WordPress에서 링크 색상을 변경하는 방법은 무엇입니까?
게시 됨: 2022-12-12WordPress에서 링크 색상을 어떻게 변경합니까? 탐색 또는 전환에 사용되는지 여부에 관계없이 최신 웹 사이트에서 링크의 역할은 매우 중요합니다.
그러나 WordPress 테마 기본 URL 스타일이 표준을 충족하지 않을 수 있으며 WordPress에서 링크 색상을 변경할 수 있습니다.
다행히 편집기 옵션, 플러그인 또는 사용자 정의 코드를 사용하여 WordPress에서 링크 색상을 변경할 수 있습니다.
링크에 사용자 지정 색상을 추가하고 배경에서 눈에 띄게 만들거나 디자인과 매끄럽게 혼합할 수 있습니다.
이 기사에서는 WordPress에서 링크 색상을 변경하는 이유를 설명하고 6가지 효과적인 방법을 제시합니다.
WordPress에서 링크 색상을 변경하는 이유는 무엇입니까?
귀하의 웹사이트에는 링크가 포함되어 있어야 합니다. 예를 들어 인바운드 및 아웃바운드 링크가 모두 포함된 블로그 콘텐츠를 제공하는 경우 검색 엔진 최적화(SEO)가 향상될 수 있습니다.
콘텐츠 순위를 매길 때 Google은 링크 클릭률(CTR)을 사용하여 SEO 전략에 어떤 링크를 구축해야 하는지 결정합니다.
또한 링크를 사용하여 방문자를 웹사이트의 다른 페이지로 안내할 수 있습니다. 방문자를 더 많은 콘텐츠로 안내함으로써 더 오랜 시간 동안 방문자의 참여를 유지할 수 있습니다.
그러나 클릭을 유도하려면 링크가 시각적으로 매력적이어야 합니다. 너무 밝은 링크 색상의 경우 콘텐츠와 혼합되어 클릭률(CTR)이 낮아질 수 있습니다. 그러나 너무 밝은 링크는 웹사이트의 신뢰도를 떨어뜨릴 수 있습니다.
따라서 링크 클릭이 많지 않은 경우 색상 실험 옵션을 탐색할 수 있습니다.
링크 색상을 최적화하면 가시성이 향상되고 브랜드 색상과 일치하며 신뢰도가 향상되고 웹 사이트의 모양이 향상됩니다.
귀하의 웹사이트를 보는 방문자는 매력적인 디자인을 보고 싶어할 것입니다. 눈길을 끄는 링크 색상을 사용하여 사용자 경험을 개선하고 사용자가 웹 사이트를 빠르게 떠나는 것을 방지할 수 있습니다.
WordPress에서 링크 색상을 변경하는 방법(6가지 방법)?
링크 색상을 변경하면 웹 사이트 디자인을 더 잘 제어할 수 있고 방문자가 더 쉽게 탐색할 수 있습니다.
이 섹션에서는 여섯 가지 방법을 사용하여 WordPress에서 링크 색상을 변경하는 방법을 배웁니다.
방법 1: CSS를 편집하여 WordPress에서 링크 색상 변경
WordPress 웹사이트에 맞춤 CSS 코드를 추가하면 링크 색상을 변경할 수 있습니다. 이렇게 하려면 다음 단계를 따르십시오.
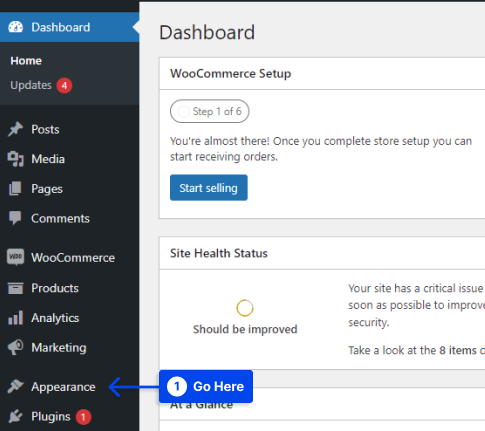
- WordPress 관리자 대시보드로 이동합니다.
- 모양 으로 이동합니다.

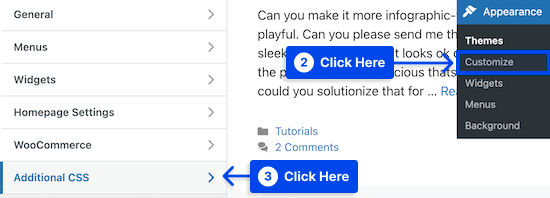
- 사용자 지정 옵션을 클릭합니다.
- 메뉴에서 추가 CSS 옵션을 클릭합니다.

