WordPress에서 블록 높이와 너비를 변경하는 방법
게시 됨: 2023-04-20WordPress에서 블록 높이와 너비를 변경하시겠습니까?
기본적으로 WordPress에서는 블록을 사용하여 게시물 및 페이지에 대한 아름다운 콘텐츠 레이아웃을 쉽게 만들 수 있습니다. 그러나 때로는 블록 크기를 조정하여 보기 좋게 만들 수도 있습니다.
이 기사에서는 WordPress에서 블록 높이와 너비를 쉽게 변경하는 방법을 보여줍니다.

WordPress에서 블록 높이와 너비를 변경하는 이유는 무엇입니까?
블록 편집기를 사용하면 제목, 단락, 이미지, 비디오, 오디오 등을 비롯한 다양한 블록을 사용하여 WordPress 웹 사이트에 콘텐츠를 추가할 수 있습니다.
그러나 전체 콘텐츠의 모양이나 레이아웃을 개선하기 위해 특정 블록의 너비나 높이를 변경하려는 경우가 있습니다.
블록 크기를 조정하면 콘텐츠가 반응하고 휴대폰, 태블릿 및 노트북을 포함한 모든 장치에서 제대로 표시되도록 할 수 있습니다.
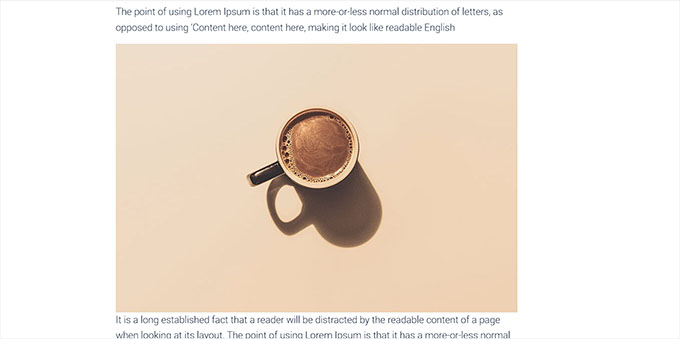
예를 들어 콘텐츠 편집기에서 이미지를 업로드했지만 너무 커서 페이지가 보기 좋지 않게 보일 수 있습니다.

또는 콘텐츠에 더 잘 맞도록 제목 블록의 크기를 변경할 수 있습니다.
블록의 너비와 높이를 조정하여 게시물과 페이지를 미학적으로 더욱 보기 좋게 만들 수 있습니다.
즉, WordPress에서 블록 높이와 너비를 쉽게 변경하는 방법을 살펴보겠습니다.
- 방법 1: 블록 설정을 사용하여 블록 높이 및 너비 변경
- 방법 2: 열 블록을 사용하여 블록 높이 및 너비 변경
- 방법 3: 그룹 블록을 사용하여 블록 높이 및 너비 변경
- 방법 4: 커버 블록을 사용하여 블록 높이 변경
- 보너스: SeedProd의 고급 블록을 사용하여 아름다운 페이지 만들기
방법 1: 블록 설정을 사용하여 블록 높이 및 너비 변경
이 방법에서는 WordPress에서 제공하는 기본 설정을 사용하여 블록의 높이와 너비를 변경하는 방법을 보여줍니다.
현재 WordPress는 모든 블록에 대해 동일한 크기 조정 옵션을 제공하지 않습니다. 그러나 블록 편집기는 다양한 블록의 높이와 너비를 조정할 수 있는 다양한 방법을 제공합니다.
WordPress의 이미지 블록부터 시작하겠습니다.
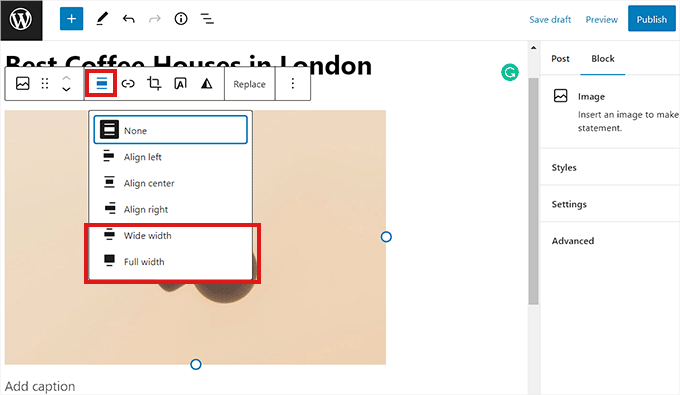
먼저 블록 위의 도구 모음에서 '정렬' 버튼을 클릭하여 이미지 블록의 정렬을 변경할 수 있습니다.
여기서 'Wide Width' 옵션을 선택하면 블록이 컨테이너와 같은 너비가 됩니다.
또는 '전체 너비' 정렬 옵션은 블록을 페이지의 전체 너비로 만듭니다.

