Divi의 필터링 가능한 포트폴리오 모듈에서 열 수를 변경하는 방법
게시 됨: 2022-11-16디자이너나 창작자로서 자신의 작업을 온라인으로 보여줄 수 있는 포트폴리오를 가지고 있는 것은 항상 좋은 생각입니다. 우리가 살고 있는 디지털 시대에 개인 브랜드를 구축하는 것은 경쟁에서 자신을 차별화하는 좋은 방법입니다. 이를 염두에 두고 Divi를 사용하여 포트폴리오 웹사이트를 만드는 것은 좋은 생각입니다. Divi에는 포트폴리오 구축에 도움이 되는 두 가지 기본 모듈이 있습니다. Portfolio Module과 Filterable Portfolio Module이 있습니다. 둘 다 두 가지 방법으로 포트폴리오를 보여줄 수 있습니다. 포트폴리오 모듈은 작업을 보여줄 수 있는 좋은 방법이지만 필터링 가능한 포트폴리오 모듈을 사용하면 더 많은 작업을 보여줄 수 있으며 작업을 보다 체계적으로 보여줄 수 있는 필터가 함께 제공됩니다. 기본적으로 포트폴리오 모듈은 선택한 레이아웃에 따라 1열 또는 4열로 작업을 보여줍니다. 그러나 이 자습서에서는 CSS를 사용하여 Divi의 포트폴리오 모듈에서 열을 변경합니다.
이 자습서에서는 무료 인쇄 디자이너 레이아웃 팩 내에서 Divi의 Filterable Portfolio Module을 사용합니다. 특히 레이아웃 팩의 인쇄 디자이너 갤러리 페이지 템플릿을 사용합니다. Divi의 포트폴리오 모듈에는 두 가지 레이아웃 스타일이 있습니다. 그리드 레이아웃에는 4개의 열이 있습니다. 전체 너비 레이아웃은 하나의 열로 제공됩니다. 그리드 레이아웃과 CSS를 사용하여 Divi의 포트폴리오 모듈에서 열을 변경할 것입니다. CSS를 사용하여 모듈 내의 열을 2, 3, 5 및 6열로 변경합니다. 이 모듈은 또한 태블릿과 모바일 장치 모두에 대해 모바일 반응형입니다.
필터링 가능한 포트폴리오 모듈의 다양한 열 예
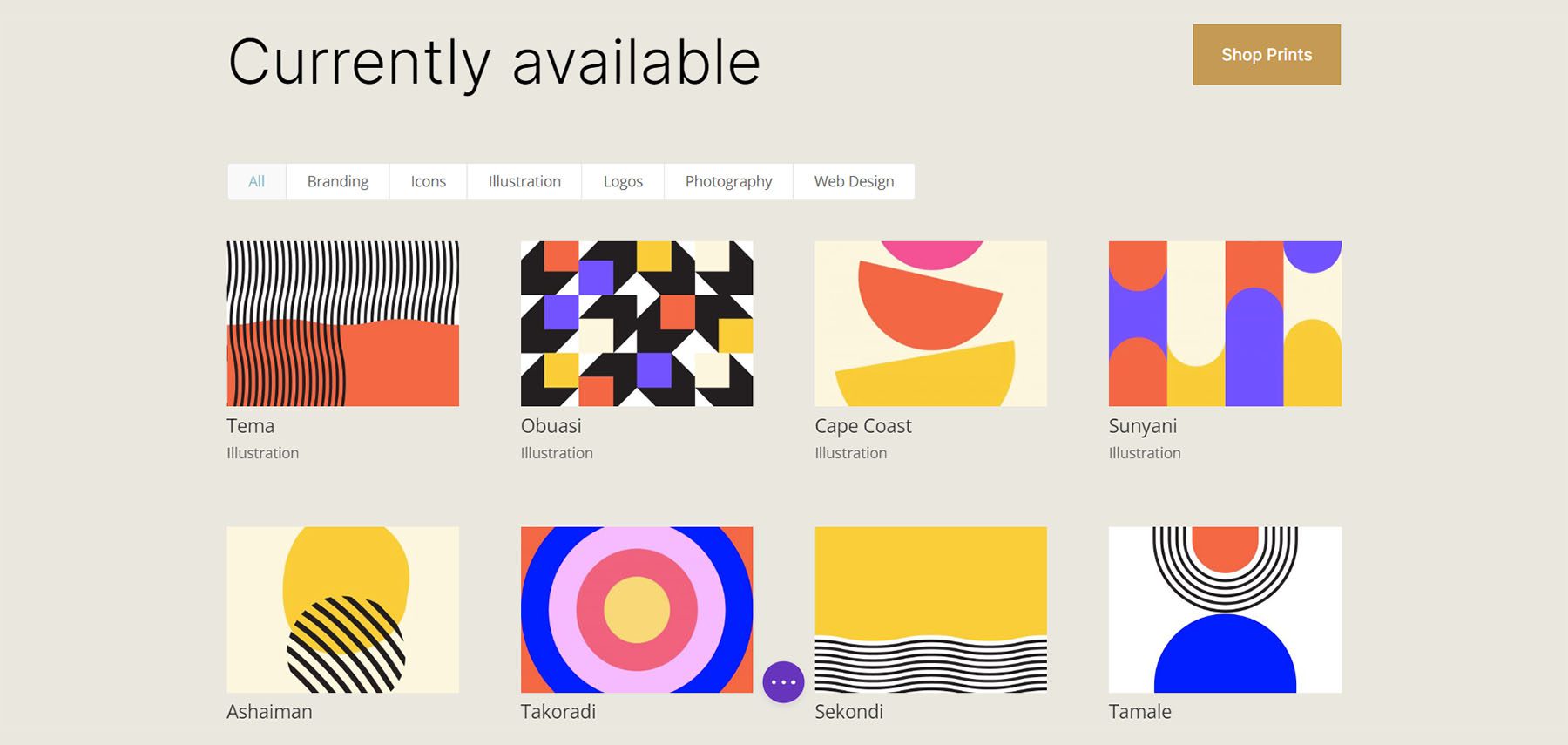
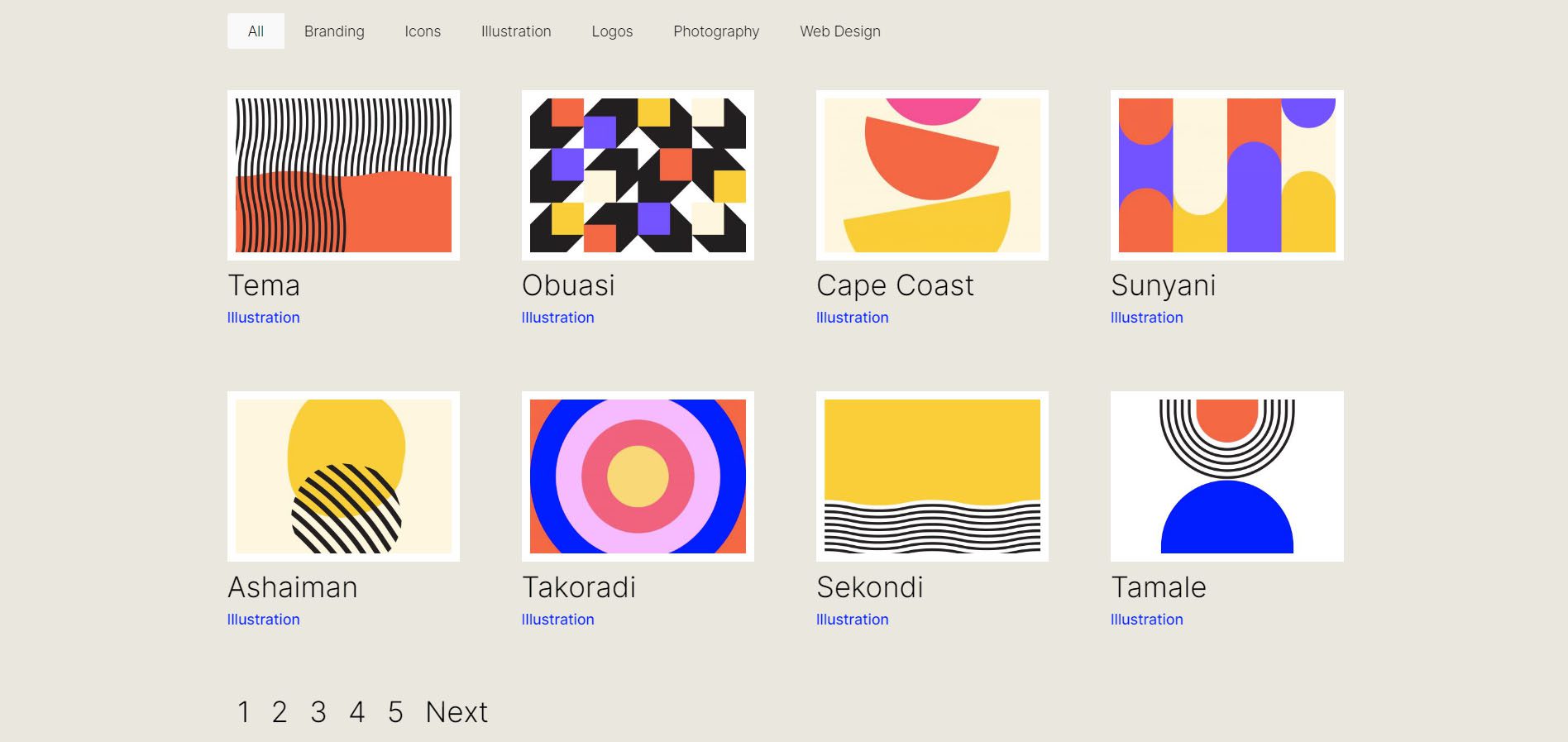
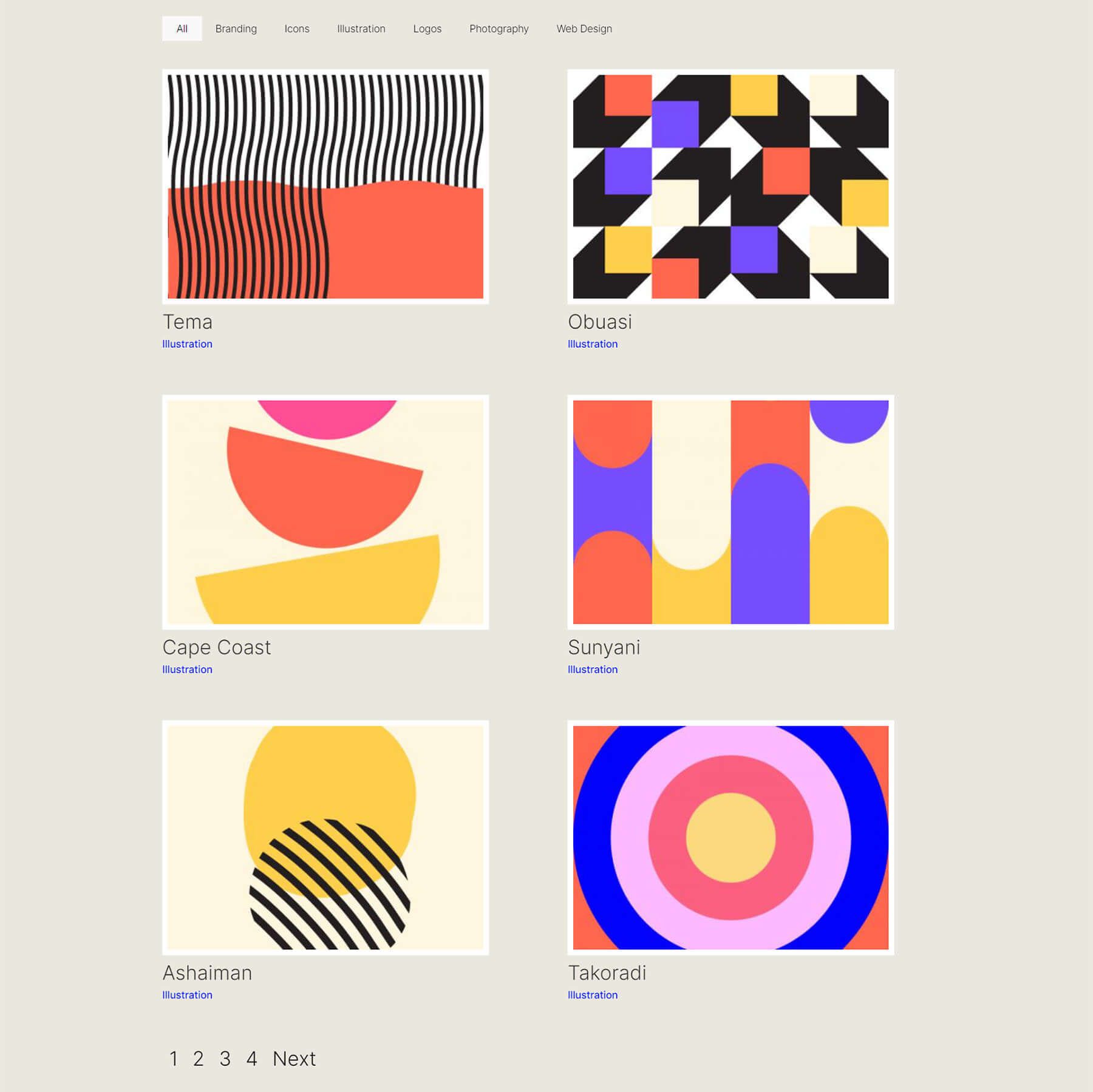
이 자습서에서 수행할 작업의 최종 결과는 다음과 같습니다.
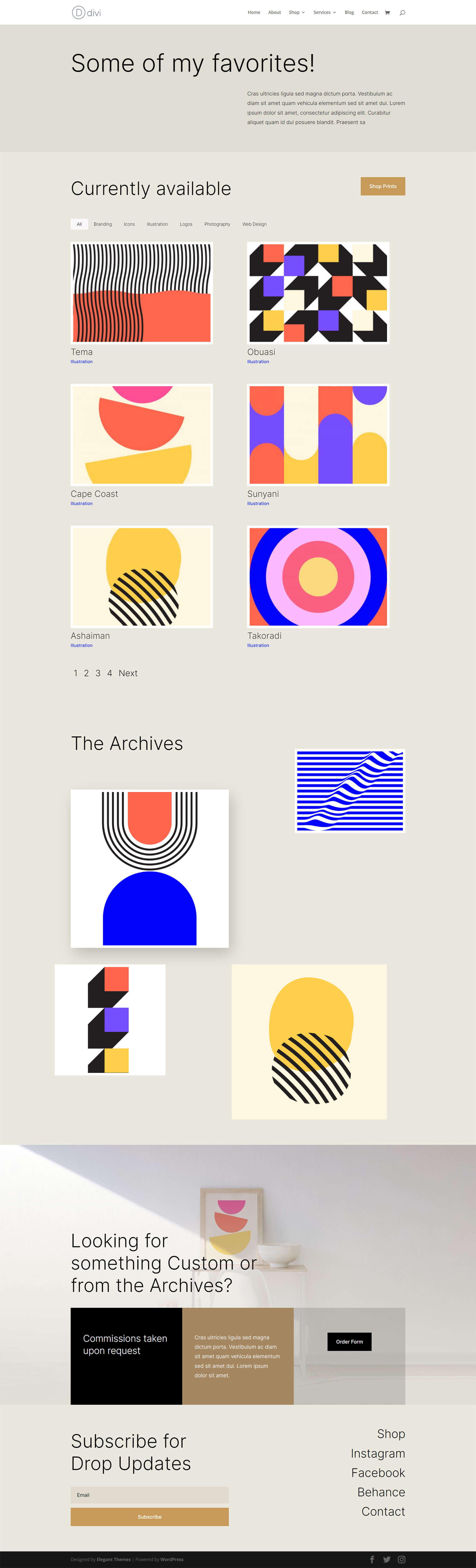
Divi의 필터링 가능한 포트폴리오 모듈을 2열로 변경

