WordPress에서 글꼴을 변경하는 방법(8가지 방법)
게시 됨: 2022-12-11글꼴은 웹 사이트 디자인에서 중요한 역할을 합니다. 그들은 디자인과 전반적인 미적 분위기를 설정하고 모양과 느낌을 향상시키거나 방해할 수 있습니다. 웹 사이트의 글꼴 세트를 선택한 후에는 이를 변경하는 방법을 알아야 합니다. WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 이를 변경하는 방법은 사용하는 테마 유형, 플러그인이 필요한지 여부 또는 수동으로 추가할 계획인지 등 여러 요인에 따라 다릅니다. 이 게시물에서는 각 방법에 대해 설명하고 WordPress에서 글꼴을 변경하는 방법을 보여줍니다. 시작하자.
웹폰트란?

웹 글꼴은 Google, Adobe, FontSpace 등에서 제공합니다. 웹사이트에 글꼴을 포함하여 디자인을 변경할 수 있는 기능을 제공합니다. 데스크톱 글꼴과 달리 웹 글꼴은 클라우드에 저장됩니다. 방문자가 사이트를 방문하면 웹 글꼴이 글꼴 제공자로부터 동적으로 가져옵니다. 올바르게 최적화되면 몇 초 안에 웹사이트에 표시됩니다. 웹 글꼴은 웹 사이트에 포함하지 않고도 여러 글꼴을 빠르고 쉽게 사용할 수 있는 방법입니다.
4가지 웹 글꼴 유형
데스크탑 글꼴과 유사하게 네 가지 주요 글꼴 유형이 있습니다.
- Serif : Serif 글꼴은 일반적으로 각 문자의 상단과 하단에 있는 장식 때문에 제목에만 사용하기에 적합합니다.
- Sans Serif : Sans Serif 글꼴은 깨끗하고 읽기 쉽기 때문에 제목과 본문 텍스트 모두에 사용할 수 있습니다.
- 스크립트 : 일반적으로 스크립트 글꼴은 기발한 모양 때문에 드물게 사용되어야 합니다.
- 디스플레이 : 마지막으로 디스플레이 글꼴은 일반적으로 굵고 두툼한 글꼴이므로 제목에는 제한된 용량으로 사용해야 하지만 본문으로는 절대 사용하지 않아야 합니다.
WordPress에서 웹 글꼴 사용
WordPress에서 웹 글꼴을 사용하는 몇 가지 방법이 있습니다. 전체 사이트 편집 블록 테마, 일반 WordPress 테마 또는 테마 빌더를 사용하는 테마 등 수동으로 삽입하거나 플러그인을 사용하거나 테마 설정을 사용할 수 있습니다. 대부분의 경우 개발자는 무료이고 통합하기 쉽기 때문에 WordPress에서 Google 글꼴을 사용합니다.
WordPress에서 글꼴을 변경하는 방법(8가지 방법)
WordPress에서 글꼴을 변경하는 방법은 여러 가지 방법으로 얻을 수 있습니다. Divi와 같은 특정 프리미엄 테마에는 Google 글꼴이 자동으로 로드되는 글꼴 관리자가 내장되어 있습니다. 또한 Divi를 사용하면 모두 포함하려는 경우 테마 옵션에서 모든 Google 글꼴 하위 집합을 활성화할 수 있습니다.
Divi 이외의 일부 다른 테마에서는 커스터마이저 설정을 사용하여 테마의 기본 글꼴을 변경할 수 있습니다. 테마에 따라 이 방법으로 사용할 수 있는 글꼴이 제한될 수 있습니다. Twenty Twenty-Two와 같은 전체 사이트 편집(FSE) 블록 테마를 사용하는 경우 theme.json 파일에 추가할 수 있습니다. 또한 글꼴 관리자 플러그인을 설치하거나 Gutenberg 블록 편집기를 사용할 수 있습니다. 마지막으로 수동으로 추가할 수 있습니다. 각 방법을 사용하여 워드프레스에서 글꼴을 변경하는 방법을 살펴보겠습니다.
1. 테마 사용자 정의 옵션을 사용하여 WordPress에서 글꼴 변경
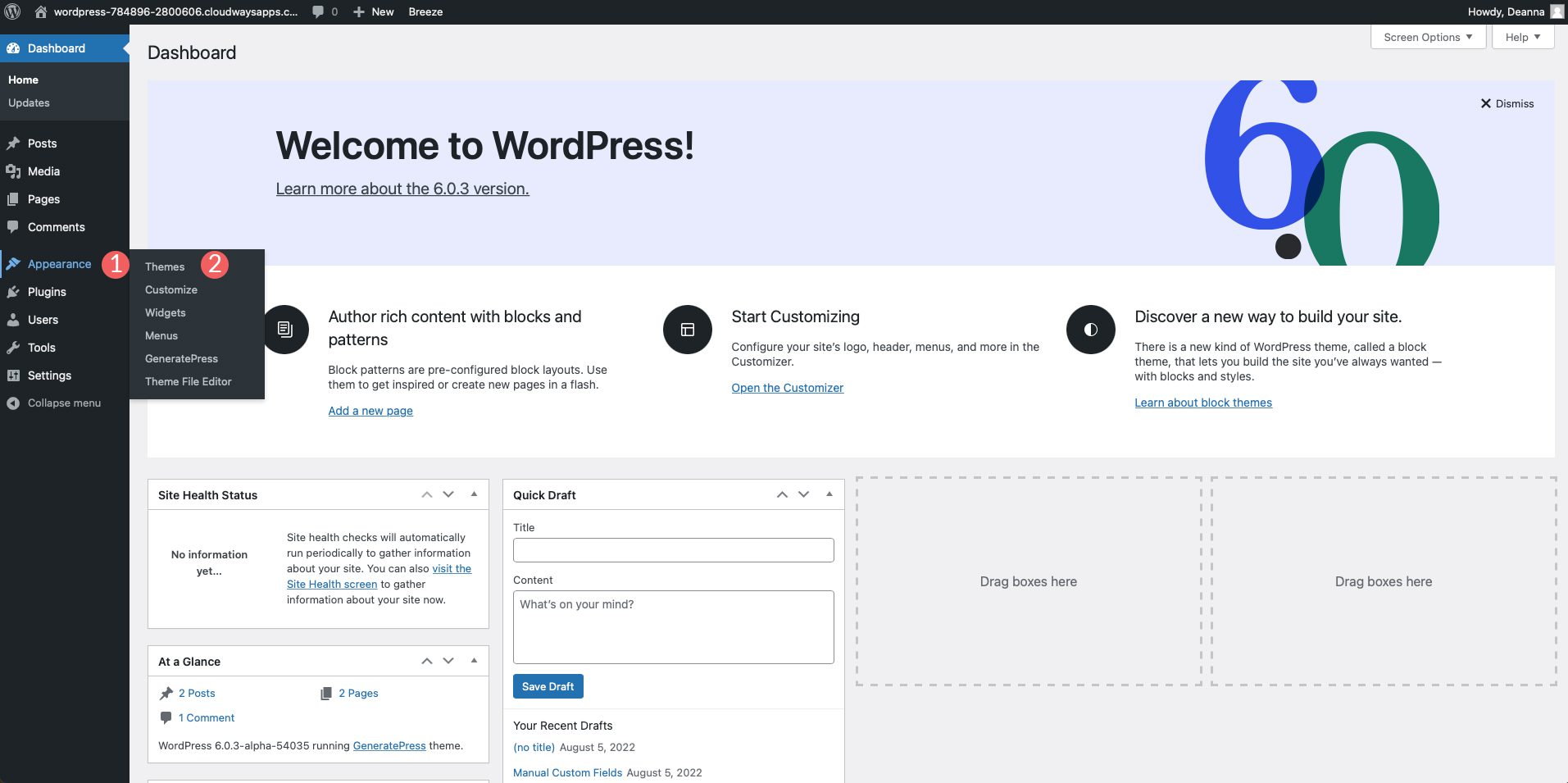
WordPress 테마 사용자 지정 프로그램을 사용할 때 테마에 따라 몇 가지 옵션이 있습니다. 예를 들어 Genesis 테마를 사용하여 기본 글꼴을 변경합니다. WordPress 패널에 로그인합니다. 모양 > 사용자 지정 으로 이동합니다.

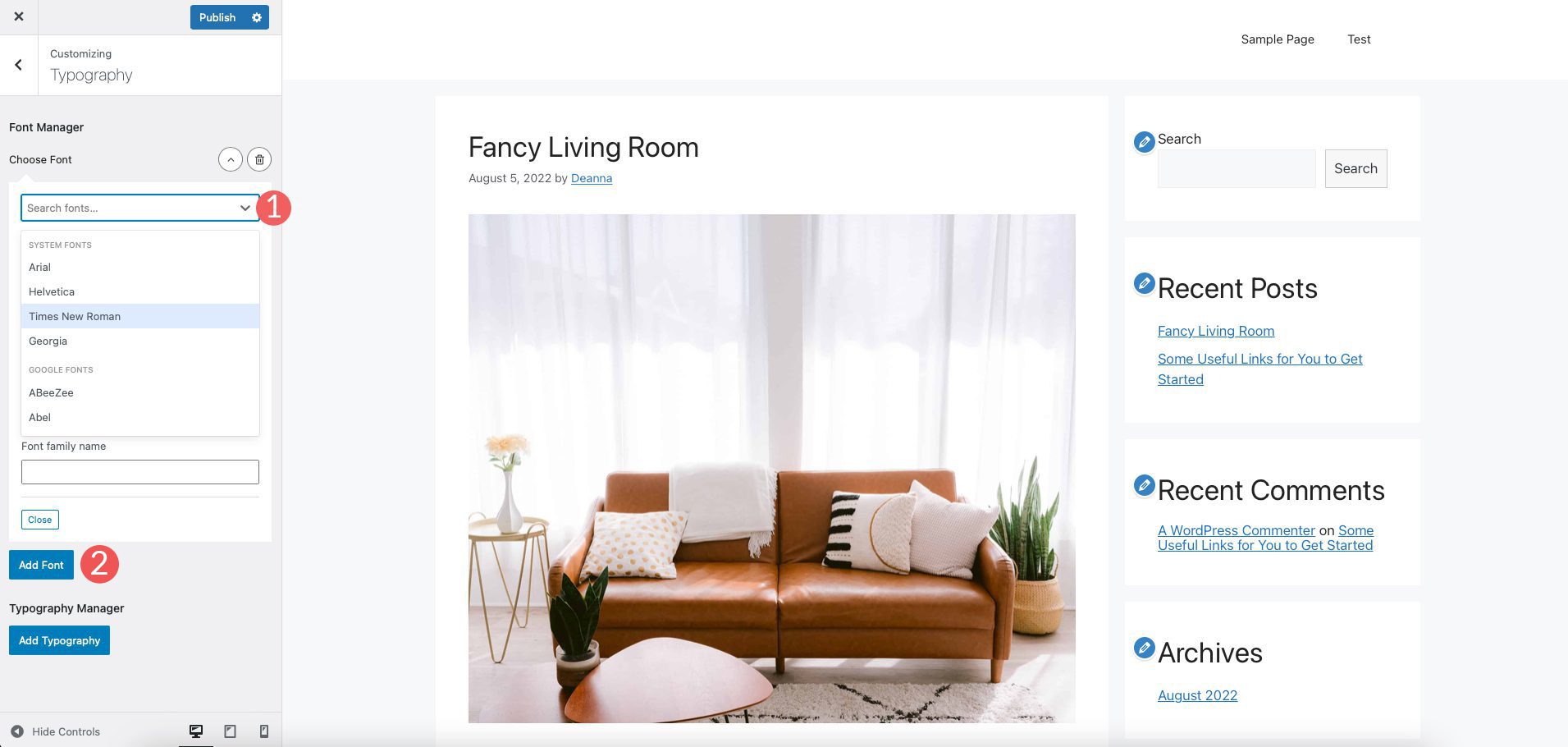
커스터마이저 화면이 나타나면 타이포그래피 를 클릭합니다. 글꼴 관리자와 타이포그래피 추가를 포함한 두 가지 옵션이 있습니다. 첫 번째 옵션에서 클릭하여 드롭다운 메뉴를 활성화합니다. 여기에서 사이트에서 사용할 특정 글꼴을 스크롤하거나 검색할 수 있습니다. 글꼴을 선택한 후 글꼴 추가 버튼을 클릭하여 사이트에 글꼴을 추가합니다. 특정 요소에 할당할 수 있는 추가 글꼴을 추가하는 단계를 반복할 수 있습니다.

두 번째 옵션인 Typography Manager를 사용하면 사이트에 추가된 글꼴을 다른 영역에 할당할 수 있습니다. 이 예에서는 본문, 사이트 제목, 사이트 설명, 메뉴 항목, 제목 등에 추가할 수 있습니다.
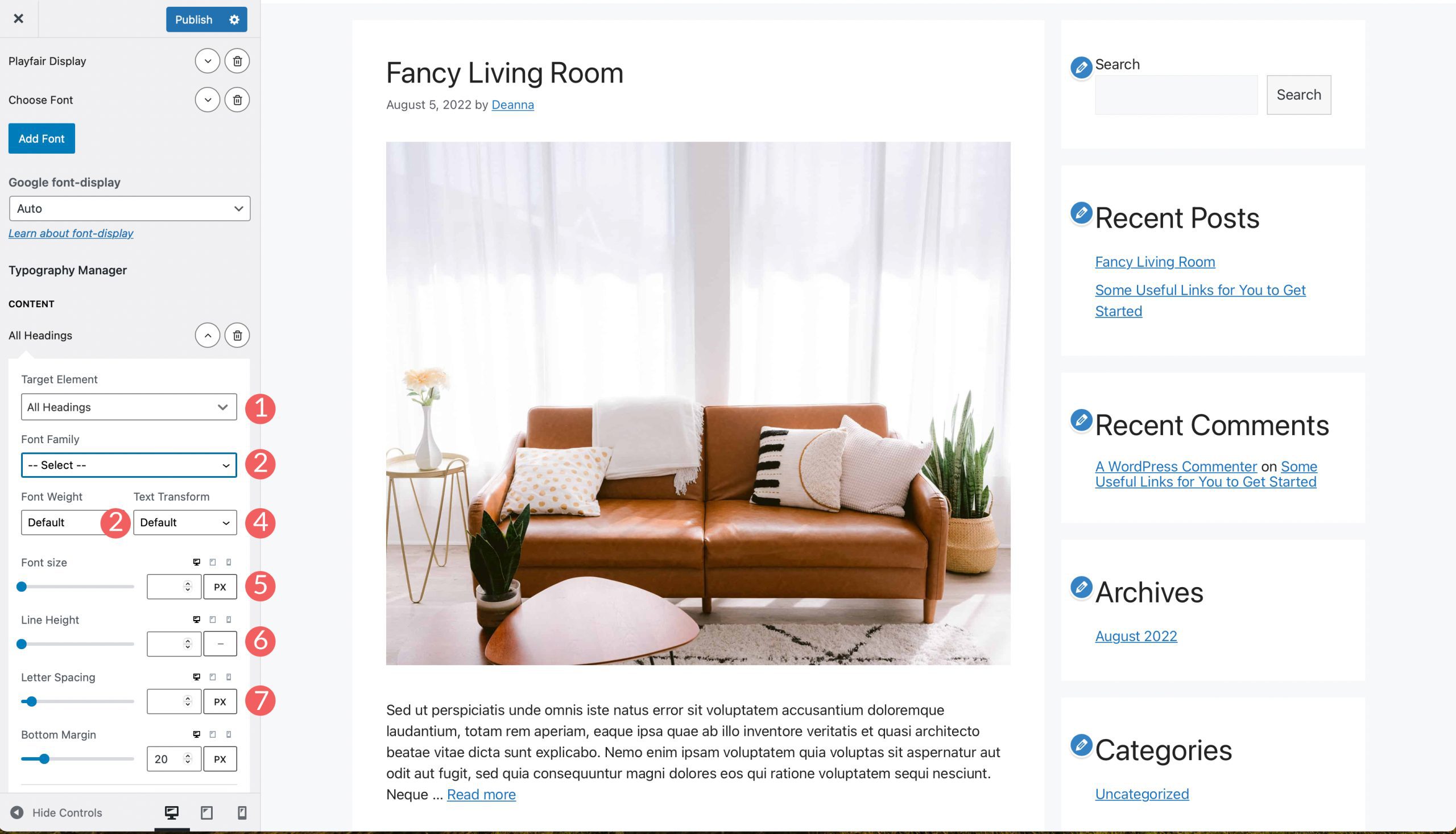
여기에서 글꼴도 변경할 수 있습니다. 먼저 글꼴을 변경하려는 대상 요소를 선택합니다. 다음으로 글꼴 모음을 선택합니다. 글꼴 두께와 적용할 텍스트 변형을 선택합니다. 그런 다음 글꼴 크기, 두께, 줄 높이 및 글자 간격을 선택합니다. 적합하다고 생각되는 다른 요소에 대해 프로세스를 반복합니다.

