Divi의 연락처 양식 모듈에서 인라인 및 전체 너비 필드를 결합하는 방법
게시 됨: 2022-10-05연락처 양식은 이메일을 캡처하고 방문자를 고객으로 전환하려는 경우 웹사이트에 포함해야 하는 중요한 요소입니다. Divi 연락처 양식 모듈은 모든 유형의 웹사이트에 대해 매력적이고 매력적인 연락처 양식을 생성하도록 쉽게 사용자 정의할 수 있습니다. 모듈에는 양식의 각 필드에 적용할 수 있는 두 가지 너비 옵션(인라인 또는 전체 너비)이 있습니다. 이 튜토리얼에서는 인라인 및 전체 너비 필드를 사용하여 Divi 연락처 양식에 대한 네 가지 고유한 레이아웃 가능성을 제시합니다.
시작하자!
엿보기
다음은 우리가 디자인할 내용의 미리보기입니다.
첫 번째 레이아웃


두 번째 레이아웃


세 번째 레이아웃


네 번째 레이아웃


시작하는 데 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
인라인 및 전체 너비 필드를 사용하는 Divi 연락처 양식의 4가지 레이아웃 가능성
미리 만들어진 레이아웃 선택
4가지 디자인 각각은 Divi 라이브러리에서 찾을 수 있는 신발 수리 레이아웃 팩의 신발 수리 연락처 페이지 레이아웃에서 수정됩니다.
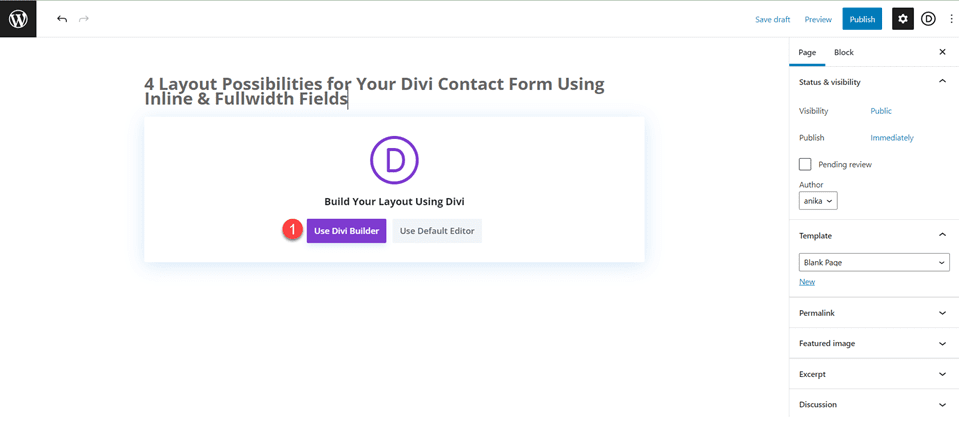
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

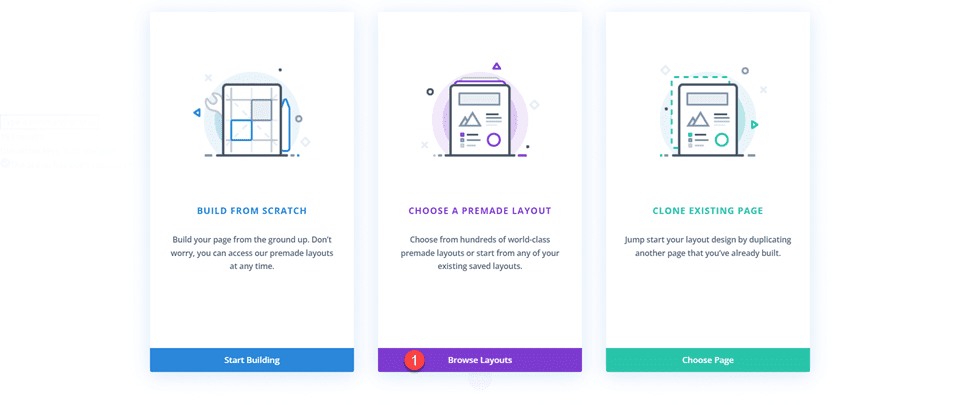
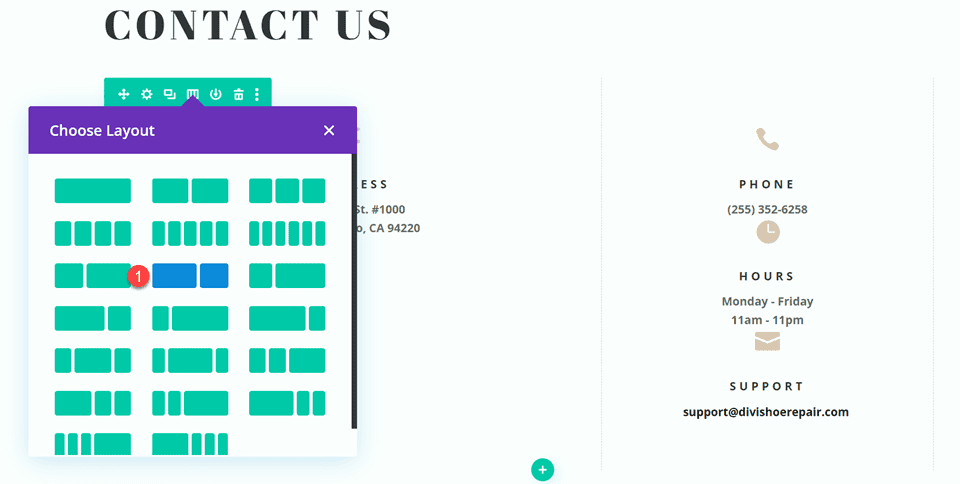
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

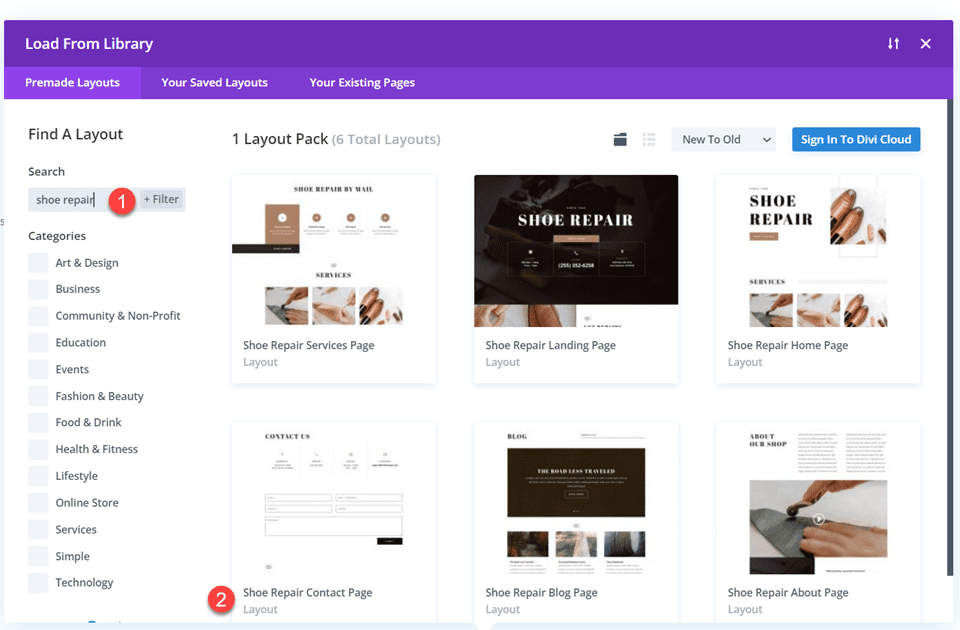
신발 수리 연락처 페이지 레이아웃을 검색하여 선택합니다.

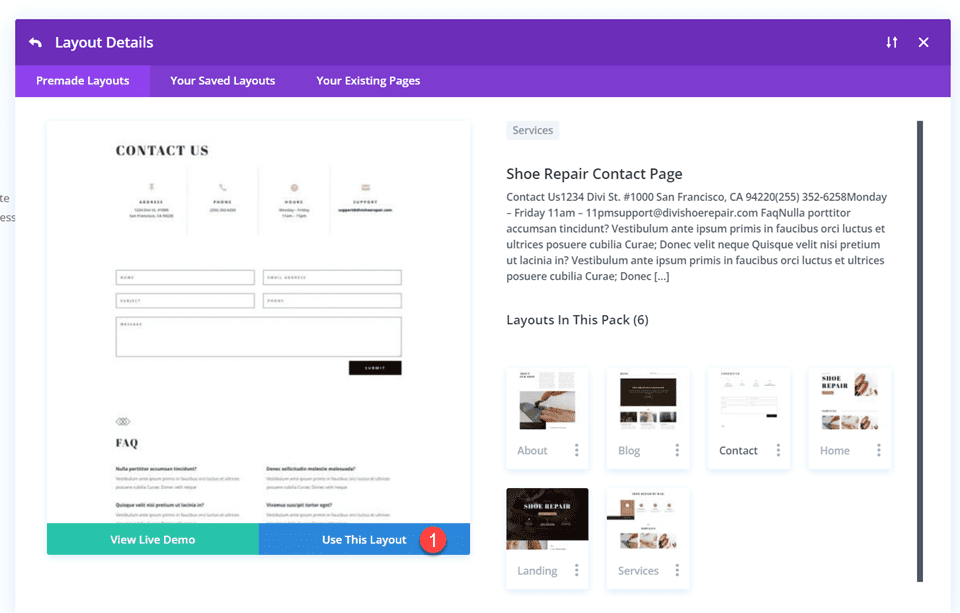
이 레이아웃 사용을 선택하여 페이지에 레이아웃을 추가합니다.

