WordPress에서 링크 색상을 변경하는 방법? (코드 없음)
게시 됨: 2022-12-13WordPress에서 링크 색상을 변경하는 방법이 궁금하십니까? 그렇다면 이 기사는 당신이 찾고 있는 바로 그 기사입니다.
아래에서 언급한 다양한 방법을 사용하여 링크 텍스트 색상을 변경할 수 있습니다. 따라서 WordPress 웹 사이트의 링크 색상을 쉽게 변경하려면 계속 읽으십시오.
하지만 먼저 WordPress에서 링크 색상을 변경해야 하는 이유에 대해 알아보겠습니다.
WordPress에서 링크 색상 변경의 중요성
테마를 설치하면 기본 링크 색상이 함께 제공됩니다. 이제 때로는 색상이 마음에들 수 있습니다. 그럼에도 불구하고 기본 링크 색상이 마음에 들지 않는 경우 사이트 분위기에 맞게 변경하고 싶을 것입니다.
그 외에도 링크 색상을 변경하면 사이트를 더욱 미적으로 만들고 WordPress 웹 사이트의 접근성을 높일 수 있습니다.
코드를 사용하지 않고 WordPress에서 링크 색상을 변경하는 방법(4가지 간단한 방법)
이제 WordPress에서 링크 색상을 변경하는 방법에 대해 알아 보겠습니다. 또한 이러한 방법을 사용하면 코딩 지식이 필요하지 않습니다.
1. 맞춤 CSS 코드
첫 번째 방법은 사용자 지정 CSS 코드를 사용하는 것입니다. 기본적으로 웹사이트에서 사용하려는 색상의 16진수 코드가 필요합니다.
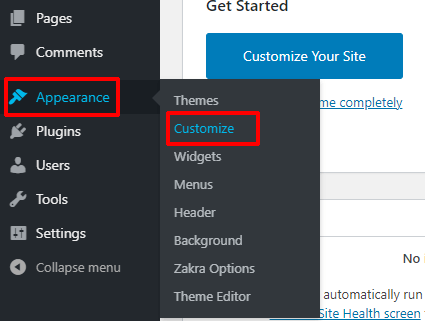
WordPress 대시보드에 로그인한 후 모양 >> 사용자 지정 으로 이동합니다.

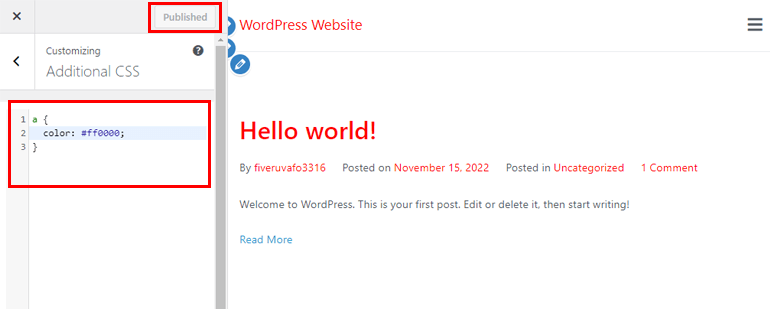
사이드바에서 추가 CSS 옵션을 선택합니다. 그런 다음 다음 코드를 추가합니다.
{
색상: #ff0000 ;
}
모든 변경 사항을 저장하려면 게시 버튼을 누르는 것을 잊지 마십시오. 이제 전체 사이트의 링크 색상이 (ff0000) 빨간색 이 됩니다. 물론 색상이 마음에 들지 않으면 원하는 헥스 코드를 변경할 수 있습니다.

2. 워드프레스 커스터마이저
두 번째 방법은 WordPress 사용자 지정 프로그램을 사용하는 것입니다. 활성 WordPress 테마의 도움으로 링크 색상을 변경할 수 있습니다. 중요한 질문은 링크를 변경하기 위해 어떤 테마가 더 쉽고 다양한 옵션을 제공하는지입니다.
