웹사이트에 적합한 글꼴을 선택하는 방법
게시 됨: 2022-04-06온라인 상점의 브랜딩은 다양한 구성 요소로 구성됩니다. 색상과 로고부터 사용하는 언어, 고객 서비스 품질까지. 물론 글꼴도 그 중 큰 부분을 차지합니다.
웹사이트에서 사용하는 글꼴은 전문적, 기발함, 진지함, 재미 등 브랜드의 느낌을 확립하는 데 큰 역할을 합니다. 또한 비전이 있는 사용자를 포함하여 방문자에게 탁월한 경험을 제공하는 데 정말 중요한 역할을 합니다. 장애.
그러나 올바른 글꼴을 선택하고 가능한 한 최상의 방법으로 사용하려면 어떻게 해야 합니까?
서체 및 글꼴 소개
잠시 뒤로 물러나자. Times New Roman, Helvetica 및 많이 비난받는 Comic Sans와 같은 서체에 익숙할 것입니다. 그러나 정확히 무엇입니까?
글쎄, 서체 는 여러 가지 스타일을 포함하는 텍스트의 디지털 표현입니다. 예를 들어, Helvetica에는 다음을 포함하여 36가지 옵션이 있습니다.
- Helvetica Light(얇은 버전)
- Helvetica Oblique(이탤릭체 버전)
- Helvetica Bold(굵은 버전)
- Helvetica Black(더 두껍고 대담한 버전)
- Helvetica Condensed(글자가 더 가까운 버전)
- Helvetica Rounded(둥근 글자가 있는 버전)
글꼴 은 정확한 두께와 스타일로 매우 구체적입니다. 따라서 Helvetica Bold는 글꼴이고 Helvetica는 서체입니다. 이 기사의 목적을 위해 "서체"와 "글꼴"이라는 용어를 같은 의미로 사용할 것입니다.
선택할 수 있는 글꼴에는 네 가지 주요 유형이 있으며 사이트에 적합한 느낌을 만들기 위해 혼합 및 일치시킬 수 있습니다.
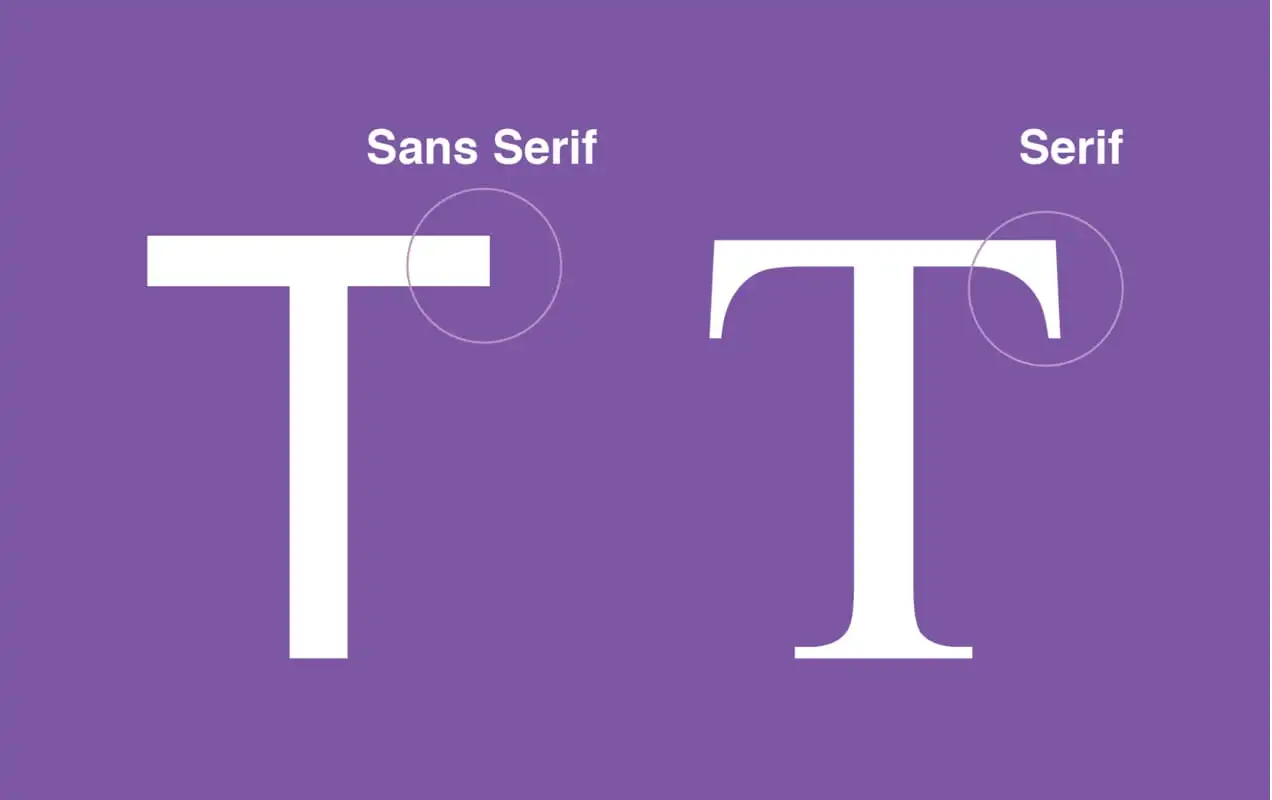
Serif 글꼴 은 특정 문자에 추가 획을 포함하는 반면 Sans Serif 글꼴 은 이러한 획을 생략합니다. 아래에서 세리프가 있거나 없는 문자의 예를 볼 수 있습니다.

일반적으로 세리프 글꼴은 더 전통적이며 지식과 신뢰성을 발산하는 훌륭한 방법입니다. 세리프는 각 문자를 개별적으로 정의하는 데 도움이 되기 때문에 읽기도 더 쉽습니다. Sans serif 글꼴은 깨끗하고 해당 글꼴보다 더 쉽게 접근할 수 있습니다. 그들은 여전히 간단하고 큰 텍스트 본문에서 읽기 쉽습니다.