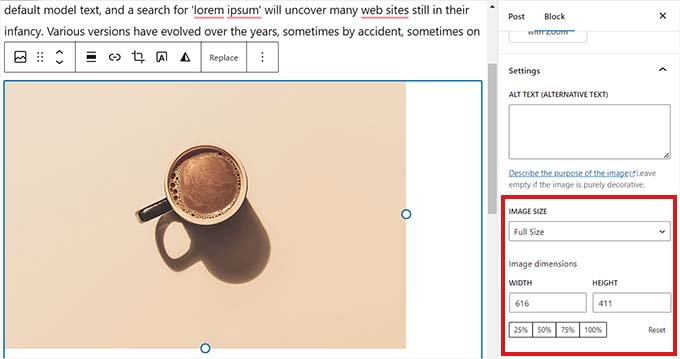
오른쪽의 '블록 설정' 패널로 이동하고 '설정' 섹션까지 아래로 스크롤하여 블록 크기를 조정할 수도 있습니다. 여기에서 '이미지 크기' 드롭다운 메뉴에서 블록 크기를 조정할 수 있습니다.
'이미지 크기' 섹션의 '너비' 및 '높이' 상자에 원하는 픽셀 크기를 입력하여 블록의 너비와 높이를 조정할 수도 있습니다.
그 아래에서 블록의 크기를 백분율로 조정할 수도 있습니다.

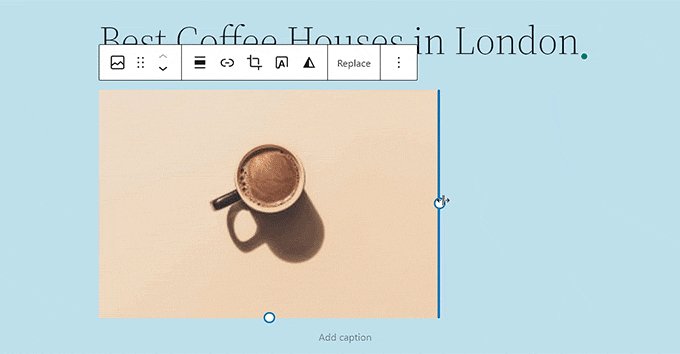
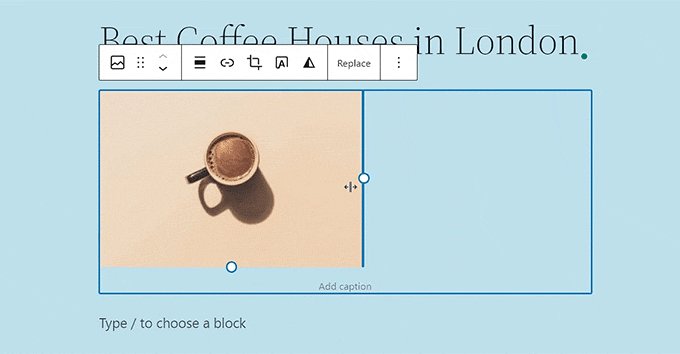
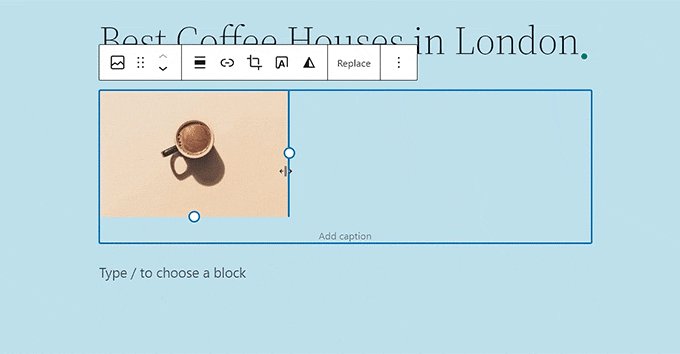
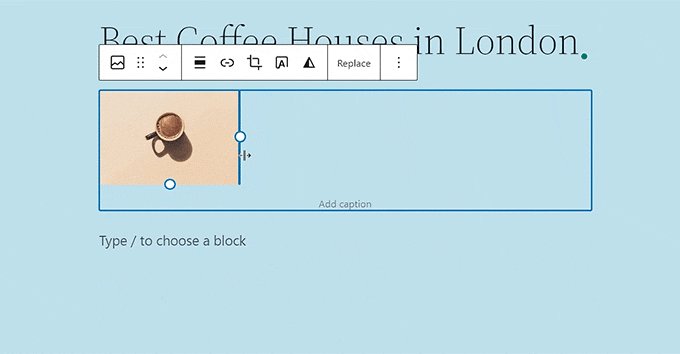
이미지 블록의 크기를 조정하는 또 다른 방법은 이미지 자체를 클릭하여 원형 앵커가 있는 파란색 테두리를 표시하는 것입니다.
그런 다음 이 앵커를 드래그하여 이미지 블록의 높이와 너비를 변경합니다.