글쎄, Zakra는 우리가 제안하는 테마입니다. Zakra는 모든 유형의 틈새 WordPress 웹사이트를 만드는 데 적합한 80개 이상의 데모를 제공합니다. 그 외에는 사용자 정의가 가능하고 속도에 최적화되어 있습니다.

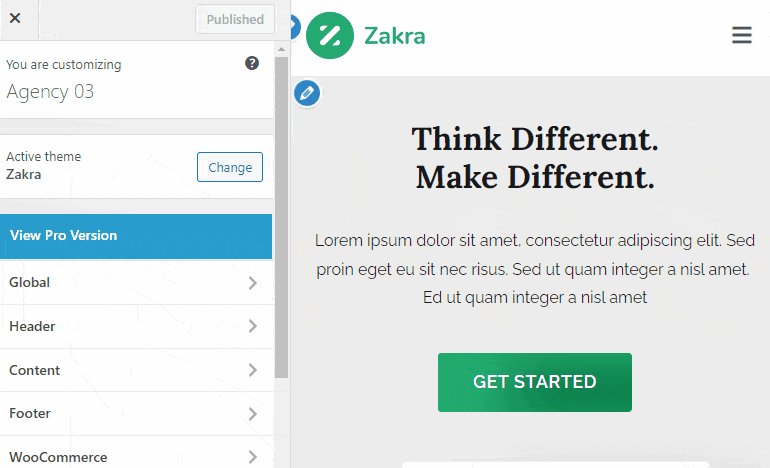
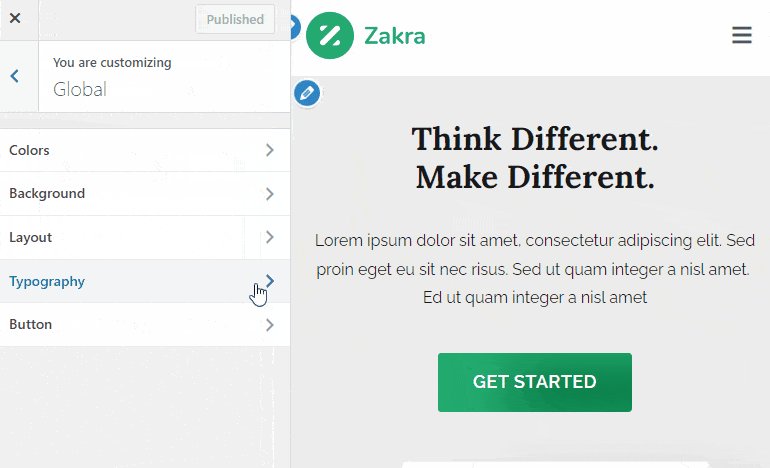
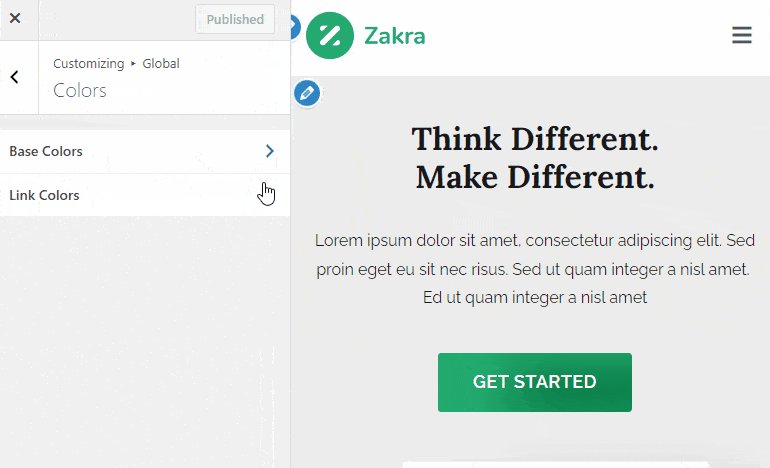
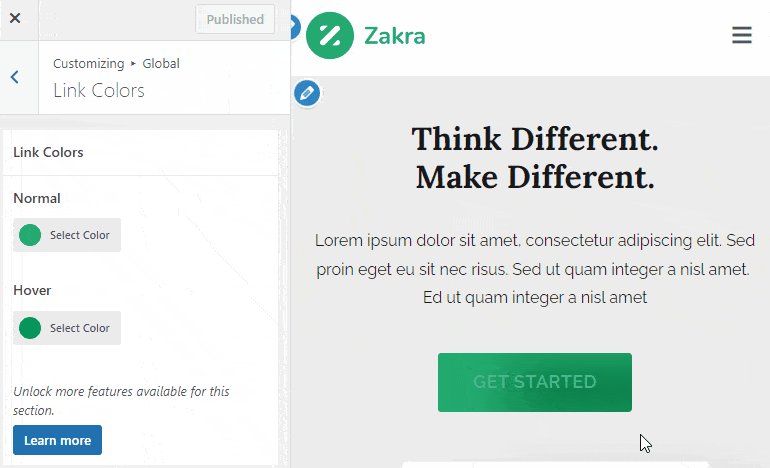
Zakra를 사용하여 링크 색상을 변경하려면 먼저 테마를 설치해야 합니다. Zakra 테마를 설치하고 활성화한 후 모양 >> 사용자 지정 으로 이동합니다. 그런 다음 Global >> Colors >> Link Colors 옵션을 클릭하십시오. 다음과 같은 두 가지 옵션이 있습니다.
- 일반 : 사이트의 링크 색상을 변경합니다.
- 호버 : 이 옵션을 사용하면 호버에 있는 링크의 색상을 변경할 수 있습니다.