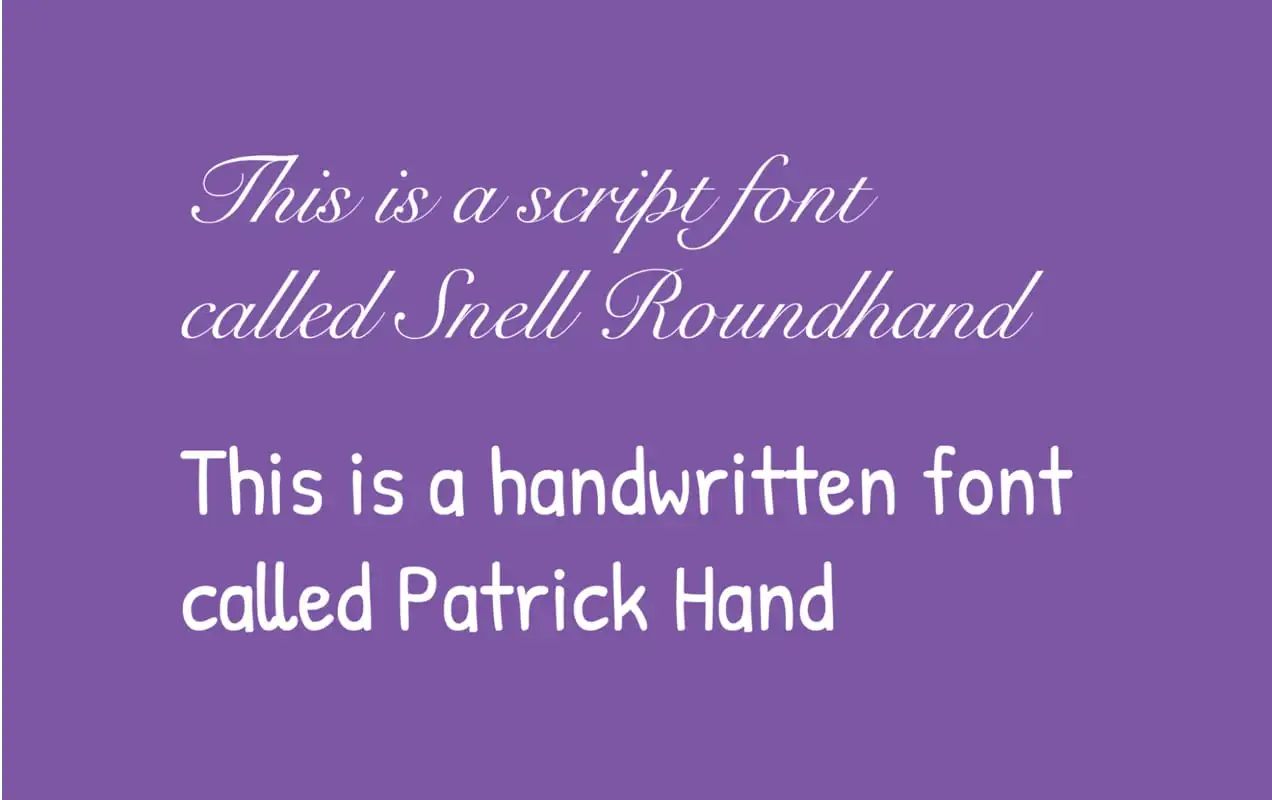
스크립트 및 필기체 글꼴 은 필기체와 매우 유사하며 때로는 매우 화려합니다. 일부는 다른 것보다 훨씬 읽기 쉽고 스타일도 다양합니다. 다음은 몇 가지 예입니다.

보시다시피, 하나는 매우 우아하고 다른 하나는 훨씬 더 친근해 보입니다.
디스플레이 글꼴 은 매우 다양하며 장식으로 간주될 수 있는 모든 것을 포함합니다. 모양과 느낌이 매우 다양하지만 일반적으로 제목에만 사용됩니다. 다음은 디스플레이 글꼴의 세 가지 다른 예입니다.

이 셋은 별로 닮지 않았어, 그렇지? 그러나 브랜드 느낌을 확립하는 좋은 방법입니다.
올바른 글꼴을 선택하고 구현하는 방법
자, 이제 기본 사항을 설정했으므로 온라인 상점에 적합한 글꼴을 선택하기 위한 몇 가지 유용한 팁을 살펴보겠습니다.
1. 가독성 고려
텍스트의 전체 요점은 읽어야 하므로 글꼴을 선택할 때 가독성을 가장 먼저 고려해야 합니다. 결국 방문자가 귀하의 텍스트를 읽을 수 없다면 제품에 대해 배우거나 귀하의 비즈니스에 대해 알 수 없으며 구매를 할 수 없습니다!
본문 텍스트는 방문자가 큰 단락이나 텍스트 블록을 쉽게 읽을 수 있도록 하기 때문에 거의 항상 세리프체 또는 산세리프체여야 합니다. 표제에 대한 표시 및 스크립트 글꼴을 저장하고 그 경우에도 쉽게 이해할 수 있는지 확인하십시오.
