WordPress에서 이미지를 압축하는 방법(플러그인 포함 및 미포함)
게시 됨: 2022-01-06개인 블로그를 운영하든 비즈니스 웹사이트를 운영하든 속도와 성능을 위해 사이트를 최적화해야 합니다. 속도 향상과 관련하여 사이트에서 호스팅되는 이미지는 중요한 역할을 합니다. 따라서 이 기사 에서 WordPress에서 이미지를 압축 하여 웹 사이트의 속도를 최적화하는 방법을 보여 드리겠습니다.
WordPress에서 이미지를 압축해야 하는 이유
WordPress에서 이미지를 압축하는 주된 이유는 웹사이트 속도를 최적화하는 것 입니다. 그러나 향상된 웹 사이트 속도와 함께 몇 가지 추가 이점도 있습니다.
이미지 크기가 큰 웹 사이트에 너무 많은 이미지를 추가하면 웹 페이지의 전체 크기도 커집니다. 따라서 웹 페이지를 로드하는 데 훨씬 더 오랜 시간이 걸립니다. 그러나 이러한 이미지를 압축하면 이미지 크기가 줄어들고 웹 페이지가 더 빨리 로드되어 웹 사이트 속도가 향상됩니다.
또한 Google은 웹 사이트 속도를 SEO의 순위 요소로도 간주합니다. 따라서 웹사이트가 검색 엔진 결과 페이지에서 더 높은 순위를 차지하도록 하려면 더 나은 성능을 위해 웹사이트를 최적화해야 합니다. 고맙게도 이미지 압축은 웹사이트 속도를 향상시키는 가장 빠른 방법 중 하나입니다.
WordPress에서 이미지를 압축하는 방법
WordPress에서 이미지를 압축하려면 두 가지 방법이 있습니다.
- 플러그인 사용
- 수동으로
두 가지 옵션을 모두 살펴보겠습니다.
플러그인을 사용하여 WordPress에서 이미지 압축
WordPress 웹사이트 에 이미 업로드된 이미지를 압축 하려는 경우 이 방법이 적합할 수 있습니다.
WordPress 이미지 압축 플러그인 중 하나를 사용하기만 하면 됩니다. 그런 다음 플러그인은 자동으로 모든 기존 이미지를 자동으로 압축합니다. 플러그인을 구성하고 압축 수준을 선택하면 플러그인이 다른 작업에 집중할 수 있도록 이미지 압축을 처리합니다.
이 튜토리얼에서는 ShortPixel 플러그인을 사용할 것입니다. 그러나 필요에 맞는 다른 플러그인을 사용할 수 있습니다. 그러나 플러그인 사용을 시작하려면 먼저 플러그인을 설치하고 활성화해야 합니다.
1. 플러그인 설치 및 활성화
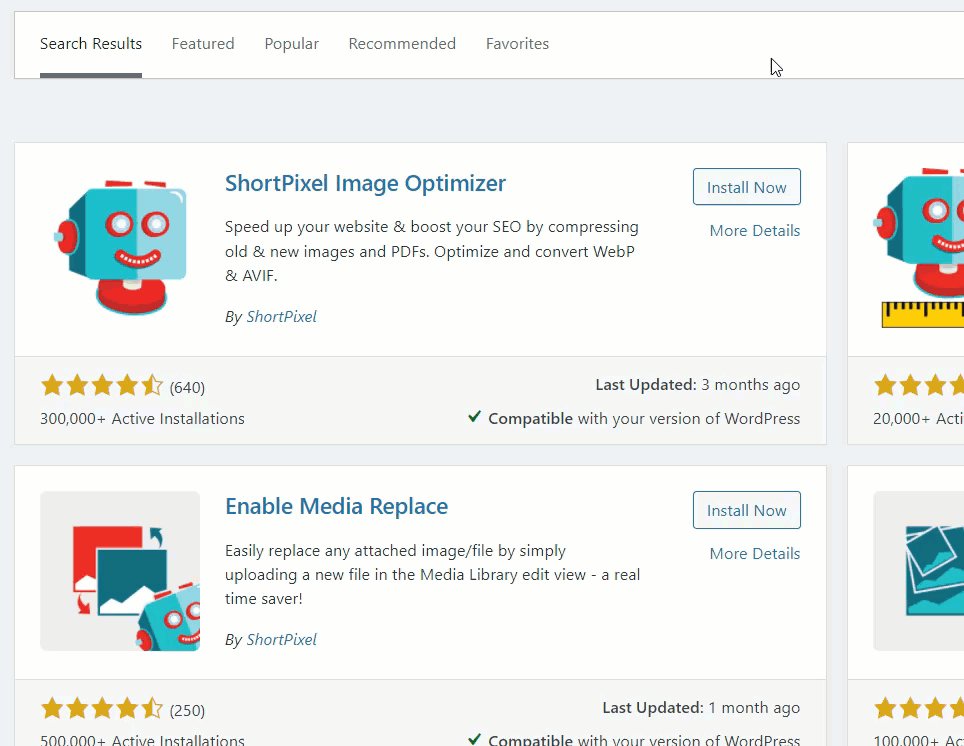
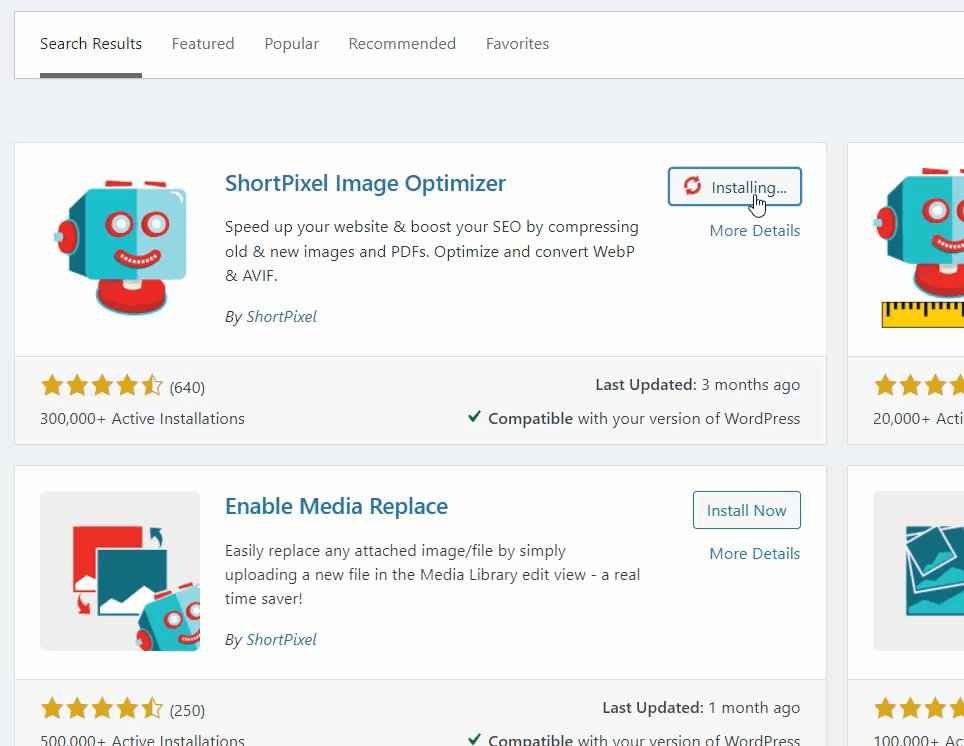
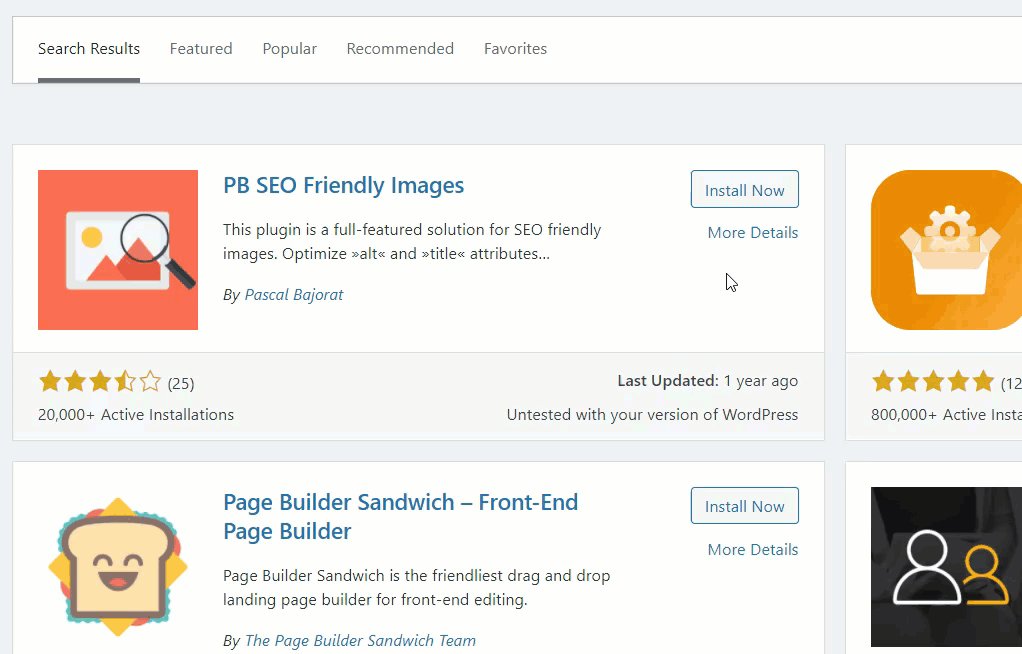
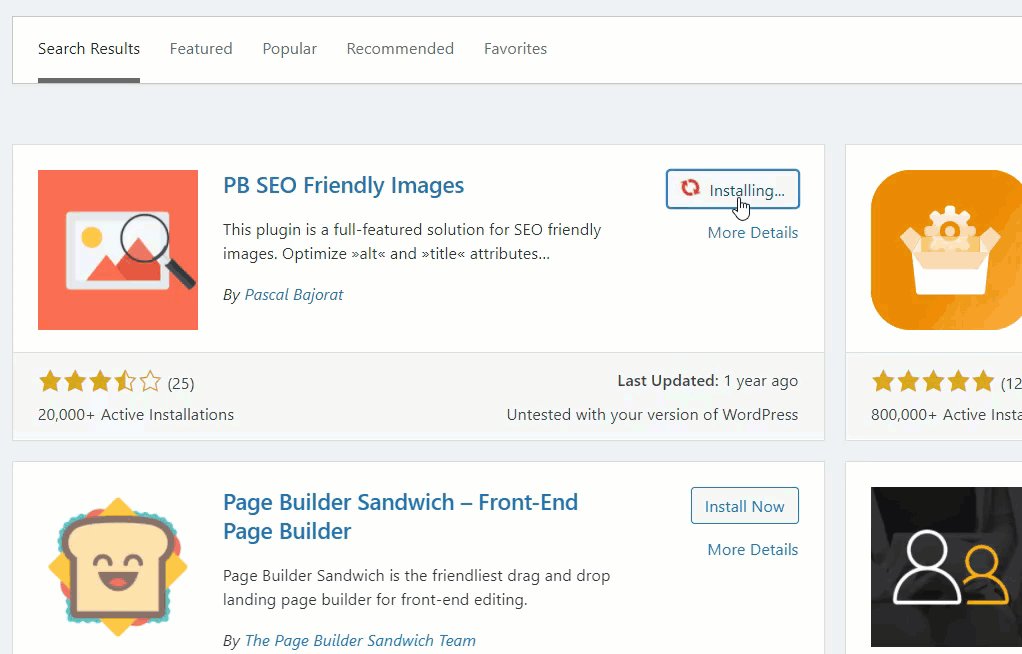
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 키워드를 사용하여 플러그인을 검색합니다. 그런 다음 지금 설치 를 클릭합니다.
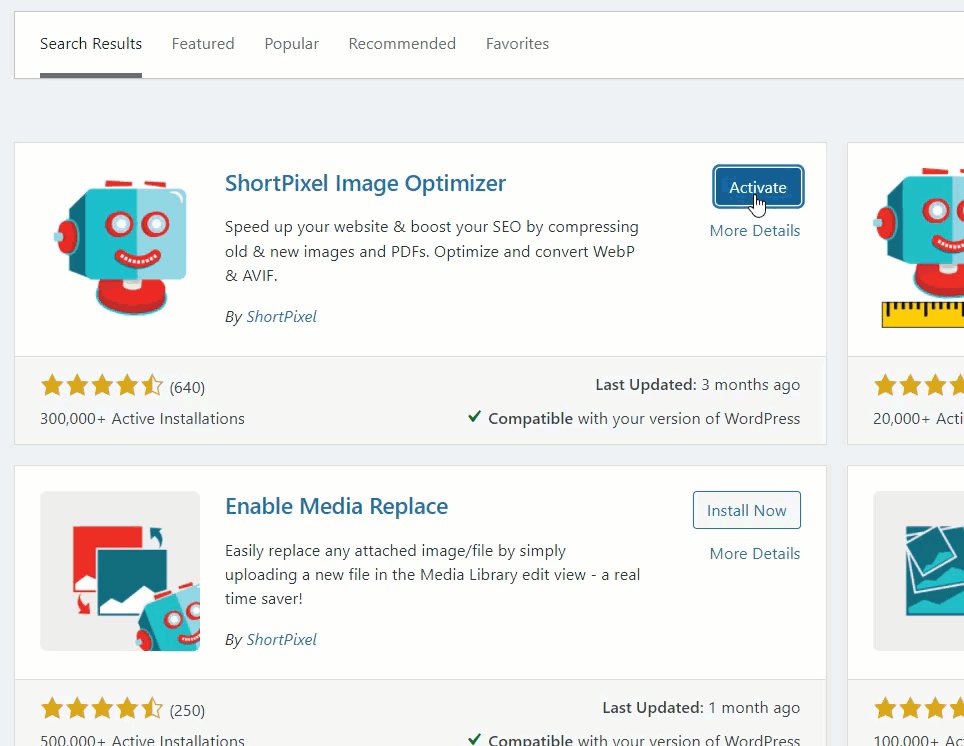
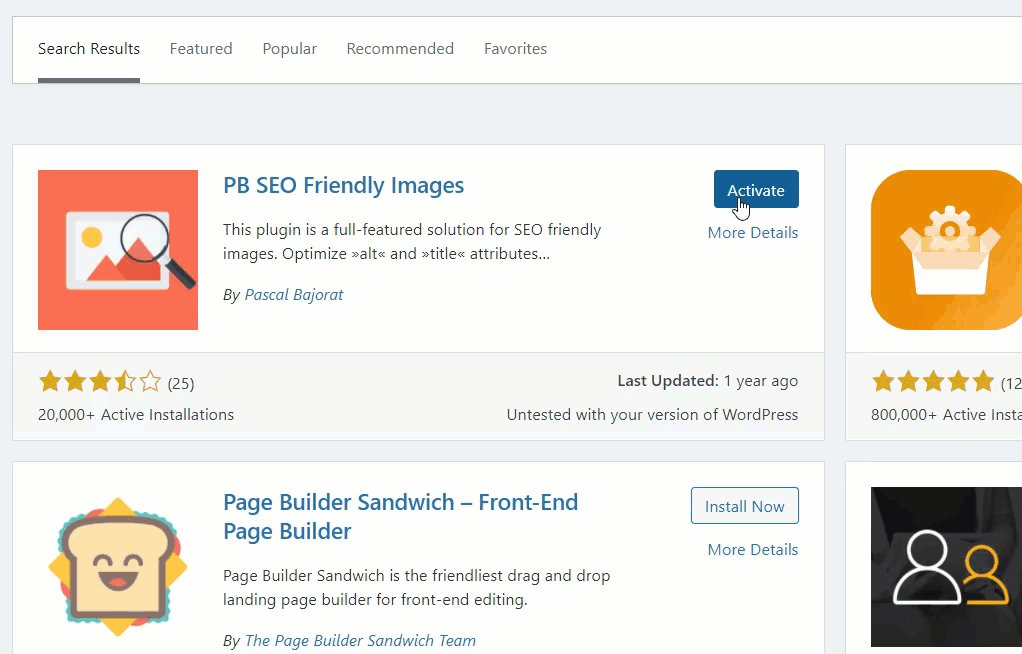
설치가 완료되면 플러그인을 활성화 합니다.

