WordPress에서 텍스트 또는 글꼴 색상을 변경하는 방법? 가능한 모든 방법을 확인하세요!
게시 됨: 2024-03-05
WordPress에서 글꼴 색상을 변경하는 방법을 배우고 싶습니까? 귀하는 WordPress를 처음 사용하며 사이트의 텍스트 색상을 수정하고 싶다는 점을 이해합니다.
WordPress Classic 또는 Gutenberg 편집기에서 색상을 변경하는 것은 쉬운 과정이며 여러 가지 방법으로 수행할 수 있습니다.
이 블로그 게시물에서는 WordPress 글꼴 색상을 변경하는 가능한 방법을 설명하겠습니다. 세부 사항에 대해 알아보기 전에 이를 수행할 때의 이점을 알아야 합니다!
WordPress에서 글꼴 색상을 변경하는 이유는 무엇입니까?
컬러는 독자의 관심을 사로잡는 힘이 있습니다. 자세한 혜택을 살펴보겠습니다!
가독성 향상 – 사이트 배경에 적합한 글꼴 색상을 변경하면 콘텐츠를 더 쉽게 읽을 수 있습니다.
중요성 표시 – 특정 콘텐츠의 텍스트 색상을 강조 표시하거나 변경하면 중요성을 나타내고 청중이 강조 표시된 부분을 읽고 조치를 취하도록 유도합니다.
브랜딩 구축 – WordPress 테마에 적합하도록 텍스트 색상을 사용자 정의하면 사이트가 기억에 남는 플랫폼이 되어 비즈니스 브랜딩이 강화됩니다.
이것이 웹사이트의 글꼴 색상을 수정하면 얻을 수 있는 장점이지만, 배경과 일치하지 않는 잘못된 색상을 선택하면 경험이 저하되고 방문자가 콘텐츠를 건너뛰게 될 수 있습니다.
글꼴 색상을 통해 독자와 대화할 때 올바른 색상을 선택할 때 주의하세요. 이는 그들의 감정을 촉발할 수 있으므로 그들이 귀하의 행동 촉구에 반응하도록 유도할 수 있습니다.
WordPress 글꼴 색상을 변경하는 방법과 가능한 방법을 살펴보겠습니다!
WordPress에서 글꼴 색상을 변경하는 4가지 방법
WordPress의 Gutenberg 편집기에는 작업을 빠르게 완료할 수 있는 색상 사용자 정의 설정이 있습니다. 향상된 색상 선택을 원한다면 플러그인을 설치하는 것이 좋습니다.
WordPress 테마를 사용하거나 CSS 사용자 정의 코드를 추가하여 글꼴 색상을 변경할 수도 있습니다. 방법을 하나씩 살펴보겠습니다!
- Gutenberg 또는 Classic Editor를 사용하여 글꼴 색상 변경
- CSS 코드를 통해 글꼴 색상 변경
- 테마 사용자 정의 도구를 사용하여 글꼴 색상 변경
- 플러그인을 사용하여 글꼴 색상 변경
방법 – 1 (WordPress 편집기 사용)
앞서 말했듯이 WordPress에는 Gutenberg 및 Classic 편집기에 기본 색상 설정이 있습니다.
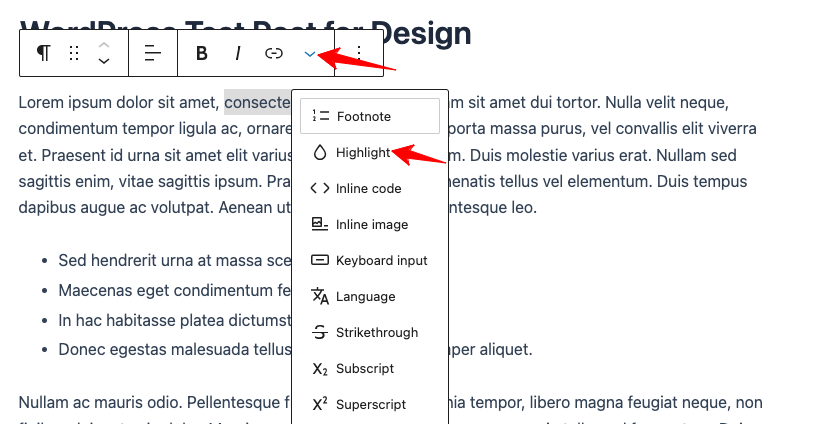
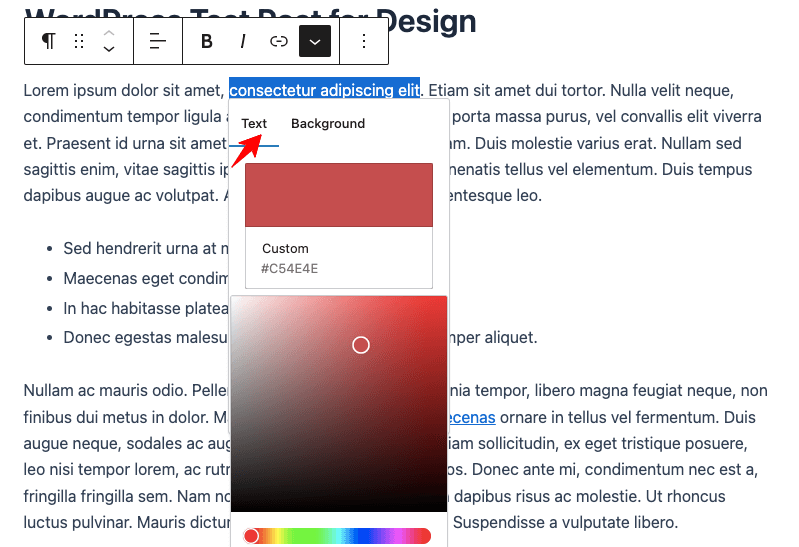
블로그 게시물에서 특정 줄, 단락 또는 제목을 선택해야 합니다. 그런 다음 아래 이미지에 표시된 "아래쪽 화살표 기호"를 클릭하고 강조 표시 > 텍스트를 선택합니다.