2. WordPress 전체 사이트 편집을 사용하여 글꼴 변경
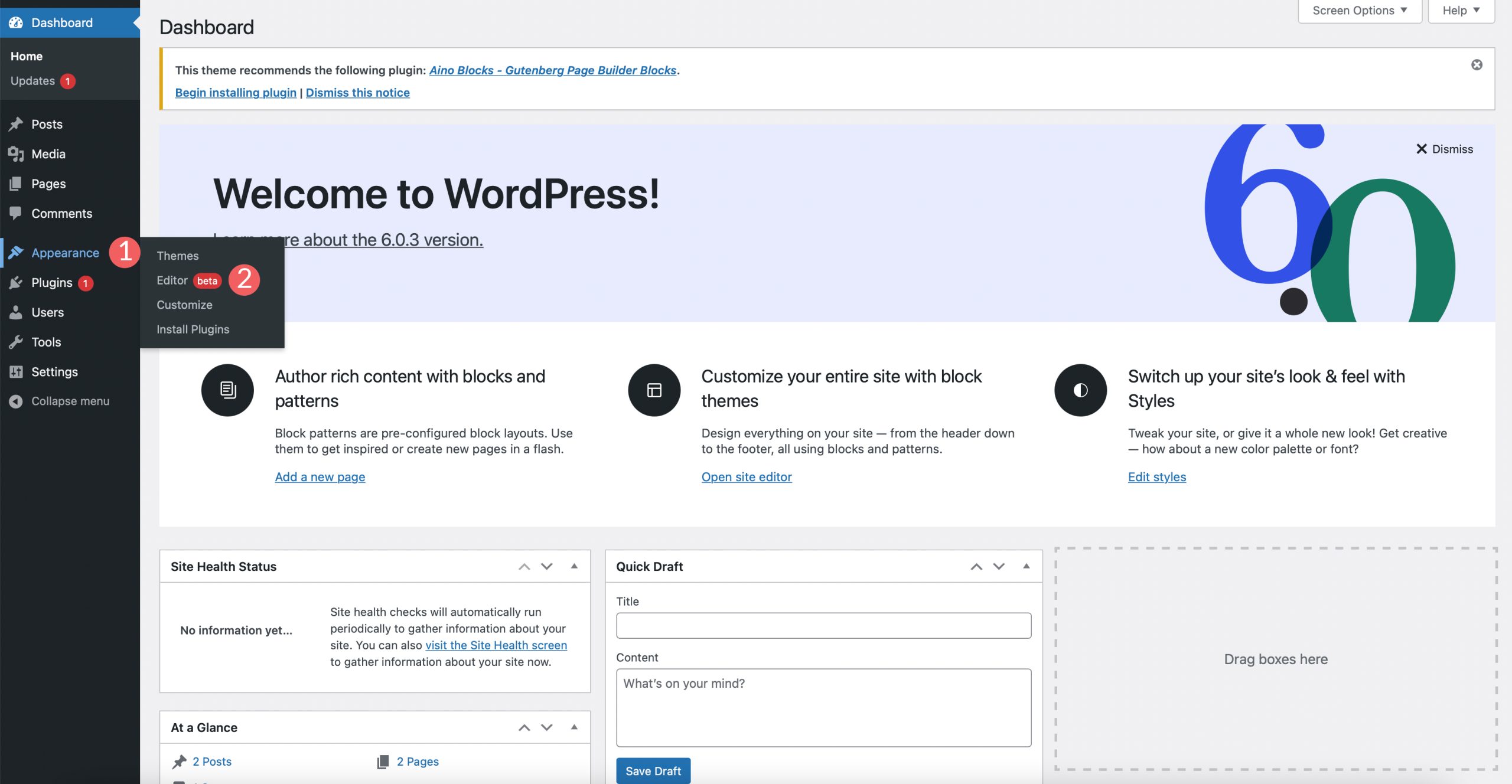
대부분의 전체 사이트 편집기 테마에는 선택할 수 있는 몇 가지 글꼴이 미리 로드되어 있습니다. Blockbase, Emulsion, Aino 및 Twenty Twenty-Two와 같은 테마는 테마 편집기에서 글꼴을 변경할 수 있는 기능을 제공합니다. 예를 들어 Blockbase 테마를 사용합니다. 글꼴을 변경하려면 테마 > 편집기 로 이동합니다.

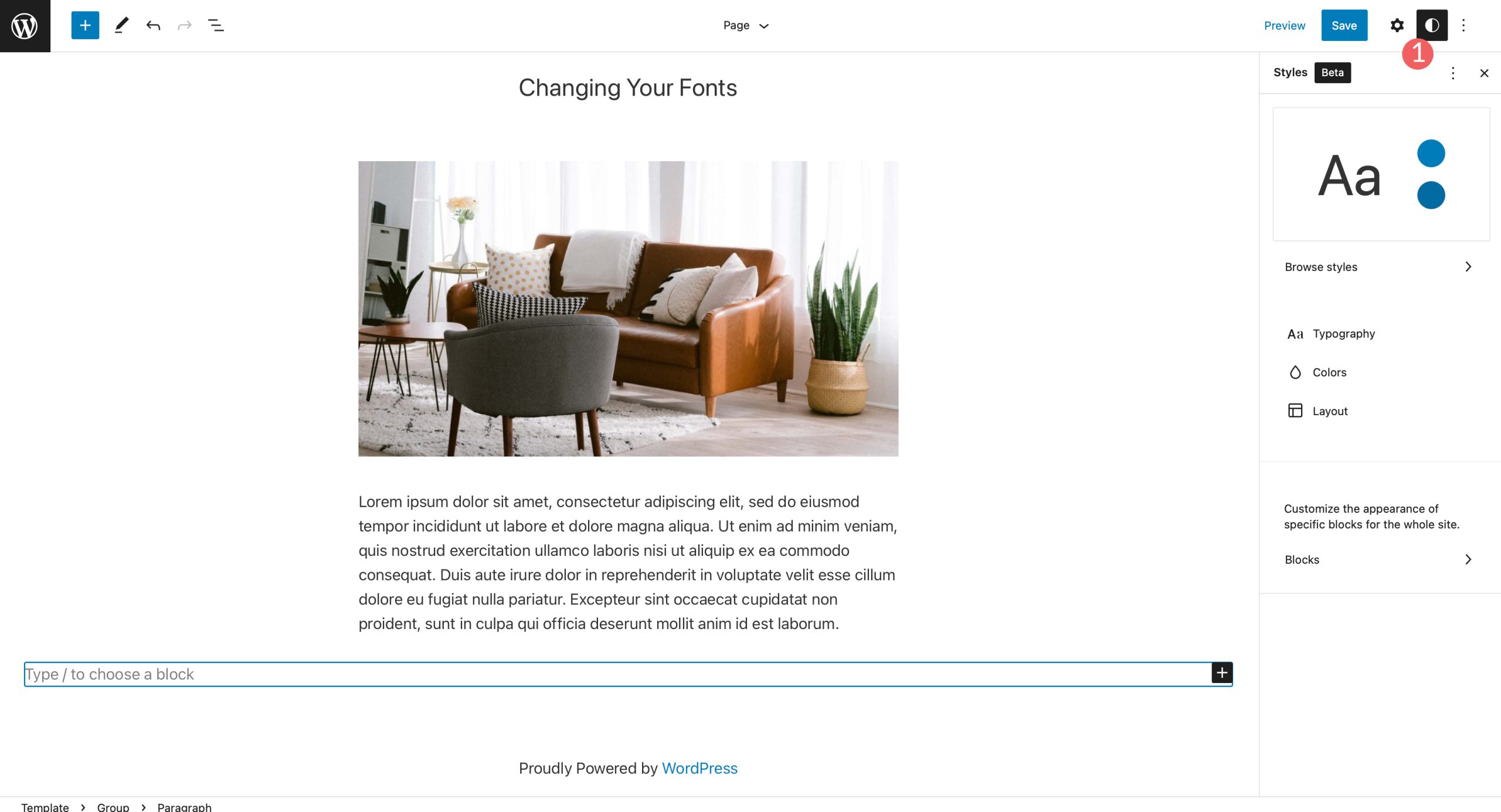
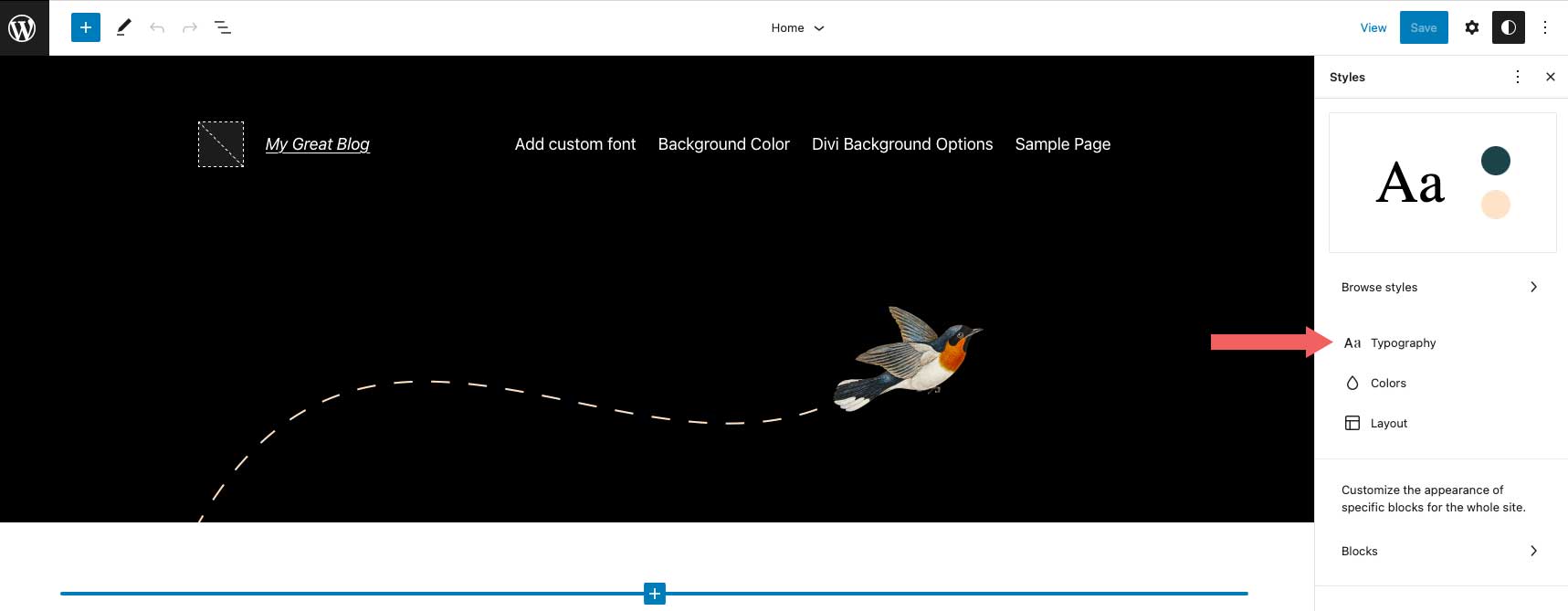
그런 다음 화면 오른쪽 상단에 있는 스타일 아이콘을 클릭합니다.

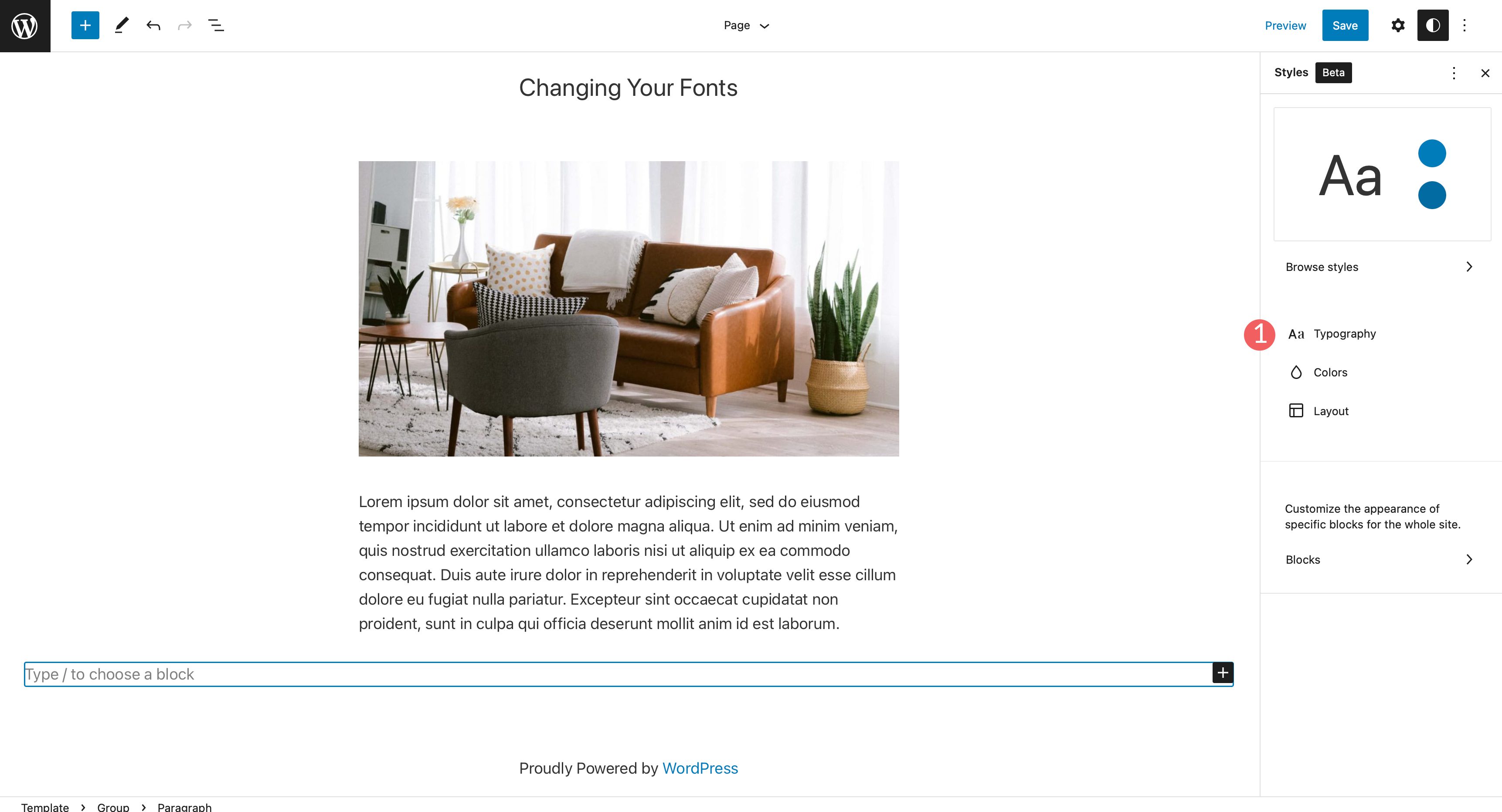
그런 다음 타이포그래피 섹션을 클릭하여 테마의 글꼴을 변경합니다.