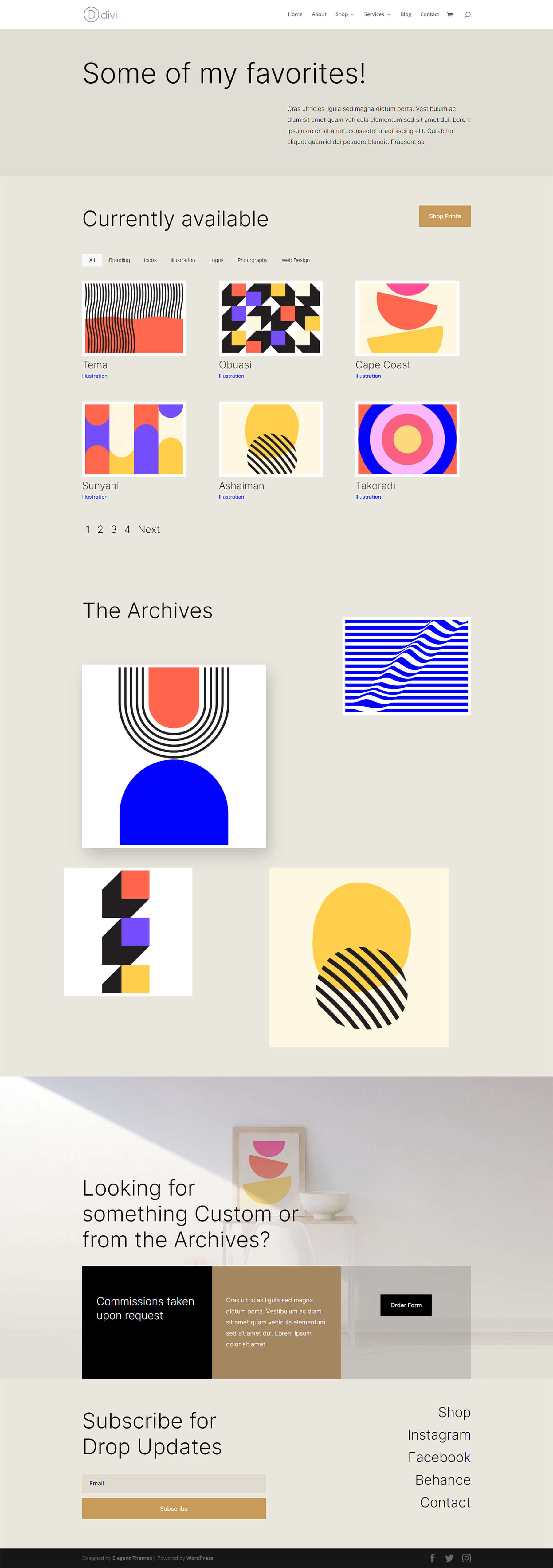
Divi의 필터링 가능한 포트폴리오 모듈을 3열로 수정

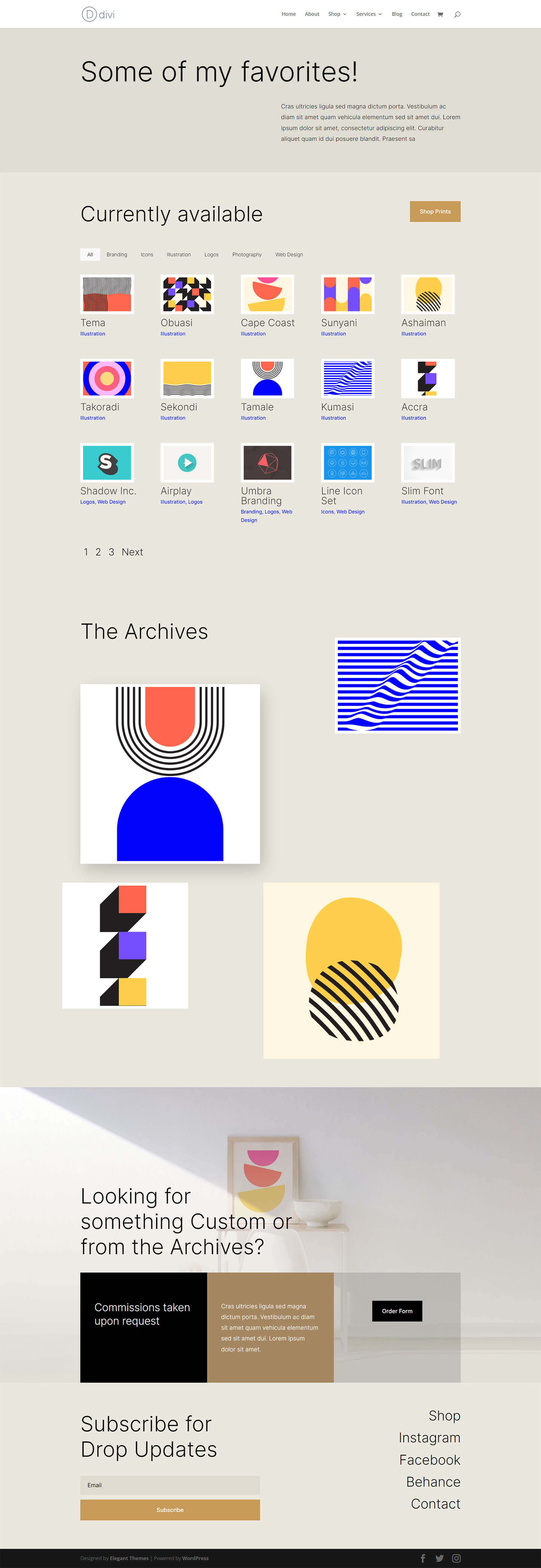
Divi의 필터링 가능한 포트폴리오 모듈을 5열로 업데이트

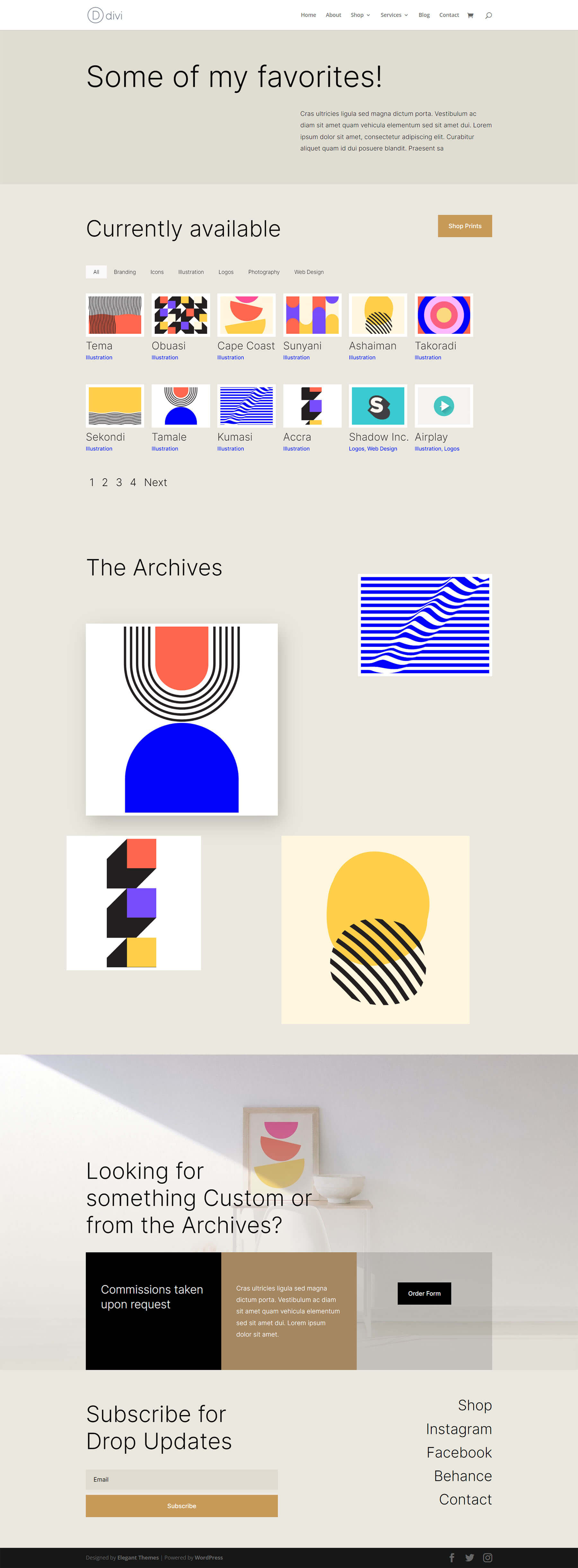
Divi의 필터링 가능한 포트폴리오 모듈을 6열로 편집

필터링 가능한 포트폴리오 모듈 스타일 지정
필터링 가능한 포트폴리오 모듈 내의 열 수를 변경하기 위해 CSS를 적용하기 전에 먼저 템플릿과 일치하도록 스타일을 지정해야 합니다.
레이아웃 변경
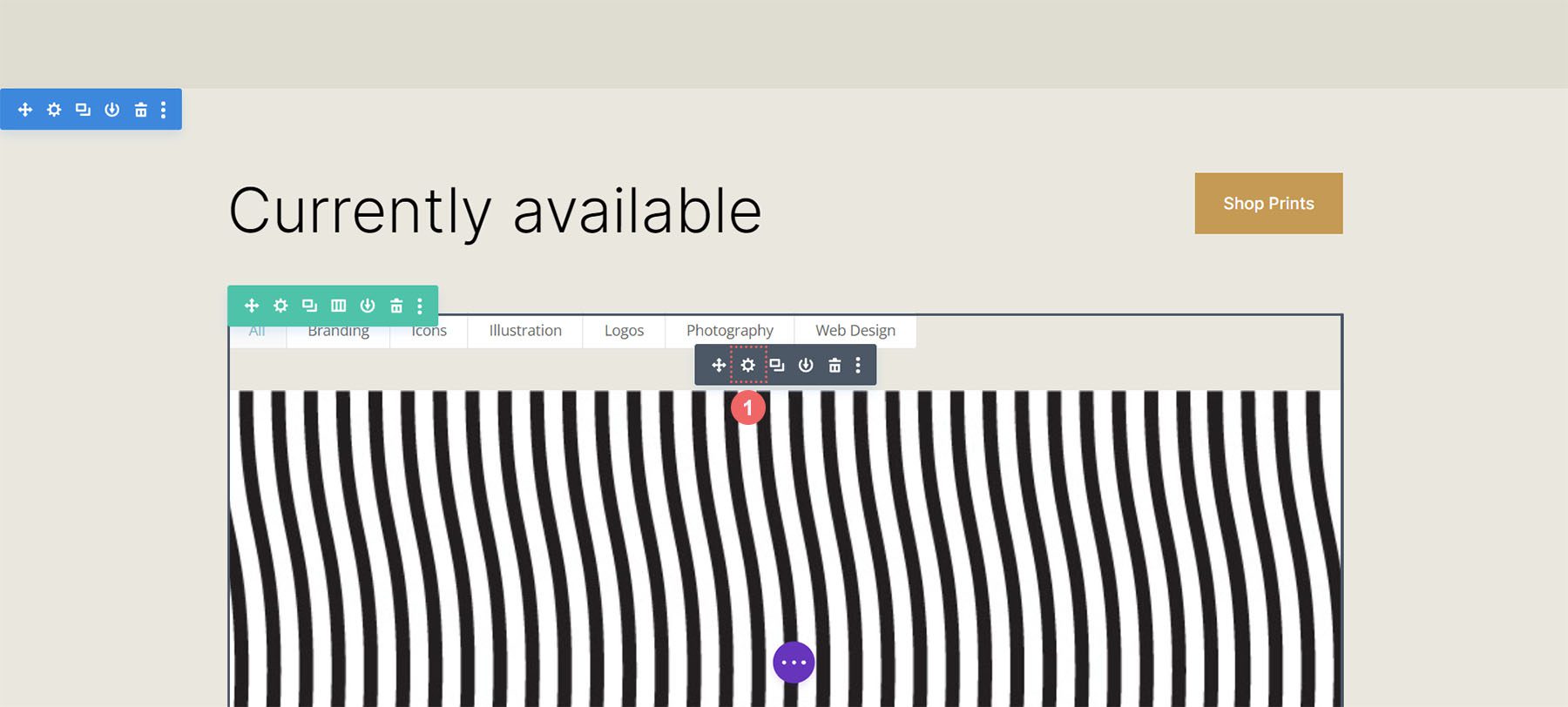
시작하려면 모듈 레이아웃을 변경해야 합니다. 이를 위해 기어 아이콘을 클릭하여 필터링 가능한 포트폴리오 모듈에 대한 모듈 설정을 입력합니다.

