WordPress 헤더 로고를 변경하는 방법
게시 됨: 2023-03-23로고는 첫인상입니다. 계약서, 이메일 서명, 그리고 가장 중요하게는 귀하의 웹사이트에 이를 새겼을 것입니다.
사이트 소유자는 사이트의 모든 페이지 왼쪽 상단에 로고를 눈에 잘 띄게 표시하여 사용자가 자신이 있는 웹사이트를 쉽게 식별하고 로고를 클릭하여 해당 사이트의 홈페이지로 다시 이동할 수 있도록 하는 것이 일반적인 관행이 되었습니다. .
이 때문에 새 WordPress 사이트를 만들고 선택한 테마를 구현한 후 가장 먼저 설정하고 싶은 것 중 하나는 상단 모서리 로고입니다.
이 문서에서는 다음에 대해 알아봅니다.
WordPress 사이트에서 로고의 중요성
로고는 고객을 위한 시각적 정체성을 강화합니다. 좋은 로고는 브랜드를 차별화하고 고객과의 신뢰를 구축하는 데 도움이 됩니다. 사람들이 귀하의 로고를 볼 때 귀하의 작업, 제품 또는 서비스의 품질에 대해 생각하고 이러한 감정을 브랜드의 시각적 측면과 연관시키기 시작합니다.
리브랜딩 프로세스를 거쳐 새 로고가 있거나 첫 번째 웹사이트를 설정하는 새로운 비즈니스 소유자이거나 상관없이 눈에 잘 띄는 로고 배치는 청중에게 브랜드 인지도를 구축하기 시작하는 가장 좋은 방법 중 하나입니다.
웹사이트는 브랜드 메시지의 대부분을 전달하는 그릇이므로 높은 로고 가시성은 메시지를 시각적 정체성에 연결하는 좋은 방법입니다.
WordPress 로고를 변경하는 방법
WordPress 웹사이트에서 헤더 로고를 변경하는 과정은 선택한 테마에 따라 약간씩 다릅니다. WordPress의 고유한 유연성은 귀하의 프로세스가 다른 디지털 아키텍처를 가진 다른 사이트 소유자와 다르게 보일 수 있지만 기본 단계는 여전히 유사하다는 것을 의미합니다.
다음은 표준 WordPress 테마, 비표준 WordPress 테마 및 사용자 정의 WordPress 테마를 포함하여 대부분의 WordPress 환경에서 로고를 변경하는 데 도움이 되는 몇 가지 빠르고 쉬운 단계입니다.
참고 : WordPress 사이트를 광범위하게 변경하기 전에 항상 사이트의 백업을 만들고 Local과 같은 로컬 개발 도구를 사용해야 합니다 .
표준 WordPress 테마에서 로고 변경
대부분의 표준 WordPress 테마의 경우 다음 단계에 따라 헤더 로고를 변경할 수 있습니다.
1. WordPress 관리자 에 로그인합니다.
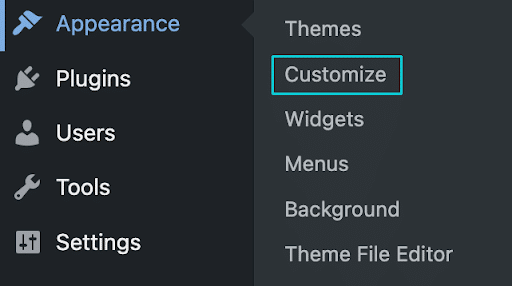
2. 모양 > 사용자 지정을 클릭합니다.

