WordPress 글꼴을 변경하는 방법 [6가지 쉬운 방법]
게시 됨: 2023-06-20WordPress 글꼴을 다른 것으로 변경하려고 합니까?
웹사이트 텍스트 글꼴은 사이트 디자인과 브랜드 아이덴티티에서 중요한 역할을 합니다. 콘텐츠의 전반적인 가독성을 높이고 웹 사이트를 현대적이고 전문적으로 보이게 할 수 있습니다.
이 기사에서는 WordPress에서 글꼴을 쉽게 변경할 수 있도록 다양한 방법을 사용하여 WordPress 글꼴을 변경하는 방법을 보여줍니다.
WordPress 웹 사이트에서 글꼴을 변경하는 이유는 무엇입니까?
WordPress 웹 사이트에서 글꼴을 변경하려는 이유는 여러 가지가 있습니다. 다음은 몇 가지입니다.
- 사이트의 전반적인 모양과 느낌을 개선합니다. 올바른 글꼴을 사용하면 사이트를 시각적으로 더 매력적이고 매력적으로 만들 수 있습니다.
- 사이트를 더 읽기 쉽게 만드십시오. 올바른 글꼴을 사용하면 특히 난독증이나 기타 읽기에 어려움이 있는 사람들이 콘텐츠를 더 쉽게 읽을 수 있습니다.
- 특정 인상을 만듭니다. 선택한 글꼴 유형은 사이트에 대한 특정 인상을 만드는 데 도움이 될 수 있습니다. 예를 들어, 클래식 세리프체는 사이트에 보다 전통적인 느낌을 줄 수 있는 반면, 산세리프체는 보다 현대적인 느낌을 줄 수 있습니다.
- 당신의 브랜드를 맞추십시오. 로고나 기타 브랜딩 요소가 있는 경우 웹 사이트에서 동일한 글꼴을 사용하여 보다 일관된 모양을 만들 수 있습니다.
4가지 웹 글꼴 유형
WordPress 글꼴을 시작하기 전에 네 가지 주요 글꼴 유형을 살펴보겠습니다.
- Serif: Serif 글꼴은 일반적으로 각 문자의 상단과 하단에 위치하는 장식으로 인해 제목에 사용하기에 적합합니다.
- Sans Serif: 반면에 Sans Serif 글꼴은 명확하고 읽기 쉽기 때문에 머리글과 본문 텍스트 모두에 적합합니다.
- 스크립트: 스크립트 글꼴은 기발한 모양 때문에 거의 사용하지 않아야 합니다.
- 디스플레이: 디스플레이 글꼴은 강하고 두툼한 경향이 있습니다. 제목에만 사용하고 본문에는 사용하지 마십시오.
WordPress에서 글꼴을 변경하는 방법
다행스럽게도 WordPress의 기본 글꼴을 사용하도록 제한되지 않습니다. 실제로 WordPress에서 글꼴을 변경하는 방법에는 여러 가지가 있으며 대부분 코딩 지식이 필요하지 않습니다. 시작하자!
1) WordPress Theme Customizer를 사용하여 WordPress 글꼴 변경
WordPress 테마 사용자 지정 프로그램을 사용하면 웹 사이트의 글꼴을 쉽게 변경할 수 있습니다. 웹 사이트 디자인을 사용자 정의하고 실시간 미리보기를 표시할 수 있습니다.
참고: 사용자 지정 메뉴 옵션이 표시되지 않으면 테마에 전체 사이트 편집이 활성화되어 있을 가능성이 높으므로 다른 방법을 사용하거나 테마를 전환해야 합니다.
이 기사에서는 Astra 테마를 사용합니다. 그러나 옵션은 사용하는 WordPress 테마에 따라 다릅니다. 테마에 따라 사용자 지정 프로그램에서 글꼴 또는 타이포그래피 옵션을 찾아야 합니다.
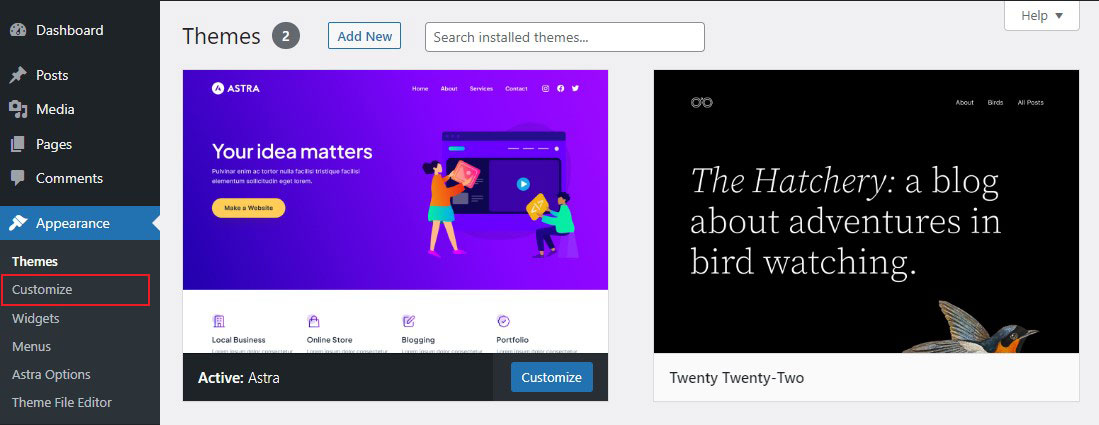
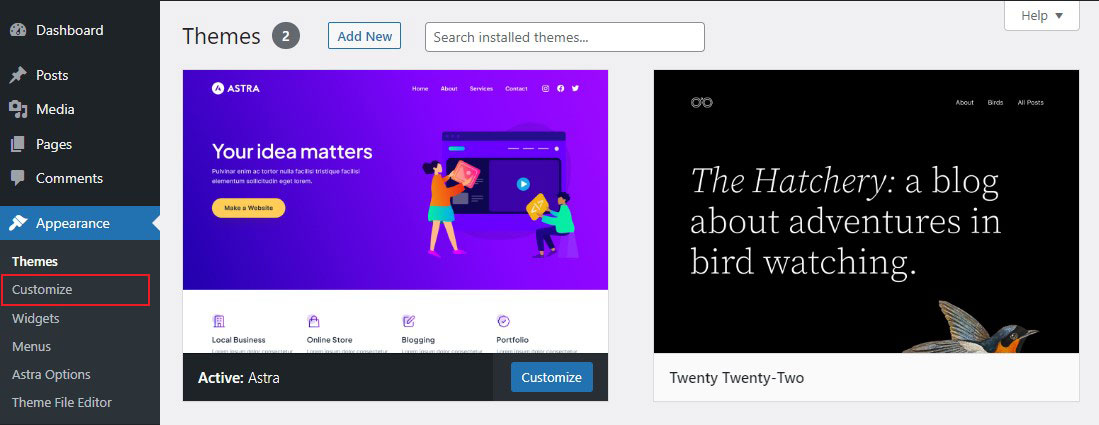
시작하려면 WordPress 대시보드에서 모양 » 사용자 지정 으로 이동합니다.

