WordPress에서 글꼴을 변경하는 5가지 쉬운 방법
게시 됨: 2024-08-06글꼴은 웹 사이트의 톤과 전반적인 모양에 영향을 미치므로 웹 사이트 디자인에 매우 중요합니다. 글꼴 선택에 따라 사이트의 모양이 향상되거나 손상될 수 있습니다.
Google, Adobe, FontSpace 등의 서비스에서 제공하는 웹 글꼴을 사용하면 사이트에 글꼴을 직접 삽입할 수 있습니다. 데스크톱 글꼴과 달리 웹 글꼴은 클라우드에 저장되며 방문자가 사이트에 액세스할 때 빠르게 로드됩니다. 이를 통해 수동으로 포함하지 않고도 여러 글꼴을 간단하게 사용할 수 있습니다.
글꼴을 선택한 후에는 사이트에서 해당 글꼴을 사용하는 방법을 알아야 합니다.
이 블로그에서는 WordPress에서 글꼴을 변경하는 다양한 방법을 살펴보겠습니다. 플러그인이 필요한지, 아니면 수동으로 추가하는지 등 테마에 따라 원하는 방식을 선택할 수 있습니다. 사이트의 서체를 쉽게 맞춤설정할 수 있도록 각 방법을 안내해 드립니다.
WordPress에서 글꼴을 변경하고 웹 사이트에 완벽한 타이포그래픽 터치를 제공하는 방법 을 살펴보겠습니다.
그 전에 우리는 다음 사항을 알아야 합니다.
WordPress 웹사이트의 글꼴을 변경하는 이유
WordPress 웹사이트에서 글꼴을 변경하는 것은 사이트의 분위기와 스타일을 설정하는 데 도움이 되므로 중요합니다. 올바른 글꼴을 사용하면 콘텐츠가 더욱 매력적이고 읽기 쉬워지지만, 잘못된 글꼴을 사용하면 사이트가 전문적이지 않게 보일 수 있습니다.
- 명확하고 잘 선택된 글꼴을 사용하면 텍스트를 더 쉽게 읽을 수 있습니다.
- 다양한 글꼴을 사용하면 사이트에 독특한 모양과 느낌을 줄 수 있습니다.
- 글꼴은 브랜드의 개성과 메시지를 반영하는 데 도움이 됩니다.
- 좋은 글꼴은 제목과 중요한 정보를 돋보이게 할 수 있습니다.
전반적으로 글꼴을 변경하는 것은 웹 사이트의 모양과 효율성을 높이는 간단한 방법입니다.
웹 글꼴 유형
데스크탑 글꼴과 마찬가지로 웹 글꼴은 네 가지 주요 유형으로 제공됩니다.
- Serif: Serif 글꼴은 각 문자의 상단과 하단에 장식 요소가 있습니다. 화려한 스타일로 인해 제목에 가장 적합합니다.
- 산세리프(Sans Serif): 산세리프 글꼴은 깔끔하고 직선적인 모양을 갖고 있어 제목과 본문 텍스트 모두에 적합합니다.
- 스크립트: 스크립트 글꼴은 유쾌하고 필기체 모양을 갖고 있으므로 디자인을 압도하지 않도록 자제해서 사용해야 합니다.
- 디스플레이: 디스플레이 글꼴은 굵고 시선을 사로잡습니다. 제목에는 적합하지만 본문 텍스트로는 사용하지 말고 드물게 사용해야 합니다.
이제 글꼴의 중요성과 유형을 배웠으므로 WordPress에서 글꼴을 변경하는 방법을 살펴보겠습니다.
WordPress에서 글꼴을 변경하는 방법
WordPress 웹사이트에서 글꼴을 변경할 수 있는 몇 가지 방법이 있습니다. 우리는 이미 처음에 방법에 대한 아이디어를 제공했습니다.
다음을 사용하여 WordPress 웹사이트의 글꼴을 변경하는 5가지 쉬운 방법을 보여 드리겠습니다.
- WordPress 테마 사용자 정의 프로그램
- WordPress 전체 사이트 편집기
- WordPress 글꼴 플러그인
- WordPress 콘텐츠 편집기
- WordPress 블록 편집기
이제 세부 내용을 살펴볼까요?
1. WordPress Theme Customizer에서 글꼴을 변경하는 방법
WordPress 테마 사용자 정의 도구를 사용하면 사이트 글꼴을 간단하게 변경할 수 있습니다. 이 도구를 사용하면 웹사이트의 모양을 수정하고 변경 사항을 실시간으로 미리 볼 수 있습니다.
사용자 정의 메뉴 옵션이 표시되지 않으면 테마에 전체 사이트 편집이 활성화되어 있을 수 있습니다. 이 경우 다른 방법을 사용하거나 테마를 전환해야 합니다.
이 가이드에서는 Astra 테마를 사용합니다. 그러나 옵션은 WordPress 테마에 따라 다를 수 있습니다. 일반적으로 사용자 정의 도구에서 테마에 맞는 '글꼴' 또는 '글꼴' 설정을 찾아보세요.
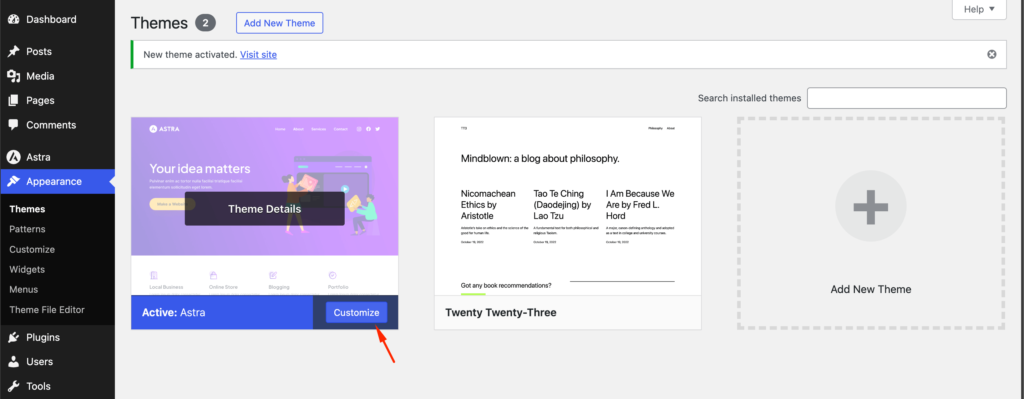
시작하려면 WordPress 대시보드에서 모양 > 사용자 정의 로 이동하세요.

