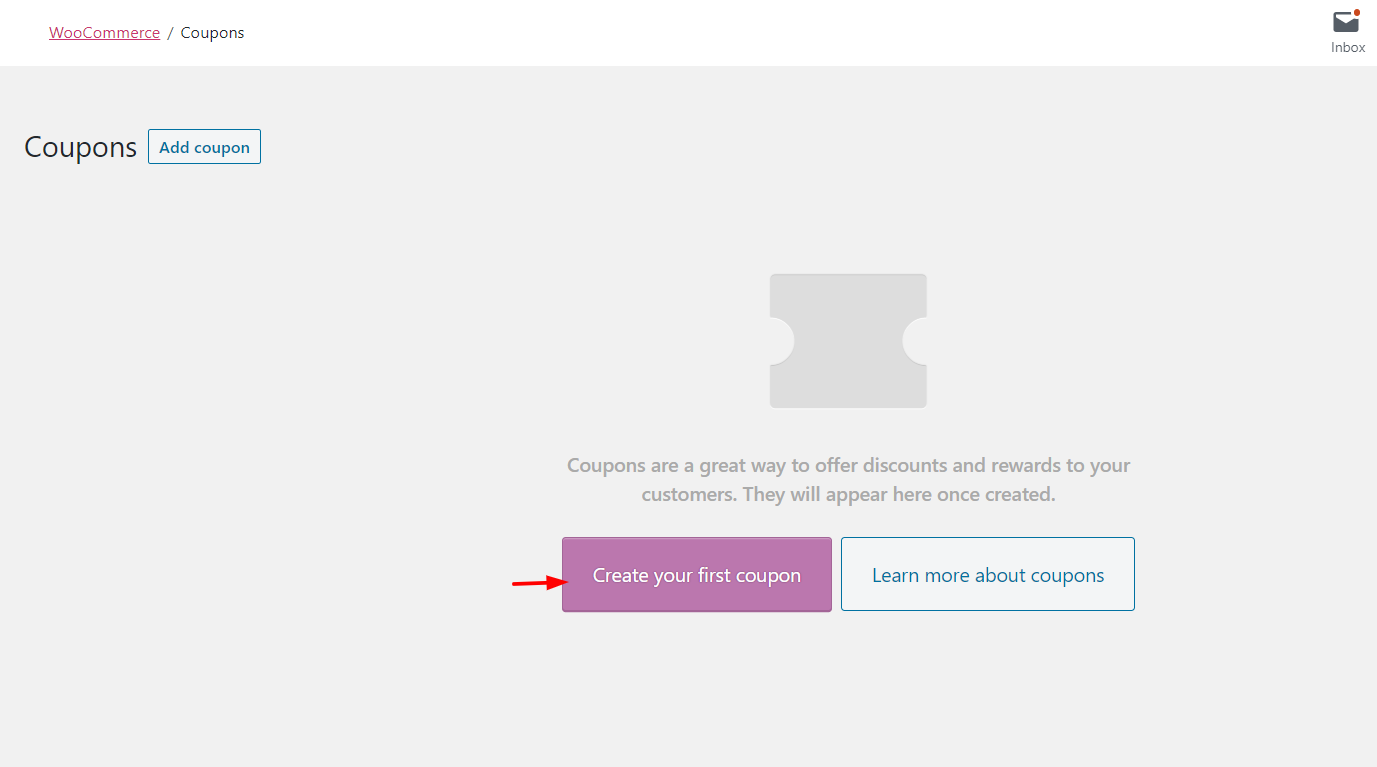
WooCommerce 스토어가 있는 경우 WooCommerce 설정의 쿠폰 섹션에서 쿠폰 코드를 설정하고 생성할 수 있습니다. 
 쿠폰을 만들 때 WooCommerce를 사용하여 다음 중에서 선택할 수 있습니다.
쿠폰을 만들 때 WooCommerce를 사용하여 다음 중에서 선택할 수 있습니다.
- 백분율 할인 은 쇼핑객이 장바구니에 있는 모든 제품에 할인을 적용합니다. 예를 들어, 고객이 장바구니에 총 $50의 제품 2개를 가지고 있는 경우 20% 쿠폰은 $10 할인을 제공합니다.