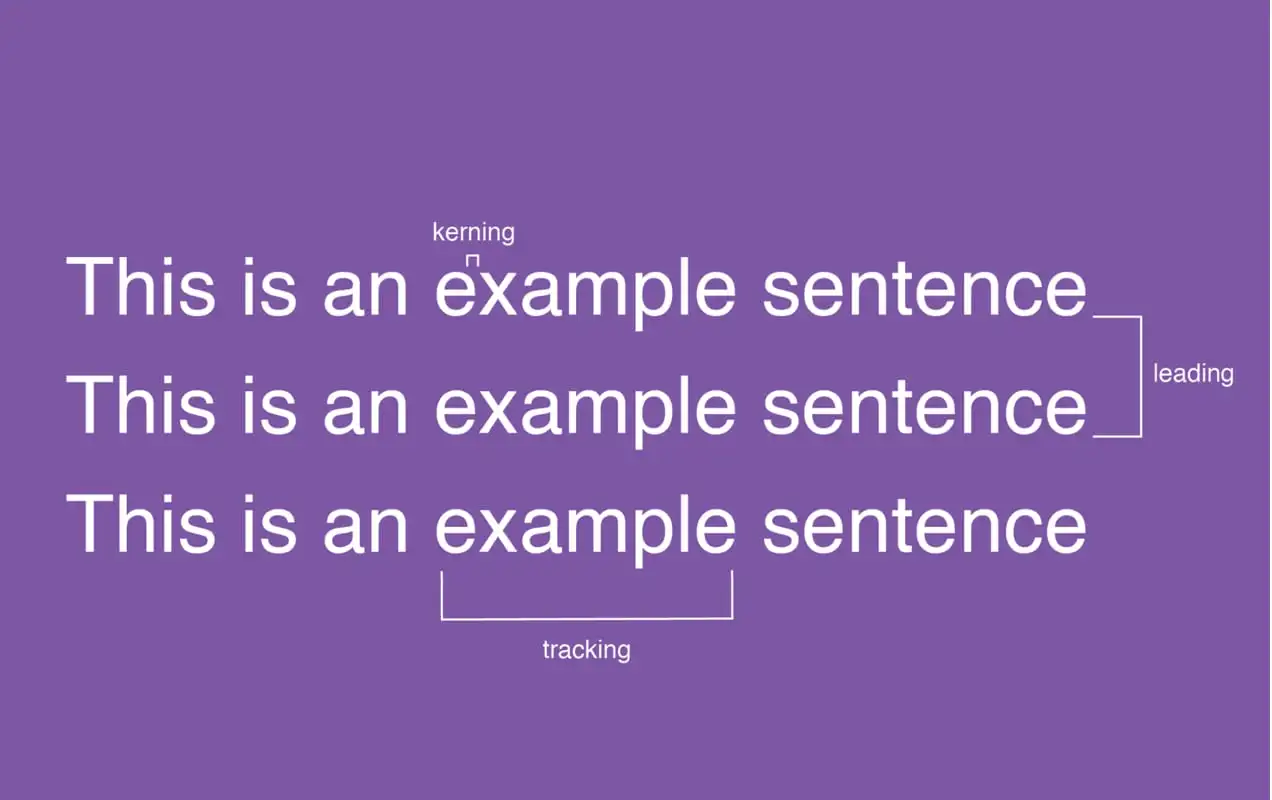
다음으로 생각할 것은 텍스트 사이의 간격입니다. 세 가지 주요 간격 고려 사항이 있습니다.
- 커닝 (Kerning) : 두 글자 사이의 간격. 적절한 커닝은 각 단어를 개별적으로 읽을 수 있고 한 단어가 두 단어처럼 보이지 않도록 합니다.
- 행간: 두 텍스트 줄 사이의 거리. 적절한 행간은 텍스트 단락을 훨씬 더 읽기 쉽게 만듭니다.
- 자간 : 개별 문자가 아닌 전체 단어의 문자 간격을 제어합니다. 따라서 "this"라는 단어의 "t"와 "h" 사이의 간격을 조정하는 대신 네 글자의 간격을 한 번에 조정합니다.
다음은 세 가지 모두에 대한 설명입니다.

이상적으로는, 특히 단락 형식에서 사람들이 쉽게 읽을 수 있도록 줄과 문자 사이의 간격을 지정합니다. 괜찮아요; 이것에 대해 더 많이 배우는 것은 재미있을 수 있습니다! 실전 연습을 할 수 있는 훌륭한 온라인 게임이 있습니다.
2. 브랜드 아이덴티티를 생각하라
브랜드의 아이덴티티는 당신을 차별화하는 요소입니다. 그것은 당신의 비즈니스의 성격입니다. 그리고 선택한 글꼴은 잠재 고객 및 기존 고객에게 그 개성을 표시하는 하나의 구성 요소입니다.
사이트에서 어떤 느낌을 불러일으키고 싶습니까? 재미있고 기발한? 전문적이고 신뢰할 수 있습니까? 세련되고 우아한? 일부 사이트에서 글꼴을 사용하여 브랜드를 나타내는 방법을 살펴보겠습니다.

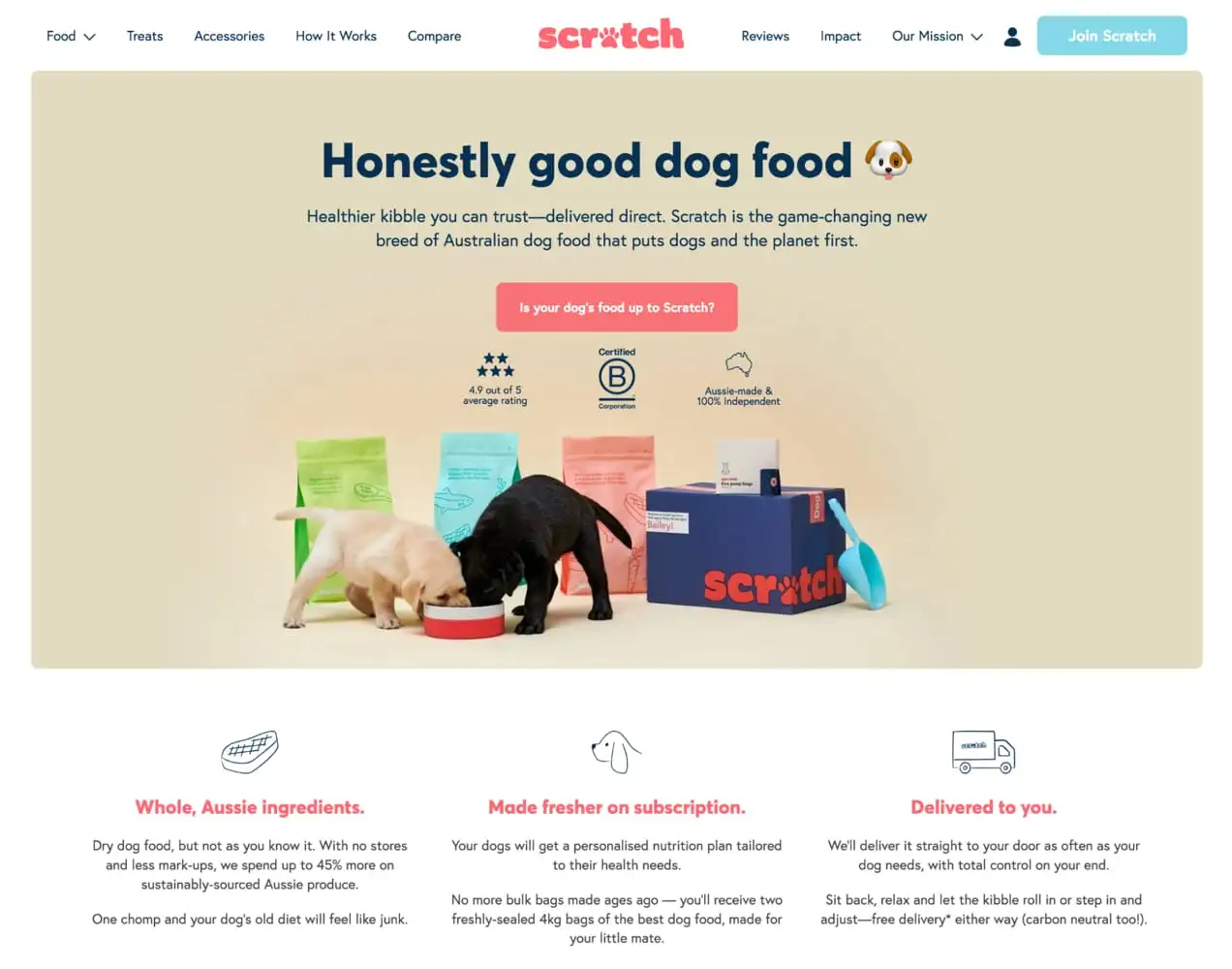
Scratch Pet Food에는 매우 친숙한 브랜드가 있으며 글꼴에는 이를 반영합니다. 헤드라인에는 더 굵은 산세리프체를 사용하고 본문에는 더 밝은 산세리프체를 사용합니다.

