AI로 WordPress에서 코딩하는 방법
게시 됨: 2023-09-30과거에는 코딩 지식이 없는 WordPress 사용자는 Google에서 답변을 검색하는 데 몇 시간을 보내거나 전문 웹 개발자의 도움을 요청했습니다. 인공지능(AI)이 등장하면서 상황이 달라지고 있다. AI 코드 보조 도구가 꽤 많이 있지만 모두 WordPress용으로 특별히 설계된 것은 아닙니다. 이 게시물에서는 다른 작업에 시간과 힘들게 번 돈을 절약할 수 있도록 AI를 사용하여 WordPress에서 코딩하는 방법을 보여 드리겠습니다.
뛰어 들어 봅시다.
- 1 WordPress용 AI 지원 코딩이란 무엇입니까?
- 2 WordPress에서 AI로 코딩해야 하는 이유
- 3 AI를 이용한 WordPress 코딩의 이점은 무엇입니까?
- 4 AI로 WordPress에서 코딩하는 방법
- 4.1 AI를 이용해 WordPress에서 CSS를 코딩하는 방법
- 4.2 AI로 워드프레스용 PHP를 코딩하는 방법
- AI를 활용한 WordPress 코딩에 대한 5가지 최종 생각
WordPress용 AI 지원 코딩이란 무엇입니까?
AI 지원 코딩은 WordPress용 코드 생성에 도움이 되는 기계 학습 생성 AI 모델을 사용하는 것입니다. 대부분의 AI 코딩 도우미를 사용하면 WordPress 사용자는 간단한 텍스트 프롬프트를 입력하여 코드에서 원하는 작업을 설명할 수 있습니다. 여기에서 AI는 사용자 정의 변수 이름이나 CSS 클래스가 포함된 코드를 자동으로 생성합니다.
WordPress에서 AI로 코딩해야 하는 이유

Divi AI로 만든 이미지
WordPress에서 AI로 코딩하는 데는 여러 가지 이유가 있습니다. 무엇보다도 초보 코더나 코딩 지식이 없는 사람들이 사이트 기능을 변경하는 PHP 또는 JavaScript 코드 조각을 추가할 수 있습니다. 마찬가지로 AI는 CSS를 생성하여 사이트 디자인 요소에 고급 스타일 변경을 적용할 수도 있습니다. WordPress에서 코딩에 AI 사용을 고려해야 하는 또 다른 이유는 오류 문제를 해결하기 위해서입니다. 하얀 화면이 나오거나 기타 흔한 오류가 발생하는 상황에 처한 적이 있다면, AI는 문제가 어디에 있는지 파악하고 해결하는 데 도움을 줄 수 있습니다.
AI를 이용한 WordPress 코딩의 이점은 무엇입니까?

Divi AI로 만든 이미지
AI를 활용한 WordPress 코딩에는 셀 수 없이 많은 이점이 있습니다. AI가 귀하의 삶을 어떻게 더 쉽게 만드는 데 도움을 줄 수 있는지 더 잘 이해할 수 있도록 몇 가지를 강조해 보겠습니다.
- 최소 학습 곡선: AI를 사용할 때 PHP 튜토리얼에 수많은 시간을 소비할 필요가 없습니다. 사실, 그것은 당신을 혼란스럽고 좌절하게 만들 수 있습니다. 대신 약간의 AI 지원을 선택하여 도움을 받으세요. 당신도 몇 가지를 배울 수 있을 것입니다.
- 테마 파일 편집: 주로 웹 디자이너인 경우 테마 파일 편집이 불편할 수 있습니다. AI를 사용하면 텍스트 프롬프트를 통해 이전에는 시도하기가 너무 두려웠던 function.php 파일 해킹을 만드는 데 도움이 되므로 문제를 쉽게 해결할 수 있습니다.
- 비용 절감: 과거에는 코딩 지식이 필요한 작업을 수행하려면 시간이 많이 걸리고 때로는 비용이 많이 드는 코딩 방법을 배우거나 개발자에게 비용을 지불하여 도움을 받아야 했습니다. AI를 사용하면 중개인을 피하고 필수 플러그인이나 프리미엄 WordPress 테마 구매와 같은 다른 항목에 대한 비용을 절약할 수 있습니다.
- 사이트를 돋보이게 만드세요: WordPress 사용자는 틀에 박힌 웹사이트에 안주해서는 안 됩니다. WordPress의 장점은 사이트를 원하는 방식으로 표시할 수 있다는 것입니다. 즉, 때로는 사이트에 약간의 추가 "우퍼"가 필요할 수도 있습니다. AI를 사용하여 WordPress에 코드를 추가하는 것은 애니메이션이나 기타 기능을 추가하여 웹 사이트를 독특하게 만드는 훌륭한 방법입니다.
AI로 WordPress에서 코딩하는 방법

Midjourney로 만든 이미지
AI를 사용하여 WordPress에서 코딩할 수 있는 몇 가지 방법이 있습니다. Elementor와 같은 AI 페이지 빌더를 사용하여 사용자 정의 CSS 또는 PHP용 CodeWP와 같은 AI 도구를 만들 수 있습니다. 이 글을 쓰는 시점에는 WordPress 내에서 PHP 코딩을 허용하는 플러그인이 없습니다. 그러나 CodeWP는 WordPress 파일 및 구조를 사용하여 특별히 교육되었으므로 그 내용을 알고 있습니다. 추가 보너스는 스니펫을 클라우드에 저장하여 재사용할 수 있다는 것입니다.
사용자 정의 코드 조각을 사이트에 연결하기 전에 두 가지 중 하나를 수행해야 합니다. 하위 테마를 만들거나 준비 사이트를 만드는 것이 좋습니다. 둘 다 하는 것도 좋은 생각이다. 그럼에도 불구하고 귀하의 상위 테마 또는 라이브 사이트는 귀하의 웹사이트를 손상시킬 수 있는 코드 조각으로부터 보호됩니다.
WordPress에서 설정하고 코드를 생성하는 데 필요한 단계를 살펴보겠습니다.
AI로 WordPress에서 CSS를 코딩하는 방법

Elementor는 세계에서 가장 인기 있는 페이지 빌더 중 하나입니다. 최근 몇 달 동안 그들은 텍스트, 이미지 및 사용자 정의 CSS 생성을 제공하여 AI 혁명에 동참했습니다. 텍스트나 이미지가 포함된 모든 모듈의 Elementor 프런트 엔드 페이지 빌더에서 AI 버튼으로 편집을 활성화하여 작동합니다.

