WordPress에서 글꼴을 변경하는 방법(Ultimate Guide) 2022
게시 됨: 2022-11-12- WordPress에서 글꼴을 변경하는 옵션
- 글꼴은 무엇을 의미합니까?
- 새 글꼴이 필요한 이유는 무엇입니까?
- 마지막 단어
WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 이 기사에서는 글꼴의 의미와 WordPress에서 글꼴을 변경하는 방법을 살펴봅니다.
귀하의 WordPress 웹사이트는 귀하의 일부이며 귀하가 사용하는 텍스트 글꼴은 사이트의 전반적인 브랜드 아이덴티티와 디자인에 중요한 역할을 합니다. 또한 콘텐츠의 가독성 을 높이고 사이트를 전문적이고 현대적으로 보이게 할 수 있습니다.
워드프레스 블로그의 글꼴은 마음대로 변경할 수 없습니다. 변경 사항이 무엇을 수반하는지 확인해야 합니다. 올바른 글꼴을 사용하면 경쟁에서 눈에 띄고 브랜드 인지도와 사용자 전환율을 높여 비즈니스의 명성을 지킬 수 있습니다.
잘못된 글꼴은 비즈니스의 신뢰성을 떨어뜨리고 보기에 좋지 않을 수 있습니다. 따라서 WordPress에서 글꼴을 선택하거나 변경할 때 세심한 주의가 필요합니다.
더 유사한 가이드를 보려면 자습서: 글꼴 식별 방법: 2022년 최고의 도구 5개를 참조하세요.
WordPress에서 글꼴을 변경하는 옵션
글꼴을 변경할 때 아래 옵션 중 하나를 선택할 수 있습니다.
- WordPress 사이트 편집기
- 전역 스타일 글꼴 편집기
- 워드프레스 커스터마이저로 글꼴 변경하기
- 글꼴 플러그인 사용
- CSS 코드 사용
- 수동으로 Google 글꼴 추가
WordPress 사이트 편집기를 사용하면 원하는 방식으로 웹사이트를 편집할 수 있습니다. 사이트 편집기를 사용하면 블록을 사용하여 머리글에서 바닥글, 사이드바 및 페이지 콘텐츠에 이르기까지 사이트 구성을 편집할 수 있습니다. WordPress 사이트 편집기를 지원하는 테마가 있는 웹사이트는 거의 없습니다.
그러나 사이트에 이를 지원하는 테마가 있는 경우 WordPress 사이트 편집기를 사용하여 글꼴을 변경하는 간단한 단계별 절차가 있습니다.
사이트 편집기에 액세스하려면 블록을 사용하여 웹 사이트를 탐색하는 블록 테마를 사용해야 합니다.
WordPress 사이트 편집기 사용
1단계: WordPress에 로그인
사용자 이름과 비밀번호로 WordPress에 로그인합니다. 잠시 후 로그아웃되지 않도록 기억하기 상자를 선택하는 것을 잊지 마십시오.

2단계: 대시보드 액세스
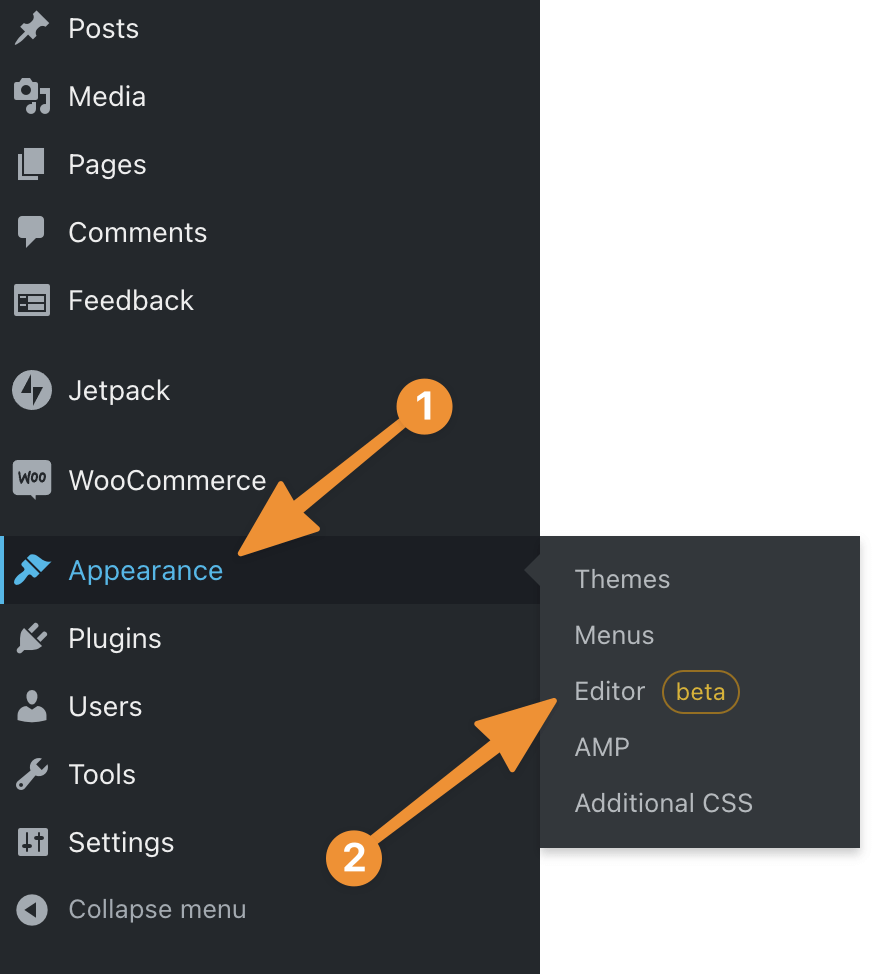
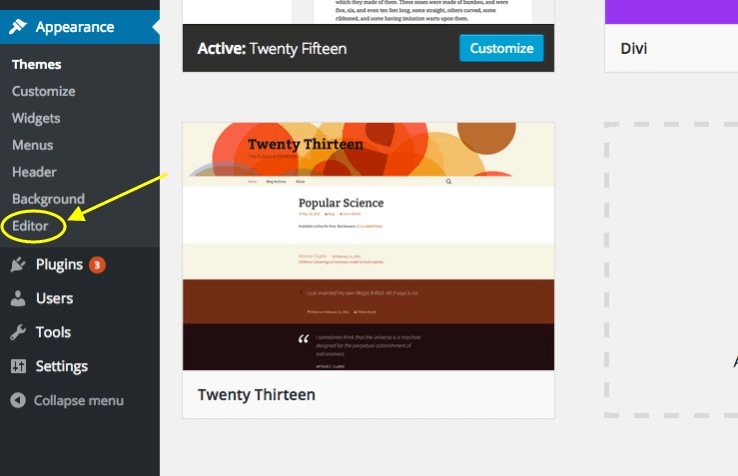
로그인하고 WordPress 관리자 패널에 액세스하면 대시보드 왼쪽에 모양 아이콘이 표시됩니다. 모양 위에 커서를 놓고 편집기 옵션을 클릭합니다.

