WordPress에서 컨테이너에서 열로 변환하는 방법은 무엇입니까?
게시 됨: 2023-07-231. 소개
WordPress는 웹 사이트, 블로그 및 온라인 상점을 만들기 위한 강력하고 인기 있는 플랫폼입니다. 그러나 컨테이너 기반 레이아웃에서 열 기반 레이아웃으로 변환하여 사이트의 모양과 느낌을 변경하려는 경우가 있습니다.
컨테이너 기반 레이아웃은 콘텐츠를 단일 블록으로 제한하는 고정 너비 디자인입니다. 열 기반 레이아웃은 콘텐츠를 여러 열로 분할하여 동적이고 시각적으로 매력적인 프레젠테이션을 만들 수 있는 유연한 디자인입니다.
이 기사에서는 다양한 도구와 방법을 사용하여 WordPress에서 컨테이너를 열로 변환하는 방법을 보여줍니다. 테마, 페이지 빌더 또는 사용자 지정 코드를 사용하려는 경우 프로세스의 각 단계를 안내해 드립니다. 이 기사가 끝나면 WordPress 사이트를 컨테이너 기반 레이아웃에서 열 기반 레이아웃으로 쉽게 변환할 수 있습니다. 시작하자!
2. 전제조건
WordPress에서 컨테이너에서 열로 변환을 시작하기 전에 몇 가지 전제 조건이 있는지 확인해야 합니다. 여기에는 WordPress 사이트, 열을 지원하는 테마 또는 페이지 빌더, WordPress 편집에 대한 기본 지식이 포함됩니다.
2.1 워드프레스 웹사이트
WordPress에서 컨테이너에서 열로 변환하기 위한 첫 번째 전제 조건은 WordPress 웹 사이트가 있어야 합니다. WordPress는 전 세계 수백만 개의 웹사이트를 지원하는 무료 오픈 소스 소프트웨어입니다. WordPress를 사용하여 블로그 및 포트폴리오에서 전자 상거래 및 멤버십 사이트에 이르기까지 모든 유형의 웹 사이트를 만들 수 있습니다.
WordPress를 사용하려면 도메인 이름과 웹 호스팅 서비스가 필요합니다. 인터넷에서 귀하의 웹사이트 주소는 www.example.com과 같은 도메인 이름으로 알려져 있습니다. 웹 호스팅 서비스는 웹사이트의 파일과 데이터가 온라인으로 저장되는 곳입니다. WordPress 호스팅 계획을 제공하는 다양한 웹 호스팅 공급자 중에서 선택할 수 있습니다.
도메인 이름과 웹 호스팅 서비스가 있으면 사이트에 WordPress를 설치하고 콘텐츠 생성을 시작할 수 있습니다.
2.2 열 기반 테마 또는 페이지 빌더
WordPress에서 컨테이너에서 열로 변환하기 위한 두 번째 전제 조건은 열 기반 테마 또는 페이지 빌더를 갖는 것입니다. 열 기반 테마 또는 페이지 빌더는 열을 사용하여 웹 사이트 레이아웃을 만들고 사용자 지정할 수 있는 도구입니다.
열은 텍스트, 이미지, 비디오 등과 같은 다양한 유형의 콘텐츠를 표시할 수 있는 페이지의 섹션입니다. 각 열의 크기, 위치 및 스타일을 조정하여 동적이고 시각적으로 매력적인 디자인을 만들 수 있습니다. 무료 및 프리미엄 모두에서 WordPress에 사용할 수 있는 많은 열 기반 테마 및 페이지 빌더가 있습니다. 가장 인기 있는 것 중에는 Elementor, Divi, Beaver Builder 및 Visual Composer가 있습니다.
이러한 도구는 열 레이아웃을 만드는 데 사용할 수 있는 드래그 앤 드롭 인터페이스, 미리 만들어진 템플릿, 다양한 모듈 및 요소를 제공합니다. 필요, 기본 설정 및 예산에 맞는 테마 또는 페이지 빌더를 선택할 수 있습니다.
3. 단계
전제 조건이 준비되었으므로 WordPress에서 컨테이너에서 열로 변환을 시작할 수 있습니다. 프로세스는 페이지 빌더 또는 전체 사이트 편집 블록 테마를 사용하는지 여부에 따라 다릅니다.