이제 디자인을 만들 준비가 되었습니다.
첫 번째 레이아웃
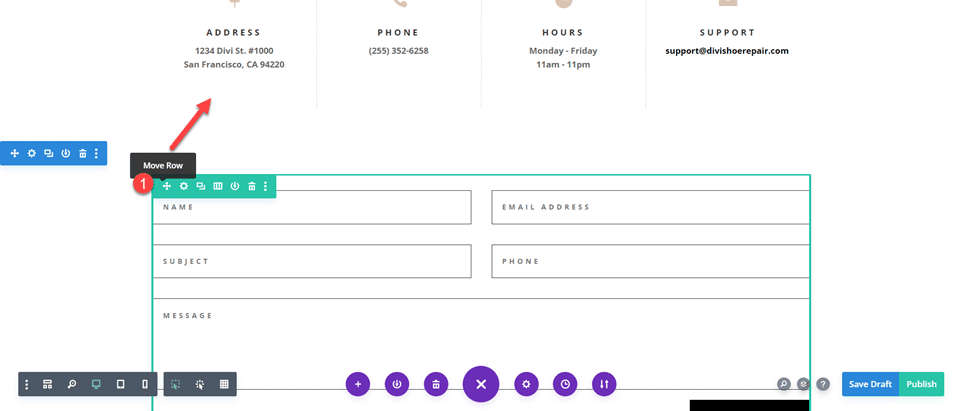
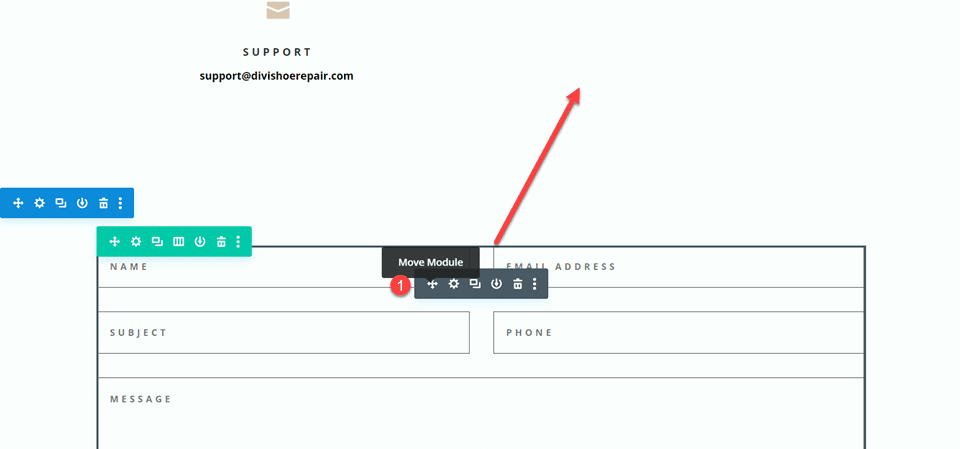
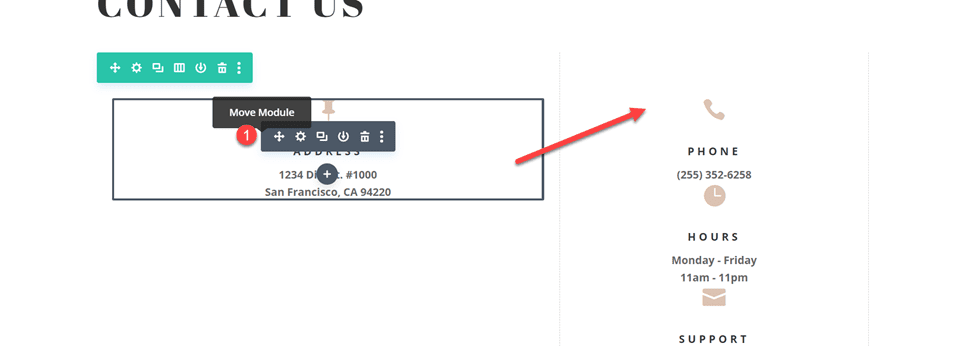
먼저 연락처 양식 모듈이 포함된 행을 안내문 모듈이 있는 행 바로 아래 위 섹션으로 이동합니다. 그런 다음 나머지 빈 섹션을 삭제할 수 있습니다.

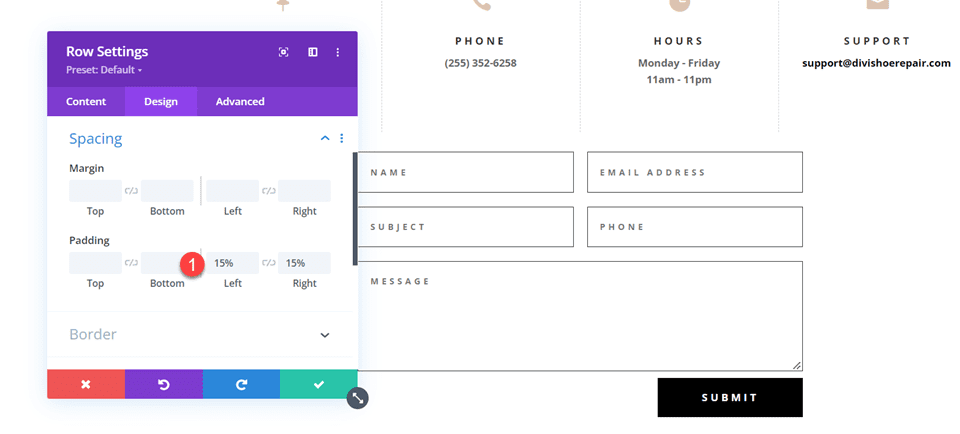
행 설정을 열고 왼쪽과 오른쪽에 패딩을 추가하고,
- 왼쪽 패딩: 15%
- 패딩 오른쪽: 15%

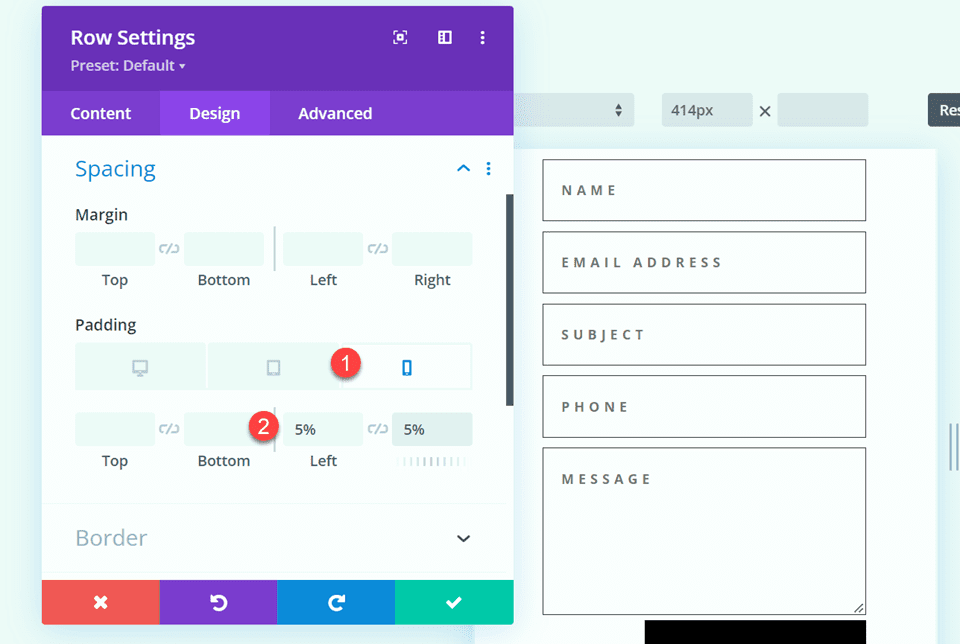
반응형 옵션을 선택하고 모바일 패딩을 설정합니다.
- 왼쪽 여백: 5%
- 패딩 오른쪽: 5%

인라인 및 전체 너비 필드를 사용하여 연락처 양식 레이아웃 수정
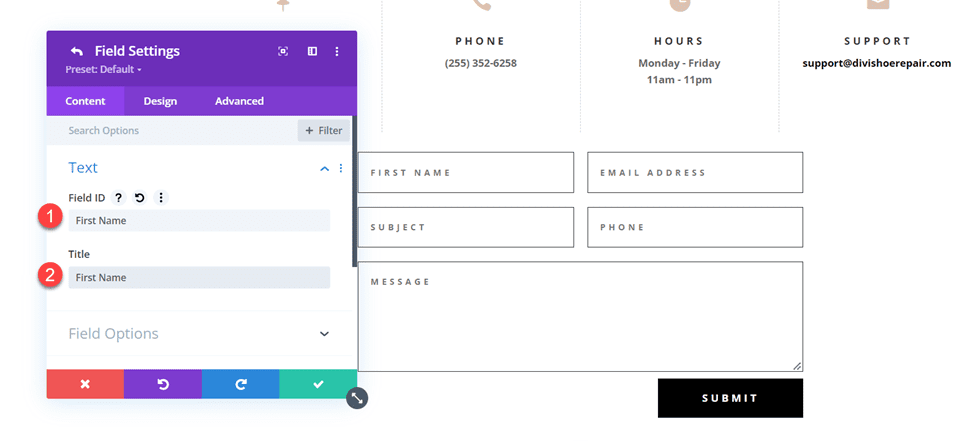
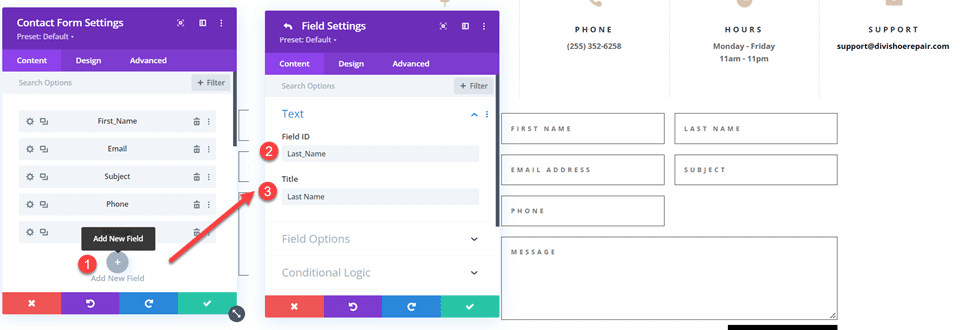
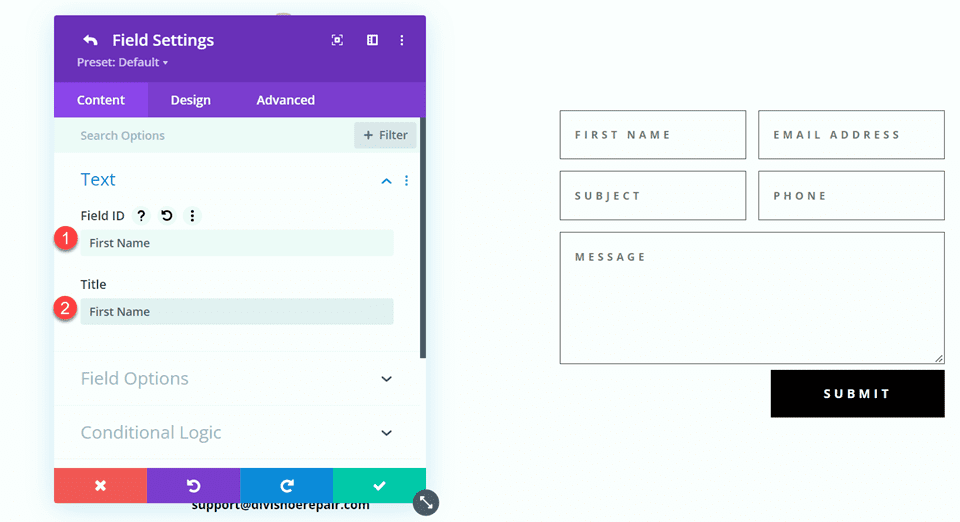
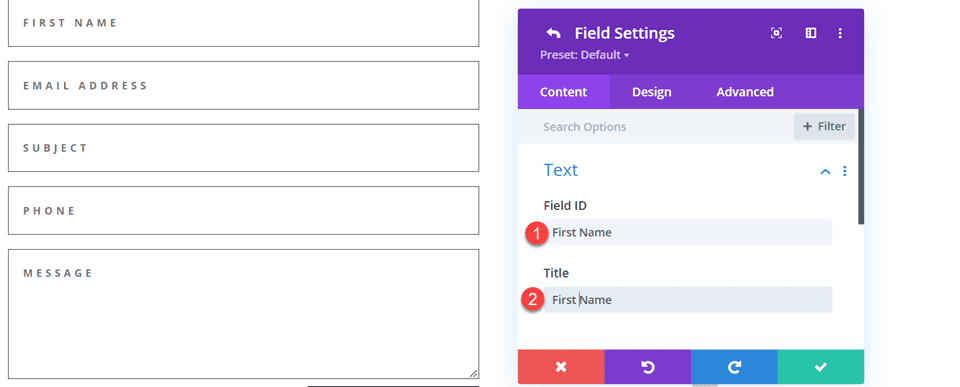
이 레이아웃의 경우 이름과 성에 대해 두 개의 별도 필드를 만듭니다. 연락처 양식 모듈 설정을 열고 이름 필드의 필드 ID 및 제목을 이름으로 변경합니다.