프리미엄 플러그인이나 워드프레스 저장소에 포함되지 않은 플러그인을 사용하려면 수동으로 설치해야 합니다. 플러그인 웹사이트 또는 마켓플레이스에서 플러그인을 다운로드하여 WordPress 웹사이트에 업로드할 수 있습니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 자세한 가이드를 참조하십시오.
2. 플러그인 구성
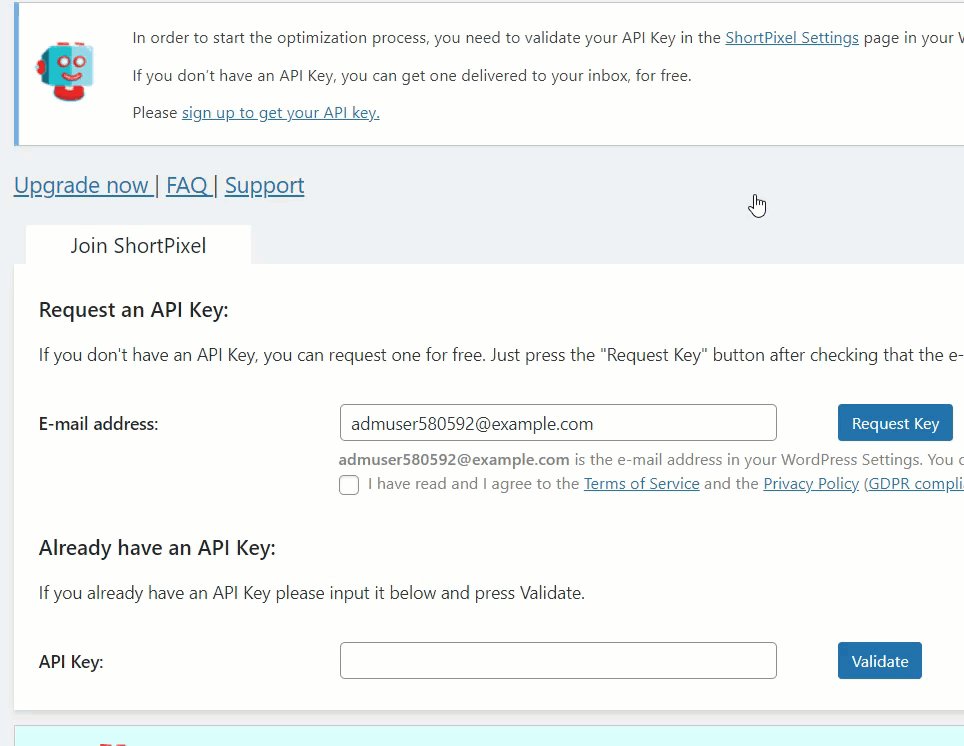
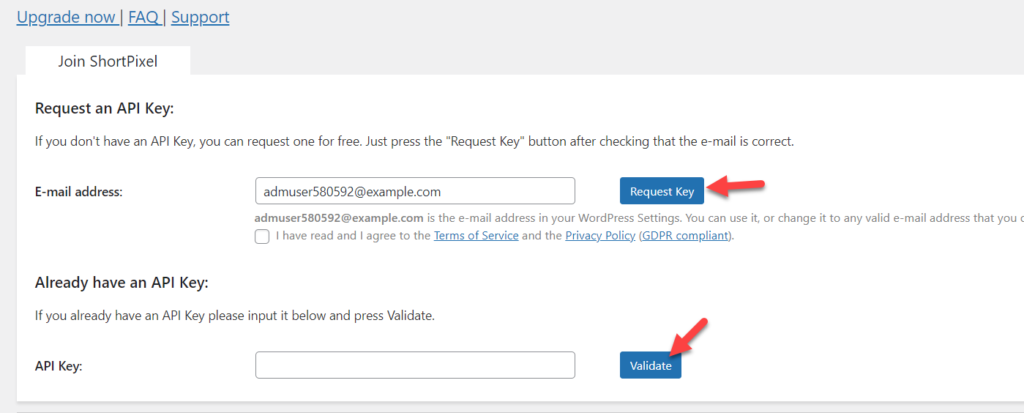
플러그인을 활성화한 후 추가 사용을 시작하려면 API 키가 필요합니다. 플랫폼이 처음인 경우 새 API 키를 요청할 수 있습니다. 이메일 주소를 입력하고 키 요청 을 클릭하십시오.
그러나 이미 API 키가 있는 경우 입력하고 확인 을 클릭합니다.

