WooCommerce에서 제품 탭 제목을 변경하는 방법
게시 됨: 2025-01-21WooCommerce는 온라인 상점 관리를 위한 효율적인 플랫폼을 제공하여 제품 페이지를 사용자 정의할 수 있는 유연성을 제공합니다. 상점을 개인화하는 다양한 방법 중 하나의 일반적인 요구 사항은 기본 제품 탭 제목을 수정하는 것입니다. 설명, 리뷰, 추가 정보 등의 탭은 제품 세부 정보를 구성하는 데 필수적입니다. 그러나 상점 소유자는 브랜드와 더 잘 어울리거나 사용자 경험을 개선하기 위해 이러한 탭의 이름을 변경하려는 경우가 많습니다. 이 가이드에서는 WooCommerce에서 이러한 탭 제목을 쉽게 사용자 정의하는 방법을 설명합니다.
WooCommerce의 제품 탭이란 무엇입니까?

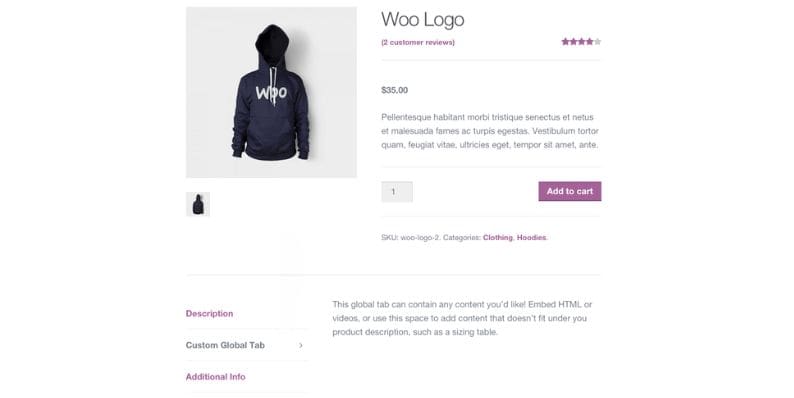
제품 탭은 WooCommerce 제품 페이지에 표시되는 섹션으로, 제품에 대한 다양한 유형의 정보를 구분할 수 있습니다. 예를 들어 제품 설명, 고객 리뷰 및 추가 사양은 일반적으로 제품 이미지 아래에 탭으로 표시됩니다.
기본적으로 WooCommerce에는 다음 탭이 포함되어 있습니다.
- 설명 : 제품에 대한 자세한 정보를 제공합니다.
- 리뷰 : 고객 피드백과 평가를 표시합니다.
- 추가 정보 : 크기, 무게 등 추가 세부정보가 포함됩니다.
이러한 탭은 콘텐츠를 구성하는 데 중요한 역할을 하여 고객이 필요한 정보를 더 쉽게 찾을 수 있도록 해줍니다. 그러나 브랜드에 맞게 기본 탭 제목을 변경하거나 사용자 인터페이스를 개선하려는 경우가 있을 수 있습니다.
제품 탭 제목을 변경하는 이유는 무엇입니까?
제품 탭 제목을 변경하면 사용자 경험과 온라인 상점 기능 모두에 큰 영향을 미칠 수 있습니다. 사용자 정의가 중요한 몇 가지 이유는 다음과 같습니다.
- 브랜딩 : 탭 이름을 사용자 정의하면 매장의 분위기와 스타일에 맞춰 일관성 있는 브랜드 아이덴티티를 만들 수 있습니다.
- 사용자 경험 : 명확하고 직관적인 탭 이름은 탐색을 개선하고 고객이 관련 제품 정보를 더 쉽게 찾을 수 있도록 해줍니다.
- SEO : 맞춤 제목을 사용하면 관련 키워드를 통합하여 SEO를 강화하고 검색 엔진에서 매장 순위를 높일 수 있습니다.
다음은 잠재적인 맞춤 제목의 몇 가지 예입니다.
- " 설명" 대신 "포함된 내용"
- '리뷰' 대신 '고객 평가'
- "추가 정보 " 대신 "사양 및 세부 정보"
이러한 변경을 통해 사용자가 제품 페이지와 상호 작용하는 방식을 향상하고 사용자와 검색 엔진 모두에 맞게 스토어를 최적화할 수 있습니다.
제품 탭 제목을 변경하는 방법
WooCommerce에서 제품 탭 제목을 변경하는 방법에는 여러 가지가 있습니다. 사용자 정의 코드를 작성하여 수정하거나 더 빠른 솔루션을 위해 플러그인을 사용할 수 있습니다. 다음은 가장 널리 사용되는 두 가지 방법입니다.
1. 코드를 사용하여 제품 탭 제목 변경
코딩에 익숙한 사람들에게는 functions.php 파일을 수정하는 것이 탭 제목을 사용자 정의하는 효과적인 방법입니다. 수행 방법은 다음과 같습니다.