Elementor AI에서 CSS 생성
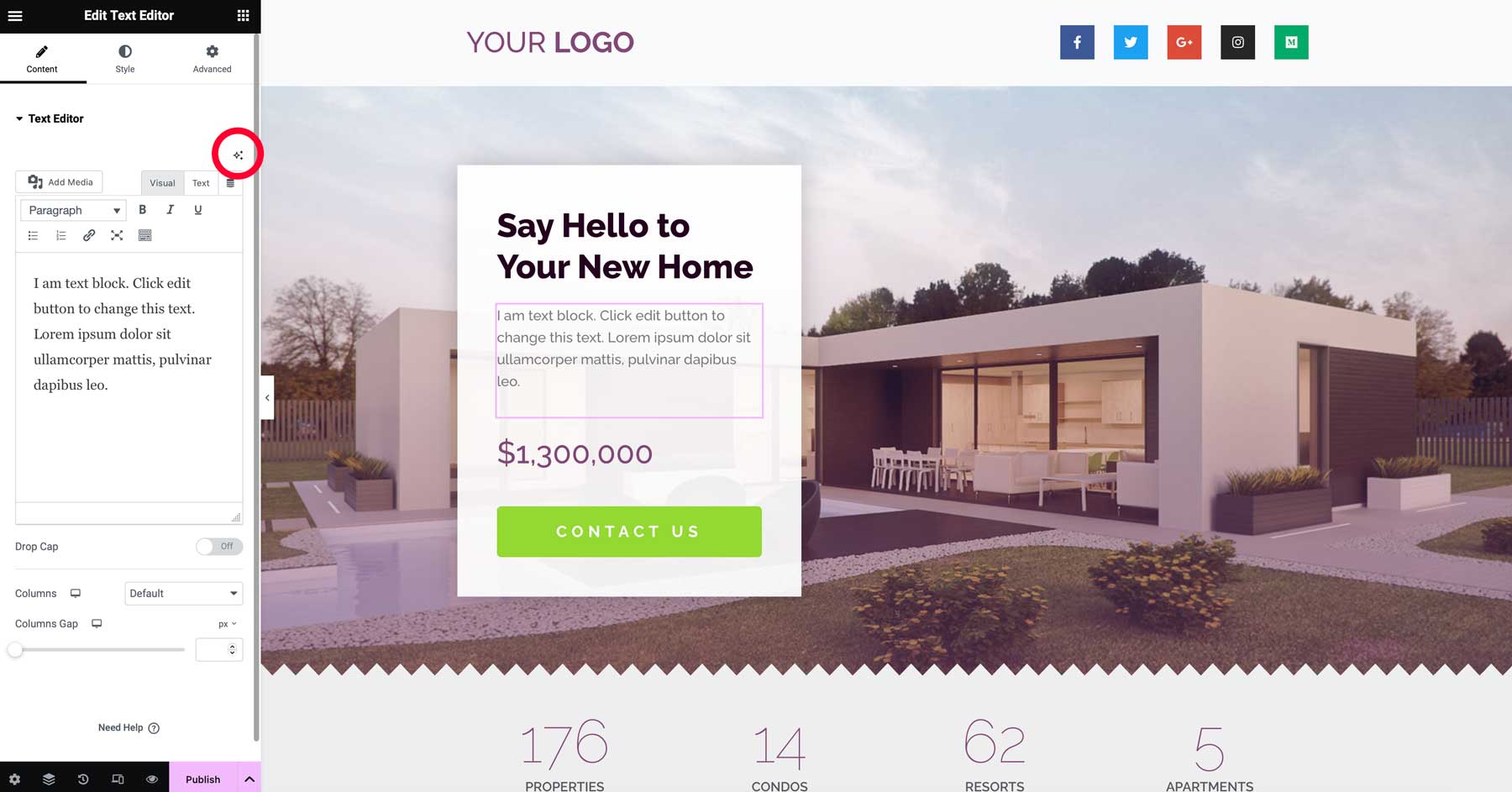
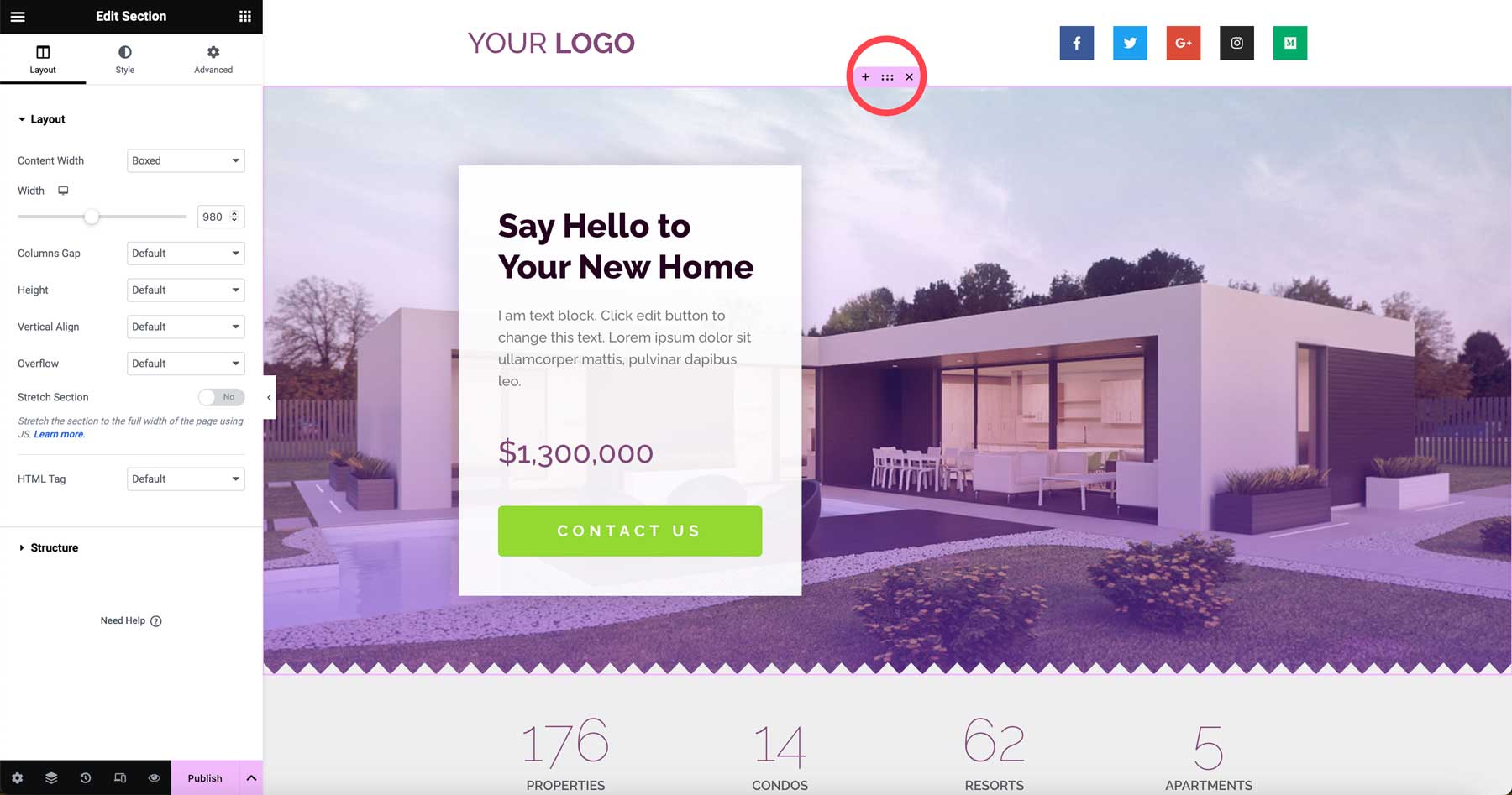
CSS 생성을 위해서는 프로 라이선스를 구입해야 하지만 무료 버전에서 Elementor AI 텍스트 및 이미지 생성을 사용해 볼 수 있습니다. 프로 버전이 활성화된 상태에서 섹션 위로 마우스를 가져가면 섹션 편집 버튼이 표시됩니다.

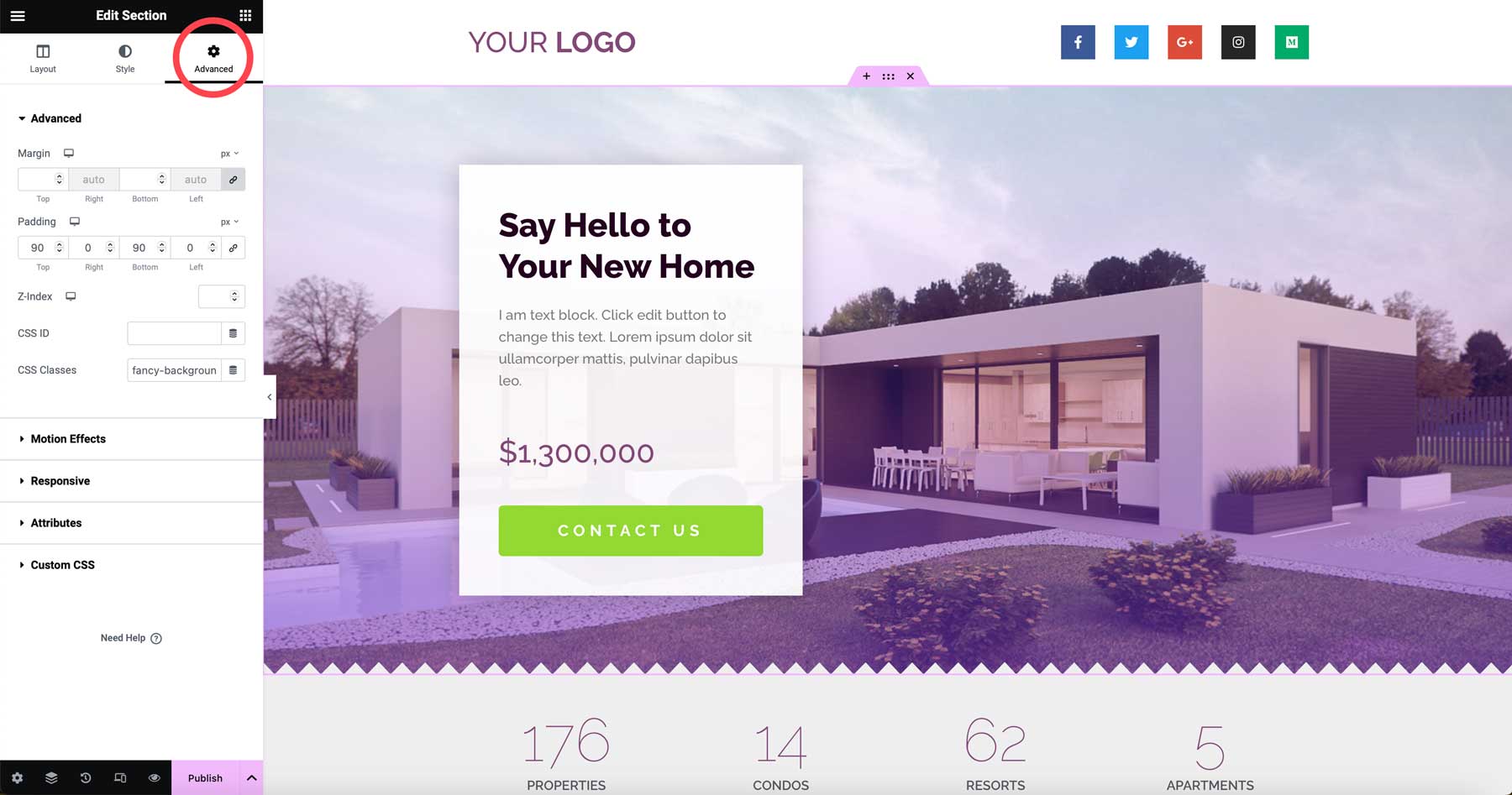
그런 다음 섹션 설정에서 고급 아이콘을 클릭하세요.

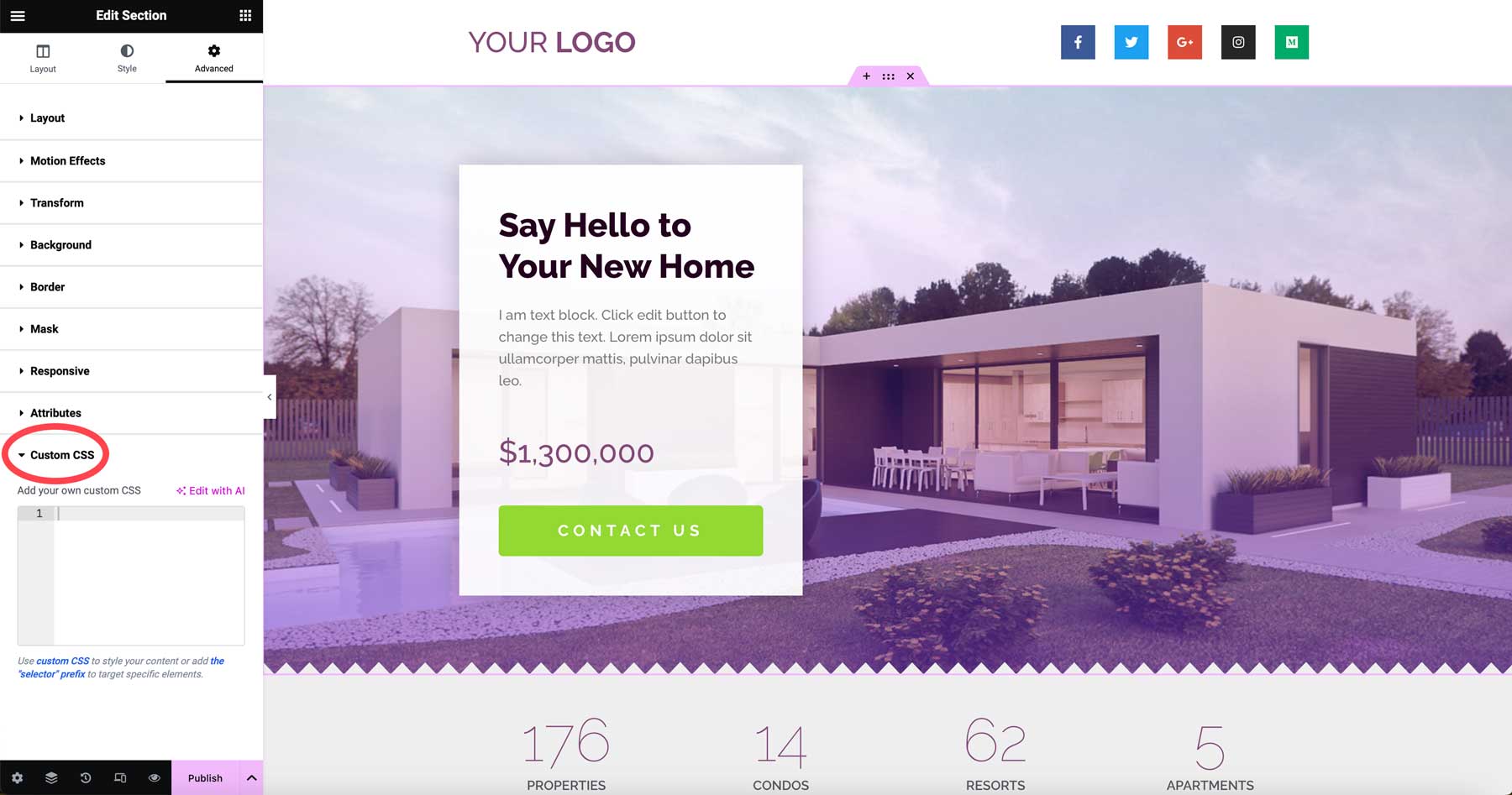
스크롤하여 사용자 정의 CSS 탭을 표시합니다. 드롭다운 메뉴를 확장하여 맞춤 CSS 상자를 표시합니다.