완료되면 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장합니다.
방법 2: 열 블록을 사용하여 블록 높이 및 너비 변경
크기를 조정하려는 블록에 정렬 버튼이나 크기 조정 설정이 없으면 이 방법이 적합합니다.
이 방법의 경우 블록을 Columns 블록 안에 배치합니다. 각 열에 블록을 추가할 수 있는 컨테이너 역할을 합니다. 그런 다음 열의 높이와 너비를 조정하여 해당 블록의 크기를 조정할 수 있습니다.
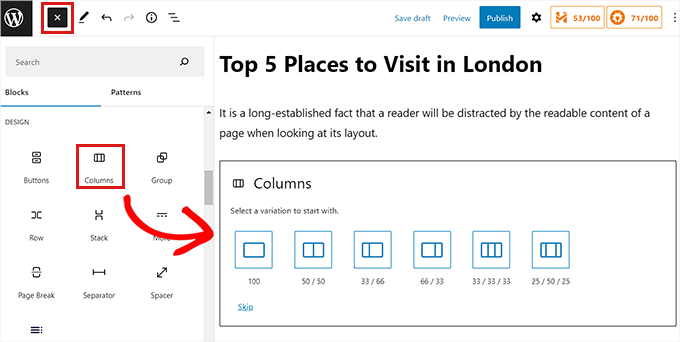
먼저 화면 왼쪽 상단에 있는 '블록 추가'(+) 버튼을 클릭해야 합니다.
여기에서 Columns 블록을 찾아 콘텐츠 편집기에 추가하기만 하면 됩니다. 그런 다음 변형을 선택하라는 메시지가 표시됩니다.

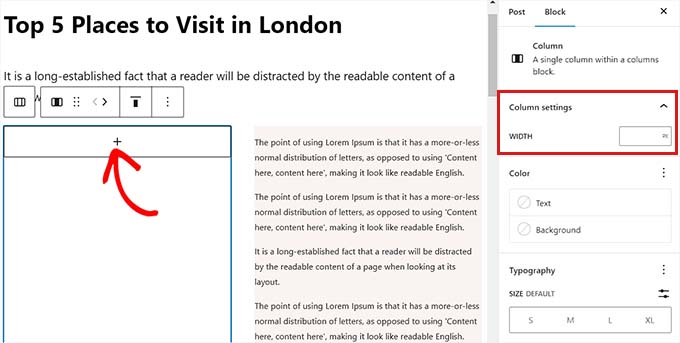
그러면 열 레이아웃이 화면에 나타나며 이제 열 내부의 '블록 추가(+)' 버튼을 클릭하여 원하는 블록을 추가할 수 있습니다.
블록이 추가되면 오른쪽 패널에 있는 '열 설정'을 사용하여 크기를 조정할 수 있습니다.

완료되면 '게시' 버튼을 클릭하여 변경 사항을 저장하십시오.
이것은 2열 블록 내에서 2개의 단락 블록의 크기를 조정하고 정렬한 후 데모 웹 사이트에서 콘텐츠가 어떻게 보이는지입니다.

방법 3: 그룹 블록을 사용하여 블록 높이 및 너비 변경
그룹 블록을 사용하여 블록의 너비와 높이를 조정할 수도 있습니다. 서로 다른 블록을 그룹화하고 함께 스타일을 지정할 수 있습니다.
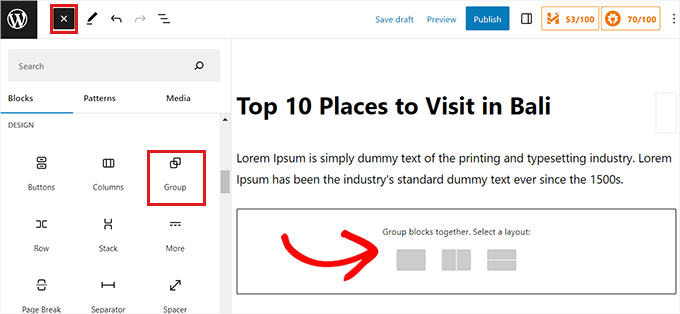
먼저 상단의 '블록 추가'(+) 버튼을 클릭해야 합니다. 다음으로 콘텐츠 편집기에 그룹 블록을 찾아 추가해야 합니다.
그렇게 하면 그룹 블록에 선택할 수 있는 세 가지 레이아웃 옵션이 표시됩니다. 이 자습서에서는 '그룹' 레이아웃을 사용합니다.

