WordPress에서 여백을 변경하는 방법(초보자 가이드)
게시 됨: 2023-12-04WordPress에서 여백을 변경하시겠습니까?
여백은 사용자 경험과 모든 디자인의 미적 매력을 크게 향상시킬 수 있는 가장 중요한 디자인 요소 중 하나입니다. 콘텐츠를 읽기 쉽고 모든 것을 쉽게 식별할 수 있도록 요소 사이에 간격을 추가합니다.
이 초보자 가이드에서는 WordPress에서 여백을 추가하고 변경하는 방법을 보여줍니다. WordPress 웹사이트의 다양한 영역에서 여백을 변경하는 다양한 방법을 보여 드리겠습니다.

WordPress와 웹 디자인의 여백은 무엇입니까?
여백은 웹 페이지나 웹 페이지 내부의 다른 요소 주위에 추가되는 공간입니다.
일반적인 웹페이지를 빈 종이라고 생각해보세요. 여백은 용지 가장자리 주변의 흰색 또는 빈 공간입니다.

여백을 사용하는 목적은 웹 페이지 내부의 요소가 함께 찌그러져 보이지 않도록 하는 것입니다.
마찬가지로 페이지 레이아웃 내의 다양한 요소 주위에 여백을 사용할 수 있습니다.
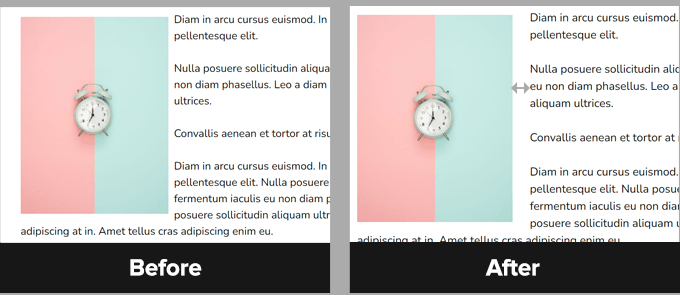
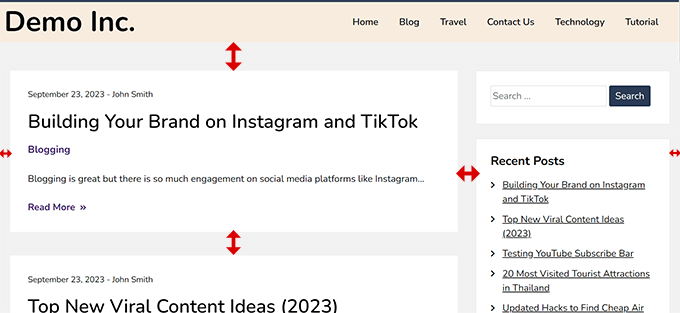
예를 들어, 이미지 주변의 여백을 변경하여 이미지가 텍스트에 너무 가깝지 않도록 하거나 여백을 추가하여 콘텐츠 영역과 사이드바 사이에 공간을 남겨둘 수 있습니다.
이 기사에서는 많은 내용을 다룰 것입니다. 원하는 섹션으로 이동하려면 아래 링크를 클릭하세요.
- 마진과 패딩의 차이점은 무엇입니까?
- WordPress에서 여백을 추가하거나 변경해야 하는 이유는 무엇입니까?
- WordPress에 여백을 추가하는 방법은 무엇입니까?
- 전체 사이트 편집기를 사용하여 WordPress에 여백 추가하기
- 블록 편집기에서 여백 추가
- SeedProd를 사용하여 WordPress에 여백 추가하기
- Thrive Architect를 사용하여 마진 변경
- CSS 코드를 사용하여 WordPress에서 여백 변경
- WordPress 테마에서 사용자 정의 CSS를 사용하여 여백 추가 및 변경
- 사용자 정의 CSS를 사용하여 사이트 편집기에서 여백 변경
- 테마 사용자 정의 도구에서 CSS를 사용하여 여백 추가
- WPCode를 사용하여 사용자 정의 CSS 코드로 여백 변경
마진과 패딩의 차이점은 무엇입니까?
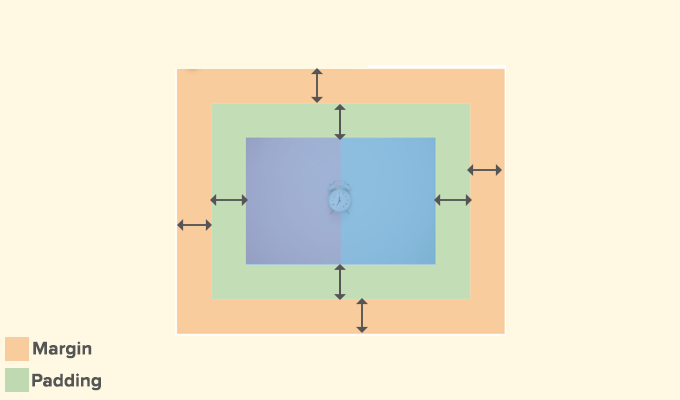
여백과 패딩은 모두 웹 디자인에서 공백을 추가하는 데 사용됩니다. 그러나 그들은 매우 다르게 사용됩니다.
여백은 요소 외부에 빈 공간을 추가하고 패딩은 요소 내부에 빈 공간을 추가합니다.

여백은 요소 외부에 공간을 추가하는 데 사용됩니다. 이를 통해 웹 페이지의 요소 사이에 충분한 공간이 있는지 확인할 수 있습니다.
예:
1. 기사의 이미지와 텍스트 사이의 공간을 늘리기 위해 여백을 추가합니다.

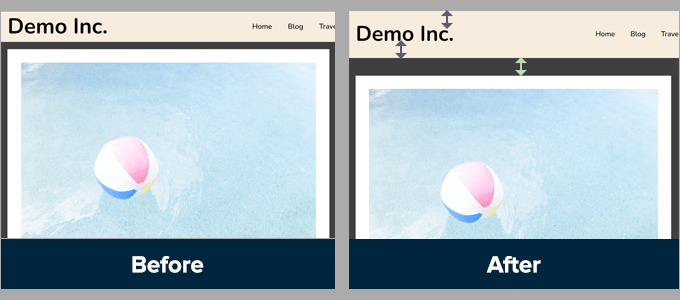
2. 머리글 및 콘텐츠 영역과 같은 섹션 사이에 공간을 추가하기 위해 여백을 조정합니다.