WordPress 테마 사용자 정의 프로그램이 열립니다.
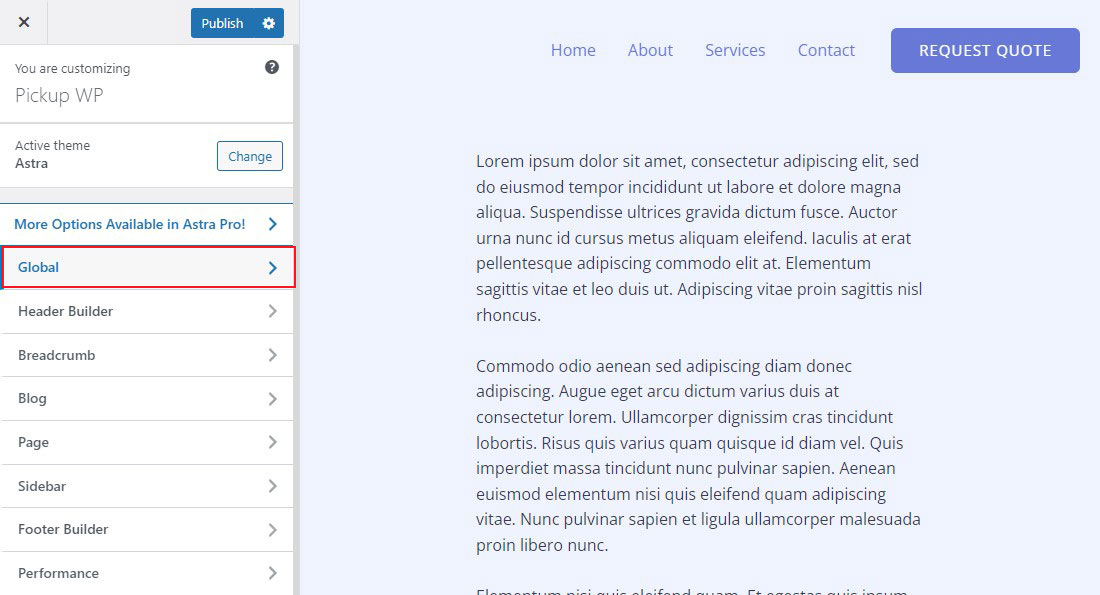
Astra 테마는 사이트 전체 스타일을 변경할 수 있는 옵션이 있는 전역 섹션을 제공합니다. 전체 웹사이트의 글꼴을 변경하려면 왼쪽 메뉴에서 전역 옵션을 사용하세요.