편집기를 클릭하면 WordPress 사이트 편집기 가 열립니다.

3단계: 사이트 편집기 페이지 탐색
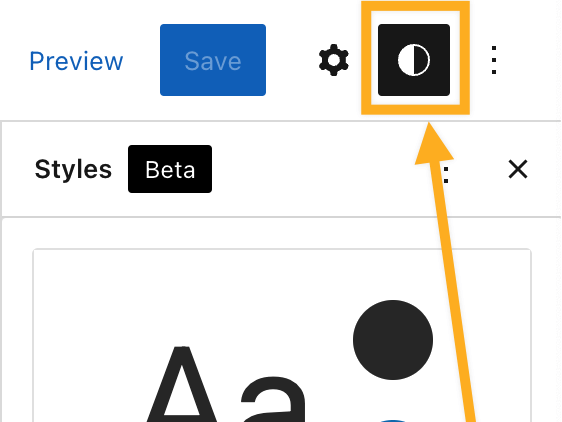
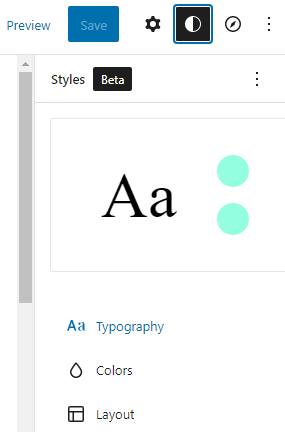
흰색과 검은색 반원 상자는 사이트 편집기 페이지의 오른쪽 상단 모서리에 있는 스타일 아이콘 을 나타냅니다. 이 아이콘을 클릭하면 몇 가지 옵션이 표시됩니다.

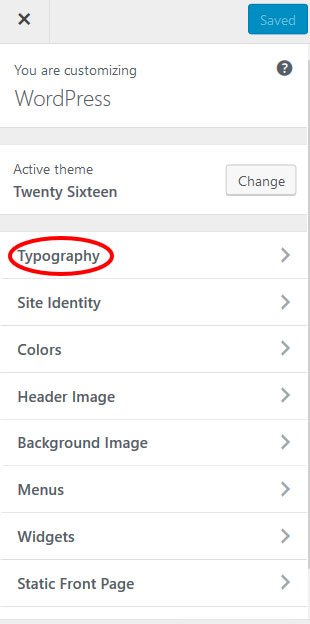
4단계: 타이포그래피 선택
스타일 아이콘 을 클릭한 후 Typography를 선택하고 원하는 글꼴을 확인하고 저장합니다.

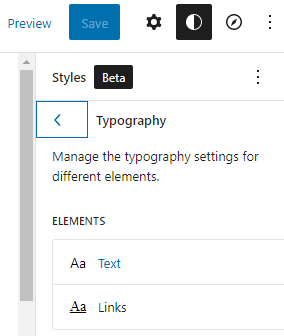
5단계: 사이트의 모든 글꼴을 변경하려면 텍스트 또는 링크 를 선택할 수도 있습니다.

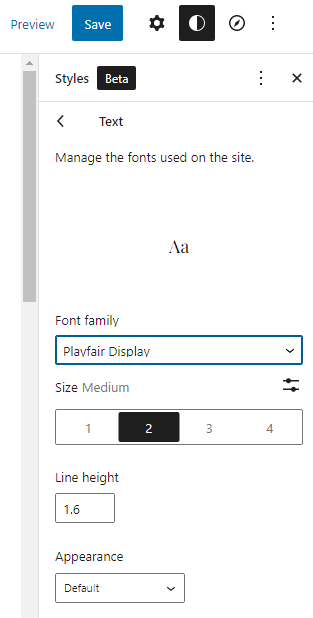
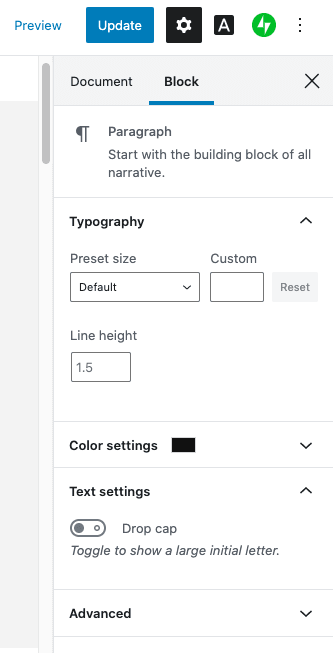
텍스트를 선택하면 글꼴 모음 , 크기, 줄 높이, 모양 및 글꼴에 대한 기타 추가 사항이 있는 화면으로 이동합니다.