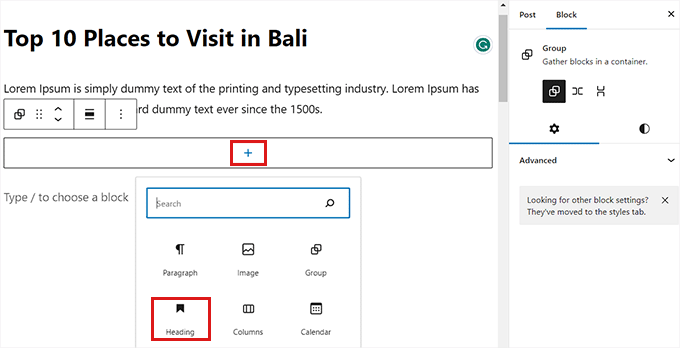
그러면 화면에 '블록 추가' 버튼이 표시됩니다. 이제 원하는 블록을 추가할 수 있습니다.
이 자습서에서는 제목 블록, 단락 블록 및 이미지 블록을 추가하고 크기를 조정합니다.

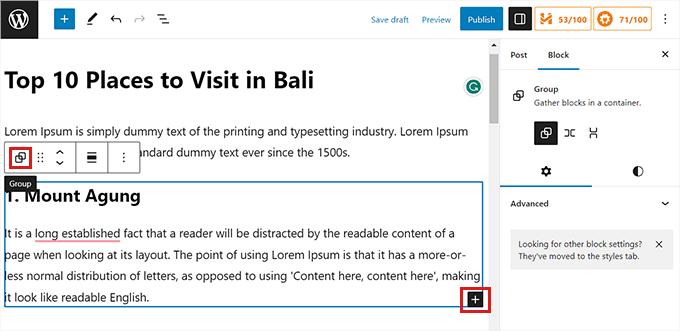
그룹에 여러 블록을 추가하려면 블록 도구 모음에서 '그룹 선택' 버튼을 클릭해야 합니다.
그룹이 선택되면 하단의 '블록 추가' 버튼(+)을 클릭하기만 하면 됩니다.

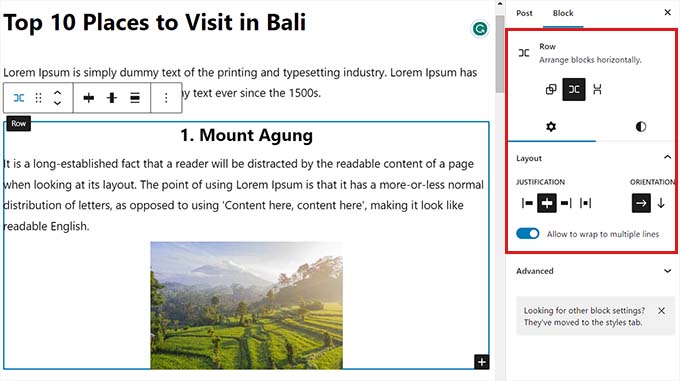
'그룹 선택' 버튼을 클릭해도 오른쪽 열에 블록 설정이 열립니다. 여기에서 모든 블록의 레이아웃, 자리맞추기 및 방향을 쉽게 조정할 수 있습니다.
레이아웃을 변경하면 다른 블록 크기도 변경됩니다. 결과에 만족할 때까지 이러한 설정을 구성할 수 있습니다.

완료되면 '업데이트' 또는 '게시' 버튼을 클릭하여 설정을 저장합니다.
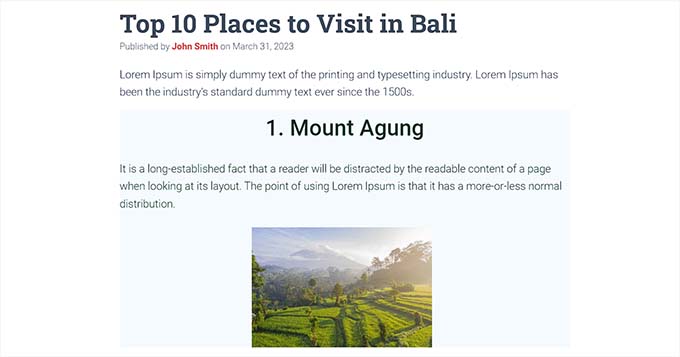
데모 웹 사이트에서 그룹 블록이 표시되는 방식입니다.

방법 4: 커버 블록을 사용하여 블록 높이 변경
이 크기 조정 방법은 Cover 블록을 사용하려는 경우에 적합합니다. 이미지 또는 비디오 위에 텍스트 및 기타 콘텐츠를 표시할 수 있습니다.

