WordPress에서 JPG를 WebP로 변환하는 방법(PNG, JPEG 등)
게시 됨: 2023-10-12WordPress에서 JPG를 WebP로 변환하시겠습니까? 단계별 가이드를 찾고 있다면 이 게시물을 계속 읽어보세요. 여기서는 번거로움 없이 작업을 완료하는 방법을 보여 드리겠습니다.
WordPress 웹사이트나 WooCommerce 스토어를 운영하면서 많은 이미지를 다룰 수 있습니다. 모든 웹사이트에는 사진이 필수입니다. 기사를 작성하는 동안 사이드바 또는 머리글/바닥글 영역에서 사용할 수 있습니다.
기본적으로 이미지를 웹사이트에 직접 업로드하고 삽입하게 되겠죠?
하지만 더 좋은 방법이 있나요?
웹사이트에 JPG 또는 PNG 이미지를 삽입하는 대신 해당 이미지를 WebP 형식으로 변환한 다음 웹사이트에서 사용할 수 있습니다. 기존 이미지 형식에 비해 WebP 이미지 형식에는 더 많은 장점이 있습니다.
WebP 이미지와 WordPress에서 JPG를 WebP로 변환하는 방법에 대해 자세히 알아보려면 이 기사를 계속 읽으세요. 여기에서는 해당 주제에 대해 알아야 할 모든 것을 보여 드리겠습니다.
먼저 WordPress에서 JPG를 WebP로 변환하는 이유를 살펴보겠습니다.
WordPress에서 JPG를 WebP로 변환하는 이유
주로 성능 향상 때문에 WordPress에서 JPG를 WebP로 변환해야 합니다. WebP는 최신 이미지 형식 중 하나이며 번거로움 없이 더 빠르게 이미지를 제공할 수 있습니다. 그 외에도 이미지의 파일 크기는 훨씬 작아지고 품질에는 타협이 없습니다.
WebP 이미지는 저장 공간과 대역폭을 덜 소모하므로 필요한 저장 공간과 대역폭 소모를 줄일 수 있습니다. Google Chrome 및 Safari와 같은 대부분의 브라우저는 WebP 형식 이미지를 지원하므로 이미지는 항상 문제없이 방문자에게 제공됩니다.
위에서 언급한 장점 외에도 WebP 이미지는 미래에도 사용할 수 있습니다. 기술은 매일 발전하므로 WebP 이미지를 사용하여 웹 기술에 대한 최신 정보를 계속 얻을 수 있습니다.
이제 기존 이미지 형식을 WebP로 변환하는 것이 좋은 이유를 알았습니다. 다음으로 이미지 변환을 처리하는 방법을 살펴보겠습니다.
WordPress에서 JPS를 WebP로 변환하는 방법
작업을 완료하는 방법에는 두 가지가 있습니다.
- 수동으로(WordPress 플러그인을 사용하지 않고)
- 플러그인 사용
아래에서 두 가지 방법을 모두 보여 드리겠습니다. 귀하의 선호도에 따라 옵션을 선택할 수 있습니다.
1. 수동 방법
웹사이트에서 타사 플러그인을 사용하고 싶지 않지만 PNG 이미지를 WebP로 변환해야 하는 경우 이 방법을 사용하세요. 온라인에서 무료 온라인 WebP 이미지 변환을 많이 볼 수 있습니다. 인기 있는 것 중 일부는 다음과 같습니다.
- 컨버티오
- 클라우드 변환
- 픽셀화된
- 이지gif
- TinyIMG
등등.
여기서는 Cloud Convert를 사용하겠습니다. 이 도구는 사용하기 매우 쉽고 최소한의 구성 옵션이 제공됩니다. 가장 먼저 해야 할 일은 Cloud Convert의 JPG to WebP 변환기로 이동하는 것입니다.

