WooCommerce 제품 버튼 및 가격 색상을 사용자 지정하는 방법 - 쉬운 방법
게시 됨: 2022-05-01유용한 플러그인과 다이내믹한 테마로 구성된 리치 라이브러리가 있으면 WordPress는 모든 유형의 웹사이트를 만들기 위한 완벽한 CMS 플랫폼이 됩니다. 끝없는 사용자 지정 옵션 외에도 사용자는 개인적인 터치로 사이트를 재설계할 수 있습니다.
그러나 WordPress 내에서 작업하는 데 있어 큰 문제 중 하나는 많은 사람들이 동일한 테마/디자인/형식을 사용하여 사이트를 만들 수 있다는 것입니다. 당신의 외모를 독특하게 만들고 경쟁자들로부터 눈에 띄기 위해서는 약간의 커스터마이징이 필요합니다. 구매하는 동안에도 훌륭한 고객 경험을 보장합니다.
WooCommerce 사이트의 기본 디자인을 사용자 정의하고 있다면 이 블로그가 적합합니다. 오늘 보여드리겠습니다-
- WooCommerce에서 버튼 색상을 변경하는 방법
- WooCommerce에서 가격 색상을 변경하는 방법
자세히 알아보자-
WooCommerce에서 버튼 및 가격 색상을 사용자 정의하는 것이 중요한 이유

전 세계적으로 거의 1,200만~2,400만 개의 전자 상거래 상점이 있으며 매일 점점 더 많은 상점이 만들어지고 있습니다. 강한 외모와 효과적인 마케팅 전략 없이는 이 군중 속에 머물 수 없습니다.
모든 온라인 상점에서 가장 중요한 페이지 중 하나인 WooCommerce 제품 페이지는 매력적이고 매력적이어야 합니다. 대부분의 고객이 구매 결정을 내리는 곳이기 때문입니다. 기본 WooCommerce 제품 페이지는 작동하기에 보기 좋고 기능적인 제품 페이지를 제공합니다. 그러나 디자인은 페이지의 골격일 뿐이므로 그다지 매력적이지 않습니다.
좋은 소식은 WooCommerce가 고유한 브랜딩으로 디자인을 개인화할 수 있는 모든 유연성과 필수 도구를 제공한다는 것입니다. 기본적으로 CTA 버튼, 설명, 가격, 제목 등 WooCommerce 제품 페이지의 모든 디자인을 수정할 수 있습니다.
또한 WooCommerce 상점 전체에서 동일한 스타일을 유지하려면 페이지를 사용자 정의하는 것이 중요합니다.
더 구체적으로 말하면 WooCommerce 제품 페이지는 온라인 상점의 초석이며 전환에 중요한 역할을 합니다.
주요 내용 : WooCommerce 제품 페이지를 다음과 같이 사용자 지정하는 데 필수적입니다.
1. 매장을 돋보이게 만드세요
2. 독특한 쇼핑 경험 만들기
3. 경쟁에서 살아남기
4. 제품 페이지를 더 매력적으로 만드십시오.
4. 더 많은 방문자를 고객으로 전환
더 읽어보기: WooCommerce 제품 페이지를 사용자 지정하는 방법!
WooCommerce에서 버튼 색상을 변경하는 방법
WooCommerce 버튼 색상은 현재 사이트에서 사용하는 테마의 CSS를 상속합니다. WooCommerce 버튼의 색상을 변경하려면 버튼의 기본 CSS 스타일을 변경/재정의해야 합니다.