- 고정 장바구니 할인 은 사용자가 장바구니에 담은 모든 제품에 고정 금액 할인을 적용합니다. 구매자가 총 $50에 2개의 제품을 구매하는 경우 $20 쿠폰은 $20 할인을 제공합니다.
- 고정 상품 할인 은 선택한 상품에 대해 고정 금액 할인을 적용합니다. 이 할인 유형과 다른 두 할인 유형의 주요 차이점은 이 할인 유형이 전체 장바구니가 아니라 품목별로 계산된다는 것입니다. 예를 들어 고객이 장바구니에 총 $50의 제품 2개가 있고 각 제품에 $20 고정 할인이 있는 경우 전체 $40 할인을 받게 됩니다.
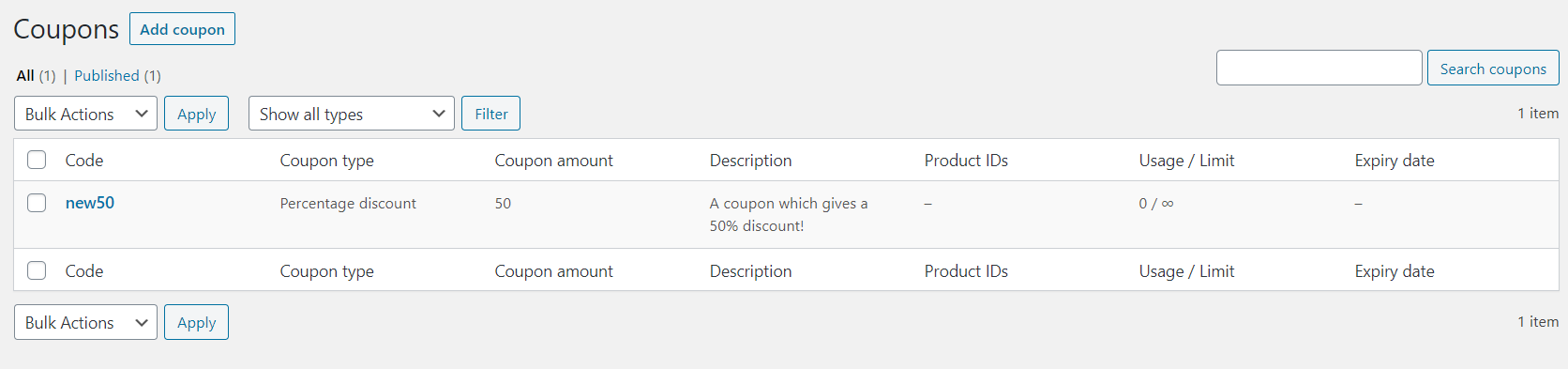
또한 쿠폰 코드의 만료 날짜를 설정하여 기간 한정 제안을 홍보할 수 있습니다. 또한, 쿠폰 또는 사용자당 사용량을 제한할 수 있습니다. 예를 들어, 사용자당 1회만 사용할 수 있는 쿠폰을 설정할 수 있습니다. WooCommerce를 사용하면 쿠폰 코드에 대한 제한을 설정할 수도 있습니다. 특정 카테고리 또는 제품을 제외하고, 쿠폰을 적용하기 위한 최소 또는 최대 지출을 설정하고, 이메일을 제한하는 등의 작업을 수행할 수 있습니다. 시스템에 이미 쿠폰 코드가 있는 경우 목록이 표시되며 다음과 같이 표시됩니다. 
설정한 조건에 따라 고객은 결제 페이지에서 적용할 수 있습니다.
쿠폰 코드 홍보
따라서 쿠폰을 설정한 후에는 이를 홍보해야 합니다. 쿠폰 코드를 홍보하는 방법에는 여러 가지가 있습니다. 가장 효율적인 방법은 페이지나 게시물을 만들어 게시하고 사이트에 팝업을 추가하고 쿠폰 코드를 콘텐츠로 표시하고 소셜 미디어를 사용하는 것입니다.
