WordPress 웹 사이트에서 홈페이지를 변경하는 방법
게시 됨: 2022-05-12 WordPress 사이트의 홈페이지를 변경하시겠습니까? 웹사이트 소유자로서 좋은 홈페이지를 갖는 것은 사이트에 매우 중요합니다. 사용자가 귀하의 사이트를 방문할 때 보게 되는 첫 번째 페이지이기 때문에 전체 웹사이트의 분위기를 결정합니다.
WordPress 사이트의 홈페이지를 변경하시겠습니까? 웹사이트 소유자로서 좋은 홈페이지를 갖는 것은 사이트에 매우 중요합니다. 사용자가 귀하의 사이트를 방문할 때 보게 되는 첫 번째 페이지이기 때문에 전체 웹사이트의 분위기를 결정합니다.
고맙게도 WordPress는 브랜드에 맞는 맞춤형 홈페이지를 만드는 데 도움이 되는 다양한 솔루션을 제공합니다. 그리고 그 과정은 매우 간단합니다.
이 기사에서는 홈페이지가 무엇인지, 그 중요성, WordPress 사이트의 홈페이지를 변경하고 사용자 정의하는 다양한 방법에 대해 설명합니다. 뛰어들어봅시다.
콘텐츠:
- 홈페이지란?
- 이상적인 홈페이지의 모습
- WordPress 홈페이지 변경
- WordPress용 맞춤 홈페이지 만들기
- 현재 테마 변경
- 워드프레스 테마 커스터마이저 사용하기
- 블록 편집기를 사용하여 홈페이지 편집
- 클래식 편집기 사용
- 보너스 팁: Page Builder 플러그인 사용
- 홈페이지 메뉴 구축
- 결론
홈페이지란?
홈페이지는 사이트의 수신 영역과 같습니다. 방문자가 사이트 URL을 입력할 때 보게 되는 첫 번째 페이지입니다.
좋은 홈페이지 디자인은 방문자의 관심을 끌 뿐만 아니라 제품과 서비스를 탐색하고 구매를 유도합니다.
따라서 홈페이지 디자인은 가능한 한 친근하고 매력적이어야 합니다. 첫인상을 남길 수 있는 기회는 단 한 번뿐임을 기억하십시오.
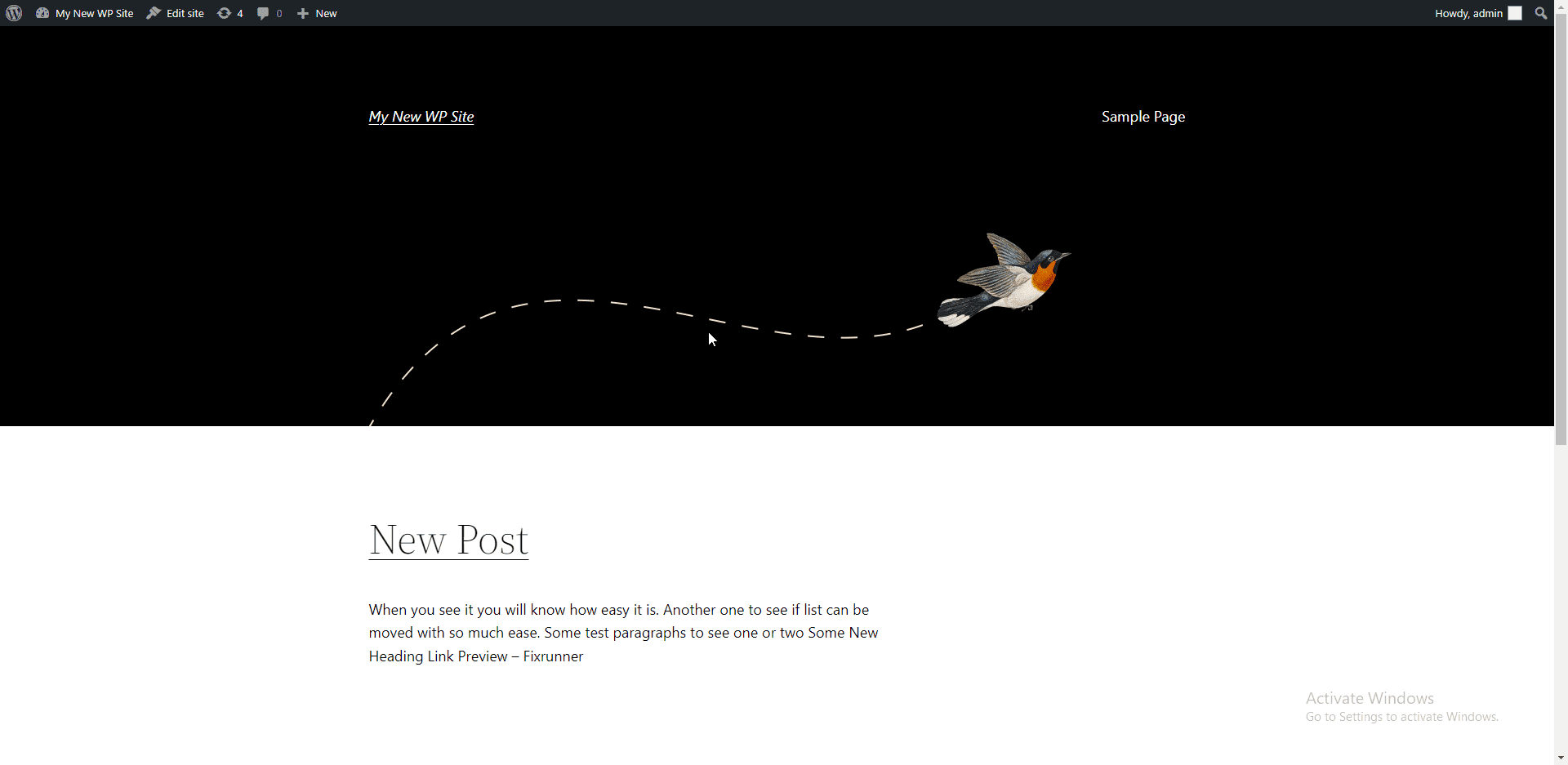
다음은 22개의 기본 WordPress 테마로 새로 설치된 WordPress 사이트입니다.

이것이 기본적이고 비전문적으로 보인다는 데 동의할 것입니다. 고맙게도 사용자에게 귀하의 비즈니스를 소개하는 아름다운 페이지로 변경할 수 있습니다.
이상적인 홈페이지의 모습
WP 홈페이지를 사용자 정의하기 전에 최소한 이상적인 홈페이지가 어떻게 생겼는지 알아야 합니다. 모든 홈페이지에 갖추어야 할 가장 중요한 요소를 소개합니다.
심벌 마크
잘 디자인된 로고는 귀하의 브랜드를 다른 브랜드와 구별합니다. 온라인 로고 메이커 도구를 사용하거나 전문 디자이너를 고용하여 사이트 로고를 디자인할 수 있습니다.

표제
방문자는 귀하의 웹사이트가 무엇인지 한눈에 알아야 합니다. 따라서 명확하고 간단하게 제공해야 하는 내용을 명시하십시오.

소제목
이것은 당신이하는 일을 더 설명합니다. 이것도 간단하게 유지해야 합니다.

행동을 요구하다
방문자가 무엇을 하기를 원하십니까? 문의 양식을 작성하시겠습니까? 월간 뉴스레터를 구독하시겠습니까? 그것이 무엇이든 분명히 말하십시오.
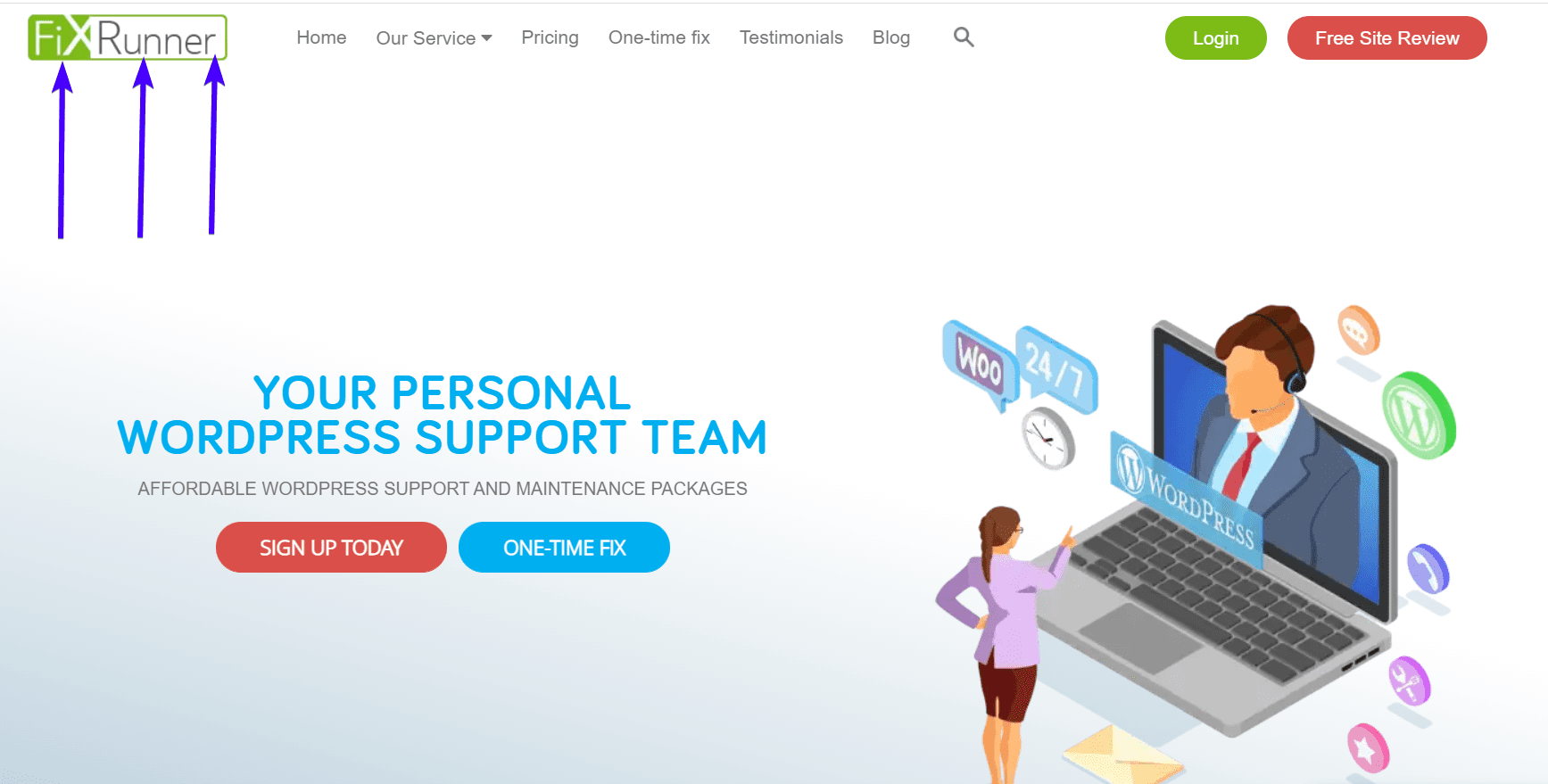
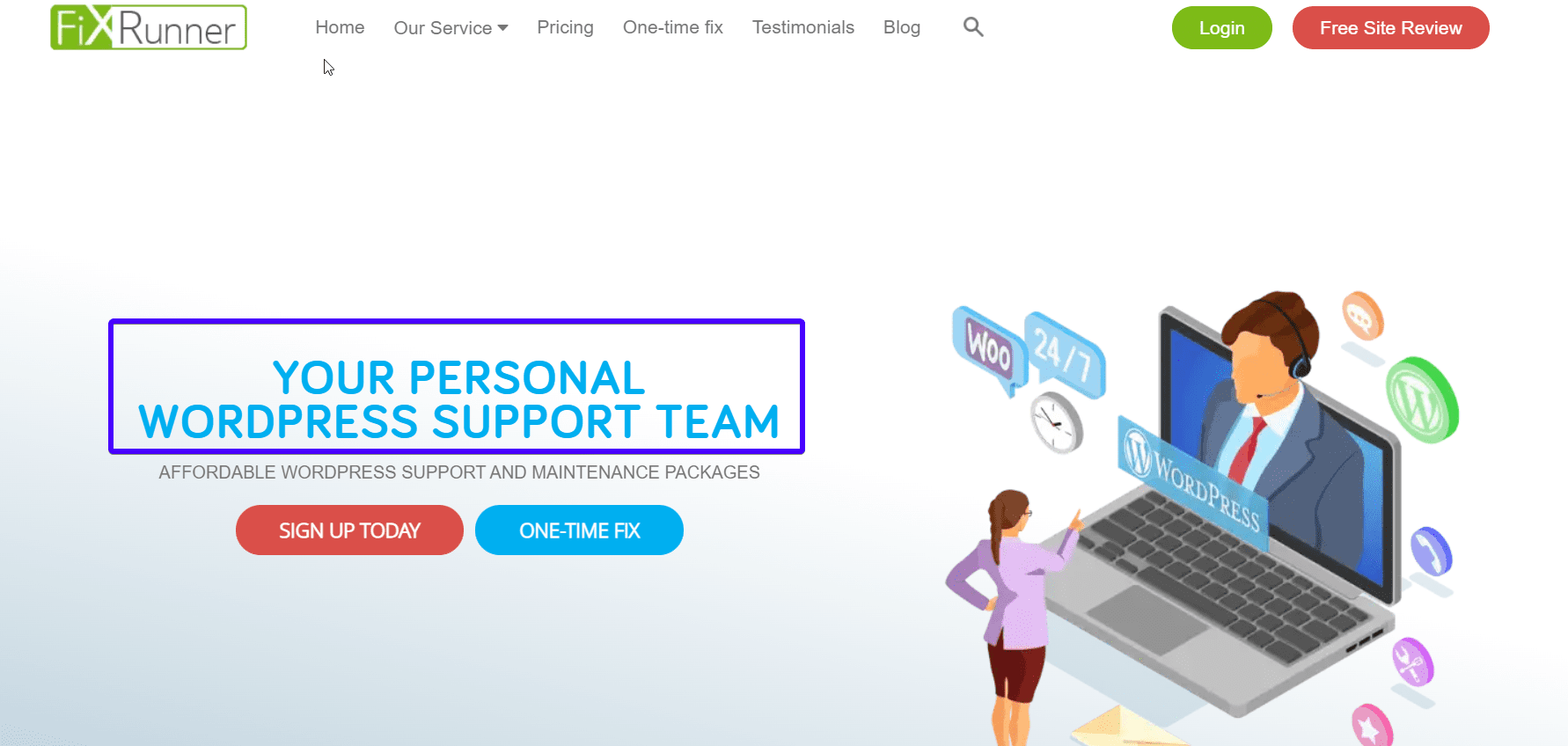
CTA 버튼이 페이지의 다른 요소와 눈에 띄는지 확인하세요. 아래 이미지와 같이 대비되는 색상을 사용하여 이 작업을 수행할 수 있습니다.