3.1 페이지 빌더의 경우
• 1단계 : 새 페이지를 만들거나 기존 페이지를 편집합니다. 페이지 > 새로 추가 또는 페이지 > 모든 페이지 로 이동하고 편집할 페이지를 선택합니다.
• 2단계 : 열 레이아웃 옵션에 액세스합니다. 사용 중인 테마 또는 페이지 빌더에 따라 열을 추가하고 편집하는 다양한 옵션이 표시됩니다.
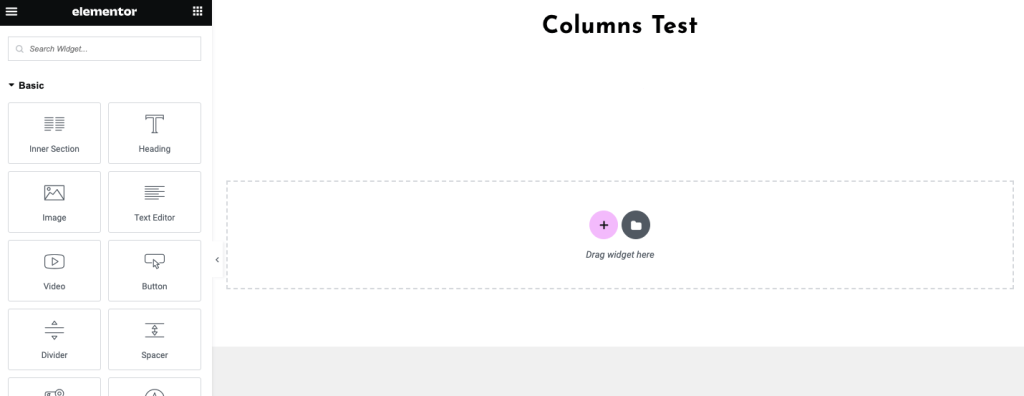
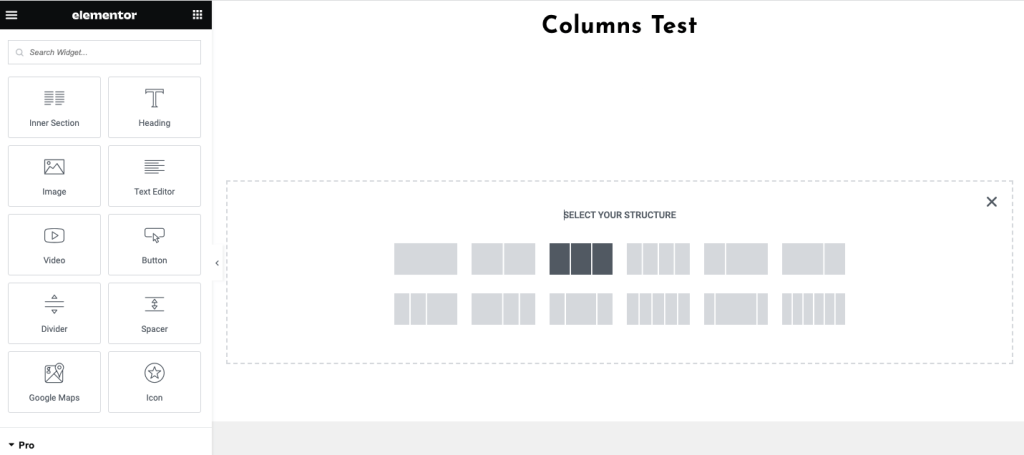
예를 들어 Elementor를 사용하는 경우 + 아이콘을 클릭하여 섹션 구조를 엽니다. 구조 선택 에서 열 레이아웃 조합을 선택하거나 왼쪽 패널에서 페이지로 내부 섹션 위젯을 드롭하여 중첩 열을 생성할 수 있습니다.

+ 아이콘을 클릭하여 Elementor 페이지 빌더에서 구조 열기

열 구조 선택: Elementor 페이지 빌더
Divi를 사용하는 경우 + 아이콘을 클릭하고 팝업에서 열 구조를 선택할 수 있습니다.
• 3단계 : 열을 추가하고 구성합니다. 가장자리를 드래그하거나 설정 패널을 사용하여 열의 수, 크기 및 위치를 조정할 수 있습니다. 텍스트, 이미지, 버튼 등과 같은 각 열에 다른 요소와 모듈을 추가할 수도 있습니다.