사이트 편집기 는 글꼴을 변경하기 위한 쉽고 부드럽고 포괄적인 방법을 제공합니다. WordPress 편집에 새로운 수준의 제어 기능을 제공합니다. 바닥글, 링크 및 머리글을 포함하여 사이트 편집기 를 사용하여 웹사이트의 모든 글꼴을 변경할 수 있습니다.
전역 스타일 글꼴 편집기
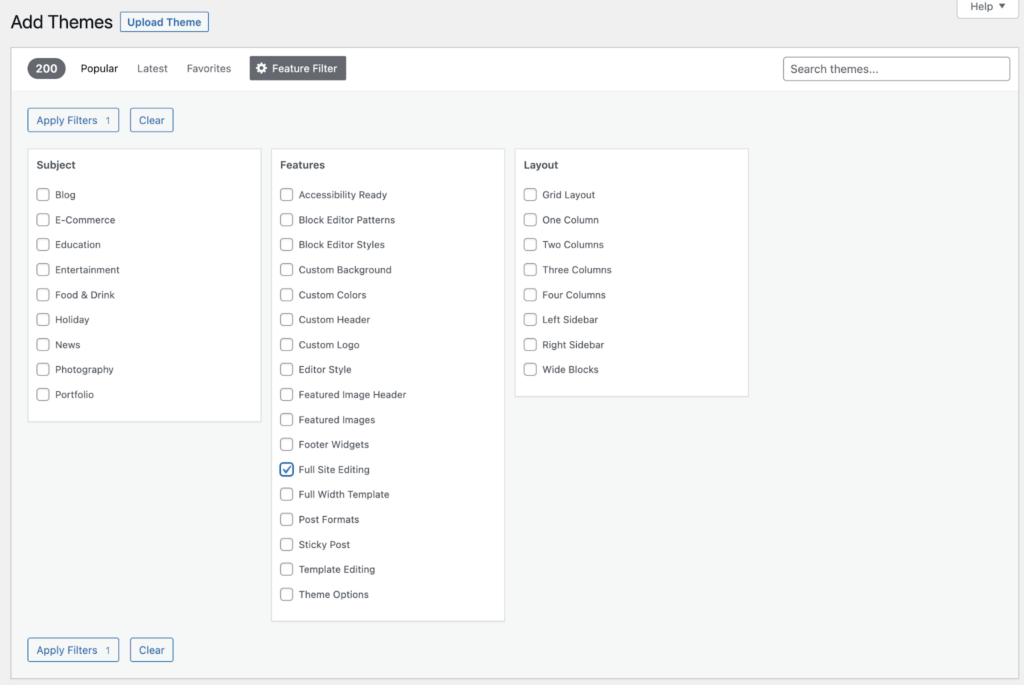
WordPress 사이트 편집기를 사용하는 것 외에도 사이트에 지원하는 테마가 있는 경우 전역 스타일 글꼴 편집기를 사용하여 글꼴을 변경할 수 있습니다. 아래는 이 경로를 선택하려는 경우 따라야 할 지침입니다.
1단계: 새 페이지 추가
로그인하여 WordPress 대시보드에 액세스한 후 페이지 아이콘을 클릭합니다. 그런 다음 기존 페이지 또는 새 페이지 추가 탭을 클릭할 수 있습니다. 이렇게 하면 WordPress Editor 페이지에 액세스할 수 있습니다.

2단계: 전역 스타일 탭으로 이동합니다.
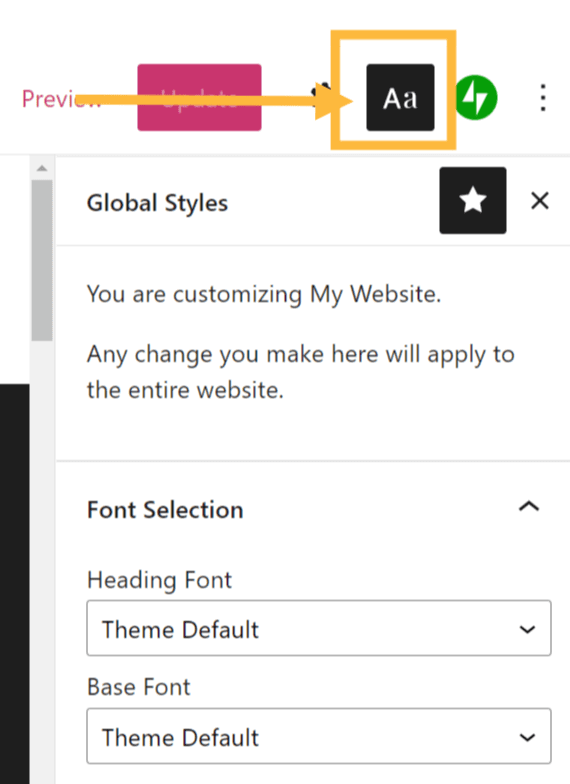
WordPress 편집기 페이지에서 Aa 아이콘으로 나타나는 전역 스타일 탭을 볼 수 있습니다. 아이콘을 클릭하면 글꼴 선택 드롭다운 메뉴가 나타납니다. 글꼴 선택 탭에는 기본 글꼴 및 머리글 글꼴과 같이 선택할 수 있는 다양한 글꼴 옵션이 표시됩니다.
예를 들어, 제목 글꼴을 선택하면 웹사이트에 있는 모든 제목의 글꼴 이 변경됩니다. 제목에는 게시물, 위젯 제목, 댓글 헤더, 게시물 헤드라인 및 이미지 제목이 포함될 수 있습니다. 기본 글꼴 을 선택하면 메뉴의 텍스트와 웹사이트의 본문 텍스트의 모든 글꼴을 변경합니다.
드롭다운 메뉴에서 원하는 글꼴 을 선택하면 변경 사항이 즉시 적용됩니다. 웹사이트에서 새 글꼴을 보려면 미리보기 페이지를 새로고침해야 합니다.
추가 단계: 블록 편집기 를 사용하여 글꼴 크기를 조정할 수 있습니다.