그러나 패딩은 콘텐츠와 상자 또는 요소의 가장자리 사이에 쿠션 공간을 추가하는 데 사용됩니다.
예:
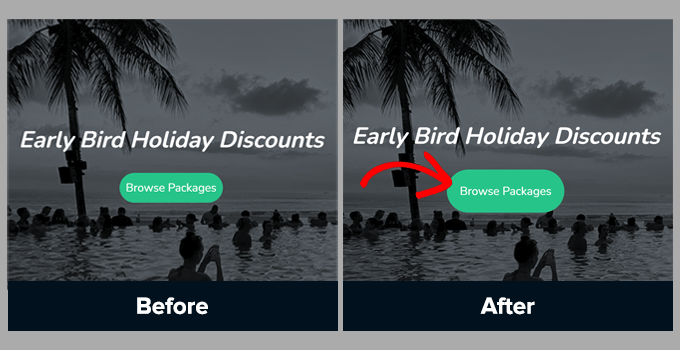
1. 클릭 유도 버튼의 쿠션 공간을 늘리기 위해 패딩을 조정합니다.

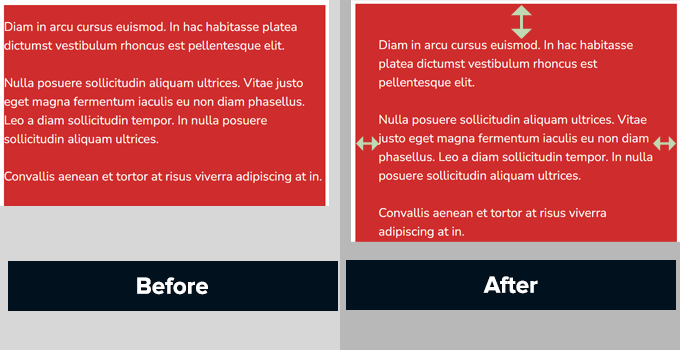
2. 텍스트 열의 패딩 늘리기

패딩과 마진은 모두 웹 디자인에서 널리 사용됩니다.
빈 공간을 사용하면 모든 디자인에 호흡 공간이 추가되어 더욱 사용자 친화적이고 우아해집니다.
WordPress에서 여백을 추가하거나 변경해야 하는 이유는 무엇입니까?
여백은 웹 디자인의 중요한 측면입니다. 이는 귀하의 웹사이트를 사용자가 보기에 즐겁고 사용하기 쉽게 만듭니다.
WordPress 테마는 WordPress 웹사이트의 디자인 측면을 처리합니다. 대부분은 테마 레이아웃 전체에 여백을 사용하여 충분한 공백을 보장하기 위해 CSS 규칙을 설정하는 훌륭한 작업을 이미 수행하고 있습니다.

그러나 때로는 상황을 조정하기 위해 여백을 추가해야 할 수도 있습니다.
예를 들어 탐색 메뉴 주변의 여백이 마음에 들지 않거나 클릭 유도 문구 버튼 주변에 여백을 더 추가하고 싶을 수 있습니다.
마찬가지로 때로는 항목이 서로 너무 가깝거나 너무 멀리 떨어져 있다고 느낄 수도 있습니다.
이 경우 WordPress에서 직접 여백을 변경해야 합니다.
WordPress에 여백을 추가하는 방법은 무엇입니까?
WordPress에는 여백을 추가하는 방법이 많이 있습니다.
WordPress 테마에서 여백을 추가하려는 위치와 사용 가능한 옵션에 따라 자신에게 적합한 방법을 선택해야 합니다.
초보자에게 가장 쉬운 WordPress 자체의 기본 내장 옵션부터 시작해 보겠습니다.
전체 사이트 편집기를 사용하여 WordPress에 여백 추가하기
전체 사이트 편집기 지원이 포함된 블록 기반 테마를 사용하는 경우 내장된 사이트 편집기를 사용하여 WordPress 웹사이트 어디에서나 여백을 변경할 수 있습니다.
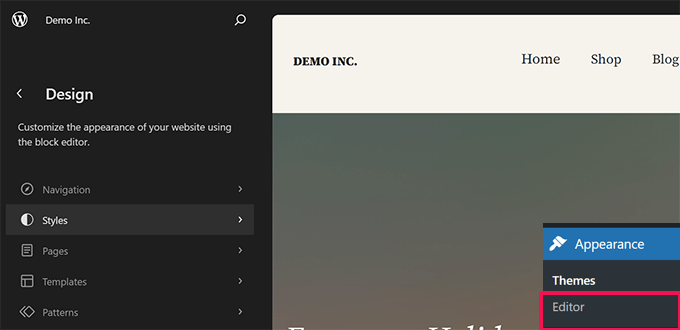
먼저 Appearance(외관) » Editor(편집기)를 방문하여 사이트 편집기를 시작해야 합니다.

사이트 편집기에 들어가면 왼쪽 열에서 템플릿을 클릭하여 선택하거나 미리보기 창의 아무 곳이나 클릭합니다.
그런 다음 여백을 변경하려는 영역이나 요소를 클릭합니다. 오른쪽 열의 스타일 탭 아래에 여백을 조정하는 옵션이 표시됩니다.