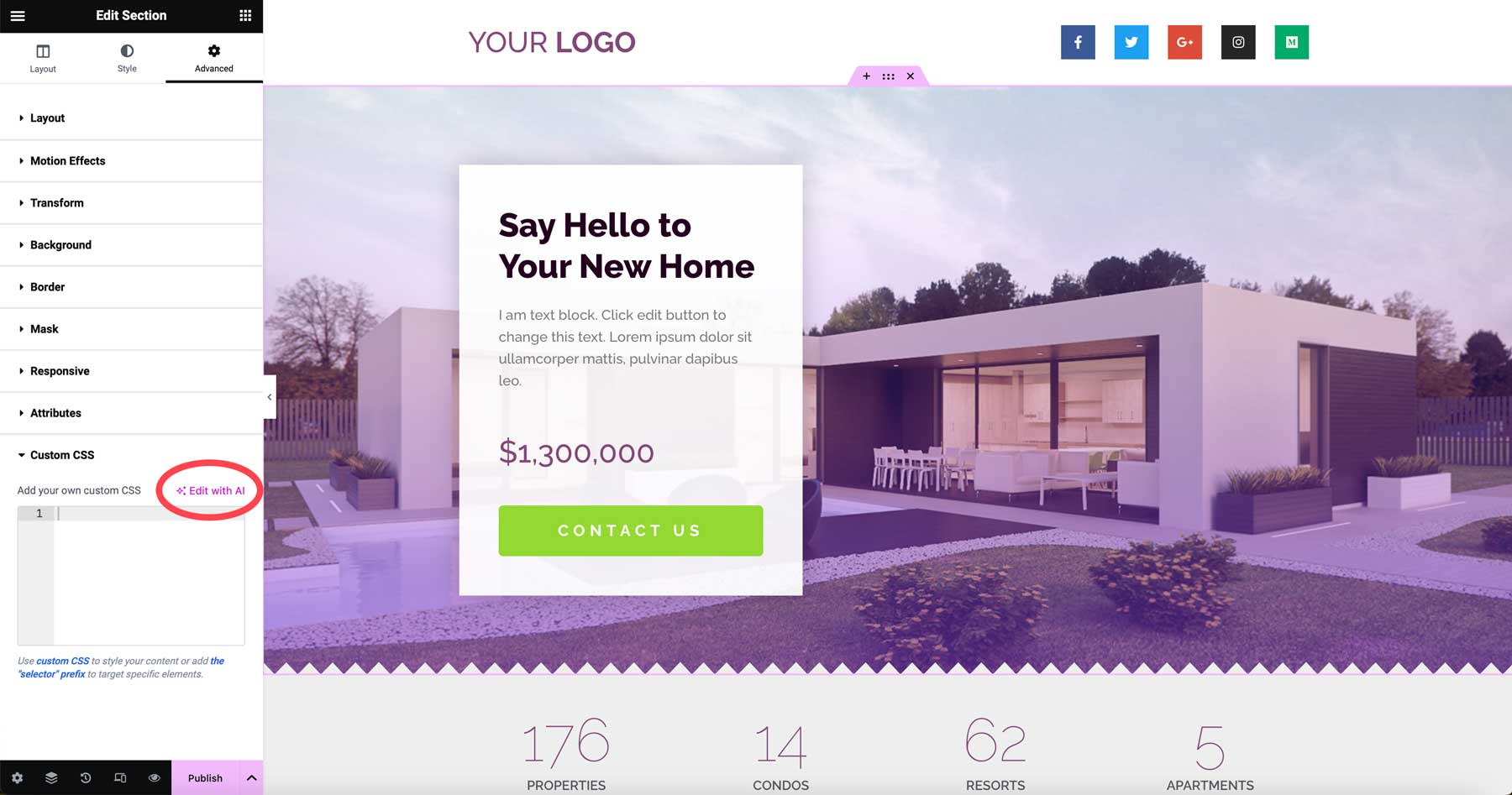
사용자 정의 CSS 상자 위에 있는 AI로 편집 버튼을 클릭하세요.

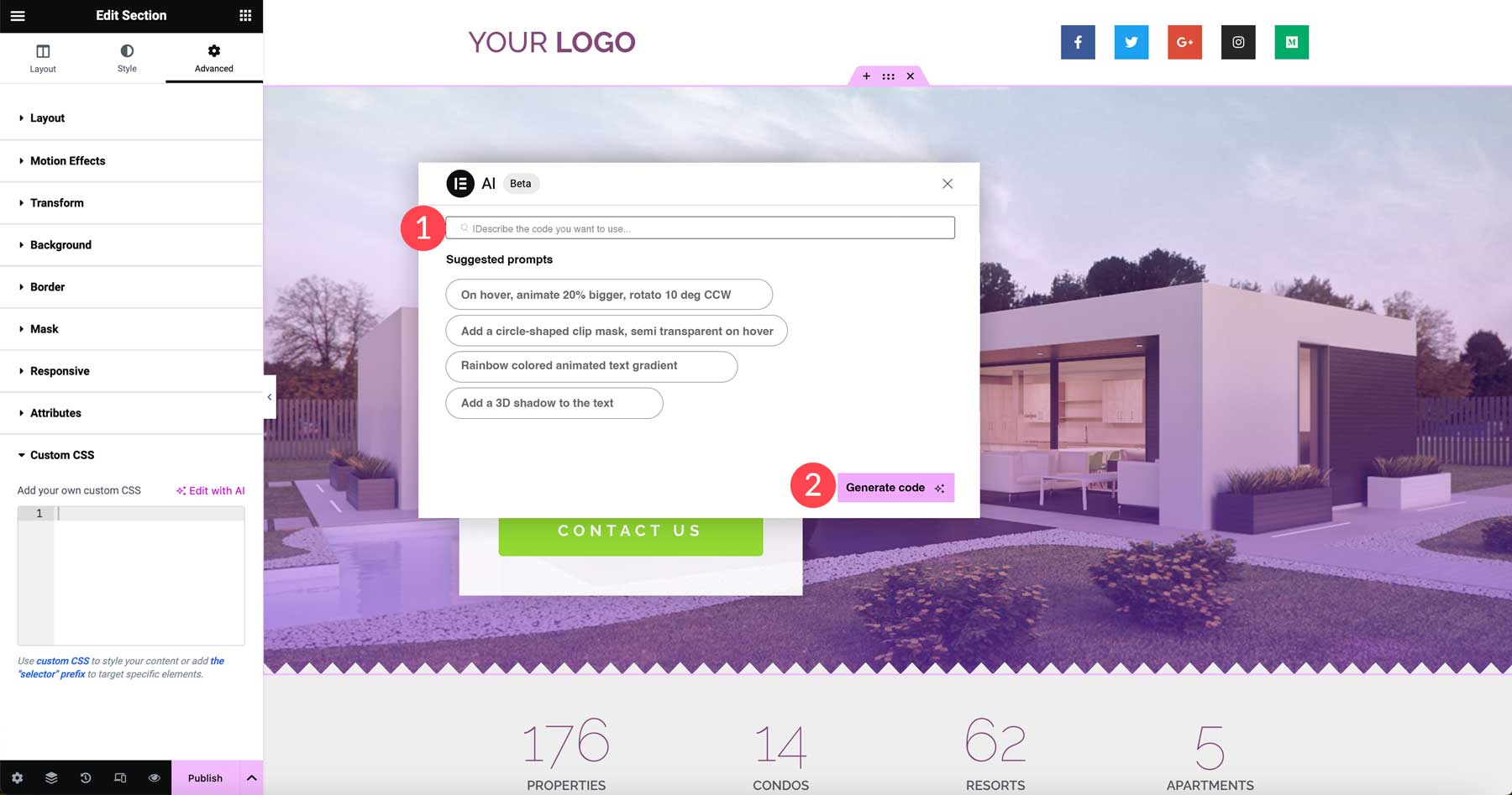
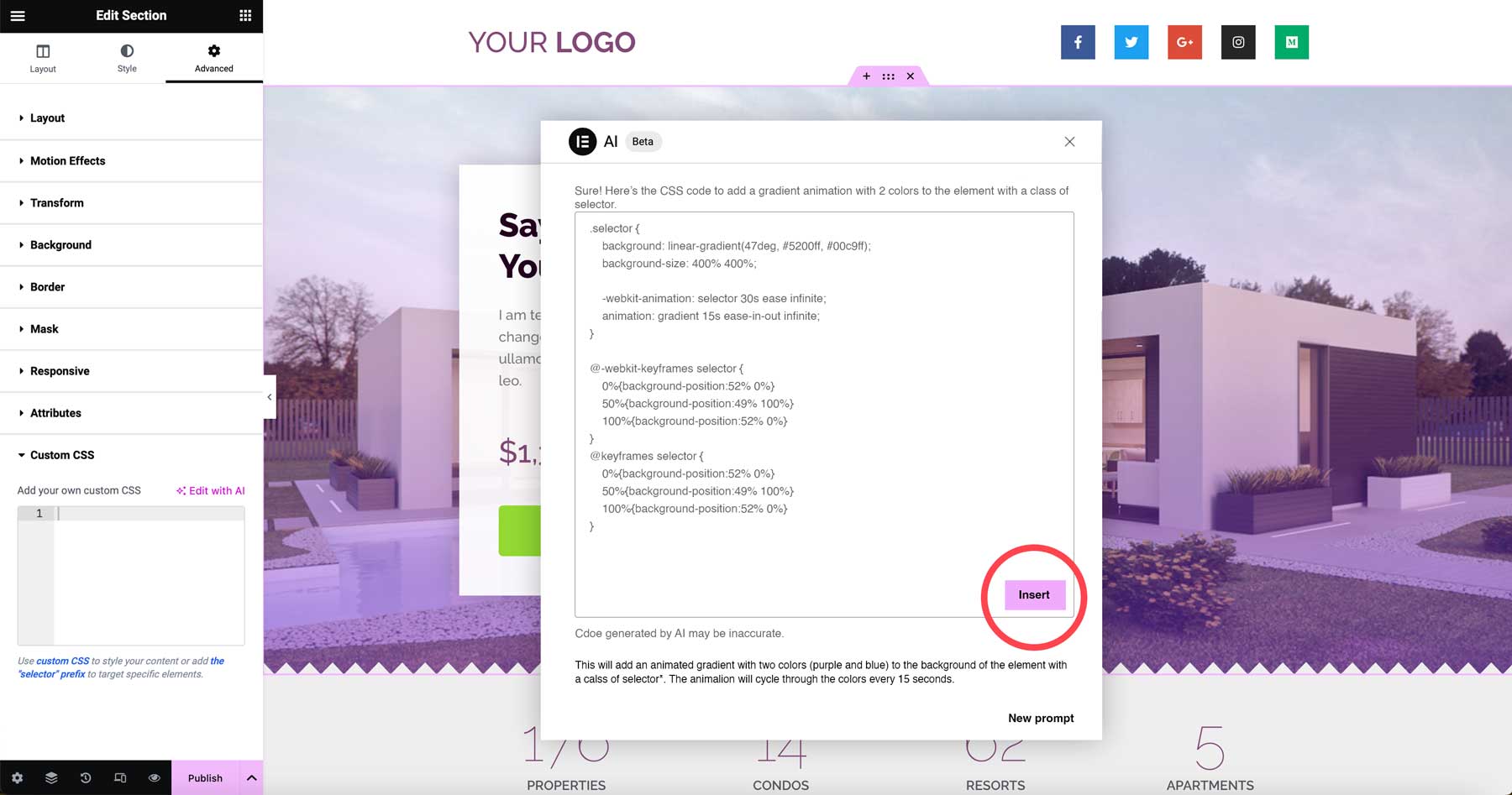
대화 상자가 나타나면 배경색 애니메이션 2색 (1)과 같은 텍스트 프롬프트를 입력합니다. 그런 다음 코드 생성 버튼(2)을 클릭합니다.