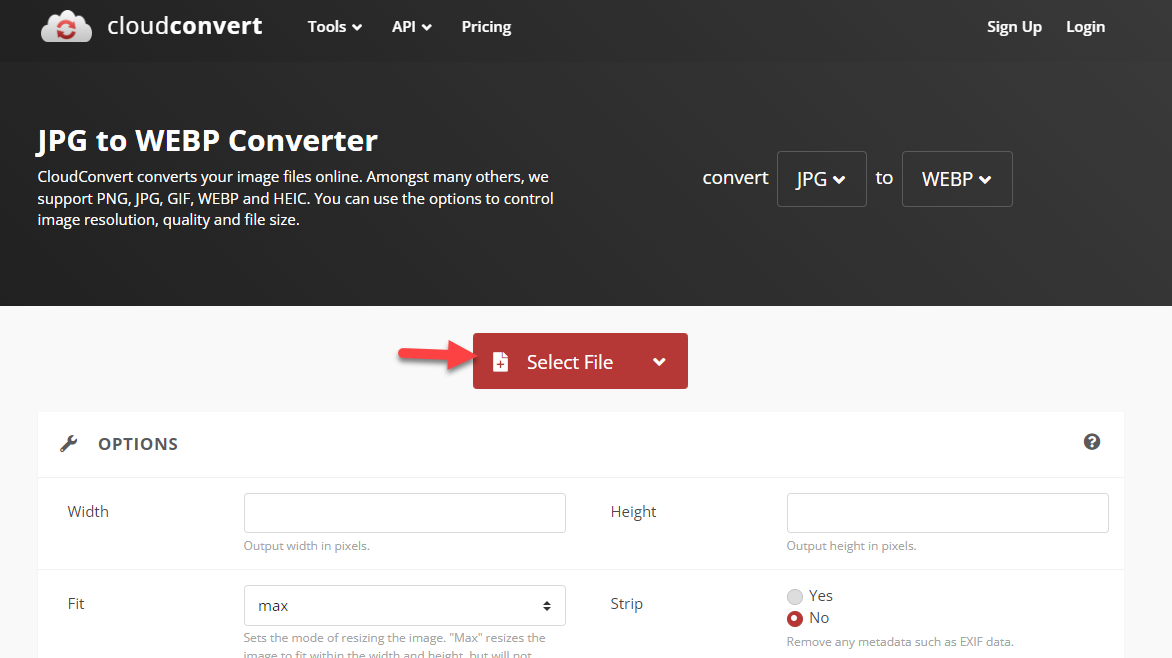
로컬 저장소에 이미지가 있는 경우 파일 선택 버튼을 클릭하고 도구에 업로드하세요.

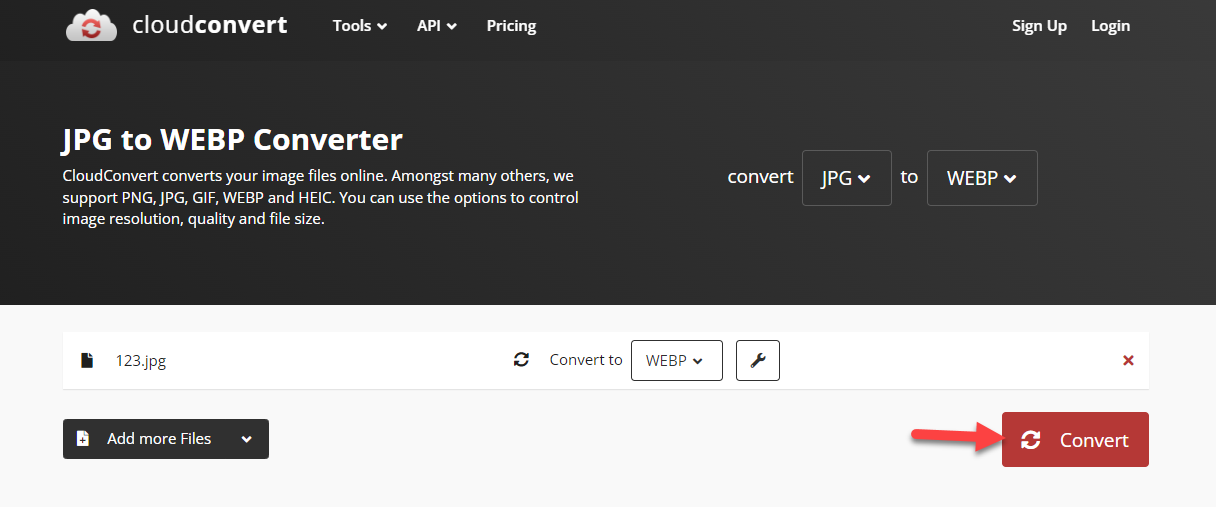
이미지를 선택한 후 변환을 클릭하세요.