원하는 색상을 선택하세요. 그게 다야!

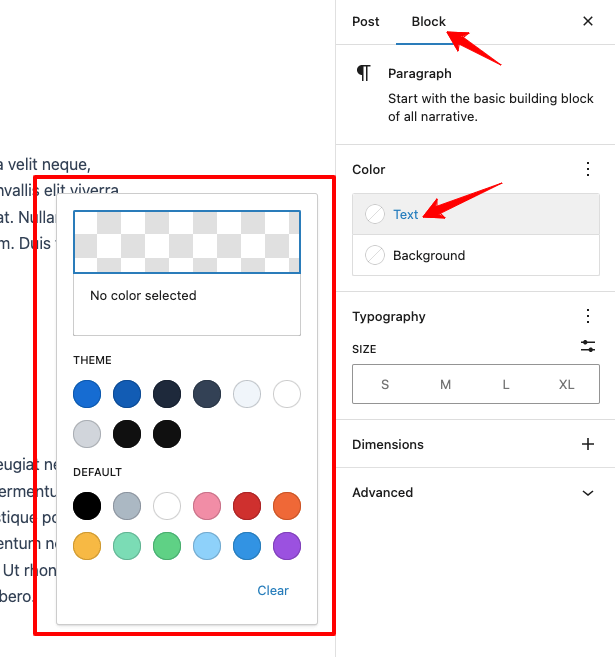
구텐베르그 편집기에서 전체 블록의 글꼴을 변경하려면 " 블록 " 탭 아래 오른쪽에 있는 기본 색상 설정을 사용하세요. 원하는 색상을 선택하면 적용됩니다.