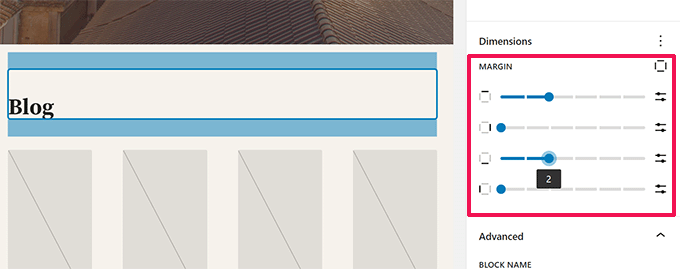
여백을 조정하면 편집기가 여백 영역을 강조 표시합니다.
상단, 하단, 오른쪽 또는 왼쪽에 여백을 추가하도록 선택할 수도 있습니다.
참고: 사이트 편집기의 모든 블록에 여백 옵션을 사용하지 못할 수도 있습니다. 요소의 여백 옵션이 표시되지 않으면 아래의 다른 방법을 시도해 보세요.
블록 편집기에서 여백 추가
블로그 게시물이나 페이지 작업을 하는 경우 블록 편집기를 사용하게 됩니다.
WordPress의 블록 편집기를 사용하면 다양한 블록의 여백을 추가하고 변경할 수 있습니다.
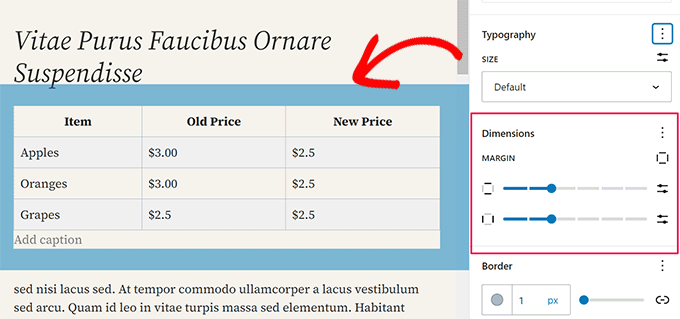
여백을 추가/조정하려는 블록을 클릭하기만 하면 됩니다. 블록 설정에서 스타일 탭으로 전환하고 치수 또는 여백 옵션까지 아래로 스크롤합니다.

참고: 콘텐츠 편집기의 모든 블록에 여백 옵션을 사용하지 못할 수도 있습니다. 요소의 여백 옵션이 표시되지 않으면 아래의 다른 방법을 시도해 보세요.
SeedProd를 사용하여 WordPress에 여백 추가하기
SeedProd는 시장에서 가장 뛰어난 WordPress 페이지 빌더 플러그인입니다. 이를 통해 귀하의 웹 사이트에 대한 사용자 정의 페이지를 쉽게 만들 수 있습니다. 이를 사용하여 처음부터 사용자 정의 WordPress 테마를 만들 수도 있습니다.

SeedProd의 직관적인 드래그 앤 드롭 페이지 빌더를 사용하면 편집기 내부의 모든 요소에 대한 여백을 쉽게 조정할 수 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 튜토리얼을 참조하세요.
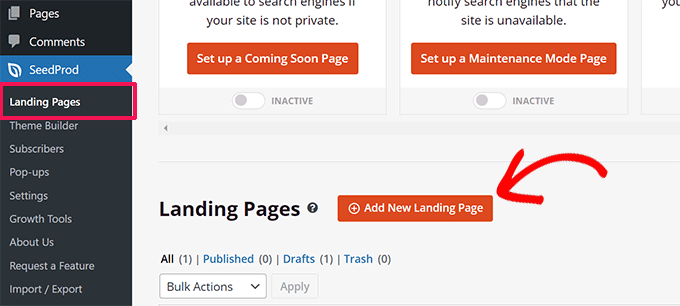
다음으로 SeedProd » 랜딩 페이지를 방문한 후 새 랜딩 페이지 추가 버튼을 클릭해야 합니다.

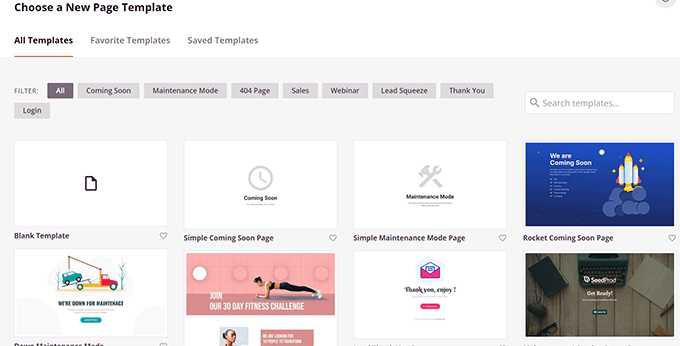
그런 다음 페이지에 대한 템플릿을 선택하라는 메시지가 표시됩니다.
SeedProd에는 시작점으로 사용할 수 있거나 빈 템플릿으로 시작할 수 있는 수십 개의 기성 템플릿이 함께 제공됩니다.

클릭하여 템플릿을 선택한 다음 방문 페이지의 이름을 입력하세요.
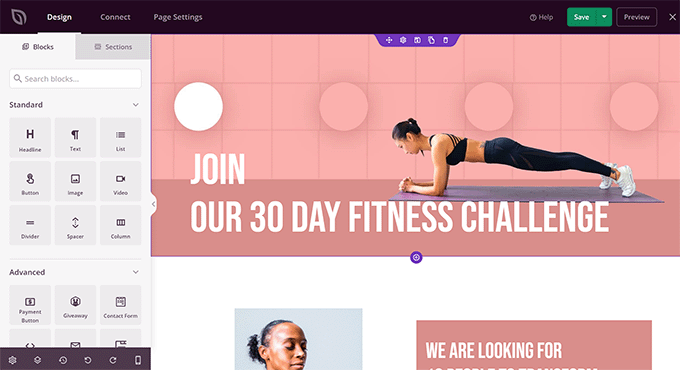
그러면 SeedProd의 페이지 빌더가 시작됩니다.
오른쪽에 페이지의 실시간 미리보기가 표시됩니다. 왼쪽 열에는 페이지에 추가할 수 있는 요소가 있습니다.

페이지의 항목을 가리키고 클릭하여 편집할 수 있습니다.
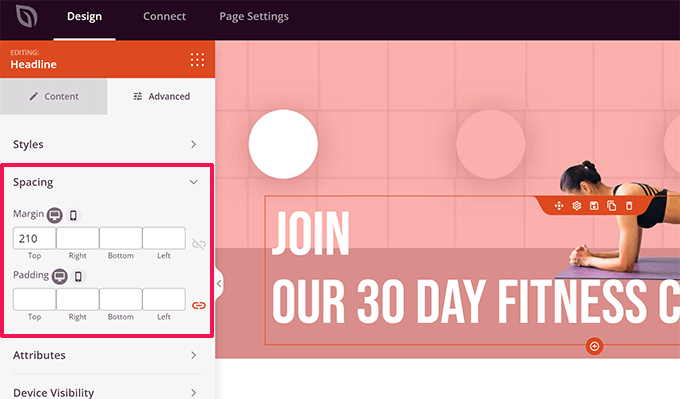
요소를 클릭하면 해당 요소가 선택되고 왼쪽 열에 해당 옵션이 표시됩니다. 여기에서 고급 탭으로 전환하고 간격 옵션을 클릭하세요.