WordPress 테마 사용자 정의 프로그램이 시작됩니다.
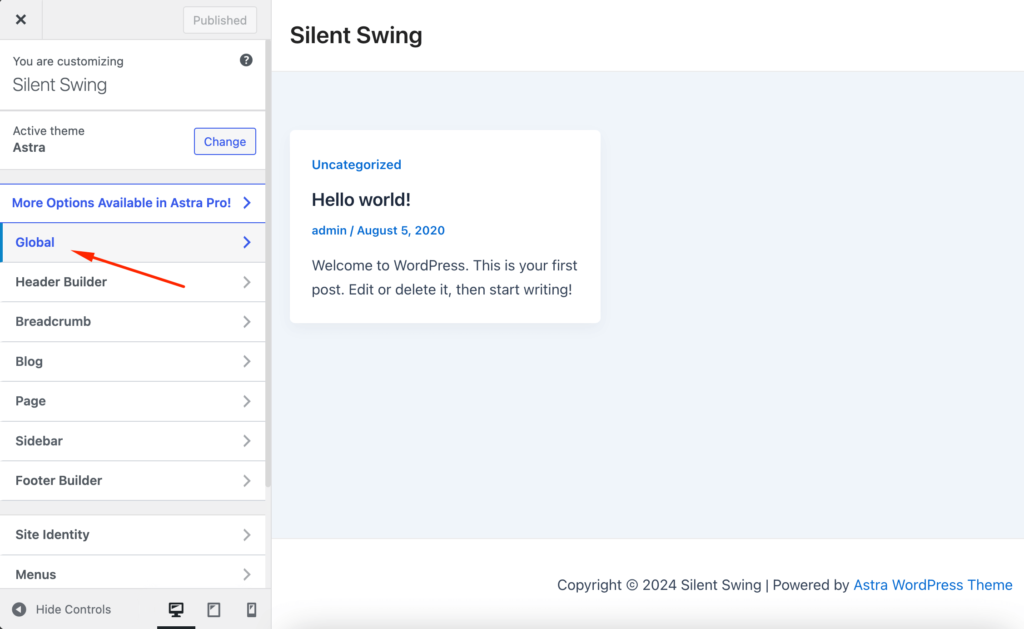
Astra 테마에는 사이트 전체 스타일을 변경할 수 있는 옵션이 있는 '글로벌' 섹션이 있습니다. 전체 웹사이트에서 글꼴을 변경하려면 왼쪽 메뉴에서 '글로벌' 옵션을 클릭하세요.