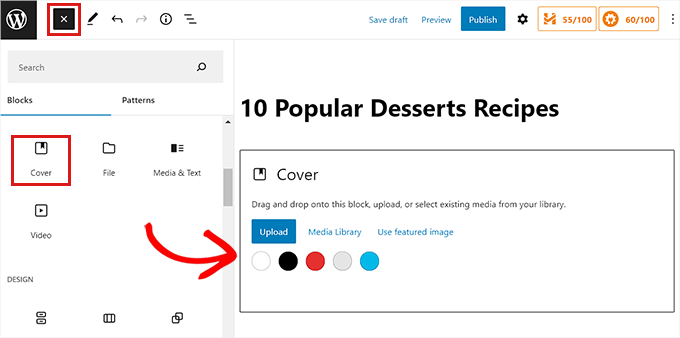
먼저 상단의 '블록 추가'(+) 버튼을 클릭하고 커버 블록을 찾아야 합니다.
완료하면 색상을 선택하거나 WordPress 미디어 라이브러리에서 이미지를 업로드하라는 메시지가 표시됩니다. 이 이미지 또는 색상은 Cover 블록의 배경으로 사용됩니다.

그런 다음 원하는 블록을 Cover 블록으로 끌어다 놓으십시오.
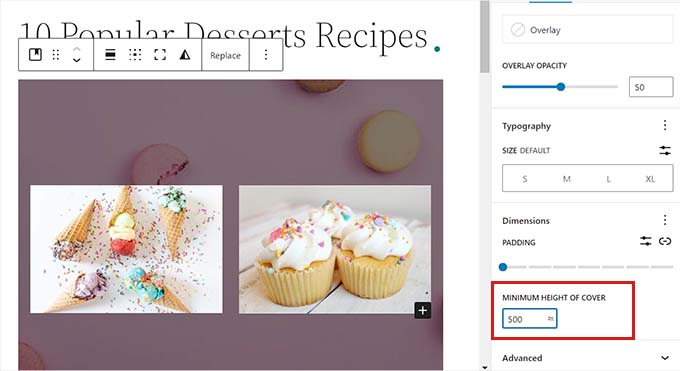
그런 다음 Cover 블록을 클릭하여 오른쪽 열에서 해당 블록 설정을 열어야 합니다.
여기에서 픽셀을 사용하여 커버 블록의 높이를 조정할 수 있는 '치수' 패널까지 아래로 스크롤합니다.

마지막으로 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
표지 블록을 사용하는 방법에 대한 자세한 지침은 WordPress 블록 편집기의 표지 이미지 대 주요 이미지에 대한 초보자 가이드를 참조하십시오.
보너스: SeedProd의 고급 블록을 사용하여 아름다운 페이지 만들기
SeedProd 플러그인을 사용하여 아름답고 심미적으로 만족스러운 페이지를 쉽게 만들 수 있습니다.
블록을 사용하여 랜딩 페이지를 만들 수 있는 시장 최고의 WordPress 페이지 빌더입니다. 이 블록은 또한 필요에 따라 사용자 정의하고 크기를 조정하기가 매우 쉽습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
참고: SeedProd는 무료 버전도 제공하지만 이 자습서에서는 프리미엄 버전을 사용합니다.
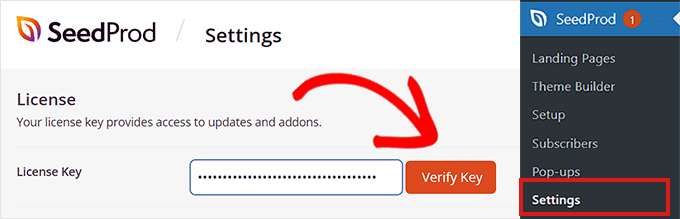
활성화되면 WordPress 대시보드에서 SeedProd » 설정 페이지로 이동하여 '라이선스 키' 상자에 라이선스 키를 입력해야 합니다.
SeedProd 웹사이트의 계정 페이지에서 라이선스 키를 찾을 수 있습니다.

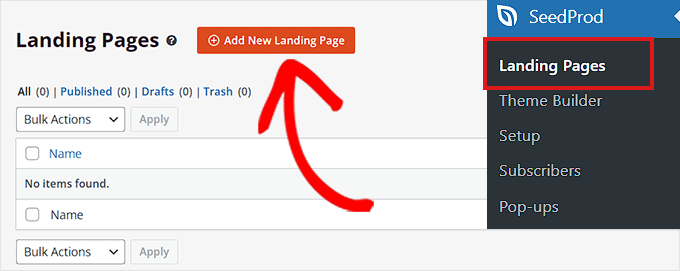
다음으로 관리자 사이드바에서 SeedProd»Landing Pages 화면을 방문하여 랜딩 페이지 생성을 시작해야 합니다.
여기에서 '새 방문 페이지 추가' 버튼을 클릭하기만 하면 됩니다.

