WordPress에서 최대 파일 업로드 크기를 변경하는 방법(3가지 쉬운 방법)
게시 됨: 2022-09-15WordPress에서 최대 파일 업로드 크기를 늘리고 싶으십니까?
이미지나 기타 미디어 콘텐츠를 업로드하려고 시도했는데 "파일이 이 웹사이트의 최대 업로드 크기를 초과했습니다"와 같은 오류 메시지가 표시되었을 수 있습니다. 이것은 WordPress 웹 사이트에서 상당히 일반적입니다.
다행히 이 문제를 해결할 수 있는 몇 가지 간단한 방법이 있습니다. 이 기사에서는 WordPress에서 최대 파일 업로드 크기를 늘리는 3가지 간단한 방법을 공유합니다.
또한 양식에 첨부할 수 있는 최대 파일 업로드 크기를 늘리는 방법도 보여줍니다.
준비가 된? 바로 뛰어들자!
WordPress의 최대 파일 업로드 크기는 얼마입니까?
기본적으로 WordPress의 이미지에 대한 최대 파일 업로드 크기는 호스팅 서비스에 따라 결정되므로 다양합니다.
즉, 일반적인 관행은 일반적으로 2MB에서 500MB 사이의 제한을 설정하는 것입니다.
좋은 소식은 웹사이트의 파일 업로드 크기 할당이 원하는 것보다 낮으면 쉽게 늘릴 수 있다는 것입니다.
사이트의 최대 파일 업로드 크기를 확인하는 쉬운 방법은 다음과 같습니다.
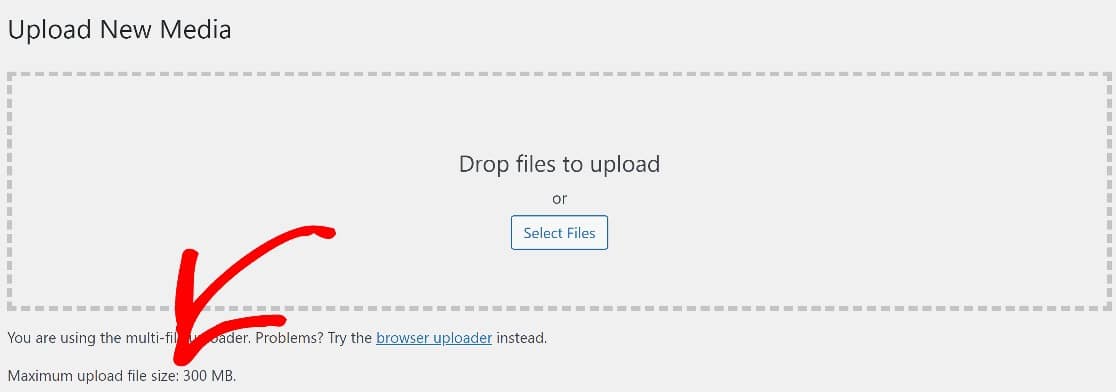
WordPress 관리 대시보드에서 미디어 » 새로 추가 를 클릭합니다. 그러면 미디어 업로드 페이지가 열립니다.
아래로 스크롤하여 최대 업로드 크기 와 현재 설정된 값을 확인합니다.

사이트에 허용되는 정확한 업로드 파일 크기를 알면 파일 크기를 얼마나 늘릴지 결정하는 데 도움이 됩니다.
다음 몇 섹션에서는 WordPress에서 최대 파일 업로드 크기를 늘리는 3가지 방법을 살펴보겠습니다.
하지만 호스팅 서비스에 요청하면 더 쉽고 안전합니다.
하지만 직접 해보고 싶다면 다음 3가지 방법을 시도해 보세요.
WordPress에서 최대 파일 업로드 크기를 늘리는 방법
이 기사에서
- 방법 #1: WPCode를 사용하여 코드 조각 추가(쉬움)
- 방법 #2: functions.php 파일 직접 편집(고급)
- 방법 #3: WordPress 양식의 파일 업로드 크기 조정
- WPForms 설치
- 새 양식 만들기
- 양식에 파일 업로드 필드 추가
- 사이트에 양식 게시
방법 #1: WPCode를 사용하여 코드 조각 추가(쉬움)
WordPress에서 최대 파일 크기 제한을 늘리는 가장 안전한 방법은 WPCode라는 플러그인을 사용하는 것입니다.
WPCode는 사용자 정의 코드를 functions.php 파일에 삽입하기 위한 멋진 솔루션입니다.
많은 이점 중에서 사용이 매우 간편하며 실수로 테마나 사이트를 손상시킬 수 있는 코딩 실수를 방지하는 고급 코드 유효성 검사가 포함되어 있습니다.
시작하려면 웹사이트에 플러그인을 다운로드하여 설치하세요. 이 단계에서 도움이 필요한 경우 WordPress 플러그인 설치에 대한 빠른 가이드가 있습니다.

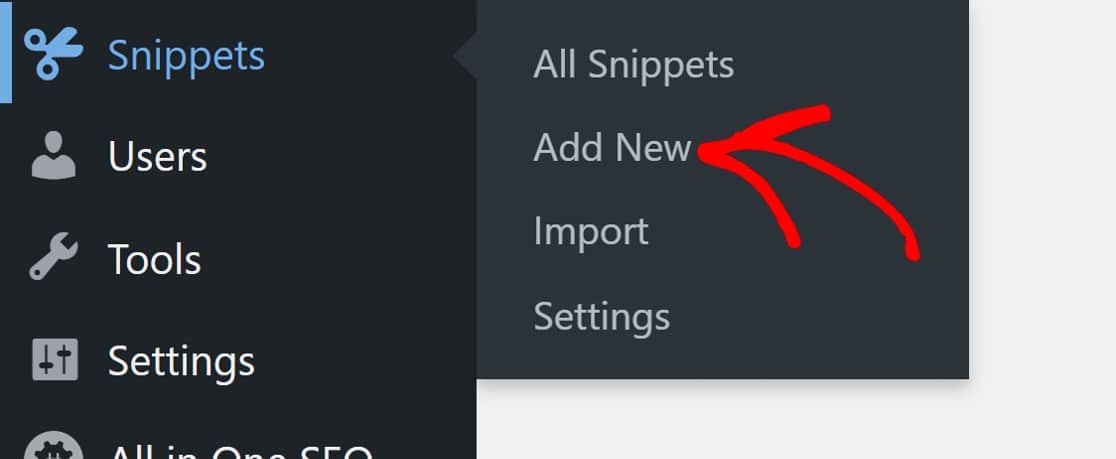
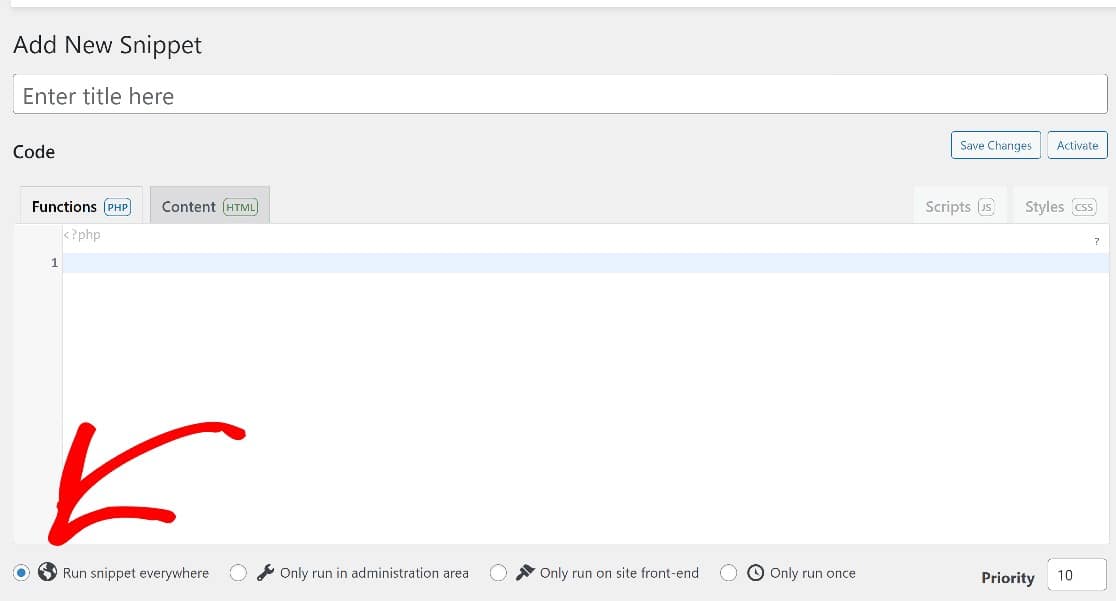
WPCode를 설치한 후 WordPress 관리 영역으로 이동하여 Snippets » Add New 로 이동합니다.

