WordPress 테마를 변경하는 방법(콘텐츠 손실 없이)
게시 됨: 2022-04-29WordPress 테마를 변경하는 것은 새로운 기능을 잠금 해제하거나 사이트에 새로운 모습을 제공하는 좋은 방법입니다. 테마를 전환하는 것은 버튼 클릭만큼 간단하지 않지만 웹사이트가 부족하다는 두려움에 사로잡혀서는 안 됩니다.
심호흡을 하고, 체계적으로 단계를 따르고, 완전하고 세심한 작업을 수행할 시간이 있는지 확인하십시오. 그러면 웹 사이트의 개선되고 더 현대적이며 사용 가능한 버전이 현실이 될 수 있습니다.
WordPress 테마를 변경할 때라는 신호
온라인 상점, 블로그 또는 서비스 기반 웹 사이트를 운영하든 관계없이 사이트의 디자인이나 기능을 업데이트해야 할 때가 올 수 있습니다. 브랜드 새로 고침에 맞게 새로운 모습이 필요할 수 있습니다. 새롭고 현대적인 디자인 트렌드를 따라가고 싶을 수도 있습니다. 또는 사이트 속도를 향상시키거나 유용한 기능을 추가해야 할 수도 있습니다.
다음은 WordPress 테마를 전환하려는 몇 가지 이유입니다.
- 방문자에게 현재 브랜딩과 일치하는 현대적인 최첨단 디자인을 보여줍니다.
- 최신 WordPress 기능 및 추가 기능을 효과적으로 사용
- 모바일 우선 디자인과 같은 Google SEO 순위 요소의 최신 변경 사항을 통합합니다.
- 솔루션을 직접 코딩할 필요 없이 ADA 또는 WCAG 접근성 표준 충족
- 페이지 레이아웃 및 새로운 블록 유형에 액세스하여 사이트에 매력적인 콘텐츠를 빠르고 쉽게 추가
- 보다 간소화된 코드로 사이트의 속도 문제 개선
- 개발자가 테마를 더 이상 지원하지 않는 경우 사이트 보안을 보호하세요.
이러한 모든 잠재적인 이점으로 인해 WordPress 테마를 변경하는 것이 나쁜 생각입니까? 네. 다음은 테마 전환을 더 어렵게 만드는 몇 가지 잠재적 시나리오입니다.
- 귀하의 웹사이트는 사용자 정의 테마 종속 페이지 빌더를 사용하여 구축되었습니다.
- 웹사이트에는 사용자 정의 위젯, 단축 코드 또는 게시물 유형과 같은 스타일링 외에도 테마를 변경하면 손실되는 추가 기능이 포함됩니다.
- 웹사이트에 테마와 함께 패키지된 특정 블록 또는 플러그인이 포함되어 있습니다.
그러나 이러한 잠재적인 문제는 모두 해결할 수 있습니다. 그리고 어떤 경우에는 테마를 전환하는 것이 중요합니다. 예를 들어 테마가 더 이상 지원되지 않는 경우 테마를 고수하면 실제 보안 및 기능 위험이 발생합니다.
그러나 특히 이러한 종류의 경우 진행하기 전에 사이트의 전체 백업을 수행하고 가능하면 준비 환경에서 작업하는 것이 좋습니다.

새로운 WordPress 테마에서 찾아야 할 사항
새 WordPress 테마(또는 WooCommerce 테마)를 선택할 때 다음을 찾으세요.
1. 당신을 묶지 않는 기능
사용자 정의 게시물 유형 또는 페이지 빌더와 같은 많은 보너스 기능을 제공하는 테마는 훌륭한 올인원 거래처럼 보일 수 있습니다. 그러나 이와 같은 테마를 사용한다는 것은 미래에 전환하기가 훨씬 더 어렵다는 것을 의미합니다. 필수 기능을 유지하기 위해 이 테마에 잠겨 있습니다. 개발자가 향후 지원 또는 업데이트 제공을 중단하면 보안 문제가 될 수 있습니다. 또한 포함된 모든 기능을 사용하지 않는 경우 사이트가 필요한 것보다 느려질 수 있습니다.