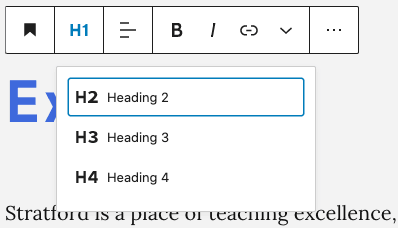
블록 편집기 를 사용하면 사이트에서 블록 사이의 글꼴 크기를 더 쉽게 변경할 수 있습니다. 제목은 H1, H2, H3 등 자유롭게 선택할 수 있습니다.

워드프레스 커스터마이저로 글꼴 변경하기
WordPress를 사용하여 처음으로 웹사이트를 게시하려고 할 때 제공된 기본 사용자 지정 도구와 들어본 사용자 지정 옵션 간에 불일치를 발견했을 수 있습니다.
WordPress 사용자 지정 프로그램으로 글꼴을 변경하는 것은 가장 사용자 친화적이고 편리한 옵션 중 하나입니다. 사용자 정의 도구를 사용하면 글꼴 및 페이지 레이아웃의 디자인과 스타일을 마음대로 조정할 수 있습니다.
WordPress 사용자 정의 도구를 사용하여 글꼴을 변경하는 데 관심이 있는 경우 아래에 해당 방법에 대한 단계별 기술이 있습니다.
1 단계:
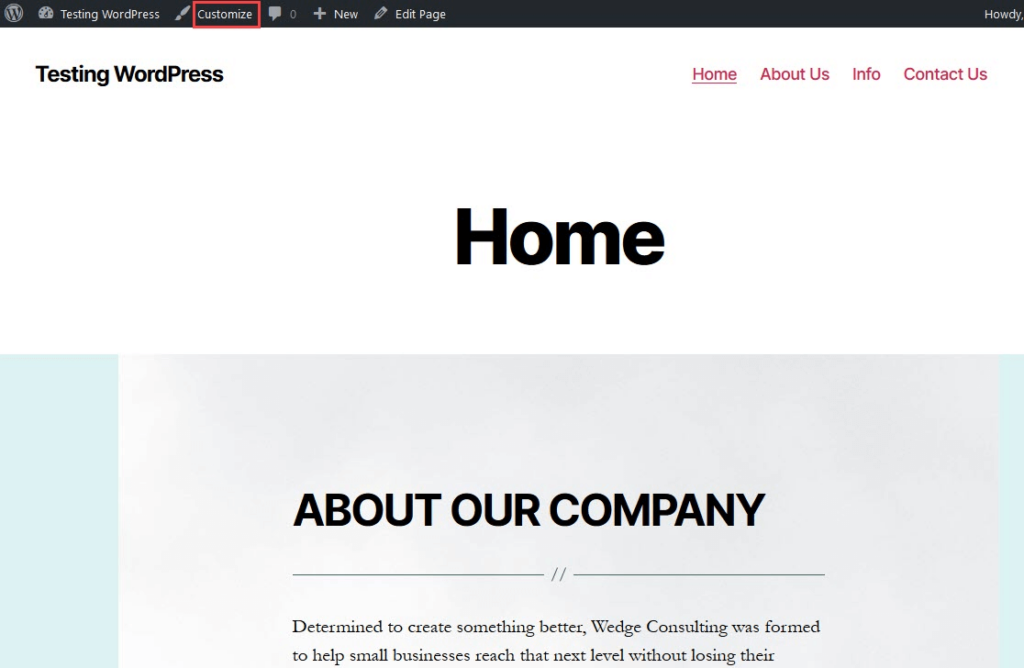
WordPress에 로그인한 후 사용자 지정 페이지에 액세스할 수 있는 방법은 두 가지가 있습니다. 모양 탭을 클릭하고 사용자 정의 를 선택하거나 사이트 이름 을 클릭하고 사용자 정의 를 선택할 수 있습니다. 어떤 경로를 선택하든 사용자 지정 페이지로 이동합니다.