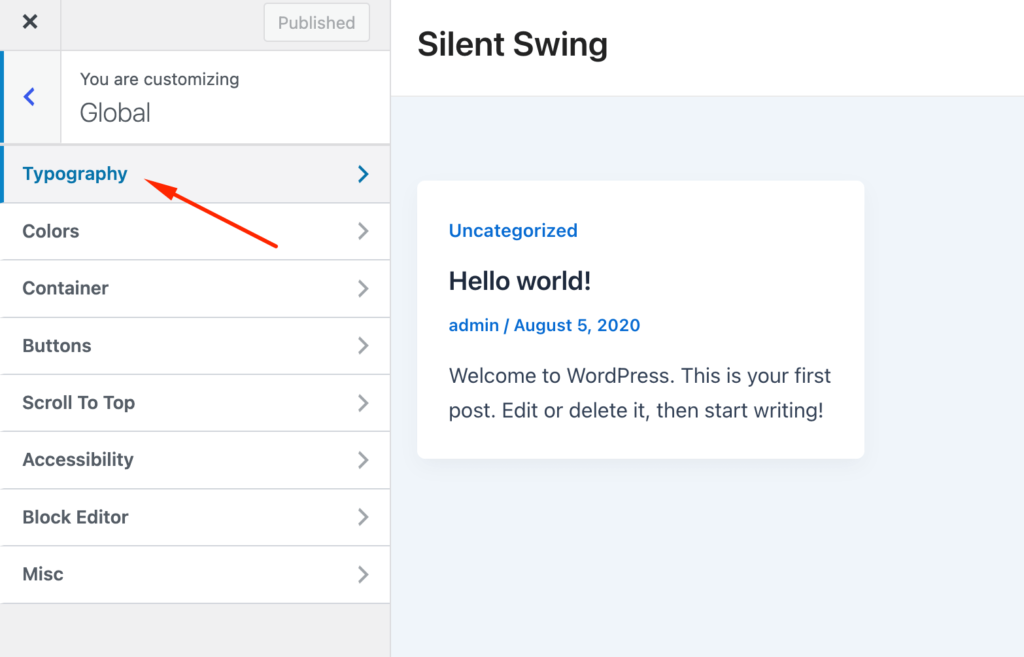
다음 화면에는 '타이포그래피', '색상', '컨테이너', '버튼' 등과 같은 옵션이 표시됩니다.
'타이포그래피' 옵션을 클릭하세요.

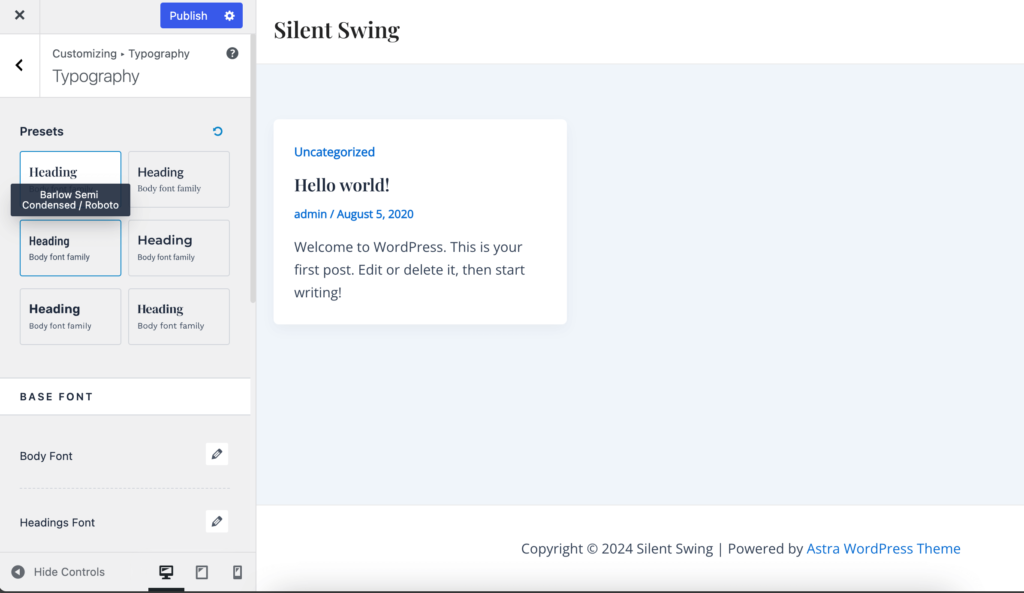
여기 ' 사전 설정 ' 섹션에서 다른 글꼴을 선택할 수 있습니다.
이는 테마에서 제공되는 기본 글꼴 조합이며 사전 설정을 선택하면 전체 웹 사이트의 글꼴이 변경됩니다.
글꼴 사전 설정 위로 마우스를 가져가면 글꼴 조합을 볼 수 있습니다. 예를 들어, 이러한 사전 설정 중 하나에서 ' Barlow Semi Condensed 및 Roboto ' 콤보를 볼 수 있습니다.

또한 테마 내 개별 요소의 글꼴을 변경할 수 있습니다.
예를 들어 본문 텍스트와 제목에 서로 다른 글꼴을 사용할 수 있고 각 제목 수준에 별도의 글꼴을 사용할 수도 있습니다.
시작하려면 개별 요소에 대한 '글꼴 모음' 드롭다운 메뉴에서 글꼴을 선택하세요.