Flwr은 꽃 디자인 스튜디오이며 결혼식과 같은 특별한 행사를 위해 디자인하기 때문에 글꼴이 우아하고 아름답습니다. 모던한 세리프와 얇은 산세리프를 결합하여 부케에 어울리는 맞춤형 룩을 연출합니다.

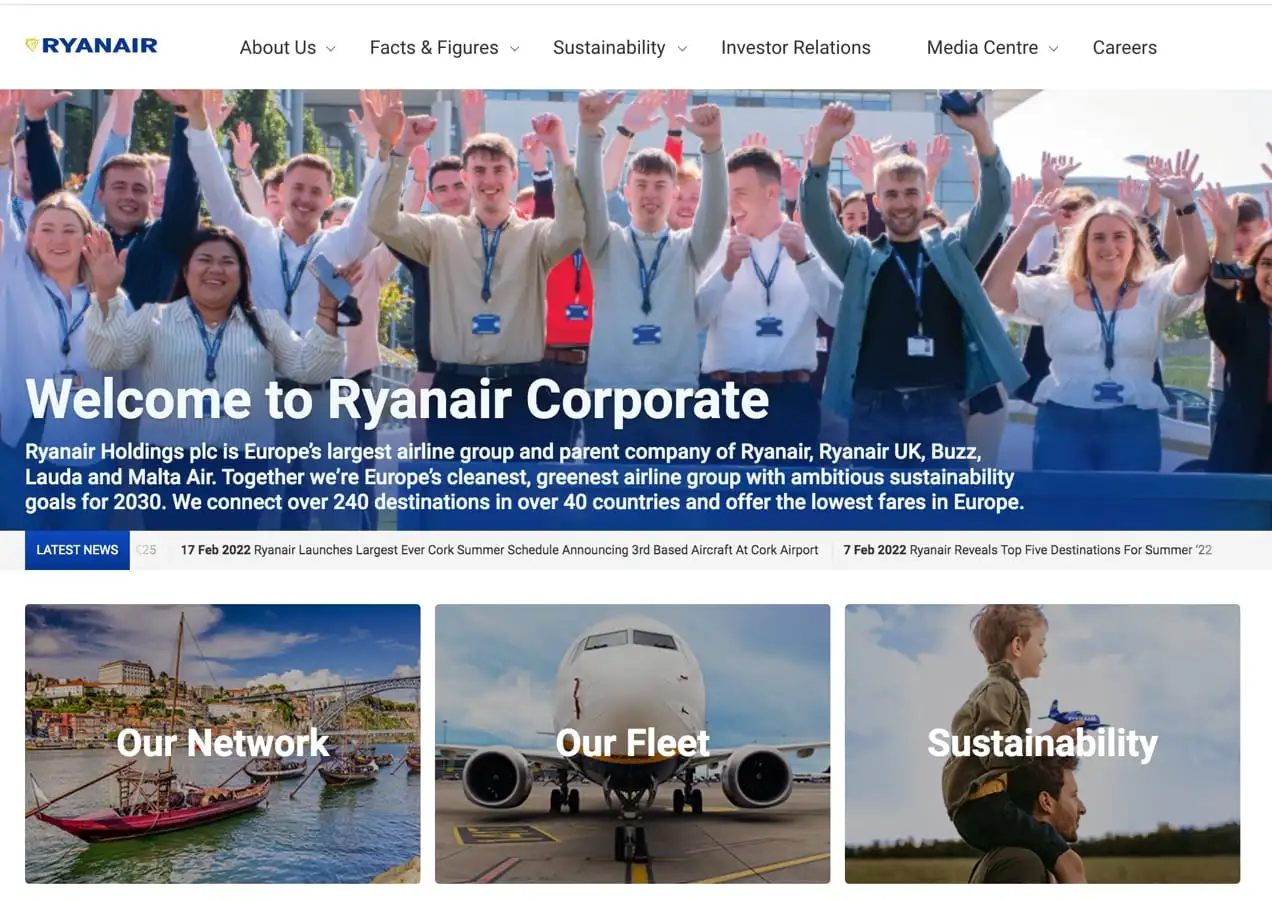
Ryanair의 기업 웹 사이트는 기업이며 글꼴이 이를 반영합니다. 그들은 헤드라인과 본문 텍스트 모두에 대해 동일한 단순하고 전문적인 글꼴 버전을 선택했습니다. 답답해 보이지 않고 프로페셔널하다.
이 세 기업 모두 사람들이 자신의 브랜드와 연관되기를 바라는 느낌을 전달하기 위해 글꼴을 사용하는 방법을 알고 있습니까? 당신은 같은 일을 할 수 있습니다. 완벽한 모양을 찾을 때까지 글꼴을 가지고 노는 것을 두려워하지 마십시오.
