WordPress 테마에서 글꼴을 변경하는 방법(5가지 쉬운 방법)
게시 됨: 2022-07-25WordPress 테마의 글꼴을 다른 것으로 변경하고 싶으십니까?
웹사이트 텍스트 글꼴은 사이트 디자인과 브랜드 아이덴티티에 중요한 역할을 합니다. 콘텐츠의 가독성을 높이고 사이트를 현대적이고 전문적으로 보이게 할 수 있습니다.
이 기사에서는 5가지 다른 방법을 사용하여 WordPress에서 글꼴을 변경하는 방법을 보여 주므로 코드가 없는 방법을 사용하여 글꼴을 쉽게 변경하거나 플러그인을 사용하지 않고 WordPress 글꼴을 변경할 수 있습니다.

WordPress 웹 사이트에서 글꼴을 변경하는 이유는 무엇입니까?
글꼴은 웹사이트 디자인의 필수적인 부분이며 WordPress 사이트의 모양과 느낌에 큰 영향을 미칩니다.
웹사이트에 읽기 어려운 글꼴이 있으면 방문자를 유지하기 어렵고 결국 사이트를 떠나게 됩니다.
글꼴은 또한 브랜드 아이덴티티를 보여줍니다. 예를 들어 특정 글꼴을 사용하여 사이트를 보다 전문적이거나 캐주얼하게 만들 수 있습니다.
WordPress 테마는 웹사이트의 기본 글꼴, 글꼴 크기 및 글꼴 색상과 함께 제공됩니다. 그러나 기본 글꼴을 다른 글꼴로 변경할 수 있습니다.
즉, WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 다양한 방법을 보여드리겠습니다. 아래 링크를 클릭하여 섹션으로 이동할 수 있습니다.
- WordPress Theme Customizer에서 글꼴 변경
- WordPress 전체 사이트 편집기에서 글꼴 변경
- WordPress 플러그인을 사용하여 WordPress 글꼴 변경
- WordPress 테마 빌더를 사용하여 글꼴 변경
- WordPress 콘텐츠 편집기에서 글꼴 모양 사용자 정의
WordPress Theme Customizer에서 글꼴 변경
사이트의 글꼴을 변경하는 쉬운 방법은 WordPress 테마 사용자 지정 프로그램으로 이동하는 것입니다. 웹 사이트의 모양을 변경하고 실시간 미리 보기를 표시할 수 있습니다.
참고 : 사용자 정의 메뉴 옵션이 없는 경우 테마에 전체 사이트 편집이 활성화되어 있을 수 있으며 다른 방법을 사용하거나 테마를 전환해야 합니다.
이 자습서에서는 Astra 테마를 사용합니다. 그러나 옵션은 사용하는 WordPress 테마에 따라 변경됩니다. 테마에 따라 사용자 정의 도구에서 '글꼴' 또는 '타이포그래피' 옵션을 찾고 싶을 것입니다.
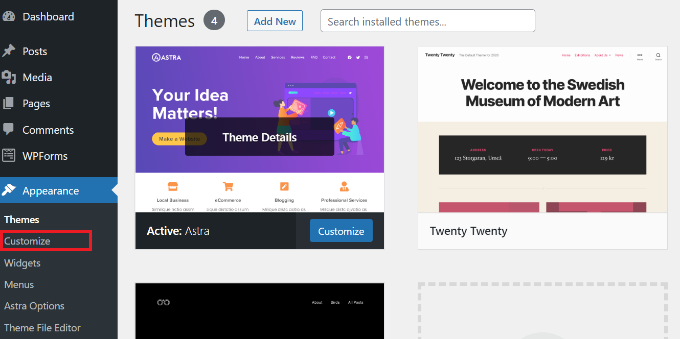
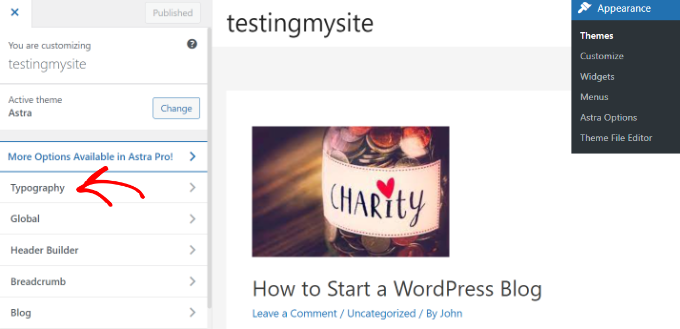
먼저 WordPress 대시보드에서 모양 » 사용자 정의 로 이동할 수 있습니다.

