WooCommerce에서 상점 페이지 제목을 변경하는 방법
게시 됨: 2022-05-04WooCommerce에서 상점 페이지 제목을 변경하는 방법이 궁금하시다면 잘 찾아오셨습니다.
상점 페이지는 전자 상거래 또는 WooCommerce 상점에서 가장 중요한 페이지 중 하나입니다. 여기에 모든 제품을 표시하므로 페이지가 시각적으로 매력적이고 사용자 친화적인 디자인이어야 합니다.
기본적으로 WooCommerce 상점 페이지의 제목은 " Shop "입니다. 사이트 소유자가 자신의 브랜드를 반영하는 보다 설명적이고 매력적인 제목으로 변경하는 것은 자연스러운 일입니다.
오늘은 WooCommerce 샵 페이지 제목 변경에 대한 자세한 안내를 준비했습니다. 또한 WooCommerce 사이트를 보다 효율적으로 만드는 데 도움이 되는 몇 가지 보너스 사용자 지정 자습서를 추가할 것입니다. 전반적으로 우리가 다룰 것입니다.
- WooCommerce에서 상점 페이지 제목을 변경하는 방법
- WooCommerce 제품 페이지를 전체 너비로 만드는 방법
- WooCommerce에서 주문 번호를 재설정하는 방법.
하지만 먼저,
기본 WooCommerce Shop 페이지 제목을 변경하는 이유
앞서 말했듯이 상점 페이지는 사이트에서 가장 많이 방문한 페이지 중 하나입니다. 또한 상점 페이지를 디자인하는 방법은 사용자를 위한 브랜드 이미지를 만드는 데 도움이 됩니다. 제품 페이지를 사용자 정의할 때 매우 주의해야 합니다.
그러나 WooCommerce를 설치하면 플러그인이 자동으로 쇼핑 페이지, 계정 페이지, 결제 페이지 등과 같은 필요한 페이지를 생성합니다.
기본 " Shop " 페이지를 원하는 제목으로 변경할 수 있습니다. "제품" 또는 "사용 가능한 제품"과 같은 이름을 지정할 수 있습니다. 제목은 고객을 위한 더 나은 쇼핑 경험을 만드는 데 도움이 되는 설명적이고 매력적인 것이어야 합니다.
WooCommerce 상점 페이지 제목을 사용자 정의하여 얻을 수 있는 이점은 다음과 같습니다.
- WooCommerce 검색 엔진 최적화 에 도움이 됩니다. Google 및 기타 검색 엔진이 작동하는 방식에 대해 알고 있다면 검색 결과에서 순위를 매기는 방법을 결정하기 위해 페이지 제목에 사용된 단어를 보고 있다는 것을 알고 있을 것입니다.
- 상점 페이지에 대한 설명적인 제목이 있으면 온라인 상점으로 더 많은 트래픽을 유도하는 데 도움이 됩니다. 원하는 경우 쇼핑 페이지 제목에 키워드를 추가하여 트래픽을 높일 수 있습니다.
- 그리고 더 많은 트래픽이 발생하면 전환율이 높아집니다.
이를 염두에 두고 WooCommerce에서 상점 페이지 제목을 변경하는 방법에 대해 알아보겠습니다.
WooCommerce에서 쇼핑 페이지 제목을 변경하는 방법(3가지 쉬운 방법)
WordPress는 오픈 소스 소프트웨어이기 때문에 사용자 정의할 수 있는 범위가 많습니다. 또한 올바른 사용자 지정을 통해 사이트를 다른 사이트와 차별화할 수 있습니다.
이 WooCommerce 사용자 정의에도 세 가지 방법을 사용할 수 있습니다.
- WordPress 설정을 사용하여 상점 페이지 제목 변경
- Function.php 파일에 사용자 정의 코드를 추가하여 상점 페이지 제목 변경
- WordPress 플러그인을 사용하여 상점 페이지 제목 변경.
3가지 방법을 모두 알려드립니다.
방법 1: WordPress 설정을 사용하여 상점 페이지 제목 변경
WooCommerce 기본 상점 페이지 제목을 변경하는 가장 쉬운 방법을 찾고 있다면 이것이 바로 그 방법입니다. WordPress의 기본 제공 설정을 사용하여 상점 페이지 제목을 조정할 수 있습니다.
