WordPress 2024에서 글꼴을 변경하는 방법(빠르고 쉬움!)
게시 됨: 2024-08-31작은 세부 사항처럼 보일 수도 있지만 WordPress 글꼴은 사용자 경험에 큰 영향을 미칠 수 있습니다.
글꼴은 매우 강력하므로 올바른 글꼴을 선택하면 웹사이트의 모양과 느낌이 향상될 수 있지만 잘못 선택하면 웹사이트의 느낌이 손상될 수 있습니다. 그것이 귀하의 웹사이트 디자인과 브랜드 아이덴티티에서 얼마나 중요한지입니다.
따라서 특정 글꼴을 선택한 경우 WordPress에서 글꼴을 변경하는 방법도 알아야 합니다.
테마에 따라 WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 플러그인을 사용하거나 수동으로 변경해야 할 수도 있습니다.
어떤 경우이든 이 블로그에서는 귀하의 필요에 가장 적합한 방법을 선택할 수 있도록 모든 측면을 논의할 것입니다. 더 이상 지체하지 않고 바로 본론으로 들어가겠습니다.
WordPress의 글꼴이란 무엇입니까?
웹 글꼴 또는 간단히 글꼴은 웹 사이트 디자인의 모양, 느낌 및 톤을 변경할 수 있는 웹 사이트의 텍스트 문자 스타일입니다.
이러한 글꼴은 주로 Google이나 Adobe와 같은 거대 기술 기업에서 제공하며 컴퓨터에 다운로드하는 일반 글꼴과 달리 클라우드에 저장됩니다.
이는 누군가 귀하의 웹사이트를 방문할 때 이러한 글꼴이 클라우드에서 자동으로 로드되어 올바르게 구성 및 설정된 경우 몇 초 내에 귀하의 사이트에 나타남을 의미합니다.
WordPress에서 글꼴을 변경해야 하는 이유는 무엇입니까?
WordPress에서 글꼴을 변경하는 것이 왜 중요한지 궁금하다면, 그렇게 할 수도 있는 몇 가지 이유가 있습니다.
- 글꼴은 웹사이트 디자인에 매우 중요합니다 . 글꼴은 WordPress 사이트의 전체적인 모양과 느낌을 형성하는 데 중요한 역할을 합니다.
- 사용자 경험에 미치는 영향 : 글꼴이 읽기 어려운 경우 방문자는 사이트를 빨리 떠나게 되어 참여도와 유지율이 감소할 수 있습니다.
- 글꼴은 브랜드 아이덴티티를 반영합니다 . 글꼴 선택은 브랜드에 대한 다양한 메시지를 전달할 수 있습니다. 예를 들어, 특정 글꼴을 사용하면 브랜딩 목표에 따라 사이트가 더욱 전문적이거나 캐주얼해 보일 수 있습니다.
- WordPress 테마의 기본 글꼴 : 대부분의 WordPress 테마에는 사전 설정된 글꼴, 크기 및 색상이 함께 제공됩니다. 그러나 디자인 요구 사항이나 기본 설정에 더 적합하도록 이러한 기본값을 사용자 정의할 수 있습니다.
WordPress에서 글꼴을 변경하는 방법은 무엇입니까? (쉬운 6가지 방법)
사용하는 테마에 따라 WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 일부 프리미엄 테마에는 Google Fonts가 자동으로 로드되는 글꼴 관리자가 내장되어 있으며 이를 통해 모든 Google 글꼴 하위 집합을 활성화할 수 있습니다.
다른 테마의 경우 사용자 정의 설정을 사용하여 기본 글꼴을 변경할 수 있습니다. Twenty Twenty-Two와 같은 무료 전체 사이트 편집 블록 테마를 사용하는 경우 theme.json 파일을 편집하여 글꼴을 추가할 수 있습니다. 또는 글꼴 관리자 플러그인을 설치하거나, 구텐베르그 블록 편집기를 사용하거나, 수동으로 글꼴을 추가할 수 있습니다.
WordPress에서 글꼴을 변경하는 입증되고 쉬운 방법을 확인하세요.
- 테마 사용자 정의 도구를 사용하여 WordPress에서 글꼴 변경하기
- 전체 사이트 편집기를 사용하여 WordPress에서 글꼴 변경
- 블록 편집기를 사용하여 WordPress에서 글꼴 변경
- WordPress 플러그인을 사용하여 WordPress에서 글꼴 변경하기
- WordPress에 수동으로 사용자 정의 글꼴 추가
- WordPress 전체 사이트 편집 테마에 사용자 정의 글꼴 추가
1. 테마 사용자 정의 도구를 사용하여 WordPress에서 글꼴 변경
글꼴을 변경하는 가장 쉽고 빠른 방법은 WordPress 테마 사용자 정의 프로그램을 사용하는 것입니다. 이 빌드 도구를 사용하면 웹사이트의 모양을 변경하고 실시간으로 확인할 수 있습니다.
참고 : 사용자 정의 옵션을 사용할 수 없거나 누락된 경우 테마에서 전체 사이트 편집을 사용할 수 있습니다. 이 경우에는 다른 방법을 시도하거나 다른 테마로 전환해야 합니다.
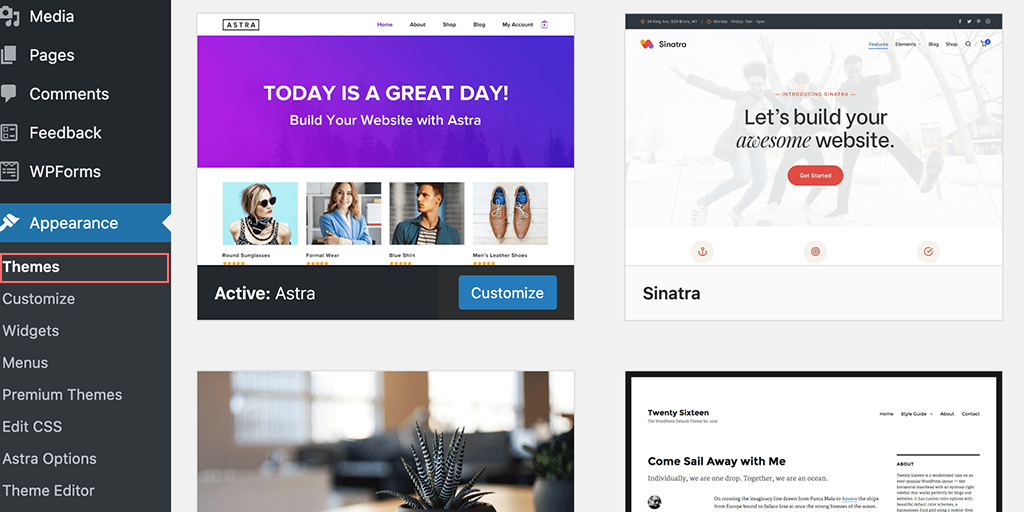
귀하의 편의를 위해 이 튜토리얼에서는 가장 인기 있고 널리 사용되는 WordPress 테마인 Astra를 사용하겠습니다.
하지만 테마에 따라 옵션이 다를 수도 있다는 점도 염두에 두세요. 일반적으로 사용자 정의 옵션에서 ' 글꼴 ' 또는 ' 타이포그래피 '와 같은 옵션을 찾아야 합니다.
하지만 지금은 WordPress에서 글꼴을 변경하는 방법을 살펴보겠습니다.
1.1. 맞춤설정 도구 열기 :
– WordPress 대시보드로 이동합니다.
– 모양 > 사용자 정의 로 이동합니다.