그러면 WordPress 테마 사용자 지정 프로그램이 시작됩니다.
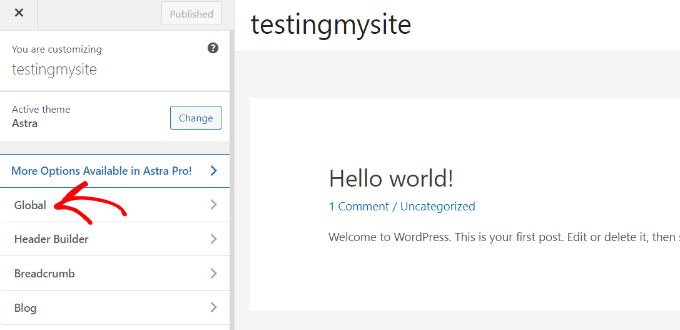
Astra 테마에는 사이트 전체 스타일을 변경할 수 있는 옵션이 있는 '글로벌' 섹션이 있습니다. 전체 웹사이트의 글꼴을 변경하려면 왼쪽 메뉴에서 '글로벌' 옵션을 클릭하세요.

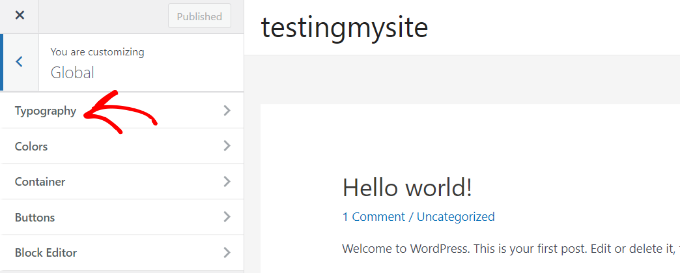
다음 화면에는 타이포그래피, 색상, 컨테이너 및 버튼과 같은 옵션이 표시됩니다.
계속해서 '타이포그래피' 옵션을 클릭하세요.

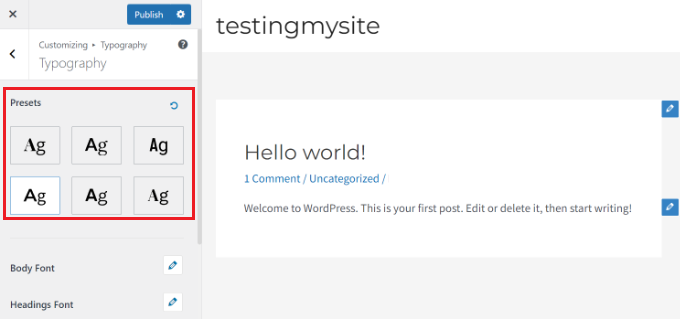
여기에서 '사전 설정' 섹션에서 다양한 글꼴을 선택할 수 있습니다.
이들은 테마에서 제공하는 기본 글꼴이며 사전 설정을 선택하면 전체 웹사이트의 글꼴이 변경됩니다.

그 외에도 테마의 개별 요소에 대한 글꼴을 변경할 수도 있습니다.
예를 들어 본문과 제목에 다른 글꼴을 사용할 수 있습니다. 각 제목 수준에 대해 별도의 글꼴을 사용하는 옵션도 있습니다.
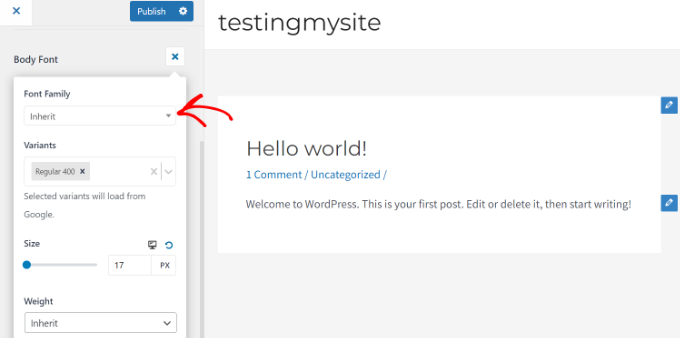
시작하려면 개별 요소에 대한 '글꼴 모음' 드롭다운 메뉴에서 글꼴을 선택하기만 하면 됩니다.