또는

2 단계:
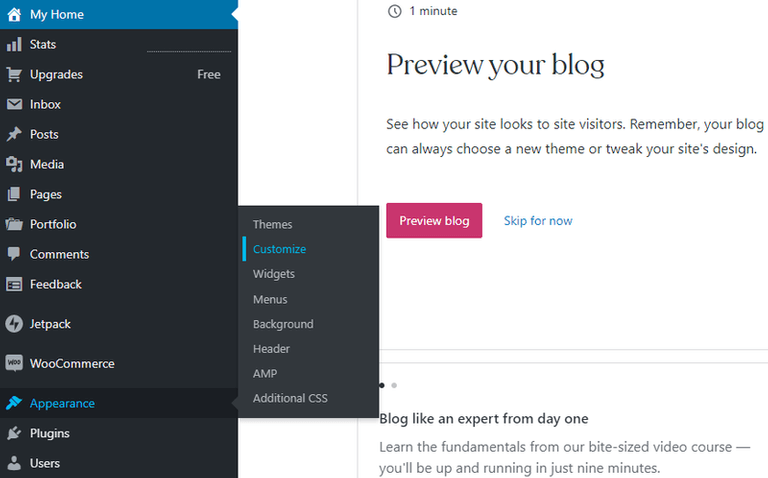
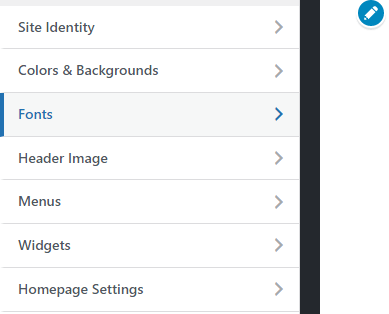
사용자 지정 탭을 선택하면 왼쪽 사이드바 메뉴에 몇 가지 드롭다운 옵션이 표시 됩니다. 글꼴 옵션을 클릭합니다.

일부 웹 사이트 테마는 사용자 지정 옵션을 지원하지 않습니다. 귀하의 웹 사이트가 이와 같은 경우 이 가이드의 다른 옵션 중에서 선택할 수 있습니다.
3단계:
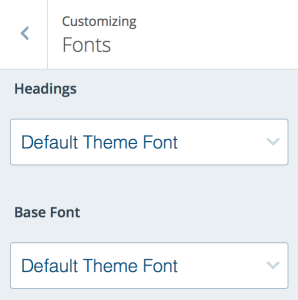
글꼴 탭을 클릭하면 필요한 모든 글꼴을 변경할 수 있습니다. 예를 들어, 제목 과 기본 글꼴 을 취향에 맞게 변경할 수 있습니다.

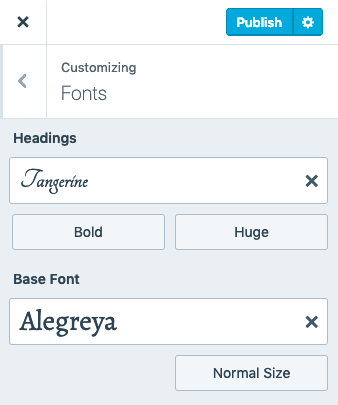
글꼴 크기 를 변경하려면 ,
제목의 글꼴 스타일 을 변경하려면 글꼴 왼쪽과 아래에 있는 옵션을 클릭합니다. 선택한 글꼴에 따라 다양한 스타일을 사용할 수 있습니다.
글꼴 옵션을 클릭하면 글꼴의 실시간 미리보기가 표시됩니다.

참고: WordPress.com에서 기본 글꼴 및 제목 을 변경할 수 있습니다. 자체 호스팅 웹 사이트가 있는 경우 블로그의 글꼴, 제목 및 일반 글자를 변경할 수 있습니다.
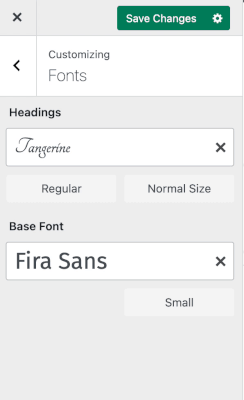
두 경우 모두 드롭다운 메뉴에서 글꼴을 선택하고 완료되면 상단의 변경 사항 저장 을 클릭하기만 하면 됩니다. 이 변경 사항은 웹사이트의 모든 페이지에 반영됩니다.
4단계: 선택한 글꼴이 만족스러우면 웹사이트를 게시 하거나 나중에 추가로 변경하려는 경우 초안으로 저장 합니다.
사용자 정의 글꼴 옆에 있는 X 를 클릭하여 글꼴을 재설정할 수도 있습니다.


Customizer는 WordPress 웹 사이트 전체에서 사용되는 글꼴을 빠르고 쉽게 변경할 수 있는 방법을 제공하지만 몇 가지 단점이 있습니다. 우선 글꼴 옵션이 제한되어 있습니다.
둘째, 페이지가 로드될 때 글꼴을 점진적으로 로드하므로 웹사이트가 눈에 띄게 변경될 수 있습니다. 또한 방문자는 이것을 이상하게 생각할 수 있습니다. 귀하의 웹 사이트에 대한 경험이 줄어들 것입니다.
글꼴 플러그인 사용
글꼴 플러그인을 사용하면 글꼴을 쉽게 변경할 수 있습니다. 웹사이트에 플러그인을 설치할 수 있습니다. WordPress를 사용하면 플러그인을 사용할 때 웹사이트의 글꼴을 쉽게 변경할 수 있습니다. 설치할 수 있는 플러그인 중 일부는 Google Fonts, Custom Adobe Fonts, OMGF 등입니다.
이러한 플러그인 중 다수를 사용하면 사이트에 글꼴을 수동으로 추가할 수 있습니다. 플러그인을 선택할 때 평점, 좋은 댓글, 개발자의 반응을 확인하세요. 테스트 후 플러그인을 삭제하거나 비활성화할 수 있습니다. 이것은 당신에게 가장 적합한 플러그인을 선택하는 데 도움이 될 것입니다.

