귀하의 웹사이트에 가장 적합한 WordPress 테마를 선택하는 방법
게시 됨: 2023-10-31다음 프로젝트에 가장 적합한 WordPress 테마를 선택하는 방법을 알고 싶으십니까? 당신은 올바른 장소에 도착했습니다! 귀하의 웹사이트는 청중이 귀하의 브랜드에 대해 갖는 첫인상인 경우가 많으므로 그 인상을 기억에 남도록 만드는 것이 중요합니다. 그러기 위해서는 귀하의 고유한 스타일을 포착할 뿐만 아니라 귀하의 웹사이트에서 요구하는 기능과 특징을 제공하는 WordPress 테마가 필요합니다.
하지만 수천 개의 테마 중에서 자신 에게 맞는 테마를 어떻게 선택합니까? "최고의 WordPress 테마를 선택하는 방법"에 대한 종합 가이드에 오신 것을 환영합니다.
노련한 웹 디자이너이든 WordPress를 처음 접하는 사람이든 이 게시물은 웹사이트에 딱 맞는 테마를 선택하기 위한 로드맵입니다. 이러한 중요한 결정을 내릴 때 기억해야 할 필수 기준, 최고의 업계 팁, 핵심 요소를 안내해 드립니다.
뛰어 들어 봅시다.
각 산업에 꼭 필요한 기능을 이해하세요
최고의 WordPress 테마를 선택할 때 각 틈새 산업의 특정 요구 사항과 필수 기능을 이해하는 것이 중요합니다. 가장 먼저 중요한 것은 어떤 유형의 웹사이트를 구축할 것인지 스스로에게 물어보는 것입니다.
귀하의 요구 사항을 파악하는 데 도움이 되도록 인기 있는 각 틈새 시장에 대한 주요 고려 사항을 분석했습니다. 각 섹션마다 최소한 두 가지 테마 옵션(가벼운 테마 옵션과 풍부한 기능을 갖춘 테마 옵션)을 제공하므로 귀하의 특정 기본 설정에 따라 선택할 수 있습니다.
1. 블로그
블로그를 시작하는 경우 테마가 다음 기능을 제공할 수 있는지 확인하세요.
- 여러 개의 단일 블로그 게시물 템플릿: 텍스트와 이미지를 강조하는 깔끔하고 읽기 쉬운 레이아웃이 필수적입니다. 콘텐츠에 맞게 조정할 수 있도록 다양한 템플릿이 함께 제공되어야 합니다.
- 블로그 페이지 사용자 정의: WordPress 웹사이트의 블로그 페이지(보관 페이지라고도 함)를 사용자 정의하면 독자를 위한 독특하고 매력적인 경험을 만들 수 있습니다. 대부분의 블로그에서 이는 홈페이지이기도 하므로 레이아웃을 디자인할 수 있는 능력이 중요합니다.
- 카테고리: 동일한 카테고리 또는 하위 카테고리 아래 일부 게시물을 다시 그룹화하려면 레이아웃을 디자인하려면 모든 권한이 필요합니다.
- 광고 공간: 블로그에 광고 공간을 통합하는 것은 웹사이트에서 수익을 창출하고 수익을 창출하는 귀중한 방법이 될 수 있습니다. 블로그에 광고 공간을 효과적으로 구현하려면 호스팅할 광고 유형(동영상, 이미지 또는 배너)을 결정하세요. – 그리고 각각의 크기.
| 사용자 정의 레이아웃 및 카테고리 정보: 코딩에 익숙하지 않거나 디자인 프로세스 속도를 높이려는 개발자인 경우 테마가 주요 페이지 빌더 및 블록 편집기와 호환되는지 확인해야 합니다. |
- 소셜 통합: 독자 참여를 위한 소셜 공유 버튼 및 옵션.
- 뉴스레터: 방문자가 최신 뉴스를 구독할 수 있는 전용 양식입니다.
- 게스트 게시에 대한 액세스 제어: 편집자에 대한 액세스를 다른 작성자로 제한하고 나머지 콘텐츠를 잠그려면 사용자 유형에 따라 콘텐츠를 제한할 수 있는 테마를 선택하세요.
- 페이지 매김 옵션: 페이지당 표시할 블로그 게시물 수를 선택하고 원활한 읽기 환경을 위해 사용자 친화적인 페이지 매김을 통합합니다.
- 콘텐츠 정렬: 날짜, 카테고리 또는 콘텐츠 전략에 가장 적합한 기타 기준 등 원하는 순서대로 블로그 게시물을 정렬합니다.
- 동적 콘텐츠 표시: 최신 게시물로 블로그 페이지를 동적으로 채우는 옵션이 있어야 수동 콘텐츠 업데이트가 필요하지 않습니다. 이를 통해 독자는 항상 최신 블로그 항목에 액세스할 수 있습니다.
- SEO 친화적: 테마가 SEO에 최적화되어 있는지(또는 최소한 최고의 SEO WordPress 플러그인과 호환되는지) 확인하여 검색 엔진에서 블로그의 가시성을 높이세요.
블로거가 고려해야 할 최고의 테마와 그 이유:
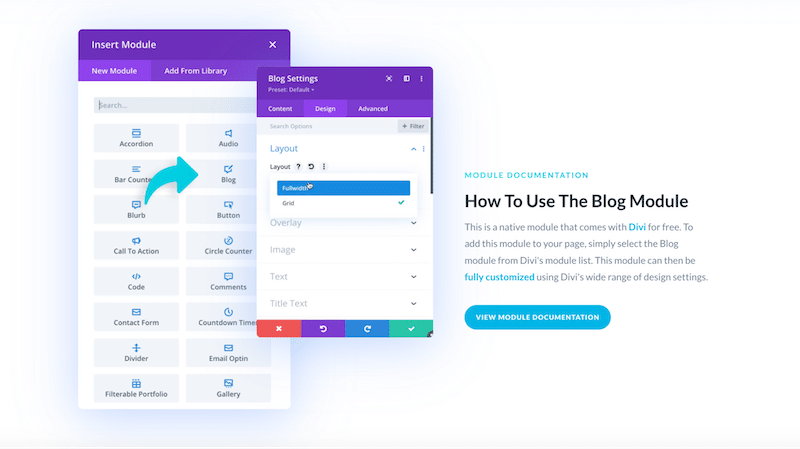
- Divi – 위의 모든 옵션을 선택하므로 고급 사용자 정의를 위한 최고의 옵션 중 하나입니다. 간편한 블로그 페이지 생성이 함께 제공됩니다. 블로그 모듈은 사이트의 블로그 콘텐츠 생성 및 구성을 단순화합니다. 모듈을 빠르게 추가하고 구성하여 페이지 생성 프로세스와 다양한 레이아웃 옵션(그리드 및 목록 레이아웃 포함)을 간소화할 수 있습니다. 또한 게시물 메타데이터 사용자 정의, 게시물 발췌, 추천 이미지와 같은 고급 기능에 액세스하여 블로그 프레젠테이션을 향상시킬 수 있습니다.

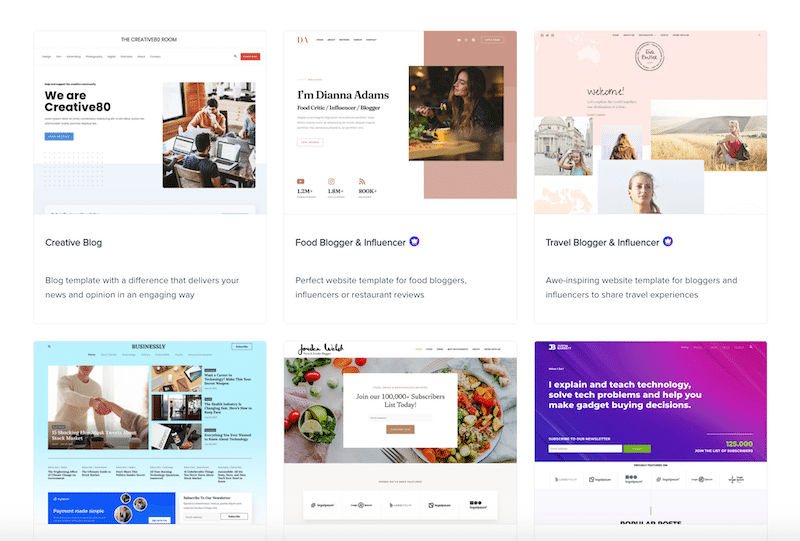
- 아스트라 – 기본(충분한) 사용자 정의가 포함된 유연하고 가벼운 테마입니다. 사용자 친화적인 사용자 정의 인터페이스를 제공하여 독특하고 개인화된 블로그 디자인을 쉽게 만들 수 있습니다. WordPress의 블록 편집기와 원활하게 통합되므로 광범위한 코딩 없이 블로그의 모양을 사용자 정의할 수 있습니다. Astra는 Elementor, Beaver Builder 및 Editor와 같은 인기 있는 페이지 빌더와 매우 호환됩니다. 즉, 제한 없이 원하는 방식으로 블로그 페이지를 정확하게 디자인하고 사용자 정의할 수 있습니다.
Astra는 특정 틈새 시장과 산업을 위해 설계된 다양한 사전 구축된 시작 사이트를 제공합니다. 이러한 항목은 쉽게 가져오고 사용자 정의하여 멋진 블로그 웹사이트를 신속하게 만들 수 있습니다.