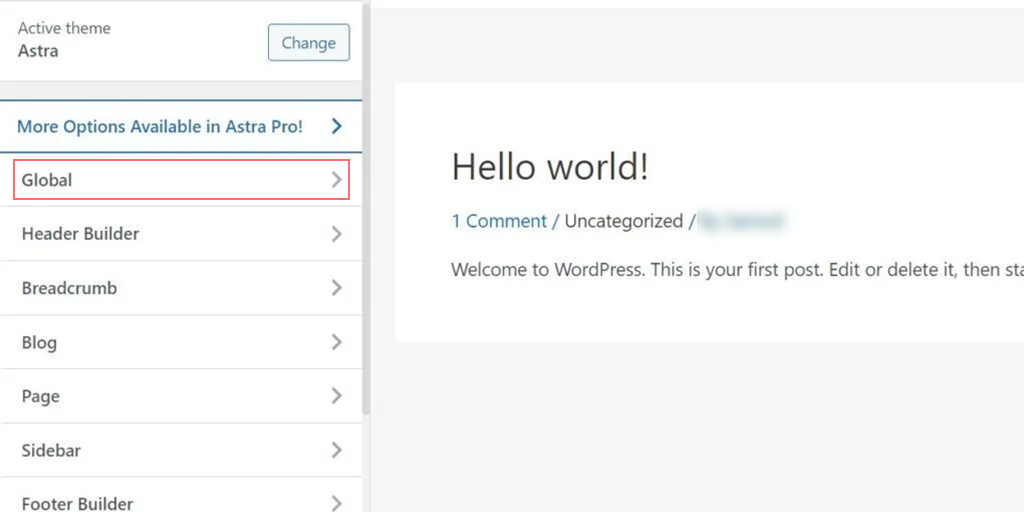
1.2. 전역 설정에 액세스합니다.
– WordPress 테마 사용자 정의 프로그램이 열립니다.
– Astra 테마에서 ' 글로벌 ' 섹션을 찾아서 클릭하면 웹사이트의 전반적인 스타일을 변경하는 옵션에 액세스할 수 있습니다.

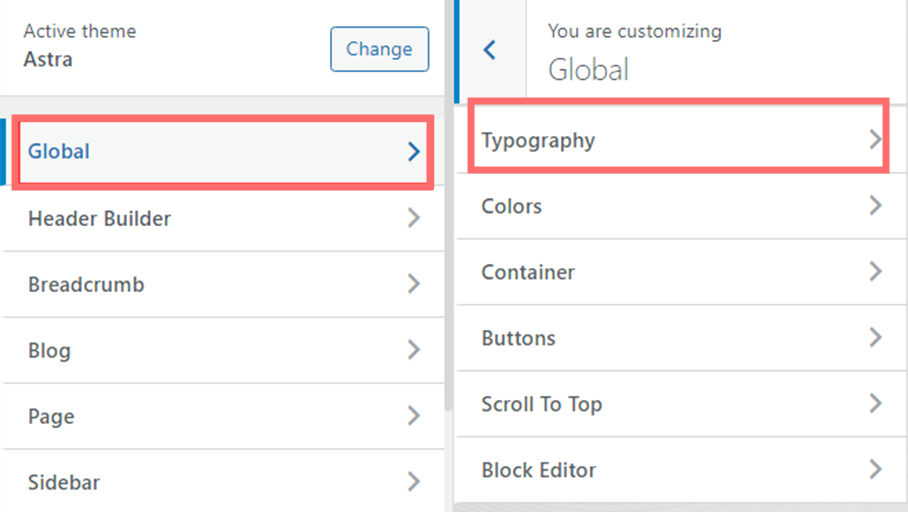
1.3. 타이포그래피 설정 선택:
– ' 타이포그래피', '색상', '컨테이너 ' 및 ' 버튼과 같은 옵션이 표시됩니다. '
– ' 타이포그래피 '를 클릭하세요.

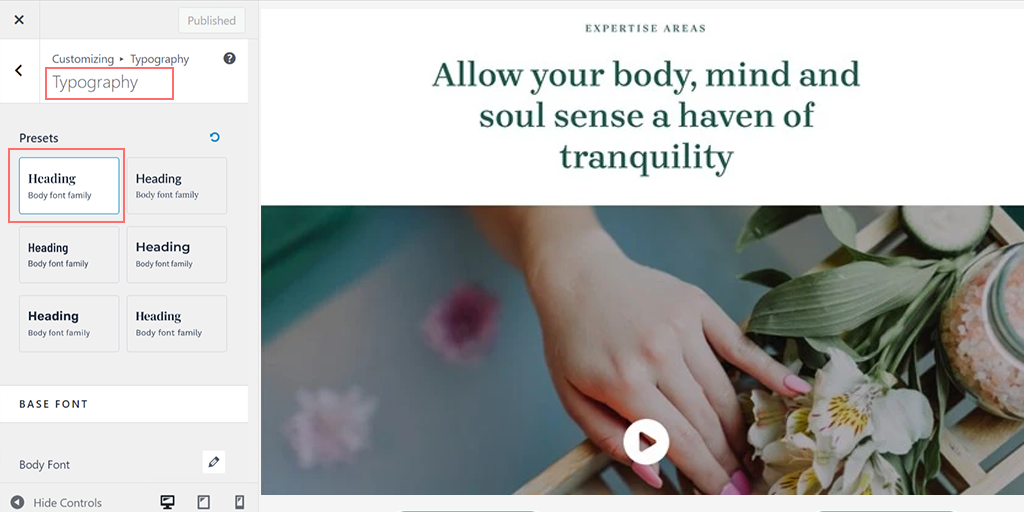
1.4. 글꼴 사전 설정 선택 :
– ' 사전 설정 ' 섹션에서 테마에 맞는 다양한 글꼴 조합을 선택할 수 있습니다. 글꼴 조합을 보려면 각 사전 설정 위로 마우스를 가져가세요(예: 'Montserrat 및 Source Sans Pro').