무료 버전의 Zakra를 사용하면 위의 두 가지 옵션을 사용자 지정할 수 있습니다. 그럼에도 불구하고 Zakra pro는 사용자 정의할 수 있는 더 많은 옵션을 제공합니다. 따라서 사이트의 링크 색상을 변경하기 위한 더 많은 제어 및 옵션을 원하면 Zakra Pro 애드온을 설치하고 활성화하십시오.
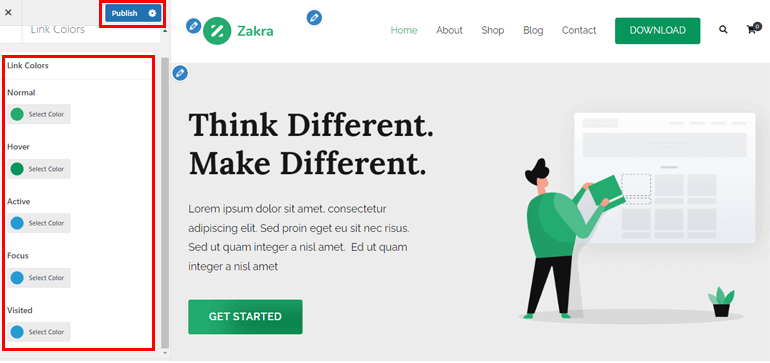
이전과 마찬가지로 Appearance >> Customize >> Global >> Colors >> Link Colors 로 이동합니다. 위에서 언급한 두 가지 옵션과 함께 아래에서 논의한 더 많은 옵션이 있음을 알 수 있습니다.
- 활성 색상 : 활성 상태에서 링크의 색상을 선택합니다.
- Focus Color : Focus 의 링크 색상을 선택합니다.
- 방문한 색상 : 웹사이트에서 방문한 링크의 색상을 변경합니다.

다용도 Zakra 테마를 사용하여 변경할 수 있는 색상 링크 옵션입니다. 마지막으로 게시 버튼을 눌러 모든 변경 사항을 저장합니다.