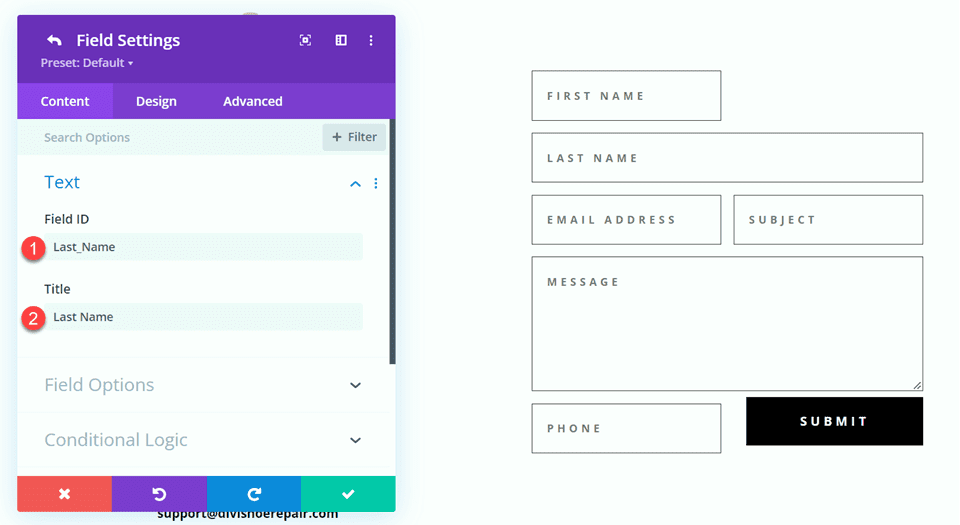
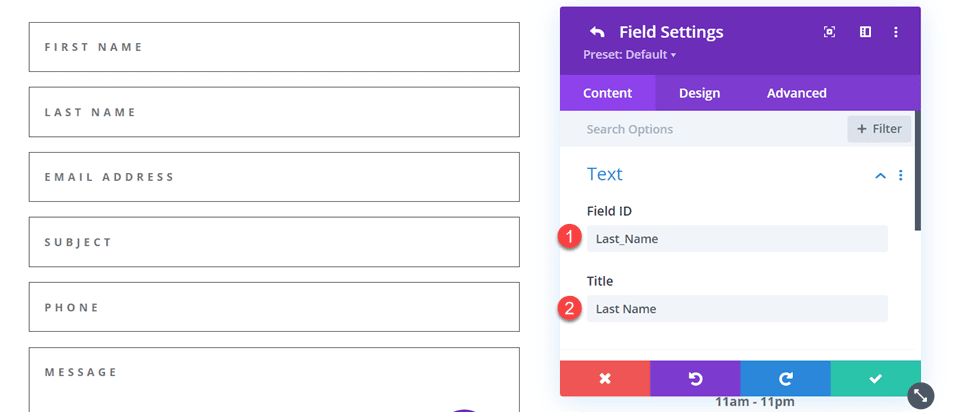
이름 필드 아래에 새 필드를 추가합니다. 필드 ID 및 제목을 성으로 설정합니다.

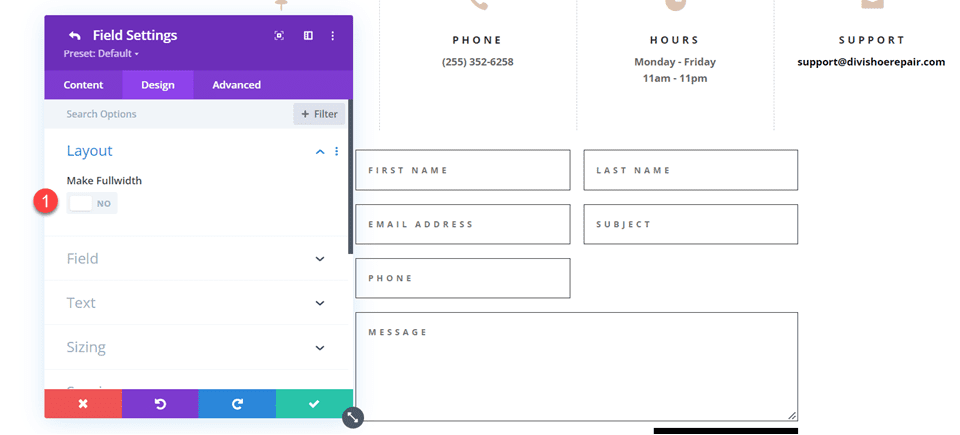
성 필드 설정에서 레이아웃 설정을 열고 전체 너비 만들기를 아니요로 설정합니다.
- 전폭: 아니요

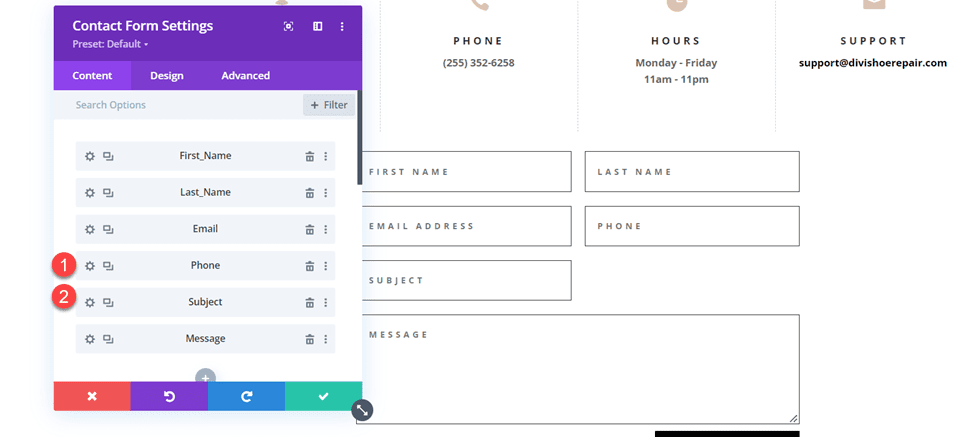
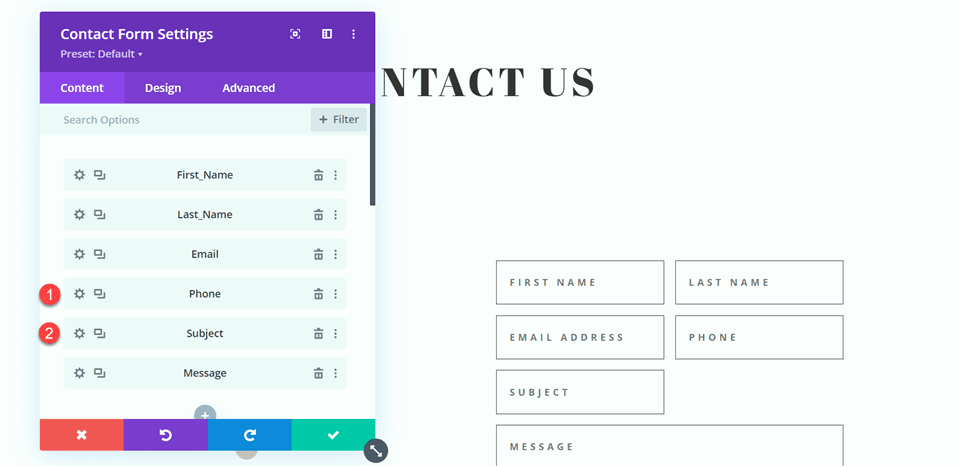
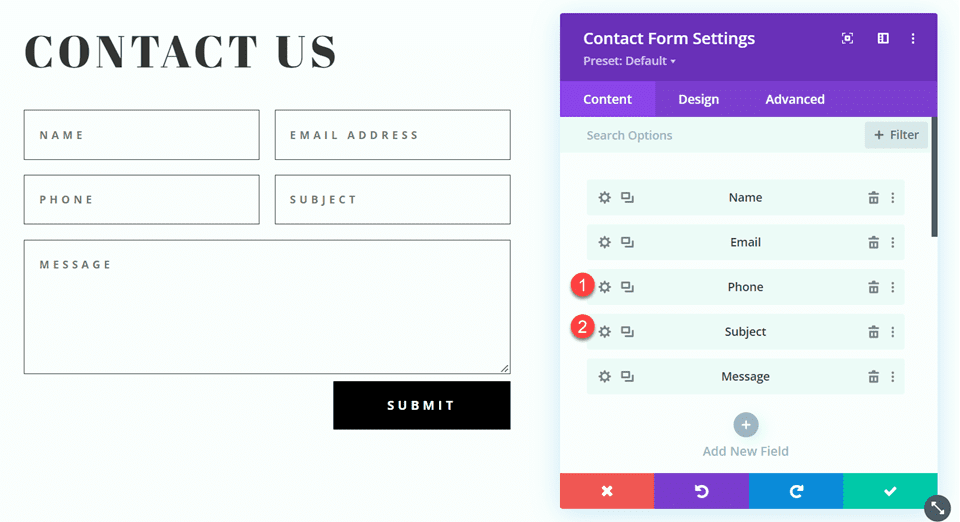
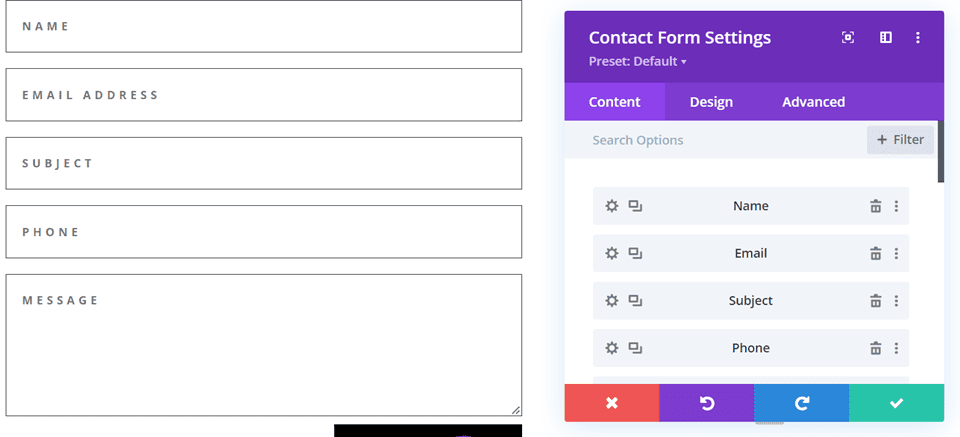
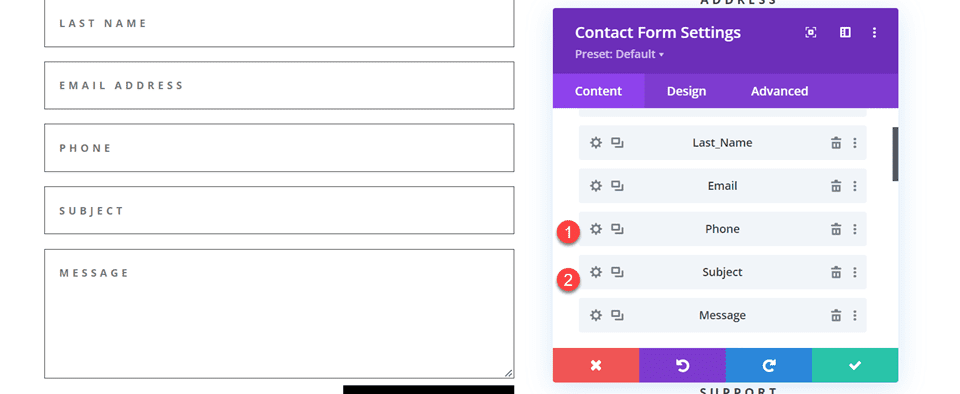
그런 다음 연락처 양식 설정에서 제목과 전화의 순서를 전환하여 전화가 제목 앞에 나열되도록 합니다.