– 사전 설정을 클릭하면 전체 웹사이트에 적용됩니다.
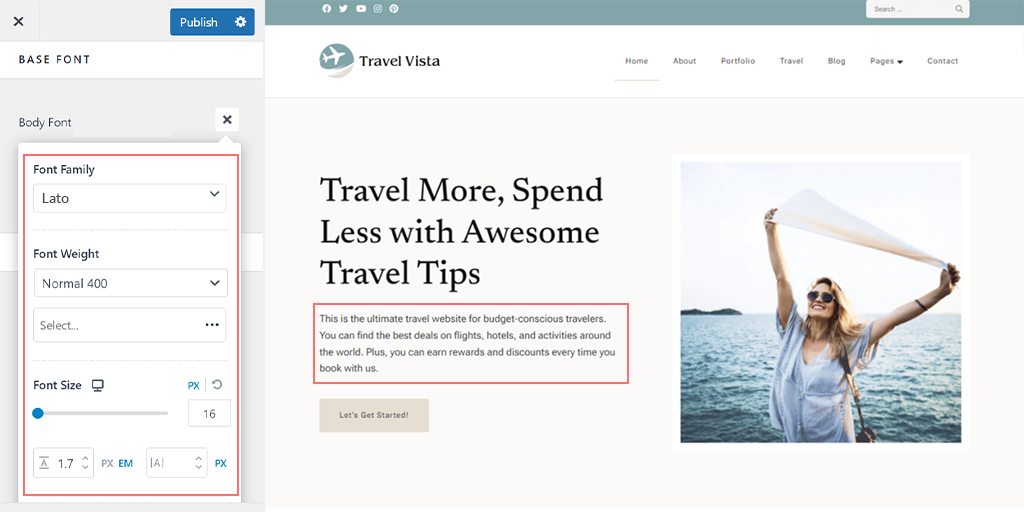
1.5. 개별 요소에 대한 글꼴 사용자 정의:
– 특정 요소(예: 본문 텍스트 또는 제목)의 글꼴을 변경하려면 ' 글꼴 모음 ' 드롭다운 메뉴에서 글꼴을 선택하세요.

– 본문 텍스트, 제목 또는 각 제목 수준 (예: H1, H2) 에 대해 서로 다른 글꼴을 사용할 수 있습니다.
1.6. 추가 글꼴 설정 조정:
– 글꼴 크기, 두께 및 기타 변형을 조정할 수도 있습니다.
1.7. 변경 사항 저장:
– 완료되면 '게시' 또는 '업데이트'를 클릭하여 변경 사항을 저장하세요.
1.8. 변경 사항 미리보기:
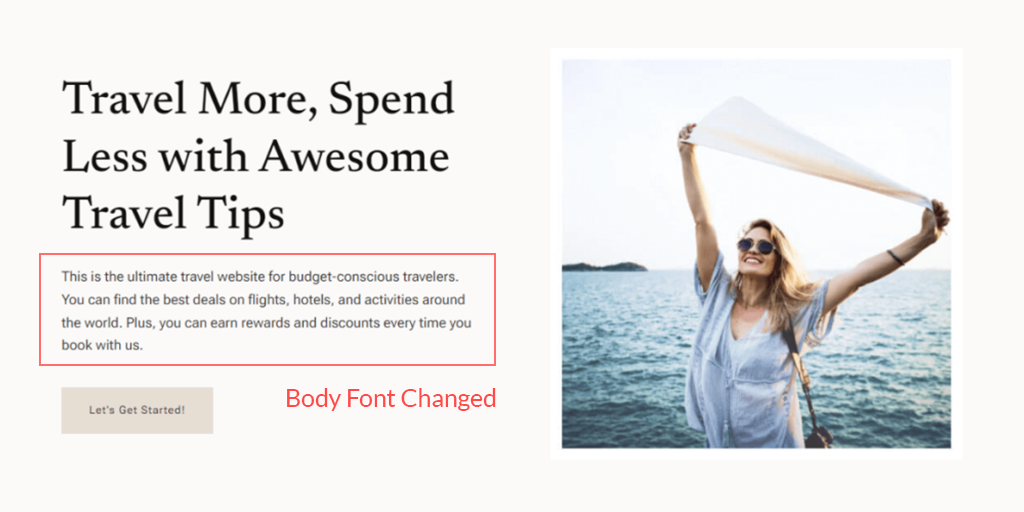
– 웹사이트를 방문하여 새 글꼴을 확인하세요. 예를 들어 데모 사이트에서는 본문 글꼴을 Roboto 로, 제목 글꼴을 Helvetica 로 변경했습니다.

참고 : 모든 테마가 Astra 테마와 동일한 옵션을 제공하는 것은 아닙니다. 테마에 이러한 설정이 없으면 다른 방법을 사용해야 할 수도 있습니다.

2. 전체 사이트 편집기를 사용하여 WordPress에서 글꼴 변경
대부분의 WordPress 테마에는 선택할 수 있는 글꼴이 사전 설치되어 있습니다. 이 기능은 일반적으로 전체 사이트 편집기(FSE)를 지원하는 테마에서 사용할 수 있습니다.
Twenty Twenty-Two 와 같은 테마를 사용하는 경우 FSE를 사용하여 사이트의 글꼴을 변경할 수 있습니다.
FSE에 익숙하지 않은 경우 WordPress 편집기에서 게시물과 페이지를 생성하거나 편집하는 방법과 유사하게 블록을 사용하여 전체 WordPress 테마를 사용자 정의할 수 있습니다.
이 튜토리얼에서는 기본적으로 사용할 수 있는 Twenty Twenty-Two 테마를 사용합니다.
1단계 : WordPress 관리 패널로 이동하여 모양 > 편집기 로 이동합니다.
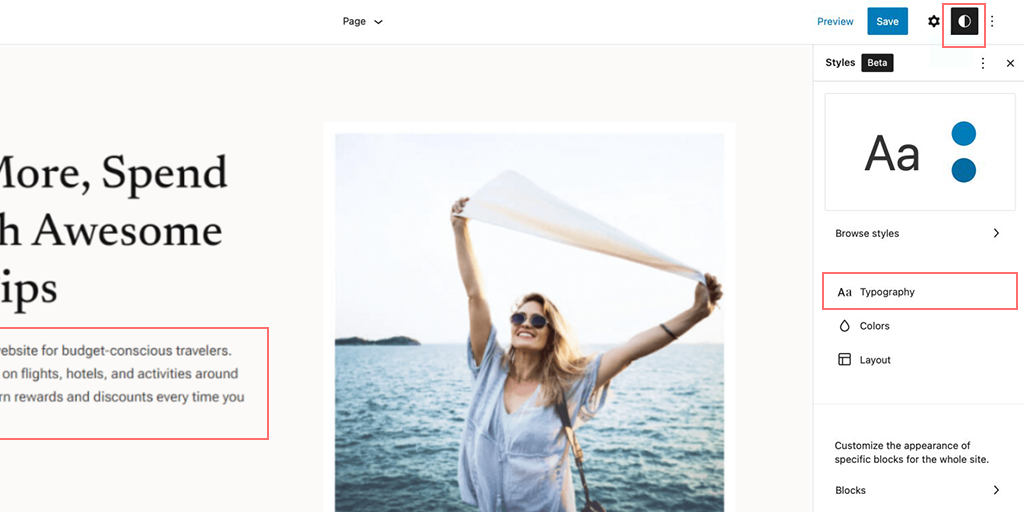
2단계: 전체 사이트 편집기에서 오른쪽 상단 모서리에 있는 '스타일' 아이콘을 클릭하고 ' 타이포그래피' 옵션을 선택합니다.