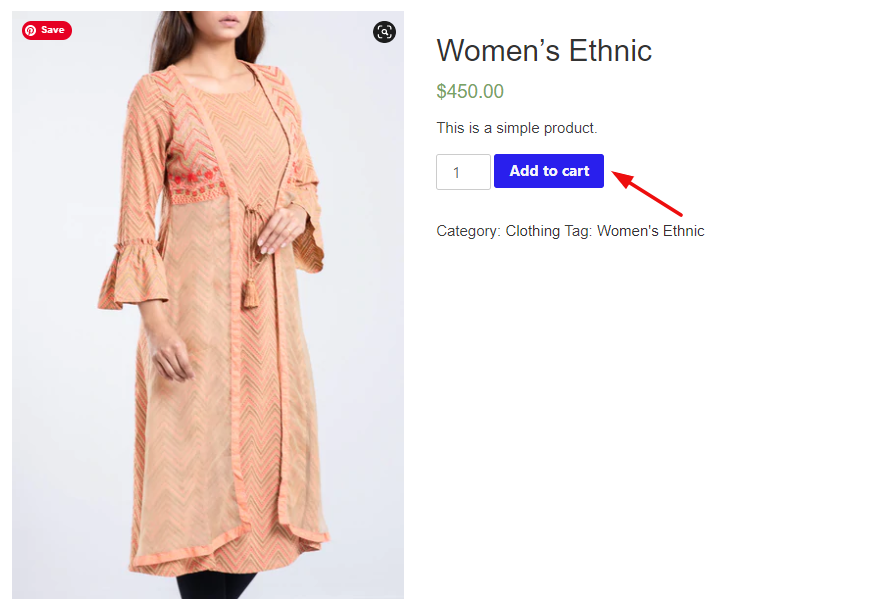
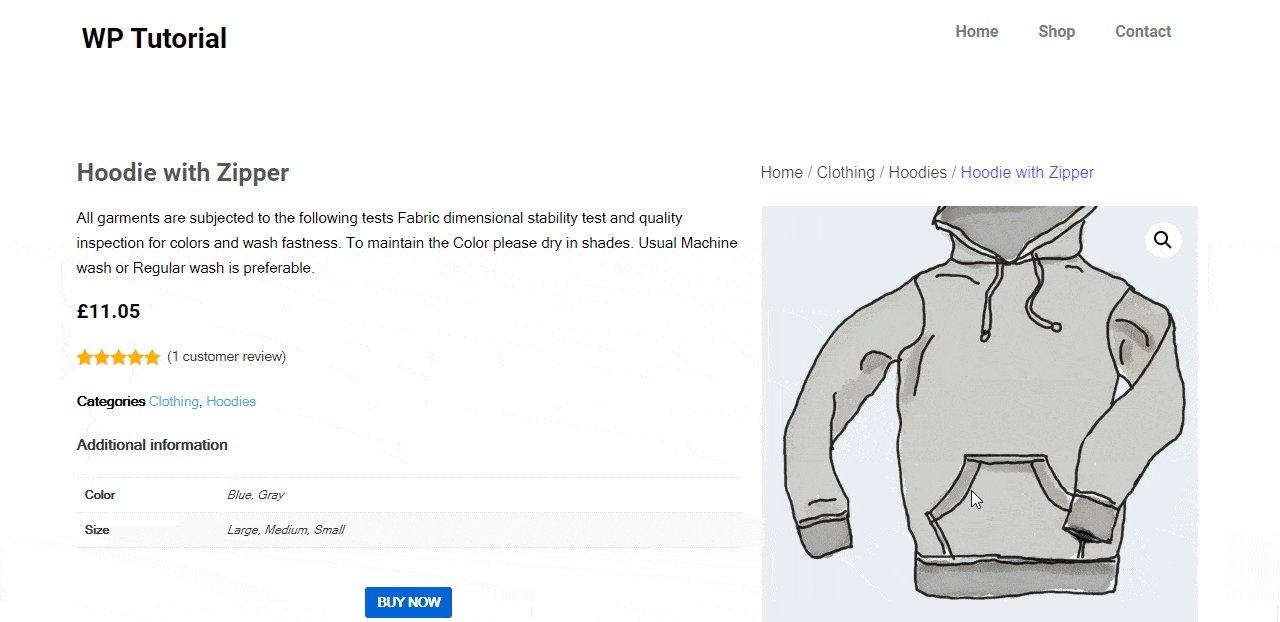
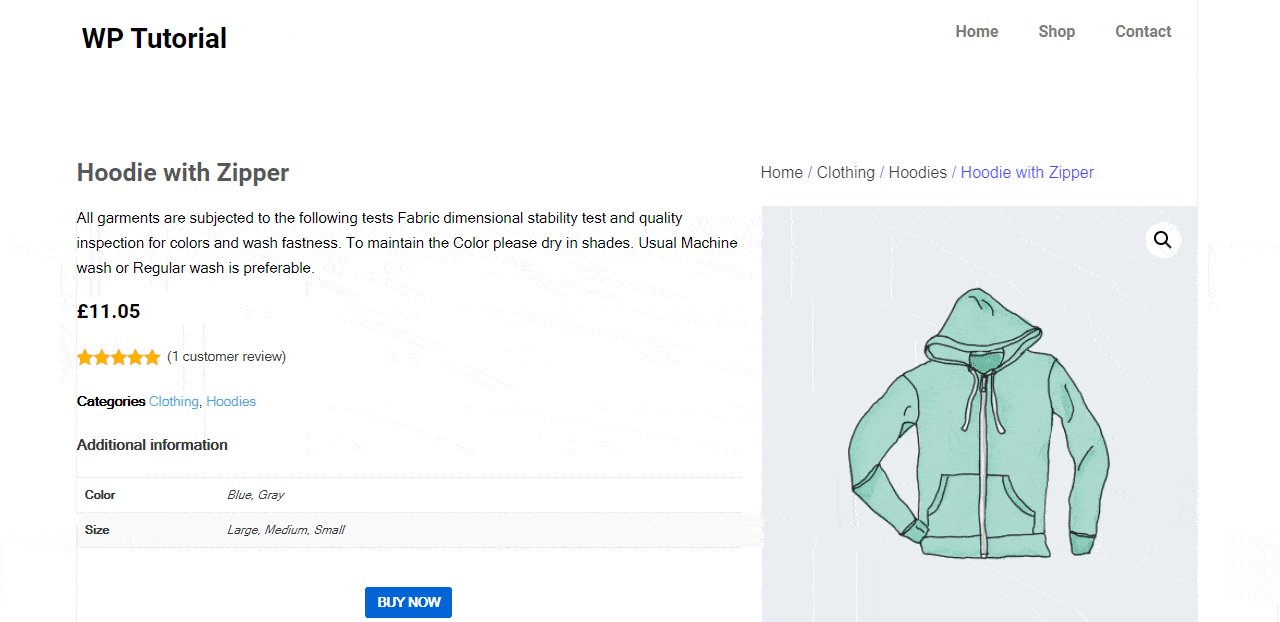
오늘 색상을 변경할 버튼입니다.
다음은 따라야 할 단계입니다.
- 1단계: 클래스 이름에 대한 버튼 검사
- 2단계: 색상 16진수 코드 찾기