2. 전자상거래 웹사이트
전자상거래 웹사이트는 고객에게 원활하고 안전한 온라인 쇼핑 경험을 제공하기 위해 다양한 기능을 포함합니다. 주요 전자상거래 웹사이트 기능은 다음과 같습니다.
- WooCommerce 호환성: WooCommerce와 같은 인기 있는 전자상거래 플러그인과 원활하게 작동하는 테마를 찾으세요. 마켓플레이스에 있는 경우 "WooCommerce 필터"를 사용하여 검색할 수 있으며 모든 결과는 WooCommerce 지향입니다.
- 장바구니: 고객이 결제 전에 상품을 추가하고 관리할 수 있습니다.
- 버려진 장바구니 복구: 구매를 완료하지 않고 장바구니에 상품을 남겨둔 고객에게 알림을 보냅니다.
- 제품 프레젠테이션: 고품질 제품 이미지 또는 비디오를 포함하여 제품을 명확하고 매력적으로 표시할 수 있는 테마에 중점을 둡니다.
- 상품 필터링 및 검색: 필터와 검색창을 통해 고객이 상품을 쉽게 찾을 수 있도록 돕는 기능을 통합합니다.
- 주요 페이지 빌더와 호환: 상점 페이지를 사용자 정의하려는 경우 Elementor 또는 Beaver Builder와 같은 페이지 빌더를 활용하는 것이 유리할 수 있습니다. 선택한 테마가 이러한 도구와 호환되는지 확인하는 것이 중요합니다. 일반적으로 로고를 확인하거나 Envato에서 필터링된 검색을 수행하여 호환성을 식별할 수 있습니다.
- 리뷰 및 평가: 리뷰 및 평가 시스템이 내장된 테마는 고객의 신뢰를 높일 수 있습니다.
- AI 제품 리뷰: AI의 도움을 받아 매력적인 제품 설명을 작성하세요.
- 등록: 테마는 로그인을 허용하는 양식을 제공해야 합니다.
- 결제 및 결제: 테마가 다양한 결제 게이트웨이와 원활하고 안전한 결제 프로세스를 지원하는지 확인하세요.
- 고급 보고 및 통찰력(예: Google Analytics): 비즈니스 의사 결정을 위한 심층적인 데이터 분석을 제공합니다.
전자상거래에 대해 고려해야 할 최고의 테마와 그 이유:
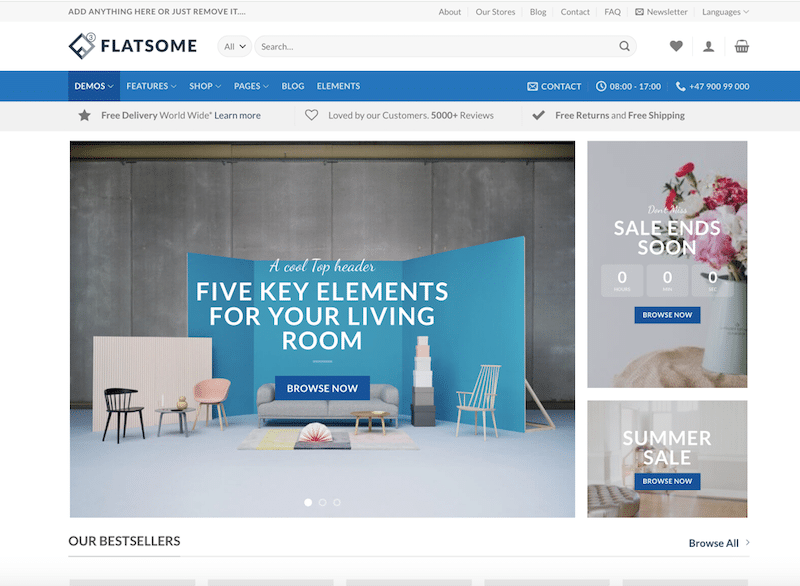
- Flatsome – Flatsome은 WooCommerce와 원활하게 통합되어 온라인 상점 구축 및 관리를 위한 일관되고 잘 구성된 플랫폼을 제공합니다. 테마에는 강력하고 사용자 친화적인 테마 사용자 정의 도구 및 페이지 빌더가 포함되어 있어 브랜드 및 비즈니스 정체성에 맞게 디자인, 색상, 타이포그래피 및 레이아웃을 조정할 수 있습니다.

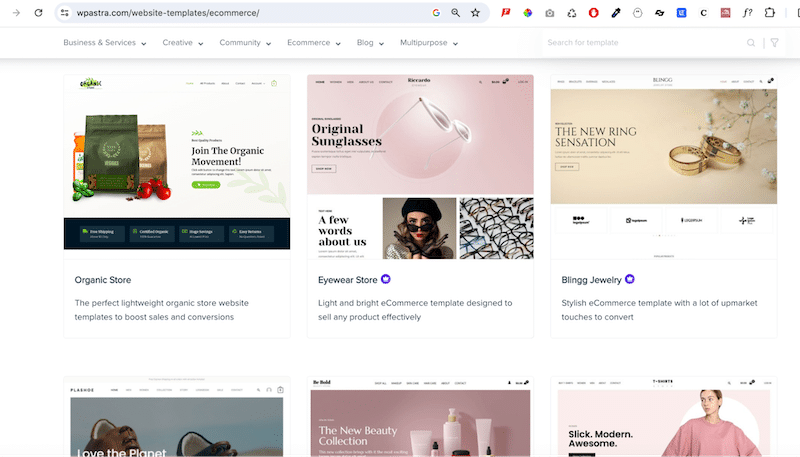
- 아스트라: Astra는 WordPress의 기본 전자 상거래 플러그인인 WooCommerce와의 원활한 통합으로 유명하고 다재다능한 WordPress 테마입니다. 여기에는 WooCommerce 기능 향상을 위해 독점적으로 설계된 프리미엄 확장 기능이 포함되어 있으며 WooCommerce 웹사이트에 맞게 미리 디자인된 인상적인 데모를 제공합니다.

