웹 사이트 콘텐츠를 잃지 않고 WordPress 테마를 변경하는 방법
게시 됨: 2022-10-07
따라서 귀하는 귀하의 웹사이트가 현재 테마를 넘어섰고 몇 가지 새로운 기능이 포함된 새로운 모양의 이점을 얻을 수 있다고 생각하기 때문에 저희를 찾아오셨습니다. 좋은 소식은 WordPress 테마로 작업하는 것이 매우 재미있다는 것입니다. 사용자 정의가 가능하므로 웹 사이트의 모양과 느낌을 빠르게 변경할 수 있습니다.
그러나 테마가 점점 더 복잡해지고 전자 상거래 상점과 같은 특정 웹 사이트에 맞게 조정되기 때문에 서로 원활하게 교환될 수 없습니다. 한 WordPress 테마에서 다른 WordPress 테마로 안전하게 전환하려면 약간의 파고가 필요합니다. 결국 활성 테마는 사이트의 기능에 너무 깊이 뿌리박혀 있기 때문에 변경 사항이 있으면 문제가 발생할 수 있습니다.
오류에 대한 문을 열지 않고 웹사이트 콘텐츠를 잃지 않고 테마를 변경하는 것은 단순히 활성화 버튼을 클릭하는 것보다 조금 더 오래 걸릴 수 있습니다. 그러나 몇 가지 간단한 절차를 따르면 전환 후에도 사이트가 계속해서 정상적으로 작동하도록 할 수 있으며 이것이 바로 우리가 논의할 내용입니다.
자, 바로 본론으로 들어가겠습니다!
WordPress 테마를 변경하기 전에 해야 할 일
테마를 변경하는 것은 몇 번의 마우스 클릭의 문제이지만 계속하기 전에 몇 가지 예방 조치를 취해야 합니다.
WordPress 테마 변경이 원활하게 진행되고 중요한 데이터가 손실되지 않도록 다음 체크리스트를 검토하는 것이 좋습니다.
1단계: 사이트 전체를 백업합니다.
WordPress 테마를 변경하기 전에 모든 파일을 백업해야 합니다. 테마를 변경해도 전체 웹사이트가 자동으로 손실되는 것은 아니므로 이는 예방 조치일 뿐입니다. 하지만 미안한 것보다 안전한 것이 좋습니다.
두 가지 방법으로 파일을 백업할 수 있습니다. 플러그인을 사용하거나 파일을 수동으로 백업할 수 있습니다.
Updraft Plus 및 BackupBuddy 와 같은 플러그인은 웹사이트의 플러그인, 데이터베이스, 테마, 콘텐츠 및 기타 파일을 자동으로 백업합니다. 또한 백업 플러그인은 일반적으로 사이트 외부의 안전한 위치에 백업 파일을 저장하므로 누군가가 데이터를 해킹하는 것에 대해 걱정할 필요가 없습니다.
웹 사이트가 큰 경우 수동 백업을 고려할 수도 있습니다. 수동으로 백업하는 방법은 다음과 같습니다.
- 웹사이트의 관리자 패널에 로그인합니다. 제어판은 웹사이트 호스팅 제공업체를 통해 이루어집니다.
- "FTP 액세스", "FTP 설정", "FTP 계정" 또는 "FTP 사용자" 옵션 중 하나를 선택합니다.
- 로그인하고 올바른 디렉토리에서 백업할 파일을 복사하십시오. 다른 브라우저에 "ftp:/yourwebsite.com"을 입력하면 됩니다. "귀하의 웹사이트"라고 표시된 곳에 웹사이트 이름을 입력합니다.
- 제어판으로 돌아가 "phpMyAdmin"을 실행합니다.
- 데이터베이스를 선택하십시오. 웹사이트가 하나뿐인 경우 해당 웹사이트가 유일한 웹사이트여야 합니다.
- 데이터베이스를 내보냅니다. 이 시점에서 데이터베이스 내보내기 옵션을 사용할 수 있어야 합니다.