Elementor AI가 코드 조각 생성 작업을 시작합니다. 렌더링하는 데 최대 1분이 걸릴 수 있습니다. 완료되면 코드 미리보기를 볼 수 있습니다. 결과에 만족하면 삽입 버튼을 클릭하여 사용자 정의 CSS 상자에 코드를 추가합니다.

코드가 삽입되면 Elementor 빌더에서 애니메이션을 실시간으로 볼 수 있습니다.
CSS 코드가 활성화된 후에는 색상, 애니메이션 속도를 변경하고 원하는 대로 기타 사항을 조정할 수 있습니다.
Elementor를 사용하여 웹 프로젝트용 CSS를 쉽게 생성하려면 $59에 연간 Pro 라이선스를 등록하세요. Elementor AI의 CSS 생성기를 사용하려면 유료 플랜에 가입해야 한다는 점을 기억하세요. 가격은 18,000크레딧에 대해 월 $2.99부터 시작됩니다.
AI로 WordPress용 PHP를 코딩하는 방법

CodeWP는 WordPress를 사용하여 특별히 훈련된 AI 도구입니다. 기능을 확장하거나 무거운 플러그인 사용을 피하기 위해 사용자 정의 코드 조각을 만드는 데 도움이 됩니다. 생성된 코드 조각을 구현할 준비가 되면 WPCode와 같은 코드 조각 플러그인을 설치하거나 하위 테마를 만들고 포함 폴더에서 특정 파일을 복사하여 조각을 배치해야 합니다.
Divi 사용자이고 하위 테마를 만들고 싶다면 수행해야 할 단계에 대한 자세한 튜토리얼이 있습니다. 즉, 초보 사용자라면 스니펫 플러그인 경로를 적극 권장합니다.
CodeWP 계정에 가입하세요
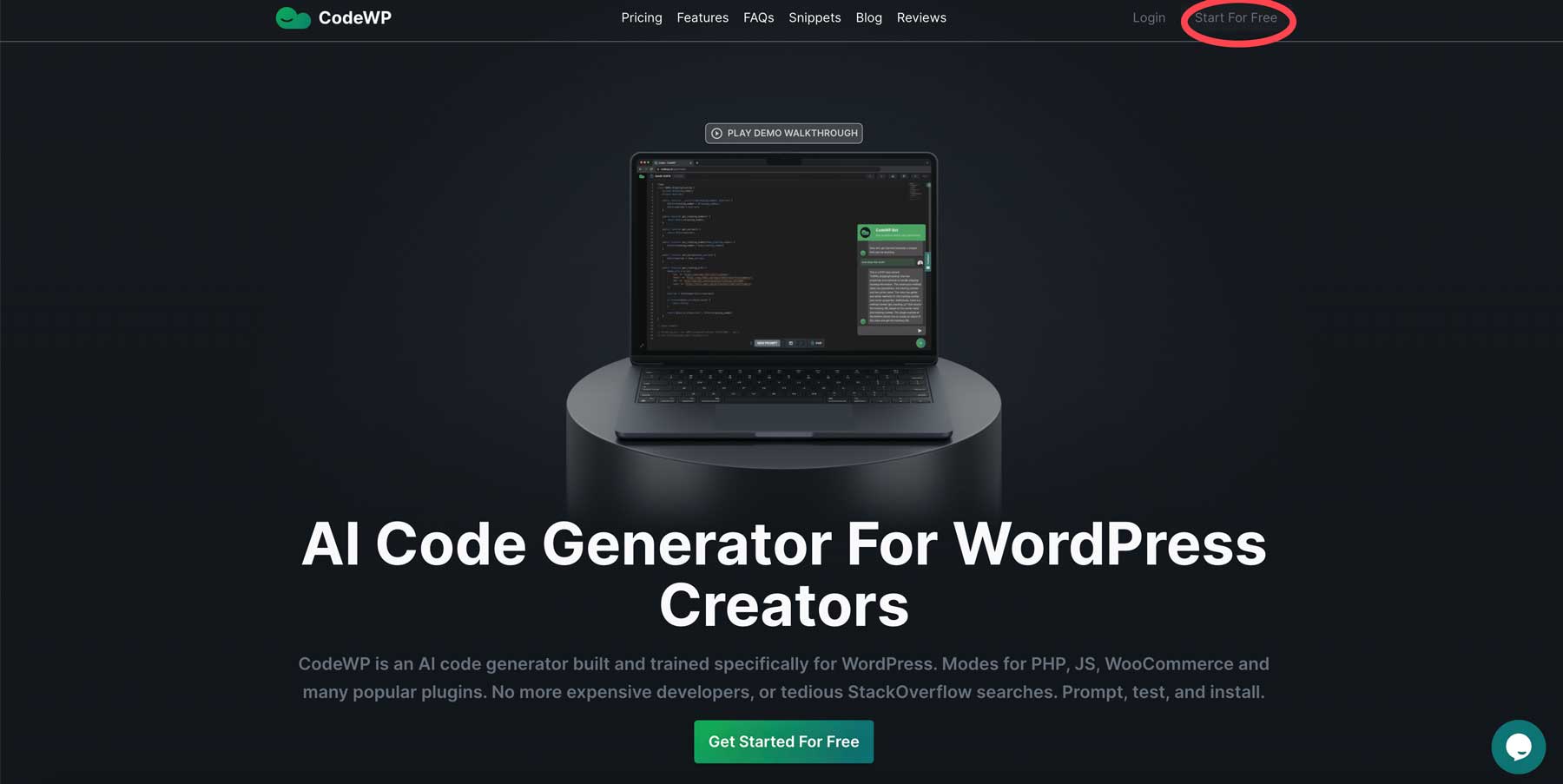
CodeWP에 등록하지 않은 경우 무료로 시작 버튼을 클릭하세요.