이 옵션을 클릭하면 페이지 왼쪽에 사용자 정의 CSS 코드를 추가할 수 있는 화면이 나타납니다.
- 전체 링크 색상을 사용자 지정합니다.
방문자가 링크를 클릭한 적이 없는 경우 이 색상이 표시됩니다.
다음은 사용할 수 있는 CSS 코드의 예입니다.
a { color: #FFA500; }이 값을 변경하면 링크 색상이 주황색으로 변경됩니다. #FFA500 색상이 원하는 색상으로 변경되었는지 확인합니다.
- 링크 가리키기 색상을 변경합니다.
결과적으로 사용자가 링크 위로 마우스를 가져가면 사용자의 주의를 끌기 위해 색상이 변경됩니다.
CSS 코드의 예는 아래에서 찾을 수 있습니다.
a:hover { color: #FF0000; text-decoration: underline; }위의 코드를 입력하면 링크 색상이 빨간색으로 바뀌고 방문자가 텍스트 위로 마우스를 가져가면 텍스트에 밑줄이 표시됩니다. #FF0000 색상을 원하는 색상으로 변경하십시오.
- 변경은 사용자가 링크를 클릭한 후의 링크 색상입니다.
이 기능을 사용하여 WordPress 블로그를 더 쉽게 탐색하고 방문자가 이미 방문한 링크를 확인할 수 있습니다.
아래 CSS 코드를 사용하여 방문한 링크의 색상을 변경할 수 있습니다.
a:visited { color: #0000FF; }파란색 #0000FF는 원하시는 색상으로 변경하셔야 합니다.
- 게시 버튼을 클릭하여 변경 사항을 실시간으로 적용하십시오.
게시물과 페이지의 링크만 사용자 지정하려는 경우 아래 코드 샘플을 사용할 수 있습니다.
.entry-content a { color: #FFA500; } .entry-content a:hover { color: #FF0000; text-decoration: underline; } .entry-content a:visited { color: #0000FF; }위의 코드 샘플은 동일한 작업을 수행합니다. 그러나 .entry-content 는 콘텐츠 내의 링크만 대상으로 합니다.
방법 2: WordPress 전역 스타일 기능을 사용하여 링크 색상 변경(블록 테마만 해당)
WordPress 5.9에서는 전체 사이트 편집(FSE)을 통해 전체 사이트를 사용자 지정할 수 있습니다. 전역 스타일 인터페이스를 사용하면 사용자 지정 도구를 사용하는 대신 테마의 더 중요한 요소를 수정할 수 있습니다.
그러나 대부분의 WordPress 테마는 현재 이 새로운 기능을 지원하지 않는다는 점에 유의해야 합니다.
이 방법을 계속 사용하려면 WordPress 블록 편집기 및 WordPress 블록 편집기와 호환되는 테마를 사용하고 있는지 확인해야 합니다.
WordPress Global Styles 기능을 사용하여 링크 색상을 변경하려면 다음 단계를 따르십시오.
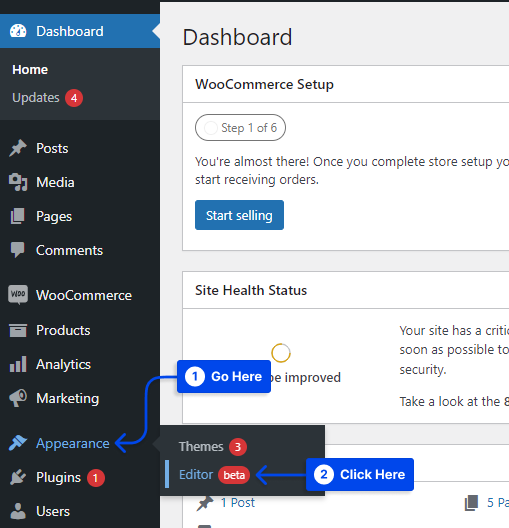
- WordPress 대시보드에서 모양 으로 이동합니다.
- 편집기 옵션을 클릭합니다.

이 옵션을 클릭하면 전체 사이트 편집기로 이동합니다.
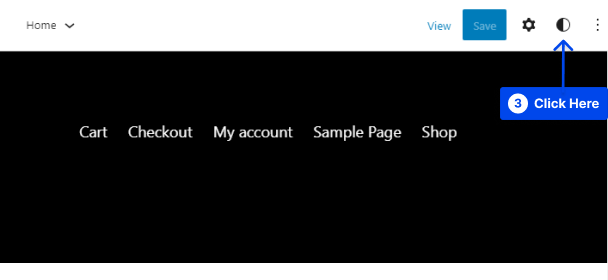
- 화면 오른쪽 상단으로 이동하여 이중톤 원 버튼을 클릭합니다.