그러면 코드를 삽입할 수 있는 코드 편집기 창이 열립니다.
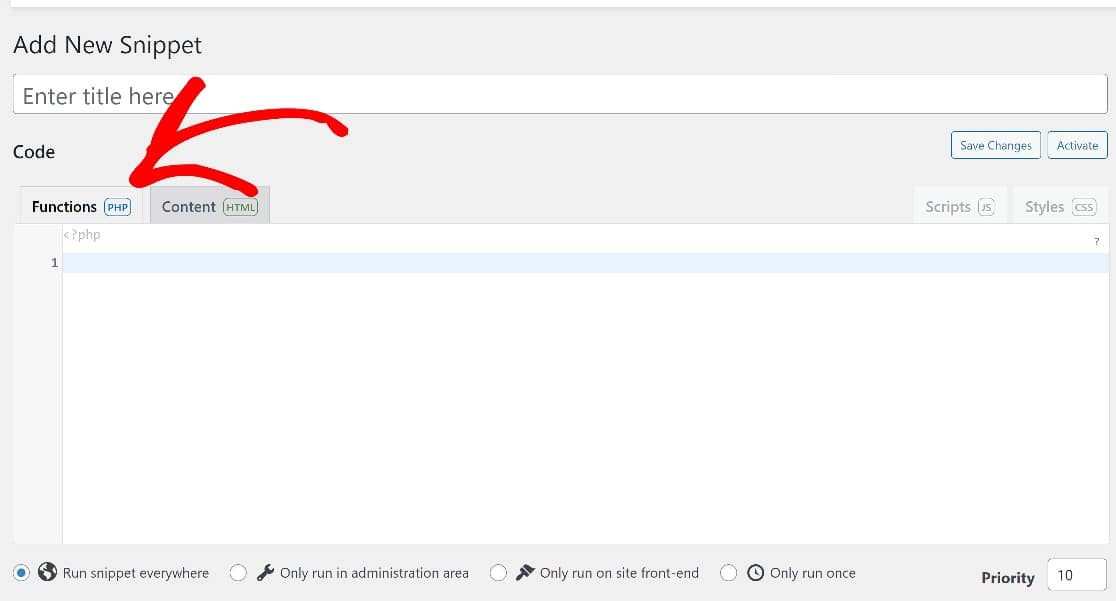
먼저 스니펫의 제목을 추가한 다음 코드에 붙여넣습니다. 먼저 올바른 코드 유형을 선택했는지 확인하십시오.
우리는 PHP로 작업하고 있으므로 이것은 Functions 가 될 것입니다.

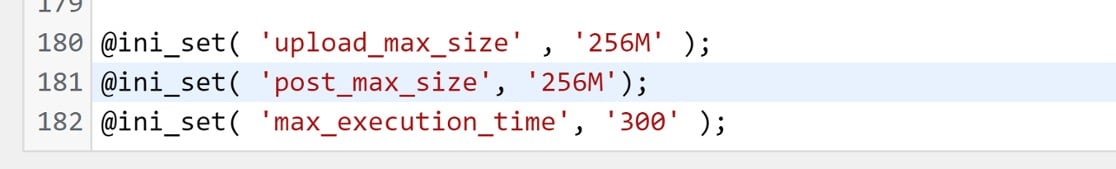
여기에 아래 코드를 복사하여 붙여넣습니다.
@ini_set( 'upload_max_size' , '256M' );
@ini_set( 'post_max_size', '256M');
@ini_set( 'max_execution_time', '300' );
위의 코드에서 첫 번째 줄은 최대 파일 업로드 크기를 정의합니다. 이 경우 256M, 즉 256MB입니다.
두 번째 줄에 동일한 그림이 있음을 알 수 있습니다. 이 줄은 게시물의 최대 크기를 정의합니다.
최대 파일 업로드 크기를 늘리는 데 중점을 두고 있지만 최대 게시물 크기도 중요합니다. 이유는 다음과 같습니다. 미디어 파일은 일반적으로 게시물에 사용됩니다. 당연히 가장 큰 파일을 수용할 수 있는 충분한 공간이 있는 게시물이 필요합니다.
따라서 최대 게시물 크기를 최대 파일 업로드 크기보다 크거나 같은 값으로 설정해야 합니다.
이제 이것이 어떻게 작동하는지 알았으므로 계속해서 코드를 입력하고 숫자를 원하는 값으로 변경하십시오.
이 작업을 완료하면 모든 곳에서 스니펫 실행 이 선택되어 있는지 확인합니다.