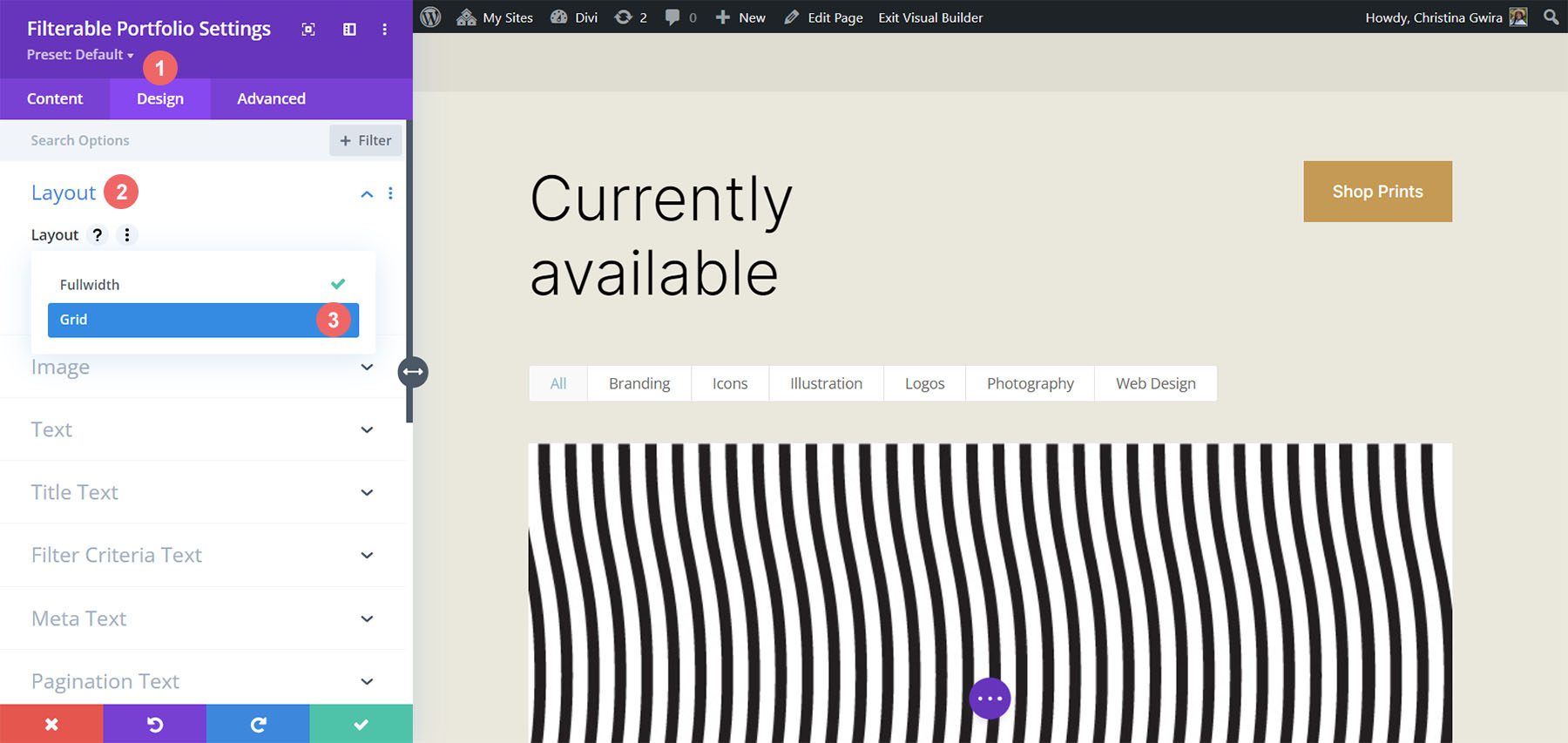
다음 으로 디자인 탭을 클릭합니다 . 이 탭에 들어가면 이제 레이아웃 탭을 클릭합니다. 그런 다음 모듈의 레이아웃을 Fullwidth에서 Grid로 변경합니다 .

여기에서 기본 그리드 레이아웃에 4개의 열이 포함된 것을 볼 수 있습니다.

스타일 포트폴리오 이미지 썸네일
이제 그리드 레이아웃이 준비되었으므로 포트폴리오 이미지의 스타일을 지정해 보겠습니다.
이미지 오버레이 스타일 지정
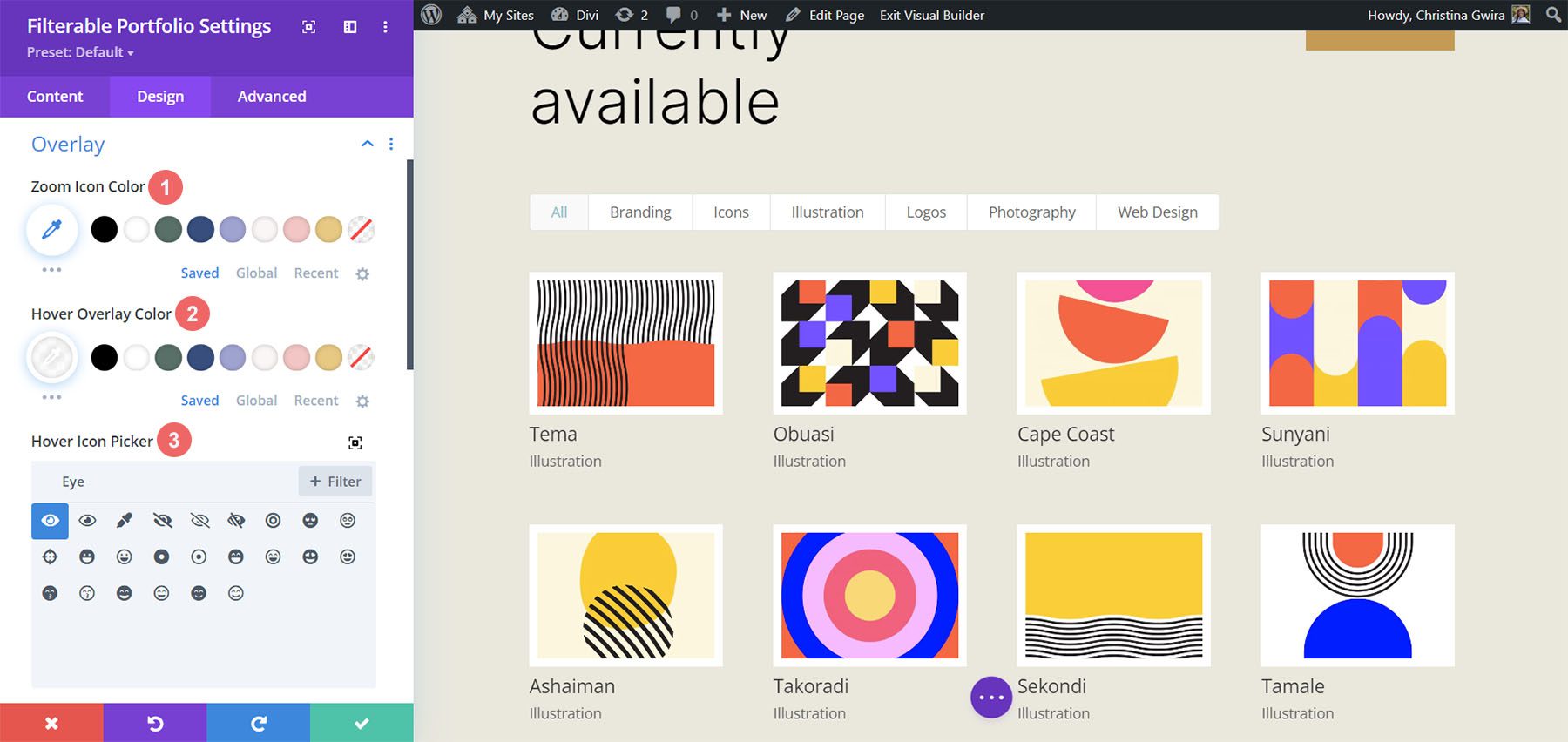
먼저 오버레이 스타일 지정부터 시작합니다. 아래로 스크롤하여 오버레이 탭을 클릭합니다 . 이미지에 흰색 반투명 오버레이를 추가하려면 다음 설정을 사용하십시오.
오버레이 설정:
- 줌 아이콘 색상: #000000
- 호버 오버레이 색상: RGB(255,255,255,0.9)
- 호버 아이콘 선택기: 아래 스크린샷 참조

