Imagify를 사용하여 WordPress에서 이미지를 WebP로 변환하는 방법
게시 됨: 2021-07-19WordPress에서 이미지를 WebP로 변환하는 데 관심이 있으십니까? 이미지를 최적화하고 WebP로 변환하는 무료 플러그인인 Imagify를 만나보세요.
이 가이드에서는 사이트 속도를 늦추지 않고 고품질 이미지를 제공하는 방법을 설명합니다. 웹사이트에 이미 수백 개의 PNG 또는 JPG 이미지가 있는 경우 Imagify는 이를 최적화하고 자동으로 WebP로 변환합니다.
유망한 것 같습니까? 이 최신 WebP 형식을 자세히 살펴보고 이미지 파일 크기를 최대 35%까지 줄여 성능에 어떤 영향을 미치는지 살펴보겠습니다!
WebP 형식이란 무엇입니까?
WebP는 파일 크기를 줄이면서도 품질을 손상시키지 않고 이미지 압축을 제공하는 이미지 형식입니다. Google에서 개발한 WebP는 무손실 및 손실 압축을 포함하는 최신 이미지 파일 형식입니다. 이 형식은 고품질을 유지하면서 JPEG 및 PNG 이미지보다 이미지 파일 크기를 최대 35%까지 줄일 수 있습니다. 두 세계의 최고, 맞죠?
방문자는 품질과 빠른 웹사이트를 원합니다. 이것이 바로 품질을 유지하면서 파일을 최소화하도록 설계된 새로운 형식이 최근에 나온 이유입니다. "WebP"는 확실히 지난 10년 동안 가장 주목할만한 업데이트입니다.
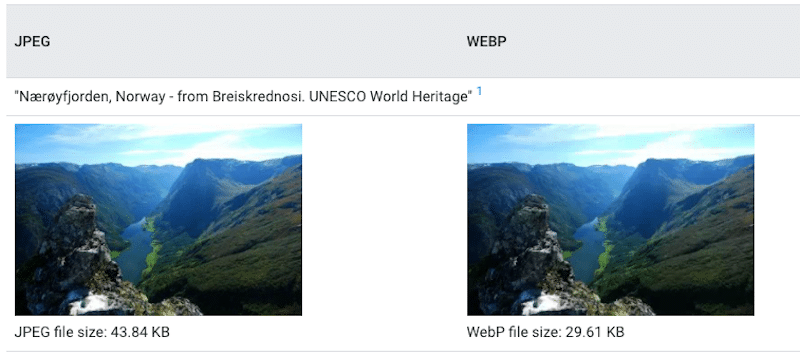
Google WebP 웹 사이트에서 제공하는 아래 예에서는 동일한 품질의 두 이미지를 비교합니다. 하나는 JPEG이고 다른 하나는 WebP이며 다음 세 가지를 알 수 있습니다.
- 이미지 품질은 JPEG 또는 WEBP에서 동일하게 유지됩니다.
- JPEG 파일 크기는 43.84KB입니다.
- WebP 파일은 29.61KB로 JPEG 형식보다 훨씬 가볍습니다.

WebP 형식은 고품질 이미지와 낮은 파일 크기 의 균형을 유지하는 데 도움이 됩니다.
이미지를 WebP로 변환해야 하는 이유
WebP 형식의 주요 이점은 동일한 이미지 품질을 유지하면서 더 작은 이미지 파일을 생성할 수 있다는 것입니다. 결과적으로 이미지 압축은 웹사이트 속도를 증가시킵니다.
이것을 깨닫지 못할 수도 있지만 사진은 서버에서 너무 많은 공간을 차지합니다. 미친 듯이 저장 공간을 차지할 뿐만 아니라 웹 사이트 속도도 느려지고 방문자가 도망가게 만들 수 있습니다.
JPEG, PNG 및 GIF는 WebP로 쉽게 변환할 수 있는 형식입니다.
- JPEG : 가장 일반적인 형식으로, 색상이 매우 풍부한 사진과 영상에 이상적입니다.