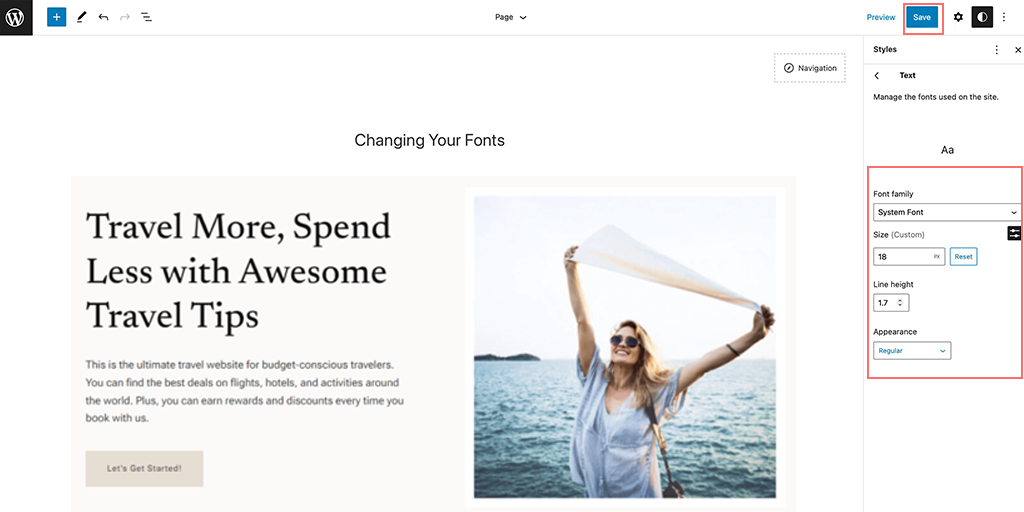
3단계: 이제 텍스트나 링크 등 변경할 요소를 선택할 수 있습니다.
이 예에서는 ' Text '를 요소로 선택합니다.
4단계 : 'FONT' 드롭다운 메뉴를 클릭하여 새 글꼴을 선택합니다.

5단계: 완료되면 '저장' 버튼을 클릭하여 변경 사항을 적용하세요.
6단계: WordPress 사이트에 사용자 정의 글꼴을 추가한 다음 전체 사이트 편집기를 사용하여 변경할 수 있습니다.
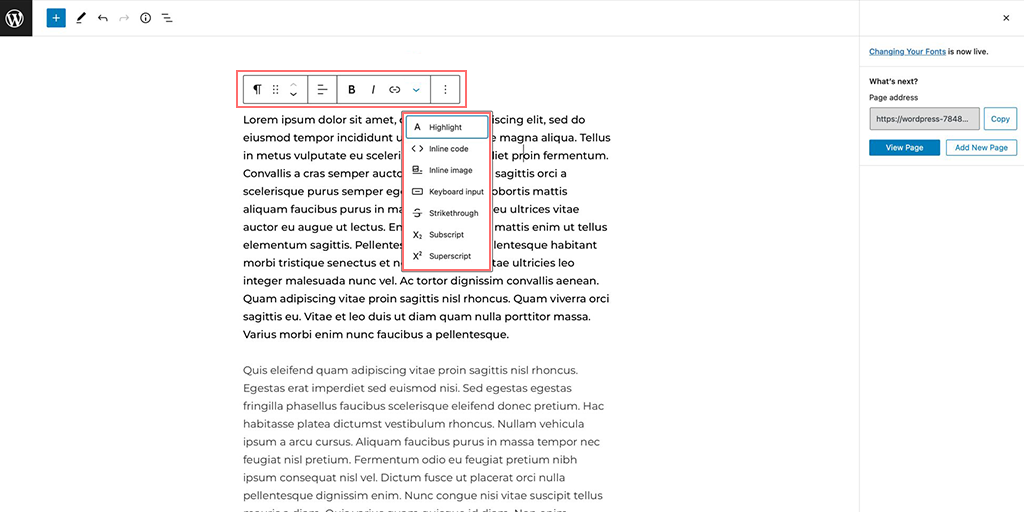
3. 블록 편집기를 사용하여 WordPress에서 글꼴 변경
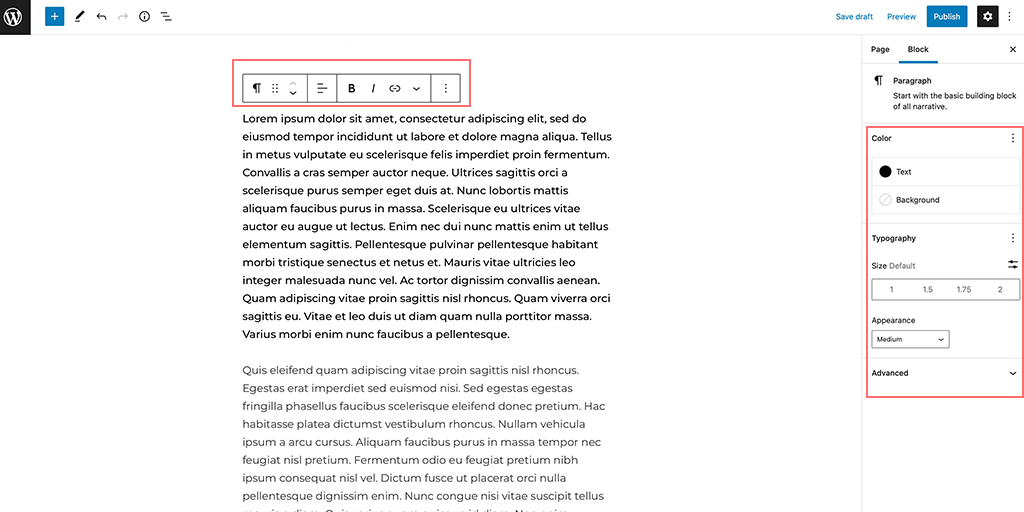
블록 편집기가 도입된 이후로 페이지나 블로그를 편집하는 것이 쉽고 매우 편리해졌습니다. WordPress의 블록 편집기를 사용하면 웹 사이트에서 글꼴이 표시되는 방식을 사용자 지정할 수 있습니다.
수행할 수 있는 작업은 다음과 같습니다.
- 텍스트 색상 변경: 텍스트 및 배경 색상을 조정합니다.

- 글꼴 크기 및 스타일 설정: 텍스트의 크기와 전체 스타일(모양)을 제어합니다. 모양 옵션에는 일반적으로 테마 설정에서 선택한 글꼴에 따라 달라지는 글꼴 두께 (예: 굵게)가 포함됩니다.
- 추가 텍스트 서식: 텍스트를 굵게 또는 기울임꼴로 만들고 블록 내에서 정렬 방법(왼쪽, 가운데 또는 오른쪽)을 선택할 수도 있습니다.
- 텍스트 강조 및 스타일 지정 : 특정 텍스트를 강조 표시하고 취소선을 적용하거나 특수 텍스트 서식을 추가합니다.