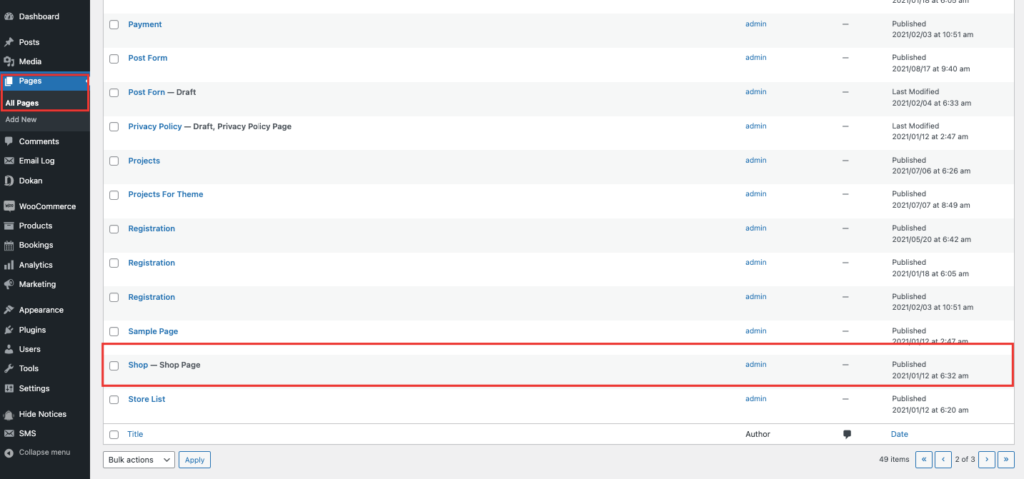
- 페이지 -> 관리 대시보드의 모든 페이지 로 이동합니다. "Shop – Shop Page"라는 레이블이 있는 페이지를 찾아야 합니다. 편집 버튼 을 클릭합니다. 마우스를 가져가면 옵션이 표시됩니다.

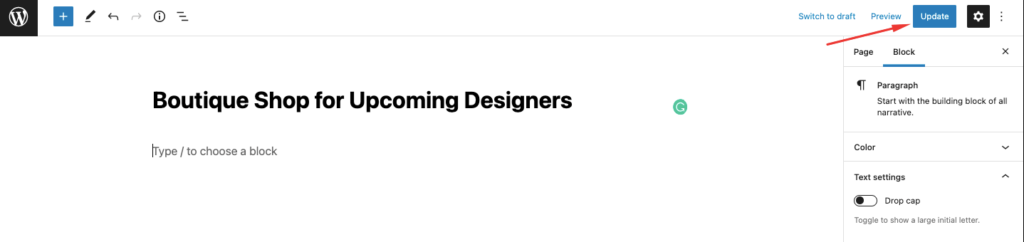
- 이제 기본 WooCommerce 제목을 교체하여 선택한 페이지 제목을 입력하기만 하면 됩니다. 완료되면 업데이트 버튼을 클릭해야 합니다.