그런 다음 위로 스크롤하여 변경 사항 저장 을 클릭하면 됩니다.
방법 #2: functions.php 파일 직접 편집(고급)
functions.php 파일은 WordPress 백엔드 내에서 액세스할 수 있으므로 사용하기 쉽습니다.
라이브 코드 작업에 익숙하다면 이 방법이 적합할 수 있습니다. 그러나 사이트가 손상될 수 있는 심각한 오류가 발생할 위험이 있으므로 초보자에게는 이 방법을 권장하지 않습니다.
이 방법을 사용하기로 결정했다면 시작하기 전에 웹사이트 백업을 만드는 것이 가장 좋습니다.
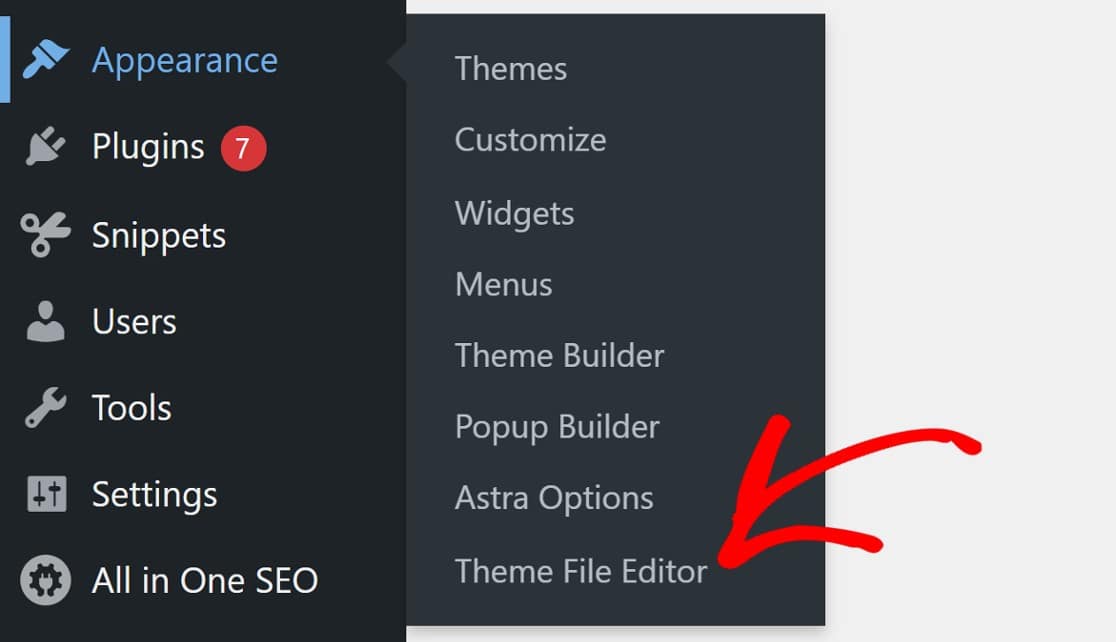
사이트가 안전하게 백업되면 모양 » 테마 파일 편집기로 이동하여 functions.php 파일을 찾을 수 있습니다.

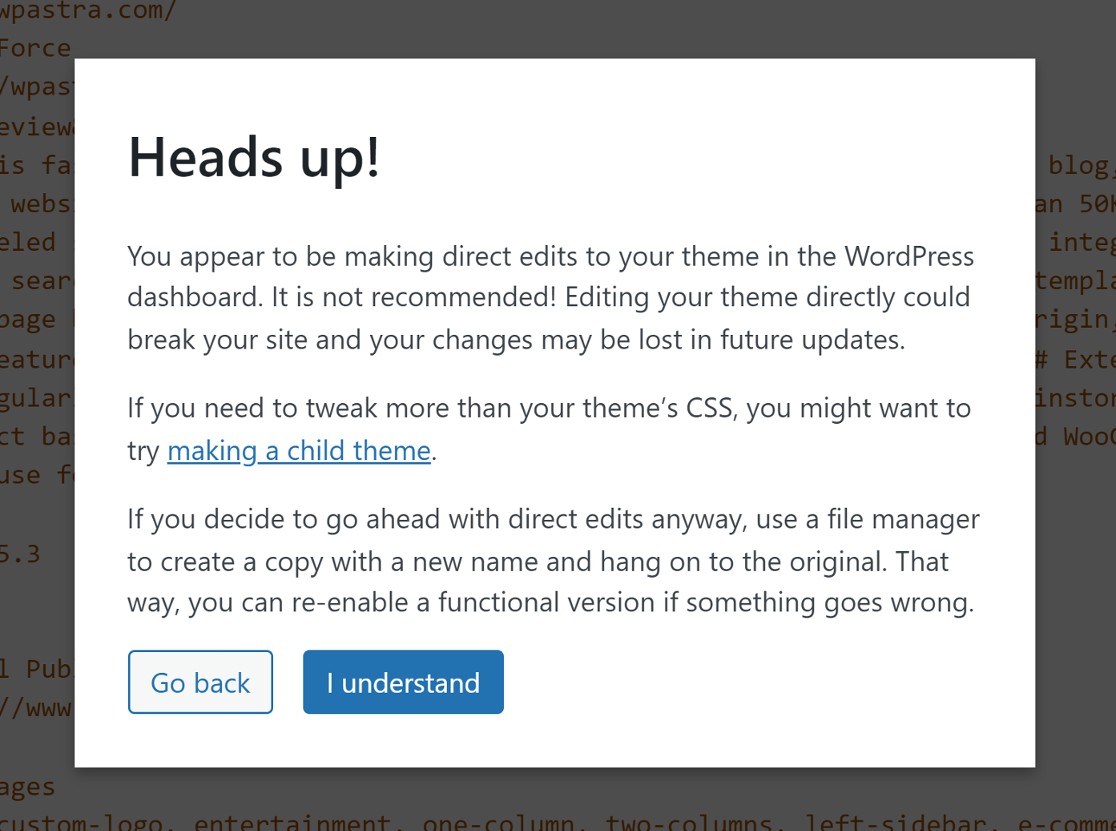
웹사이트의 핵심 파일을 편집하려고 한다는 경고가 표시됩니다. 앞서 언급했듯이 functions.php 파일로 작업하는 동안 주의해야 합니다.
그러나 웹사이트의 백업을 만든 경우 이해함 을 클릭하여 계속 진행하십시오.

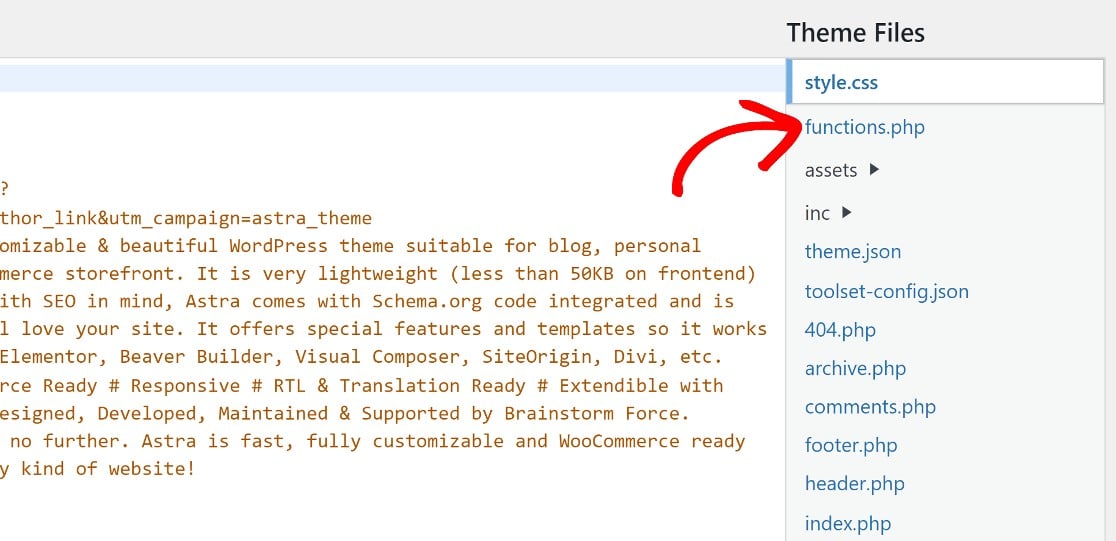
다음으로 화면 오른쪽 패널의 파일 목록에서 functions.php 파일을 찾으십시오.