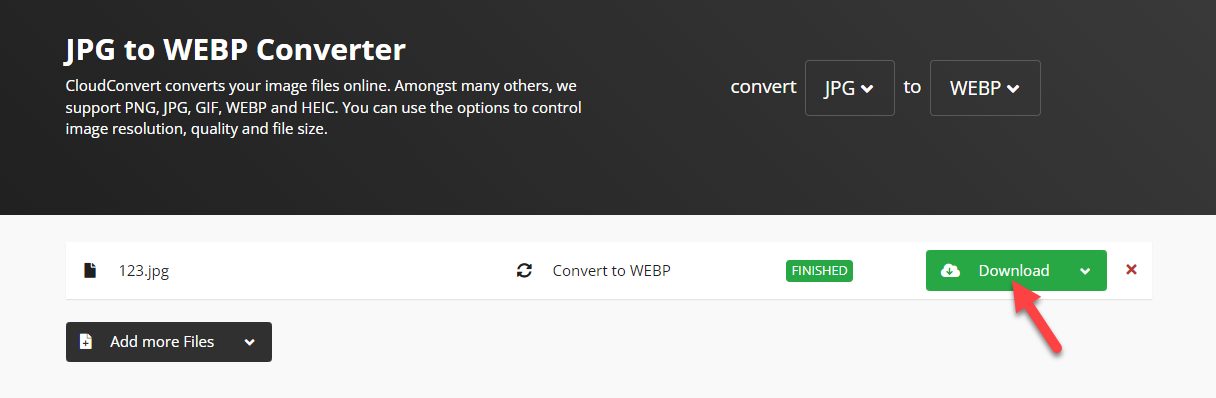
플랫폼에서 변환을 완료하는 데 몇 초가 걸립니다. 프로세스가 완료되면 페이지에서 WebP 버전의 이미지를 다운로드 할 수 있습니다.

이 방법으로 WordPress에서 JPG를 WebP로 변환할 수 있습니다. 웹사이트에 업로드할 수 있는 WebP 이미지 수에는 제한이 없습니다. 다음과 같은 여러 이미지 형식을 원추형으로 만들 수도 있습니다.
- PNG
- JPEG
- 추신
- PSD
- 날것의
- 영국 공군
등등.

또한 해당 목적을 위해 타사 호스팅 도구를 사용할 필요는 없지만 플러그인이 필요한 경우 다음 섹션으로 이동하세요.