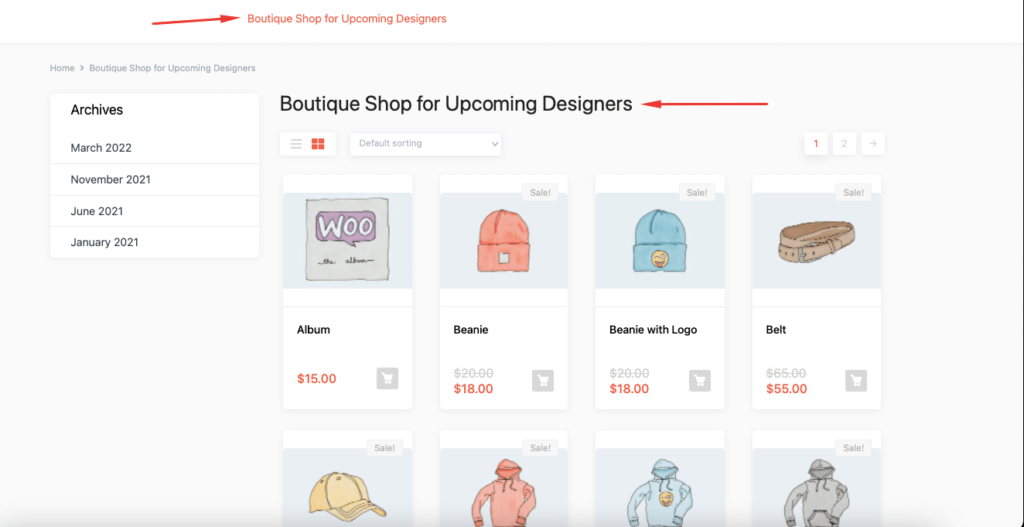
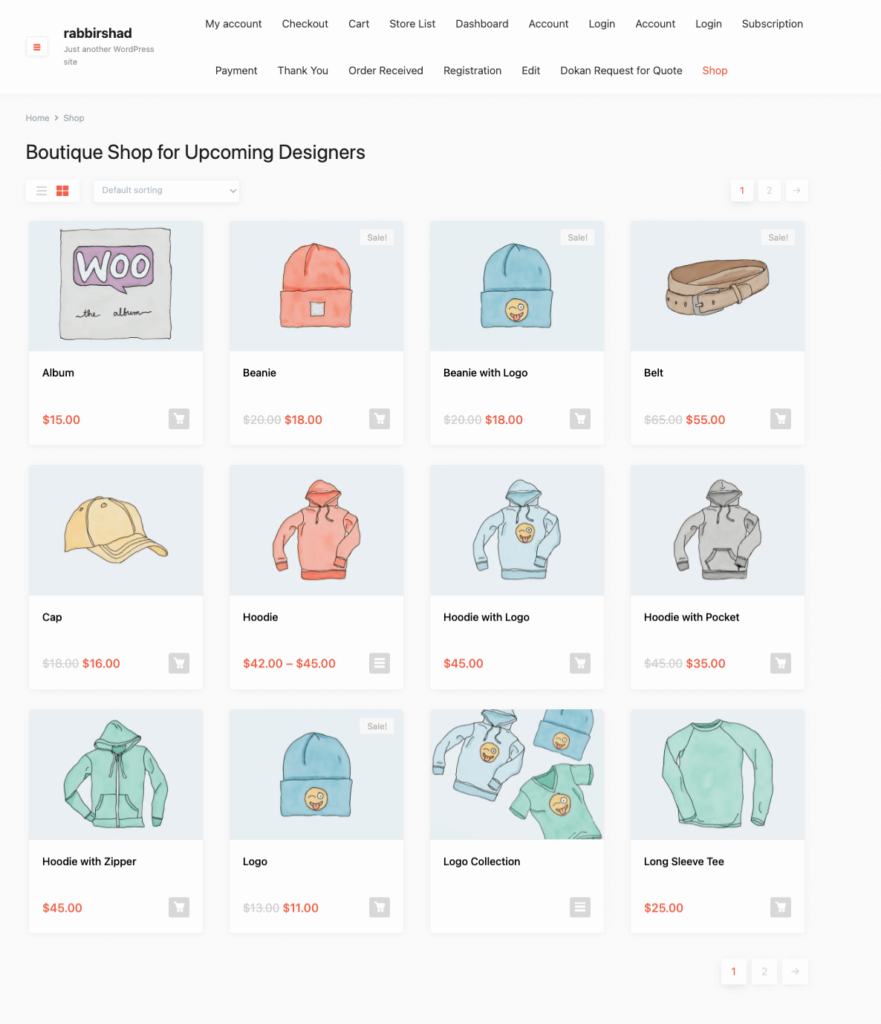
이것이 페이지의 모습이며 업데이트된 제목이 탐색 메뉴에도 나타납니다.

너무 간단합니다. 2번 방법을 봅시다.
방법 2: Function.php 파일에 사용자 정의 코드를 추가하여 쇼핑 페이지 제목 변경
상점 페이지 제목을 변경할 수 있는 범위를 제공하지 않을 수 있는 많은 WooCommerce 테마가 있습니다. 또는 필요한 변경을 위해 프리미엄 버전을 구입해야 할 수도 있습니다. 이 문제를 해결하기 위해 사용자 지정 코딩을 사용할 수 있습니다.