글꼴 크기와 두께를 변경하고 변형을 선택하는 등 더 많은 옵션이 있습니다.
완료되면 ' 게시 ' 또는 ' 업데이트 ' 버튼을 클릭하는 것을 잊지 마세요.
모든 WordPress 테마가 Astra와 동일한 기능과 사용자 정의를 제공하는 것은 아니라는 점에 유의하는 것이 중요합니다. 테마에서 이러한 옵션을 제공하지 않는 경우 계속해서 읽어서 다음 방법에 대해 알아보세요.
2. WordPress 전체 사이트 편집기에서 글꼴을 변경하는 방법
Twenty Twenty-Three와 같은 블록 기반 WordPress 테마를 사용하면 전체 사이트 편집기(FSE)를 사용하여 사이트 글꼴을 변경할 수 있습니다.
전체 사이트 편집기를 사용하면 WordPress 콘텐츠 편집기로 게시물이나 페이지를 편집하는 것과 유사하게 블록을 사용하여 WordPress 테마를 사용자 정의할 수 있습니다. 그러나 FSE는 현재 베타 버전이며 소수의 테마에서만 이를 지원합니다.
이 튜토리얼에서는 Twenty Twenty-Three 테마를 사용합니다.
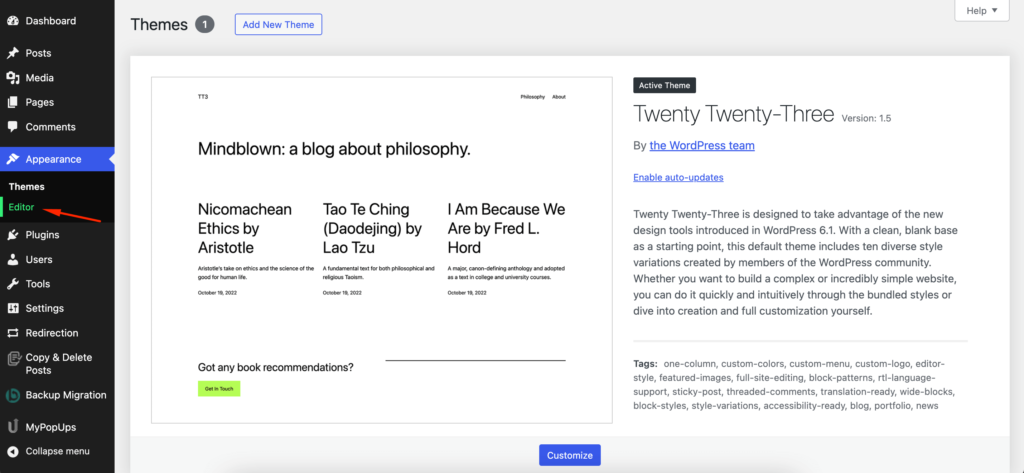
시작하려면 WordPress 관리 패널에서 모양 » 편집기 로 이동할 수 있습니다.

그러면 WordPress 테마에 대한 전체 사이트 편집기가 열립니다.
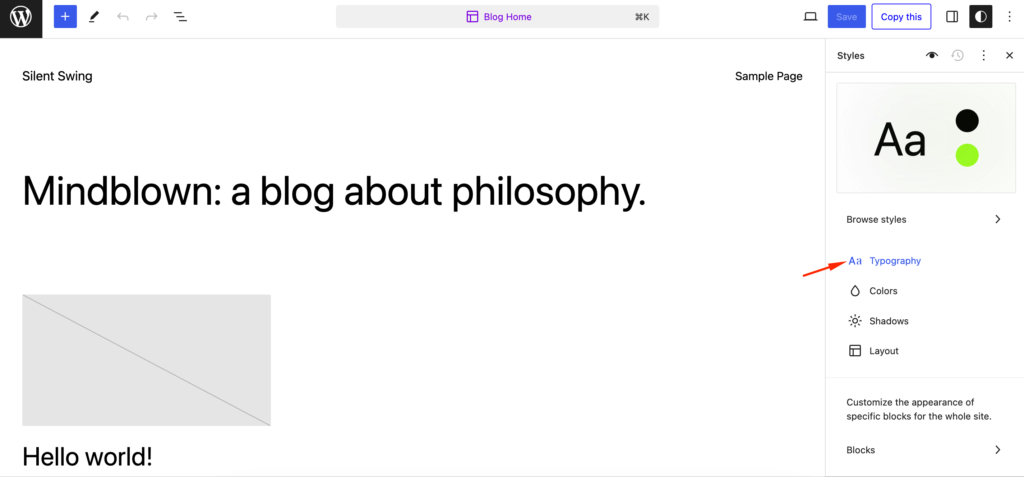
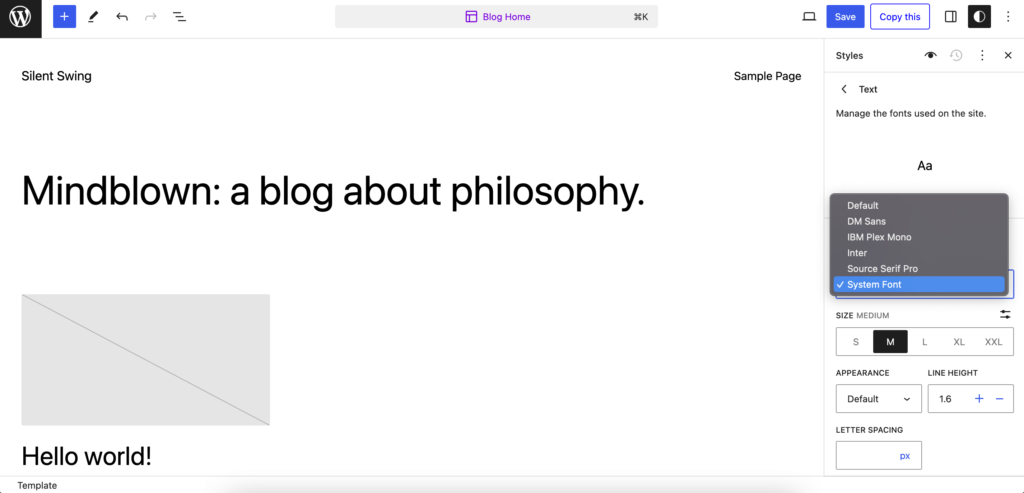
다음으로, 오른쪽 상단 모서리에 있는 ' 스타일 ' 아이콘을 클릭한 다음 ' 타이포그래피 ' 옵션을 클릭하세요.