이제 '새 페이지 템플릿 선택' 페이지로 이동합니다. SeedProd는 선택할 수 있는 미리 만들어진 많은 템플릿을 제공합니다.
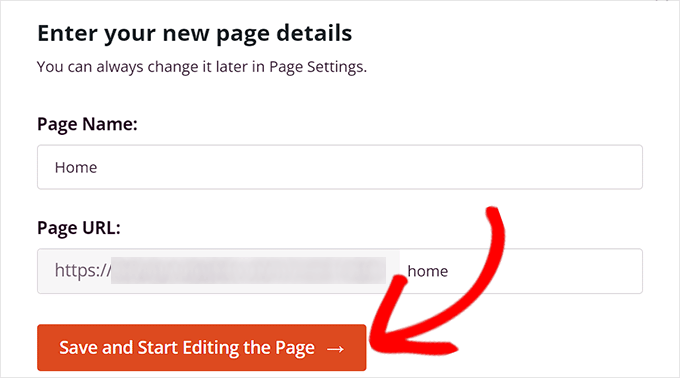
템플릿을 선택한 후 방문 페이지의 이름과 URL을 제공하라는 메시지가 표시됩니다.
이러한 세부 정보를 추가한 후 계속하려면 '저장하고 페이지 편집 시작' 버튼을 클릭하기만 하면 됩니다.

이제 페이지 편집을 시작할 수 있는 SeedProd의 끌어서 놓기 페이지 빌더가 시작됩니다.
자세한 지침은 WordPress로 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하십시오.
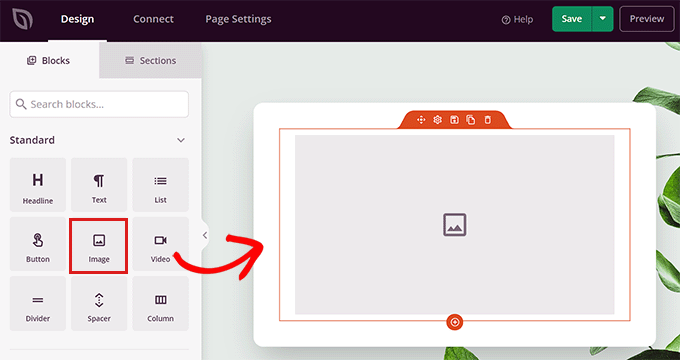
이 자습서에서는 Image 블록과 Button 블록을 추가하고 크기를 조정합니다.
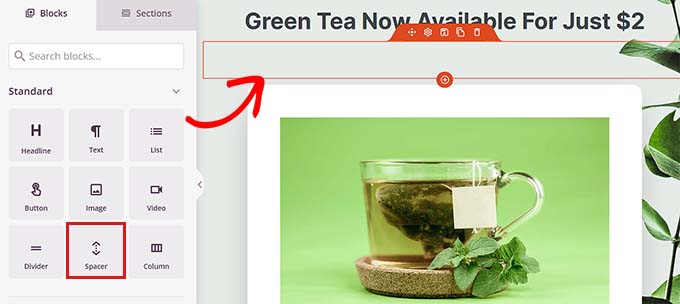
먼저 왼쪽의 블록 패널에서 이미지 블록을 드래그하여 페이지의 원하는 위치에 드롭해야 합니다.

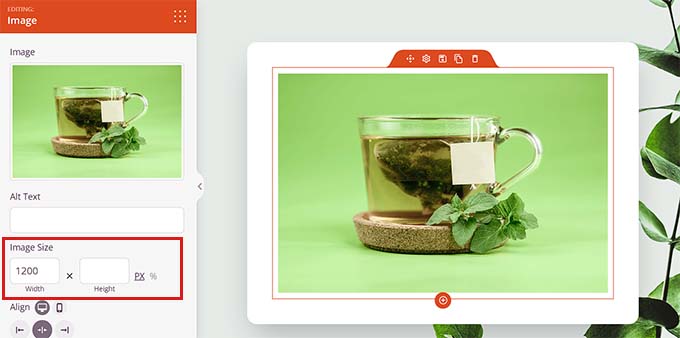
그런 다음 이미지 블록을 클릭하여 왼쪽 열에서 해당 블록 설정을 엽니다. 여기에서 미디어 라이브러리의 이미지를 업로드할 수 있습니다.
다음으로 픽셀 또는 백분율을 사용하여 블록의 높이와 너비를 변경할 수 있습니다.

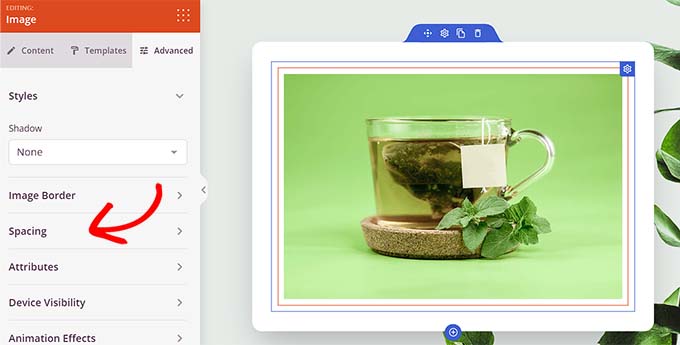
설정 패널 상단의 '고급' 탭으로 전환하여 이미지 크기와 위치를 조정할 수도 있습니다.
그런 다음 간격 패널을 클릭하여 설정을 확장합니다.