테마의 function.php 파일에 제공할 코드를 추가하여 변경할 수 있습니다. 다음은 단계입니다.
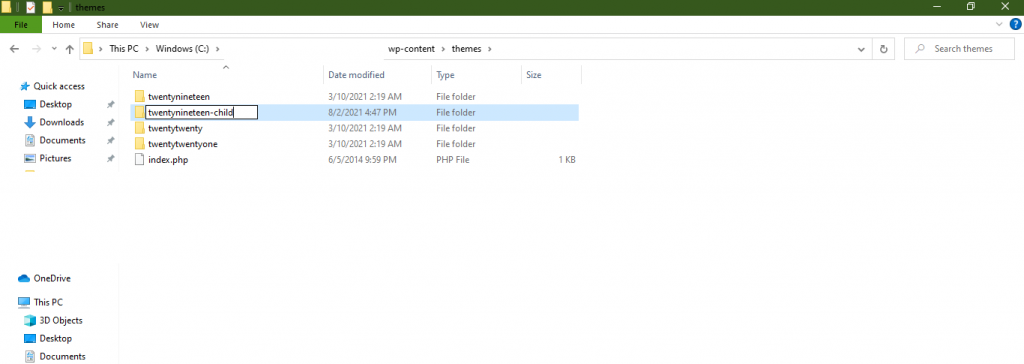
- 먼저 자식 테마를 만들어야 합니다. 이 개선 사항은 테마와 관련되어 있으므로 파일을 조정하려면 하위 테마가 필요하기 때문입니다. 자식 테마를 만드는 것은 매우 쉽습니다. 이 기사를 따라 자식 테마를 만들 수 있습니다. 또한 WordPress 저장소에서 하위 테마를 만드는 플러그인을 찾을 수 있습니다.

- 다음으로, 하위 테마의 functions.php 파일에 아래 사용자 정의 코드를 추가해야 합니다.
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }상점 이름을 원하는 이름으로 바꾸십시오. 그러나 이 방법은 WooCommerce 쇼핑 페이지의 제목만 변경합니다. 상점 페이지 URL이나 WooCommerce 이동 경로는 변경되지 않습니다.

참고 : WooCommerce 쇼핑 페이지 제목을 숨기려면 functions.php 파일에 아래 코드를 추가하기만 하면 원하는 결과를 얻을 수 있습니다.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }방법 3: WordPress SEO 플러그인을 사용하여 쇼핑 페이지 제목 변경
마지막으로 WordPress 설정을 조정하거나 사이트에 사용자 정의 코드를 추가하는 데 자신이 없다면 SEO 플러그인을 사용하여 WooCommerce 상점 페이지 제목을 변경할 수 있습니다. SEO 제목 또는 제목 태그라고 하는 검색 엔진에 표시되는 제목을 변경할 수 있습니다.
이것은 더 많은 트래픽을 생성하고 전환율을 높이는 좋은 방법임이 증명될 수 있습니다.
이 위업을 달성하기 위해 인기 있는 SEO 플러그인 Rank Math를 사용할 수 있습니다. 단계는 다음과 같습니다.