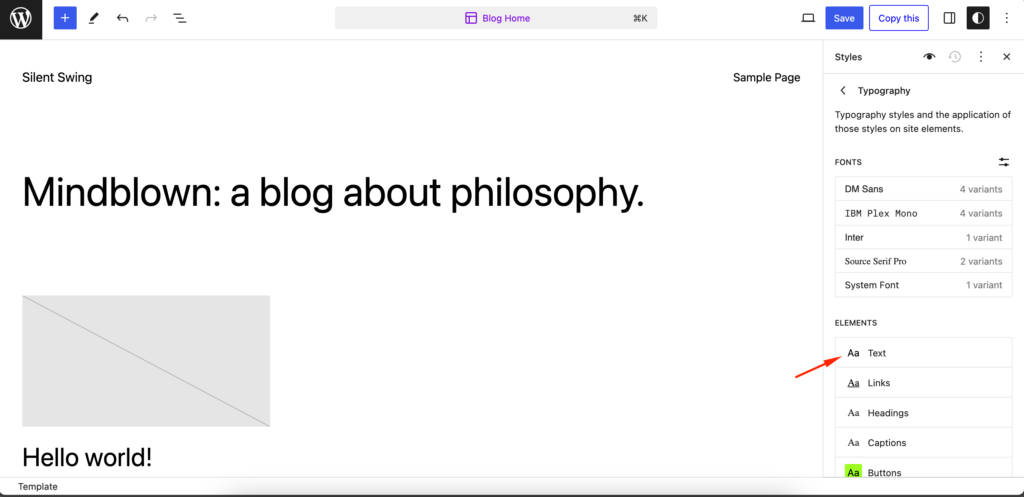
그런 다음 텍스트 및 링크와 같은 요소를 선택하여 서체를 변경할 수 있습니다.

요소로 '텍스트'를 선택한 다음 '글꼴' 드롭다운 메뉴를 클릭하여 글꼴을 변경하겠습니다.

다 마쳤으면 '저장' 버튼을 클릭하기만 하면 됩니다.
전체 사이트 편집기를 사용하여 글꼴을 성공적으로 변경했습니다. WordPress 사이트에 사용자 정의 글꼴을 추가한 다음 전체 사이트 편집기에서 변경할 수도 있습니다.
3. WordPress 글꼴 플러그인을 사용하여 WordPress 글꼴을 변경하는 방법
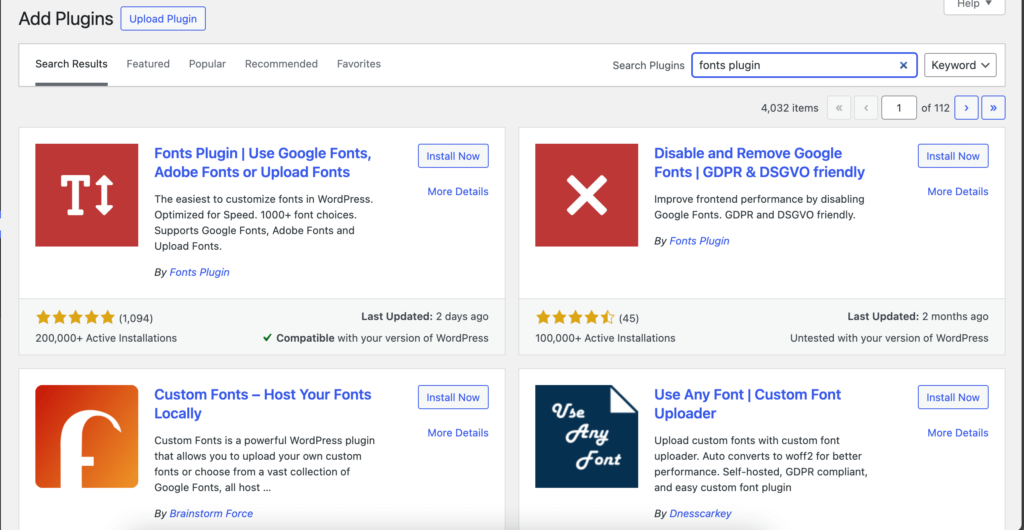
WordPress 글꼴을 변경하는 또 다른 방법은 Fonts Plugin과 같은 플러그인을 사용하는 것입니다.
이 WordPress 타이포그래피 플러그인을 사용 하면 수천 개의 Google 글꼴과 다양한 글꼴 변형을 웹사이트에 추가할 수 있습니다.
먼저 Fonts Plugin을 설치하고 활성화해야 합니다.