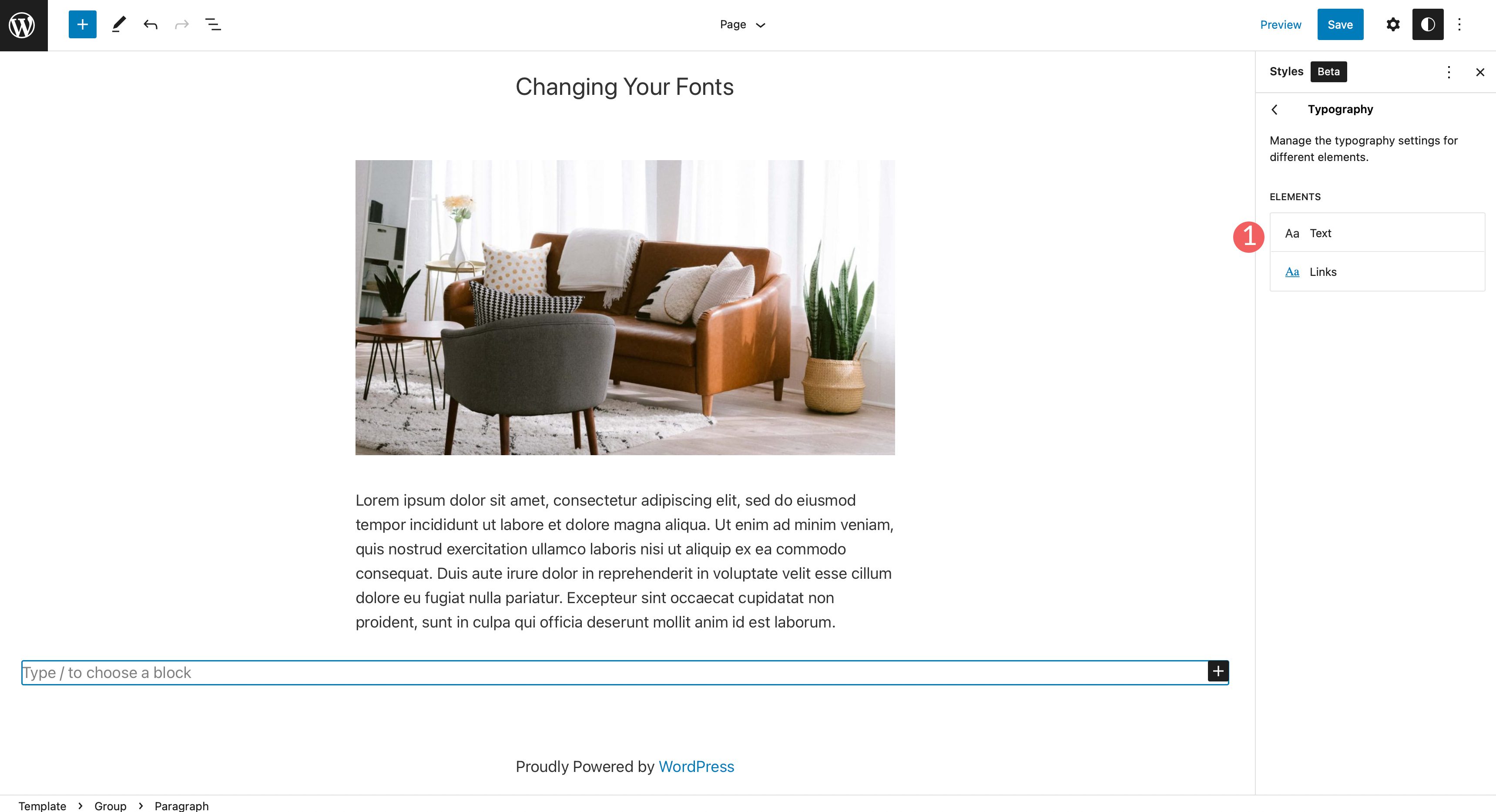
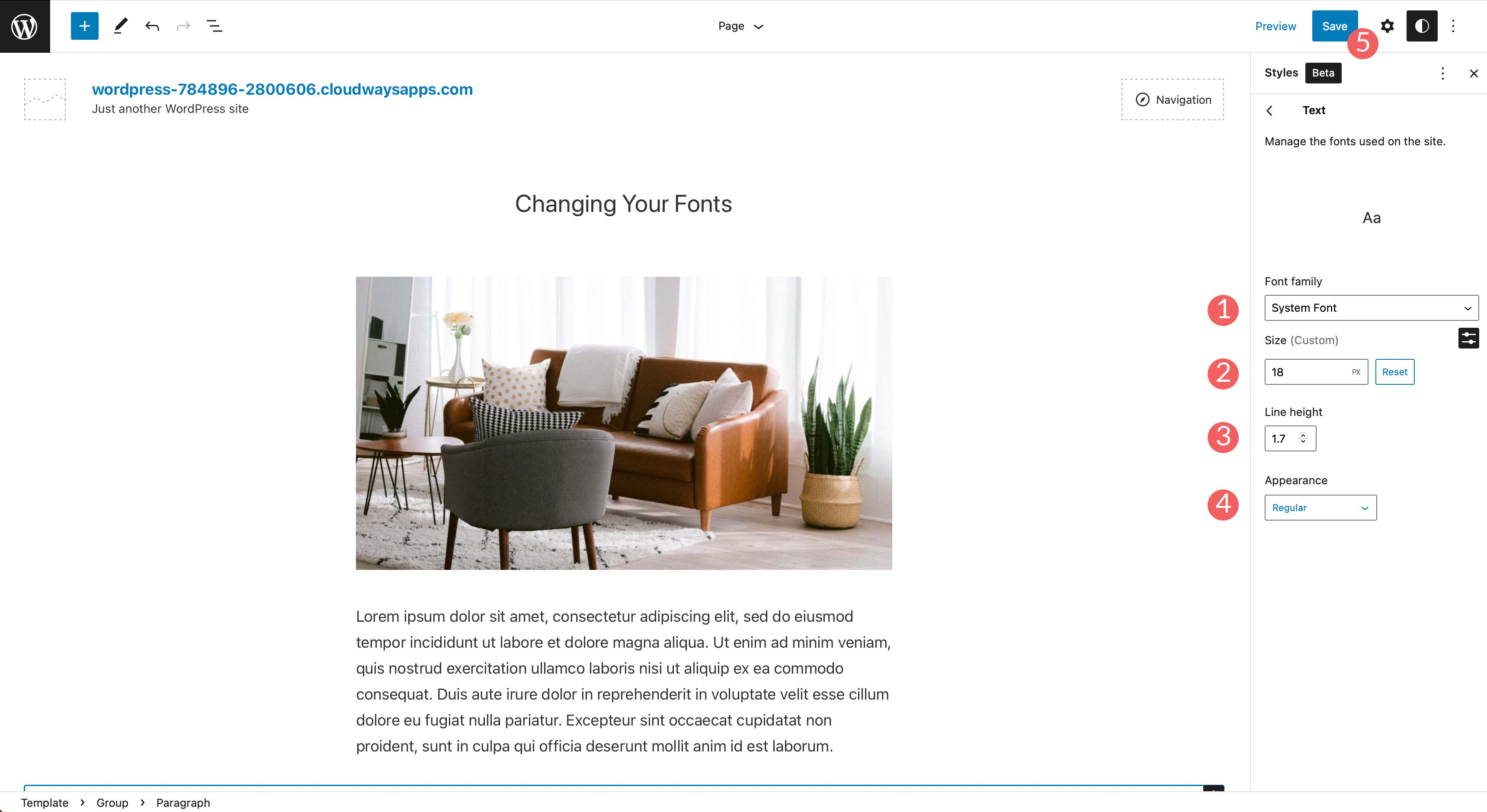
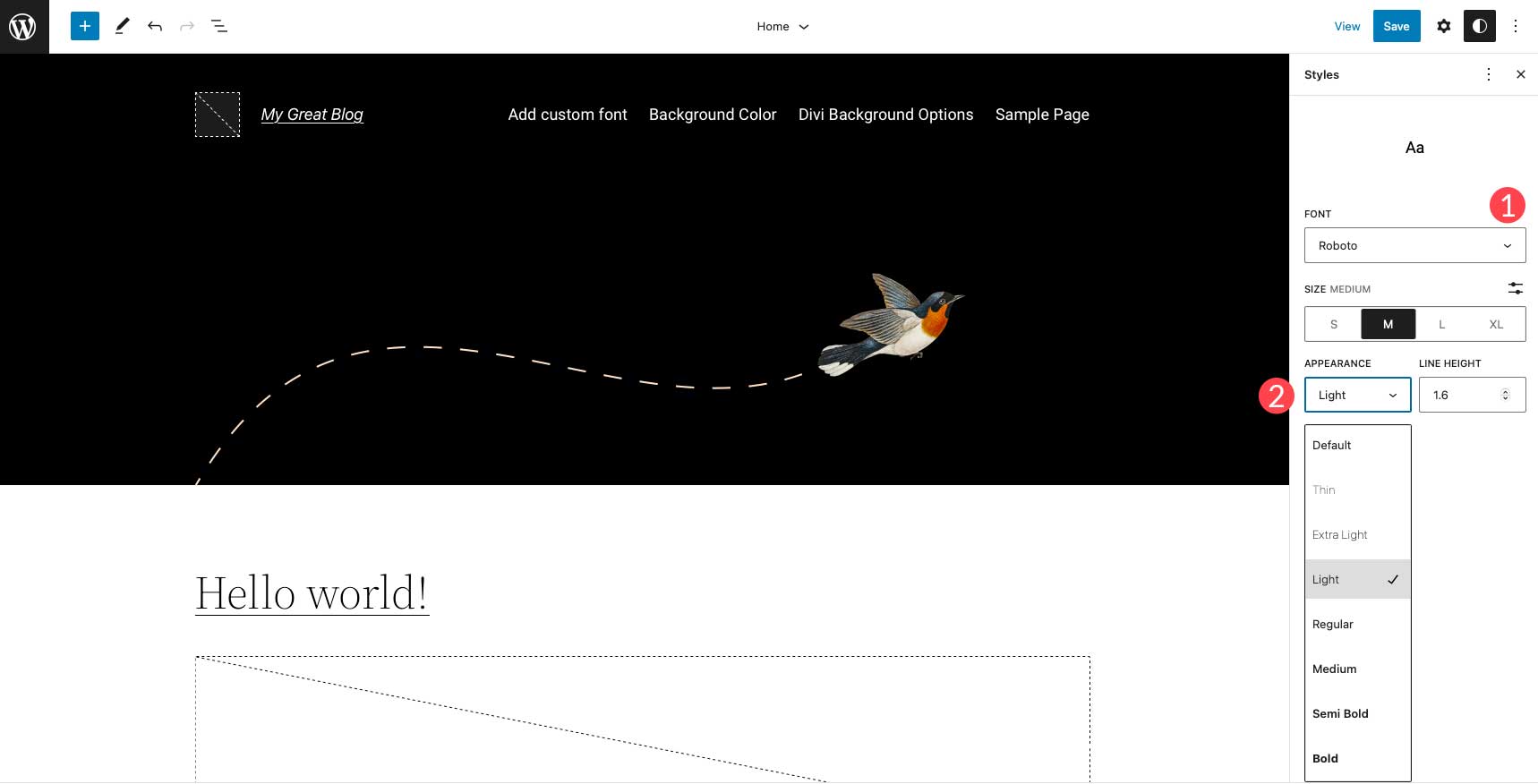
이 예에서는 사이트의 텍스트와 링크 텍스트를 변경할 수 있습니다.

글꼴 패밀리에서 드롭다운 메뉴를 클릭하여 선택한 글꼴을 표시합니다. 적용할 글꼴을 선택합니다. 글꼴 크기, 줄 높이 및 모양을 설정하도록 선택할 수도 있습니다. 선택한 후 페이지 오른쪽 상단의 저장 버튼을 클릭하여 변경 사항을 적용합니다.

3. 블록 편집기로 워드프레스 글꼴 변경하기
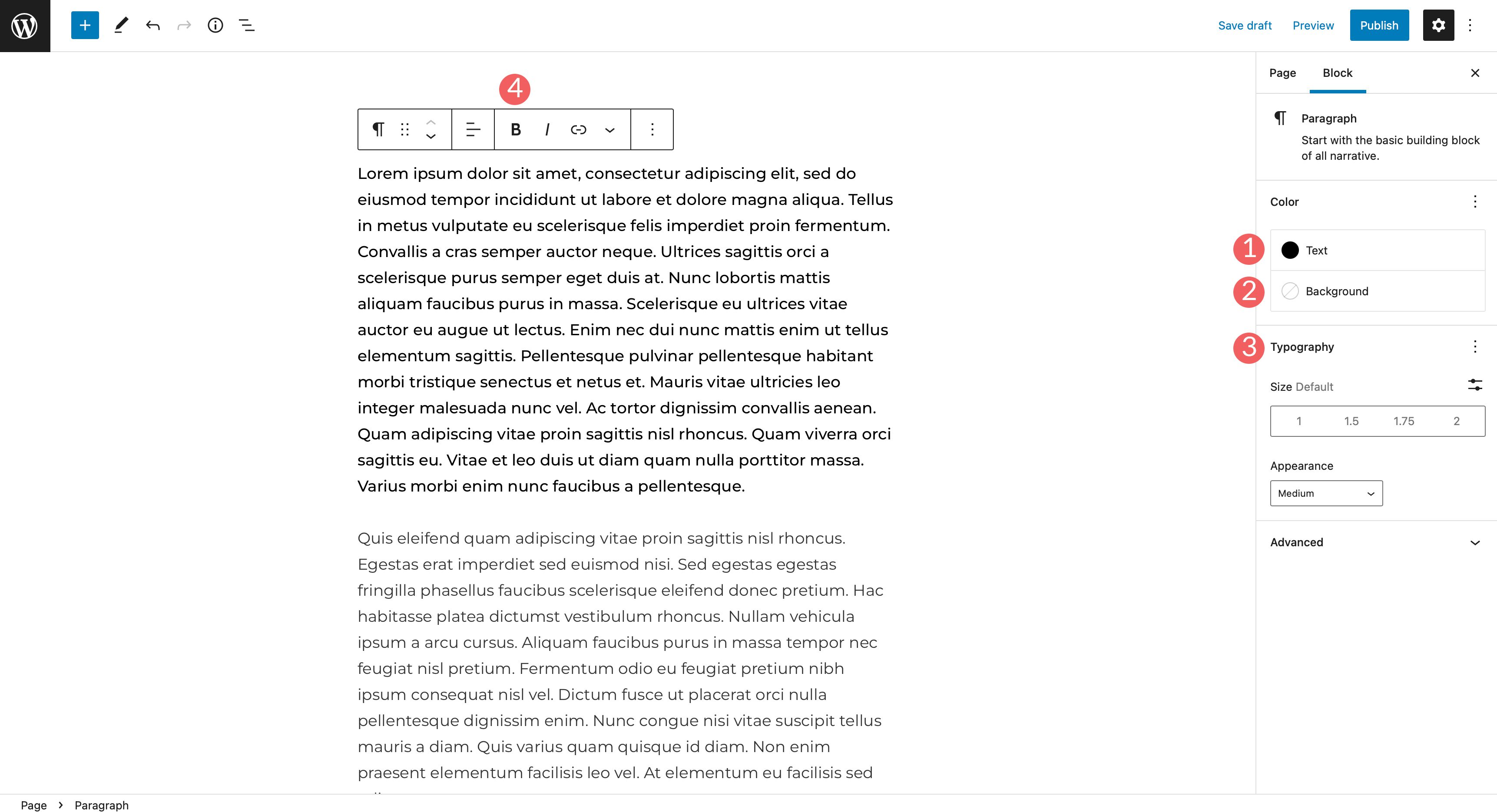
블록 편집기를 사용하여 글꼴 모양을 변경할 수 있습니다. 텍스트 및 텍스트 배경색을 변경하고 크기와 모양을 설정할 수 있습니다. 모양 옵션에는 일반적으로 테마 설정에서 선택한 글꼴에 따라 달라지는 글꼴 두께가 포함됩니다.
텍스트가 있는 블록에는 추가 옵션이 있습니다. 텍스트는 굵게 표시하거나 기울임꼴로 표시할 수 있으며 텍스트 정렬을 설정할 수 있습니다.