• 4단계 : 열 내용을 사용자 지정합니다. 테마 또는 페이지 빌더에서 사용할 수 있는 옵션을 사용하여 각 열과 해당 콘텐츠의 스타일을 지정할 수 있습니다. 색상, 글꼴, 배경, 테두리, 여백, 패딩, 애니메이션 등을 변경할 수 있습니다.
• 5단계 : 미리보기 및 게시. 열 레이아웃에 만족하면 다양한 장치 및 브라우저에서 어떻게 보이는지 미리 볼 수 있습니다. 나중에 사용할 수 있도록 템플릿으로 저장할 수도 있습니다. 준비가 되면 게시 또는 업데이트를 클릭하여 열 레이아웃을 웹 사이트에 게시하십시오.
3.2 블록 테마의 경우
전체 사이트 편집을 지원하는 블록 테마를 사용하는 경우 열 블록을 사용하여 WordPress의 컨테이너에서 열로 변환할 수도 있습니다. 열 블록은 열을 사용하여 레이아웃을 만들고 사용자 지정할 수 있는 컨테이너 블록입니다. 열은 텍스트, 이미지, 비디오 등과 같은 다양한 유형의 콘텐츠를 표시할 수 있는 페이지 섹션입니다. 가장자리를 드래그하거나 설정 패널을 사용하여 열의 수, 크기 및 위치를 조정할 수 있습니다.
Cover, Image, Heading, Paragraph 등과 같은 각 열에 다른 블록을 추가할 수도 있습니다. 다음은 Columns 블록을 사용하여 WordPress에서 컨테이너에서 열로 변환하는 단계입니다.
• 1단계 : 새 페이지를 만들거나 기존 페이지를 편집합니다. 페이지 > 새로 추가 또는 페이지 > 모든 페이지 로 이동하고 편집할 페이지를 선택합니다.
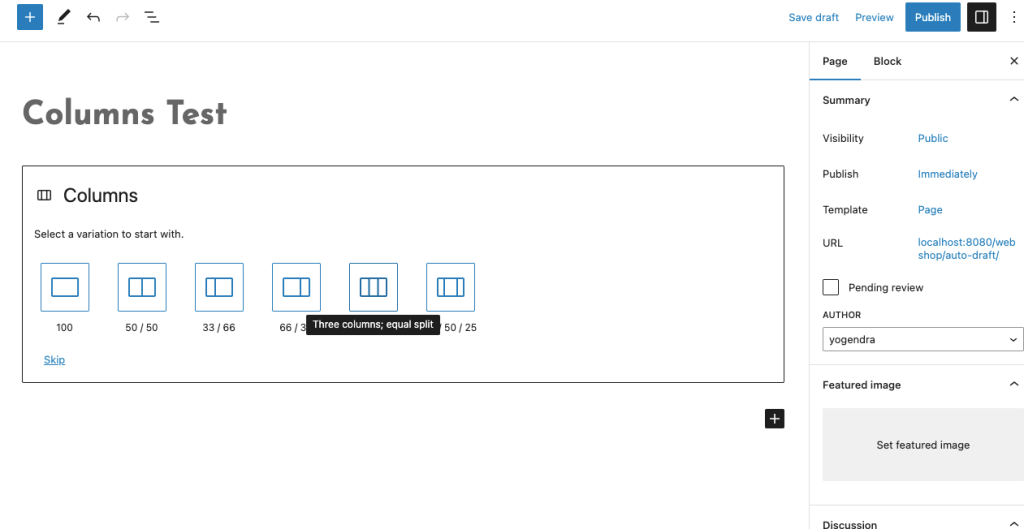
• 2단계 : Columns 블록을 추가합니다. 삽입기 아이콘을 클릭하고 열을 입력하거나 슬래시 명령 /columns를 사용하고 열 블록을 선택합니다. 열의 수와 크기를 선택하십시오.

