WordPress 테마에서 글꼴을 변경하는 방법(5개 솔루션)
게시 됨: 2023-05-18WordPress에서 글꼴을 변경하는 쉬운 방법을 찾고 계십니까?
타이포그래피는 WordPress 사이트의 디자인과 브랜딩에서 중요한 역할을 합니다. 보다 전문적이고 현대적인 모양으로 콘텐츠를 더 쉽게 읽고 사이트의 미학을 향상시킬 수 있습니다.
이 기사에서는 WordPress에서 테마 빌더, 사용자 정의 프로그램 및 기타 도구를 사용하여 글꼴을 변경하는 방법을 보여줍니다.
WordPress에서 글꼴을 변경하는 이유는 무엇입니까?
글꼴은 사이트 디자인의 필수적인 부분으로 사이트의 모양과 느낌에 영향을 미칩니다.
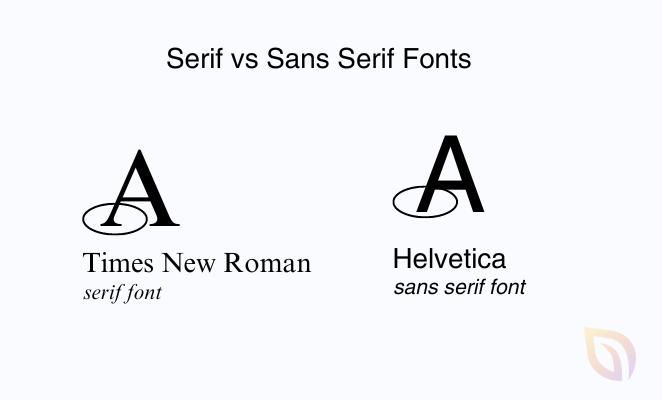
웹 사이트에서 읽기 어려운 글꼴 스타일을 사용하는 경우 방문자는 콘텐츠에 참여하는 데 어려움을 겪고 결국 사이트를 떠날 수 있습니다. 그러나 가독성을 기반으로 글꼴 옵션을 선택하면 사용자 경험을 향상시킬 수 있습니다. 예를 들어, 산세리프와 함께 세리프 글꼴을 사용하면 일반적으로 모든 사이트에서 좋아 보입니다.

또한 읽기 쉬운 글꼴을 사용하면 페이지 로드 시간과 SEO를 개선할 수 있습니다. 간단한 글꼴 옵션은 검색 엔진 순위 요소인 로드 시간이 줄어듭니다.
마찬가지로 글꼴은 브랜드 아이덴티티를 나타낼 수 있습니다. 독특하고 잘 선택된 글꼴은 WordPress 사이트를 다른 사이트와 차별화하고 회사의 일관되고 인식 가능한 이미지를 만드는 데 도움이 될 수 있습니다.
많은 WordPress 테마에는 브랜드에 적합하지 않을 수 있는 기본 글꼴 파일이 함께 제공됩니다. 이를 사용자 지정하면 비즈니스 성격을 더 잘 반영하는 개인적인 터치를 사이트에 추가할 수 있습니다.
그런 다음 읽기 또는 시각 장애가 있는 방문자에게 중요한 접근성이 있습니다. 명확하고 읽기 쉬운 글꼴을 선택하면 더 많은 청중이 웹 사이트에 더 쉽게 액세스할 수 있습니다.
앞에서 언급했듯이 WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 아래에서 가장 쉬운 방법을 보여드리므로 링크를 클릭하여 필요한 링크로 이동하십시오.
- 1. 테마 빌더로 WordPress 글꼴 변경
- 2. WordPress Theme Customizer를 사용하여 글꼴 변경
- 3. WordPress 전체 사이트 편집기에서 글꼴 변경
- 4. WordPress 플러그인을 사용하여 글꼴 변경
- 5. WordPress 콘텐츠 편집기에서 글꼴 모양 변경
- WordPress 글꼴 자주 묻는 질문
1. 테마 빌더로 WordPress 글꼴 변경
많은 강력한 WordPress 테마 빌더를 사용하면 코드를 작성하거나 편집하지 않고도 사용자 지정 테마를 만들 수 있습니다. 이러한 도구를 사용하여 다양한 사이트 디자인 요소의 글꼴을 쉽게 변경할 수 있습니다.
이 방법에서는 WordPress용 최고의 페이지 빌더 및 테마 빌더 플러그인인 SeedProd를 사용합니다. 한 줄의 코드를 건드리지 않고 시각적으로 사용자 지정 WordPress 테마를 만들 수 있는 끌어서 놓기 빌더가 있습니다.