유효한 API 키를 입력하면 다음 페이지에서 플러그인 설정을 볼 수 있습니다.
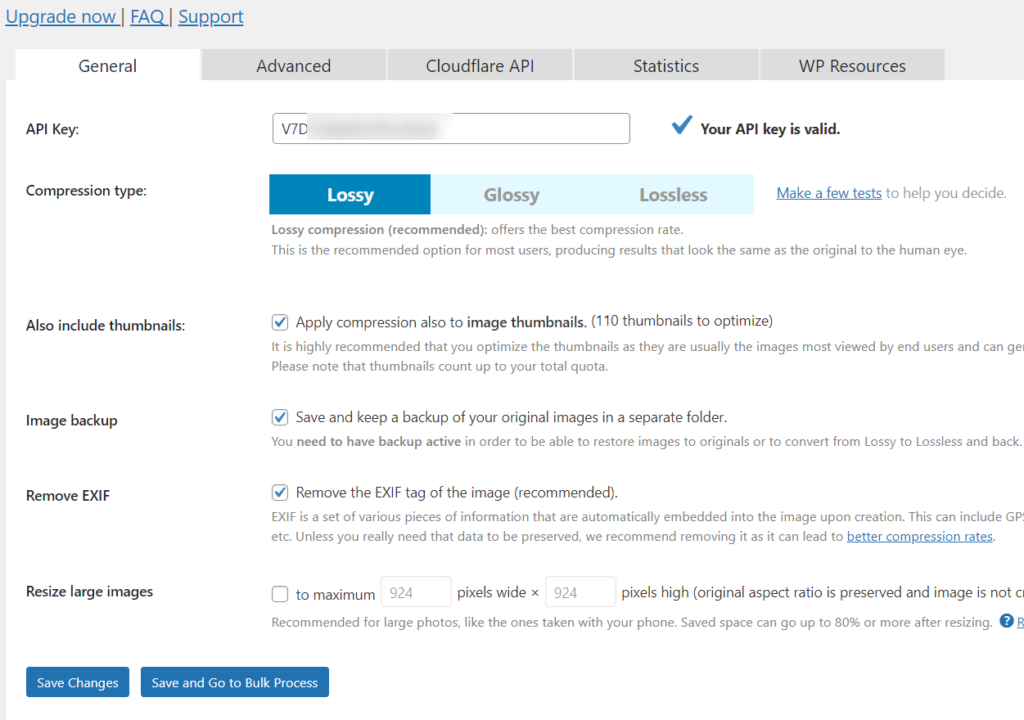
일반 설정 페이지에서 압축 모델, 썸네일 최적화, EXIF 데이터 및 이미지 크기 조정과 같은 기본 설정을 구성할 수 있습니다.
원본 이미지 파일의 백업을 별도의 폴더에 보관하는 옵션도 있지만 더 많은 저장 공간을 차지할 수 있습니다. 호스팅 계획에서 사용할 수 있는 공간이 제한된 경우 서버 내부에 백업을 유지하는 것은 현명한 선택이 아닙니다. 따라서 결정을 내리기 전에 사용 가능한 디스크 공간과 대역폭이 있는지 확인하십시오.