- PNG: 간단한 그래픽, 아이콘 및 로고에 권장되는 형식
- GIF: 메시지를 강조하는 모든 애니메이션 이미지
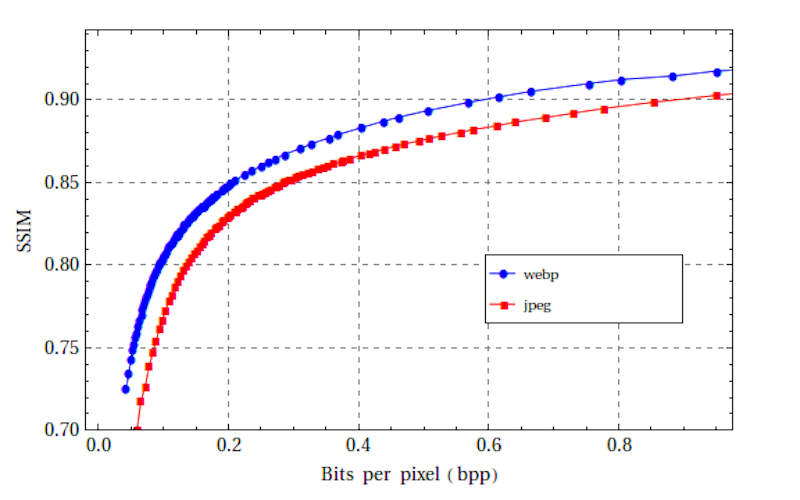
Google은 WebP 압축 연구를 실행하여 webP가 파일 크기 측면에서 JPEG 및 PNG 형식과 어떻게 비교되는지 확인했습니다. 결과는 흥미롭습니다.
- WebP 이미지는 PNG 이미지보다 25% 작습니다.
- WebP 이미지는 JPEG 이미지보다 25-35% 작습니다.
이러한 결과는 WebP가 JPEG 및 PNG에 비해 상당한 압축 개선을 제공할 수 있음을 나타냅니다. 아래 그래프에서 WebP 이미지가 JPEG보다 일관되게 더 적은 수의 픽셀당 비트를 필요로 한다는 것을 알 수 있습니다.

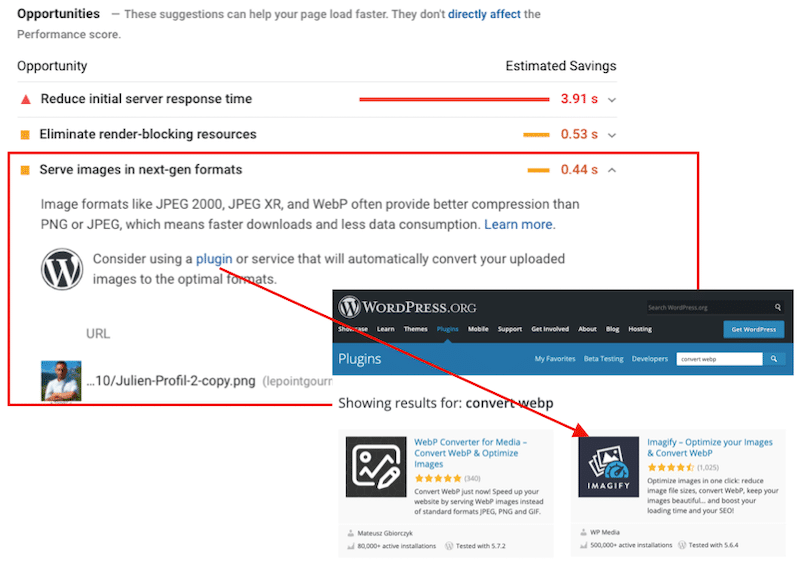
또한 Google PageSpeed Insights 는 이미지를 차세대 형식(WebP)으로 제공 할 것을 권장합니다. 이는 더 빠른 다운로드와 더 적은 데이터 소비를 의미합니다. 웹 성능 도구는 또한 WordPress 플러그인을 사용 하여 이미지를 압축하고 최적의 형식으로 변환할 것을 제안합니다.