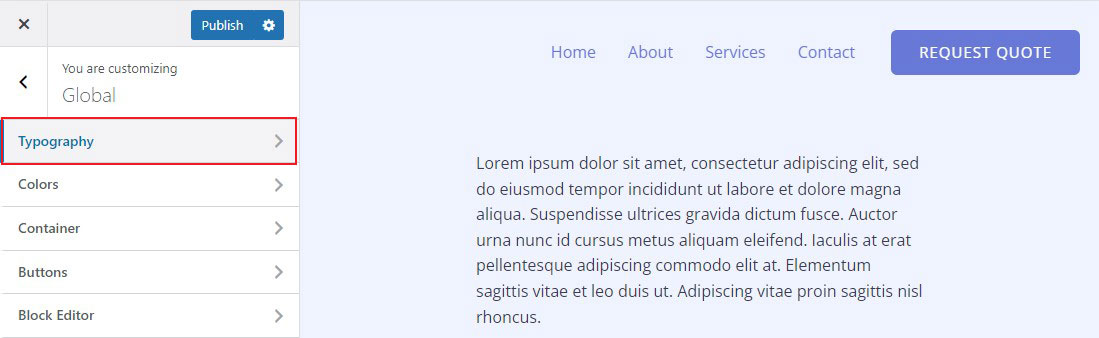
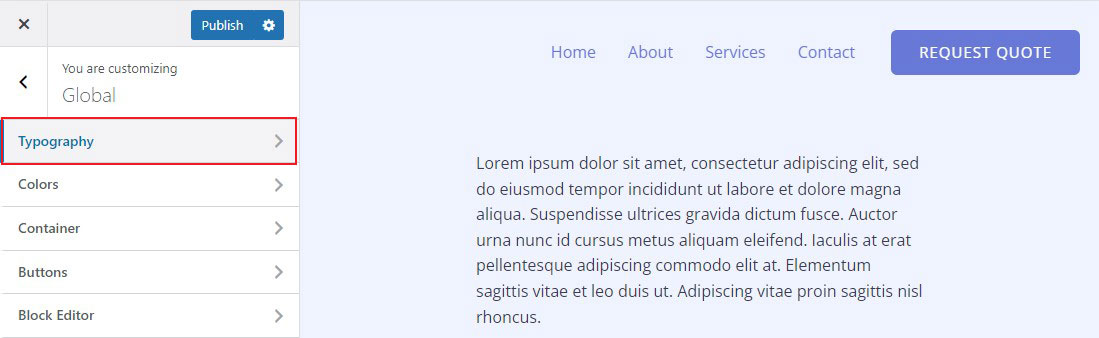
다음 화면에는 글꼴, 색상, 컨테이너, 버튼 등에 대한 옵션이 표시됩니다.
계속해서 타이포그래피 를 선택합니다.

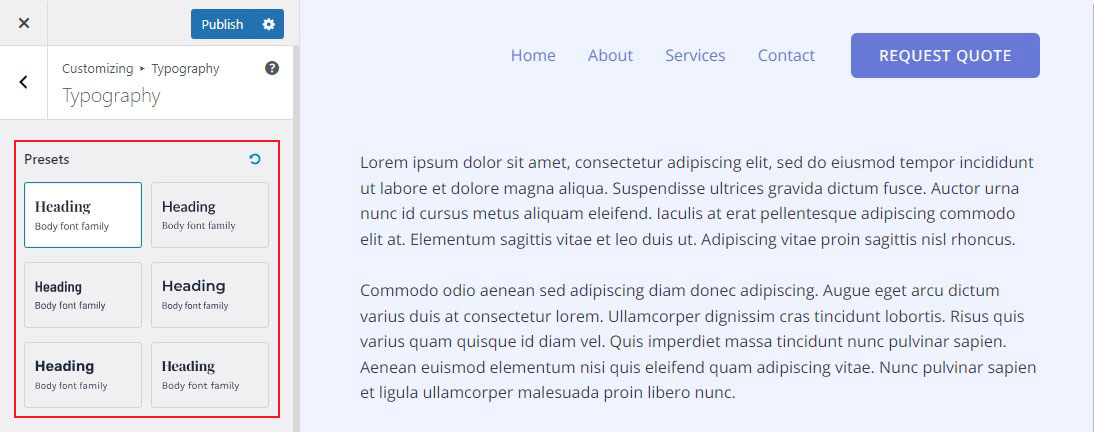
다음으로 사전 설정 섹션에서 다른 글꼴을 선택할 수 있습니다.
이들은 테마의 기본 글꼴이며 하나를 선택하면 전체 웹사이트의 글꼴이 변경됩니다.

또한 테마의 개별 요소에 대한 글꼴을 변경할 수도 있습니다.
예를 들어 본문과 제목에 다른 글꼴을 선택할 수 있습니다. 각 제목 수준에서 다른 글꼴을 사용하는 옵션도 있습니다.
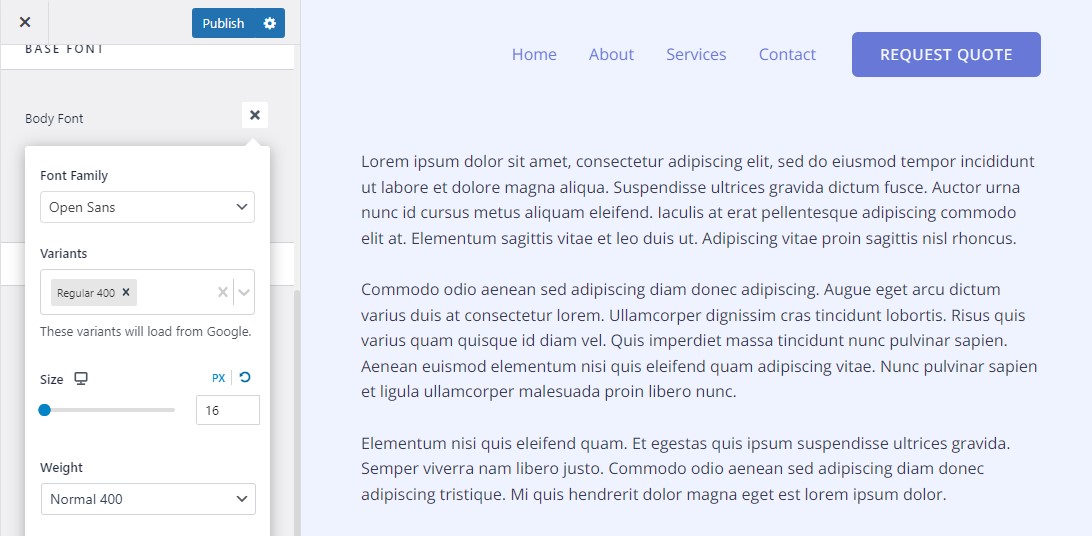
시작하려면 특정 요소에 대한 글꼴 모음 드롭다운 옵션에서 글꼴을 선택하기만 하면 됩니다.