여기에서는 WordPress 전용 플러그인을 사용하여 WordPress에서 JPG를 WebP로 변환하는 방법을 설명합니다.
2. 플러그인 방법
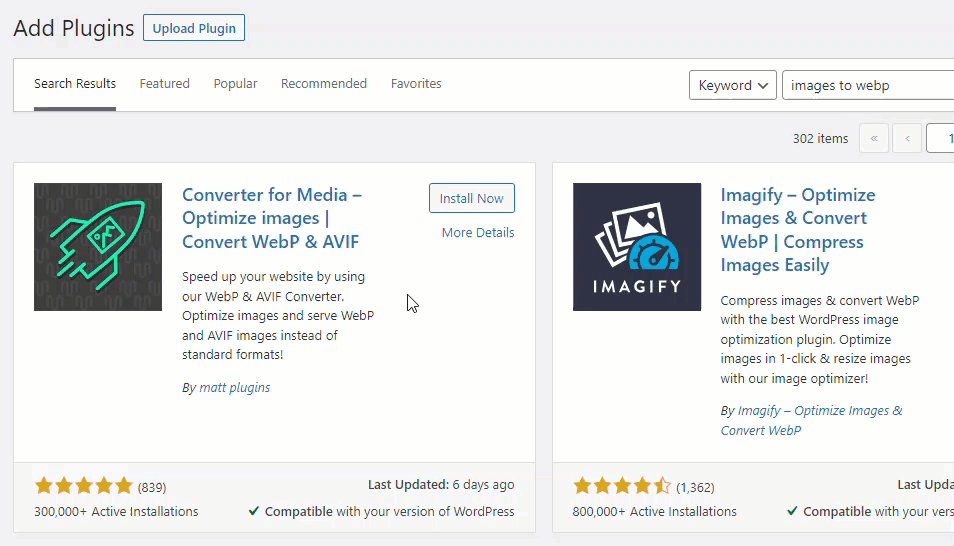
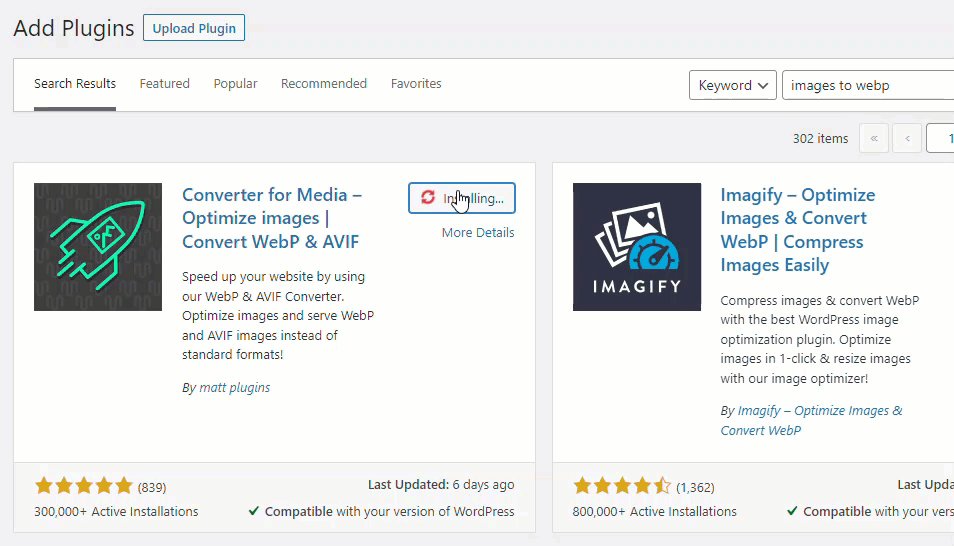
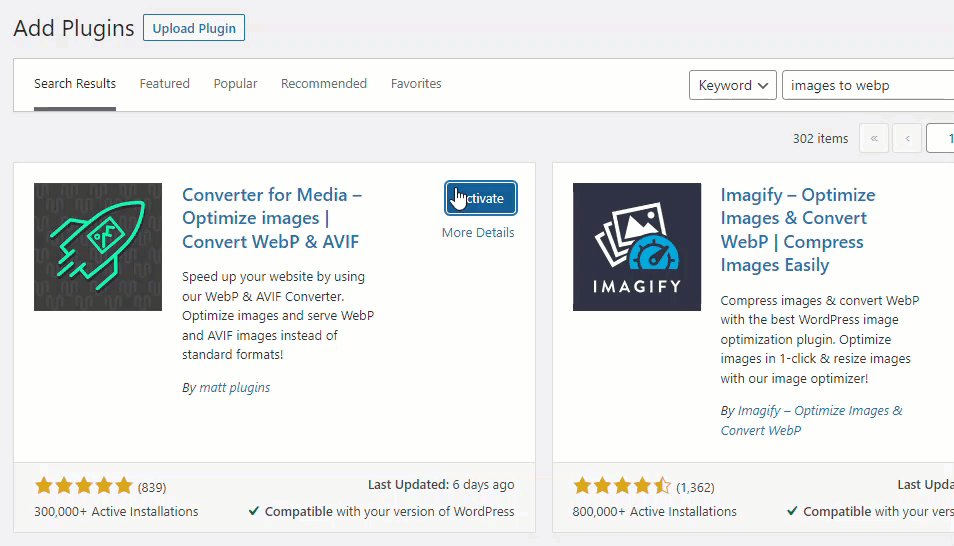
간단한 방법이 필요하다면 이 섹션을 계속 읽으세요. JPG를 WebP로 변환하는 데 사용할 수 있는 여러 플러그인이 있습니다. 이 튜토리얼에서는 Converter for Media 플러그인을 사용하겠습니다. 가장 먼저 해야 할 일은 웹사이트에 플러그인을 설치하고 활성화하는 것입니다.