- 3단계: 새 CSS 코드 적용
1단계: 클래스 이름에 대한 버튼 검사
먼저 오늘 커스터마이즈할 버튼의 클래스 이름을 찾아야 합니다.
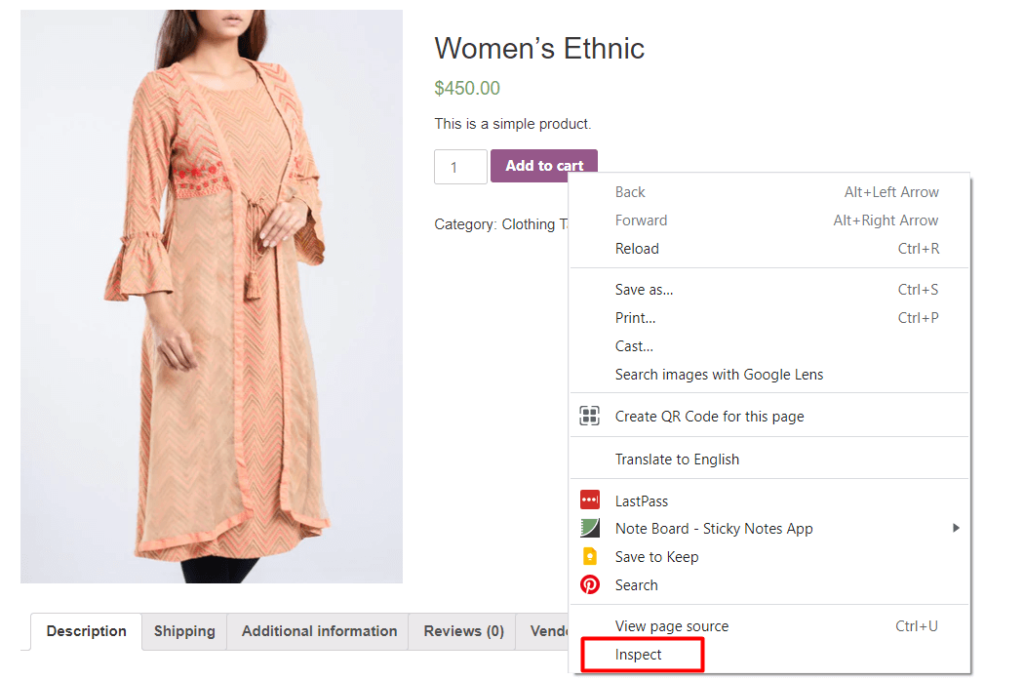
이를 위해 제품 페이지로 이동하십시오. 그런 다음 '장바구니에 추가' 버튼을 마우스 오른쪽 버튼으로 클릭하고 검사를 클릭합니다.