시작하려면 테마 빌더 기능이 포함된 SeedProd Pro 버전이 필요합니다. 요금제를 선택하고 플러그인을 다운로드한 후 WordPress 웹사이트에서 플러그인을 설치하고 활성화해야 합니다.
이에 대한 도움이 필요한 경우 SeedProd Pro 설치에 대한 단계별 설명서를 따를 수 있습니다. 가이드는 또한 프리미엄 기능의 잠금을 해제하기 위해 플러그인 라이센스 키를 입력하는 위치를 보여줍니다.
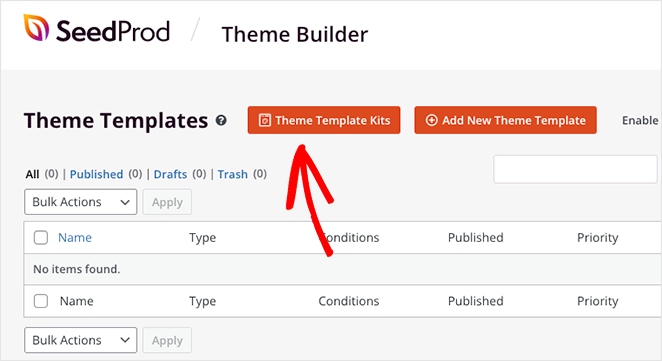
사이트에서 플러그인이 활성화된 상태에서 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하여 Theme Template Kits 버튼을 클릭합니다.

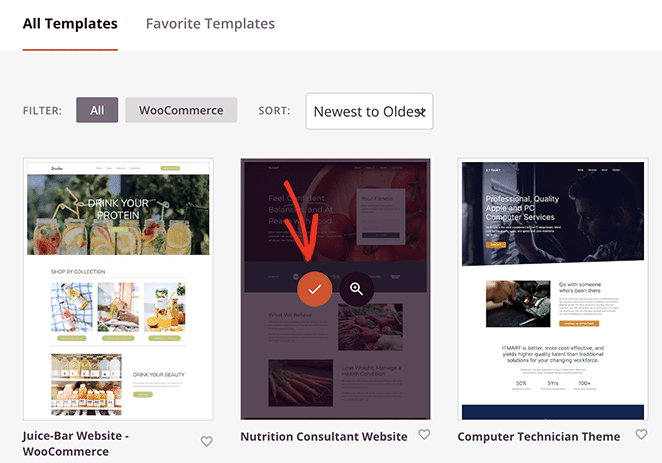
거기에서 플러그인은 테마의 시작점으로 사용할 웹 사이트 템플릿 라이브러리를 표시합니다.
테마를 선택하려면 테마 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭합니다. 이 가이드에서는 영양 컨설턴트 테마를 사용합니다.

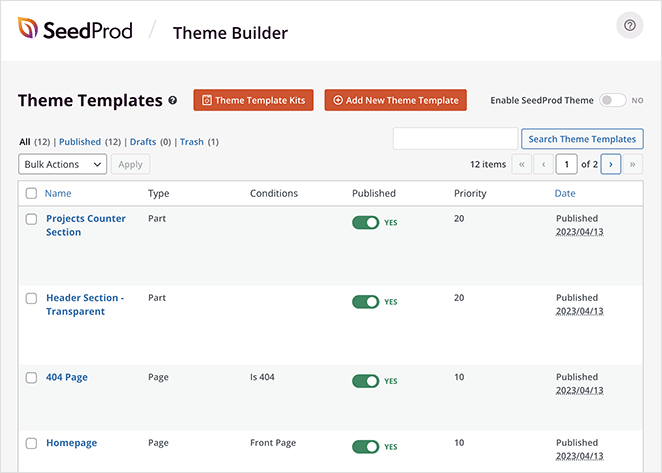
하나를 선택하면 SeedProd가 테마를 구성하는 템플릿을 자동으로 생성합니다.

각 템플릿을 편집하여 WordPress 테마의 모양을 사용자 지정할 수 있습니다. 추가 템플릿 부분을 수동으로 생성하는 옵션도 있습니다.
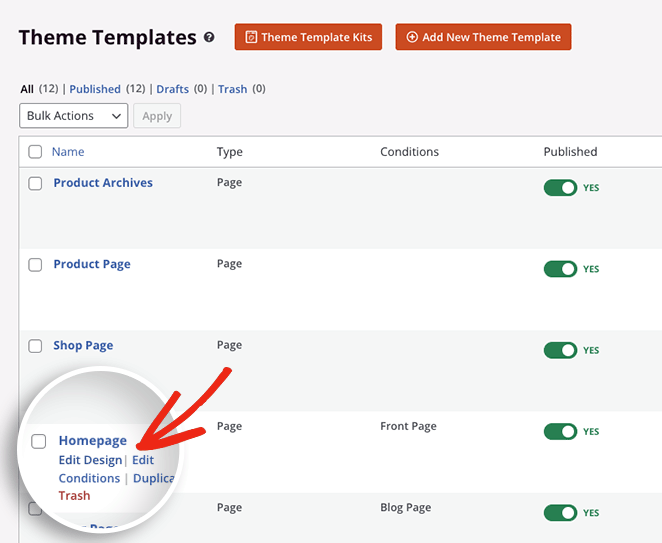
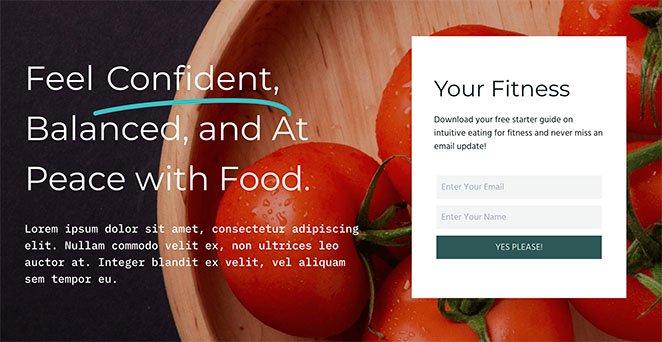
이 가이드에서는 홈페이지 템플릿을 편집하고 다양한 홈페이지 요소의 글꼴을 변경합니다. 이렇게 하려면 홈페이지 제목 아래에 있는 디자인 편집 링크를 클릭합니다.

