Elementor를 사용하여 WordPress 사이트에 대한 사용자 지정 404 페이지를 만드는 방법
게시 됨: 2021-12-24웹 사이트로 이동하여 URL을 입력하고 bam! 아무 반응이 없습니다!
"페이지를 찾을 수 없음"이라는 메시지가 있는 페이지 또는 해당 행을 따라 표시되는 페이지가 표시됩니다. 이러한 유형의 404 오류는 방문자에게 실망스럽고 높은 이탈률로 이어질 수 있습니다. 이것이 404 페이지가 들어오는 곳입니다. 사과 메시지를 표시하고 올바른 방향으로 사용자를 가리킬 수 있는 모든 웹사이트의 단순하지만 중요한 부분입니다.
Elementor를 사용하면 방문자가 의도한 방향으로 돌아가는 길을 찾는 데 도움이 되는 사용자 지정 404 페이지를 WordPress 웹사이트에 만들 수 있습니다.
이 기사에서는 404 페이지를 사용하는 것이 유익한 이유, Elementor에서 404 페이지를 만드는 방법, 포함할 기본 요소를 공유하는 방법을 설명합니다. 우리는 또한 자신만의 것을 만들면서 영감을 얻을 수 있는 멋진 404페이지와 함께 마지막에 보너스를 제공합니다.
WordPress에서 404 오류가 발생하는 경우

404 오류 메시지는 웹 브라우저가 존재하지 않는 페이지나 파일을 요청하고 있음을 의미합니다. 이 오류 메시지는 사용자 웹 브라우저의 잘못된 요청에 대한 응답으로 원래 웹 서버에서 생성됩니다.
문제가 URL에서 비롯된 경우에는 다음과 같은 몇 가지 이유가 있을 수 있습니다.
- URL의 철자가 잘못되었거나 잘못 입력되었습니다.
- 방문자가 액세스하려는 웹 페이지는 마지막으로 방문한 이후로 이름이 변경되었습니다.
- 서버 장애, 사이트 관리자의 유지 관리 또는 관리자/다른 사용자의 의도적인 콘텐츠 삭제로 인해 페이지를 더 이상 사용할 수 없습니다.
그러나 사용자 정의 404 페이지가 사용자에게 정확히 어떤 도움이 됩니까? 알아 보자.
WordPress Custom 404 페이지가 도움이 되는 방법
일반적으로 웹 사이트에서 표시되는 기본 404 페이지(정확하게는 서버 측에서)는 보기에 좋지 않습니다. 그러나 Elementor를 사용하여 개인화된 사용자 정의 느낌을 줄 수 있습니다.
개인화된 404 페이지는 웹사이트 내에서 끊어진 링크를 클릭한 방문자에게 빠르고 친근한 응답을 제공하는 좋은 방법입니다.
가장 좋은 방법은 사용자에게 도움을 제공하거나 다른 페이지로 안내하는 것입니다. 예를 들어 누군가 귀하의 웹사이트에 존재하지 않는 페이지를 방문하는 경우 훌륭한 404 페이지는 다음과 같이 설명합니다.
“찾으시던 페이지를 찾을 수 없어서 죄송합니다. 위의 탐색 메뉴를 사용하여 페이지를 찾으십시오.”
이것의 좋은 점은 사용자가 방문하려는 페이지를 찾지 못함에도 불구하고 보살핌을 받는다는 느낌을 받을 수 있다는 것입니다. 그리고 웹사이트 소유자는 방문을 조금 더 오래 유지할 수 있는 기회를 제공하고 아마도 웹사이트 전환으로 이어질 것입니다.
Elementor 기반 웹 사이트에서 404 페이지를 만드는 방법

Elementor의 특성은 웹 페이지를 매우 쉽게 만들 수 있다는 것입니다. Elementor의 시각적 편집 인터페이스와 미리 만들어진 많은 사용자 정의 템플릿을 사용하면 404 페이지를 쉽게 만들 수 있습니다.
Elementor를 사용하여 404페이지를 만들려면 다음이 필요합니다.
- Elementor (무료 및 프로)
두 플러그인을 모두 설치했으며 이제 Elementor를 사용하여 404페이지를 생성해 보겠습니다.
방법 1. Elementor 템플릿 라이브러리에서 404 페이지 선택
먼저 Elementor 테마 빌더를 사용하여 404 페이지를 추가합니다. Elementor 테마 빌더를 사용하려면 플러그인의 프로 버전이 설치되어 있어야 합니다.
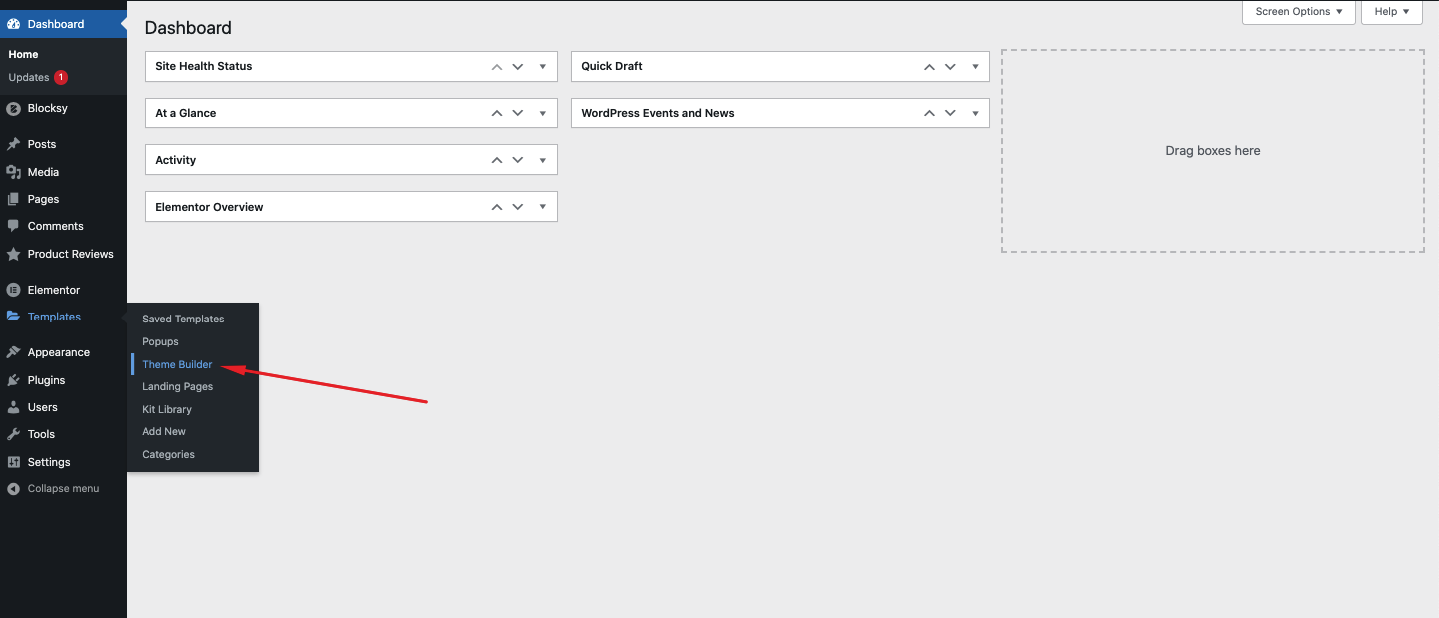
먼저 WordPress 관리 대시보드 > 템플릿 > 테마 빌더 로 이동합니다.

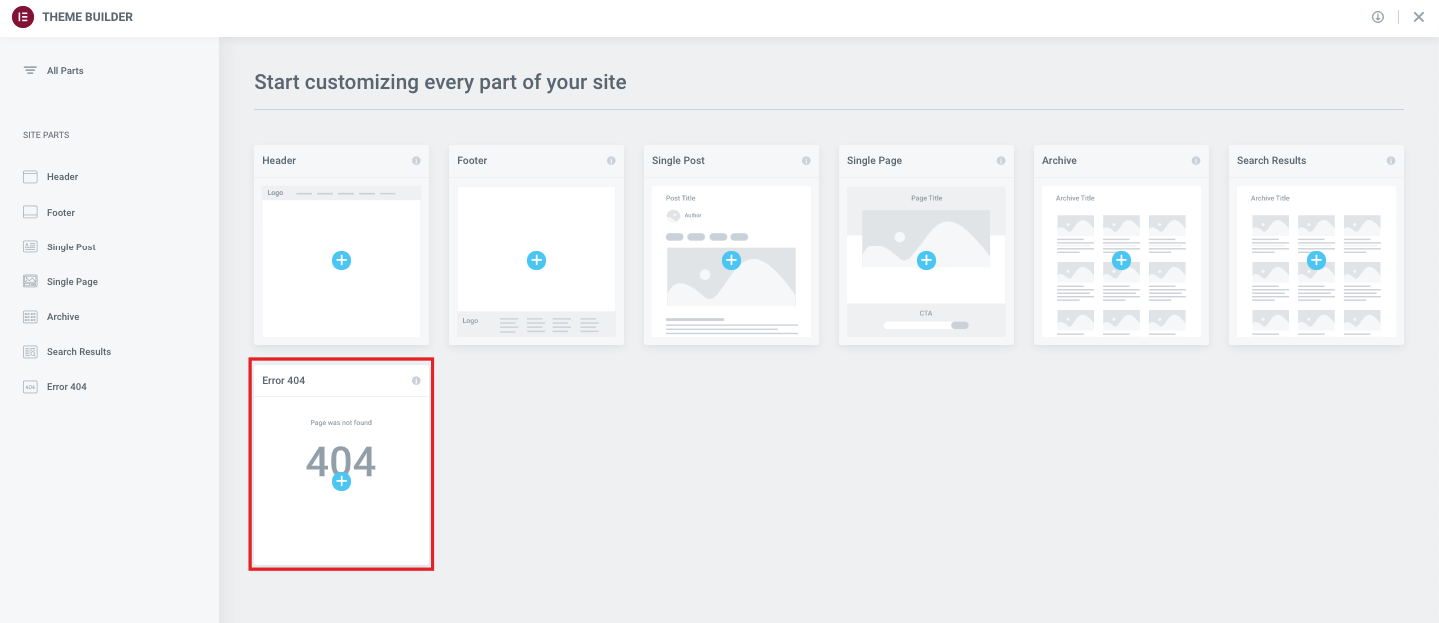
여기에서 사이트 부분 아래에서 오류 404 옵션을 찾을 수 있습니다. 오류 404 를 클릭하여 사용자 지정을 시작합니다.