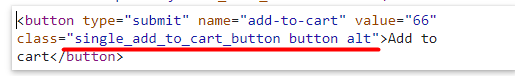
브라우저 콘솔에서 버튼 스타일을 지정하기 위해 작성된 HTML 코드를 볼 수 있습니다. 버튼의 클래스를 찾아 복사하십시오.

위 이미지에서 클래스 이름이 single_add_to_cart_button임을 알 수 있습니다. 늦게 사용하겠습니다.
2단계: 색상 16진수 코드 찾기
버튼에 적용하기 위해서는 원하는 색상의 헥사코드가 필요합니다.
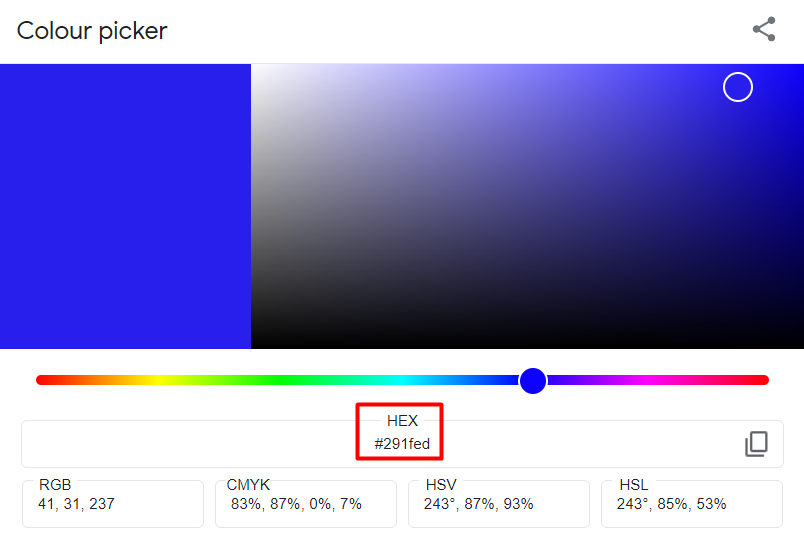
Google 브라우저로 이동하여 "색상 선택기"를 검색합니다. 버튼의 색상을 선택할 수 있는 색상 팔레트가 표시됩니다.
여기에서 피커와 슬라이더를 이동하고 선택한 색상에 배치합니다. 결정되면 Hex 번호를 복사합니다.

여기에서 WooCommerce 버튼의 색상 코드 "291fed"를 선택했습니다.
3단계: 새 CSS 코드 적용
이제 버튼 클래스와 원하는 색상 코드가 모두 있습니다. 이제 새로운 CSS 규칙을 적용할 때입니다.
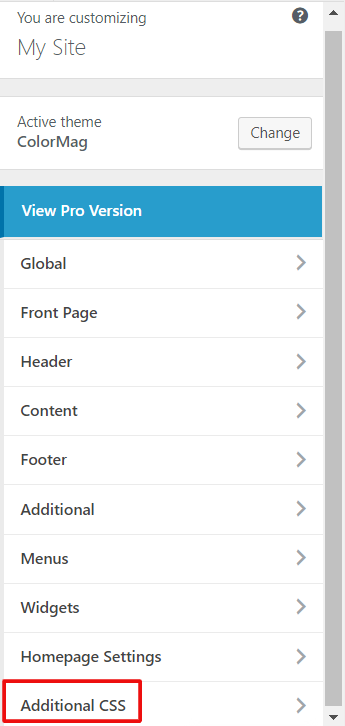
WordPress 대시보드에 로그인하고 Appearance → Customize → Additional CSS 로 이동합니다. 탭을 클릭하면 쓰기 패널이 나타납니다.

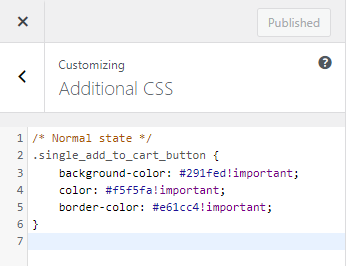
이제 아래 규칙을 복사하여 작성 편집기에 붙여넣으십시오. 그런 다음 Color Hex를 Google Color Picker에서 복사한 원하는 색상 코드로 바꿉니다.
/* 정상 상태 */ .single_add_to_cart_button { background-color: Color Hex!important; 색상: 색상 Hex!important; border-color: 색상 Hex!important; } /* 호버 상태 */ .single_add_to_cart_button:hover { background-color: Color Hex!important; 색상: 색상 Hex!important; border-color: 색상 Hex!important; }여기에서 정적 버튼 색상과 호버 효과에 대한 코드를 모두 찾을 수 있습니다.