여기에서 선택한 요소의 여백과 패딩을 변경할 수 있습니다.
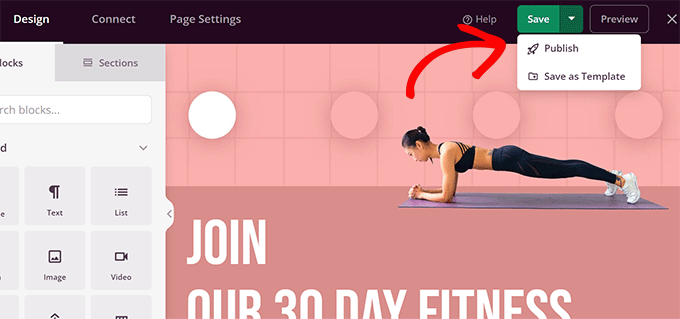
페이지 편집을 마친 후에는 오른쪽 상단에 있는 저장 및 게시 버튼을 클릭하는 것을 잊지 마세요.

그 후에는 웹사이트를 방문하여 실제 변경 사항을 확인할 수 있습니다.
Thrive Architect를 사용하여 마진 변경
Thrive Architect는 드래그 앤 드롭 인터페이스를 사용하여 WordPress 페이지를 디자인할 수 있는 최고의 WordPress 페이지 빌더 도구 중 하나입니다.
시작점으로 사용할 수 있는 200개 이상의 템플릿이 제공됩니다. 또한 기존 WordPress 테마의 레이아웃과 스타일을 빌려 WordPress 게시물과 페이지를 편집하는 데에도 사용할 수 있습니다.

Thrive Architect를 설치하려면 먼저 Thrive Themes 웹사이트에 계정에 로그인해야 합니다.
여기에서 Thrive Product Manager 플러그인을 다운로드하여 설치해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 튜토리얼을 참조하세요.

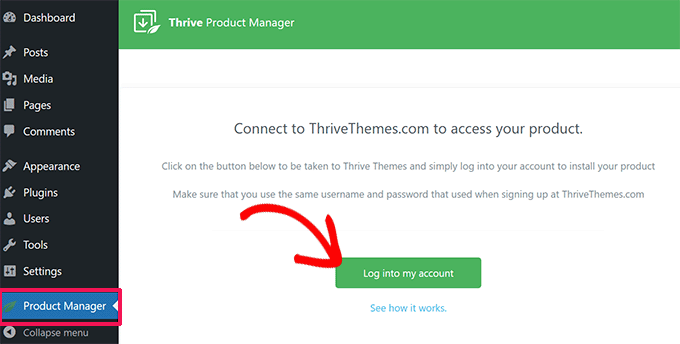
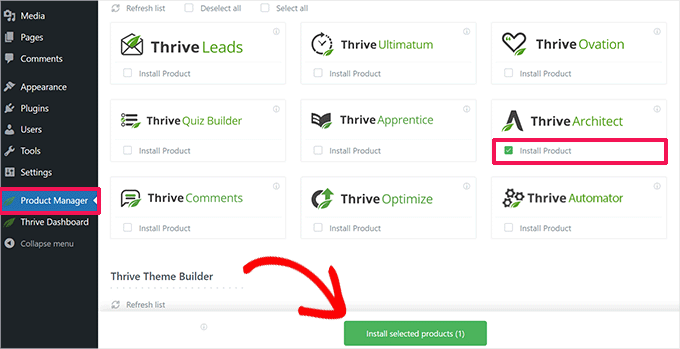
활성화 후 Thrive 제품 관리자 페이지를 방문해야 합니다.
WordPress를 Thrive Themes 계정에 연결하려면 '내 계정에 로그인' 버튼을 클릭하세요.

연결되면 귀하의 계정에서 사용 가능한 Thrive Themes 제품 목록이 표시됩니다.
Thrive Architect 아래의 '제품 설치' 확인란을 클릭한 후 하단의 '선택한 제품 설치' 버튼을 클릭하세요.

이제 Thrive Product Manager가 Thrive Architect 플러그인을 설치합니다.
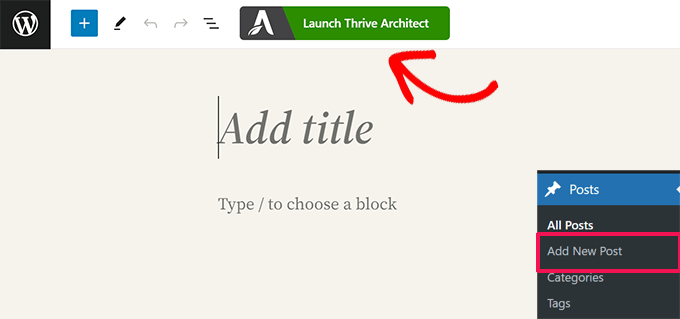
그런 다음 새 WordPress 게시물이나 페이지를 편집하거나 생성하고 Thrive Architect로 편집 버튼을 클릭할 수 있습니다.

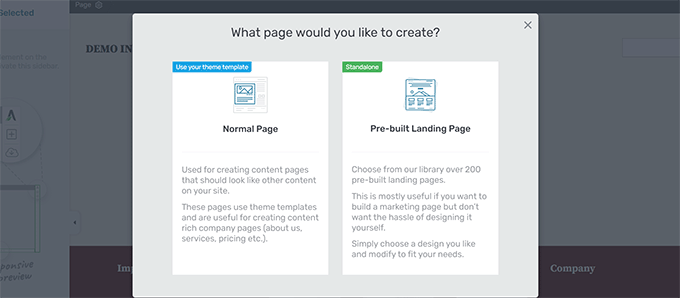
Thrive Architect는 새 페이지인 경우 템플릿을 선택하라는 메시지를 표시합니다.
테마 템플릿을 사용하여 일반 페이지 또는 사전 제작된 랜딩 페이지 템플릿을 만들 수 있습니다.