페이지 하단으로 스크롤하여 이전과 동일한 코드를 붙여넣습니다.
@ini_set( 'upload_max_size' , '256M' );
@ini_set( 'post_max_size', '256M');
@ini_set( 'max_execution_time', '300' );
처음 두 줄의 값은 최대 파일 업로드 크기와 게시물 크기를 정의합니다. 이 코드에서 최대 파일 및 게시물 크기는 256M으로 설정되어 있으므로 최대 256MB의 파일 크기를 업로드할 수 있습니다.
최대 한도를 다른 값으로 변경하려면 코드의 처음 두 줄 끝에 있는 숫자를 원하는 값으로 변경하면 됩니다(여기서 'M'은 MB를 나타냄).
이제 이 코드를 functions.php 파일의 맨 아래에 붙여넣습니다.

종료하기 전에 이러한 변경 사항을 저장해야 합니다.
이제 WordPress의 파일 업로드 제한을 조정하는 방법을 알았으므로 WordPress 양식의 최대 파일 크기 제한도 별도로 변경할 수 있다는 사실을 알고 계셨습니까?
사이트에 방문자의 파일 업로드를 허용하는 양식이 있는 경우 이러한 양식에 대해 특별히 적절한 파일 업로드 크기 제한을 설정하는 것이 좋습니다.

방법 #3: WordPress 양식의 파일 업로드 크기 조정
언급했듯이 이 방법은 WordPress 양식에 대해서만 최대 파일 업로드 크기를 조정하는 것입니다.
고맙게도 이것은 간단하고 어떤 코드도 필요하지 않습니다.
수행할 작업은 다음과 같습니다.
WPForms 설치
파일 업로드 양식을 만들고 최대 파일 크기 제한을 변경할 수 있는 양식 작성기가 필요합니다.
많은 WordPress 양식 빌더가 이러한 기능을 가지고 있지 않습니다. 다행히 WPForms는 가능합니다!
WPForms Pro는 양식 첨부 파일의 최대 파일 업로드 크기를 조정하는 기능을 포함하여 사용하기 쉬운 수많은 기능과 설정을 갖춘 WordPress용 최고의 양식 플러그인입니다.

WPForms Pro를 구입한 후 사이트에 WPForms를 설치할 수 있습니다.
WPForms를 사용하면 강력한 끌어서 놓기 양식 빌더를 사용하여 거의 모든 유형의 양식을 만들 수 있습니다.
또한 400개 이상의 사전 제작된 양식 템플릿 중에서 선택하여 다음 단계에서 보여드릴 양식 생성 프로세스를 단순화할 수 있습니다.
새 양식 만들기
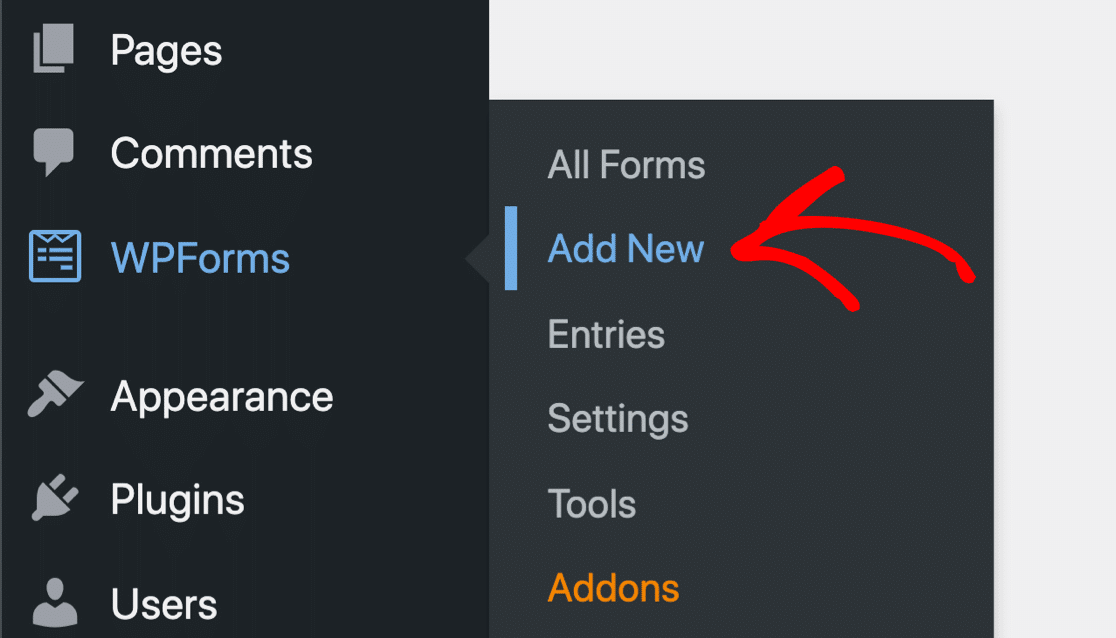
WordPress 대시보드에서 WPForms » 새로 추가 를 클릭합니다.

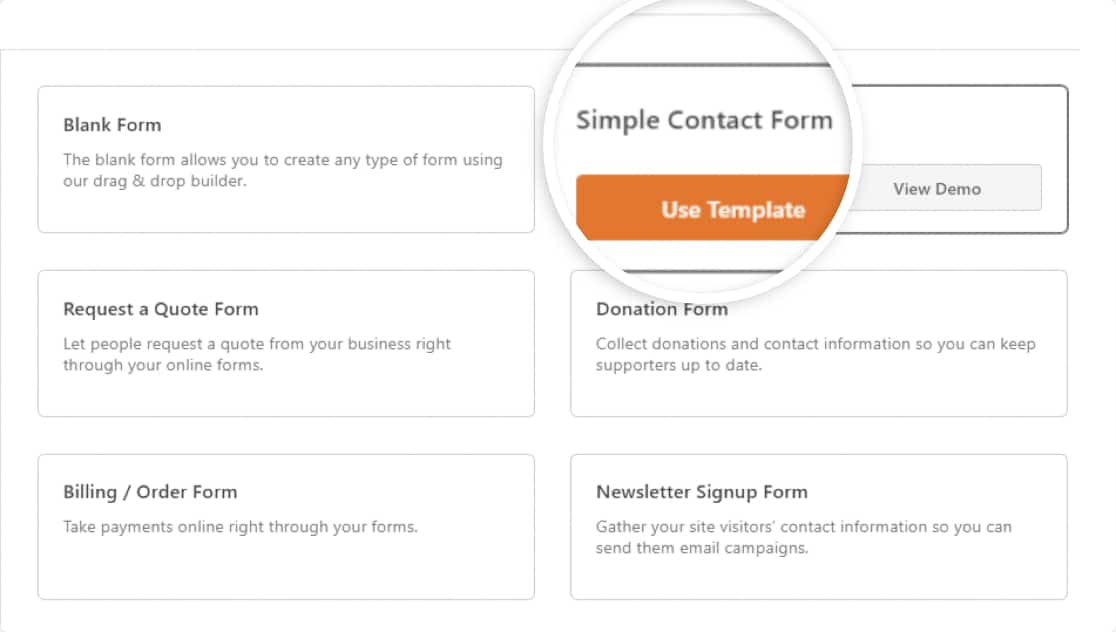
그러면 Simple Contact Form 템플릿을 선택할 템플릿 라이브러리가 열립니다.
템플릿 사용 을 클릭하여 양식 작성기를 엽니다.