3. 몇 가지 글꼴만 사용하세요.
발견한 모든 훌륭한 글꼴을 사이트에 통합하고 싶은 마음이 들 수도 있지만 몇 개만 사용하고 싶을 것입니다. 그렇지 않으면 상점이 연결되지 않은 것처럼 보일 수 있으며 방문자에게 혼란스러운 경험을 줄 수 있습니다.
글꼴을 선택할 때 서로 다른 시나리오에서 짝을 지어 서로 잘 작동하는지 확인하십시오. 제목에 대해 하나의 글꼴을 선택하고 본문에 대해 다른 글꼴을 선택할 수 있습니다. 굵게 또는 모두 대문자와 같은 다양한 글꼴을 사용하여 동일한 글꼴 모음에서 벗어나지 않고 텍스트를 구분할 수도 있습니다.

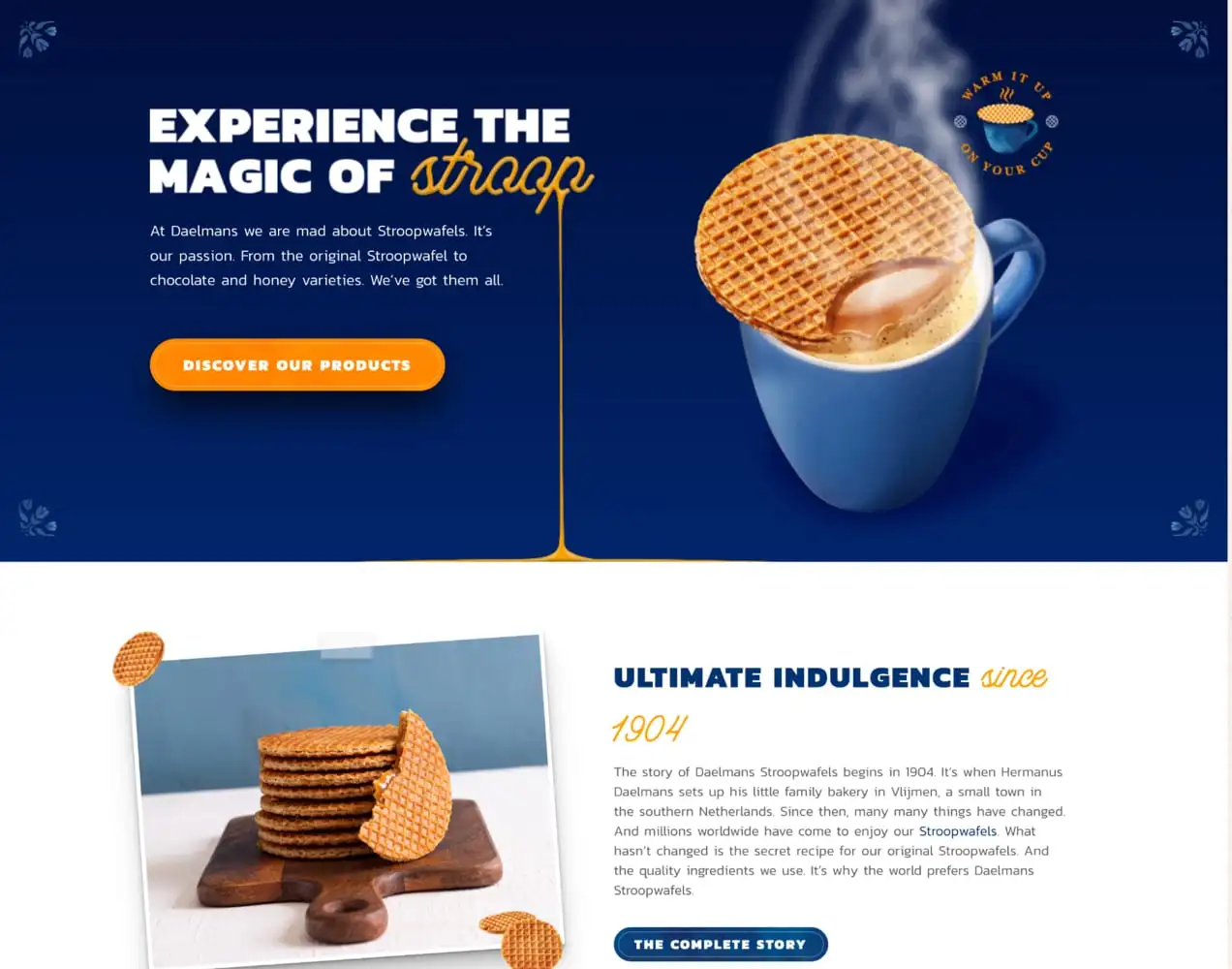
예를 들어, Daelmans Stroopwafels는 헤드라인과 본문 텍스트에 동일한 글꼴을 사용합니다. 머리글에는 굵게 전체 대문자 버전을 사용하고 본문 텍스트에는 더 밝은 버전을 사용합니다. 그러나 개성을 더하기 위해 때때로 제품에 포함된 카라멜을 모방한 스크립트 글꼴을 사용합니다. 이 스크립트는 조금만 사용하면 중요한 개념을 강조하고 사이트를 진정성 있고 독특하게 만드는 데 효과적입니다.