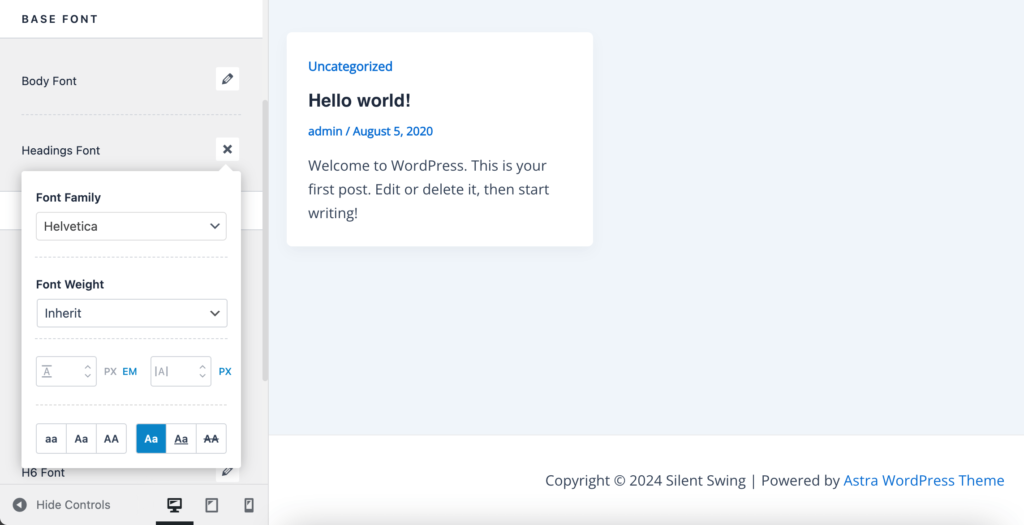
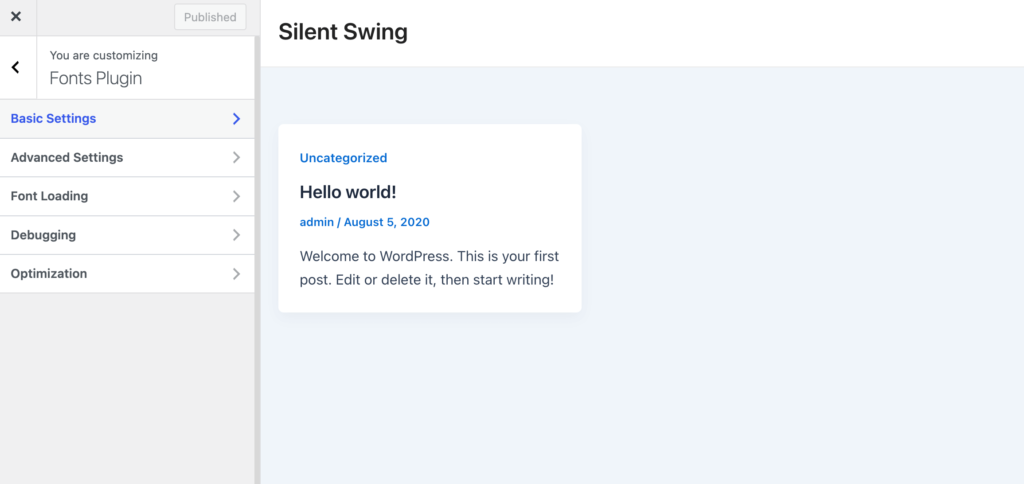
그러면 테마의 사용자 정의 도구에서 플러그인의 사용자 정의 옵션이 열립니다.
이 페이지에서 '기본 설정' 메뉴를 클릭하세요.