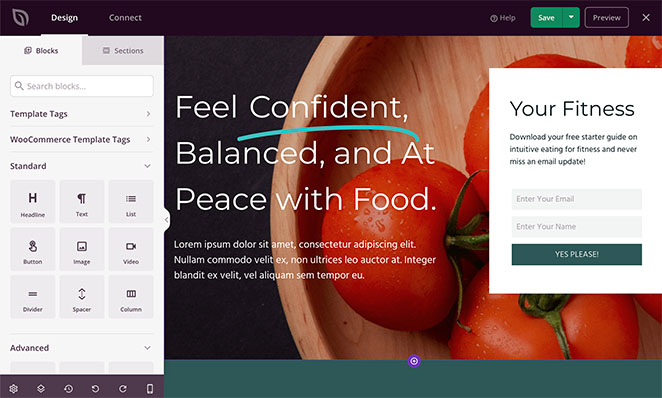
이제 홈페이지 템플릿이 SeedProd의 드래그 앤 드롭 빌더에서 시작됩니다. 왼쪽 패널에서 새 디자인 요소를 추가하고 디자인 미리보기에서 원하는 위치에 배치할 수 있습니다.

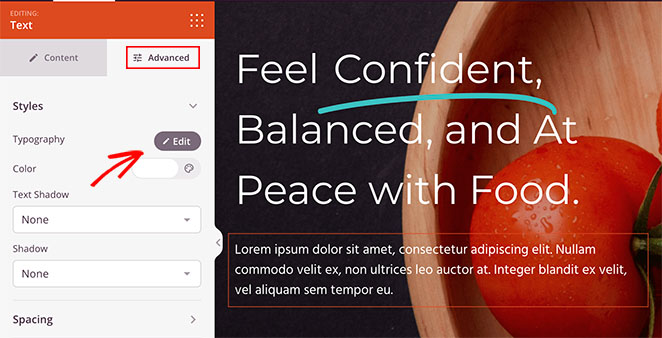
요소의 글꼴을 변경하려면 해당 요소를 클릭하기만 하면 됩니다. 예를 들어 제목 아래의 텍스트 상자를 클릭하면 블록 설정이 열립니다.
여기에서 고급 탭을 클릭하고 타이포그래피 제목 옆에 있는 편집을 클릭합니다.

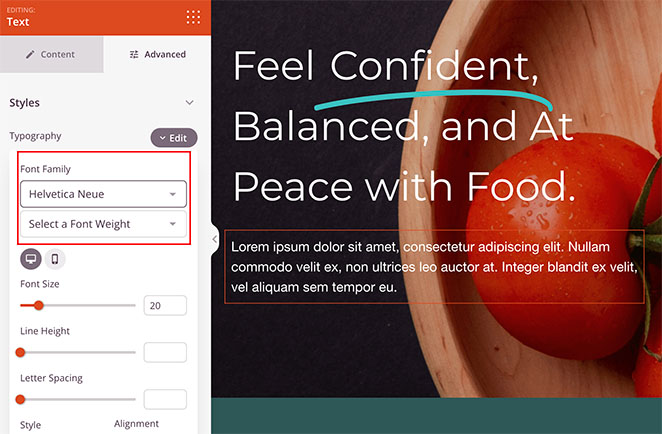
그러면 특정 디자인 요소의 타이포그래피를 편집할 수 있는 여러 옵션이 있는 드롭다운 패널이 열립니다.
예를 들어 Font Family 드롭다운 메뉴를 클릭하면 다양한 Google 글꼴 중에서 선택할 수 있습니다. 다른 글꼴 두께를 선택하고 글꼴 크기, 줄 높이, 글자 간격, 대소문자, 정렬 등을 조정하는 옵션도 있습니다.