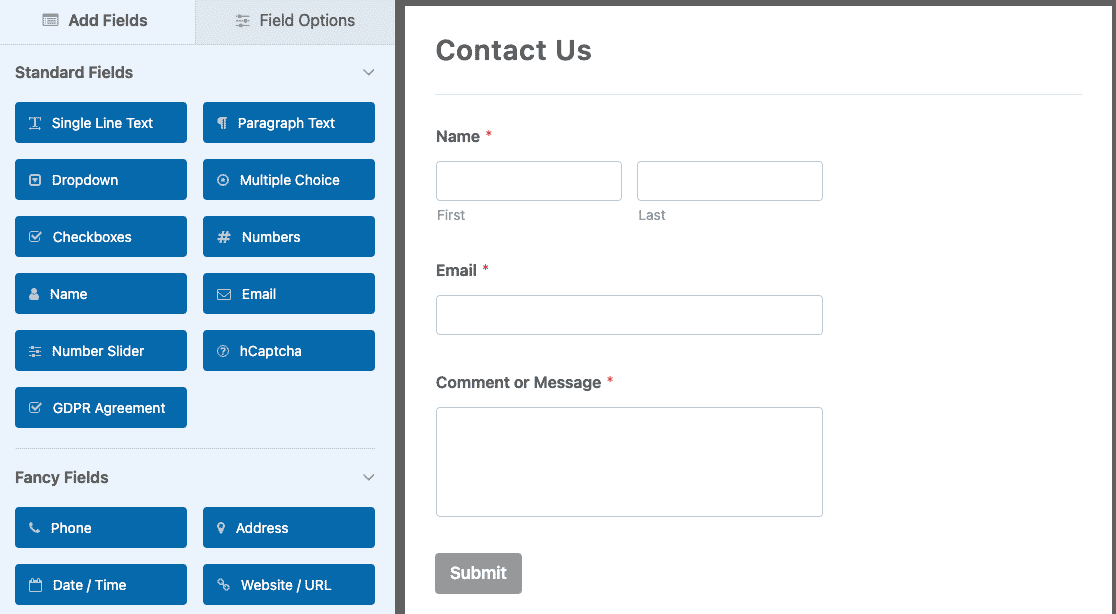
이렇게 하면 단순 연락처 양식 양식 템플릿이 로드됩니다.

모든 WPForms 템플릿과 마찬가지로 이 템플릿은 완전히 사용자 지정할 수 있습니다. 다음 단계에서는 이 양식에 파일 업로드 필드를 추가하고 최대 업로드 크기 제한을 설정합니다.
양식에 파일 업로드 필드 추가
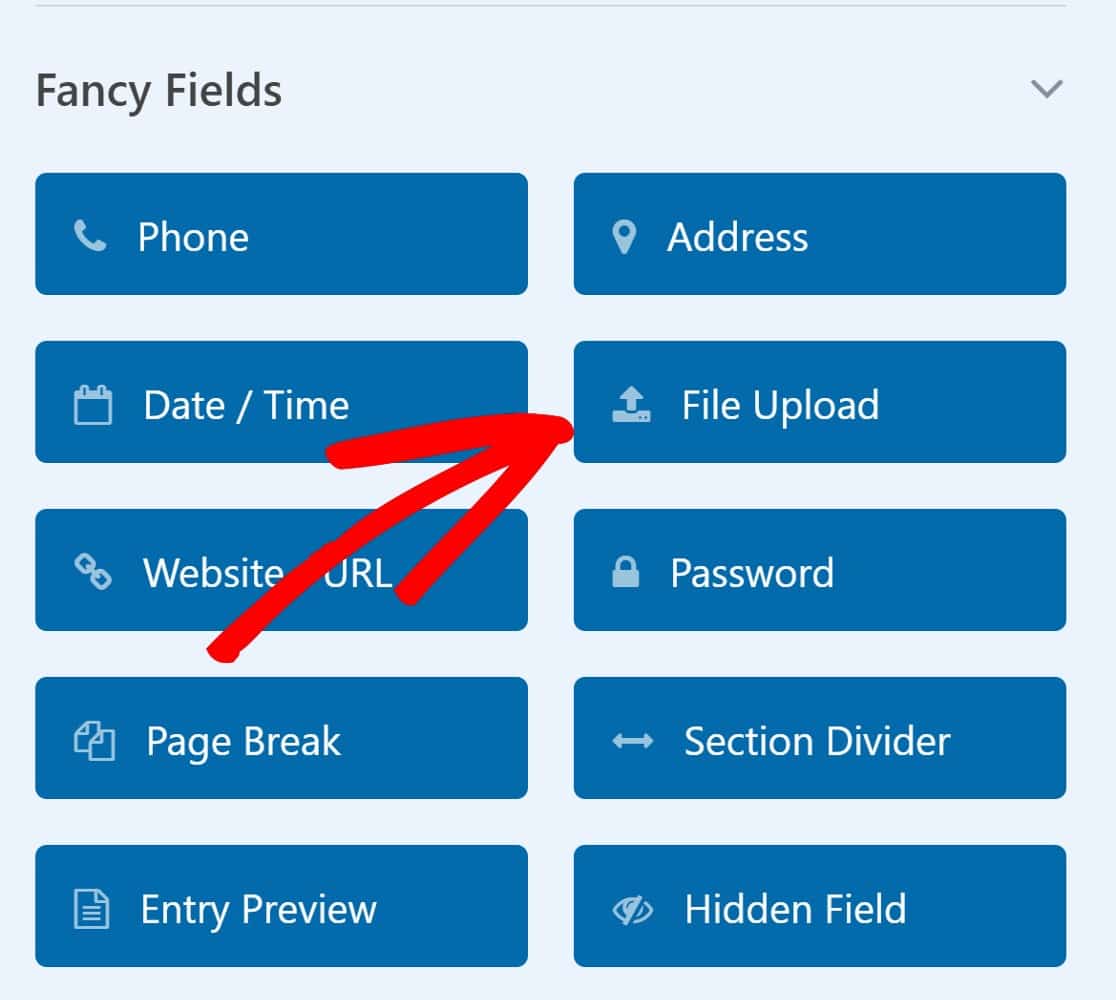
양식 작성기의 왼쪽 패널에 사용 가능한 양식 필드가 표시됩니다. Fancy Fields 섹션에서 File Upload 필드를 찾으십시오.
파일 업로드 필드를 끌어서 놓아 양식의 오른쪽에 포함할 위치에 배치합니다.

파일 업로드 필드를 추가한 후 클릭하여 왼쪽 패널에서 필드 옵션 을 엽니다.