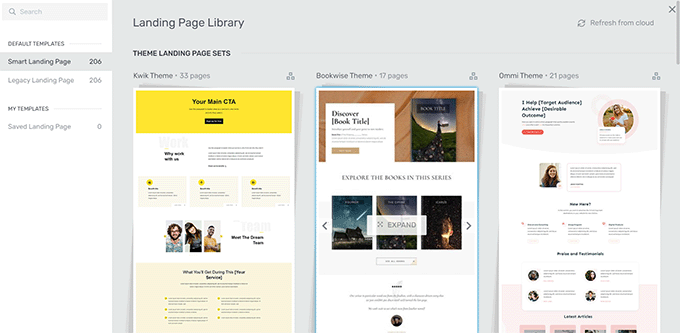
사전 구축된 랜딩 페이지 옵션을 선택하면 플러그인에서 선택할 수 있는 다양한 템플릿을 표시합니다.
생성하려는 항목과 유사한 항목을 클릭하여 선택하기만 하면 됩니다.

일반 페이지(테마 스타일 사용)이든 랜딩 페이지이든 Thrive Architect의 페이지 빌더는 동일한 기능을 갖습니다.
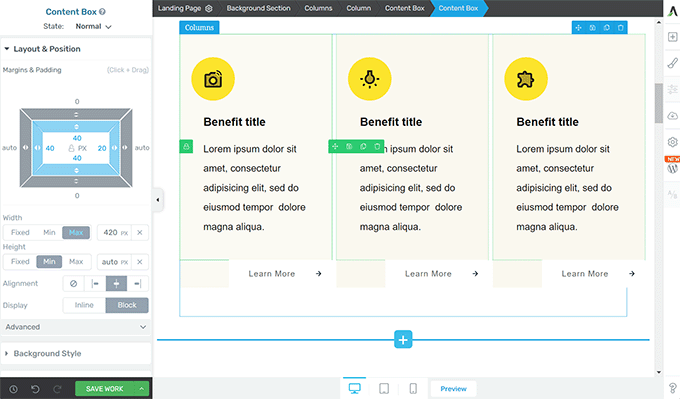
오른쪽에는 도구 모음이 있고 왼쪽에는 설정 패널이 있는 페이지의 실시간 미리보기가 표시됩니다.

요소를 클릭하여 선택할 수 있습니다. 또는 도구 모음에서 추가 [+] 버튼을 클릭하여 새 요소를 추가합니다.
클릭하여 요소를 선택하고 편집하면 해당 설정이 왼쪽 열에 표시됩니다.
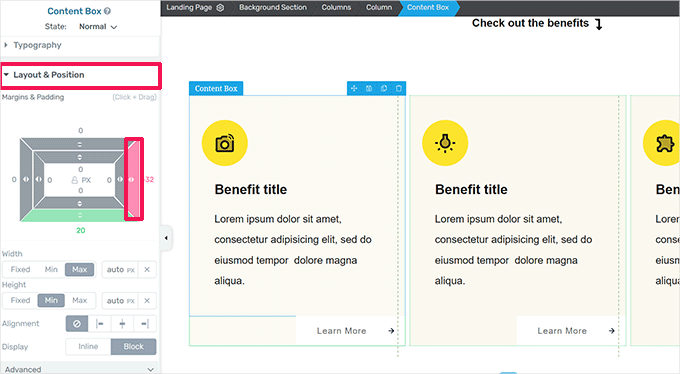
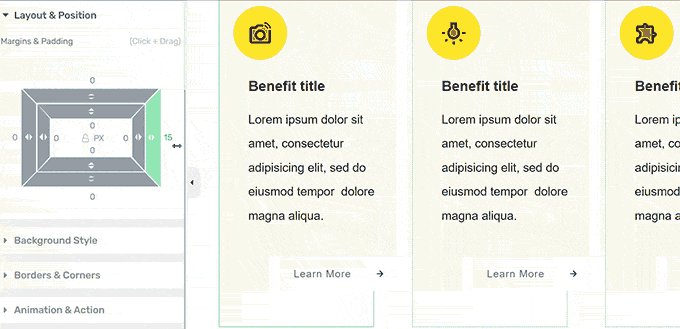
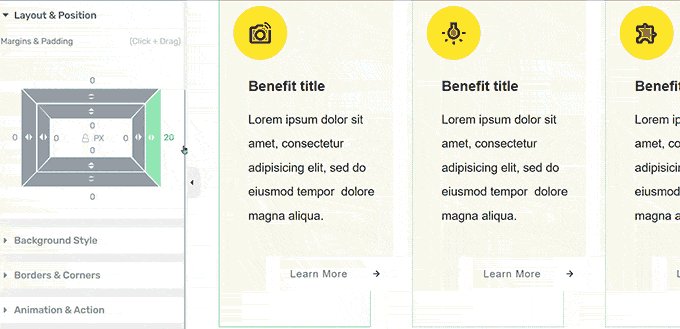
여기에서 레이아웃 및 위치 탭을 클릭하여 여백과 안쪽 여백을 변경하세요.

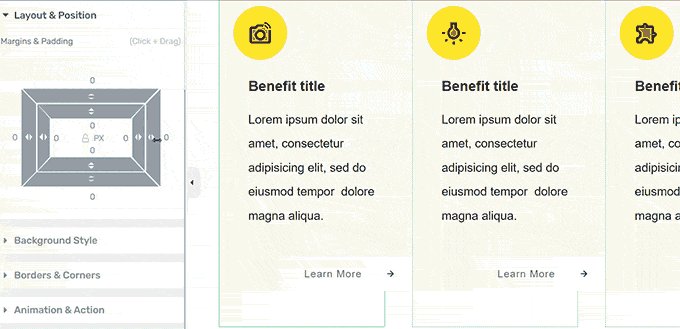
여백과 패딩이 시각적으로 표시됩니다.
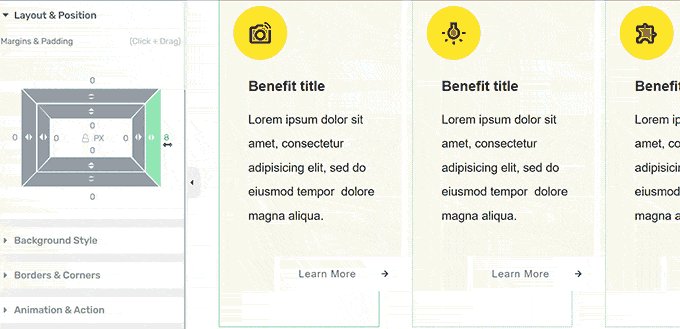
여백의 아무 쪽으로 마우스를 가져간 다음 핸들을 끌어 여백을 늘리거나 줄입니다.