이미지 테두리 추가
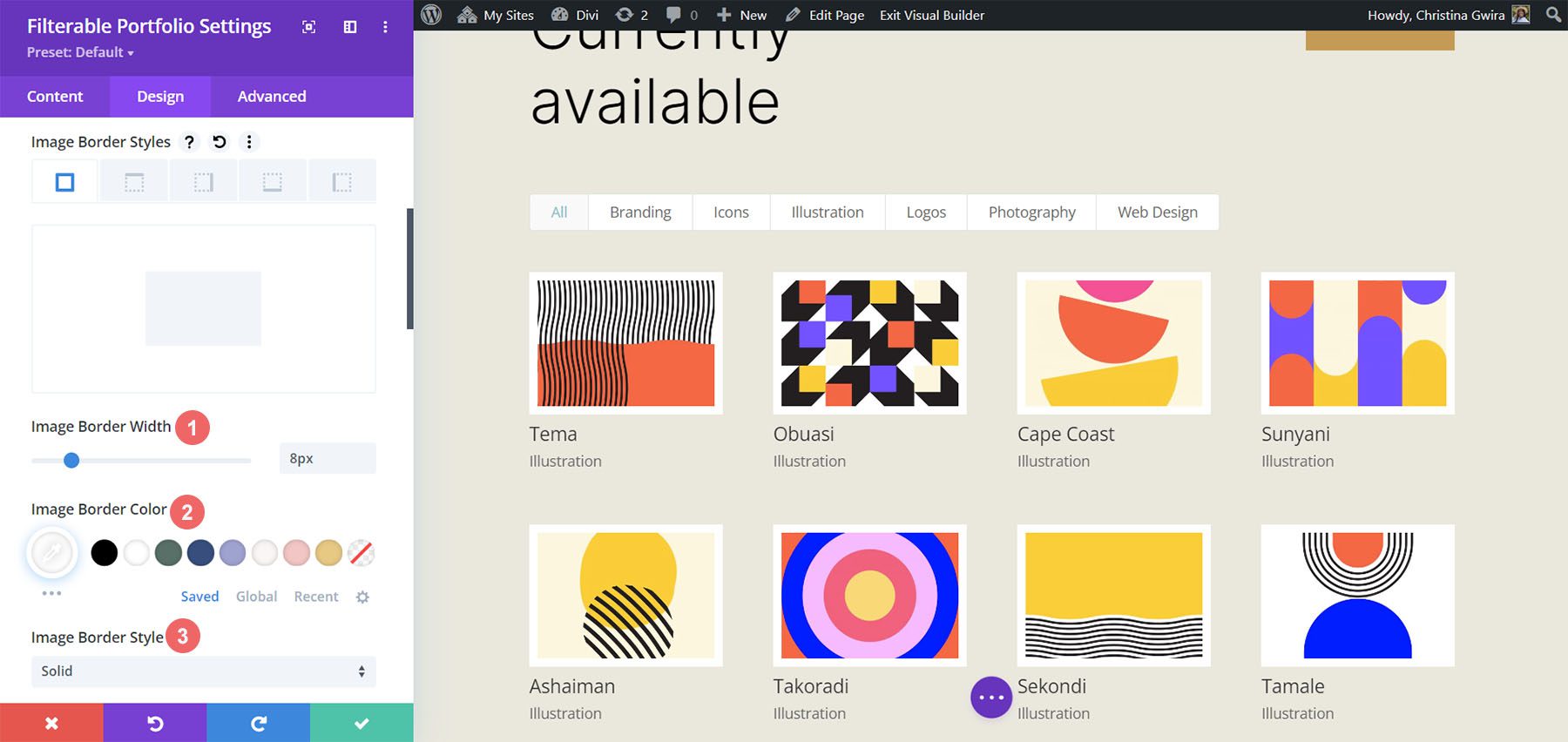
오버레이 스타일을 지정한 후 테두리를 추가합니다. 이렇게 하려면 이미지 탭까지 아래로 스크롤합니다 . 다음 설정을 사용하여 테두리 스타일을 지정합니다.
이미지 설정:
- 이미지 테두리 너비: 8px
- 이미지 테두리 색상: #ffffff
- 이미지 테두리 스타일: 단색

제목 텍스트 스타일링
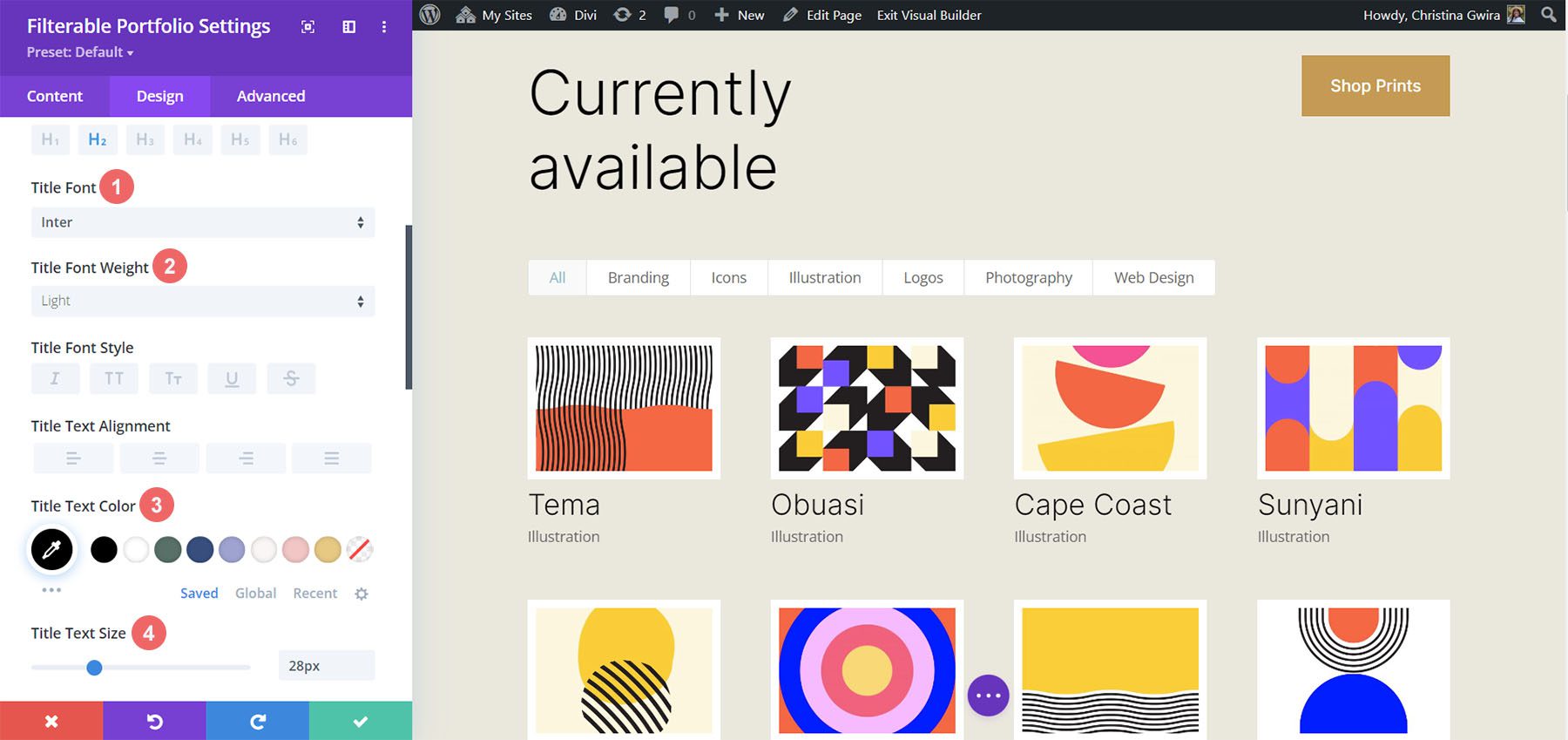
다음으로 모듈 내에서 제목 텍스트의 스타일을 지정합니다. 제목 텍스트 탭 까지 아래로 스크롤해 보겠습니다. 다음으로 다음 설정을 사용하여 제목의 스타일을 지정합니다.
제목 텍스트 설정:
- 제목 글꼴: Inter
- 제목 글꼴 두께: 가벼움
- 제목 텍스트 색상: #000000
- 제목 텍스트 크기: 28px

Print Designer Layout Pack을 통해 사용되는 것과 동일한 글꼴을 사용하고 있습니다.
필터 기준 텍스트에 CSS 스타일 지정 및 추가
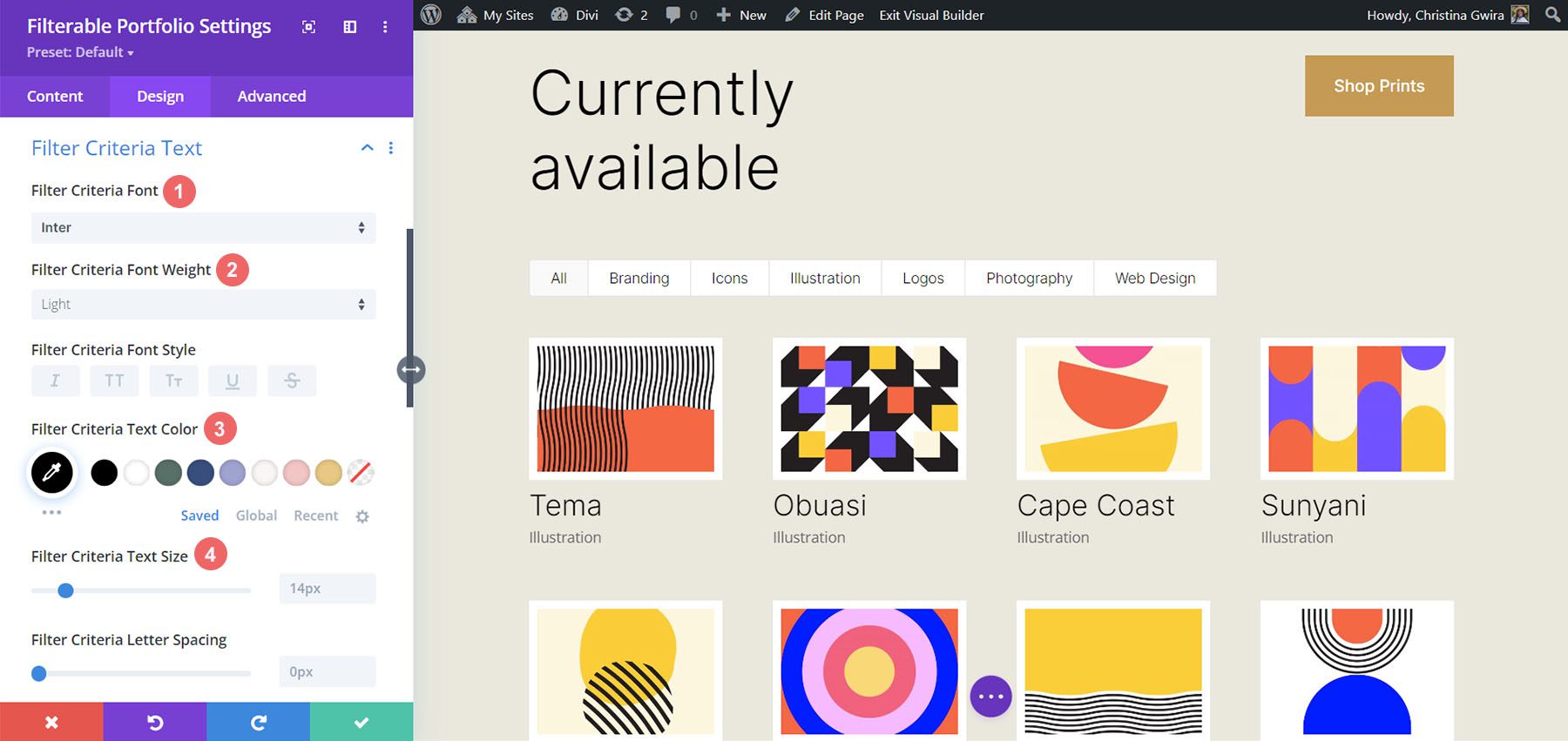
필터 기준 텍스트의 경우 모듈 설정의 고급 탭에서 몇 줄의 사용자 지정 CSS를 사용합니다. CSS를 추가하기 전에 설정의 스타일을 지정해 보겠습니다. 먼저 필터 기준 텍스트에 동일한 글꼴 모음과 색상을 적용합니다.
필터 기준 텍스트 설정:
- 필터 기준 글꼴: Inter
- 필터 기준 글꼴 두께: Light
- 필터 기준 글꼴 크기: 14px