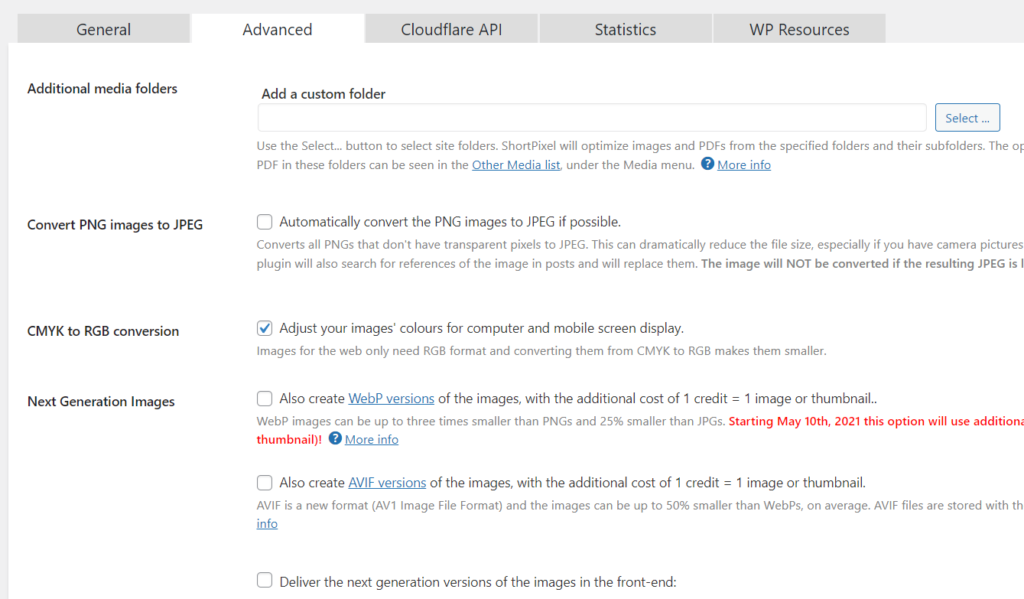
고급 탭에서 최적화할 특정 이미지 폴더를 선택하고, 자동 최적화를 활성화하고, PNG를 JPEG로 변환하는 등의 작업을 수행할 수 있습니다. 플러그인에는 이미지 압축에 적합한 몇 가지 기본 설정이 더 있습니다. 그러나 필요한 경우 변경할 수도 있습니다.

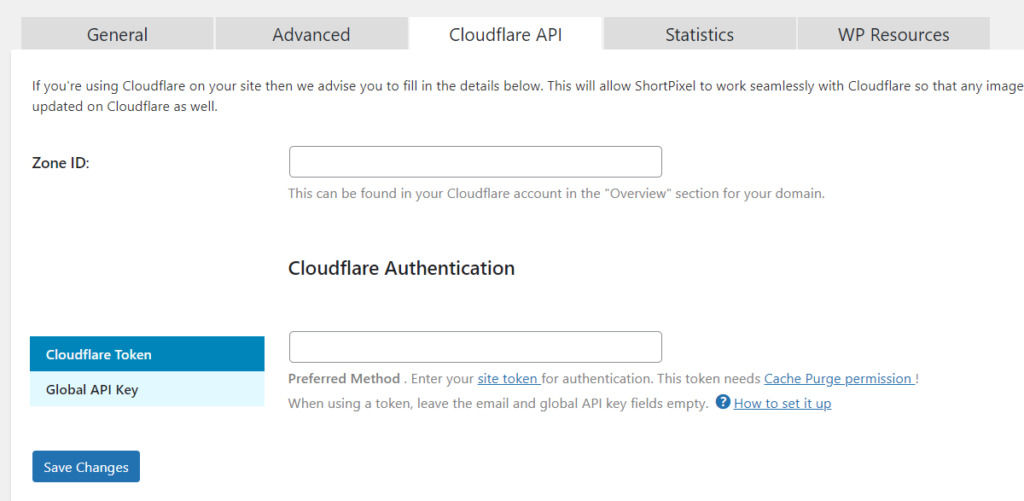
또한 Cloudflare CDN을 사용하는 경우 Cloudflare API 탭에서 플러그인과 통합할 수 있습니다. 이렇게 하면 이미지 제공 속도가 훨씬 빨라집니다. 영역 ID와 토큰만 있으면 됩니다.

마지막으로 통계 페이지에는 압축된 이미지, 압축률, 디스크 공간 및 저장된 대역폭이 표시됩니다. 구성이 완료되면 이동하는 것이 좋습니다. 구성한 후 변경 사항을 저장하는 것을 잊지 마십시오.
이제부터 라이브러리에 새 이미지를 업로드할 때마다 플러그인이 자동으로 이미지를 압축합니다.

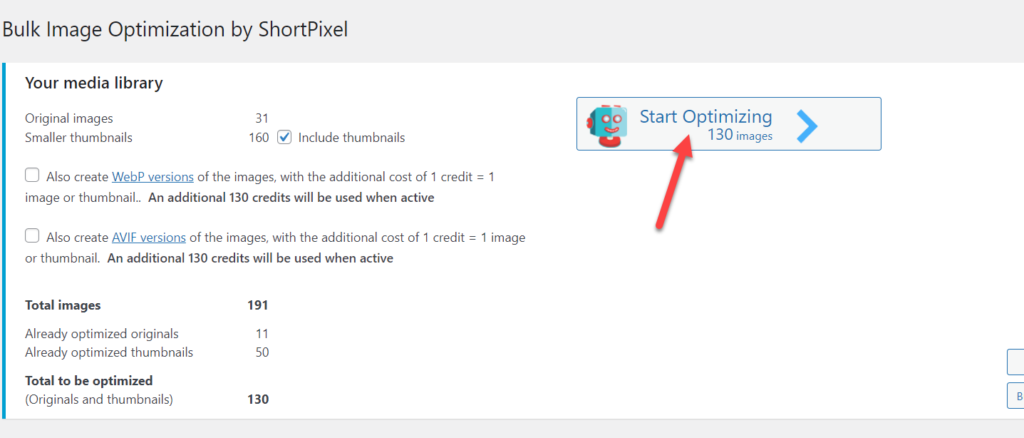
미디어 설정에서 대량 최적화에 도움이 되는 대량 압축 옵션을 볼 수도 있습니다. 최적화 시작 을 클릭하면 이미지 최적화가 자동으로 시작됩니다.