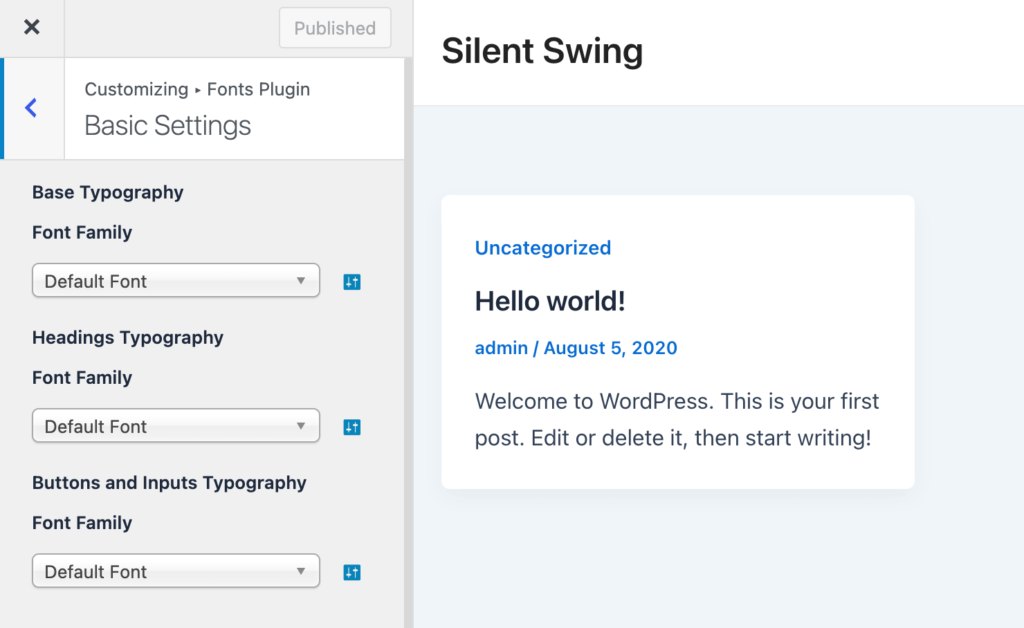
메뉴 항목에 들어가면 콘텐츠, 제목, 버튼의 서체를 사용자 정의할 수 있습니다. 각 텍스트 요소의 드롭다운을 확장하고 원하는 글꼴을 선택하세요.

완료한 후 ' 게시 ' 버튼을 클릭하는 것을 잊지 마세요. 그러면 글꼴 플러그인이 변경 사항을 업데이트합니다.
4. WordPress 콘텐츠 편집기에서 글꼴 모양을 사용자 정의하는 방법
콘텐츠 편집기를 사용하여 특정 블로그 게시물 및 페이지에 글꼴이 표시되는 방식을 변경할 수도 있습니다.
단점은 이 방법이 특정 게시물이나 페이지에만 새 글꼴을 적용한다는 것입니다. 비슷한 사용자 정의를 원하는 각 게시물이나 페이지에 대해 이 단계를 반복해야 합니다.
이 방법은 특정 변경 사항에 유용하지만 사이트 전체 글꼴 변경이 필요한 경우 다른 옵션을 고려하십시오.
WordPress 콘텐츠 편집기를 사용하여 글꼴을 변경하려면 게시물을 편집하거나 새 게시물을 만드세요. WordPress 콘텐츠 편집기에서 수정하려는 텍스트를 선택합니다.
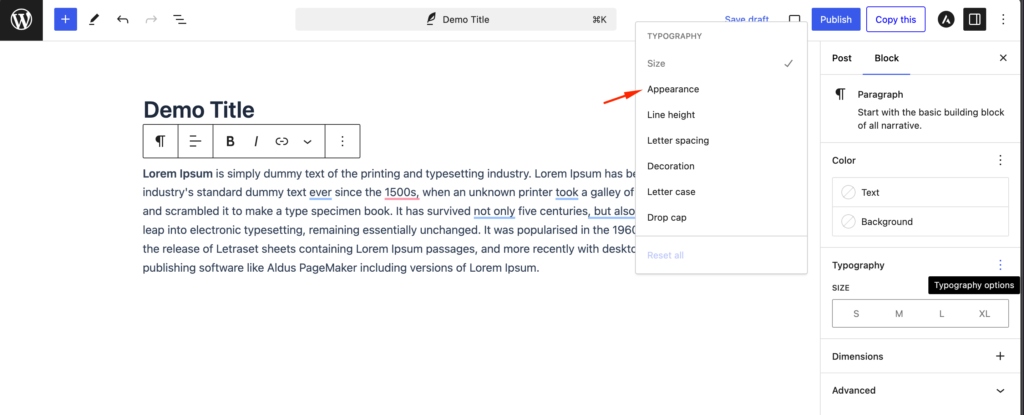
오른쪽 설정 패널에서 ' 타이포그래피 ' 섹션으로 이동하세요. ' 타이포그래피 ' 옆에 있는 점 3개를 클릭하고 드롭다운 메뉴에서 ' 모양 '을 선택하세요.