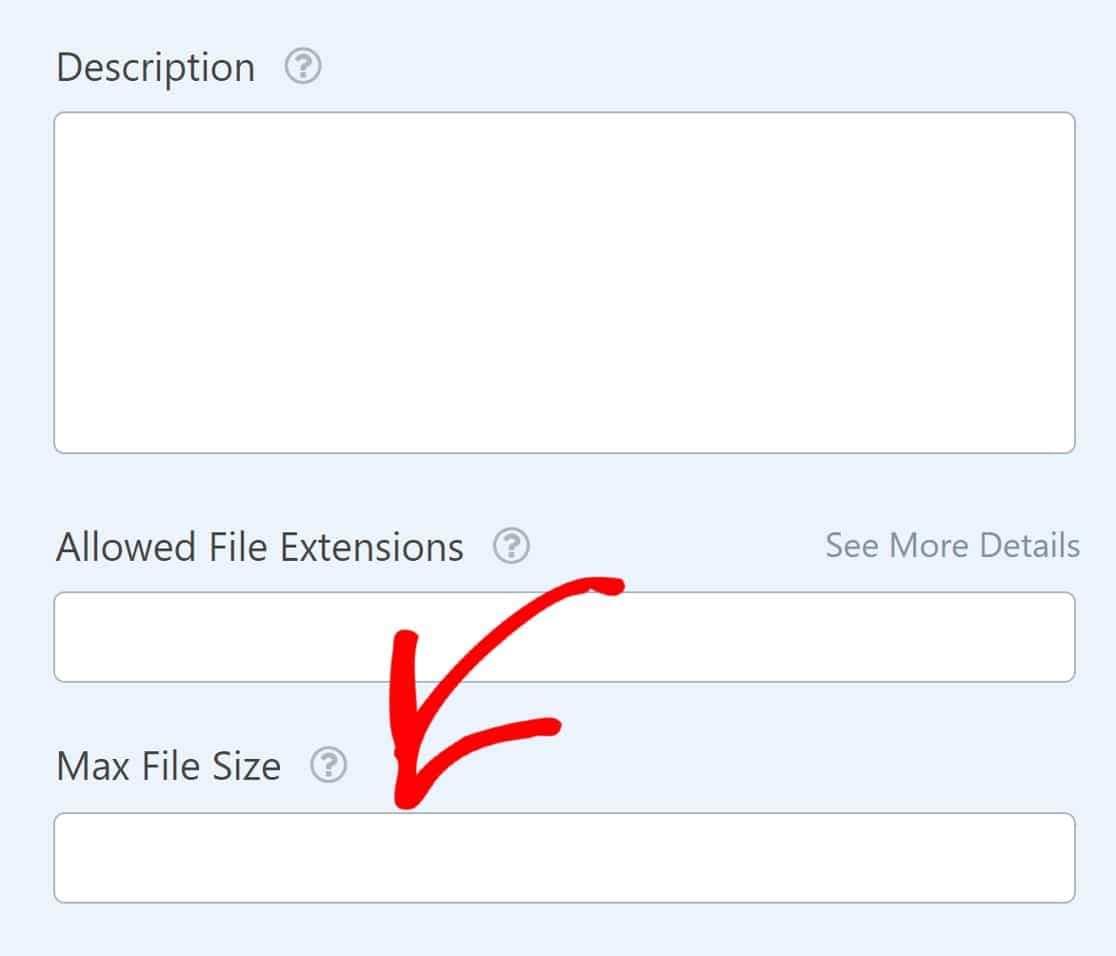
최대 파일 크기 까지 아래로 스크롤하고 원하는 그림을 입력합니다. 최대 파일 업로드 크기는 WordPress 사이트에서 허용하는 것보다 크게 설정할 수 없습니다. 그러나 원하는 경우 특히 WPFroms에 대해 더 낮은 크기 제한을 설정할 수 있습니다.

완료되면 양식을 저장 하십시오.
사이트에 양식 게시
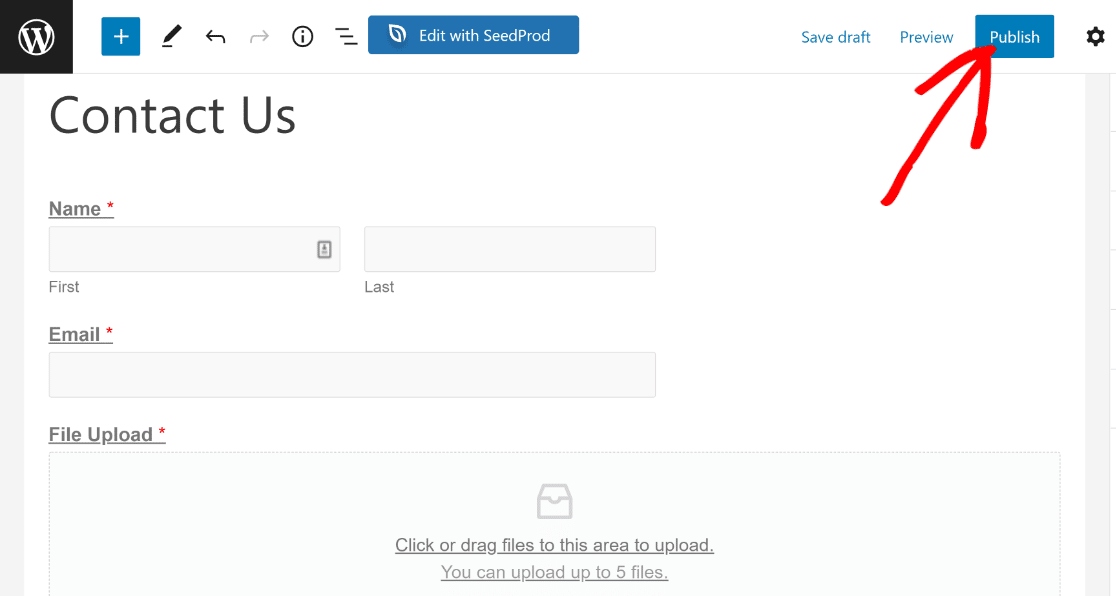
새 양식을 게시하려면 양식 작성기의 오른쪽 상단 모서리에 있는 저장 을 클릭하십시오.

그런 다음 Embed 를 클릭하여 페이지에 양식을 추가합니다.