구텐베르크와 마찬가지로 WordPress의 이전 클래식 편집기에는 다음 이미지에 표시된 색상 설정 옵션이 있습니다.
원하는 텍스트를 선택하고 원하는 색상을 클릭하세요.
방법 – 2(CSS 코드 사용)
WordPress 대시보드에 로그인하고 모양 > 사용자 정의 로 이동하세요.
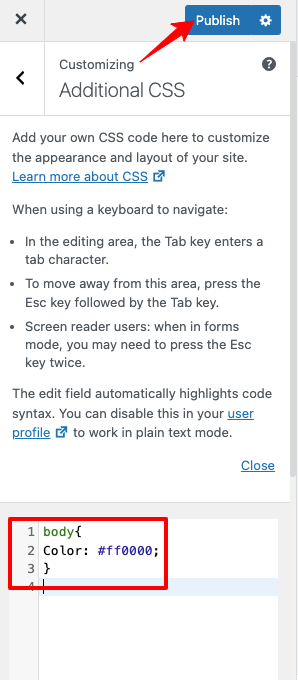
사용자 정의 섹션으로 리디렉션됩니다. " 추가 CSS "를 클릭하세요.
코드 1 – 전체 사이트 텍스트 색상을 변경하려면 다음 CSS 코드를 추가하고(아래 참조 이미지 참조) ' 게시 '를 클릭하세요.
body{ Color: #ff0000; } 
코드 2 - 게시물 섹션의 텍스트나 글꼴 색상을 변경하려면 다음 CSS 코드를 포함하세요.
.entry-content p{ color:#ff0000; }코드 3 – 사이트의 텍스트 또는 글꼴 링크 색상을 변경하려면 아래 CSS 코드를 붙여넣으세요.
a { Color: #ff0000; }코드 4: 게시물 섹션의 텍스트 또는 글꼴 링크 색상을 변경하려면 이 CSS 코드를 추가하세요.
.entry-content a { color:#ff0000; }
방법 – 3 (WordPress 테마 사용)
WordPress에서 글꼴 색상을 변경하기 위해 설명된 방법을 구현하고 싶지 않으십니까? 설치한 테마를 사용해보세요!
여기에서는 Astra, GeneratorPress 및 Elementor 와 같은 잘 알려진 WordPress 테마의 세부 사항을 설명합니다.
Astra 테마를 사용하여 WordPress 글꼴 색상 변경
Astra는 잘 알려진 WordPress용 사용자 정의 테마입니다. 글꼴 색상을 변경하는 설정이 포함되어 있습니다.
WordPress 대시보드 > Astra > 사용자 정의 로 이동합니다.
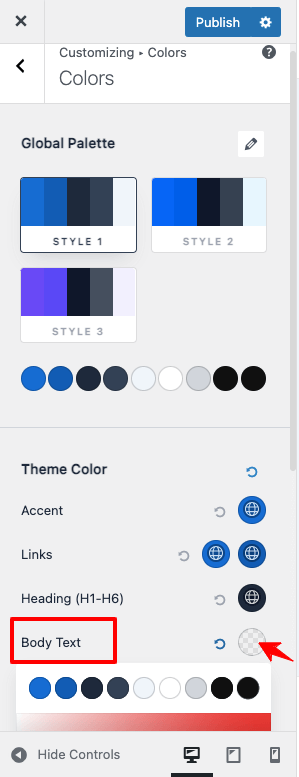
이제 전역 > 색상 > 테마 색상을 클릭하고 " 본문 텍스트 " 섹션을 누르고 원하는 색상을 선택합니다.

Astra 테마 링크 글꼴 색상을 변경하는 방법?
이전과 동일하게 WordPress Dashboard > Astra > Customize를 방문하세요.

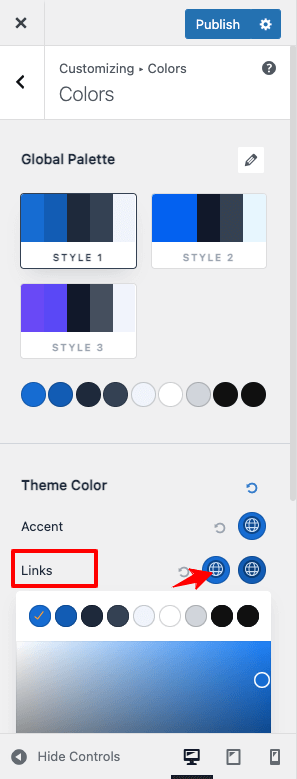
글로벌 > 색상 > 테마 색상 으로 이동하여 ' 링크' 섹션을 클릭하고 원하는 색상을 선택하세요.