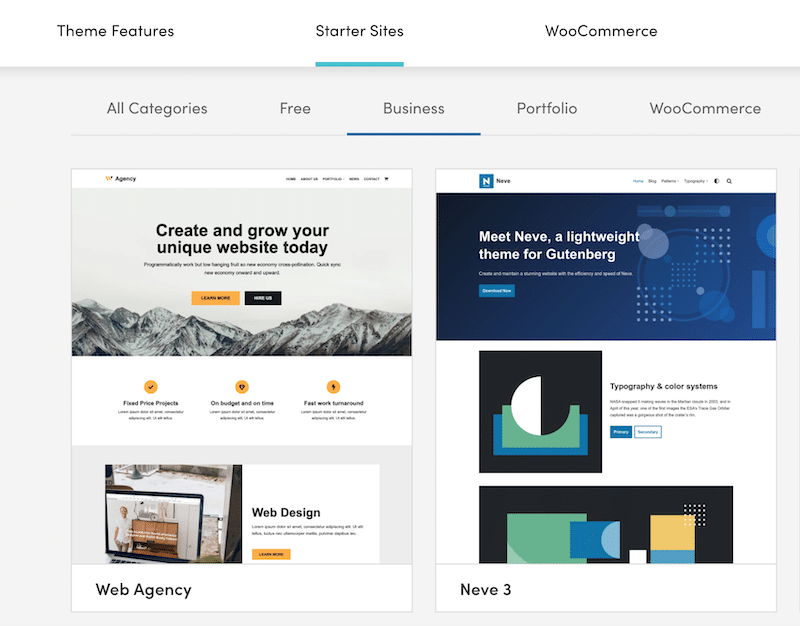
3. 비즈니스 페이지(예: 프리랜서, 웹 에이전시)
특히 프리랜서나 웹 에이전시를 위한 비즈니스 웹사이트는 귀하의 서비스를 효과적으로 표현하고 고객 유치에 도움이 되어야 합니다. 다음 비즈니스 테마를 선택할 때 고려해야 할 몇 가지 최고의 기능은 다음과 같습니다.
- 전문 포트폴리오: 테마는 고품질 이미지와 자세한 설명으로 귀하의 작품을 선보일 수 있어야 합니다. 사례 연구를 사용하여 프로세스와 결과를 설명하세요.
- 제공되는 서비스: 서비스를 명확하게 나열하고 가격(가능한 경우)을 기재하거나 견적 요청을 위한 클릭 유도 문구를 기재합니다. 데모에는 여러 "서비스" 섹션이 표시됩니다.
- 사용후기 및 리뷰: 신뢰와 신뢰성을 구축하기 위해 과거 고객의 피드백을 표시할 수 있는지 확인하세요.
- 연락처 정보: 잠재 고객이 문의 양식, 이메일 주소, 전화번호를 통해 쉽게 연락할 수 있도록 하세요.
- 정보 페이지: 테마에 "정보" 페이지가 포함되어 있으면 더욱 좋습니다! 전문성과 경험을 강조하면서 자신이나 팀을 소개하세요.
- CTA(Call to Action): 방문자가 조치를 취하도록 권장합니다. 예를 들어 테마의 CTA는 귀하에게 연락하거나, 견적을 요청하거나, 뉴스레터를 구독하기 위한 양식이어야 합니다.
- 블로그 또는 통찰력: 업계 또는 서비스와 관련된 기사를 정기적으로 게시하여 전문 지식을 공유할 수 있는 매력적인 블로그 페이지입니다.
- 문의 양식: 문의 및 협업 요청을 위한 사용자 친화적인 문의 양식을 포함합니다.
- 뉴스레터 가입: 고객에게 최신 정보를 제공하고 구독자 기반을 구축하기 위해 뉴스레터를 제공합니다.
- 클라이언트 로그인 영역: 해당하는 경우 테마에서 클라이언트가 프로젝트 파일, 업데이트 또는 청구서에 액세스할 수 있는 보안 로그인 영역을 제공하는지 확인하세요.
- FAQ 섹션: 일반적인 질문을 예상하고 답변을 제공하여 귀하와 귀하의 고객 모두의 시간을 절약하십시오.
- 소셜 미디어 통합: 소셜 미디어 프로필에 연결하여 온라인 활동을 확장하세요.
- 비디오 콘텐츠: 비디오를 사용하여 귀하의 서비스를 소개하거나 보다 매력적인 경험을 위한 사용후기를 제시하십시오.
- 라이브 채팅 또는 챗봇: 질문이 있거나 즉각적인 도움이 필요한 방문자에게 실시간 지원을 제공합니다.
- 검색 기능: 방문자가 특정 정보나 서비스를 찾는 데 도움이 되는 검색창을 포함합니다.
- 가격 정보: 가능하다면 잠재 고객이 현명한 결정을 내릴 수 있도록 투명한 가격 세부 정보를 제공하세요. 많은 테마에는 월별 또는 연간 가격표가 포함되어 있으므로 철저하게 확인하세요.
- 지도 연락처: 지도에 위치를 표시하고 길 안내를 제공합니다.
- 예약 및 예약 시스템: 사용자가 웹사이트를 통해 예약, 예약 또는 약속을 할 수 있도록 합니다.
- 수상 및 인증: 귀하가 받은 수상, 인증 또는 표창을 강조하세요.
- 클라이언트 쇼케이스: 유명 클라이언트의 로고나 사용후기를 소개하여 신뢰도를 구축합니다.
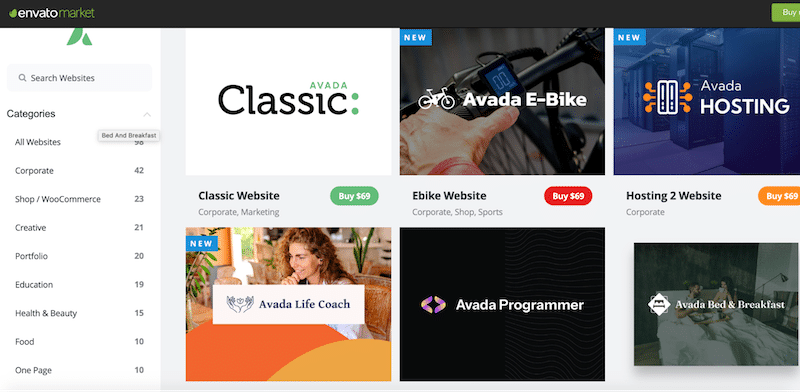
비즈니스 사이트에 고려해야 할 최고의 테마와 그 이유:
- Neve – Neve는 빠르고 가벼운 특성, 사용자 정의 옵션, 시작 사이트, 페이지 빌더 호환성, SEO 최적화 및 경제성으로 인해 웹 디자인 대행사에게 탁월한 무료 선택입니다. 프리랜서 웹 디자이너이든 웹 디자인 에이전시이든 Neve는 전문적이고 시각적으로 매력적인 웹사이트를 제작하여 포트폴리오를 선보이고 고객을 유치할 수 있는 도구와 기능을 제공합니다.

- Avada – Avada 테마의 유연성, 사용자 정의 옵션, 고급 페이지 빌더 및 성능 최적화는 비즈니스 웹사이트를 위한 강력한 선택입니다. 소규모 기업, 대행사, 컨설팅 회사 또는 기타 유형의 기업이든 Avada는 전문적이고 효과적인 온라인 입지를 구축하는 데 필요한 도구와 기능을 제공합니다.

4. 웹 디자이너/사진작가 포트폴리오
웹 디자이너나 사진작가를 위한 인상적인 포트폴리오 웹사이트를 만드는 것은 귀하의 작품을 선보이고 고객을 유치하는 데 필수적입니다. 귀하의 포트폴리오는 귀하의 고유한 스타일과 기술을 반영하므로 귀하의 작업을 가장 잘 나타내고 타겟 고객의 공감을 불러일으킬 수 있는 기능을 우선시하십시오.
테마를 선택할 때 다음 기능을 제공하는지 확인하세요.
- 이미지가 포함된 즉시 사용 가능한 템플릿: 귀하의 기술과 전문 지식을 강조하는 고해상도 이미지로 최고의 작품을 표시하세요. 웹 디자이너의 경우 자신이 디자인한 웹사이트의 스크린샷을 포함하고, 사진가의 경우 가장 멋진 사진을 선보이세요.
- 명확한 탐색: 방문자가 포트폴리오의 다양한 섹션에 쉽게 액세스할 수 있도록 사용자 친화적인 탐색 구조를 보장합니다.
- 필터링 옵션이 있는 사진 갤러리 슬라이더: 슬라이더나 캐러셀을 활용하여 이미지 모음을 표시하고 대화형 경험을 제공합니다. 시각적으로 매력적인 갤러리나 포트폴리오 그리드를 만들어 프로젝트나 사진을 소개하세요. 간편한 필터링을 위해 카테고리나 태그를 사용하세요.
- 프로젝트 설명: 개념, 고객(해당되는 경우) 및 실행에서의 역할을 설명하는 간략한 설명과 함께 각 프로젝트 또는 이미지를 첨부하세요. 각 프로젝트를 독특하게 만드는 요소를 강조하세요.
- 제공되는 서비스: 전문 분야나 패키지와 함께 귀하가 제공하는 디자인 또는 사진 서비스의 개요를 명확하게 설명하십시오.
- 가격 정보: 해당되는 경우 잠재 고객이 가격을 이해할 수 있도록 투명한 가격 세부 정보나 견적 요청 양식을 제공하세요.
- 블로그 또는 통찰력: 귀하의 창작 과정, 업계 전문 지식 또는 귀하의 분야와 관련된 팁에 대한 통찰력을 공유하여 청중의 참여를 유도하고 교육하십시오.
- 검색 기능: 방문자가 특정 콘텐츠, 프로젝트 또는 사진을 찾는 데 도움이 되는 검색 창을 구현합니다.
- 클라이언트 로그인 영역: 클라이언트가 프로젝트 파일, 다운로드 또는 사진에 액세스할 수 있는 보안 로그인 영역을 제공합니다.
- 라이트박스 및 이미지 줌: 사용자가 작업을 자세히 볼 수 있도록 라이트박스 팝업 또는 이미지 줌 기능을 구현합니다.
- 비디오 쇼케이스: 비디오 또는 멀티미디어 프레젠테이션을 통합하여 작업을 역동적이고 매력적으로 선보일 수 있습니다.
- 예약 및 일정 도구: 사진 작가라면 고객 세션이나 약속을 위한 예약 또는 일정 도구 통합을 고려해보세요.
- 클라이언트 쇼케이스: 유명 클라이언트의 로고나 사용후기를 소개하여 신뢰도를 구축합니다.
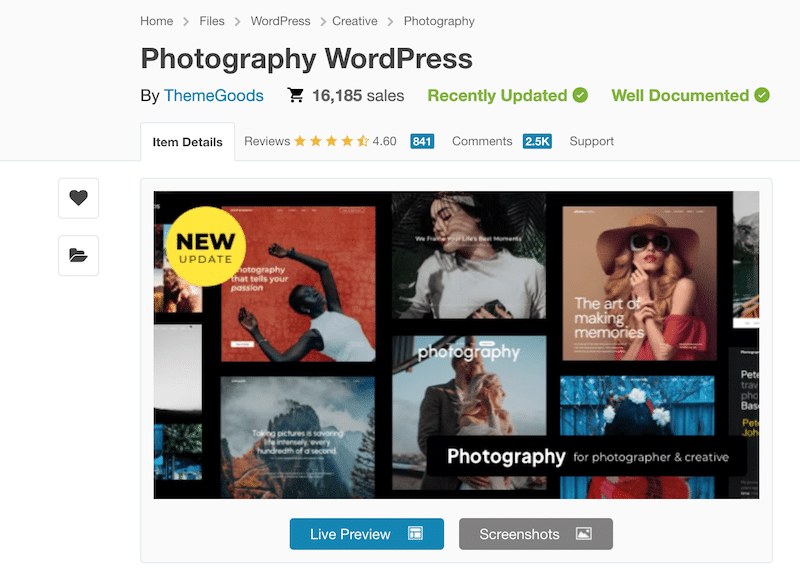
귀하의 사진 사이트에 고려해야 할 최고의 테마와 그 이유:
사용자는 포트폴리오를 보고 고품질 이미지에 액세스하는 데 관심이 있으므로 기능이 풍부한 테마를 선택하는 것이 허용됩니다. 성능은 여전히 중요하지만 사용자는 특히 고화질 이미지를 기대할 때 갤러리가 로드될 때까지 기다리는 동안 더 많은 인내심을 보일 수 있습니다.
- 사진 WordPress – 사진작가를 위한 다양한 테마입니다. 최고의 기능에는 멋진 갤러리 디스플레이, 사용자 정의 가능한 레이아웃, 전체 화면 슬라이드쇼, 인쇄물 판매를 위한 전자 상거래 지원, 내장된 사진 교정, 클라이언트 로그인 영역, 인기 있는 페이지 빌더 및 플러그인과의 호환성이 포함되어 있어 최고의 선택이 됩니다. 전문적이고 시각적으로 매력적인 사진 웹사이트를 만듭니다.