SeedProd를 사용하여 WordPress 테마의 다른 요소를 사용자 지정하려면 이 단계를 반복합니다.
모양이 만족스러우면 페이지 상단의 저장 버튼을 클릭합니다.
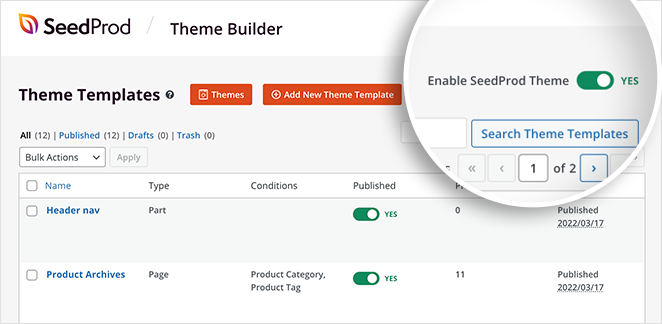
WordPress 테마 글꼴을 편집 및 사용자 정의한 후 SeedProd » Theme Builder 로 돌아가 SeedProd 테마 활성화 옆의 토글 스위치를 클릭하여 예 위치로 설정합니다.

이제 SeedProd가 변경 사항을 실시간으로 적용하고 홈페이지를 방문하여 사이트의 글꼴을 볼 수 있습니다.

2. WordPress Theme Customizer를 사용하여 글꼴 변경
WordPress에서 글꼴을 변경하는 또 다른 방법은 WordPress 사용자 지정 프로그램을 사용하는 것입니다. 이 방법을 사용하면 테마 설정에 따라 기존 WordPress 테마를 사용자 지정하고 실시간 미리 보기를 표시할 수 있습니다.
이 예에서는 Astra WordPress 테마를 사용하고 있습니다. 그러나 사용자 정의 프로그램에 표시되는 설정은 테마에 따라 다릅니다. 찾아야 하는 옵션은 제목에 '글꼴' 또는 '타이포그래피'가 있어야 합니다.
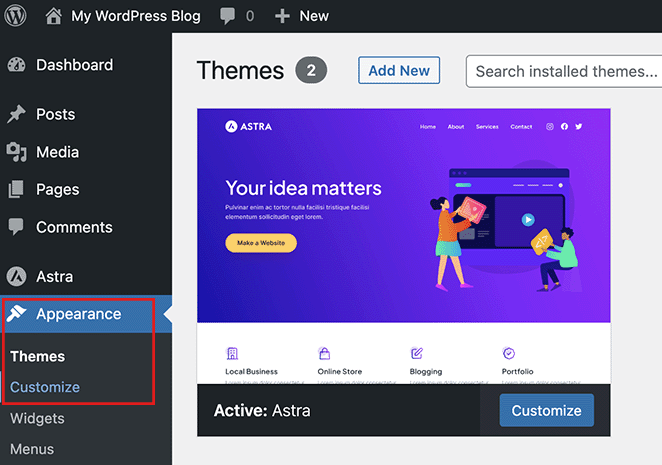
WordPress 사용자 지정 프로그램을 열려면 WordPress 관리자에서 모양 » 사용자 지정 으로 이동합니다.

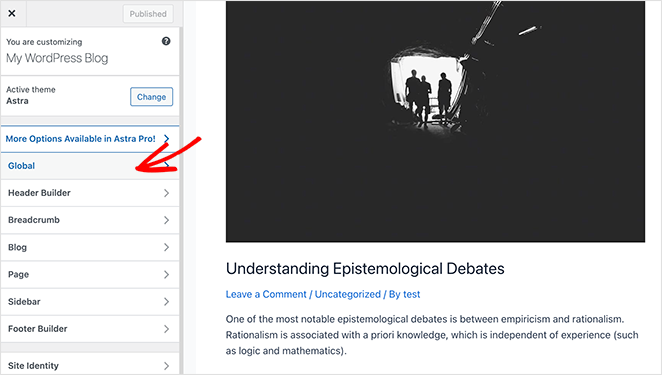
Astra 테마에서 전역 설정 옵션을 사용하면 사이트 전체를 변경할 수 있습니다. 이 옵션을 클릭하여 전체 웹사이트의 글꼴을 변경합니다.

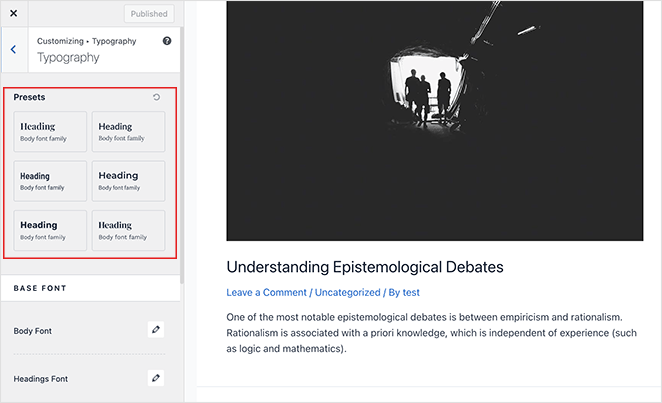
다음 화면에는 타이포그래피, 글꼴 색상, 컨테이너 등을 포함한 몇 가지 사용자 지정 옵션이 표시됩니다. 타이포그래피 옵션을 클릭하여 다양한 글꼴 사전 설정 중에서 선택하면 전체 사이트의 글꼴이 변경됩니다.