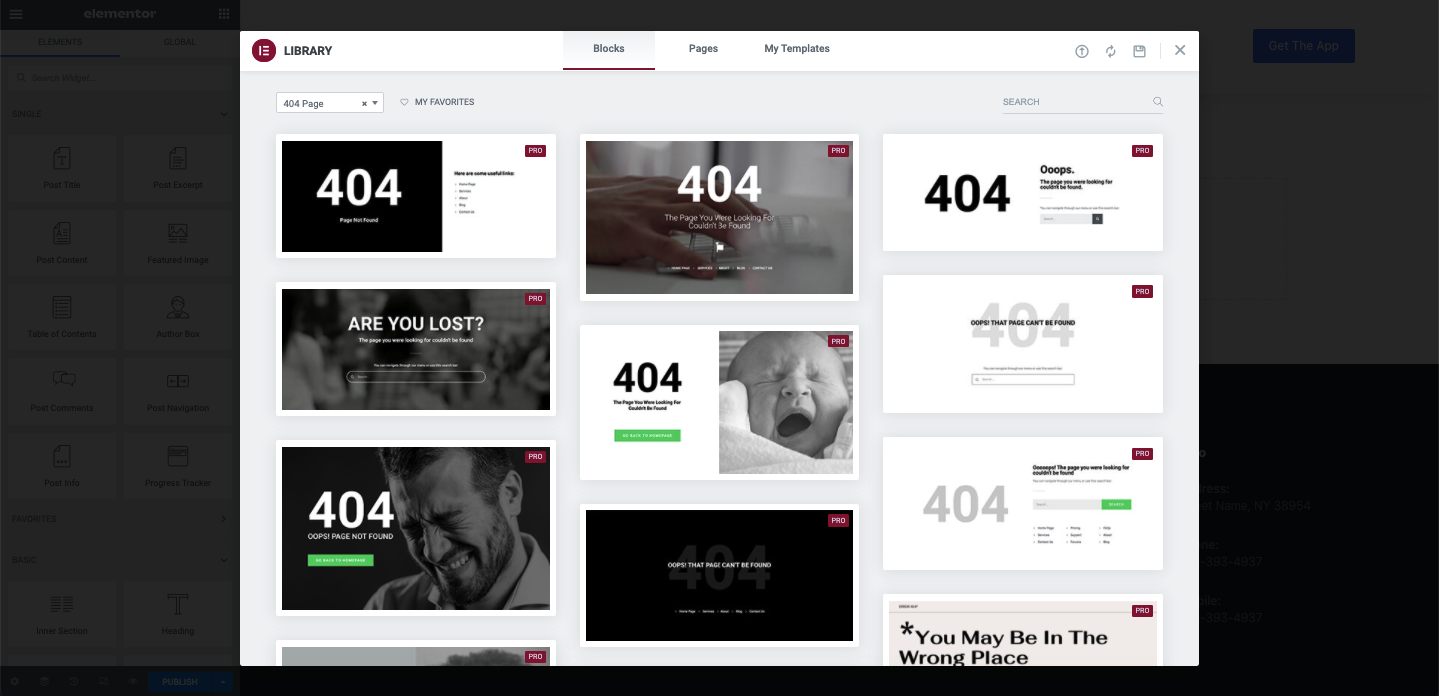
그러면 아래 이미지와 같은 팝업에서 준비된 404페이지 템플릿을 많이 볼 수 있습니다. 이 페이지에서 템플릿 중 하나를 선택하고 그 위에서 사용자 정의를 시작할 수 있습니다. 템플릿을 사용하려면 템플릿 위에 마우스를 놓고 삽입 을 클릭하면 됩니다.

다음 섹션에서는 위젯을 사용하여 Elementor 편집기를 사용하여 처음부터 404 페이지를 만드는 방법을 보여줍니다. 미리 만들어진 템플릿을 사용하는 것을 선호하지 않는다면 이제 맞춤형 방법을 보여드리겠습니다. 이를 위해 먼저 템플릿을 선택하지 않고 팝업을 닫습니다.
방법 2. 처음부터 404 페이지 만들기
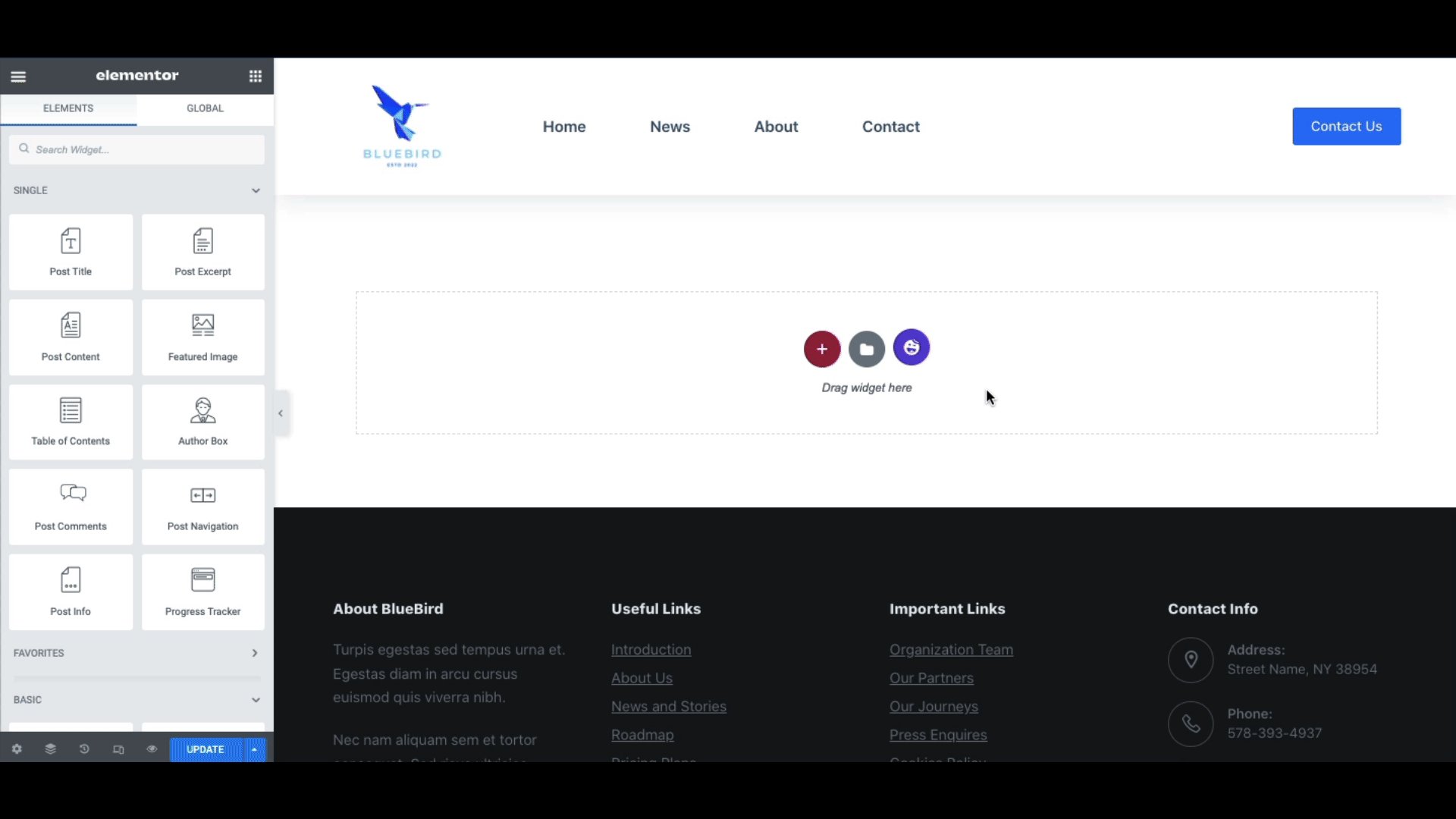
템플릿 라이브러리 팝업을 닫으면 빈 Elementor 편집기 인터페이스로 리디렉션됩니다.