WordPress.com을 사용하려는 경우 일부 플러그인을 사용할 계획인 WordPress Pro 를 사용하는 것이 가장 좋습니다.
Google 글꼴로 글꼴 변경
오늘날 글꼴을 변경하기 위한 WordPress 최고의 도구 중 하나는 Google 글꼴입니다. 선택할 수 있는 많은 글꼴에 무료로 완전한 액세스 권한을 부여합니다. Google 글꼴에서 사용할 수 있는 다양한 글꼴 범주에서 웹사이트를 환상적인 모양으로 만들 수 있습니다.
Easy Google Fonts 플러그인은 WordPress에서 글꼴을 변경하는 데 가장 널리 사용되는 인기 있는 플러그인입니다. 이 플러그인을 사용하면 WordPress 글꼴을 쉽게 변경하고 웹사이트를 Google 데이터베이스에 직접 연결할 수 있습니다.
Google 글꼴을 사용하여 WordPress에서 글꼴을 변경하는 첫 번째 단계는 WordPress.org에서 Easy Google Fonts Plugin을 다운로드하고 설치 및 활성화하는 것입니다. 플러그인을 설치하고 활성화한 후 설정 탭으로 이동하여 사용 가능한 글꼴 스타일 목록을 탐색합니다. 원하는 글꼴 스타일을 선택하고 스타일과 이름을 기록해 둡니다.
다음 단계는 WordPress 대시보드 로 돌아가서 모양 탭 을 클릭하고 사용자 정의 로 이동하는 것입니다. 사용자 정의 메뉴에는 새로운 타이포그래피 옵션이 있습니다. 이 옵션은 플러그인을 설치한 후에 나타납니다.
새로운 타이포그래피 메뉴에서 사이트에 필요한 모든 Google 글꼴을 찾을 수 있습니다. 이전 플러그인 메뉴에서 검색하여 적어 둔 글꼴을 선택할 수 있습니다.

CSS 코드 사용
CSS는 WordPress에서 글꼴을 변경하는 데 사용할 수 있는 또 다른 도구입니다. CSS를 사용하여 WordPress 글꼴을 변경할 수 있는 다양한 방법은 아래에 설명되어 있습니다.
테마의 CSS 스타일시트를 통해
선택한 글꼴에 액세스하려면 글꼴 쌍 및 웹 글꼴 블렌더와 같은 도구가 필요합니다.
1단계: 테마의 스타일시트를 편집하려면 모양 메뉴에서 아래로 스크롤하고 편집기 를 클릭합니다.

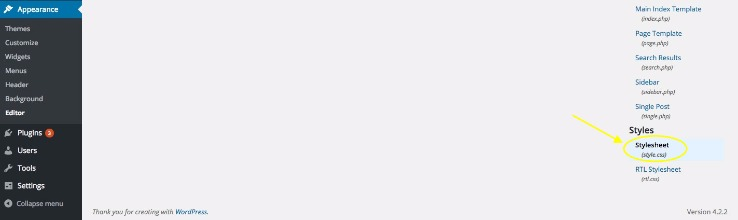
2단계: 편집기 탭 을 클릭하면 옵션 목록이 표시됩니다. 화면 오른쪽에 있습니다. 스타일 옵션에서 스타일 시트 를 클릭합니다.

또는
아래와 같이 스타일시트 코드를 복사할 수 있습니다.
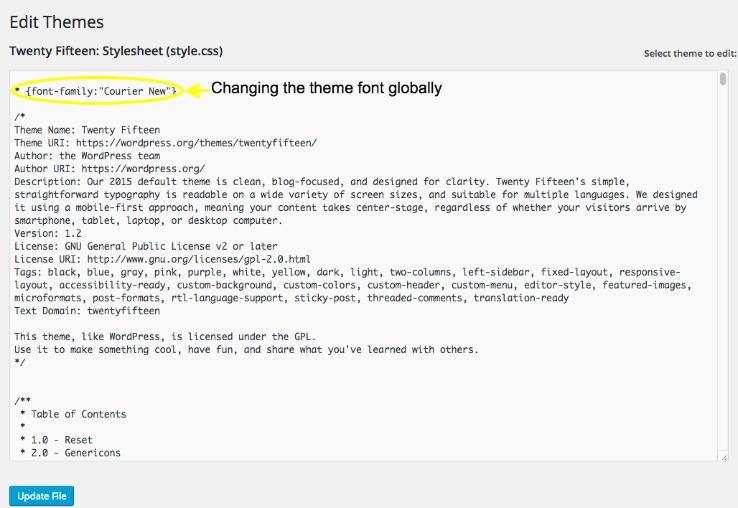
@font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Medium.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; } @font-face { font-family: 'Raleway'; src: url( “fonts/Raleway-Bold.ttf”) format('woff'); /* medium */ font-weight: bold; font-style: normal; } @font-face { font-family: 'Merriweather'; src: url( “fonts/Merriweather.ttf”) format('woff'); /* medium */ font-weight: normal; font-style: normal; }3단계: CSS 스타일시트 가 있으면 스타일시트 상단에 글꼴이 있는 코드 줄을 입력하여 글꼴을 전체적으로 편집할 수 있습니다.
예: * {font-family:”Garamond New”} 또는 * {font-family:”Courier New”}