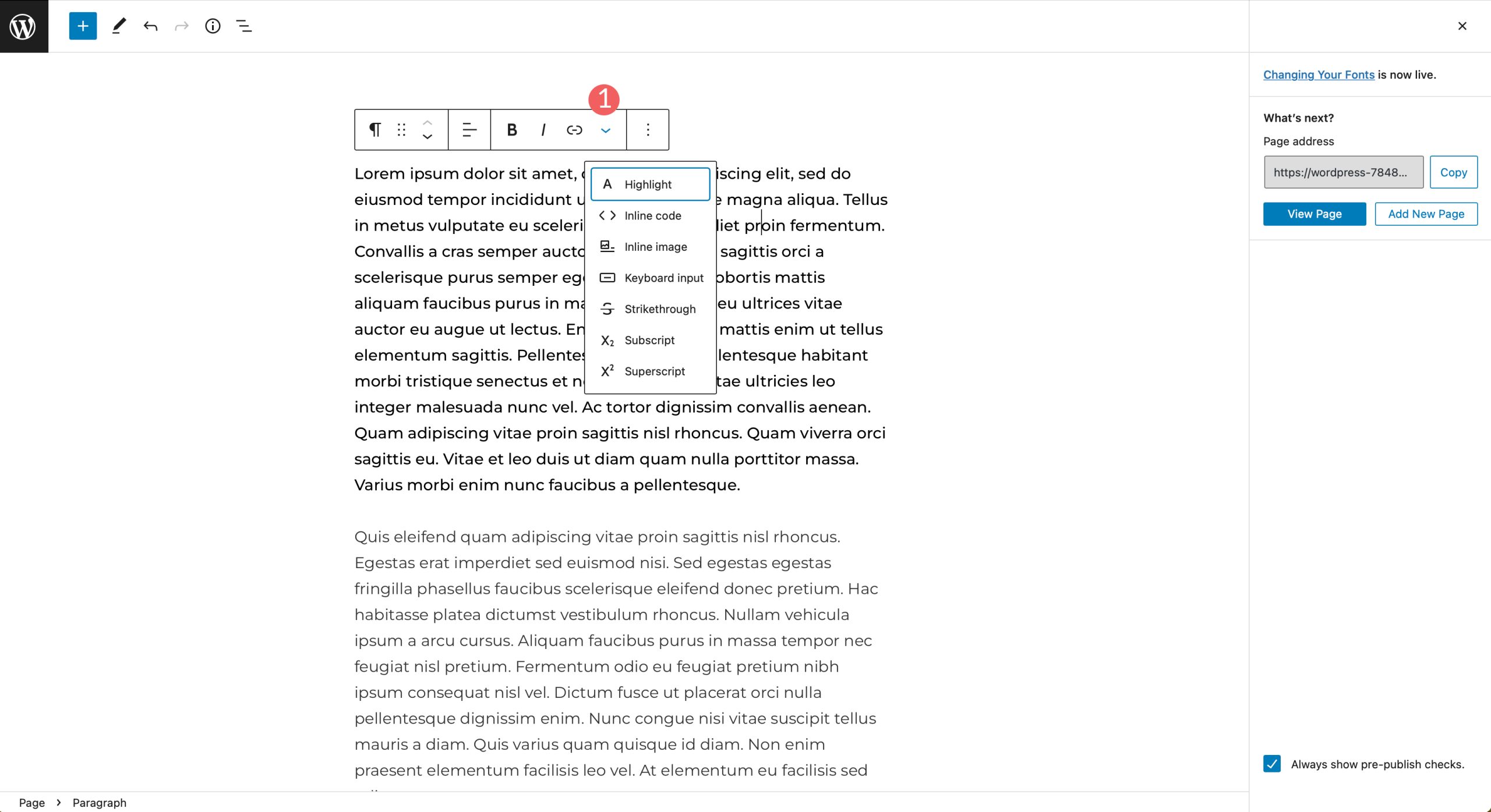
텍스트를 강조 표시하고 인라인 코드 및 이미지를 추가하거나 취소선을 그을 수 있는 추가 옵션이 있습니다. 마지막으로 위 첨자뿐만 아니라 아래 첨자 문자도 추가할 수 있습니다.

4. WordPress에서 플러그인을 사용하여 글꼴 변경
앞서 언급했듯이 일반적인 WordPress 테마는 Fonts Plugin | WordPress에서 글꼴을 변경하기 위한 Google 글꼴 타이포그래피. 플러그인을 설치하고 구성하는 단계를 안내하고 플러그인을 사용하는 동안 사이트에서 글꼴을 변경하는 방법을 보여줍니다.
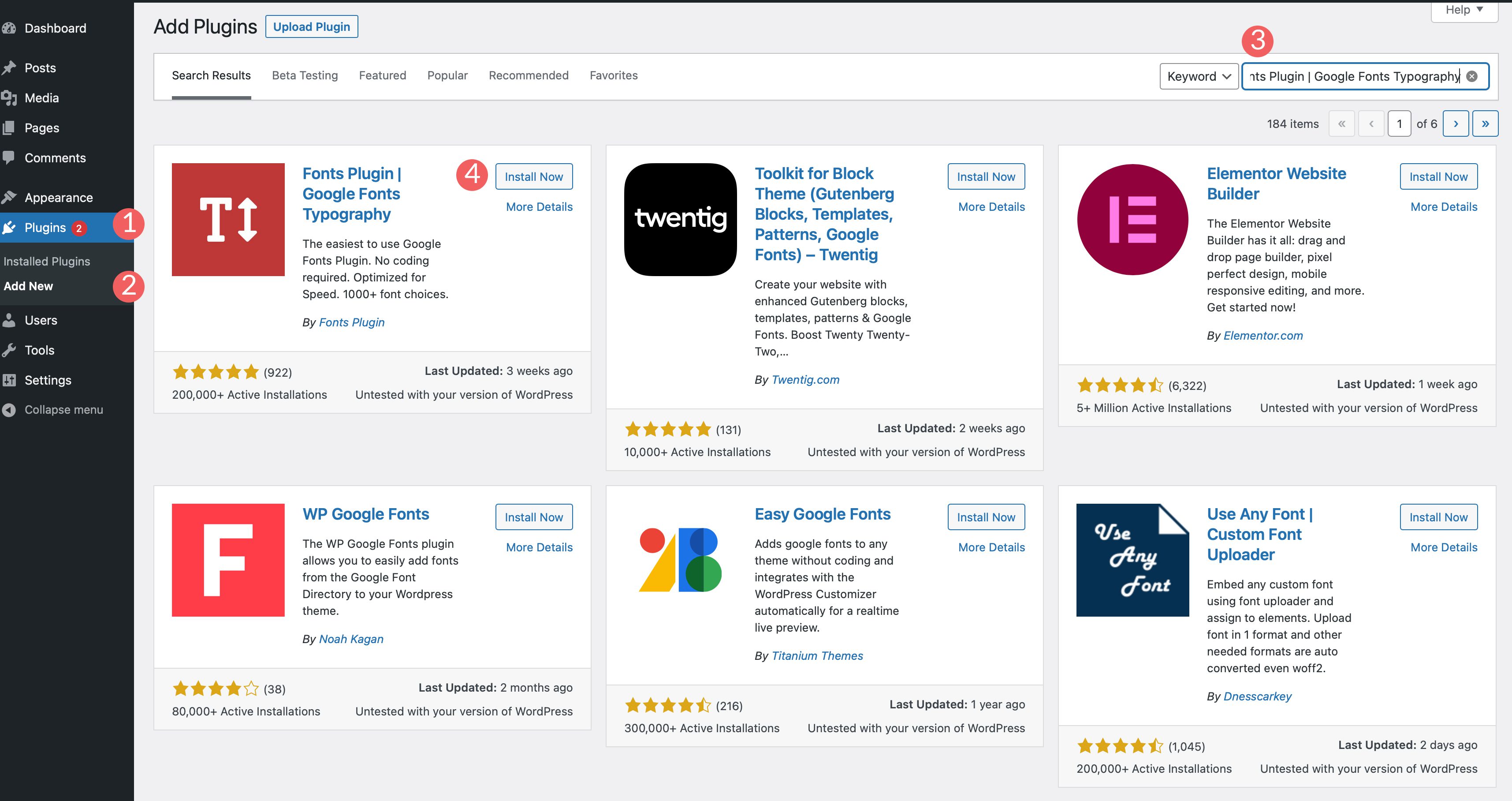
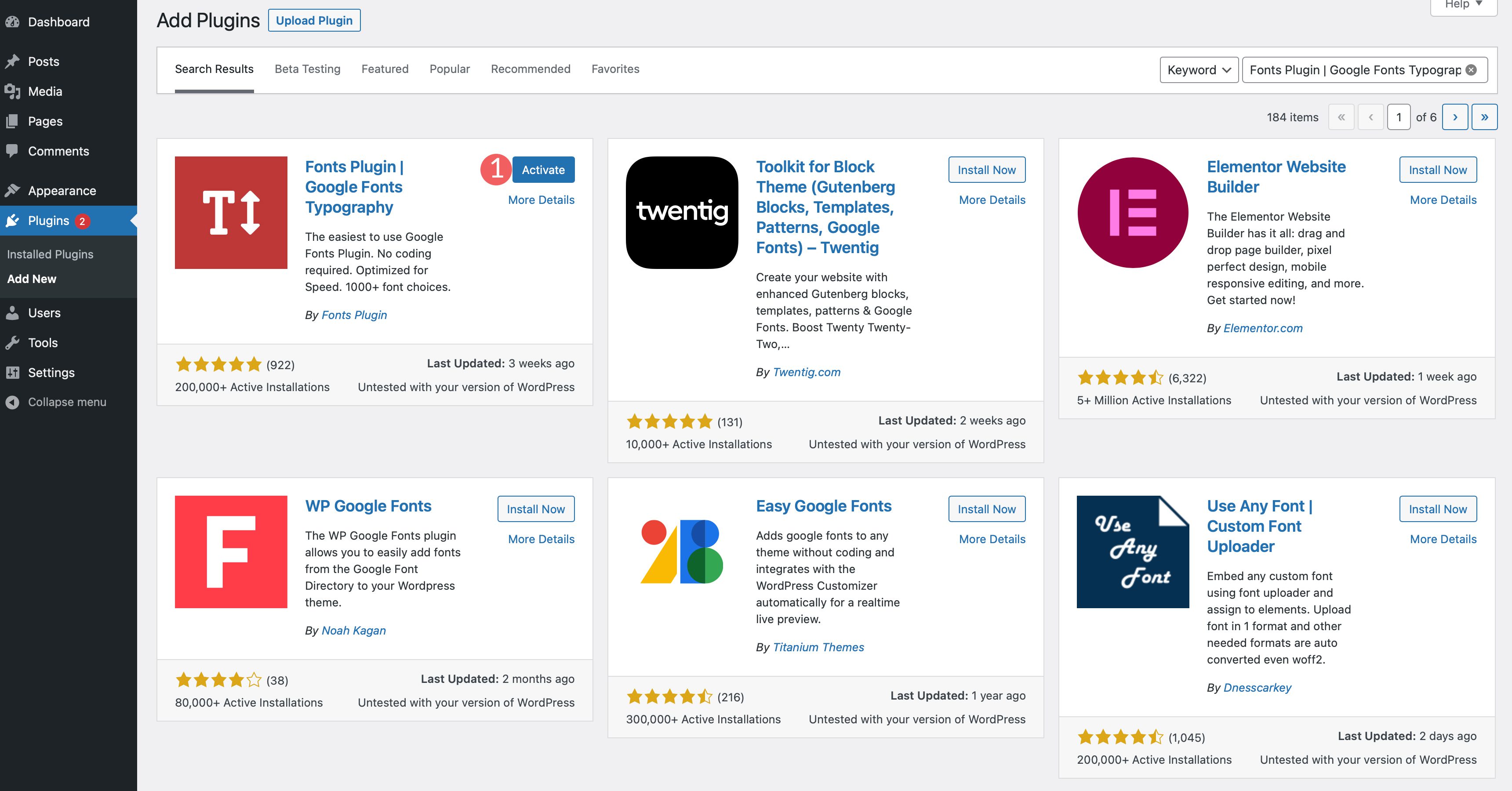
플러그인 > 새로 추가 로 이동합니다. 글꼴 플러그인 검색 | 검색창의 Google 글꼴 타이포그래피. 지금 설치를 클릭하여 웹사이트에 플러그인을 추가하십시오.

다음으로 플러그인을 활성화합니다.

플러그인에 액세스하려면 모양 > 사용자 지정 으로 이동합니다. 페이지가 다시 로드되면 사용자 정의 프로그램에 Fonts Plugin 이라는 새 섹션이 추가됩니다.

플러그인 설정

탭을 클릭하면 기본 설정, 고급 설정, 글꼴 불러오기, 디버깅 등 4가지 메뉴 옵션이 있습니다. 기본 설정을 사용하면 1400개 이상의 Google 글꼴 옵션에서 기본 글꼴 모음을 선택할 수 있습니다. 버튼 및 입력뿐만 아니라 제목의 글꼴도 설정할 수 있습니다.
고급 설정을 사용 하면 사이트 제목과 태그라인을 포함하는 브랜딩용 글꼴을 변경할 수 있습니다. 탐색 설정에서 사이트 탐색 메뉴의 글꼴을 변경할 수 있습니다.

콘텐츠 타이포그래피 섹션에서 본문 텍스트와 모든 제목 태그의 글꼴을 개별적으로 변경할 수 있습니다.

사이드바 및 바닥글 탭을 사용하면 제목과 콘텐츠 타이포그래피를 모두 포함하는 사이트 섹션의 글꼴을 변경할 수 있습니다. 마지막 탭인 글꼴만 로드에서는 특정 글꼴을 로드할 수 있지만 요소에 자동으로 추가하지는 않습니다. 특정 블록에만 글꼴을 사용하고 싶을 때 유용합니다. 글꼴 로딩 탭은 플러그인의 프로 버전 전용입니다.