팝업을 통한 쿠폰 코드
팝업은 사용자의 관심을 끌기 때문에 쿠폰 코드를 표시하는 훌륭한 방법입니다. 다음과 같이 설정할 수 있습니다. "이메일 주소를 입력하고 다음 주문 시 최대 X%를 절약하세요!" . 많은 플러그인을 사용하여 사이트에 팝업을 표시할 수 있지만 가장 인기 있는 플러그인은 OptinMonster(프리미엄) 및 Icegram(무료)입니다. 팝업을 구성하면 상점에 다음과 같은 내용이 표시됩니다.  이메일 마케팅 서비스를 사용하는 경우 각 신규 가입자에게 환영 이메일을 추가할 수 있습니다. MailChimp 및 SendinBlue와 같은 이메일 마케팅 서비스는 처음 이메일에 대한 쉬운 구성을 제공하므로 사전 지식 없이도 쉽게 설정할 수 있습니다. 그렇다면 팝업은 무엇을 합니까? 사용자가 이메일 주소를 입력하면 이메일 목록에 추가됩니다. 그리고 첫 환영 메시지로 미리 구성된 뉴스레터가 새 구독자에게 전송됩니다. 또한 방문자가 이메일 주소를 입력하고 양식을 제출하면 쿠폰 페이지나 게시물로 리디렉션할 수 있습니다.
이메일 마케팅 서비스를 사용하는 경우 각 신규 가입자에게 환영 이메일을 추가할 수 있습니다. MailChimp 및 SendinBlue와 같은 이메일 마케팅 서비스는 처음 이메일에 대한 쉬운 구성을 제공하므로 사전 지식 없이도 쉽게 설정할 수 있습니다. 그렇다면 팝업은 무엇을 합니까? 사용자가 이메일 주소를 입력하면 이메일 목록에 추가됩니다. 그리고 첫 환영 메시지로 미리 구성된 뉴스레터가 새 구독자에게 전송됩니다. 또한 방문자가 이메일 주소를 입력하고 양식을 제출하면 쿠폰 페이지나 게시물로 리디렉션할 수 있습니다.
이메일 마케팅 서비스와 양식 통합
 연락처 양식, 피드백 양식, 제안 양식, 등록 양식 등과 같이 블로그에서 사용할 수 있는 다양한 유형의 양식이 있습니다. WPForms 또는 Ninja Forms와 같은 양식 작성기 플러그인을 사용하는 경우 양식을 이메일 마케팅 서비스와 통합하는 데 도움이 됩니다. 예를 들어 MailChimp를 사용 중이고 쇼핑객이 물건을 구매할 때 등록 양식을 작성하도록 요청한다고 가정해 보겠습니다.
연락처 양식, 피드백 양식, 제안 양식, 등록 양식 등과 같이 블로그에서 사용할 수 있는 다양한 유형의 양식이 있습니다. WPForms 또는 Ninja Forms와 같은 양식 작성기 플러그인을 사용하는 경우 양식을 이메일 마케팅 서비스와 통합하는 데 도움이 됩니다. 예를 들어 MailChimp를 사용 중이고 쇼핑객이 물건을 구매할 때 등록 양식을 작성하도록 요청한다고 가정해 보겠습니다.
이 양식을 이메일 마케팅 서비스와 통합하면 등록된 모든 고객의 이메일 주소를 이메일 목록으로 가져올 수 있습니다! 계정에서 MailChimp API 키를 가져와서 양식 빌더 설정에 제출하기만 하면 됩니다. 이러한 연락처 양식 플러그인에는 각 이메일 마케팅 서비스에 대한 추가 기능이 있습니다. MailChimp를 WooCommerce 사이트와 통합하는 데 도움이 필요한 경우 단계별 가이드를 확인할 수 있습니다.
사이드바에 양식 추가
 사이드바에 이메일 수신 동의를 추가하면 WooCommerce에서 방문자의 이메일을 캡처할 수 있습니다. 일부 테마는 사전 코딩된 뉴스레터 위젯 영역과 함께 제공되며 맞춤 플러그인 또는 HTML 코딩을 사용할 수도 있습니다. WordPress 저장소에는 많은 무료 플러그인이 있습니다. MailChimp를 이메일 마케팅 서비스로 사용하는 경우 MC4WP: WordPress용 MailChimp를 권장합니다.
사이드바에 이메일 수신 동의를 추가하면 WooCommerce에서 방문자의 이메일을 캡처할 수 있습니다. 일부 테마는 사전 코딩된 뉴스레터 위젯 영역과 함께 제공되며 맞춤 플러그인 또는 HTML 코딩을 사용할 수도 있습니다. WordPress 저장소에는 많은 무료 플러그인이 있습니다. MailChimp를 이메일 마케팅 서비스로 사용하는 경우 MC4WP: WordPress용 MailChimp를 권장합니다.