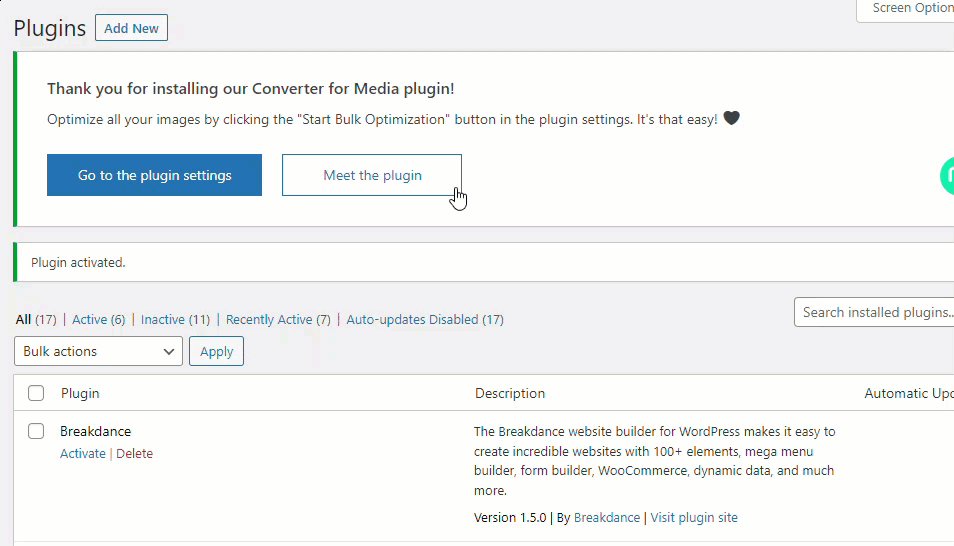
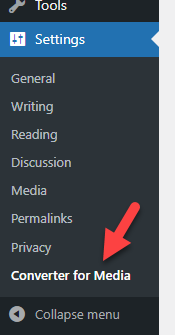
활성화가 완료되면 WordPress 설정에서 플러그인 설정을 볼 수 있습니다.

플러그인에는 다양한 구성 옵션이 제공됩니다. 그것으로 당신은 할 수 있습니다
- 이미지 최적화
- 이미지 출력 형식 변경
- 디렉터리 제외/포함
- 자동 이미지 변환 활성화
- 최대 이미지 크기 사용자 정의
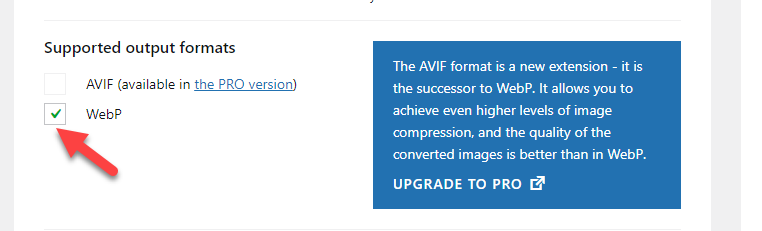
등등. 기능 목록에서 출력 형식 변경 옵션을 사용하겠습니다.

무료 버전 플러그인을 사용하여 모든 이미지를 WebP 형식으로 변환할 수 있습니다. 반면, 플러그인의 프리미엄 버전이 있는 경우 한 단계 더 나아가 모든 이미지를 AVIF 형식으로 변환할 수 있습니다.
목록에서 WebP를 선택한 후 플러그인 설정을 저장하세요. 이제 변경 사항을 확인하고 모든 것이 제대로 작동하는지 확인할 차례입니다. 프런트 엔드에서 이미지를 확인하고 파일 형식이 성공적으로 수정되었는지 확인할 수 있습니다.
그게 다야!
플러그인을 사용하여 WordPress에서 JPG를 WebP로 변환하는 방법입니다.