지원 이미지
대부분의 사람들은 텍스트보다 시각적 정보를 더 많이 흡수합니다. 당신이하는 일을 설명하는 이미지를 사용하십시오. 스톡 이미지나 저작권이 있는 이미지를 피하세요.
탐색 메뉴
이렇게 하면 사용자가 웹사이트를 탐색하고 이탈률을 줄이는 데 도움이 됩니다. 따라서 사용자가 쉽게 볼 수 있는 웹사이트 상단에 배치해야 합니다.

이익
방문자는 자신이 무엇을 얻을 수 있는지 알고 싶어합니다. 따라서 귀하와 함께 일할 때의 이점에 대해 자세히 설명하십시오.

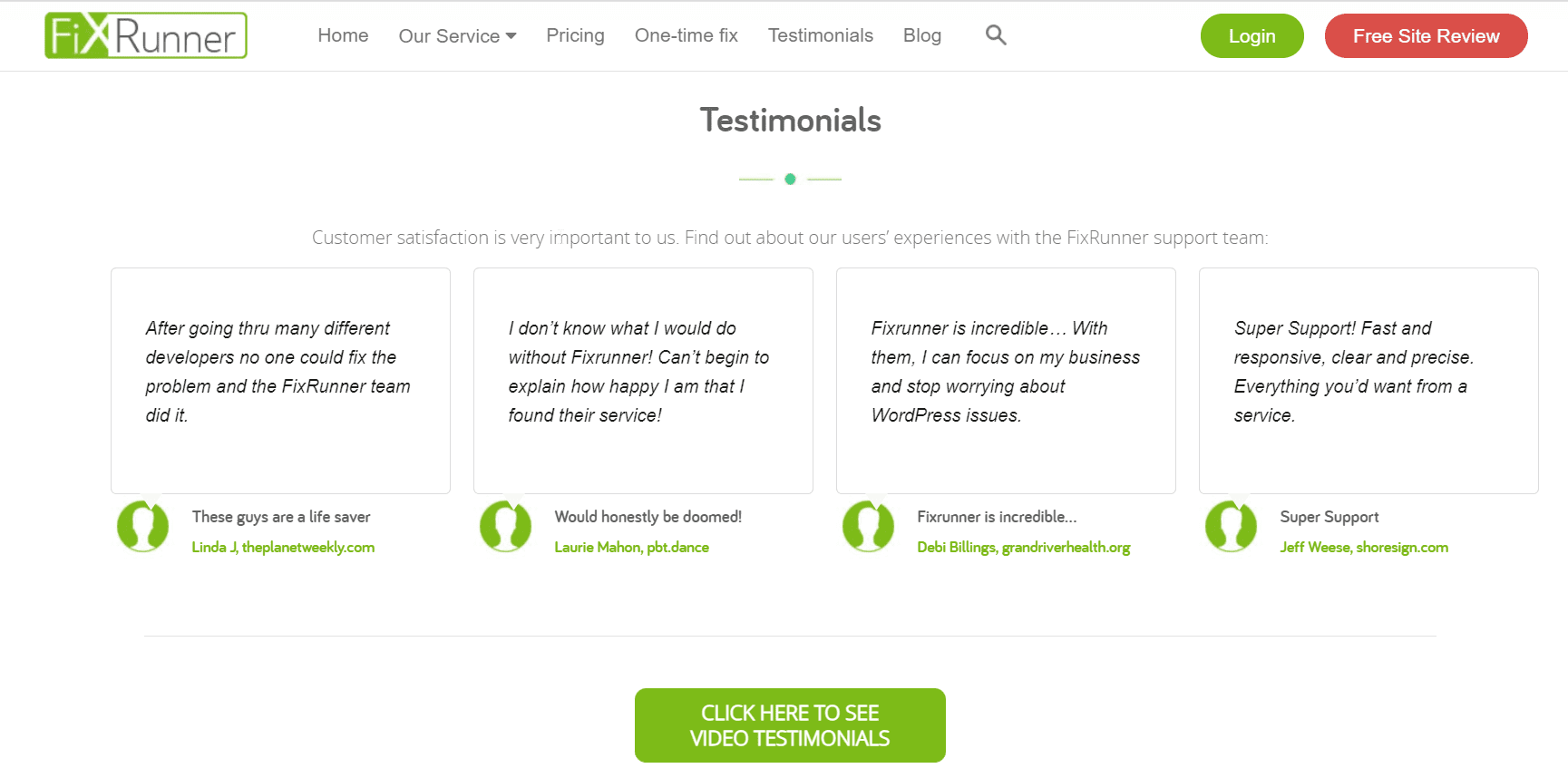
사용후기
평가는 잠재 고객에 대한 신뢰를 자극하는 강력한 수단입니다. 그것은 당신이 약속을 지킬 수 있다는 것을 그들에게 알려줍니다. 따라서 고객과 놀라운 거래를 한 후에는 리뷰를 받고 홈페이지에 추가하는 것을 잊지 마십시오.

워드프레스 홈페이지 변경하기
이상적인 홈페이지가 어떻게 생겼는지 알았으니 이제 웹사이트를 위한 맞춤형 홈페이지를 만드는 방법을 살펴보겠습니다. 기본적으로 WordPress는 홈페이지에 블로그 게시물을 표시합니다. WordPress 블로그를 운영하는 경우 이상적입니다.
사이트를 전문적으로 만들려면 귀하가 누구이며 어떤 서비스를 제공하는지 설명하는 정적 홈페이지가 필요합니다.
따라서 WordPress 홈페이지를 변경하려면 두 개의 새 페이지를 만들어야 합니다. 한 페이지는 홈페이지용이고 다른 페이지는 블로그 페이지용입니다.
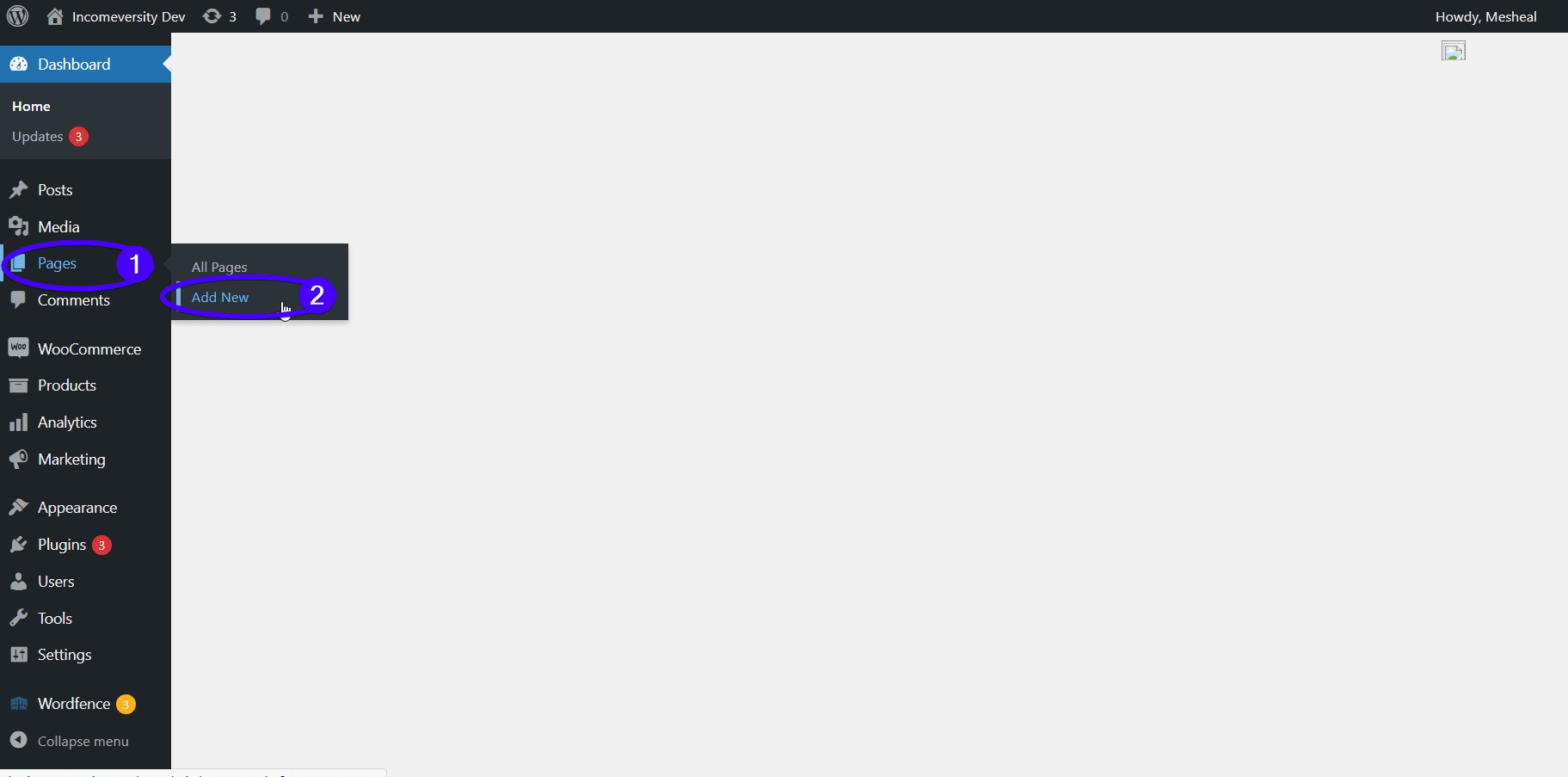
이를 위해 WordPress 관리 대시보드에 로그인하고 페이지 >> 새로 추가 를 클릭합니다.

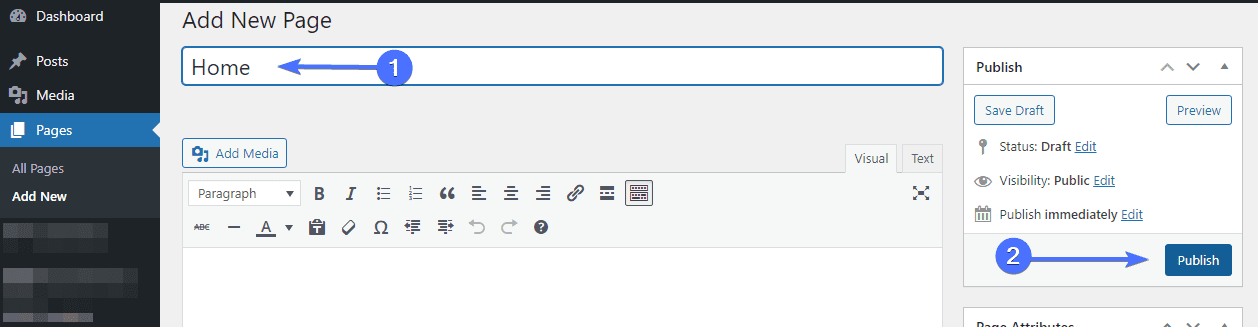
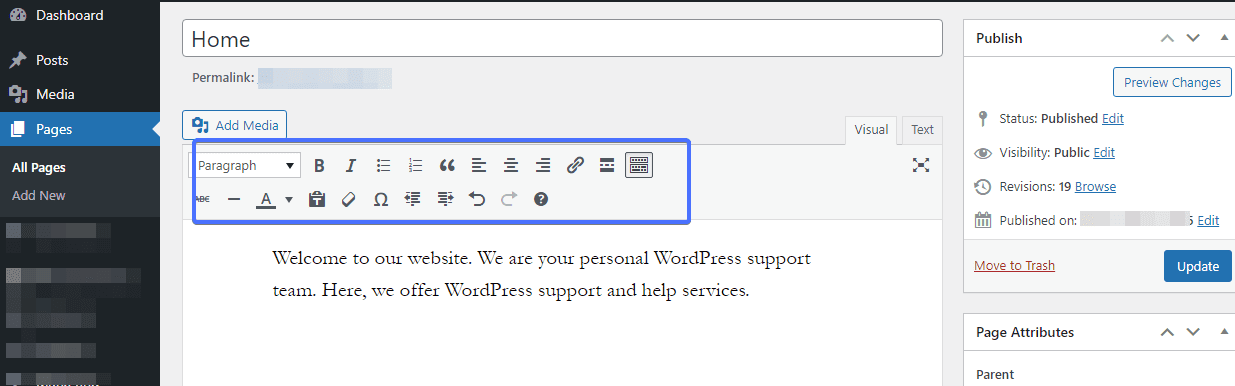
새 WordPress 홈페이지의 이름을 지정합니다. 우리는 우리의 이름을 '홈'으로 지정할 것입니다. 완료되면 게시 버튼을 누르십시오.