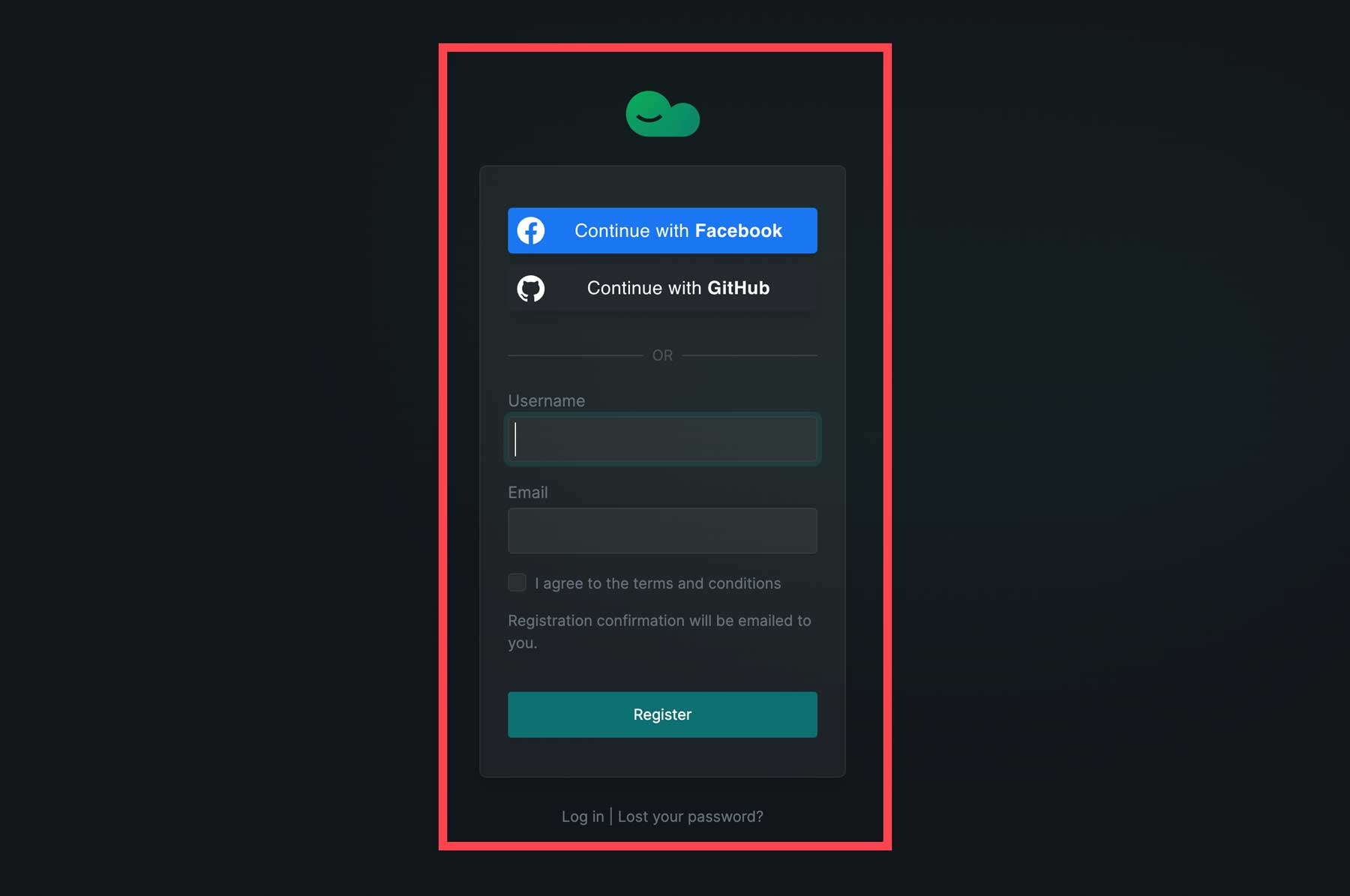
화면이 새로 고쳐지면 Facebook 프로필, GitHub 계정을 연결하거나 사용자 이름을 만들고 이메일 주소를 추가하여 계정을 만들 수 있습니다.

CodeWP 인터페이스 찾아보기
CodeWP는 다소 직관적입니다. 귀하의 스니펫을 보고, 다른 사용자가 제출한 공개(인증된) 스니펫을 탐색하고, 최신 뉴스를 받고, 여러 코드 생성기를 실행할 수 있습니다.

이 튜토리얼에서는 하나의 인터페이스인 WordPress PHP와 함께 제공되는 무료 버전의 CodeWP를 사용하여 작업할 것입니다. 다른 라이선스를 잠금 해제하려면 프로 라이선스에 등록해야 합니다.
CodeWP에서 PHP 생성
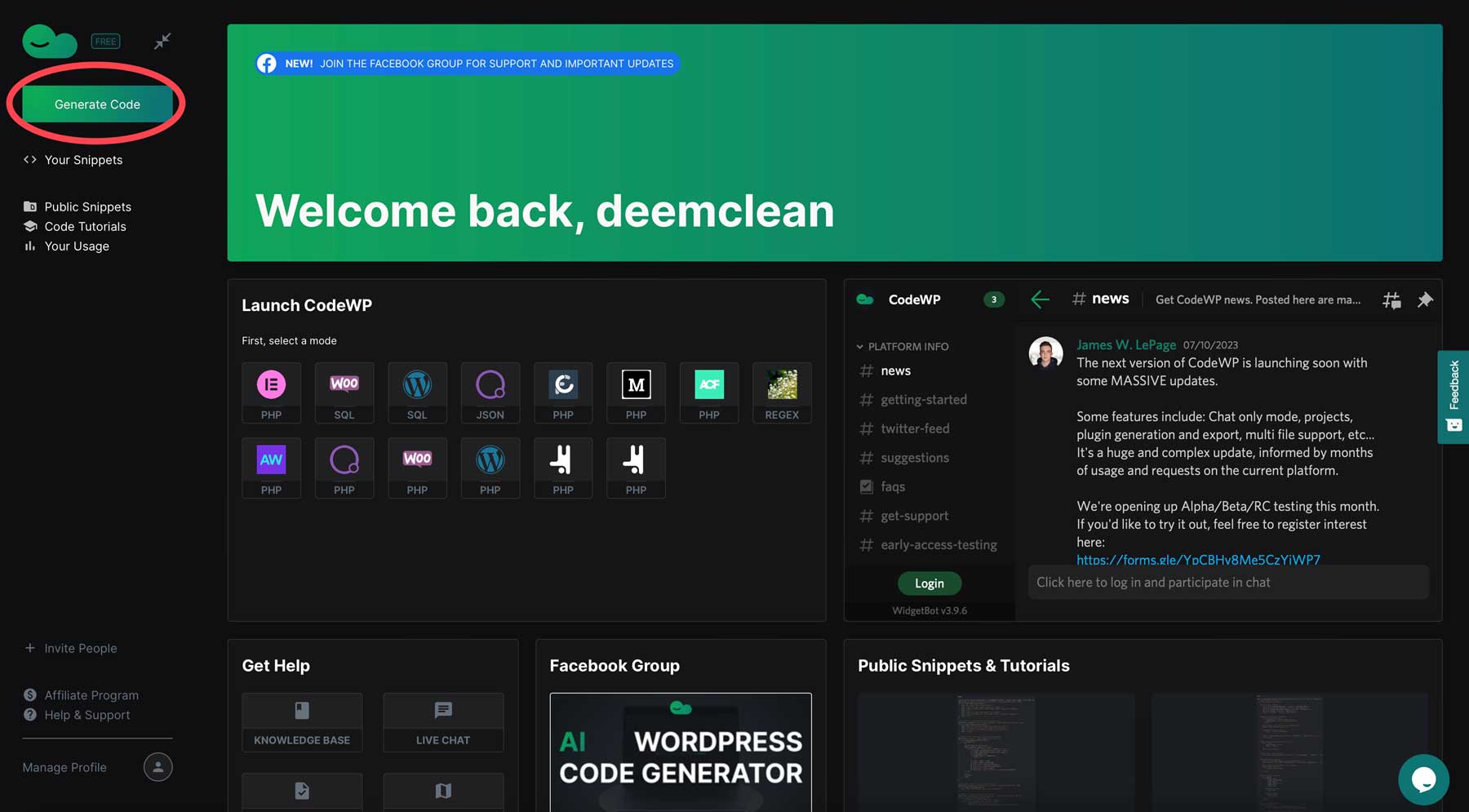
첫 번째 조각을 생성하려면 CodeWP 인터페이스 왼쪽 상단에 있는 코드 생성 버튼을 클릭하세요.

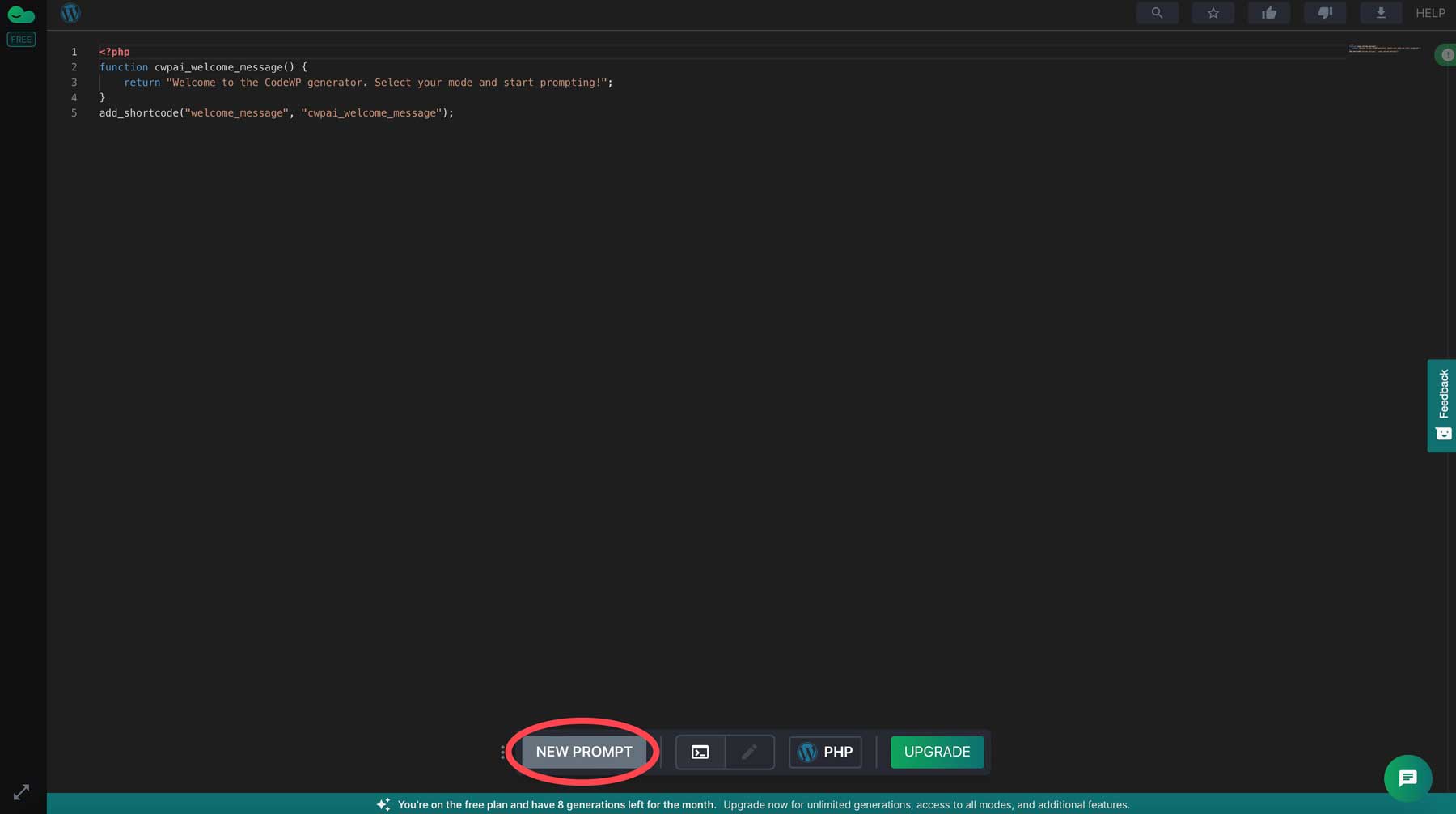
그런 다음 새 프롬프트 버튼을 클릭하여 텍스트 프롬프트 대화 상자를 엽니다.