이 버튼 위로 마우스를 가져가면 스타일 섹션에 있음을 알 수 있습니다.
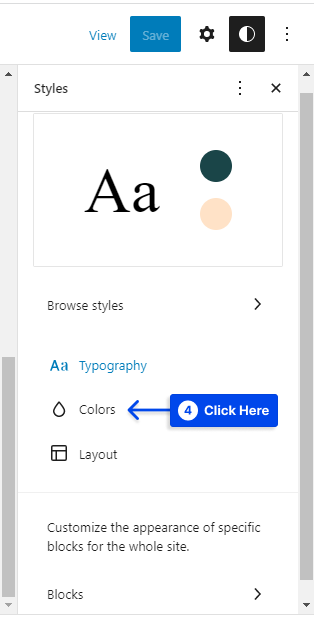
- 스타일 탭에서 색상 옵션을 클릭합니다.

이렇게 하면 테마의 색 구성표를 변경할 수 있습니다.
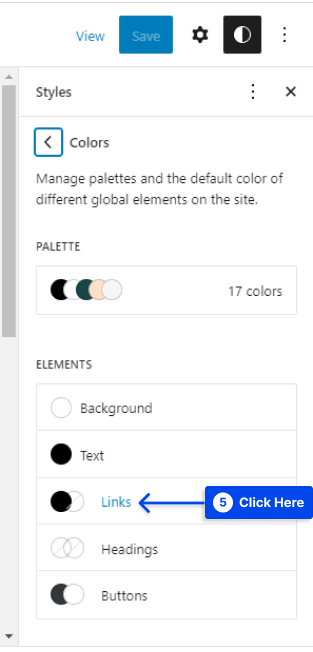
- 링크 옵션을 클릭합니다.

이 섹션은 선택한 테마에 따라 다른 기본 색상을 표시합니다. 그러나 색상 선택기를 사용하면 사용자 정의 색상을 선택할 수 있습니다.

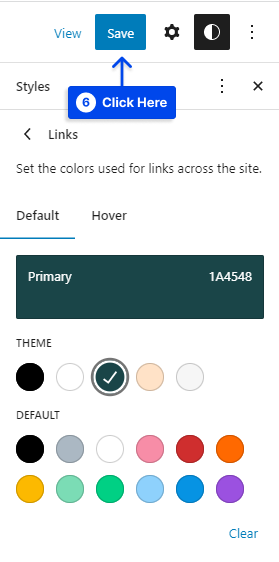
텍스트 상자에서 사용하려는 색상을 선택하면 사용자 지정 16진수 코드가 자동으로 입력됩니다.
- 색상을 선택한 후 저장 버튼을 클릭합니다.

전역 스타일 도구는 FSE를 활성화하므로 이 도구를 사용하면 전체 웹사이트에서 링크 색상을 업데이트할 수 있습니다.
방법 3: WordPress Customizer를 사용하여 링크 색상 변경
블록 테마로 업그레이드하고 싶지 않은 데는 여러 가지 이유가 있을 수 있습니다. 예를 들어 더 미묘한 조정을 하려면 더 많은 제어가 필요할 수 있습니다.
또는 사용 가능한 블록 테마의 제한된 선택이 요구 사항을 충족하지 않을 수 있습니다.
상황에 관계없이 사용자 정의 도구를 사용하여 링크 색상을 쉽게 변경할 수 있습니다. 사용하려면 다음 단계를 따르세요.
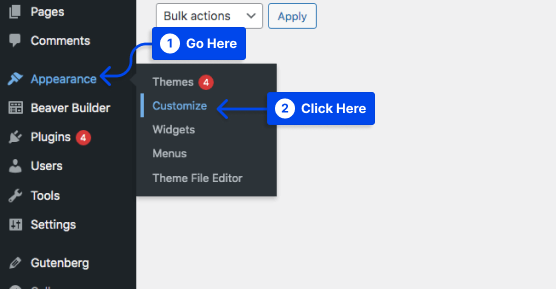
- WordPress 대시보드에서 모양 으로 이동합니다.
- 사용자 지정 옵션을 클릭합니다.