따라서 레이아웃만 제공하는 테마를 찾고 별도의 플러그인을 사용하여 필요한 기능을 제공하는 경우가 많습니다.
2. 적극적인 개발 및 지원
최신 버전의 WordPress에서 작동하도록 정기적으로 업데이트되는 테마를 선택해야 합니다. 이는 무료 옵션을 선택하든 프리미엄 옵션을 선택하든 적용됩니다. 공개 포럼이든 개인 발권 시스템이든 지원이 포함된 테마를 선택하는 것도 좋습니다.
3. 현대적인 디자인 기법
이것은 물론 훌륭한 시각적 모양을 의미하지만 모바일 우선 디자인을 사용하고 WordPress 블록을 활용하며 접근성 표준을 구현하는 최신 브라우저를 염두에 두고 구축된 것이기도 합니다.
4. 좋은 리뷰
리뷰는 매우 자주 테마가 고품질임을 알려주는 가장 좋은 방법입니다. 실제 사용자가 디자인, 사용 편의성, 속도, 기능 및 지원에 대해 어떻게 말하는지 확인하십시오. 그리고 나쁜 피드백이 많다면 멀리하는 것이 좋습니다.
WordPress 테마를 변경하기 전에 해야 할 일
새 테마를 선택한 후에는 현재 웹사이트가 전환을 처리하기에 가장 좋은 위치에 있는지 확인하십시오. 테마를 변경하기 전에 다음 단계를 따르세요.
- 사이트를 백업하십시오 . 프로세스를 시작하기 전에 전체 백업을 생성해야 합니다. Jetpack Backup은 클릭 몇 번이면 쉽게 복원할 수 있으며 테마가 변경된 후에도 계속해서 투자를 보호하는 것을 고려해야 합니다. 일이 잘못되면 가장 친한 친구가 될 것입니다.
- 사용자 정의 PHP 코드에 대해 기존 사이트를 감사합니다 . 특히 functions.php 파일에 추가된 사용자 정의 코드가 있는지 현재 테마 파일을 확인하십시오. 코드 조각을 새 테마에 삽입할 수 있는 로컬 파일에 복사하거나 코드 조각과 같은 플러그인을 사용하여 이 같은 기능을 테마에 종속되지 않게 만드십시오.
- 사용자 정의 CSS 코드에 대해 기존 사이트를 감사합니다 . 사이트의 기능과 관련될 수 있는 CSS 코드에 직접 변경한 사항이 있는지 현재 테마를 확인하세요. 주요 변경 사항을 새 테마에 삽입할 수 있는 로컬 파일에 복사합니다. 또한 WordPress 사용자 정의 프로그램의 추가 CSS 섹션을 사용하여 테마에서 분리하는 사용자 정의 CSS 코드를 나중에 추가할 수도 있습니다.
- 모든 추적 코드를 유지하십시오. 여기에는 Google Analytics 추적 코드와 Facebook 픽셀이 포함됩니다. 이를 별도의 파일에 복사하면 사이트에 다시 추가할 수 있습니다.
- 위젯화된 영역 의 스냅샷을 찍 습니다. 바닥글 및 사이드바와 같은 위젯 영역은 테마 변경 중에 손실될 가능성이 가장 높은 섹션입니다. 대시보드에서 위젯의 스크린샷을 찍어 전환 후 쉽게 다시 만들 수 있습니다.
- 필요한 테마 종속 기능을 모두 교체합니다 . 사이트에서 기본 제공 페이지 빌더, 사용자 정의 게시물 유형, 단축 코드 또는 패키지된 프리미엄 플러그인과 같은 테마별 기능을 사용하는 경우 다른 솔루션을 찾아야 합니다. 가장 좋은 전략은 이 기능을 동일한 서비스를 제공하지만 테마 외부에 있는 신뢰할 수 있는 플러그인으로 교체하는 것입니다. 테마가 사용자 정의 페이지 빌더를 사용하는 경우 이는 특히 중요하지만 까다롭습니다. 새 테마 내에서 완전히 다시 빌드해야 하는 경우를 대비하여 간단한 로컬 파일에 텍스트 기반 콘텐츠를 보존할 수 있습니다.