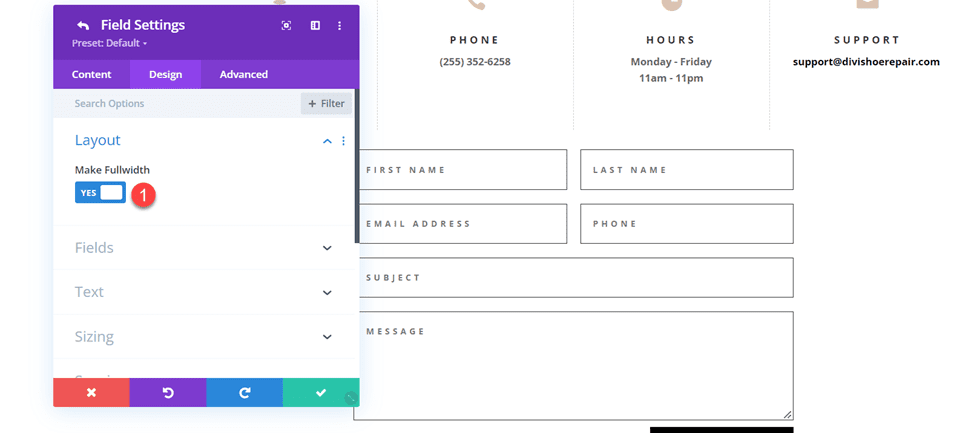
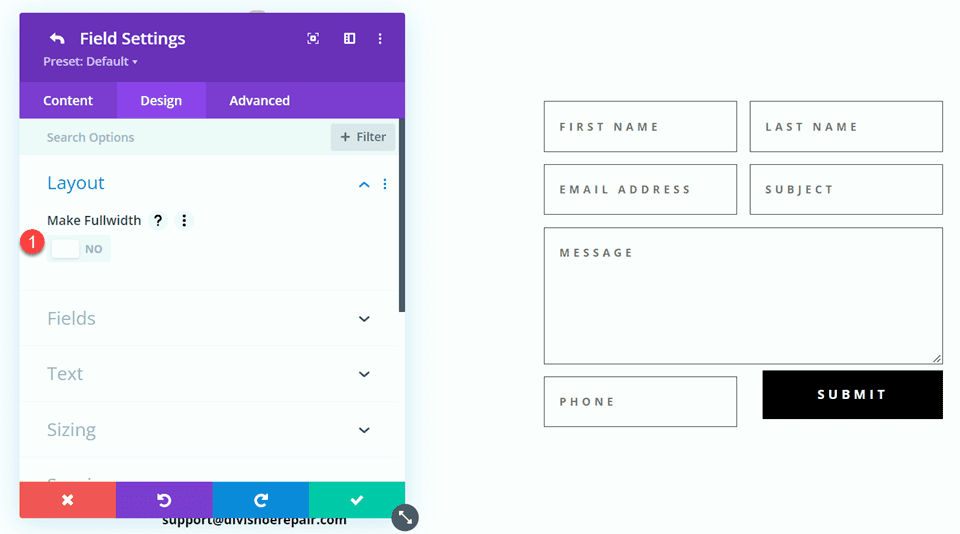
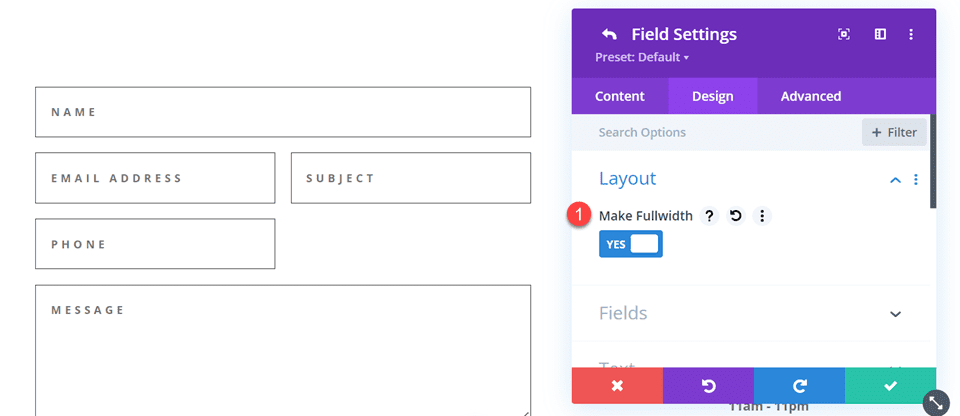
제목 필드 레이아웃 설정을 열고 필드를 전체 너비로 만듭니다.
- 전폭 만들기: 예

문의 양식 디자인 사용자 지정
이제 몇 가지 설정을 수정하여 디자인을 완성해 보겠습니다. 문의 양식 설정의 디자인 탭으로 이동합니다.
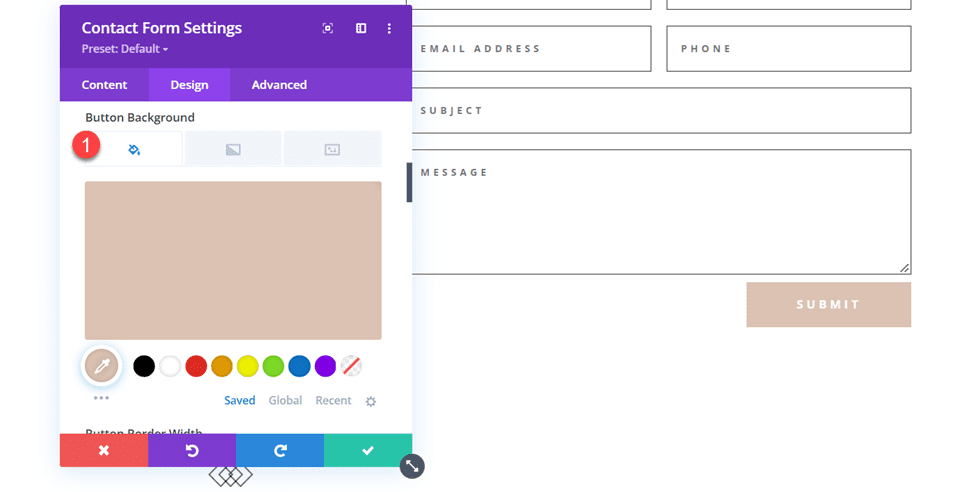
먼저 버튼 배경색을 변경합니다.
- 버튼 배경: #DBC2B3

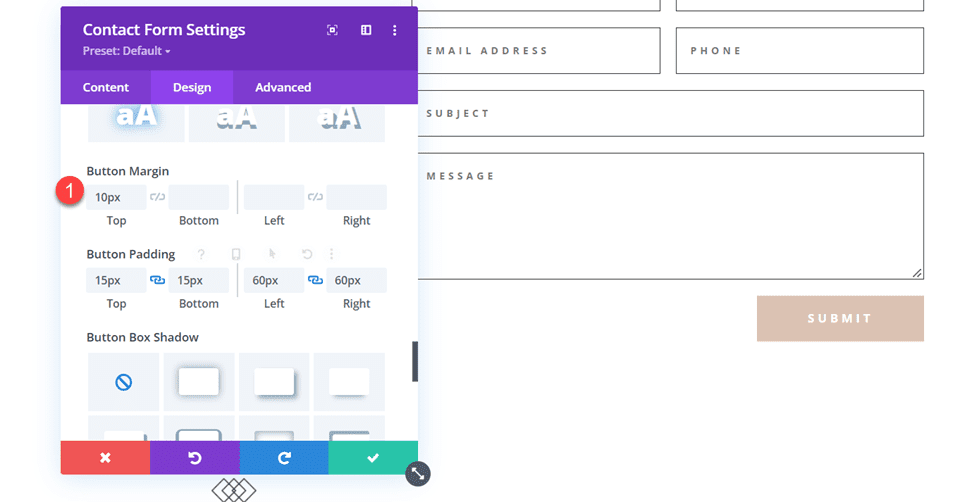
버튼에 상단 여백을 추가합니다.
- 버튼 여백 - 상단: 10px

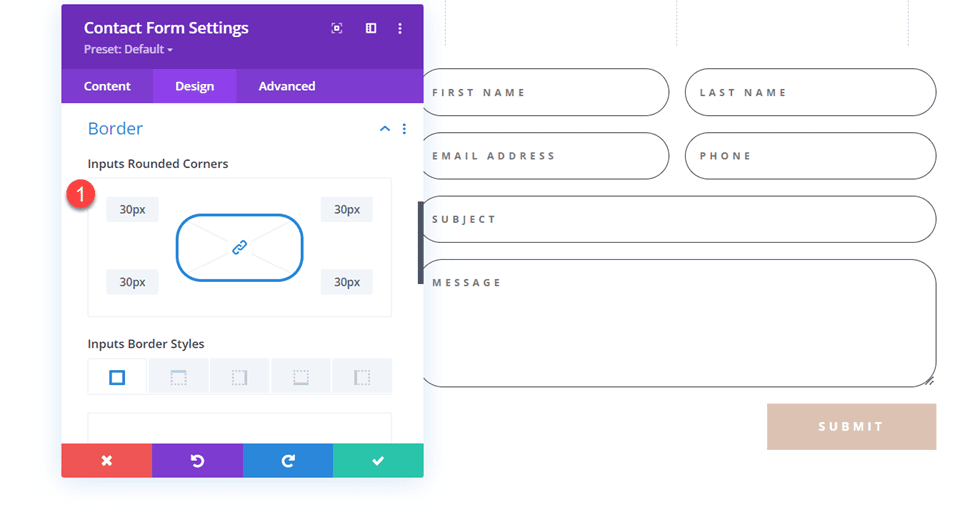
마지막으로 테두리 설정으로 이동하여 입력에 둥근 모서리를 추가합니다.
- 둥근 모서리 입력: 30px

최종 디자인
다음은 데스크톱 및 모바일의 최종 디자인입니다.


두 번째 레이아웃
두 번째 디자인의 경우 광고 문구 모듈을 페이지 왼쪽으로 이동하고 페이지 오른쪽에 문의 양식을 배치합니다. 광고 문구 모듈을 한 열로 이동합니다.

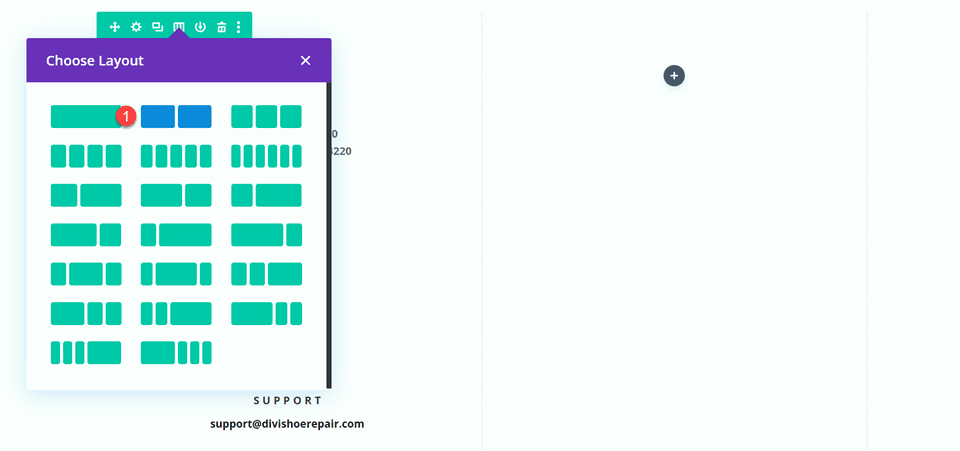
행 레이아웃을 변경합니다.