3. 엘리멘터 사용하기
WordPress에서 링크 색상을 변경하는 방법에 대한 다음 쉬운 방법은 가장 인기 있는 끌어서 놓기 페이지 빌더 플러그인 중 하나인 Elementor를 사용하는 것입니다. 물론 링크 색상을 변경하려면 웹사이트에 플러그인을 설치하고 활성화해야 합니다.

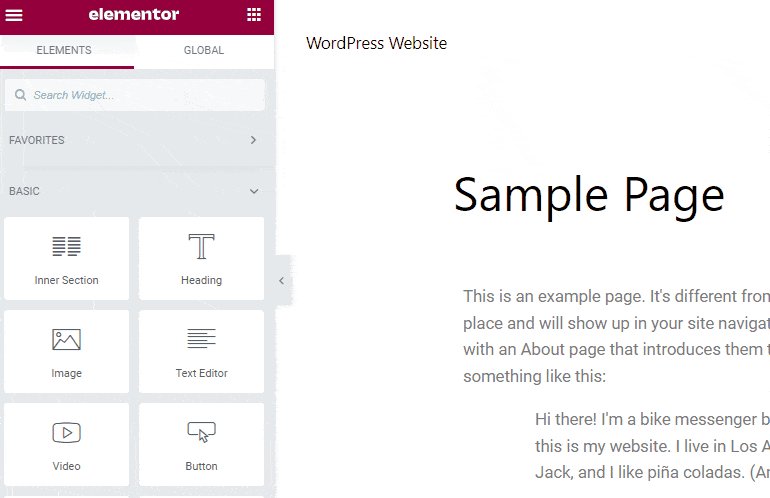
설치 프로세스 후 Elementor 편집기에서 페이지 또는 게시물을 엽니다.