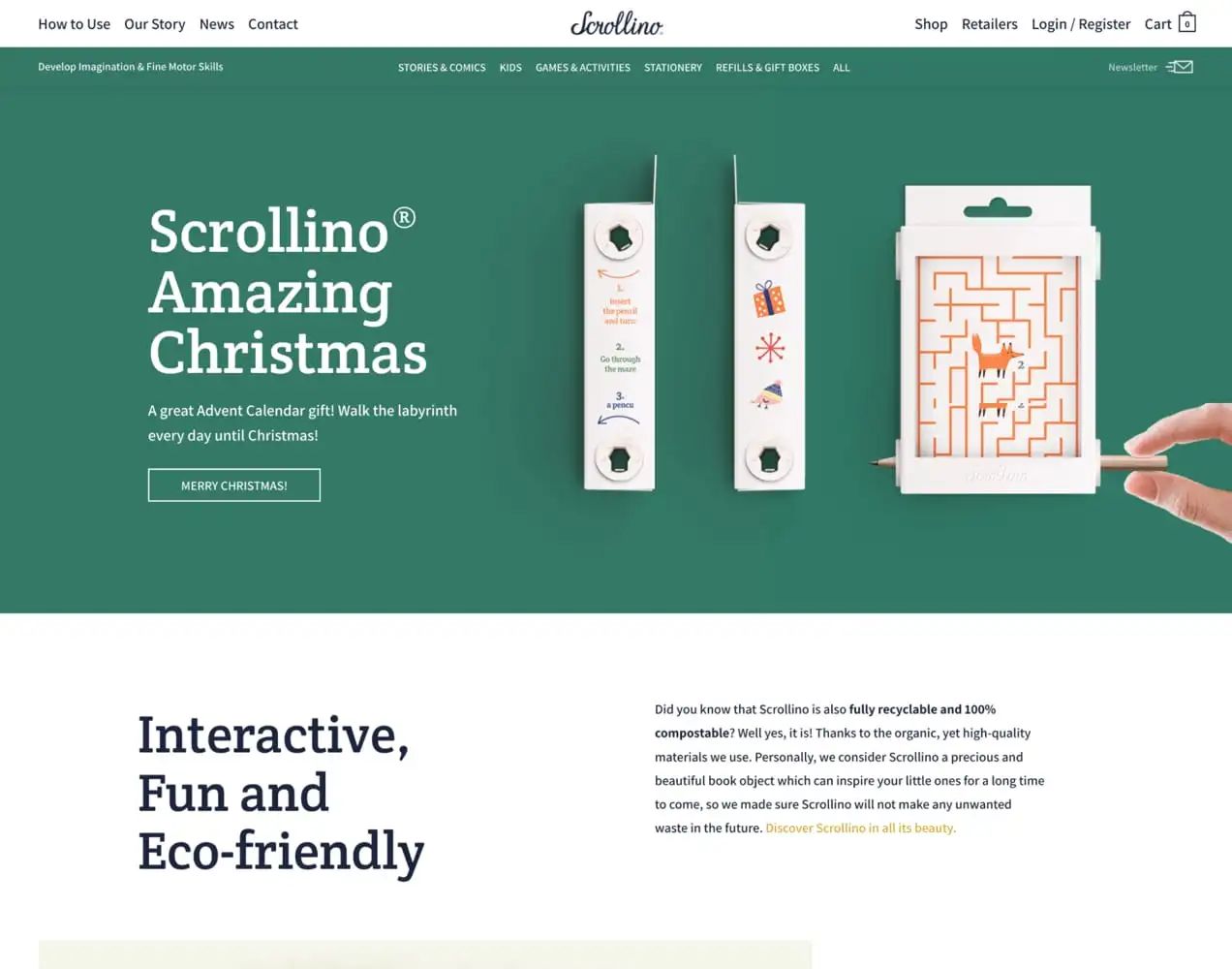
아동용 제품을 판매하는 매장인 Scrollino는 제목에 매우 접근하기 쉽고 가벼운 세리프 글꼴을 사용합니다. 그들은 읽기 쉽고 재미있는 분위기를 위해 본문 텍스트에 대해 깨끗하고 단순한 산세리프체와 쌍을 이룹니다.
4. 올바른 글꼴 크기 선택
텍스트는 시각 장애가 있는 사용자를 포함하여 사이트 방문자가 읽을 수 있을 만큼 충분히 커야 합니다. 일반적으로 16px는 사용해야 하는 최소 크기이지만 글꼴에 따라 다를 수 있습니다. 예를 들어, 일부 글꼴은 작을 때 읽기가 더 어렵습니다.
가능하면 실제 사람들에게 텍스트를 확인하고 읽기 쉬운지 확인하도록 요청하십시오. 그리고 데스크톱, 태블릿, 휴대전화 등 모든 유형의 기기에서 검토해야 합니다. Screenfly와 같은 도구를 사용하면 이 프로세스가 훨씬 간단해집니다.

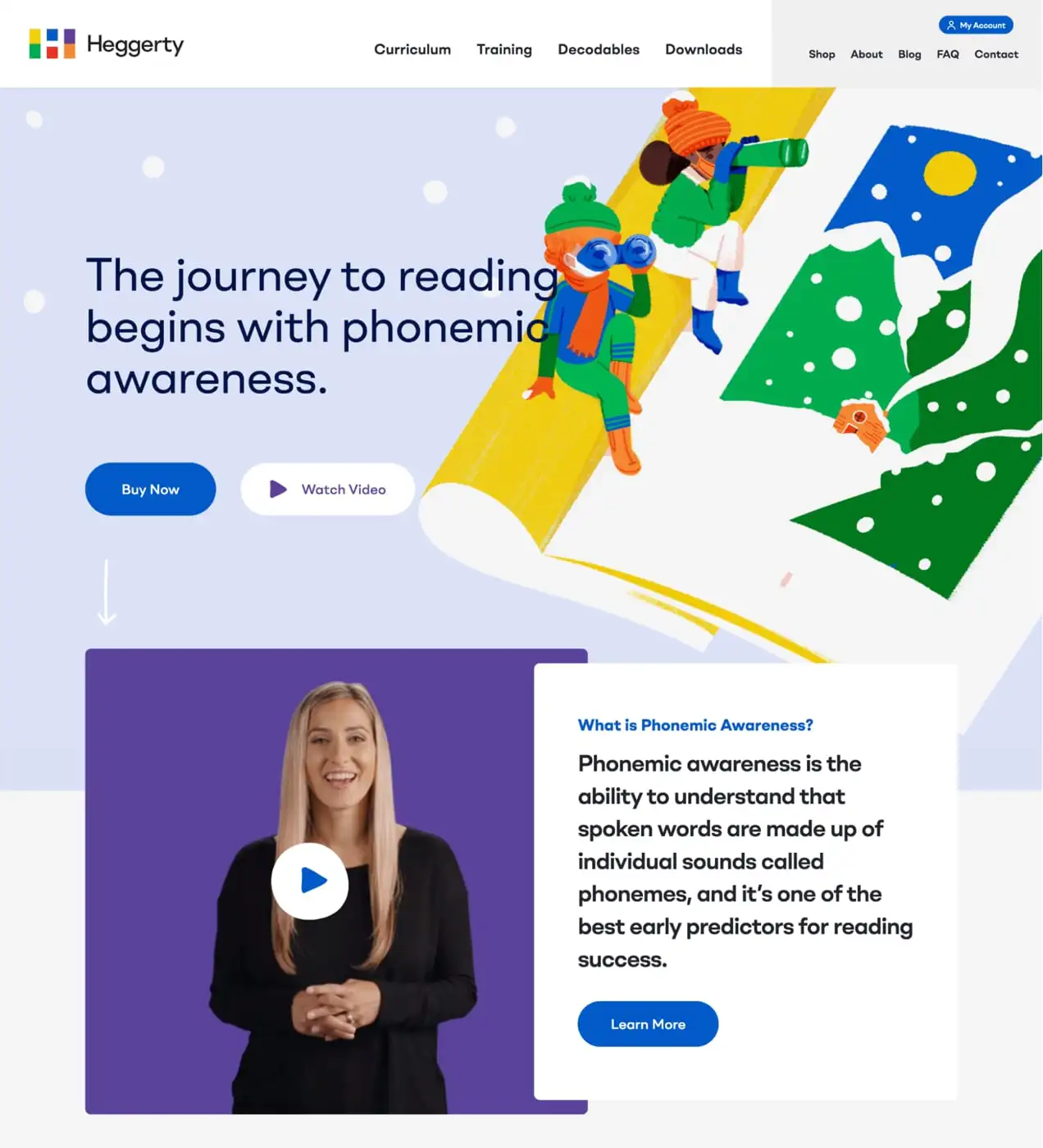
교사를 위한 커리큘럼 및 기타 리소스를 제공하는 회사인 Heggerty는 기분 좋게 큰 글꼴 크기를 사용합니다. 디자인을 대신할 만큼 크지는 않지만 모든 장치에서 간단하고 쉽게 읽을 수 있습니다.
5. 접근성 고려