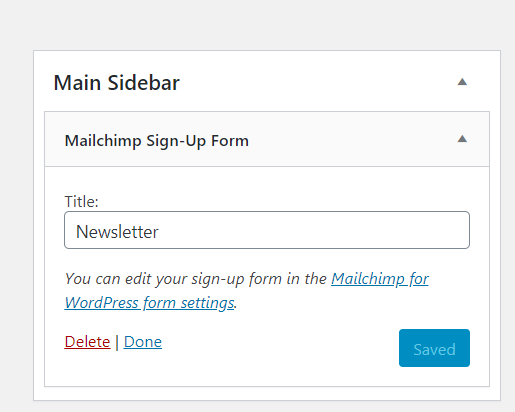
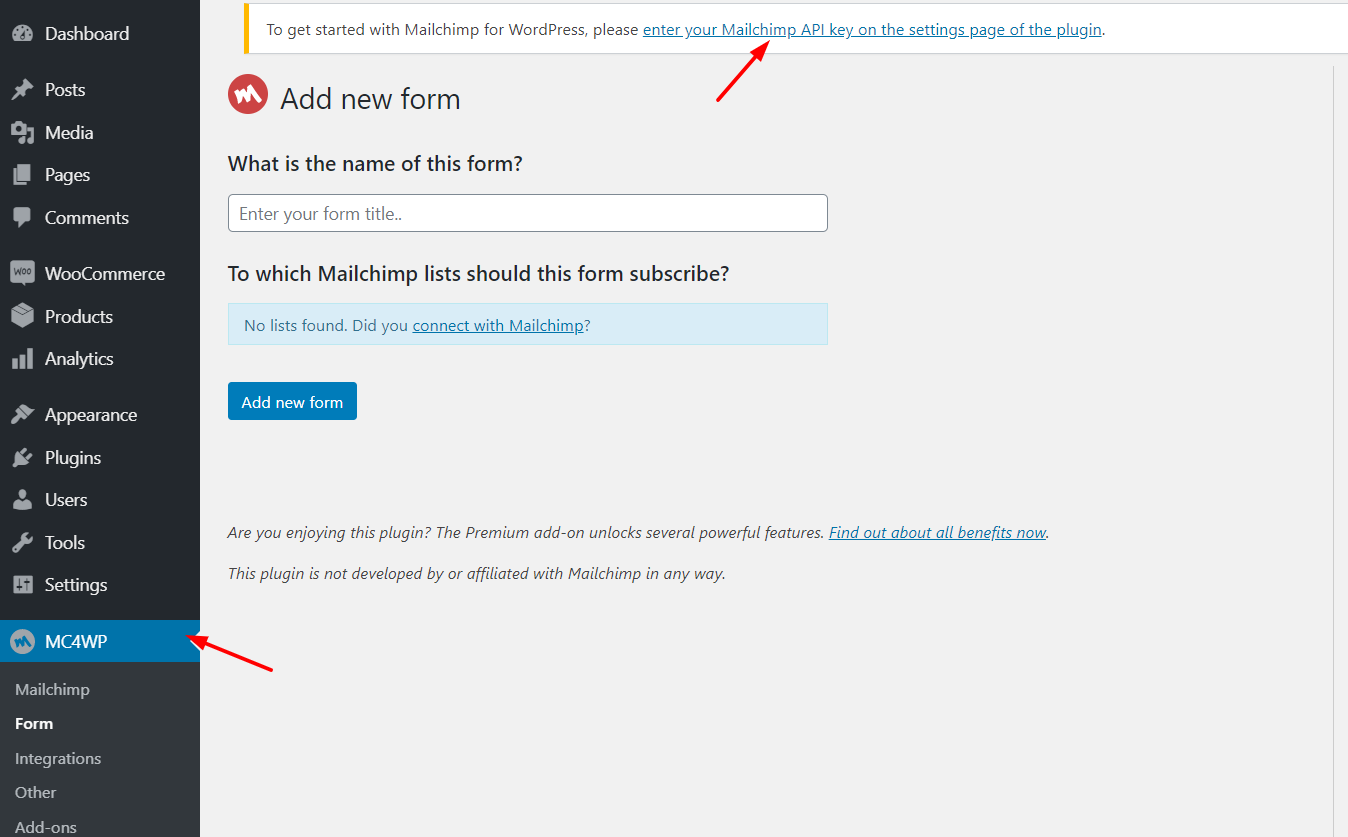
이 무료 도구를 사용하면 이메일 목록을 늘리고, 수신 동의 양식을 만들고, 사이트에 있는 양식과 통합할 수 있습니다. 100만 개 이상의 활성 설치가 있으며 많은 기능이 제공됩니다. MC4WP를 설치하고 활성화하면 WordPress 위젯 섹션 아래에 플러그인 위젯이 표시됩니다. 사이드바에 추가하려면 클릭하세요.  통합하려면 플러그인 설정으로 이동하여 MailChimp API 키를 입력하세요.