누가 목록에 있는지 맞춰보세요? 상상하다!

이미지를 WebP로 변환하는 방법
Imagify는 이미지를 WebP로 변환하고 최적화하는 최고의 WordPress 플러그인 중 하나입니다.
우리는 모두 다양한 형식(예: JPG에서 PDF로)을 변환할 수 있는 온라인 도구를 알고 있습니다. 이러한 도구는 사용자 친화적이지 않으며 대부분은 무료로 대량 변환을 허용하지 않습니다.
플러그인을 사용하면 파일을 WebP로 더 쉽게 변환할 수 있습니다. 이유를 봅시다. WordPress의 경우 상황이 조금 더 복잡해집니다. WordPress 5.8을 사용하면 WebP 이미지를 업로드할 수 있지만 원본 형식을 WebP로 변환하지 않습니다 .
그렇기 때문에 PNG 및 JPEG 이미지를 업로드하고 Imagify가 작업을 수행하도록 하는 것이 좋습니다. Imagify 플러그인은 WordPress 대시보드에서 이미지를 WebP 형식으로 자동 변환할 수 있습니다 . 품질 저하 없이 더 빠른 탐색 경험을 위해 웹사이트의 JPG, GIF 또는 PNG 파일을 축소하여 최적화합니다. 게시된 페이지에 이미 이미지가 추가되어 있어도 Imagify가 이미지를 변환하므로 걱정하지 마십시오.
Imagify는 자동으로 WordPress 이미지를 최적화하고 WebP로 변환합니다.
- 새 이미지를 업로드하는 동안
- 기존 항목에서(대량 기능으로 소중한 시간을 절약할 수 있음)
또한 Imagify를 사용하면 WordPress에서 사진을 더 빠르게 로드할 수 있습니다. 플러그인은 여러 이미지를 원래 형식으로 압축하고 품질을 잃지 않고 최대 치수 세트로 이미지 크기를 조정합니다. 단순한 변환기 도구가 아닙니다. 또한 WordPress 사이트를 더 빠르게 실행하는 데 도움이 되는 플러그인입니다!
Imagify를 사용하여 이미지를 WebP로 변환하는 방법을 보려면 단계별 가이드를 따르십시오.
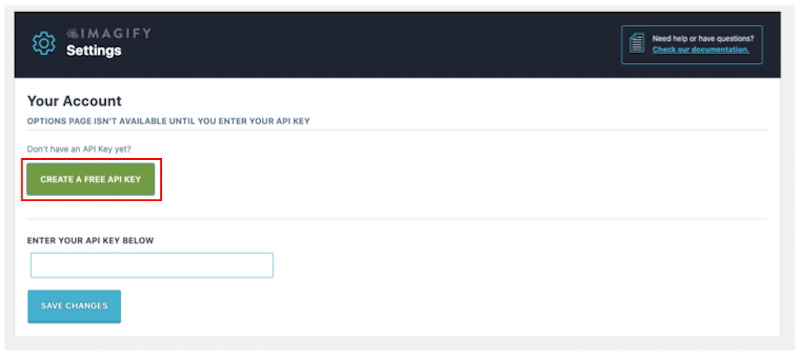
1단계 – 무료로 Imagify 다운로드
플러그인을 활성화하고 무료 API KEY를 만드세요.
(이메일 받은 편지함으로 이동하여 API 키를 받아 아래 상자에 붙여넣습니다.)

2단계 – WebP 변환 옵션 설정
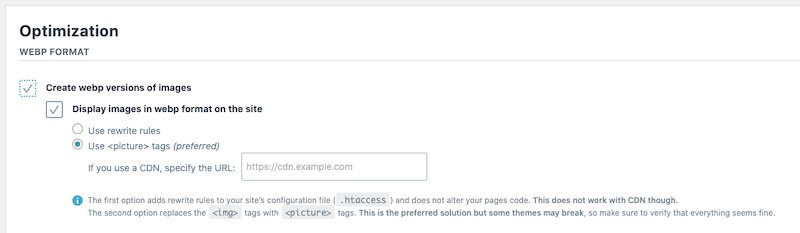
Imagify API 키를 추가했으면 설정 → Imagify 로 이동하여 "최적화 Webp 형식" 섹션으로 스크롤합니다. 다음과 같이 두 상자가 모두 선택되어 있는지 확인합니다.