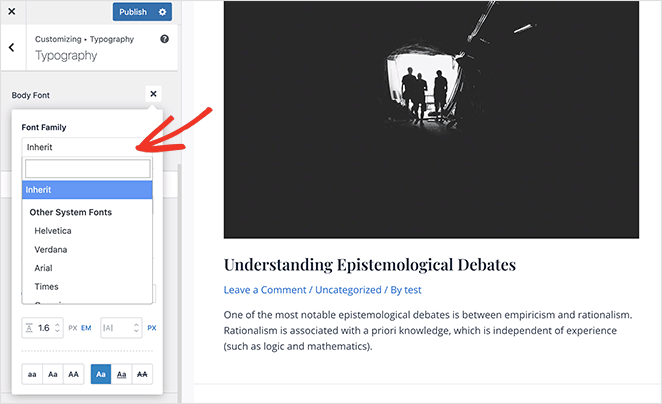
또는 본문 및 제목 글꼴과 같은 개별 텍스트 요소의 글꼴을 변경할 수 있습니다. 이렇게 하려면 편집 아이콘을 클릭하고 글꼴 모음 드롭다운 메뉴에서 글꼴을 선택합니다.

동일한 패널에서 글꼴 두께, 크기, 스타일 등을 조정할 수 있습니다.
글꼴 변경이 만족스러우면 게시 버튼을 클릭합니다. 여기에서 웹사이트를 방문하여 새 글꼴을 볼 수 있습니다. 이 경우에는 Rubik 제목 글꼴과 Karla 본문 글꼴입니다.

참고: 모든 테마가 동일한 기능과 사용자 지정 옵션을 제공하는 것은 아닙니다. 테마가 이를 제공하지 않는 경우 다음 단계를 계속 읽으십시오.

3. WordPress 전체 사이트 편집기에서 글꼴 변경
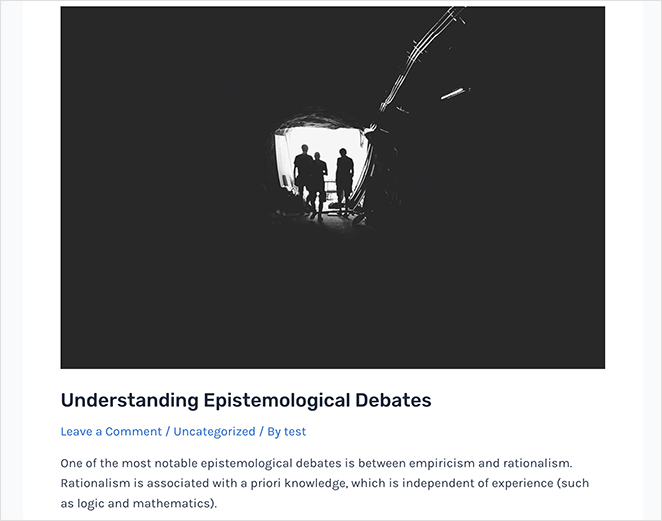
Twenty Twenty-Three와 같은 블록 기반 WordPress 테마의 경우 WordPress의 전체 사이트 편집기(FSE)를 사용하여 글꼴을 변경할 수 있습니다. 블록 편집기로 게시물 및 페이지를 편집하는 것과 유사하게 블록으로 테마를 사용자 지정할 수 있습니다.
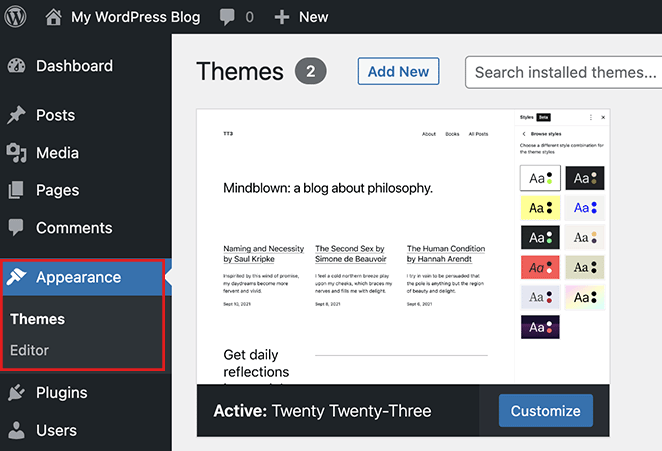
이 방법을 시작하려면 WordPress 관리자 패널에서 모양 » 편집기 로 이동하여 테마에 대한 FSE를 엽니다. 이 경우 Twenty Twenty-Three 테마를 사용하고 있습니다.