내보낸 후에는 내보냈을 때와 같이 사이트를 수동으로 백업할 수 있습니다.
2단계: 현재 테마에서 스니펫을 복사합니다.
일부 WordPress 사용자는 테마의 functions.php 파일에 코드 조각을 추가하여 웹사이트를 사용자 정의하는 것을 좋아합니다. 불행히도 사람들은 이러한 변경이 한 번만 이루어졌기 때문에 일반적으로 이러한 변경 사항을 잊어버립니다.
귀하 또는 귀하의 웹 개발자가 이러한 변경을 수행한 경우 현재 테마 파일을 살펴보고 이전에 추가한 모든 추가 코드를 기록해 두십시오. 이렇게 하면 나중에 새 테마의 functions.php 파일이나 사이트별 WordPress 플러그인에 포함할 수 있습니다.
3단계: 웹사이트 데이터 추적을 복사합니다.
일부 사용자는 테마 파일에 분석 추적 코드를 직접 추가합니다. WordPress 테마를 사용하면 설정 패널에 Adsense 또는 Analytics 코드를 입력할 수도 있습니다. 그러나 테마를 전환하면 해당 정보가 손실되고 웹사이트가 더 이상 Google Analytics에서 추적되지 않습니다.
이것이 귀하의 Google Analytics 코드가 있는 위치인 경우 새 웹사이트 테마의 footer.php 파일에 다시 붙여넣을 수 있도록 기억해 두십시오.
4단계: 웹사이트를 유지 관리 모드로 유지합니다.
사용자가 새 테마로 전환하는 동안 웹사이트에 방문하는 경우 깨진 사이트가 표시되는 것을 원하지 않습니다. 따라서 전환할 시간 동안 유지 관리 모드를 활성화하는 것이 좋습니다. 선택할 수 있는 유지 관리 모드 플러그인이 많이 있습니다.
이를 위해 SeedProd 플러그인을 사용하는 것이 좋습니다. 웹 사이트에 대한 아름다운 곧 출시 및 유지 관리 모드 페이지를 쉽게 만들 수 있는 잘 알려진 WordPress 플러그인입니다.
유지 관리 모드를 활성화하려면 SeedProd의 무료 버전을 사용하세요. 사전 제작된 템플릿, 고급 사용자 지정 기능 및 이메일 마케팅 도구 통합이 포함된 프리미엄 버전도 사용할 수 있습니다. SeedProd 플러그인을 설치하고 활성화하여 사이트를 유지 관리 모드로 유지하십시오. 플러그인 → 새로 추가로 이동한 다음 설치 및 활성화하기만 하면 됩니다.
5단계: 로드 시간 및 주요 브라우저와의 호환성을 테스트합니다.
테마를 변경하기 전에 웹사이트의 로드 시간을 확인하여 웹사이트 변경 후 페이지 로드 시간의 차이를 빠르게 비교해야 합니다. 무료 속도 테스트 도구인 IsItWP 와 같은 WordPress 속도 테스트 도구를 사용하여 수행할 수 있습니다 .
WordPress 속도는 사용자 경험과 SEO에 필수적이므로 새 테마가 이전 테마보다 빠른지 확인하십시오. 또한 Internet Explorer, Firefox, Safari, Google Chrome 및 Opera 브라우저와 같은 모든 주요 브라우저에서 새 웹사이트 테마를 테스트해야 합니다.
방금 언급한 모든 작업을 완료했다고 가정하고 다음에 수행해야 할 작업을 살펴보겠습니다.
WordPress 테마를 설치하는 방법
위의 예방 조치에 따라 다음 단계는 웹 사이트의 테마를 설치하는 것입니다. 수천 개의 무료 및 유료 WordPress 테마 중에서 선택할 수 있습니다. 하지만 이 기사를 읽고 있다는 것은 웹사이트의 요구에 맞는 좋은 테마를 찾았음을 의미합니다.