첫 번째 상자는 이미지를 WebP로 변환하도록 Imagify에 지시합니다. 두 번째는 지원되는 브라우저에 해당 WebP 이미지를 제공하는 플러그인을 나타냅니다.
3단계 – 이미지를 변환할 시간
Media -> Bulk Optimization 으로 이동하여 파란색 Imagify'em all 버튼을 누릅니다.
그게 다야! Imagify를 사용하면 단 3단계로 더 빠른 웹사이트를 얻을 수 있습니다.
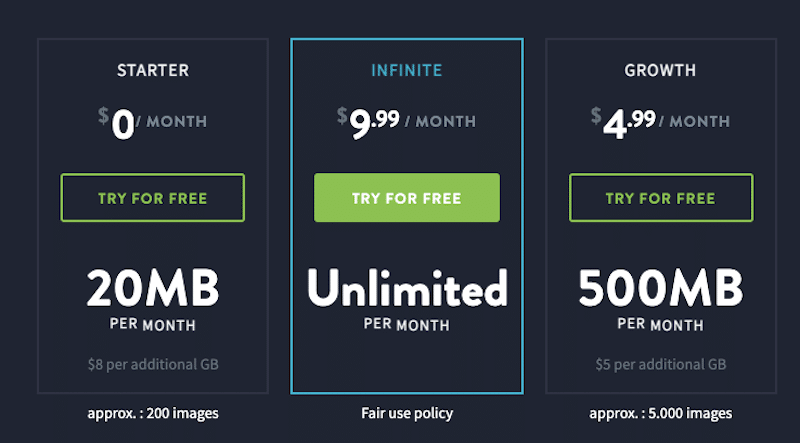
Imagify의 가격 책정(예, 무료 플랜을 사용할 수 있습니다!)
스타터 플랜: Imagify를 사용하면 매월 20MB의 이미지를 무료로 최적화하고 변환할 수 있습니다(약 200개 이미지).
성장 계획: 그 이상이 필요한 경우 500MB(최대 5,000개 이미지)에 대해 월 $4.99의 비용이 드는 유료 계획으로 업그레이드할 수 있습니다.

무제한 요금제: 무제한 데이터의 경우 월 $9.99. 최적화할 수천 개의 이미지가 있는 웹사이트가 있는 경우 유용합니다.

Imageify의 성능에 대한 WebP의 영향
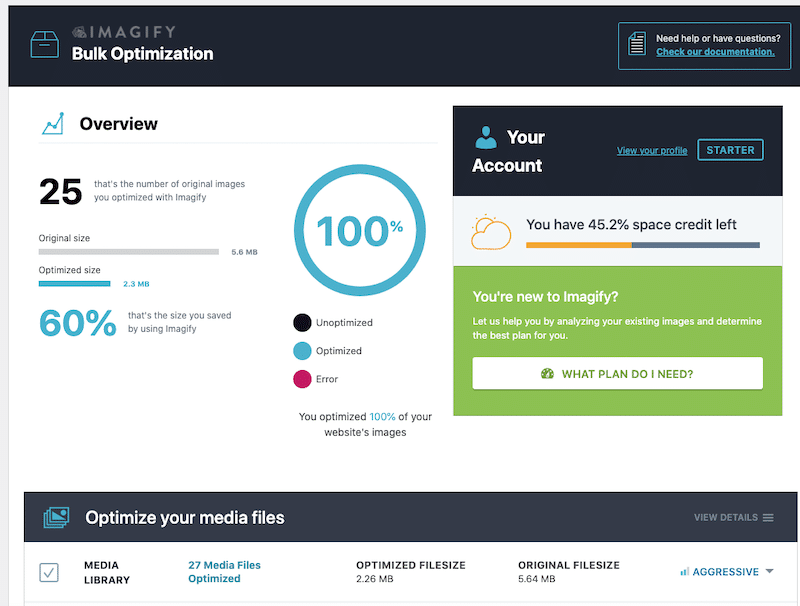
이제 Imagify를 사용하여 미디어 파일의 크기를 줄이는 방법을 살펴보겠습니다.