generatePress 테마에서 전체 사이트 글꼴 색상을 변경하는 방법은 무엇입니까?
WordPress 대시보드 > 모양 > 사용자 정의 에서
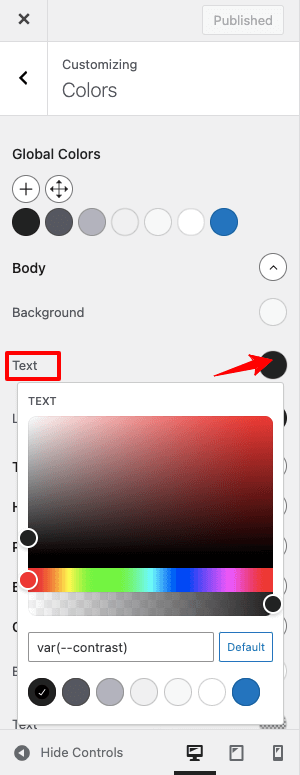
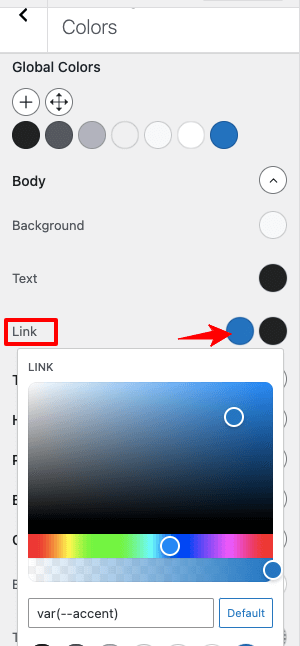
지금, Colors > Global Colors > Body 로 이동하여 텍스트 섹션을 클릭하고 필요한 색상을 선택합니다.

generatePress 테마에서 글꼴 링크를 변경하는 방법은 무엇입니까?
WordPress 대시보드 > 모양 > 사용자 정의 에 접속하세요.
색상 > 전체 색상 > 본체 로 이동하고 '링크' 섹션을 클릭하여 원하는 색상을 선택하세요.

Elementor Page Builder에서 글꼴 색상을 변경하는 방법은 무엇입니까?
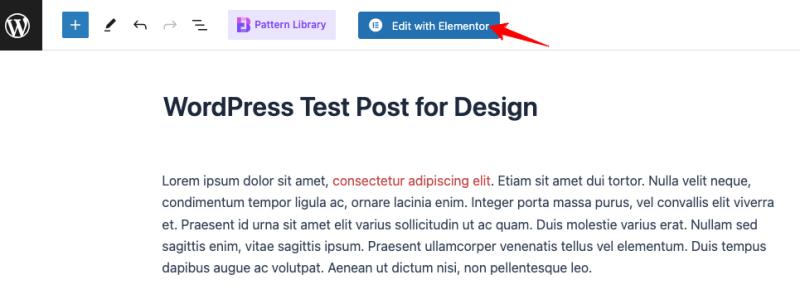
게시물 섹션에서 " Elementor로 편집 "을 클릭하세요.

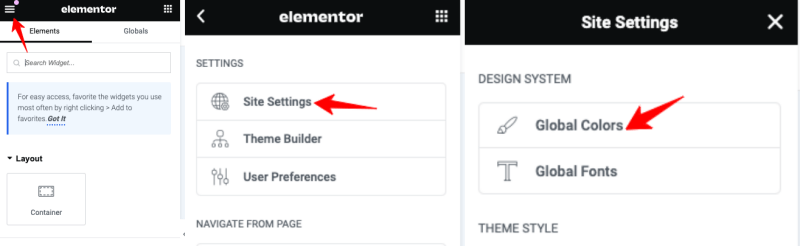
왼쪽 상단의 아이콘을 클릭하고 사이트 설정 > 전체 색상을 선택합니다.

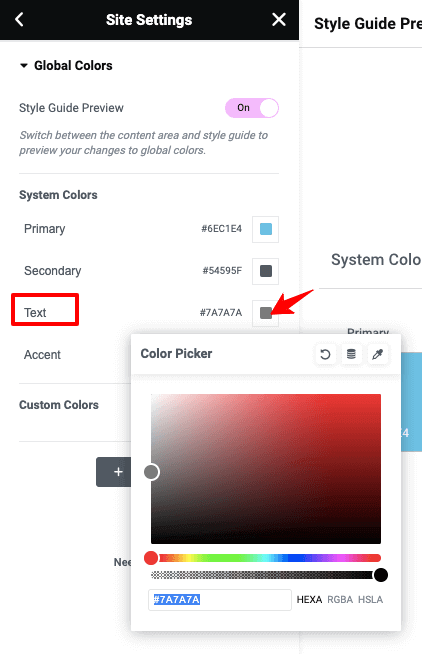
색상 섹션이 열리고 " 텍스트 " 설정을 사용하여 글꼴 색상을 변경합니다. 원하는 색상을 선택한 후 ' 업데이트 '를 누르는 것을 잊지 마세요.