그러나 아직 테마를 선택하지 않았다면 다음 테마를 적극 권장합니다.
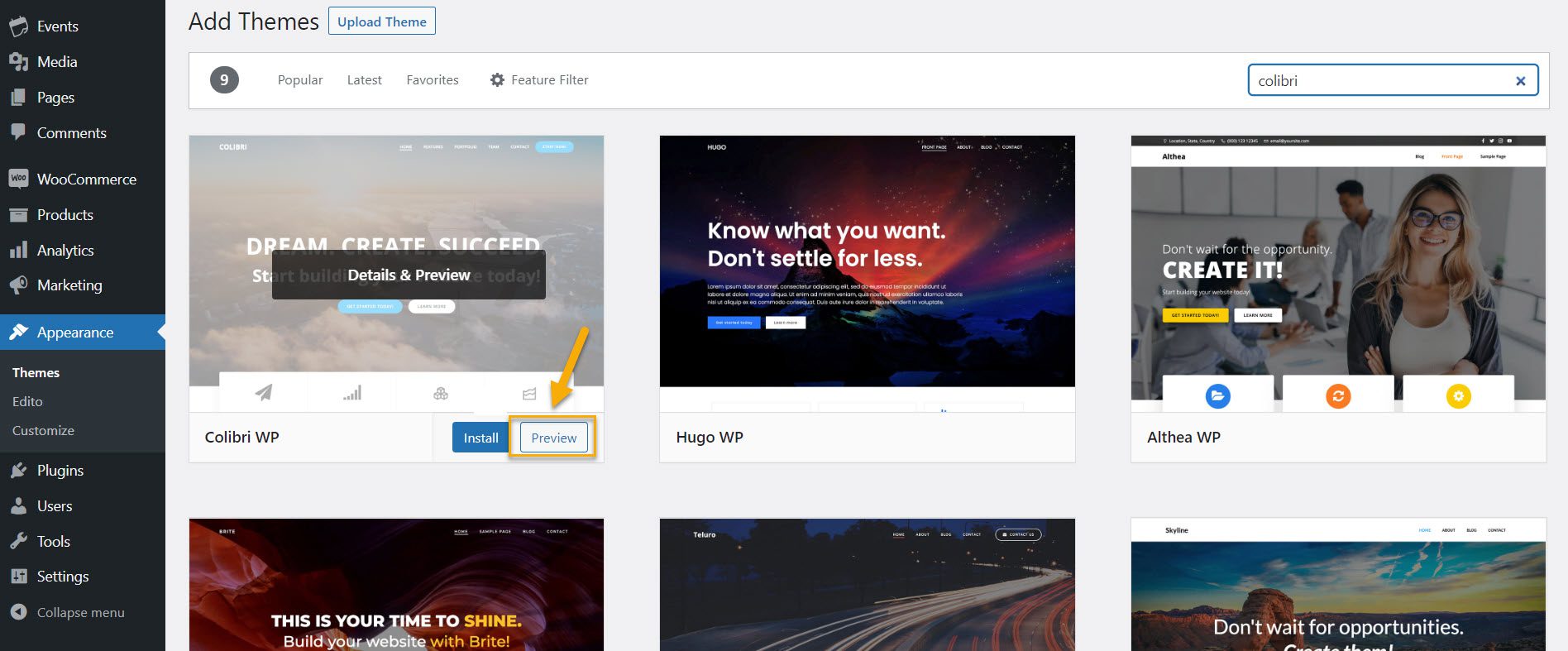
1. 콜리브리

Colibri는 대부분의 무료 WordPress 테마와 달리 많은 디자인 제어를 제공하는 무료 다목적 테마입니다. 결과적으로 Colibri는 가장 인기 있는 20대 WordPress 테마 중 하나입니다.