디버깅 아래에서 글꼴이 로드되지 않는 이유를 확인할 수 있는 강제 스타일 확인란을 활성화할 수 있습니다. 추가 확인란인 편집기 컨트롤 비활성화는 개별 게시물 및 페이지에서 글꼴 컨트롤을 제거합니다. 글꼴 표시는 스왑, 차단, 대체 및 옵션을 포함한 네 가지 옵션을 제공합니다. 모든 글꼴 재설정 버튼을 사용하면 플러그인에 적용한 모든 변경 사항을 재설정할 수 있습니다.
5. Divi 테마 빌더를 사용하여 글꼴 변경

Divi는 세계에서 가장 강력한 테마 빌더 중 하나입니다. WordPress에서 글꼴을 변경할 때 Divi에는 수많은 옵션이 있습니다. 첫째, 내장된 Google 글꼴이 표준으로 제공됩니다. 글꼴은 테마 빌더뿐만 아니라 텍스트 옵션이 있는 모든 모듈에서 사용할 수 있습니다. Divi를 사용하면 글꼴 스타일을 쉽게 지정할 수 있으며 테마 커스터마이저와 결합하여 글꼴을 전역적으로 설정할 수 있습니다. Divi에서 글꼴로 작업하는 방법을 살펴보겠습니다.
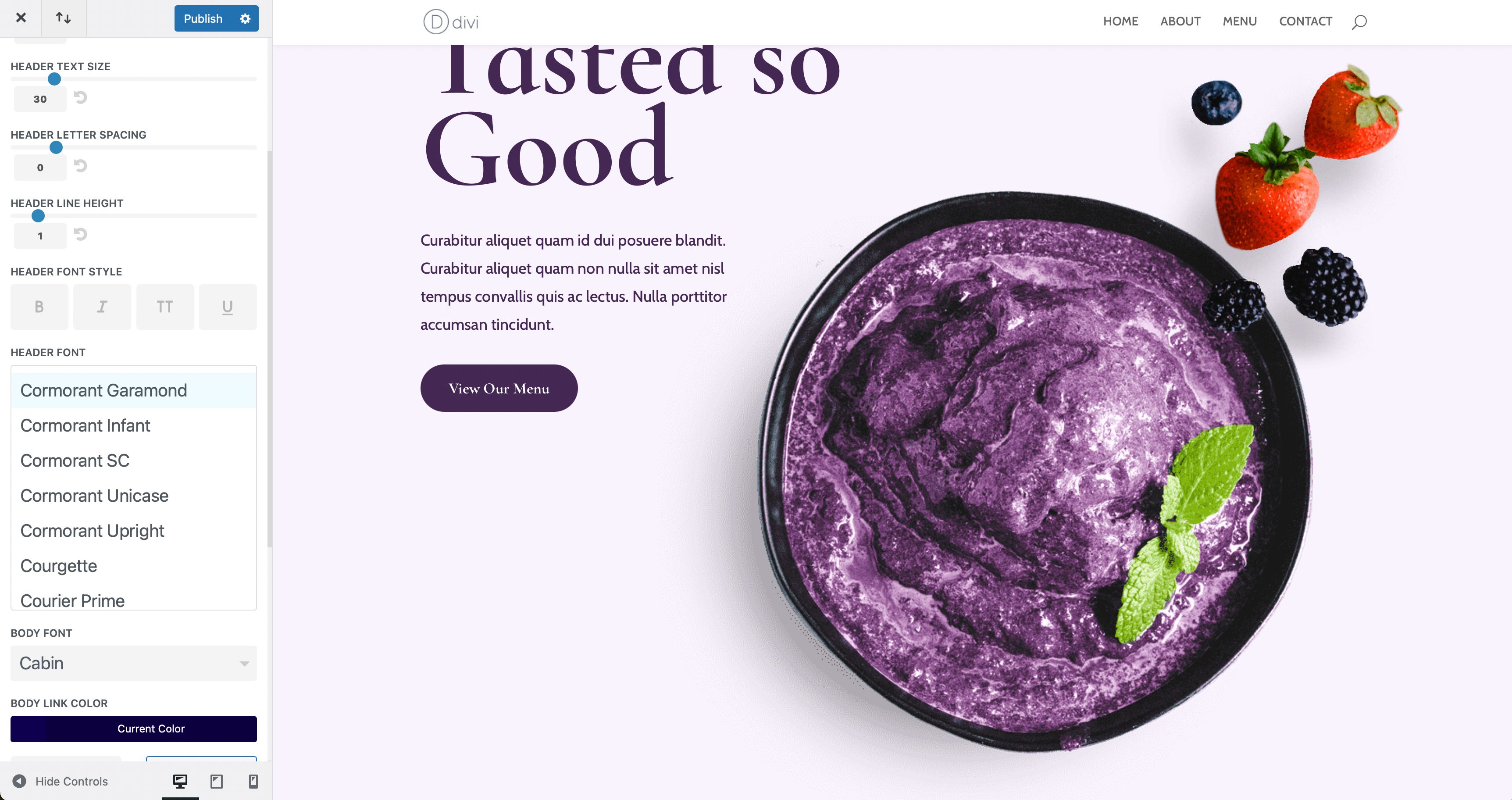
글꼴을 기본 글꼴로 설정하려면 테마 사용자 지정 프로그램을 활성화하십시오. WordPress 관리자 패널에서 테마 > 사용자 지정 으로 이동하여 시작합니다. 사용자 지정 프로그램이 로드되면 일반 설정 > 타이포그래피를 클릭합니다. 본문 및 제목 크기, 줄 높이, 문자 간격, 글꼴 스타일, 제목 및 본문 글꼴, 각각의 색상을 설정하는 데 사용할 수 있는 여러 옵션이 있습니다. Divi에는 전체 Google 글꼴 라이브러리가 내장되어 있으므로 글꼴 선택이 거의 무제한입니다.

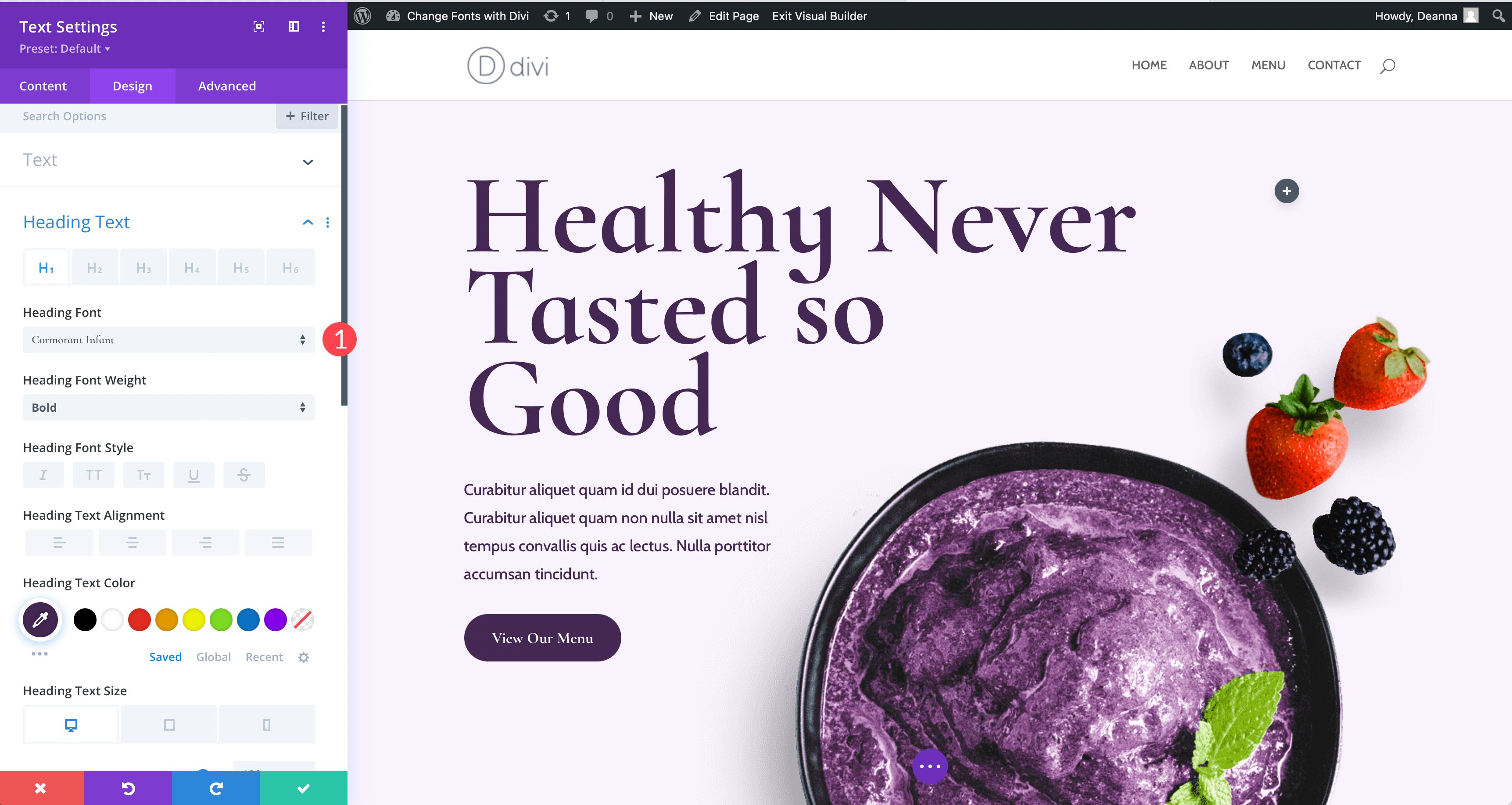
테마 사용자 지정 옵션 외에도 텍스트가 있는 모듈 수준에서 글꼴을 변경할 수 있습니다. 예를 들어 텍스트 모듈에서 글꼴을 변경하는 방법을 보여드리겠습니다. 디자인 탭에서 사용 가능한 모든 텍스트 설정을 찾을 수 있습니다. 본문 텍스트, 제목 텍스트, 색상 및 스타일을 모두 변경할 수 있습니다. 제목 글꼴을 조정하려면 드롭다운 메뉴를 클릭하여 활성화하면 됩니다. 글꼴을 변경한 다음 글꼴 두께, 스타일, 텍스트 정렬, 색상, 크기 등을 포함한 여러 글꼴 스타일을 변경할 수 있습니다.

6. WordPress에서 사용자 정의 글꼴을 수동으로 추가하는 방법
고맙게도 사용자 지정 글꼴을 사이트에 수동으로 로드할 계획이라면 상당히 쉬운 프로세스입니다. 즉, 테마 파일을 편안하게 편집할 수 있어야 합니다. 이 작업을 수행하려면 하위 테마 **자식 테마 사용 방법에 대한 궁극의 길드 링크**를 사용하는 것이 좋습니다. 사소한 오류로 인해 사이트가 엉망이 될 수 있기 때문입니다. 일반 WordPress 테마에 사용자 정의 글꼴을 추가해도 많은 옵션이 제공되지는 않지만 사이트가 속도를 소모하는 부풀림을 방지할 수 있습니다. 이것은 몇 가지 글꼴만 사용할 계획이고 많은 옵션이 필요하지 않다는 것을 알고 있는 경우에 유용합니다.
기본 코딩 기술과 함께 WordPress 파일 구조의 작동 방식에 대한 일반적인 이해가 필요합니다. 몇 가지 테마 파일을 편집하고 일부 CSS를 추가할 것입니다. 마지막으로 좋아하는 코드 편집기와 FileZilla와 같은 FTP 프로그램이 필요합니다.
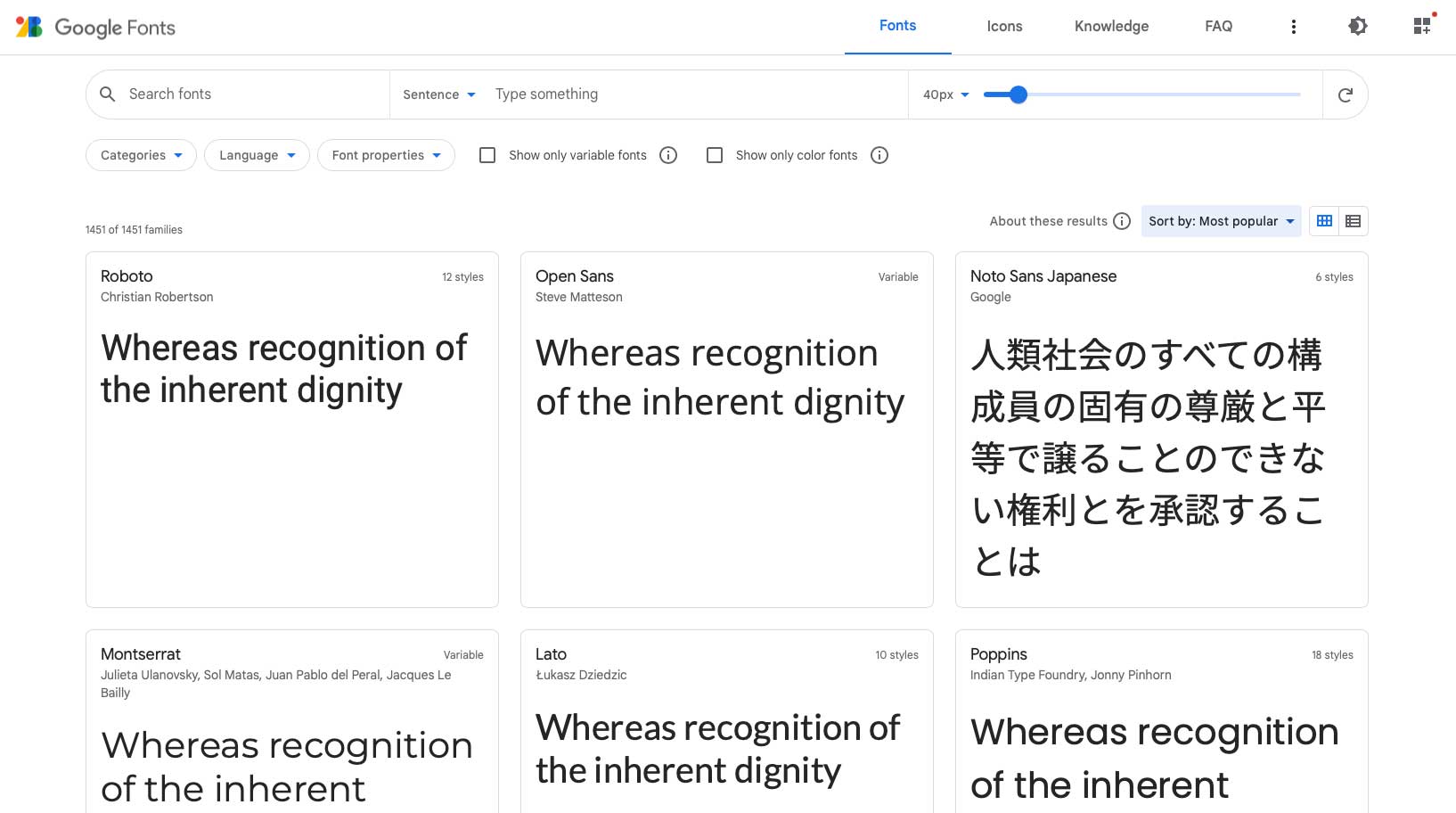
이 예에서는 Google 글꼴 Roboto를 추가할 것입니다. 첫 번째 단계는 Google Fonts로 이동하여 Roboto를 찾는 것입니다. 포함할 글꼴 스타일을 선택합니다.