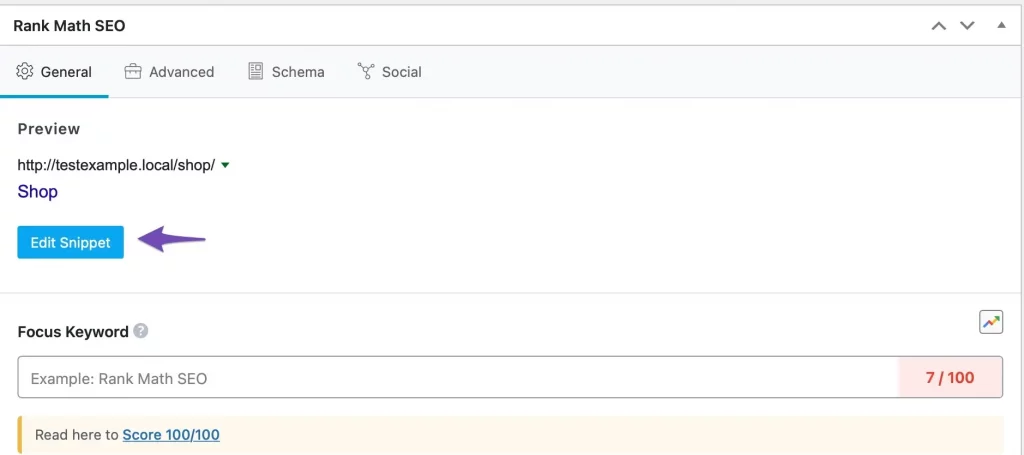
- 귀하의 사이트에 Rank Math 플러그인이 이미 설치되어 있기를 바랍니다. 이제 상점 페이지를 열고 Rank Math SEO 메타 상자까지 아래로 스크롤합니다. 아래와 같이 Edit Snippet 을 클릭합니다.

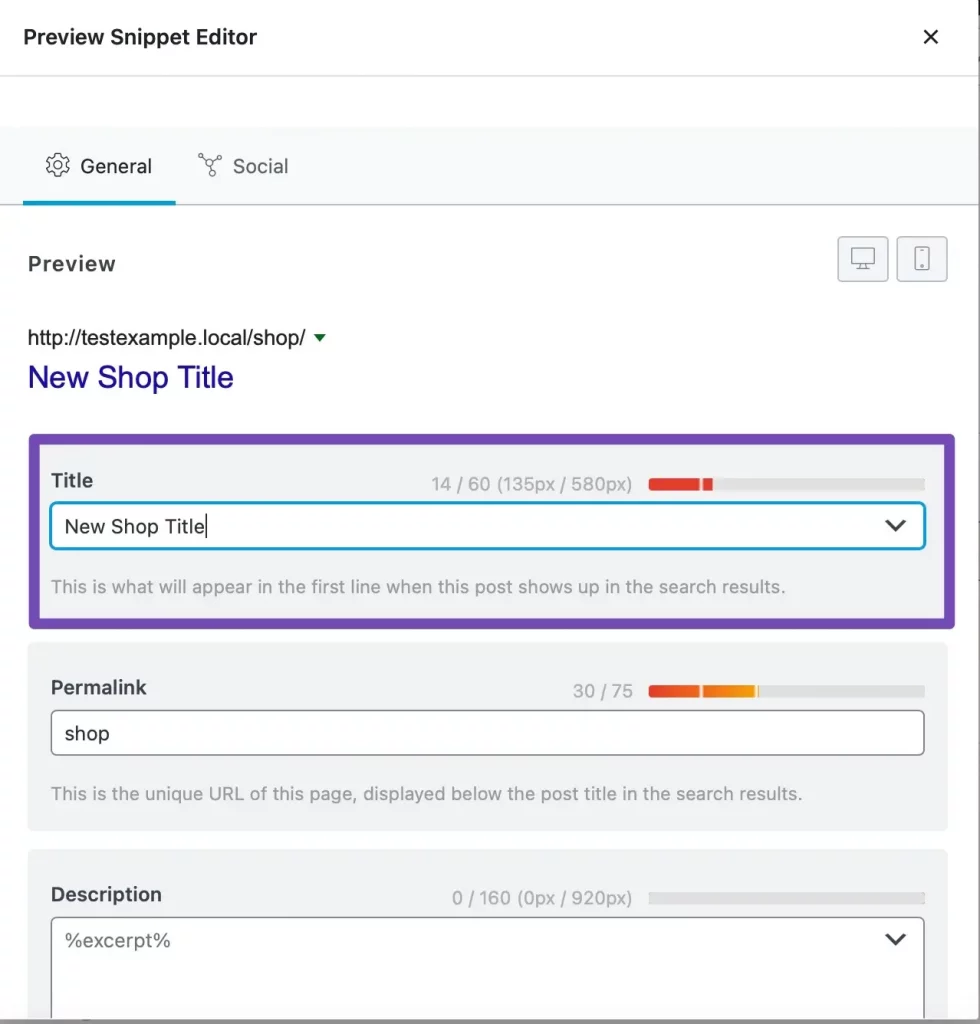
- 제목 섹션에 업데이트된 쇼핑 페이지 제목을 추가하고 페이지를 업데이트합니다.