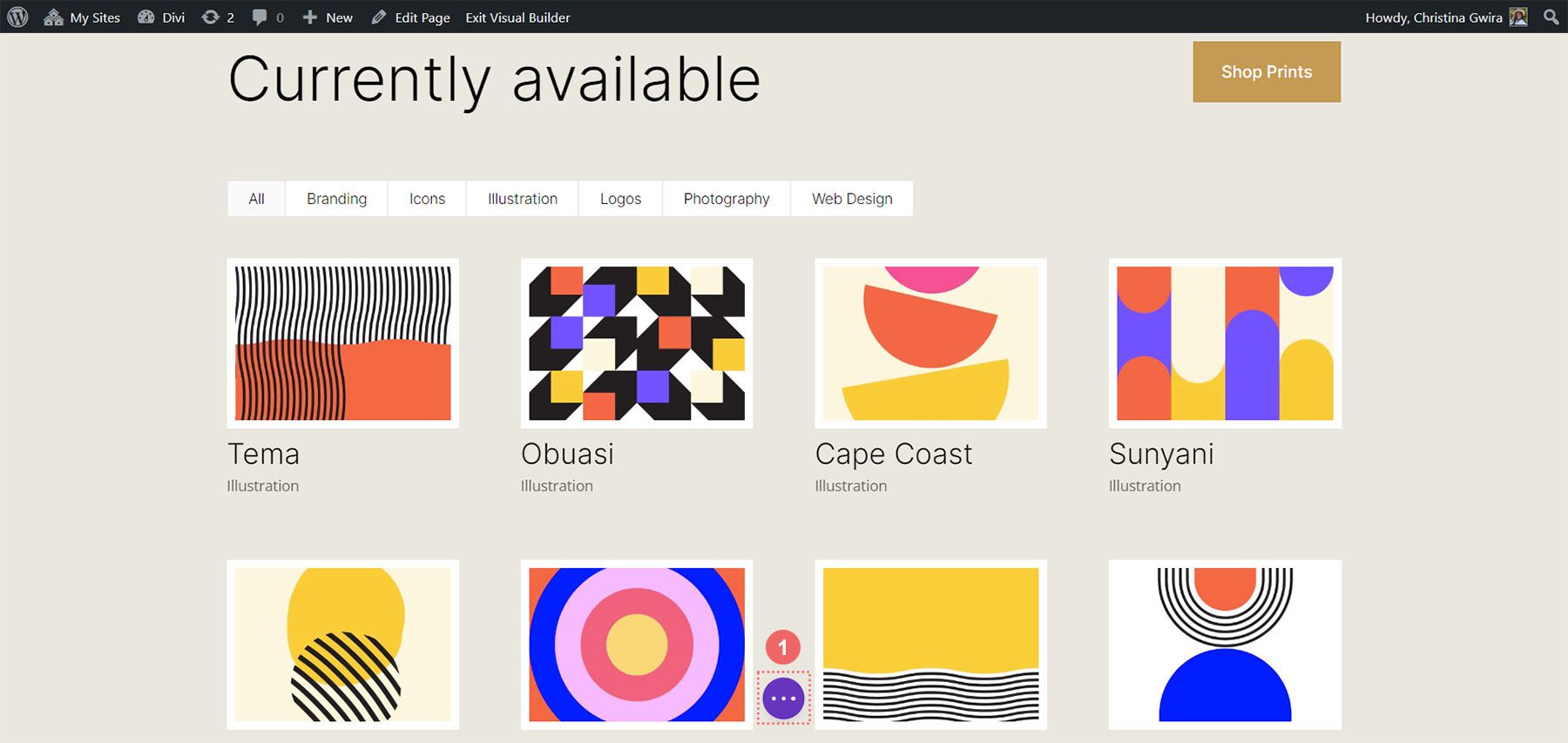
지금은 Filterable Portfolio Module의 모달 상자에 있는 녹색 확인 표시를 클릭하여 변경 사항을 저장하겠습니다. 그러나 필터 기준 텍스트는 아직 끝나지 않았습니다. 페이지 설정으로 이동하여 프로젝트에 대한 사용자 정의 CSS 빌드를 시작하겠습니다. 이를 위해 화면 중앙에 미트볼 메뉴가 있는 보라색 원을 클릭합니다.

이 버튼을 클릭하면 기어 아이콘 을 클릭할 수 있습니다. 기어 아이콘은 페이지 설정 모달 상자로 이동합니다.

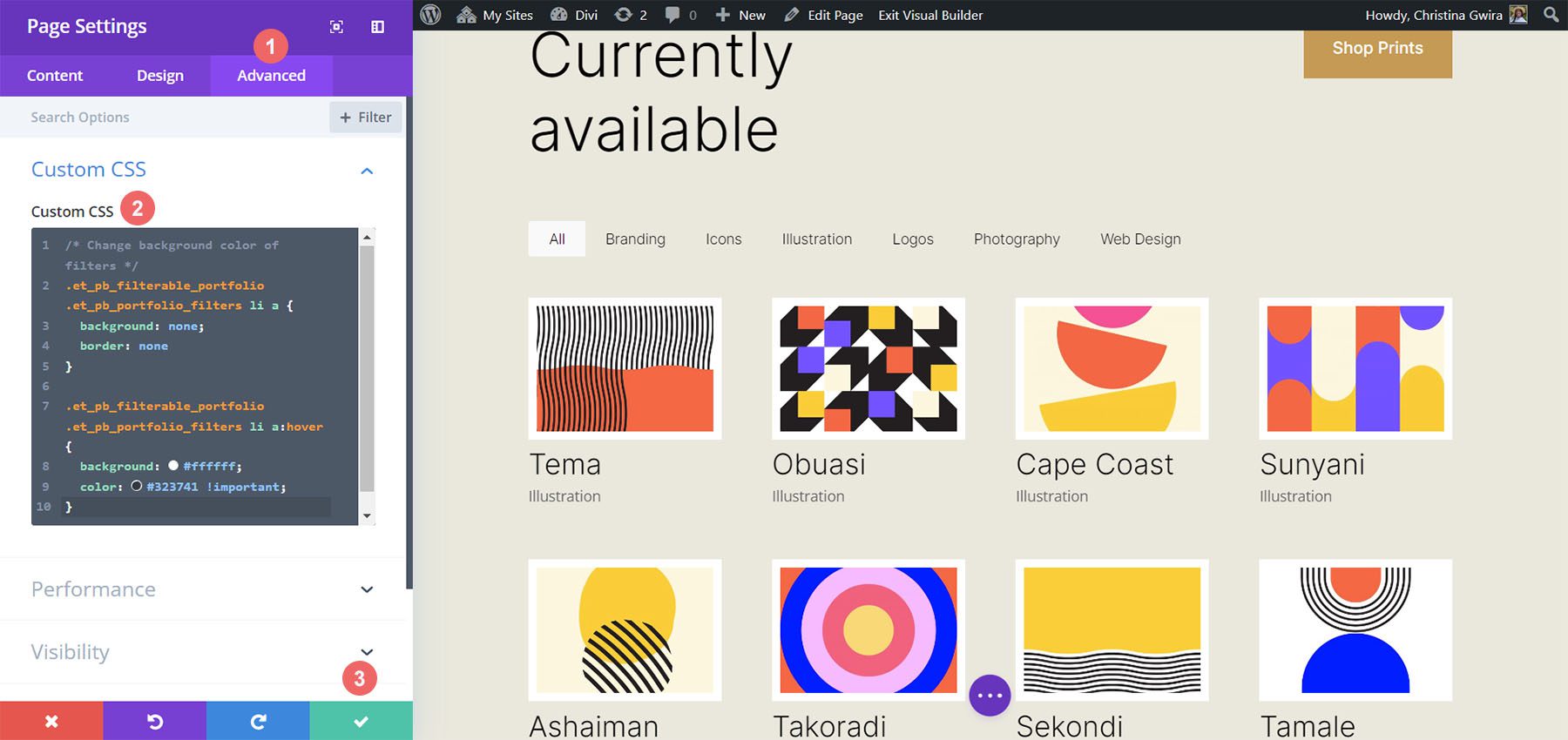
페이지 설정 모달에서 고급 탭을 클릭합니다. 다음 으로 다음 CSS를 사용자 지정 CSS 상자에 붙여넣습니다 .
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

우리가 CSS에 주석을 다는 것을 주목하세요! 이 튜토리얼을 진행하면서 CSS에 추가하기 위해 다시 돌아올 것이므로 잊지 마세요. 모달 상자 하단의 녹색 체크 버튼을 클릭 하여 변경 사항을 저장합니다. 이제 Filterable Portfolio Module 편집으로 돌아가 보겠습니다.
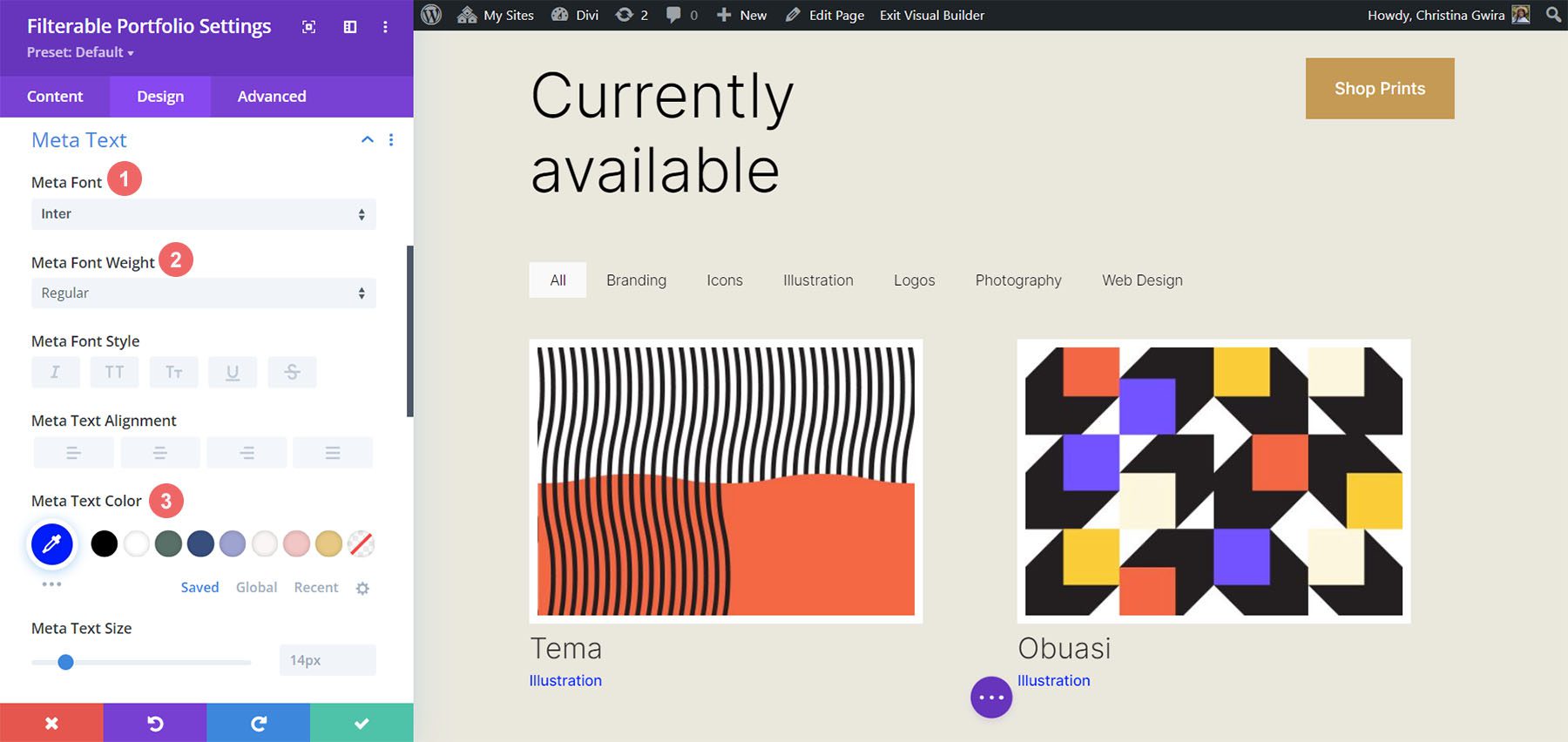
메타 텍스트 스타일링
이제 포트폴리오 항목 제목 아래에 나타나는 메타 텍스트의 스타일을 지정할 것입니다. 제목에서 좀 더 눈에 띄도록 하고 싶습니다. 이를 위해 필터링 가능한 포트폴리오 모듈의 디자인 탭으로 이동하고 메타 텍스트 탭까지 아래로 스크롤합니다. 모듈의 다른 텍스트 구성 요소와 마찬가지로 Inter 글꼴 패밀리를 사용합니다. 아래에 나열된 지원 디자인 선택 항목을 통해 이 작업을 수행합니다.
메타 텍스트 설정:
- 메타 글꼴: Inter
- 메타 글꼴 두께: 일반
- 메타 글꼴 색상: #0102fa