CodeWP 내에서 작업하는 것이 얼마나 쉬운지 보여주기 위해 자동차에 대한 새로운 사용자 정의 게시물 유형을 만들고 자동차 게시물 유형에서 채울 수 있는 일부 사용자 정의 필드를 생성하도록 요청하겠습니다.
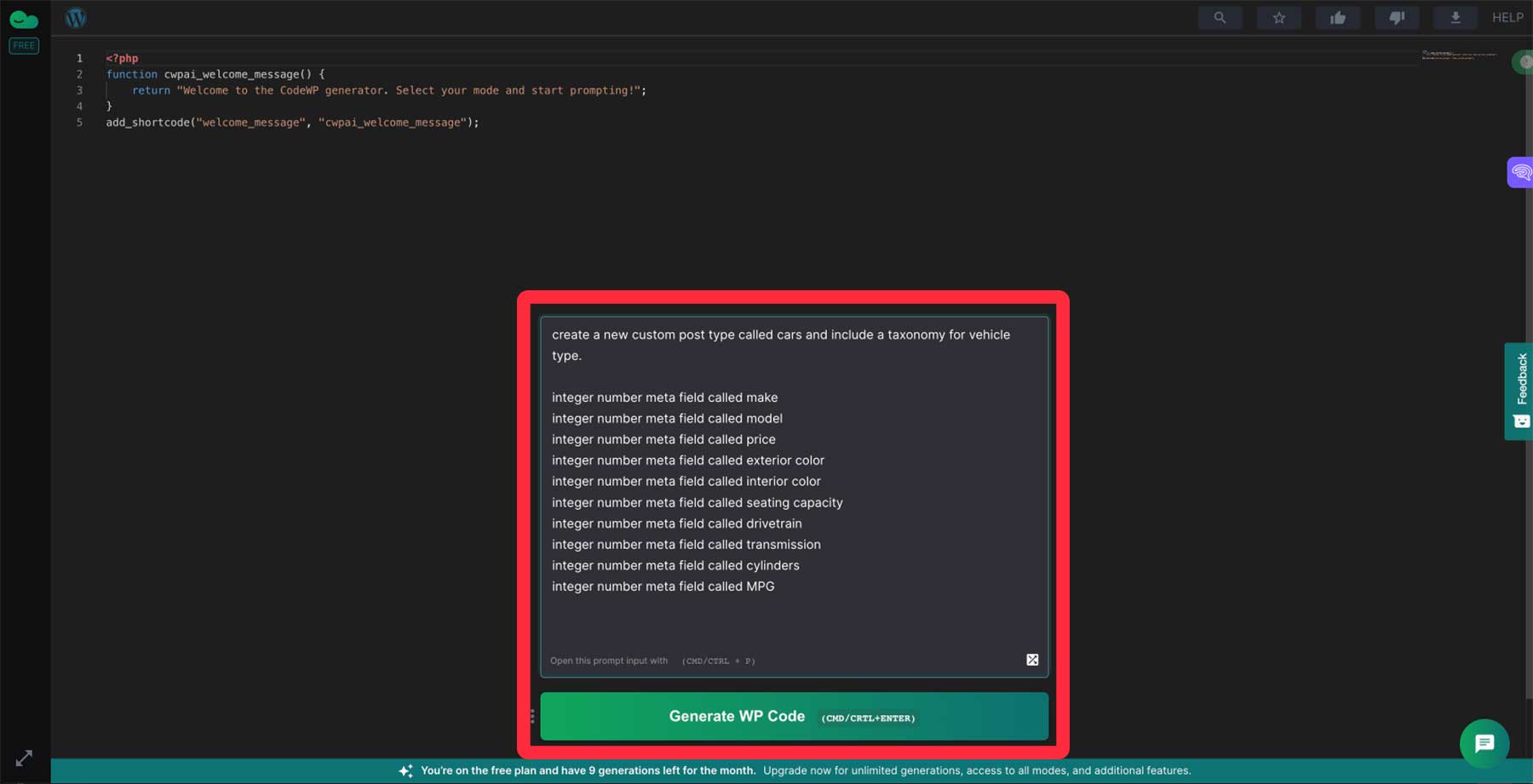
텍스트 필드에 다음 프롬프트를 입력하여 시작하십시오.
자동차라는 사용자 정의 게시물 유형을 만들고 차량 유형에 대한 분류를 포함합니다. 자동차 사용자 정의 게시물 유형에 다음 메타 필드를 추가합니다.
make라는 정수 메타 필드
모델이라는 정수 메타 필드
가격이라는 정수 메타 필드
외부 색상이라는 정수 메타 필드
인테리어 색상이라는 정수 메타 필드
좌석 수라고 불리는 정수 메타 필드
드라이브트레인이라는 정수 메타 필드
전송이라는 정수 메타 필드
실린더라고 불리는 정수 메타 필드
MPG라는 정수 메타 필드
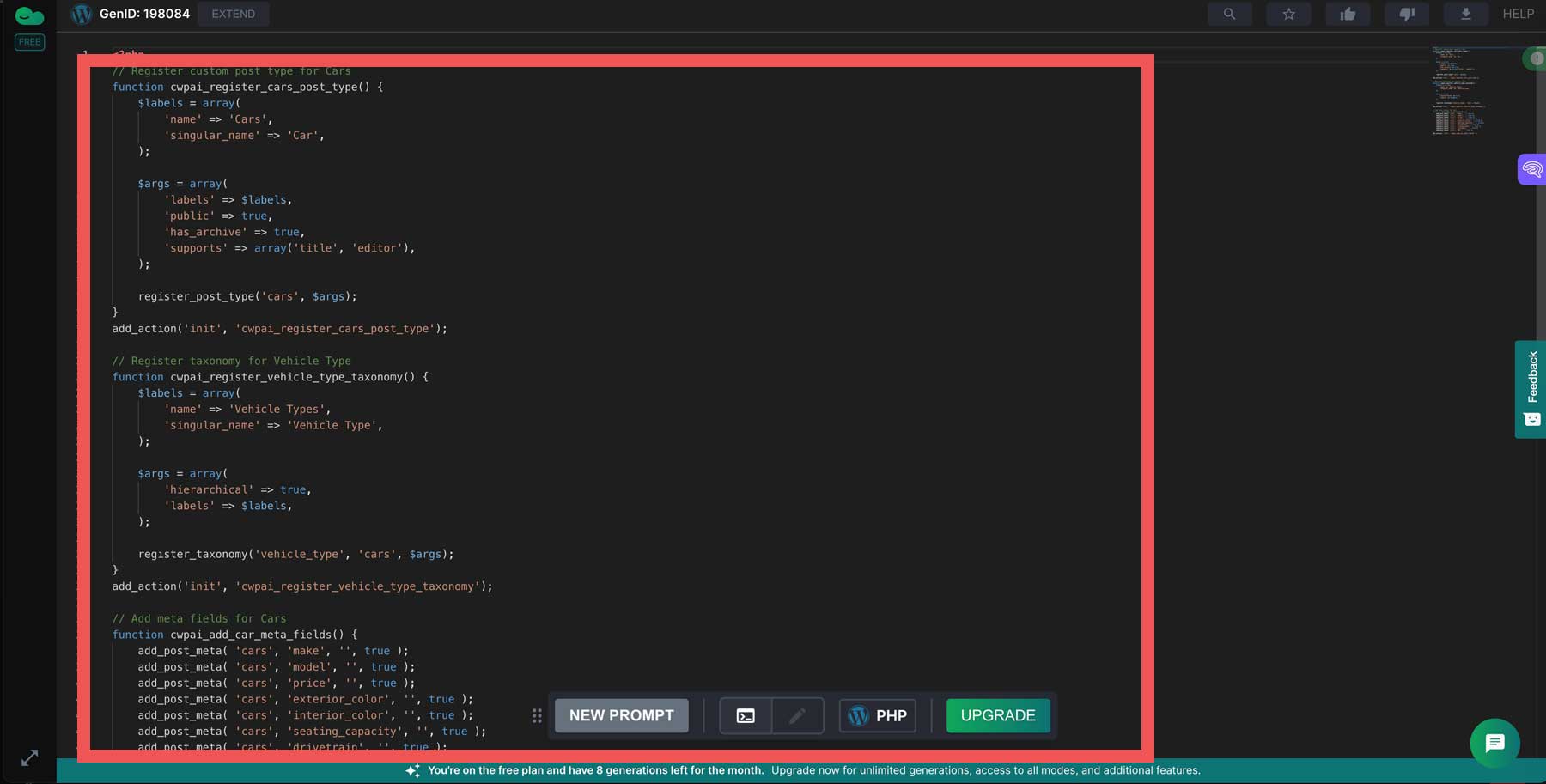
마지막으로 WP 코드 생성 버튼을 클릭하세요.

1~2분 후에 CodeWP가 사용자 지정 PHP 코드를 생성합니다. WordPress에서 이를 사용하려면 WPCode(또는 유사한) 스니펫 플러그인을 사용해야 합니다.