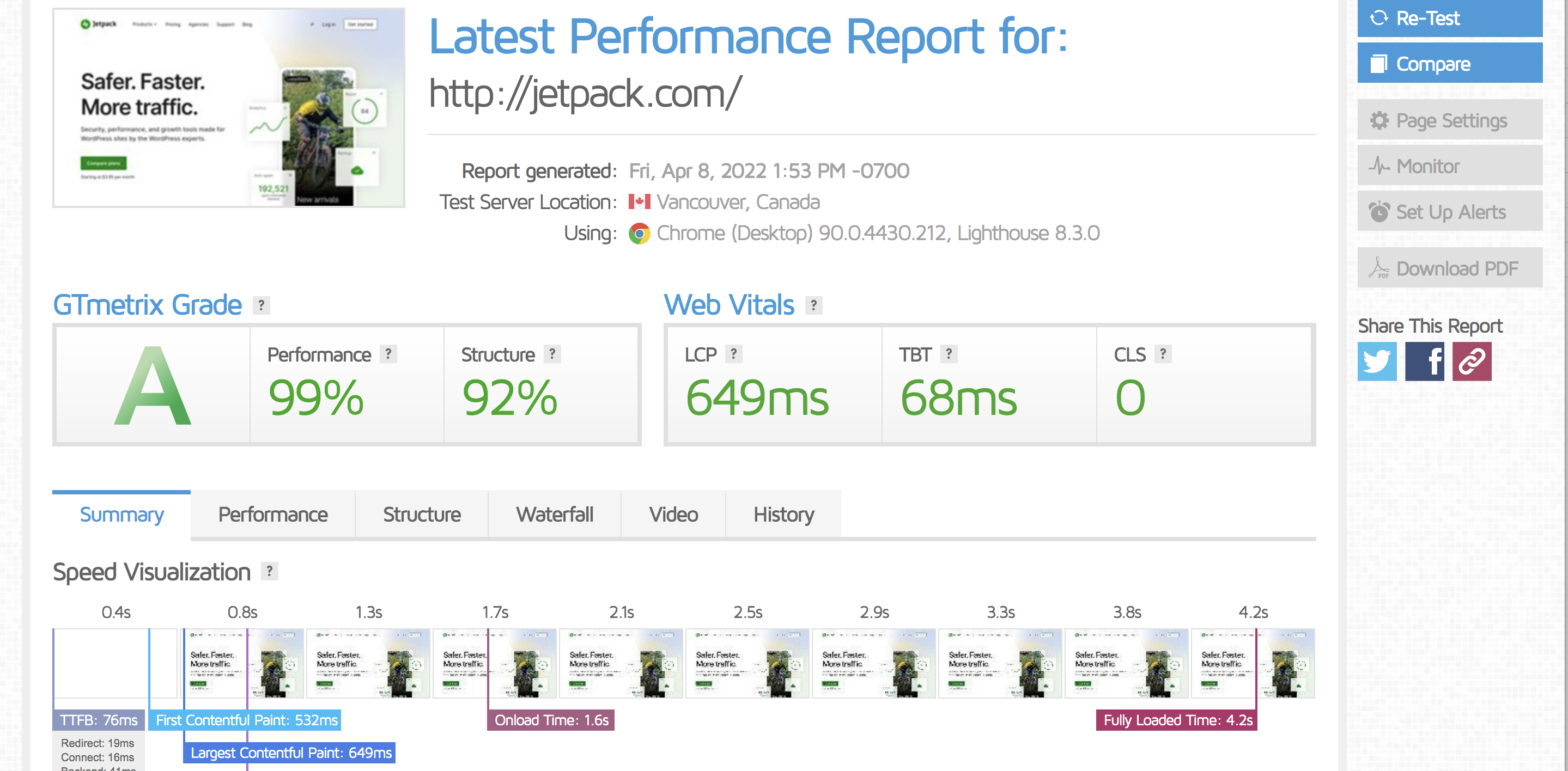
- 속도 테스트를 실행합니다 . 마지막으로 새 테마가 최소한 이전 사이트만큼 성능을 발휘하는지 확인하고 싶을 것입니다. 따라서 전환 전과 후의 결과를 비교할 수 있도록 전환하기 전에 속도 테스트를 실행하십시오. Google PageSpeed Insights 및 GTmetrix와 같은 도구는 훌륭한 옵션입니다.