이 과정을 반복하여 네 면 모두에서 여백을 변경할 수 있습니다.
작업이 완료되면 작업 저장 버튼을 클릭한 다음 저장하고 포스트 에디터로 종료 옵션을 선택하는 것을 잊지 마세요.

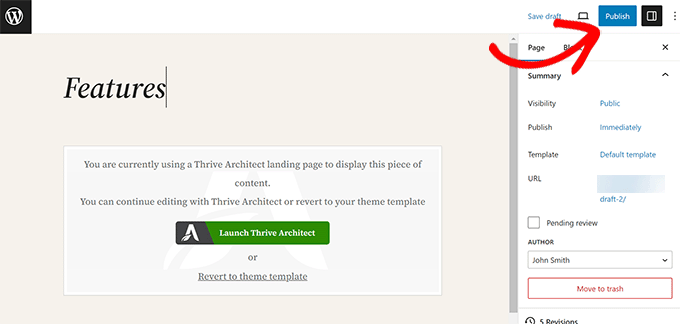
이제 게시 또는 저장 버튼을 클릭하여 WordPress 게시물이나 페이지를 저장할 수 있습니다.
CSS 코드를 사용하여 WordPress에서 여백 변경
이 방법을 사용하려면 WordPress 테마에 CSS 코드를 추가해야 합니다. 또한 HTML과 CSS에 대한 매우 기본적인 이해가 필요합니다.
그러나 이 방법을 사용하면 여백을 추가하거나 조정할 영역을 수동으로 선택할 수 있으므로 더 많은 유연성이 제공됩니다.
WordPress 테마에서 사용자 정의 CSS를 사용하여 여백 추가 및 변경
WordPress를 사용하면 WordPress 테마 옵션에 사용자 정의 CSS를 저장할 수 있습니다. 그러나 WordPress 테마에 따라 여러 가지 방법이 있습니다.
CSS를 사용하여 여백을 추가하거나 변경하기 전에 CSS 코드로 대상으로 삼아야 할 요소를 찾아야 할 수도 있습니다.
예를 들어 페이지 본문 주위의 여백을 변경하려면 다음 코드를 사용할 수 있습니다.
body {
margin:50px;
}
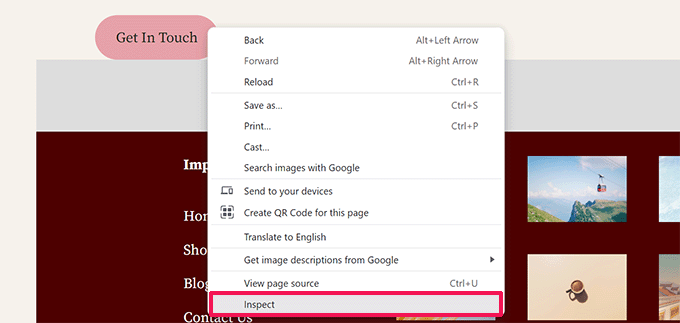
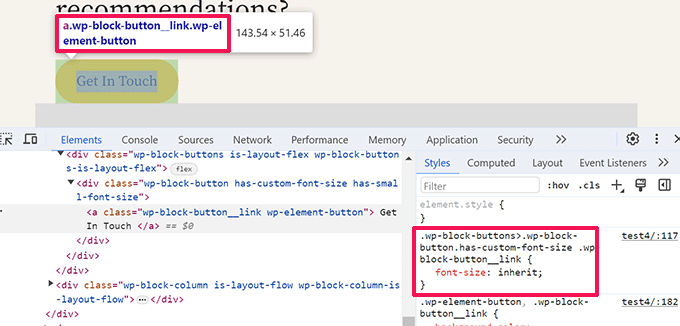
타겟팅할 요소를 찾는 가장 쉬운 방법은 브라우저에서 검사 도구를 사용하는 것입니다.

새 브라우저 탭에서 웹사이트를 열고 여백을 변경하려는 요소 위로 마우스를 가져가세요. 그런 다음 브라우저 메뉴에서 오른쪽으로 이동하여 검사를 선택하십시오.

이렇게 하면 브라우저 화면이 분할되고 페이지 뒤에 HTML 코드와 CSS가 표시됩니다.
코드 위로 마우스를 이동하면 브라우저가 해당 코드의 영향을 받은 영역을 강조 표시합니다.

코드에서 사용자 정의 CSS로 타겟팅해야 하는 HTML 요소 또는 CSS 클래스를 볼 수 있습니다.
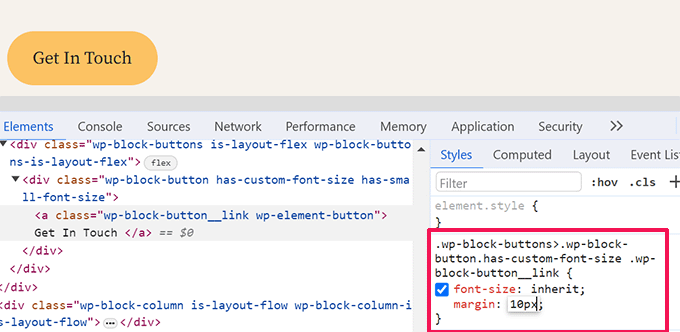
여기에서 여백을 시험해 보고 어떻게 보일지 미리 볼 수도 있습니다.