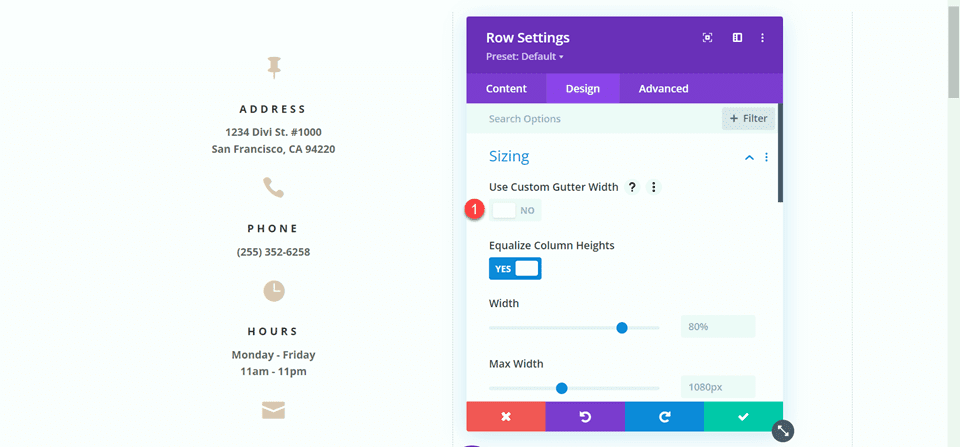
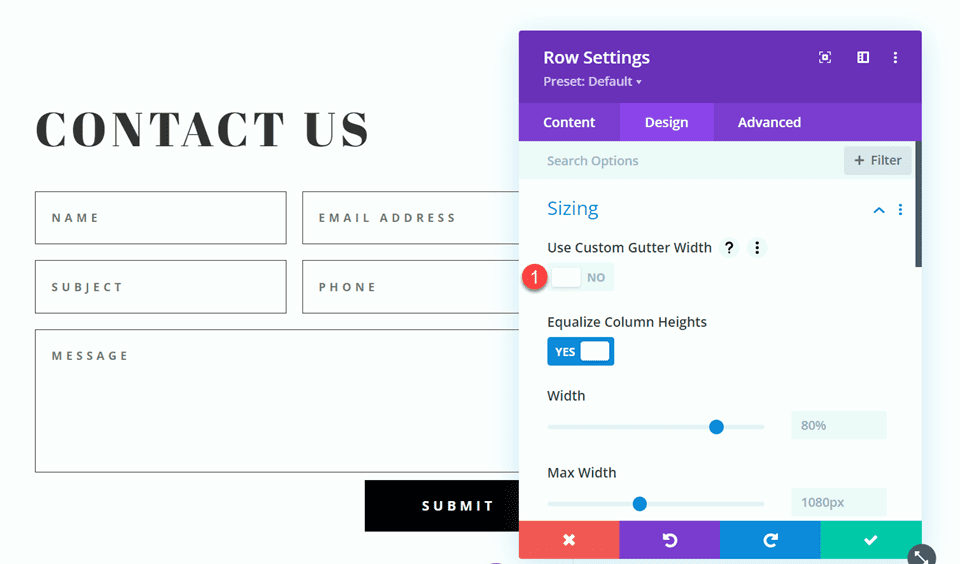
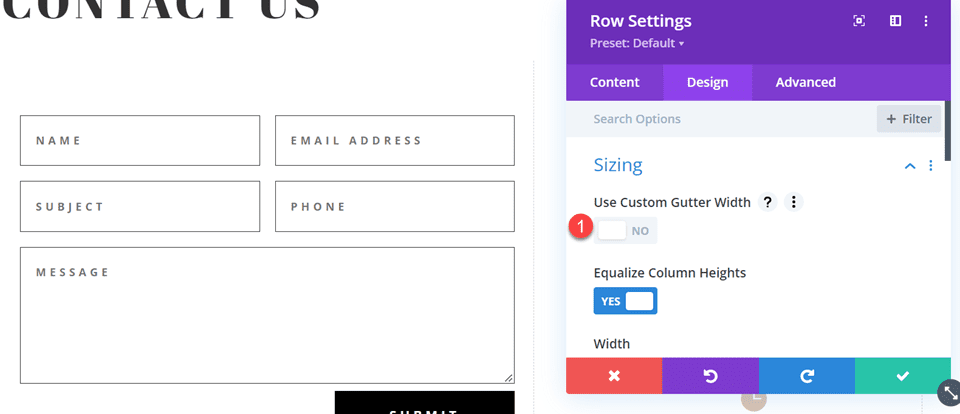
행 디자인 설정을 열고 사용자 지정 거터 너비 사용을 끕니다.
- 사용자 지정 거터 너비 사용: 아니요

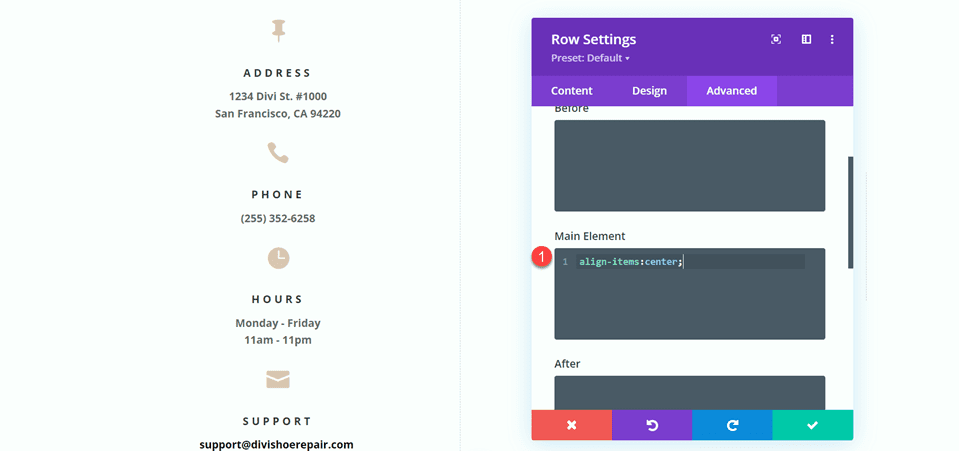
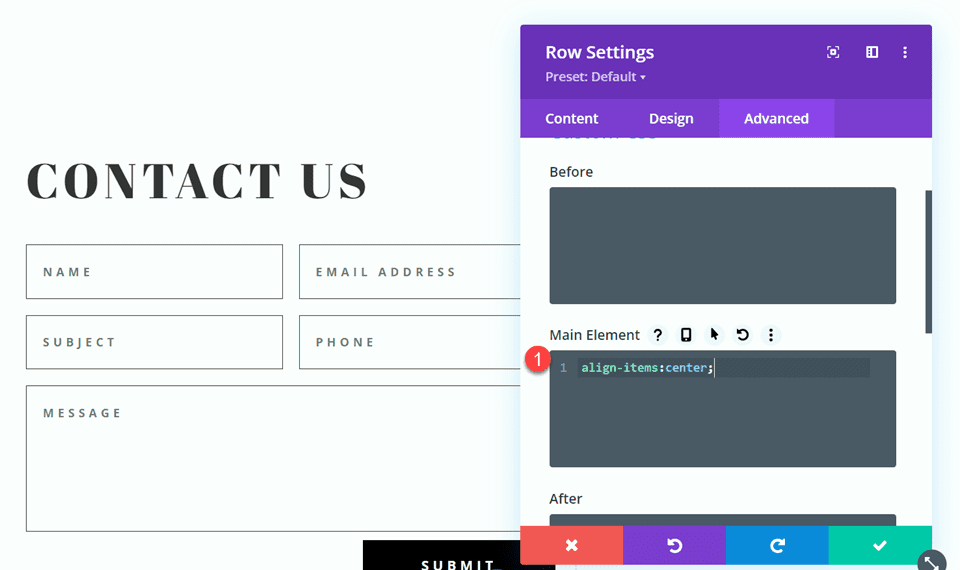
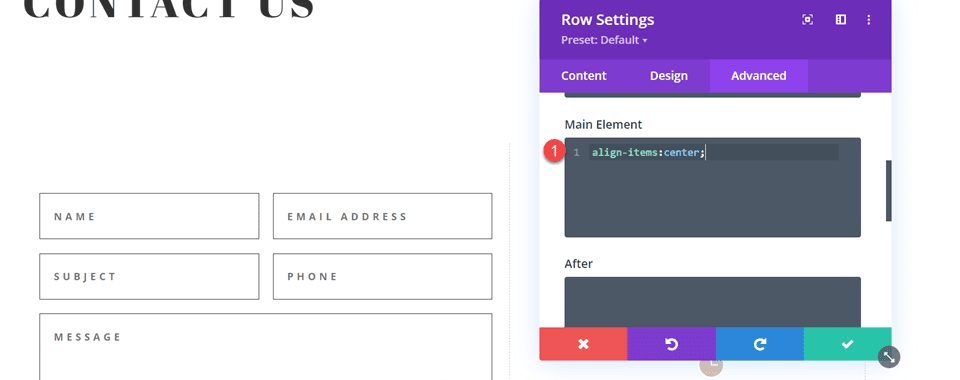
광고문안 모듈과 연락처 양식을 수직으로 정렬하기 위해 Main Element Custom CSS에 몇 가지 코드를 추가합니다.
align-items:center;