WordPress 테마를 변경하는 방법
WordPress 테마를 변경할 준비가 되면 사이트를 잠그는 것부터 시작하세요. 예를 들어 새 블로그 게시물, 전자 상거래 주문 또는 양식 제출과 같이 이전할 수 없는 사이트에서 아무도 변경하거나 조치를 취하지 않도록 하십시오. 또한 전환하는 동안 사이트 방문자가 완료되지 않았거나 결함이 있는 웹사이트를 보지 못하도록 하고 싶습니다.

일반적으로 이는 전체 사이트를 유지 관리 모드로 전환하는 것을 의미합니다. 검색 엔진 순위에 영향을 주지 않고 사이트의 전체 프런트 엔드를 유지 관리 페이지로 대체하는 몇 가지 훌륭한 플러그인이 있습니다.
유지 관리 모드에 들어가면 방문자가 테마 교체가 진행되는 것을 보지 않고도 무대 뒤에서 라이브 사이트의 레이아웃을 작업할 수 있습니다. 그러나 호스팅에 액세스할 수 있는 경우 개발 작업을 위해 사이트의 전체 복사본인 스테이징 사이트를 만드는 것이 훨씬 좋습니다. 좋은 호스팅 패키지를 사용하면 호스팅 제어판에서 클릭 한 번으로 스테이징 사이트를 만들고 쉽게 메인 사이트에 다시 게시할 수 있습니다. 호스팅에 이 기능이 없으면 Jetpack Backup을 사용하여 복사본을 만들고 하위 도메인 아래에 설치하거나 WP Staging과 같은 스테이징 플러그인을 사용할 수 있습니다.
유지 관리 벽 뒤에 있는 기본 사이트에서 작업하든 스테이징 사이트에서 작업하든 테마를 변경하는 단계는 다음과 같습니다.
- 새 테마를 설치합니다 . 대시보드에서 모양 → 테마 로 이동하여 상단의 새로 추가 버튼을 클릭합니다. 여기에 새 테마의 ZIP 파일을 업로드하거나 테마가 WordPress 디렉토리에 있는 경우 검색 기능을 사용하여 찾아서 선택할 수 있습니다.