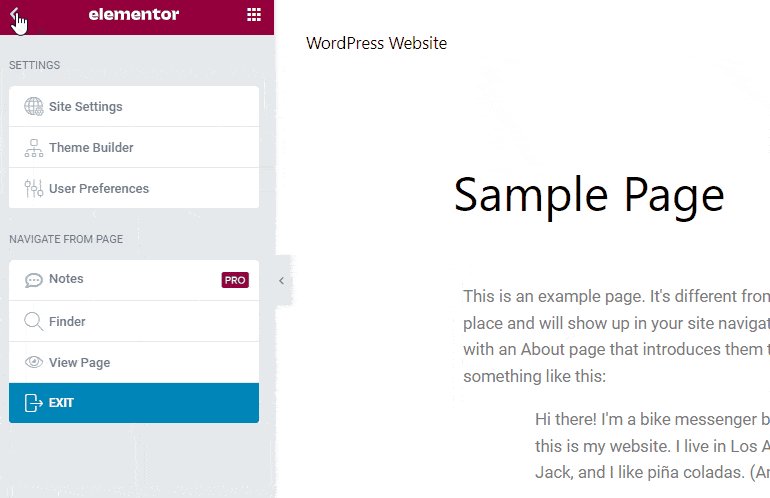
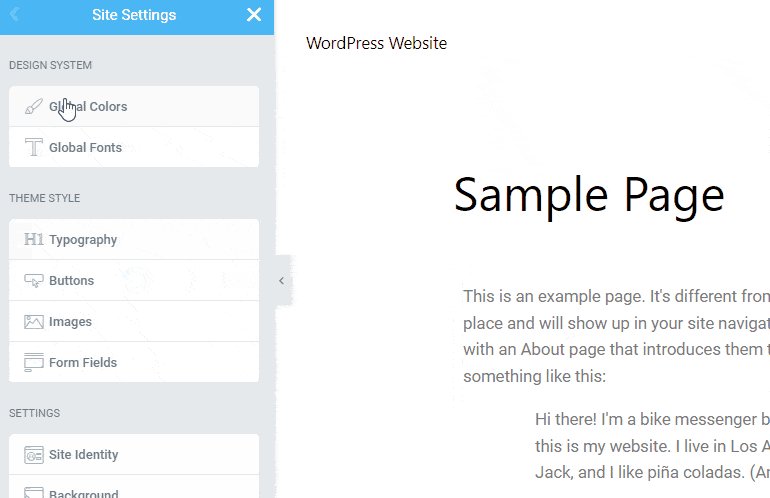
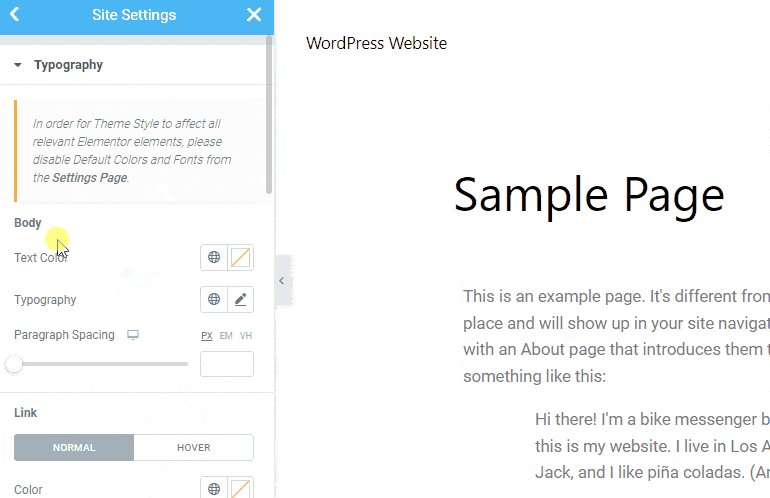
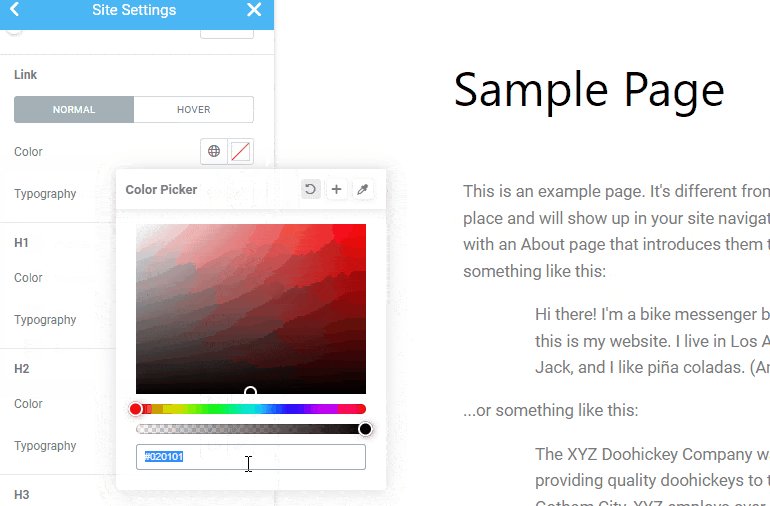
왼쪽 상단 모서리에서 햄버거 아이콘을 찾을 수 있습니다. 그것을 클릭하십시오. 그런 다음 사이트 설정 옵션을 선택합니다. 그런 다음 타이포그래피 옵션을 클릭합니다.