또한 글꼴의 두께, 크기, 변형 및 기타 기능을 변경하기 위한 더 많은 옵션이 있습니다.
글꼴 설정이 완료되면 상단의 게시 버튼을 클릭하여 변경 사항을 저장합니다.
그게 다야! 웹 사이트를 방문하여 새 글꼴을 확인하십시오.
2) WordPress Full Site Editor에서 글꼴 변경하기
Twenty Twenty-Two와 같은 블록 기반 WordPress 테마를 사용하는 경우 전체 사이트 편집기를 통해 사이트의 글꼴을 변경할 수 있습니다.
전체 사이트 편집기를 사용하면 WordPress 콘텐츠 편집기에서 게시물이나 페이지를 변경할 때와 마찬가지로 블록으로 WordPress 테마를 사용자 지정할 수 있습니다.
이 문서에서는 Twenty Twenty-Two 테마를 사용합니다.
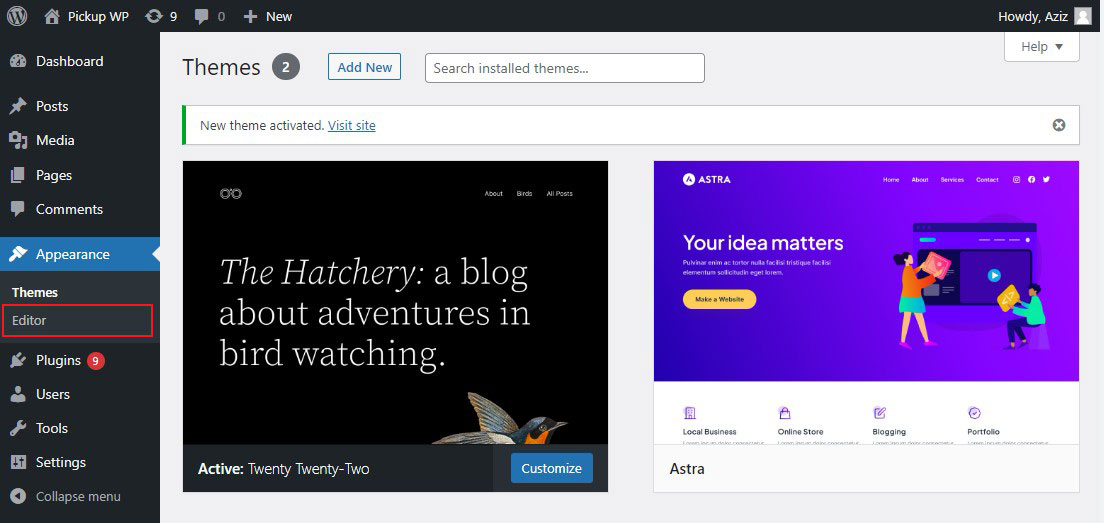
시작하려면 WordPress 관리자 패널에서 모양 » 편집기 로 이동합니다.

이렇게 하면 WordPress 테마에 대한 전체 사이트 편집기가 시작됩니다.
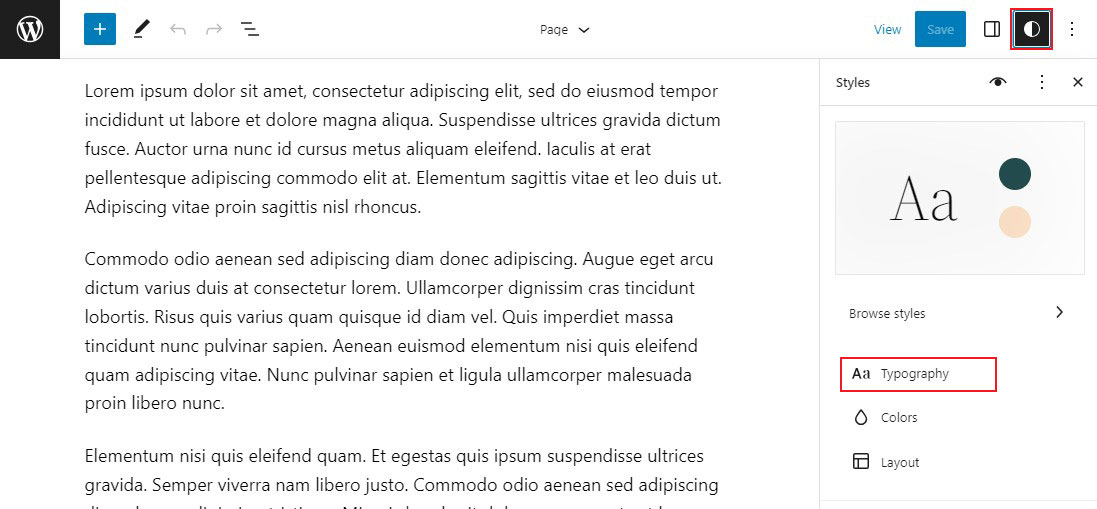
그런 다음 오른쪽 상단 모서리에서 스타일 아이콘을 선택한 다음 타이포그래피 옵션을 선택합니다.