지금은 레이아웃에 대해 신경 쓰지 마십시오. 다음 섹션에서 홈페이지를 사용자 정의하는 방법에 대해 자세히 설명하겠습니다.
별도의 블로그 페이지 추가
비즈니스 웹사이트에서 블로그를 운영하려면 블로그 게시물을 표시할 별도의 블로그 페이지를 만들어야 합니다.
다시 한 번 페이지 >> 새로 추가 로 이동하여 '블로그'라는 제목의 페이지를 만듭니다. 빈 페이지를 게시하십시오.
페이지를 만든 후 홈 및 블로그 페이지에 새 페이지를 사용하려면 WordPress 설정을 업데이트해야 합니다.
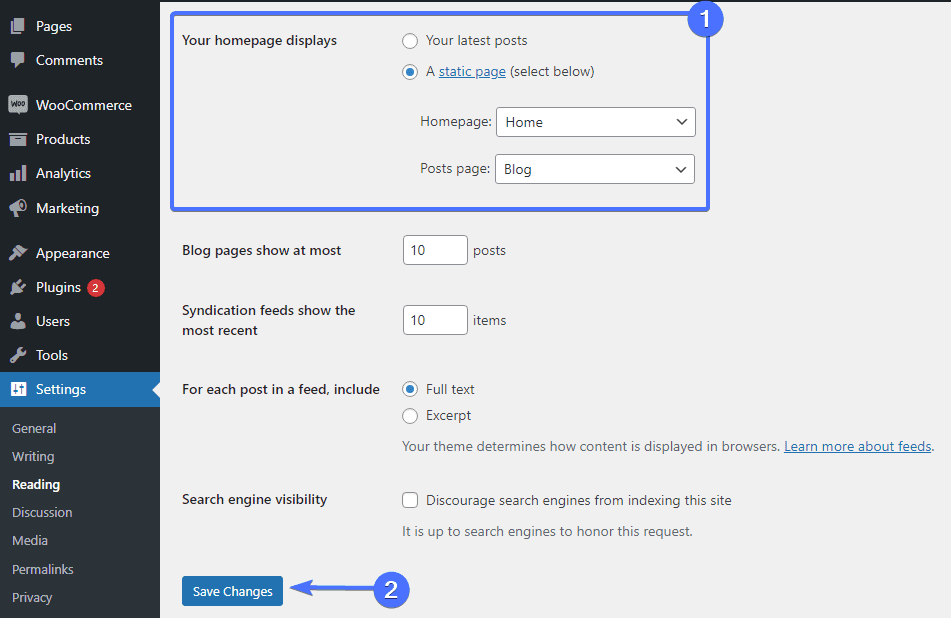
WordPress 대시보드에서 설정 >> 읽기 로 이동합니다. 여기에서 '홈페이지 표시' 옆의 '정적 페이지' 옵션을 선택합니다. 그런 다음 이전에 만든 홈 페이지와 블로그 페이지를 선택해야 합니다.

변경 사항 저장 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.
이 단계를 수행하는 동안 사이트를 유지 관리 모드로 전환하는 것이 좋습니다. 이렇게 하면 방문자에게 업데이트가 진행 중임을 알리는 경고 메시지가 표시됩니다. 또한 웹 사이트가 깨진 것처럼 보이거나 일반 오류 페이지가 표시되는 것을 방지하기 위해 수행됩니다.
또한 사이트에 이미 외부 소스에서 유입되는 트래픽이 있는 경우 이렇게 하면 사이트 순위가 영향을 받는 것을 방지할 수 있습니다.
WP 유지 관리 모드 플러그인을 사용하여 이 기능을 설정할 수 있습니다.

WP 유지 관리 모드
이 반응형 플러그인을 사용하면 사이트 방문자에게 사이트가 유지 관리 중임을 알리는 페이지를 만들 수 있습니다. 플러그인을 사용하면 사이트가 활성화될 때를 표시하는 카운트다운 타이머를 만들 수도 있습니다.
WordPress용 맞춤 홈페이지 만들기
맞춤형 홈페이지를 만든 후 다음 단계는 페이지를 디자인하는 것입니다. 이를 달성하기 위해 사용할 수 있는 다양한 도구를 보여드릴 것이므로 계속 읽으십시오.
현재 테마 변경
이 솔루션은 사이트 구축을 막 시작한 경우에 적합합니다. 필요에 맞게 가져오고 수정할 수 있는 홈페이지 템플릿이 있는 많은 테마가 있습니다.
한 가지 좋은 예가 Astra입니다. 이 테마에는 수많은 비즈니스용 템플릿이 포함되어 있습니다. 당신은 거의 확실하게 당신의 필요에 맞는 것을 찾을 것입니다. 테마를 변경하는 방법은 다음과 같습니다.
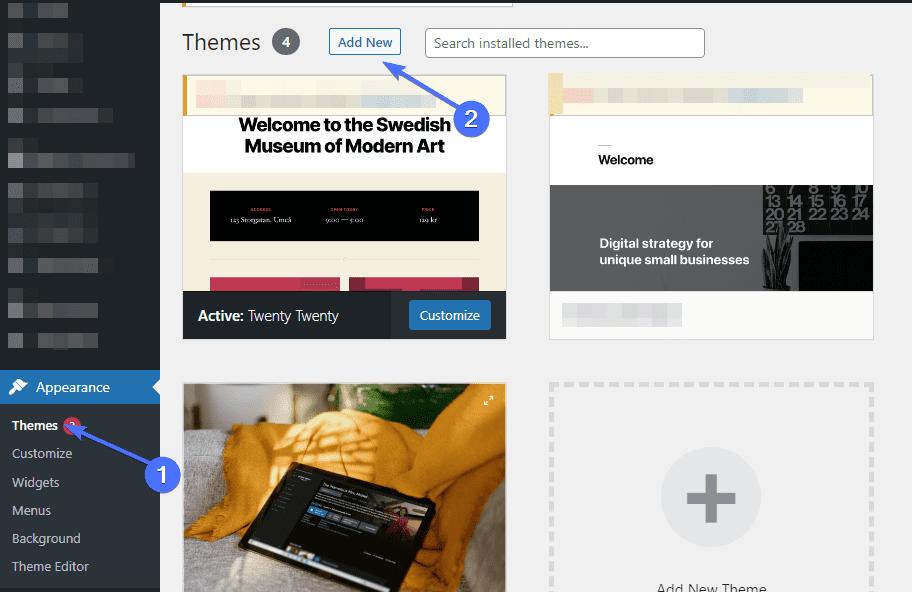
관리 대시보드에서 모양 >> 테마 로 이동합니다. 상단의 "테마" 옆에 있는 새로 추가 버튼을 클릭합니다.

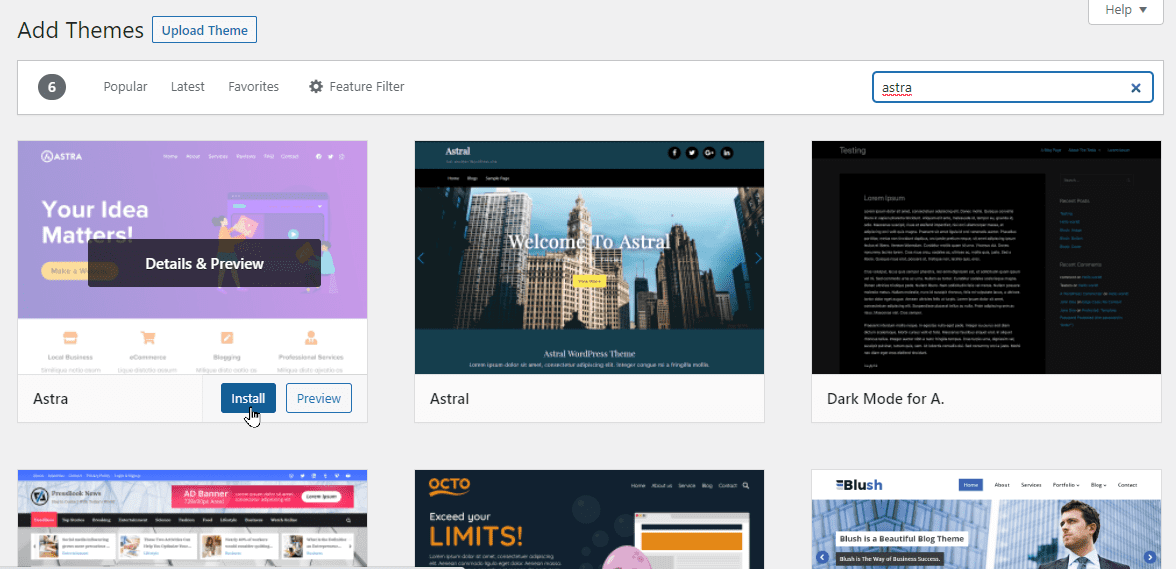
"새로 추가" 페이지에서 Astra 테마를 검색합니다. 그러나 더 많은 테마 옵션을 원하면 무료 테마를 탐색하고 데모를 확인하여 홈페이지가 어떻게 생겼는지 확인하십시오.
테마를 선택한 후 설치 버튼을 클릭합니다. 설치가 완료되면 활성화 버튼을 클릭하여 테마를 활성화합니다.

방금 설치한 새 테마를 사용자 정의할 수 있습니다.
WordPress 테마 사용자 정의 프로그램을 사용하여 홈페이지 변경
사이트의 홈페이지를 변경할 수 있는 또 다른 방법은 테마에 내장된 도구를 사용하여 편집하는 것입니다. 이러한 도구는 테마 사용자 지정 프로그램을 통해 액세스할 수 있습니다.
도구를 시작하려면 관리 영역에서 모양 >> 사용자 정의 를 클릭하십시오. 그러면 WordPress 라이브 사용자 정의 도구로 이동합니다. 이 도구를 사용하면 홈페이지를 편집할 수 있으며 변경 사항을 실시간으로 미리 볼 수도 있습니다.
참고 사항 : 테마 사용자 지정 옵션은 WordPress 테마마다 다를 수 있습니다. 그러나 일부 설정은 그들 사이에서 공통적입니다.
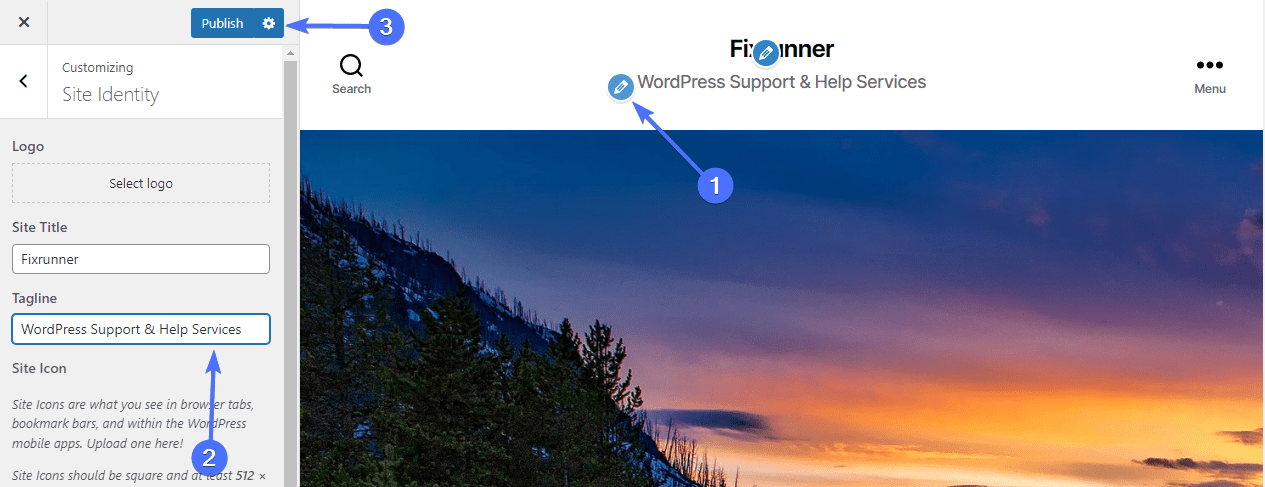
홈페이지의 일부를 편집하려면 메뉴 탭을 탐색하거나 요소 옆에 있는 파란색 연필 아이콘을 클릭합니다. 연필 아이콘을 클릭하면 화면 왼쪽에서 사용자 정의 옵션을 사용할 수 있습니다. 아래 이미지에서 홈페이지 상단의 사이트 태그라인을 수정했습니다.

미리보기 패널에서 변경 사항이 실시간으로 적용되는 것을 볼 수 있습니다. 그러나 게시 버튼을 누를 때까지 웹 사이트에 반영되지 않습니다.
계속해서 사이트 로고, 배경 이미지, 사이드바 위젯 등을 추가하는 것과 같은 다른 옵션을 탐색 하십시오. 웹사이트에 변경 사항을 저장하려면 게시 버튼을 클릭하는 것을 잊지 마십시오.
블록 편집기를 사용하여 홈페이지 편집
WordPress 블록 편집기를 사용하여 처음부터 홈페이지를 사용자 정의할 수도 있습니다. 이 튜토리얼에서는 간단한 블록을 사용하여 홈페이지를 편집합니다.