여는 PHP 태그 뒤에 출력을 복사하여 WPCode에 붙여넣을 수 있습니다.
WordPress에 PHP 코드 추가
WordPress 관리 대시보드로 다시 돌아갑니다. 여전히 WPCode를 설치해야 한다면 지금 설치하세요. 플러그인 설치에 대한 지침이 필요한 경우 따라할 수 있는 편리한 플러그인 설치 가이드가 있습니다.
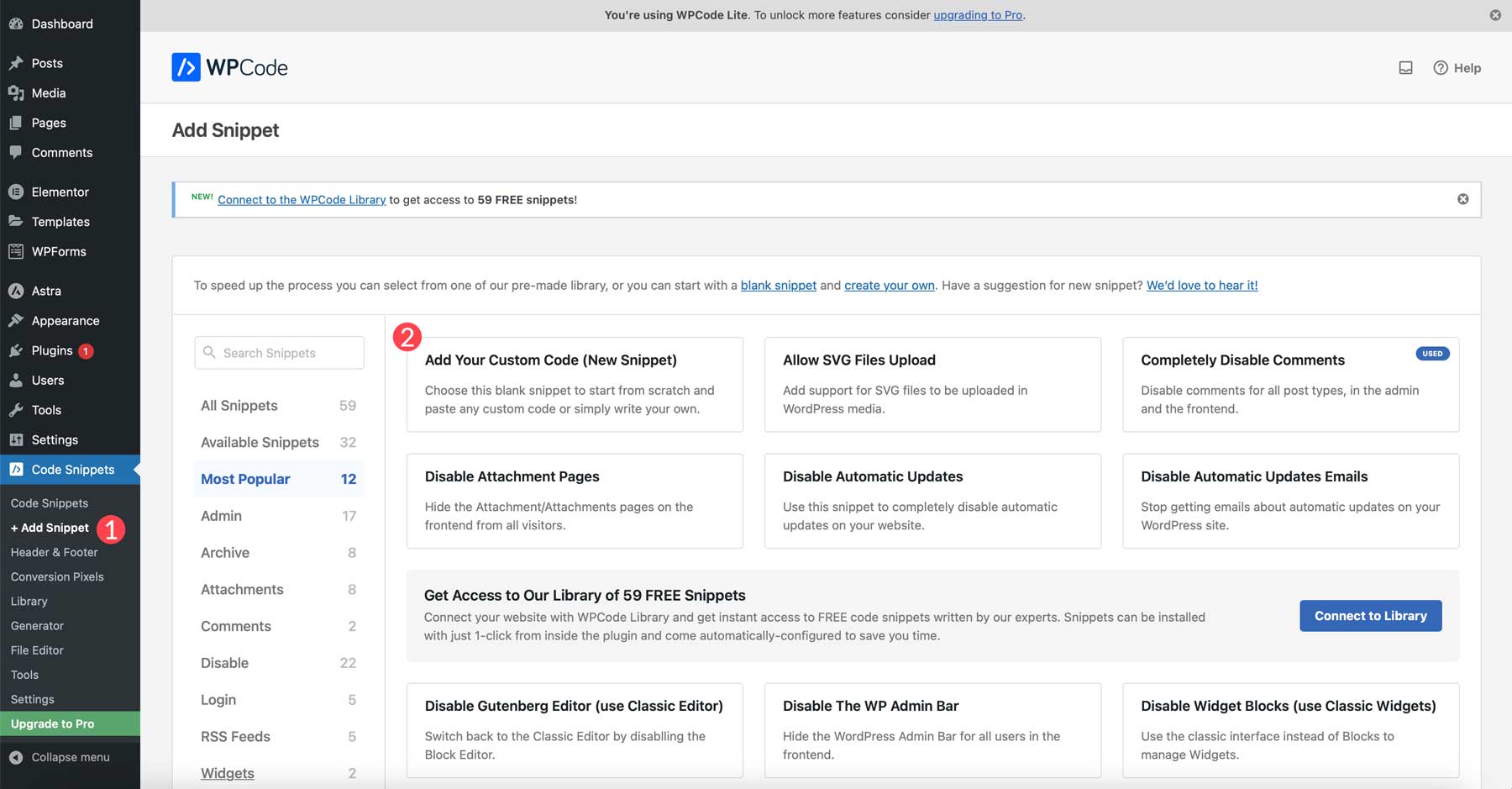
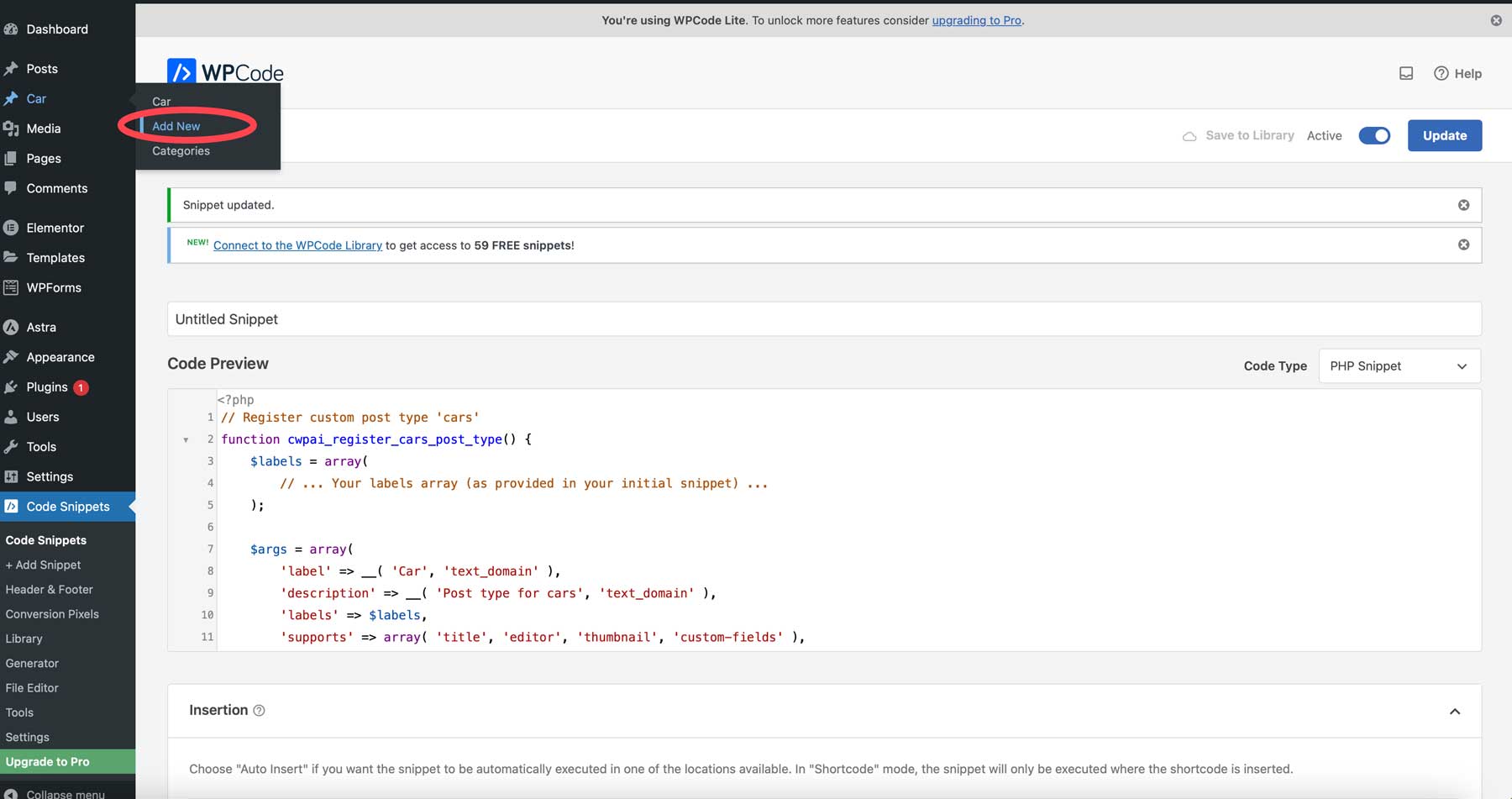
코드 조각 > + 조각 추가 (1)로 이동합니다. 거기에서 사용자 정의 코드 추가(새 스니펫) (2)를 클릭합니다.

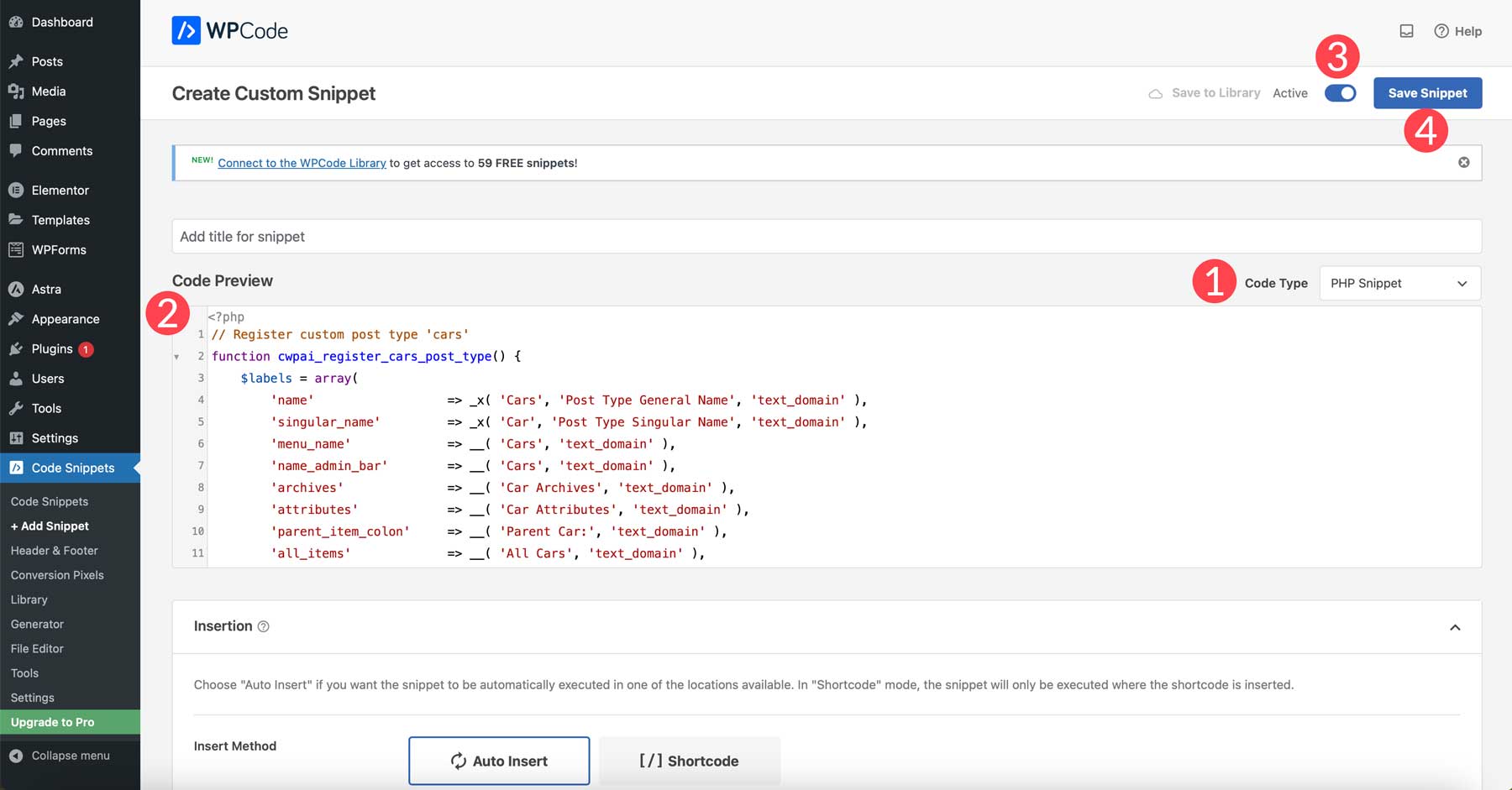
기본적으로 WPCode는 자동 삽입을 선택하고 위치를 모든 곳으로 설정합니다. 이것이 바로 우리가 원하는 것입니다. 코드 조각을 라이브로 만들려면 드롭다운(1)에서 PHP를 선택하고 코드 미리 보기 (2)에 PHP 조각을 붙여넣습니다. 다음으로 스니펫을 활성화하고 (3) 저장합니다 (4).