웹사이트를 액세스 가능하게 만들면 신체적 또는 정신적 장애가 있는 사람을 포함하여 모든 방문자가 쉽게 사용할 수 있습니다. 글꼴 사용 최적화를 포함하여 온라인 상점의 접근성을 개선하기 위해 할 수 있는 다양한 작업이 있습니다.
그 중 하나는 위에서 설명한 것처럼 텍스트가 읽기에 충분히 크고 너무 복잡하지 않은지 확인하는 것입니다. 그러나 색상 대비도 고려하고 싶습니다. 단색, 패턴, 이미지 등 어떤 배경에 있든 텍스트가 읽기 쉬운지 확인해야 합니다.
명암비는 1:1(흰색 바탕에 흰색)에서 21:1(흰색 바탕에 검은색)까지입니다. 텍스트에서 찾고 있는 명암비는 본문 텍스트의 경우 약 7:1이고 헤드라인의 경우 약 4.5:1입니다. WAVE 접근성 도구를 사용하여 사이트에서 색상 대비 비율 및 기타 접근성 요소를 분석할 수 있습니다.

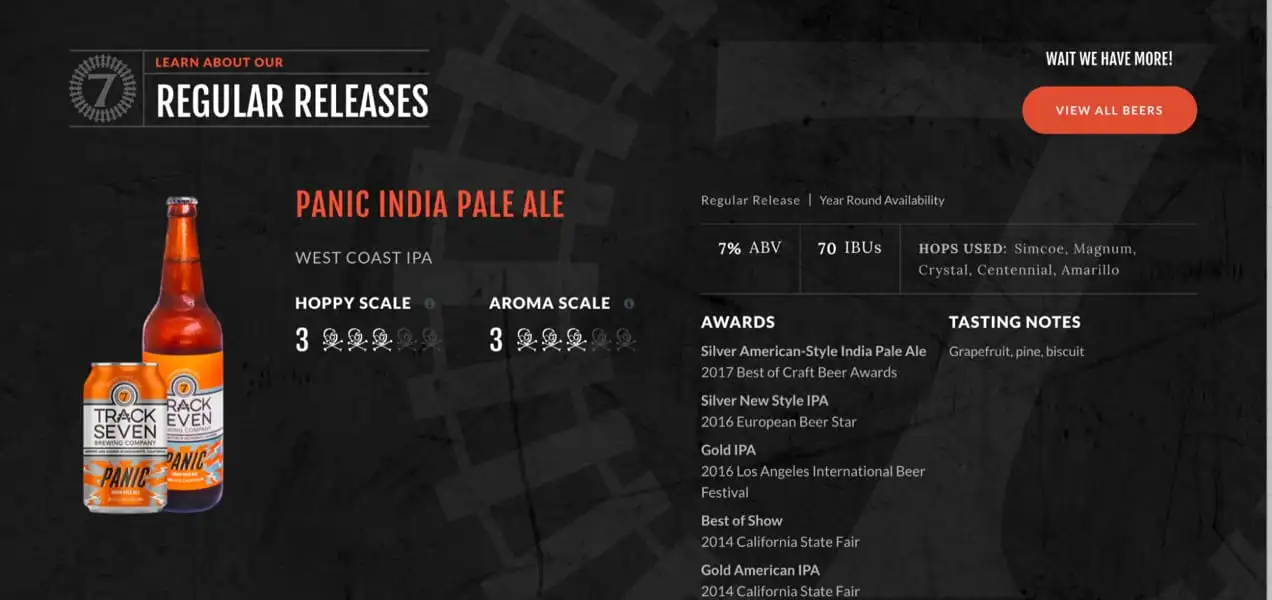
Track 7 Brewing은 어두운 배경에서 색상 대비를 훌륭하게 수행합니다. 그들의 홈페이지에는 흰색 또는 밝은 주황색 텍스트를 사용하여 뒤에 있는 어두운 이미지에서 눈에 띄게 합니다.
6. 단락의 모든 대문자를 사용하지 마십시오.
모든 대문자는 진술을 하는 데 유용할 수 있지만 텍스트 본문에서는 읽기가 매우 어려울 수 있습니다. 우리의 두뇌는 단락 형식의 대문자 텍스트를 처리하는 데 문제가 있어 읽기가 더 느리고 더 어려워집니다.