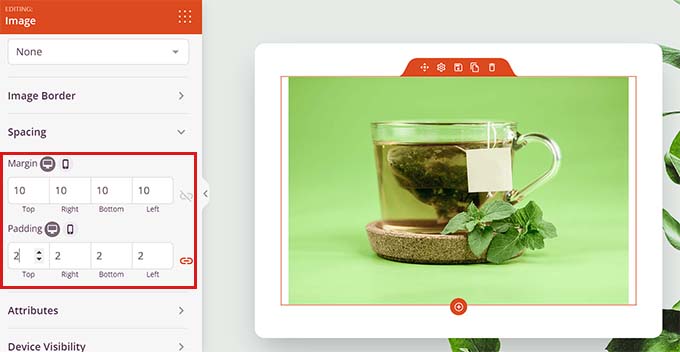
여기에서 단순히 값을 추가하여 필요에 따라 블록의 마진과 패딩을 조정하십시오.
블록의 위쪽, 아래쪽, 왼쪽 및 오른쪽 영역에 대한 여백 및 패딩을 조정할 수 있습니다.

Seedprod를 사용하면 서로 다른 두 블록 사이에 스페이서 블록을 추가하여 그 사이에 약간의 공간을 둘 수도 있습니다.
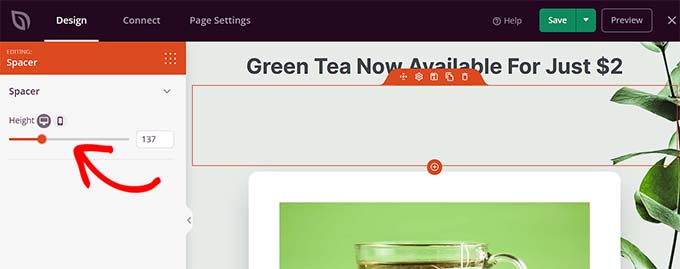
먼저 왼쪽 열에서 'Spacer' 블록을 찾아 추가해야 합니다. 그런 다음 클릭하여 설정을 엽니다.

이제 '높이' 슬라이더를 사용하여 스페이서의 높이를 제어할 수 있습니다.
스페이서 블록은 깔끔한 웹사이트를 만드는 데 도움이 될 수 있습니다.

Video, Heading 및 Button 블록을 포함하여 다른 블록의 너비와 높이도 같은 방식으로 변경할 수 있습니다.
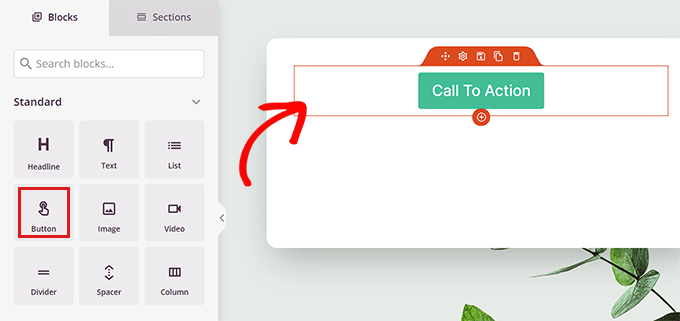
왼쪽 열에서 버튼 블록을 찾아 페이지로 드래그하기만 하면 됩니다.