코드 추가
이를 수행하는 방법에는 몇 가지가 있지만 이 예에서는 WordPress에서 선호하는 대기열에 추가하는 방법을 사용하겠습니다. 먼저 Roboto 글꼴에 대한 링크를 복사합니다. 이는 Google의 포함 코드에 포함되어 있으며 이 예와 같이 표시됩니다.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
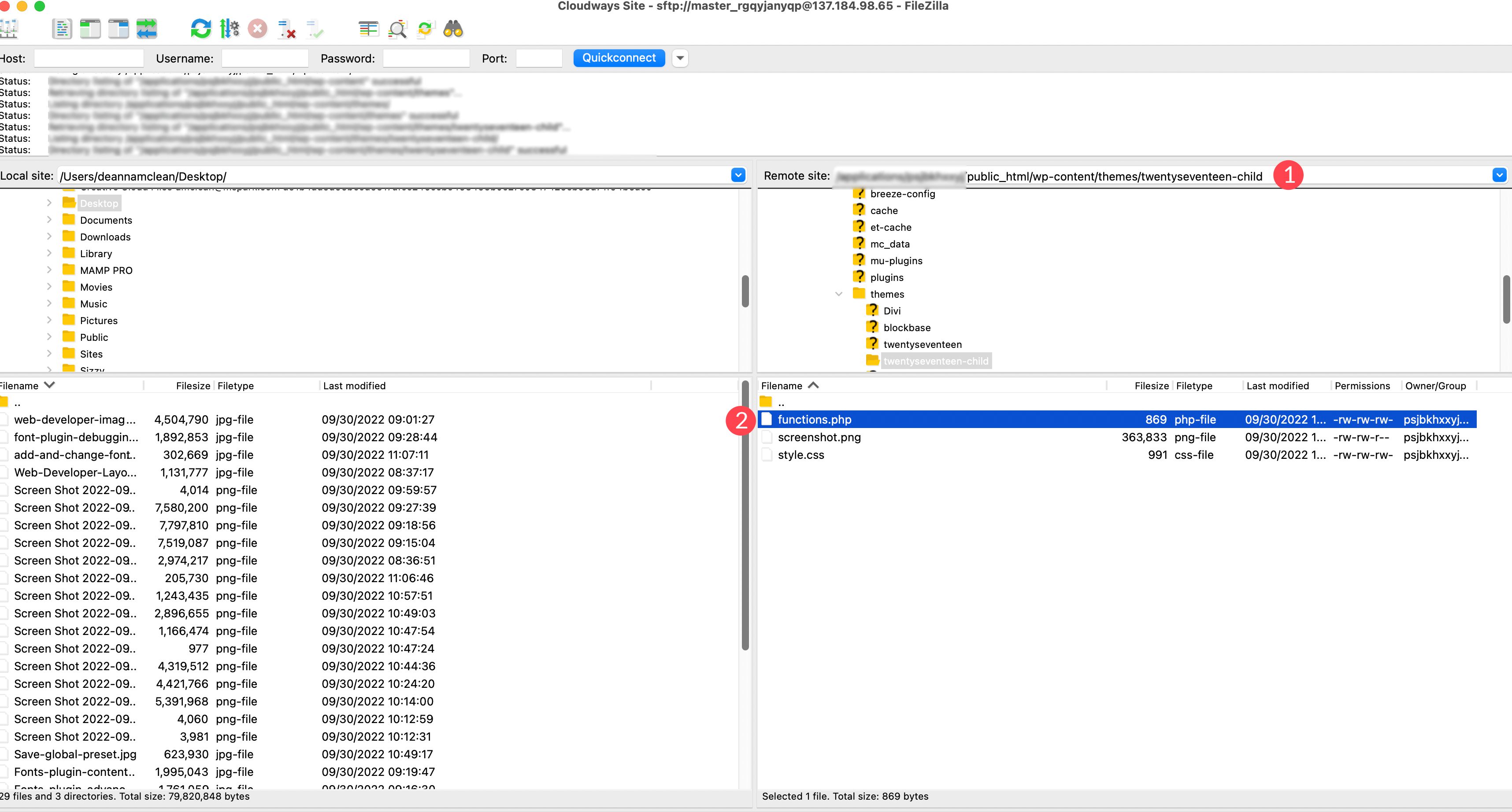
다음으로 FileZilla를 열고 FTP를 통해 웹사이트에 연결합니다. /public-html/wp-content/themes/yourthemechild/functions.php 로 이동합니다. 핵심 테마 파일을 편집할 것이므로 이 프로세스에 하위 테마를 사용하는 것이 좋습니다. 참고: yourthemechild를 자식 테마의 이름으로 바꾸십시오 .

파일을 마우스 오른쪽 버튼으로 클릭하여 엽니다. 파일의 다른 코드 끝에 다음 코드를 추가합니다.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
다음으로 글꼴을 사용할 위치를 WordPress에 알려야 합니다. 이를 위해 자식 테마의 style.css 파일에 약간의 CSS를 추가합니다. 작업한 동일한 폴더에서 파일을 찾습니다. 다음 코드를 추가합니다.

.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
이 코드는 사이트의 모든 제목뿐만 아니라 모든 본문 텍스트에 Roboto 글꼴을 사용하고 싶다고 WordPress에 알려줍니다. 모든 테마는 다르므로 코드가 작동하지 않는 경우 테마 개발자에게 문의하거나 브라우저의 검사 도구를 사용하여 글꼴에 대한 특정 CSS 규칙을 찾으십시오.
7. WordPress 전체 사이트 편집 테마에 새 사용자 지정 글꼴 추가
전체 사이트 편집(FSE) 테마에서 더 이상 @font-face CSS 규칙을 사용하여 글꼴을 추가할 필요가 없습니다. FSE 테마에서 글꼴을 asset/fonts/ 폴더에 추가한 다음 theme.json 파일에서 호출합니다. Google Fonts의 맞춤 글꼴을 Twenty Twenty-Two 테마에 추가하는 단계를 살펴본 다음 theme.json 파일에 코드를 추가하여 웹사이트에서 글꼴을 사용하세요.
이 예에서는 Google Fonts의 Roboto 글꼴 모음을 사용합니다. 첫 번째 단계는 Google 글꼴 라이브러리에서 글꼴을 다운로드하는 것입니다. 화면 오른쪽 상단 모서리에 있는 가족 다운로드 버튼을 클릭합니다.

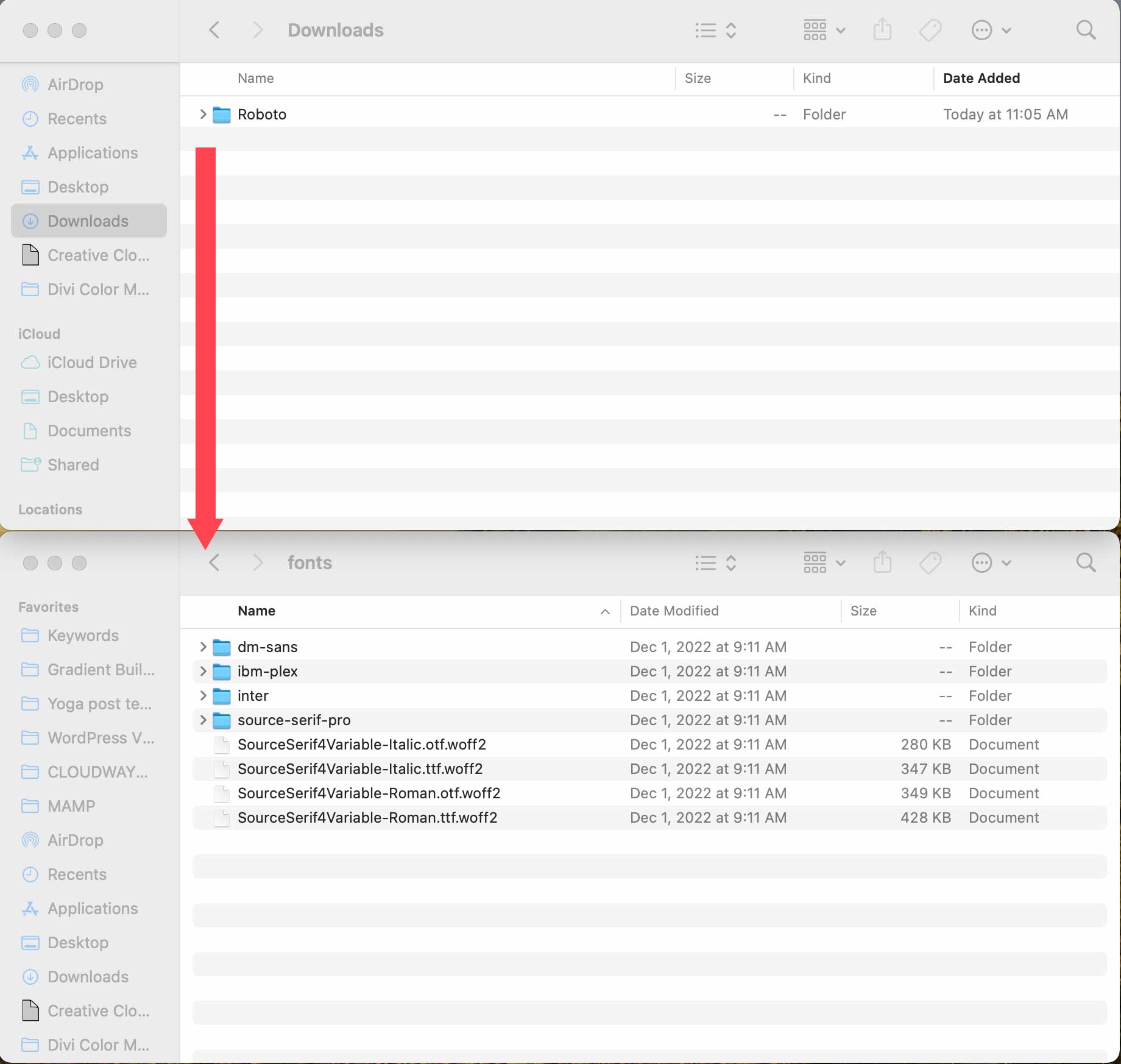
그런 다음 로컬 컴퓨터나 FTP를 통해 WordPress 테마 파일로 이동합니다. 이 예에서는 로컬 컴퓨터에 WordPress 설치를 사용합니다. 나중에 theme.json 파일에 추가할 코드에서 호출해야 하므로 파일 위치를 기록해 두십시오.
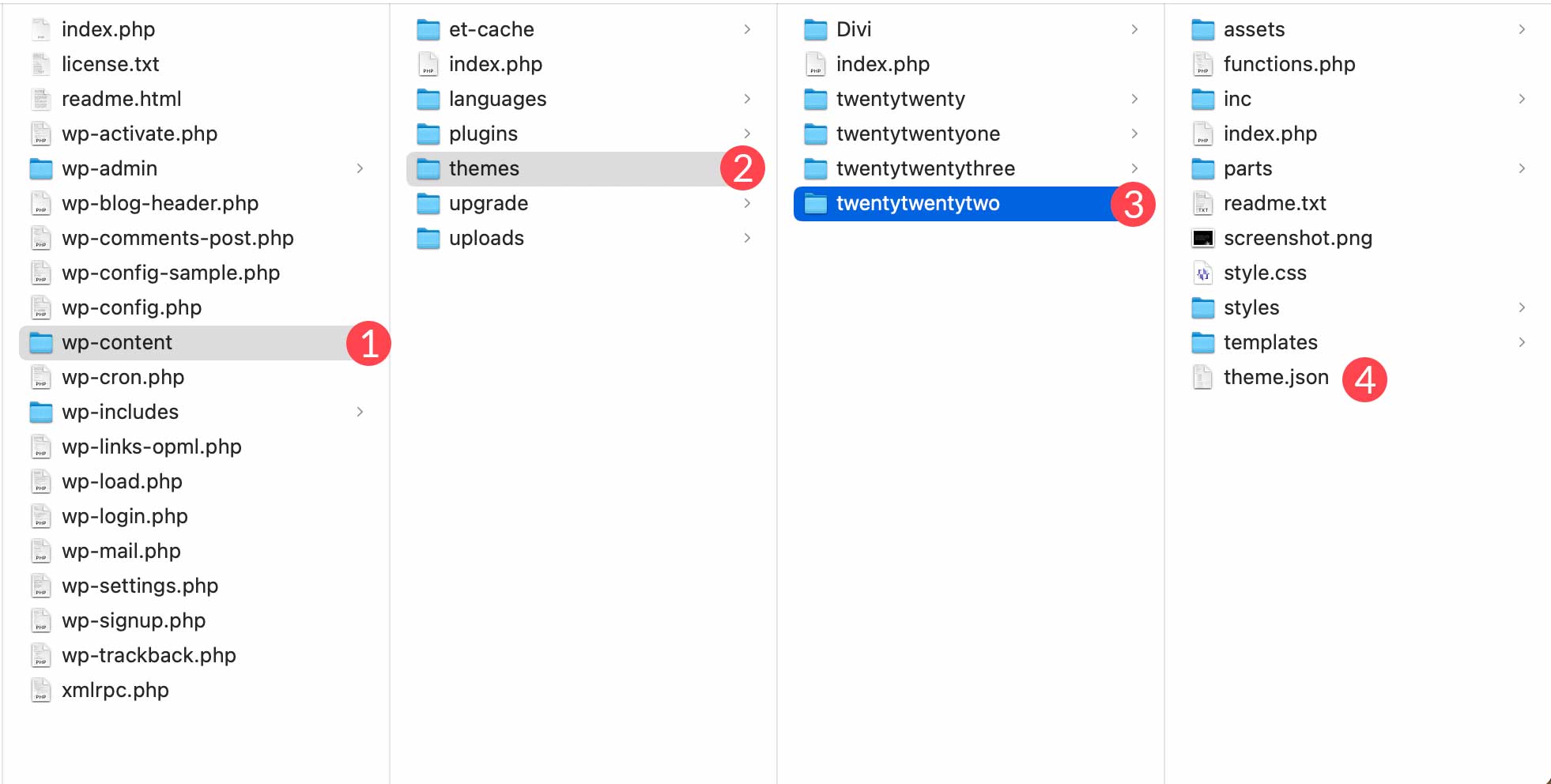
테마의 글꼴 폴더를 찾으려면 wp-content/themes/twentywentytwo/assets/fonts 로 이동합니다. 그런 다음 다운로드한 글꼴 폴더를 WordPress 설치의 글꼴 폴더로 드래그합니다.

다음으로 wp-content/themes/twentytwentytwo/theme.json 으로 이동하여 theme.json 파일을 찾습니다.

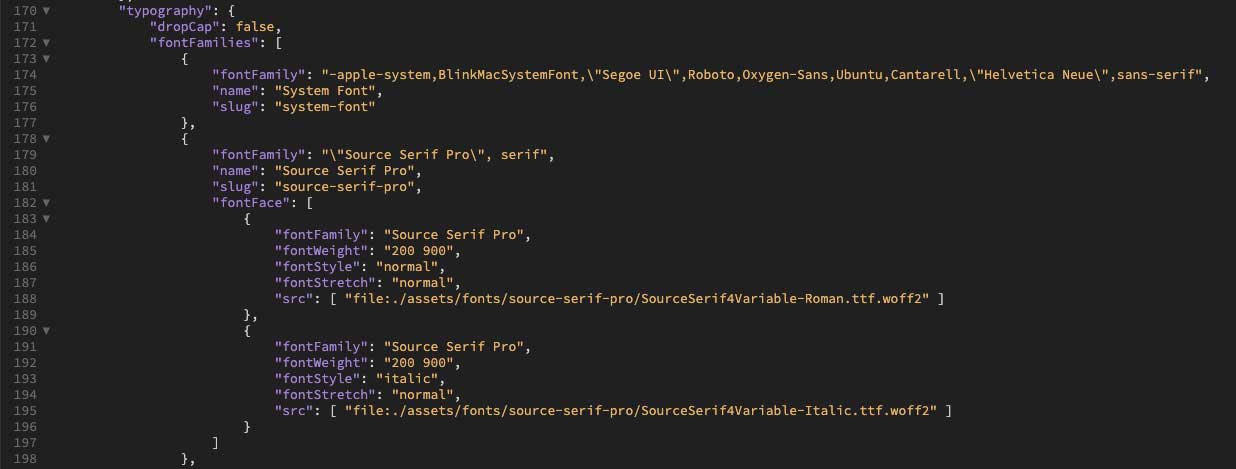
파일을 마우스 오른쪽 버튼으로 클릭하여 선호하는 코드 편집기에서 엽니다. theme.json 파일의 설정 섹션 아래에서 아래로 스크롤하여 타이포그래피 설정에서 소스 sans pro 코드 바로 다음으로 이동합니다.