따라서 모든 대문자를 사용하려면 헤드라인에만 제한적으로 사용하십시오. 이것이 Veer가 하는 일입니다. 모든 대문자는 사이트에서 포인트를 주고 관심을 끄는 데 매우 효과적이지만 단락에서는 피합니다.
웹 안전 글꼴은 어떻습니까?
브라우저는 웹에서 글꼴을 다르게 렌더링하고 로드합니다. 웹 안전 글꼴은 모든 브라우저와 모든 장치에서 멋지게 보이고 제대로 로드되는 글꼴입니다. 브랜드를 위해 선택한 멋진 사용자 정의 글꼴을 반드시 건너뛸 필요는 없지만 글꼴 스택에 웹 안전 옵션을 추가하고 싶습니다. 즉, 사이트에서 사용하는 글꼴 모음입니다.
이렇게 하면 기본적으로 상점에 대한 백업 글꼴이 설정되고 어떤 이유로 방문자에게 사용자 정의 글꼴이 로드되지 않는 경우 텍스트가 표시되는 방식을 완전히 제어할 수 있습니다. 예를 들어, 사용자 정의 글꼴을 사용할 수 없는 경우 브라우저에 Playfair를 사용하도록 지시하고, Playfair가 옵션이 아닌 경우 Georgia를 사용하고, 둘 다 작동하지 않는 경우 기본 세리프 글꼴을 사용하도록 지시할 수 있습니다.
Kinsta는 백업 웹 안전 글꼴을 사이트에 추가하기 위한 몇 가지 훌륭한 조언을 제공합니다.
웹사이트의 글꼴을 찾을 수 있는 위치
그렇다면 온라인 상점에 적합한 글꼴을 어떻게 찾습니까? 첫 번째 단계는 선택한 옵션을 사용할 법적 권리가 있는지 확인하는 것입니다. 일부는 모든 목적에 대해 무료이고, 다른 일부는 모든 목적에 대해 프리미엄이며, 다른 일부는 개인 용도 로만 무료입니다. 라이센스가 글꼴에 대해 어떻게 작동하는지 이해하는 데 시간을 할애하십시오.
다음은 웹사이트 글꼴에 대한 몇 가지 훌륭한 리소스입니다.
- Google 글꼴 : Google 글꼴에는 개인 및 상업적 용도로 무료로 제공되는 방대한 글꼴 라이브러리가 있습니다. 또한 도구를 사용하여 실제 글꼴을 미리 볼 수 있습니다.
- 테마 : 많은 WordPress 테마에는 웹사이트에서 사용할 수 있는 글꼴 라이브러리가 포함되어 있으며 Google 글꼴과 같은 소스에서 가져오기도 합니다.
- Creative Market : 디지털 자산을 위한 온라인 시장인 Creative Market은 다양한 스타일의 정말 아름답고 독특한 글꼴을 제공합니다.
- Font Squirrel : 이 리소스는 글꼴을 범주별로 정렬하고 미리 볼 수 있도록 합니다. 그러나 주의하십시오. 일부 옵션은 개인적인 용도로만 사용되므로 어떤 유형을 다운로드하는지 확인하십시오.
- Adobe 글꼴 : Creative Cloud 라이선스가 있는 기업에서 사용할 수 있는 고품질 서체입니다.
WooCommerce 사이트에서 글꼴을 변경하는 방법
글꼴을 선택했으므로 이제 사이트에 적용할 차례입니다. 이를 수행하는 세 가지 기본 방법이 있습니다.
1. 테마 사용
앞서 언급했듯이 많은 테마에는 글꼴 라이브러리가 포함되어 있습니다. 일부는 자체 설정 패널에서 해당 글꼴을 사이트에 적용할 수 있습니다. 또는 WordPress Customizer를 사용하여 해당 글꼴을 설정할 수 있습니다.
- WordPress 대시보드에서 모양 → 사용자 정의로 이동합니다.
- 글꼴 옵션을 클릭합니다.
- 제목, 기본 글꼴 등의 각 텍스트 유형에 대한 드롭다운을 열고 글꼴을 선택합니다. 글꼴을 전환할 때마다 사이트 미리보기가 업데이트되어 적용하기 전에 어떻게 보일지 테스트할 수 있습니다.
사용자 지정 도구에서 글꼴 스타일(굵게, 기울임꼴 등) 및 크기에 대한 옵션을 조정할 수도 있습니다.
2. 플러그인 사용
테마에 글꼴이 포함되어 있지 않거나 사용하려는 글꼴을 제공하지 않는 경우 다음으로 가장 쉬운 옵션은 플러그인을 사용하는 것입니다. 다양한 옵션을 사용할 수 있지만 Google 글꼴을 사용하려면 WP Google 글꼴이 좋습니다. 전체 Google 글꼴 라이브러리에 대한 액세스를 제공한 다음 헤더, 단락 및 목록과 같은 사이트의 다양한 영역에 개별 글꼴을 적용할 수 있습니다.
다른 곳에서 사용자 정의 글꼴을 사용하려면 사용자 정의 글꼴 플러그인을 사용해 보십시오. 나만의 글꼴을 업로드할 수 있고 인기 있는 테마 및 페이지 빌더와 통합하여 더 간단한 설정을 할 수도 있습니다.
3. 사용자 정의 코드 사용
코드에 익숙하다면 두 가지 다른 옵션이 있습니다.
- 자신의 사이트에 글꼴을 호스팅하고 코드를 사용하여 텍스트 영역에 적용
- 타사 소스(예: Google Fonts)에서 글꼴을 로드하고 대기열에 추가합니다.
자세한 내용 및 지침은 Kinsta의 이 기사를 확인하세요.
창의력을 발휘하되 단순한 것이 가장 좋다는 사실을 기억하십시오.
글꼴을 즐기십시오! 브랜딩에 창의력을 발휘하고 회사의 느낌을 가장 잘 나타내는 옵션을 선택하십시오. 그러나 동시에 단순한 것이 가장 좋은 방법이라는 것을 기억하십시오. 4~5가지 옵션을 사용하여 읽기 쉽고 복잡하지 않은 글꼴을 선택하십시오. 청중이 최우선이어야 합니다.