분석을 위해 WordPress 대시보드를 사용하여 두 가지 시나리오를 실행합니다.
- GIF, PNG, JPG를 업로드하고 각각 파일 크기를 확인하겠습니다.
- Imagify를 활성화하고 위의 3개 파일 을 WebP 로 변환하고 새 파일 크기를 확인합니다.
분석을 실행해 보겠습니다.
- 내 GIF 파일 크기에 대한 Imageify의 영향:
| GIF 파일 크기 – Imageify 없음 | WebP 형식 – Imageify 사용 |
| 816KB | 512KB |
- 내 PNG 파일 크기에 대한 Imageify의 영향:
| PNG 파일 크기 – No Imagify | WebP 형식 – Imageify 사용 |
| 67KB | 28KB |
- JPG 파일 크기에 대한 Imagify의 영향:
| JPG 파일 크기 – Imageify 없음 | WebP 형식 – Imageify 사용 |
| 755KB | 525KB |
WebP로 변환할 때 Imagify가 파일 크기를 줄였습니까?
대답은 예입니다! 보시다시피 Imagify와 WebP 형식을 사용한 후 모든 파일 크기가 크게 줄었습니다. 다음은 요약입니다.
- GIF → WebP : 크기가 816KB에서 512KB로 변경되었습니다.
- PNG → WebP : 크기가 67KB에서 28KB로 늘어났습니다.
- JPEG → WebP : 크기가 755KB에서 525KB로 늘어났습니다.
Imagify를 사용하여 Google PageSpeed Insights에서 내 성과 등급 향상
이 성능 감사를 위해 JPG 사진, PNG 요소 및 GIF와 같은 일부 미디어를 표시하는 페이지를 만들었습니다.
Google PageSpeed Insights를 사용하고 다음 두 가지 시나리오를 실행합니다.
- 시나리오 #1 – 내 페이지의 성능 감사(PNG 및 JPG 형식 이미지 + GIF) – Imagify 없음 – WebP 없음
- 시나리오 #2 – Imagify를 사용하여 모든 미디어를 WebP로 변환한 후 내 페이지의 성능 등급
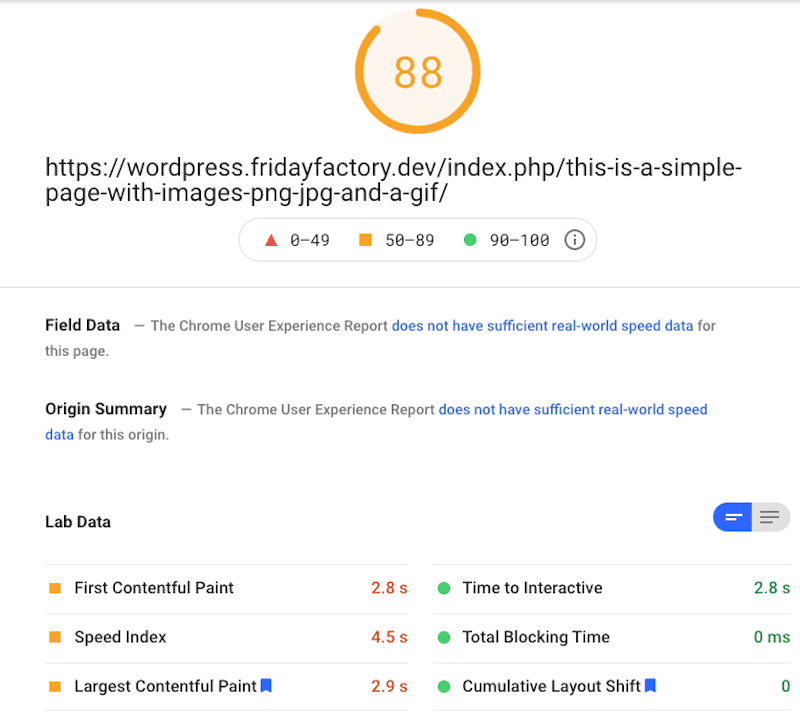
시나리오 #1 : Imagify 없음 – WebP 없음
저는 Google PageSpeed Insights(88/100)에서 주황색으로 표시되며 모든 핵심 성능 보고서가 녹색으로 표시되는 것은 아닙니다.