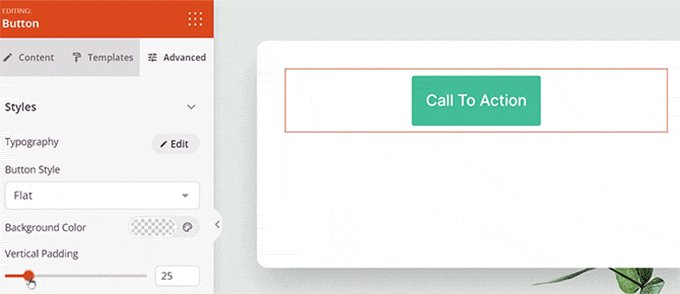
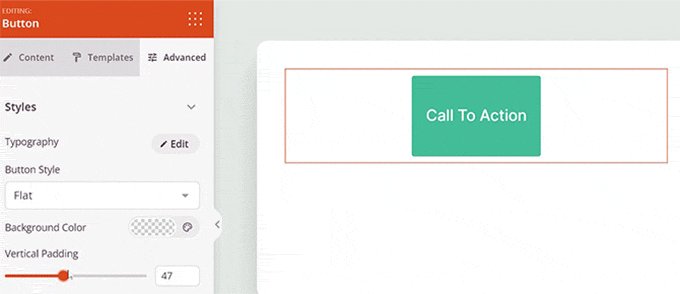
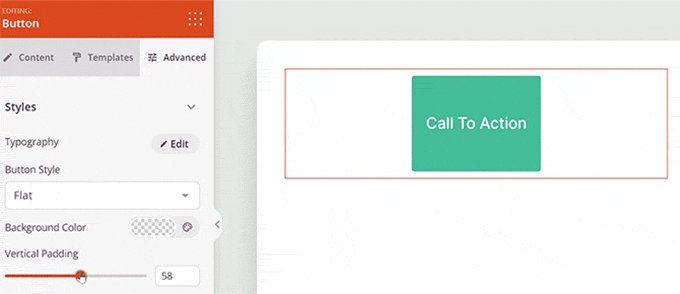
다음으로 버튼을 클릭하여 블록 설정을 열어야 합니다.
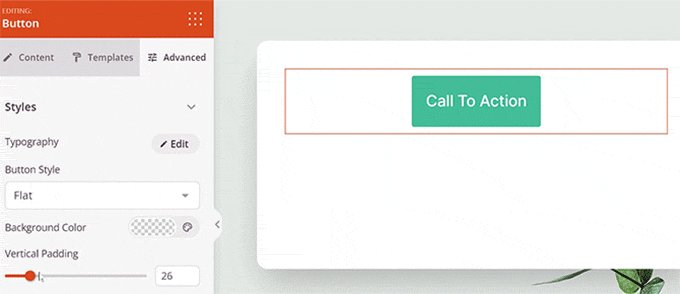
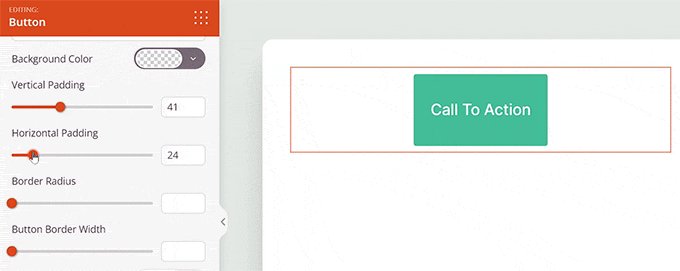
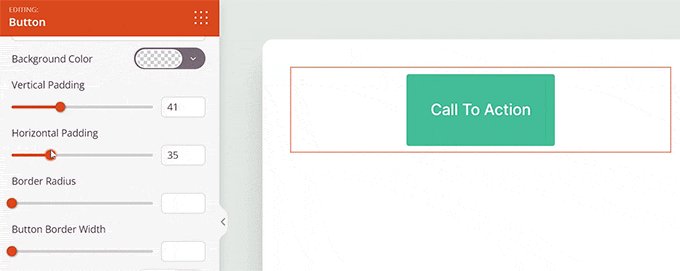
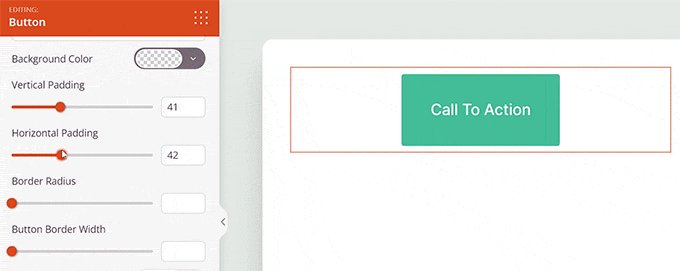
여기에서 상단의 '고급' 탭으로 전환합니다. '수직 패딩' 슬라이더를 드래그하여 블록의 높이를 변경할 수 있습니다.

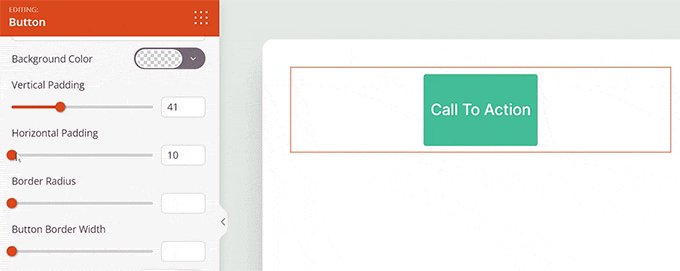
너비를 변경하려면 왼쪽 열에서 '가로 패딩' 슬라이더를 드래그합니다.
완료되면 '저장' 버튼을 클릭하는 것을 잊지 마십시오.

이 기사가 WordPress에서 블록 너비와 높이를 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress 블록 편집기에서 이미지를 추가하고 정렬하는 방법에 대한 기사와 사이트를 성장시키기 위해 꼭 필요한 WordPress 플러그인에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