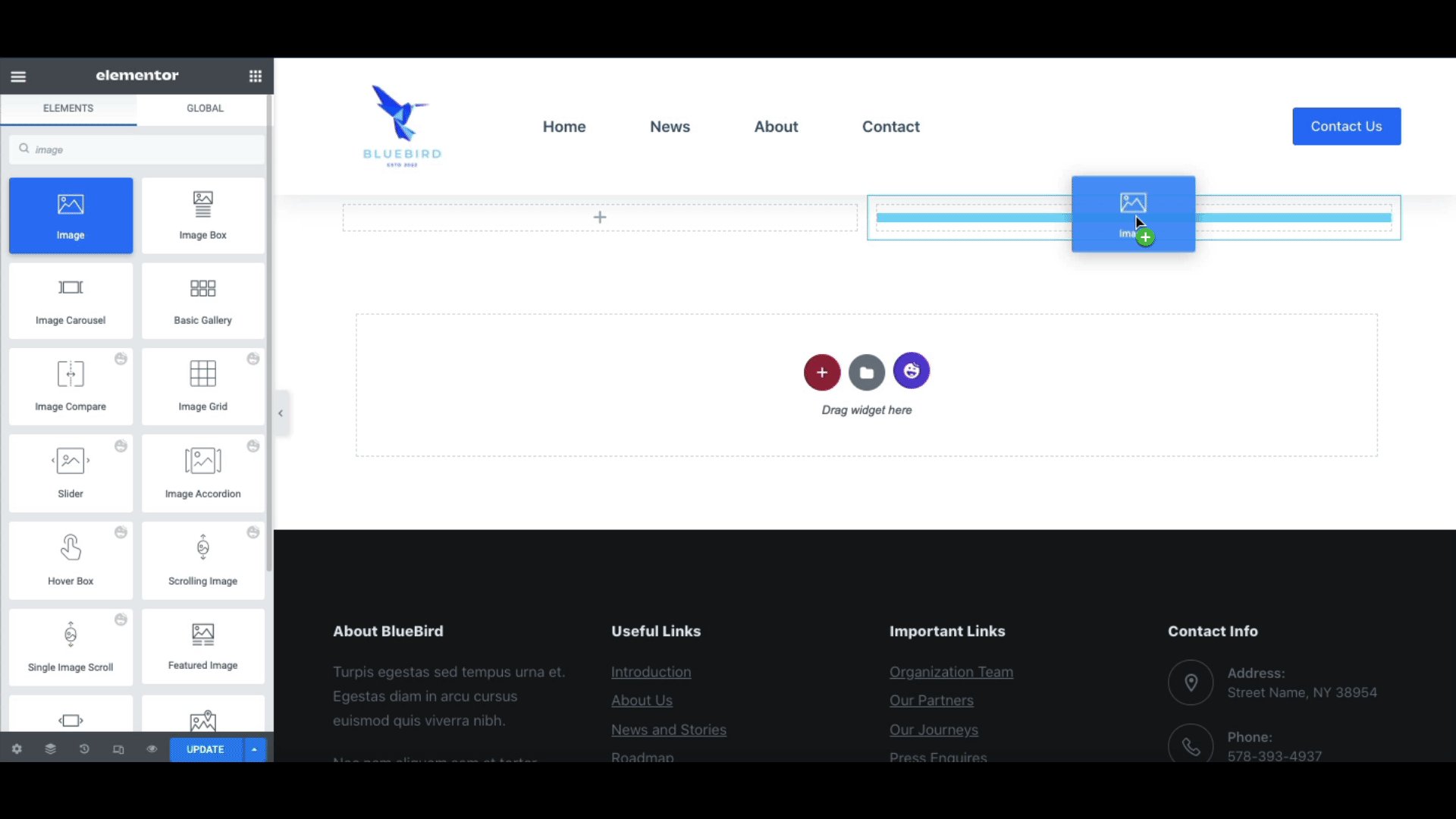
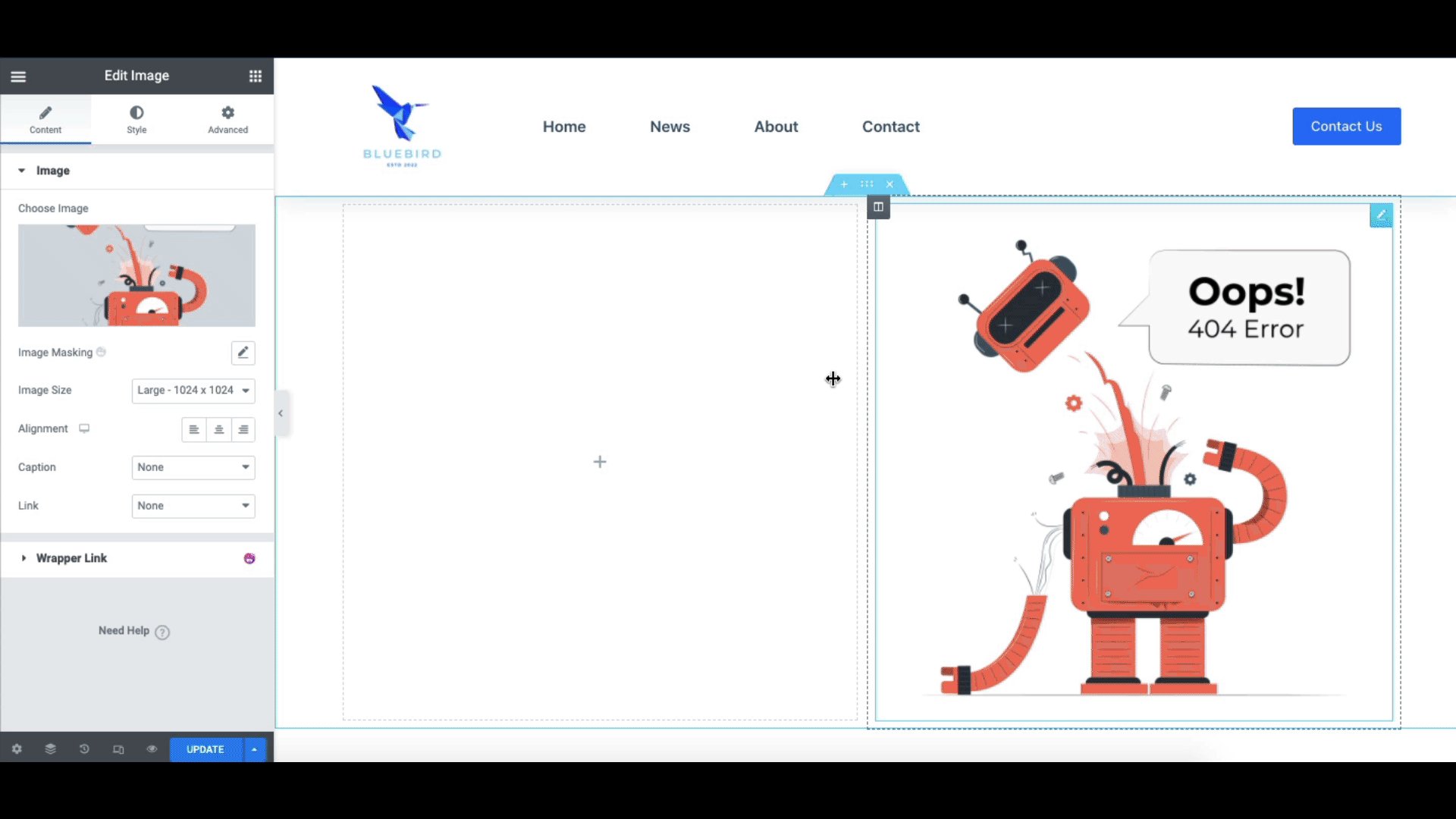
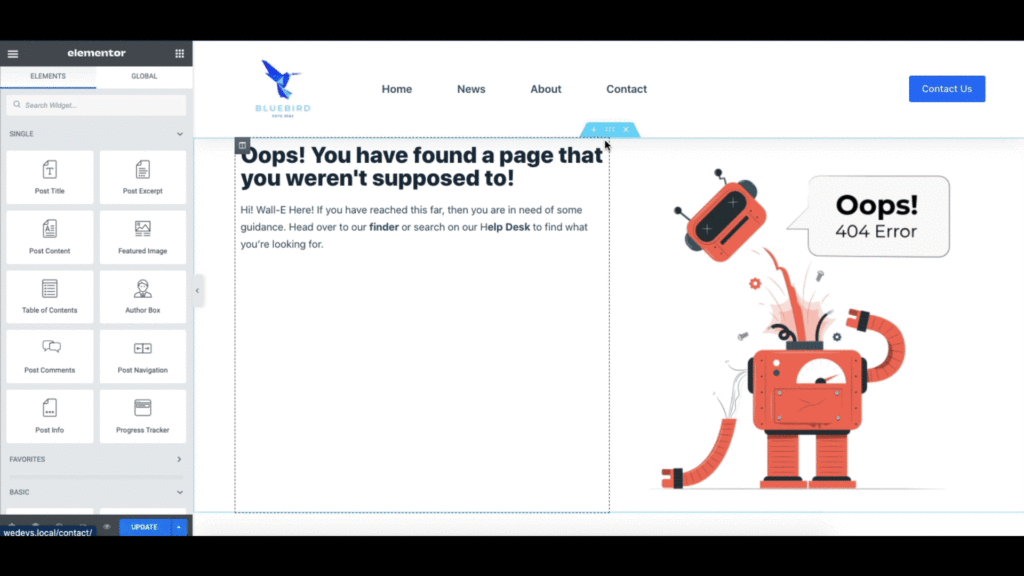
그런 다음 아래 이미지에 이어 위트 있는 404 오류 이미지를 사용할 이미지 블록을 추가합니다.