그 외에도 글꼴 크기, 두께, 변형 선택 등을 변경할 수 있는 더 많은 옵션이 있습니다.
완료되면 '게시' 버튼을 클릭하는 것을 잊지 마십시오.
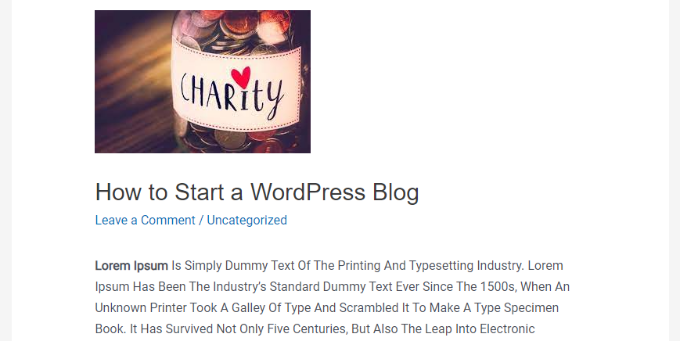
이제 웹 사이트를 방문하여 새 글꼴을 볼 수 있습니다. 예를 들어 데모 사이트에서 본문 글꼴을 Roboto로 변경하고 제목 글꼴을 Helvetica로 변경했습니다.

모든 WordPress 테마가 Astra가 제공하는 것과 동일한 기능 및 사용자 정의를 제공하지는 않는다는 점에 유의하는 것이 중요합니다. 당신의 테마가 그것을 제공하지 않는다면, 다음 단계로 계속 읽으십시오.
WordPress 전체 사이트 편집기에서 글꼴 변경
Twenty Twenty-Two와 같은 블록 기반 WordPress 테마를 사용하는 경우 전체 사이트 편집기(FSE)를 사용하여 사이트의 글꼴을 변경할 수 있습니다.
전체 사이트 편집기를 사용하면 WordPress 콘텐츠 편집기를 사용하여 게시물이나 페이지를 편집할 때와 마찬가지로 블록을 사용하여 WordPress 테마를 사용자 지정할 수 있습니다. 그러나 FSE는 현재 베타 버전이며 소수의 테마만 지원합니다.
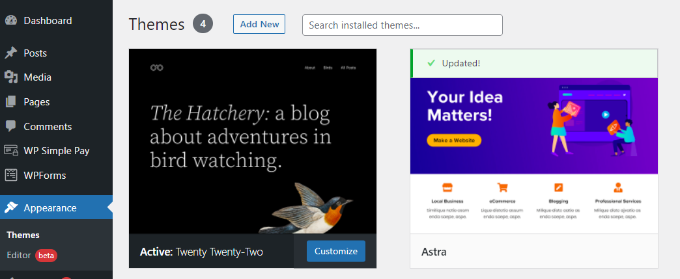
이 자습서에서는 Twenty Twenty-Two 테마를 사용합니다.
시작하려면 WordPress 관리자 패널에서 모양 » 편집기 로 이동할 수 있습니다.

그러면 WordPress 테마에 대한 전체 사이트 편집기가 열립니다.
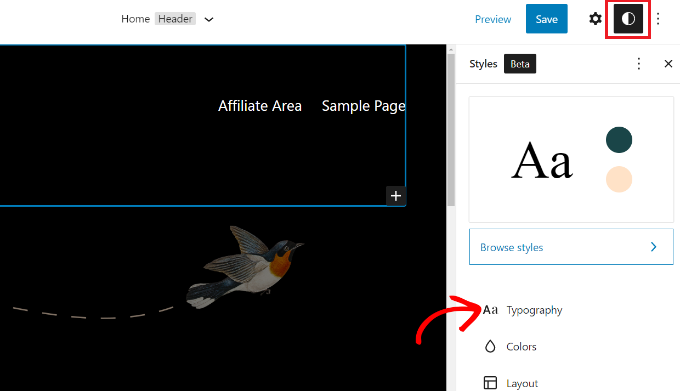
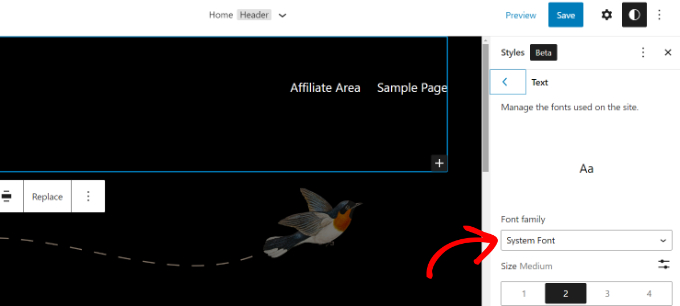
그런 다음 오른쪽 상단 모서리에 있는 스타일 아이콘을 클릭한 다음 '타이포그래피' 옵션을 클릭합니다.