통합하려면 플러그인 설정으로 이동하여 MailChimp API 키를 입력하세요. 
그게 다야! 이제 방문자가 양식을 작성하면 이메일이 자동으로 MailChimp 목록에 추가됩니다. 반면에 프리미엄 옵션을 찾고 있다면 OptinMonster, Bloom 및 Thrive Leads와 같은 강력한 도구가 있습니다. 이 중 하나를 선택하면 리드 생성 플러그인을 이메일 마케팅 서비스와 통합해야 합니다. 그리고 사용자가 이메일 주소를 입력하고 제출하면 이메일 목록에 바로 추가됩니다.
콘텐츠 뒤에 양식 추가
 뉴스, 회사 관련 기사, 제품 리뷰 등을 게시하는 블로그 섹션을 온라인 상점에 추가하는 것은 WooCommerce에서 방문자의 이메일을 캡처하는 또 다른 방법입니다. 또한 블로그는 검색 엔진의 트래픽을 늘리는 데 도움이 될 수 있습니다. 요즘 경쟁이 치열하니 키워드 리서치 도구를 사용하여 경쟁이 낮은 키워드를 찾으십시오. 이런 식으로 유기적인 트래픽을 끌어들이고, 다른 블로그에서 추천을 받고, 도메인 권한을 향상시킬 수 있습니다.
뉴스, 회사 관련 기사, 제품 리뷰 등을 게시하는 블로그 섹션을 온라인 상점에 추가하는 것은 WooCommerce에서 방문자의 이메일을 캡처하는 또 다른 방법입니다. 또한 블로그는 검색 엔진의 트래픽을 늘리는 데 도움이 될 수 있습니다. 요즘 경쟁이 치열하니 키워드 리서치 도구를 사용하여 경쟁이 낮은 키워드를 찾으십시오. 이런 식으로 유기적인 트래픽을 끌어들이고, 다른 블로그에서 추천을 받고, 도메인 권한을 향상시킬 수 있습니다.
블로그 섹션으로 트래픽을 유도하면 방문자의 이메일을 캡처하는 양식을 추가할 수 있습니다. 아이디어는 귀하가 그들에게 가치를 제공하면 귀하가 제공해야 하는 것에 관심을 갖고 이메일 주소를 제공할 가능성이 더 높다는 것입니다. 이렇게 하면 전환율을 높일 수 있습니다. 이를 위한 최고의 도구 중 하나는 Bloom입니다.
또한 이러한 가이드 및 블로그 게시물을 통해 제품을 홍보하는 것은 자격을 갖춘 트래픽을 유치하고 판매를 늘리는 훌륭한 방법입니다. 이메일 수신 동의에 눈에 띄는 헤드라인과 전문적인 디자인을 사용하고 있는지 확인하십시오. 문의 양식에 대해 더 알고 싶으십니까? WordPress에 대한 최고의 문의 양식 플러그인 모음을 볼 수 있습니다.
이탈 의도 팝업 사용

귀하의 사이트를 방문하는 대부분의 방문자는 귀하로부터 구매하지 않으며 다시는 방문하지 않을 것입니다. 당신이 그들을 돌아오게 할 무언가가 없다면. 그렇기 때문에 WooCommerce 매장은 방문자가 떠나기 전에 방문자의 이메일 주소를 캡처하는 것이 좋습니다. 이탈 의도 팝업은 사용자가 떠나기 전에 주의를 끌기 때문에 탁월한 솔루션입니다.