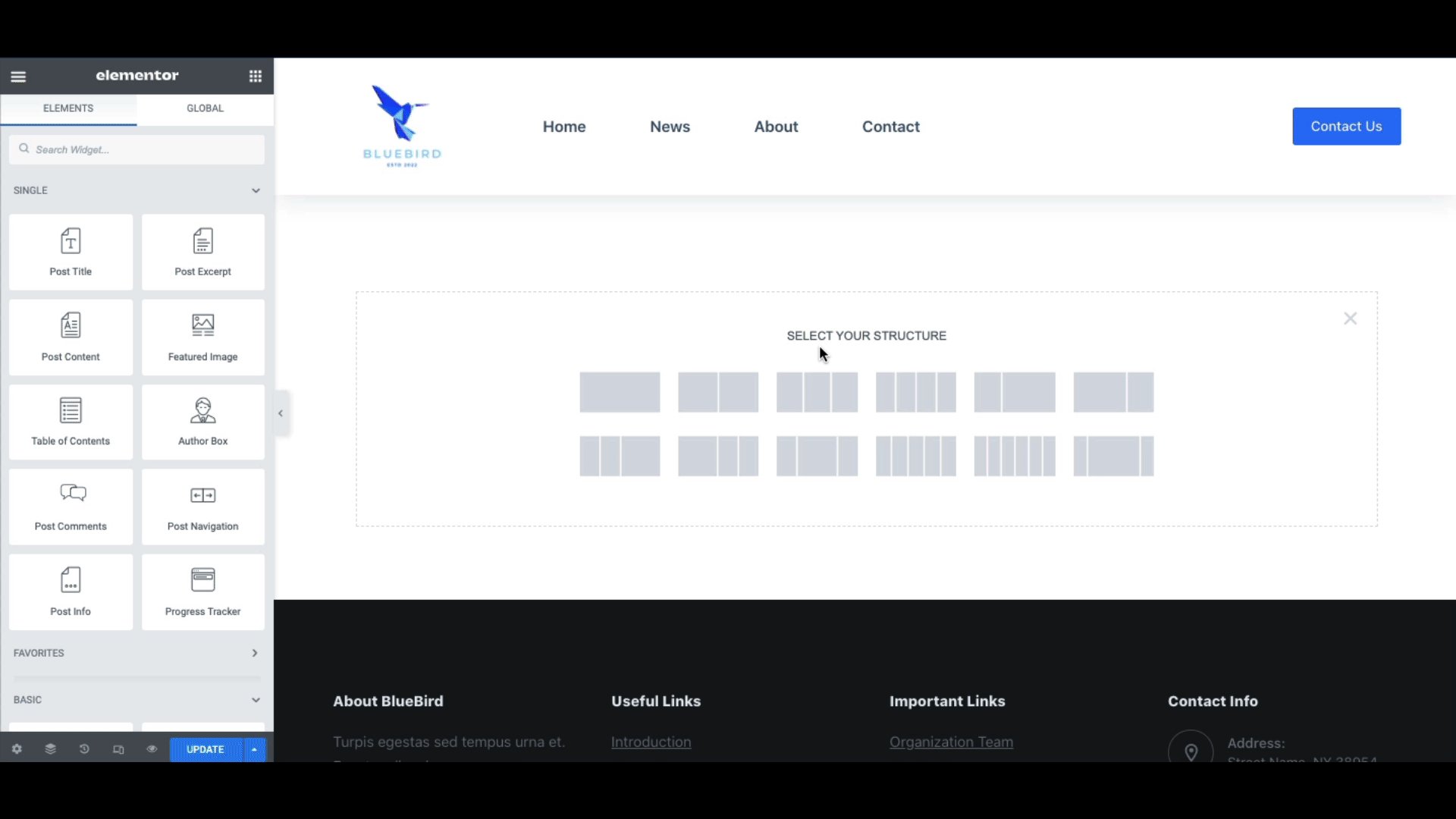
이제 페이지에 헤더 섹션을 추가합니다.

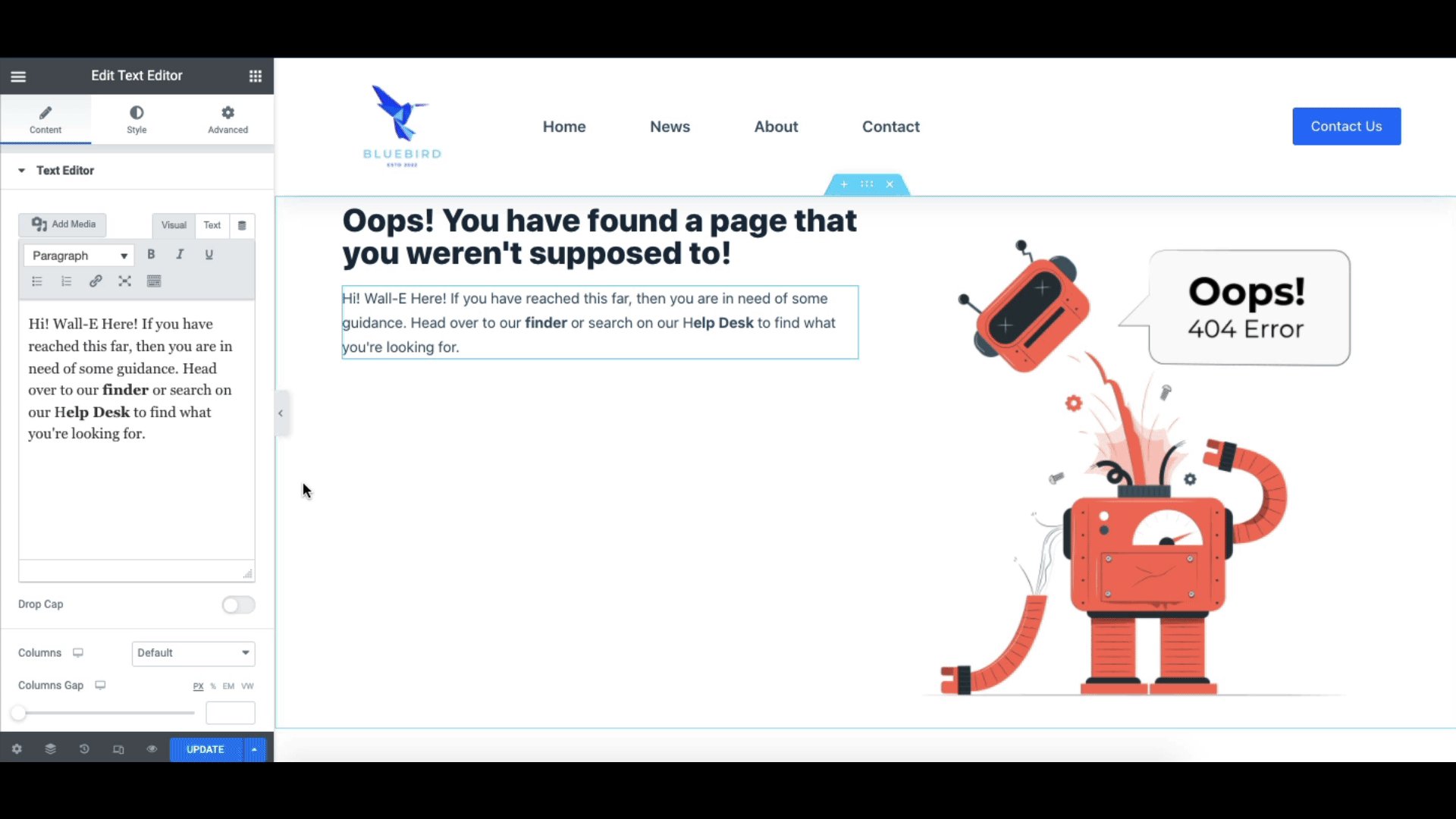
원하는 경우 텍스트도 추가하십시오. 우리는 또한 일부 설명 텍스트를 추가했습니다.

마지막으로 열이 더 잘 보이도록 가운데 정렬합니다. 그런 다음 업데이트 를 클릭합니다.