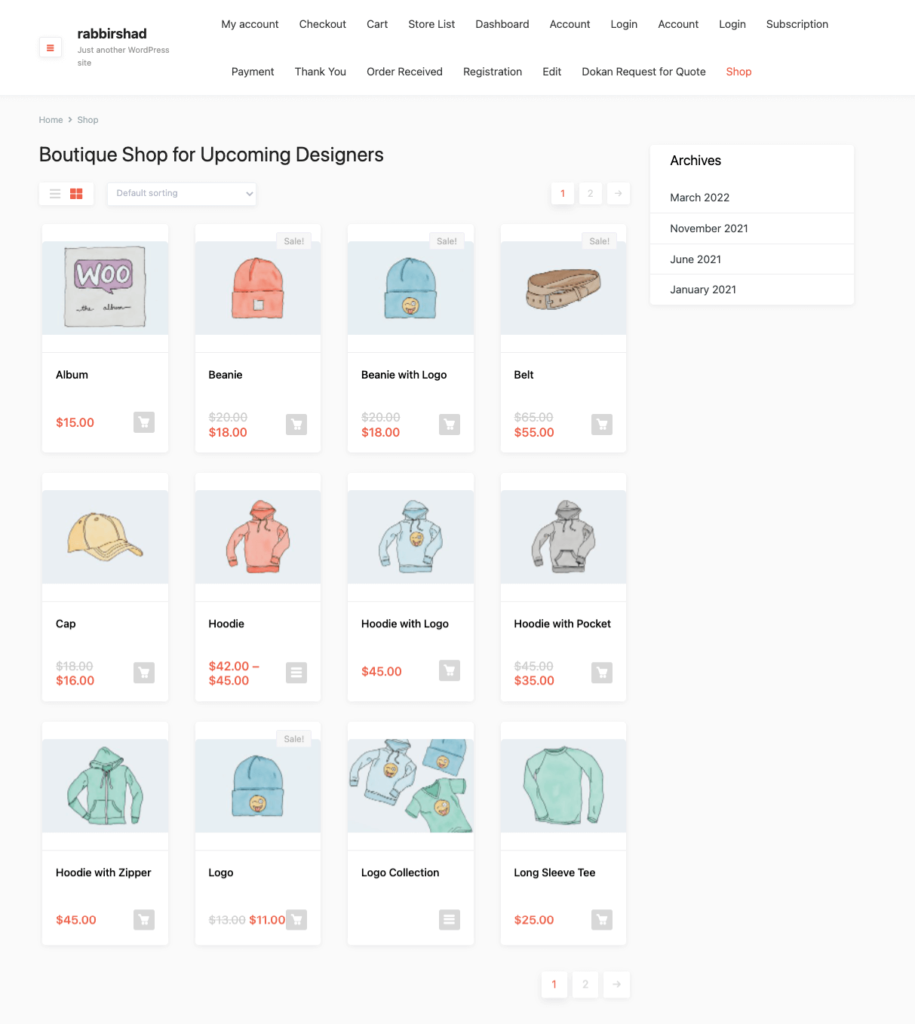
- 이제 온라인 상점에서 업데이트된 상점 페이지 제목을 볼 수 있습니다.
이것이 WooCommerce 기본 상점 페이지 제목을 변경하는 기본 방법입니다.
WooCommerce Shop 페이지 제목 변경에 관한 FAQ
WooCommerce–> 설정–> 제품 탭 으로 이동합니다. 드롭다운 메뉴에서 새 쇼핑 페이지를 선택합니다.
대시보드 메뉴에서 페이지 > 모든 페이지 를 클릭합니다. 결제 페이지 링크를 클릭합니다. 제목의 이름을 변경하고 업데이트 버튼을 클릭합니다.

WooCommerce » 설정으로 이동하여 '고급' 탭을 클릭합니다. 그런 다음 드롭다운 메뉴에서 새로운 WooCommerce 결제 페이지 URL을 선택합니다. 화면 하단의 '변경 사항 저장'을 클릭해야 합니다.