완료되면 게시를 클릭합니다. 이제 WooCommerce 버튼 색상이 성공적으로 변경되었는지 프론트엔드 스토어에서 확인해 봅시다.

변경할 수 있으므로 여기에서 버튼의 배경색, 텍스트 색상 및 테두리 색상을 변경했습니다. 그러나 항상 모든 CSS 행을 사용할 필요는 없습니다. 정상 상태의 배경색만 변경하고 싶다고 가정해 보겠습니다. 텍스트 색상이나 테두리 색상을 변경하지 않고 유지하고 싶습니다. 그런 다음 .single_add_to_cart_button{background-color: Color Hex!important;}는 목표를 달성하기에 충분합니다.
이것은 모든 테마와 원활하게 작동하고 적용하기가 매우 쉽기 때문에 WooCommerce 버튼 색상을 사용자 지정하는 가장 편리한 방법입니다. 또한 사이트의 다른 버튼에도 이 방법을 사용할 수 있습니다.
또는 WordPress 플러그인을 사용하여 필요한 사항을 변경할 수 있습니다. 이 플러그인을 확인할 수 있습니다.
- WooCommerce 장바구니에 추가 버튼 사용자 정의
- 카트에 추가 버튼 사용자 정의 텍스트 및 색상
WooCommerce에서 가격 색상을 변경하는 방법
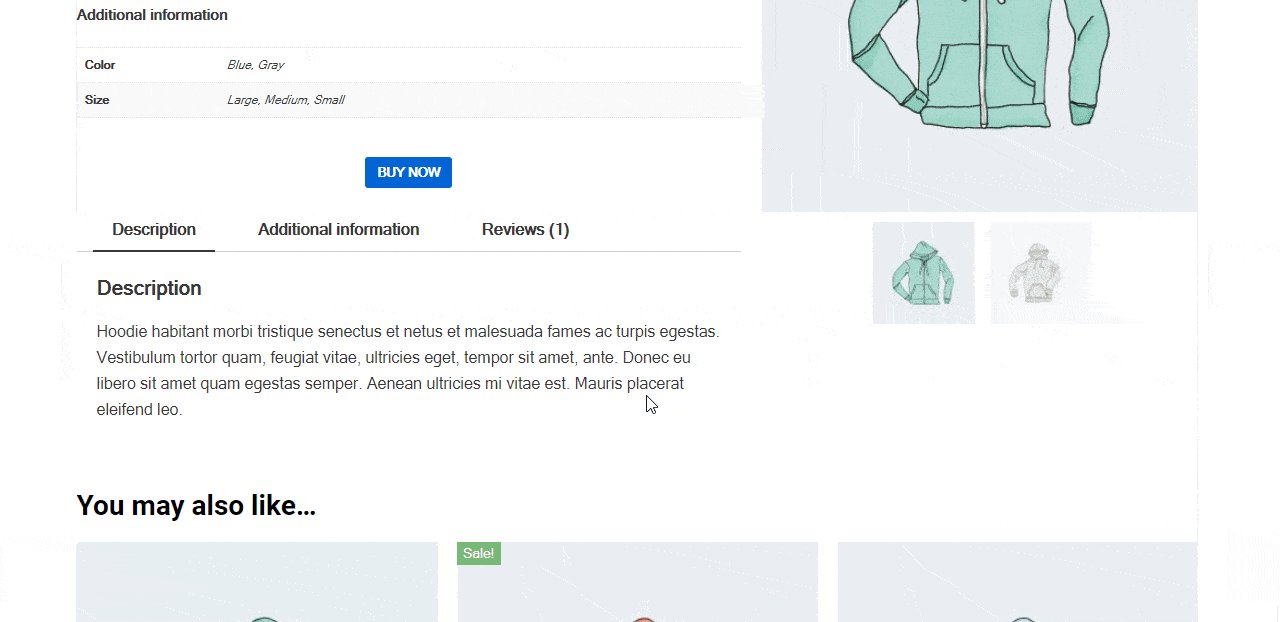
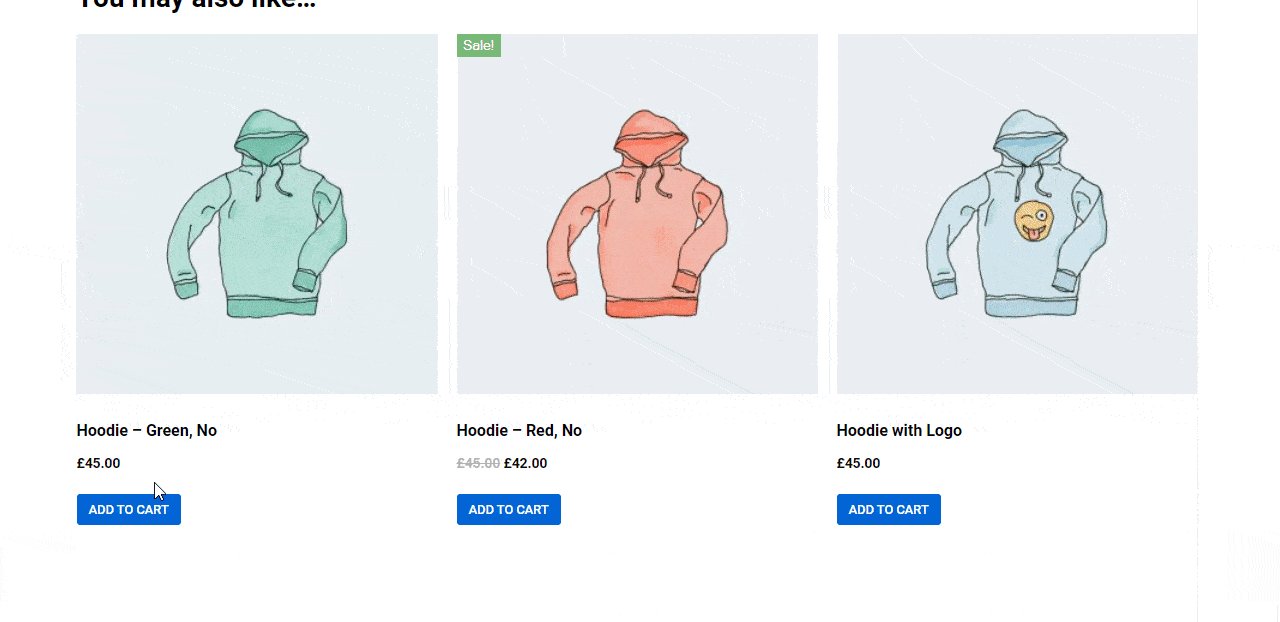
아래 스크린샷에서 녹색으로 표시된 가격을 볼 수 있습니다.