이것을 클릭하면 사용자 정의 프로그램이 자동으로 실행됩니다.
- 사용자 정의 프로그램이 열리면 색상 편집 탭을 찾습니다.
이것은 테마마다 다를 것입니다.
이 섹션에서는 테마 색상과 관련된 다양한 설정을 찾을 수 있습니다.
- 테마에 따라 Link Color , Accent Color 또는 Primary Accent 로 이동합니다.
- 색상 선택기를 사용하여 색상을 선택합니다.
또는 텍스트 상자에 색상의 16진수 코드를 입력할 수 있습니다.
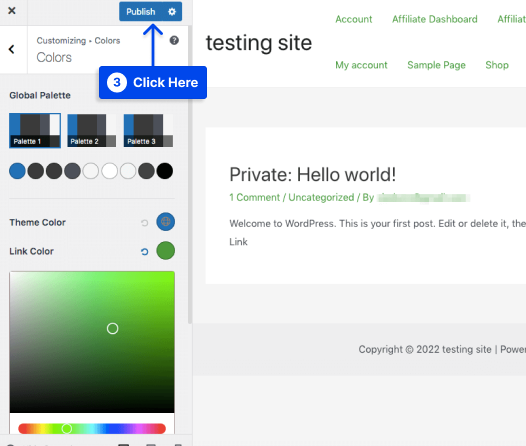
- 색상을 선택했으면 게시 버튼을 클릭합니다.

이 단계의 결과로 모든 웹사이트 링크의 색상이 업데이트됩니다.
방법 4: 구텐베르크 편집기에서 링크 색상 변경
지난 몇 년 동안 가장 인기 있는 편집기 시스템 중 하나는 WordPress 기본 편집 시스템의 일부인 Gutenberg입니다. 열렬한 구텐베르크 사용자라면 이 방법이 도움이 될 것입니다.
Gutenberg에서 링크 색상을 변경하려면 다음 단계를 따르십시오.
- Gutenberg 로 게시물/페이지를 엽니다.
- 일부 텍스트를 선택합니다.
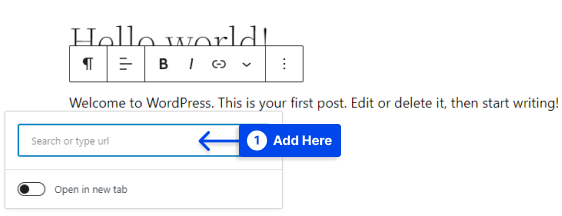
- 하이퍼링크 아이콘을 사용하여 텍스트에 대한 링크를 추가하고 Enter 키 를 누릅니다.

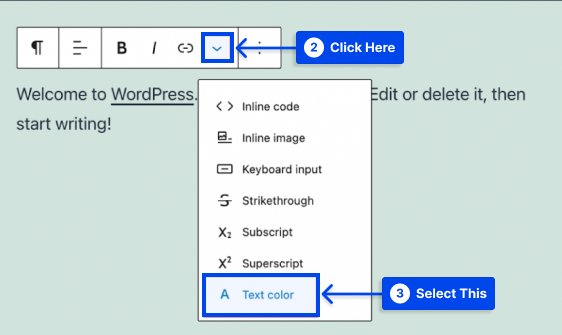
- 링크 텍스트를 선택하는 동안 링크 아이콘 옆에 있는 드롭다운 화살표 를 클릭합니다.
- 텍스트 색상 옵션을 선택합니다.

이 옵션은 WordPress의 색상 선택기를 표시하여 선택한 텍스트에 대한 사용자 정의 색상을 선택할 수 있습니다.
- 원하는 색상을 선택하십시오.
- 페이지 오른쪽 상단 모서리에 있는 업데이트 버튼을 클릭합니다.
방법 5: Elementor Page Builder에서 링크 색상 변경
Elementor 페이지 빌더에서 사용하기 쉬운 시각적 페이지 빌더를 사용하여 색상을 포함하여 웹 사이트의 모든 측면을 구축하고 사용자 지정할 수 있습니다.
Elementor에서 링크 색상을 변경하려면 다음 단계를 따르십시오.
- WordPress 대시보드에서 페이지를 엽니다.
- Elementor로 편집 옵션을 클릭합니다.
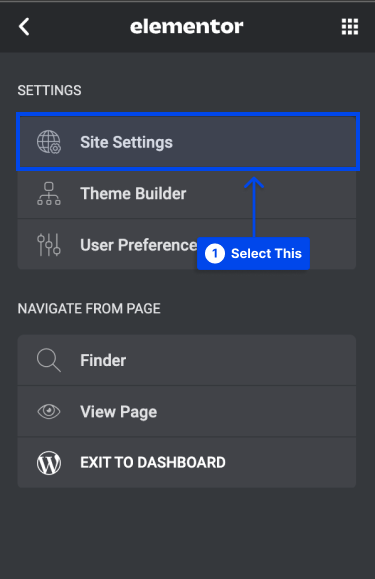
- Elementor가 열리면 왼쪽 상단 모서리에 있는 세 줄 을 클릭합니다.
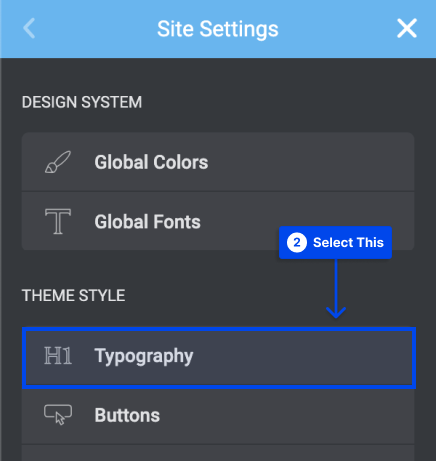
- 사이트 설정 옵션을 선택합니다.