블록 테마 열 선택
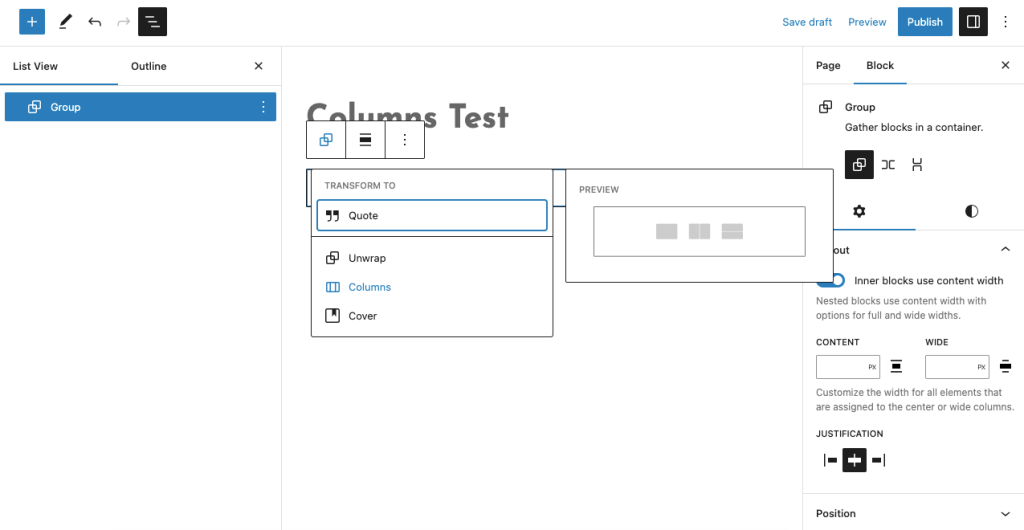
참고 : 열을 만드는 또 다른 방법은 기존 블록을 열 블록으로 변환하는 것입니다. 이렇게 하려면 도구 모음에서 블록 아이콘을 클릭하고 드롭다운 메뉴에서 "다음으로 변환"을 선택합니다. 열을 포함한 옵션 목록이 표시됩니다. 열을 선택하면 블록이 내부에 원래 블록이 있는 열 블록이 됩니다.

블록 테마의 열로 변환
• 3단계 : 열을 추가하고 구성합니다. 블록 도구 모음 또는 사이드바 설정에서 더하기 또는 빼기 아이콘을 클릭하여 열 수를 변경할 수 있습니다. 열의 가장자리를 드래그하여 크기를 조정할 수도 있습니다. 각 열 내의 삽입기 아이콘을 클릭하여 각 열에 다른 블록을 추가할 수 있습니다.
• 4단계 : 열 내용을 사용자 지정합니다. 블록 도구 모음 및 사이드바 설정에서 사용할 수 있는 옵션을 사용하여 각 열과 해당 콘텐츠의 스타일을 지정할 수 있습니다. 색상, 글꼴, 배경, 테두리, 여백, 패딩, 애니메이션 등을 변경할 수 있습니다.
• 5단계 : 미리보기 및 게시. 열 레이아웃에 만족하면 다양한 장치 및 브라우저에서 어떻게 보이는지 미리 볼 수 있습니다. 나중에 사용할 수 있도록 재사용 가능한 블록으로 저장할 수도 있습니다. 준비가 되면 게시 또는 업데이트를 클릭하여 열 레이아웃을 웹 사이트에 게시하십시오.
4. 결론
WordPress에서 컨테이너를 열로 변환하는 것은 웹사이트의 디자인과 기능을 개선하는 좋은 방법입니다. 열을 사용하면 콘텐츠를 체계적이고 매력적인 방식으로 보여주는 동적이고 시각적으로 매력적인 레이아웃을 만들 수 있습니다. 열을 지원하는 테마 또는 페이지 빌더를 사용하여 변환 프로세스를 쉽고 번거롭지 않게 만들 수 있습니다.
이 기사가 다양한 도구와 방법을 사용하여 WordPress에서 컨테이너에서 열로 변환하는 방법을 배우는 데 도움이 되었기를 바랍니다. 행복한 기둥 만들기!
추가 팁 : WordPress에서 컨테이너에서 열로 변환하는 방법
1. 열 기반 테마 또는 페이지 빌더를 사용하여 열 레이아웃을 더 쉽게 만들고 관리할 수 있습니다.
2. 페이지 편집기 또는 블록 테마에서 "열" 옵션을 사용하여 빠르고 쉽게 페이지에 열을 추가하십시오.
3. 요소를 열로 드래그 앤 드롭하여 콘텐츠를 빠르고 쉽게 정렬합니다.
4. "업데이트" 버튼을 사용하여 변경 사항을 저장하고 페이지를 게시합니다.