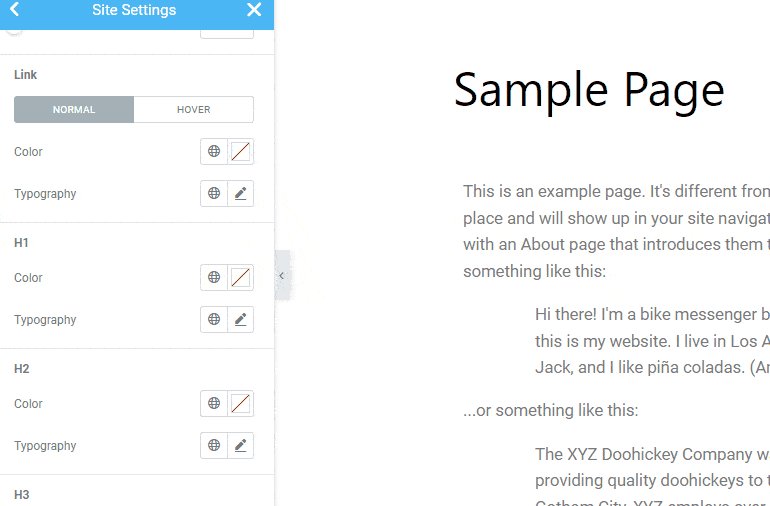
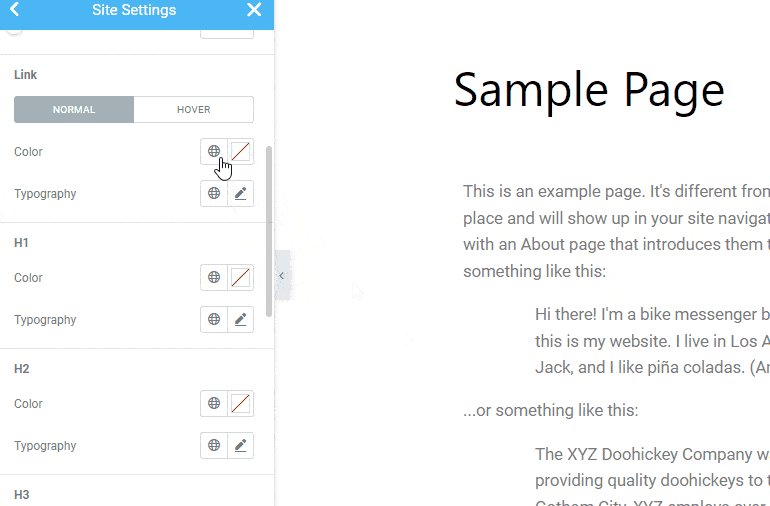
그런 다음 링크 옵션에서 일반 링크 색상과 Hover 의 링크 색상을 변경할 수 있습니다. 또한 색상 과 타이포그래피 의 두 가지 옵션이 있습니다.
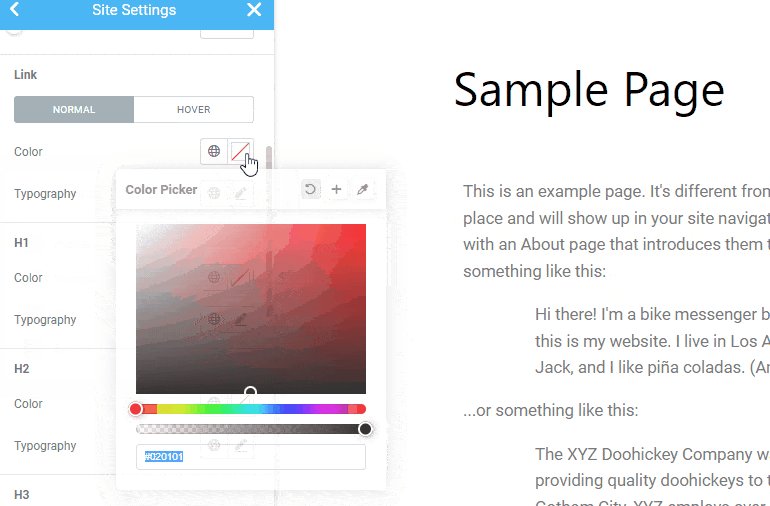
색상 : 기본 색상을 사용할 수 있습니다. 그 외에도 헥스 코드를 추가하거나 원하는 색상을 선택할 수 있도록 Color Picker 도 제공됩니다.