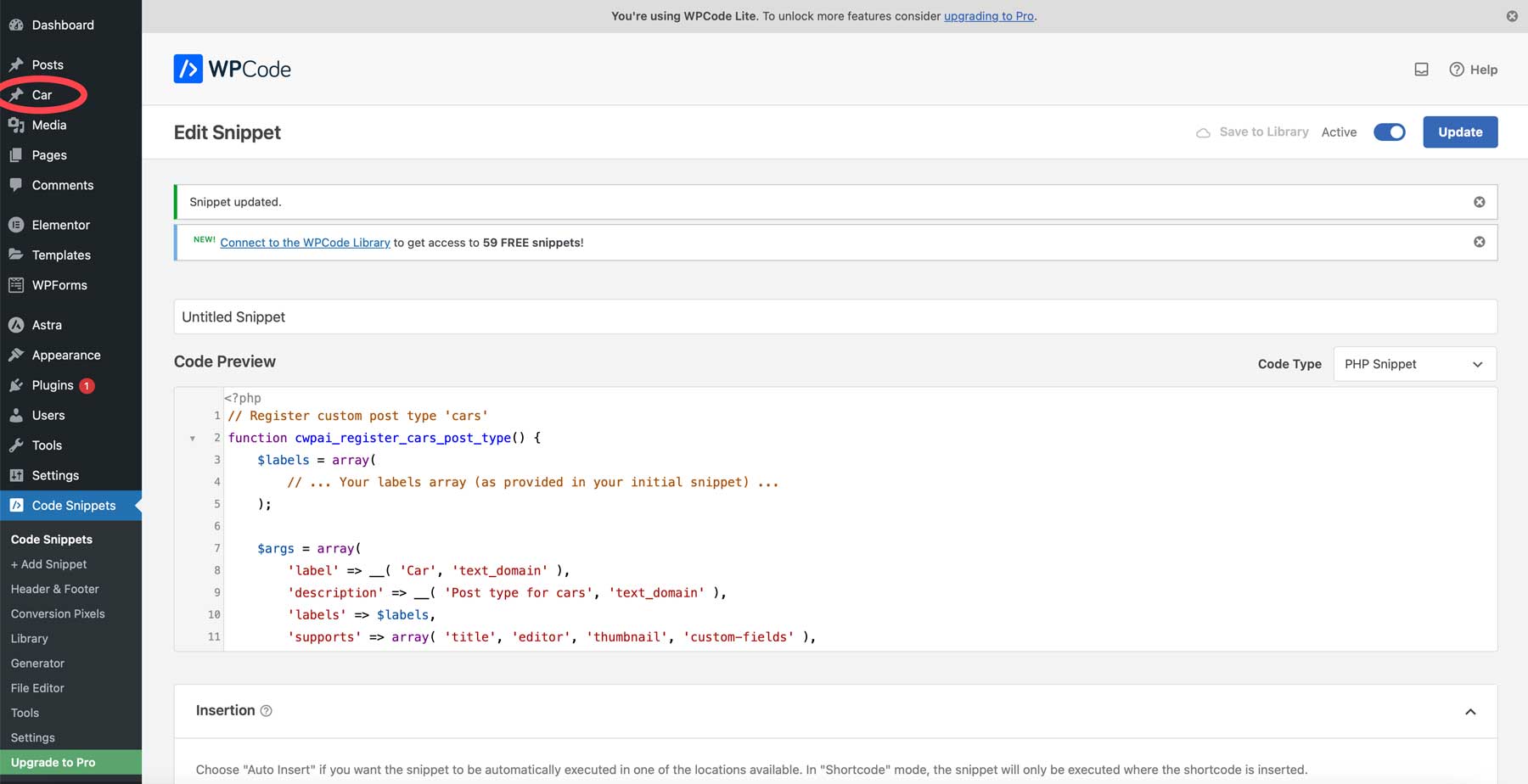
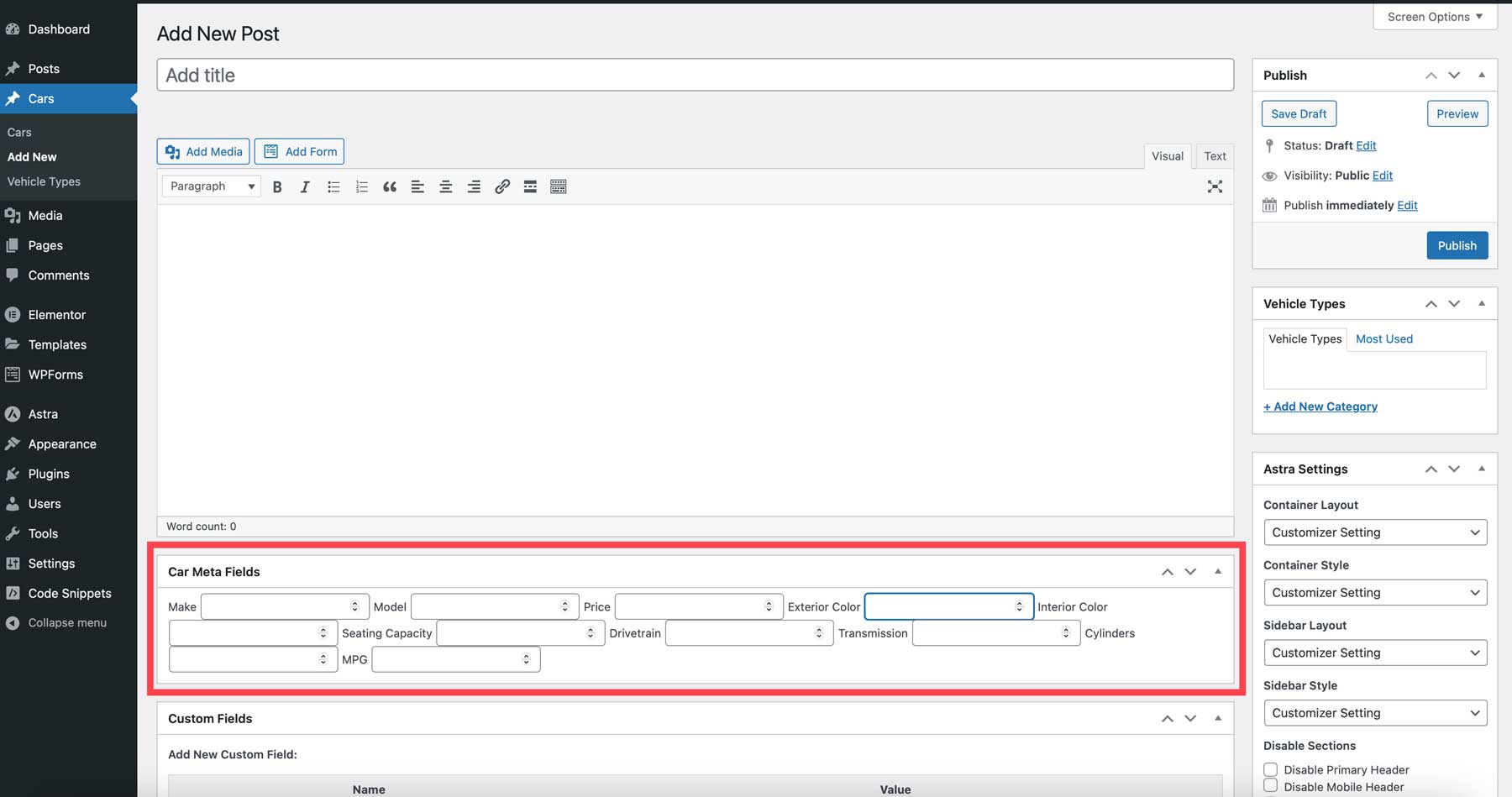
저장되면 WordPress 관리 대시보드 내부에 새 게시물 유형이 나타납니다.

제대로 작동하는지 확인하려면 관리 패널에서 자동차 위로 마우스를 가져간 다음 새로 추가 를 클릭하세요.

자동차 메타 필드를 찾을 때까지 아래로 스크롤합니다. 만약 거기 계시다면 축하드립니다! 그렇지 않은 경우 CodeWP를 사용하여 그에 따라 코드를 조정할 수 있습니다.

AI를 활용한 WordPress 코딩에 대한 최종 생각
WordPress 개발은 AI의 통합으로 빠르게 발전하고 있습니다. Elementor AI 또는 CodeWP와 같은 도구를 사용하면 몇 시간의 연구 시간이나 값비싼 웹 개발 서비스를 포기할 수 있습니다. WordPress용으로 특별히 설계된 AI 도구는 비용과 시간을 절약하고 가장 초보 사용자에게도 코딩 방법을 가르칠 수 있습니다. 사용자 정의 PHP 스크립트를 추가해야 하거나 CSS를 사용하여 사이트 디자인을 한 단계 더 발전시켜야 하는 경우 AI 코딩 도우미는 귀중한 지원을 제공합니다.
WordPress용 AI로 수행할 수 있는 작업에 대해 자세히 알아보려면 다른 AI 관련 게시물을 확인하세요.
- Divi AI 사용 방법: 알아야 할 모든 것
- 처음부터 끝까지 Divi AI로 홈페이지 구축하기
- 안정적인 확산으로 아름다운 AI 이미지를 생성하는 방법(2023)
- AI를 사용하여 Divi로 놀라운 웹 디자인을 만드는 방법(ChatGPT 및 MidJourney 사용)
Leonid studio/shutterstock.com을 통한 주요 이미지