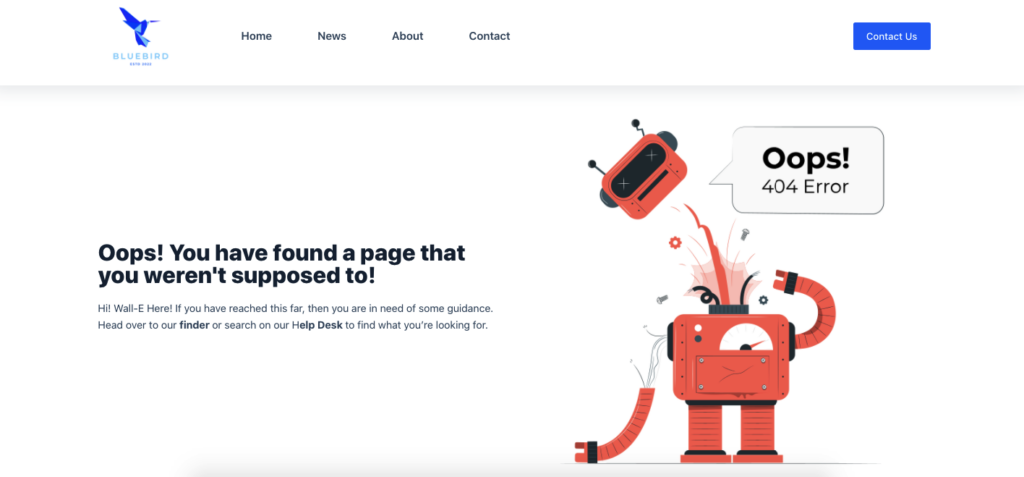
Elementor를 사용하여 404 페이지를 쉽고 성공적으로 디자인했습니다. 다음과 같이 보입니다.

HappyAddons를 사용하여 아름다운 404 템플릿 얻기
이미 Elementor를 검색했고 선택할 적절한 템플릿을 찾지 못한 경우 HappyAddons에서 템플릿을 사용할 수도 있습니다.

HappyAddons에는 현재 70개 이상의 준비된 페이지 템플릿과 400개 이상의 준비된 블록이 있습니다. 또한 선택할 수 있는 훌륭한 404 템플릿이 있으며 지속적으로 새로운 디자인을 제공하고 있습니다.
HappyAddons 404 템플릿에 액세스하려면 Elementor 테마 빌더를 떠난 곳에서 시작합니다. 편의를 위해 처음부터 다시 시작하겠습니다.
먼저 WordPress 관리 대시보드 > 템플릿 > 테마 빌더 로 이동하여 오류 404 옵션을 클릭합니다. 그런 다음 팝업 창에서 Elementor 404 템플릿을 찾을 수 있습니다. 창을 닫으면 Elementor 편집기에서 자신을 찾을 수 있습니다.
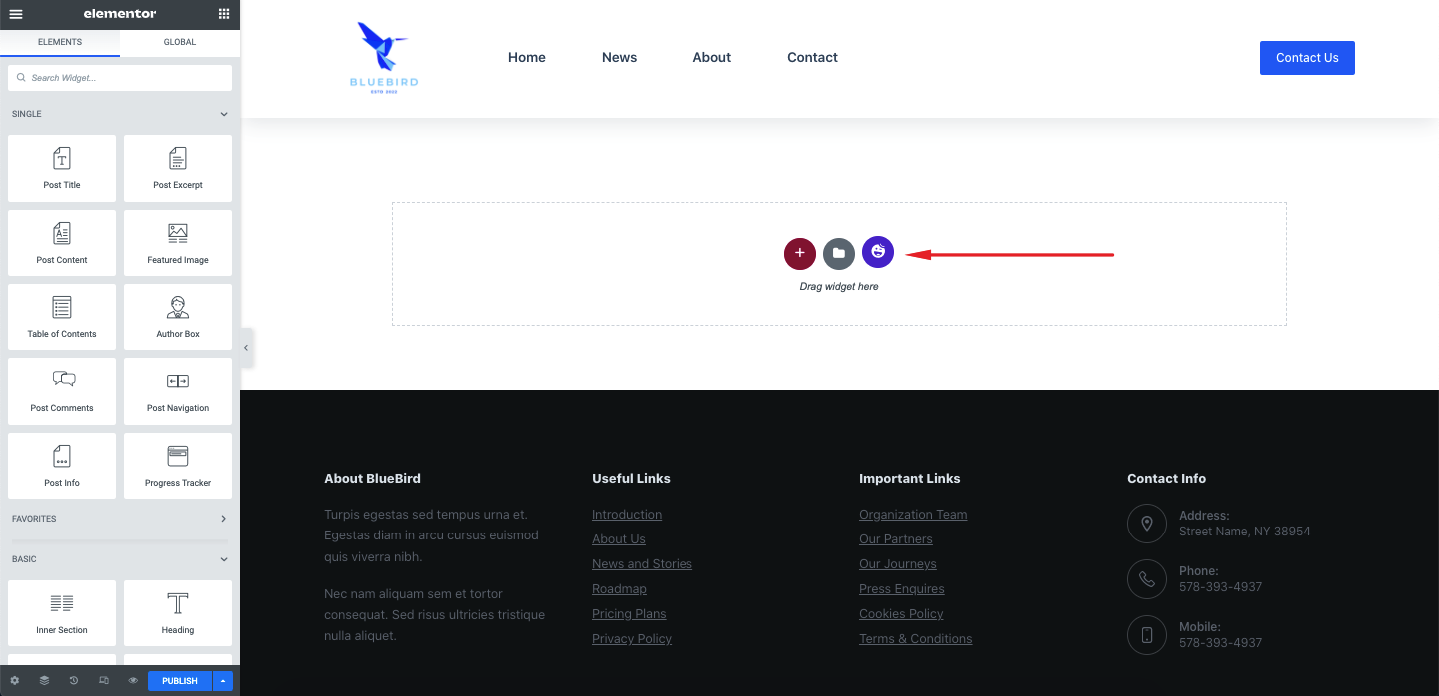
여기에서 HappyAddons 아이콘을 클릭하십시오.

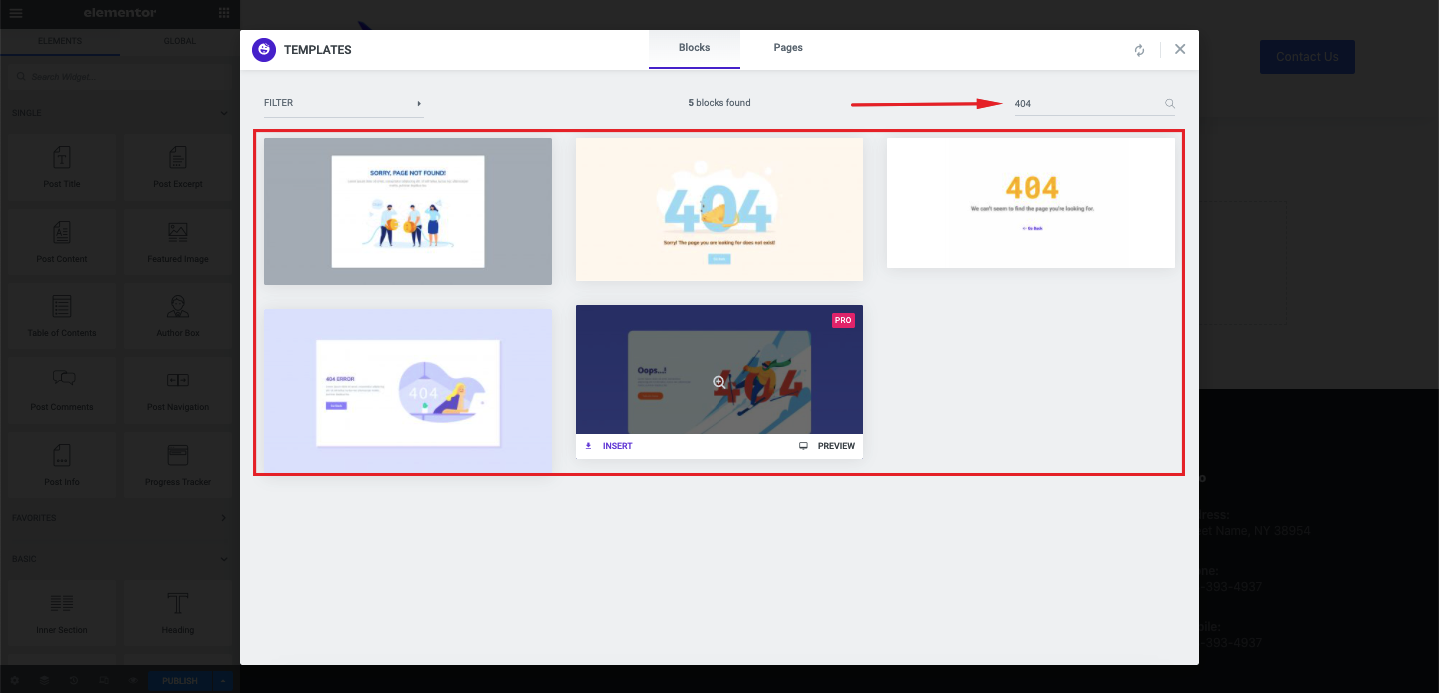
404 를 입력하면 멋진 404 페이지 템플릿을 찾을 수 있습니다.
원하는 템플릿 위로 마우스를 가져간 다음 삽입 을 클릭합니다.