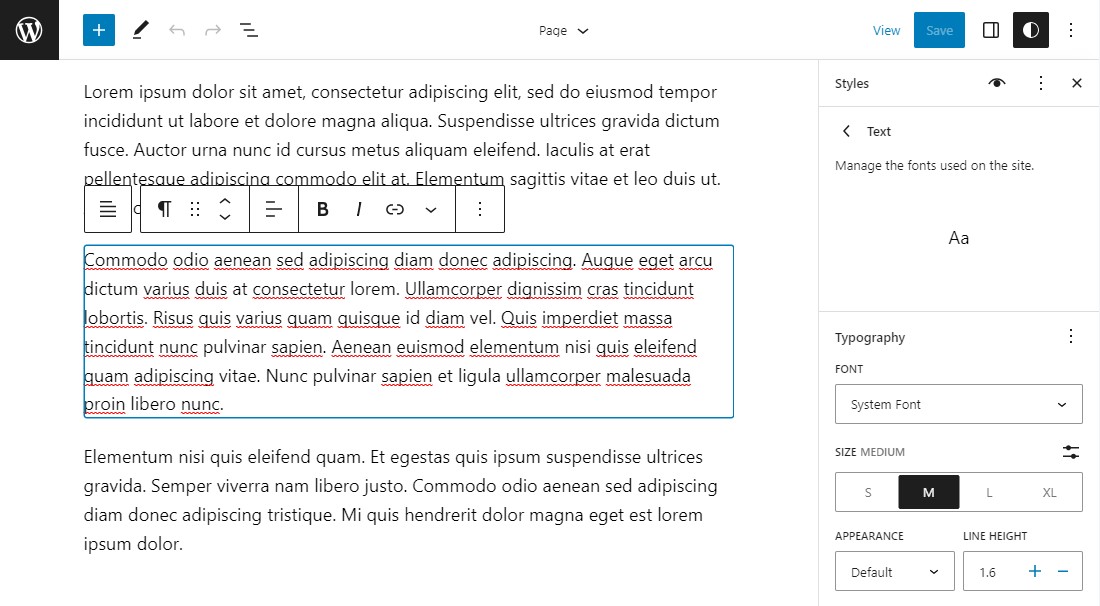
그런 다음 텍스트 및 링크와 같은 요소의 타이포그래피를 변경할 수 있습니다.
텍스트를 요소로 선택한 다음 Font Family 드롭다운 옵션을 사용하여 글꼴을 변경합니다.

완료되면 저장 버튼을 클릭합니다.
전체 사이트 편집기를 사용하여 글꼴을 성공적으로 변경했습니다.
3) WordPress 플러그인을 사용하여 WordPress 글꼴 변경
WordPress 글꼴 플러그인을 사용하는 것은 WordPress에서 글꼴을 변경하는 또 다른 방법입니다.
사이트의 타이포그래피 옵션을 개선하는 여러 플러그인을 사용할 수 있습니다. 워드프레스 글꼴 플러그인을 선택할 때 Google 글꼴을 사용할 수 있는 플러그인을 선택하는 것이 좋습니다.

이 기사에서는 Easy Google Fonts를 사용합니다.
600개 이상의 Google 글꼴과 다양한 글꼴 변형을 웹사이트에 추가할 수 있는 무료 WordPress 플러그인입니다.
시작하려면 먼저 Easy Google Fonts 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법을 확인하세요.
활성화되면 WordPress 대시보드에서 모양 » 사용자 지정 으로 이동합니다.

WordPress 테마 사용자 정의 프로그램이 열립니다.
이제 타이포그래피 옵션을 클릭하십시오.

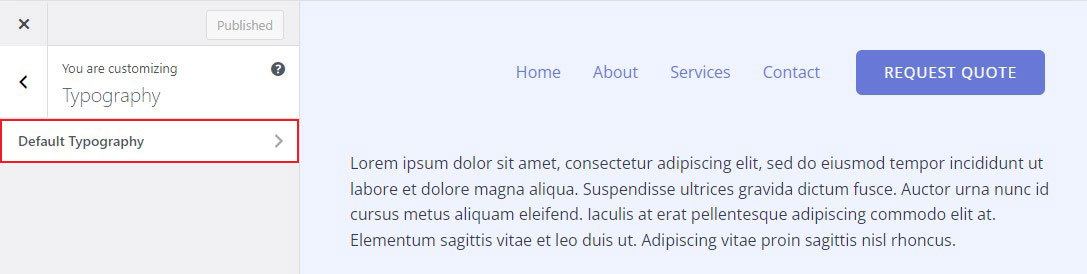
다음 화면에서 기본 타이포그래피 옵션을 클릭합니다.