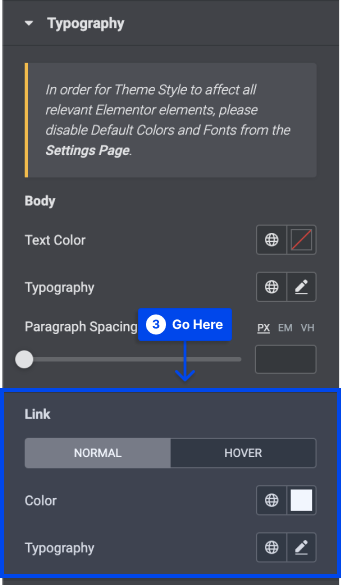
- 타이포그래피 섹션으로 이동합니다.

- 타이포그래피 섹션의 링크 제목으로 이동하여 색상을 조정합니다.

- 완료되면 업데이트 버튼을 클릭합니다.
방법 6: Divi Page Builder에서 링크 색상 변경
이 섹션의 목적은 Divi 페이지 빌더를 사용하여 WordPress에서 링크 색상을 변경하는 방법을 설명하는 것입니다.
Divi Builder는 짧은 시간 안에 고유한 웹 페이지를 생성할 수 있는 사용하기 쉽고 빠른 도구입니다. Divi Builder에서 개별 링크의 색상을 조정할 수 있습니다.
Divi Page Builder에서 링크 색상을 변경하려면 다음 단계를 따르십시오.
- 새 페이지를 만들고 Divi Builder 를 사용하여 편집합니다.
- 링크를 추가할 텍스트를 선택합니다.
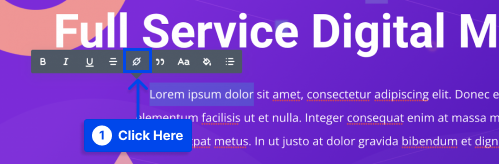
- 팝업 메뉴에서 하이퍼링크 아이콘 을 클릭합니다.

- 팝업 창에 URL 을 입력합니다.
이제 링크의 기본 색상인 파란색이 표시됩니다.
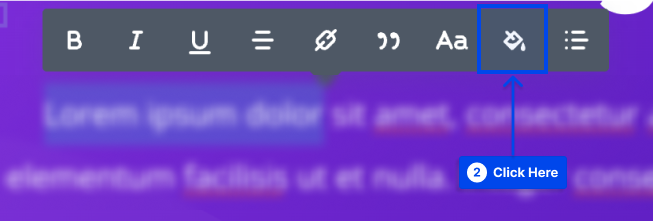
- 링크 색상을 변경하려면 페인트 통 아이콘을 클릭하십시오.

열리는 색상 팔레트를 사용하여 링크의 색상을 사용자 정의할 수 있습니다.
- 원하는 색상을 선택하세요.
- 변경 사항을 저장합니다.
결론
이 글은 워드프레스에서 링크 색상을 변경해야 하는 이유를 설명하고 6가지 효과적인 방법을 제시했습니다.
시간을 내어 이 기사를 읽어 주셔서 진심으로 감사드립니다. 의견이나 질문이 있으면 주저하지 말고 의견 섹션에 게시하십시오.
우리는 정기적으로 Facebook 및 Twitter 페이지를 새로운 기사로 업데이트하므로 최신 뉴스를 보려면 팔로우하십시오.