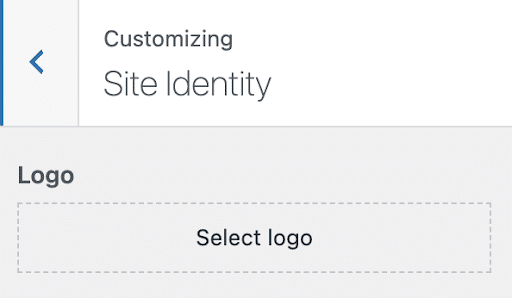
3. 사이트 ID 클릭

4. 로고 선택을 클릭하거나 이미 로고가 있는 경우 로고 변경을 클릭합니다.
5. 배경이 투명한 미디어 라이브러리에 로고 파일을 업로드하거나 라이브러리에서 기존 로고 파일을 선택합니다. 이 단계에서 이미지를 자르라는 메시지가 표시될 수 있지만 이미지 전체를 유지하려면 언제든지 "자르기 건너뛰기"를 누를 수 있습니다.
6. 변경 사항을 저장하고 게시하여 새 로고를 확인하세요!

비표준 WordPress 테마에서 로고 변경
선택한 테마에 대해 위의 단계가 작동하지 않는 경우 가장 좋은 경로는 선호하는 검색 엔진을 사용하여 "[선택한 테마]의 로고를 변경하는 방법"을 검색하는 것입니다.

잘 문서화된 대부분의 테마에는 WordPress 헤더 로고를 변경하는 데 도움이 되는 많은 정보가 테마 제작자로부터 직접 또는 WordPress 커뮤니티의 다른 구성원으로부터 얻을 수 있습니다.
사용자 정의 WordPress 테마에서 로고 변경
사용자 지정 테마로 작업하는 경우 변경 사항을 라이브로 배포하기 전에 백업을 만들고 로컬 개발 환경에서 변경 사항을 시도하여 이 프로세스를 시작하는 것이 특히 중요합니다.
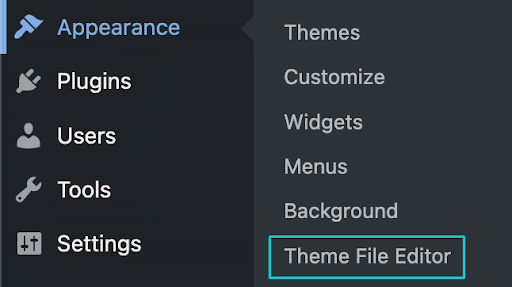
배경이 투명한 로고 파일을 미디어 라이브러리에 업로드하여 시작하십시오. 그런 다음 Appearance > Editor로 이동하여 테마 코드에 액세스합니다.