- 인라인 요소 삽입 : 코드 조각 및 이미지와 같은 인라인 요소를 텍스트 내에 직접 추가합니다.
- 아래 첨자 및 위 첨자 사용 : 텍스트에 아래 첨자(줄 아래) 또는 위 첨자(줄 위) 문자를 추가합니다.
4. WordPress 플러그인을 사용하여 WordPress에서 글꼴 변경하기
일반적이거나 매우 기본적인 WordPress 테마를 사용하는 경우 내장 글꼴이 부족할 수 있습니다. 이 경우 Fonts Plugin이나 Google의 Fonts Typography와 같은 WordPress 플러그인을 사용해야 합니다.
따를 수 있는 단계는 다음과 같습니다.
1단계: 글꼴 플러그인 설치 및 활성화
- WordPress 대시보드로 이동하여 왼쪽 메뉴에서 " 플러그인 "을 클릭하세요.
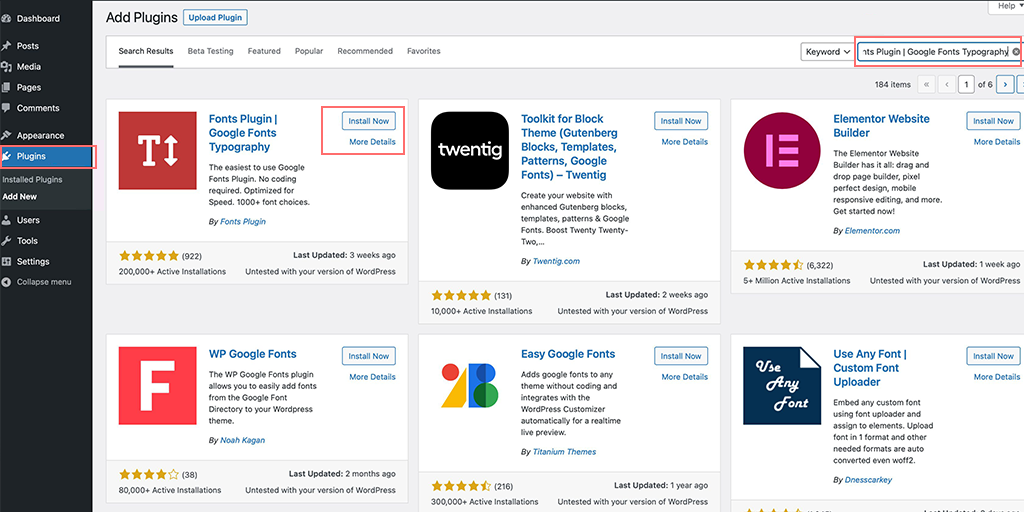
- 페이지 상단에서 " 새로 추가 "를 클릭한 다음 " 글꼴 플러그인 "을 검색하세요.
- 찾으면 " 지금 설치 " 버튼을 클릭하고 설치가 완료될 때까지 기다립니다.

- 설치 후 " 활성화 "를 클릭하여 사이트에서 플러그인을 활성화하십시오.
2단계: 글꼴 플러그인 빠른 시작 가이드에 액세스
- 활성화 후 WordPress 대시보드에 빠른 시작 가이드가 표시됩니다.
- 이메일 주소를 입력하면 추가 지침이 포함된 PDF 가이드를 받을 수 있습니다.
- 또는 ' 글꼴 사용자 정의 ' 버튼을 클릭하여 사용자 정의 옵션으로 직접 이동하세요.
3단계: 사용자 정의 옵션 열기
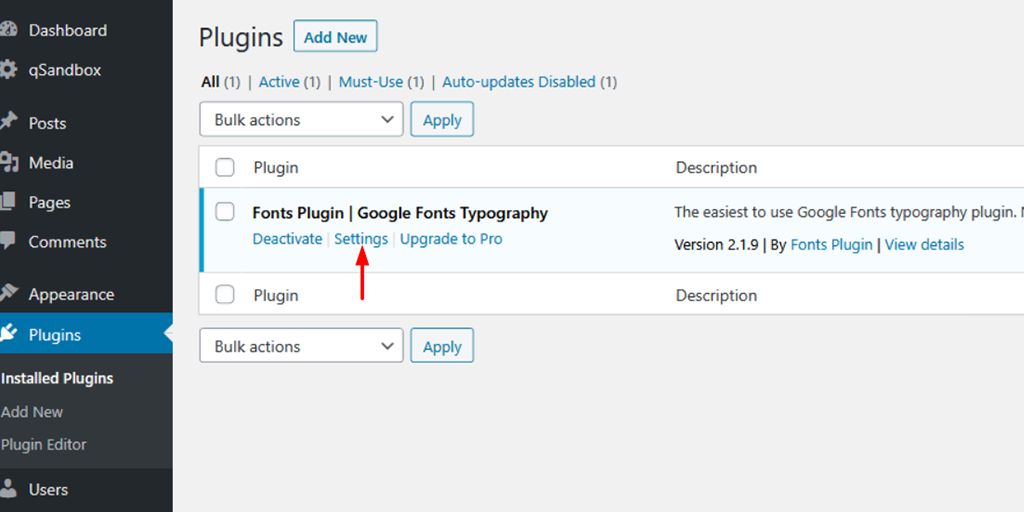
- '글꼴 사용자 정의'를 클릭하면 테마의 사용자 정의 도구에서 플러그인의 사용자 정의 설정이 열립니다.

- 여기서는 사이트 글꼴을 변경할 수 있는 다양한 옵션을 찾을 수 있습니다.
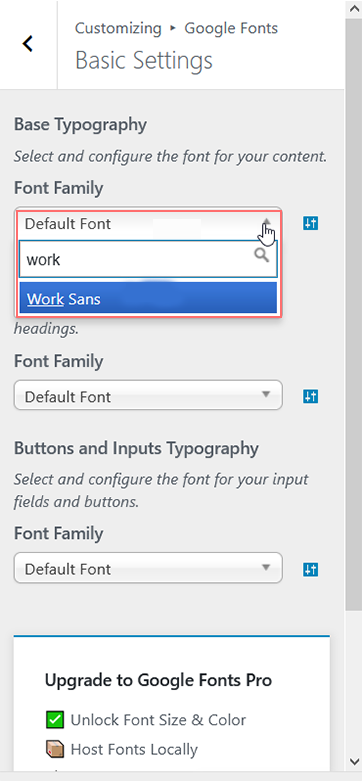
4단계: 기본 설정 열기

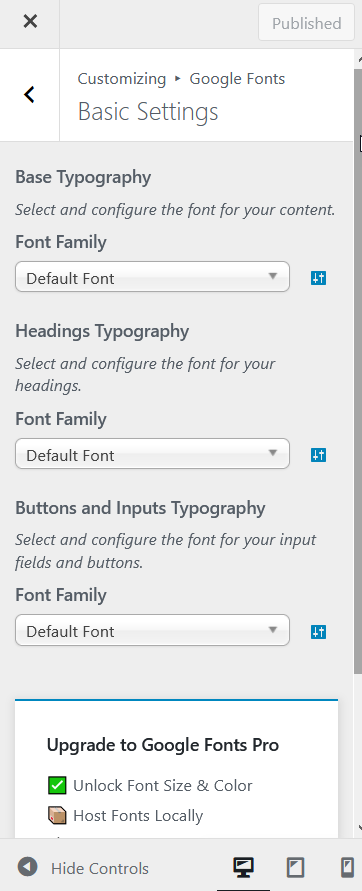
- 커스터마이저에서 ' 기본 설정 ' 메뉴를 찾아 클릭하세요.