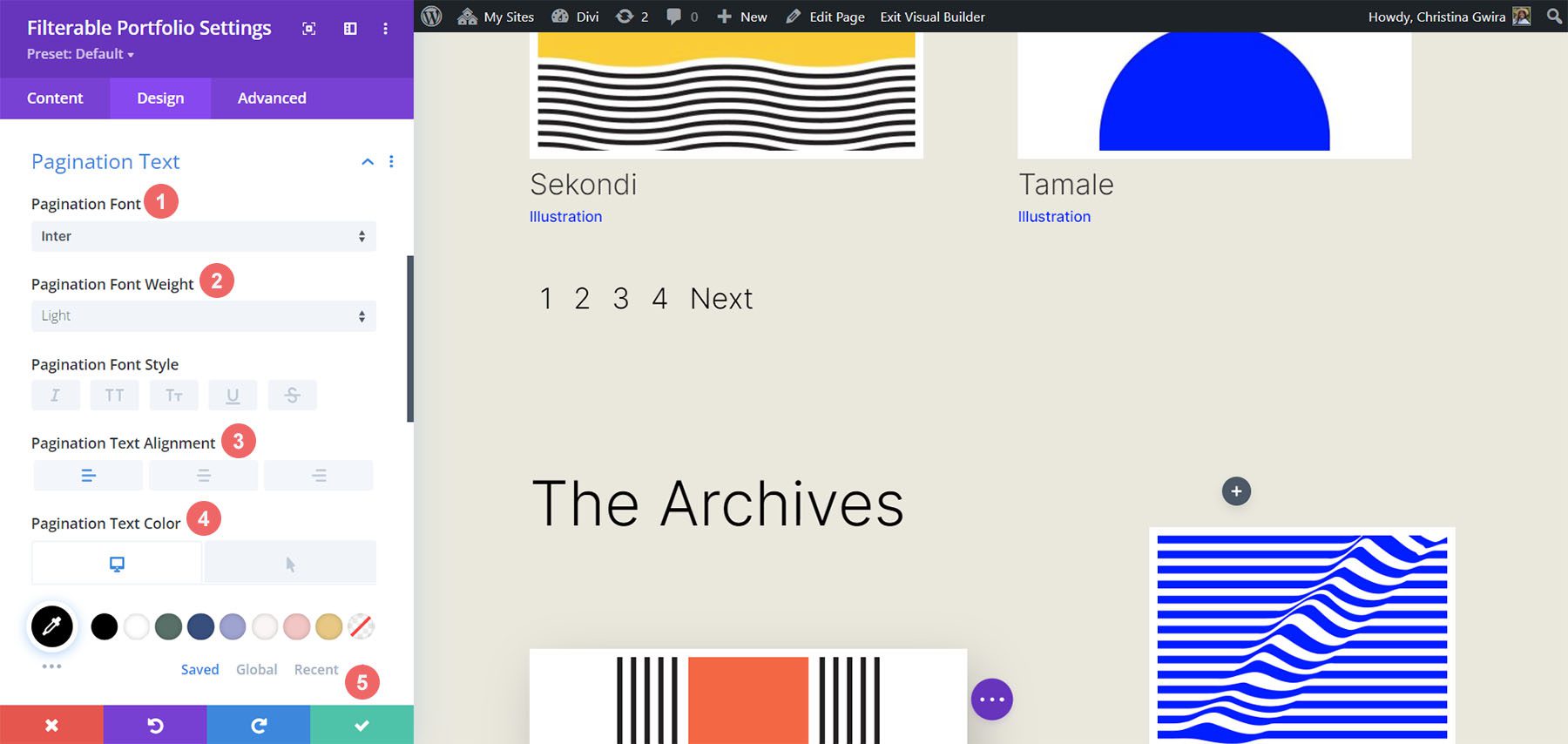
스타일 페이지 매김 텍스트
스타일링 블록의 다음은 모듈의 페이지 매김 텍스트입니다. 동일한 글꼴을 사용하여 Printer Designer Layout Pack을 다시 호출할 것입니다. 그러나 모듈의 이 측면에 마우스를 올리면 파란색 힌트를 추가할 것입니다. 또한 페이지 매김 텍스트를 현재 크기보다 훨씬 크게 만들어 흥미를 유발할 것입니다.
이렇게 하려면 먼저 페이지 매김 텍스트 탭까지 아래로 스크롤하여 클릭합니다 . 다음으로 다음 스타일 설정을 사용하겠습니다.
페이지 매김 텍스트 설정:
- 페이지 매김 글꼴: Inter
- 페이지 매김 글꼴 두께: 가벼움
- 페이지 매김 텍스트 정렬: 오른쪽
- 페이지 매김 텍스트 색상: #000000
- 페이지 매김 텍스트 색상(마우스 오버): #0102fa
- 페이지 매김 텍스트 크기: 28px


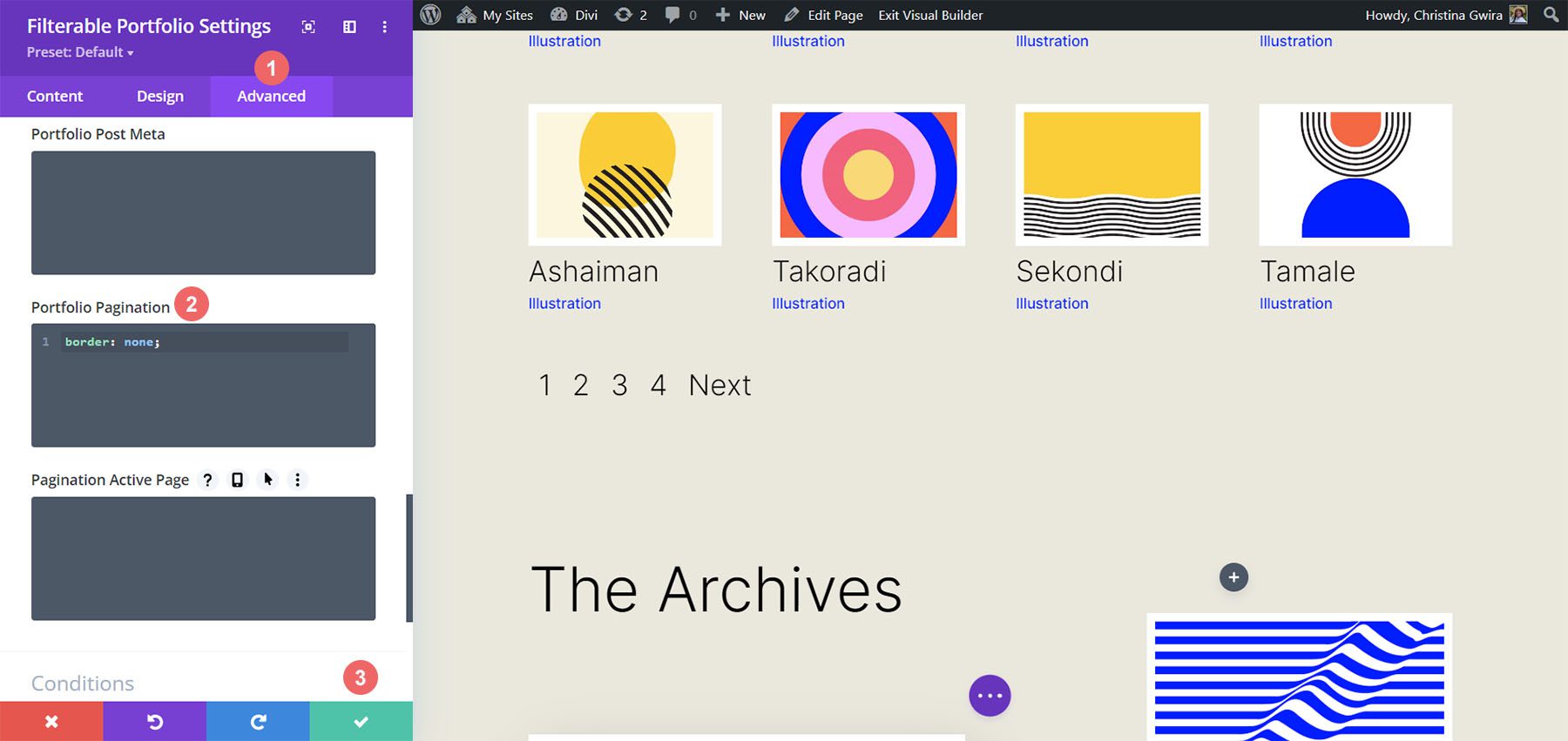
우리는 Pagination Text로 한 단계 더 나아갈 것입니다. 페이지 매김 텍스트 위에 나타나는 기본 테두리를 제거하려고 합니다. 이를 위해 모달 상자 내의 고급 탭을 클릭합니다. 그런 다음 다음 CSS 줄을 추가합니다.
포트폴리오 페이징 CSS:
border: none;

이 작업을 완료하면 이제 사용자 지정 CSS를 추가하여 모듈에 마무리 작업을 추가할 수 있습니다. 녹색 확인 표시 버튼을 클릭 하여 변경 사항을 저장합니다. 튜토리얼과 함께 작업을 저장하지 않은 경우를 대비하여 계속해서 페이지를 저장할 수도 있습니다(잊지 마세요!).
CSS로 필터링 가능한 포트폴리오 모듈 사용자 지정
Divi에서 Filterable Portfolio Module 설계를 마쳤으므로 이제 CSS를 사용하여 모듈에 포함할 열 수를 변경할 것입니다. 그러나 먼저, 우리는 사소한 조정을 할 것입니다. CSS를 사용하여 모듈과 함께 기본적으로 제공되는 초기 전환을 제거할 것입니다.
이를 위해 페이지 설정으로 이동 하여 사용자 정의 CSS 탭에 액세스합니다 .

그런 다음 사용자 지정 CSS에 다음 CSS를 추가합니다.
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
필터 스타일 지정을 위해 추가한 이전 CSS 아래에 이를 추가합니다. 이것은 모든 스타일 편집이 포함된 Filterable Portfolio의 모습입니다.