그런 다음 텍스트 및 링크와 같은 요소를 선택하여 타이포그래피를 변경할 수 있습니다.
요소로 텍스트를 선택한 다음 '글꼴 모음' 드롭다운 메뉴를 클릭하여 글꼴을 변경합니다.

완료되면 '저장' 버튼을 클릭하기만 하면 됩니다.
전체 사이트 편집기를 사용하여 글꼴을 성공적으로 변경했습니다. WordPress 사이트에 사용자 정의 글꼴을 추가한 다음 전체 사이트 편집기에서 변경할 수도 있습니다.
WordPress 플러그인을 사용하여 WordPress 글꼴 변경
WordPress 글꼴을 변경하는 또 다른 방법은 Easy Google Fonts와 같은 WordPress 플러그인을 사용하는 것입니다.
600개 이상의 Google 글꼴과 다양한 글꼴 변형을 웹사이트에 추가할 수 있는 무료 WordPress 타이포그래피 플러그인입니다.
먼저 Easy Google Fonts 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화하면 WordPress 대시보드에 Easy Google Fonts 시작 화면이 표시됩니다. 아래로 스크롤하여 '설정 → Easy Google 글꼴로 이동' 버튼을 클릭할 수 있습니다.

다음 화면에서 다른 플러그인 설정을 볼 수 있습니다.
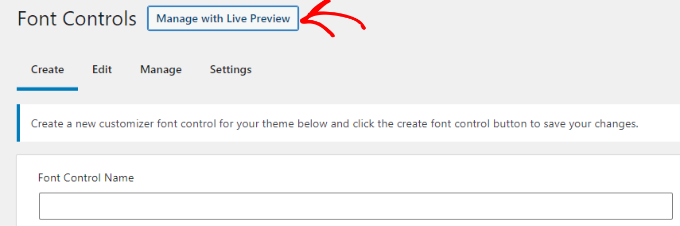
상단의 '실시간 미리보기로 관리' 버튼을 클릭하세요.

그러면 WordPress 테마 사용자 정의 도구가 열리고 'Typography' 탭이 표시됩니다.

플러그인에서 추가한 글꼴에 액세스하는 또 다른 방법은 WordPress 대시보드에서 모양 » 사용자 정의 로 이동한 다음 '타이포그래피' 탭을 클릭하는 것입니다.

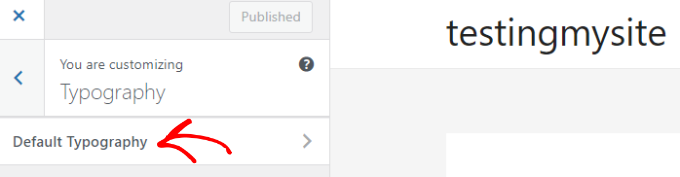
다음 화면에서 '기본 타이포그래피' 옵션이 표시됩니다.
계속해서 클릭하십시오.