테마가 다르면 텍스트의 색상도 달라집니다.
그러나 WooCommerce에서 가격 색상을 변경하는 방법을 보여 드리겠습니다. 다음은 단계입니다.
- 1단계: 클래스 이름에 대한 텍스트 검사
- 2단계: 색상 16진수 코드 찾기
- 3단계: 새 CSS 코드 삽입
1단계: 클래스 이름에 대한 텍스트 검사
첫 번째 단계는 가격의 CSS 선택자를 찾는 것입니다. Chrome에서 WooCommerce 사이트의 제품 페이지를 엽니다. 그런 다음 가격을 마우스 오른쪽 버튼으로 클릭하고 '검사' 옵션을 선택합니다.
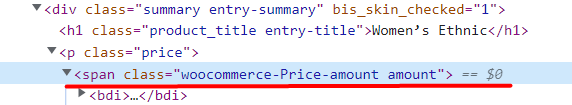
새 창이 나타나고 가격에 대해 작성된 HTML 코드를 볼 수 있습니다.

이것은 우리의 가격 금액이 class-woocommerce-Price-amount에 속한다는 것을 의미합니다. 추가 사용을 위해 클래스를 복사합니다.
2단계: 색상 16진수 코드 찾기
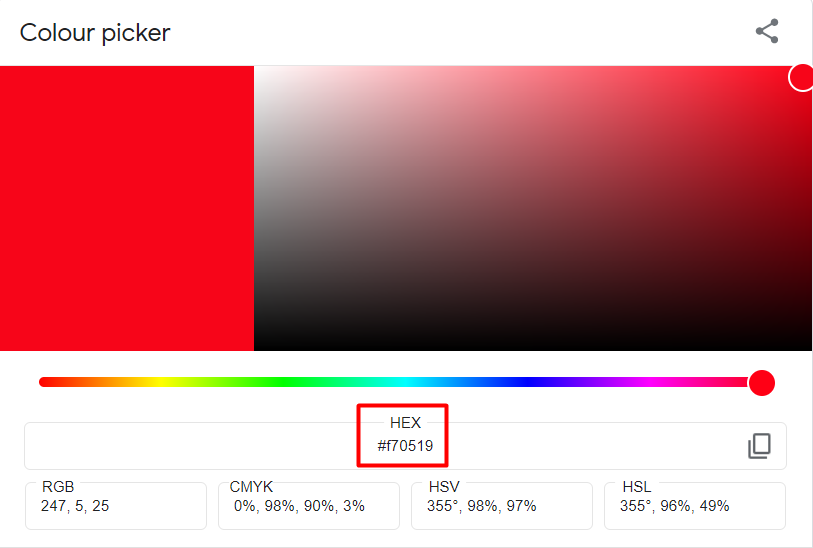
이제 가격 금액에 적용할 색상을 선택할 차례입니다. 편리한 방법은 Google로 이동하여 "Color Picker"라는 용어로 검색하는 것입니다.
선택기를 이동하여 원하는 색상을 얻을 때까지 다양한 색상을 확인할 수 있습니다. 찾았으면 HEX 코드를 복사하여 어딘가에 저장합니다.