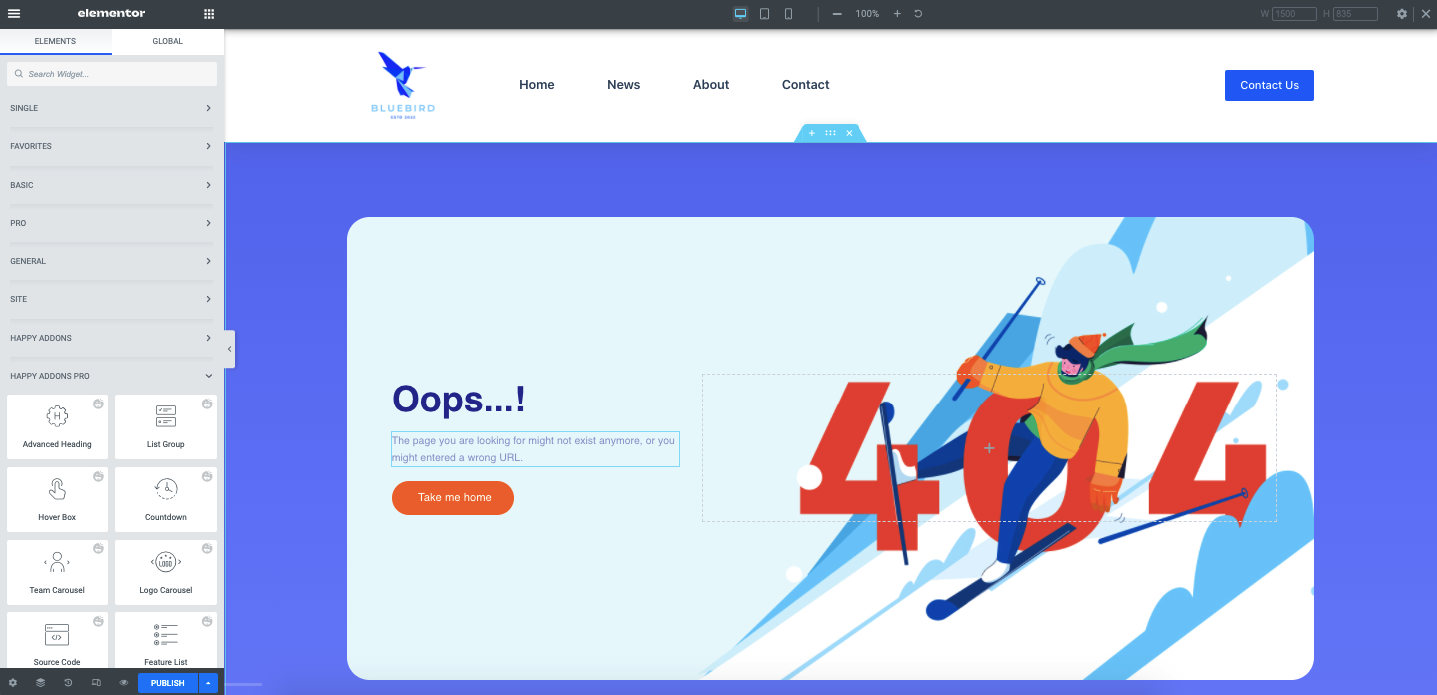
이제 고객을 짜증나게 하지 않는 멋진 디자인을 갖춘 페이지를 찾아야 합니다.

텍스트, 제목 또는 이미지를 변경하여 페이지를 추가로 사용자 정의할 수 있습니다.
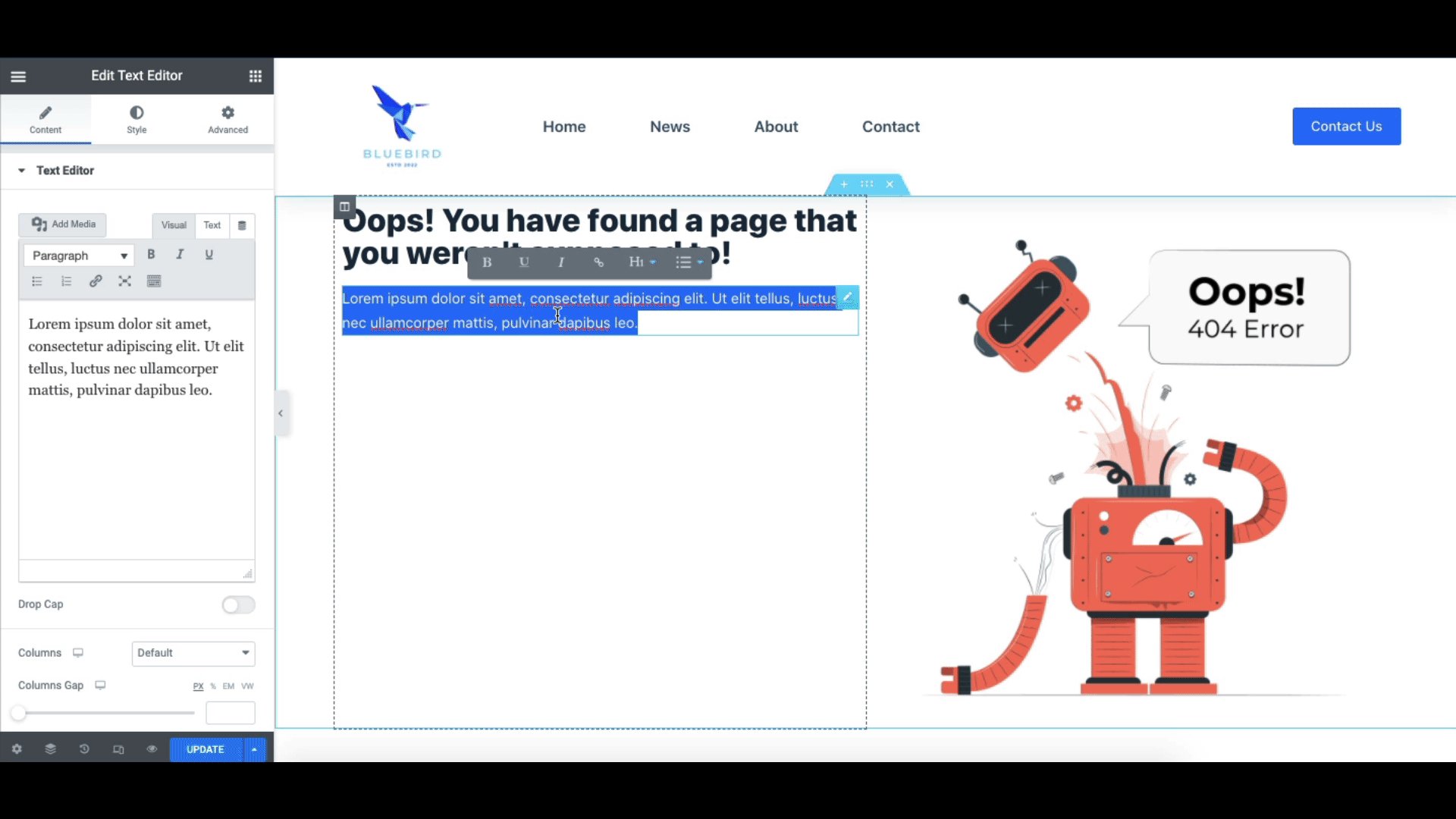
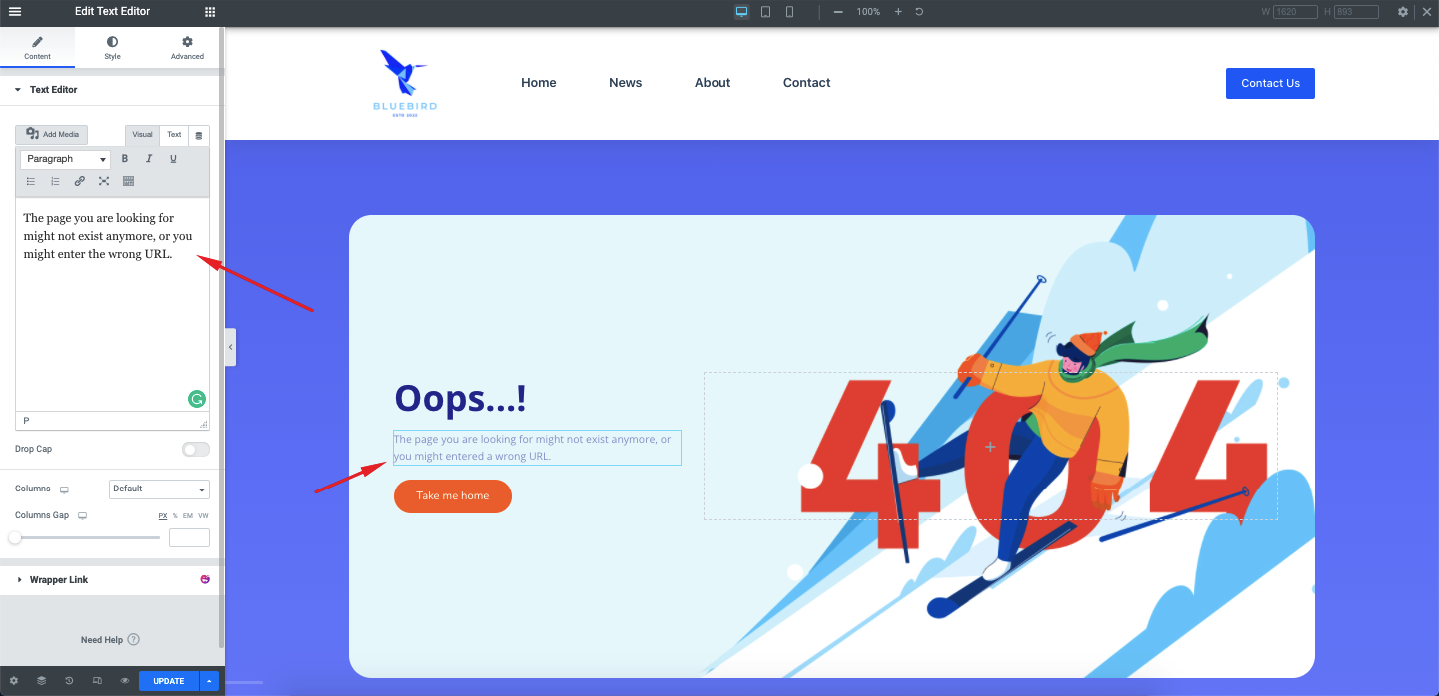
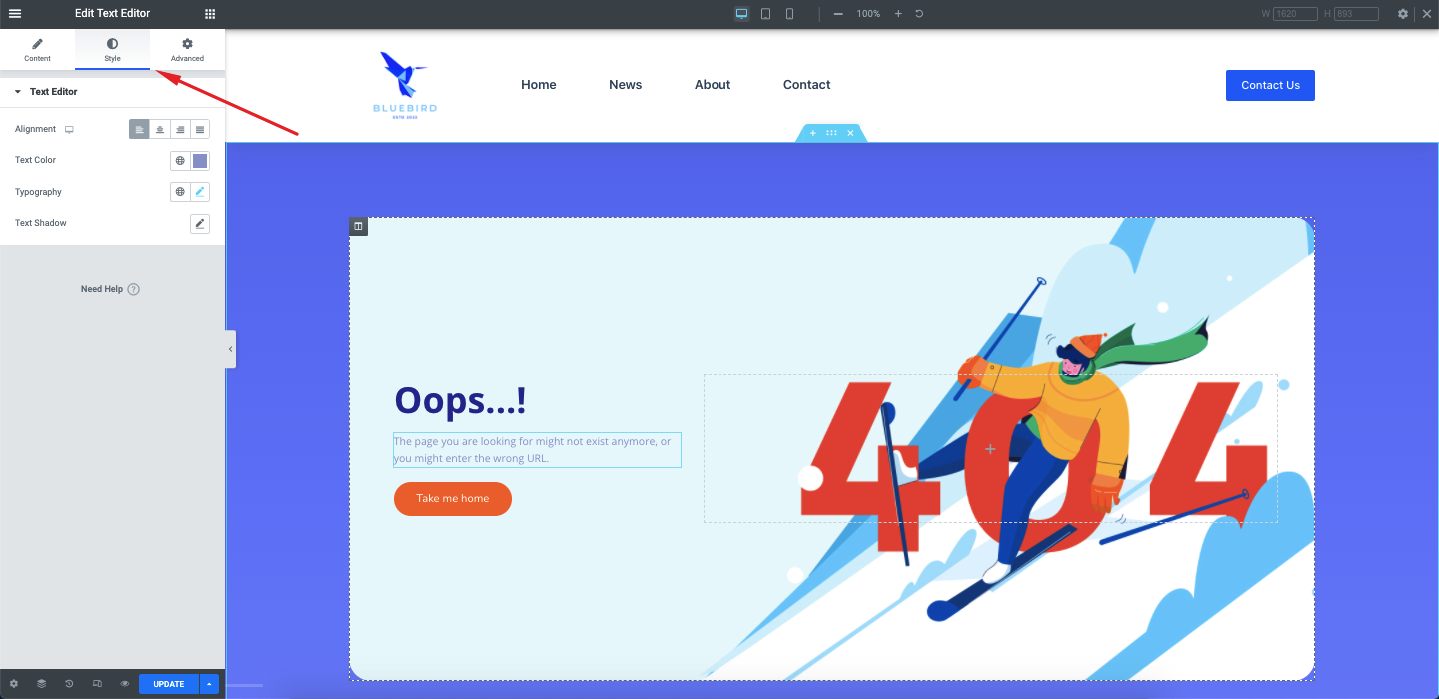
이를 위해 사용자 정의하려는 요소를 클릭하십시오. 예를 들어 단락 텍스트를 변경하고 싶다고 가정해 보겠습니다. 그렇게 하려면 텍스트를 두 번 클릭하기만 하면 사이드바에 텍스트 편집기가 표시됩니다.