그게 다야! 이제 ShortPixel을 사용하여 이미지 크기를 줄일 수 있습니다. 그리고 다른 플러그인을 사용해도 단계는 매우 유사합니다.
WordPress에서 수동으로 이미지 압축
WordPress 설치에 이미지 추가를 시작하지 않았고 아직 너무 많은 플러그인을 사용하고 싶지 않다면 이 방법이 더 적합합니다. 요즘 사용할 수 있는 온라인 이미지 압축 도구가 많이 있습니다. 이러한 도구에 압축하는 데 필요한 사진을 간단히 업로드하고 최적화된 버전을 얻을 수 있습니다.
다행히 대부분의 도구는 무료이며 필요한 이미지 압축 및 크기 축소를 설정할 수 있습니다. 그러나 여전히 몇 가지 제한 사항이 있을 수 있습니다. 도구를 자세히 살펴보는 단계를 살펴보겠습니다.
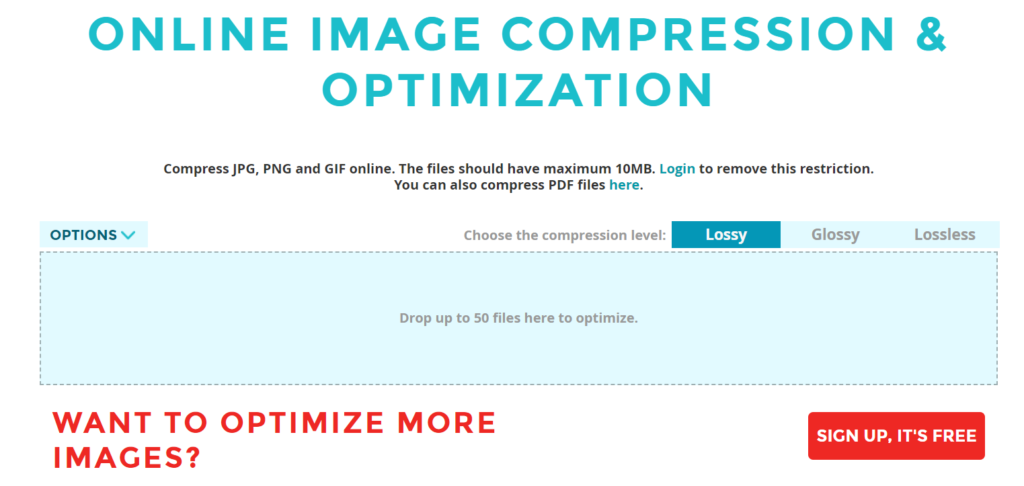
이 튜토리얼에서는 ShortPixel 온라인 이미지 압축 도구 를 사용합니다. ShortPixel의 이미지 압축 도구는 완전 무료이며 적절한 기능을 제공합니다. 최대 50개의 이미지를 동시에 최적화하고 세 가지 압축 수준을 선택할 수도 있습니다.

1. 압축 수준 선택
이미지를 업로드하기 전에 이미지의 압축 수준을 선택해야 합니다. 이미지 압축에는 3가지 레벨이 있습니다.
- 손실
- 광택
- 무손실
손실 수준은 최대 크기 축소를 제공하고 무손실 수준은 최소 이미지 크기 축소를 제공합니다. 가장 적절하고 균형 잡힌 이미지를 압축하려면 손실 수준 을 권장합니다. 이미지 크기를 최대한 줄여 훌륭한 화질을 얻을 수 있습니다.

2. 이미지 업로드
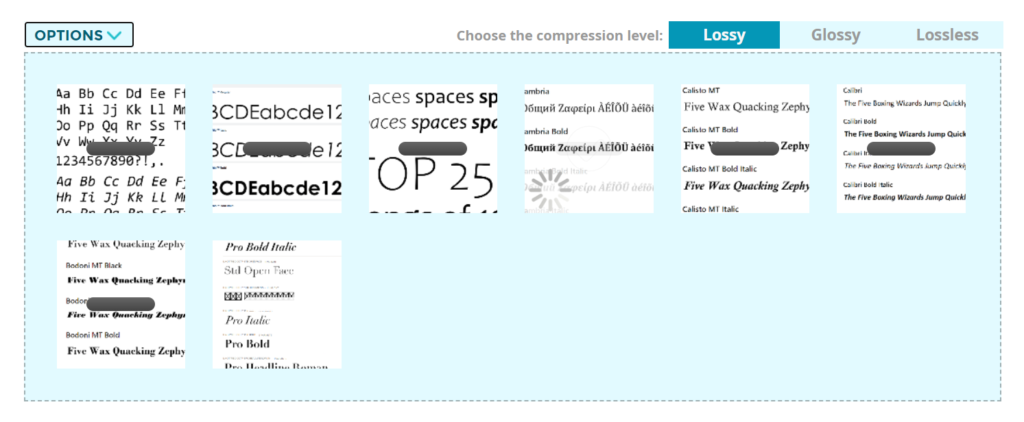
압축 수준을 선택한 후 압축할 이미지 업로드를 시작할 수 있습니다. 웹사이트의 이미지 상자에 업로드하기만 하면 됩니다. 이미지가 업로드되는 즉시 도구가 이미지를 자동으로 압축하기 시작합니다.

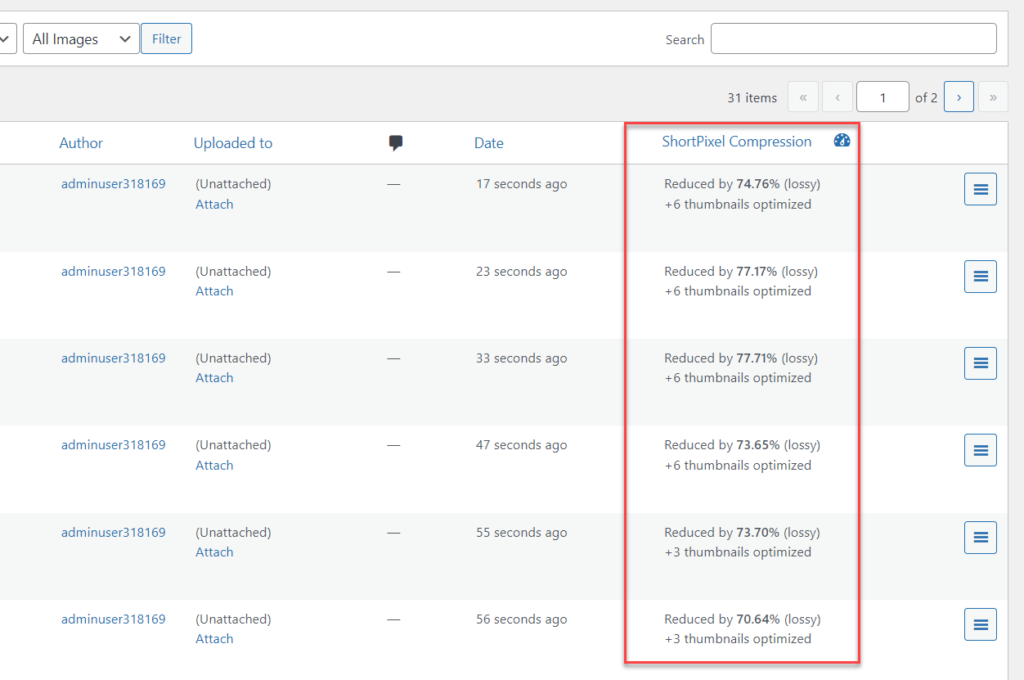
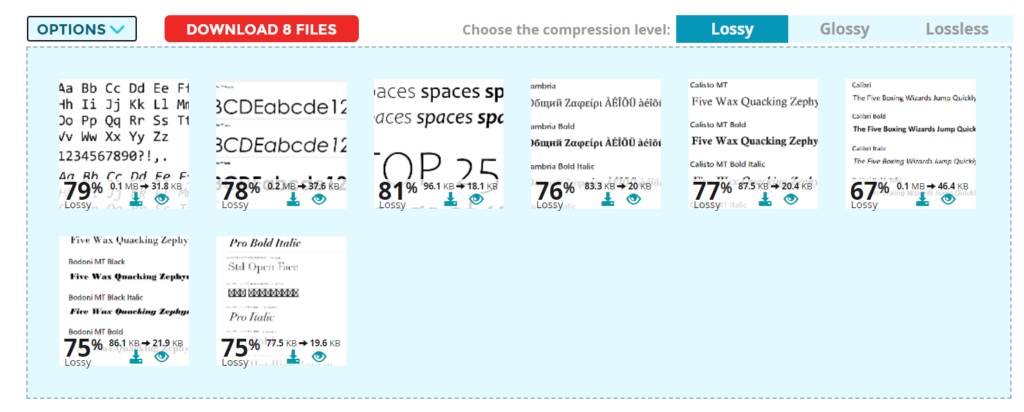
이 프로세스는 선택한 이미지의 크기와 압축 수준에 따라 몇 초 정도 걸립니다. 그런 다음 웹 페이지에서 압축률과 크기가 새로 압축된 이미지 파일을 볼 수 있습니다.