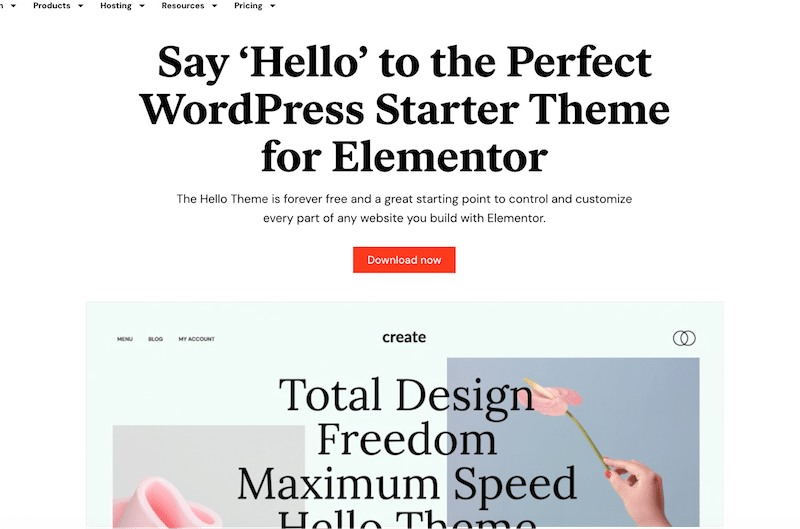
웹 디자인 사이트에 고려해야 할 최고의 테마와 그 이유:
잠재 고객은 귀하의 포트폴리오를 보고, 요금을 이해하고, 빠르게 로딩되는 웹사이트를 경험하는 것을 우선시합니다. 성능은 긍정적인 인상과 사용자 경험을 창출하는 데 매우 중요하므로 디자인 작업을 선보일 수 있는 가벼운 테마도 훌륭한 옵션이 될 수 있습니다.
- Hello – Elementor에서 개발한 Hello는 매우 가벼워서 빠르게 로드되고 더 빠른 웹 사이트에 기여합니다. 단순함에도 불구하고 Hello는 깨끗하고 빈 캔버스를 제공하므로 Elementor를 사용한 사용자 정의에 매우 적합합니다. Hello는 특정 디자인 비전이 있고 처음부터 시작하거나 Elementor와 같은 페이지 빌더를 사용하여 웹 디자인 사이트의 레이아웃과 요소를 만드는 것을 선호하는 경우 적합한 선택입니다.

5. 디렉토리 및 목록(예: 부동산)
디렉토리 및 목록 웹사이트를 만들려면 정보를 효과적으로 구성하고 표시하기 위한 포괄적인 기능 세트가 필요합니다. 부동산, 지역 기업, 이벤트 또는 기타 유형의 목록이든 관계없이 고려해야 할 필수 기능은 다음과 같습니다.
- 사용자 친화적인 검색 및 필터: 위치, 카테고리, 가격 범위, 날짜 등 사용자가 필요한 정보를 빠르게 찾을 수 있도록 고급 검색 및 필터링 옵션을 구현합니다.
- 목록 제출: 사용자가 유료 또는 무료 제출 옵션을 사용하여 목록, 비즈니스 또는 이벤트를 디렉터리에 제출할 수 있습니다.
- 관리자 제어판 및 사용자 프로필: 목록, 사용자, 리뷰 및 사이트 설정을 관리하기 위한 강력하고 사용자 친화적인 관리자 제어판을 포함합니다.
- 사용자 프로필: 지리적 위치 및 지도 통합: 위치 기반 검색이 용이하도록 대화형 지도에 목록을 표시하는 지리적 위치 기능과 지도를 포함합니다.
- 세부 목록 페이지: 각 목록에는 포괄적인 정보, 이미지, 연락처 세부 정보 및 설명이 포함된 전용 페이지가 있어야 합니다.
- 사용자 프로필: 사용자가 자신에 대한 정보, 목록 및 연락처 정보가 포함된 프로필을 만들 수 있습니다.
- 리뷰 및 평가: 사용자가 목록에 대한 피드백을 제공할 수 있도록 리뷰 및 평가 시스템을 통합하여 신뢰도를 높입니다.
- 수익화 옵션: 광고 공간, 프리미엄 목록 또는 후원 콘텐츠와 같은 수익 창출 기능을 구현합니다.
- 추천 목록: 검색 결과 상단이나 사이트의 눈에 띄는 위치에 프리미엄 또는 추천 목록을 유료로 제공합니다.
- 목록 소유권 주장: 사업주가 목록에 대한 소유권을 주장하고 관리할 수 있도록 하여 정확한 최신 정보를 보장합니다.
- 멤버십 및 구독 계획: 사용자에게 다양한 권한과 가격을 제공하는 다양한 멤버십 수준 또는 구독 계획을 제공합니다.
- 이벤트 달력: 이벤트 디렉토리의 경우 이벤트 세부 정보, 날짜 및 등록 옵션이 포함된 달력을 포함합니다.
- 사용자 알림: 사이트 목록, 리뷰 또는 기타 활동에 대한 업데이트를 사용자에게 이메일 또는 푸시 알림으로 보냅니다.
- 악용사례 또는 스팸 신고: 사용자가 조정을 위해 악의적이거나 스팸성 콘텐츠를 신고할 수 있는 기능을 포함합니다.
귀하의 디렉토리 사이트에 대해 고려해야 할 최고의 테마와 그 이유:
- ListingPro – ListingPro는 온라인 디렉터리, 목록 및 마켓플레이스 웹사이트 제작을 전문으로 하는 최고의 WordPress 테마 중 하나입니다. 고급 검색 및 필터링, 위치 기반 목록, 리뷰 및 평가, 강력한 수익 창출 시스템을 포함하여 기업과 사용자를 위한 강력한 기능을 제공합니다. ListingPro는 지역 기업, 서비스 제공업체, 구인광고, 채용 게시판 등과 같은 많은 디렉토리 스타일 웹사이트에 적합합니다. 효과적이고 기능이 풍부한 온라인 디렉토리를 구축하기 위한 다양한 선택입니다.

귀하의 부동산 사이트에 고려해야 할 최고의 테마와 그 이유:
- Houzez – Houzez 테마는 부동산 웹사이트용으로 설계된 풍부한 기능과 사용자 정의가 가능한 WordPress 테마입니다. 부동산 목록, 고급 검색, 부동산 제출 및 멤버십 옵션을 위한 도구가 포함된 현대적이고 직관적인 인터페이스를 제공합니다. Houzez는 부동산 중개인, 대행사 및 부동산 목록 웹사이트에 매우 적합하므로 부동산 소개, 문의 관리 및 부동산 업계에서 전문적인 온라인 활동을 쉽게 만들 수 있습니다.