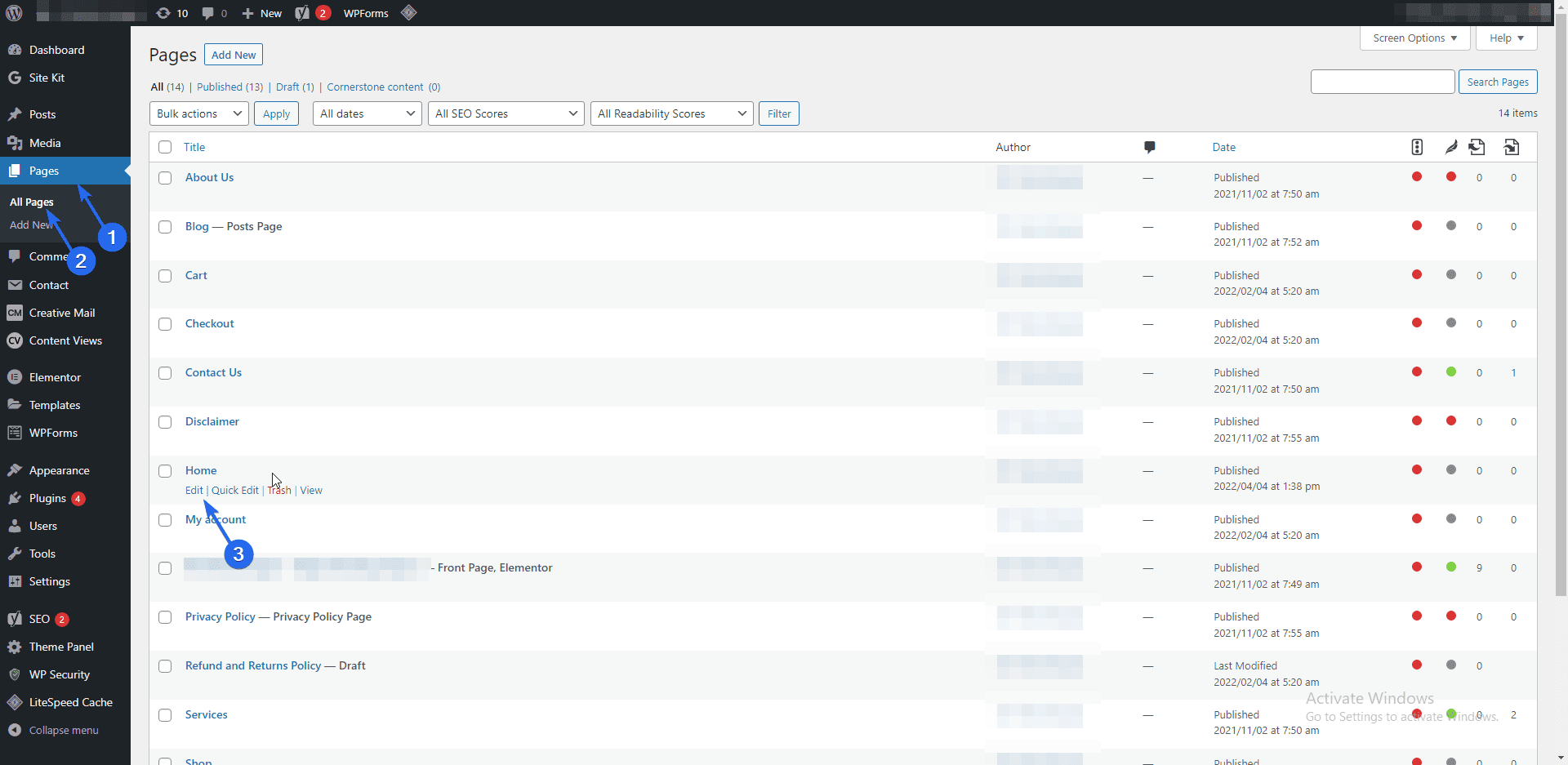
시작하려면 페이지 >> 모든 페이지 로 이동하여 생성한 홈페이지 위에 마우스를 놓습니다. 페이지 이름 아래에 있는 편집 링크를 클릭합니다. 그러면 블록 편집기가 열립니다.

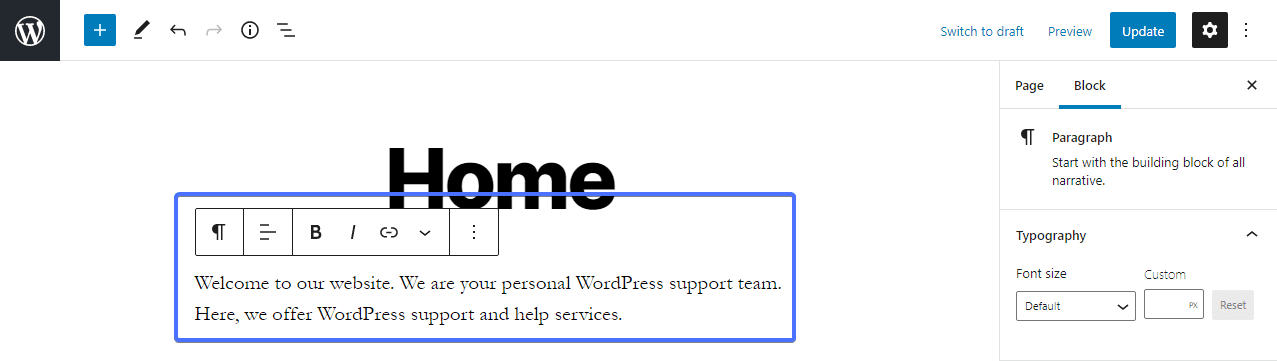
페이지에 들어가면 기본 단락 블록을 사용하여 WordPress 사이트에 대한 소개 메시지를 작성하여 시작할 수 있습니다.

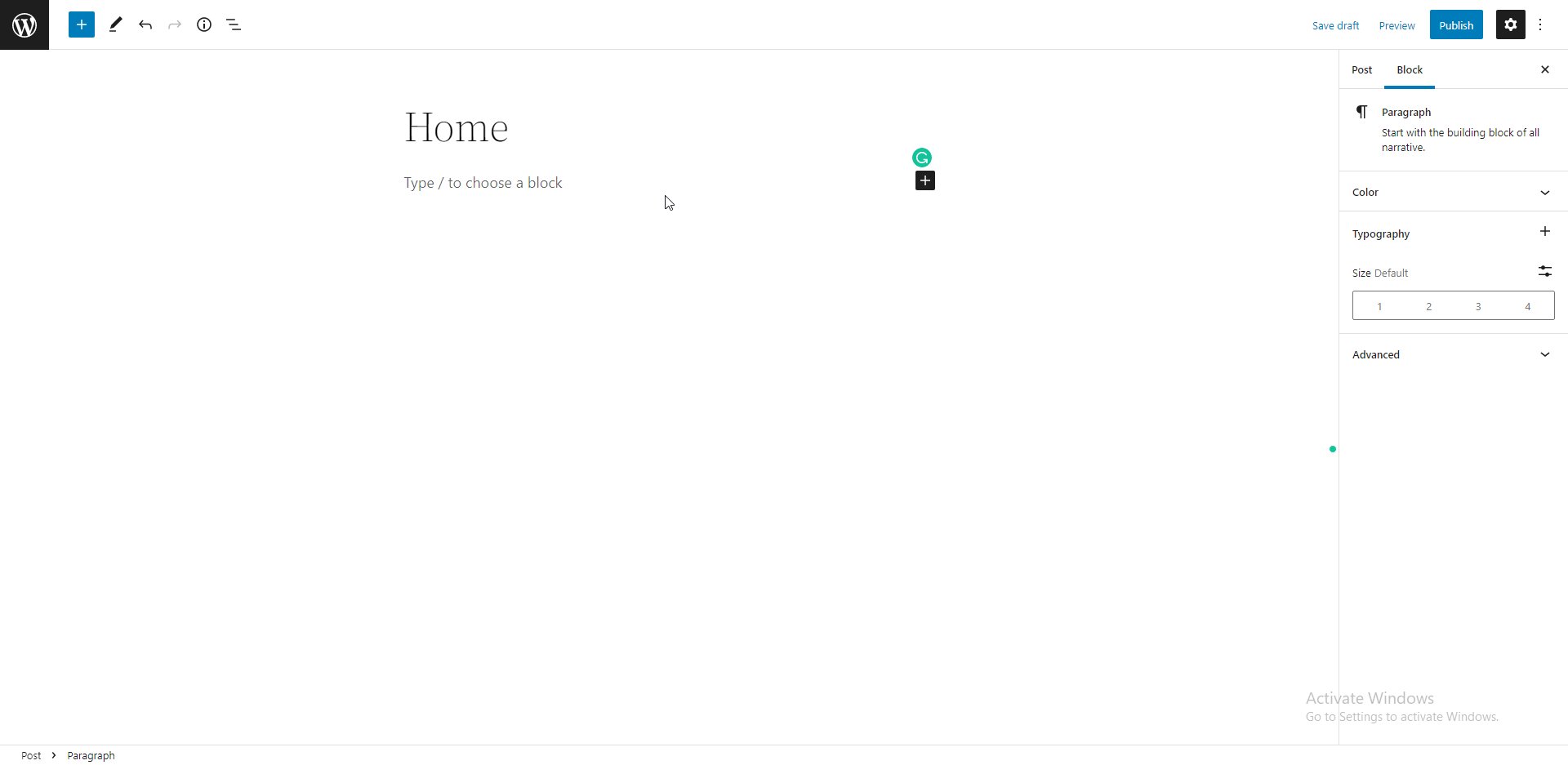
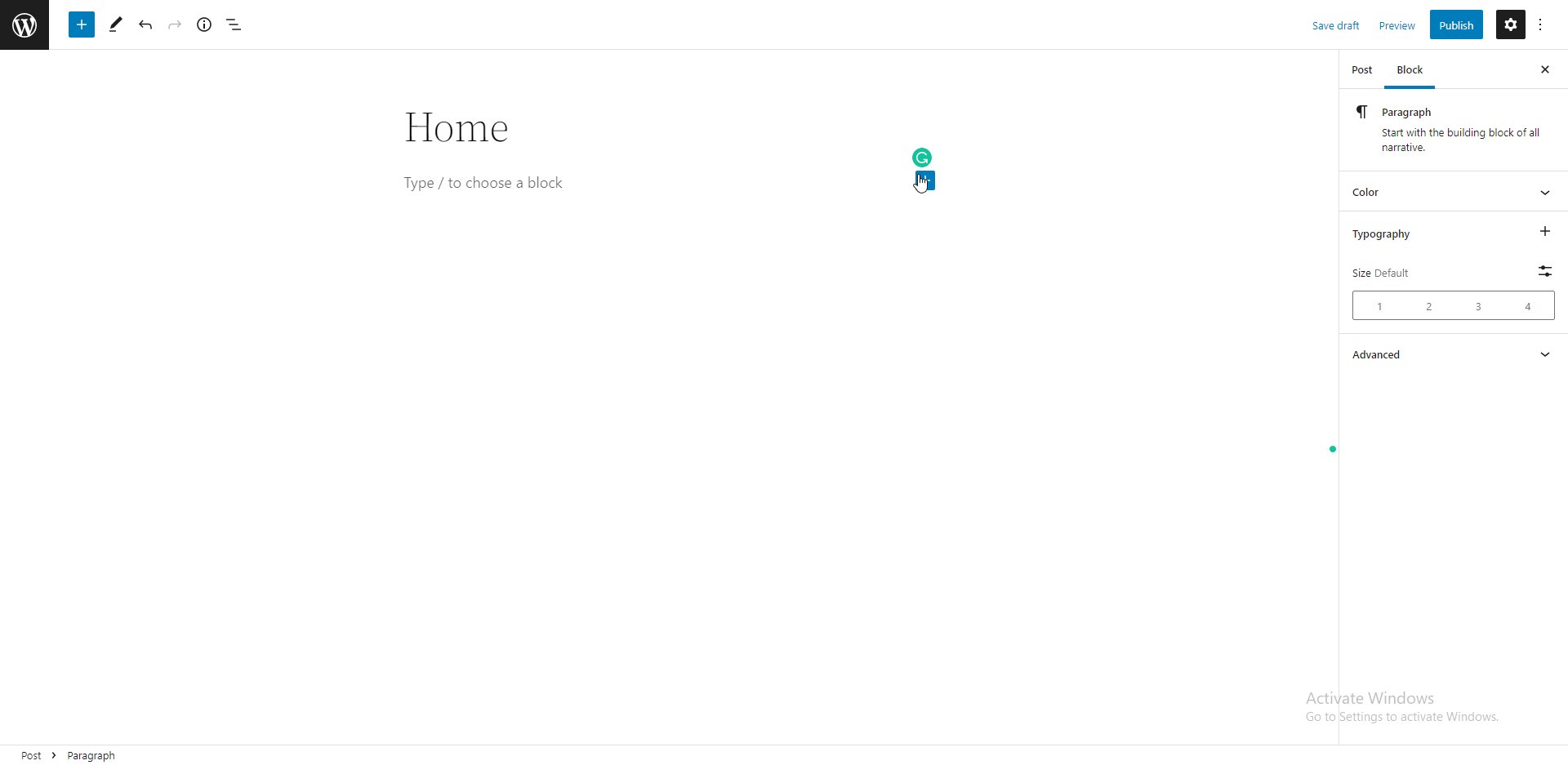
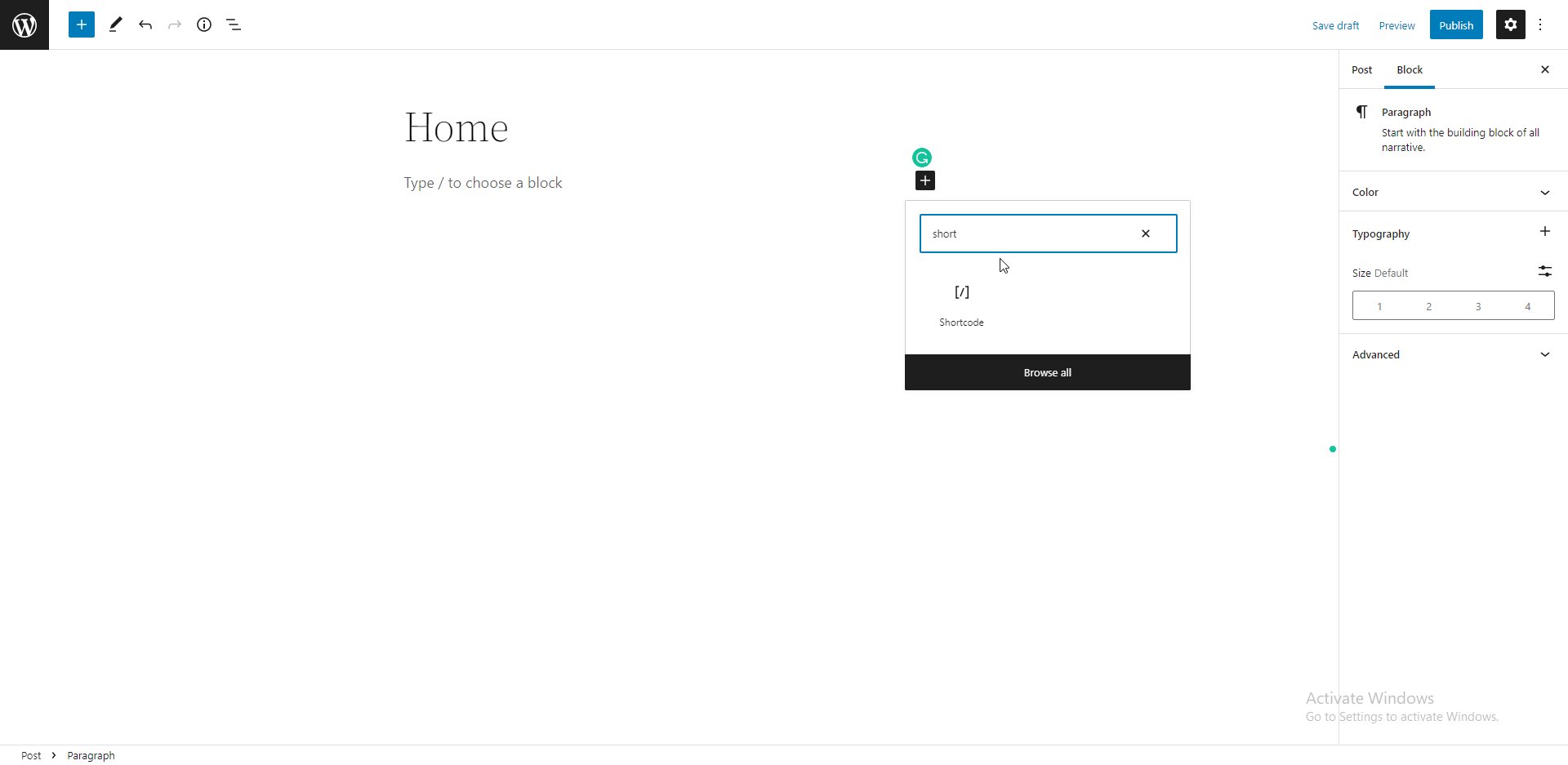
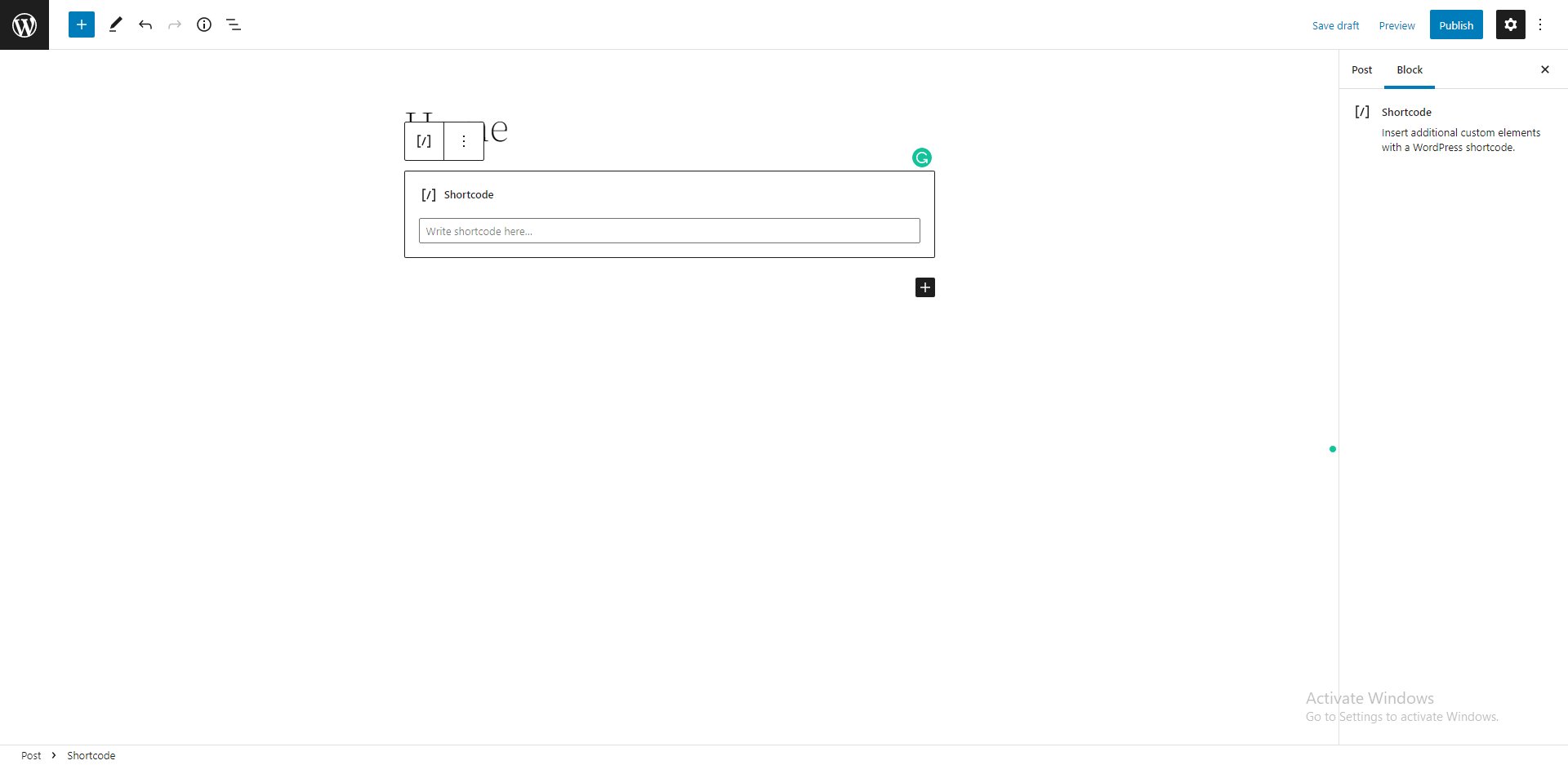
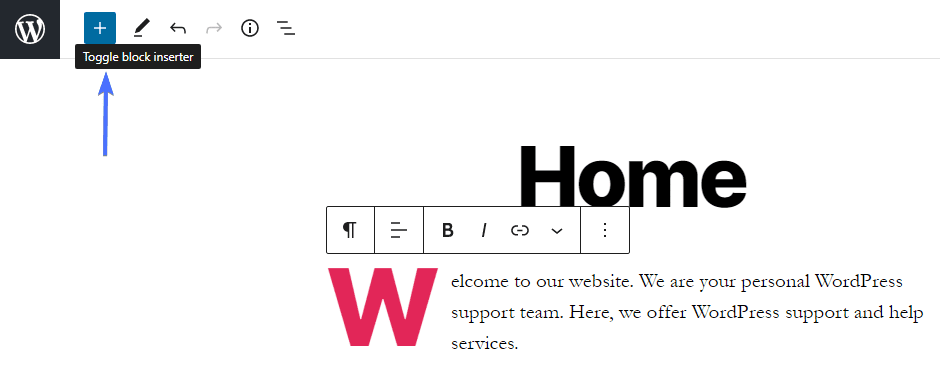
새 블록을 추가하려면 편집기에서 더하기 아이콘을 클릭한 다음 추가하려는 블록을 선택합니다. 검색 상자를 사용하여 특정 블록을 검색할 수도 있습니다.