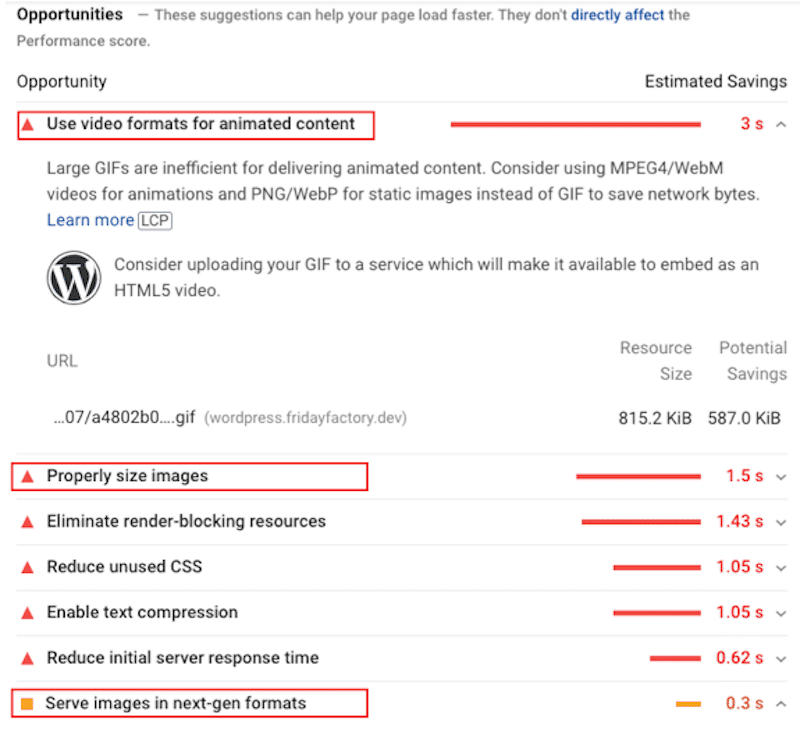
기회 섹션에서 "애니메이션 콘텐츠에 비디오 형식 사용" 또는 "차세대 형식의 이미지 제공"과 같이 내 이미지 형식과 관련된 여러 문제를 볼 수 있습니다.

200개의 제품이 포함된 50개의 페이지가 있는 경우 수동으로 변환하는 것에 대해 매우 걱정할 것입니다. 하지만 운 좋게도 Imagify가 이를 수행할 수 있습니다!