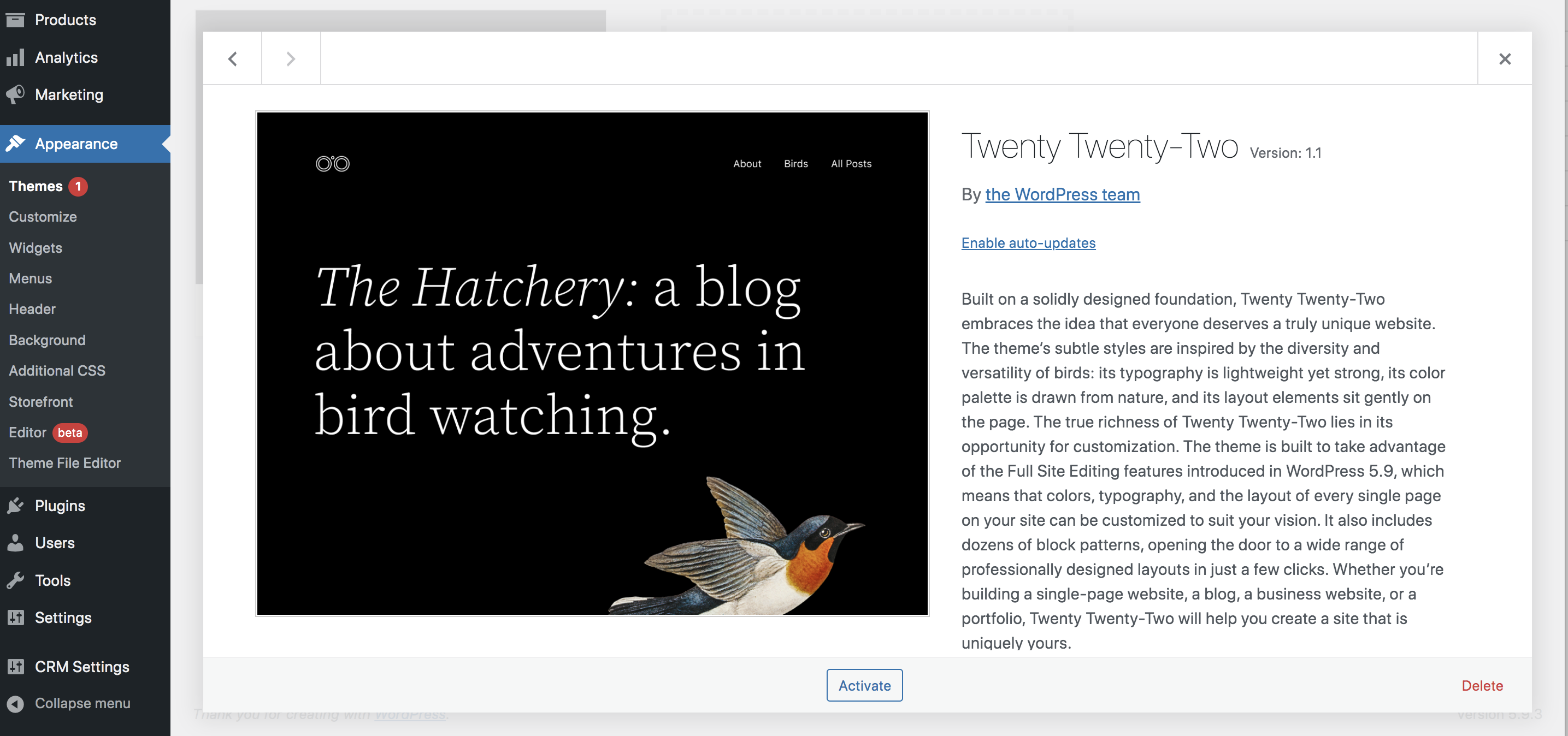
- 테마를 미리 봅니다 . 대시보드 메뉴에서 모양 → 사용자 정의 를 선택하면 왼쪽 상단에 현재 테마가 나열되는 것을 볼 수 있습니다. 설치된 모든 테마를 보려면 이름 옆에 있는 변경 버튼을 클릭하십시오. 그런 다음 새 테마 아래의 실시간 미리보기 버튼을 클릭합니다. 결과가 누락된 콘텐츠가 있는 어색한 버전의 사이트인 경우 걱정하지 마세요. 새 테마가 활성화되면 수정할 수 있습니다. 지금 당장 해결해야 할 명백한 문제를 기록하고 큰 오류 없이 테마를 볼 수 있는지 확인하십시오.
- 스위치를 만들어라! 미리보기가 정상적으로 보이면 왼쪽의 사용자 지정 메뉴 상단에 있는 변경 버튼을 클릭하여 새 테마를 활성화합니다.

어서, 주위를 둘러봐! 새 테마가 활성화되면 각 페이지를 살펴보고 무엇이 잘 작동하고 무엇이 주의가 필요한지 알아낼 시간입니다.
WordPress 테마를 변경한 후 취해야 할 단계
이제 사이트의 문제를 하나씩 체계적으로 살펴보고 수정해야 할 사항을 수리할 때입니다. 테마를 전환한 후 취해야 할 단계는 다음과 같습니다.