Theme.json 파일에 코드 추가
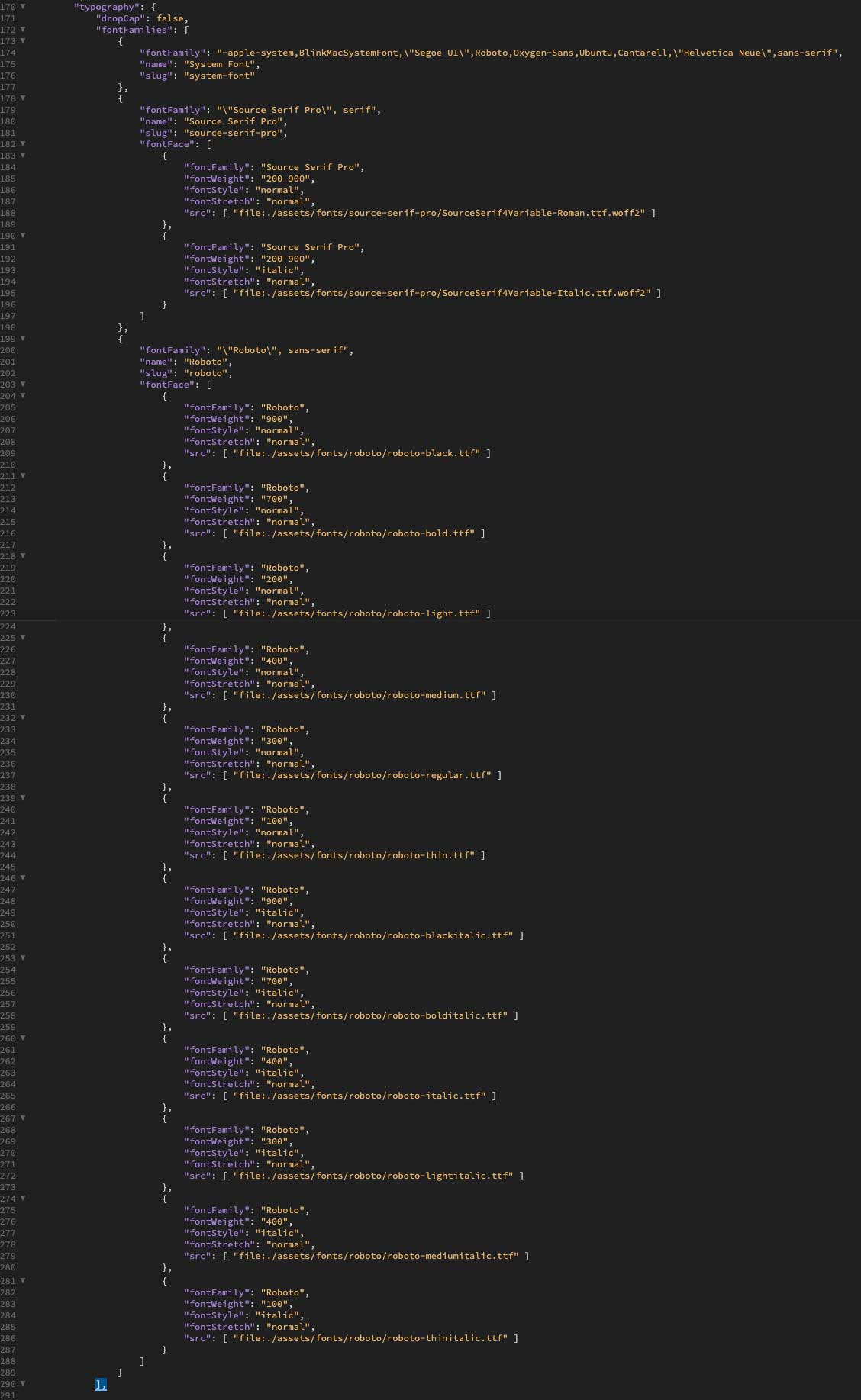
그런 다음 Source Serif Pro 글꼴 섹션의 } 뒤와 타이포그래피 섹션의 닫는 대괄호 ] 앞에 다음 코드를 추가합니다.
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
파일은 이제 다음과 같아야 합니다.

파일을 저장하고 로컬 컴퓨터에서 파일을 덮어쓰거나 FTP를 통해 업로드하여 fonts 폴더에 다시 추가합니다.
Twenty Twenty-Two 테마에서 글꼴 보기
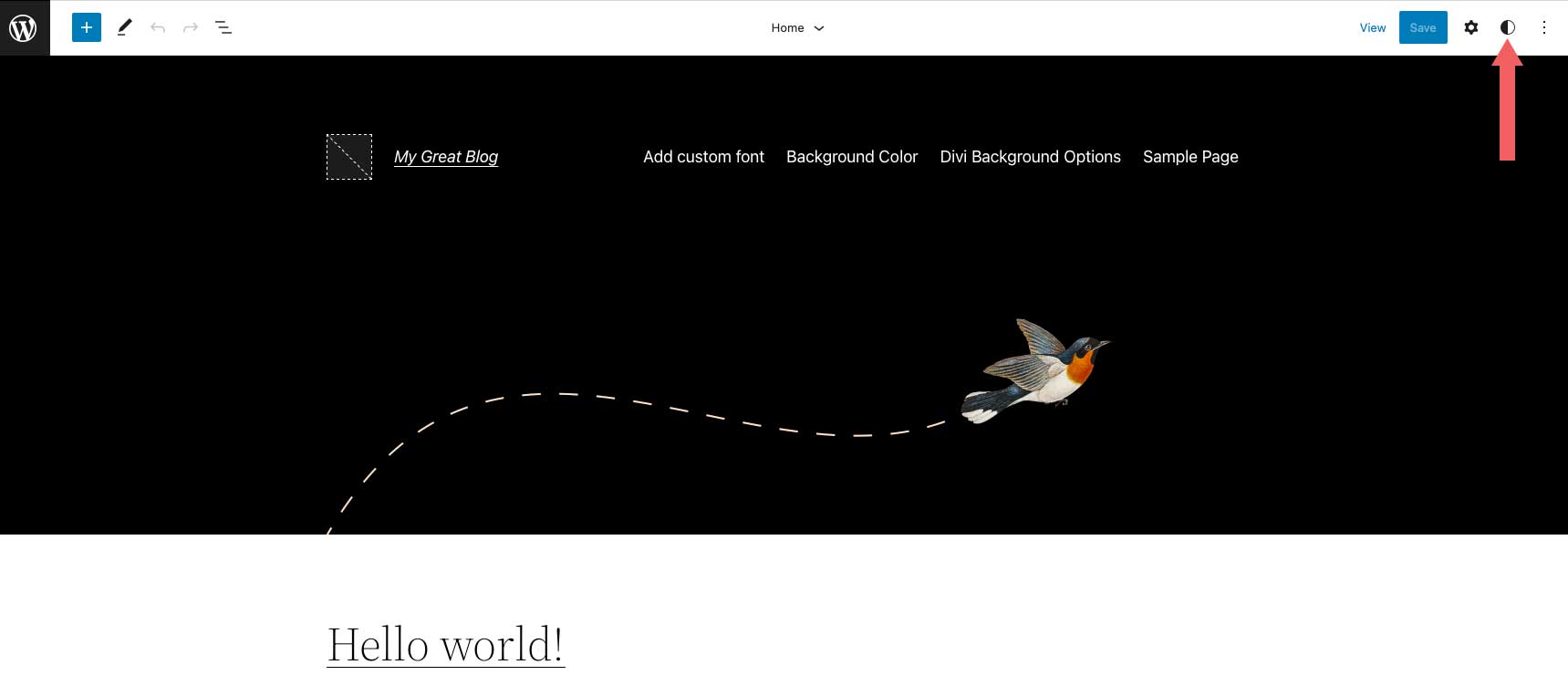
새 글꼴이 테마에 설치되면 Twenty Twenty-Two에서 모양 > 편집기 로 이동하여 글꼴을 볼 수 있습니다. 화면이 새로고침되면 스타일 버튼 을 클릭합니다.

다음으로 타이포그래피 를 클릭합니다.

이제 드롭다운 메뉴에서 새 글꼴을 선택하고 사이트의 글꼴 두께 및 기타 텍스트 스타일 옵션을 조정할 수 있습니다.

8. Divi를 사용하여 WordPress에 새 사용자 지정 글꼴 추가
Divi를 사용하면 텍스트 모듈을 통해 사용자 지정 글꼴을 웹 사이트에 쉽게 업로드할 수 있습니다. Divi는 ttf 및 otf 파일 형식을 모두 허용합니다. 다른 형식을 업로드하려고 하면 오류 메시지가 표시됩니다.
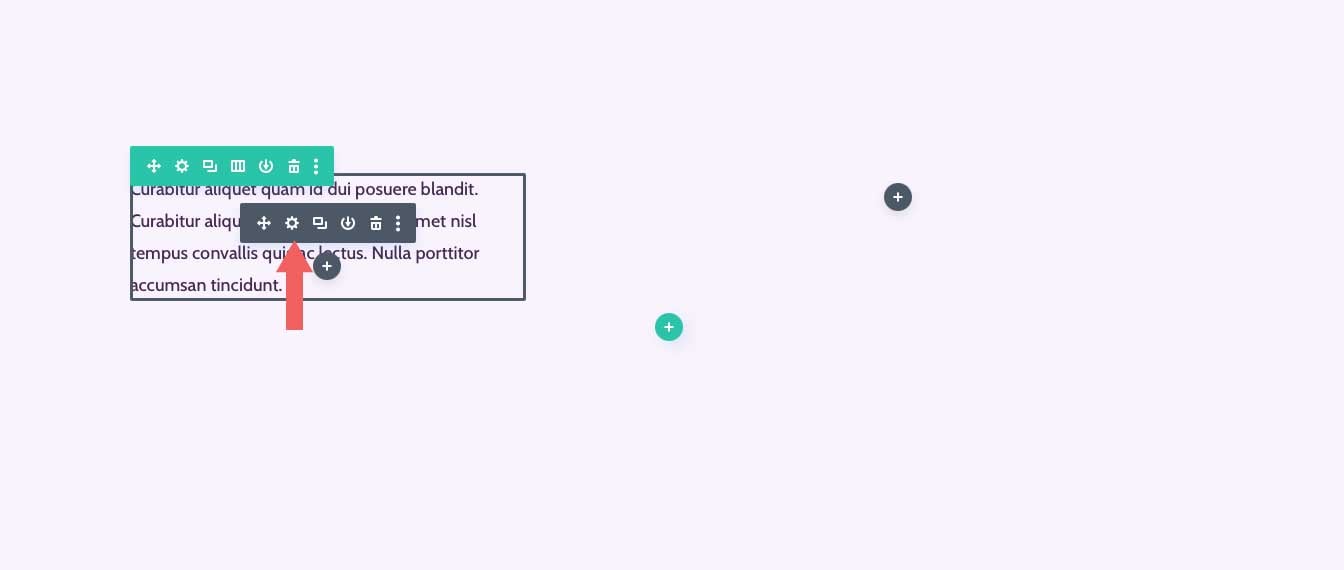
시작하려면 Divi 웹사이트에서 페이지를 추가하거나 편집하세요. 다음으로 페이지에서 텍스트 모듈을 추가하거나 편집합니다. 텍스트 모듈에서 설정 아이콘을 클릭하여 모듈 설정을 불러옵니다.

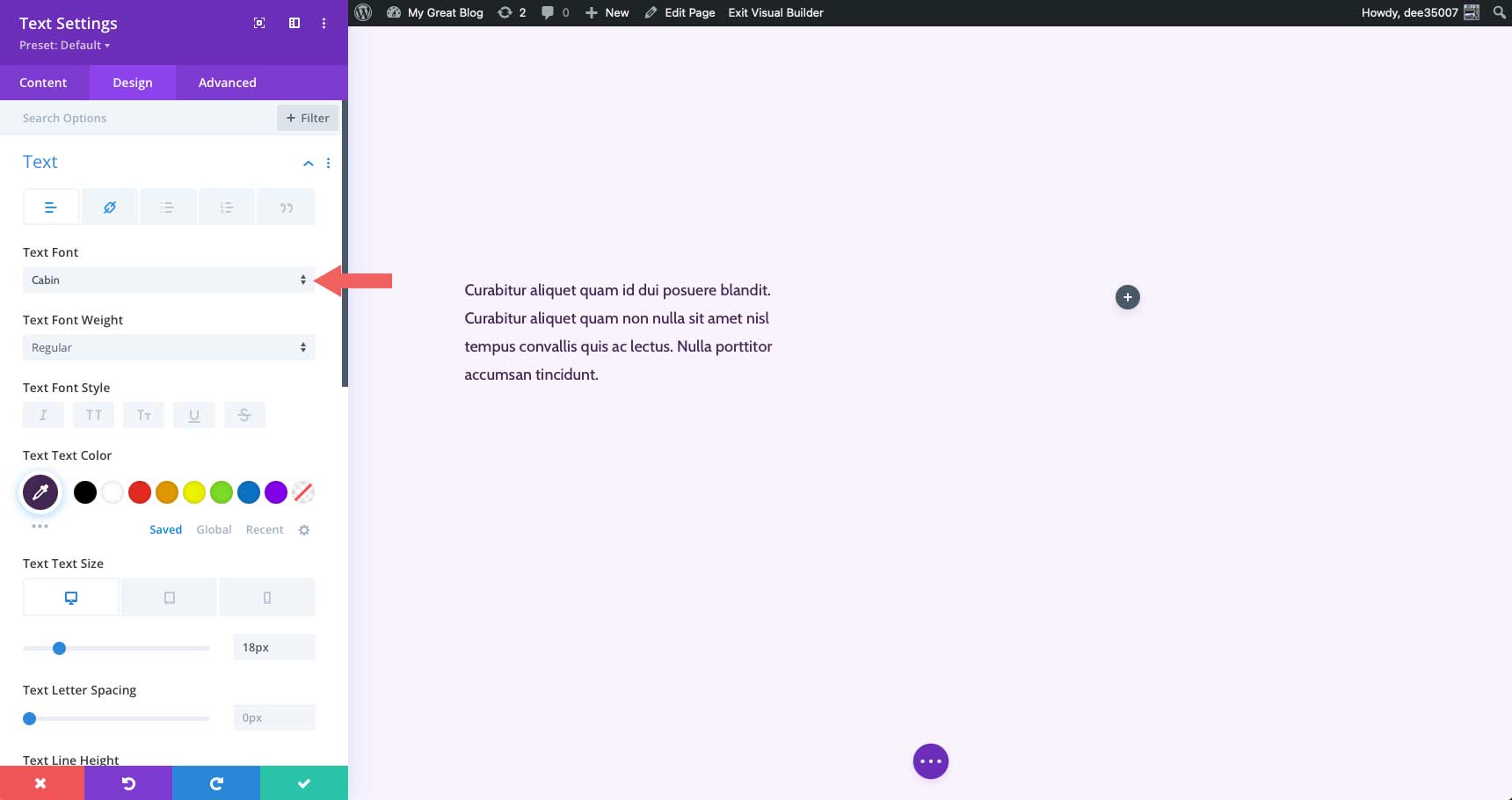
그런 다음 디자인 탭을 클릭한 다음 텍스트 설정을 확장합니다. 글꼴 이름 옆에 있는 드롭다운 메뉴를 클릭합니다.