여기에서는 가격 금액으로 빨간색을 선택했습니다.
3단계: 새 CSS 코드 삽입
WordPress 대시보드에서 Appearance → Customize → Additional CSS 로 이동하여 테마 사용자 지정 프로그램으로 이동합니다.
그런 다음 코드 상자에 다음 규칙을 삽입합니다.
/* 정상 상태 */ .woocommerce-Price-amount { color: Color Hex!important; }Color Hex를 Google Color Picker에서 복사한 원하는 색상 코드로 바꿉니다. 나는 이렇게 보일거야-

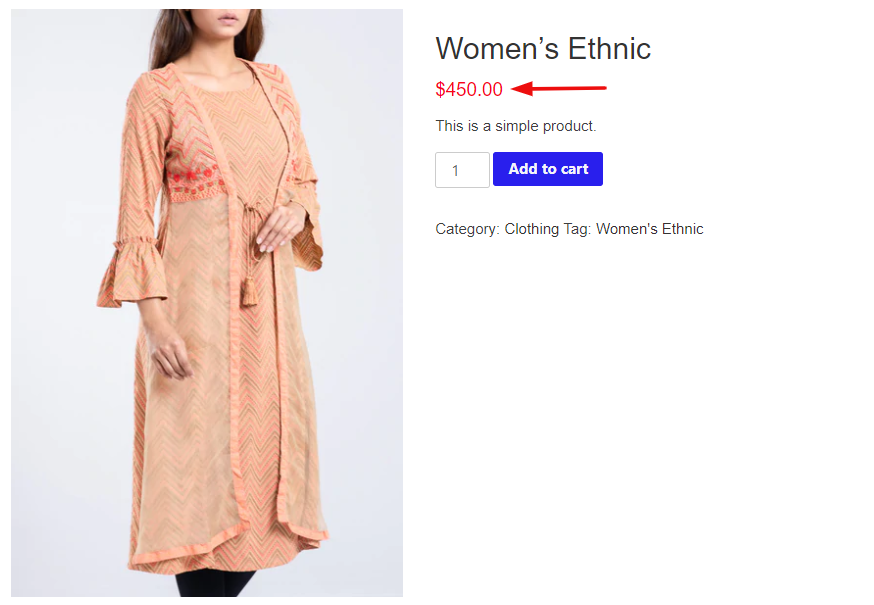
마지막으로 게시 버튼을 클릭합니다. 지금. 스토어프론트에서 맞춤 보기를 확인하자-

WooCommerce 버튼 색상과 마찬가지로 플러그인을 사용하여 WooCommerce 가격 색상을 변경할 수 있습니다. 편집 선택 중 일부는 다음과 같습니다.
- 스토어 커스터마이저
- Woocommerce 단일 제품 페이지 사용자 정의 도구
보너스: Elementor로 WooCommerce 제품 페이지를 편집하는 방법

웹 개발 경험을 향상시키기 위해 Elementor를 사용하여 WooCommerce 제품 페이지를 사용자 정의할 수 있습니다. 디자인 및 제품 페이지 레이아웃을 완벽하게 제어할 수 있습니다. 또한 액션이나 후크를 통합하거나 코드를 삽입할 필요가 없습니다. 간단한 끌어서 놓기 옵션을 사용하면 새로운 색상, 스타일, 형식 등을 포함하여 제품 페이지에 필요한 변경 사항을 매우 쉽게 가져올 수 있습니다. 또한 탭을 변경하지 않고도 실시간 미리보기로 모든 변경 사항을 확인할 수 있습니다.
또한 Elementor는 단일 제품 페이지에 더 많은 기능을 추가할 수 있는 유연성을 제공합니다. 제품 추가 기능, 사이즈 차트, 360 이미지, 제품 비디오 등.
WooCommerce 제품 페이지를 편집하는 방법에는 두 가지가 있습니다.
- 첫 번째 방법: 미리 만들어진 단일 제품 페이지 템플릿 사용
- 두 번째 방법: 처음부터 새로운 단일 제품 페이지 만들기
자세한 자습서를 확인하고 WooCommerce 페이지의 모든 부분을 쉽게 사용자 지정하는 방법을 배울 수 있습니다.
맞춤형 제품 페이지의 최종 미리보기는 아래와 같습니다.