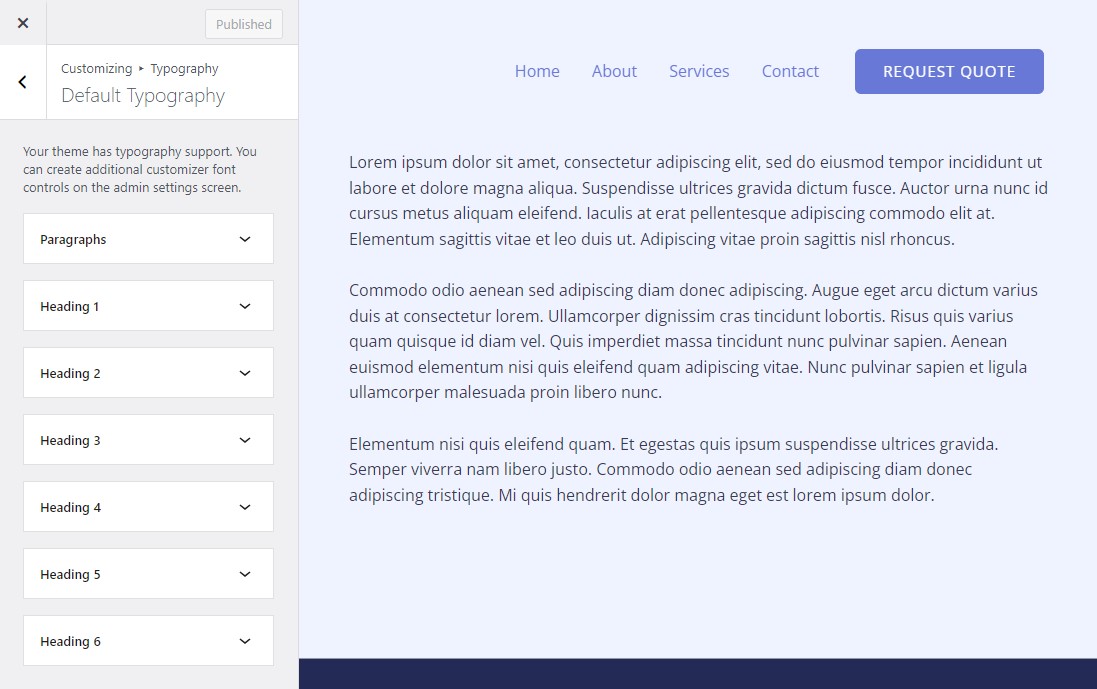
이제 단락에서 헤더 태그에 이르기까지 웹 사이트의 모든 요소의 글꼴을 변경할 수 있습니다. 필요에 따라 사용자 정의한 다음 변경 사항을 저장하십시오.

4) WordPress Page Builder에서 글꼴 변경
코드를 편집하지 않고 사용자 지정 페이지를 만들 수 있는 WordPress 페이지 빌더가 많이 있습니다. 웹사이트에서 다양한 요소의 글꼴을 변경하는 데 사용할 수 있습니다.
이 자습서에서는 Elementor를 사용합니다. WordPress를 위한 최고의 페이지 빌더 플러그인 중 하나입니다. 한 줄의 코드를 건드리지 않고 사용자 지정 페이지를 만들 수 있는 끌어서 놓기 빌더를 제공합니다.
자세한 내용은 전체 Elementor 검토를 확인하십시오.
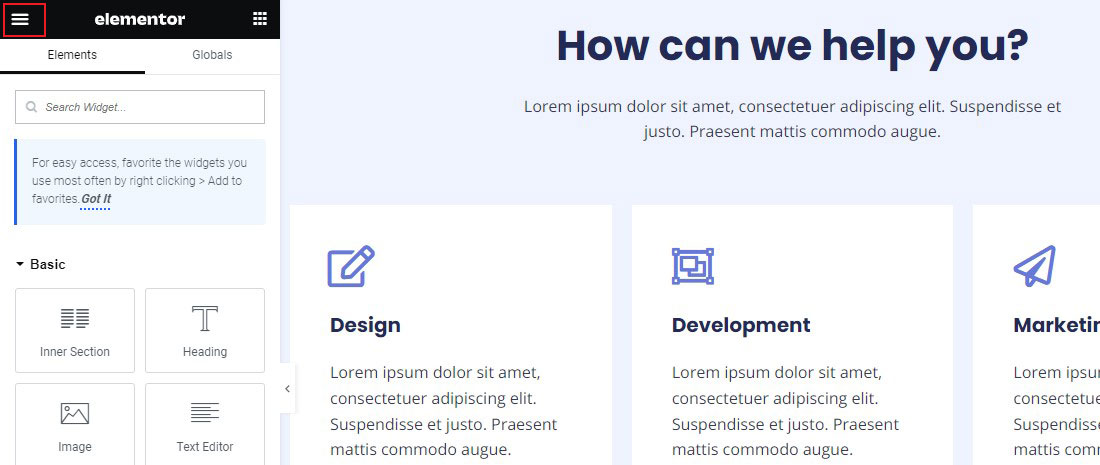
시작하려면 Elementor 편집기를 사용하여 아무 페이지나 엽니다.
열리면 편집기의 왼쪽 상단 모서리에 있는 세 줄을 클릭합니다.

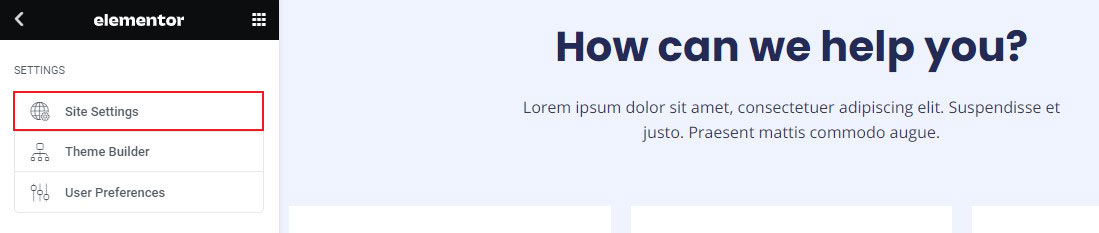
이제 사이트 설정을 클릭합니다.