편집기에 있으면 헤더 파일을 찾습니다. 일반적으로 header.php 또는 이와 유사한 이름이 지정됩니다. 파일 내에서 로고를 표시하는 코드를 식별합니다. 이것은 일반적으로 .img로 끝나는 작은 HTML 조각처럼 보입니다.
이제 미디어 라이브러리에서 새 로고 파일의 URL을 가져오고 'src' 속성을 해당 URL로 바꿉니다. 변경 사항을 저장하고 홈페이지와 몇 가지 내부 페이지를 확인하여 로고가 사용자 지정 테마의 범위 내에서 잘 맞는지 확인합니다.
로고가 의도한 대로 보이면 계속 진행하여 라이브 사이트에서 변경하십시오. 그렇지 않은 경우 이러한 변경 사항을 해결하는 데 도움이 되는 WordPress 개발자를 고용하는 것을 고려할 수 있습니다.
일반적인 WordPress 로고 크기
이제 로고를 변경할 준비가 되었고 투명한 배경의 파일이 준비되었으며 파일을 내보내려고 합니다. 궁금한 것은 일반적인 WordPress 로고 크기는 무엇입니까?
좋은 소식은 이 질문에 대한 확실하고 빠른 답이 없다는 것입니다. 일반적으로 로고 파일이 읽을 수 있을 만큼 충분히 큰지 확인하고 싶을 것입니다. 특히 로고가 하나 이상의 단어를 사용하지만 너무 커서 로고의 다른 요소에 영향을 주거나 이동하거나 이동할 수 없는 경우에는 더욱 그렇습니다. 대지.
WordPress 로고에 필요한 크기는 로고의 모양과 테마에 따라 다를 수 있으므로 테마를 사용하는 사이트에 가장 적합한 크기에 대한 자세한 내용은 테마 문서를 확인하세요.
좋은 출발점으로 정사각형, 삼각형 또는 원형 로고는 160×160픽셀로, 직사각형 로고는 200×100픽셀로 크기를 조정해 보세요. 변경 사항을 로컬 환경에 게시하여 어떻게 보이는지 확인하고 거기에서 크기 조정에 필요한 조정을 합니다.
훌륭한 로고를 만들기 위한 팁
로고를 만드는 데 잘못된 방법이나 올바른 방법은 없습니다. 내부 디자인 팀과 협력하거나 브랜딩을 돕기 위해 대행사를 고용했는지 여부에 관계없이 로고가 멋지게 보이고 의도한 청중의 공감을 얻을 수 있는 몇 가지 방법이 있습니다.
먼저 업계의 다른 사람들이 무엇을 하고 있는지 살펴보십시오. 이를 통해 표준이 무엇인지, 귀하와 경쟁사 간의 유사점을 만들 수 있는 부분, 눈에 띄는 데 도움이 되도록 의도적으로 변경할 수 있는 부분에 대한 좋은 아이디어를 얻을 수 있습니다.
로고가 비즈니스에 대한 정확한 이야기를 전달하고 싶지만 다른 로고와 너무 유사하거나 너무 다른 로고는 너무 많이 섞이거나 아픈 엄지손가락처럼 튀어나오게 만들 수 있습니다.
업계의 다른 사람들과 작은 유사점을 주입할 수 있는 한 가지 영역은 색상 팔레트를 통해서입니다. 예를 들어 많은 의료 로고는 중간에서 어두운 파란색 음영을 선택합니다. 파란색은 신뢰성과 신뢰성을 전달할 수 있기 때문입니다. 청중이 받기를 원하는 메시지를 보내고 있는지 확인하기 위해 색상 팔레트를 신중하게 선택하십시오.
일반적인 디자인 아이디어가 있으면 "스퀸트 테스트"를 사용하여 로고를 확인하십시오. 고려 중인 로고의 크기를 사용하려는 가장 작은 크기로 조정합니다(예: 웹사이트 헤더에 사용할 로고의 크기). 눈을 가늘게 뜨면 그 크기의 로고를 알아볼 수 있습니까? 그렇다면 아마 잘하고 있는 것입니다. 그렇지 않은 경우 요소의 양을 줄이고 디자인을 단순화하여 표시되는 위치에 상관없이 읽을 수 있도록 하십시오.
로고가 곁눈질 테스트를 통과하면 로고를 평가하기 위해 포커스 그룹을 구성하는 것도 고려할 수 있습니다. 이 그룹에는 회사의 사명에 익숙한 사람과 그렇지 않은 사람이 모두 포함되어야 합니다.
로고를 인식할 때 각 그룹이 비슷한 느낌을 받습니까? 그들의 반응은 매우 비슷합니까? 로고는 브랜드에 대한 청중의 감정을 통합해야 하므로 명확한 진술을 하고 있는지 확인하십시오.
WordPress 헤더 로고로 시각적 표현 만들기
이 가이드가 로고를 효과적으로 사용하여 웹 사이트의 모든 페이지에서 시각적 정체성을 구축하는 데 도움이 되기를 바랍니다.
리소스 센터를 방문하여 모든 사이트에서 아름다운 로고를 만들고 구현하는 데 도움이 되는 추가 문서를 확인할 수 있습니다! 시작하는 데 도움이 되는 몇 가지 사항은 다음과 같습니다.
다음 로고에 대한 영감
로고 디자인의 중요성을 설명하는 방법
CSS 스프라이트를 사용하여 반응형 로고 만들기