6. 교육 및 e-러닝(온라인 강좌):
특히 온라인 강좌를 위한 교육 및 e-러닝을 위한 효과적인 웹사이트를 만들려면 학습자의 참여를 유도할 수 있는 포괄적인 기능 세트가 필요합니다. WordPress 테마를 선택하는 데 도움이 되는 주요 기능은 다음과 같습니다.
- 코스 관리: 강사와 교육자를 위한 사용자 친화적인 코스 생성 및 관리 도구입니다.
- 강좌 목록: 강좌 제목, 설명, 강사 및 가격을 포함한 자세한 강좌 목록을 표시합니다.
- 사용자 등록 및 프로필: 사용자가 등록하고, 프로필을 만들고, 진행 상황을 추적할 수 있습니다.
- 등록 및 결제: 다양한 결제 옵션을 통해 강좌 등록을 위한 안전한 결제 처리.
- 토론 포럼: 학생 상호 작용 및 P2P 학습을 위한 통합 토론 게시판 또는 포럼입니다.
- 사용자 리뷰 및 평가: 학생들이 강좌에 대한 리뷰와 평가를 남길 수 있어 다른 사람들이 정보에 입각한 선택을 할 수 있도록 돕습니다.
- 진행 상황 추적: 학생의 진행 상황과 성취도를 모니터링하고 표시하는 도구입니다.
- 퀴즈 및 평가: 채점 및 피드백을 통해 퀴즈, 시험, 과제를 만들고 관리합니다.
- 수료증 및 배지: 코스 완료 시 학생에게 수여되는 수료증 또는 배지가 있는 섹션입니다.
- 전자상거래 통합: WooCommerce 및 기타 플랫폼과 통합하여 강좌, 멤버십 또는 디지털 제품을 판매합니다.
- 공지 사항 및 알림: 코스 업데이트, 공지 사항 또는 예정된 이벤트에 대해 학생들에게 계속 알려줍니다.
- 리소스 라이브러리: 보충 자료, 독서 자료 또는 링크가 포함된 라이브러리를 만듭니다.
- 피드백 설문조사: 학생 피드백을 수집하여 코스 콘텐츠와 학습 경험을 개선합니다.
- 학습 관리 시스템(LMS)과 통합: 향상된 코스 관리를 위해 인기 있는 LMS 플랫폼과 통합합니다.
- 라이브 웹 세미나 및 가상 수업: 라이브 웹 세미나 또는 가상 교실 기능을 지원합니다.
E-learning 사이트에 대해 고려해야 할 최고의 테마와 그 이유:
- Eduma – Eduma 테마는 온라인 교육 및 e-러닝 웹사이트 제작을 위해 설계된 Envato에서 가장 먼저 판매되는 WordPress 테마입니다. 강력한 기능 세트를 갖춘 Eduma는 교육자와 교육 기관이 과정을 쉽게 관리하고, 학생을 등록하고, 매력적인 학습 콘텐츠를 제공할 수 있도록 지원합니다. 여기에는 강좌 생성, 퀴즈, 인증서, 토론 포럼 및 결제 처리를 위한 도구가 포함되어 있습니다. Eduma는 전문적이고 효과적인 온라인 학습 플랫폼을 구축하려는 교육 업계의 모든 사람에게 최고의 선택입니다.

다양한 산업 분야의 웹사이트에 필요한 필수 기능과 각 카테고리의 권장 도구에 대한 통찰력을 얻었으므로 이제 정보에 입각한 테마 선택을 위한 더 나은 준비를 갖추게 되었습니다. 그러나 결정을 구체화하고 최종 선택을 하는 데 도움이 될 수 있는 몇 가지 추가 필수 기준이 있습니다. 구매를 결정하기 전에 이러한 주요 요소를 살펴보겠습니다.

테마 선택 시 고려해야 할 주요 요소
웹 사이트 테마를 결정할 때 다음 신뢰 지표를 고려하십시오.
1. 성능
테마의 성능을 평가하려면 PageSpeed Insights 및 GTMetrix와 같은 도구를 통해 테마의 데모 사이트 중 하나를 실행하는 것이 좋습니다. 다음은 테마 속도를 평가하는 데 도움이 되는 핵심성과지표(KPI) 체크리스트입니다.
- 핵심 웹 바이탈 검사
- 총 로딩 시간 평가
- HTTP 요청 수 확인
- 총 페이지 크기 평가
Avada의 호스팅 대행사 데모를 통해 각 KPI를 살펴보겠습니다.
핵심 웹 바이탈 측정
핵심 웹 바이탈은 Google이 웹사이트의 사용자 경험을 평가하는 데 사용하는 일련의 특정 웹사이트 성능 측정항목입니다. 이는 검색 엔진 최적화(SEO) 및 사용자 참여에 매우 중요합니다. 테마가 초과해서는 안 되는 임계값 측정항목은 다음과 같습니다.
- 최대 규모의 만족스러운 페인트 (LCP) . LCP는 이미지나 텍스트 블록과 같은 가장 큰 콘텐츠 요소가 사용자에게 얼마나 빨리 표시되는지를 측정합니다. 테마의 LCP는 페이지 로드가 시작된 후 2.5초 이내에 발생해야 합니다.
- 첫 번째 입력 지연 (FID) . FID는 사용자의 첫 번째 상호작용(버튼 클릭, 데이터 입력)과 웹사이트 응답 사이의 지연을 측정하여 웹페이지의 상호작용성을 평가합니다. 테마의 FID는 100밀리초 미만이어야 합니다.
- CLS( 누적 레이아웃 이동 ) . CLS는 웹 페이지의 시각적 안정성을 측정합니다. CLS 점수가 낮다는 것은 예상치 못한 레이아웃 변경으로 인해 사용자가 방해를 받을 가능성이 적다는 것을 의미합니다. 테마의 CLS 점수는 0.1 미만이어야 합니다.
웹 사이트의 SEO를 개선하고 긍정적인 사용자 경험을 보장하려면 테마가 핵심 웹 바이탈 기준을 충족하는지 확인하세요. Google은 검색결과에서 웹사이트 순위를 매길 때 이러한 측정항목을 고려합니다.
테마의 핵심 웹 바이탈을 확인하는 방법
GTmetrix 또는 PageSpeed Insights를 사용하여 핵심 웹 바이탈 감사를 실행할 수 있습니다. 예를 들어 PageSpeed Insights로 이동하여 다음 URL을 입력합니다.
“https://avada.website/hosting-2/”
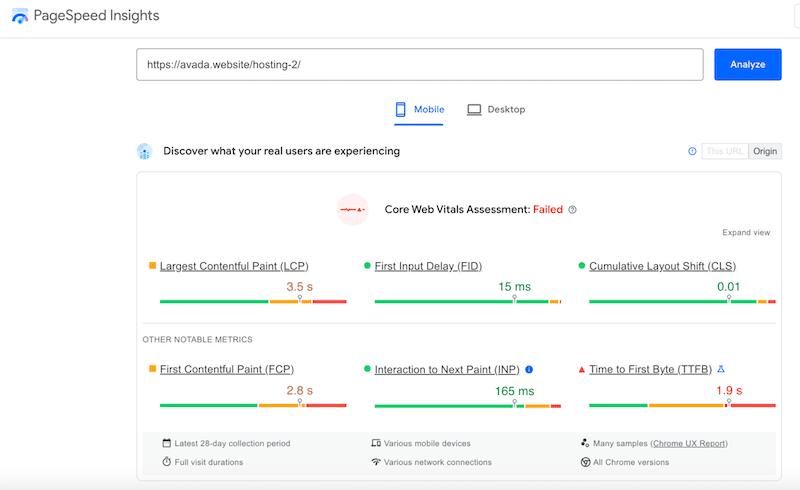
이것이 Avada 데모에서 얻은 결과입니다.