- 이 메뉴에는 사이트의 다양한 부분에 대한 글꼴을 조정하는 옵션이 포함되어 있습니다.

5단계: 글꼴 사용자 정의
- '기본 설정' 메뉴에는 콘텐츠, 제목, 버튼의 글꼴을 변경할 수 있는 옵션이 표시됩니다.
- 텍스트 요소(예: ' 콘텐츠 ' 또는 ' 제목 ') 옆에 있는 각 드롭다운 메뉴를 클릭합니다.
- 나타나는 목록에서 글꼴을 선택합니다. 적용하기 전에 각 글꼴이 어떻게 보이는지 미리 볼 수 있습니다.
6단계: 변경 사항 저장
- 글꼴을 모두 선택했으면 상단에 있는 '게시' 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마세요.
- 글꼴 플러그인은 웹사이트를 새 글꼴로 자동 업데이트하여 콘텐츠가 원하는 대로 정확하게 보이도록 만듭니다.
5. WordPress에 수동으로 사용자 정의 글꼴 추가
WordPress 사이트에서 사용자 정의 글꼴을 사용하려는 경우 가능하지만 몇 가지 기술이 필요합니다. 테마 파일을 편집하는 데 능숙해야 하고, WordPress 파일이 구성되는 방식에 대한 기본적인 이해가 있어야 하며, 몇 가지 기본 코딩을 알아야 합니다.
이를 위해 몇 가지 테마 파일을 변경하고 일부 CSS(스타일링 코드)를 추가하겠습니다. 또한 웹 사이트의 파일에 액세스하고 편집하려면 선호하는 코드 편집기와 FileZilla와 같은 FTP 프로그램이 필요합니다.
참고: 기본 테마 파일보다는 하위 테마에서 이러한 변경을 수행하는 것이 좋습니다. 메인 테마 파일을 편집할 때 작은 실수라도 웹 사이트를 손상시킬 수 있기 때문입니다.
Google의 " Sevillana "와 같은 사용자 정의 글꼴을 WordPress 사이트에 추가하려면 다음의 간단한 단계를 따르세요.
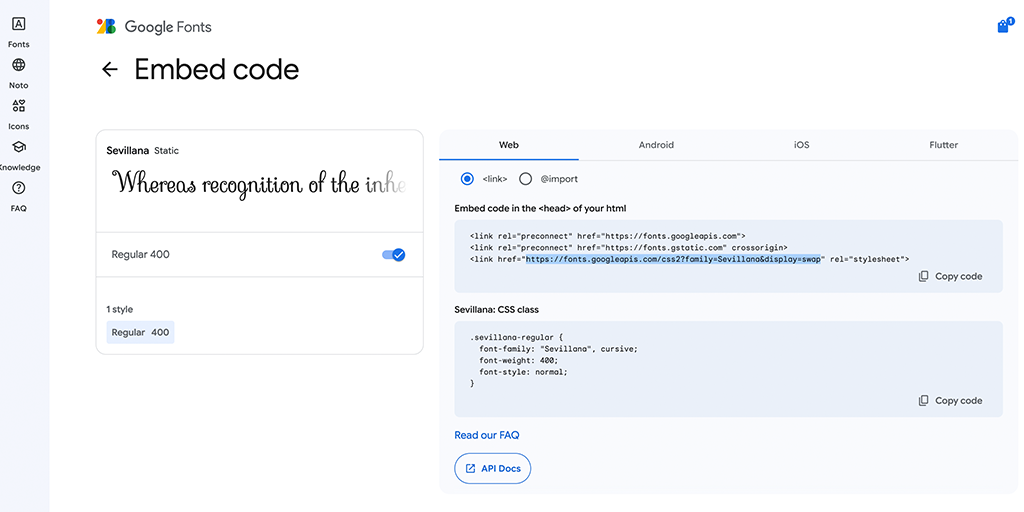
1단계: Google Fonts에서 글꼴 선택
1. Google 글꼴 웹사이트로 이동하여 " Sevillana "를 검색하세요.
2. 해당 글꼴을 찾으면 사이트에서 사용하려는 글꼴 스타일(예: 일반, 굵은 글꼴, 기울임꼴 등)을 선택하세요.
3. Google Fonts는 다음과 같은 링크가 포함된 삽입 코드를 제공합니다.

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
다음 단계에서 필요하므로 이 링크를 복사하세요.
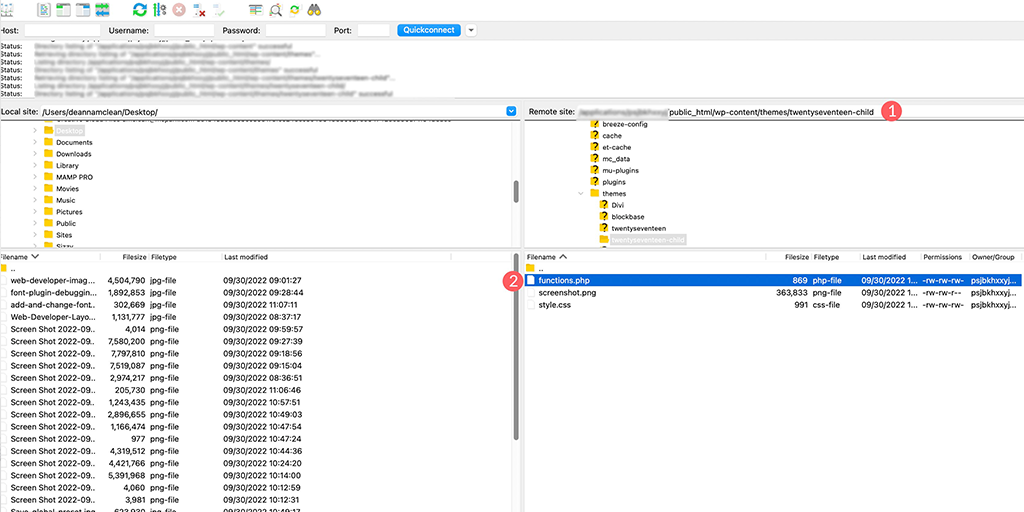
2단계: FTP를 사용하여 웹사이트에 연결
1. 컴퓨터의 FileZilla 프로그램(FTP 클라이언트)을 엽니다.
2. FileZilla를 사용하여 웹사이트에 연결합니다. FTP 로그인 정보(호스트, 사용자 이름, 비밀번호)가 필요합니다.
3. 연결되면 다음 폴더로 이동합니다.
/public_html/wp-content/themes/yourthemechild/
참고: yourthemechild 자녀 테마의 이름으로 바꾸는 것을 잊지 마십시오.
3단계: functions.php 파일 편집
1. 하위 테마 폴더에서 functions.php 파일을 찾으세요.