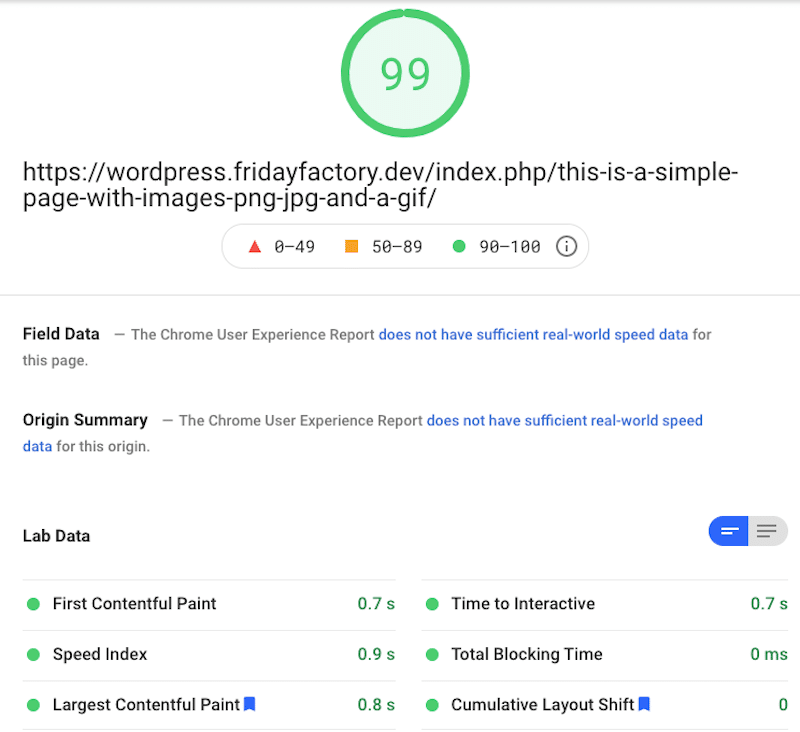
시나리오 #2: Imagify를 사용한 WebP 형식
이제 Imagify를 사용하여 모든 미디어를 WebP로 변환한 후의 결과를 살펴보겠습니다.

내 성과 등급이 향상되었습니다 . 나는 99/100 점수로 그린에 있습니다!

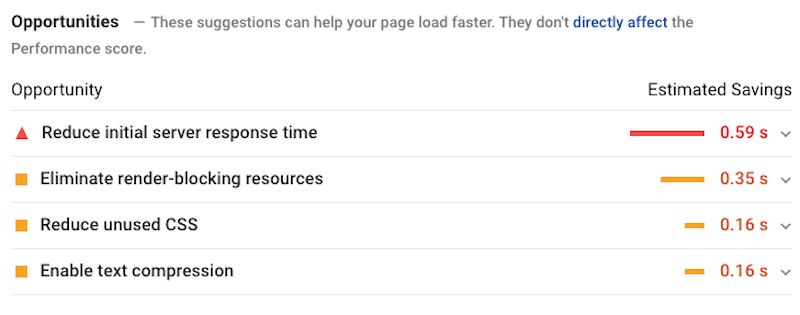
기회 섹션에서 모든 이미지 관련 문제가 사라졌습니다.

마무리
WebP는 확실히 이미지 크기를 줄이고 WordPress 사이트를 더 빠르게 로드할 수 있는 효율적인 방법입니다. 이 최신 형식은 JPEG 또는 PNG 파일보다 평균 ~25% 더 많은 저장 공간을 절약합니다. 또 다른 좋은 소식은 이미지 품질이 동일하게 유지되기 때문에 사용자 경험이 영향을 받지 않는다는 것입니다.
또한, 당사의 강력한 Imagify 플러그인이 품질 저하 없이 최적화된 WebP 형식으로 대체하므로 크기가 다른 한 가지 유형의 이미지 파일(png 또는 .jpg)이 최소 200개 이상 있어도 걱정하지 마십시오.
WordPress 5.8은 WebP 이미지에 대한 지원을 추가합니다(그러나 원본 형식에서 WebP로 변환하지는 않음). 그렇기 때문에 플러그인을 사용하여 파일을 변환하는 것이 좋습니다. 이유는 다음과 같습니다.
- WebP 이미지를 미디어 라이브러리에 직접 업로드하는 기능은 브라우저가 WebP를 지원하지 않는 방문자의 ~5%를 수정하지 못합니다.
- 이미지와 사진은 일반적으로 JPG 또는 PNG 형식이므로 업로드하고 대량으로 변환하려면 Imagify와 같은 플러그인을 사용하면 수백 시간을 절약할 수 있습니다.
시승을 위해 Imagify를 사용하는 것은 어떻습니까? 한 달에 약 200개의 이미지를 무료로 사용할 수 있습니다.
그리고 WordPress 사이트에서 WebP를 사용하는 것과 관련하여 질문이 있는 경우 아래 댓글로 문의해 주세요.