그러나 이러한 변경 사항은 테마에 저장되지 않으며 브라우저 탭을 다시 로드하거나 닫으면 사라집니다.
이 사용자 정의 CSS를 WordPress에 저장할 수 있는 다양한 방법을 살펴보겠습니다.
사용자 정의 CSS를 사용하여 사이트 편집기에서 여백 변경
전체 사이트 편집기를 지원하는 블록 테마를 사용하는 경우. 그런 다음 테마에 사용자 정의 CSS를 추가하는 방법은 다음과 같습니다.
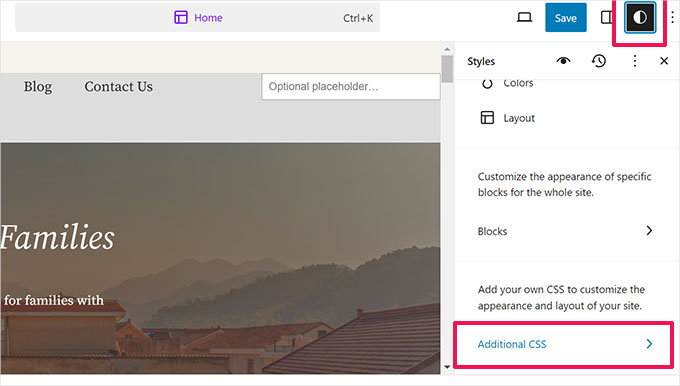
먼저 모양 » 편집기 페이지로 이동하여 사이트 편집기를 시작한 다음 스타일 패널로 전환합니다.

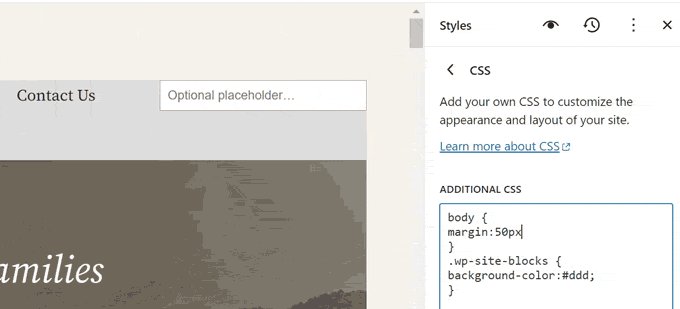
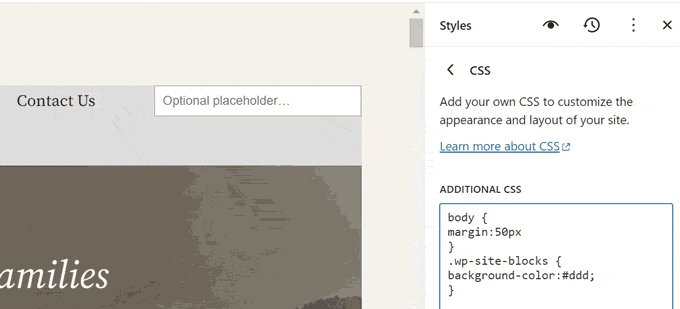
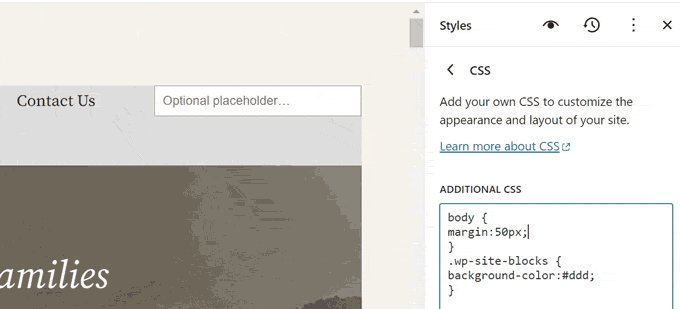
스타일 패널 하단에서 추가 CSS 탭을 클릭합니다.
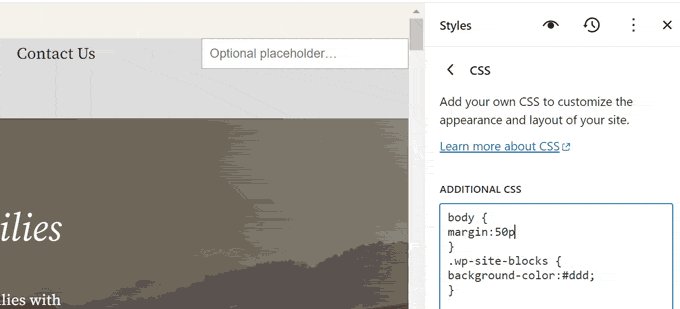
그러면 사용자 정의 CSS 코드를 추가할 수 있는 텍스트 편집기가 나타납니다. CSS 코드가 즉시 적용되며 변경 사항이 화면에 나타나는 것을 볼 수 있습니다.

변경 사항에 만족하면 저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
테마 사용자 정의 도구에서 CSS를 사용하여 여백 추가
클래식 테마(사이트 편집기 지원 없음)를 사용하는 경우 테마 사용자 정의 도구에 사용자 정의 CSS를 저장할 수 있습니다.
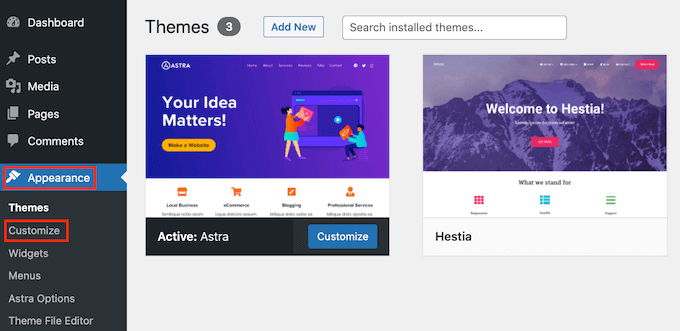
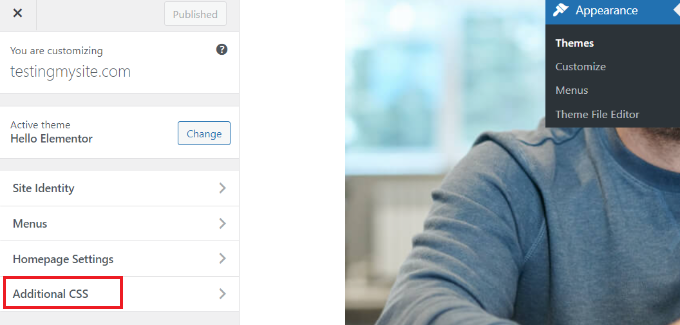
모양 » 사용자 정의 페이지로 이동하여 테마 사용자 정의 기능을 실행하세요.

사용자 정의 프로그램은 WordPress 테마에 따라 다양한 옵션을 표시합니다.
확장하려면 추가 CSS 탭을 클릭해야 합니다.