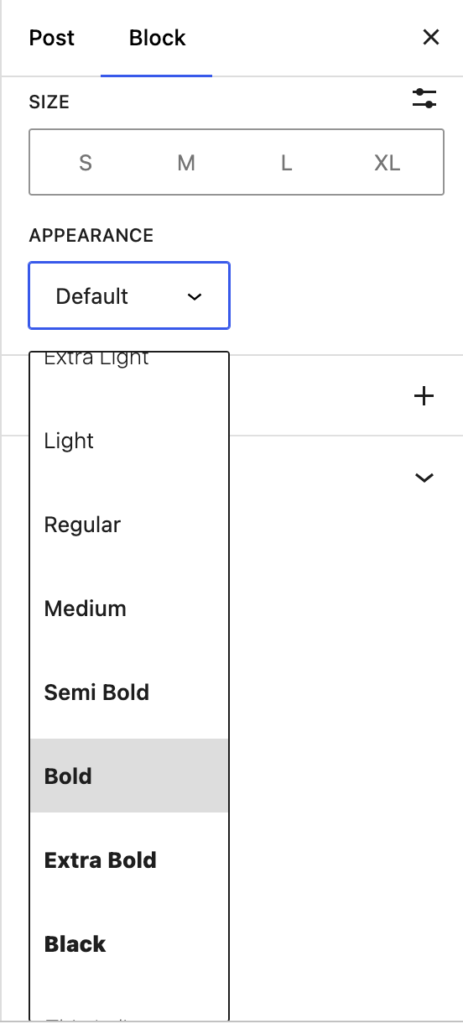
그렇게 하면 ' 외관 ' 설정이 나타납니다. 드롭다운 메뉴를 클릭하여 글꼴 스타일을 선택하세요. 굵게, 가늘게, 기울임꼴, 검은색, 굵은 기울임꼴, 매우 굵게 등과 같은 옵션을 선택할 수 있습니다.
이 영역에서는 글꼴 크기 변경, 대소문자 선택, 색상 편집, 첫 글자 장식 활성화 등의 작업도 수행할 수 있습니다.

완료되면 페이지를 업데이트하거나 게시하는 것을 잊지 마세요.
5. 블록 편집기로 워드프레스 글꼴을 변경하는 방법
블록 편집기를 사용하면 글꼴 모양을 변경할 수 있습니다. 텍스트와 배경색을 조정하고, 크기를 설정하고, 모양을 수정할 수 있습니다. 모양 옵션에는 일반적으로 테마 설정에서 선택한 글꼴에 따라 달라지는 글꼴 두께가 포함됩니다.
또한 텍스트가 있는 블록은 텍스트를 굵게 또는 기울임꼴로 표시하고 정렬을 설정하는 옵션을 제공합니다.
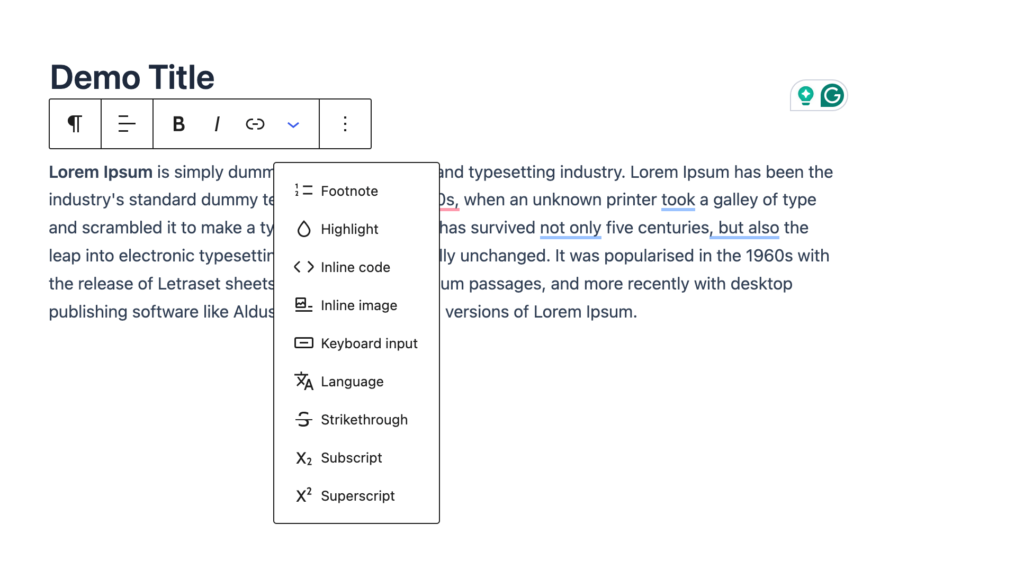
텍스트를 강조 표시하고 인라인 코드와 이미지를 추가하거나 취소선을 그을 수 있는 추가 옵션이 있습니다. 마지막으로 위 첨자뿐만 아니라 아래 첨자 문자도 추가할 수 있습니다.

이것은 블록 편집기를 사용하여 WordPress 사이트의 글꼴을 사용자 정의하고 향상시키는 방법입니다.
WordPress 사이트를 더욱 사용하기 쉽게 만들기 위해 글꼴을 업데이트하세요!
기사가 끝났으며 이제 WordPress에서 글꼴을 변경하는 방법을 알게 되었습니다.
잘 선택된 글꼴을 사용하면 콘텐츠를 더욱 매력적이고 읽기 쉽게 만들 수 있습니다. 방문자가 귀하의 사이트에서 더 많은 시간을 보내도록 유도합니다.
게다가 전자상거래 사이트를 운영하는 경우 올바른 글꼴이 큰 차이를 만들 수 있습니다. 예를 들어, 명확하고 눈길을 끄는 글꼴을 선택하면 사용자가 제품 설명을 쉽게 읽을 수 있습니다. 이는 결국 구매 결정에 영향을 미칩니다.
WordPress 사이트에서 글꼴을 설정하는 동안 문제가 발생하면 댓글 섹션을 통해 알려주시기 바랍니다.