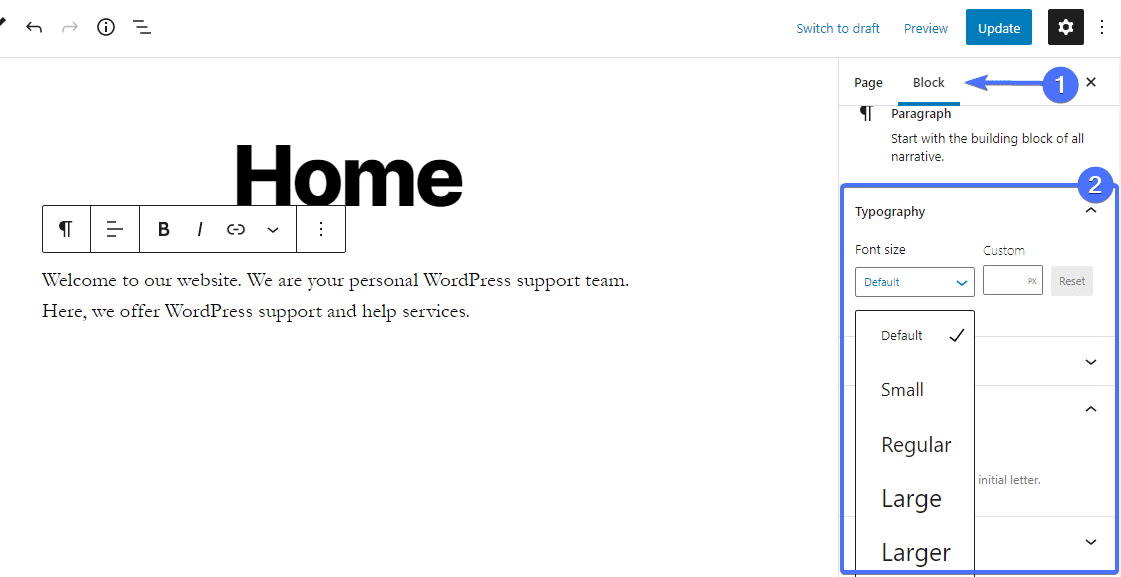
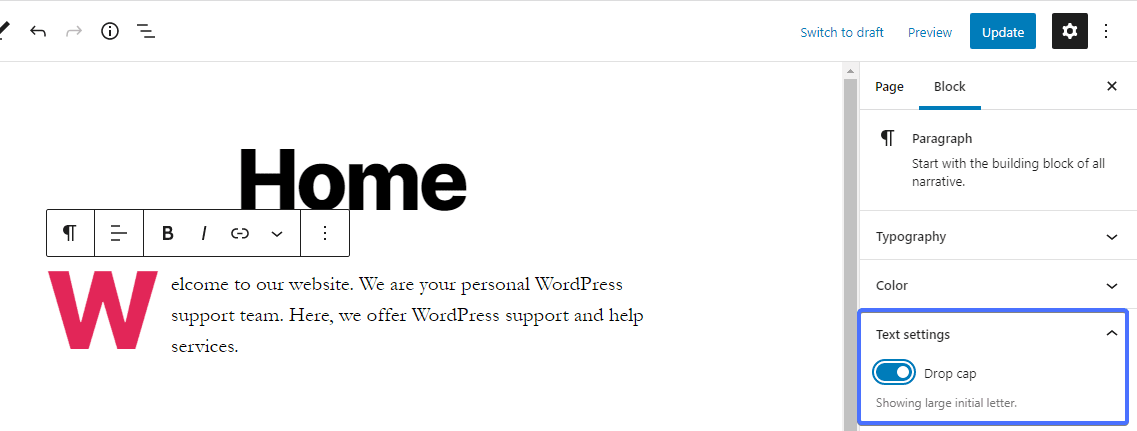
화면 오른쪽에는 페이지 탭과 차단 탭이라는 두 개의 탭이 있는 사이드바가 있습니다. "차단" 탭에는 탐색할 다양한 설정이 있습니다. "타이포그래피" 섹션에서 사전 설정 또는 사용자 정의 크기에서 선택하여 글꼴 크기를 변경할 수 있습니다.

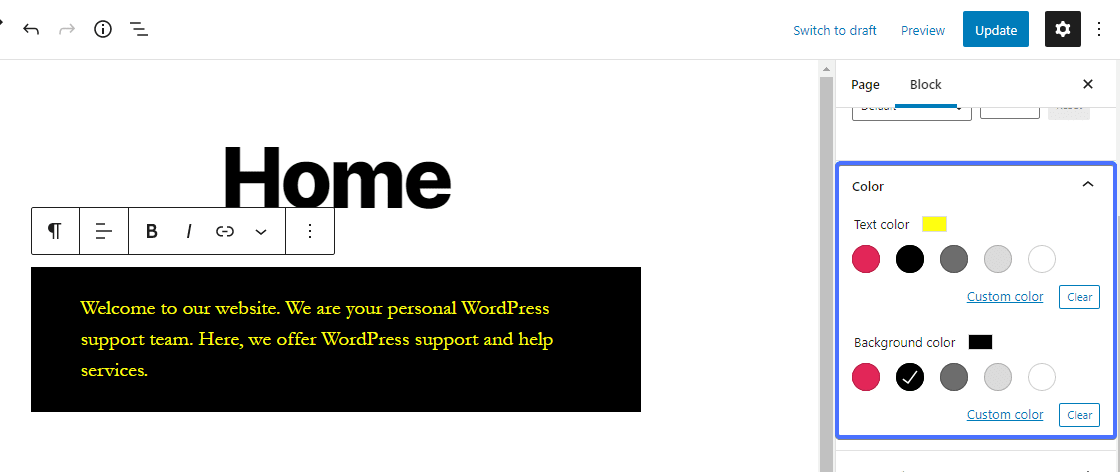
다음은 색상 설정 섹션입니다. 여기에서 텍스트 색상과 텍스트 배경 색상을 변경할 수 있습니다. 미리 정의된 색상 세트에서 선택하거나 사용자 정의 색상을 사용합니다.

텍스트 설정 섹션에서 텍스트에 단락 시작표시문자를 추가할 수 있습니다.

홈페이지에 이미지 추가하기
페이지에 이미지를 추가하려면 편집기의 왼쪽 상단 모서리에 있는 블록 추가 (더하기) 아이콘을 클릭하십시오. 그러면 WordPress가 지원하는 사용 가능한 모든 블록이 표시됩니다.