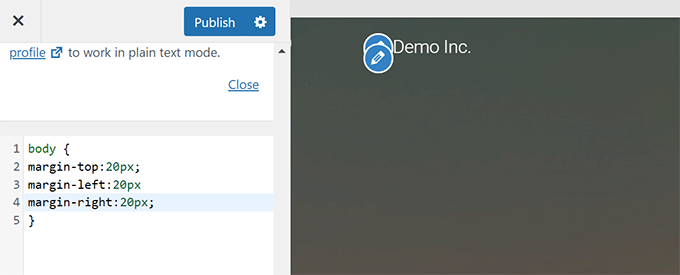
탭이 슬라이드되어 사용자 정의 CSS를 추가할 수 있는 간단한 상자가 표시됩니다.
유효한 CSS 규칙을 추가하자마자 웹사이트의 실시간 미리보기 창에 적용된 것을 확인할 수 있습니다.

변경 사항이 만족스러우면 게시 버튼을 클릭하여 변경 사항을 저장하세요.
WPCode를 사용하여 사용자 정의 CSS 코드로 여백 변경
WordPress에 사용자 정의 CSS 코드를 추가하는 가장 쉬운 방법은 WPCode 플러그인을 사용하는 것입니다.
WordPress 웹사이트에 CSS/HTML/PHP/JavaScript 코드를 손상시키지 않고 추가할 수 있는 최고의 WordPress 코드 조각 플러그인입니다.

WPCode를 사용하면 WordPress 테마를 전환할 때 CSS 변경 사항이 손실되지 않는다는 장점이 있습니다.
참고: 사용할 수 있는 무료 버전의 WPCode도 있습니다.
가장 먼저 해야 할 일은 WPCode 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 튜토리얼을 참조하세요.
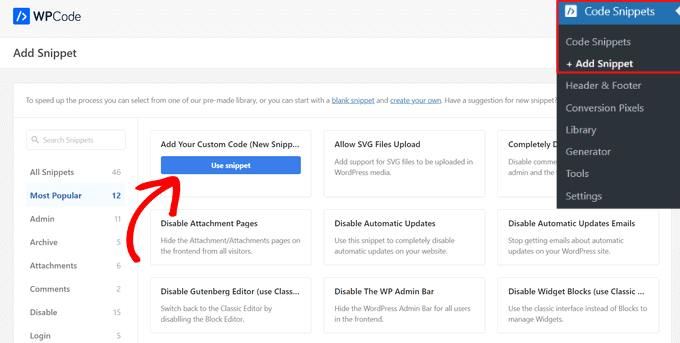
활성화되면 코드 조각 » + 새 추가 페이지로 이동합니다.
코드 조각 라이브러리의 '사용자 정의 코드 추가(새 조각)' 옵션 위에 마우스를 놓고 '조각 사용' 버튼을 클릭하세요.

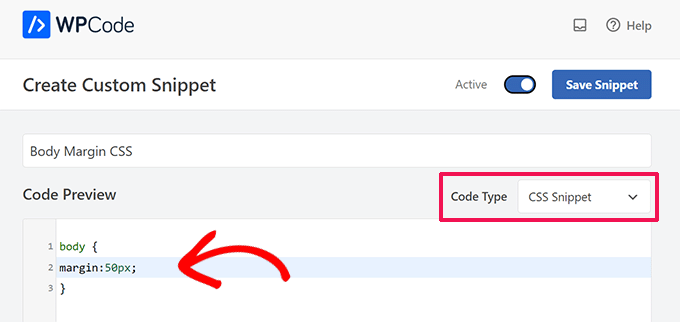
다음으로, 페이지 상단에 맞춤 CSS 스니펫의 제목을 추가하세요. 이는 코드를 식별하는 데 도움이 되는 모든 것이 될 수 있습니다.
그런 다음 사용자 정의 CSS를 '코드 미리보기' 상자에 적거나 붙여넣고 드롭다운 메뉴에서 'CSS 스니펫' 옵션을 선택하여 '코드 유형'을 설정하세요.

예를 들어, 전체 웹 페이지 본문 주위에 여백을 추가하거나 변경하려면 다음 CSS 코드를 사용할 수 있습니다.
body {
margin:50px;
}
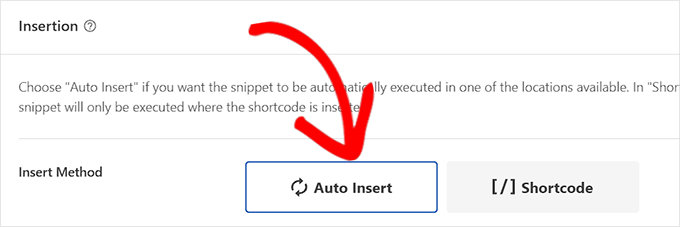
그런 다음 '삽입' 섹션까지 아래로 스크롤하고 '자동 삽입' 방법을 선택하여 전체 WordPress 사이트에서 코드를 실행합니다.
특정 페이지나 게시물에서만 코드를 실행하고 싶다면 '단축코드' 방식을 선택하면 됩니다.

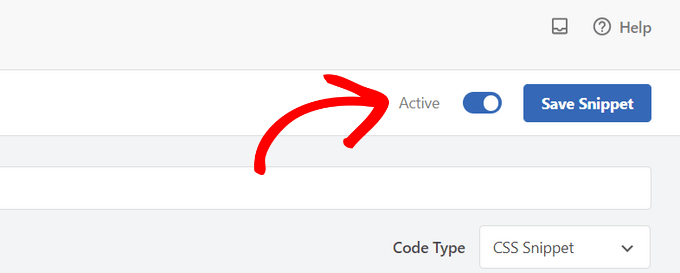
이제 페이지 상단으로 돌아가 스위치를 '활성'으로 전환해야 합니다.
마지막으로 'Snippet 저장' 버튼을 클릭하여 변경 사항을 저장하세요.

이제 웹사이트를 방문하여 사용자 정의 CSS가 실제로 작동하는 모습을 볼 수 있습니다.
이 기사가 WordPress에서 여백을 추가하거나 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다. 전체 WordPress 테마 개발 치트 시트를 보거나 WordPress 테마 사용자 정의에 대한 가이드를 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