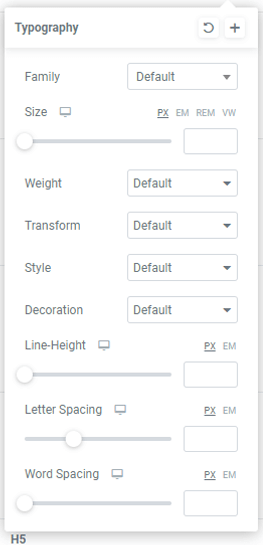
타이포그래피 : 색상과 함께 사이트 링크의 타이포그래피를 변경할 수 있습니다. Family , Size , Weight , Style , Decoration , Line-Height , Word-Spacing 등을 사용자 정의할 수 있습니다.

Elementor를 사용하면 Hover 에서 링크 색상을 변경할 수도 있습니다. 색상 옵션과 유사하게 사이트를 가리키면 링크 색상과 타이포그래피를 변경할 수 있습니다. 사용자 정의에 만족하면 업데이트 버튼을 누르십시오.
4. 워드프레스 에디터
위의 모든 방법은 전체 사이트에서 링크 색상을 변경하는 데 유용합니다. 그러나 특정 페이지가 페이지의 나머지 부분보다 더 눈에 띄기를 원할 수 있습니다. 이러한 경우 표준 WordPress 편집기 를 사용하여 개별 페이지의 링크 색상을 변경할 수 있습니다.
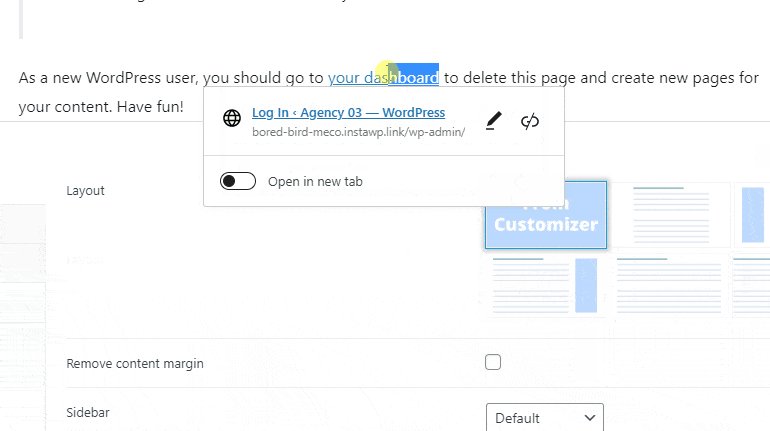
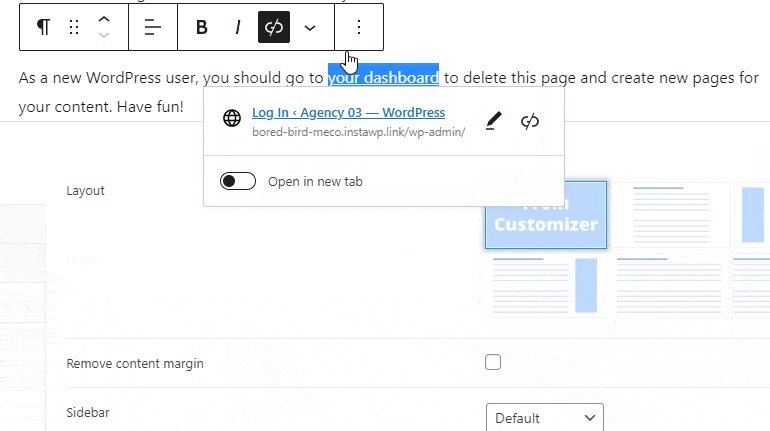
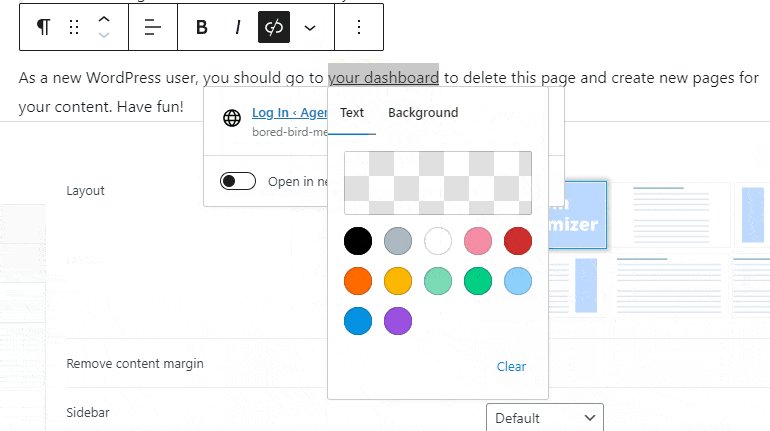
선택한 페이지 또는 게시물을 엽니다. 이제 색상을 변경하려는 URL 링크를 강조 표시합니다. 부동 도구 모음이 나타납니다. 드롭다운 아이콘을 선택하고 하이라이트 옵션을 클릭하기만 하면 됩니다. 텍스트 와 배경의 두 가지 추가 옵션이 있습니다.