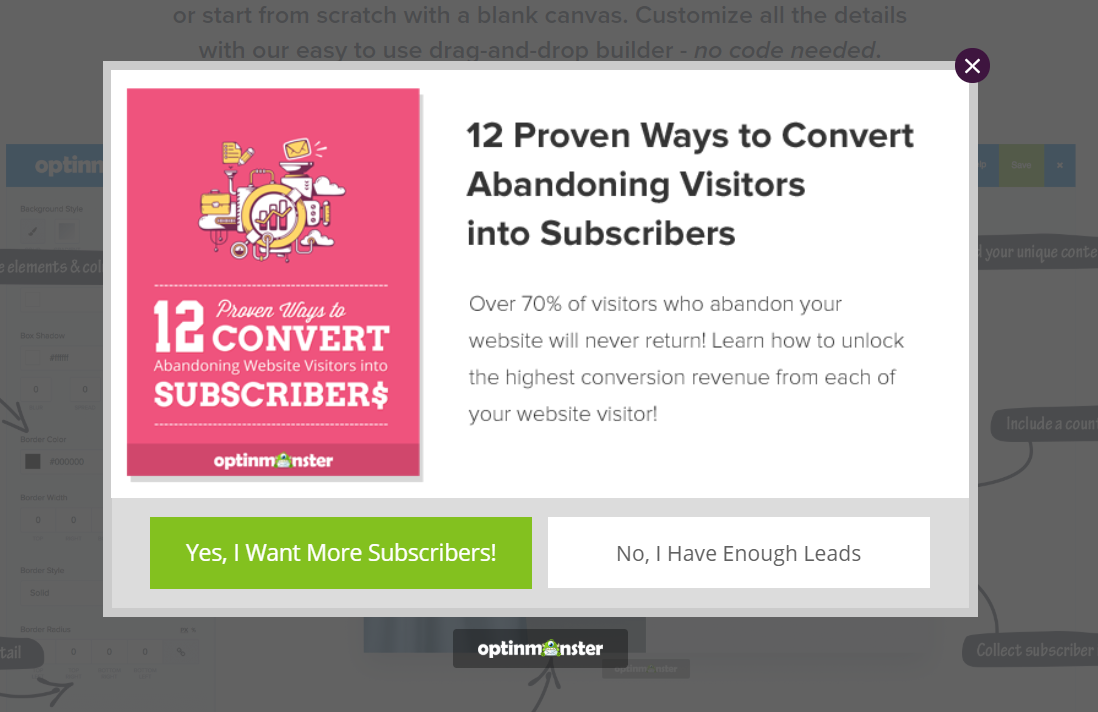
아이디어는 매우 간단합니다. 방문자가 브라우저의 닫기 탭 섹션으로 마우스를 가져가면 이메일 주소를 묻는 팝업이 표시됩니다. 매력적인 텍스트를 갖는 것이 중요하므로 몇 가지 옵션을 테스트하여 가장 적합한 옵션을 찾아야 합니다. 이를 위한 최고의 도구는 OptinMonster와 HelloBar입니다. 예를 들어, 위에 삽입한 이미지는 yes or no type 또는 direct email 입력 type으로 설정할 수 있습니다.
여기에 상점 브랜드와 관련된 것을 추가해 보십시오. 예를 들어 미용실을 운영하는 경우 이메일 구독자에게 약간의 할인을 제공합니다. 종료 팝업은 모바일 및 태블릿이 아닌 컴퓨터에서만 작동한다는 점에 유의할 가치가 있습니다.
전용 랜딩 페이지 구축
 방문자의 이메일을 캡처하면 WooCommerce 스토어에 큰 영향을 미칠 수 있으므로 전용 랜딩 페이지를 구축하지 않으시겠습니까? 일부 거래, 특정 제품, 흥미로운 전자책 또는 사용자에게 가치 있는 모든 것을 홍보하는 페이지를 만들 수 있습니다. 이렇게 하면 방문자가 뉴스레터를 구독할 좋은 이유를 얻을 수 있습니다. 계속해서 좋은 가치를 제공한다면 충성고객이 될 수 있습니다.
방문자의 이메일을 캡처하면 WooCommerce 스토어에 큰 영향을 미칠 수 있으므로 전용 랜딩 페이지를 구축하지 않으시겠습니까? 일부 거래, 특정 제품, 흥미로운 전자책 또는 사용자에게 가치 있는 모든 것을 홍보하는 페이지를 만들 수 있습니다. 이렇게 하면 방문자가 뉴스레터를 구독할 좋은 이유를 얻을 수 있습니다. 계속해서 좋은 가치를 제공한다면 충성고객이 될 수 있습니다.