텍스트 색상, 글꼴, 글꼴 크기 등을 변경할 수도 있습니다.
이를 위해 사이드바의 스타일 탭을 클릭합니다. 그리고 텍스트 스타일 옵션을 열어야 합니다. 텍스트 정렬 , 텍스트 색상 , 타이포그래피 (글꼴, 크기 등) 및 텍스트 그림자 와 같은 옵션을 찾을 수 있습니다. 필요에 따라 모두 사용자 정의할 수 있습니다.

추가 스타일 지정, 위치 지정 및 애니메이션을 가능하게 하는 고급 탭도 옆에 있습니다.
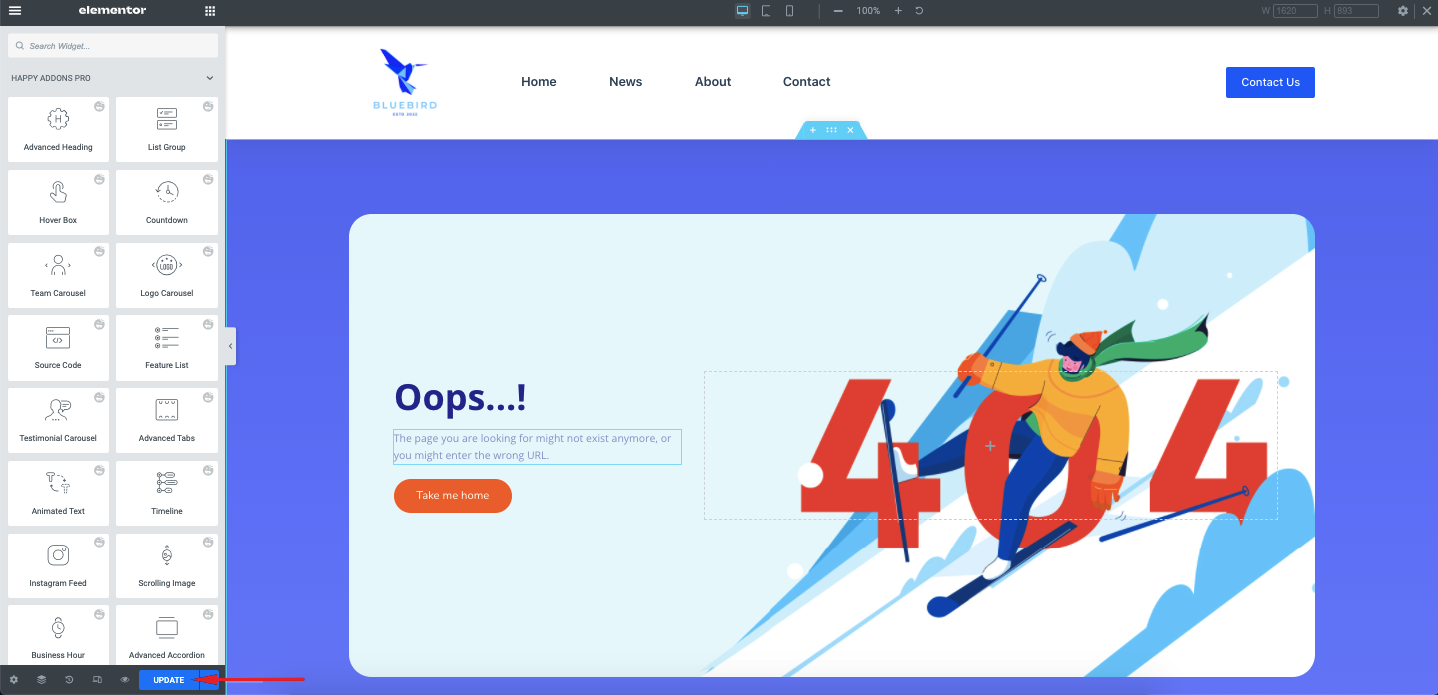
머리글, 버튼 또는 이미지 와 같은 페이지의 모든 요소에 대해 이러한 옵션을 찾아 원하는 방식으로 디자인을 사용자 지정할 수 있습니다. 완료되면 게시 를 클릭하여 페이지를 게시하거나 이미 페이지를 게시한 경우 업데이트 를 클릭합니다.