이것은 CSS를 사용하여 전 세계적으로 WordPress 글꼴을 변경하는 많은 방법 중 하나일 뿐입니다.
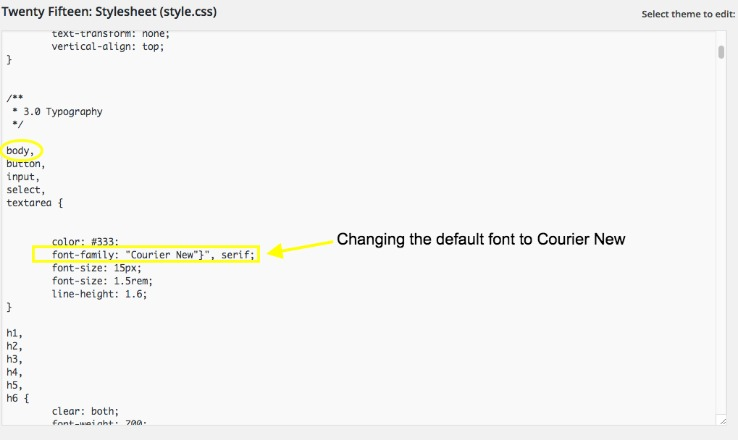
입력, 본문 또는 버튼과 같은 특정 테마 영역의 글꼴을 변경하려면 CSS 스타일시트에서 코드 조각을 식별해야 합니다.
블로그 게시물의 본문에 사용된 글꼴을 변경하려면 본문의 글꼴 스타일이 정의된 위치를 식별해야 합니다. 이 두 과정 모두 매우 고통스러울 수 있습니다.

또는 아래 코드를 입력하세요.
function add_my_font() { wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Oswald:[email protected];700&display=swap', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' ); and add in style.css this line of code to load the font for body and the headers .body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; }또한 여기에 WordPress 테마에 로컬 글꼴을 추가하는 방법에 대한 전체 가이드가 있습니다.
수동으로 Google 글꼴 추가
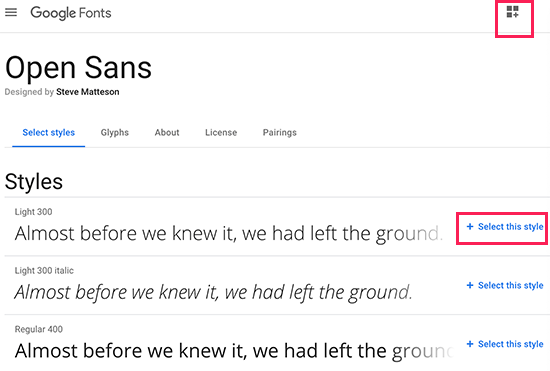
1단계: 가장 먼저 해야 할 일은 WordPress 테마 파일의 코드를 복사하여 붙여넣는 것입니다. 그런 다음 Google 글꼴 라이브러리로 이동하여 원하는 글꼴을 선택합니다.

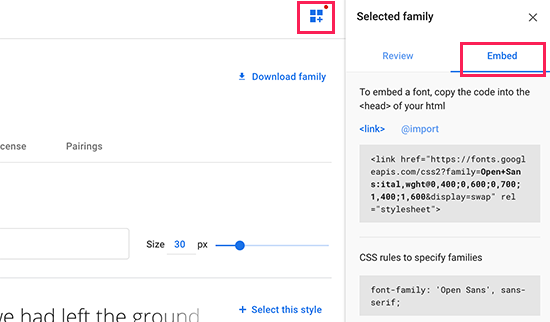
2단계: 선택한 각 글꼴에 대해 + 이 스타일 선택 버튼을 사용하여 블로그에서 사용할 글꼴 스타일을 선택합니다. 그런 다음 포함 탭을 클릭하십시오. 사이드바에서 해당 글꼴 스타일의 코드를 복사합니다.

웹사이트 테마가 찾고 있는 글꼴을 지원하지 않을 수 있습니다. 이 문제가 발생하고 페이지 빌더가 마음에 들지 않거나 코딩에 익숙하지 않은 경우 전용 글꼴 플러그인이 최선의 방법입니다.
"업로더"와 글꼴 포함 플러그인의 두 가지 유형 중에서 선택할 수 있습니다. 웹사이트에 글꼴을 포함하는 플러그인은 Google 글꼴과 같은 특수 디렉토리에서 그림을 그려 이를 수행합니다. 이러한 플러그인의 예로는 Google Fonts Typography가 있습니다.
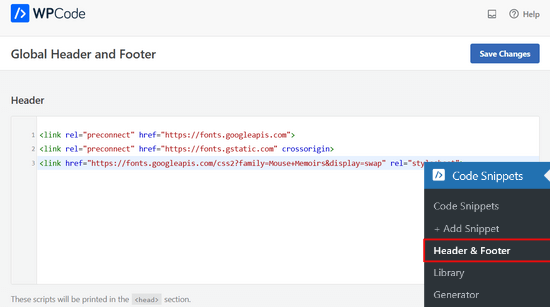
테마의 header.php 파일 을 편집하여 아래 이미지와 같이 <body> 태그 앞에 코드를 붙여넣을 수 있습니다. 더 쉽게 만들기 위해 WPCode 플러그인을 설치할 수도 있습니다.