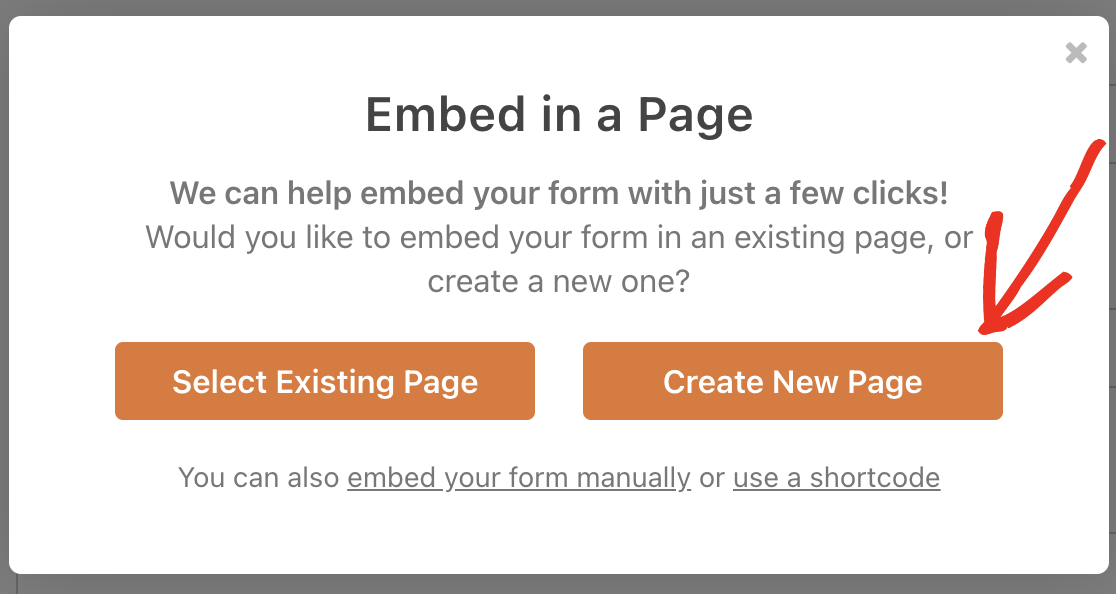
그러면 기존 페이지에 양식을 게시할 것인지 또는 새 페이지를 만들 것인지 묻는 모달이 열립니다. 이 예에서는 새 페이지에 양식을 포함해 보겠습니다.
계속하려면 새 페이지 만들기 버튼을 선택하십시오.

새 페이지의 제목을 입력하고 Let's Go 를 누릅니다.

이제 양식이 이미 포함된 WordPress 페이지 편집 화면으로 리디렉션됩니다.
페이지를 살펴보고 필요한 경우 다른 요소를 편집 또는 추가하고 준비가 되면 페이지를 게시할 수 있는 좋은 기회입니다.

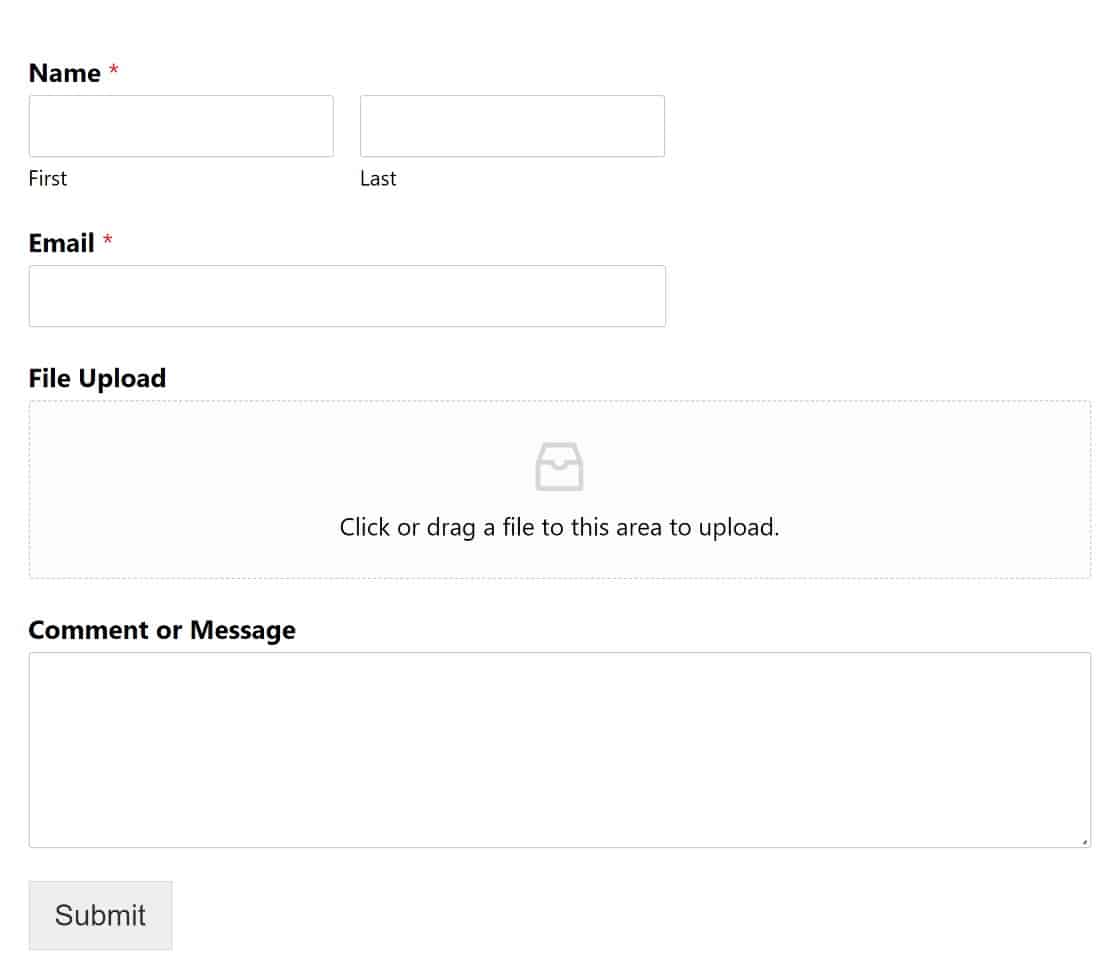
양식이 게시되면 계속 진행하여 확인할 수 있습니다. 이 튜토리얼에서 만든 양식은 프런트엔드에서 본 모습입니다.