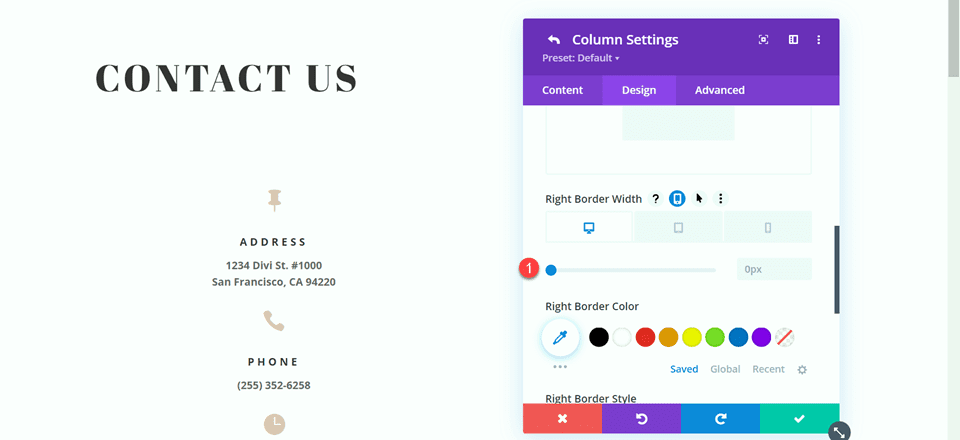
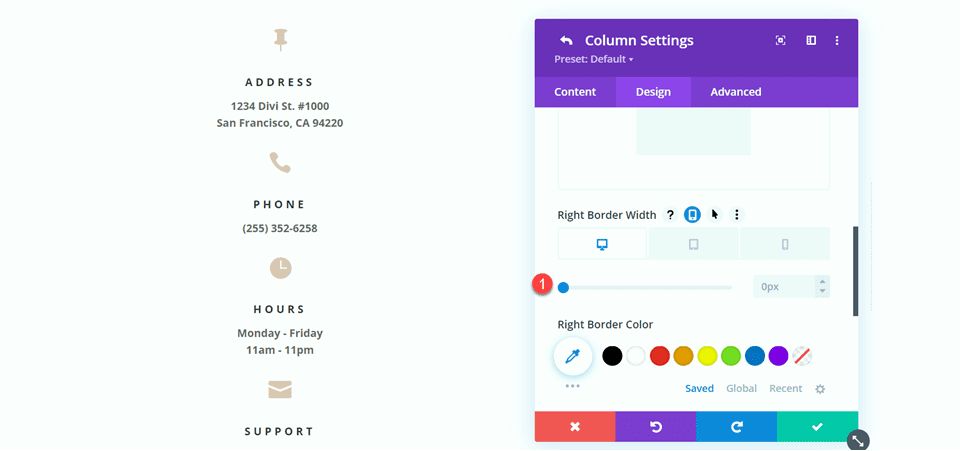
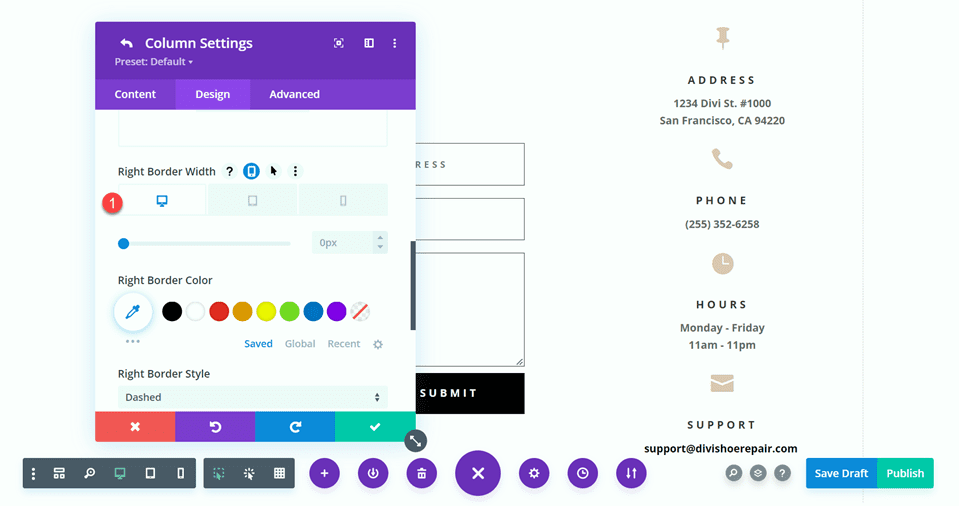
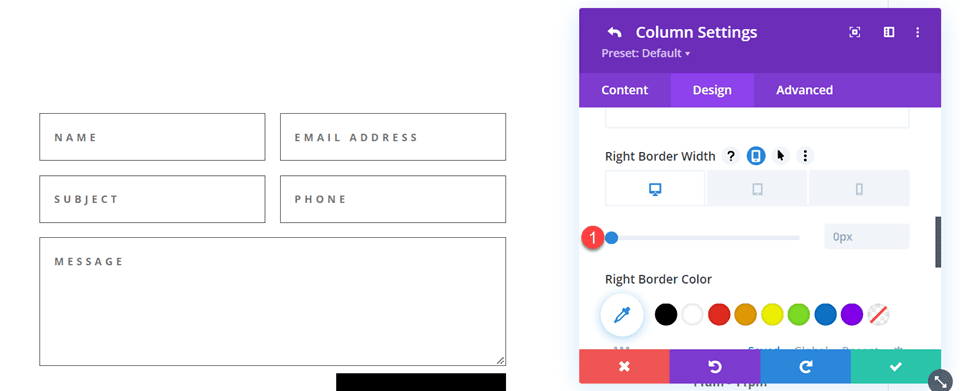
이제 열 사이의 얇은 경계를 제거해야 합니다. 행 설정을 연 다음 열 1에 대한 설정을 엽니다. 디자인 탭에서 테두리 설정으로 이동하여 테두리를 제거합니다.
- 오른쪽 테두리 너비: 0px

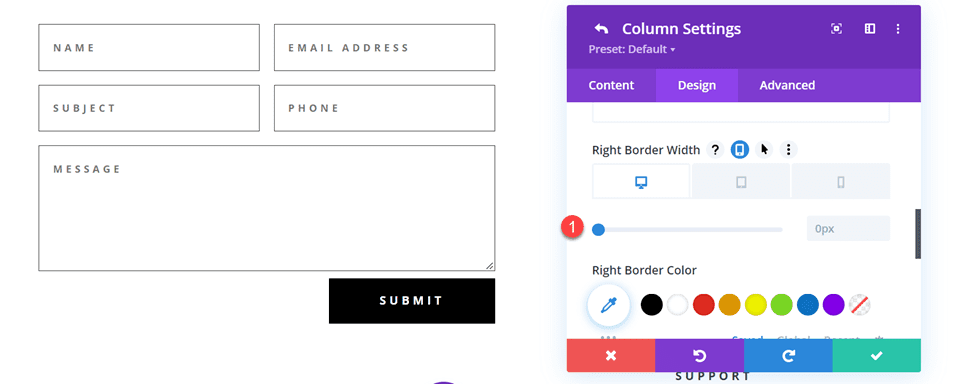
그런 다음 열 2의 설정을 열고 단계를 반복하여 테두리를 제거합니다.
- 오른쪽 테두리 너비: 0px

"문의하기" 텍스트가 중앙에 오도록 설정합니다.

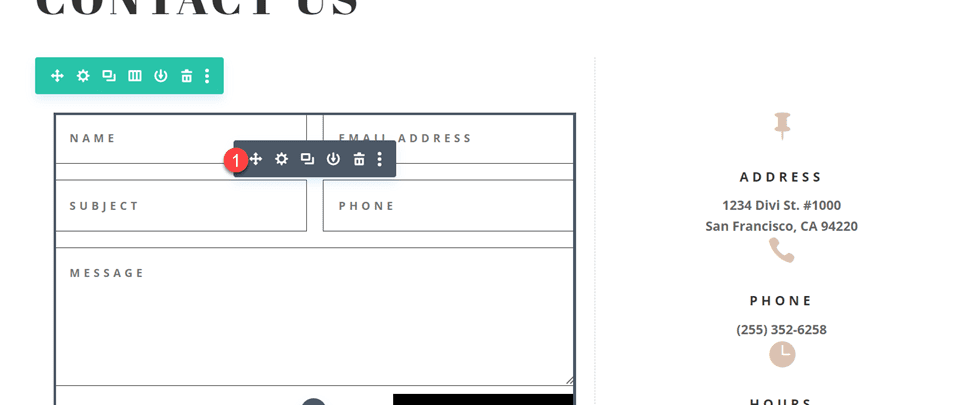
문의 양식을 오른쪽 열로 이동합니다. 비어 있는 나머지 섹션을 삭제합니다.

인라인 및 전체 너비 필드를 사용하여 연락처 양식 레이아웃 수정
이 레이아웃에는 이름과 성을 위한 두 개의 개별 필드도 있습니다. 연락처 양식 모듈 설정을 열고 이름 필드의 필드 ID 및 제목을 이름으로 변경합니다.

이름 필드 아래에 새 필드를 추가합니다. 필드 ID 및 제목을 성으로 설정합니다.

성 필드 설정에서 레이아웃 설정을 열고 전체 너비 만들기를 아니요로 설정합니다.
- 전폭: 아니요

전화가 제목 앞에 오도록 전화 및 제목 필드의 순서를 변경합니다.

이메일, 전화 및 제목에 대한 필드 설정을 열고 레이아웃을 전체 너비로 설정합니다.
- 전폭 만들기: 예

문의 양식 디자인 사용자 지정
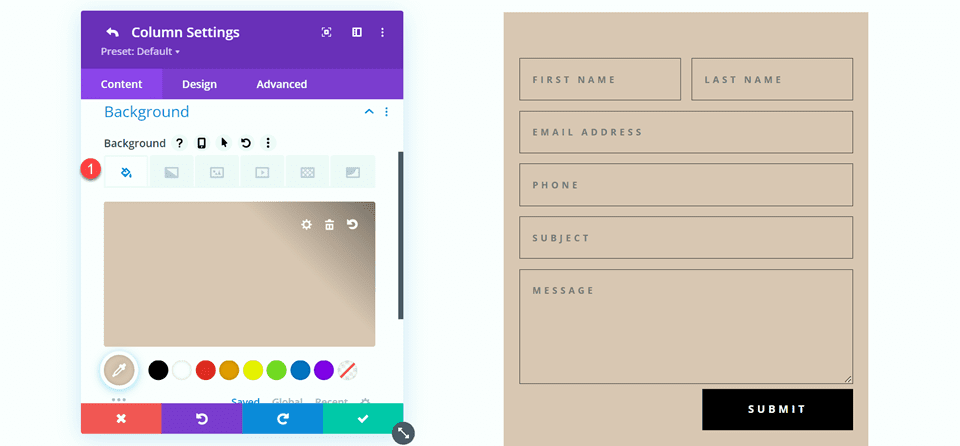
행 설정을 연 다음 열 2 설정을 엽니다. 배경색을 설정합니다.
- 배경: #DBC2B3

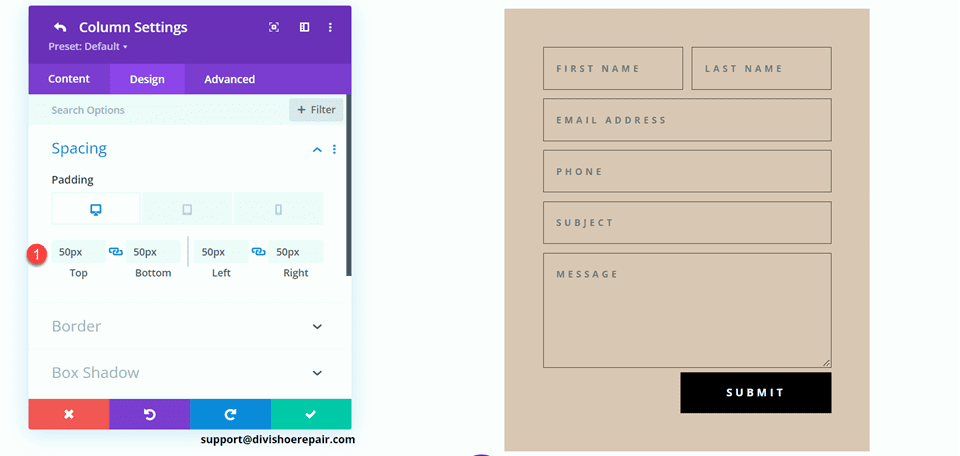
열 2 설정 내에서 디자인 탭으로 이동하여 패딩을 추가합니다.
- 패딩 탑: 50px
- 패딩 하단: 50px
- 왼쪽 여백: 50px
- 오른쪽 여백: 50px

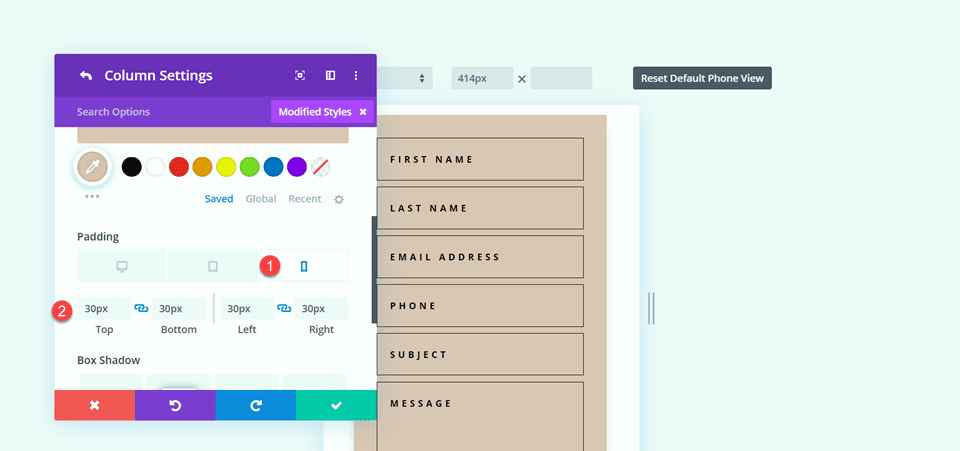
반응형 설정을 수정하려면 모바일 아이콘을 선택하세요. 모바일용 패딩을 설정합니다.
- 패딩 탑: 30px
- 패딩 하단: 30px
- 왼쪽 여백: 30px
- 패딩 오른쪽: 30px