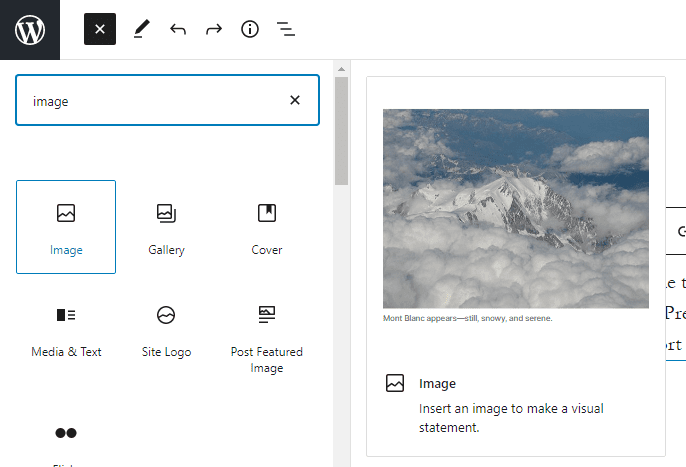
섹션에서 이미지 블록을 선택합니다. 검색 상자를 사용하여 필요한 블록을 찾을 수도 있습니다.

블록을 추가한 후 PC에서 이미지를 업로드하거나 WordPress 미디어 라이브러리에서 선택하거나 URL을 통해 추가할 수 있습니다.
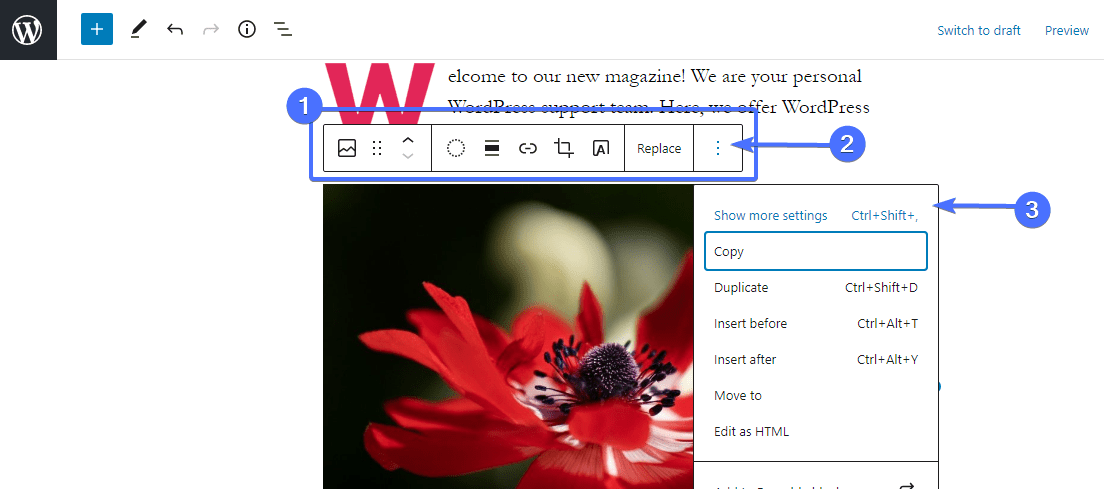
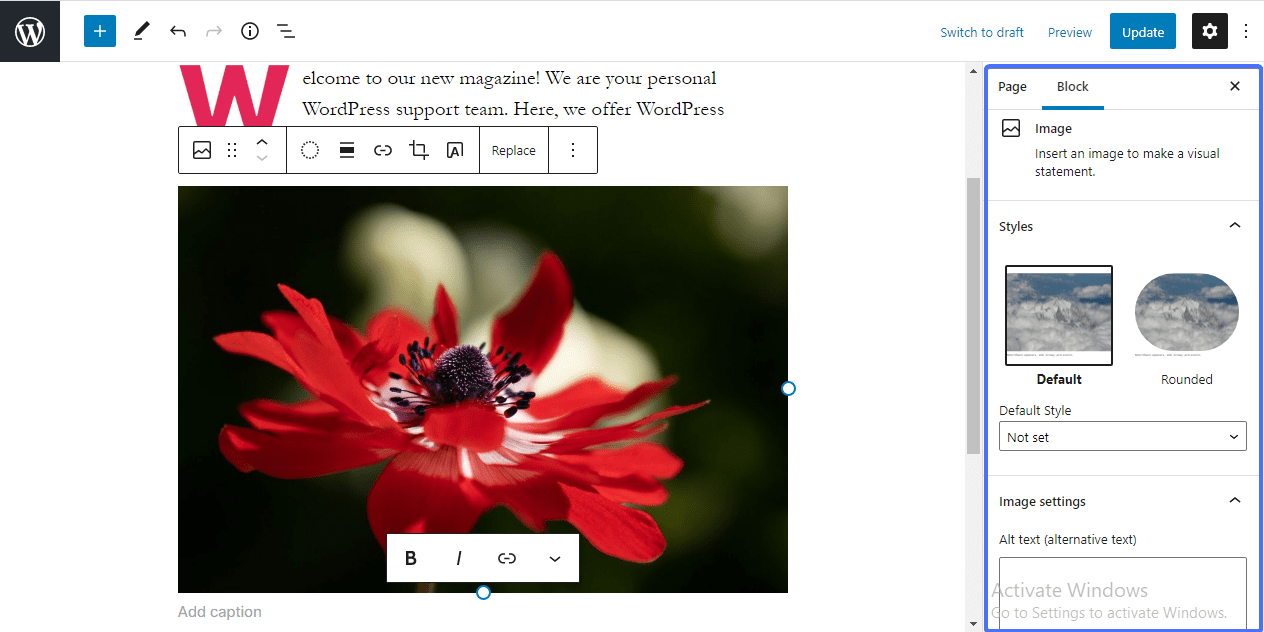
이미지가 추가되면 블록 위의 도구 모음을 사용하여 필요한 조정을 합니다. 더 많은 이미지 설정을 보려면 3개의 점선을 클릭한 다음 추가 설정 표시 를 선택하여 사이드바를 엽니다.

블록 설정에서 이미지 스타일과 크기를 변경하고 대체 텍스트와 제목 속성을 추가하고 이미지에 대한 링크를 추가할 수 있습니다.

이미지 및 텍스트 블록 추가
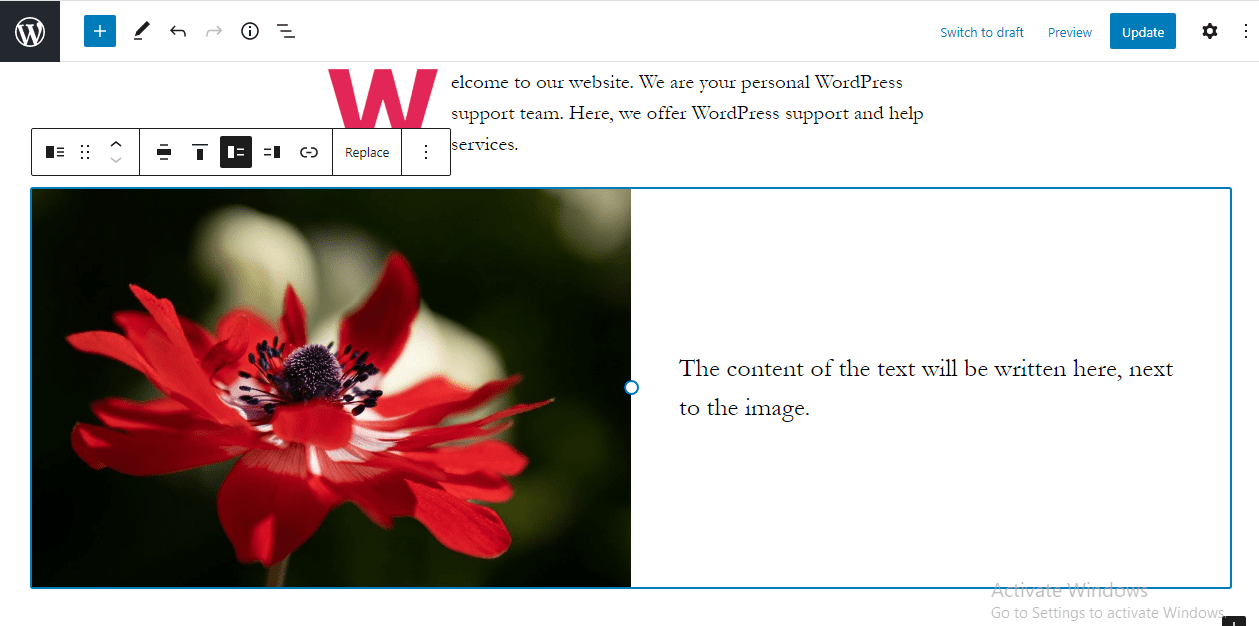
이미지와 텍스트를 나란히 추가하려면 "미디어 및 텍스트" 블록을 사용할 수 있습니다. 위에 표시된 프로세스를 사용하여 블록을 추가하고 미디어 영역에 이미지를 삽입하고 그 옆의 상자에 텍스트를 삽입합니다.

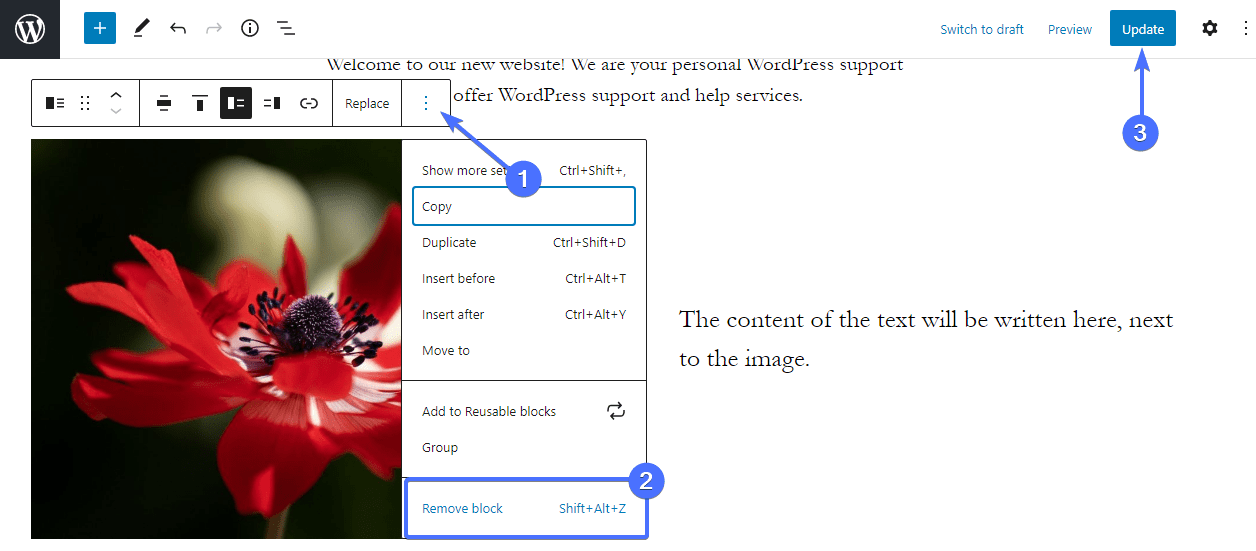
블록을 제거하려면 도구 모음에서 3개의 수직 점을 클릭하기만 하면 됩니다. 아래로 스크롤하여 블록 제거 를 선택합니다.

블록 편집기는 멋진 홈페이지를 만드는 데 도움이 되는 도구를 제공합니다. 따라서 편집기에서 블록을 사용하여 원하는 만큼 요소를 계속 추가하십시오. 완벽한 홈페이지를 만든 후 미리보기를 통해 어떻게 보이는지 확인한 다음 업데이트 버튼을 클릭하여 편집 내용을 저장하십시오.
이것이 Gutenberg 편집기를 사용하여 홈페이지를 사용자 정의하는 방법입니다. 전문가처럼 사용하는 방법을 알아보려면 WordPress Gutenberg 편집기에 대한 자세한 자습서를 확인하십시오.
참고: WordPress 사이트에서 블록 테마를 사용하는 경우 WordPress 5.9 이상과 함께 제공되는 전체 사이트 편집 기능에 액세스할 수 있습니다. WordPress 5.9 가이드에서 이에 대해 자세히 알아볼 수 있습니다.
클래식 편집기를 사용하여 WordPress의 홈페이지 콘텐츠 변경
클래식 편집기 사용을 선호하는 경우 이것이 적합합니다. 관리 대시보드에서 페이지 >> 모든 페이지 를 클릭합니다. 그런 다음 홈페이지를 클릭하여 편집을 위해 엽니다.
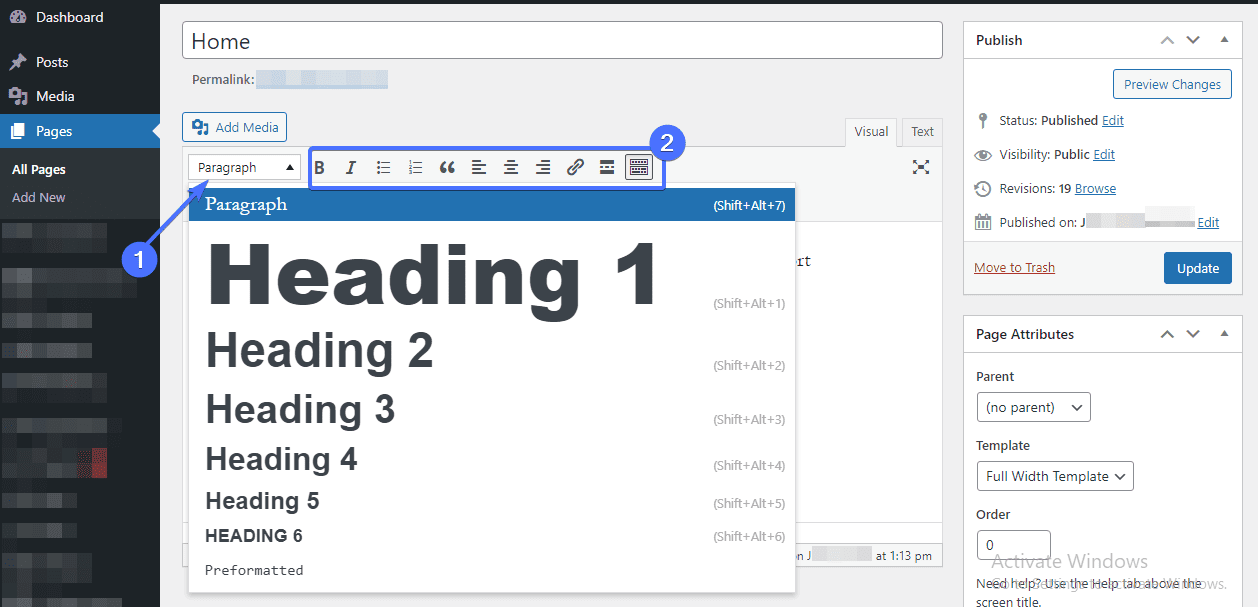
편집기 페이지에서 입력하는 텍스트는 기본적으로 단락이 됩니다. 그러나 스타일 드롭다운 메뉴를 사용하여 텍스트 서식을 지정할 수 있습니다. 서식을 지정할 텍스트를 강조 표시한 다음 드롭다운 메뉴를 클릭하여 확장하면 됩니다.
이 메뉴에서 텍스트를 다양한 제목과 테마에 내장된 미리 정의된 스타일로 서식을 지정할 수 있습니다.