테마 설치 및 활성화 과정에서 Colibri 페이지 빌더를 설치하는 것을 권장합니다. 이 빌더는 많은 강력한 기능을 추가하고 드래그 앤 드롭으로 Colibri 사이트를 만들 수 있도록 하여 테마의 사용자 지정 프로그램을 향상시킵니다.
Colibri가 마음에 드는 점은 다음과 같습니다.
- 다양한 틈새 시장을 위한 90개 이상의 무료 및 프리미엄 템플릿 사이트. 처음부터 시작하든 미리 디자인된 템플릿을 사용하든 완벽하게 픽셀 단위가 될 때까지 쉽게 사용자 정의할 수 있습니다.
- 필요에 따라 수정할 수 있는 150개 이상의 사전 정의된 블록. 몇 가지 예로는 블록, 기능, 서비스, 팀, 평가, 포트폴리오, 연락처 블록 등이 있습니다.
- 궁극적으로 사용자 정의 블록을 생성하거나 기존 블록을 사용자 정의하기 위한 40개 이상의 끌어서 놓기 구성 요소;
- 단일 인터페이스에서 머리글에서 바닥글까지 웹사이트 편집
- 모바일 응답성;
- 간단하고 직관적인 사용자 인터페이스.
2. 마음을 사로잡다

Mesmerize는 웹사이트를 빠르게 만들 수 있는 무료 다목적 테마입니다. 최고의 사용자 정의 옵션(비디오 배경, 슬라이드쇼 배경, 그라디언트 오버레이 등) 중 하나입니다.
Mesmerize의 장점은 다음과 같습니다.
- 페이지에 넣고 완벽한 프레젠테이션을 만들기 위해 결합할 수 있는 많은 콘텐츠 블록이 있습니다.
- Mesmerize는 과다한 헤더 사용자 정의 옵션(사용자의 관심을 끄는 데 중요)을 제공합니다.
- 테마를 사용하면 전면 페이지 탐색, 내부 페이지 탐색 및 모바일 탐색을 구분할 수 있습니다.
- Mesmerize는 모바일 반응형이며 모바일 및 태블릿 장치에서 잘 보입니다.
3. 상승

Elevate는 2021년 후반에 출시된 무료 WordPress 테마입니다. 이 기사에 제시된 대부분의 테마와 달리 블록 기반이므로 기본 WordPress 편집기 내에서 사용자 정의할 수 있습니다. 다른 테마는 WordPress Customizer와 호환됩니다.
WordPress에서 웹 사이트를 사용자 지정하는 두 가지 기본 방법이 있습니다.
- 커스터마이저 사용 – Colibri, Mesmerize, Astra 및 기타 오래되고 인기 있는 테마와 마찬가지로
- 기본 편집기(일명 블록 편집기, 일명 Gutenberg 편집기) 사용. 2018년에는 이 새로운 경험이 표준이 되었습니다. 그러나 지식은 여전히 기본이므로 Kubio와 같은 제품은 수준을 높이고 WordPress 사용자가 디자인을 더 잘 제어할 수 있도록 만들어졌습니다.
좋은 점은 Kubio가 활성화되어 있는 동안 설치를 제안한다는 것입니다. Kubio 는 Elevate 테마에 고유한 기능을 추가할 환상적인 웹사이트 빌더입니다.
Elevate & Kubio 콤보에 대해 우리가 좋아하는 것은 다음과 같습니다.
- 디자이너가 만든 스타터 사이트;
- 170개 이상의 기성 섹션이 팀, 클라이언트, 포트폴리오 및 기능과 같은 다양한 범주로 나뉩니다.
- 50개 이상의 완전히 사용자 정의 가능한 블록 헤더, 탭, 아코디언, 슬라이더, 캐러셀 등과 같은 블록을 끌어다 놓은 다음 업그레이드된 블록 편집기에서 사용자화할 수 있습니다.
- 글꼴 크기는 PX, REM 또는 EM으로 지정할 수 있습니다.