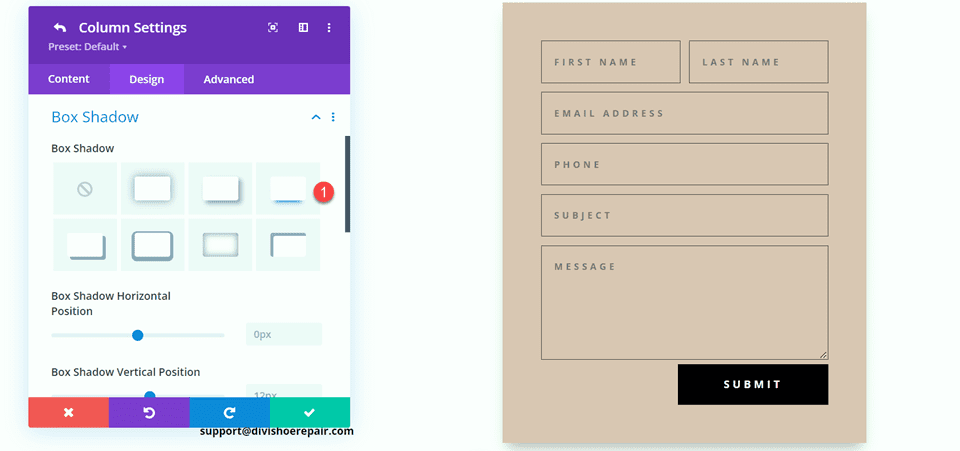
그런 다음 열에 상자 그림자를 추가합니다.

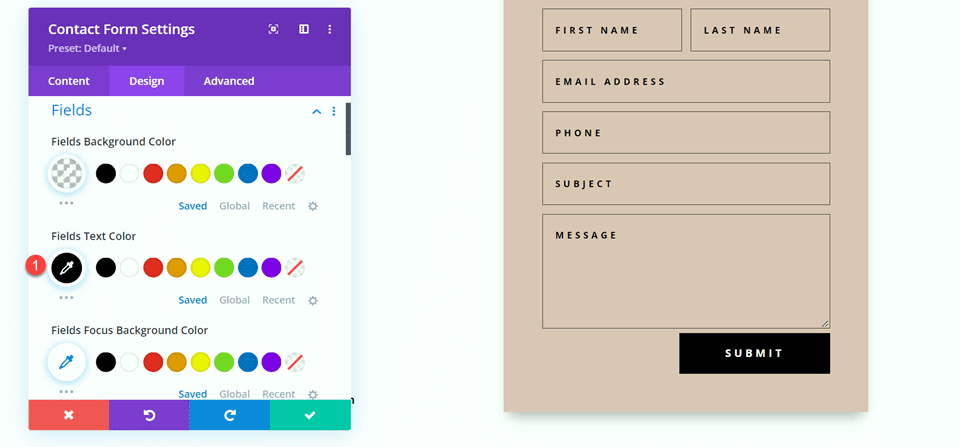
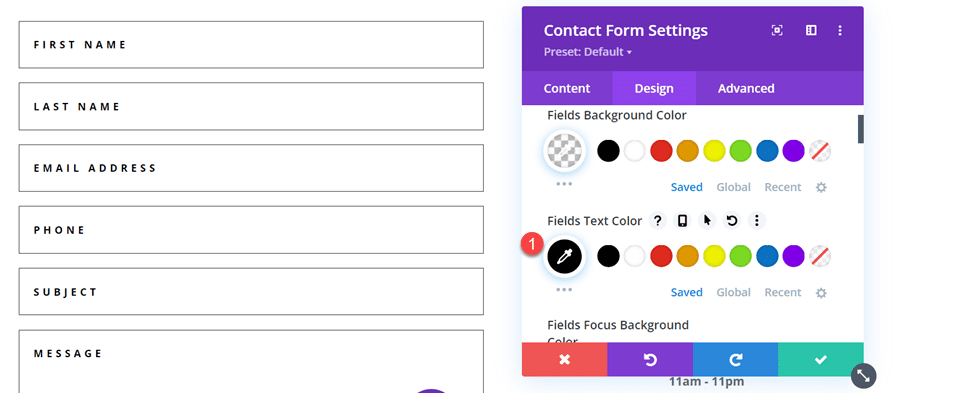
마지막으로 문의 양식 설정을 열고 필드 텍스트 색상을 변경합니다.
- 필드 텍스트 색상: #000000

최종 디자인
다음은 두 번째 레이아웃의 최종 디자인입니다.


세 번째 레이아웃
세 번째 레이아웃의 경우 왼쪽에는 문의 양식이 있고 오른쪽에는 광고 문구 모듈이 있습니다. 블러브 모듈이 포함된 행의 열 구조를 변경하여 시작하겠습니다.

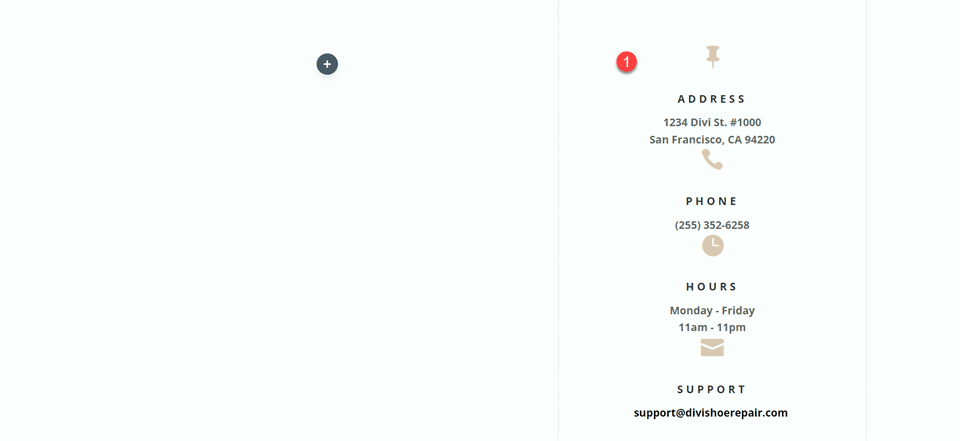
주소 모듈을 오른쪽 열로 이동합니다.

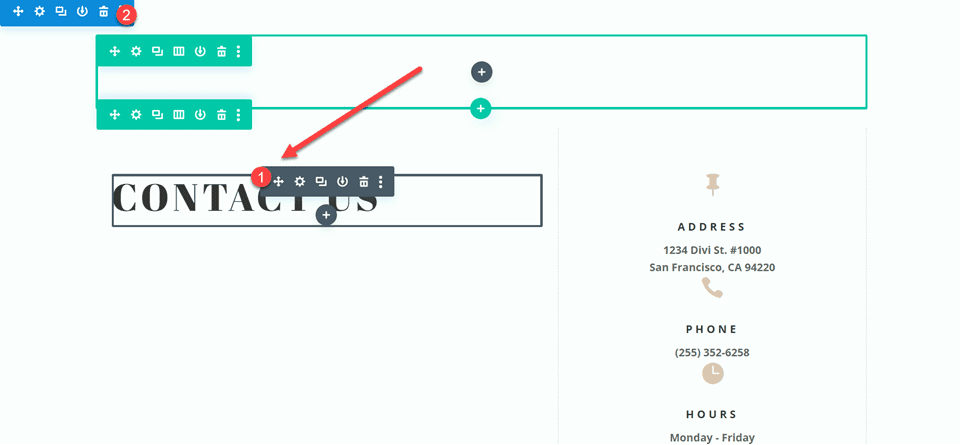
그런 다음 Contact Us 텍스트 모듈을 왼쪽 열로 이동한 다음 나머지 빈 행을 삭제합니다.

문의 양식을 문의하기 텍스트 모듈 아래의 왼쪽 열로 이동합니다. 나머지 빈 섹션을 삭제합니다.

행 디자인 설정을 열고 사용자 지정 거터 너비 사용을 끕니다.
- 사용자 지정 거터 너비 사용: 아니요

광고문안 모듈과 연락처 양식을 수직으로 정렬하기 위해 Main Element Custom CSS에 몇 가지 코드를 추가합니다.
align-items:center;

행 설정을 연 다음 열 1에 대한 설정을 엽니다. 디자인 탭에서 테두리 설정으로 이동하여 테두리를 제거합니다. 열 2에서 테두리를 제거하는 단계를 반복합니다.
- 오른쪽 테두리 너비: 0px

연락처 양식 레이아웃 수정
세 번째 디자인의 필드 너비는 그대로 두지만 연락처 양식 설정을 열고 전화 번호와 제목 필드의 순서를 전환하여 전화가 먼저 오도록 합니다.

최종 디자인
다음은 세 번째 레이아웃의 최종 디자인입니다.


네 번째 레이아웃
네 번째이자 최종 레이아웃의 경우 문의 양식이 왼쪽에 있고 광고 문구 모듈이 오른쪽에 있습니다. 다시 한 번, 블러브 모듈이 포함된 행의 열 구조를 변경하여 시작하겠습니다.

주소 모듈을 오른쪽 열로 이동합니다.

문의 양식을 왼쪽 열로 이동합니다. 나머지 빈 섹션을 삭제합니다.

행 디자인 설정을 열고 사용자 지정 거터 너비 사용을 끕니다.
- 사용자 지정 거터 너비 사용: 아니요

광고문안 모듈과 연락처 양식을 수직으로 정렬하기 위해 Main Element Custom CSS에 몇 가지 코드를 추가합니다.
align-items:center;

행 설정을 연 다음 열 1에 대한 설정을 엽니다. 디자인 탭에서 테두리 설정으로 이동하여 테두리를 제거합니다.
- 오른쪽 테두리 너비: 0px

그런 다음 열 2의 설정을 열고 단계를 반복하여 테두리를 제거합니다.
- 오른쪽 테두리 너비: 0px

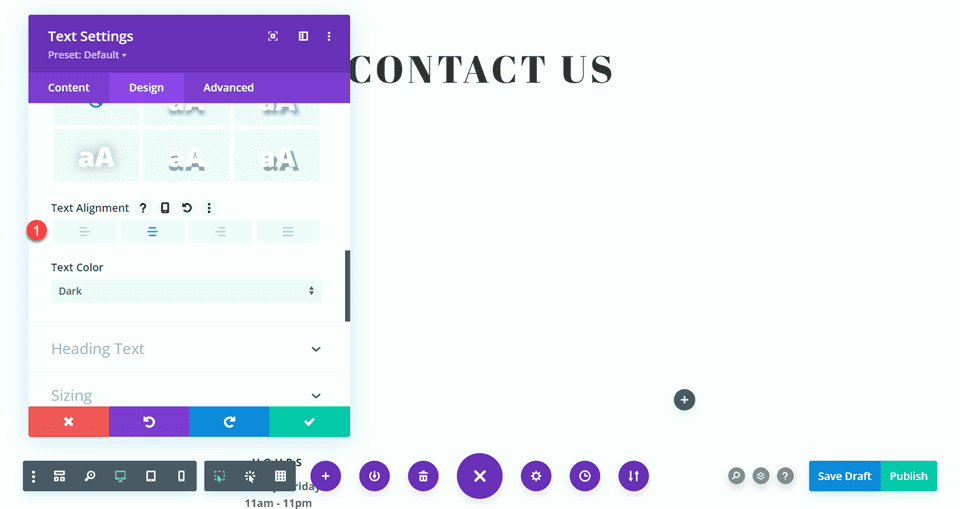
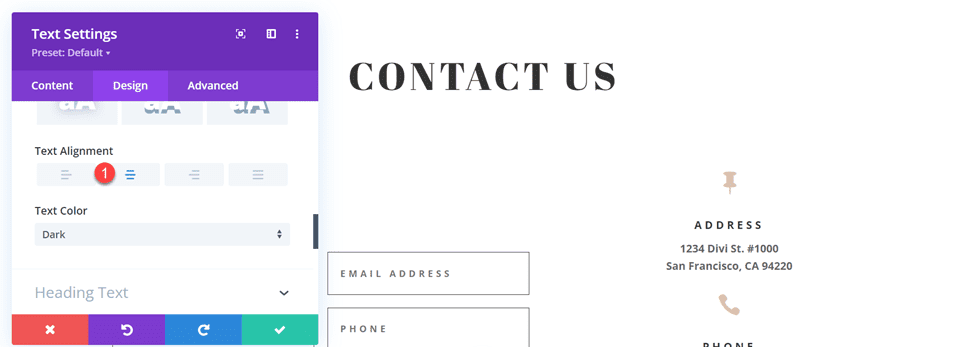
Contact Us 텍스트에 대한 텍스트 모듈 설정을 열고 텍스트를 가운데에 맞춥니다.
- 텍스트 정렬: 가운데