스타일 메뉴 옆에는 텍스트 도구 모음이 있습니다. 이를 통해 텍스트를 굵게 표시하고, 기울임꼴로 표시하고, 글머리 기호를 추가하고, 링크를 삽입/편집하고, 텍스트 색상을 정렬 및 변경하는 등의 작업을 수행할 수 있습니다.

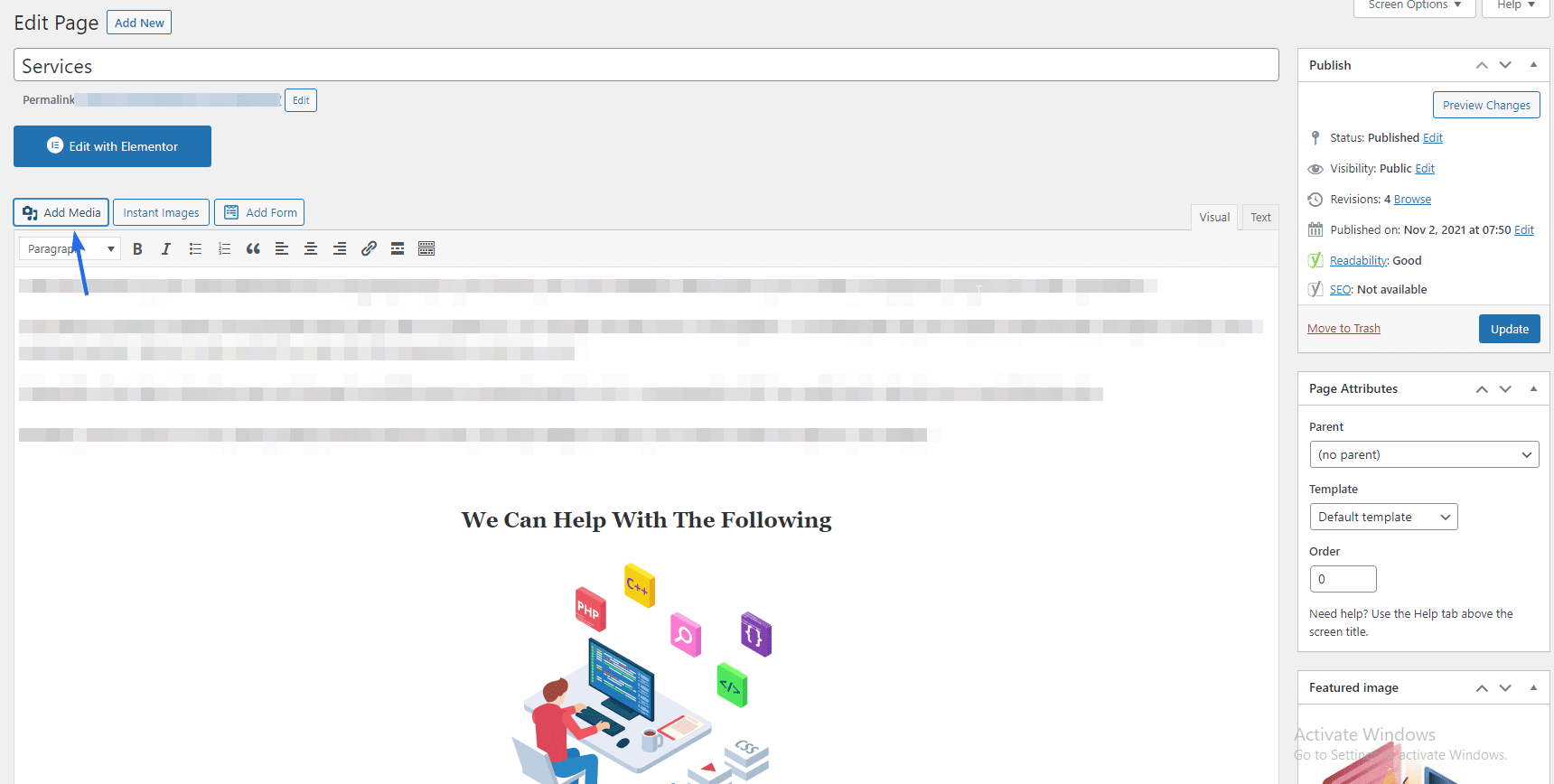
클래식 편집기로 이미지를 추가할 수도 있습니다. 이를 위해 도구 모음 위의 미디어 추가 버튼을 클릭하여 미디어 라이브러리를 엽니다.

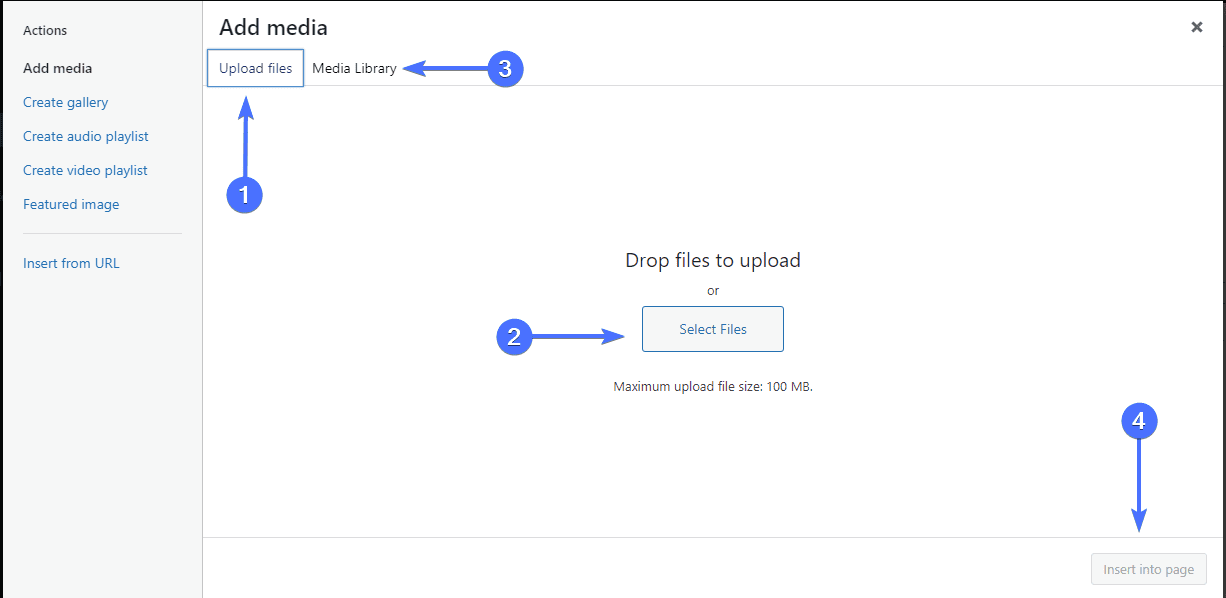
새 이미지를 업로드하려면 "파일 업로드" 탭에서 파일 선택 버튼을 클릭합니다. 그렇지 않으면 미디어 라이브러리 탭을 클릭하여 이미 업로드된 이미지를 선택합니다. 이미지를 선택한 후 페이지에 삽입 버튼을 클릭합니다.

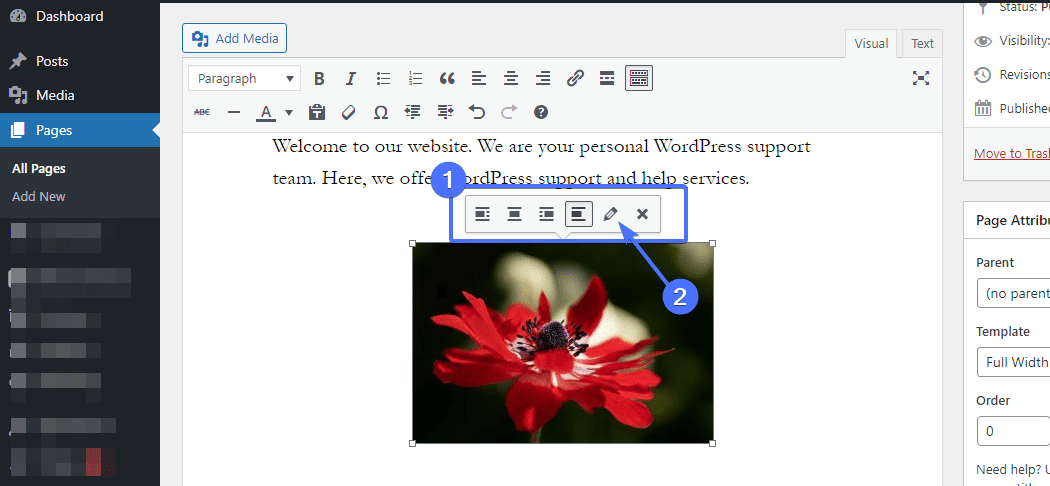
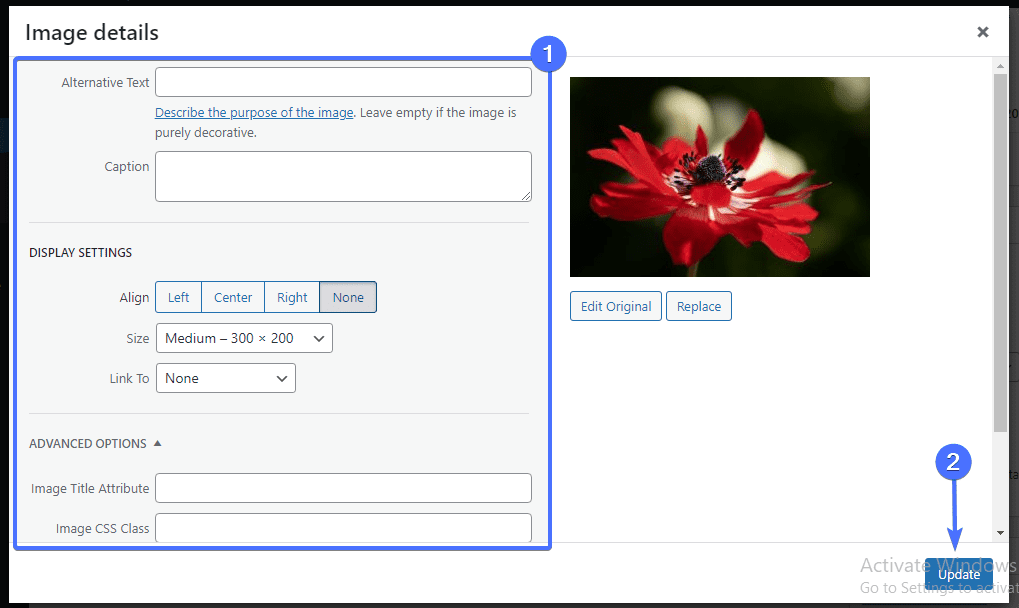
이미지가 페이지에 표시되면 이미지를 클릭하여 도구 모음을 표시합니다. 여기에서 이미지 정렬을 조정합니다. 더 많은 수정 옵션을 보려면 도구 모음에서 연필 아이콘을 클릭하세요.

그러면 새 창이 열립니다. 거기에서 대체 텍스트, 제목 속성, 이미지 크기 편집 등을 입력할 수 있습니다. 변경한 후 창 하단에 있는 업데이트 버튼을 클릭합니다.