WooCommerce 제품 페이지 사용자 정의에 대한 FAQ
WooCommerce 제품 페이지 사용자 정의와 관련하여 사람들이 일반적으로 묻는 질문을 살펴보겠습니다.
1. 상품명의 색상과 중량을 변경하는 코드는 무엇인가요?
제품 제목은 제품 페이지에서 가장 매력적인 부분 중 하나입니다. 사용자가 제품 이름을 쉽게 알아볼 수 있도록 외관이 강해야 합니다. 기본 WooCommerce 제품 제목은 쉽게 눈에 띄지 않습니다. 아래 코드를 사용하여 제품 제목의 색상과 형식을 수정하십시오.
.woocommerce div.product .product_title { 색상: #f54251; 글꼴 두께: 굵게; }2. WooCommerce 카트 페이지를 쉽게 편집하는 방법은 무엇입니까?
Elementor를 사용하면 WooCommerce 장바구니 페이지에 독특한 모양을 부여할 수 있습니다. 이를 위해서는 플러그인이 필요합니다.
- 우커머스
- 엘리멘터
- 해피 애드온 무료
- 행복한 애드온 프로
사이트의 모든 플러그인을 활성화한 직후 아래 단계를 따르십시오.
- 1단계: Elementor Canvas 페이지로 이동
- 2단계: Elementor Widget Gallery에서 화장실 카트 끌어다 놓기
- 3단계: 쿠폰 및 교차 판매 활성화
- 4단계: 스타일 섹션에서 표 콘텐츠 사용자 지정
- 5단계: 고급 섹션에서 테이블 응답성을 높이세요.
자세히 알아보기: Happy Addons를 사용하여 WooCommerce 스토어를 사용자 지정하는 방법.
3. SEO를 위해 제품 페이지를 최적화하는 방법은 무엇입니까?
최적화된 WooCommerce 제품 페이지는 사이트 순위를 향상시킵니다. 그리고 검색 엔진에서 더 나은 위치는 전자 상거래에 더 많은 트래픽을 가져옵니다. 결국 전환율이 증가하고 수익이 크게 증가합니다. 다음은 SEO를 위해 제품 페이지를 최적화하기 위한 몇 가지 실행 가능한 팁입니다.
- 강력한 키워드 전략 따르기
- 모든 단일 제품 페이지에 대해 온페이지 SEO 수행
- 실제 고객으로부터 피드백 받기
- 사이트에서 최적화된 미디어 파일 사용
- 제품 페이지에 대한 이동 경로 구성
- 기술 문제를 해결하기 위해 제품 페이지를 감사하십시오.
자세히 보기: 2022년 전자상거래 제품 페이지를 위한 SEO 가이드!
WooCommerce 제품 페이지를 효과적으로 사용자 정의하고 더 많은 수익을 올리십시오
전자상거래는 치열한 경쟁 공간이 됩니다. 소매 전자 상거래 매출은 향후 4년 동안 50% 성장하여 2025년까지 약 7조 4천억 달러에 이를 것으로 예상됩니다. 따라서 이 경쟁에서 살아남으려면 창의력을 발휘해야 합니다. 운 좋게도 WooCommerce는 사용자에게 광범위한 사용자 정의 영역을 제공합니다.
이 기사에서는 WooCommerce 제품 페이지에 대한 두 가지 사용자 정의 프로세스, 즉 WooCommerce에서 버튼 색상을 변경하는 방법과 WooCommerce에서 가격 색상을 변경하는 방법에 대해 논의했습니다. 이 사용자 지정은 테마 사용자 지정 프로그램에 간단한 코드를 추가하여 수행할 수 있을 정도로 쉽습니다. 반대로 WordPress 플러그인을 사용하여 전자 상거래에 필수적인 사용자 정의를 수행하십시오.
튜토리얼에 대한 질문이나 제안 사항이 있으면 아래에 의견을 남겨주십시오.