2. functions.php 파일을 마우스 오른쪽 버튼으로 클릭하고 "보기/편집"을 선택하여 코드 편집기에서 엽니다.
3. 파일 맨 아래에 다음 코드를 추가합니다.
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
이 코드는 WordPress에 Google에서 Sevillana 글꼴을 로드하도록 지시합니다.
4단계: WordPress에 글꼴 사용 위치 지정
1. 하위 테마 폴더로 돌아가서 style.css 파일을 찾으세요(이 파일은 사이트 스타일을 제어합니다).
2. 코드 편집기에서 style.css 엽니다.
3. 파일에 다음 코드를 추가합니다.
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
이 CSS 코드는 사이트의 모든 본문 텍스트와 제목(H1~H6)에 Sevillana 글꼴을 설정합니다.
5단계: 변경 사항 저장
1. functions.php 및 style.css 파일 모두에서 변경한 내용을 저장합니다.
2. 웹사이트를 새로 고쳐 변경 사항을 확인하세요. 이제 Sevillana 글꼴이 텍스트와 제목에 적용됩니다.
추가 팁:
글꼴이 올바르게 표시되지 않으면 코드를 올바르게 입력했는지 다시 확인하세요.
모든 WordPress 테마는 서로 다른 CSS 규칙을 사용할 수 있으므로 이 방법이 작동하지 않으면 테마에 맞는 특정 CSS 선택기를 찾아야 할 수도 있습니다. 브라우저의 검사 도구를 사용하여 이를 해결하거나 테마 개발자에게 지침을 문의할 수 있습니다.
읽기: 웹사이트에 WordPress 아이콘 글꼴을 어떻게 삽입하나요?
6. WordPress 전체 사이트 편집 테마에 사용자 정의 글꼴 추가
FSE(전체 사이트 편집) 테마 라고 하는 최신 WordPress 테마에서는 CSS 코드(@font-face)를 사용하여 사용자 정의 글꼴을 추가하는 기존 방법을 사용할 필요가 없습니다.
대신 글꼴 파일을 특정 폴더에 직접 추가한 다음 theme.json이라는 파일에서 설정합니다.
이를 보여주기 위해 Google Fonts의 Sevillana 글꼴 모음을 사용하고 Twenty Twenty-Two 테마를 예로 사용합니다.
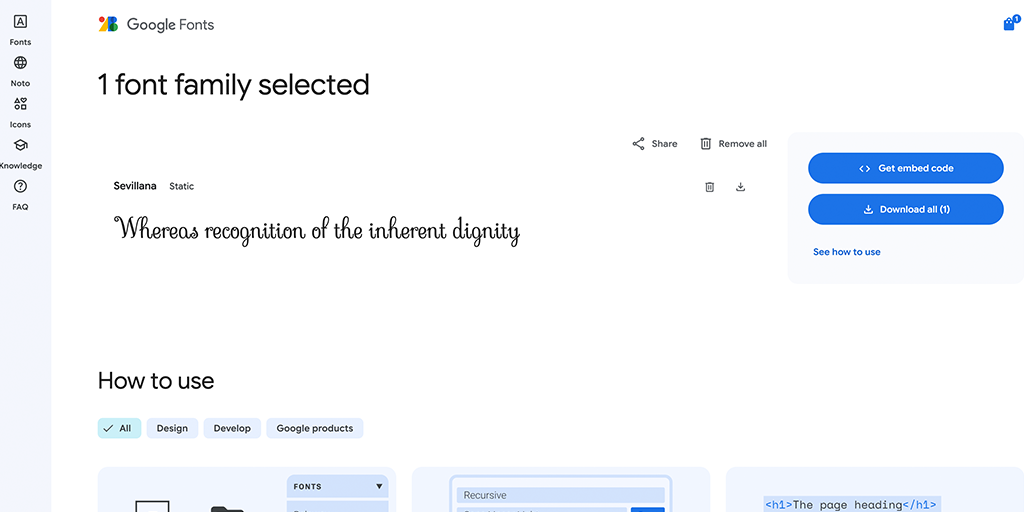
1단계 : Google Fonts에서 글꼴 다운로드
– Google 글꼴 라이브러리로 이동하여 사용하려는 글꼴을 찾아 > 클릭하세요.
– 이제 오른쪽 상단에 있는 “ 모두 다운로드 ” 버튼을 클릭하세요. 그러면 글꼴 파일이 포함된 ZIP 파일이 컴퓨터에 다운로드됩니다.