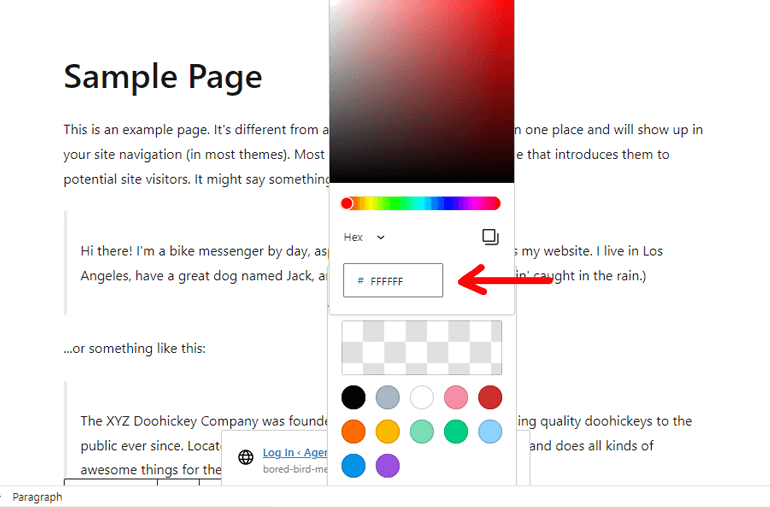
미리 정의된 텍스트 색상과 사용자 지정 텍스트 색상도 있습니다. 사용자 지정 텍스트 색상 옵션을 사용하면 원하는 16진수 코드 를 쉽게 추가할 수 있습니다.

이름에서 알 수 있듯이 배경 옵션을 사용하면 배경색을 추가/변경할 수 있습니다. 사용자 지정 프로세스를 마치면 페이지/게시물을 업데이트 하거나 게시 합니다.
마무리하기!
WordPress에서 링크 색상을 변경하는 방법에 대한 이 기사의 마무리입니다. 위에서 링크 색상을 전체적으로 변경하거나 개별적으로 변경할 수 있는 4가지 방법을 언급했습니다. 아래에서 다시 한 번 방법을 언급했습니다.
- 맞춤 CSS 사용
- 워드프레스 커스터마이저
- Elementor 플러그인 사용
- 워드프레스 에디터
편하신 방법을 선택하시면 됩니다.
이 기사를 즐겁게 읽으셨기를 바라며, 읽으셨다면 소셜 미디어에서 친구 및 가족과 공유하십시오. Twitter와 Facebook에서 저희를 팔로우하여 정기적인 업데이트와 흥미로운 소식을 받아보실 수 있습니다.
가기 전에 WordPress에서 다중 열 양식을 만드는 방법과 WordPress로 LMS를 만들고 온라인으로 가르치는 방법에 대한 몇 가지 흥미로운 기사가 있습니다.