모든 변경 사항이 저장되었는지 확인 하려면 변경 사항 저장 을 클릭하십시오.
Revolution Slider 플러그인에서 사용자 정의 글꼴을 추가하는 방법에 대해 배우는 데 관심이 있을 수 있습니다. Revolution Slider에서 사용자 정의 글꼴을 추가하는 방법
글꼴은 무엇을 의미합니까?
대부분의 사람들은 글꼴을 서체로 봅니다. 그러나 둘은 몇 가지 유사점에도 불구하고 더 다를 수 없습니다. 글꼴은 특정 크기와 스타일로 표시하거나 인쇄할 수 있는 텍스트 문자 또는 활자체의 집합입니다.
모든 글꼴에는 고유한 목적과 개성이 있으며 특정 느낌이나 아이디어를 강조하면서 가독성을 표시하는 데 사용할 수 있습니다.
반면에 서체는 다양한 무게와 크기의 무수한 텍스트 문자를 구성하는 텍스트 디자인 스타일입니다.
몇 가지 일반적인 글꼴 스타일의 예
오늘날 사용할 수 있는 글꼴 스타일은 무제한입니다. 무료로 제공되는 기성품 글꼴 외에도 그래픽 디자이너는 종종 사용할 글꼴을 디자인합니다. 다음은 오늘날 사용되는 가장 일반적인 두 가지 글꼴 스타일입니다.
세리프체
Serif 글꼴은 오래된 글꼴 중 일부입니다. 그들의 고령은 종종 고전적이고 낭만적이며 우아하고 형식적이며 확고한 분위기와 관련이 있습니다. 인기 있는 세리프 서체에는 Times New Roman, Georgia 및 Garamond가 있습니다.
Serif 글꼴은 전통적인 모양을 가지며 일반적으로 인쇄된 책과 신문에 사용됩니다. Serif 글꼴은 문자 가장자리에 작은 선이 있는 글꼴입니다. "sans"라는 단어는 "없는"을 의미하기 때문에 sans-serif 글꼴에는 이러한 추가 줄이 없습니다.
산세리프체
Sans-serif 글꼴은 보다 현대적인 모양을 가지고 있으며 일반적으로 온라인에서 사용됩니다. 세리프 서체를 구별하는 획이 없기 때문에 "없는"을 의미하는 "산"으로 설명됩니다. 산세리프 글꼴은 깔끔함, 단순함, 접근성 또는 현대성을 나타내는 데 도움이 됩니다.
새 글꼴이 필요한 이유는 무엇입니까?
글꼴을 선택하는 것은 웹사이트를 뚜렷하게 보이게 하는 훌륭한 방법입니다. 글꼴을 변경하는 데는 여러 가지 이유가 있지만 대부분은 몇 가지 간단한 기본 설정으로 요약됩니다. 당신은 주목받고 싶거나, 인상을 남기고 싶거나, 눈에 띄기를 원할 것입니다.
글꼴은 일반적으로 이러한 작업을 단독으로 수행할 수 없지만 다른 디자인 요소와 결합하면 상당한 차이를 만들 수 있습니다. 테마 또는 스타터 웹사이트의 기본 글꼴과 다른 글꼴을 사용해야 합니다.
거의 모든 WordPress 테마에는 글꼴, 글꼴 크기 및 색상 옵션 변경이 포함됩니다. 그러나 이러한 옵션은 각 테마에 고유합니다. WordPress 사이트에서 글꼴을 변경할 때 테마의 기본 제공 타이포그래피 설정이 가장 빠르고 가장 좋은 시작 위치입니다.
선택한 테마에 몇 가지 사용자 지정 옵션이 있는 경우 이 가이드의 다른 옵션 중 하나를 시도해 보십시오. 사용하는 테마에 따라 다양한 옵션이 제공됩니다. 일부 테마는 자신을 쉽게 사용자 지정할 수 있도록 하고 다른 테마에서는 고급 옵션을 사용해야 합니다.
특히 글꼴 선택은 웹 디자인에 두 가지 중요한 영향을 미칩니다. 무엇보다도 사용성 을 위해 필요합니다. 웹 사이트에서 읽기 어려운 글꼴 을 사용하는 경우 방문자에게 알리는 주요 목표를 달성하는 데 도움이 필요합니다.
글꼴의 가독성은 방문자가 웹사이트에 머물면서 브랜드에 대해 자세히 알아볼 것인지 아니면 좌절감을 느끼며 경쟁업체의 사이트를 방문할 것인지를 결정합니다. 또한 난독증이나 시각 장애가 있는 사용자는 작은 글씨나 복잡한 스크립트를 이해하는 데 어려움을 겪을 수 있기 때문에 웹사이트의 접근성에도 영향을 미칩니다.
글꼴은 웹사이트에 적합한 톤을 설정합니다. 글꼴 선택은 사이트가 브랜딩과 관련하여 얼마나 잘 디자인되었는지에 두 번째 영향을 미칩니다. 우리는 종종 텍스트 기반 콘텐츠의 내용에 중점을 두지만 시각적인 관점에서 검토하는 것도 신중합니다.
마지막 단어
글꼴은 웹사이트를 인식하는 방법입니다. 사람에게 아이덴티티가 있듯이 글꼴은 사람에게 있습니다. WordPress 글꼴을 변경하기로 결정한다는 것은 다른 것을 원하고 웹사이트의 타이포그래피를 개선할 의향이 있음을 의미합니다. 이 가이드에서 배운 것처럼 다양한 옵션을 사용하여 글꼴을 변경할 수 있습니다.
수동 옵션은 액세스하기 쉽고 사전 지식이 필요하지 않습니다. Google 글꼴 및 기타 플러그인을 사용하면 글꼴 간에 원활한 전환이 가능합니다. CSS 코드로 글꼴을 변경하려면 약간의 기술 지식이 필요합니다.
이 가이드는 당신에게 도움이 되었습니다. 오늘부터 글꼴 변경을 시작하지 않으시겠습니까?