두 개의 핵심 웹 바이탈은 녹색이고 하나는 주황색(LCP)으로, 기능이 풍부한 테마에 적합합니다. 그러나 Google은 Core Web Vital 평가가 실패했다고 밝혔습니다. 이는 성능을 위해 더 많은 노력이 필요하다는 것을 의미합니다.
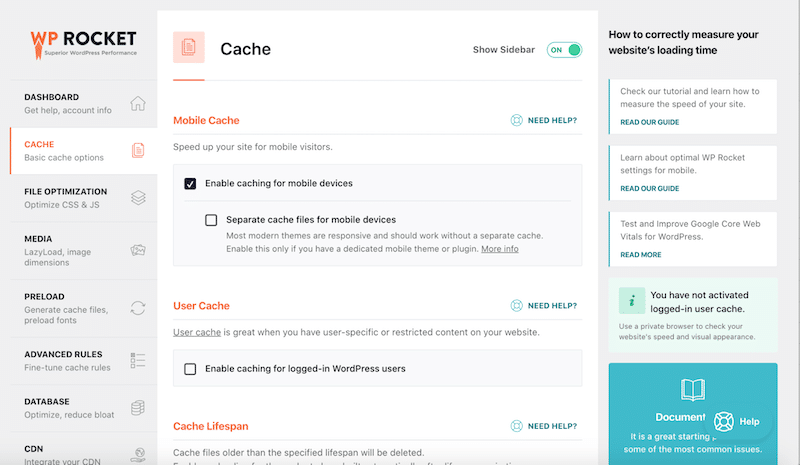
| 힌트: WP Rocket과 같은 캐싱 플러그인을 구현하면 핵심 웹 바이탈 평가를 통과하는 데 도움이 될 수 있습니다. 자세한 내용을 보려면 계속 읽으거나 이 섹션으로 이동하세요. |
총 로딩 시간 평가
테마를 선택할 때 로딩 시간이 4초를 초과하지 않는지 확인하세요. 다음은 websitebuilder.com의 흥미로운 통계입니다.
- 로딩 시간이 4초를 초과하면 방문자 4명 중 1명은 웹사이트를 이탈할 가능성이 높습니다.
- Google 검색결과 첫 페이지의 평균 페이지 속도는 1.65초입니다.
총 로딩 시간을 확인하는 방법
다음 단계는 GTMetrix로 이동하여 데모 URL에 대한 감사를 실행하는 것입니다.
“https://avada.website/hosting-2/”
이 Avada 데모의 총 로드 시간은 2.7초로 , 이는 훌륭한 점수입니다.

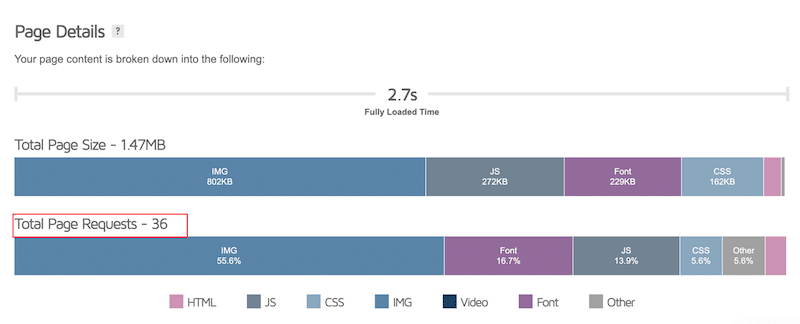
HTTP 요청 수 확인
테마에 대한 HTTP 요청이 적을수록 각 요청마다 로딩 시간이 추가되고 이를 줄이면 웹 페이지가 완전히 로드되는 데 걸리는 시간이 최소화되므로 성능이 향상됩니다.
2023년 웹페이지에 대한 평균 HTTP 요청 수는 일반적으로 50~75개 요청에 속합니다.
이 숫자는 페이지 복잡성, 콘텐츠 및 최적화 기술 사용과 같은 요소에 따라 달라질 수 있습니다.
HTTP 요청 수를 확인하는 방법
GTmetrix의 결과 페이지에서 WordPress 테마의 HTTP 요청 수를 볼 수도 있습니다.

Avada 데모는 총 36개의 페이지 요청을 등록하며, 이러한 요청의 대부분은 데모 이미지 전용입니다. 이미지를 사용하고 이미지 최적화 플러그인으로 최적화하면 이 점수를 쉽게 향상시킬 수 있습니다.
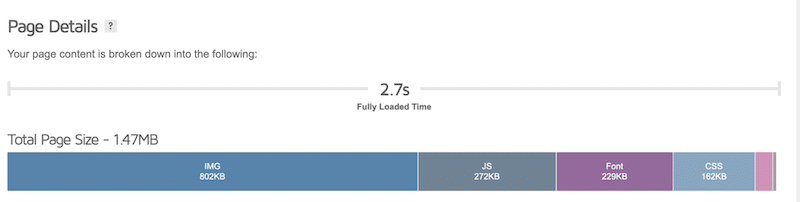
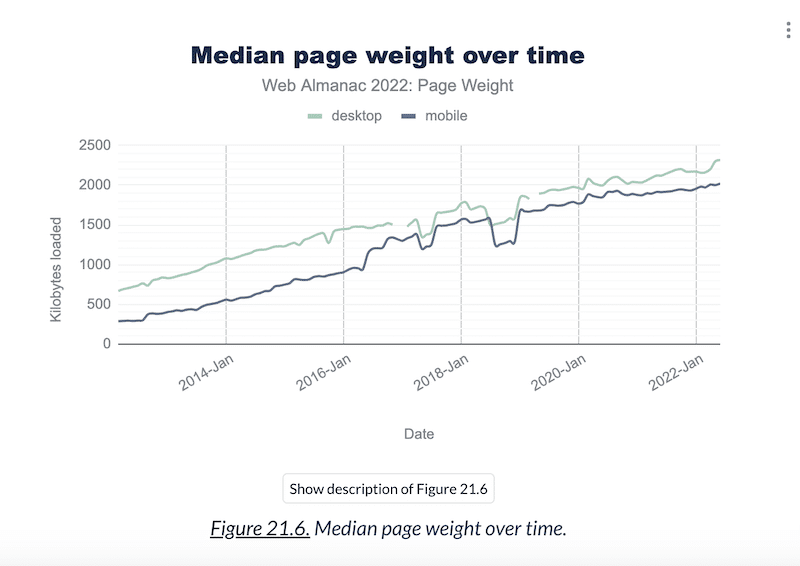
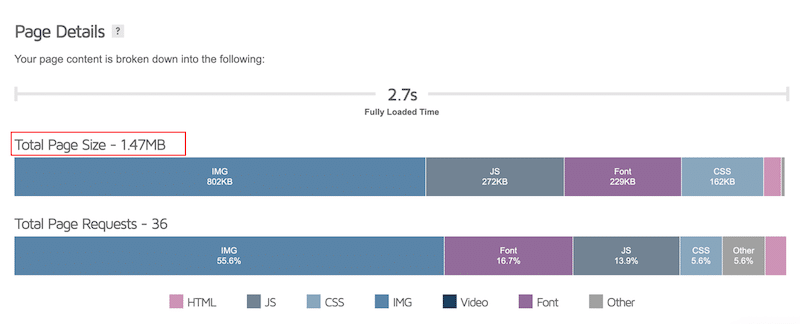
총 페이지 크기 평가
2023년의 평균 페이지 무게(또는 총 페이지 크기)는 일반적으로 2~2.5MB입니다. 해당 범위 내에서 테마를 선택하세요.
아래 그림은 텍스트, 이미지, 스크립트 및 기타 요소를 포함한 모든 콘텐츠를 포함하는 웹 페이지의 일반적인 크기를 나타냅니다.

전체 페이지 크기를 측정하는 방법
GTmetrix를 통해 데모 사이트를 살펴보고 결과 섹션으로 이동하세요. Avada의 총 페이지 크기는 1.47MB로 권장 범위보다 훨씬 낮습니다!

| ️ 중요 면책조항 : 데모는 참조점 역할을 할 수 있지만 최종 콘텐츠와 기능을 통합한 후에는 성능 결과가 달라질 수 있다는 점에 유의하는 것이 중요합니다. 최적의 성능을 보장하려면 Imagify와 같은 이미지 최적화 플러그인과 WP Rocket과 같은 캐시 플러그인을 사용하는 것이 좋습니다. |
2. 대응성
반응형 테마를 선택하는 것은 웹사이트가 다양한 장치와 화면 크기에 원활하게 적응하고 작동하도록 보장하기 때문에 중요합니다. 이러한 적응성은 사용자 경험을 향상시키고 이탈률을 줄이며 SEO 순위를 향상시킵니다. 또한 모바일 사용이 널리 퍼져 있으므로 더 많은 청중에게 접근하고 참여를 유도하려면 반응형 디자인이 필수적입니다.
테마의 반응성을 확인하는 방법:
- 모바일 장치에서 데모에 액세스하여 모양을 평가해 보세요. 요소는 반응형 디자인에 맞게 조정되어야 합니다.
- "반응형 디자인" 기능이 있는지 테마 기능 목록을 검토하세요.
- 브라우저 창의 크기를 조정하고 테마가 다양한 화면 크기에 어떻게 조정되는지 관찰하세요.
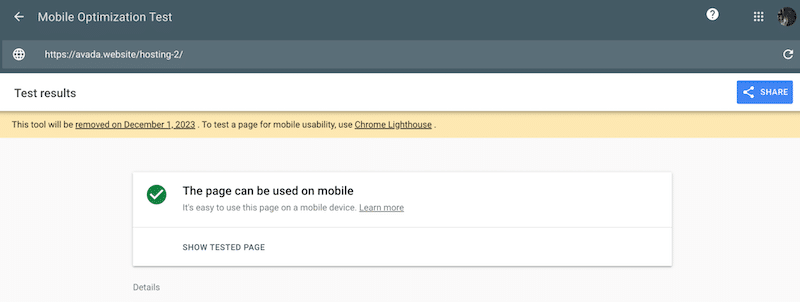
- Search Console 내에서 Google의 모바일 친화성 테스트를 사용하여 귀하의 웹사이트가 모바일 기기에 어떻게 나타나는지 살펴보세요.
- Elementor, Beaver Builder 또는 WordPress 편집기와 같은 페이지 빌더와의 호환성을 확인하세요. 이러한 도구는 반응형 디자인 생성을 용이하게 합니다.
Avada 데모에서는 Search Console을 사용하여 응답성 테스트를 수행했습니다. 결과가 나왔습니다. 좋은 소식은 Avada가 반응형 디자인에 대한 강한 의지를 보여주고 있다는 것입니다.