- 기억하기 쉬운 웹사이트를 만들려면 모양 구분선, 오버레이, 섹션 겹침 및 시차를 사용하세요.
- 색상 팔레트를 만들어 사이트 전체에서 사용할 수 있습니다.
- 모바일 장치에 대한 응답성. 데스크탑, 태블릿 및 모바일 장치에서 색상, 배경, 텍스트 및 간격을 사용자 정의할 수 있습니다.
- 라이브 미리보기;
- 전체 사이트 편집 은 머리글, 바닥글, 사이드바 및 기타 변경을 수행하기 위해 WordPress 대시보드로 돌아가지 않고 단일 인터페이스에서 전체 웹사이트를 편집할 수 있는 기능을 말합니다.
테마를 결정한 후에는 WordPress 사이트에 설치해야 합니다. 아래 나열된 세 가지 방법 중 하나를 사용하여 WordPress 테마를 설치할 수 있습니다.

- WordPress 테마 검색 옵션 사용하기
- WordPress 대시보드에서 테마 업로드
- FTP를 사용하여 테마 설치.
라이브로 전환하지 않고 WordPress 테마를 전환하는 방법
새 테마를 설치하면 전환할 준비가 된 것입니다!
그러나 라이브 웹사이트에 구현하기 전에 테마를 테스트하는 것이 항상 권장됩니다. 이를 통해 기존 플러그인과 새 테마의 호환성을 테스트하고 모든 것이 예상대로 작동하는지 확인할 수 있습니다.
라이브로 전환하지 않고 WordPress 테마를 변경하는 두 가지 방법이 있습니다.
1. 라이브 미리보기 옵션을 사용하여 WordPress 테마를 변경합니다.
기본적으로 워드프레스에서는 테마를 변경하지 않고 웹사이트에서 테마를 미리 볼 수 있습니다. 이렇게 하려면 관리자 패널의 왼쪽 사이드바에서 모양 » 테마로 이동합니다.

이 페이지에는 사이트에 설치된 모든 테마가 표시됩니다. 테마를 미리 보려면 테마 위로 마우스를 이동하고 라이브 미리 보기 버튼을 클릭합니다. 라이브 미리보기를 통해 활성화하기 전에 새 테마가 웹사이트에서 어떻게 보일지 확인할 수 있지만 제한적입니다. 또한 실시간 미리보기는 코드 충돌을 방지하지 않습니다.