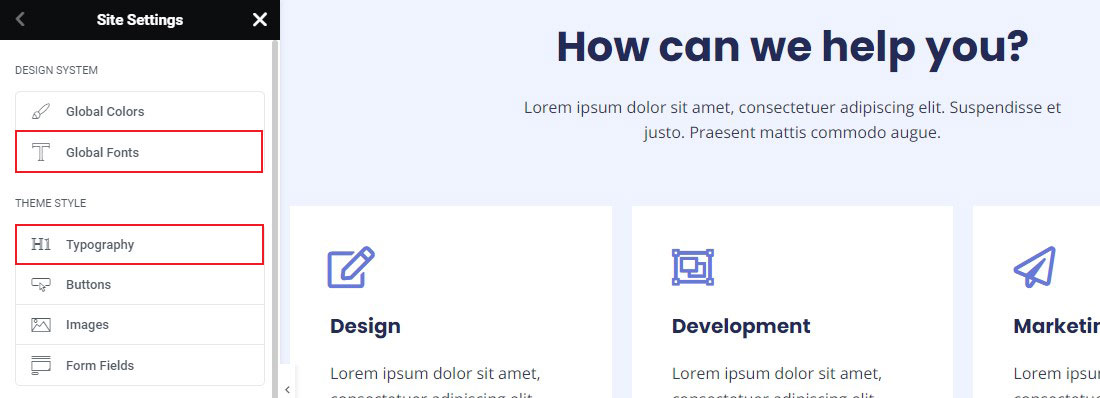
다음 화면에서 전체 색상, 전체 글꼴, 타이포그래피, 버튼 등을 사용자 정의할 수 있습니다.

기본 및 보조 머리글의 글꼴과 텍스트 및 악센트를 변경할 수 있습니다. 설정에 만족하면 업데이트를 클릭하여 변경 사항을 저장하십시오.
페이지 빌더로 글꼴을 변경하는 것이 얼마나 간단합니까!
5) 블록 편집기로 WordPress 글꼴 변경
Gutenberg 블록 편집기를 사용하여 특정 게시물 및 페이지에 글꼴이 표시되는 방식을 변경할 수도 있습니다.
이 접근 방식의 주요 단점은 특정 게시물이나 페이지에만 새 글꼴을 적용한다는 것입니다. 유사한 사용자 지정을 적용하려면 다른 게시물에 대해 이 프로세스를 반복해야 합니다.
이는 게시물별 조정에 유용할 수 있지만 사이트 전체 글꼴 변경 옵션을 찾고 있는 경우 대신 다른 옵션을 확인해야 합니다.
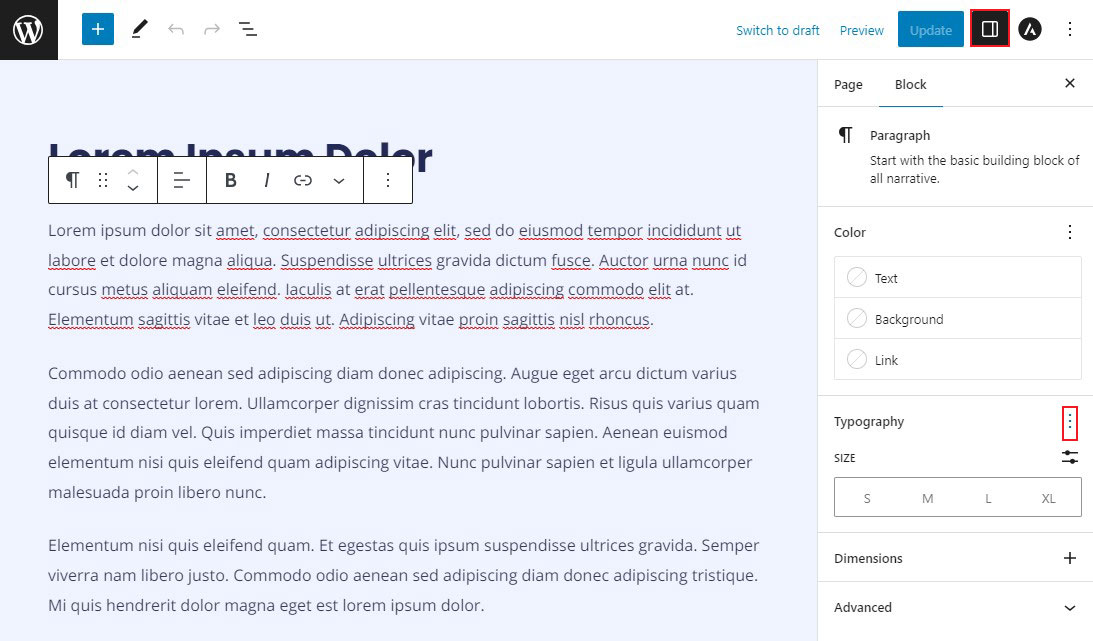
즉, WordPress 블록 편집기를 사용하여 글꼴을 변경하려면 편집하려는 페이지나 게시물을 엽니다. WordPress 편집기에 있으면 텍스트를 선택하여 모양을 변경합니다.
그런 다음 오른쪽 상단 모서리에 있는 설정 패널을 클릭하고 타이포그래피 섹션으로 이동합니다. 이제 타이포그래피 옆에 있는 세 개의 점을 클릭하고 옵션에서 모양을 선택합니다.