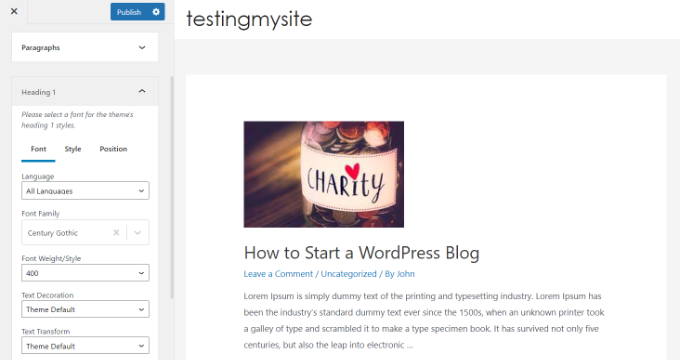
그런 다음 웹사이트에 있는 모든 요소의 글꼴을 변경할 수 있습니다.
예를 들어, 제목 1의 글꼴을 변경해 보겠습니다. 제목 1 옆에 있는 화살표를 클릭하여 옵션을 확장하기만 하면 됩니다. 여기에서 'Font Family' 드롭다운 메뉴를 클릭하고 글꼴을 선택할 수 있습니다.

다른 제목 수준 및 단락에 대해서도 동일한 작업을 수행할 수 있습니다.
완료되면 '게시' 버튼을 클릭하는 것을 잊지 마십시오.
WordPress 테마 빌더를 사용하여 글꼴 변경
코드를 편집하지 않고도 사용자 정의 테마를 만들 수 있는 강력한 WordPress 테마 빌더가 많이 있습니다. 이를 사용하여 웹사이트의 다양한 요소의 글꼴을 변경할 수 있습니다.
이 자습서에서는 SeedProd를 사용합니다. WordPress를 위한 최고의 랜딩 페이지 및 테마 빌더 플러그인이며 코드 한 줄을 건드리지 않고 사용자 정의 테마를 생성할 수 있는 드래그 앤 드롭 빌더를 제공합니다.
테마 빌더가 포함되어 있으므로 SeedProd Pro 버전이 필요합니다. 무료로 사용할 수 있는 SeedProd Lite 버전도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
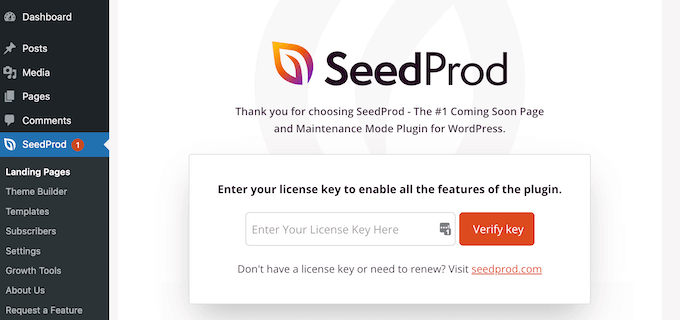
활성화하면 SeedProd 시작 화면이 표시됩니다. 라이센스 키를 입력하고 '키 확인' 버튼을 클릭합니다. SeedProd 계정 영역에서 라이선스 키를 쉽게 찾을 수 있습니다.

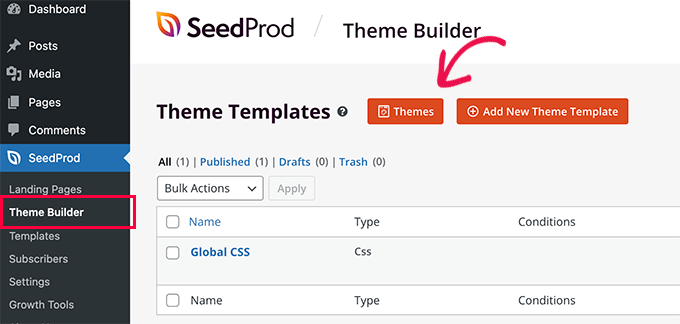
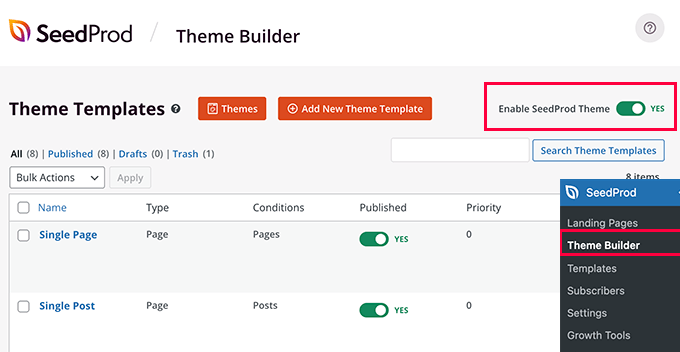
그런 다음 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동할 수 있습니다.
그런 다음 상단의 '테마' 버튼을 클릭합니다.