이제 열 번호를 4에서 2로 변경해 보겠습니다.
필터링 가능한 포트폴리오 모듈의 CSS 설계 변경
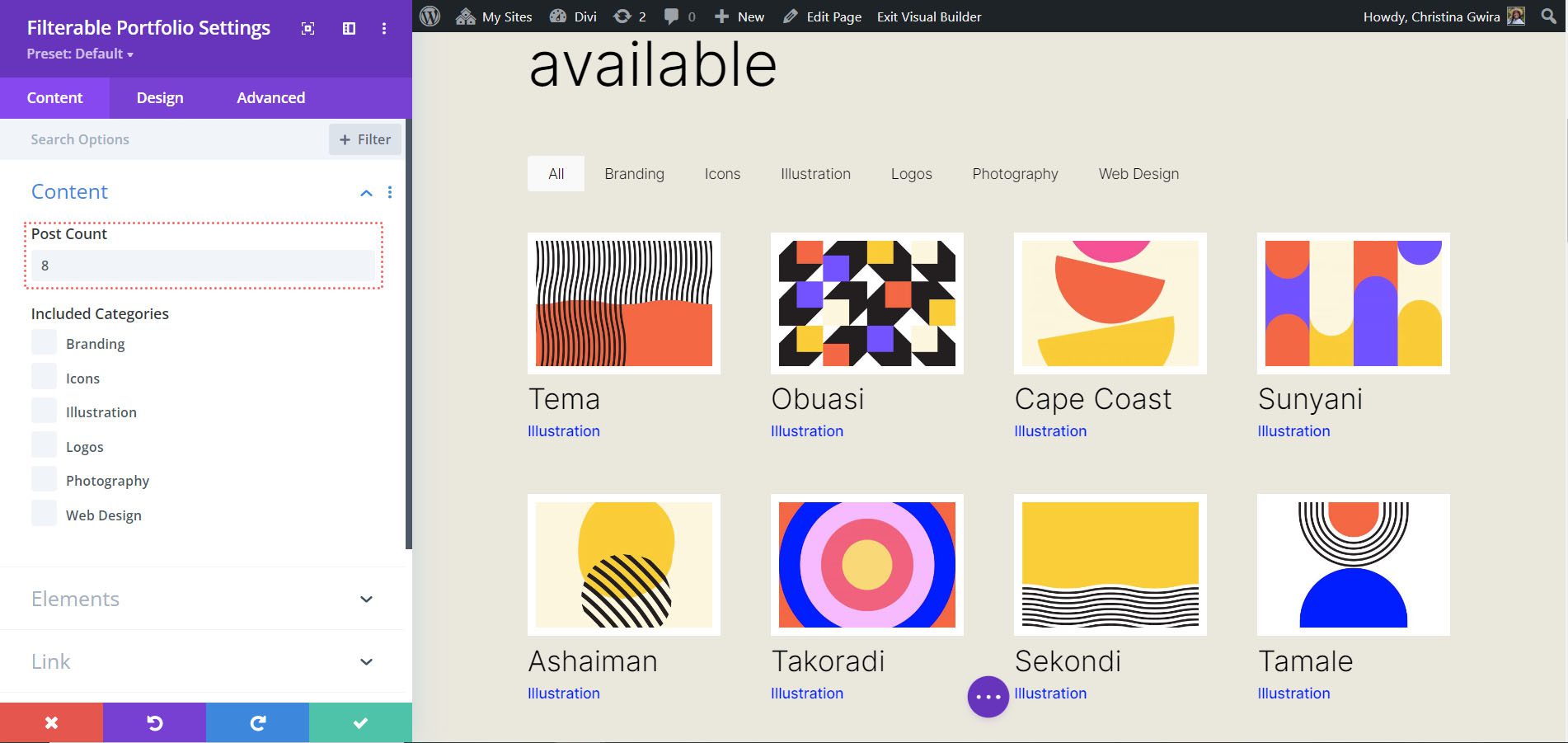
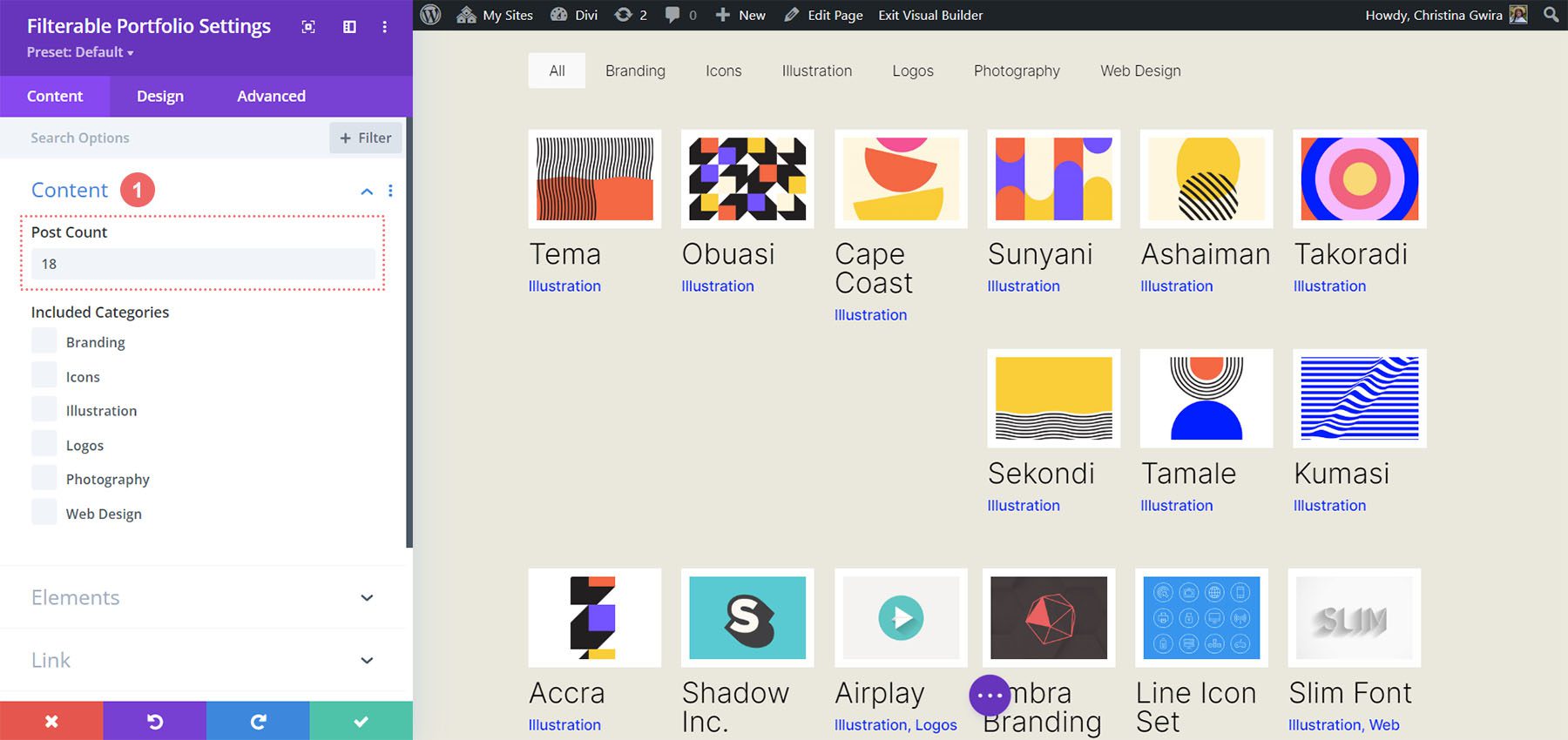
첫째, 이 모듈을 사용할 때 기억해야 할 한 가지 중요한 사실은 각 페이지에 표시하려는 게시물의 수를 기록해 두는 것입니다. CSS가 올바르게 작동하려면 보유하고 있는 열 수로 나눌 수 있는 여러 게시물을 표시해야 합니다. 예를 들어 포트폴리오를 6열로 표시하려면 게시물 수에 최소 6개의 게시물을 표시하는 것이 가장 좋습니다. 더 많은 게시물을 표시하려면 모듈 내에서 12, 18, 24 등의 게시물을 수행하는 것이 가장 좋습니다.
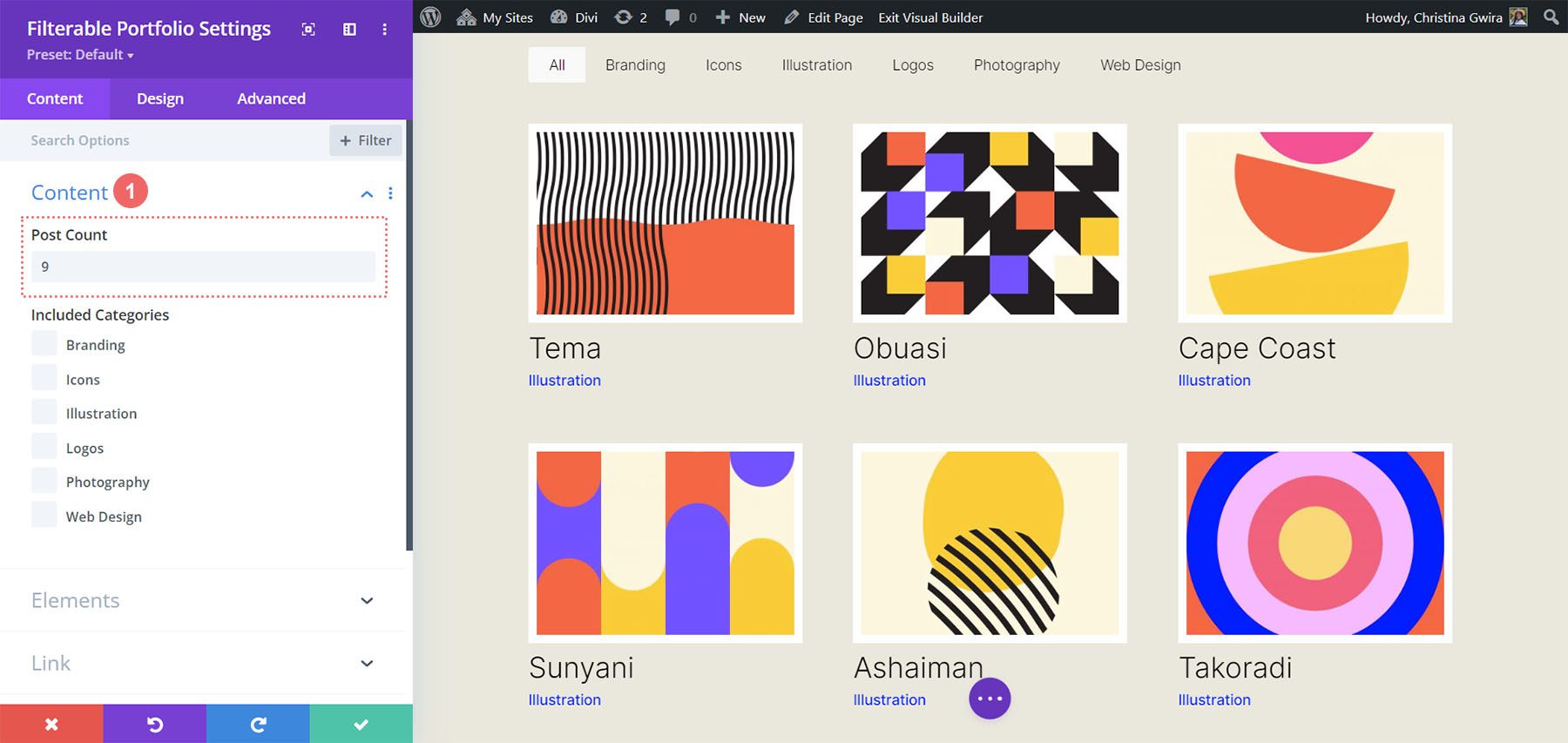
필터링 가능한 포트폴리오 및 포트폴리오 모듈의 콘텐츠 탭에서 게시물 수를 확인할 수 있습니다.

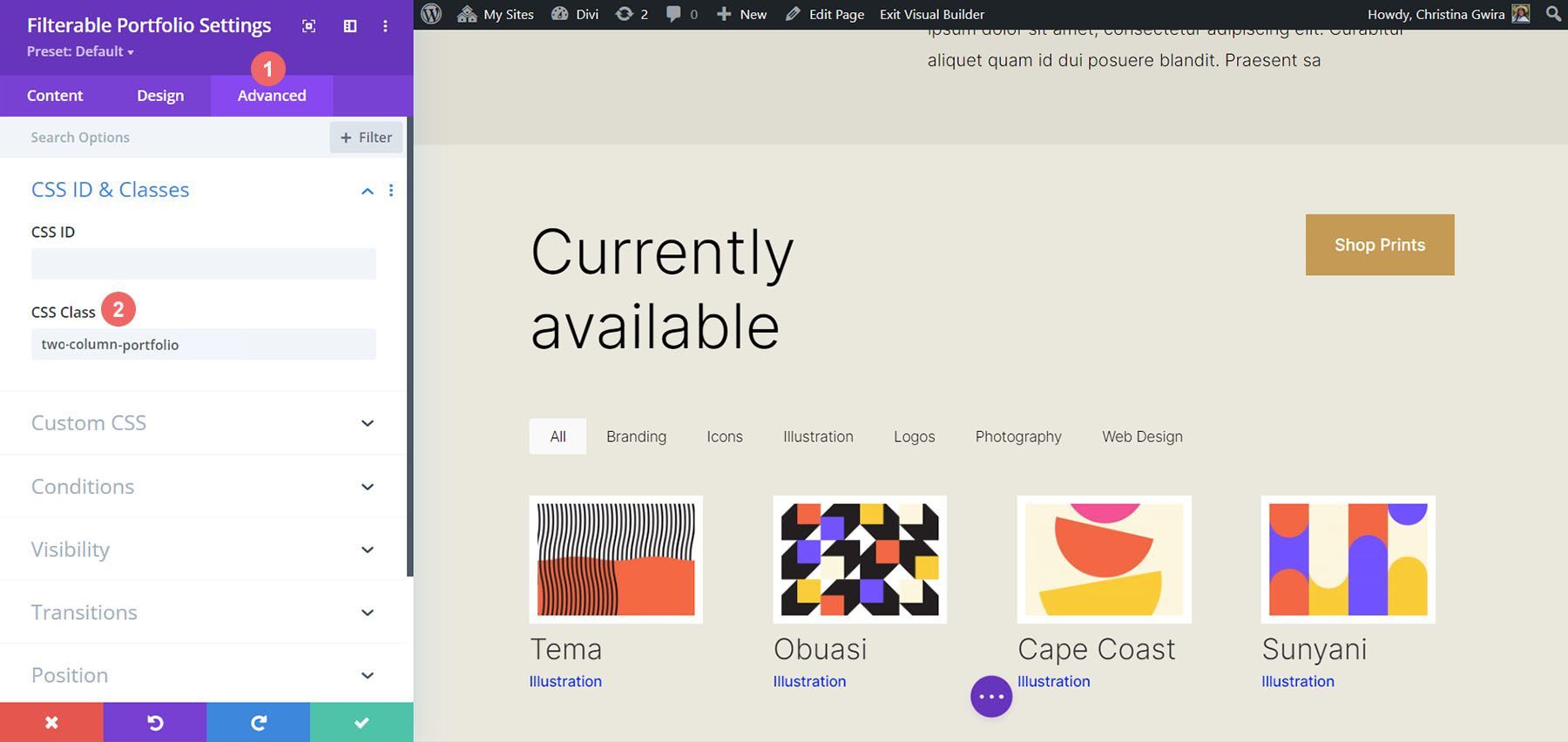
CSS를 추가하기 전에 모듈에 CSS 클래스를 첨부해야 합니다. 이를 위해 모듈 설정을 다시 입력하고 고급 탭을 클릭한 다음 모듈에 CSS 클래스를 추가합니다. column-portfolio 클래스를 사용합니다. 이 자습서를 진행하면서 혼동하지 않도록 이 클래스에 만들 열 수를 접두사로 붙입니다.