위의 스크린샷에서 볼 수 있듯이 이미지 크기가 평균 75% 이상 줄어들었 습니다. 또한 이미지 크기를 비교하여 압축된 이미지 품질이 여전히 매우 우수함을 알 수 있습니다.
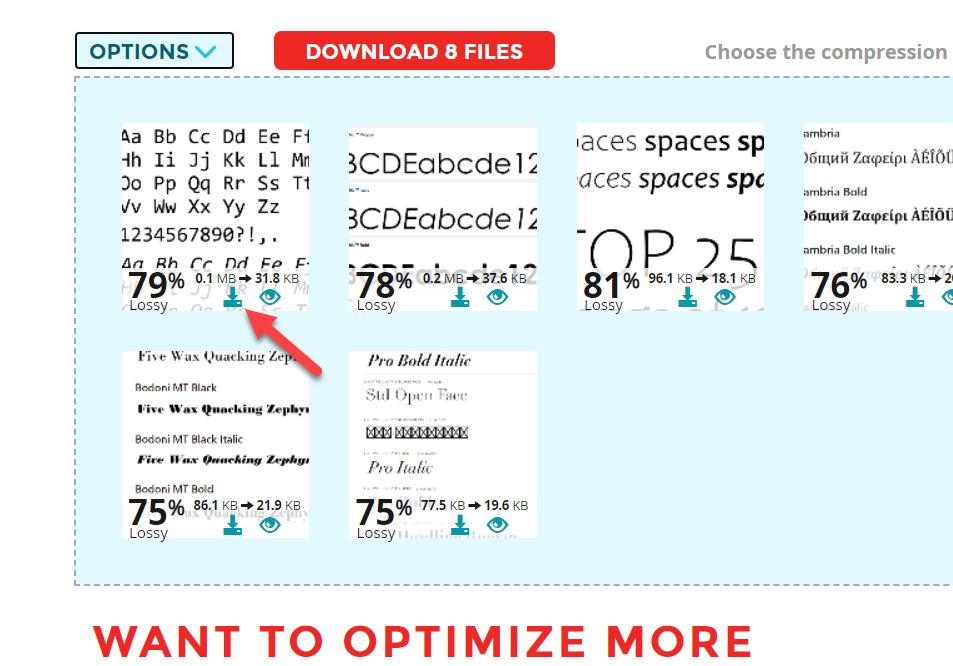
이미지를 다운로드할 준비가 되면 개별적으로 또는 zip 파일로 다운로드할 수 있습니다. 각 이미지를 별도로 다운로드해야 하는 경우 다운로드 버튼 을 사용해야 합니다.

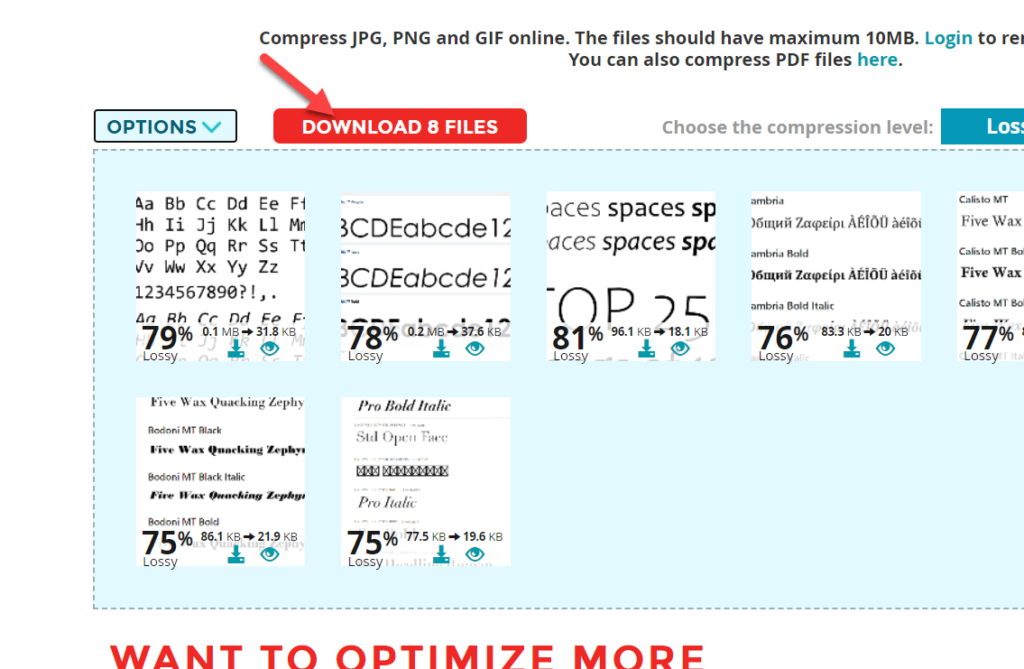
반면에 압축된 모든 이미지를 한 번에 다운로드해야 하는 경우 화면 상단에 있는 파일 다운로드 버튼을 클릭합니다.

그런 다음 이 이미지를 WordPress 웹사이트에 업로드할 수 있습니다. 수동 방법은 간단하지만 플러그인 방법에 비해 몇 가지 추가 단계가 있습니다.
이제 이미지 품질을 잃지 않고 WordPress에서 이미지를 압축하는 방법을 알게 되었습니다.
WordPress에서 이미지를 압축하는 팁
WordPress에서 이미지를 압축하여 웹 사이트를 더 빠르게 만들 수 있지만 그렇게 하는 동안 염두에 두어야 할 몇 가지 사항이 있습니다. 이미지를 더 빨리 로드하는 데 도움이 될 수 있습니다.
1. 이미지를 지연 로드
기본적으로 누군가 귀하의 페이지를 방문하면 WordPress는 전체 콘텐츠를 한 번에 로드합니다. 따라서 이미지가 너무 많으면 서버 성능에 따라 시간이 걸립니다. 그러나 지연 로드 라고 하는 이미지 제공을 최적화하는 데 사용할 수 있는 간단한 기술이 있습니다.
활성화하면 누군가 페이지에 방문할 때 모든 이미지가 한 번에 로드되지 않습니다 . 대신 사용자가 웹 페이지 의 해당 섹션으로 스크롤 할 때 이미지가 제공됩니다. 이것은 페이지 로딩 시간을 줄이는 훌륭한 방법입니다.