WordPress 홈페이지의 각 변경 사항을 계속 미리 봅니다. 모양에 만족하면 업데이트 버튼을 클릭하여 사이트에 반영합니다.
보너스 팁: Page Builder 플러그인 사용
기본 WordPress 페이지 빌더에는 좋은 기능이 있습니다. 그러나 더 많은 옵션이 있는 강력한 도구를 원하면 Elementor 또는 비버 빌더와 같은 페이지 빌더 플러그인이 홈페이지를 디자인해야 합니다.
이 플러그인에는 페이지에 요소를 쉽게 추가할 수 있는 끌어서 놓기 기능이 있습니다. 또한 변경 사항이 실시간으로 적용되는 것을 볼 수 있습니다.
Elementor를 사용하여 홈페이지를 디자인하려면 페이지 빌더 플러그인 사용 방법에 대한 이 공식 가이드를 확인하세요.
WordPress 사이트 홈페이지용 메뉴 구축
홈페이지에 추가해야 할 또 다른 중요한 요소는 탐색 메뉴입니다. 이것은 방문자가 귀하의 웹사이트를 쉽게 탐색할 수 있도록 하기 위해 필요합니다. 탐색 메뉴는 또한 새로운 사용자가 사이트를 탐색할 수 있는 더 많은 시간을 제공하여 전환율을 높입니다.
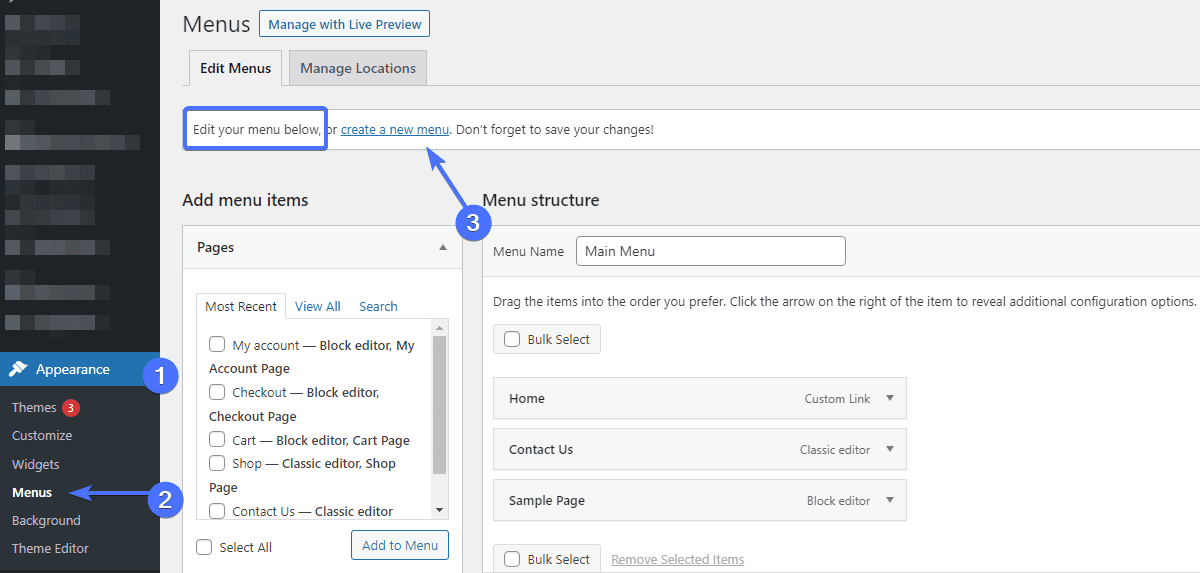
WordPress 관리자 대시보드에서 모양 >> 메뉴 로 이동합니다. 기존 메뉴가 있는 경우 계속 진행하여 편집하십시오. 이 자습서에서는 새 메뉴를 만듭니다.

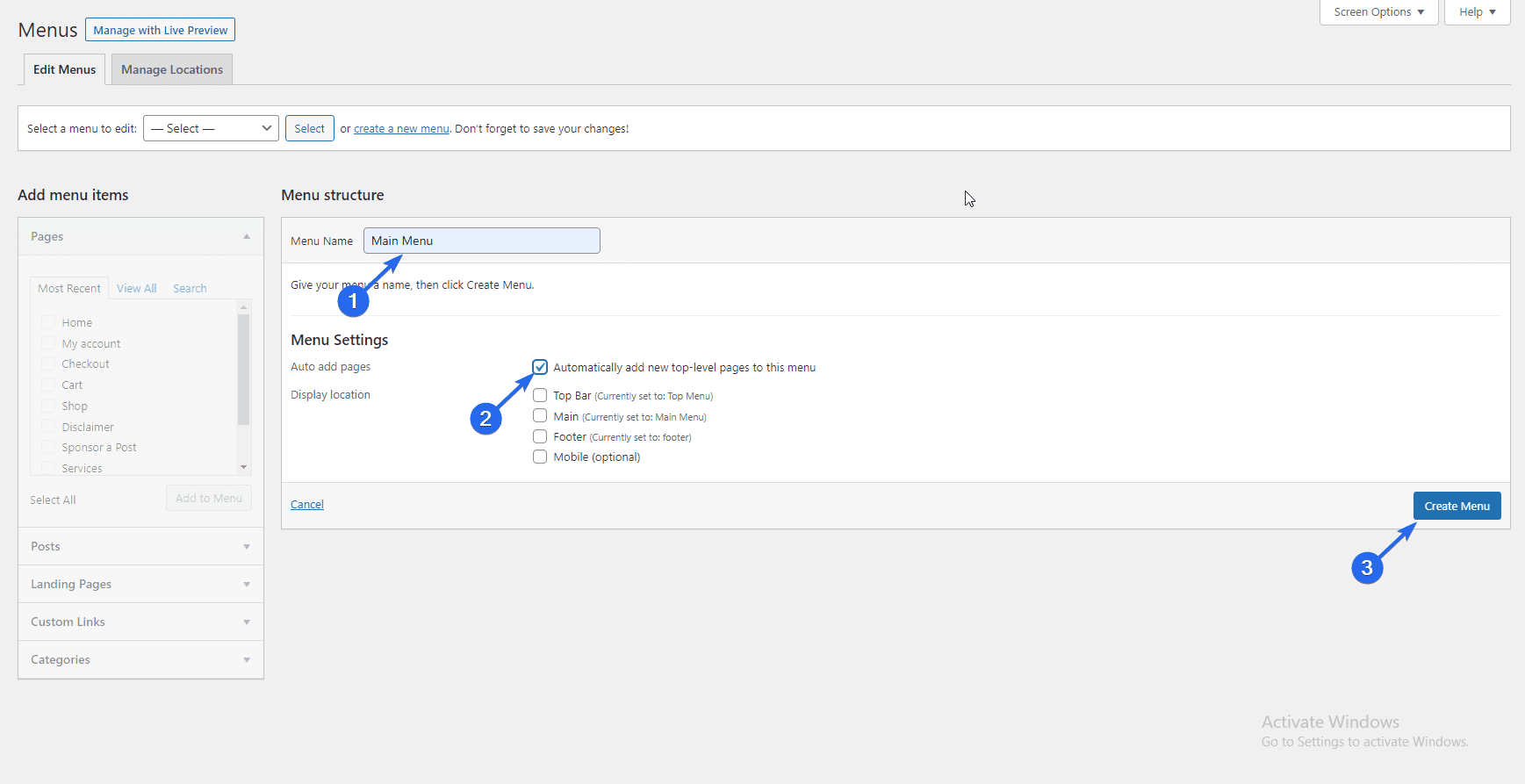
시작하려면 새 메뉴 만들기 링크를 클릭하세요. "메뉴 구조" 섹션에서 제공된 텍스트 필드에 메뉴 이름을 입력한 다음 아래 메뉴 만들기 버튼을 클릭합니다.

"메뉴 설정"에서 "페이지 자동 추가" 상자를 선택하여 최상위 페이지를 자동으로 추가할 수 있습니다.
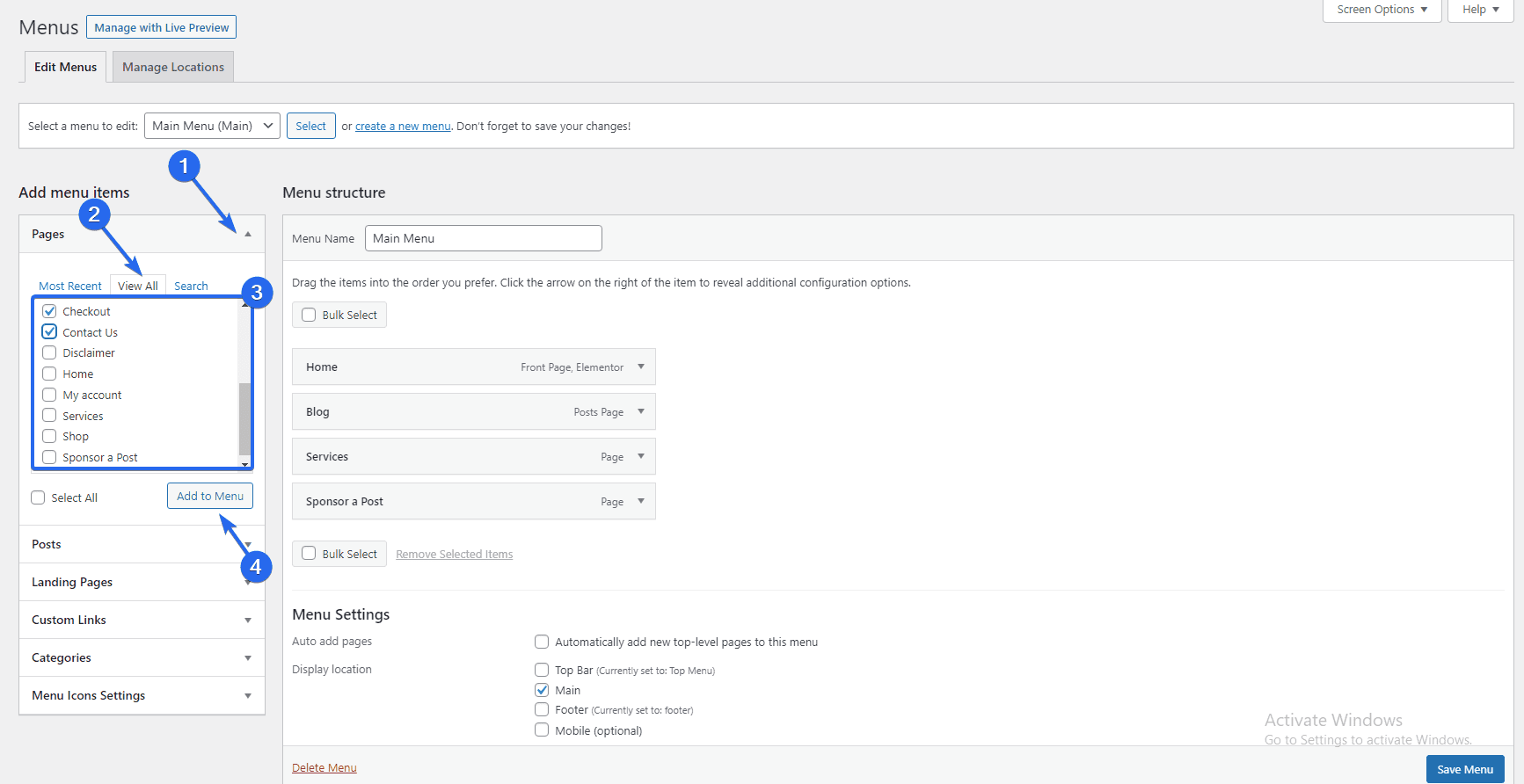
메뉴 항목을 개별적으로 추가하려면 각 섹션을 확장하고 모두 보기 탭을 선택합니다. 추가하려는 메뉴 항목 옆의 확인란을 선택하고 선택 후 메뉴에 추가 버튼을 클릭합니다.

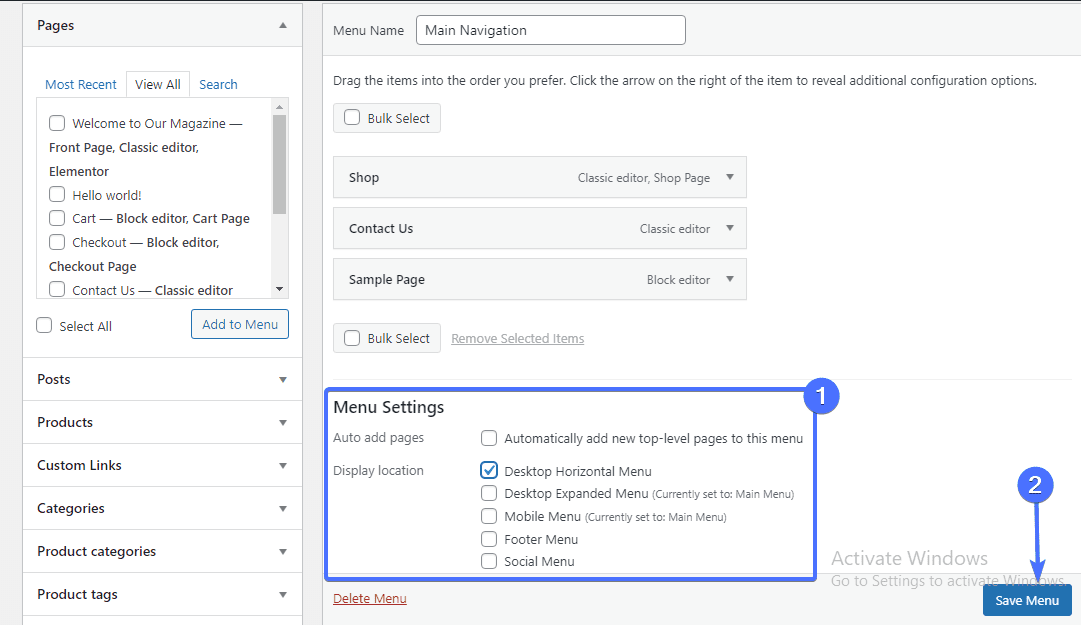
메뉴 항목이 추가되면 해당 위치에 끌어다 놓아 표시되는 순서를 결정합니다. 그런 다음 "메뉴 설정" 섹션에서 메뉴를 표시할 위치를 선택하고 메뉴 저장 을 클릭합니다.

게시물, 사용자 지정 링크 및 선택한 기타 메뉴 항목을 포함하도록 동일한 프로세스를 반복합니다. 탐색 메뉴 에 대한 자세한 안내는 기사를 참조하십시오.
결론 – WordPress 홈페이지 변경
요약하자면 홈페이지의 디자인과 콘텐츠는 사이트와 비즈니스의 성공에 큰 역할을 합니다. 이 페이지를 최고 수준으로 올리기 위해 아무 것도 아끼지 않아야 합니다.
이 문서에서는 맞춤형 홈페이지를 만드는 데 도움이 되는 팁을 제공했습니다. 홈페이지를 디자인할 때 위에 나열된 다양한 방법 중 하나를 선택할 수 있습니다.
이 가이드가 WordPress 홈페이지 편집에 도움이 되었기를 바랍니다. 질문이 있으면 아래에 의견을 남겨주세요. 더 많은 WordPress 팁을 보려면 wp College를 확인하십시오.