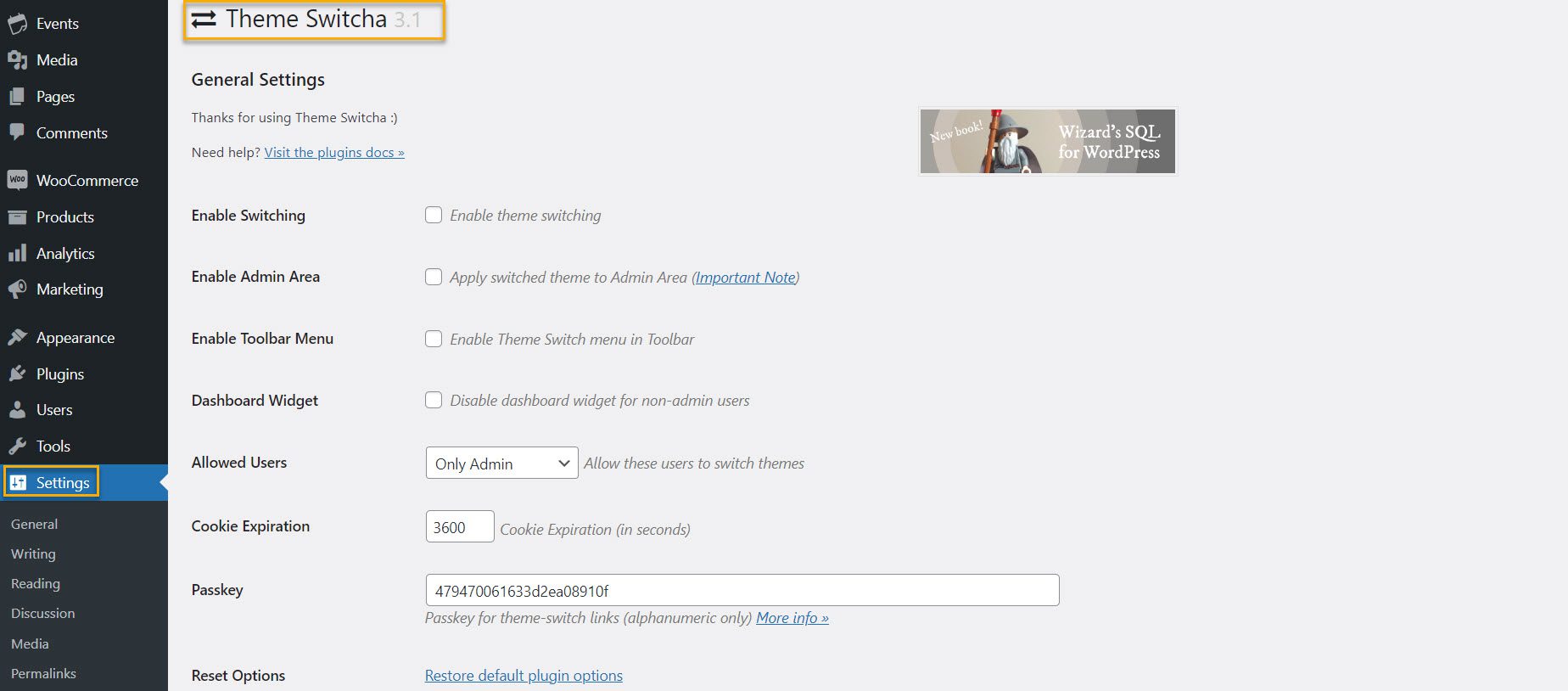
2. Theme Switcha 플러그인을 사용하여 WordPress 테마를 변경합니다.
그리고 WordPress에는 모든 것에 대한 플러그인이 있기 때문에 WordPress 테마를 변경하기 위한 플러그인이 있는 것은 당연합니다. 활성 테마가 방문자에게 표시되는 동안 Theme Switcha 를 사용 하여 사이트 프론트 엔드에서 테마를 테스트할 수 있습니다. 이 플러그인에는 몇 가지 기능이 더 있지만 이 기사에서는 테마 전환 기능에 집중할 것입니다.
먼저 이 무료 플러그인을 설치하고 활성화해야 합니다. 플러그인 → 새로 추가로 이동하여 설치 및 활성화를 클릭합니다. 그런 다음 관리자 패널의 왼쪽 사이드바에서 설정 → 테마 전환으로 이동합니다.

설정 페이지에서 "테마 전환 사용" 상자를 선택한 다음 페이지 하단으로 스크롤하여 변경 사항 저장을 클릭합니다.

이 페이지 하단에서 이 플러그인은 이제 설치된 모든 테마를 표시합니다. 웹 브라우저의 새 탭에서 보려면 새 테마를 클릭하십시오.
라이브 사이트에서 테마를 변경하는 방법
새 테마를 테스트한 후 WordPress 사이트에서 테마 변경을 시작할 수 있습니다. 이렇게 하려면 WordPress 관리자 패널의 왼쪽 사이드바에서 모양 → 테마로 이동합니다.

WordPress 테마를 변경하려면 사용하려는 테마 위에 마우스 커서를 놓고 이 페이지에서 활성화 버튼을 클릭합니다. 그게 전부입니다. 이제 웹사이트의 홈페이지를 방문하여 새 테마를 볼 수 있습니다.
테마 변경 후 해야 할 일
웹 사이트에서 테마를 변경한 후 유지 관리 모드를 종료하기 전에 다음 작업을 완료해야 합니다.