하지만 잠깐, 이것이 끝이 아닙니다. 우리가 이 기사에 몇 가지 보너스 부분도 포함했다고 말한 것을 기억합니다. 한 번 볼까요?
보너스 사용자 정의 1: WooCommerce 제품 페이지를 전체 너비로 만드는 방법
WooCommerce 제품 또는 상점 페이지는 모든 전자 상거래 상점에서 매우 중요한 페이지입니다. 이 페이지에는 고객의 주의를 산만하게 하는 디자인이 없는 것이 중요합니다.
많은 사용자가 WooCommerce 제품 페이지를 전체 너비로 만들고 사이드바 또는 최근 블로그와 같은 섹션을 제거하는 방법에 대한 솔루션을 요청해 왔습니다.

그들은 고객이 제품에 완전히 집중할 수 있도록 제품 페이지를 깨끗하게 유지하기를 원합니다. 전환율을 높일 가능성이 있습니다. 이러한 사용자가 WooCommerce 제품 페이지를 전체 너비로 만드는 데 도움이 되는 간단한 솔루션을 생각해 냈습니다.
- 사이트의 하위 테마의 style.css 파일을 열고 아래 코드를 붙여넣습니다.
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- 제품 또는 쇼핑 페이지로 이동하여 사이트를 새로고침합니다. 이제 제품 페이지가 전체 너비로 표시됩니다.

이것이 WooCommerce 제품 페이지를 전체 너비로 만드는 방법입니다.
WooCommerce 제품 페이지를 전체 너비로 만드는 것과 관련된 FAQ
그래 넌 할수있어. 할 수 있는 모든 도구가 있습니다. 제품 페이지의 디자인과 기능을 편집합니다.
요소의 편집 메뉴를 클릭하고 레이아웃을 기본 Boxed에서 Full Width로 변경하면 콘텐츠가 페이지의 세로 가장자리 사이에서 완전히 늘어납니다.
모양 > 사용자 정의 > WooCommerce > 제품 카탈로그 로 이동합니다. 이제 기본 상점 페이지에 표시할 항목을 선택하십시오. 그런 다음 카테고리 표시를 선택하여 상점에 제품 카테고리를 표시하십시오.
보너스 사용자 정의 2: WooCommerce에서 주문 번호를 재설정하는 방법
불행히도 WooCoomerce에는 주문 번호를 편집하는 기본 설정이 없습니다. 많은 사용자가 WooCommerce에서 주문 번호를 재설정하는 방법에 대한 대체 방법을 찾고 있었습니다. 글쎄, 우리는 그들이 정확히 그렇게 하는 데 도움이 될 솔루션을 찾았습니다.
- 자녀의 테마 function.php 파일을 열고 아래 코드를 붙여넣으세요.
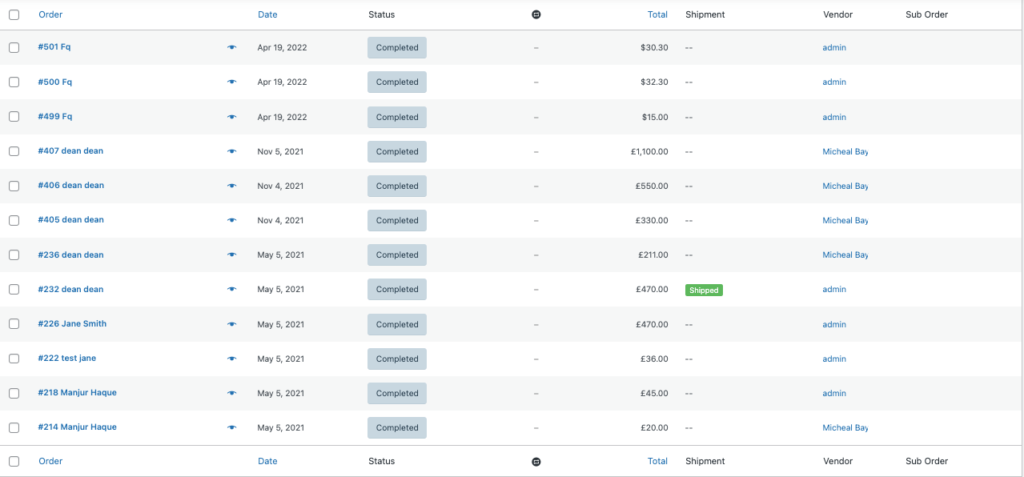
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- 이렇게 하면 주문 번호가 1에서 다시 재설정됩니다. 이전 주문 번호는 다음과 같습니다.