대부분의 WordPress용 캐싱 플러그인 에는 기본적으로 지연 로드 기능이 있습니다. 캐싱 플러그인이 지원하지 않는 경우 BJ Lazy Load 와 같은 전용 플러그인 사용을 고려해야 합니다. 플러그인은 잠시 동안 업데이트되지 않지만 작업을 수행합니다.
2. EXIF 데이터 제거
EXIF 데이터는 카메라가 이미지에 추가하는 작은 세부 정보입니다. 이미지를 WordPress 설치에 업로드하면 EXIF 데이터가 저장 되며 기본적으로 제거되지 않습니다 . 그러나 WordPress 설치를 처리할 때는 이러한 작업이 필요하지 않습니다.
따라서 EXIF 데이터를 제거하는 것은 이미지를 더 빠르게 제공하는 또 다른 좋은 선택입니다. ShortPixel과 같은 이미지 압축 도구로 쉽게 제거할 수 있습니다. 그러나 자동화된 EXIF 데이터 제거 도구 를 사용하여 전체 이미지 라이브러리의 EXIF 데이터를 동시에 제거할 수 있습니다.
3. 이미지 캐시
캐싱 시스템을 사용하는 것도 이미지 제공 속도를 높이고 HTTP 요청을 줄이는 좋은 방법입니다.
캐싱 시스템은 모든 웹 페이지의 사본을 만들고 사용자가 요청할 때 이를 제공하는 데 도움이 됩니다. 사용자는 웹 페이지의 캐시된 버전을 보게 됩니다. 그러나 캐싱 플러그인의 설정을 통해 계속해서 수동으로 사본을 업데이트할 수 있습니다.
다시 한 번, 이미지를 캐시하려는 경우 WordPress 캐싱 플러그인 또는 웹 호스팅 제공업체에서 제공하는 캐싱 플러그인을 사용할 수 있습니다.
사이트 속도 향상을 위한 팁
이미지 압축이 완료되면 절반입니다. 다음으로 WordPress 설치 속도를 높이는 몇 가지 모범 사례를 살펴보겠습니다.
1. 캐싱 플러그인 사용
캐싱 플러그인은 웹 페이지 의 오프라인 사본을 생성 하여 서버에 저장합니다. 따라서 방문자가 페이지를 방문하면 캐싱 플러그인이 저장된 사본을 제공합니다 . 이렇게 하면 서버에 대한 요청을 줄이고 페이지 속도를 최적화할 수 있습니다.
일부 WordPress 호스팅 회사는 통합 캐싱 시스템과 함께 제공됩니다. 그러나 필요한 경우 다음 잘 알려진 캐싱 플러그인 중 하나를 선택할 수 있습니다.
- WP 로켓
- 슈퍼 캐시
- 가장 빠른 캐시
- W3 총 캐시
이 플러그인보다 다른 플러그인을 사용하려는 경우 WordPress용 캐싱 플러그인이 몇 가지 더 있습니다. 그들을 보려면 여기를 클릭하십시오.
이 모든 플러그인에는 최소한의 구성 옵션이 있으며 페이지 로딩 속도를 높일 수 있습니다. 또한 일부 캐싱 플러그인 에는 내장된 지연 로딩 기능 및 CDN 통합 도 함께 제공됩니다. 이러한 옵션을 사용하면 추가 플러그인을 줄이고 이전 섹션에서 언급한 것처럼 더 나은 결과를 얻을 수 있습니다.
또한 이러한 플러그인 중 일부를 사용하여 WooCommerce 스토어를 실행하는 경우 체크아웃 페이지와 같은 특정 페이지를 캐싱에서 제외할 수도 있습니다.
2. 가벼운 테마 사용
기본 웹 사이트가 필요한 경우 멋진 WordPress 테마로 이동하지 마십시오. 그들은 무거운 프레임 워크를 가지고 있으며 많은 JavaScript 및 기타 파일과 함께 제공됩니다. 따라서 웹 사이트 속도를 줄여 웹 사이트 성능에 영향을 줄 수 있습니다.
대부분의 테마 작성자는 사용자가 테마를 사용해 볼 수 있는 데모 웹사이트를 제공합니다. 이 데모 웹사이트를 사용하여 테마의 성능과 속도를 확인할 수 있습니다.
데모 웹사이트 URL을 복사하고 Pingdom 또는 PageSpeed Insight 와 같은 웹사이트 속도 도구로 이동하세요. 그런 다음 프로세스를 시작하여 성능을 테스트하고 결과를 확인합니다. 가벼운 테마라면 매우 좋은 성능 결과를 얻을 것입니다.
그러나 데모 웹사이트는 캐싱 플러그인 및 압축 이미지로 100% 최적화되지 않았음을 명심하십시오. 따라서 테스트 결과에 약간의 변동이 있습니다.
경험상 가장 가벼운 WordPress 테마는 다음과 같습니다.
- GeneratePress – GeneratePress 검토
- Astra – Astra 테마 검토
- 오션WP
- 창세기 프레임워크
3. 좋은 호스팅 제공업체 선택하기
웹 호스팅 회사를 검색하면 Google은 수백 개의 검색 결과를 표시합니다. 시장에는 무료, 프리미엄 및 프리미엄 웹 호스팅 회사가 있습니다. 그러나 비즈니스에 대해 진지한 경우 무료 웹 호스팅 제공업체를 사용하지 않는 것이 좋습니다. 프리미엄 웹 호스팅 회사는 더 나은 확장된 서버 성능 , 지원 및 보안을 제공할 것입니다.
다음은 2022년에 사용할 수 있는 최고의 WordPress 호스팅 회사 목록입니다. 웹사이트의 필요에 따라 모든 호스팅 서비스를 사용할 수 있습니다.
그러나 현재 호스팅이 마음에 들지 않으면 언제든지 더 나은 호스팅으로 마이그레이션할 수 있습니다. 전체 웹 사이트 백업을 생성하고 복원하기만 하면 됩니다.
4. CDN 사용
CDN은 콘텐츠 전송 네트워크 를 의미합니다. WordPress 웹 사이트에 대한 호스팅 계획을 선택하면 호스팅 회사에서 선호하는 데이터 센터를 요청할 것입니다. 평판이 좋은 호스팅 회사는 사용자가 원하는 대로 선택할 수 있는 여러 위치에 데이터 센터를 가지고 있습니다.
미국에 있는 데이터 센터를 선택한 경우 미국 방문자의 경우 웹 사이트가 더 빨리 로드됩니다. 그러나 반면에 누군가가 인도 또는 데이터 센터 위치에서 멀리 떨어진 다른 국가에서 웹 사이트를 방문하면 웹 사이트 로딩 시간이 약간 지연됩니다. 이 문제를 해결하려면 CDN 공급자를 사용해야 합니다 .
CDN 제공업체는 전 세계에 여러 데이터 센터 위치 를 갖게 됩니다. 웹사이트를 네트워크에 추가하면 공급자가 웹사이트 방문자의 위치에 가장 가까운 적절한 서버를 선택합니다. 그 결과 전 세계 웹사이트 방문자에게 최적화된 성능을 제공할 수 있습니다.
CDN 공급자를 찾고 있다면 Cloudflare 를 확인하십시오. Cloudflare는 프리미엄 플랫폼이며 페이지 성능과 관련하여 많은 첨단 기능을 사용할 수 있습니다.
보너스: 검색 엔진에 이미지를 최적화하는 방법
사람들은 일반적인 Google 검색 결과 외에도 이미지 결과를 사용하여 필요한 것을 찾습니다. 따라서 검색 엔진에 맞게 이미지를 최적화하는 것은 중요한 작업입니다. 그러나 약간의 조정만 하면 업로드된 이미지를 Google 및 기타 검색 엔진에 맞게 쉽게 최적화할 수 있습니다.
다음은 WordPress 웹사이트에 이미지를 업로드할 때 고려해야 할 몇 가지 필수 요소입니다.
1. 타이틀 태그
WordPress는 기본적으로 이미지 이름에 따라 제목 태그를 자동으로 생성합니다. 그러나 미디어 라이브러리 페이지를 통해 쉽게 재정의할 수 있습니다. 원하는 경우 페이지의 HTML 버전에 제목 태그를 추가하고 이미지를 이해하기 쉽게 만들 수 있습니다.
2. ALT 태그
검색 엔진 크롤러는 Alt 태그를 사용하여 이미지를 이해하므로 이미지 에 Alt 태그를 추가해야 합니다. 수동으로 또는 WordPress 플러그인을 사용하여 수행할 수 있습니다.
WordPress는 사진이나 GIF 파일을 미디어 라이브러리에 업로드할 때 alt 태그를 요청합니다. 이미지나 웹사이트 콘텐츠와 관련된 키워드를 입력하기만 하면 됩니다. 이미지를 올바르게 설명하면 alt 태그를 더 잘 만들 수 있습니다.
또한 미디어 라이브러리 자체에서 필요할 때마다 Alt 태그를 수정할 수도 있습니다.
3. XML 사이트맵
사이트맵 플러그인을 사용하여 사이트 맵을 만들어 검색 엔진의 인지도를 빠르게 높일 수 있습니다. Google Search Console 도구 내에서 사이트맵을 제출하고 콘텐츠 가져오기를 시작하기만 하면 됩니다. 더 나은 이미지 순위를 위해 원하는 모든 이미지가 포함된 사이트맵 파일을 만드는 것도 고려할 수 있습니다.
대부분의 SEO 플러그인에는 이 기능이 있습니다. 사이트맵을 만든 후 GSC 속성에 추가합니다. 그러면 SEO 플러그인이 모든 이미지를 가져와서 새 사진을 추가할 때마다 검색 엔진 인덱싱을 위해 제출합니다.
ALT 태그를 자동으로 추가하는 방법
우리는 이미 이미지에서 alt 태그의 중요성을 언급했습니다. 그래서 간단한 워드프레스 플러그인으로 Alt 태그를 자동으로 추가하는 방법을 알려드리겠습니다.
WordPress에서 이미지에 alt 태그를 추가하는 플러그인을 찾을 수 있습니다. 그러나 지금은 PB SEO Friendly Images 플러그인을 사용할 것입니다.
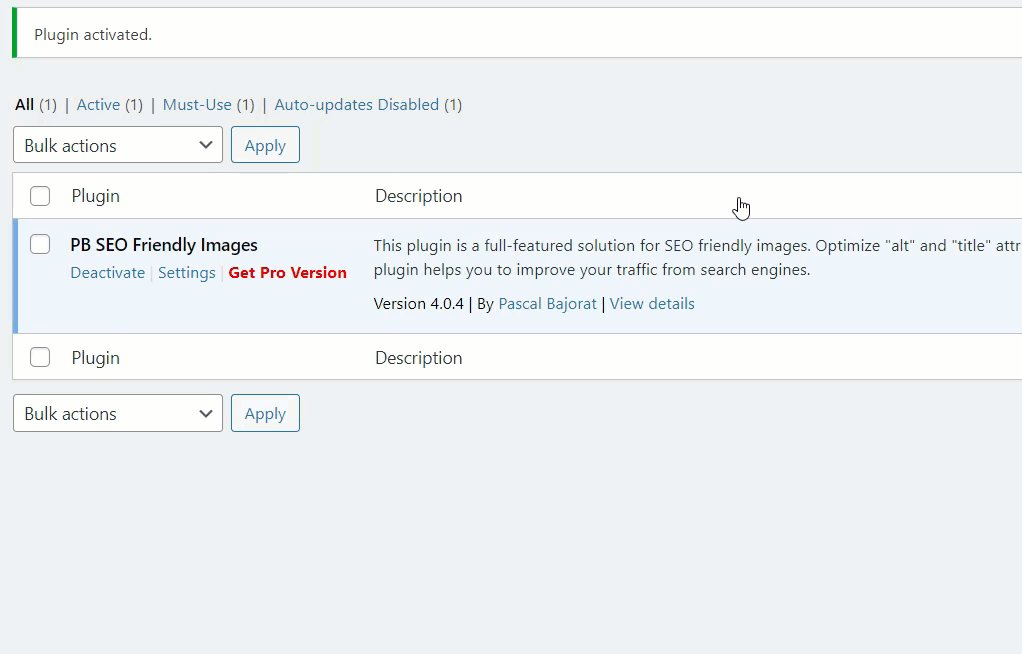
가장 먼저 해야 할 일은 WordPress 사이트에 플러그인을 설치하고 활성화하는 것입니다.