웹사이트를 테스트합니다.
먼저 모든 기능, 플러그인 및 위젯이 작동하는지 확인합니다. 또한 웹사이트를 테스트하고 게시물, 댓글, 이미지 및 문의 양식과 같은 다양한 요소를 검사해야 합니다.
브라우저 간 호환성도 확인하는 것을 잊지 마십시오. 특정 항목은 브라우저에 따라 다르게 표시됩니다.
웹사이트가 모든 주요 브라우저에서 제대로 표시되는지 확인하려면 Google Chrome, Firefox, Safari 및 Internet Explorer와 같은 여러 브라우저에서 테스트하세요.
추적 코드를 추가하십시오.
기능 및 브라우저 간 호환성을 테스트한 후 분석 및 Adsense 추적 코드를 사이트에 추가해야 합니다.
Google Analytics 추적 코드를 추가하려면 MonsterInsights 플러그인을 사용하십시오. 이를 통해 WordPress 대시보드에서 직접 분석을 올바르게 구성하고 자세한 웹사이트 통계를 볼 수 있습니다.
유지 관리 모드를 끕니다.
유지 관리 모드를 해제하여 사이트를 활성화할 수 있습니다. 예를 들어 SeedProd 플러그인을 사용하는 경우 WordPress 대시보드에서 SeedProd → 페이지로 이동하고 유지 관리 모드를 '비활성'으로 전환합니다.
로딩 시간 및 이탈률을 테스트합니다.
일부 도구를 사용하면 페이지가 로드되는 데 걸리는 시간을 관찰하여 웹사이트의 로드 시간을 측정할 수 있습니다. Pingdom 도구 는 간단하고 여러 테스트 서버 위치를 제공하기 때문에 우리가 가장 좋아하는 도구 중 하나입니다. 테스트할 페이지의 URL을 입력하고 Pingdom 도구를 사용할 서버를 선택합니다. 미국에 2개를 포함하여 4개의 서버 중에서 선택할 수 있습니다.
대부분의 인기 있는 호스팅 제공업체는 미국에 데이터 센터를 가지고 있기 때문에 해당 서버를 사용할 때 더 나은 결과를 볼 수 있습니다. 그러나 오스트레일리아 및 스웨덴 테스트 서버에서도 테스트를 실행하여 해당 국가의 사용자에게 사이트가 얼마나 빨리 로드되는지 더 잘 이해하면 도움이 될 것입니다.
테마를 전환한 후 사이트의 이탈률을 주시해야 한다는 점도 중요합니다. 새 테마가 비우호적이고 사용하기 어려운 경우 사이트 이탈률이 증가할 수 있습니다.
관련 게시물, 인기 게시물 위젯 및 이동 경로를 포함하여 이탈률을 줄이고 페이지 조회수를 늘릴 수 있습니다.
피드백을 요청합니다.
그리고 아마도 가장 중요한 것은 사용자 피드백입니다. 웹사이트 디자인을 개선하는 방법에 대해 사용자에게 피드백을 요청하세요. 설문조사 양식이나 온라인 설문조사를 사용하여 사용자 피드백을 수집할 수 있습니다.
이메일 마케팅 서비스를 사용하여 구독자와 새로운 디자인을 공유하고 피드백을 요청할 수 있습니다. 이것은 그들이 개선되기를 바라는 것에 대한 아이디어를 얻는 데 도움이 될 것입니다.
테마를 전환한 후 웹사이트에서 확인해야 할 사항.
웹사이트를 테스트하고 추적 코드를 추가하는 것 외에도 다음과 같이 계속 주시해야 할 몇 가지 사항이 있습니다.
디자인 요소
특정 웹사이트 디자인 요소는 중요하며 방문자 참여 및 사용자 경험에 직접적인 영향을 미칩니다. 다음은 테마 변경이 완료되는 즉시 확인해야 하는 상위 몇 가지입니다.