- 콘텐츠가 손실된 페이지를 다시 작성하십시오 . 전환 중에 손실된 사용자 정의 블록 영역이 있는지 모든 페이지를 다시 확인하십시오. 그런 다음 새 테마의 블록을 사용하여 콘텐츠를 다시 추가합니다. 위젯화된 영역도 살펴보십시오. 사이드바 또는 바닥글 콘텐츠를 다시 작성해야 할 수 있습니다.
- 사용자 정의 단축 코드 문제 를 수정합니다 . 원래 사이트가 테마에 연결된 페이지 빌더로 구축된 경우 오래된 단축 코드를 제거하고 WordPress 편집기 또는 플러그인을 사용하여 다시 만들어야 할 수 있습니다.
- PHP 스니펫, 사용자 정의 CSS 및 추적 코드를 포함하여 필요한 사용자 정의 코드를 새 테마 파일에 추가하십시오 . 그러나 기억하십시오. 가능한 경우 플러그인이나 WordPress 사용자 정의 프로그램을 사용하여 이러한 유형의 사용자 정의를 분리할 수 있다면 항상 가장 좋습니다.
- 테스트, 테스트, 테스트 모든 페이지와 가능한 한 많은 게시물을 시도하십시오. 다양한 브라우저를 사용하여 다양한 장치에서 테스트합니다. 모바일 장치, 태블릿 및 데스크탑을 사용해 보십시오(또는 Screenfly와 같은 온라인 화면 해상도 테스터를 사용해 보십시오). 레이아웃 문제를 찾고 필요에 따라 페이지 섹션을 복구하거나 다시 작성하십시오.
모든 것이 좋아 보이나요? 세상에 보여줄 시간이다! 스테이징 사이트를 기본 사이트로 다시 푸시하고 유지 관리 모드 페이지를 제거합니다. 새로운 테마가 공개되었습니다!
새 사이트가 가동되면 최종 속도 테스트를 실행하여 모든 것이 제대로 응답하고 원활하게 실행되는지 확인하여 완료합니다. 이를 원래 벤치마크와 비교하여 새 테마가 제대로 작동하는지 확인합니다.
WordPress 테마를 변경한 후 문제가 발생하면 어떻게 해야 하나요?
시간을 내고 체크리스트를 따르면 새 사이트를 사용할 준비가 된 것입니다. 그러나 때때로 문제가 발생합니다. 당황하지 마십시오!
두려운 죽음의 흰색 화면이 보이면 새 테마와 웹사이트의 다른 부분 간에 충돌이 발생했을 가능성이 큽니다. 호스팅 패널을 사용하거나 FTP를 통해 사이트에 연결하여 플러그인을 비활성화하고 문제를 식별하십시오. 플러그인에 문제가 있는 경우 대안을 찾아야 할 수 있습니다.
이 문제는 사이트의 메모리가 부족한 경우에도 발생할 수 있습니다. 호스팅 제어판을 사용하여 메모리 제한을 늘리십시오. 그래도 문제가 해결되지 않으면 언제든지 백업을 복원할 수 있습니다.

웹사이트 URL에 문제가 있는 경우 일반적으로 영구 링크를 재설정하여 해결할 수 있습니다. 대시보드의 설정 → 영구 링크 아래에서 변경 사항 저장 을 클릭하기만 하면 됩니다. 이렇게 하면 영구 링크가 새로 고쳐지고 404 오류가 수정됩니다.
새로운 WordPress 테마를 즐기십시오!
축하합니다. 이제 방문자를 위한 개선된 시각 및 기능과 더 나은 경험을 제공하는 새로운 사이트가 생겼습니다. Jetpack에서 제공하는 것과 같은 WordPress 보안 플러그인으로 사이트를 보호하세요. 사이트 사본을 지속적으로 저장하는 실시간 백업에서 무차별 대입 공격 보호에 이르기까지 땀을 흘리지 않고 원활하게 실행할 수 있습니다.