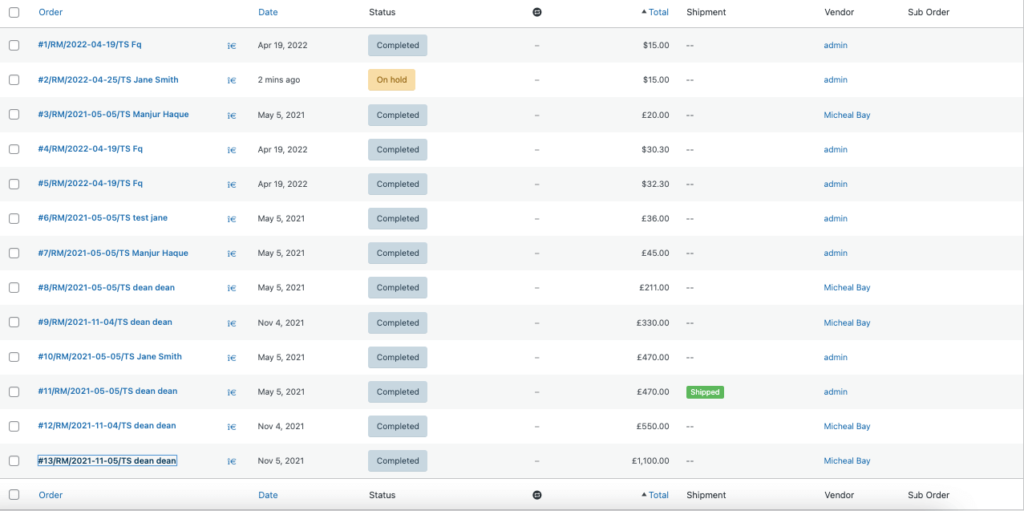
코드를 추가하면 주문 번호가 다음과 같이 표시됩니다.

참고 : 24시간마다 WooCommerce 주문을 1로 재설정하려면 functions.php 파일에 아래 코드를 추가해야 합니다.
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }주문 번호를 변경하면 경쟁업체가 주문 ID를 기반으로 날짜까지 받은 주문 수를 추측할 수 없습니다.
읽기: WordPress Multivendor Marketplace에 맞춤 주문 상태를 추가하는 방법
그래서, 이것은 WooCommerce에서 주문 번호를 재설정하는 방법입니다.
WooCommerce 주문 번호 변경에 관한 FAQ
작동 방식은 WordPress 데이터베이스의 모든 항목에 순차적으로 할당되는 고유한 ID 번호가 부여된다는 것입니다. 여기에는 주문, 페이지, 게시물, 이미지 등이 포함됩니다.
다음 함수를 사용하여 주문 번호를 찾을 수 있습니다. $order->get_id(); "#" 없이 주문 ID를 반환해야 합니다.
WooCommerce 주문을 원하면 get_data() 함수를 사용할 수 있습니다. 데이터를 연관 배열로 반환하고 이 배열을 key=> pair 값과 함께 사용할 수 있습니다.
전환율을 높이기 위해 필요한 WooCommerce 사용자 정의를 만드십시오!
우리는 기사의 끝 부분에 있으며 바라건대, 당신도 알다시피,
- WooCommerce에서 상점 페이지 제목을 변경하는 방법
- WooCommerce 제품 페이지를 전체 너비로 만드는 방법
- WooCommerce에서 주문 번호를 재설정하는 방법.
이 기사에서 언급한 사용자 정의를 사용하면 군중에서 눈에 띄게 될 수 있습니다. 또한 WooCommerce 사이트를 보다 효율적이고 사용자 친화적으로 만드는 데 도움이 됩니다. 방법과 관련하여 질문이나 혼동이 있는 경우 의견 섹션에 알려주십시오.