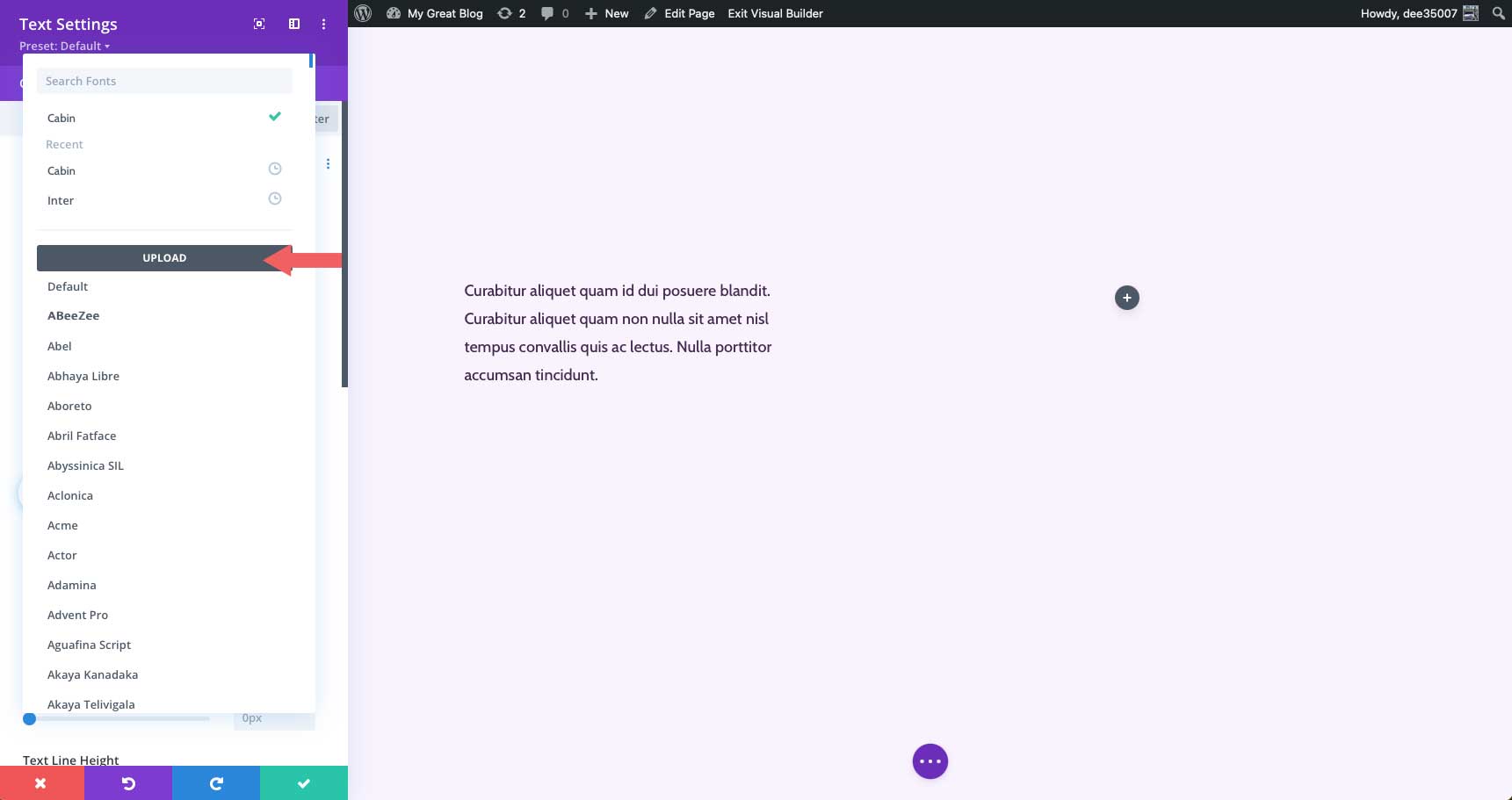
Divi에서 사용할 수 있는 모든 글꼴 목록과 현재 글꼴 및 업로드 버튼이 표시됩니다. 새 맞춤 글꼴을 추가하려면 업로드 를 클릭합니다.

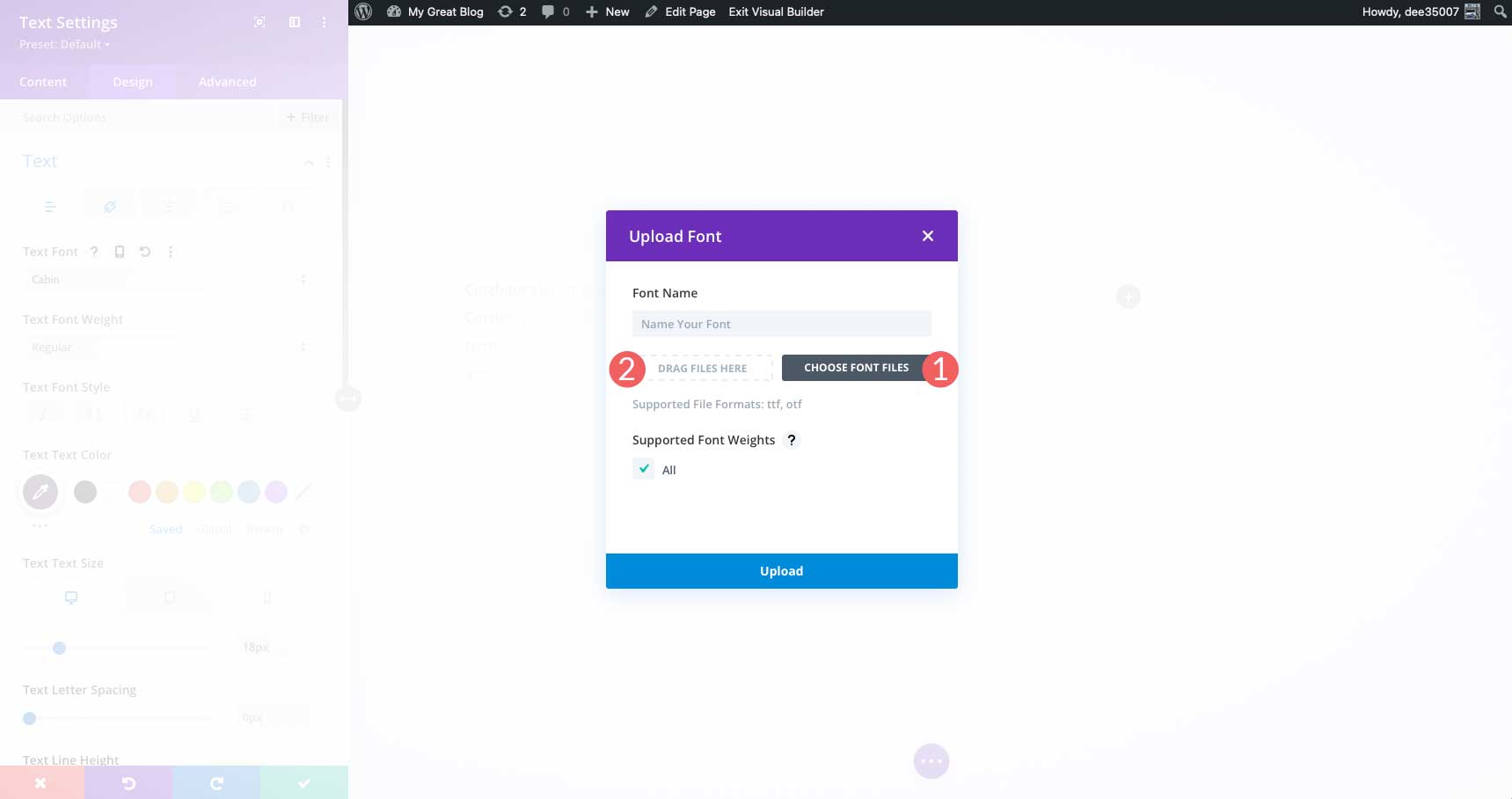
글꼴 업로드 팝업 창이 나타납니다. 글꼴 파일 선택 버튼을 클릭하거나 ttf 또는 otf 글꼴을 여기로 파일 드래그 영역으로 드래그합니다.

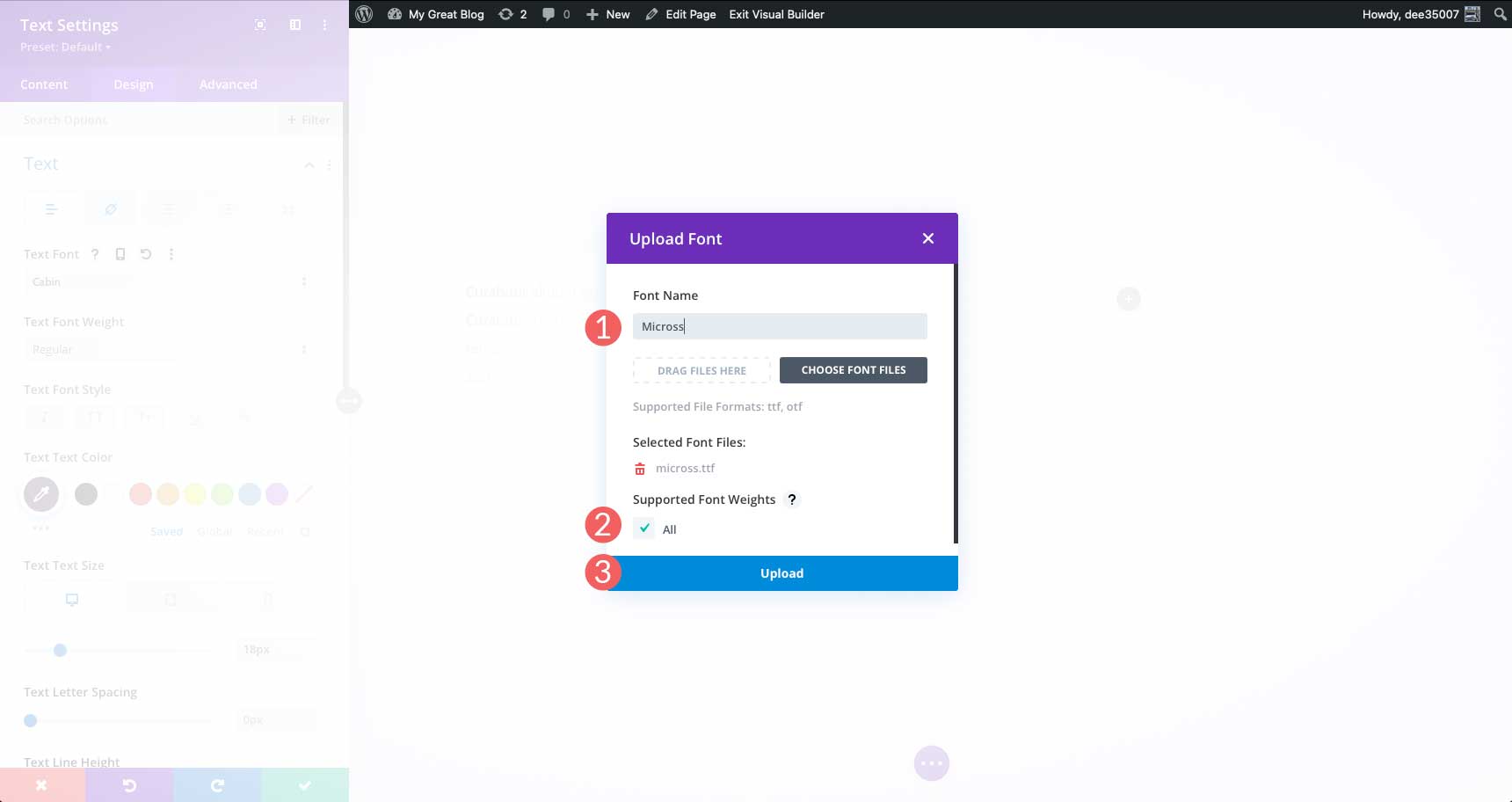
다음으로 글꼴 이름을 지정하고 모두 확인란을 클릭하여 글꼴에 대해 모든 글꼴 가중치가 지원되는지 확인합니다. 옵션을 설정했으면 업로드 버튼을 클릭하여 글꼴을 Divi에 추가합니다.

Divi 웹사이트에 맞춤 글꼴을 추가하면 사이트 전체에서 사용할 수 있습니다.
WordPress에서 글꼴을 변경할 때 팁 및 모범 사례
글꼴 최적화
Google 글꼴 또는 기타 웹 글꼴 공급자를 사용하는 동안 글꼴을 최적화하기 위한 조치를 취해야 합니다. 그렇게 하지 않으면 웹사이트 속도가 느려질 수 있습니다. 사용되는 글꼴 모음 수를 제한하는 것과 같은 간단한 작업은 페이지 로드 시간을 크게 단축시킵니다. 자세한 내용은 WordPress에서 Google 글꼴 사용(성능 최적화를 위한 5가지 팁) 게시물을 확인하세요.
좋은 글꼴 선택
웹 글꼴을 사용하는 것은 훌륭한 선택이지만 올바른 글꼴을 사용하는 경우에만 중요합니다. 사이트에 가장 적합한 웹 글꼴을 조사하는 데 시간을 할애하십시오. 또한 글꼴 페어링 선택을 고려하십시오. 두 개의 serif 글꼴을 함께 사용하는 것은 좋은 생각이 아닙니다. 결국, 그것은 일을 매우 바쁘고 읽기 어렵게 만들 수 있습니다. Google 글꼴이 제공하는 탁월한 선택에 대해 알아보려면 The Best Free Web Fonts를 읽어보세요.
접근성 문제가 있는 사람들 고려
올바른 글꼴을 선택하는 것 외에도 작은 텍스트를 보는 데 어려움을 겪는 사람들을 염두에 두어야 합니다. 본문 텍스트는 항상 16px 이상을 사용하고 읽기 쉬운 글꼴을 사용하십시오. 버튼 텍스트도 마찬가지입니다. 버튼 텍스트가 크고 책임이 있는지 확인하십시오. 이것은 시각 장애가 있는 사람들에게 유익할 뿐만 아니라 훌륭한 행동 원칙이기도 합니다.
WordPress에서 웹 글꼴 변경에 대한 FAQ
몇 개의 글꼴을 사용해야 합니까?
글꼴을 최소한으로 유지하는 것이 좋습니다. 사용하려는 글꼴만 사용하십시오. 옵션이 필요한 경우 Google Fonts CDN과 같이 클라우드에서 글꼴을 가져오는 플러그인 또는 테마 빌더를 사용하세요.
WordPress에서 다운로드한 글꼴을 사용할 수 있습니까?
네, 하지만 간단한 과정이 아닙니다. 많은 단계가 관련되어 있으며 이를 수행하려면 기본적인 코딩 지식이 필요합니다. 다운로드한 글꼴 사용에 대한 자세한 내용은 우아한 테마 블로그에서 플러그인 없이 WordPress에서 다운로드한 글꼴을 사용하는 방법을 확인하세요.
Twenty Twenty-Two 테마에서 글꼴을 변경할 수 있나요?
그래 넌 할수있어. 즉, 표준으로 제공되는 옵션은 두 가지뿐입니다. 특정 테마에 글꼴을 추가하는 것은 가장 쉬운 방법이 아니며 theme.json 및 functions.php를 편집해야 합니다.
이 게시물에서 시연한 것 외에 플러그인을 사용하여 WordPress에서 글꼴을 변경하는 좋은 옵션이 있습니까?
예! WordPress를 위한 9가지 최고의 타이포그래피 플러그인 목록을 확인하여 몇 가지 권장 사항을 확인하십시오.
정리하기
WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 일반 테마를 사용하는 경우 가장 쉬운 방법은 Fonts Plugin | Google 글꼴 타이포그래피. 전체 사이트 편집 테마는 일반적으로 하나 또는 두 개 이상의 옵션을 제공하지만 일부는 추가하기가 매우 쉽지 않습니다. 가장 많은 옵션을 제공하는 Divi와 같은 테마 작성기를 사용하는 것이 좋습니다. 마지막으로, 실습 유형의 개발자이거나 몇 가지 옵션만 필요한 경우 글꼴을 수동으로 추가하는 것이 적합할 수 있습니다.
WordPress에서 글꼴을 어떻게 변경합니까? 아래에 댓글을 달아 알려주세요.