이렇게 하려면 페이지에 매력적인 콘텐츠를 추가하고 매력적인 디자인을 만들고 뉴스레터 가입 위젯을 만들기만 하면 됩니다. Beaver Builder, Elementor 또는 Visual Composer와 같은 WordPress용 페이지 빌더 플러그인을 사용하면 매우 쉽습니다.
보너스
이메일 캡처 외에도 WooCommerce 상점 전환을 늘리기 위해 권장하는 몇 가지 보너스 아이디어가 있습니다.
경량 WordPress 테마 사용
시장에서 수천 개의 WordPress 테마를 찾을 수 있습니다. 그러나 스파스 코딩으로 부피가 큰 테마를 피하고 Divi 또는 Astra와 같은 가벼운 테마로 이동하십시오. 이를 통해 WooCommerce 상점의 성능을 최적화할 수 있습니다. 어떤 테마가 가장 적합한지 잘 모르겠다면 최고의 무료 WooCommerce 테마 목록을 확인하세요.
사이트 속도를 높이는 캐싱 플러그인
WordPress 캐싱 플러그인을 사용하는 것도 스토어 속도를 향상시키는 데 필수적입니다. 캐싱 플러그인은 다음과 같은 최적화 기술을 제공합니다.
- 축소
- 결합
- 이미지 지연 로딩
- DNS 프리페칭
- CDN 통합
많은 WordPress 캐싱 플러그인이 있습니다. 여기에서 우리가 가장 좋아하는 것을 확인할 수 있습니다.
CDN 문제
CDN은 콘텐츠 전송 네트워크를 의미합니다. 웹/우커머스 호스팅에 등록할 때 웹 호스팅 회사는 아마도 데이터 센터를 선택하도록 요청할 것이며 네트워크에 여러 DC가 있을 것입니다. 어느 것을 선택해야 합니까? 그것은 당신의 청중에게 달려 있습니다. 예를 들어 인도 고객을 대상으로 하는 경우 인도 DC를 선택할 수 있습니다. 이렇게 하면 인도 방문자의 경우 상점이 더 빨리 로드됩니다.
반면에 미국 고객을 대상으로 하는 경우 미국 DC를 선택해야 합니다. 하지만 전 세계적으로 판매할 계획이라면 어떻게 하시겠습니까? 웹사이트의 속도가 모든 국가에서 충분히 좋은지 확인해야 합니다. 그리고 그 성능 최적화를 위해 CDN을 사용할 수 있습니다. Cloudflare와 같은 CDN에는 전 세계적으로 수백 개의 데이터 센터가 있으므로 시스템이 사용자의 위치를 찾고 가장 가까운 위치에서 웹사이트 파일을 제공합니다.
결론
대체로 대부분의 방문자가 귀하의 상점에서 구매하지 않고 귀하의 사이트를 다시 방문하지 않을 것임을 고려할 때 이메일을 받는 것이 연락을 유지하는 데 중요합니다. 이런 식으로 뉴스레터, 기간 한정 쿠폰 코드, 신제품 및 관련 콘텐츠를 보낼 수 있습니다.
그렇다면 WooCommerce에서 방문자의 이메일을 어떻게 캡처해야 할까요? 이 모든 방법에는 장단점이 있으며 상호 보완적입니다. 일반적으로 쿠폰 코드와 무료 전자책은 쇼핑객에게 가치를 제공하기 때문에 잘 작동합니다. 또한 종료 의도 팝업도 꽤 잘 작동할 수 있습니다.
그러나 하나의 마법 공식은 없습니다. 사이트에 가장 적합한 조합을 찾을 때까지 다양한 옵션을 테스트해야 합니다. 도움을 주기 위해 이메일 마케팅에는 MailChimp, 리드 생성에는 OptinMonster 또는 Bloom과 같은 플러그인을 사용할 수 있습니다. 또는 최고의 리드 생성 플러그인 목록과 더 많은 전환을 위해 온라인 상점을 최적화하는 다양한 방법을 확인할 수 있습니다.
재미있게 읽으셨다면 소셜 미디어에서 이 게시물을 친구들과 공유해 주세요. 더 흥미로운 게시물을 보려면 언제든지 저희 블로그를 확인하십시오.