사이트 편집기에서 테마 미리보기의 아무 곳이나 클릭하여 전체 화면으로 만들고 추가 메뉴 표시줄을 표시합니다.
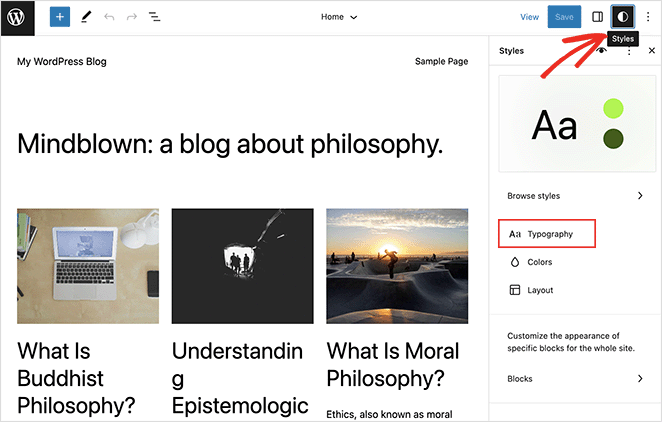
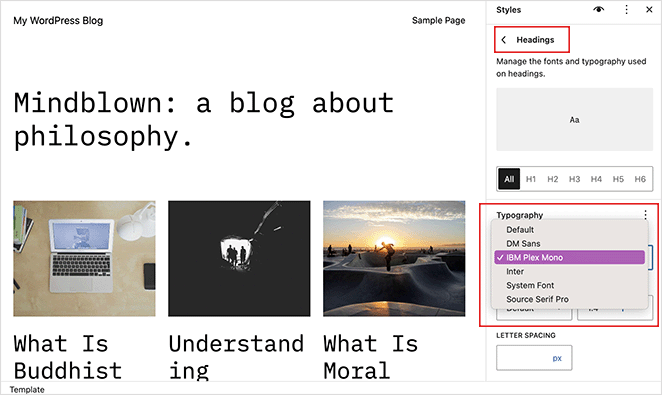
여기에서 오른쪽 상단 모서리에 있는 스타일 아이콘을 클릭하고 타이포그래피 옵션을 선택합니다.

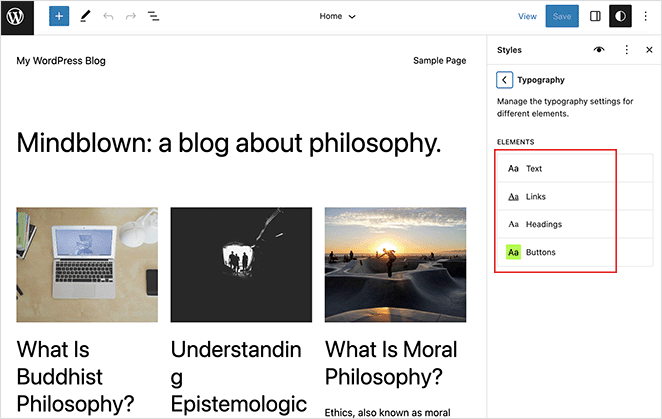
여기에서 WordPress 제목, 텍스트, 링크, 버튼 등의 글꼴을 변경할 수 있습니다.

이 예에서는 제목 옵션을 선택하고 글꼴 드롭다운 메뉴에서 새 글꼴을 선택합니다.

변경한 후 저장 버튼을 클릭합니다. 사이트 편집기를 종료하고 라이브 웹사이트를 방문하면 새 글꼴 변경 사항을 확인할 수 있습니다.

4. WordPress 플러그인을 사용하여 글꼴 변경
위의 방법 외에도 WordPress Google 글꼴 플러그인을 사용하여 글꼴을 변경하고 사용자 지정할 수 있습니다. 일부 인기 있는 솔루션은 Easy Google Fonts 및 Fonts WordPress 플러그인입니다.
예를 들어 Fonts Plugin을 사용하면 1455개의 무료 글꼴 중에서 선택하여 웹 사이트에서 사용할 수 있습니다. 또한 Adobe Fonts(Typekit) 통합이 포함되어 있으며 라이브 커스터마이저 미리보기가 있습니다.
시작하려면 Fonts Plugin을 다운로드하고 WordPress 사이트에서 설치 및 활성화하십시오. 도움이 필요한 경우 WordPress 플러그인 설치 방법에 대한 이 가이드를 따를 수 있습니다.
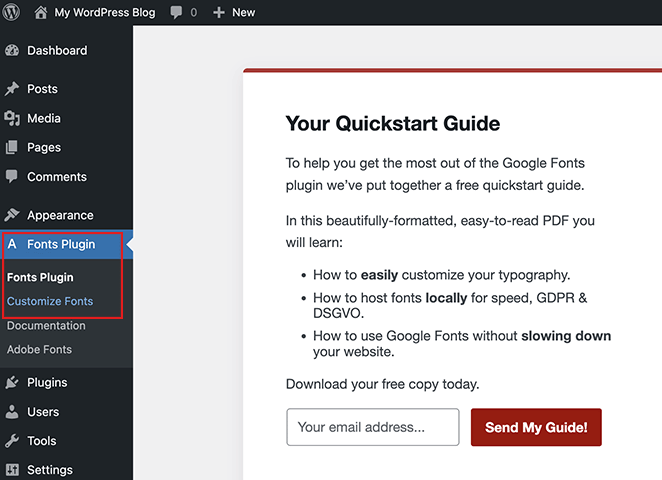
그런 다음 대시보드에서 글꼴 플러그인 » 글꼴 사용자 지정 으로 이동하여 라이브 WordPress 사용자 지정 프로그램을 엽니다.