놀라운! WordPress 사이트를 위한 멋진 Elementor 404 페이지를 만들었습니다.
영감을 얻을 수 있는 몇 가지 훌륭한 404 페이지 예
이제 WordPress 404 페이지를 직접 만들 때 영감을 얻을 수 있도록 멋진 404 페이지를 보여드리겠습니다.
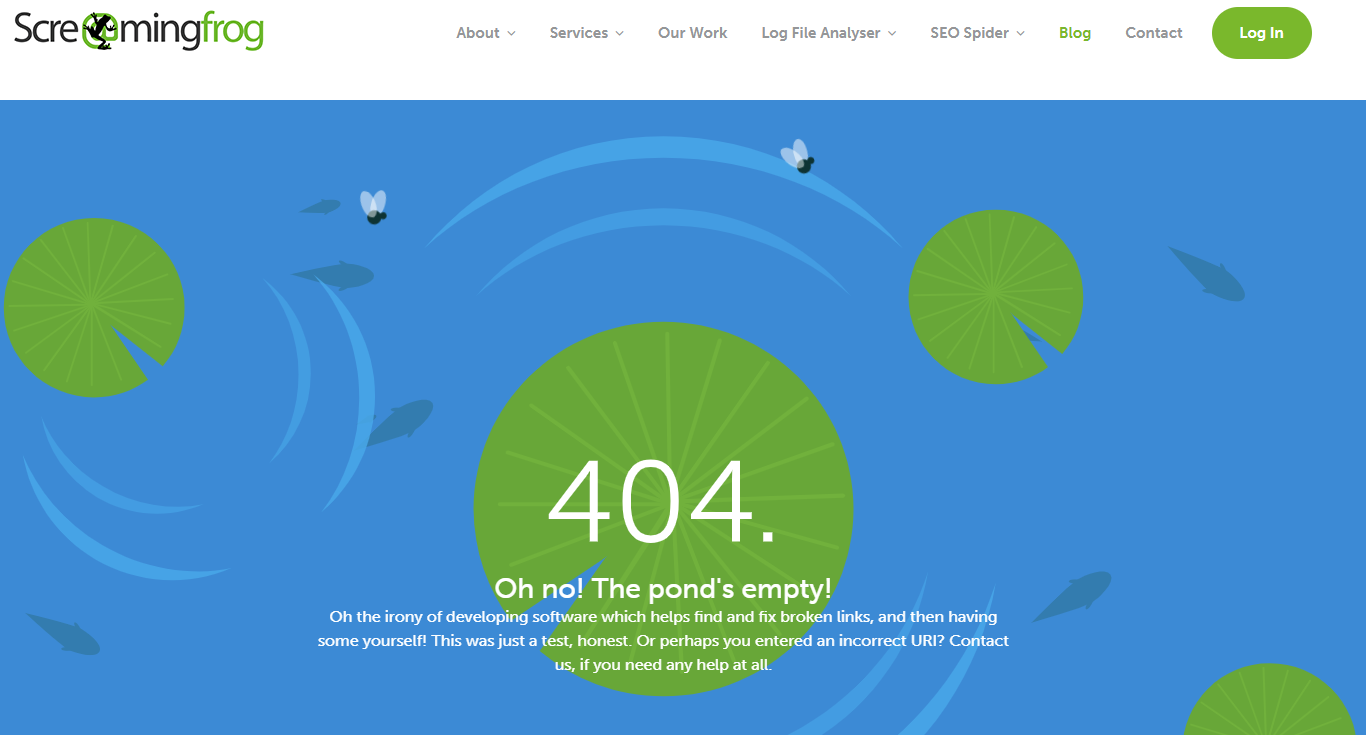
1. 개구리 비명

매우 인기 있는 웹 크롤러 도구의 본고장인 ScreamingFrog에는 텍스트에 재치 있는 유머가 포함된 잘 설계된 404 페이지가 있습니다. 그러나 페이지에는 페이지를 방문한 방문자를 위한 방향도 있습니다. 멋진 디자인, 확인하십시오. 재치, 확인. 사용자를 돕고 확인합니다.
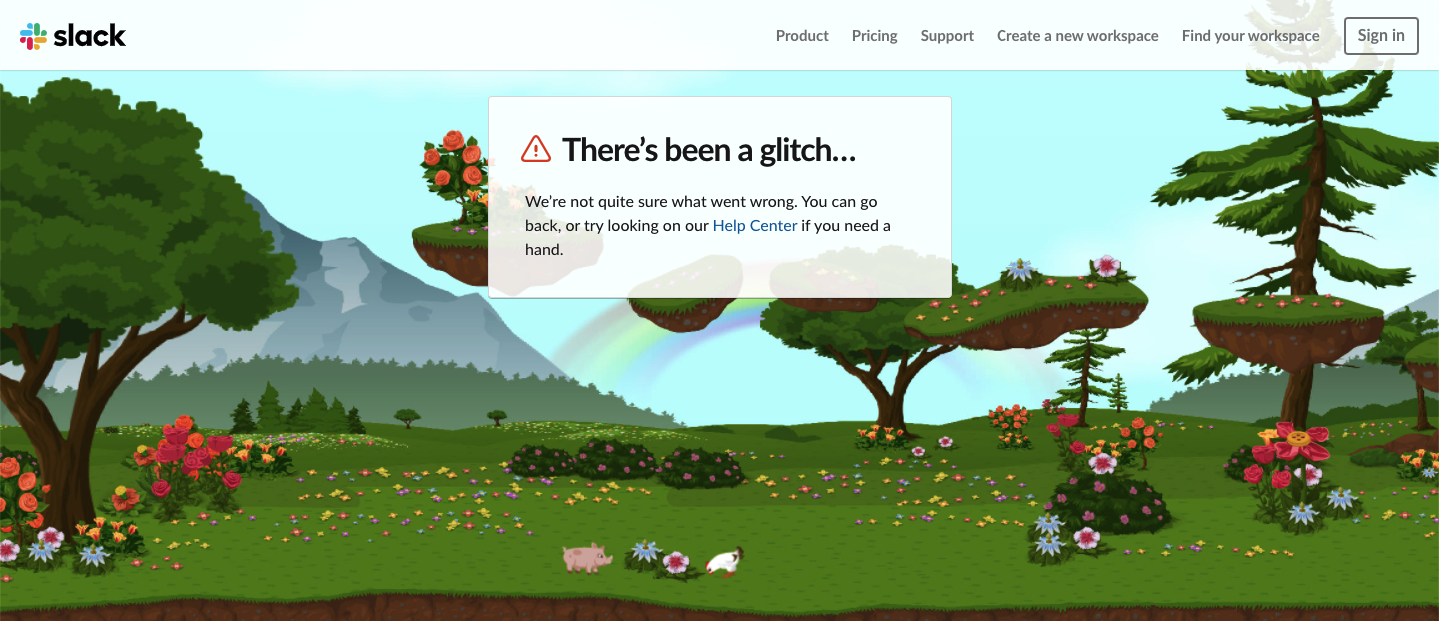
2. 여유

의사 소통을 위한 최고의 도구인 Slack은 또한 소프트웨어와 웹사이트 모두를 위한 훌륭한 사용자 인터페이스를 설계하는 데 탁월합니다. 그들의 404 페이지에는 짜증을 억제하고 차분한 분위기를 줄 수있는 자연 풍경이 포함되어 있습니다. 이를 통해 사용자가 도움말 센터를 방문하여 사용자가 찾고 있는 정보를 찾도록 권장했습니다.
3. 위저딩 월드

4. 증류

Distilled는 우리가 완벽한 매력적인 404 페이지라고 부르는 것을 가지고 있습니다. 이제 브랜드 일관성을 따르는 것은 고사하고 404 페이지가 매력적이어야 하는 이유가 무엇인지 생각할 수 있습니다. 글쎄요, 웹사이트에서 가장 중요하지 않은 페이지라도 청중의 인식에 있어 중요합니다. Distilled는 확실히 404 페이지를 통해 긍정적으로 만들 수 있게 되었으며 사용자가 의도한 페이지로 이동할 수 있도록 도와줍니다.
5. 어빈과 스미스

Ervin & Smith는 훌륭한 것을 제공합니다. 그들은 실제로 CTA로 이어지는 영리한 404 페이지를 가지고 있습니다. 그리고 우리는 당신에 대해 알지 못하지만 답을 찾기 위해 해당 CTA를 클릭할 것입니다.
이유는 무엇입니까?
그래서 우리의 눈을 사로잡은 404페이지 정도, 광대한 공허함(Emptiness? 404? 알았어? ). 훨씬 더 많은 훌륭한 404 페이지가 존재하며 그 중 하나가 당신이 만들려고 하는 것일 수 있습니다. 그럼 오늘 시작할까요?
지금 Elementor 404 페이지 구축을 시작하십시오
지금쯤이면 방문자에게 좋은 첫인상을 주는 것이 왜 중요한지 잘 이해하셨을 것입니다. 또한 404 페이지는 웹사이트에서 문제가 발생했을 때 방문자가 가장 먼저 보게 되는 페이지라는 점을 이해해야 합니다. 즉, 효과적인 경험을 제공하는 데 가장 중요한 위치 중 하나이기도 합니다. 이러한 이유로 브랜드에 생명을 불어넣는 404 페이지를 만드는 데 최대한 많은 시간과 노력을 투자하고 싶을 것입니다.
사용자가 자신을 버린 것처럼 느껴지지 않도록 하되 404 오류가 사이트의 진정한 끝이 아님을 깨닫고 나면 안도감을 느낄 수 있는 경험을 만드십시오.
이번 글에서는 Elementor에서 404페이지를 만드는 방법을 알려드렸는데 정말 쉽죠? 이 가이드가 Elementor로 404페이지를 처음부터 만드는 방법을 가르치는 데 도움이 되었기를 바랍니다. 여전히 혼란스럽거나 문제가 있는 경우 아래 의견란에 알려주십시오. 또한 사서함으로 바로 제공되는 이와 같은 더 많은 자습서를 보려면 HappyAddons를 구독하는 것을 잊지 마십시오.