활성화 후 왼쪽에 플러그인의 구성 옵션이 표시됩니다. WordPress 대시보드에서 설정 > SEO 친화적 이미지 로 이동하십시오.

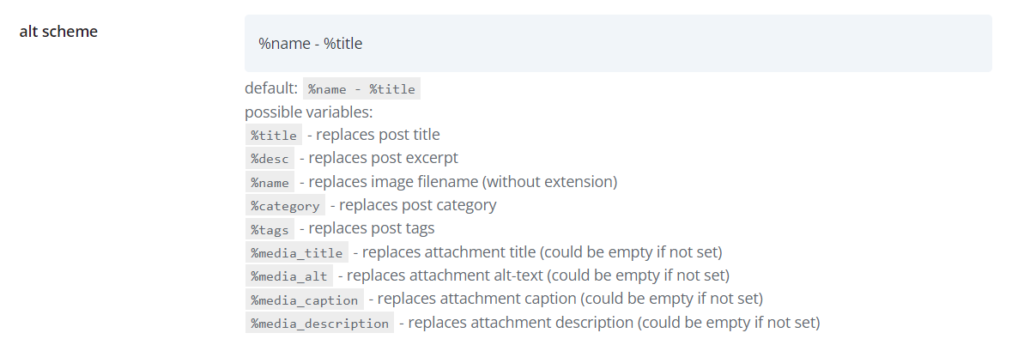
거기에서 기본 설정에 따라 대체 구성표 를 수정합니다.

수정한 후에는 설정을 업데이트 해야 합니다.
그게 다야! 플러그인은 지금부터 업로드할 모든 새 이미지의 alt 태그를 변경합니다. 추가 정보가 필요한 경우 WordPress의 이미지에 alt 태그를 자동으로 추가하는 자세한 가이드도 있습니다.
결론
이미지 압축은 웹사이트 속도를 높이는 가장 좋은 방법 중 하나입니다. 따라서 WordPress에서 이미지를 압축 해야 하는 경우 즉시 수행해야 합니다. 그들은 어느 시점에서 귀하의 웹 사이트가 검색 엔진에서 더 나은 순위를 갖도록 도와줍니다.
요약하면 다음 두 가지 주요 방법을 사용하여 웹사이트의 이미지를 압축할 수 있습니다.
- 플러그인 사용
- 수동으로
이미지를 이미 웹사이트에 업로드했다면 플러그인을 사용하여 이미지를 압축할 수 있습니다. 반면에 웹 사이트에 새 이미지를 업로드해야 하는 경우 수동 접근 방식이 더 쉽습니다. 그럼에도 불구하고 이 두 가지 방법 모두 이미지를 이미 업로드했는지 여부에 관계없이 이미지를 압축하는 데 사용할 수 있기 때문에 모두 선호도에 달려 있습니다. ShortPixel은 두 가지 접근 방식 모두에 사용할 수 있으며 Cloudflare 통합 및 더 많은 유용한 기능이 있기 때문에 이미지를 압축하는 데 가장 선호하는 도구이기도 합니다.
또한 이미지 압축, 웹사이트 속도 향상, 검색 엔진용 이미지 최적화를 위한 몇 가지 팁도 포함되어 있습니다. 당신이 좋아할 만한 흥미로운 기사도 있습니다.
- WooCommerce 이미지 크기 문제를 해결하는 방법
- WooCommerce에서 제품에 이미지 추가
- WordPress에서 사용자 정의 이미지 크기를 추가하는 방법
이 기사가 도움이 되었고 즐겁게 읽으셨기를 바랍니다. 있다면 다른 블로거들과 공유해주세요.
WordPress에서 이미지를 어떻게 압축하시겠습니까? 수동으로 또는 플러그인을 사용하여? 의견에 알려주십시오.