- function.php 파일에 액세스합니다 . WordPress의 모양 > 테마 편집기 섹션으로 이동하여
functions.php파일을 엽니다. - 다음 코드를 추가합니다: add_filter('woocommerce_product_tabs', 'custom_tab_title');
함수 custom_tab_title($tabs) {
if (isset($tabs['description'])) {
$tabs['description']['title'] = '포함된 내용';
}
if (isset($tabs['reviews'])) {
$tabs['reviews']['title'] = '고객 평가';
}
if (isset($tabs['additional_information'])) {
$tabs['additional_information']['title'] = '사양 및 세부정보';
}
$탭을 반환합니다.
}
이 간단한 코드 조각은 기본 탭 제목을 사용자 정의 이름으로 바꿉니다. 다른 탭을 대상으로 하는 조건을 더 추가하거나 추가 탭 속성을 수정할 수 있습니다.
- 이 방법을 사용하는 이유 : 이 접근 방식은 개발자에게 유연성과 사용자 정의를 제공합니다. WooCommerce 후크 및 필터를 사용하여 제품 페이지에 탭이 표시되는 방식을 쉽게 제어할 수 있습니다.
- 이점 : 추가 플러그인 없이 변경 작업을 수행할 수 있는 직접적인 방법이므로 웹 사이트에서 실행되는 도구 수를 줄이는 데 도움이 될 수 있습니다.
2. 사용자 정의를 위한 플러그인 사용

코딩에 익숙하지 않거나 보다 사용자 친화적인 접근 방식을 원한다면 WooCommerce Tab Manager 와 같은 플러그인을 사용하는 것이 훌륭한 솔루션입니다. 사용 방법은 다음과 같습니다.
- WordPress 대시보드에서 플러그인 > 새로 추가로 이동하여 WooCommerce 탭 관리자를 검색하여 설치하세요.
- A 일단 설치되면 플러그인을 활성화하고 해당 설정으로 이동하십시오.
- 플러그인 설정 내에서 기존 탭의 제목을 변경하거나 제목이 다른 새 사용자 정의 탭을 추가할 수도 있습니다.
이 방법은 코드를 건드릴 필요 없이 더 간단한 솔루션을 선호하는 초보자나 상점 주인에게 이상적입니다. 플러그인은 변경을 위한 간단한 인터페이스를 제공하고 새 탭 추가 또는 기존 탭 숨기기와 같은 추가 사용자 정의 옵션을 제공합니다.
제품 탭 제목과 관련된 일반적인 문제 해결
때로는 탭 제목을 사용자 정의한 후 몇 가지 문제가 발생할 수 있습니다. 다음은 몇 가지 일반적인 문제와 해결 방법입니다.
- 탭 제목이 표시되지 않음 : 변경 사항이 표시되지 않으면 브라우저 캐싱 때문일 수 있습니다. 캐시를 지우거나 시크릿 창에서 페이지를 테스트해 보세요.
- 플러그인 충돌 : 때로는 다른 플러그인이 탭 사용자 정의를 방해할 수 있습니다. 예상치 못한 동작이 발견되면 다른 플러그인을 비활성화하여 충돌을 확인해보세요.
- 테마 호환성 : 테마가 사용자 정의 탭 수정을 지원하는지 확인하세요. 일부 테마는 WooCommerce 탭의 변경 사항을 무시할 수 있으므로 추가 사용자 정의가 필요할 수 있습니다.
여전히 문제가 발생하는 경우 WooCommerce 설명서를 참조하거나 개발자에게 도움을 구하는 것이 좋습니다.
WooCommerce 제품 탭 사용자 정의 모범 사례
제품 탭을 맞춤설정하는 동안 다음과 같은 몇 가지 모범 사례를 염두에 두는 것이 중요합니다.
- 제목을 명확하고 설명적으로 유지하십시오 . 탭 제목은 단순하고 다음에 나오는 내용을 명확하게 설명해야 합니다. 지나치게 복잡한 용어는 피하세요.
- 모바일에 최적화 : 맞춤 탭이 모바일 장치에 잘 표시되는지 확인하세요. 변경 사항이 반응하고 탐색하기 쉬운지 테스트하십시오.
- 매장 전체의 일관성 : 다양한 제품에서 일관된 탭 이름을 사용하여 사용자가 레이아웃에 익숙해지도록 하세요.
결론
WooCommerce에서 제품 탭 제목을 변경하는 것은 매장을 개인화하고 사용자 경험을 향상시키는 간단하면서도 강력한 방법입니다. 변경 사항을 수동으로 코딩하거나 플러그인을 사용하도록 선택하면 이 사용자 정의를 통해 제품 페이지 구조를 브랜드에 맞게 정렬하고 탐색을 향상할 수 있습니다.
탭 제목을 사용자 정의하면 사용자가 관련 콘텐츠를 더 쉽게 찾을 수 있어 사이트의 전반적인 SEO에 기여할 수 있습니다. 이 가이드에 설명된 팁과 방법을 따르면 WooCommerce 매장이 사용자 친화적이고 시각적으로 매력적이며 검색 엔진에 최적화되어 있는지 확인할 수 있습니다.
WooCommerce 탭 사용자 정의에 대해 질문이나 의견이 있으면 아래에 의견을 남겨주세요! 이 가이드가 도움이 될 수 있는 다른 사람들과 공유하는 것을 잊지 마세요.