- 홈페이지: 올바른 페이지가 홈페이지로 표시되고 있습니까? 일부 테마에는 WordPress 페이지 계층 외부에 전용 홈페이지가 있으므로 올바른 홈페이지를 지정해야 합니다. 예를 들어 이전 테마에 사용자 정의 홈페이지가 있는 경우 페이지 초안에 저장되고 새 테마의 기본 홈페이지가 대신 표시됩니다.
- 메뉴: 메뉴가 사라진 경우 다시 만들어야 할 수 있습니다. 먼저 각 링크가 올바르게 작동하는지 확인하십시오. 또한 이전 테마의 모든 링크가 여전히 표시되는지 다시 확인하십시오. 예를 들어 일부는 디자인 제약으로 인해 사라졌을 수 있습니다.
- 사용자 정의 CSS: 사용자 정의 CSS는 기본 테마 외에 웹사이트의 모양을 변경하기 위해 사이트 테마에 삽입된 코드 조각입니다. 템플릿을 대량으로 변경하는 간단한 방법입니다. 이것은 사용자 정의 CSS가 테마별로 다르기 때문에 새 테마로 자동으로 이월되지 않는 것 중 하나입니다. 어쨌든, 방금 이전 음악을 삭제하고 새 음악으로 교체했다는 점을 감안할 때 새 테마에 사용자 정의 CSS가 필요한지 여부를 고려해야 합니다.
- 사용자 경험: 테마 간의 가장 눈에 띄는 차이점 중 하나는 사용자 경험입니다. 대부분의 조각이 이제 브라우저에서 올바르게 표시되지만 항상 그런 것은 아닙니다. 사이트가 다양한 화면 크기에서 올바르게 렌더링되는 기능은 현대 웹 디자인의 초석입니다. 사이트의 로딩 시간도 확인하십시오. 새 테마 설치가 로드 시간에 영향을 주었습니까? 속도는 SEO에서 필수적입니다. 일반적으로 새 테마가 이전 테마보다 빠르게 로드되기를 원합니다. 또한 사용자 경험을 향상시킵니다.
- 기타 요소: 게시물, 댓글 섹션, 이미지, 페이지, 양식 등 모두 일관성을 확인해야 합니다.
WordPress 테마를 전환할 때 발생할 수 있는 오류
경험상 새로 설치된 WordPress 테마에 몇 가지 문제가 발생할 수 있습니다. 다음은 잠재적 오류 목록입니다.
- 새 테마는 자체 레이아웃을 적용하므로 기존 레이아웃이 손상됩니다.
- 테마가 설치된 플러그인과 호환되지 않습니다.
- 테마가 현재 PHP 버전과 일치하지 않습니다.
- 사용자 정의 위젯이 제거됩니다.
- 탐색 메뉴는 경고 없이 링크를 잃을 수 있습니다.
- 문의 양식이 작동을 멈췄습니다.
- 페이지 내의 섹션이 깨질 수 있습니다.
- 이전 테마에서 추가한 모든 단축 코드는 제거됩니다.
- 스키마 데이터에 오류가 있습니다.
이 목록은 완전히 포괄적이지는 않지만 피해야 할 실수에 대한 아이디어를 제공합니다. 그렇기 때문에 먼저 스테이징 사이트에 테마를 설치하고 라이브 사이트를 변경하기 전에 문제를 해결하는 것이 중요합니다.
마무리
그리고 당신은 그것을 가지고 있습니다! 웹사이트를 준비하고 보호하기 위한 조치를 취한 후에는 테마를 변경하는 것이 더 이상 두렵거나 두렵지 않습니다. 사람들은 종종 사이트 테마를 초과하여 대체하기를 원하며 WordPress 테마는 처음부터 시작하지 않고도 웹사이트를 개선할 수 있는 훌륭한 방법입니다.
이 단계별 가이드가 WordPress 테마를 빠르게 변경하는 데 도움이 되기를 바랍니다. 이제 끝내러 갑니다!