2단계: WordPress 테마 파일에 액세스
– 이제 컴퓨터에서 WordPress 테마 파일을 엽니다. 다음 중 하나를 수행할 수 있습니다.
– 로컬로(컴퓨터에 WordPress가 설치된 경우) 또는
– FTP를 통해(라이브 웹사이트에서 작업하는 경우)
이 가이드에서는 로컬 설치 작업을 하고 있다고 가정합니다.
다음 단계에서 필요하므로 이러한 파일의 위치를 알고 있어야 합니다.
3단계: 테마에서 글꼴 폴더 찾기
– 다음으로 이동하여 테마 폴더를 찾으세요.
wp-content/themes/twentytwentytwo/
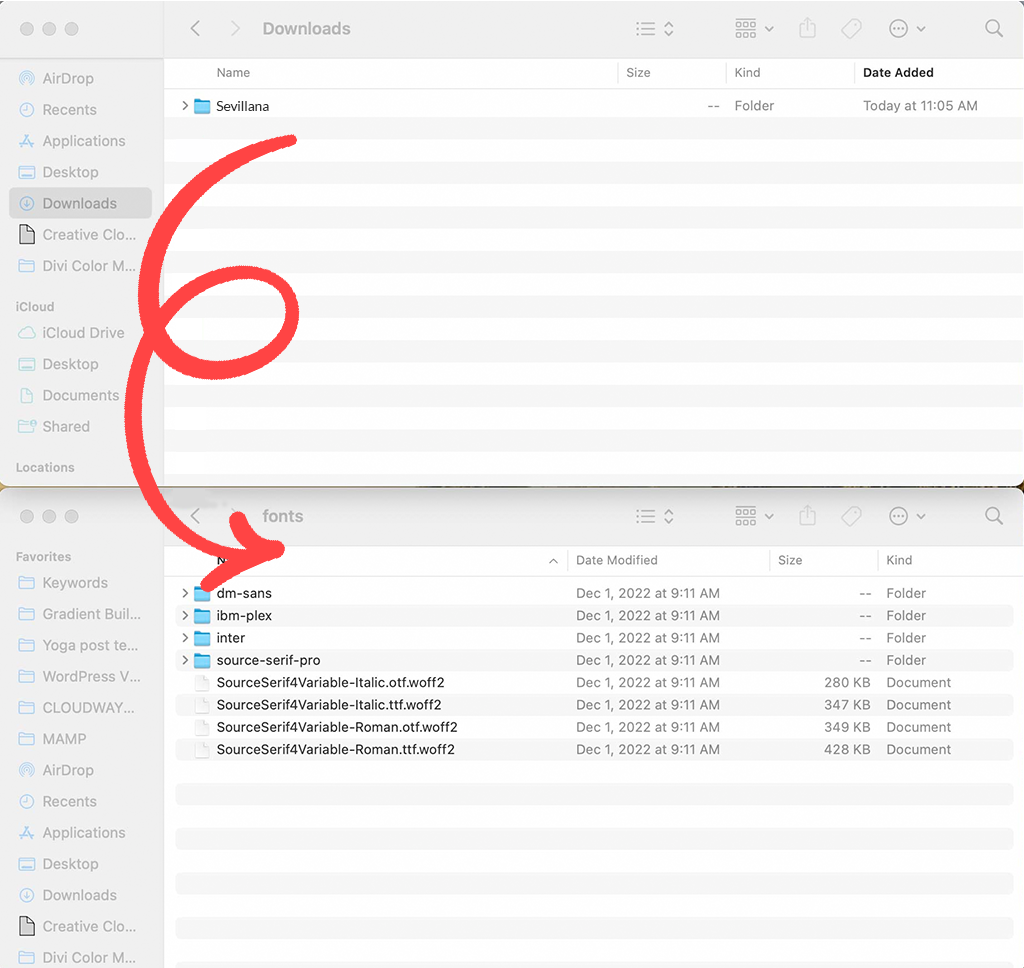
– 테마 폴더 내에서 assets 폴더로 이동한 다음 fonts 폴더를 엽니다.
wp-content/themes/twentytwentytwo/assets/fonts/
4단계: 다운로드한 글꼴 파일을 테마에 추가
– 다운로드한 ZIP 파일을 추출하여 글꼴 파일(예: .woff2 또는 .woff 형식)을 찾으세요.
– 추출된 글꼴 폴더를 테마 디렉터리의 fonts 폴더로 끌어서 놓습니다.
wp-content/themes/twentytwentytwo/assets/fonts/
 테마 디렉토리의 글꼴 폴더” class=”wp-image-28070″/>
테마 디렉토리의 글꼴 폴더” class=”wp-image-28070″/>fonts 폴더로 끌어다 놓습니다.5단계: theme.json 파일 열기
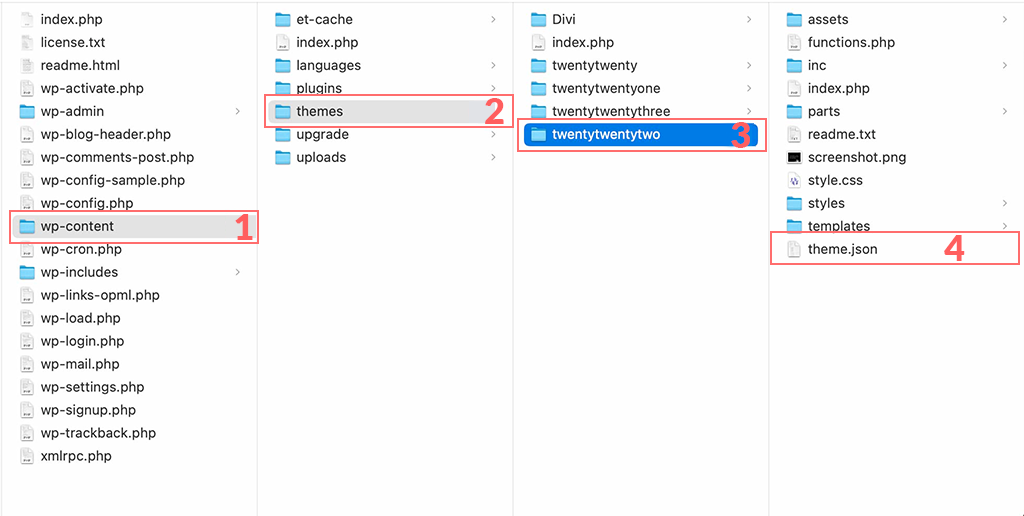
– 이제 기본 테마 폴더에 있는 theme.json 파일을 찾으세요.
wp-content/themes/twentytwentytwo/theme.json
 기본 테마 폴더에 있는 theme.json 파일” class=”wp-image-28069″/>
기본 테마 폴더에 있는 theme.json 파일” class=”wp-image-28069″/>theme.json 파일을 찾으세요.– theme.json 마우스 오른쪽 버튼으로 클릭하고 즐겨 사용하는 코드 편집기(예: 메모장, Visual Studio Code 등)로 열도록 선택합니다.
6단계: theme.json 파일에 글꼴 세부정보 추가
– theme.json 파일에서 “ 설정 ” 섹션을 찾으세요.
– “ 타이포그래피 ” 설정까지 아래로 스크롤합니다. "Source Sans Pro"와 같이 기존 글꼴을 정의하는 일부 코드가 표시됩니다.
이제 기존 글꼴 설정 뒤에 다음 코드를 삽입하여 사용자 정의 글꼴을 추가하세요.
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
"Custom Font Name" 실제 글꼴 이름으로 바꾸고 "CustomFontName.woff2" 정확한 파일 이름으로 바꾸세요. 이 경우 Sevillana를 사용합니다.
7단계: 변경 사항 저장 및 확인
- 새 글꼴 세부정보를 추가한 후
theme.json파일을 저장합니다. - 로컬로 작업하는 경우 업데이트된 파일을 테마 디렉터리의 글꼴 폴더에 다시 복사하여 기존 파일을 덮어씁니다.
- FTP를 통해 작업하는 경우 업데이트된 theme.json 파일을 서버에 업로드하고 이전 파일을 덮어씁니다.
8단계: Twenty Twenty-Two 테마에서 글꼴 보기
- WordPress 대시보드로 이동하여 모양 > 편집기 로 이동하여 Twenty Twenty-Two 테마의 전체 사이트 편집 모드에 액세스합니다.
- 화면이 새로 고쳐지면 스타일 버튼을 클릭하세요. 새 글꼴이 나열되어 사용할 준비가 된 것을 볼 수 있습니다.

요약
보시다시피 WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있습니다. 일반 테마를 사용하는 경우 가장 쉽고 간단한 방법은 WordPress 플러그인을 사용하는 것입니다.
그러나 FSE(전체 사이트 편집) 테마가 있는 경우 기본적으로 두세 가지 글꼴 옵션만 제공할 수 있습니다. 더 많은 글꼴을 수동으로 추가할 수 있지만 이 방법은 더 복잡하고 약간의 코딩 지식이 필요합니다.
수동 방법을 사용하지 않거나 추가 플러그인을 설치하고 싶지 않은 경우(플러그인 추가가 웹 사이트 성능에 영향을 미칠 수 있음) 내장된 여러 글꼴 옵션을 제공하는 테마를 선택하는 것이 더 나을 수 있습니다.
그러나 개발자이고 코드 작업을 즐기는 경우 수동으로 글꼴을 추가하는 것이 간단한 작업이 될 수 있습니다.
이 기사와 관련하여 질문이나 우려 사항이 있는 경우 아래 댓글 섹션을 통해 알려주시기 바랍니다.

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.