3. 판매량
테마 판매 횟수는 테마를 선택할 때 중요한 신뢰 지표가 될 수 있습니다. 판매량(및 설치)이 높을수록 인기와 신뢰성을 의미하는 경우가 많습니다. 이 번호는 WordPress.org, 공식 테마 작성자 사이트 또는 마켓플레이스에서 직접 얻을 수 있습니다. WordPress.org에서는 판매량이 아닌 설치 횟수를 볼 수 있습니다.
4. 리뷰 및 평가
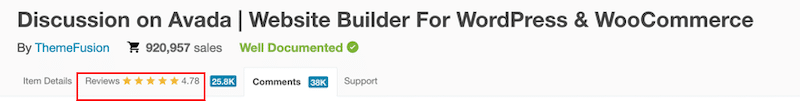
리뷰와 평점은 별 5개에 가까운 테마를 선호합니다. 이는 사용자 만족도가 높다는 것을 의미합니다. 긍정적인 리뷰와 부정적인 리뷰를 포함한 다양한 리뷰를 꼭 확인하여 폭넓은 이해를 얻으세요. ThemeForest에서 사용할 수 있는 프리미엄 테마인 경우 리뷰는 다음과 같습니다.

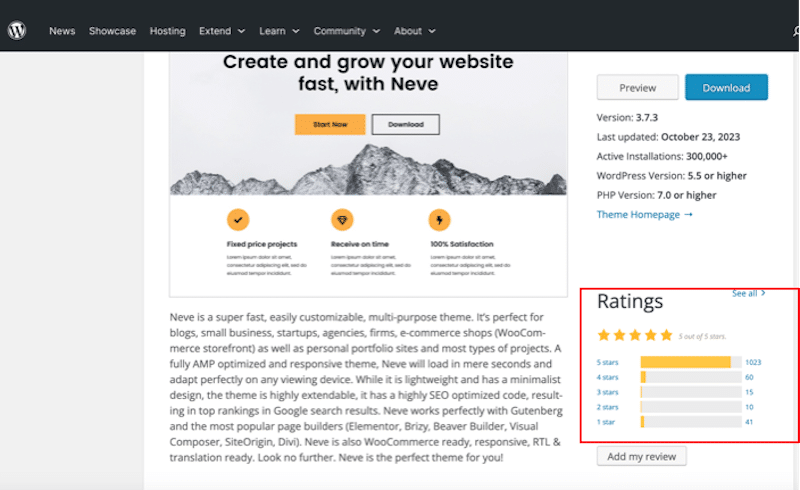
무료라면 WordPress.org로 이동하세요.

분석을 완료하기 위해 TrustPilot에서 솔직한 리뷰를 확인할 수도 있습니다.
5. 최종 업데이트
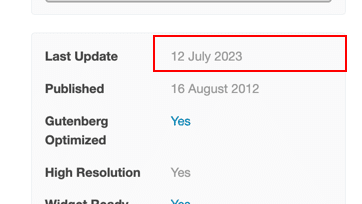
테마의 가장 최근 업데이트 날짜를 평가하세요. 빈번한 업데이트는 지속적인 유지 관리를 반영하여 최신 WordPress 버전과의 호환성을 보장하고 보안 표준을 준수합니다. 일반적으로 시장에서 날짜를 확인할 수 있습니다.

참고: "게시 날짜"는 해당 테마가 시장에 출시된 기간을 나타내기 때문에 귀중한 정보이기도 합니다. 이는 업계 내 회사의 안정성을 강조하는 신뢰 지표 역할을 합니다.
무료 테마를 선택하는 경우 WordPress.org에서 "마지막 업데이트" 필드를 확인할 수도 있습니다.
6. 문서의 정확성
디자인 과정에서 몇 가지 질문이 있을 경우를 대비해 테마 문서를 철저하게 검토하는 것이 중요합니다. 테마 작성자의 도움말 센터로 이동하여 리소스의 품질을 확인하세요. 마켓플레이스에서 구매하는 경우 일반적으로 마켓플레이스가 대신 작업을 수행하고 다음 라벨을 추가합니다.

7. 공공지원 포럼
중요한 측면은 테마의 공개 지원 포럼입니다. 여기에서 테마 작성자나 지원팀의 대응성과 효율성을 평가할 수 있습니다. 사용자가 질문을 제기하거나 문제에 직면한 사례에 주의를 기울이고 답변이 신속하고 도움이 되었는지 분석하세요.
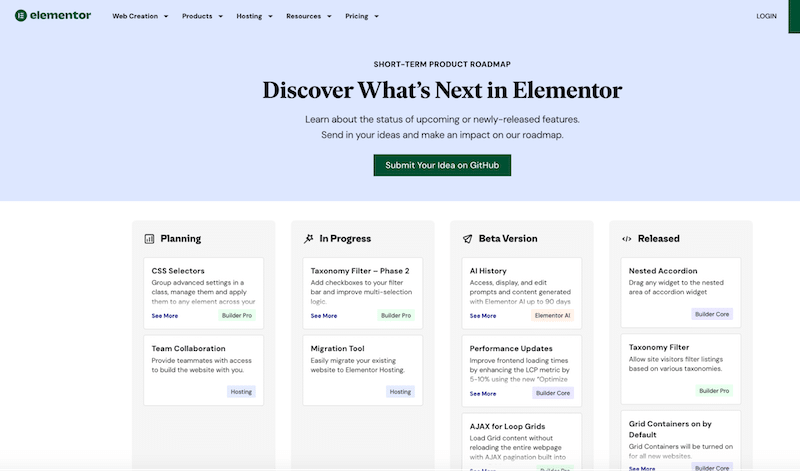
8. 제품 로드맵
제품 로드맵은 테마의 장기적인 신뢰성을 평가하는 데 중요한 도구입니다. 이는 개발팀의 명확한 비전과 헌신에 힘입어 회사가 지속 가능한 미래를 가지고 있다는 확신을 줍니다. 이러한 약속은 상세한 로드맵을 통해 전달되는 경우가 많습니다. 로드맵이 있는 경우 정기적으로 진행 상황 업데이트와 비전 변경 사항을 공유하는 Divi의 Nick Roach와 같은 공인이 있으면 비슷한 확신을 얻을 수 있습니다. 우리는 Elementor에서 CMO로 근무하는 동안 Ben Pines와 유사한 접근 방식을 목격했습니다. Elementor에는 올해의 로드맵을 나열하는 전용 페이지가 있습니다.

9. 코드 품질
테마를 구매하기 전에 고려해야 할 또 다른 측면은 코드 품질입니다. 일반적인 플러그인뿐만 아니라 일부 테마는 성능과 새로운 기능 구현 능력을 모두 제한할 수 있는 오래된 프레임워크에 의존할 수 있습니다. 심층적인 기술 리뷰는 상대적으로 드물고 많은 리뷰는 종종 제휴 마케팅에 의해 주도되는 피상적인 경향이 있기 때문에 테마의 기술적인 측면을 평가하는 것은 어려울 수 있습니다.
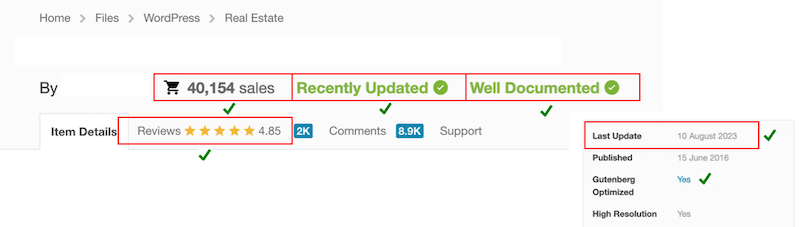
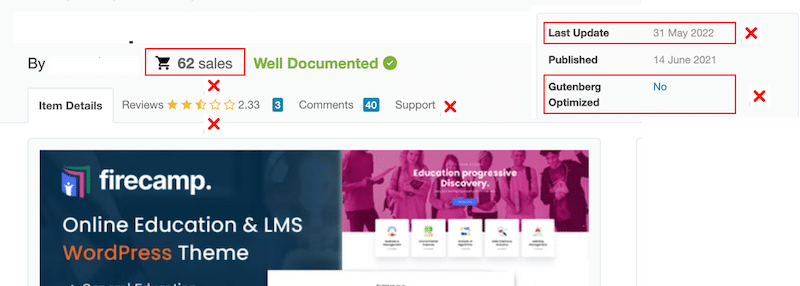
방금 논의한 모든 요소를 고려하여 두 가지 예를 작성했습니다. 하나는 신뢰할 수 있는 주제를 나타내고 다른 하나는 안타깝게도 해당 표준에 미치지 못합니다.
A/ Themeforest의 신뢰할 수 있는 테마 예:

B/ 그다지 신뢰할 수 없는 테마의 예:

WP Rocket으로 WordPress 테마를 더 빠르게 만드세요
따라서 모든 필수 기능을 사이트에 통합한 테마를 성공적으로 설치했으며 이제 PageSpeed Insights를 사용하여 테마의 성능을 평가하려고 합니다. 그러나 낮은 점수라는 실망스러운 결과를 얻었습니다.
좋은 소식은 WP Rocket의 도움으로 WordPress 테마의 속도를 크게 향상시킬 수 있다는 것입니다. 그렇게 하면 Page Speed Insights에서 강조하는 많은 문제를 효과적으로 해결할 수 있습니다. WP Rocket은 때때로 무거운 테마로 인해 발생하는 느린 WordPress 관리자 문제를 해결하는 데 도움이 될 수도 있습니다.
다음은 테마 성능을 향상시키는 주요 WP Rocket 기능에 대한 간략한 설명입니다.
- 캐싱 및 GZIP 및 텍스트 압축 – WP Rocket은 활성화 시 자동으로 캐싱 및 GZIP 압축을 적용합니다. 성능 모범 사례의 80%를 자동으로 적용합니다!

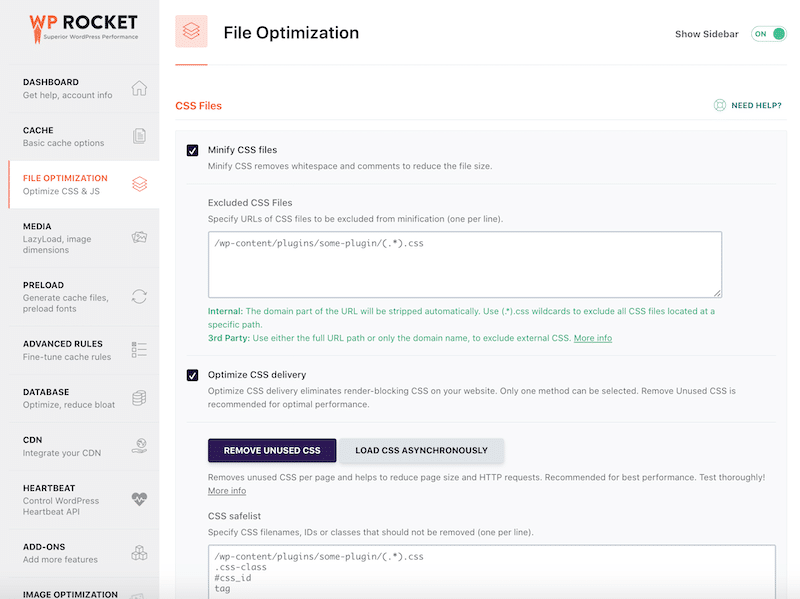
- CSS 최적화(사용하지 않는 CSS 제거): WP Rocket의 CSS 최적화 기능은 웹 사이트에서 사용되지 않거나 불필요한 CSS 코드를 식별하고 제거하여 로딩 프로세스를 간소화하고 사이트 성능을 향상시킵니다. 이렇게 하면 필수 스타일만 로드되어 페이지 로드 시간이 단축됩니다.

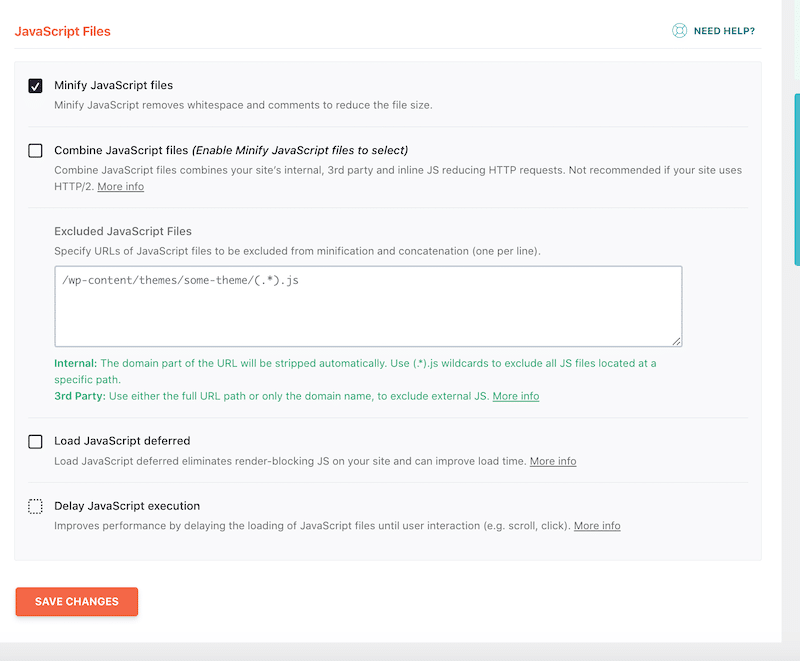
- JS 최적화(비핵심 JS 지연 및 연기): WP Rocket은 중요하지 않은 JS 파일의 로드를 지연하여 JavaScript(JS)를 최적화합니다. 즉, 중요하지 않은 스크립트는 기본 콘텐츠 다음에 로드되어 웹페이지를 더 빠르게 로드할 수 있습니다. 중요한 스크립트가 먼저 로드되어 웹사이트의 기능이 그대로 유지됩니다.

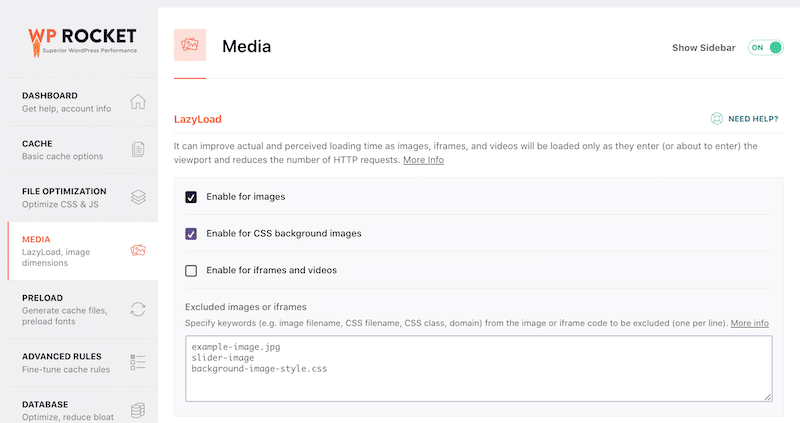
- 이미지 및 비디오의 지연 로딩: 지연 로딩은 사용자에게 표시될 때까지 이미지와 비디오의 로딩을 지연시키는 기술입니다. WP Rocket's lazy loading feature ensures that media content is loaded only when needed, reducing initial page load times and improving the overall user experience.

- Database Cleaning and Optimization: WP Rocket offers tools for cleaning and optimizing your website's database. This feature helps remove unnecessary data, such as old revisions and spam comments and organizes the database for more efficient storage and retrieval of information. A leaner database contributes to a faster theme.
These features collectively enhance the performance of your WordPress theme, resulting in faster loading times, an improved user experience, and a better ranking on search engine results.
마무리
In conclusion, we've taken a thorough journey through choosing the best WordPress theme for your specific needs. We've highlighted the essential features vital for various industries, ensuring your website is well-equipped to cater to your target audience.
Additionally, we've emphasized the significance of sales, reviews, and support quality as key criteria for making an informed choice.
However, one critical aspect that should never be overlooked is the performance of your theme. A well-designed website is not just about aesthetics and functionality; it's equally about speed and responsiveness. A theme that doesn't slow down your site is crucial in delivering a top-notch user experience and optimizing your search engine ranking.
That's where a powerful tool like WP Rocket comes into play. By leveraging its performance-enhancing features, such as caching, JavaScript optimization, and lazy loading, you can significantly boost your website's speed. With WP Rocket by your side, you can ensure that your website not only looks great but also runs at its peak potential. Plus, you don't take any risks with our 14-day money-back guarantee!