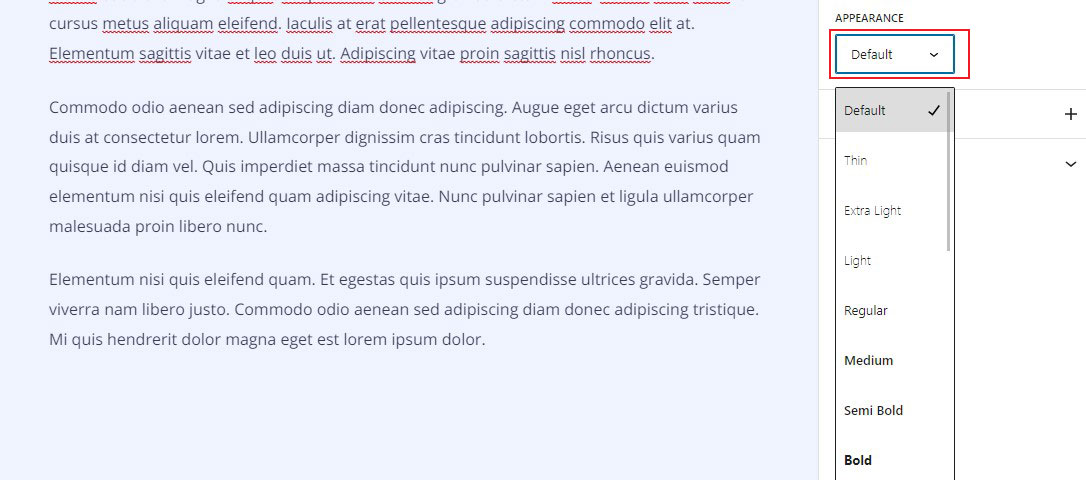
그렇게 하면 타이포그래피 섹션 아래에 모양 옵션이 표시됩니다.
이제 모양 메뉴를 클릭하고 글꼴 스타일을 선택합니다.

글꼴 크기 변경, 텍스트 색상 변경, 드롭 캡 활성화 등의 옵션도 있습니다.
설정이 완료되면 업데이트를 클릭하여 변경 사항을 저장하십시오.
6) CSS를 사용하여 WordPress 글꼴 변경
WordPress에서 글꼴을 변경하는 또 다른 방법은 CSS를 사용하는 것입니다. 테마의 사용자 지정 옵션에서 글꼴을 변경할 수 없을 때 유용합니다.
그러나 WordPress 테마를 전환하면 변경 사항이 손실됩니다. 따라서 새 테마를 설치하기 전에 CSS 코드를 복사하십시오.
웹 사이트의 스타일시트에 액세스하지 않고도 WordPress 사용자 지정 프로그램을 사용하여 CSS를 간단히 추가할 수 있습니다.
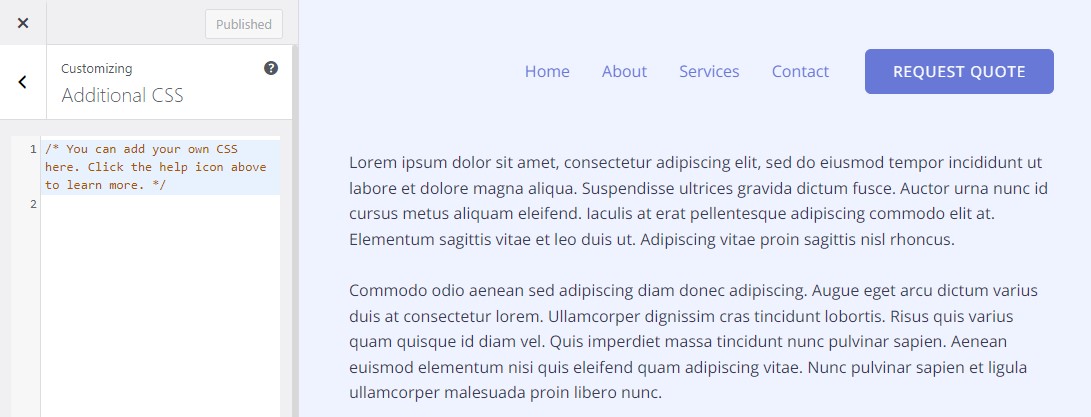
모양 » 사용자 정의 » 추가 CSS 로 이동하여 CSS 코드를 배치하기만 하면 됩니다.

예를 들어 H1 태그와 단락을 사용자 지정하려는 경우입니다.
CSS 코드는 다음과 같습니다.
h1{ font-family: sans-serif; font-size: 28px; color: #FF0000; } p { font-size: 18px; color: #FFFFFF; }이렇게 하면 사이트 전체의 H1 태그가 글꼴 크기가 28인 산세리프로 변경됩니다.
마찬가지로 단락의 글꼴을 흰색(#FFFFFF)의 크기 18로 변경합니다.
마무리
글꼴은 웹사이트 디자인에서 중요한 역할을 하며 신중하게 선택해야 합니다. 올바른 글꼴 조합은 눈에 매력적일 수 있으며 올바른 색상과 이미지만큼 올바른 감정을 유발할 수 있습니다.
좋은 소식은 WordPress를 사용하면 글꼴을 간단하게 변경하고 웹 사이트의 요구 사항에 맞게 사용자 지정할 수 있다는 것입니다. WordPress 커스터마이저 사용부터 플러그인 설치 및 페이지 빌더 사용에 이르기까지 WordPress에서 글꼴을 변경하는 데 사용할 수 있는 몇 가지 방법을 다루었습니다.
그게 다야! 이 기사가 WordPress에서 글꼴을 변경하는 방법을 배우는 데 도움이 되었기를 바랍니다.
자세한 내용은 다음과 같은 유용한 리소스를 확인하세요.
- WordPress에서 페이지를 복제하는 방법
- WordPress에서 디버그 모드를 활성화하는 방법
마지막으로 이 글이 마음에 드셨다면 페이스북과 트위터를 팔로우 해주세요.