속도 차이 테스트
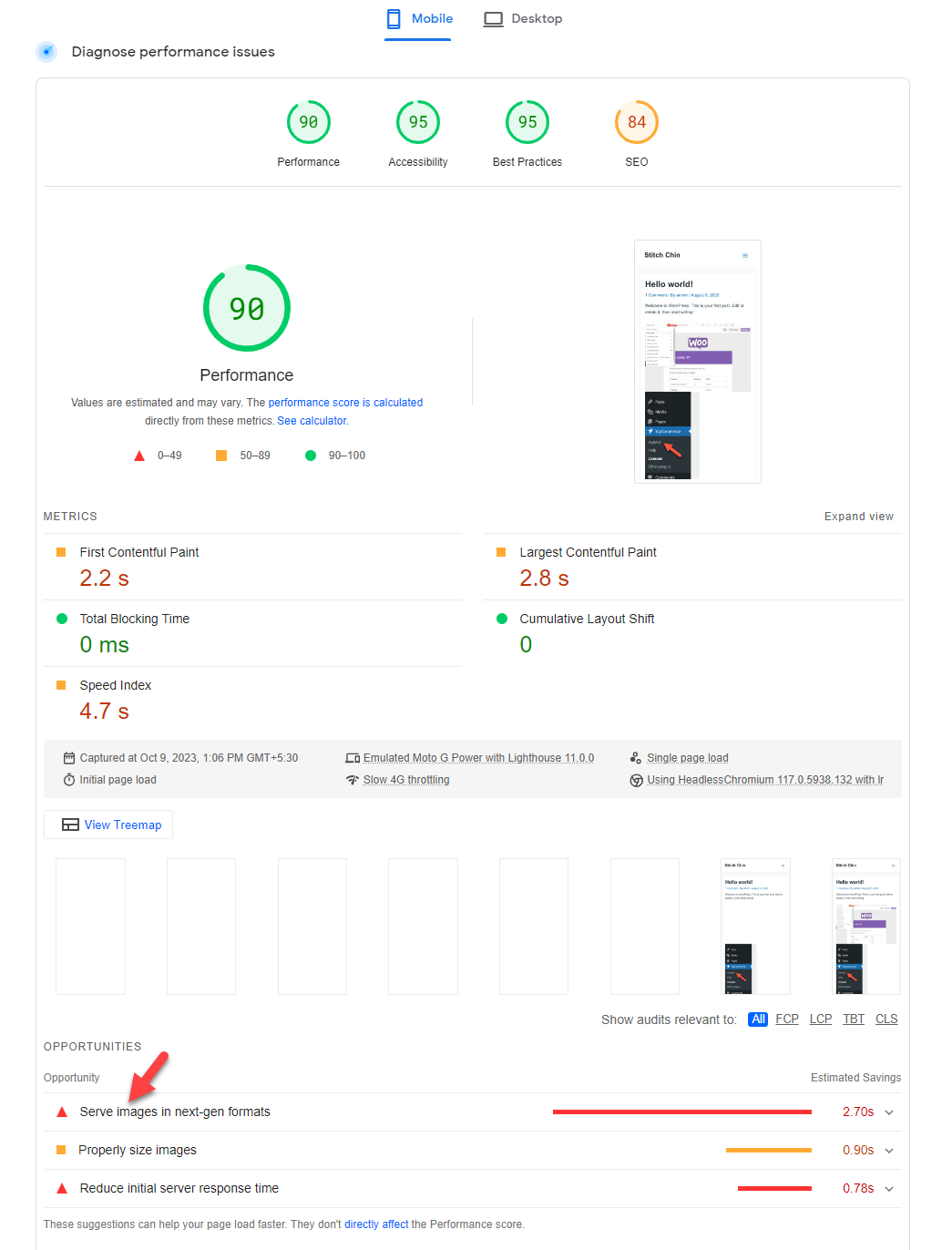
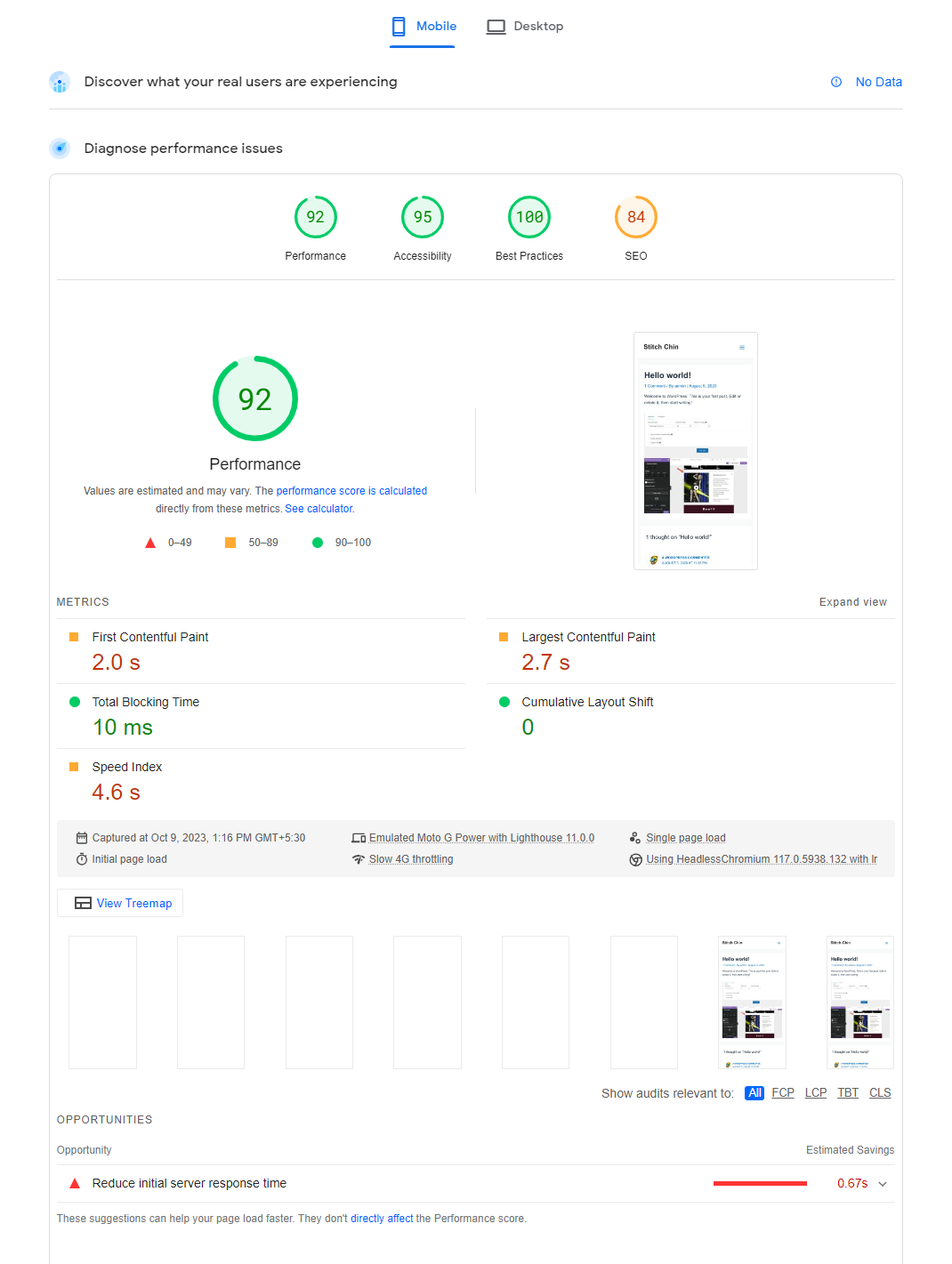
프로세스를 완료한 후에는 성능 개선 사항을 확인하는 것이 필수입니다. 우리의 경우 샘플 게시물을 만들고 몇 가지 이미지를 추가했습니다. 속도 테스트를 위해 Google의 Page Speed 통계를 사용합니다.
이전 결과는 다음과 같습니다.

그리고 이후 결과는 다음과 같습니다.

스크린샷에서 볼 수 있듯이 JPG/PNG를 WebP로 변환하면 웹사이트 속도가 향상됩니다. 가벼운 테마와 이미지 압축, 지연 로드 활성화 등과 같은 기타 성능 최적화 전략을 사용하여 속도 테스트에서 더 나은 점수를 얻을 수 있습니다.
결론
WordPress 웹사이트나 WooCommerce 스토어의 속도를 최적화해야 하는 경우 좋은 호스팅 제공업체와 가벼운 테마를 선택하는 것 외에도 이미지 최적화에 집중해야 합니다.
기본적으로 BJ Lazy Load와 같은 WordPress 이미지 최적화 플러그인을 사용하면 이미지에 대한 지연 로딩을 활성화하고 보다 효율적으로 제공할 수 있습니다. 그러나 연구에 따르면 WebP 버전 이미지가 웹 사이트 속도를 더욱 최적화하는 데 도움이 되는 것으로 나타났습니다.
이 기사에서는 기존 이미지를 WebP로 변환하는 두 가지 방법을 보여주었습니다. 첫 번째 방법은 사용 가능한 온라인 도구를 사용하고, 두 번째 방법은 전용 WordPress 플러그인을 사용합니다.
추가 도구가 필요하지 않은 경우 첫 번째 방법을 사용하십시오. 반면에 작업을 자동화해야 하는 경우 플러그인 방법을 사용하세요 .
어떤 방법을 선택하시겠습니까?
수동 방식인가요 아니면 플러그인 방식인가요?
댓글로 알려주세요!