Elementor에서 게시물의 텍스트 색상을 변경하는 방법은 무엇입니까 ?
게시물 섹션에서 " Elementor로 편집 "을 클릭하세요.
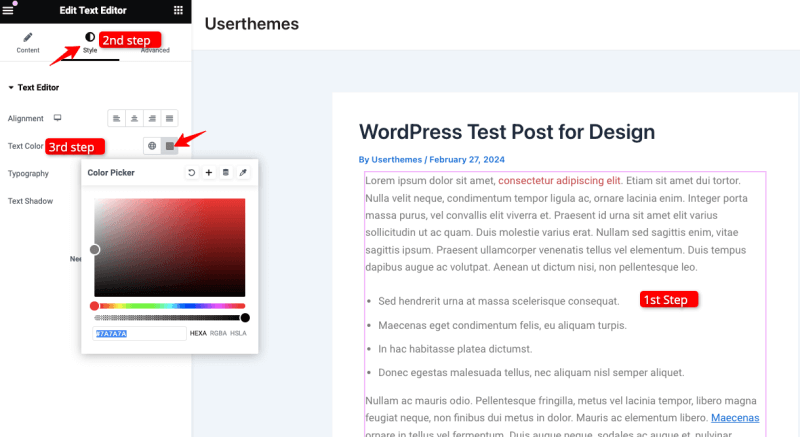
텍스트 섹션에서 왼쪽의 " 스타일 " 옵션(아래 이미지에 표시됨)을 보고 필요한 색상을 선택합니다. 그게 다야!

방법 – 4(WordPress 플러그인 사용)
자세한 색상 사용자 정의 기능이 필요한 경우 플러그인 옵션을 선택하세요. 글꼴 스타일 및 크기 변경, 배경색 및 이미지를 텍스트에 추가하는 등 텍스트에 대한 전체 제어 기능을 제공합니다.
여러 플러그인이 이 작업을 수행할 수 있습니다. 저는 "Essential Blocks For Gutenberg" 플러그인을 추천합니다. 이 무료 WordPress 플러그인에는 더욱 개인화하여 멋진 웹사이트를 만드는 데 도움이 되는 40개 이상의 놀라운 블록이 포함되어 있습니다.
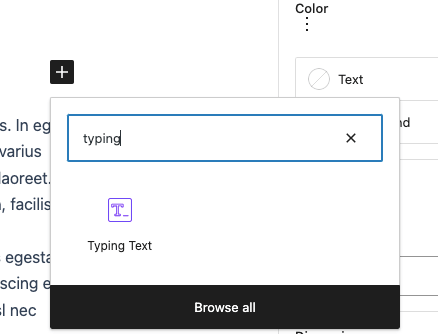
이 플러그인을 설치하고 활성화하세요. WordPress에서 글꼴 색상을 변경해야 하는 페이지나 게시물로 이동합니다. 텍스트 기반 블록 검색 – 텍스트 입력 및 고급 헤더 .

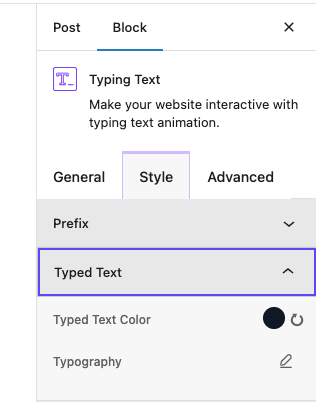
블록 설정 > 스타일로 이동합니다. 여기에서는 배경을 포함하여 텍스트의 각 부분에 대한 색상 설정을 선택할 수 있습니다. 이 플러그인을 사용하면 원하는 대로 텍스트를 디자인할 수 있습니다.

마무리
글꼴 색상은 사용자 경험과 비즈니스 브랜딩에 중요한 역할을 합니다. 사이트 배경과 일치하는 올바른 색상을 선택할 때는 주의해야 합니다. 그렇지 않으면 독자는 잘못된 색상 조합으로 인해 좌절감을 느끼고 사이트를 영원히 건너뛸 것입니다.
저는 WordPress CMS를 10년 넘게 사용해왔기 때문에 WordPress에서 텍스트 색상을 변경하는 방법을 모두 설명했으니 여러분이 편한 방법을 선택하시길 바랍니다.
제가 가장 좋아하는 방법은 기본 색상 설정을 활용하고 눈에 띄도록 CSS 코드를 추가하는 것입니다. WordPress에서 글꼴 색상을 변경하는 방법에 대한 질문에 답변할 수 있는 기회를 갖게 되어 기쁩니다. 텍스트 색상을 설정하는 데 도움이 필요하면 여기에 의견을 남겨주세요.