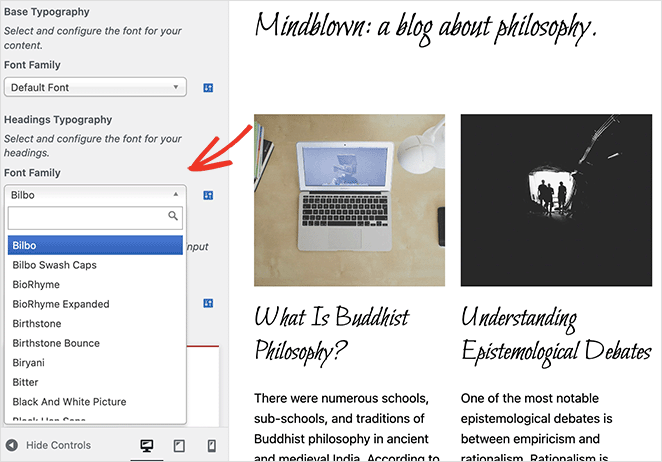
여기에서 기본 설정을 클릭하고 기본 타이포그래피, 제목, 버튼 및 입력에 대한 웹 글꼴을 변경할 수 있습니다.

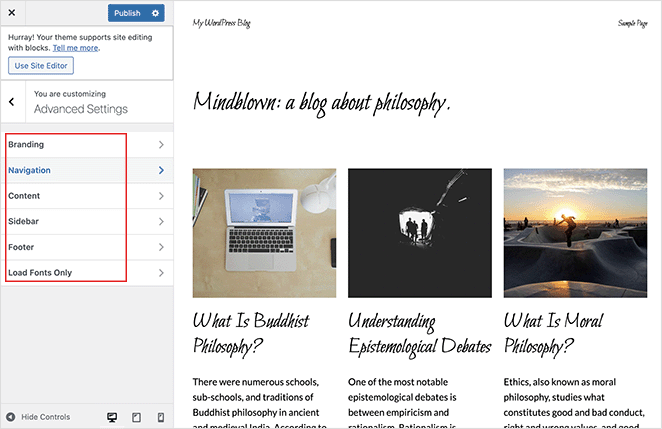
고급 설정 옵션을 클릭하여 탐색 링크 및 사이드바의 브랜딩 글꼴 및 서체를 변경할 수도 있습니다.

변경 사항에 만족하면 게시 버튼을 클릭합니다. 여기에서 사이트를 방문하여 새 글꼴이 작동하는 것을 확인할 수 있습니다.

5. WordPress 콘텐츠 편집기에서 글꼴 모양 변경
이 가이드에서 다룰 마지막 방법은 WordPress 콘텐츠 편집기를 사용하여 특정 블로그 게시물 및 페이지에서 글꼴 모양을 변경하는 것입니다. 이것은 게시물별로 글꼴 모양을 제어하는 좋은 방법이지만 다른 게시물에 유사한 변경 사항을 추가하려면 이 단계를 수동으로 반복해야 합니다.
이 솔루션은 개별 게시물을 사용자 지정하는 데 탁월하지만 사이트 전체의 글꼴 변경을 원하는 경우 이 가이드의 다른 방법 중 하나를 사용하는 것이 가장 좋습니다.
즉, 특정 WordPress 게시물의 글꼴을 변경하는 방법은 다음과 같습니다.
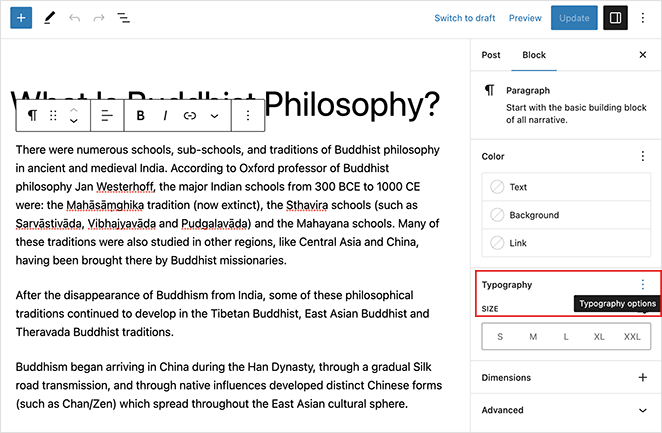
먼저 WordPress 콘텐츠 편집기를 볼 수 있도록 게시물을 편집한 다음 변경하려는 텍스트 블록 또는 본문 텍스트를 클릭합니다. 왼쪽 사이드바에서 타이포그래피 제목 옆에 있는 세 개의 점을 클릭합니다.