여기에서 플러그인은 선택할 수 있는 여러 테마를 표시합니다.
사용하려는 테마 위로 마우스를 가져간 다음 클릭하기만 하면 됩니다. 이 자습서에서는 시작 테마를 사용합니다.

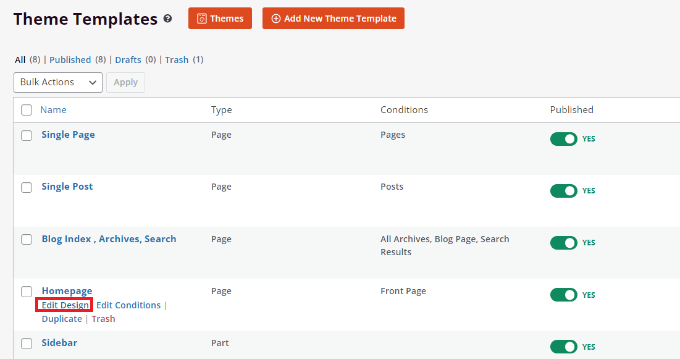
SeedProd는 이제 다른 테마 템플릿을 생성합니다.
각 템플릿을 편집하고 WordPress 테마를 사용자 지정할 수 있습니다. 테마 템플릿을 수동으로 추가하는 옵션도 있습니다.
홈페이지 테마 템플릿을 편집하고 다양한 요소의 글꼴을 변경해 보겠습니다. 시작하려면 홈페이지 아래의 '디자인 편집' 링크를 클릭하십시오.

그러면 SeedProd의 드래그 앤 드롭 테마 빌더가 시작됩니다. 왼쪽 메뉴에서 새 요소를 추가하고 템플릿의 아무 곳에나 배치할 수 있습니다.
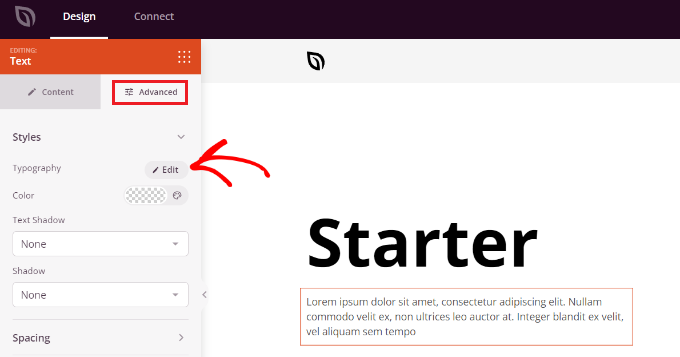
테마 섹션의 글꼴을 변경하려면 선택하기만 하면 됩니다. 예를 들어 Starter 제목 아래에 있는 텍스트 상자를 선택합니다.
그런 다음 왼쪽 메뉴에서 '고급' 탭으로 이동하여 타이포그래피 앞에 있는 '편집' 버튼을 클릭합니다.

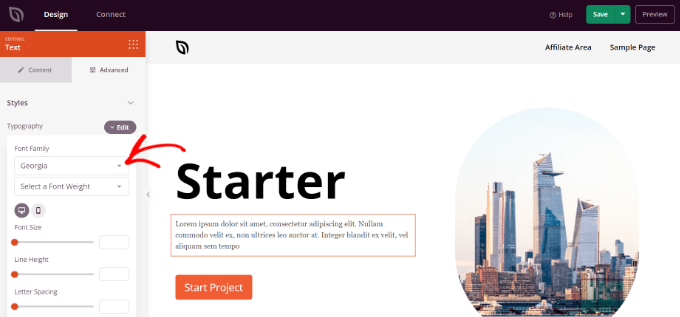
그런 다음 선택한 섹션의 타이포그래피를 편집할 수 있는 여러 옵션이 표시됩니다.
'Font Family' 드롭다운 메뉴를 클릭하고 텍스트의 글꼴을 선택할 수 있습니다. 글꼴 두께를 선택하고 글꼴 크기, 줄 높이, 문자 간격, 정렬, 대소문자 등을 조정하는 옵션도 있습니다.