필터링 가능한 포트폴리오 모듈을 두 개의 열로 변경
모듈의 열 수를 4열에서 2열로 변경하려면 페이지 설정으로 다시 이동합니다 . 그런 다음 다음 CSS를 추가합니다.
필터링 가능한 2열 포트폴리오용 사용자 정의 CSS:
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
첫 번째 선택기 (.two-column-portfolio .et_pb_grid_item) 의 너비는 열의 너비를 결정합니다. 이 CSS 스니펫 전체에서 사용하는 margin-right 속성은 포트폴리오 항목 주위에 패딩(또는 여백)을 추가합니다. 새로운 2열 모듈의 모습은 다음과 같습니다.

CSS를 사용하여 필터링 가능한 포트폴리오 모듈을 3열로 변경
이제 모듈을 2열에서 3열로 변경하겠습니다. 다음은 이를 수행하는 새로운 CSS 스니펫입니다.
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
기억하세요. 이 CSS를 추가한 후 게시물 수를 3으로 나눌 수 있는 숫자로 변경해야 합니다. 9로 가겠습니다.

필터링 가능한 포트폴리오 모듈 내의 열 수를 5개 열로 변경
다음은 모듈에 5개의 열을 갖도록 하기 위한 스니펫입니다.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
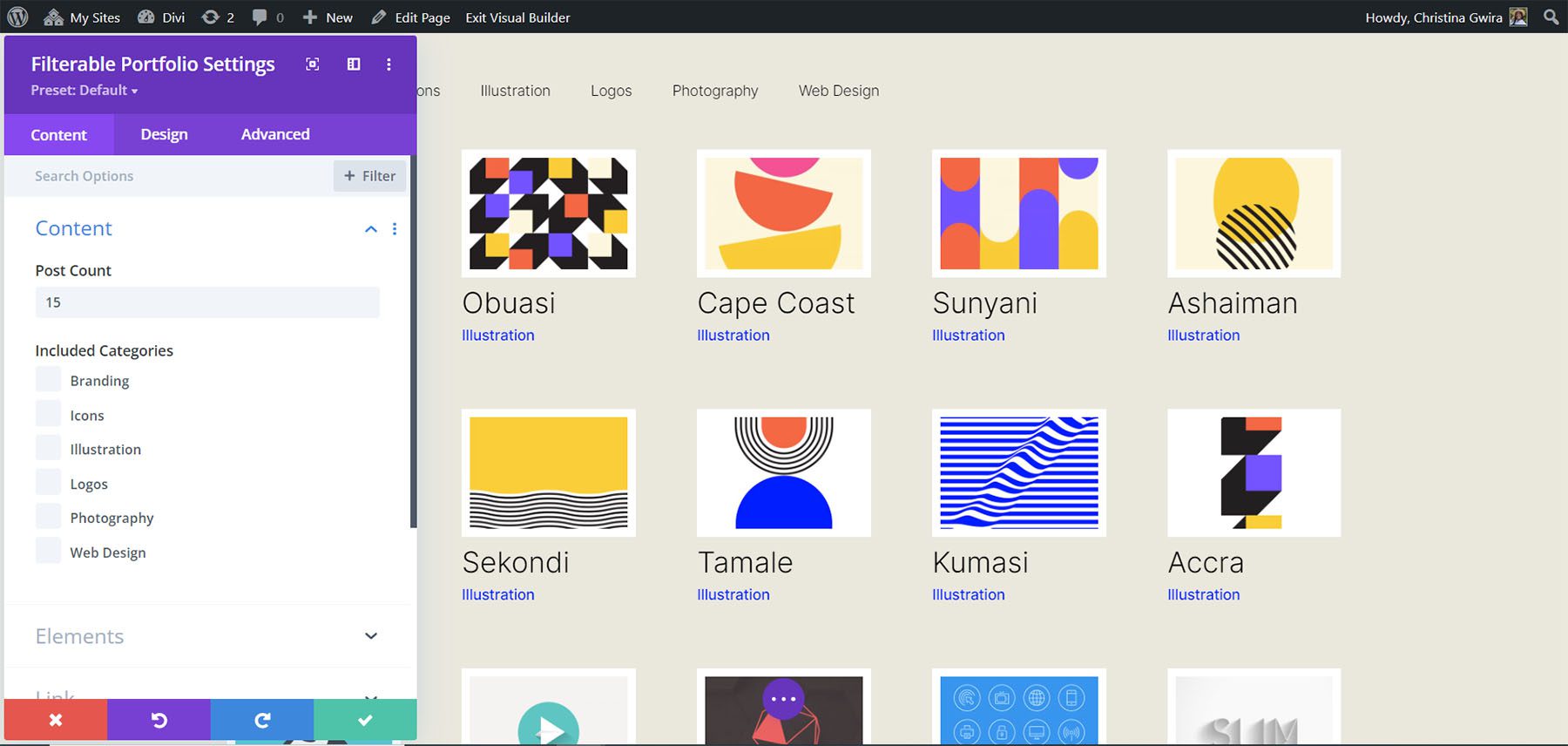
다시 말하지만 게시물 수를 변경하는 것을 잊지 마십시오! 우리는 여기서 더 높은 숫자로 갈 것입니다... 우리는 15까지 갈 것입니다!

필터링 가능한 포트폴리오 모듈의 열 수를 6개 열로 편집
마지막으로 포트폴리오를 6개 열로 변경할 것입니다. 그러나 다음 CSS 스니펫을 사용할 때 약간의 조정이 필요합니다. 마지막으로 모듈 설정으로 이동하여 CSS 라인을 추가할 것입니다. 이 CSS는 포트폴리오 이미지의 크기를 변경합니다. 이렇게 하는 이유는 6열 레이아웃 내에서 패딩(거터)과 테두리에 맞출 수 있도록 하기 위해서입니다.
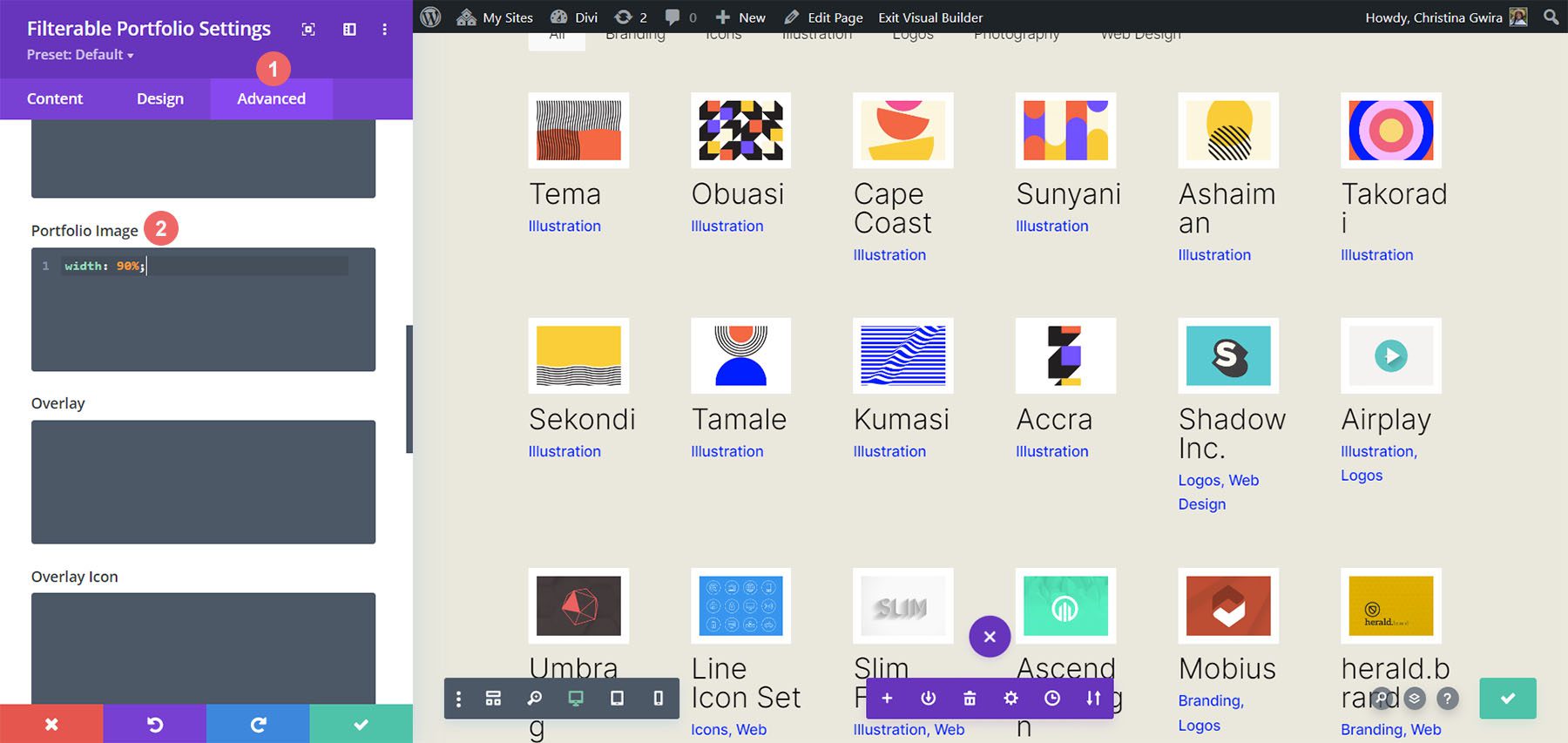
이를 위해 필터링 가능한 포트폴리오 모듈의 고급 탭으로 이동하고 포트폴리오 이미지 옵션에 다음 CSS 줄을 추가합니다.
포트폴리오 이미지 맞춤 CSS:
- 포트폴리오 이미지 CSS: 너비: 90%;

이제 이 CSS가 준비되었으므로 페이지 설정으로 돌아가서 이 CSS 스니펫을 추가하여 모듈에 6개의 열이 있도록 할 수 있습니다.
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
이 스니펫의 경우 오른쪽 여백의 측정이 변경되었음을 알 수 있습니다. 이렇게 하는 이유는 이 자습서의 디자인 단계에서 구현한 두꺼운 흰색 테두리를 계속 유지할 수 있기 때문입니다. 그래서 여백을 5px로 줄였습니다. 또한 게시물 수 내에서 18개의 게시물을 사용했습니다.

모두 마무리합시다!
튜토리얼이 끝났으므로 CSS를 사용하여 Divi와 함께 제공되는 기본 모듈을 사용자 정의하는 방법을 볼 수 있었기를 바랍니다. 우리는 끊임없이 성장하는 디지털 시대에 살고 있으므로 항상 온라인 입지를 구축하는 데 시간을 투자하는 것이 좋습니다. 디지털 포트폴리오 형태로 온라인에 작업을 추가하는 것처럼 보일 수 있습니다! 이 튜토리얼이 귀하의 포트폴리오를 독특하게 만드는 데 도움이 되기를 바랍니다.