인라인 및 전체 너비 필드를 사용하여 연락처 양식 레이아웃 수정
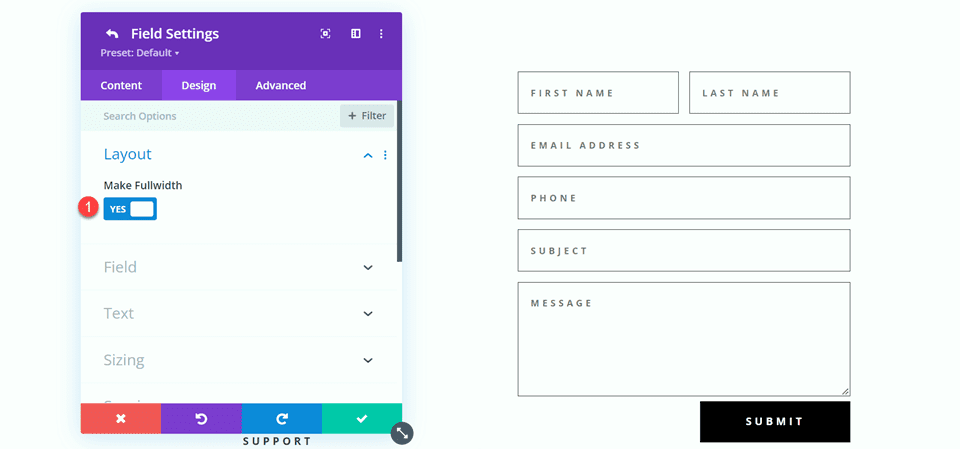
이 디자인의 경우 모든 필드가 전폭이 됩니다. 문의 양식 설정을 연 다음 각 필드에 대한 설정을 엽니다. 디자인 탭에서 레이아웃을 선택하고 전체 너비 만들기를 예로 설정합니다.

각 필드를 전체 너비로 만들면 양식이 다음과 같아야 합니다.

이제 이름 필드의 필드 ID와 제목을 이름으로 변경합니다.

이름 필드 아래에 새 필드를 추가합니다. 필드 ID 및 제목을 성으로 설정합니다.

전화가 제목 앞에 오도록 전화 및 제목 필드의 순서를 변경합니다.

문의 양식 디자인 사용자 지정
문의 양식 디자인 설정에서 필드 텍스트 색상을 검정색으로 설정합니다.
- 필드 텍스트 색상: #000000

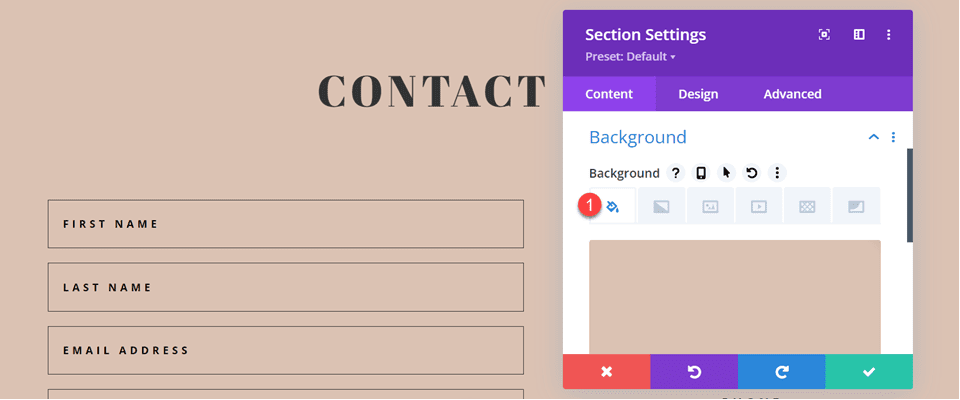
섹션 설정을 열고 배경색을 추가합니다.
- 배경: #DBC2B3

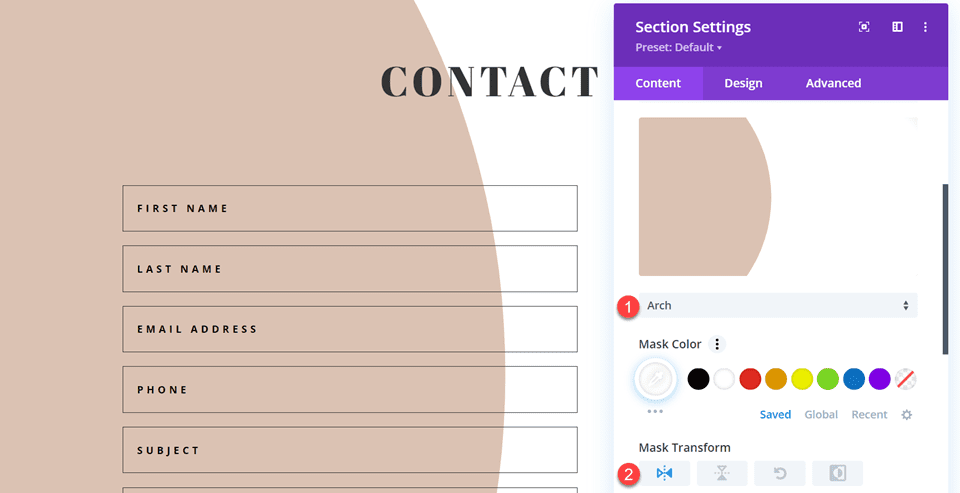
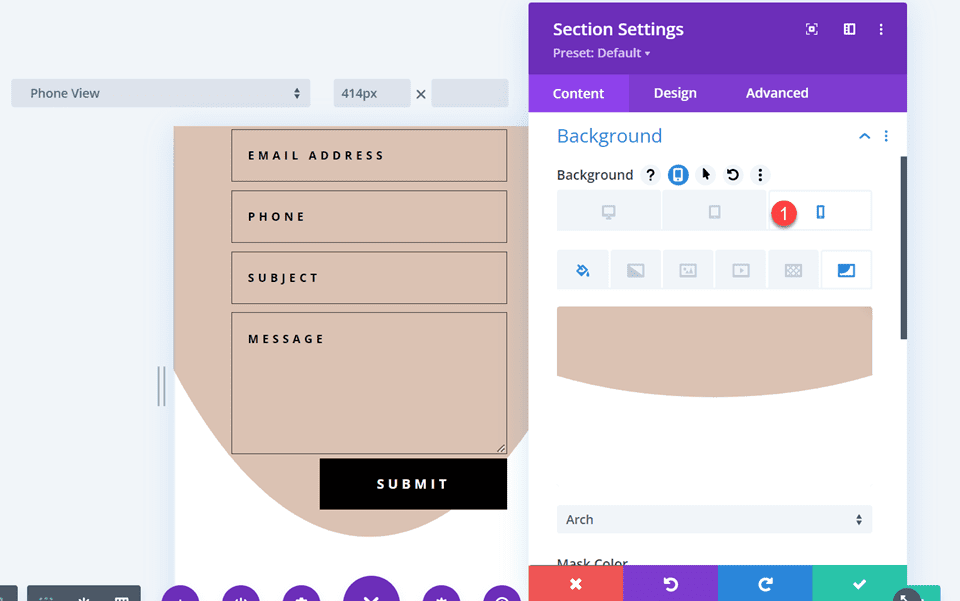
마지막으로 배경 마스크를 추가합니다.
- 배경 마스크: 아치
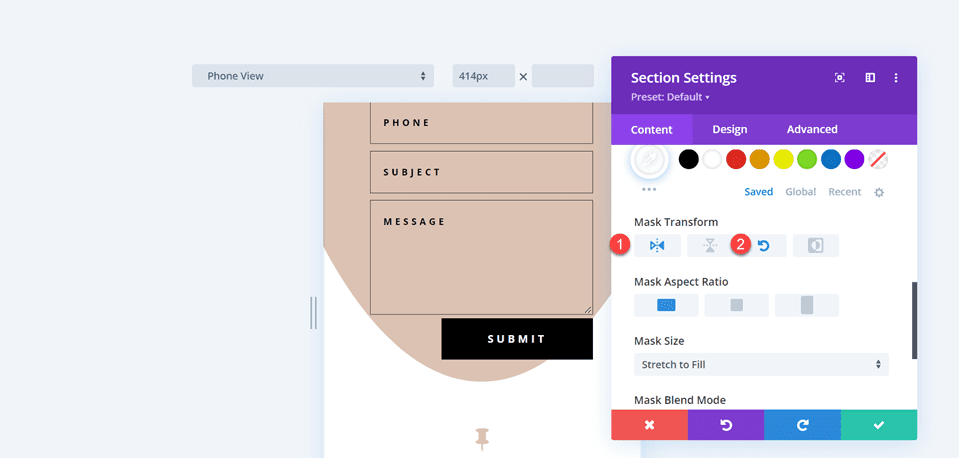
- 마스크 변환: 수평

모바일에서 배경 마스크가 더 잘 작동하도록 하려면 반응형 설정을 사용합시다.

- 모바일의 마스크 변환: 수평 및 회전

최종 디자인
다음은 네 번째 레이아웃의 최종 디자인입니다.


최종 결과
최종 디자인을 다시 한 번 살펴보겠습니다.
첫 번째 레이아웃


두 번째 레이아웃


세 번째 레이아웃


네 번째 레이아웃


마지막 생각들
멋진 연락처 양식을 사용하면 전환율을 높이고 방문자가 귀하와 직접 연결할 수 있습니다. 이 기사를 통해 설명했듯이 인라인 및 전체 너비 필드 옵션을 사용하여 양식에 대한 다양한 모양과 레이아웃을 만들 수 있으며 Divi의 기본 제공 디자인 옵션을 사용하면 양식을 돋보이게 하는 독특하고 매력적인 디자인을 만들 수 있습니다. 연락처 양식 모듈의 스타일을 지정할 수 있는 다양한 방법에 대해 자세히 알아보려면 확대 스크롤 애니메이션을 사용하여 전체 화면 반응형 양식을 만드는 이 자습서와 5가지 더 고유한 스타일 옵션에 대한 이 자습서를 확인하십시오. 연락처 양식 모듈의 스타일을 어떻게 정했습니까? 댓글로 여러분의 의견을 듣고 싶습니다!