이제 이 단계를 반복하고 테마에 있는 다른 요소의 글꼴을 변경할 수 있습니다.
완료되면 상단의 '저장' 버튼을 클릭하기만 하면 됩니다.
사용자 정의 테마와 글꼴을 적용하려면 SeedProd » 테마 빌더 로 이동하여 'SeedProd 테마 활성화' 옵션 옆에 있는 스위치를 예로 전환합니다.

WordPress 테마를 처음부터 만들려는 경우 사용자 지정 WordPress 테마를 쉽게 만드는 방법에 대한 가이드를 참조하세요.
WordPress 콘텐츠 편집기에서 글꼴 모양 사용자 정의
콘텐츠 편집기를 사용하여 특정 블로그 게시물 및 페이지에 글꼴이 표시되는 방식을 변경할 수도 있습니다.
이 방법의 단점은 특정 게시물이나 페이지에만 새 글꼴을 적용한다는 것입니다. 유사한 사용자 정의를 적용하려는 다른 모든 게시물에 대해 이 단계를 수동으로 반복해야 합니다.
이것은 게시물 특정 사용자 정의에 매우 유용할 수 있지만 사이트 전체의 글꼴 변경 옵션을 찾고 있다면 대신 다른 옵션을 고려해야 합니다.
즉, WordPress 콘텐츠 편집기를 사용하여 글꼴을 변경하려면 게시물을 편집하거나 새 게시물을 추가하기만 하면 됩니다. WordPress 콘텐츠 편집기에서 텍스트를 선택하여 모양을 변경합니다.
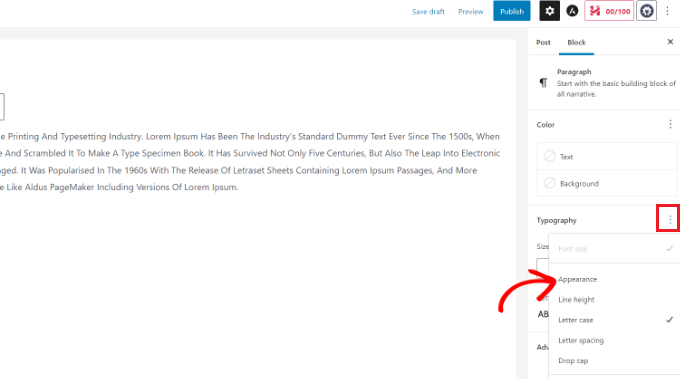
오른쪽의 설정 패널에서 '타이포그래피' 섹션으로 이동합니다. 그런 다음 타이포그래피 앞의 점 3개를 클릭하고 드롭다운 옵션에서 '모양'을 선택합니다.

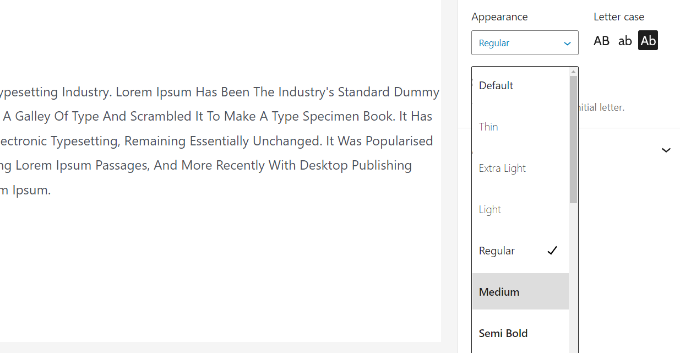
그렇게 하면 타이포그래피 섹션 아래에 모양 설정이 표시됩니다.
모양 아래의 드롭다운 메뉴를 클릭하고 글꼴 스타일을 선택하기만 하면 됩니다. 예를 들어 글꼴을 굵게, 가늘게, 기울임꼴, 검정, 굵게 기울임꼴, 매우 굵게 등으로 만들 수 있습니다.
글꼴 크기를 변경하고, 대소문자를 선택하고, 색상을 편집하고, 대문자 표시를 활성화하는 등의 옵션도 있습니다.

완료되면 페이지를 업데이트하거나 게시하는 것을 잊지 마십시오.
이 기사가 WordPress에서 글꼴을 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다. 초보자를 위한 궁극의 WordPress SEO 가이드와 소규모 비즈니스를 위한 최고의 이메일 마케팅 서비스에 대한 전문가 선택도 확인할 수 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