보시다시피 사용자가 컴퓨터에서 파일을 업로드할 수 있는 파일 업로드 필드가 있는 양식이 있습니다.
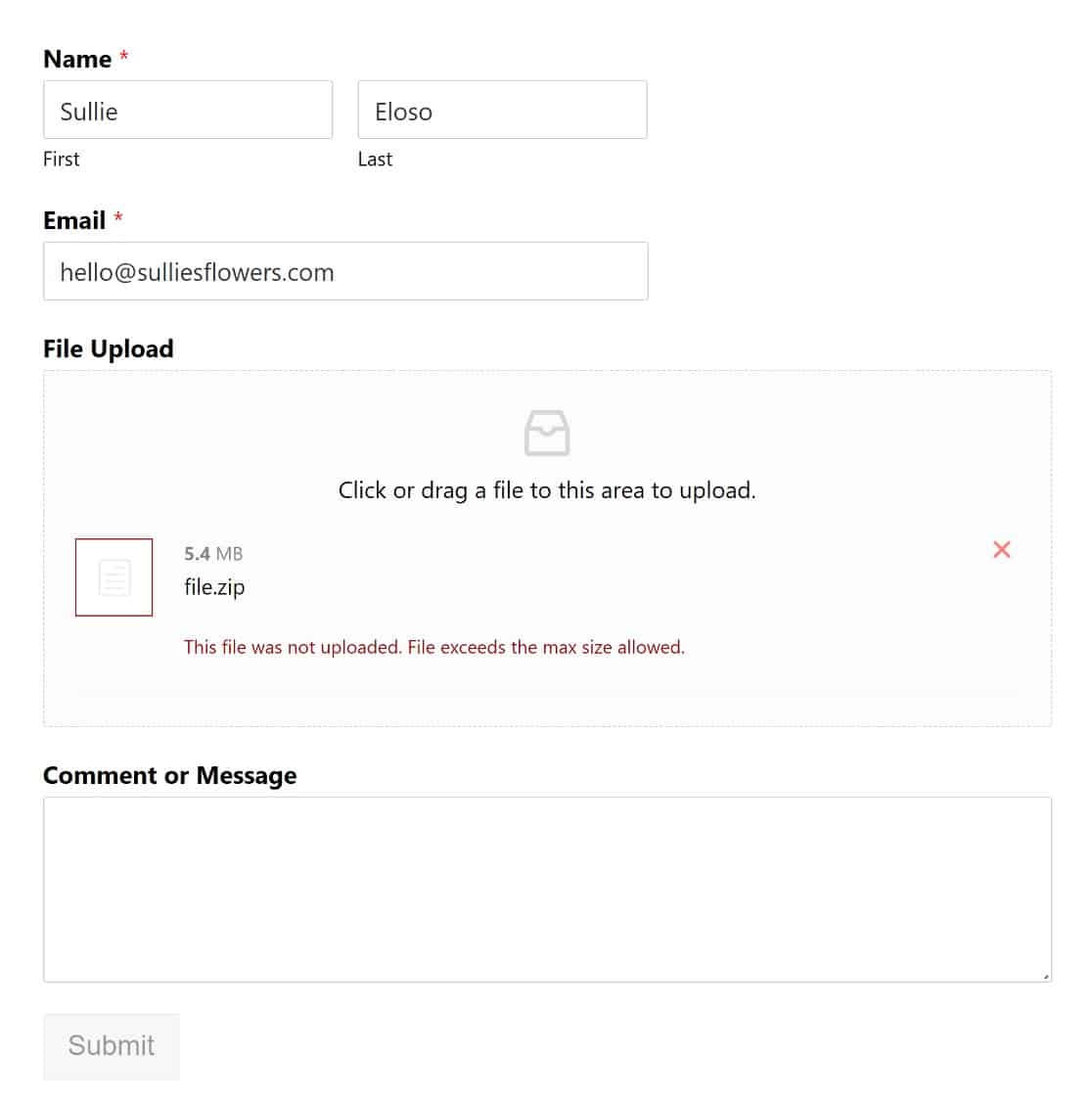
사용자가 우리가 정의한 제한보다 큰 파일을 업로드하면 WPForms는 업로드를 거부하고 오류를 표시합니다.

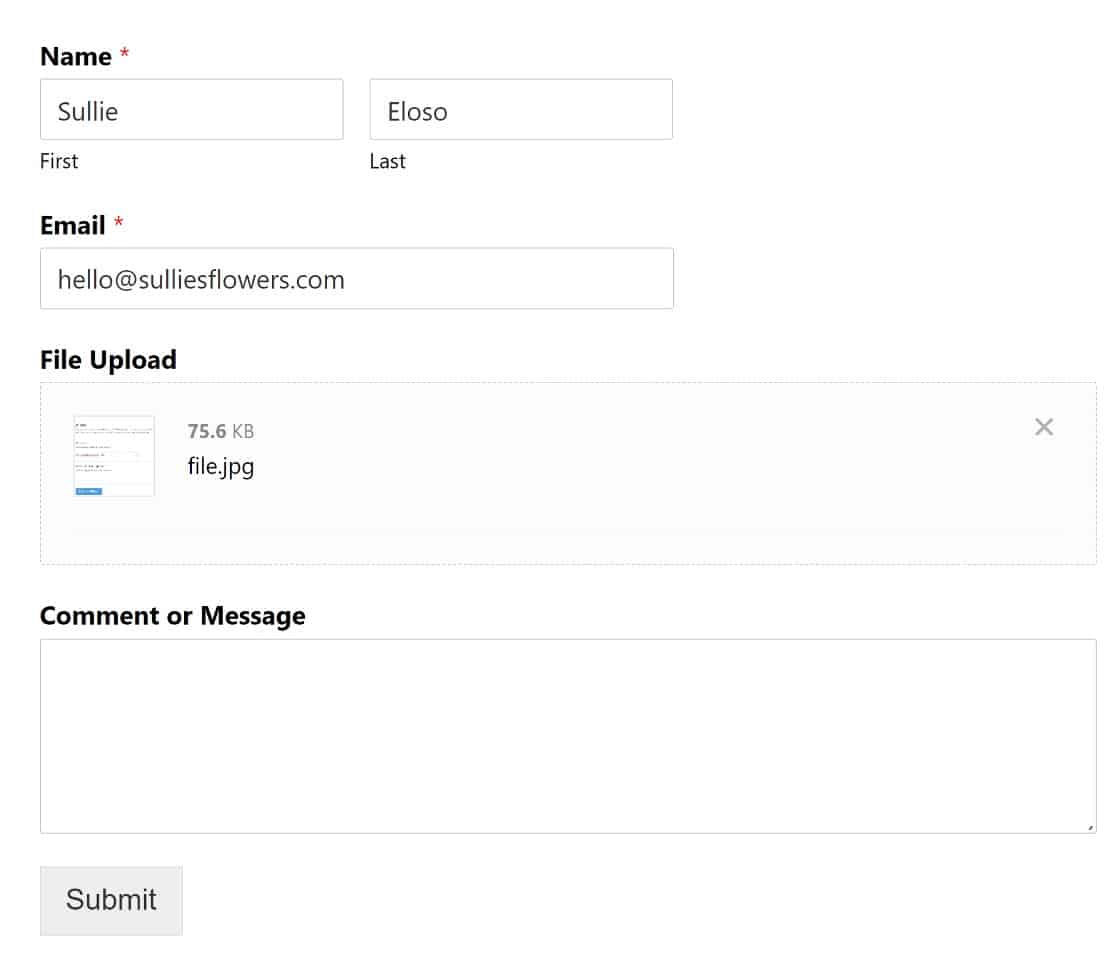
반면에 방문자는 지정된 크기 제한 미만인 지원되는 파일 형식을 업로드하는 데 문제가 없습니다.

그 정도야! 이제 WordPress에서 최대 파일 업로드 크기를 늘리는 방법을 알게 되었습니다!
다음으로 상위 파일 업로드 플러그인 탐색
사용자가 WordPress 웹 사이트에 파일을 업로드할 수 있는 한 가지 방법을 보여 드렸습니다. 다른 WordPress 플러그인을 사용하여 유사한 작업을 수행하는 방법을 배우는 데 관심이 있을 수 있습니다.
최고의 WordPress 파일 업로드 플러그인에 대한 우리의 가이드가 당신을 다룰 것입니다!
지금 WordPress 양식 만들기
WordPress 양식 작성을 시작할 준비가 되셨습니까? 지금 사용하기 가장 쉬운 WordPress 양식 빌더 플러그인으로 시작하십시오. WPForms Pro에는 무료 파일 업로드 기능과 무료 파일 업로드 양식이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