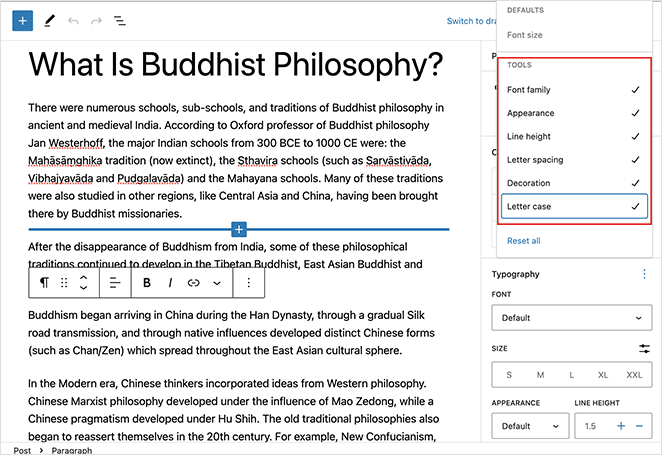
이렇게 하면 글꼴 모음, 모양, 줄 높이, 문자 간격 등과 같은 다양한 설정을 선택할 수 있는 패널이 열립니다. 이 옵션 중 하나를 클릭하면 사이드바에 추가됩니다.

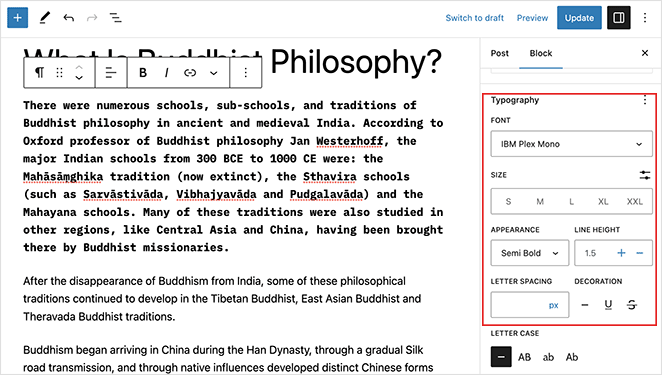
여기에서 특정 텍스트 블록이 나머지 콘텐츠와 다르게 보이도록 설정을 편집할 수 있습니다.

변경 사항을 저장한 다음 게시물을 미리 보고 새 게시물 글꼴이 어떻게 보이는지 확인할 수 있습니다.

WordPress 글꼴 자주 묻는 질문
예, 웹사이트에 TTF 글꼴 파일을 업로드하고 스타일시트(style.css)에 사용자 지정 CSS 코드를 추가하여 WordPress에서 모든 글꼴을 사용할 수 있습니다. 사용자 정의 CSS를 추가하려면 사용자 정의 프로그램의 추가 CSS 섹션으로 이동하여 코드를 붙여넣으십시오.
귀하의 웹사이트에서 사용하기 전에 적절한 라이센스가 있는지 확인하십시오.
WordPress 사이트에 글꼴 아이콘을 추가하려면 Font Awesome과 같은 플러그인이나 SeedProd의 내장 아이콘 라이브러리를 사용할 수 있습니다. 다음은 WordPress 테마에 Font Awesome을 추가하는 방법에 대한 단계별 자습서입니다.
예, 제목, 단락 및 링크와 같은 다른 요소에 다른 글꼴을 적용하여 WordPress 사이트에서 여러 글꼴을 사용할 수 있습니다. 너무 많은 글꼴을 사용하면 사이트의 가독성과 전반적인 디자인에 영향을 줄 수 있으므로 주의하십시오.
WordPress 다국어 플러그인을 사용하여 WordPress 사이트에서 다른 언어에 대해 다른 글꼴을 사용할 수 있습니다. 이 플러그인을 사용하면 각 언어에 대한 글꼴 설정을 개별적으로 사용자 정의할 수 있습니다.
WordPress 사이트에서 글꼴 성능을 최적화하려면 웹에 안전한 글꼴 사용, 서버 또는 콘텐츠 전송 네트워크(CDN)에서 글꼴 제공, 글꼴 표시 또는 글꼴 로딩 API와 같은 도구를 사용하여 로딩 시간을 최적화하는 것이 좋습니다.
또한 전체 글꼴 파일 크기를 줄이기 위해 사용하는 글꼴 변형의 수를 최소화하십시오.
그게 다야!
이 가이드가 HTML, PHP 또는 CSS 코드를 작성하지 않고 WordPress에서 글꼴을 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress에서 이미지에 텍스트를 추가하는 방법에 대한 이 가이드를 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.